Le guide ultime de la cartographie du parcours de l’utilisateur : outils et exemples

Les cartes de parcours utilisateur nous aident à naviguer dans les eaux parfois agitées du design UX pour obtenir un produit utilisable plus rapidement. Découvrez comment elles peuvent vous être utiles dans cet article !
Imaginez que vous puissiez disposer d’un GPS de design UX qui pointe la satisfaction de l’utilisateur au fur et à mesure du prototypage. C’est une bonne idée, n’est-ce pas ? C’est là qu’interviennent les cartes de parcours utilisateur bien pensées !
Commencez à prototyper de nouvelles applications dès aujourd'hui. Profitez d'un nombre illimité de projets !

De nos jours, les produits numériques ont beaucoup évolué en termes d’utilisabilité. Les spécialistes de l’ergonomie passent souvent un temps incalculable à mener des recherches approfondies sur les utilisateurs avant même de commencer le prototypage.
- Qu'est-ce qu'une carte du parcours de l'utilisateur ?
- Types de cartes de parcours de l'utilisateur
- Pourquoi établir des cartes de parcours de l'utilisateur ?
- Comment créer une carte du parcours de l'utilisateur
- Cartes du parcours de l'utilisateur vs. flux d'utilisateurs vs. cartographie de l'histoire de l'utilisateur
- Meilleurs exemples de cartes de parcours d'utilisateur
- Outils de cartographie du parcours de l'utilisateur
Les cartes de parcours des utilisateurs sont comme une feuille de route permettant de comprendre comment vos utilisateurs interagissent avec votre produit. Elles vous aident à vous mettre à la place de vos utilisateurs et à voir l’expérience de leur point de vue, et non du vôtre.
En résumé, avant de pouvoir résoudre le problème d’un utilisateur, vous devez définir ce problème. Cela signifie qu’il faut plonger au cœur de ses douleurs, de ses motivations et de ses objectifs. Voyez cela comme un travail de détective : vous découvrez ce qui les motive, ce qui les frustre et, en fin de compte, ce qu’ils espèrent obtenir.

Une fois que vous avez défini l’objectif de l’utilisateur, la vraie magie commence. Une feuille de route décrit toutes les étapes à suivre pour atteindre cet objectif, depuis le moment où il se rend compte qu’il a besoin de quelque chose, jusqu’à la découverte de votre produit, son utilisation et (avec un peu de chance !) l’atteinte de son objectif grâce à lui. Il ne s’agit pas seulement de ce qui se passe lorsqu’ils utilisent votre produit ; il s’agit de toute leur expérience, avant même qu’ils ne sachent que vous existez.
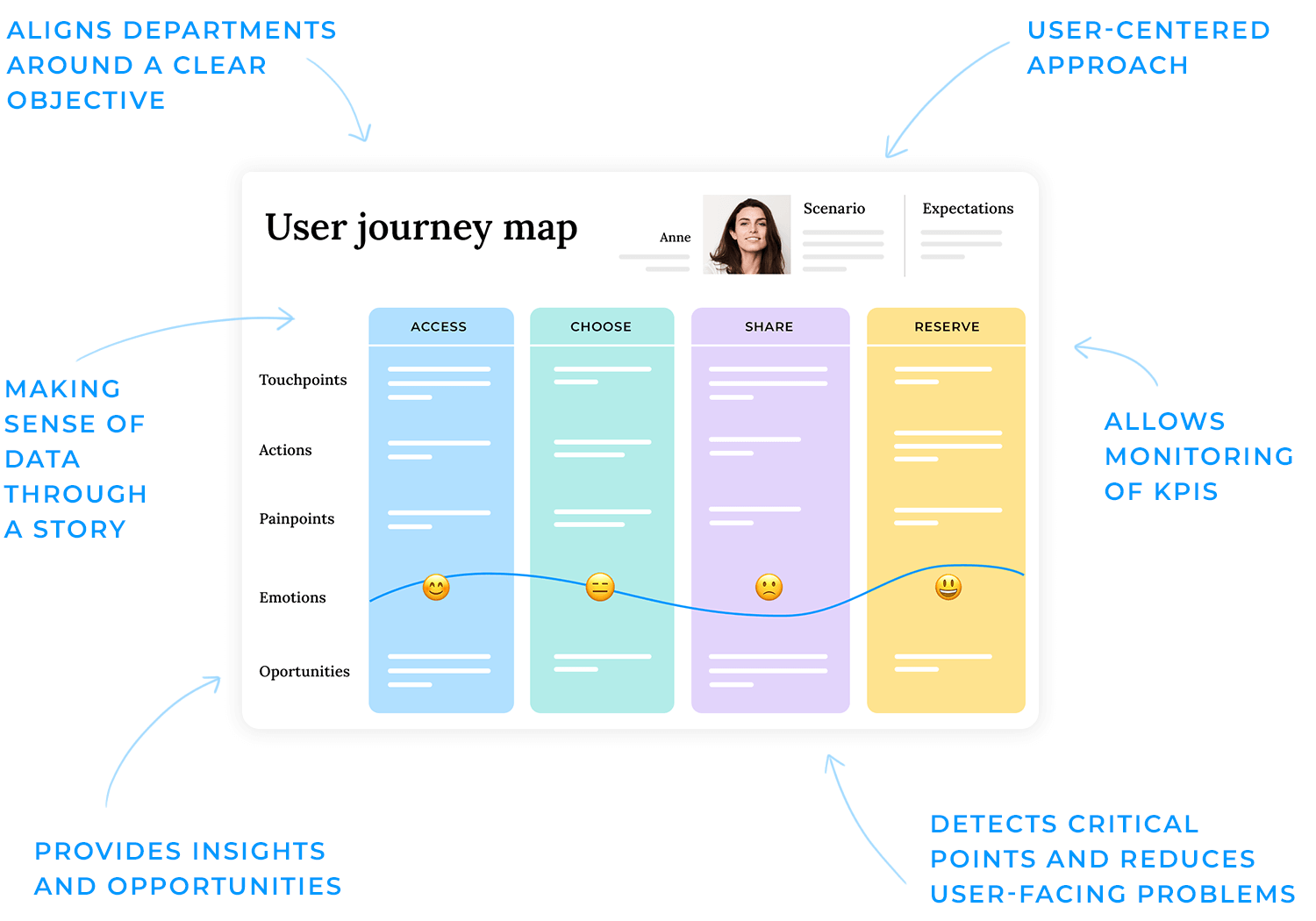
Les cartes du parcours de l’utilisateur utilisent divers outils et composants pour donner vie à ce processus. En voici quelques exemples :
- Délais : la séquence d’actions de l’utilisateur. Par exemple, la visite d’une page d’accueil ou l’ajout d’un produit au panier.
- Points de contact : les points où les utilisateurs interagissent avec votre produit ou service.
- Courbes émotionnelles : les hauts et les bas que les utilisateurs ressentent au cours de leur voyage.
- Opportunités : des idées d’améliorations trouvées à des points clés du parcours. Par exemple, si les utilisateurs sont frustrés lors du paiement, vous pourriez simplifier le processus ou ajouter une aide pour les aider.
En bref, une carte du parcours de l’utilisateur combine ces éléments pour donner une image complète de l’expérience de l’utilisateur. C’est votre clé pour concevoir un produit qui semble intuitif et qui résout de vrais problèmes.
Pour résoudre un problème pour l’utilisateur, il faut d’abord comprendre quel est ce problème du point de vue de l’utilisateur. C’est pourquoi la question initiale n’est pas de savoir comment aider un utilisateur à atteindre son objectif, mais de définir cet objectif lui-même – ce qui nécessite des recherches. Et beaucoup de recherches. Déterminer les douleurs et les motivations des utilisateurs vous aidera à comprendre quels sont leurs objectifs.
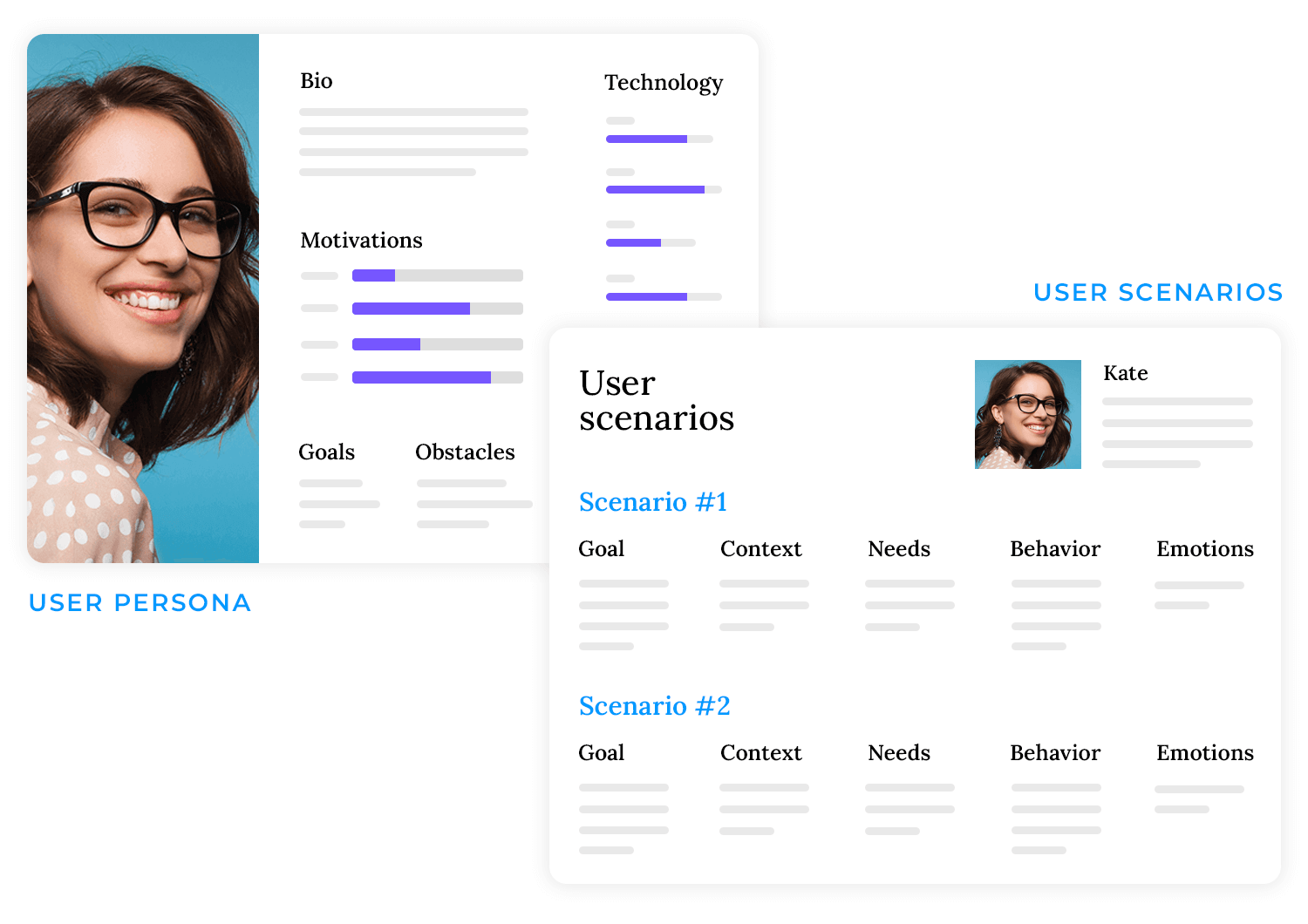
Les user persona et les scénarios rendent ces cartes centrées sur l’utilisateur. Les personas reflètent qui sont vos utilisateurs, tandis que les scénarios les placent dans des contextes réels, montrant comment ils interagissent avec votre produit pour résoudre des défis spécifiques
Les user persona sont des représentations fictives mais réalistes de vos utilisateurs cibles. Ils sont élaborés à partir de données issues d’entretiens, d’enquêtes et d’observations, ce qui en fait un outil précieux pour comprendre qui sont vos utilisateurs. Un user persona peut inclure des détails sur les antécédents, les objectifs, les frustrations et les motivations d’un utilisateur. Ces user persona vous aident à comprendre l’utilisateur, ce qui vous permet de concevoir un produit en tenant compte de ses besoins et de ses comportements.

Les scénarios, quant à eux, sont les histoires qui placent ces personas dans des situations spécifiques. Ils décrivent le contexte dans lequel un utilisateur interagit avec votre produit en essayant de résoudre un problème ou d’atteindre un objectif. Les scénarios se concentrent sur ce que l’utilisateur essaie d’accomplir, sur les défis auxquels il est confronté et sur la manière dont votre produit s’inscrit dans son parcours.
Ensemble, les user persona et les scénarios garantissent que les cartes de parcours utilisateur sont ancrées dans la réalité. Ils donnent une image claire et réaliste des personnes qui utilisent votre produit et des contextes dans lesquels elles le font. Cela en fait des outils indispensables pour créer des designs qui répondent vraiment aux besoins et aux attentes des utilisateurs.
Commencez à prototyper de nouvelles applications dès aujourd'hui. Profitez d'un nombre illimité de projets !

Maintenant que nous avons exploré la manière dont les lignes de temps capturent le flux de l’expérience d’un utilisateur, il convient de noter qu’il existe plus d’une manière de créer une carte de parcours. Des situations différentes appellent des approches différentes. Examinons donc quelques types de cartes courantes et les circonstances dans lesquelles vous pourriez vouloir les utiliser.
Cartes de parcours de l’état actuel : se concentrent sur ce qui se passe en ce moment. Par exemple, si vous avez un site de commerce électronique et que vous voulez savoir pourquoi les clients abandonnent leur panier, une carte de l’état actuel mettra en évidence chaque étape du processus de paiement. Elle brosse un tableau clair de l’expérience en temps réel de l’utilisateur, ce qui vous aide à repérer les problèmes.

Cartes d’itinéraire de l’état futur : consistent à imaginer des possibilités. Votre équipe produit prévoit peut-être d’ajouter une nouvelle fonctionnalité, comme des recommandations personnalisées. Une carte de l’état futur vous permet de visualiser comment cette fonctionnalité pourrait s’intégrer dans la routine de l’utilisateur avant même de la construire, ce qui vous permet de détecter rapidement les pièges potentiels.
Cartes d’une journée dans la vie : adoptent un point de vue plus large, en montrant comment un produit s’intègre dans la journée type d’un utilisateur. Si vous concevez une application de productivité, par exemple, vous verrez comment votre outil est en concurrence pour attirer l’attention pendant le petit-déjeuner, le trajet domicile-travail et la planification de fin de soirée. Cette perspective plus large permet de découvrir des opportunités que vous pourriez manquer si vous n’examiniez que les interactions avec votre application de manière isolée.
Cartes de parcours du schéma directeur des services : aller dans les coulisses. Supposons que vous gériez un service de boîtes d’abonnement et que vous souhaitiez savoir comment les commandes des utilisateurs sont exécutées. Ces cartes ne se contentent pas de suivre les actions des utilisateurs ; elles révèlent également les processus internes, comme la gestion des stocks ou les flux de travail de l’aide à la clientèle, offrant ainsi une image complète de l’écosystème de votre service.
Cartes de parcours des courbes émotionnelles : mettre en lumière les hauts et les bas de l’expérience d’un utilisateur. Imaginez une application de jeu où les joueurs ressentent à la fois l’excitation de monter en niveau et la frustration de perdre un match. Lorsque vous tracez ces pics et ces creux émotionnels, vous voyez clairement à quel moment les utilisateurs sont le plus engagés ou susceptibles de décrocher, ce qui vous donne des objectifs clairs pour l’amélioration.
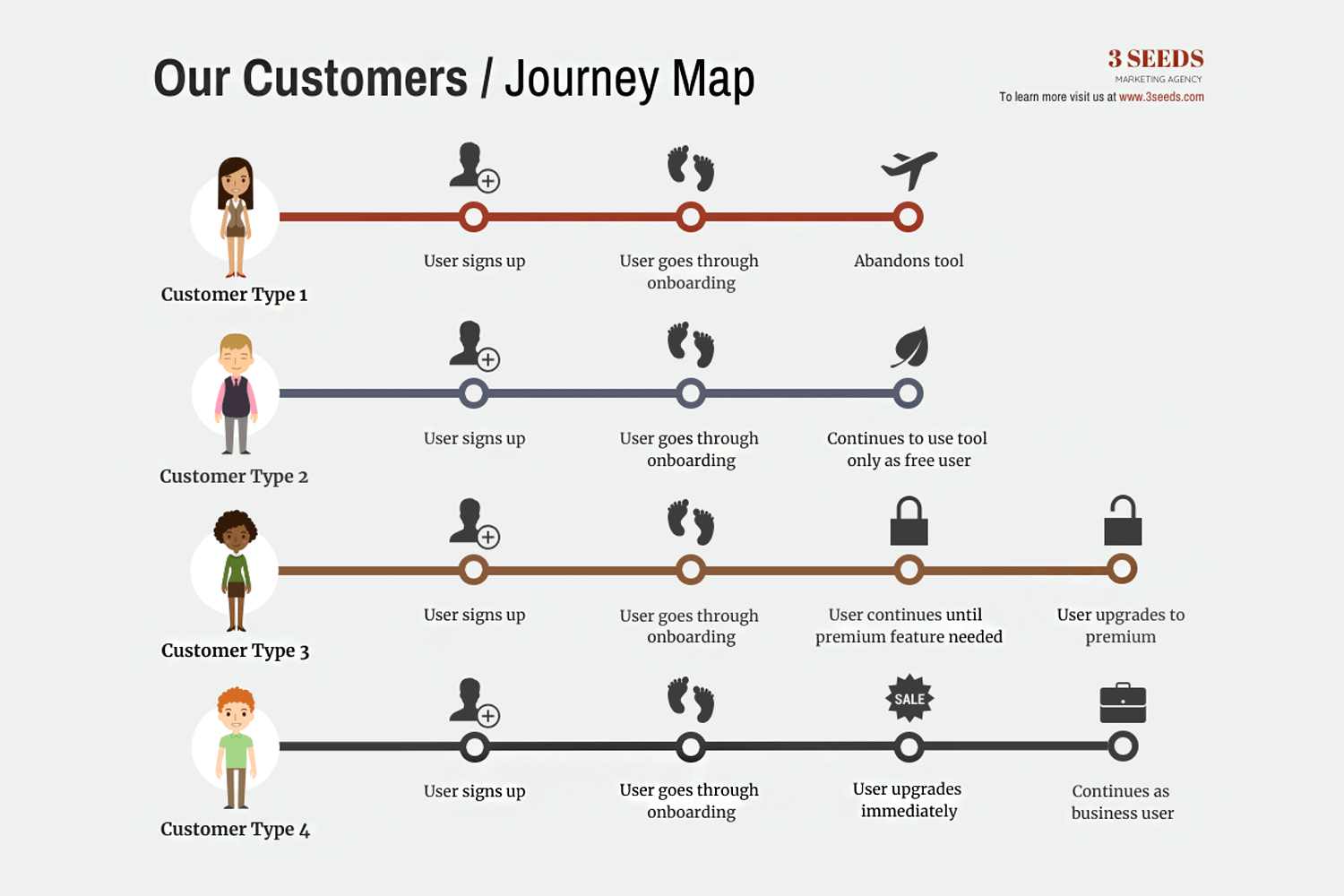
Cartes de voyage chronologiques : Enfin, parlons des cartes de parcours chronologiques, le type de carte de parcours le plus simple. Elles se concentrent entièrement sur la séquence des actions de l’utilisateur (ce qui se passe et quand), sans se pencher sur les émotions ou les motivations.

Par exemple, voyez dans l image comment il suit les différents types de clients tout au long de leur parcours :
- Le client de type 1 s’inscrit, complète l’onboarding, mais abandonne l’outil.
- Le client de type 2 reste en tant qu’utilisateur gratuit après l’onboarding.
- Client de type 3 met à jour son système lorsque des fonctionnalités premium sont nécessaires.
- Client de type 4 effectue une mise à niveau immédiate et continue d’être un utilisateur professionnel.
Cette structure simple se concentre sur la progression étape par étape des actions de l’utilisateur, ce qui vous permet d’affiner des processus spécifiques tels que l’accueil ou le paiement. Chaque type de carte a un objectif unique. L’essentiel est de choisir celle qui correspond le mieux à la question à laquelle vous essayez de répondre au sujet de vos utilisateurs et du parcours qu’ils effectuent avec votre produit ou service.
Commencez à prototyper de nouvelles applications dès aujourd'hui. Profitez d'un nombre illimité de projets !

Sans l’utilisateur, il n’y aurait pas de produit. Il n’y en aurait pas, dites-vous ? Permettez-moi de reformuler : en concevant un produit sans penser aux utilisateurs, nous concevons essentiellement un produit qui n’aura pas d’utilisateurs ! C’est la raison pour laquelle les cartes de parcours des utilisateurs sont si précieuses : elles transforment des piles de recherches et de données brutes en un récit visuel convaincant qui met l’utilisateur au premier plan. Voyons comment elles y parviennent.
Exploiter les données
Avez-vous déjà essayé de mémoriser des pages de statistiques ou des notes de recherche détaillées ? C’est difficile. Le cerveau humain est naturellement plus sensible aux histoires qu’aux listes de faits. C’est là toute la beauté des cartes de parcours utilisateur : elles condensent et organisent des informations complexes sur les utilisateurs en une histoire pertinente pour votre projet.
C’est la différence entre faire défiler des feuilles de calcul et regarder une image claire des endroits où les utilisateurs se débattent, réussissent ou abandonnent. Et pour clarifier les choses, il ne faut pas confondre les cartes de parcours des utilisateurs et les récits des utilisateurs. Alors que les cartes de parcours offrent une vue d’ensemble de l’expérience et des sentiments de l’utilisateur, les récits d’utilisateur sont plus techniques et détaillent chaque partie du design de l’UI.
Fournir des informations et des opportunités
Au-delà de la simplification des données, les cartes de parcours des utilisateurs vous aident à identifier les opportunités d’amélioration du produit. Comparez les comportements et les points de douleur des utilisateurs à la solution que vous proposez, qu’il s’agisse d’une application, d’un site web ou d’un service, pour voir ce qui fonctionne, identifier les lacunes et découvrir de nouvelles fonctionnalités qui pourraient ravir vos utilisateurs de manière inattendue.
Maintenir une approche centrée sur l’utilisateur
Les cartes de parcours de l’utilisateur placent le point de vue de l’utilisateur au centre de toutes les discussions. Au lieu de deviner ce que l’utilisateur pourrait vouloir, vous disposez d’informations concrètes pour étayer chaque décision de design. Cela aide tout le monde, les designers, les parties prenantes et les représentants du service clientèle à se concentrer sur les besoins réels de l’utilisateur, plutôt que sur ce dont nous supposons qu’il a besoin.

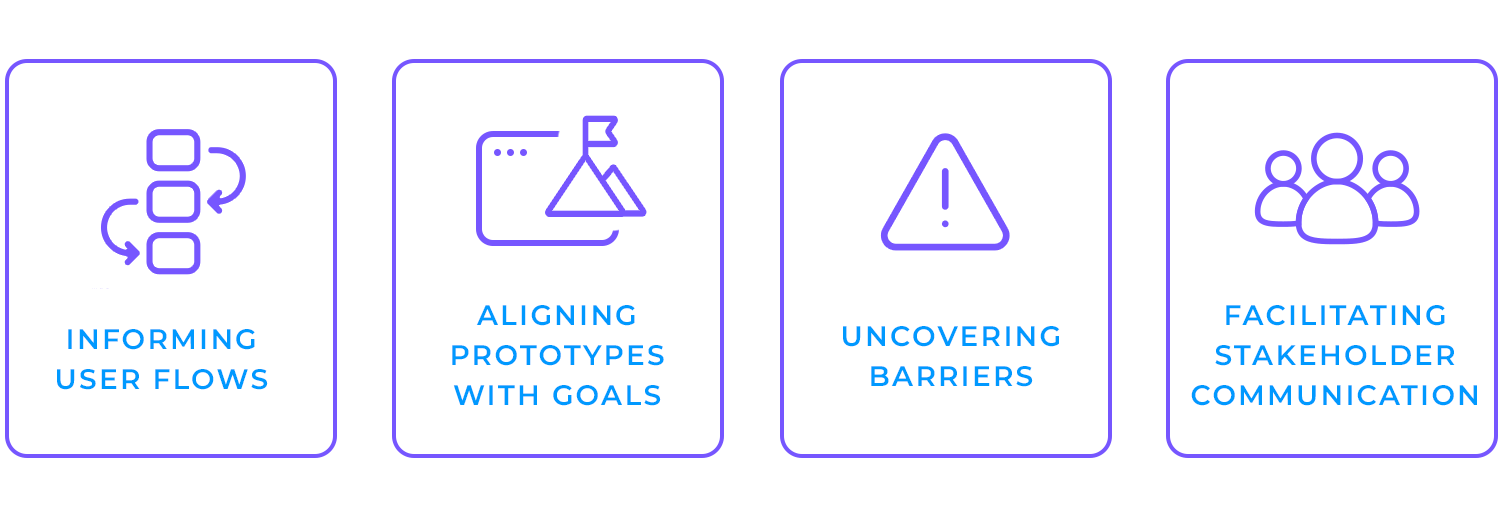
- Informer les flux d’utilisateurs : les cartes de parcours permettent de saisir chaque étape du cheminement de l’utilisateur et vous aident à structurer les écrans et les interactions en fonction de ses attentes, de sorte que vous n’ayez jamais à deviner quelle page vient ensuite.
- Aligner les prototypes sur les objectifs : lorsque vous savez exactement ce que veut un utilisateur à chaque étape, il est plus facile de concevoir des interfaces qui répondent à ces besoins (et, espérons-le, les dépassent). Le prototype reste ainsi ciblé et pertinent.
- Découvrir les obstacles : se temps en temps, un flux de paiement confus ou un formulaire trop complexe peut faire dérailler vos utilisateurs. Les cartes de parcours mettent en évidence ces signaux d’alarme dès le départ, afin que vous puissiez y remédier avant le lancement.
- Faciliter la communication entre les parties prenantes : pLes rototypes soutenus par des cartes de parcours racontent une histoire claire, ce qui simplifie l’explication des décisions de design. Les parties prenantes peuvent voir exactement où les utilisateurs sont bloqués ou enthousiastes, ce qui permet de conserver un retour d’information productif et centré sur l’utilisateur.

Fondamentalement, les cartes de parcours utilisateur transforment les données brutes en orientation de design. Elles vous indiquent où vous concentrer et comment aborder les problèmes potentiels, tout en mettant l’expérience de l’utilisateur au premier plan. Ainsi, lorsque vous commencez à prototyper, vous ne construisez pas seulement quelque chose de beau, mais quelque chose de vraiment utile.
Commencez à prototyper de nouvelles applications dès aujourd'hui. Profitez d'un nombre illimité de projets !

Vous avez vu pourquoi les cartes de parcours de l’utilisateur sont importantes, et maintenant parlons de la façon d’en créer une. Voici un plan simple qui vous guidera tout au long du processus.
Avant de commencer, assurez-vous que l’équipe comprend l’objectif d’une carte du parcours de l’utilisateur. Montrez-leur comment elle transforme la recherche en informations exploitables, comment elle permet à chacun de se concentrer sur l’utilisateur et comment elle contribue au bon déroulement du projet. Une conversation rapide ou une courte présentation suffit généralement à mettre en évidence les avantages et à inciter les gens à collaborer.
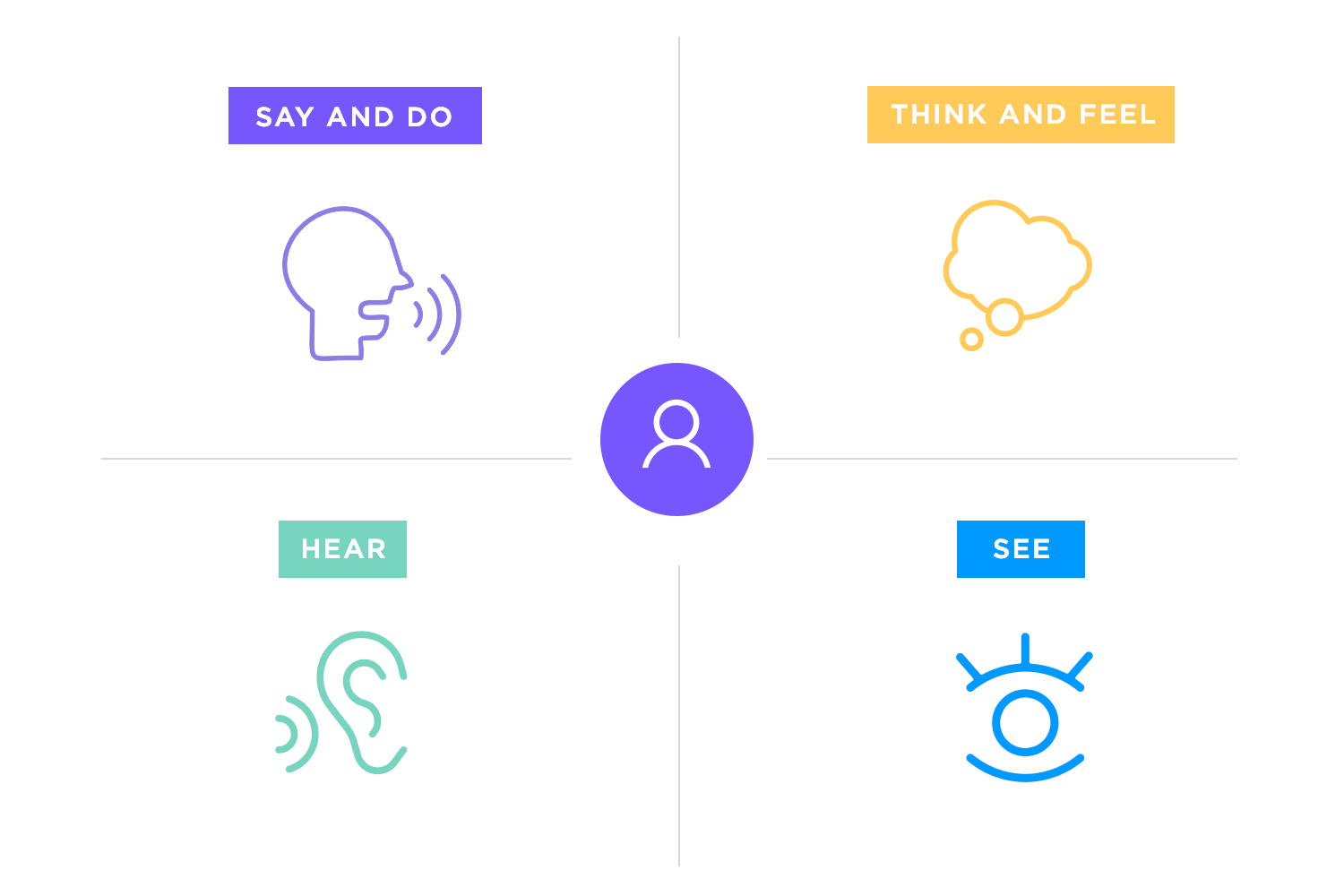
Une fois que tout le monde est aligné, l’étape suivante consiste à déterminer qui sont réellement vos utilisateurs. C’est là que le cartes d’empathie entrent en jeu. Il s’agit d’outils visuels qui vous permettent d’organiser les données relatives aux utilisateurs, comme ce que les gens disent, font, pensent et ressentent, en une présentation simple. Contrairement à une plongée dans des feuilles de calcul détaillées, une carte d’empathie présente l’aspect émotionnel et comportemental de votre public. Cette vue d’ensemble vous permet de vous concentrer sur les préoccupations réelles des utilisateurs, plutôt que sur des chiffres abstraits.

Après avoir créé des cartes d’empathie, regroupez les résultats similaires et créez des user persona ; des représentations fictives mais basées sur des données de vos utilisateurs. Chaque persona a une histoire, des motivations, des frustrations et des objectifs.
Maintenant, reliez ces personas à votre carte du parcours de l’utilisateur. Supposons que vous ayez deux personas : Maire (étudiante) et Paul (père au foyer). Tous deux veulent économiser de l’argent sur les courses, mais ils ont des contextes et des attentes différents. Au lieu d’obliger les deux à utiliser la même carte de parcours (ce qui risque de brouiller les pistes), donnez à chaque persona sa propre carte.
De cette façon, vous verrez clairement où Maire et Paul diffèrent en termes de motivations, d’expériences et de points de contact. Vous pourrez alors concevoir des parcours ou des fonctionnalités distincts qui parlent directement à leurs besoins.

En suivant ces étapes, en alignant l’équipe, en développant l’empathie et en reliant les personas à des cartes de parcours distinctes, on obtient une feuille de route claire qui reflète les expériences réelles des utilisateurs. Cette approche garantit que les décisions de design restent fondées sur de véritables connaissances des utilisateurs, plutôt que sur des suppositions.
Cartes du parcours de l'utilisateur vs. flux d'utilisateurs vs. cartographie de l'histoire de l'utilisateur
Il est facile de confondre les cartes de parcours de l’utilisateur et les flux d’utilisateurs car tous deux se concentrent sur la manière dont les gens interagissent avec votre produit. Cependant, ils ont des objectifs différents.
- Les cartes de parcours de l’utilisateur s’intéressent à l’histoire dans son ensemble. Elles rendent compte de l’ensemble de l’expérience d’un utilisateur, de la découverte d’un besoin à la réalisation d’un objectif. Elles révèlent les hauts et les bas émotionnels, le contexte et les motivations. Tout ce qui façonne le sentiment de l’utilisateur à l’égard de votre produit.
- Les flux d’utilisateurs se concentrent sur les écrans et les chemins spécifiques de votre produit. Ils montrent exactement comment un utilisateur navigue d’une page ou d’une fonction à l’autre, ce qui les rend extrêmement utiles lorsqu’il s’agit de créer des prototypes ou des interfaces réelles.
- La cartographie de l’histoire de l’utilisateur se concentre sur la décomposition des fonctionnalités du produit en étapes plus petites et exploitables du point de vue de l’utilisateur. Elle met en évidence les tâches que les utilisateurs accomplissent pour atteindre leurs objectifs et permet de hiérarchiser les fonctionnalités à développer en priorité.

Pensez-y de la manière suivante : les cartes de parcours des utilisateurs vous aident à voir la forêt (l’expérience globale), les flux d’utilisateurs vous aident à voir les arbres (les chemins détaillés dans votre interface), et la cartographie des histoires d’utilisateurs se concentre sur les actions dont les utilisateurs ont besoin pour compléter leur parcours.
- Des outils déroutantsLes cartes de parcours de l’utilisateur et les flux d’utilisateurs ne sont pas interchangeables. Ils se complètent l’un l’autre mais offrent des informations différentes.
- Sauter l’étape de la recherche sur les utilisateurs : Les cartes de parcours et les flux s’appuient tous deux sur des données réelles concernant les utilisateurs. Les créer sans effectuer de recherches appropriées sur les utilisateurs conduit souvent à des hypothèses qui ne reflètent pas les besoins réels.
- Ne pas tenir compte des cas extrêmes dans les flux d’utilisateurs : n’oubliez pas de prendre en compte tous les chemins possibles, même ceux que les utilisateurs n’empruntent qu’occasionnellement. Si vous ne tenez pas compte de ces cas particuliers, vous risquez de créer des impasses frustrantes dans votre design.
- Compliquer à l’excès les cartes d’itinéraires : une carte de parcours doit être claire, concise et facile à comprendre. En ajoutant trop de détails, vous risquez de rendre votre carte trop complexe et moins exploitable pour votre équipe.
Commencez à prototyper de nouvelles applications dès aujourd'hui. Profitez d'un nombre illimité de projets !

Voici quelques modèles de cartes de parcours utilisateur pour lancer le processus. Nous avons inclus une certaine variété de modèles afin que vous puissiez décider de la meilleure façon de représenter votre recherche sur les utilisateurs. Vous pouvez également mélanger les modèles pour créer le vôtre, en vous inspirant de ces modèles.
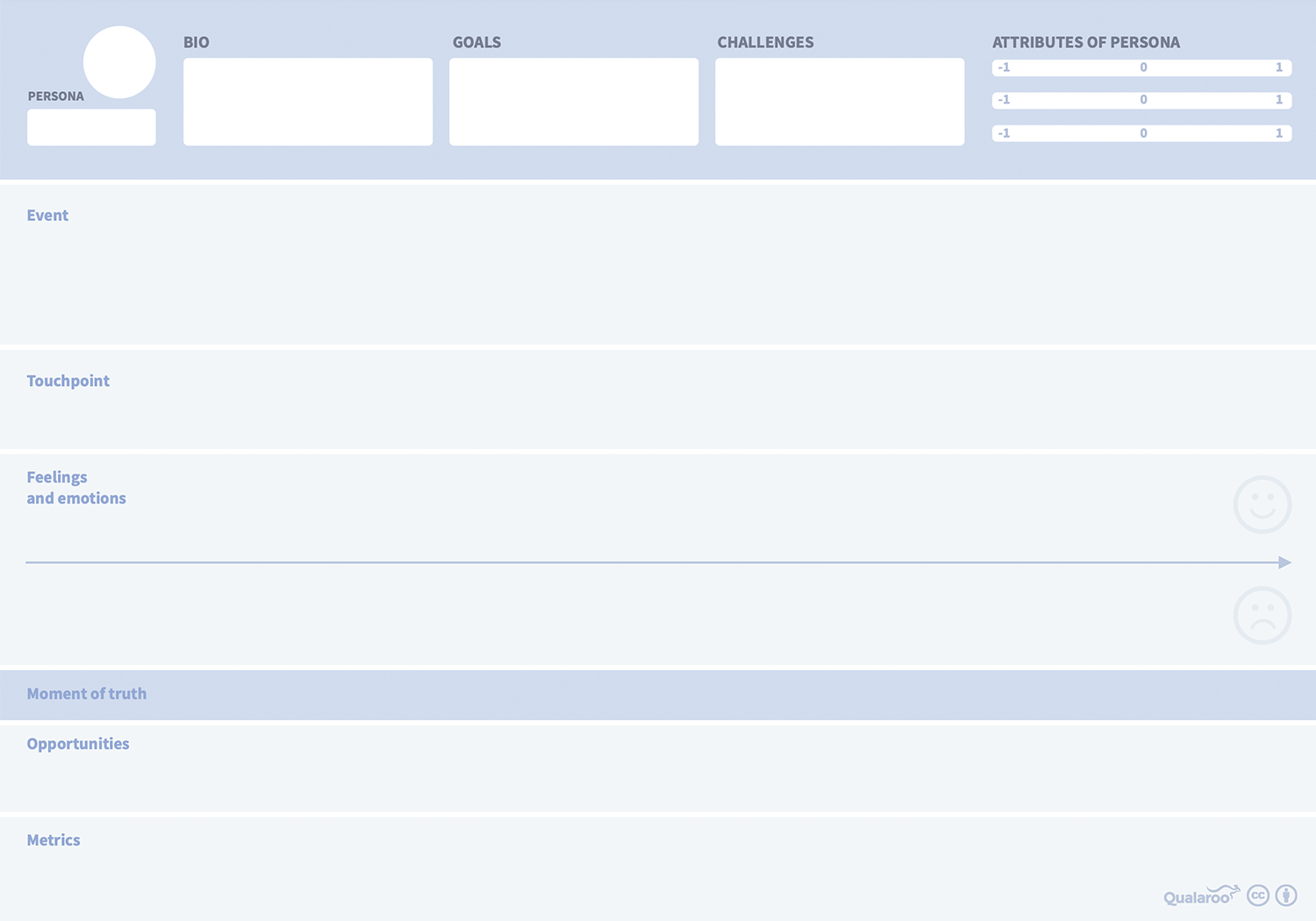
Qualaroo propose un modèle de carte du parcours de l’utilisateur visuellement simple, mais attrayant et complet, que vous pouvez télécharger gratuitement.
Dans l’en-tête, il regroupe toutes les informations de base sur l’acteur, telles que la bio de son user persona, les défis (douleurs) auxquels il est confronté, ainsi que certains attributs, comme le fait d’être doué pour la technologie et patient. Les événements (étapes), les points de contact et les émotions sont regroupés en rangées horizontales afin que vous puissiez facilement créer un story-board.

Si vous n’avez jamais élaboré de carte du parcours de l’utilisateur, il s’agit d’un excellent point de départ en raison de la simplicité du modèle Qualaroo.
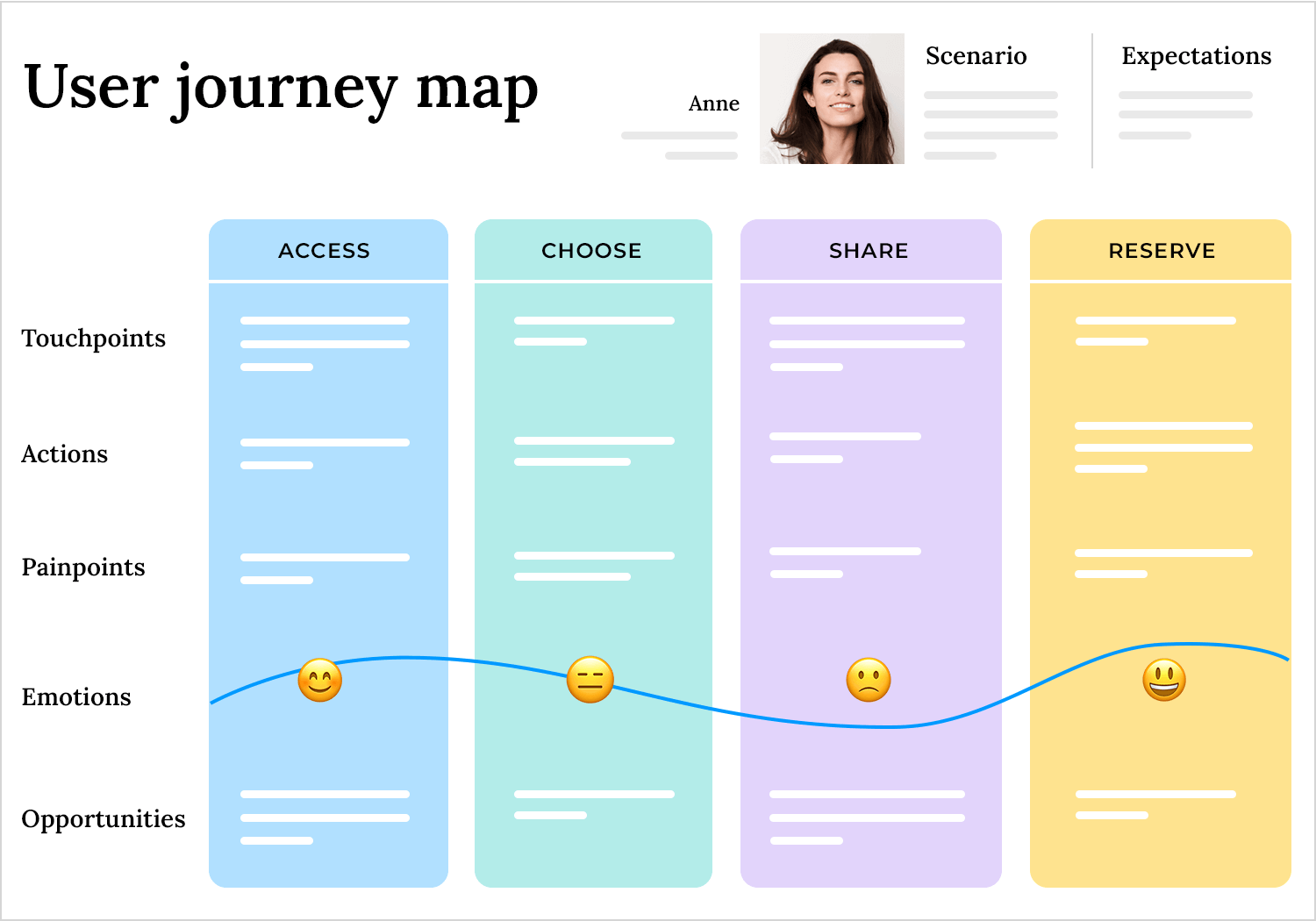
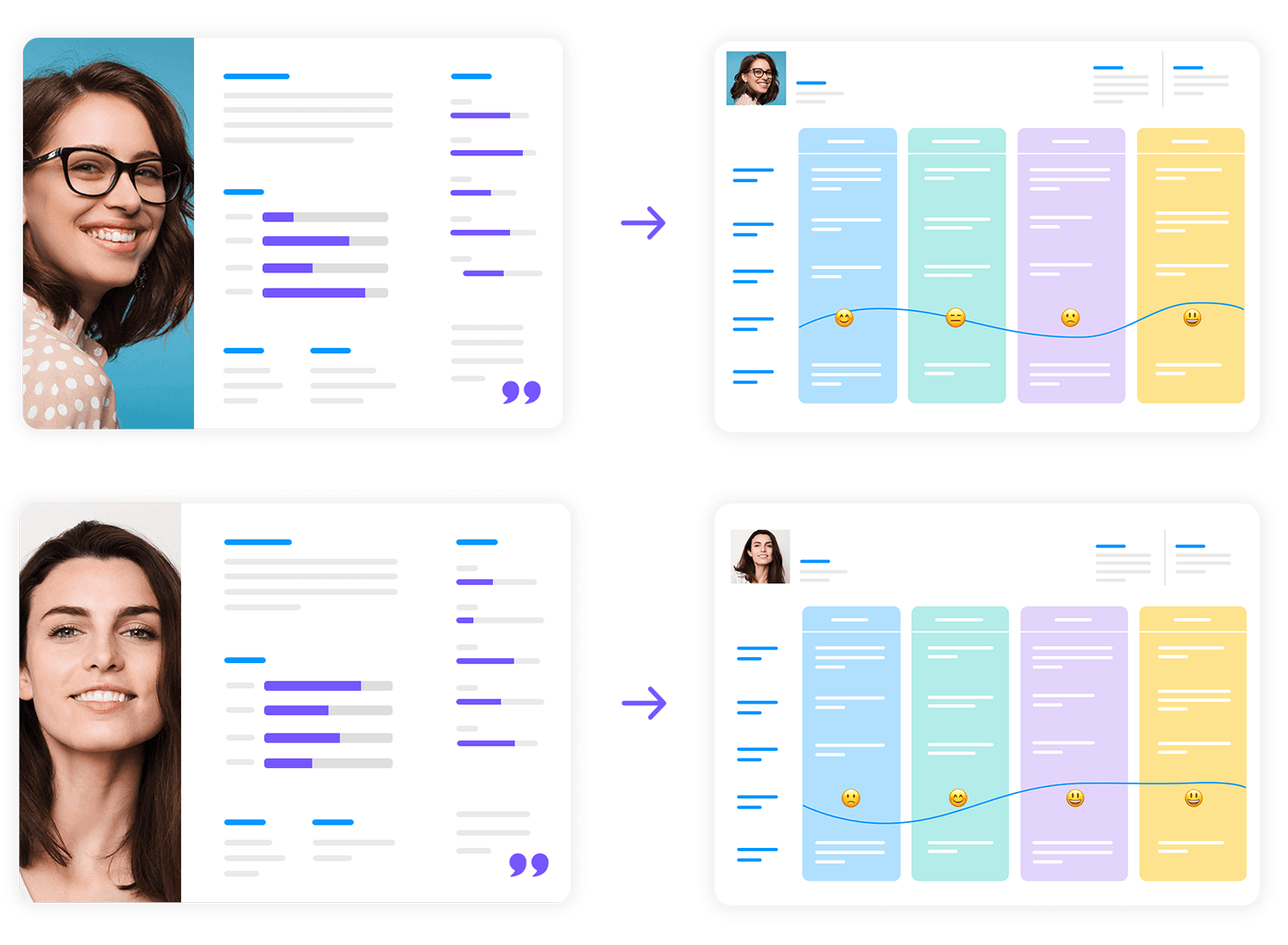
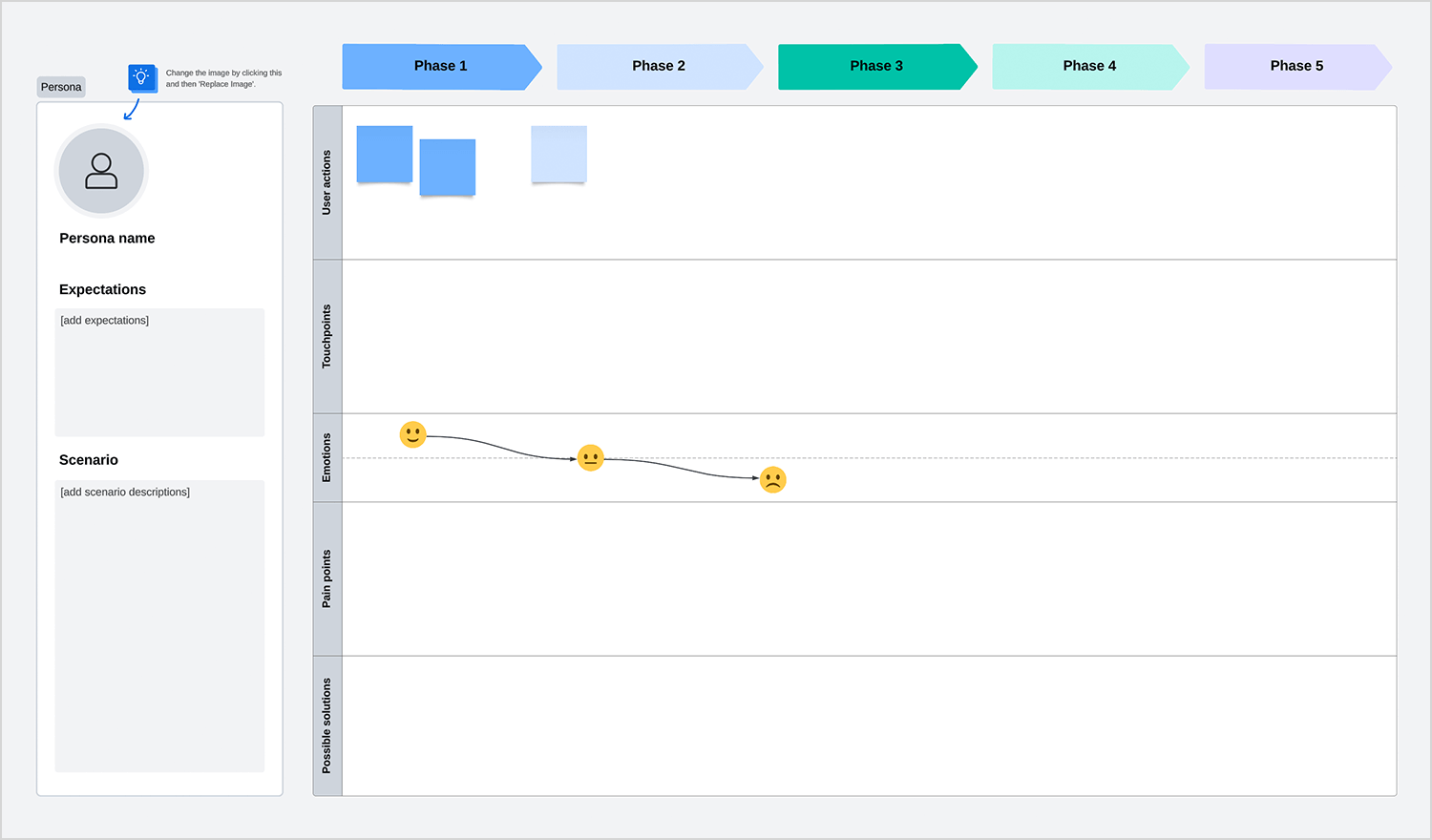
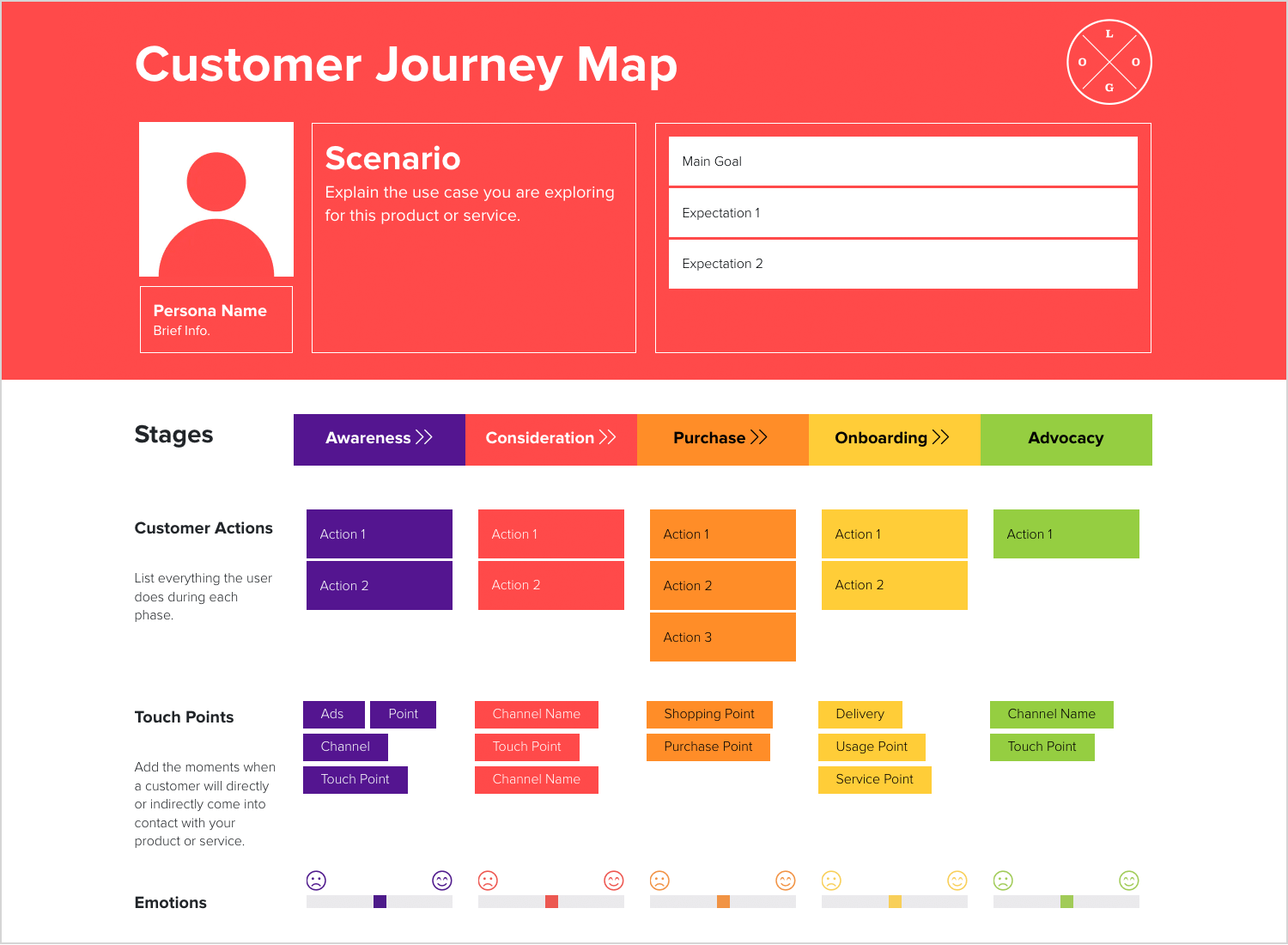
Moqups propose un modèle de carte du parcours de l’utilisateur bien structuré, parfait pour décomposer l’ensemble de l’expérience de l’utilisateur en phases claires et exploitables.

Cette carte de parcours utilisateur UX se distingue par sa segmentation détaillée des actions, des attentes et des émotions tout au long de chaque phase. La courbe émotionnelle vous aide à comprendre les hauts et les bas du parcours de vos utilisateurs, des moments de curiosité aux difficultés surmontées et à la confiance en soi. C’est un excellent choix pour les équipes qui souhaitent identifier les opportunités d’amélioration tout en gardant le point de vue de l’utilisateur au premier plan.
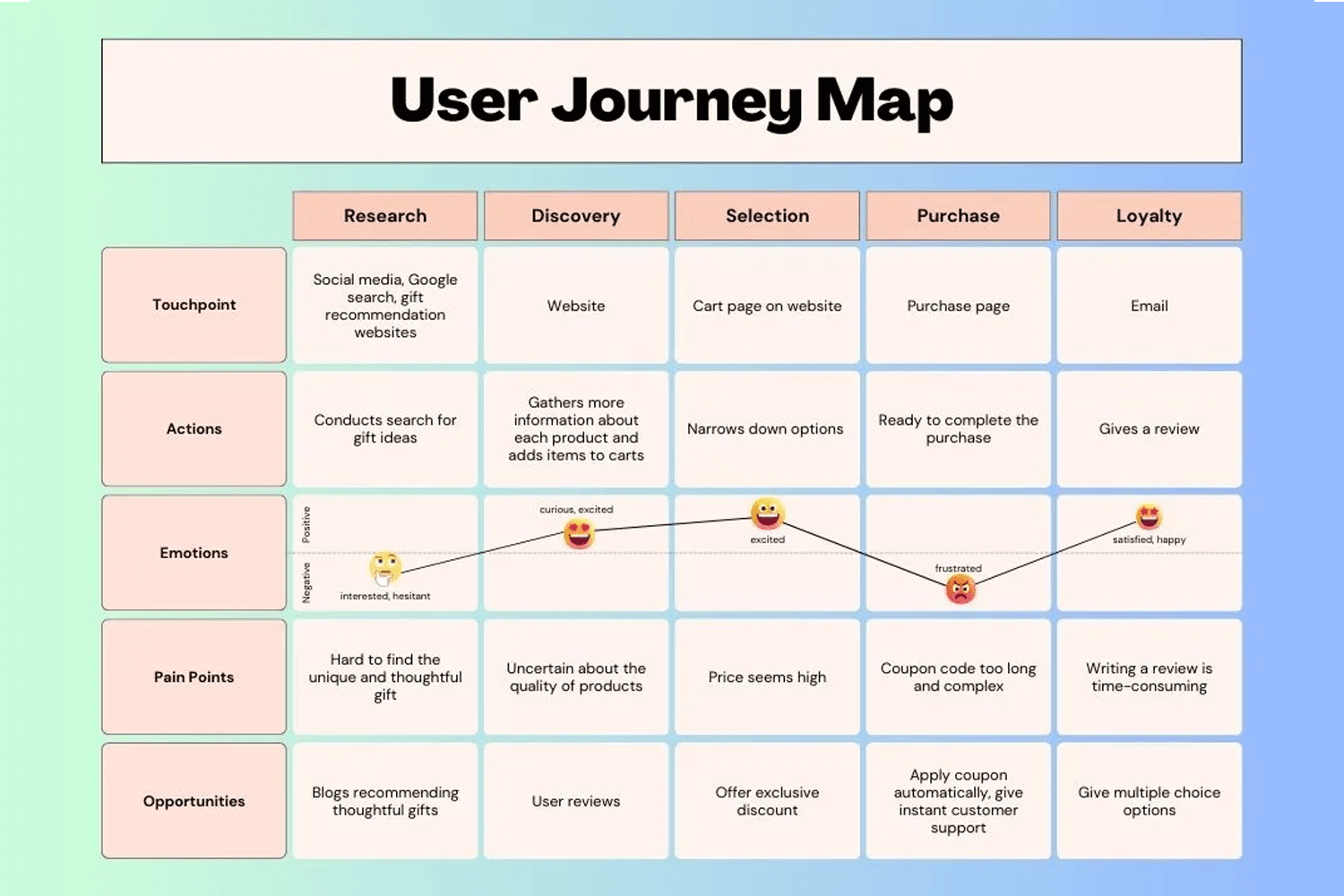
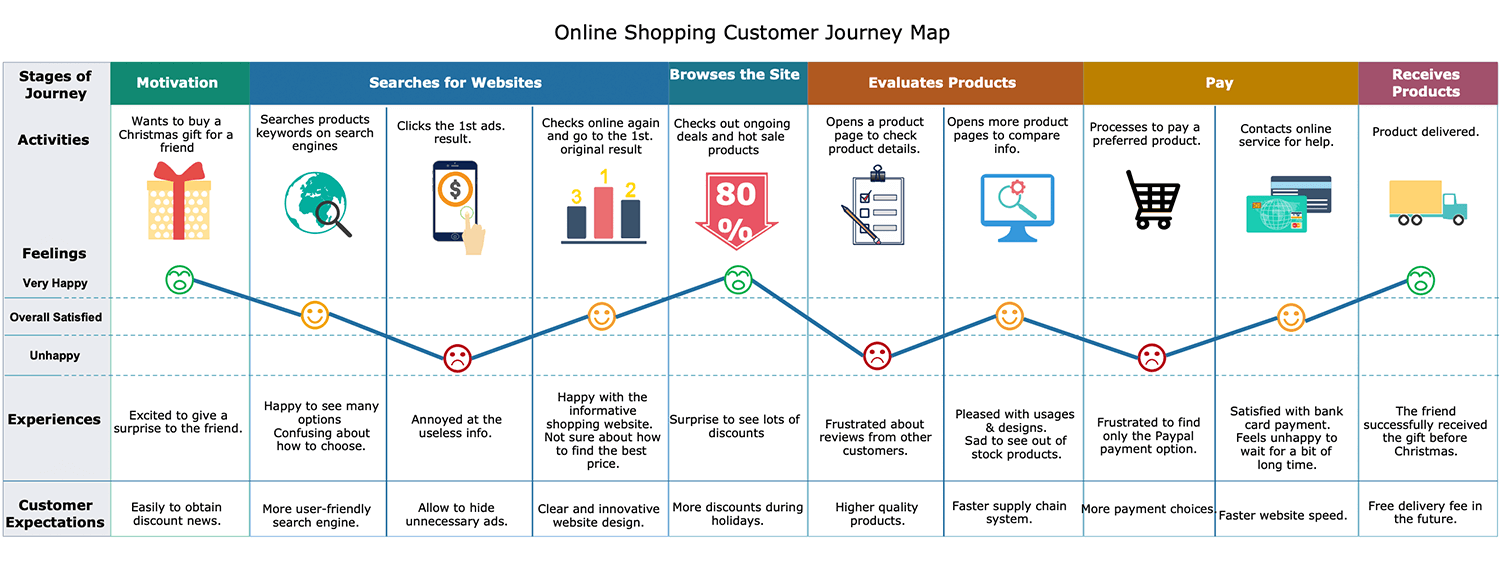
Si vous recherchez un modèle de carte du parcours de l’utilisateur plus détaillé et très visuel à la fois, Edraw propose un excellent modèle gratuit que vous pouvez télécharger au format PDF et que vous pouvez ensuite convertir en document Word.

Ce qui nous plaît dans cette carte du parcours de l’utilisateur, c’est qu’elle donne beaucoup d’informations à chaque étape. Elle contient également des images, ainsi qu’un graphique avec des emojis qui rend l’information facile à comprendre en un coup d’œil. Elle offre également de l’espace pour donner de nombreux détails sur chaque étape afin de permettre une lecture plus approfondie.
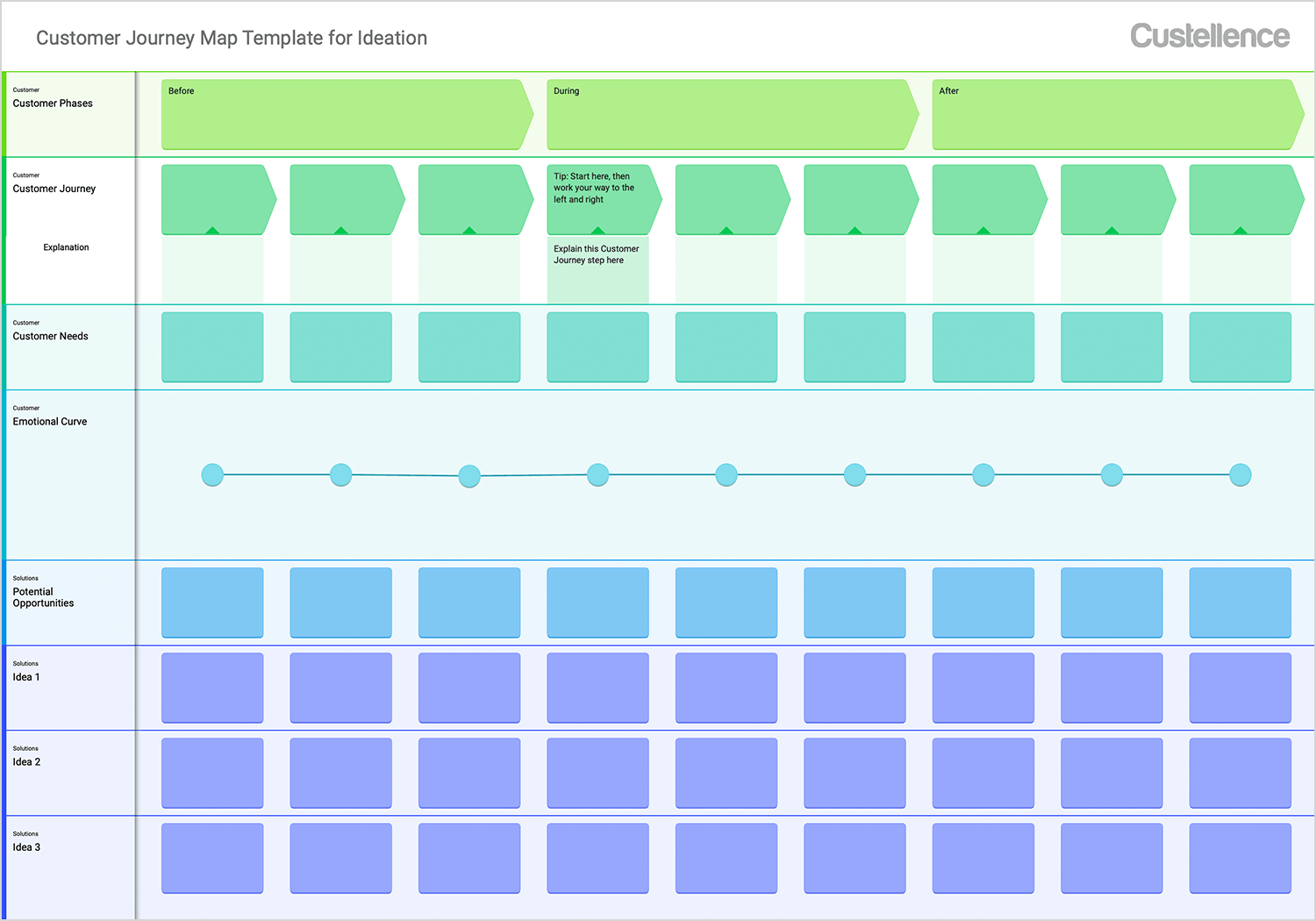
CustellenceLe modèle de carte du parcours du client de l’Agence européenne pour la sécurité des consommateurs est un excellent moyen de trouver de nouvelles solutions à des problèmes existants et d’explorer de nouvelles possibilités. Il fonctionne également très bien comme parcours client du début à la fin.

Les étapes sont réparties en trois groupes principaux : avant, pendant et après. C’est un moyen idéal d’obtenir une image complète de l’expérience de votre utilisateur, même lorsqu’il n’utilise pas votre produit. Il contient également une courbe émotionnelle qui permet de suivre d’un coup d’œil les émotions de l’utilisateur à chaque étape – ce qui est toujours utile pour un UXer.
Lucidspark’s comprend une courbe émotionnelle qui permet de visualiser rapidement et facilement ce que ressent l’utilisateur tout au long de son parcours. Qu’ils soient satisfaits au départ ou qu’ils rencontrent des difficultés par la suite, cette courbe permet de déterminer exactement où des améliorations sont nécessaires. Elle est particulièrement utile pour trouver des solutions, car elle vous permet de relier des points de douleur spécifiques à des idées concrètes en temps réel.

La présentation de Lucidspark est simple mais complète, ce qui en fait une excellente option pour les équipes qui souhaitent collaborer à la compréhension et à l’amélioration du parcours de l’utilisateur.
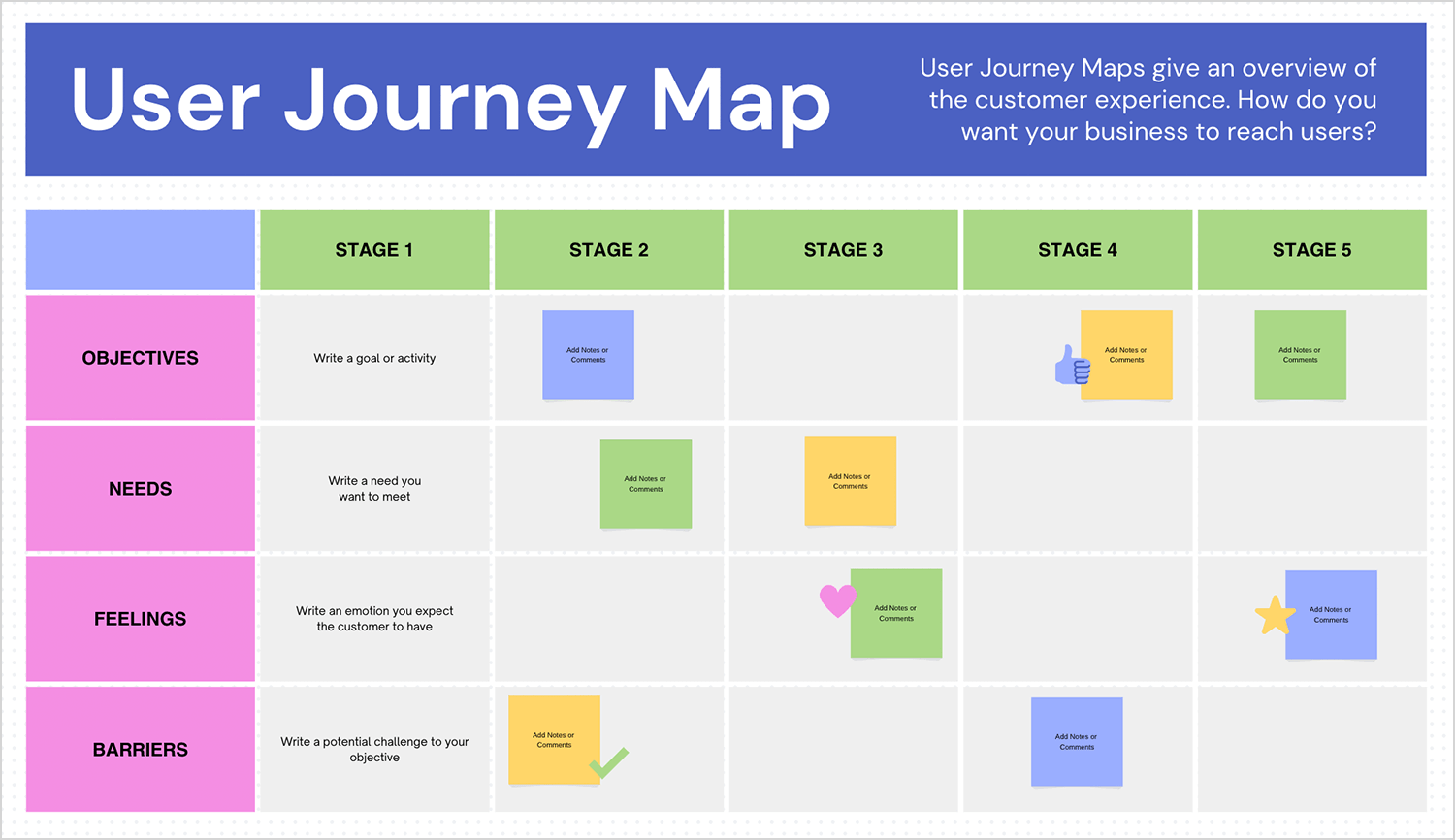
Canva est une autre bonne source d’exemples de cartes du parcours de l’utilisateur. Ce modèle est clair, codé par couleur et facile à modifier en temps réel, ce qui est parfait si vous préférez un moyen propre et visuel d’organiser vos idées. Chaque ligne et chaque colonne ressemble à sa propre zone de notes autocollantes, ce qui vous permet d’ajouter rapidement des objectifs, des besoins ou des barrières émotionnelles et de les déplacer au fur et à mesure de l’évolution de vos idées.

C’est comme un tableau blanc numérique, qui permet à chacun de rester engagé et sur la même longueur d’onde sans s’empêtrer dans des tableaux trop complexes.
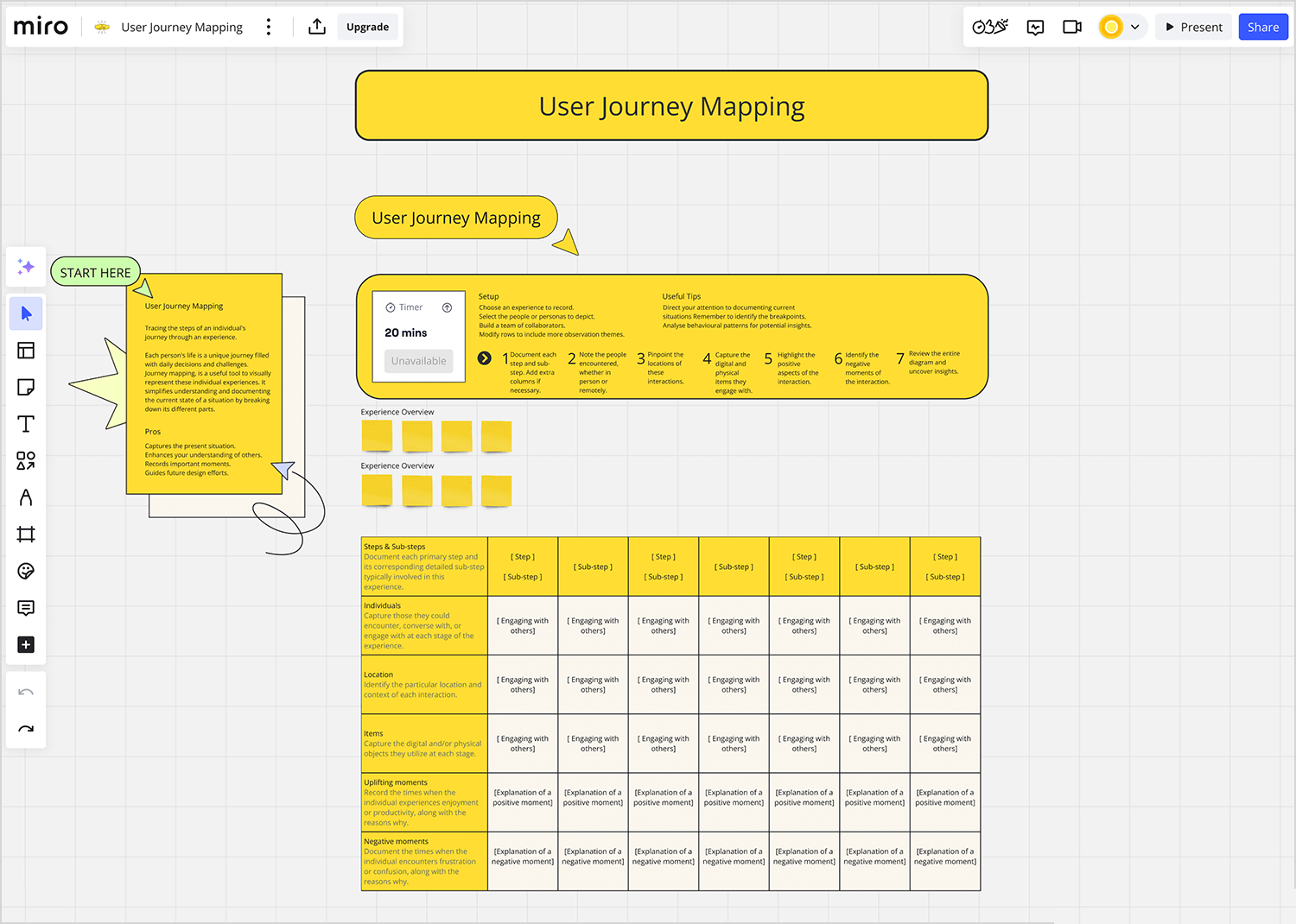
Si vous recherchez quelque chose d’un peu plus collaboratif, Miro’s L’exemple de la cartographie du parcours de l’utilisateur pourrait vous convenir. Il s’agit d’un tableau blanc numérique, avec des notes autocollantes et des invites étape par étape qui vous guident à travers chaque interaction dans l’expérience de l’utilisateur.

Ce qui est formidable, c’est que plusieurs membres de l’équipe peuvent participer en temps réel, ce qui est parfait pour élaborer de nouvelles idées ou résoudre des problèmes à la volée. Il s’agit d’un équilibre entre structure et flexibilité, qui permet de saisir tous les détails sans se sentir enfermé.
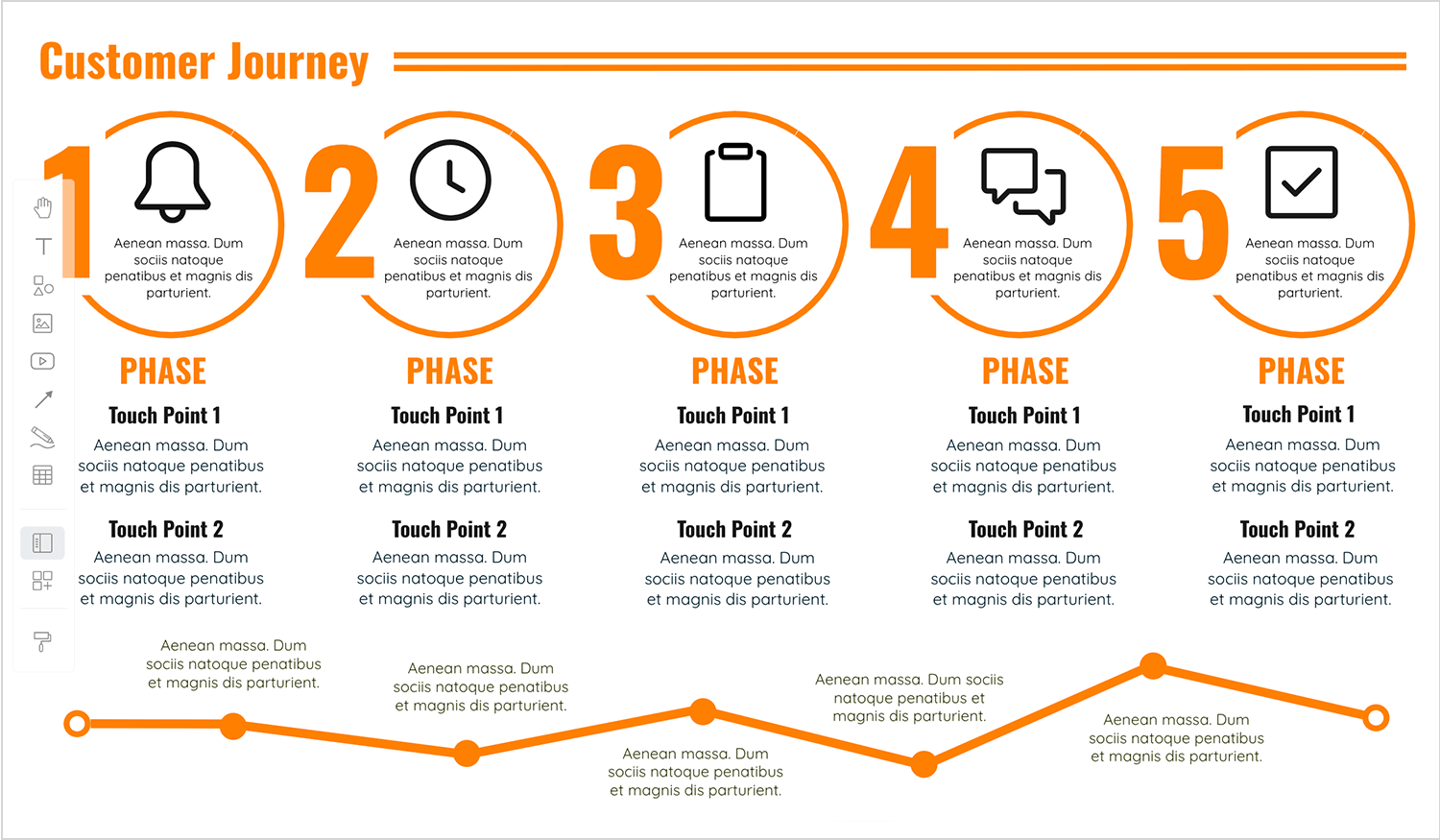
Si vous recherchez quelque chose de simple et de facile à suivre, Paradigme visuel est simple et clair. Considérez-le comme un guide étape par étape du parcours de l’utilisateur, chaque phase étant présentée dans l’ordre, avec des icônes en gras et de brèves descriptions.

Il est parfait lorsque vous avez besoin d’un moyen simple et clair de montrer ce qui se passe à chaque point de contact. Que vous fassiez une présentation à une équipe ou que vous organisiez simplement vos propres idées, cet exemple de parcours utilisateur vous permet de vous concentrer sur l’essentiel sans vous laisser submerger.
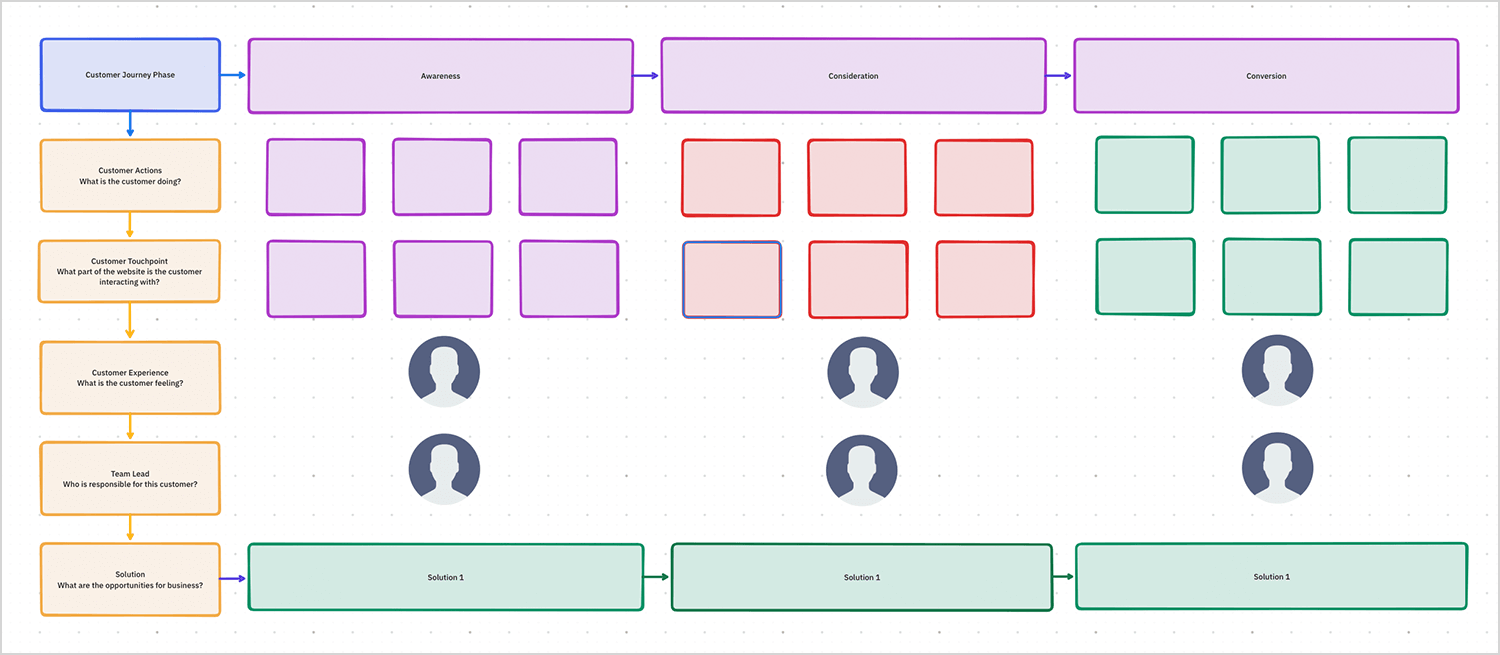
Cette fois, c’est de la part de ClickUpAvec cette carte, nous avons l’une des meilleures cartes du parcours de l’utilisateur pour les équipes qui débutent ou qui travaillent sur des projets simples. Elle organise le parcours de l’utilisateur en phases claires, tout en laissant de l’espace pour capturer des détails spécifiques tels que les actions du client, les points de contact et les émotions.

Ce qui est formidable avec ce modèle, c’est qu’il met l’accent sur le travail d’équipe. Il ne s’agit pas seulement de suivre ce que le client fait ou ressent, mais aussi de mettre en lumière les personnes responsables de chaque étape et les domaines dans lesquels l’entreprise peut se développer. C’est un bon équilibre entre l’analyse du parcours du client et la nécessité de s’assurer que l’équipe est alignée. La présentation est claire et colorée, ce qui la rend très facile à suivre et à utiliser.
Pour conclure notre liste des meilleurs exemples de cartographie du parcours de l’utilisateur, celui de Xtensio est clair, flexible et facile à utiliser. Il vous donne l’espace nécessaire pour définir votre persona, ses objectifs et les étapes clés sans trop compliquer les choses.

Il est assez personnalisable, ce qui vous permet de l’adapter à votre projet. Il est également très esthétique, ce qui est toujours un avantage lorsque vous le partagez avec votre équipe.
Avec Venngage, vous pouvez créer un compte gratuit avec Gmail ou Facebook. Vous pouvez ensuite utiliser gratuitement leur éditeur pour créer des cartes de parcours utilisateur. Une myriade de modèles sont disponibles et, dans l’éditeur, vous pouvez modifier le texte, changer la police, choisir parmi plus d’une centaine d’icônes à ajouter et prévisualiser une capture d’écran.

Si vous souhaitez pouvoir partager et distribuer votre carte du parcours de l’utilisateur sous forme de PDF, vous devrez acheter l’option premium qui coûte 19 $ par mois pour un particulier et 49 $ pour leur plan d’entreprise.
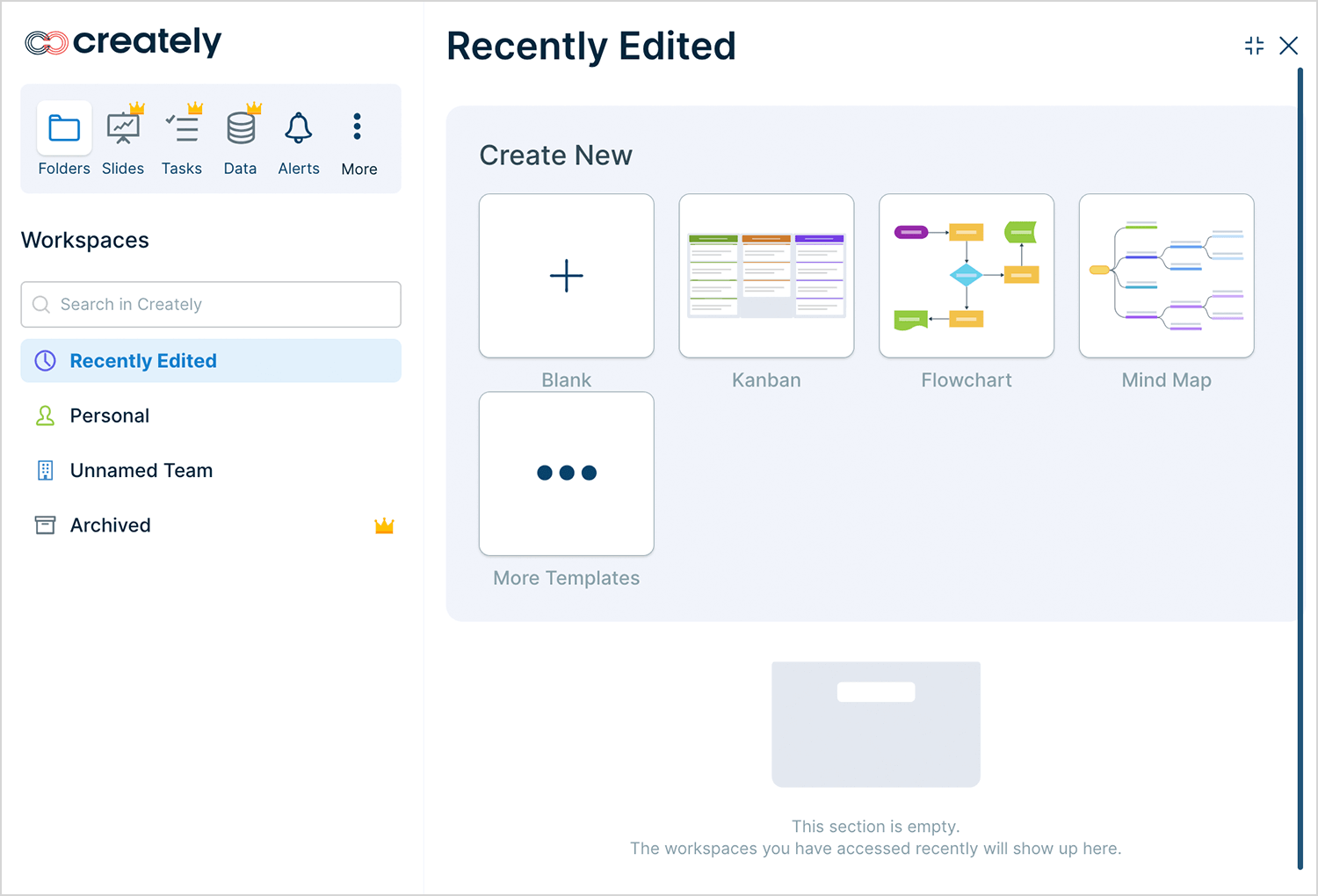
Creately est un logiciel web gratuit qui vous permet de modifier gratuitement ses modèles de cartographie du parcours client et d’exporter votre carte du parcours client sous la forme d’un fichier image. Si vous souhaitez pouvoir la télécharger sous forme de document ou de PDF, vous devez souscrire à leur plan personnel, qui coûte 5 $ par mois, ou au plan d’équipe, qui vous revient à 25 $.

Cet outil vous donne également accès à une vaste gamme d’icônes que vous pouvez utiliser dans votre carte du parcours de l’utilisateur, ainsi qu’à des fonctions d’édition de texte de base.
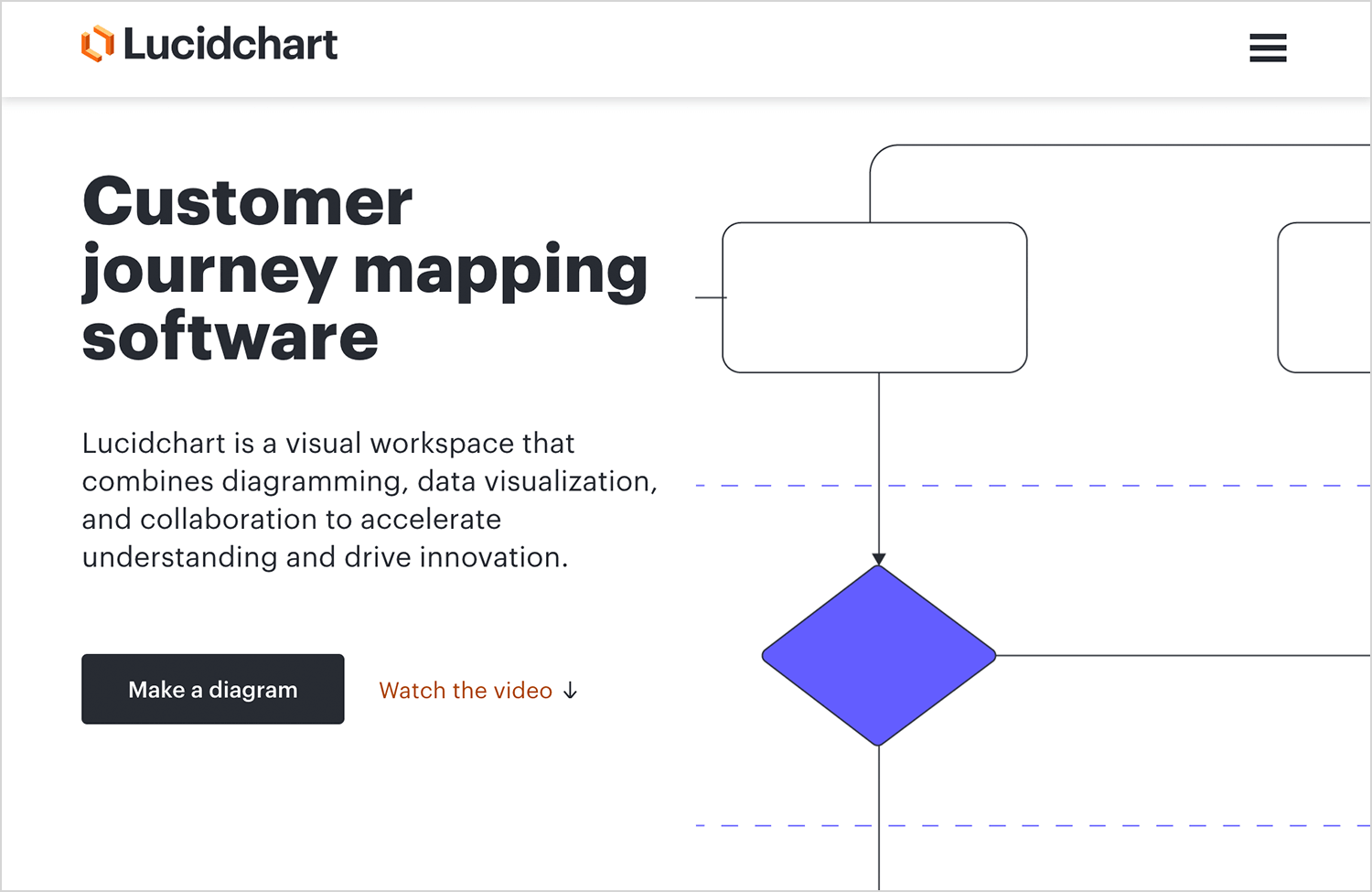
Lucidchart propose un excellent éditeur gratuit de cartes de parcours d’utilisateurs, avec une multitude de formes et de fonctions d’édition de texte pour vous aider à modifier leur modèle.

Leur modèle comprend la biographie de l’acteur, ainsi qu’un tableau énumérant les différentes étapes telles que la prise de conscience et l’évaluation. Les étiquettes verticales contiennent des aspects typiques de la carte d’empathie, tels que la pensée, le sentiment et l’action, mais aussi des opportunités.
Les formes, les flèches et les lignes disponibles vous permettent de créer des organigrammes ou de nombreux autres ensembles de designs possibles.
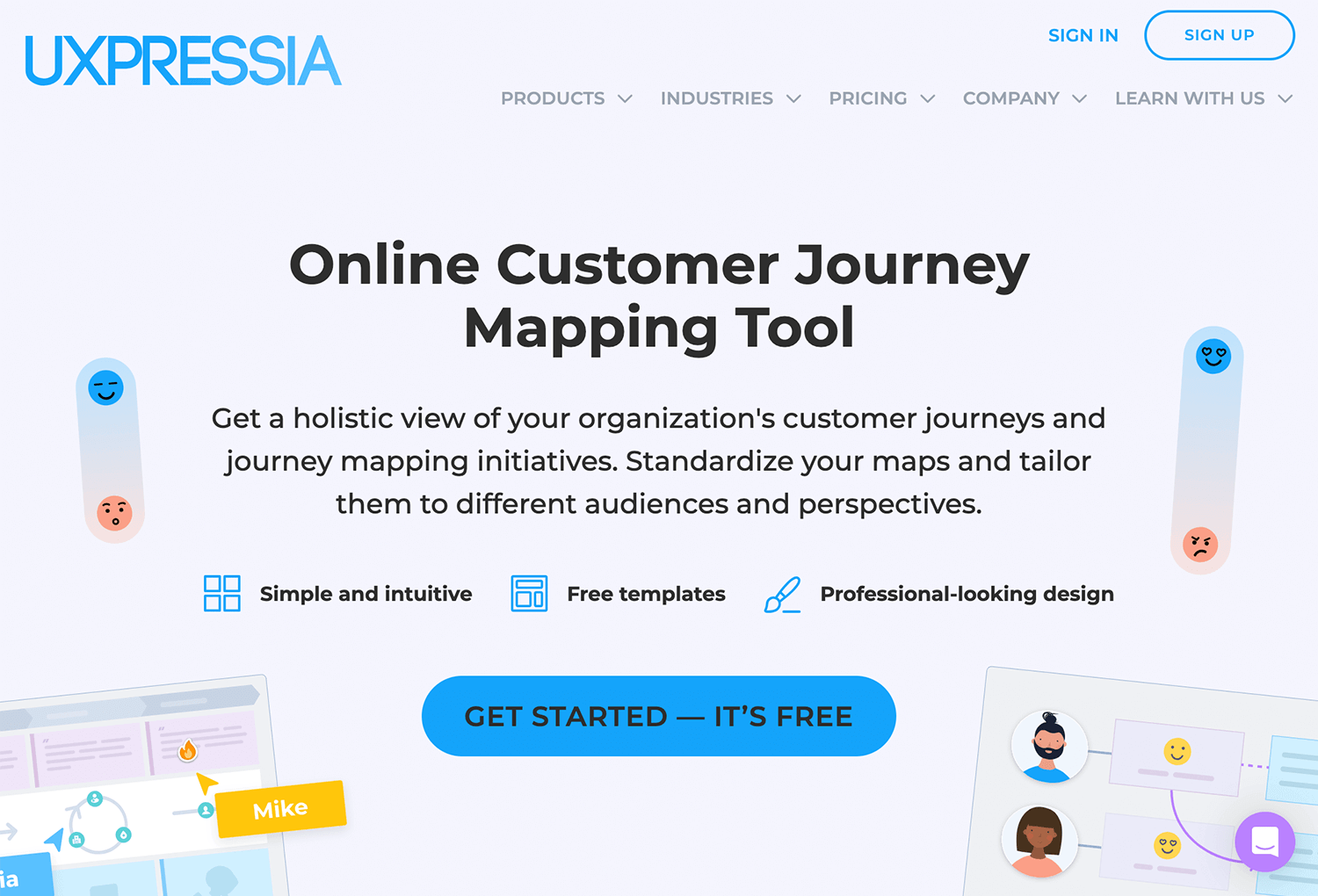
UXPRESSIA vous permet d’éditer leur modèle de carte de parcours utilisateur en utilisant la version gratuite de leur outil. Ce que nous aimons dans ce modèle et cet éditeur, c’est sa nature simple et visuellement attrayante. Le processus de modification du document est intuitif. Vous pouvez cliquer sur l’un des emojis « neutres » de la courbe des émotions pour changer les émotions en « joie », « sérénité » (si vous pouvez atteindre la sérénité avec un design d’UI, alors bravo !). Un organigramme vous permet de désigner chaque étape de votre parcours utilisateur par une icône.

Le plus intéressant, c’est que la création d’une carte de voyage à l’aide de cet outil vous permet de transmettre une grande quantité d’informations sans vous submerger, ce qui vous permet de créer gratuitement un PNG mémorable pour vos parties prenantes.
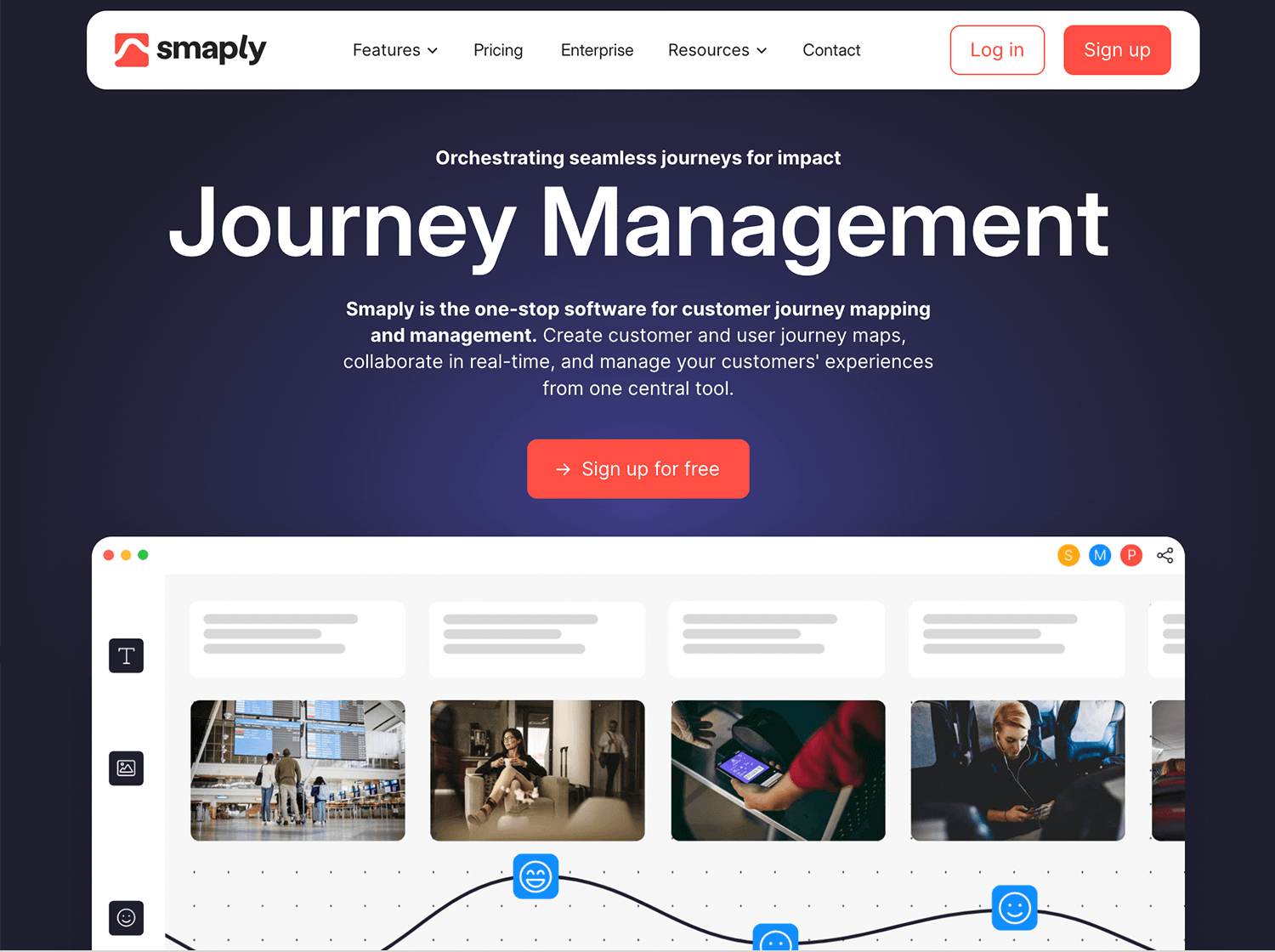
Smaply est un outil de user persona que vous pouvez utiliser gratuitement pendant 14 jours sans avoir à saisir de données de carte de crédit. Le format de leur modèle de carte de parcours de l’utilisateur est relativement simple – vous êtes présenté avec trois en-têtes : pré-service, service, post-service, ainsi que plusieurs rangées d’onglets. À ces onglets, vous pouvez ajouter des titres, des descriptions et des images.

Ce que nous apprécions dans cet outil, c’est la faible courbe d’apprentissage nécessaire pour élaborer rapidement une carte du parcours de l’utilisateur.
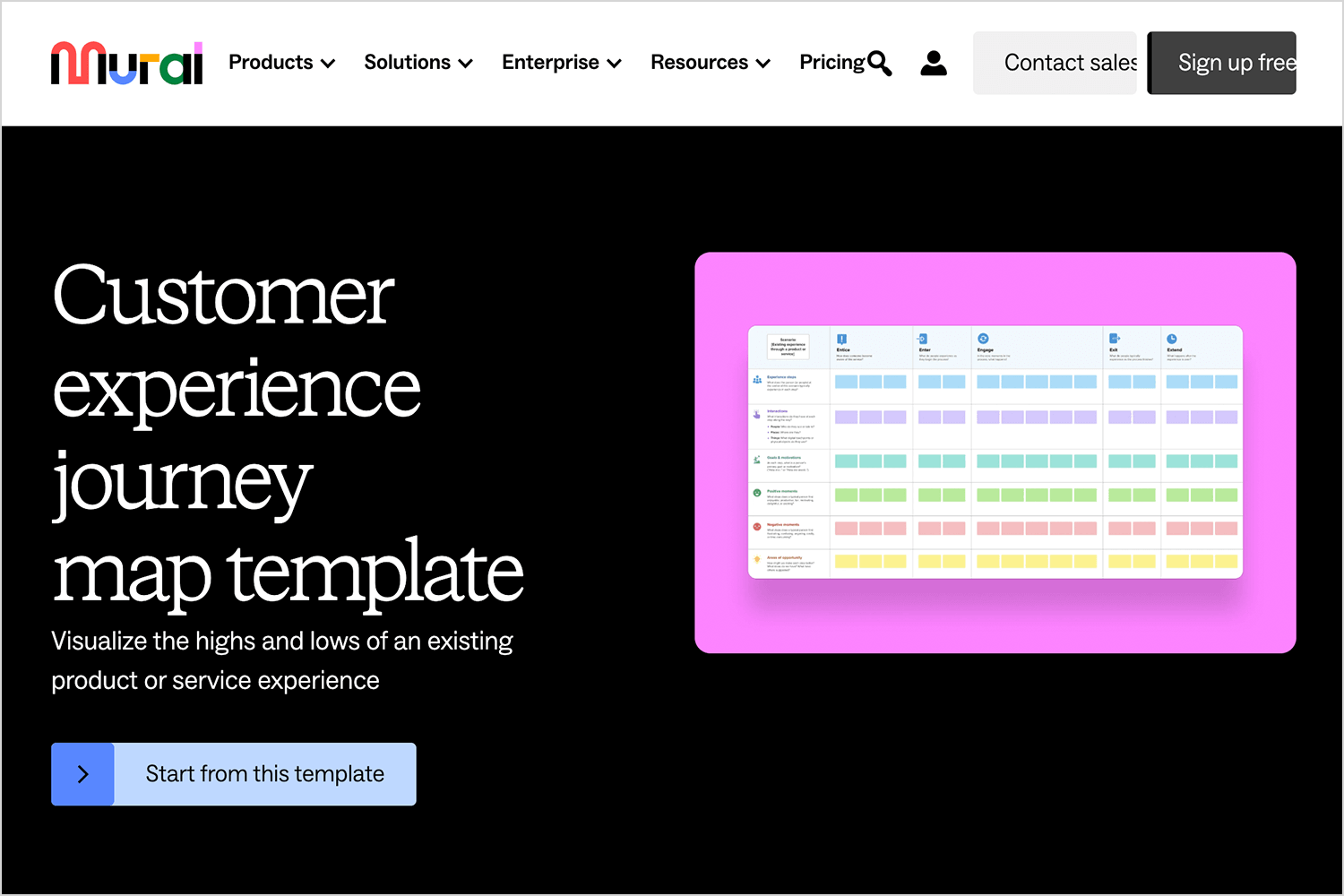
MURAL est un tableau blanc en ligne qui permet aux équipes de réfléchir et de créer des cartes visuelles en collaboration. Il propose des modèles de cartes du parcours de l’utilisateur et permet aux utilisateurs d’ajouter des notes autocollantes, des icônes et des diagrammes en temps réel.

Il est particulièrement utile pour les équipes distantes qui souhaitent travailler ensemble sur la cartographie interactive de l’expérience utilisateur.
Si vous cherchez quelque chose de simple et de facile à utiliser, Gliffy est peut-être ce qu’il vous faut. Il s’agit d’un outil simple qui vous permet d’élaborer des parcours utilisateurs à l’aide de visuels clairs, par glisser-déposer. Vous pouvez rapidement ajouter des points de contact, relier des étapes et tout organiser sans trop compliquer les choses. De plus, il fonctionne de manière transparente avec des outils tels que Confluence et Jira, ce qui en fait un excellent choix pour les équipes qui travaillent déjà dans une configuration agile.

FlowMapp ne se limite pas aux flux d’utilisateurs, c’est aussi un excellent outil pour créer des cartes de parcours d’utilisateurs. Il vous offre tout ce dont vous avez besoin pour présenter chaque étape de l’expérience de l’utilisateur, des points de contact aux émotions, d’une manière facile à comprendre et à partager avec votre équipe.

Ce qui le rend génial, c’est la façon dont il s’articule de manière transparente avec d’autres fonctionnalités telles que les personas et les plans de site, vous donnant une image complète du parcours de l’utilisateur. Il est simple, intuitif et parfait pour les équipes qui souhaitent approfondir le comportement des utilisateurs sans trop compliquer le processus.
Test utilisateur n’est peut-être pas un outil traditionnel de cartographie des parcours, mais il est parfait pour recueillir des informations du monde réel afin d’éclairer votre carte. Grâce à sa capacité à capturer les commentaires en direct et le comportement des utilisateurs, vous pouvez prendre les données directement auprès des utilisateurs réels et construire une carte de parcours qui reflète les expériences réelles.

Elle permet d’identifier les points douloureux, de valider les hypothèses et de s’assurer que votre feuille de route est bien ancrée dans la réalité. Considérez-la comme la phase de recherche simplifiée et exploitable.
Et enfin, pour compléter notre liste, Fantaisiste est une excellente option pour les équipes qui privilégient la rapidité et la simplicité. C’est un outil léger et visuel qui permet de sketcher des cartes de parcours utilisateur sans effort. Vous pouvez rapidement définir des phases, ajouter des points de contact et tout relier de manière claire et organisée.

Ce qui est agréable avec Whimsical, c’est qu’il est facile de faire du brainstorming et d’apporter des changements sans être bloqué par des fonctionnalités compliquées. C’est le choix idéal lorsque vous avez besoin de quelque chose de rapide, de clair et de collaboratif.
Commencez à prototyper de nouvelles applications dès aujourd'hui. Profitez d'un nombre illimité de projets !

Créer une carte du parcours de l’utilisateur, c’est comme ce que nous avons dit au début de ce billet, c’est se mettre à la place de l’utilisateur, c’est l’occasion de voir les choses de son point de vue. Cela vous aide, vous et votre équipe, à comprendre ce qui fonctionne, ce qui ne fonctionne pas et ce que vous pouvez améliorer. Il ne s’agit pas seulement d’éviter les erreurs ; il s’agit de construire quelque chose qui convienne aux personnes qui l’utiliseront. Si vous avez déjà élaboré un user persona, il vaut la peine de faire un pas supplémentaire pour cartographier leur parcours. Cela vous guidera tout au long du processus de design, vous permettra de garder tout le monde sur la même longueur d’onde et vous aidera à créer un produit qui ne se contente pas d’être fonctionnel, mais qui est agréable à utiliser. En fin de compte, il s’agit de rendre l’expérience transparente et gratifiante pour vous et vos utilisateurs.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read

