Un audit UX creuse en profondeur la convivialité, l'accessibilité, le design et le contenu pour mettre le doigt sur ce qui fonctionne et, plus important encore, sur ce qui ne fonctionne pas.
Vous est-il déjà arrivé d’entrer dans un magasin et de vous sentir immédiatement perdu ou frustré ? Vous n’avez peut-être pas trouvé ce que vous cherchiez, la présentation était déroutante ou le processus de paiement était un cauchemar. C’est une mauvaise expérience utilisateur, et c’est exactement ce qu’un audit UX vous aide à éviter avec votre site web ou votre application.
Concevoir des wireframes et des prototypes avec Justinmind.

Considérez-le comme un bilan de santé complet du design UX de votre produit. Il examine tous les aspects de votre produit, de la facilité de navigation à la clarté du contenu. Entrons dans le vif du sujet !
Un audit UX est plus qu’un simple coup d’œil, c’est un processus structuré qui emploie une variété de méthodes de recherche. Le résultat est un rapport détaillé soulignant les points à améliorer et fournissant une feuille de route claire à votre équipe pour créer une présence en ligne plus saine et plus réussie.
Alors, pourquoi se donner la peine de faire ce « bilan de santé » ? Parce qu’une expérience utilisateur positive est la pierre angulaire du succès en ligne. Lorsque les utilisateurs prennent plaisir à utiliser votre produit, ils sont plus susceptibles de s’y attarder, de l’explorer et, en fin de compte, de le convertir – qu’il s’agisse d’effectuer un achat, de s’inscrire à une lettre d’information ou simplement de s’intéresser à votre contenu.

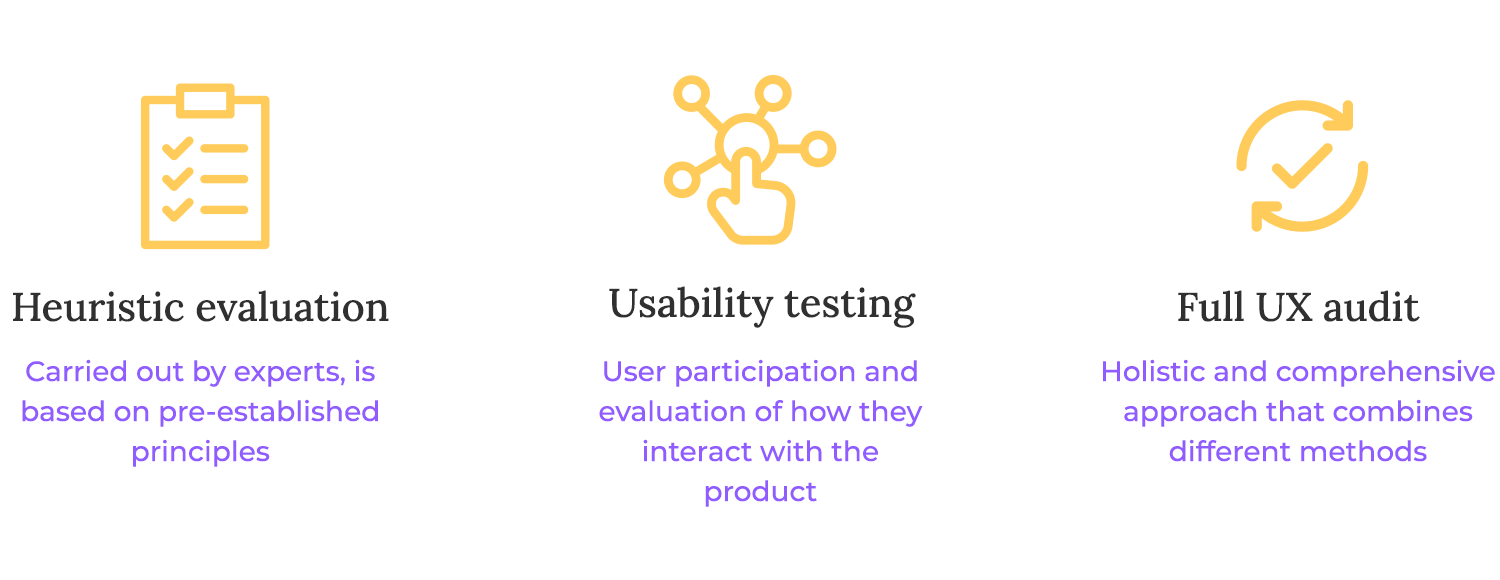
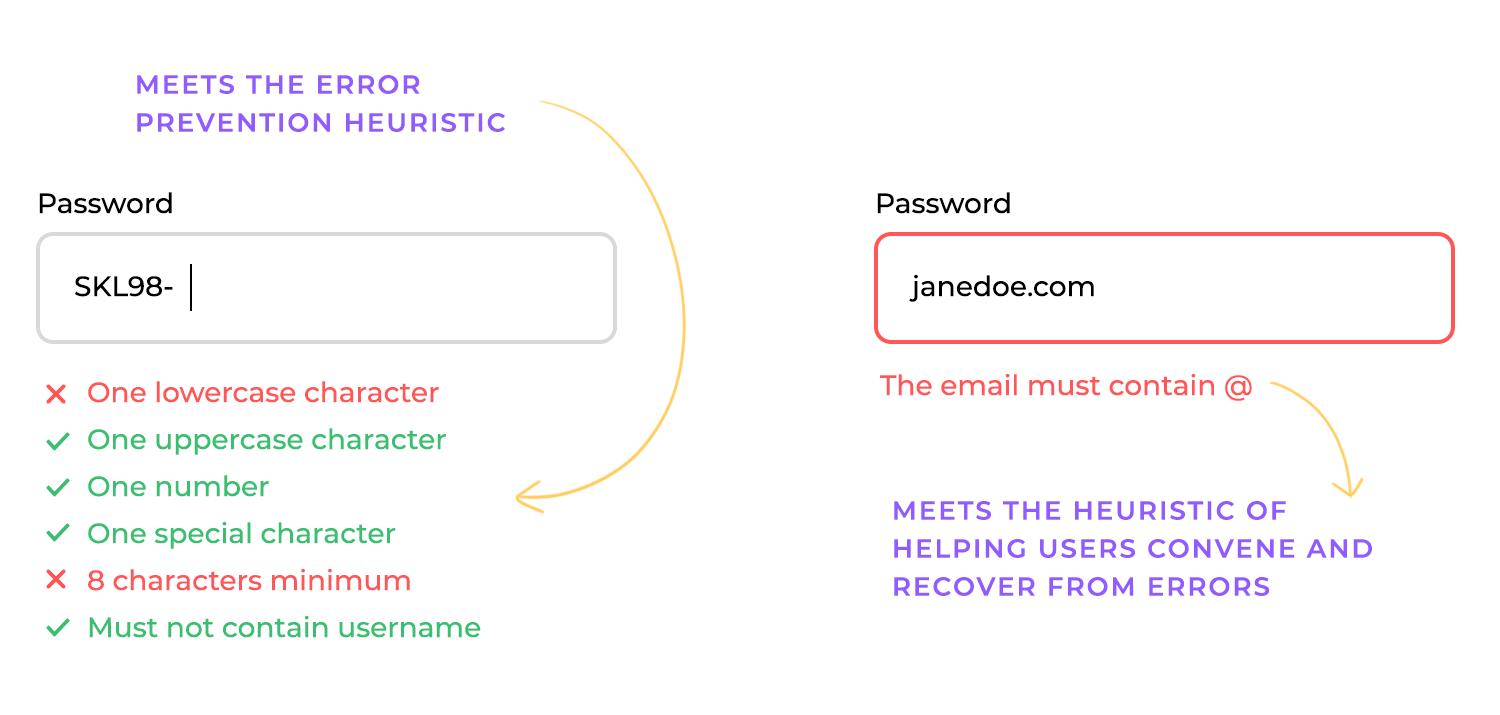
La première des trois méthodes clés d’évaluation UX est l’évaluation heuristique. Parce qu’elle s’appuie sur des connaissances d’experts plutôt que sur les commentaires des utilisateurs, une évaluation heuristique est un moyen relativement rapide et rentable d’identifier les défauts d’utilisabilité évidents, en particulier au début du processus de design. Il s’agit d’un outil idéal pour repérer les problèmes les plus courants et s’assurer que votre produit respecte les meilleures pratiques établies.
Ces experts, armés de principes de convivialité établis (heuristiques), examinent l’interface de votre produit. Ils recherchent essentiellement les signaux d’alarme les plus courants : la navigation est-elle confuse ? Le langage est-il clair ? Les éléments importants sont-ils faciles à trouver ?
Vient ensuite le test de convivialité. Il s’agit d’amener des “patients” – de vrais utilisateurs – à interagir avec votre produit. Imaginez que vous observez des personnes qui essaient d’accomplir des tâches sur votre site web ou votre application.
Où trébuchent-ils ? Qu’est-ce qui les perturbe ? Les tests d’utilisabilité fournissent des informations inestimables sur la manière dont les gens utilisent réellement votre produit, révélant des points de douleur que même les designers les plus expérimentés pourraient ne pas voir.

Bien qu’elle nécessite plus de ressources qu’une évaluation heuristique, le retour direct des utilisateurs la rend incroyablement puissante pour identifier les domaines spécifiques d’amélioration. C’est comme si vous receviez un rapport détaillé de la part des personnes qui comptent le plus : vos utilisateurs.
Enfin, nous avons l’audit UX complet. Il s’agit de l’approche la plus complète, qui combine des éléments à la fois de l’évaluation heuristique et des tests d’utilisabilité, ainsi que d’autres méthodes de recherche comme les enquêtes auprès des utilisateurs, l’analyse analytique et l’analyse concurrentielle. Un audit UX adopte une vision holistique de l’ensemble de l’expérience utilisateur, en examinant tout, de la convivialité et de l’accessibilité au design, au contenu et même au parcours global de l’utilisateur.
En raison de son ampleur, un audit UX nécessite un grand investissement en temps et en ressources. Cependant, le gain est une feuille de route détaillée pour des améliorations significatives de l’UX, parfaite pour informer des refontes majeures ou des décisions stratégiques sur les produits. C’est l’équivalent d’un examen complet du corps, qui révèle non seulement les problèmes de surface, mais aussi des opportunités d’amélioration plus profondes et systémiques.
Un audit UX étudie soigneusement la façon dont les gens utilisent votre produit, effectue des tests d’utilisabilité (où nous pouvons voir de vrais utilisateurs en action !) et compare votre produit aux meilleures pratiques de l’industrie. Il révèle exactement où les utilisateurs peuvent avoir des difficultés, se sentir confus ou même abandonner.
Cette compréhension approfondie de leurs points faibles nous permet d’identifier les domaines spécifiques à améliorer, qu’il s’agisse d’un système de navigation difficile à suivre, d’un processus de paiement un peu lourd ou d’un contenu qui pourrait être plus clair.

Une fois que nous avons identifié ces domaines d’amélioration, nous pouvons les aborder de manière stratégique afin de rendre le parcours de l’utilisateur plus fluide et plus agréable. Une expérience plus intuitive encourage naturellement les utilisateurs à explorer votre produit, à comprendre sa proposition de valeur et, en fin de compte, à entreprendre l’action souhaitée – quelle qu’elle soit !
Économies de coûts et de temps grâce à l'identification précoce des problèmes d'UX par rapport au post-lancement.
Attraper et traiter les problèmes UX dès le début du processus de design offre des économies de coûts et de temps significatives par rapport à leur résolution après le lancement. Imaginez que vous essayez de rénover une maison après que les fondations ont déjà été posées – c’est beaucoup plus coûteux et perturbant que d’apporter des changements au cours de la phase de planification initiale. Le même principe s’applique à l’UX.
De plus, la résolution des problèmes UX après le lancement peut être incroyablement chronophage et dommageable pour votre réputation. Non seulement vous devez investir des ressources importantes dans la refonte et le développement, mais vous risquez également de frustrer vos utilisateurs, de susciter des critiques négatives et, éventuellement, de perdre des clients.

Fondamentalement, la réalisation d’un audit UX dès le début est un excellent moyen d’économiser du temps, de l’argent et des tracas. Cela vous permet de lancer un produit solide et d’éviter des corrections coûteuses par la suite. Voyons maintenant comment en planifier un !
Lorsque vous définissez l’étendue de votre audit, réfléchissez aux domaines de produits, aux flux d’utilisateurs ou aux plateformes qui sont les plus importants pour vos objectifs commerciaux. Supposons, par exemple, que votre objectif principal soit d’augmenter les conversions sur votre site de commerce électronique. Dans ce cas, vous pourriez concentrer votre audit sur le processus de paiement et les flux d’utilisateurs connexes, tels que l’ajout d’articles au panier et la gestion des comptes d’utilisateurs.
Par ailleurs, si vous lancez une nouvelle application mobile, vous pouvez donner la priorité à la plateforme mobile et aux principaux flux d’utilisateurs au sein de l’application. En sélectionnant stratégiquement les domaines à auditer, vous maximisez la valeur de votre audit UX et vous vous assurez qu’il répond à vos besoins les plus urgents.
Une partie essentielle de la définition du champ d’application consiste à fixer des limites claires quant à la profondeur de votre audit. Allez-vous évaluer l’ensemble du site web ou de l’application, ou allez-vous vous concentrer sur des entonnoirs clés spécifiques ?
L’audit d’un site entier permet d’obtenir une vue d’ensemble, mais peut nécessiter beaucoup de ressources. En se concentrant sur les principaux entonnoirs, comme le processus de paiement ou l’accueil des utilisateurs, on peut approfondir les flux d’utilisateurs les plus critiques.
Le choix du bon niveau de profondeur dépend de vos objectifs, de vos ressources et de votre calendrier. Si vous cherchez à obtenir une vue d’ensemble de votre UX, l’audit de l’ensemble du site peut être approprié.
Cependant, si vous êtes confronté à des défis spécifiques dans un domaine particulier, comme une baisse des conversions au moment du paiement, le fait de vous concentrer sur cet entonnoir vous permettra très probablement d’obtenir des informations plus exploitables.

En définissant des limites claires dès maintenant, vous évitez que l’audit ne s’étende au-delà de ce qui est nécessaire, ce qui vous permet d’en avoir pour votre argent.
Avant de plonger dans l’audit proprement dit, il est essentiel d’établir des objectifs clairs et des mesures de réussite. Cela implique de lier explicitement vos objectifs commerciaux à des objectifs UX spécifiques.
Supposons que votre priorité absolue soit de lutter contre l’abandon de panier – un problème courant pour les entreprises en ligne. Un audit UX intelligent peut être votre arme secrète ! Il doit se concentrer sur le processus de paiement et agir comme un détective pour découvrir les points de friction gênants qui poussent les utilisateurs à abandonner leurs achats.
Il s’agit d’examiner attentivement chaque étape du processus de paiement, depuis l’ajout d’articles au panier jusqu’au dernier clic sur le bouton « acheter ». Y a-t-il des formulaires qui prêtent à confusion ? Le processus est-il trop long ou trop compliqué ? Y a-t-il des coûts inattendus ou des frais cachés qui surgissent à la dernière minute ?
Ce type d’orientation stratégique est essentiel, car il garantit que vos améliorations UX ne se limitent pas à rendre les choses plus jolies (bien que cela soit important aussi !). Il s’agit d’apporter des changements qui font réellement avancer les choses et vous aident à atteindre vos objectifs commerciaux.

La définition de ces liens donne un objectif clair à l’audit UX et vous aide à hiérarchiser vos efforts. Cela vous permet de vous concentrer sur les éléments UX qui ont le plus d’impact sur les résultats de votre entreprise – une situation gagnant-gagnant !
Une fois que vous avez établi un lien entre vos objectifs commerciaux et UX, il est temps de définir les indicateurs clés de performance (KPI) et les métriques spécifiques que vous utiliserez pour suivre vos progrès. Ces indicateurs fournissent des mesures quantifiables de la performance de votre UX et vous permettent d’évaluer l’impact de vos améliorations. Par exemple, si votre objectif est de réduire les abandons de panier, vous pouvez suivre le taux d’abandon de panier en tant qu’indicateur clé.
Voici d’autres mesures UX courantes que vous pourriez vouloir suivre :
- Taux de conversion : pourcentage de visiteurs qui effectuent un achat.
- Taux de réussite des tâches : pourcentage d’utilisateurs qui réussissent une tâche spécifique.
- Net Promoter Score (NPS) : mesurer la fidélité des clients.
- Temps consacré à la tâche : le temps qu’il faut aux utilisateurs pour accomplir une tâche spécifique.
- Taux d’erreur : la fréquence des erreurs commises par les utilisateurs lorsqu’ils interagissent avec votre produit.
- Les scores de satisfaction des utilisateurs : évaluer le degré de satisfaction des utilisateurs par rapport à leur expérience.
Les indicateurs que vous sélectionnez doivent être directement liés à vos objectifs UX et fournir des informations exploitables. Par exemple, le suivi du temps passé sur une tâche peut vous aider à identifier les domaines dans lesquels les utilisateurs éprouvent des difficultés ou s’embrouillent, tandis que le suivi des taux de conversion peut révéler l’impact des modifications de l’UX sur votre résultat net.
Un audit UX fluide et productif dépend du travail d’équipe. La première étape consiste à impliquer tout le monde – en identifiant toutes les parties prenantes clés au sein de votre organisation.
Il s’agit généralement des propriétaires de produits qui définissent la vision et la feuille de route du produit. Selon la structure de votre organisation, les autres parties prenantes peuvent être les designers, le marketing, l’aide à la clientèle, les ventes et, ne l’oublions pas, la direction générale.
Une fois les parties prenantes identifiées, nous pouvons maintenant préparer le terrain pour un audit harmonieux en définissant clairement l’objectif, la portée, les méthodes, les résultats escomptés et le calendrier.

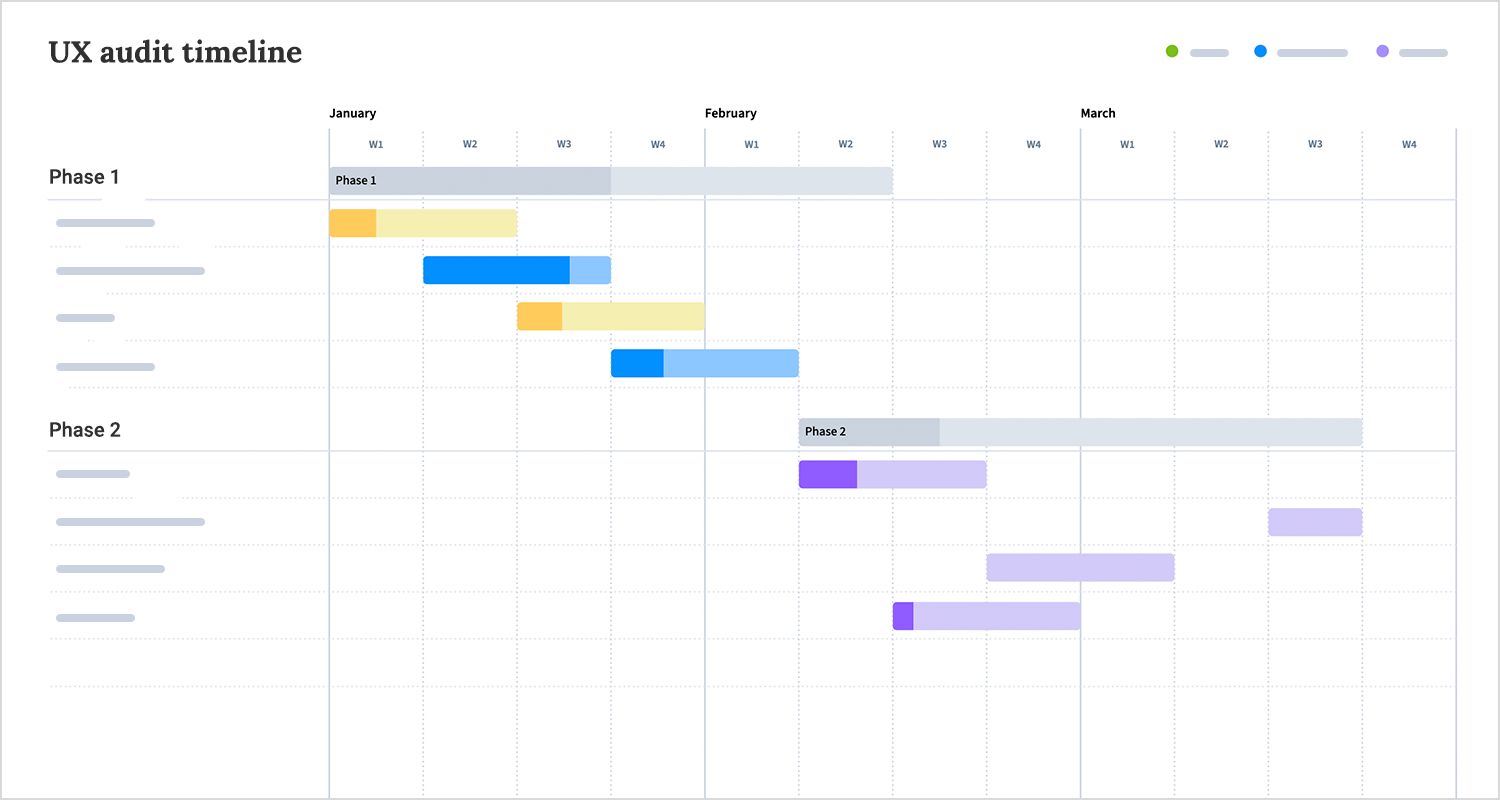
La fixation de délais réalistes pour chaque étape de l’audit, de la planification et de la recherche à l’analyse et au rapport, permet de maintenir le projet sur la bonne voie et de s’assurer que les parties prenantes sont d’accord sur le calendrier global.
Une communication ouverte et des mises à jour régulières tout au long du processus sont essentielles pour gérer les attentes et favoriser la collaboration entre les parties prenantes.
Un audit UX complet nécessite souvent une équipe diversifiée avec des compétences spécialisées pour couvrir tous les aspects de l’évaluation. Les rôles spécifiques nécessaires dépendent de l’étendue et de la complexité de l’audit, mais certains rôles courants sont les suivants :
- Chercheur UX : Mener des recherches sur les utilisateurs, notamment des tests de convivialité, des entretiens avec les utilisateurs, des enquêtes et des analyses concurrentielles. Elles sont essentielles pour recueillir des informations sur le comportement des utilisateurs, leurs besoins et leurs difficultés.
- UX designer : Évalue l’interface utilisateur et le design de l’expérience utilisateur, en recherchant des domaines d’amélioration en matière de convivialité, d’accessibilité et d’esthétique. Ils peuvent également être impliqués dans l’élaboration de recommandations de design basées sur les résultats de l’audit.
- Analyste de données : Analyse les données analytiques d’un site web ou d’une application afin d’identifier les schémas de comportement des utilisateurs, tels que les points d’abandon, les fonctionnalités populaires et les zones d’engagement. Ils aident à quantifier l’impact des problèmes d’UX et à suivre l’efficacité des améliorations apportées à l’UX.
- Rédacteur UX/stratège de contenu : Il évalue la clarté, l’efficacité et la cohérence du contenu, en veillant à ce qu’il corresponde aux besoins des utilisateurs et aux objectifs de l’entreprise. Il peut également formuler des recommandations sur le contenu afin d’améliorer la compréhension et l’engagement des utilisateurs.
- Chef de projet : Il supervise l’ensemble du processus d’audit, en gérant les délais, les ressources et la communication entre les parties prenantes. Il veille à ce que l’audit reste sur la bonne voie et produise des résultats valables.
Parfois, en particulier dans les petites organisations ou pour des audits plus simples, une seule personne peut assumer plusieurs rôles. Mais pour les projets plus importants et plus complexes, il est souvent préférable de faire appel à une équipe dédiée, dotée de compétences spécialisées, afin de s’assurer de la rigueur et de l’efficacité de l’audit.
L’objectif est de constituer une équipe disposant de la bonne combinaison d’expertise pour couvrir toutes les bases et nous fournir des recommandations solides et exploitables.
Concevoir des wireframes et des prototypes avec Justinmind.

Les données quantitatives fournissent des informations mesurables sur le comportement et les performances des utilisateurs. Elles répondent à des questions telles que « combien », « à quelle fréquence » et « combien de temps ».
Analyse du web
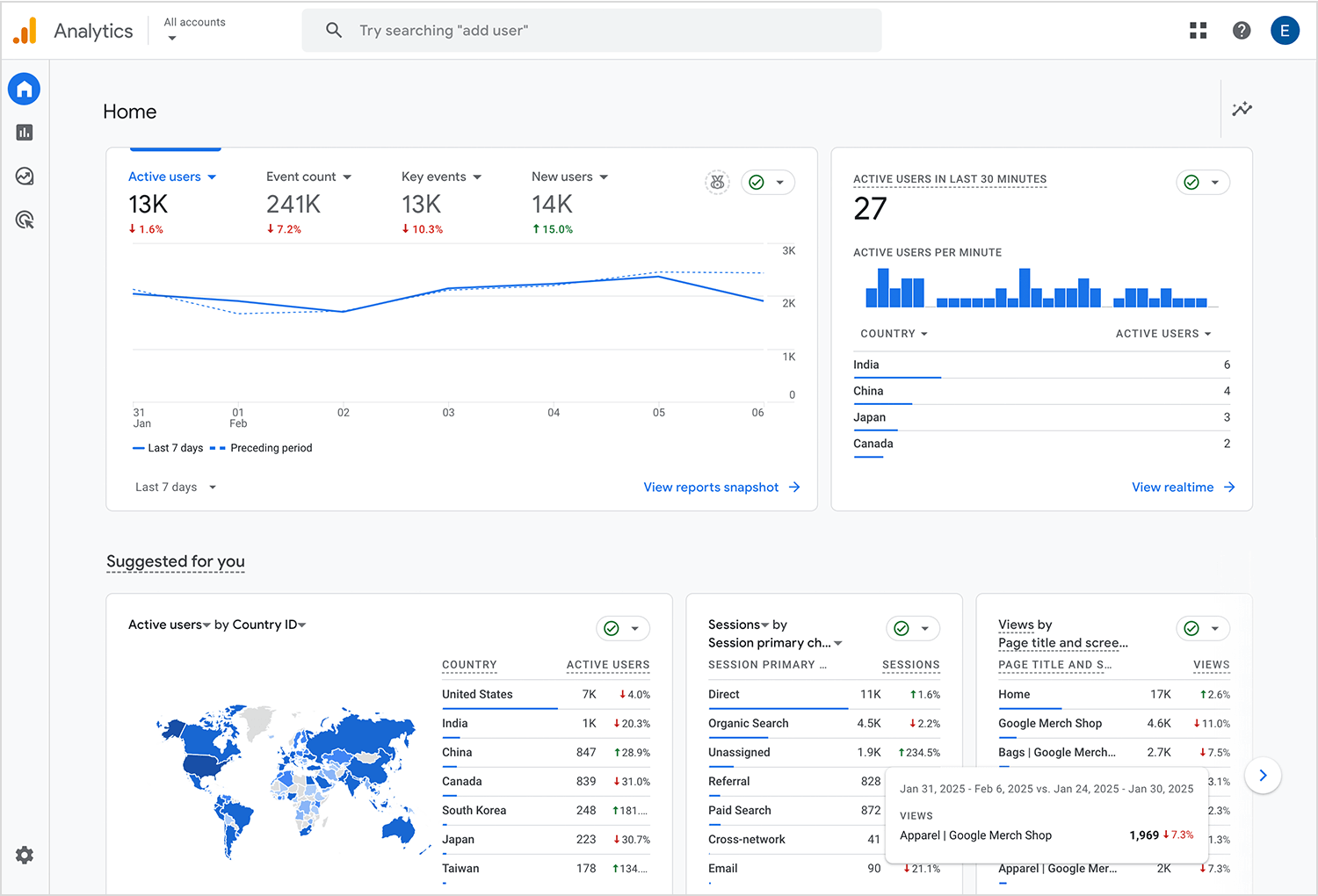
Des outils tels que Google Analytics sont extrêmement utiles pour comprendre comment les internautes utilisent votre site web ou votre application. Ils nous fournissent des données concrètes sur l’origine des visiteurs, les pages qu’ils consultent et leur taux de conversion.
Ces données permettent d’identifier les zones à problèmes, comme les pages présentant un taux de rebond élevé ou un faible taux de conversion pour certains groupes d’utilisateurs. L’analyse nous permet également de voir comment les utilisateurs naviguent sur votre site, afin d’identifier les obstacles qu’ils rencontrent. Ces informations sont cruciales pour comprendre où les choses tournent mal et voir si nos améliorations UX fonctionnent réellement.

Cartes thermiques et suivi des clics
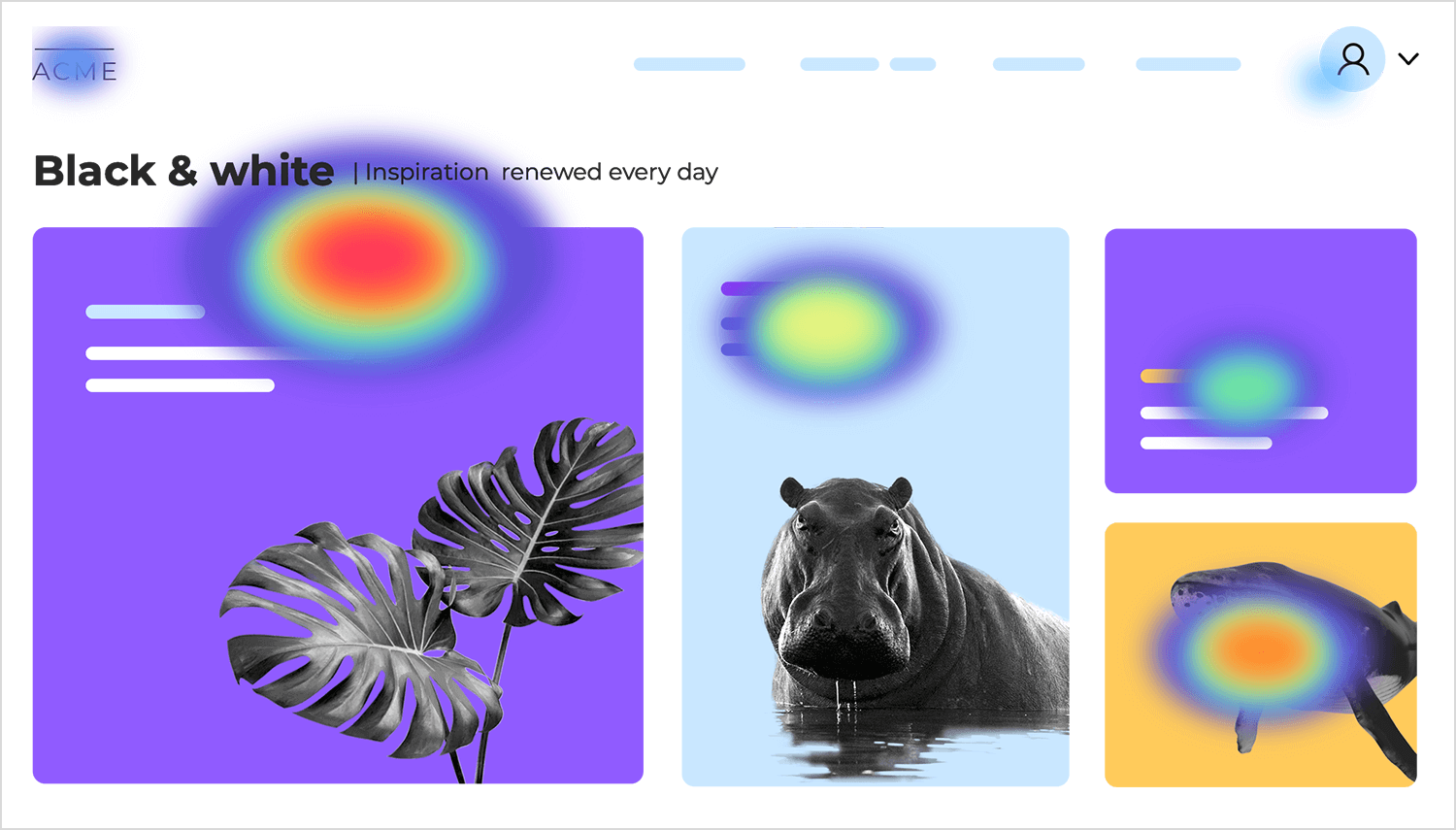
Les cartes thermiques et les outils de suivi des clics vous donnent un aperçu visuel de la manière dont les internautes utilisent votre site web. Les cartes thermiques vous montrent où les utilisateurs cliquent, déplacent leur souris et font défiler les pages, en mettant en évidence les zones “chaudes” où ils sont les plus actifs et les zones “froides” qu’ils ignorent.
Le suivi des clics vous indique spécifiquement sur quoi les internautes cliquent, ce qui vous permet de voir quels éléments sont populaires et lesquels sont négligés. Ces outils sont parfaits pour comprendre comment les utilisateurs interagissent avec des parties spécifiques de vos pages.
Par exemple, une carte thermique peut montrer que des utilisateurs cliquent sur une image de bannière mais ignorent votre navigation principale, ce qui est un signe que la bannière est peut-être trop accrocheuse. Le suivi des clics peut vous montrer quels liens de votre navigation sont les plus populaires ou quels boutons de vos formulaires sont les plus efficaces (et lesquels ne le sont pas).

Entonnoirs de conversion et suivi des événements
Les entonnoirs de conversion suivent les étapes que les utilisateurs franchissent pour réaliser une action souhaitée, comme effectuer un achat, s’inscrire à une lettre d’information ou remplir un formulaire. La visualisation du parcours de l’utilisateur à travers ces étapes vous aide à identifier les endroits où les utilisateurs abandonnent et à repérer les zones de friction dans le processus de conversion. Par exemple, si vous constatez une chute importante entre les étapes « Ajouter au panier » et « Commander », vous savez qu’il y a probablement un problème dans le processus de paiement.
Le suivi des événements vous permet de suivre les interactions spécifiques des utilisateurs sur votre site web ou votre application, telles que les clics sur les boutons, les soumissions de formulaires, les lectures de vidéos et les téléchargements de fichiers. Ces données granulaires fournissent des informations sur la façon dont les utilisateurs utilisent votre contenu et vos fonctionnalités.
Pour mettre les choses en perspective, le suivi des clics sur les boutons peut vous indiquer quels appels à l’action sont les plus efficaces, tandis que le suivi des soumissions de formulaires peut vous aider à identifier les problèmes liés à la convivialité des formulaires.
Parlons de la collecte de ces insights qualitatifs si importants pour votre audit UX. C’est ici que nous allons au-delà des chiffres et que nous commençons à comprendre le pourquoi du comportement des utilisateurs. Il s’agit d’apprendre à connaître vos utilisateurs à un niveau plus profond, de comprendre leurs motivations, leurs frustrations et ce qui les fait vraiment vibrer. Pour ce faire, nous utilisons quelques méthodes clés, chacune offrant une perspective unique.
Entretiens avec les utilisateurs, enquêtes et groupes de discussion
Tout d’abord, il y a les entretiens avec les utilisateurs, qui reviennent à discuter en tête-à-tête avec eux. Ces conversations vous permettent d’examiner réellement leurs expériences, d’explorer leurs besoins, leurs points douloureux et les raisons de leurs actions. C’est un moyen fantastique de découvrir des informations cachées et de mieux comprendre le point de vue de l’utilisateur, en particulier lorsque vous traitez de questions complexes ou que vous essayez de comprendre les nuances de groupes d’utilisateurs spécifiques. Imaginez une discussion amicale autour d’un café, où vous pouvez demander conseil à un vieil ami qui connaît toutes les subtilités de votre entreprise.

Ensuite, il y a les enquêtes. Bien que les enquêtes puissent également comporter des questions quantitatives, les questions ouvertes constituent l’or qualitatif. Ces réponses ouvertes permettent aux utilisateurs de partager leurs pensées et leurs sentiments avec leurs propres mots, ce qui fournit des informations précieuses sur des aspects spécifiques de l’expérience utilisateur et révèle des tendances dans les préférences des utilisateurs. Considérez les enquêtes comme un vaste filet permettant de recueillir un large éventail d’opinions et d’identifier des thèmes communs.
Enfin, nous avons les groupes de discussion, qui réunissent de petits groupes d’utilisateurs représentatifs pour des discussions guidées. Ces sessions vous permettent d’observer les interactions entre les utilisateurs et de recueillir des commentaires dans un cadre plus naturel et conversationnel.
Les groupes de discussion peuvent être particulièrement utiles pour explorer les opinions des utilisateurs et générer de nouvelles idées. Il s’agit d’une sorte de séance de brainstorming avec votre public cible, au cours de laquelle vous pouvez observer la façon dont ils interagissent avec votre produit et entre eux. Bien que les groupes de discussion puissent être un peu plus difficiles à gérer, ils offrent une occasion unique de recueillir des données qualitatives riches et d’obtenir des informations précieuses sur les points de vue des utilisateurs.
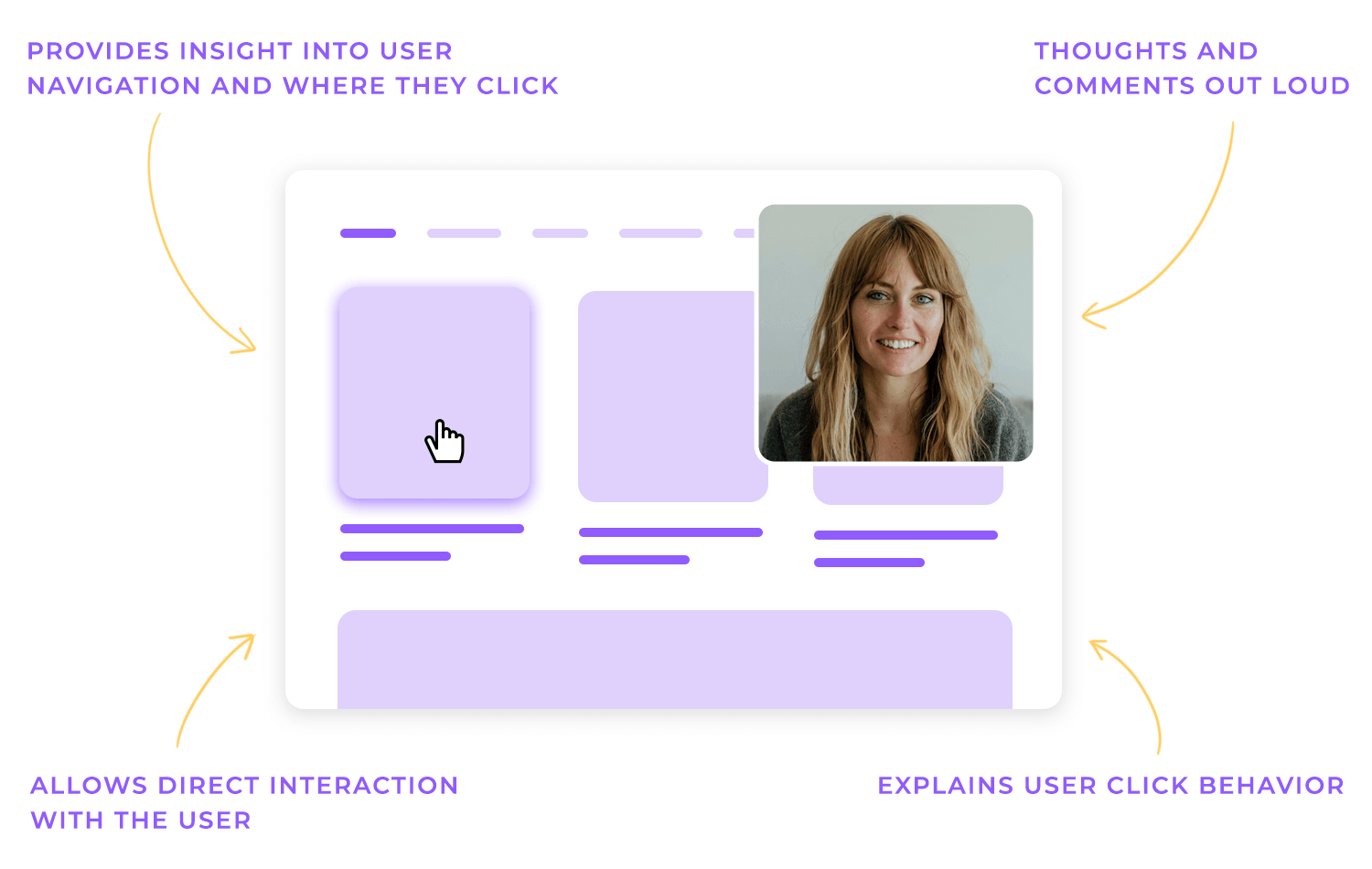
Enregistrements de sessions, partage d’écran ou journaux d’utilisateurs
Au-delà des entretiens, des enquêtes et des groupes de discussion, il existe d’autres excellents moyens de recueillir des données qualitatives pour votre audit UX. Les enregistrements de session, par exemple, reviennent à rejouer en vidéo l’interaction d’un utilisateur avec votre site web ou votre application. Vous pouvez observer comment ils naviguent, où ils cliquent et comment ils interagissent avec différents éléments. C’est un moyen moins intrusif, mais toujours intéressant, de comprendre le comportement de l’utilisateur. C’est comme avoir une mouche sur le mur, observer les interactions réelles des utilisateurs en temps réel (ou plutôt, en temps enregistré).
Le partage d’écran va encore plus loin en vous permettant d’observer les utilisateurs qui interagissent avec votre produit tout en écoutant leurs pensées et leurs commentaires. Cette approche « à voix haute » fournit un contexte précieux pour leurs actions, vous aidant à comprendre le raisonnement qui sous-tend leurs clics et leurs mouvements.

Enfin, et ce n’est certainement pas le moins important, les journaux d’utilisateurs. Ils offrent une perspective unique en permettant aux utilisateurs de documenter leurs expériences au fil du temps. Les utilisateurs peuvent consigner leurs pensées, leurs sentiments et les défis auxquels ils sont confrontés lorsqu’ils interagissent avec votre produit dans leur vie quotidienne. Ces données longitudinales peuvent révéler des schémas et des tendances qui ne seraient pas apparents lors d’une seule session.
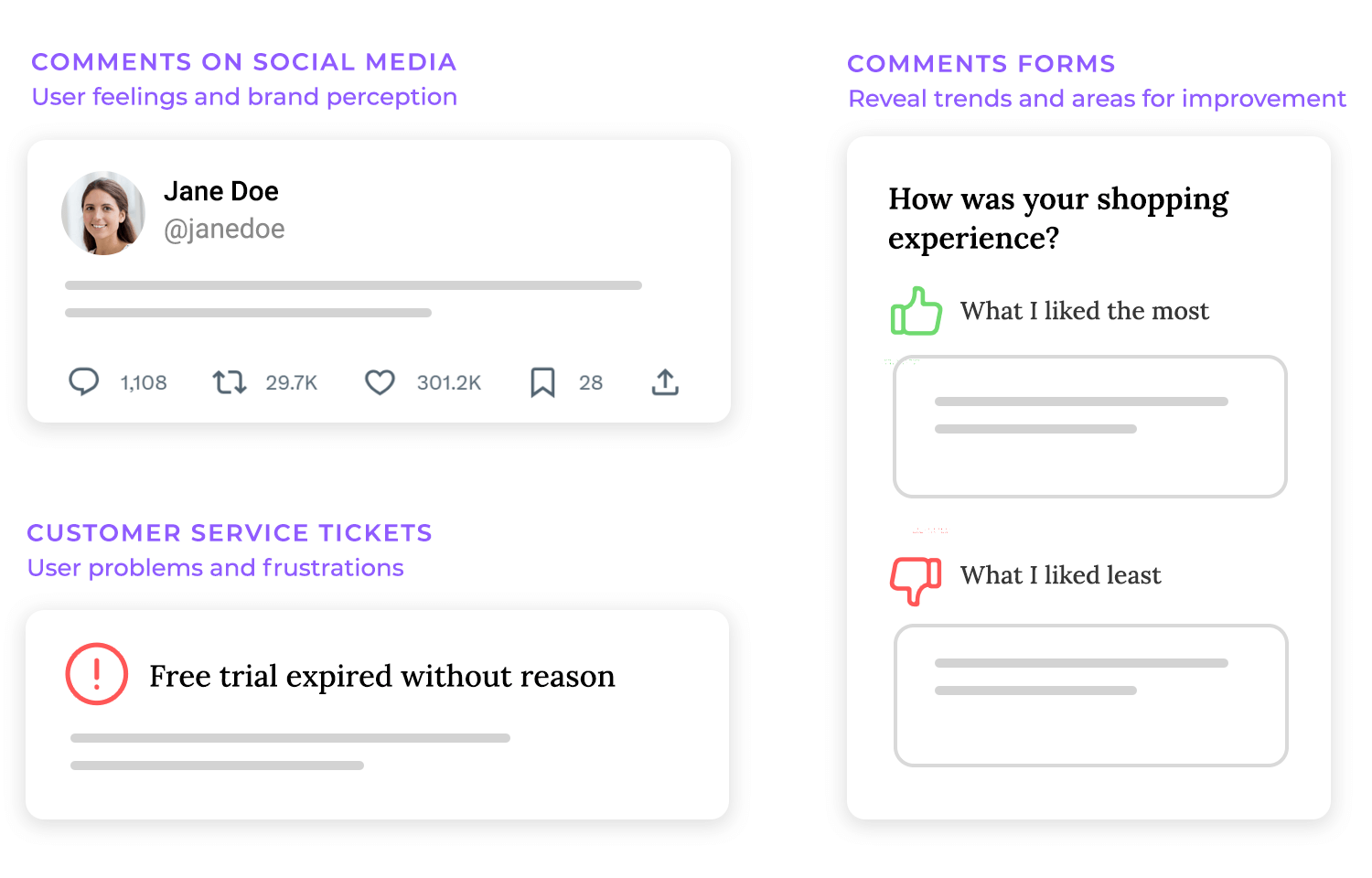
Tickets d’aide à la clientèle, formulaires de commentaires et mentions sur les médias sociaux.
Les tickets d’aide à la clientèle sont une mine d’informations sur les problèmes et les frustrations des utilisateurs. Chaque ticket représente un utilisateur qui a rencontré un problème et a demandé de l’aide. L’analyse de ces tickets peut révéler des problèmes récurrents, des points de douleur communs et des domaines dans lesquels les utilisateurs rencontrent des difficultés.
Les formulaires de retour d’information, qu’ils soient intégrés à votre site web ou envoyés après un achat, constituent une autre source importante de données qualitatives. Ces formulaires permettent aux utilisateurs de partager leurs pensées et leurs opinions d’une manière plus structurée. C’est comme si vous demandiez directement à vos utilisateurs leur avis, en leur donnant une plateforme pour partager leurs pensées et vous aider à vous améliorer.

N’oubliez pas les médias sociaux ! Bien qu’ils puissent être un peu aléatoires, c’est une mine d’or de commentaires non filtrés. Garder un œil sur les mentions de votre produit ou de votre marque peut vous indiquer ce que les gens pensent vraiment de leur expérience – le bon, le mauvais et le déséquilibré.
Cela peut donner à votre audit UX un contexte précieux et vous montrer comment votre produit est perçu dans le monde réel. Pensez-y comme si vous écoutiez des conversations sur votre produit – vous entendez ce que les gens disent lorsqu’ils pensent que personne ne les écoute.
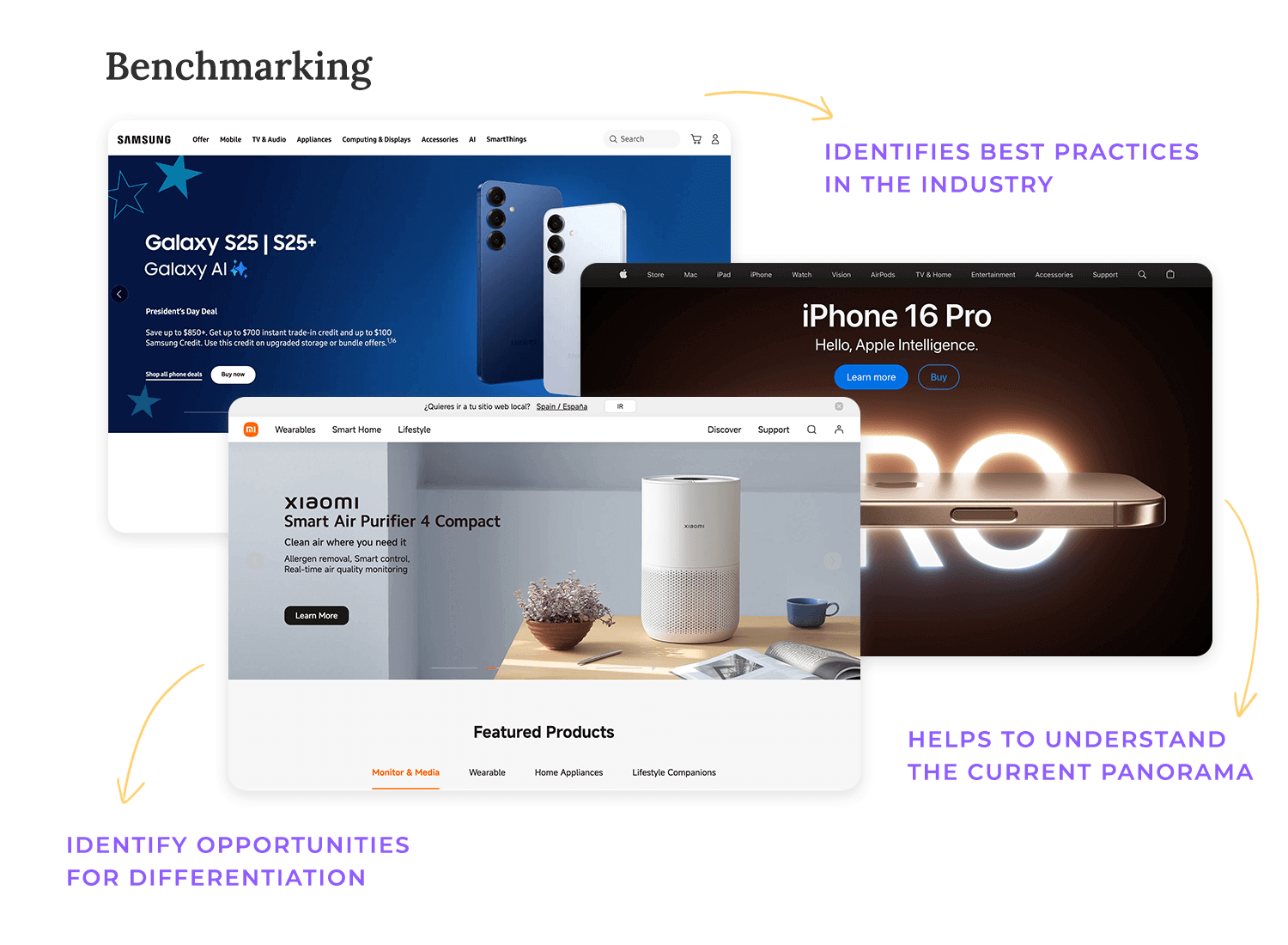
Analyse comparative par rapport aux normes du secteur et aux caractéristiques des concurrents
Vous voulez savoir où vous en êtes ? Le benchmarking dans votre audit UX vous permet de comparer l’expérience utilisateur de votre produit avec les meilleurs du secteur, révélant ainsi les opportunités de gagner un avantage concurrentiel.
Qu’est-ce que vos concurrents font bien ? Que pouvez-vous apprendre de leurs succès (et de leurs échecs) ? L’étude de leurs fonctionnalités et de leurs flux d’utilisateurs vous permet d’acquérir des connaissances précieuses et d’éviter de réinventer la roue.
Identifier les meilleures pratiques et les facteurs de différenciation
L’analyse concurrentielle ne consiste pas seulement à copier ce que font vos concurrents. Il s’agit d’identifier les meilleures pratiques et, plus important encore, de découvrir les possibilités de différenciation.

L’étude de vos concurrents vous permet de tirer les leçons de leurs succès et d’intégrer les meilleures pratiques dans votre produit. Il peut s’agir d’adopter une navigation efficace, des modèles d’UI familiers ou des principes clés de design UX.
Cependant, le véritable succès réside dans la différenciation. Identifiez les opportunités d’offrir quelque chose d’unique, qu’il s’agisse d’une fonctionnalité spécifique, d’un flux d’utilisateurs distinct ou d’une nouvelle approche pour résoudre un problème d’utilisateur.
Utilisation d’heuristiques reconnues en matière de convivialité
Les évaluations heuristiques de l’audit UX s’appuient sur des principes d’utilisabilité établis, ou heuristiques, comme cadre d’analyse. Considérez ces heuristiques comme un ensemble de bonnes pratiques ou de lignes directrices pour un bon design d’interface utilisateur. Elles fournissent aux experts un langage commun et une approche structurée pour évaluer l’utilisabilité d’un produit.
Il existe plusieurs séries d’heuristiques de convivialité, mais les plus connues et les plus utilisées sont celles développées par Jakob Nielsen et Donald Norman. Les dix principes généraux de Nielsen pour le design d’interaction couvrent un large éventail de considérations relatives à la facilité d’utilisation, allant de la visibilité de l’état du système et de la correspondance entre le système et le monde réel à la prévention des erreurs et à la documentation d’aide. Ces principes heuristiques constituent une liste de contrôle complète permettant aux évaluateurs d’évaluer l’interface utilisateur.

Identifier les problèmes critiques d’utilisabilité par le biais d’examens d’experts
Les évaluations heuristiques sont menées par des experts UX qui examinent l’interface du produit, en appliquant l’heuristique choisie comme une lentille. Ces experts, souvent des designers UX ou des chercheurs, examinent le produit du point de vue de l’utilisateur, en recherchant les domaines dans lesquels l’interface pourrait enfreindre les principes d’utilisabilité établis. Ils simulent essentiellement l’expérience de l’utilisateur et identifient les obstacles potentiels ou les points de confusion.
L’objectif est de mettre au jour les problèmes critiques de convivialité, c’est-à-dire les problèmes les plus susceptibles d’avoir un impact négatif sur l’expérience de l’utilisateur. Il peut s’agir d’éléments tels qu’une navigation confuse, un étiquetage peu clair, un design incohérent ou des fonctionnalités inaccessibles. Les experts travaillent généralement de manière indépendante, évaluant le produit en fonction de l’heuristique et notant tous les problèmes potentiels qu’ils rencontrent.
Ils compilent ensuite leurs conclusions dans un rapport, en classant souvent les problèmes par ordre de priorité en fonction de leur gravité et de leur impact potentiel. Ce processus d’examen par des experts constitue un moyen précieux, relativement rapide et rentable d’identifier et de résoudre les principaux problèmes d’utilisabilité dès le début du processus de conception ou de développement. C’est comme si une équipe de détectives expérimentés examinait votre produit à la recherche d’indices permettant d’améliorer l’expérience de l’utilisateur.

Tracer les chemins clés
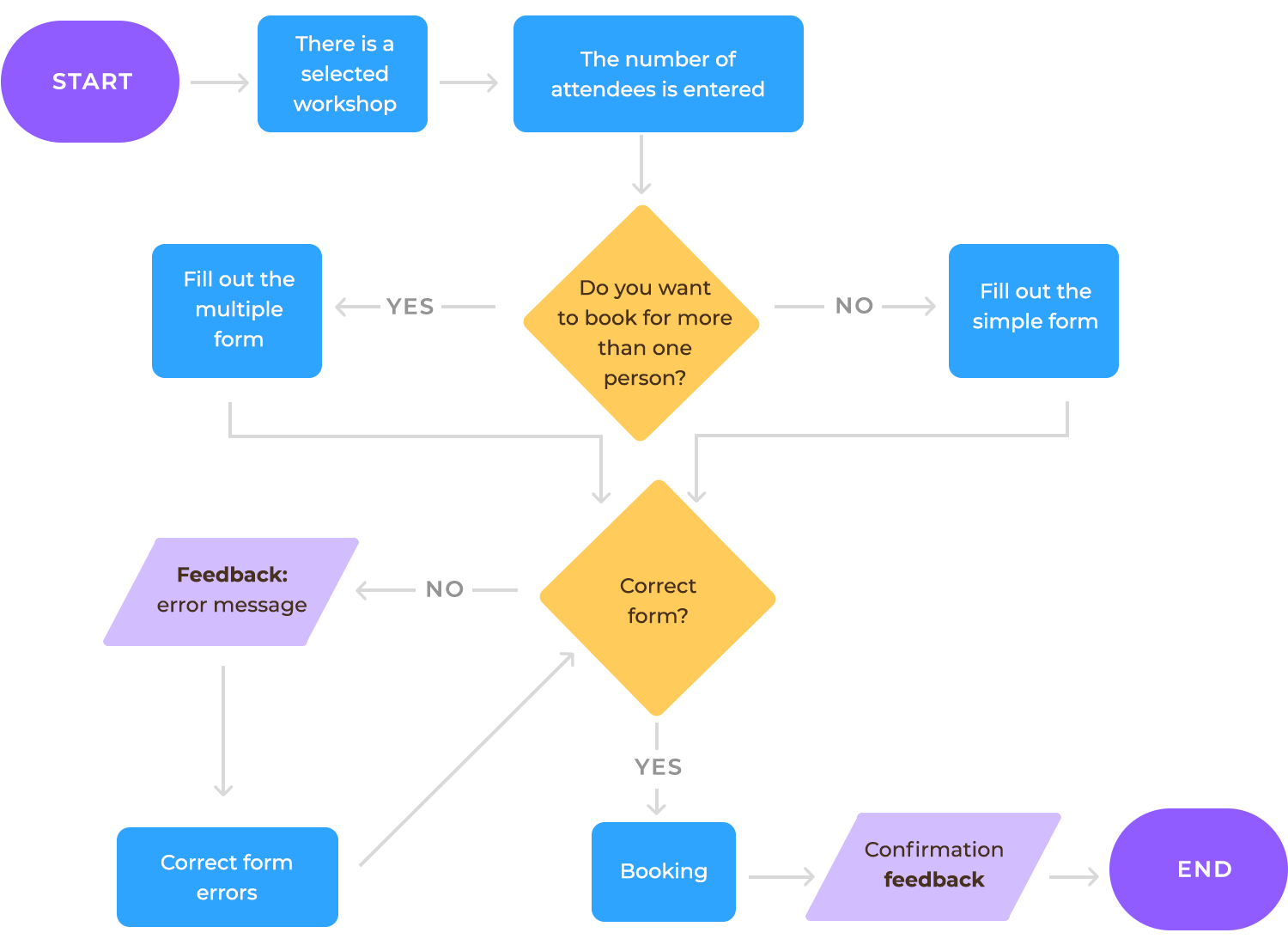
L’analyse des tâches et les flux d’utilisateurs sont des outils essentiels pour comprendre comment les utilisateurs interagissent avec votre produit et identifier les zones de friction potentielles. Il s’agit de cartographier les étapes suivies par les utilisateurs pour accomplir des tâches spécifiques, telles que l’ouverture d’un compte, la réalisation d’un achat ou la découverte d’un contenu. Ce processus de cartographie permet de visualiser le parcours de l’utilisateur et d’identifier de manière préventive tout ce qui pourrait entraver l’UX.
Les flux d’utilisateurs commencent généralement par l’élément déclencheur ou l’objectif initial de l’utilisateur, puis décrivent chaque étape qu’il franchit pour atteindre cet objectif. Par exemple, un flux d’utilisateurs pour l’inscription peut comprendre des étapes telles que : arriver à la page d’inscription, remplir le formulaire, vérifier l’adresse électronique et configurer le profil.
L’analyse des tâches fournit une analyse plus détaillée de chaque étape du flux d’utilisateurs, en examinant les actions et les décisions spécifiques que les utilisateurs prennent à chaque point. Par exemple, l’analyse des tâches peut révéler que les utilisateurs passent trop de temps à sélectionner une date de livraison en raison d’une interface de calendrier mal conçue, ce qui met en évidence un problème de convivialité spécifique dans le processus de paiement.

Évaluer les points de friction, les erreurs ou les étapes inutiles
Une fois que vous avez cartographié les principaux flux d’utilisateurs, l’étape suivante consiste à les évaluer de manière critique pour détecter les points de friction, les erreurs et les étapes inutiles. Ce sont les éléments qui peuvent perturber le parcours de l’utilisateur, le frustrer et, en fin de compte, le conduire à l’abandon. Les points de friction sont des obstacles ou des difficultés que les utilisateurs rencontrent lorsqu’ils essaient d’accomplir une tâche. Il peut s’agir d’éléments tels qu’un menu de navigation confus, un formulaire complexe à remplir ou une page lente à charger. Les erreurs surviennent lorsque les utilisateurs commettent des fautes en interagissant avec le produit, par exemple en saisissant des informations incorrectes ou en cliquant sur le mauvais bouton.
Ces erreurs peuvent être frustrantes pour les utilisateurs et les amener à abandonner leur tâche. Les étapes inutiles sont les actions qui ne contribuent pas à l’objectif de l’utilisateur et qui peuvent ajouter de la complexité au parcours de l’utilisateur. Ces étapes supplémentaires peuvent rendre le processus plus long et plus lourd, augmentant ainsi la probabilité de frustration et d’abandon de l’utilisateur.
Pour ce faire, vous pouvez poser des questions telles que Cette étape est-elle claire et facile à comprendre ? Y a-t-il des points de confusion potentiels ? Y a-t-il des étapes inutiles qui pourraient être éliminées ?
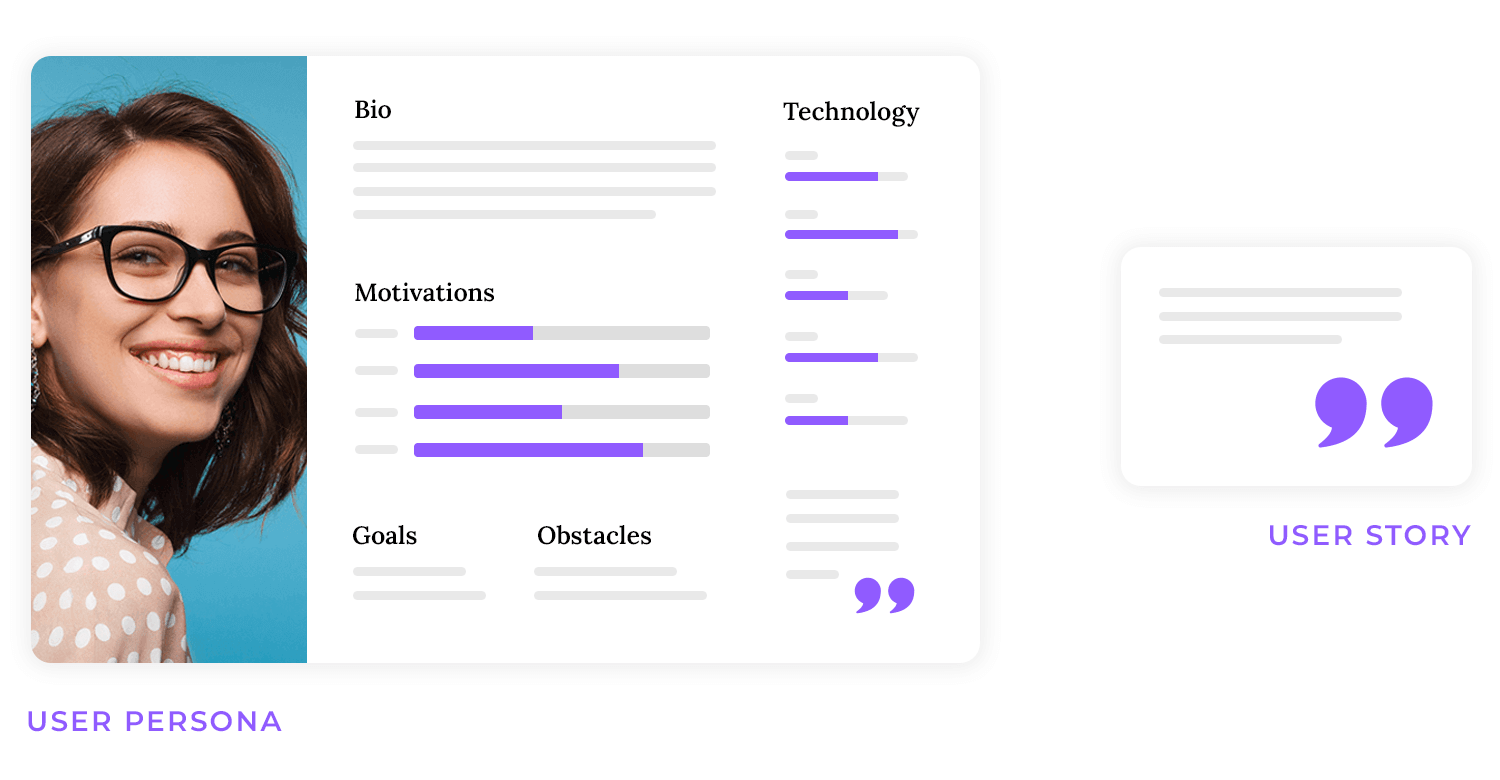
Avant de plonger dans la phase de collecte et d’analyse des données de votre audit UX, il est crucial de rassembler les exigences. Il s’agit des documents relatifs à votre produit et à ses utilisateurs. Cette étape de préparation ouvre la voie à un processus d’audit plus éclairé et plus efficace. Pensez-y comme si vous rassembliez toutes les informations de base avant de commencer une enquête. Cette documentation peut fournir un contexte précieux et vous aider à comprendre les objectifs du produit, le public cible et l’expérience utilisateur prévue.
Les user personas, s’ils existent, offrent une représentation de vos utilisateurs idéaux, y compris leurs données démographiques, leurs besoins, leurs objectifs et leurs frustrations. L’examen de ces personas peut vous aider à concentrer votre audit sur les besoins spécifiques de votre public cible. Les histoires d’utilisateurs, qui décrivent comment les utilisateurs interagissent avec le produit pour atteindre des objectifs spécifiques, peuvent fournir des informations précieuses sur les flux d’utilisateurs et les points de douleur potentiels.

Les directives de conception, les guides de style et autres documents relatifs au design du produit peuvent vous aider à évaluer la cohérence et la facilité d’utilisation de l’interface.
Mise en place de tableaux de bord analytiques, tri des données, programmation de tests utilisateurs.
Une fois que vous avez rassemblé la documentation existante, il est temps de préparer la phase de collecte active des données. Cela implique souvent la mise en place de tableaux de bord analytiques pour surveiller les indicateurs clés et s’assurer que vous capturez les données nécessaires. Si vous utilisez des plateformes d’analyse web, assurez-vous que vos tableaux de bord sont configurés pour suivre les mesures spécifiques pertinentes pour votre audit, telles que les taux de conversion, les taux de rebond et les flux d’utilisateurs.
Le tri et l’organisation des données existantes, telles que les commentaires des clients ou les tickets d’aide, peuvent également constituer une étape préparatoire précieuse. Il sera ainsi plus facile d’analyser les informations par la suite et d’identifier des tendances ou des modèles.
Si votre audit prévoit des tests auprès des utilisateurs, il est temps de commencer à planifier et à programmer ces sessions. Il s’agit notamment de recruter des participants représentatifs de votre public cible, d’élaborer des tâches de test et de mettre en place l’environnement de test. Une bonne planification est essentielle pour que vos sessions de tests utilisateurs soient productives et fournissent des informations précieuses.
Concevoir des wireframes et des prototypes avec Justinmind.

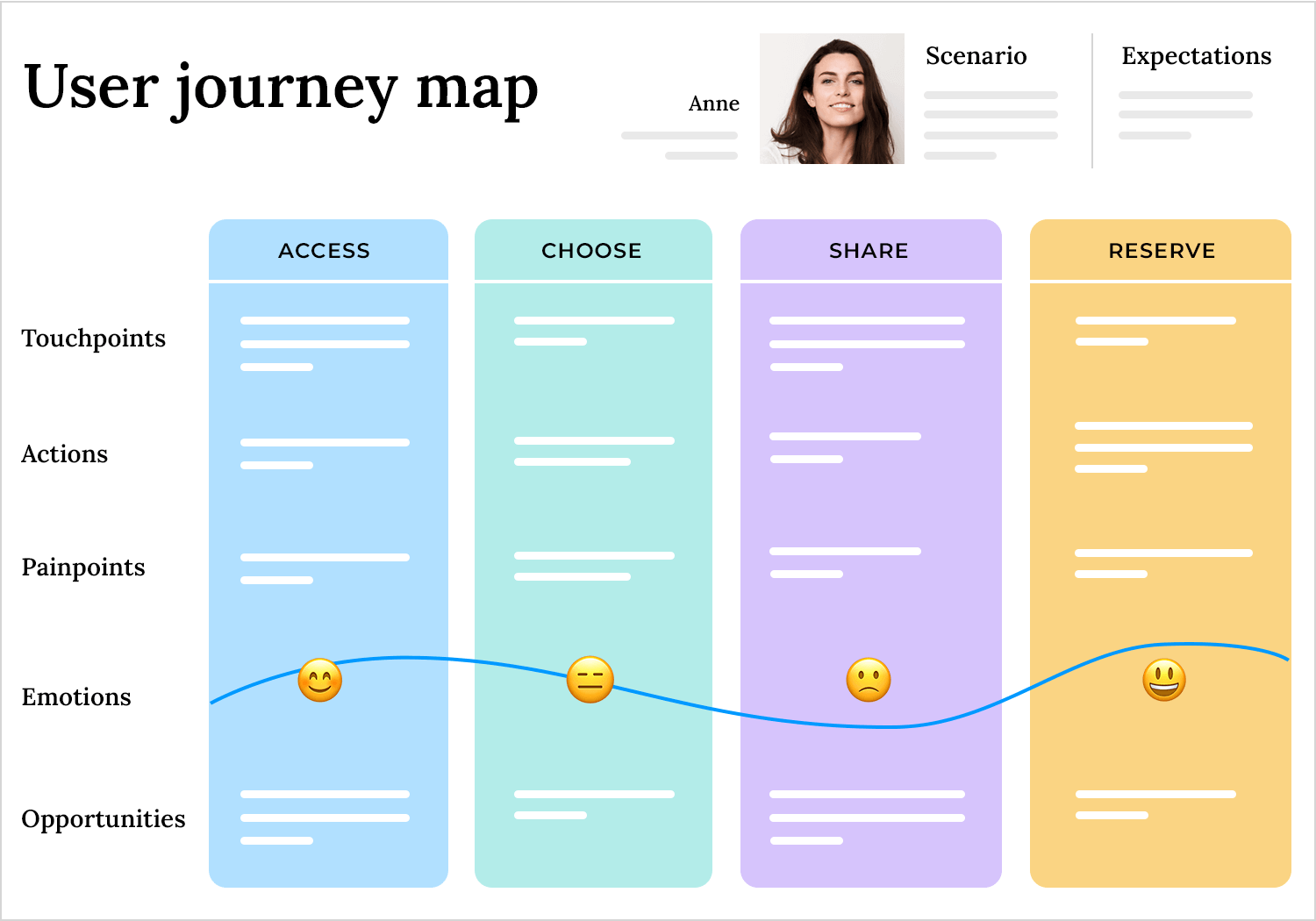
Une partie cruciale d’un audit UX est une évaluation approfondie du parcours utilisateur. Il s’agit d’examiner les principaux chemins empruntés par les utilisateurs depuis leur point d’entrée initial jusqu’à la réalisation de leur objectif. Il s’agit de suivre les pas de l’utilisateur dans votre produit, depuis son arrivée jusqu’à ce qu’il atteigne son objectif. Cette analyse de bout en bout fournit une vision holistique de l’expérience de l’utilisateur, révélant les points de friction ou les obstacles qui pourraient entraver sa progression.
Cet examen doit couvrir tous les parcours critiques des utilisateurs, tels que l’ouverture d’un compte, les achats, la recherche d’informations ou l’accomplissement d’une tâche spécifique. Pour chaque parcours, décrivez les étapes à suivre, depuis le déclencheur initial qui incite l’utilisateur à commencer le parcours jusqu’à la confirmation finale ou au message de réussite.

Soyez attentif à la façon dont les utilisateurs naviguent entre les différentes pages ou écrans, à la façon dont ils interagissent avec les différents éléments et à la façon dont ils perçoivent le flux global.
Enregistrement des observations, du temps consacré à la tâche, des erreurs et des points d'arrêt des utilisateurs
Lorsque vous passez en revue ces parcours d’utilisateurs, il est essentiel de noter méticuleusement vos observations. Notez tout ce qui vous semble déroutant, inefficace ou frustrant. Prêtez attention à la manière dont les utilisateurs interagissent avec les différents éléments, aux endroits où ils hésitent et à tout indice verbal ou non verbal qui suggère une confusion ou une frustration. Ces données qualitatives fournissent un contexte précieux pour les données quantitatives que vous recueillerez.
Outre les observations qualitatives, vous devez également suivre les principales mesures quantitatives. Le temps consacré à la tâche mesure le temps qu’il faut aux utilisateurs pour accomplir une tâche spécifique. Des délais plus longs peuvent indiquer des problèmes de convivialité ou des inefficacités dans le processus.
Les erreurs surviennent lorsque les utilisateurs commettent des fautes en interagissant avec le produit. Le suivi de la fréquence et des types d’erreurs peut mettre en évidence les domaines dans lesquels les utilisateurs éprouvent des difficultés. Les points d’abandon des utilisateurs sont les points du parcours utilisateur où les utilisateurs commencent à se sentir frustrés et abandonnent le processus, ce qui indique les domaines dans lesquels vous devez apporter des améliorations.
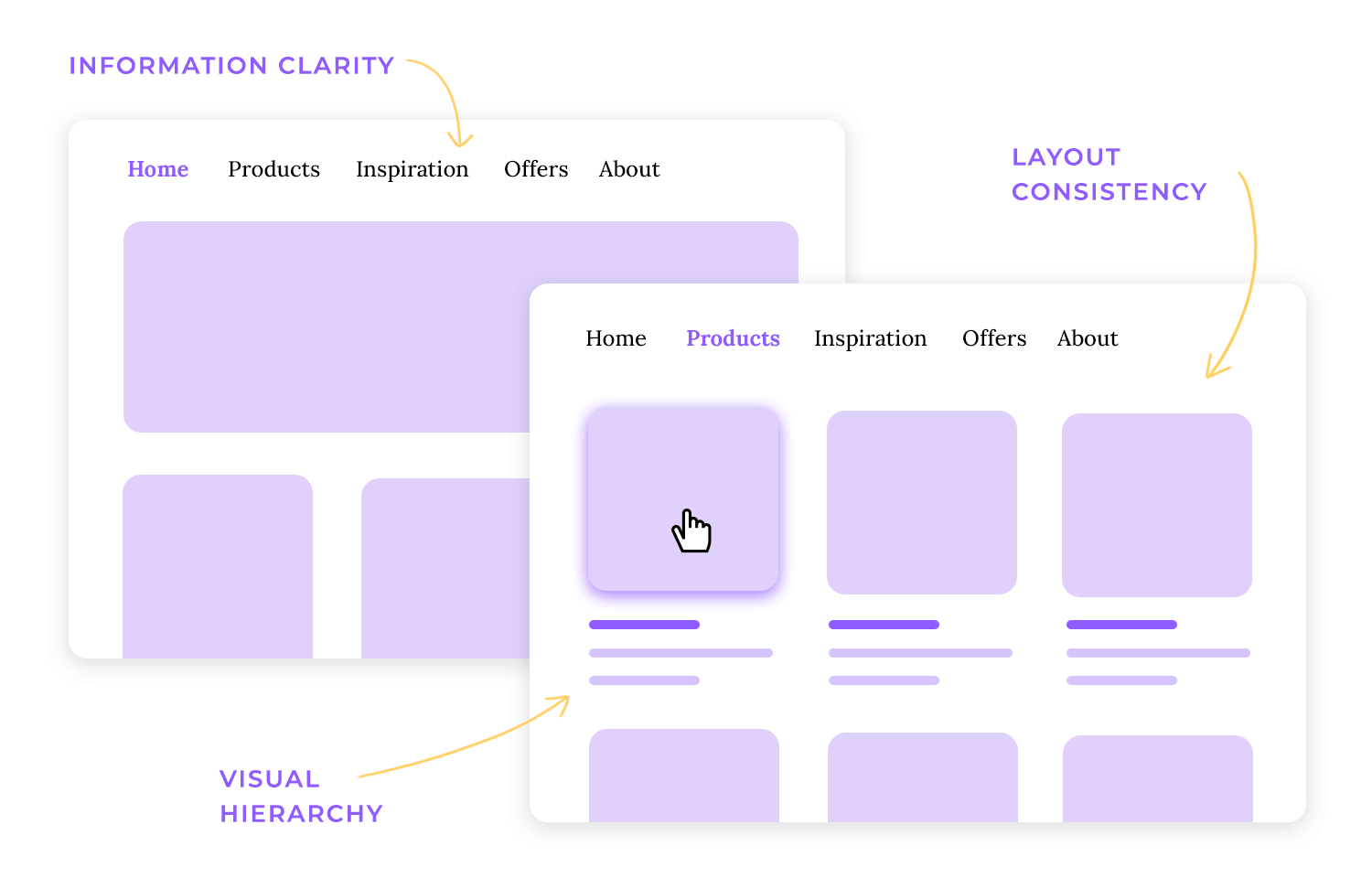
Vérification de la hiérarchie visuelle, de la cohérence de la mise en page et de la clarté des informations
Un aspect crucial d’un audit UX est une évaluation approfondie des éléments de design et d’interaction de votre produit. Il s’agit de passer au crible la manière dont les informations sont présentées, la façon dont les utilisateurs interagissent avec l’interface, et de déterminer si le design global est efficace pour guider les utilisateurs et les aider à atteindre leurs objectifs. Les trois domaines clés sur lesquels il faut se concentrer sont la hiérarchie visuelle, la cohérence de la mise en page et la clarté de l’information.
Hiérarchie visuelle
Il s’agit de la disposition des éléments d’une page de manière à guider l’œil de l’utilisateur et à mettre l’accent sur les informations importantes. Une hiérarchie visuelle solide utilise la taille, le contraste, la couleur et l’espacement pour créer un point focal clair et diriger l’attention de l’utilisateur vers les éléments les plus importants. Au cours de l’audit, évaluez si la hiérarchie visuelle communique efficacement l’importance relative des différents éléments. Les appels à l’action sont-ils bien visibles ? Les informations clés peuvent-elles être facilement scannées ? Le design visuel aide-t-il l’utilisateur à accomplir ses tâches et à atteindre ses objectifs ?
Cohérence de la mise en page
La cohérence de la présentation entre les différentes pages et les différents écrans est essentielle pour créer une expérience prévisible et conviviale. Les utilisateurs doivent pouvoir naviguer dans votre produit sans avoir à réapprendre l’interface à chaque nouvelle page. Vérifiez la cohérence de l’emplacement des menus de navigation, des boutons, des champs de formulaire et d’autres éléments clés. Une présentation cohérente permet aux utilisateurs de comprendre plus facilement le fonctionnement de l’interface et réduit la charge cognitive.
Clarté de l’information
Une communication claire et concise est primordiale pour une expérience utilisateur positive. Évaluez le langage utilisé dans votre produit, en veillant à ce qu’il soit facile à comprendre, exempt de jargon et adapté à votre public cible. Vérifiez la clarté des étiquettes, des instructions, des messages d’erreur et des autres éléments de texte. Veillez à ce que les informations soient présentées de manière logique et organisée, afin que les utilisateurs puissent trouver facilement ce dont ils ont besoin. Évaluez si l’architecture de l’information de votre produit est intuitive et aide le modèle mental de l’utilisateur. Les utilisateurs trouvent-ils facilement les informations qu’ils recherchent ?

Au-delà des éléments visuels, un audit UX doit évaluer en profondeur le design d’interaction de votre produit. Il s’agit de déterminer comment les utilisateurs interagissent avec l’interface et si ces interactions sont intuitives, efficaces et satisfaisantes. Les principaux domaines à examiner sont le comportement des boutons, les étiquettes de navigation et les états de retour d’information.
Comportement des boutons
Les boutons sont des éléments interactifs essentiels et leur comportement doit être clair et prévisible. Les boutons sont-ils facilement identifiables comme étant cliquables ? Fournissent-ils un retour visuel lorsqu’on clique dessus (par exemple, un changement de couleur ou d’apparence) ? L’action associée à chaque bouton est-elle claire et sans ambiguïté ? Un comportement incohérent des boutons peut perturber les utilisateurs et entraîner des erreurs. Veillez à ce que la taille et l’espacement des boutons soient appropriés pour faciliter le clic, en particulier sur les appareils mobiles.
Etiquettes de navigation
Des étiquettes de navigation claires et concises sont essentielles pour aider les utilisateurs à se repérer dans votre produit. Les étiquettes de navigation sont-elles faciles à comprendre et exemptes de jargon ? Reflètent-elles fidèlement le contenu ou la fonctionnalité vers lesquels elles renvoient ? Des étiquettes de navigation ambiguës ou trompeuses peuvent entraîner des frustrations et des pertes de temps.
États de retour d’information
Les utilisateurs ont besoin d’un retour d’information clair de la part du système pour comprendre les résultats de leurs actions. Les boutons fournissent-ils un retour d’information lorsqu’on clique dessus ? Le système fournit-il un retour d’information lorsqu’un formulaire est soumis ou qu’un processus est achevé ? Les messages d’erreur sont-ils clairs et utiles ? En l’absence de retour d’information, les utilisateurs peuvent se demander si leurs actions ont été couronnées de succès, ce qui est source d’incertitude et de frustration. Veillez à ce que votre produit fournisse un retour d’information opportun et instructif afin que les utilisateurs soient informés et gardent le contrôle.
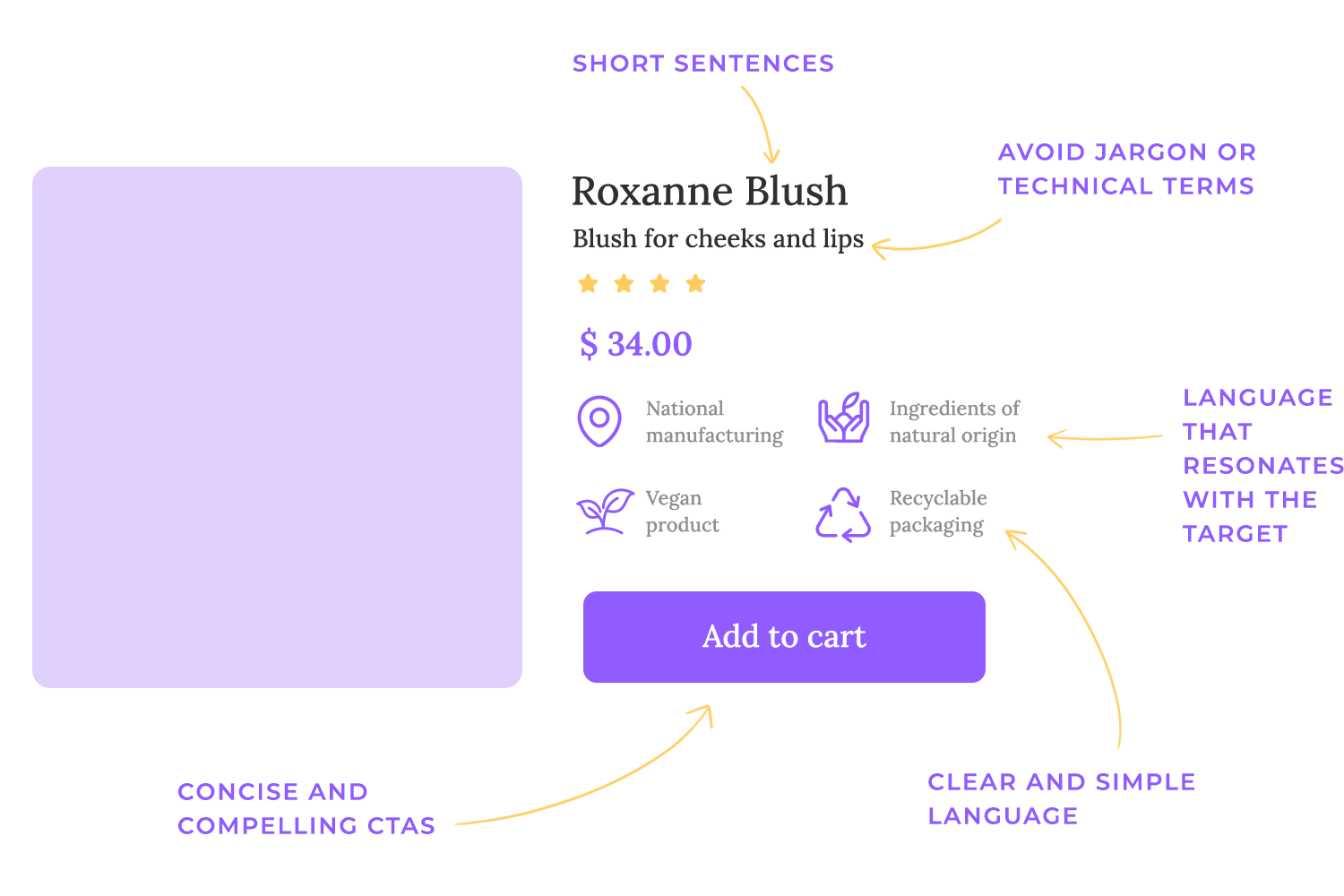
Parlons des mots de votre site web ou de votre application – le texte. Il ne s’agit pas d’un simple remplissage, mais d’un élément crucial de l’expérience utilisateur. Un bon audit UX comprend toujours un examen du texte, pour s’assurer que votre contenu fait son travail efficacement. Il s’agit de peaufiner le langage afin d’établir une véritable connexion avec vos utilisateurs.
Avant tout, votre texte doit être concis. Soyons réalistes : personne n’a envie de parcourir des murs de texte. Les utilisateurs sont occupés et veulent des informations rapidement. Par conséquent, faites des phrases courtes, allez droit au but et éliminez tout ce qui n’est pas nécessaire. Il s’agit de délivrer votre message avec une précision de laser, en veillant à ce que chaque mot compte. Évitez le jargon et les termes trop techniques, sauf si votre public en a expressément besoin.
La clarté est tout aussi importante. Votre texte doit être facile à comprendre et exempt de toute ambiguïté. Personne ne doit avoir à se battre pour déchiffrer votre message. Utilisez un langage simple, évitez les structures de phrases complexes et veillez à ce que votre message soit clair comme de l’eau de roche. Accordez une attention particulière aux instructions, aux messages d’erreur et aux appels à l’action, qui doivent être absolument sans ambiguïté. Il s’agit de guider vos utilisateurs avec un langage clair et assuré, afin de rendre leur parcours fluide et sans effort.
Enfin, votre texte doit toujours être aligné sur les attentes des utilisateurs. Utilisez un langage qui trouve un écho auprès de votre public cible et qui répond à ses besoins et à ses motivations. Veillez à ce que votre texte reflète fidèlement les fonctions de votre produit et définisse clairement les attentes de l’utilisateur. Évitez les termes trompeurs ou exagérés, car ils peuvent rapidement éroder la confiance.

Le jargon, s’il est parfois nécessaire pour des publics spécialisés, peut constituer un obstacle majeur pour de nombreux utilisateurs. Si votre texte est truffé de termes techniques ou d’expressions propres à un secteur d’activité que votre public cible ne comprend pas, vous risquez de le dérouter et de le frustrer. Au cours de l’étape de révision du texte de votre audit UX, identifiez toutes les occurrences de jargon et envisagez de les remplacer par un langage plus simple et plus accessible. Si le jargon est inévitable, fournissez des définitions ou des explications claires pour vous assurer que tous les utilisateurs peuvent comprendre votre message.
Des appels à l’action peu clairs peuvent également constituer un problème majeur. Vos appels à l’action doivent être clairs, concis et convaincants, et indiquer aux utilisateurs exactement ce que vous voulez qu’ils fassent. Des appels à l’action vagues ou ambigus peuvent laisser les utilisateurs dans l’incertitude quant à ce qu’ils doivent faire ensuite, ce qui entraîne une certaine confusion et une perte potentielle de conversions. Passez en revue vos appels à l’action et assurez-vous qu’ils sont spécifiques, orientés vers l’action et bien visibles.
Enfin, vérifiez qu’il n’y a pas de contenu manquant. Y a-t-il des informations cruciales que les utilisateurs pourraient rechercher mais qu’ils ne parviennent pas à trouver ? Avez-vous répondu à toutes leurs questions ou préoccupations potentielles ? Le manque de contenu peut donner aux utilisateurs un sentiment de frustration et de manque d’information, ce qui peut les amener à abandonner votre produit ou à chercher des informations ailleurs.
Révisez votre texte et assurez-vous qu’il est complet et exhaustif et qu’il fournit aux utilisateurs toutes les informations dont ils ont besoin pour prendre des décisions éclairées.
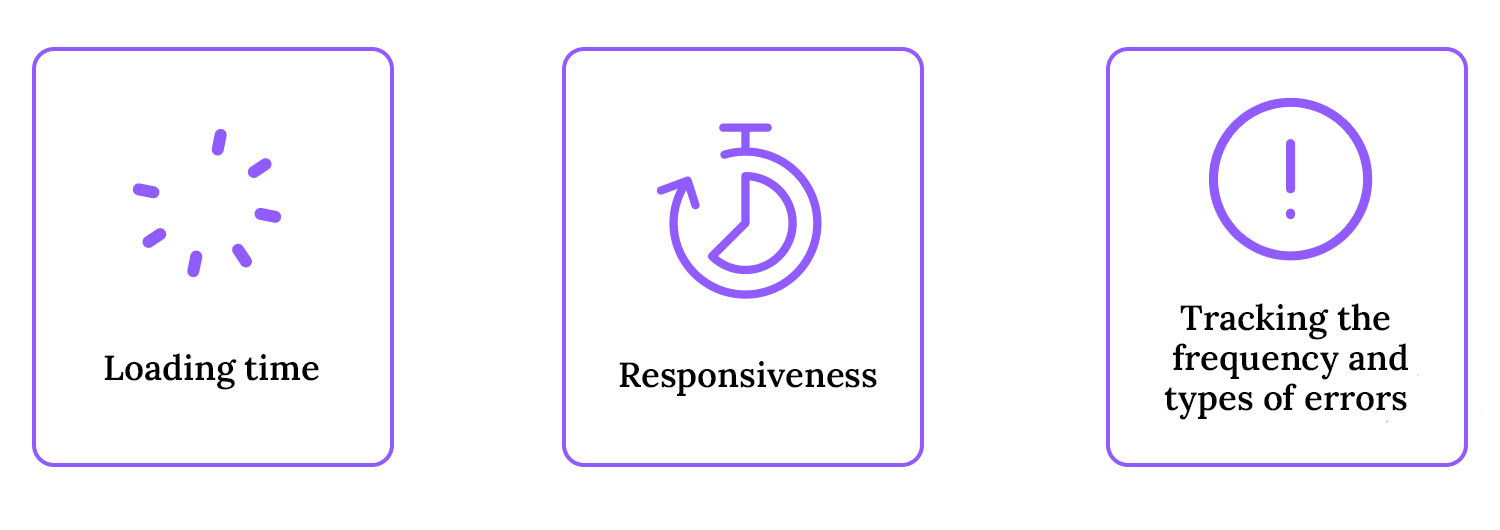
Un beau design et une interface intuitive ne signifient rien si votre site web ou votre appli est lent, encombrant ou sujet aux erreurs. Les utilisateurs s’attendent à une expérience fluide et efficace, et les problèmes techniques peuvent rapidement altérer leur perception de votre produit. C’est pourquoi un audit UX approfondi plonge toujours dans les fondements techniques.

Tout d’abord, le temps de chargement des pages. Pensez-y : quelle est la vitesse de chargement de votre site web ? Personne n’aime regarder une roue qui tourne, et les temps de chargement lents sont une source majeure de frustration. Lors de votre audit UX, mesurez le temps de chargement des pages clés et mettez le doigt sur les goulets d’étranglement qui pourraient ralentir les choses. Il existe d’excellents outils, tels que Google PageSpeed Insights et GTmetrix, qui peuvent vous aider à analyser les performances de votre site web et à formuler des recommandations spécifiques pour l’améliorer.
Vient ensuite la réactivité. Il s’agit de la rapidité et de la fluidité avec lesquelles votre produit réagit aux données de l’utilisateur. L’interface réagit-elle instantanément lorsqu’on clique sur un bouton de basculement? Les animations sont-elles fluides ? Une interface qui traîne en longueur peut donner à votre produit un aspect amateur et frustrant. Testez donc la réactivité de votre produit sur différents appareils et navigateurs, en prêtant une attention particulière à ses performances dans différentes conditions de réseau.
Enfin, nous devons parler des erreurs. Que les utilisateurs les voient ou qu’elles se produisent en coulisses, les erreurs peuvent sérieusement nuire à l’expérience de l’utilisateur. Notez la fréquence et le type d’erreurs qui apparaissent lors des interactions avec les utilisateurs. Les utilisateurs rencontrent-ils des liens brisés ? Les formulaires génèrent-ils des erreurs de validation ? Consultez vos journaux d’erreurs et les commentaires des utilisateurs pour identifier les schémas d’erreurs les plus courants. La correction de ces erreurs est absolument essentielle pour construire un produit fiable et digne de confiance. Il s’agit en quelque sorte d’éliminer les bogues gênants, de s’assurer que votre produit est stable et qu’il offre une expérience fluide et exempte d’erreurs.
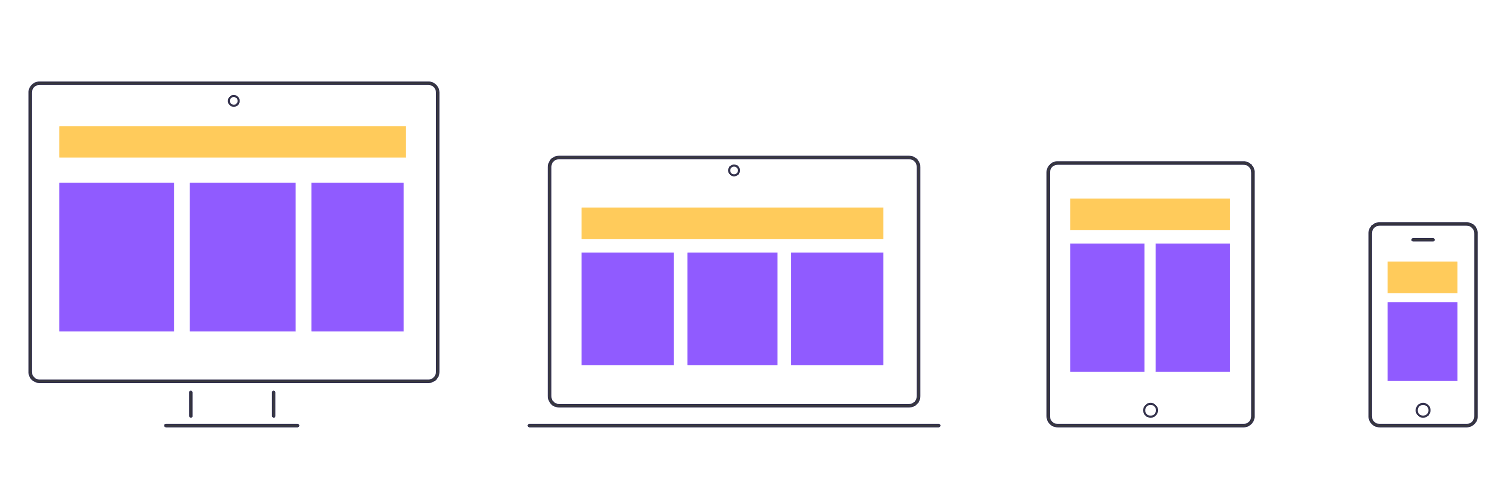
Un audit UX moderne doit tout simplement se pencher sur la convivialité mobile et la compatibilité entre les navigateurs. Dans le paysage numérique diversifié d’aujourd’hui, les utilisateurs accèdent aux produits à partir d’une multitude d’appareils et de navigateurs, et votre produit doit offrir une expérience cohérente et de haute qualité sur chacun d’entre eux. Si vous ne tenez pas compte de ces facteurs, vous risquez d’exclure une grande partie de votre base d’utilisateurs et de compromettre gravement le succès de votre produit.
Le design adapté aux mobiles n’est plus un « nice-to-have » – c’est une exigence fondamentale. Votre produit doit être réactif et s’adapter de manière transparente aux différentes tailles et orientations d’écran. Cela signifie qu’il faut veiller à ce que le contenu soit facile à lire, à ce que la navigation soit intuitive sur les écrans tactiles et à ce que les éléments interactifs soient correctement dimensionnés et espacés pour les appareils mobiles. Testez votre produit sur une variété d’appareils mobiles, en prêtant attention à ses performances sur différentes tailles d’écran et systèmes d’exploitation. Il s’agit d’optimiser votre produit pour le monde mobile, en veillant à ce qu’il soit accessible et agréable à utiliser en déplacement.
La compatibilité entre les navigateurs est tout aussi importante. Les utilisateurs accèdent au web à l’aide de divers navigateurs, notamment Chrome, Firefox, Safari et Edge. Votre produit doit fonctionner correctement et de manière cohérente sur tous les principaux navigateurs. Testez votre produit sur différents navigateurs, en prêtant attention à son rendu et à ses performances. Réglez tout problème spécifique à un navigateur pour garantir une expérience cohérente à tous les utilisateurs, quelle que soit leur préférence en matière de navigateur. Il s’agit de s’assurer que votre produit est universellement accessible et qu’il offre une expérience cohérente et fiable à tous les utilisateurs.

Un audit UX n’est pas seulement un événement ponctuel, c’est un processus qui doit conduire à des améliorations tangibles. Une dernière étape cruciale consiste à définir des paramètres de réussite clairs à suivre après la mise en œuvre. Cela vous permet de mesurer l’efficacité des changements que vous apportez en fonction des conclusions de l’audit et de démontrer le retour sur investissement de vos efforts en matière d’UX. Sans ces indicateurs, vous effectuez des changements dans l’obscurité, sans pouvoir savoir s’ils ont un impact positif.
Il est essentiel de définir ces indicateurs de réussite avant de mettre en œuvre tout changement. Ces métriques doivent être directement liées aux objectifs que vous avez fixés pour votre audit UX. Par exemple, si votre objectif était d’augmenter les taux de conversion, votre indicateur de réussite pourrait être le pourcentage d’augmentation des conversions après la mise en œuvre des changements. D’autres mesures de réussite courantes comprennent les taux d’achèvement des tâches, le temps consacré aux tâches, les taux d’erreur, le score de satisfaction des utilisateurs, le Net Promoter Score (NPS) et le volume des tickets d’aide.
Une fois que vous avez défini vos indicateurs de réussite, établissez une base de référence en mesurant ces indicateurs avant de mettre en œuvre tout changement. Ces données de base serviront de référence pour comparer les résultats obtenus après la mise en œuvre. Une fois les changements apportés, continuez à suivre ces paramètres au fil du temps.
Cela vous permettra de voir l’impact de vos améliorations UX et de procéder aux ajustements nécessaires. Considérez cela comme la réalisation d’une expérience, où vous mesurez l’efficacité de vos interventions UX.
Combiner l’analyse et le retour d’information des utilisateurs
Le point culminant d’un audit UX est la synthèse de toutes les données que vous avez recueillies. Il s’agit de rassembler les informations quantitatives et qualitatives que vous avez collectées, de les tisser ensemble pour créer une compréhension globale de l’expérience utilisateur. Pensez-y comme si vous assembliez toutes les pièces d’un puzzle pour en révéler l’image complète. Les données quantitatives, comme les analyses et les mesures de performance, vous indiquent ce qui se passe – par exemple, un taux de rebond élevé sur une page particulière. Les données qualitatives, comme les commentaires et les observations des utilisateurs, vous expliquent pourquoi cela se produit – par exemple, les utilisateurs abandonnent la page parce que le contenu n’est pas clair ou que l’appel à l’action est déroutant.
Identifier les schémas récurrents ou les anomalies
Par exemple, si vos analyses montrent un taux de rebond élevé sur votre page de prix, c’est un signal d’alarme. Mais ce n’est que lorsque vous combinez cela avec les commentaires des utilisateurs, tels que des commentaires sur des plans de prix confus ou l’absence d’une proposition de valeur claire, que vous comprenez vraiment le problème.
De même, si les tests effectués auprès des utilisateurs révèlent qu’ils ont du mal à accomplir une tâche spécifique et que vos analyses révèlent un taux d’erreur élevé ou un temps d’exécution long pour ce flux particulier, vous avez de bonnes raisons de penser qu’il s’agit d’un problème d’utilisabilité récurrent.

Classer les problèmes par ordre de gravité
Une fois que vous avez identifié une série de problèmes UX, il est crucial de les classer par ordre de priorité en fonction de leur gravité. Tous les problèmes d’utilisabilité ne sont pas identiques. Certains problèmes peuvent être des désagréments mineurs, tandis que d’autres peuvent empêcher complètement les utilisateurs d’atteindre leurs objectifs. Une approche courante consiste à classer les problèmes par niveau de gravité :
- Critique (blocage) : Il s’agit des problèmes les plus graves, qui empêchent les utilisateurs d’accomplir des tâches essentielles ou d’accéder à des fonctionnalités clés. Ils bloquent effectivement le parcours de l’utilisateur et conduisent souvent à la frustration et à l’abandon. Ces problèmes requièrent une attention immédiate. Pensez à un processus de paiement défectueux sur un site de commerce électronique – il s’agit d’un problème critique et bloquant.
- Haut : Ces problèmes ont un impact significatif sur l’expérience des utilisateurs, qui éprouvent des difficultés ou de la frustration à accomplir des tâches, même s’ils finissent par trouver une solution de contournement. Ils peuvent entraîner une baisse de la satisfaction des utilisateurs et des taux de conversion. Ces problèmes doivent être traités rapidement. Par exemple, une structure de navigation confuse qui empêche les utilisateurs de trouver les informations dont ils ont besoin.
- Moyen : Ces problèmes ont un impact notable sur l’expérience de l’utilisateur, mais ils ne l’empêchent pas d’accomplir ses tâches. Ils peuvent provoquer une légère frustration ou un manque d’efficacité. Ces problèmes doivent être traités en temps utile. Une mise en page légèrement encombrée, par exemple, peut constituer un problème de gravité moyenne.
- Faible : Il s’agit de problèmes mineurs de convivialité qui ont un impact minime sur l’expérience de l’utilisateur. Il peut s’agir de défauts esthétiques ou d’incohérences mineures qui n’entravent pas de manière significative les tâches de l’utilisateur. S’il est bon de s’attaquer à ces problèmes à terme, ils ne doivent pas être considérés comme prioritaires par rapport à des problèmes plus graves. Une icône légèrement mal alignée, par exemple, peut être un problème de faible gravité.
Estimation de l’impact sur les objectifs de l’entreprise et la satisfaction des utilisateurs
Au-delà de la gravité, la hiérarchisation des problèmes nécessite également d’estimer leur impact sur les objectifs de l’entreprise et la satisfaction des utilisateurs. Un problème très grave qui n’affecte qu’un petit nombre d’utilisateurs peut être moins important à traiter immédiatement qu’un problème de gravité moyenne qui affecte un grand nombre d’utilisateurs et a un impact direct sur les taux de conversion. Examinez l’impact de chaque problème sur les indicateurs clés de l’entreprise. Quels sont les problèmes les plus susceptibles d’entraîner les améliorations les plus importantes dans ces domaines ?
Considérez également l’impact sur la satisfaction des utilisateurs. Même si un problème n’a pas d’incidence directe sur les objectifs de l’entreprise, il peut être à l’origine d’une grande frustration pour les utilisateurs et nuire à la réputation de votre marque. En hiérarchisant les problèmes en fonction de l’impact sur l’entreprise et de la satisfaction des utilisateurs, vous vous assurez de concentrer vos efforts sur les domaines qui apporteront la plus grande valeur ajoutée.
L’identification d’un problème d’UX n’est que la première étape. Pour véritablement résoudre le problème, vous devez approfondir la question et comprendre l’origine du problème. cause fondamentale de la raison pour laquelle le problème se pose. Pensez-y comme un médecin qui diagnostique une maladie – le simple fait de traiter les symptômes ne permet pas de s’attaquer à la cause sous-jacente.
Par exemple, si vous avez constaté que les utilisateurs ont du mal à trouver des informations sur votre site web, le problème de surface pourrait être une « navigation confuse ». Mais la cause première pourrait être plus profonde, comme une architecture de l’information mal alignée, un étiquetage incohérent ou un manque de fonctionnalité de recherche claire.

Vérifier si le problème est d’ordre technique, lié au design ou au contenu.
Lors de l’analyse des causes profondes, il est utile de classer le problème selon qu’il est technique, lié au design ou au contenu. Cela vous aide à déterminer le domaine d’origine du problème et à identifier l’équipe appropriée pour le résoudre.
Par exemple, les retards de performance sont souvent un problème technique lié aux temps de réponse du serveur ou à l’inefficacité du code. Une navigation mal alignée peut être un problème de conception lié à l’architecture de l’information ou au design de l’interface utilisateur. Un étiquetage peu clair est clairement un problème de contenu.
Mettre en évidence l’endroit exact où, dans le flux, les utilisateurs s’arrêtent ou s’embrouillent.
Une fois que vous avez identifié et hiérarchisé les problèmes UX, l’étape cruciale suivante consiste à les mettre en correspondance directe avec les parcours utilisateurs concernés. Il s’agit d’identifier les emplacement exact dans le parcours de l’utilisateur, là où les utilisateurs rencontrent ces problèmes. Il s’agit de créer une carte détaillée du parcours de l’utilisateur, en marquant chaque « X » où il rencontre un point de friction, s’embrouille ou finit par abandonner. Ce processus de cartographie fournit un contexte crucial pour comprendre l’impact de chaque problème et hiérarchiser les solutions. Il vous permet de voir comment ces problèmes individuels contribuent à l’expérience globale de l’utilisateur et d’identifier les parties du parcours qui posent le plus de problèmes.
Fournir un contexte pour chaque point de friction
Il ne suffit pas de dire qu’il y a un « problème avec le formulaire d’inscription ». Vous devez fournir un contexte spécifique pour chaque point de friction. À quel endroit du processus d’inscription les utilisateurs rencontrent-ils des difficultés ? S’agit-il d’un champ particulier du formulaire ? Sont-ils déconcertés par les instructions ? Abandonnent-ils le processus à une étape spécifique ?
Ce niveau de détail est essentiel pour comprendre l’impact réel du problème et élaborer des solutions ciblées. Le même principe s’applique à d’autres parcours utilisateurs, tels que le processus de paiement, la découverte de contenu ou tout autre flux clé.
Le résumé est la première section du rapport et doit fournir une vue d’ensemble des principales constatations et recommandations de l’audit. Cette section est conçue pour les parties prenantes très occupées qui n’ont peut-être pas le temps de lire l’ensemble du rapport. Elle doit être concise et directe, résumer les questions les plus importantes et mettre en évidence les recommandations les plus significatives.
Il s’agit d’un résumé bref mais convaincant qui présente l’essentiel de vos conclusions et incite les parties prenantes à prendre des mesures. Il doit énoncer clairement l’objectif de l’audit, les principaux problèmes identifiés et les solutions recommandées, en mettant l’accent sur l’impact potentiel sur les objectifs de l’entreprise et la satisfaction des utilisateurs.

Analyse détaillée des problèmes, des réactions des utilisateurs, des données analytiques et des solutions proposées.
Après le résumé, le rapport doit fournir une analyse détaillée de chaque question identifiée. Pour chaque question, le rapport doit comprendre
- Une description claire du problème : Expliquez le problème en détail, en fournissant des exemples spécifiques et des captures d’écran le cas échéant.
- Données d’aide : Présentez les données qui aident à établir l’existence et la gravité du problème. Il peut s’agir de commentaires d’utilisateurs issus d’entretiens ou d’enquêtes, de données analytiques telles que le taux de rebond ou le temps passé sur la tâche, de résultats de tests de convivialité ou de conclusions d’évaluations heuristiques. Reliez clairement les données au problème décrit.
- Analyse des causes profondes : Expliquez la cause sous-jacente du problème. Pourquoi ce problème se produit-il ? S’agit-il d’un problème technique, d’un défaut de design ou d’un problème de contenu ?
- Solutions proposées : Proposez des recommandations spécifiques et réalisables pour résoudre le problème. Ces solutions doivent être basées sur les meilleures pratiques, les recherches menées auprès des utilisateurs et une compréhension approfondie des causes profondes du problème. Pour chaque solution, envisagez de décrire les avantages potentiels, le coût estimé et les efforts nécessaires à la mise en œuvre, ainsi que les compromis éventuels.
Concevoir des wireframes et des prototypes avec Justinmind.

Les améliorations du design sont souvent un élément clé des changements d’UX. Il peut s’agir de modifications mineures, comme l’ajustement du style des boutons ou l’amélioration de la microcopie, ou de révisions plus importantes, comme la mise à jour de la présentation de pages entières ou la refonte des principaux flux d’utilisateurs. Lorsque vous proposez des améliorations en matière de design, il est essentiel d’être précis et de fournir des exemples visuels clairs. Ce qui nous amène au point suivant.
Pour véritablement donner vie aux propositions de design et démontrer leur impact, les prototypes interactifs et les flux d’utilisateurs révisés sont inestimables. Au lieu de simplement décrire les changements, montrez aux parties prenantes comment les solutions proposées amélioreront l’expérience de l’utilisateur. Les prototypes interactifs permettent aux utilisateurs (et aux parties prenantes) d’expérimenter directement les changements, en simulant l’interaction réelle avec le produit.
Cela permet de comprendre beaucoup plus clairement les améliorations proposées que les mockups statiques ou les wireframes. Les utilisateurs peuvent cliquer sur le prototype, interagir avec les éléments et expérimenter le flux du nouveau design. Cela aide non seulement les parties prenantes à visualiser les changements, mais permet également d’effectuer des tests précieux auprès des utilisateurs avant que avant le début du développement, ce qui permet d’identifier très tôt les problèmes d’utilisabilité qui subsistent.
Les flux d’utilisateurs “avant et après” constituent un autre outil puissant pour illustrer l’impact des changements proposés. Ces diagrammes “avant et après” doivent mettre en évidence les étapes spécifiques qui ont été ajoutées, supprimées ou modifiées, ce qui permet aux parties prenantes de comprendre facilement la raison d’être des changements et leur impact potentiel.

Par exemple, si l’audit a révélé un processus de paiement lourd, le flux d’utilisateurs révisé pourrait montrer comment les changements proposés simplifient le processus, en réduisant le nombre d’étapes nécessaires et en permettant aux utilisateurs de terminer plus facilement leurs achats.
Même une interface belle et intuitive peut tomber à plat si elle est en proie à des problèmes techniques. Des temps de chargement lents, un code instable et d’autres problèmes techniques peuvent frustrer les utilisateurs et les faire fuir.
C’est pourquoi un bon audit UX devrait également inclure des recommandations d’améliorations techniques. Il peut s’agir d’optimiser les images, de minimiser les requêtes HTTP ou d’améliorer les temps de réponse du serveur pour accélérer le chargement.
L’audit peut également identifier des instabilités dans le code et suggérer des moyens de le rendre plus fiable. Des stratégies de mise en cache peuvent également être recommandées pour améliorer les performances. Ces recommandations techniques doivent être spécifiques et exploitables, et donner aux développeurs des instructions claires sur ce qu’il convient de faire.
Par exemple, au lieu de dire simplement « améliorez les temps de chargement », le rapport pourrait suggérer des techniques spécifiques de compression d’images ou d’optimisation des requêtes de base de données.
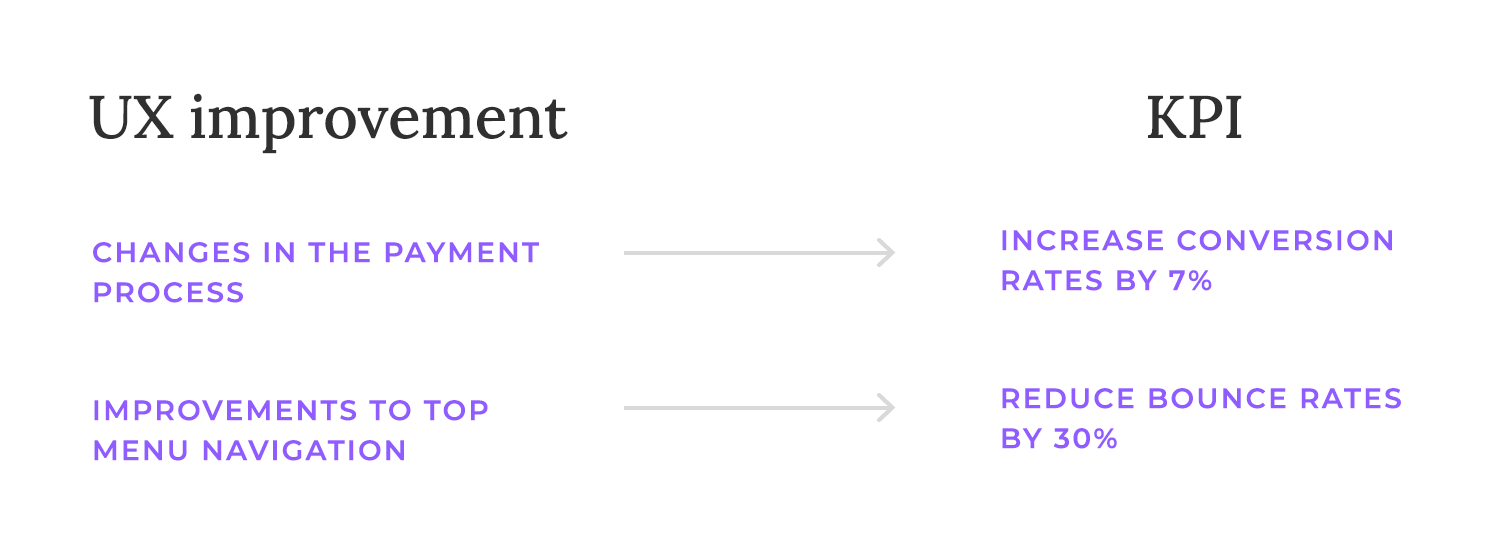
Pour vraiment montrer la valeur de votre travail UX, chaque recommandation de votre rapport d’audit devrait être liée à une amélioration potentielle de vos indicateurs clés de performance (KPI). Cela permet aux parties prenantes de voir le retour sur investissement.
Par exemple, si vous suggérez de modifier le processus de paiement, vous pouvez chercher à augmenter les taux de conversion. Si vous recommandez des améliorations de la navigation, vous pourriez viser une réduction des taux de rebond ou une augmentation du temps passé sur le site.

Le fait de lier vos recommandations UX à des indicateurs clés de performance montre non seulement pourquoi il est judicieux d’investir dans l’UX, mais cela vous permet également de suivre vos progrès et de prendre des décisions fondées sur des données concernant les améliorations futures. Le fait de chiffrer l’impact potentiel de chaque recommandation rend votre rapport plus convaincant et vous aide à déterminer les changements à effectuer en priorité.
S’attaquer à toutes les recommandations de l’audit UX en même temps peut être accablant. Une meilleure approche consiste à le diviser en étapes gérables. Commencez par les questions les plus critiques et déployez les mises à jour par sprints ou par phases. Cela vous permet de vous attaquer d’abord aux problèmes les plus importants et d’obtenir un retour d’information avant de passer aux éléments moins urgents.
En donnant la priorité à ce qui compte le plus, vous êtes sûr de vous attaquer aux obstacles qui nuisent le plus aux utilisateurs et à votre entreprise. Les sprints ou les phases facilitent la mise en œuvre. Au lieu d’une version unique, vous effectuez les changements par petits morceaux, plus faciles à gérer. Il est ainsi plus facile de suivre les progrès, de repérer les problèmes inattendus et de procéder à des ajustements au fur et à mesure. En outre, vous pouvez obtenir l’avis des utilisateurs sur les modifications apportées avant de passer à la phase suivante.
Il est temps de mettre vos améliorations UX à l’épreuve ! Il est essentiel de faire tester le produit mis à jour par de vrais utilisateurs. C’est le meilleur moyen de voir si vos changements font réellement la différence. Utilisez les mêmes méthodes de test que précédemment (tests d’utilisabilité, entretiens, enquêtes, etc.) pour obtenir une comparaison claire. Gardez un œil sur des éléments tels que le taux d’achèvement des tâches, le temps consacré à la tâche et la satisfaction de l’utilisateur pour voir comment vos changements ont influencé l’expérience de l’utilisateur.

Les tests utilisateurs ne servent pas seulement à confirmer les succès, mais aussi à identifier les nouveaux problèmes qui pourraient avoir été introduits par les changements. Parfois, des changements bien intentionnés peuvent avoir des conséquences inattendues, créant de nouveaux problèmes d’utilisabilité ou cassant même des fonctionnalités existantes.
Une fois que les changements sont en ligne, il est essentiel de mettre à jour vos tableaux de bord analytiques pour surveiller spécifiquement les KPI que vous avez identifiés comme des mesures de réussite. Cela vous permet de suivre l’impact réel de vos améliorations UX et de voir si elles atteignent les résultats souhaités.
Examinez régulièrement ces tableaux de bord pour identifier les tendances, repérer tout changement inattendu et comprendre comment les utilisateurs interagissent avec le produit mis à jour. Cette approche axée sur les données fournit des informations précieuses pour une optimisation ultérieure.
Affiner les solutions au fur et à mesure de l'apparition de nouvelles données ou du retour d'information des utilisateurs
Aucune solution n’est parfaite, et même avec des tests approfondis, de nouvelles données ou des commentaires d’utilisateurs peuvent révéler des domaines à affiner. Soyez prêt à modifier vos solutions au fur et à mesure que de nouvelles informations sont disponibles.
Il peut s’agir d’apporter des retouches mineures au design, d’ajuster le texte, voire de revoir l’architecture sous-jacente. Adoptez une culture d’amélioration continue, en reconnaissant que l’UX est un processus permanent d’apprentissage et d’adaptation.
Pour maintenir un niveau élevé de qualité UX, envisagez d’adopter un calendrier régulier pour les audits UX ou les évaluations heuristiques. Que ce soit tous les trimestres, après les versions majeures ou à un autre rythme, ces vérifications régulières vous aident à identifier les problèmes émergents, à garantir la cohérence avec les meilleures pratiques et à maintenir votre produit en phase avec l’évolution des attentes des utilisateurs.

Des audits réguliers vous permettent de rester proactif plutôt que réactif, en abordant les problèmes potentiels avant qu’ils n’aient un impact significatif sur l’expérience de l’utilisateur.
Enfin, favorisez une culture de partage des connaissances et de coopération interfonctionnelle. L’UX n’est pas seulement la responsabilité de l’équipe de design, c’est une responsabilité partagée par l’ensemble de l’organisation. Encouragez les designers, les développeurs, les chefs de produit et les autres parties prenantes à partager leurs points de vue et à collaborer aux améliorations de l’UX.
Cette approche collaborative garantit que tout le monde s’investit dans la création d’une expérience utilisateur positive et que les considérations UX sont intégrées dans tous les aspects du développement du produit.
Un audit UX est un outil puissant pour comprendre et améliorer l’expérience utilisateur. En évaluant systématiquement votre produit, en rassemblant des données provenant de diverses sources et en hiérarchisant les problèmes en fonction de leur impact, vous pouvez établir une feuille de route pour créer un produit plus convivial et plus efficace.
N’oubliez pas que l’UX est un processus continu. Des audits réguliers, des tests utilisateurs et un engagement en faveur de l’amélioration continue sont essentiels pour garantir que votre produit répond systématiquement aux besoins de vos utilisateurs et atteint vos objectifs commerciaux. Maintenant que vous êtes un pro de l’audit UX, allez-y et commencez votre audit dès aujourd’hui !
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read