Le design d'expérience utilisateur devenant plus populaire et plus demandé, la nécessité de diversifier les compétences est évidente. Voici les compétences incontournables pour les designers UX.
Aucun designer UX sérieux ne souhaite être un touche-à-tout, maître d’aucun métier. Mais il existe un certain nombre de compétences en matière de design UI-UX qui permettront à tout designer en herbe de réussir.
Outil gratuit de design UX et UI pour le web et les applications mobiles.

De l’utilisation d’un outil de wireframing comme Justinmind à la compréhension des tenants et aboutissants de la psychologie comportementale, il y a quelque chose pour tout le monde dans le design de l’expérience utilisateur. Il est parfois utile de mettre la main à la pâte. Les analogies alimentaires mises à part, le design UI-UX est un secteur diversifié et il n’est pas rare de trouver des personnes qui se spécialisent dans diverses compétences. Cela peut entraîner une certaine confusion, surtout si vous débutez dans le design UX et que vous ne savez pas quelles sont les connaissances dont vous avez besoin pour réussir. Donc, si vous vous êtes demandé : quelles sont les compétences nécessaires pour être un bon UX design ? Ne cherchez pas plus loin. Voici les compétences incontournables pour les UX designers, sans ordre particulier.
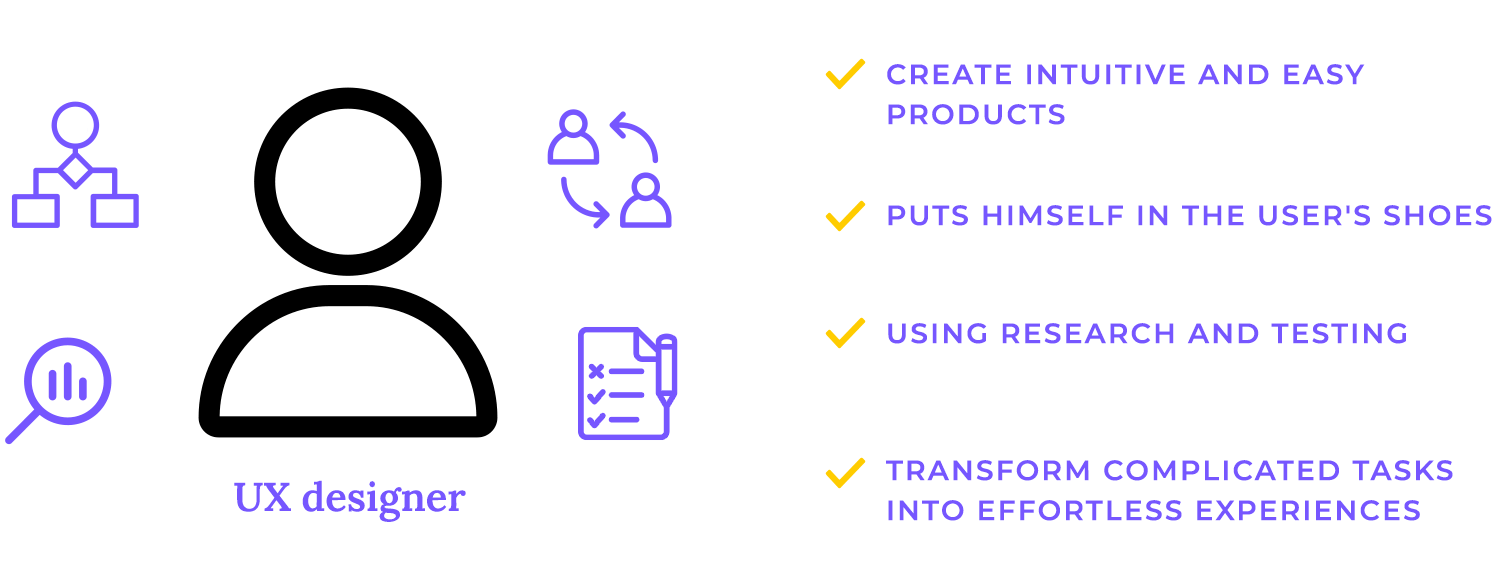
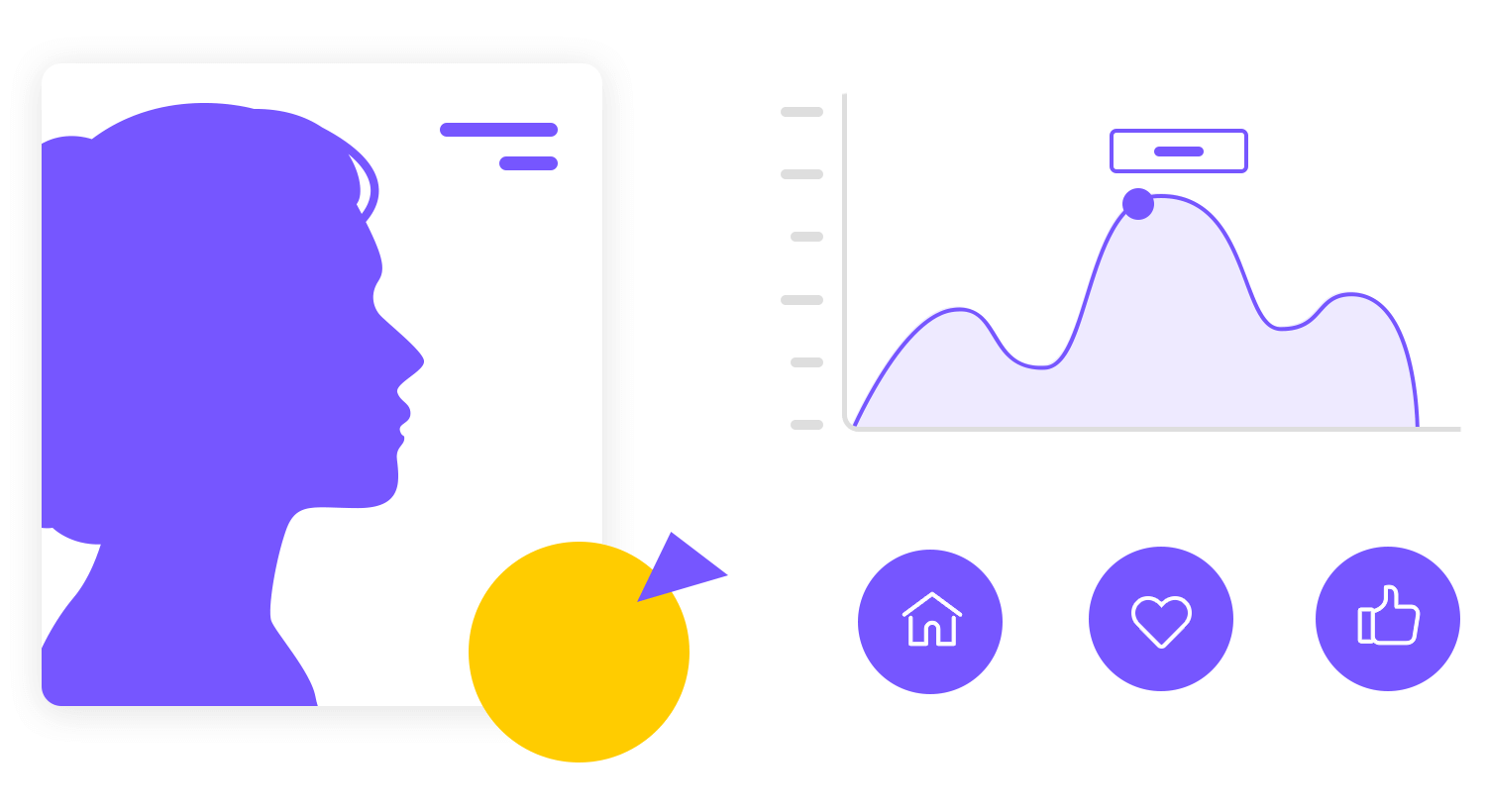
Un designer UX (expérience utilisateur) se concentre sur la création de produits qui offrent une excellente expérience aux personnes qui les utilisent. Pensez à un moment où vous avez utilisé une application ou un site web qui vous a semblé si intuitif et facile que vous n’avez même pas eu à réfléchir à ce qu’il fallait faire ensuite. C’est le travail d’un designer UX compétent.
L’une des compétences clés des designers UX est de se mettre à la place de l’utilisateur, de comprendre ses besoins, ses objectifs et même ses frustrations. Il se pose constamment des questions telles que : « Comment puis-je rendre ce processus plus fluide ? » ou « Qu’est-ce qui rendrait cette page plus facile à parcourir ? » Grâce à ces compétences UX, ils conçoivent des mises en page, des boutons et des flux qui rendent le parcours de l’utilisateur aussi agréable que possible.

Mais il ne s’agit pas seulement de faire en sorte que les choses soient belles. Un UX designer creuse plus profondément, en utilisant la recherche et les tests pour s’assurer que chaque étape se sent bien. Il collabore souvent avec d’autres personnes, comme les designers UI, qui donnent vie aux éléments visuels. Alors que le designer UX se concentre sur l’expérience globale, les compétences d’un designer UI portent davantage sur les aspects visuels et interactifs.
En termes simples, un designer UX combine un mélange de compétences en design UX et UI pour transformer des tâches compliquées en expériences sans effort, en veillant toujours à ce que les besoins de l’utilisateur soient au cœur de la conception.
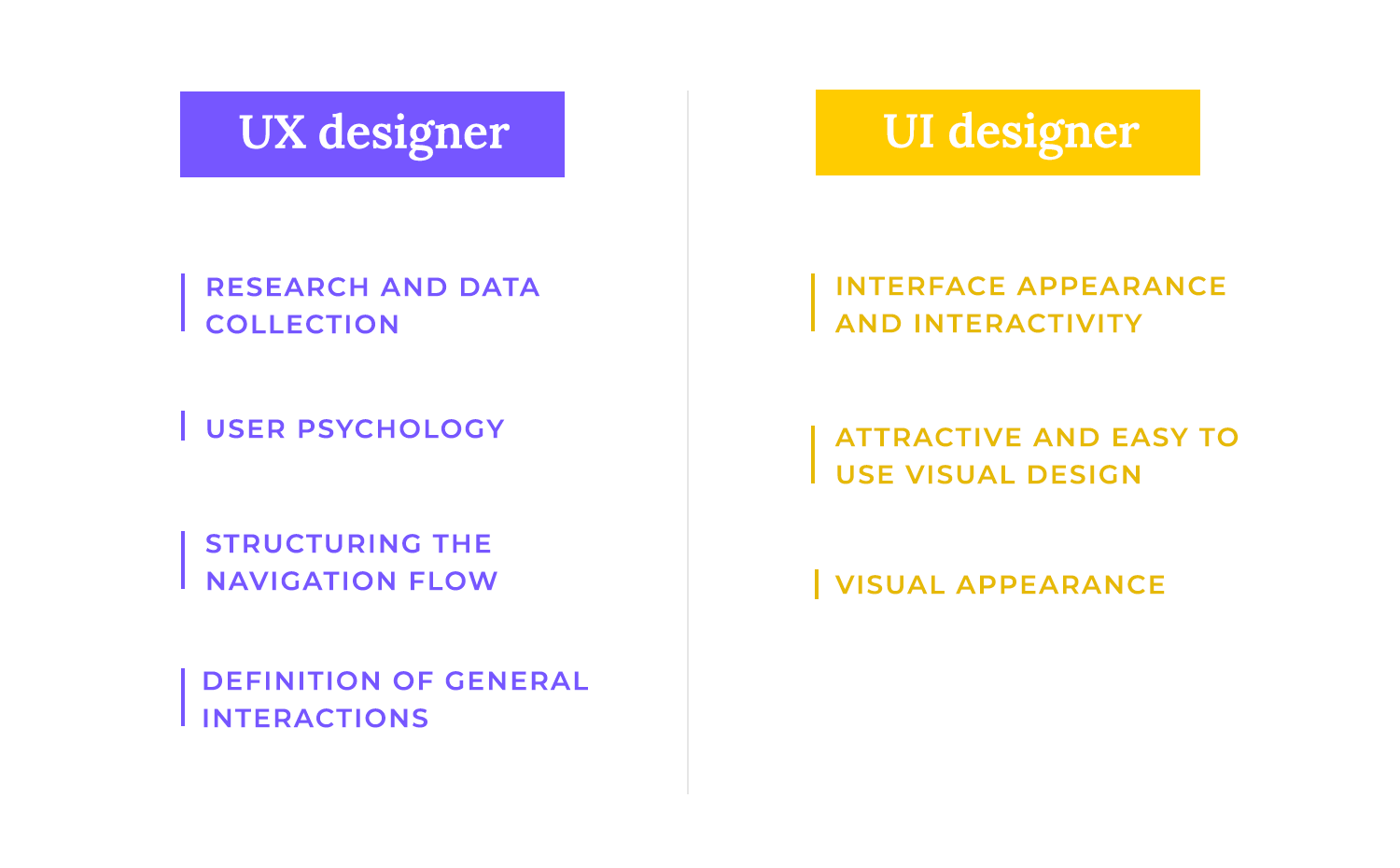
Il y a parfois, selon l’entreprise ou le projet, une ligne très fine qui sépare un UX et un UI designer. So thin, in fact, that many find themselves assuming both roles. However, it’s important to understand that while both roles aim to improve the overall user experience, they focus on different aspects of design. UX designers are focused on creating the best user experience possible for their product, usually an app or website.
D’autre part, les designers UI s’attachent également à apporter la meilleure expérience possible à l’utilisateur et à la rendre captivante. Cela vous semble similaire, n’est-ce pas ? C’est en effet le cas.

Cependant, lorsque nous abordons les différences techniques entre les deux rôles, c’est là que les similitudes s’arrêtent. Les UX designers ont tendance à se concentrer davantage sur la recherche et la psychologie derrière le comportement de l’utilisateur, visant à structurer le flux global et les interactions. De leur côté, les UI designers se concentrent davantage sur l’aspect, la convivialité et l’interactivité de l’interface elle-même, en veillant à ce qu’elle soit visuellement attrayante et facile à utiliser.
En bref, les designers UX ont tendance à se concentrer davantage sur la collecte, la quantification et la compréhension des données recueillies dans le cadre de la recherche sur les utilisateurs. Ils se concentrent davantage sur l’aspect analytique et psychologique. Le travail d’un designer UI se situe davantage au niveau de l’apparence et de la convivialité.
Si vous voulez être pris au sérieux en tant qu’UX designer, vous devez devenir très bon en matière de recherche utilisateur. It’s one of the most important ux designer skills because the best designs aren’t based on guesses, they come from real facts and insights.
La recherche utilisateur est l’épine dorsale du design UX. It’s how you get to know your users, what they want, how they think, and how they behave. Understanding behavioral psychology is a big part of this. By learning how people think, feel, and make decisions, you can design experiences that naturally fit with their behavior. This mix of psychology and design is what helps UX designers create smooth, intuitive user journeys that just feel right. Here’s how it works:
- Mener des entretiens et des enquêtes auprès des utilisateurs : c’est ici que vous discutez avec de vraies personnes. En leur posant des questions ou en leur faisant remplir des enquêtes, vous commencez à comprendre ce dont ils ont besoin et ce qui les dérange le plus. Les interviews sont idéales pour les conversations approfondies, tandis que les enquêtes vous permettent de recueillir l’avis d’un grand nombre de personnes.
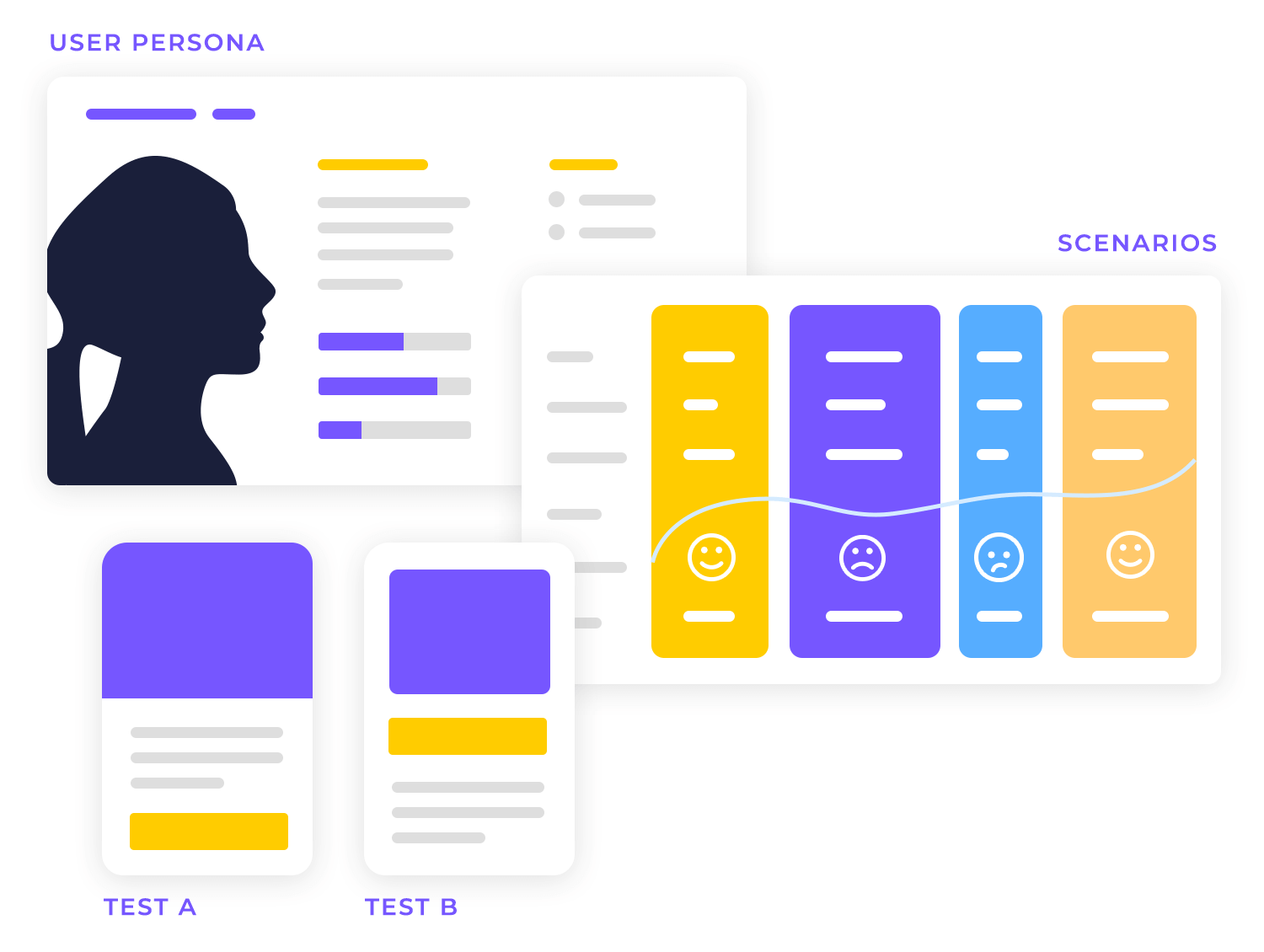
- Personas, user persona et scénarios : une fois que vous avez rassemblé toutes ces informations, vous créez des user personaqui sont en quelque sorte les profils de vos utilisateurs types. Vous pouvez également décrire la manière dont ils utiliseraient votre produit (parcours utilisateur) et créer de petites histoires (scénarios) qui montrent comment ils interagiraient avec le produit dans la vie réelle. Cela vous aide à concevoir un produit qui leur convienne parfaitement.
- Tests de convivialité et tests A/BLes tests de convivialité : c’est la partie la plus amusante, celle où vous voyez comment les gens utilisent réellement votre design. Les tests de convivialité vous permettent d’observer comment les utilisateurs interagissent avec votre prototype afin de repérer les éventuels problèmes, tandis que les tests A/B vous aident à comparer deux versions pour voir laquelle fonctionne le mieux. Il s’agit de s’assurer que tout se passe bien pour vos utilisateurs.
- Analyse des données et synthèse des connaissances des utilisateurs : après toutes ces recherches, il est temps de donner un sens aux données. Vous recherchez des modèles et prenez des notes sur ce que les utilisateurs ont aimé, n’ont pas aimé ou ont trouvé déroutant. Cela vous aide à apporter des changements intelligents qui améliorent réellement le design.

Si vous voulez montrer vos compétences en matière d’UX, wireframing et le prototypage sont indispensables. Ils sont comme l’épine dorsale de tout grand design, vous aidant à donner vie à vos idées avant qu’elles ne soient entièrement construites.
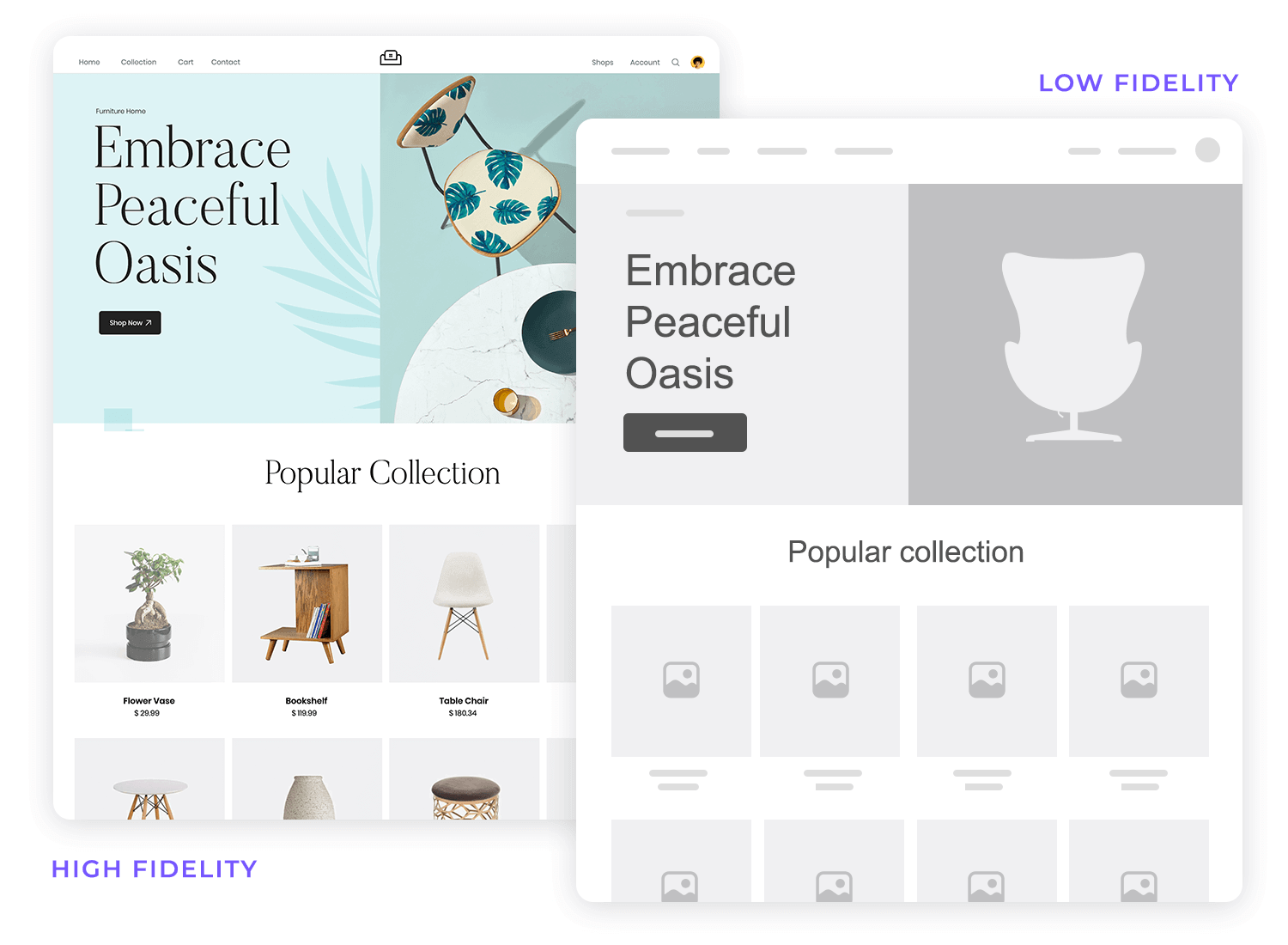
- Prototypes basse fidélité ou haute fidélité : Pensez aux prototypes basse fidélité comme des sketchs rapides. Ils sont très simples et vous aident à déterminer la structure principale de votre design. Les prototypes haute fidélité, quant à eux, sont plus détaillés et plus proches du produit final. Les deux ont leur place et, ensemble, ils vous aident à repérer rapidement ce qui fonctionne et ce qui ne fonctionne pas.
- Techniques de prototypage interactif : les prototypes interactifs vous permettent de tester le fonctionnement réel de votre design. Ils vous permettent de tester tous les petits détails avant de consacrer du temps et de l’argent au développement.

Outils de prototypageGrâce à des outils comme Justinmind, il est facile de concrétiser les idées de la nuit et de voir comment tout s’imbrique. C’est un excellent moyen de tester vos idées, de montrer aux autres ce que vous pensez et même d’obtenir l’adhésion des responsables et des parties prenantes. De plus, il est beaucoup plus facile (et moins coûteux) de détecter les erreurs à ce stade que de les corriger plus tard, lorsque le codage a déjà commencé.
Architecture de l’information consiste à s’assurer que tout ce qui se trouve sur votre site web ou votre application est organisé de façon logique pour les utilisateurs. C’est une compétence clé du designer UX car, sans structure claire, les utilisateurs pourraient se perdre ou être confus, ce qui n’est jamais une bonne chose.
- Organiser l’information pour qu’elle soit utilisable : Imaginez que vous entriez dans un magasin où tout est éparpillé, il serait difficile de trouver ce dont vous avez besoin, n’est-ce pas ? Il en va de même pour votre design. En tant que designer UX, vous devez vous assurer que tout le contenu est organisé de manière logique, afin que les utilisateurs puissent facilement trouver ce qu’ils recherchent. Cela implique de regrouper les éléments similaires et d’utiliser des étiquettes claires, afin que tout soit intuitif.
- Créer des plans de site et des structures de navigation: un plan de site est une sorte de schéma directeur de votre site web, qui montre comment toutes les pages sont reliées entre elles. La création d’un tel plan vous aide à avoir une vue d’ensemble et permet aux utilisateurs de naviguer d’une page à l’autre sans se perdre. La conception d’une structure de navigation claire, avec des menus et des liens, permet aux utilisateurs de se déplacer facilement et de trouver ce dont ils ont besoin.

L’architecture de l’information est une partie importante des compétences UX et des compétences de design UI, aidant à créer une expérience fluide et agréable pour que les utilisateurs puissent trouver ce dont ils ont besoin sans se perdre. Lorsque le contenu est bien organisé, il crée une expérience transparente, permettant aux utilisateurs de naviguer dans votre produit sans effort et sans frustration.
Outil gratuit de design UX et UI pour le web et les applications mobiles.

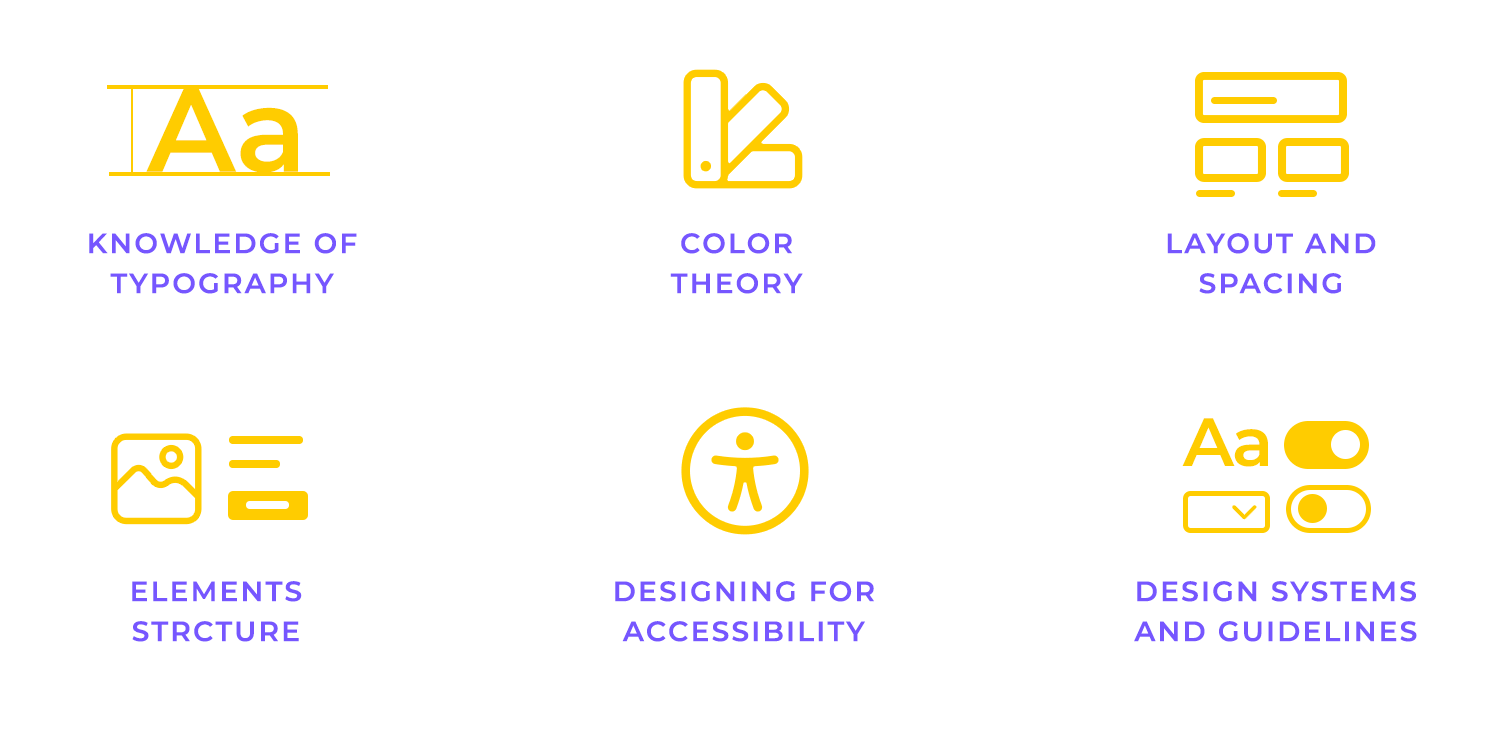
Design visuel est une compétence essentielle du designer UI qui détermine l’aspect et la convivialité de votre site web ou de votre application. Il s’agit de s’assurer que votre design est non seulement attrayant, mais aussi facile à utiliser. Décortiquons les éléments clés :
- Connaissance de la typographie : typographie est plus qu’un simple choix de police, il s’agit de choisir des polices qui sont claires, lisibles et qui correspondent à la personnalité de la marque. Un designer UI compétent sait comment mélanger différents styles, tailles et graisses de polices pour créer une hiérarchie visuelle, ce qui permet aux utilisateurs de comprendre facilement ce qui est le plus important.
- Théorie des couleurs : Les couleurs ne se contentent pas d’embellir les choses ; elles créent l’ambiance et guident l’attention de l’utilisateur. Comprendre comment les couleurs fonctionnent ensemble, quelles émotions elles véhiculent et comment elles peuvent être utilisées pour créer un contraste ou une harmonie est une compétence importante en matière de design UI.
- Disposition et espacement : La façon dont les éléments sont disposés sur une page est cruciale pour un bon design. Une mise en page claire avec un bon espacement aide les utilisateurs à se concentrer sur ce qui est important, tandis que les designs encombrés peuvent les submerger. Devenir un expert en matière de mise en page et d’espacement signifie savoir comment équilibrer tous les éléments, de manière à ce qu’ils soient organisés et agréables à regarder.
- Structure des éléments : il s’agit d’organiser Designs des boutons de l’UIIl s’agit de faire en sorte que chaque élément soit à sa place, de créer un flux qui guide les utilisateurs à travers la conception sans effort. Il s’agit de s’assurer que chaque élément a sa place, en créant un flux qui guide les utilisateurs à travers le design sans effort.
- Design pour l’accessibilité : un excellent concepteur d’UI veille à ce que son design puisse être utilisé par tout le monde, y compris les personnes handicapées. Cela signifie qu’il faut penser au contraste des couleurs, à la taille du texte et s’assurer que les éléments interactifs sont faciles à atteindre et à comprendre. Il s’agit d’un élément essentiel de la conception d’un design réellement convivial.
- Utilisation de systèmes de conception et de guides de style : la cohérence est essentielle dans le design de l’UI. L’utilisation de systèmes de design et de guides de style permet de maintenir une apparence unifiée sur l’ensemble du produit. Ces outils fournissent des règles pour l’utilisation d’éléments tels que les boutons, les couleurs et la typographie, ce qui permet de s’assurer que tous les éléments s’intègrent bien.

Avoir de solides compétences en conception visuelle de l’UI permet de créer une expérience soignée et conviviale qui permet à votre produit de se démarquer.
Design d’interaction concerne la manière dont les utilisateurs s’engagent dans votre produit. Il s’agit d’une compétence clé du designer UI, car elle permet de s’assurer que chaque interaction est fluide, naturelle et même agréable. Voyons ce qui rend cette compétence si importante :
- Conception d’éléments interactifs (par exemple, boutons, menus) : Lorsque les utilisateurs cliquent sur un bouton ou ouvrent un menu, ils s’attendent à ce que cela se fasse sans effort. En tant que designer UI, votre travail consiste à rendre ces éléments clairs et faciles à utiliser. Vous devez donc concevoir des boutons qui semblent cliquables, des menus simples à parcourir et des éléments interactifs qui réagissent de manière logique.
- Animation et micro-interactions : Ce sont les petits détails qui font toute la différence. Pensez à la façon dont un bouton change de couleur lorsque vous le survolez ou à la façon dont un menu s’ouvre en douceur. Ces petites animations et micro-interactions donnent vie à votre design et guident les utilisateurs sur la marche à suivre. Elles contribuent à créer une expérience plus attrayante et plus intuitive.
- Principes du responsive et du mobile design: aujourd’hui, les utilisateurs interagissent avec les produits sur toutes sortes d’appareils, des ordinateurs de bureau aux smartphones. Une compétence UX cruciale consiste à s’assurer que votre design se présente et fonctionne parfaitement, quelle que soit la taille de l’écran. Cela signifie que vous devez adapter vos éléments interactifs pour qu’ils soient aussi faciles à utiliser sur un appareil mobile que sur un ordinateur.

Maîtriser le design d’interaction, c’est s’assurer que tout fonctionne bien pour les utilisateurs, qu’il s’agisse de cliquer, de tapoter ou de glisser. C’est ce qui rend un design attrayant et incite les gens à l’utiliser.
Le design graphique est un autre élément important de la présentation de votre produit. Il s’agit d’utiliser des éléments tels que des images, des vidéos et des icônes pour attirer l’attention de l’utilisateur et rendre l’expérience plus attrayante. Ces éléments visuels contribuent à donner du piquant à votre design.
Lorsque vous travaillez avec le design graphique, vous pouvez choisir les bonnes images, ajouter une vidéo ici et là, ou créer des graphiques personnalisés qui correspondent à votre style. Ces éléments donnent vie à votre design et le rendent plus dynamique.
En ayant de bonnes compétences en matière de design graphique, vous pouvez vous assurer que tout est non seulement beau, mais aussi agréable à utiliser. De cette façon, votre design devient agréable et super facile à utiliser pour les gens.

Tout comme le design graphique donne vie aux visuels, la collaboration et le travail d’équipe rassemblent l’ensemble du projet. En tant que designer UX ou UI, vous ne travaillerez pas seul. Votre rôle consiste souvent à vous mettre en relation avec d’autres personnes pour vous assurer que tout se passe bien.
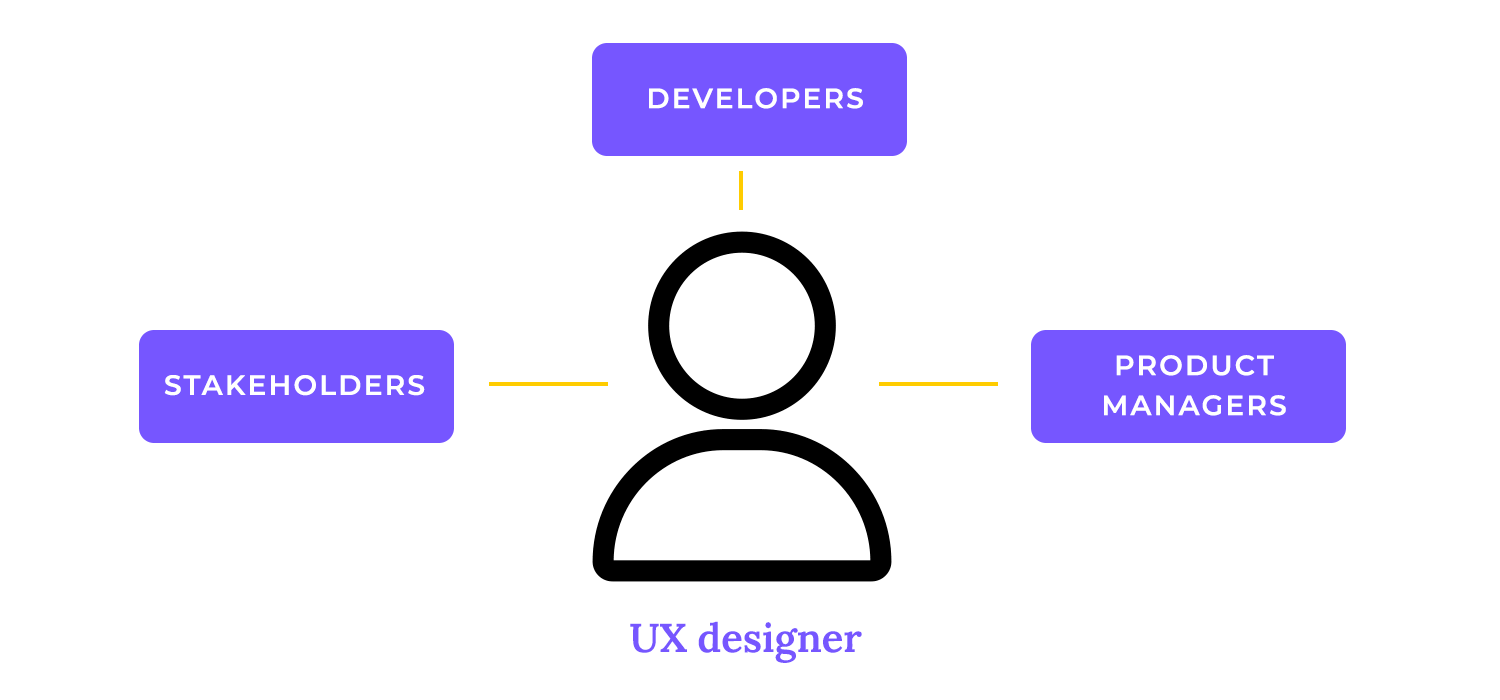
- Travailler avec des développeurs, des gestionnaires de produits et d’autres parties prenantes : Les concepteurs doivent travailler en étroite collaboration avec les développeurs qui transforment les designs en produits fonctionnels, ainsi qu’avec les chefs de produit qui guident l’orientation du projet. La capacité à communiquer clairement vos idées permet de s’assurer que tout le monde est sur la même longueur d’onde et que le design final correspond à la vision.
- Communication et collaboration interfonctionnelles : il ne s’agit pas seulement de parler aux gens, mais aussi de comprendre leurs points de vue et de trouver des moyens de travailler ensemble. Il s’agit d’être ouvert au retour d’information, de partager les idées et de s’adapter si nécessaire. Une bonne collaboration garantit que chaque partie du processus de design se déroule sans heurts et que le produit final est le meilleur possible.

De solides compétences en matière de collaboration facilitent la création de designs non seulement esthétiques, mais aussi efficaces pour toutes les personnes impliquées dans le projet.
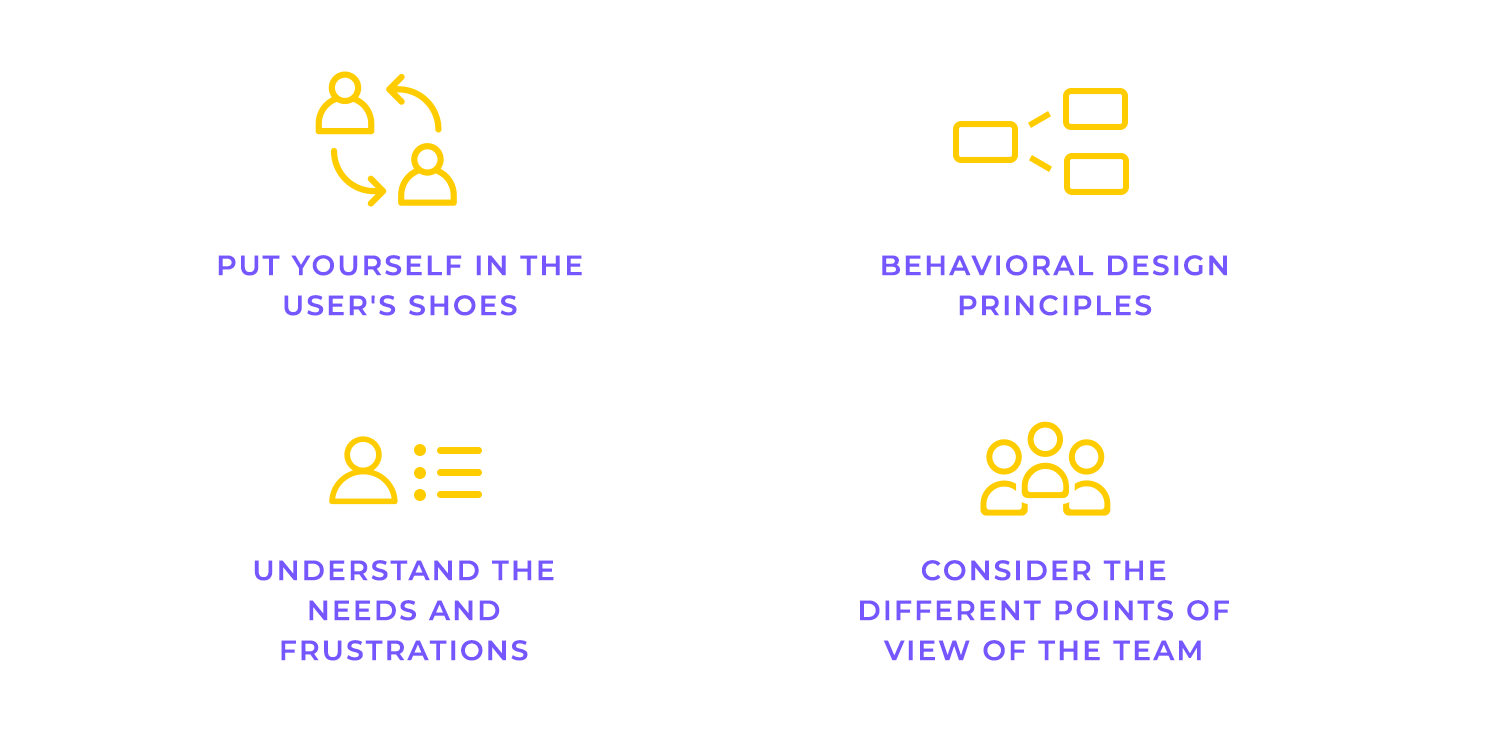
L’empathie est l’une des plus importantes UX/UI les plus importantes. pour tout design. Il s’agit de se mettre à la place de l’utilisateur et de comprendre réellement ce dont il a besoin et ce qu’il ressent. Lorsque vous prenez le temps de comprendre les besoins des utilisateurs et le contexte dans lequel ils utiliseront votre produit, vous commencez à voir les choses de leur point de vue. Cela vous aide à créer des designs qui résolvent réellement leurs problèmes et améliorent leur expérience.
L’intégration des principes du design comportemental est ici essentielle, car elle aide les concepteurs à prévoir comment les utilisateurs sont susceptibles de réagir ou de se comporter dans certaines situations. Cette compréhension plus approfondie permet de faire des choix de design plus réfléchis qui guident les utilisateurs vers les actions souhaitées sans friction.
Écouter les commentaires de différentes personnes est également un élément important de l’empathie. Il ne s’agit pas seulement d’écouter ce que les utilisateurs ont à dire, mais aussi de prendre en compte les points de vue de votre équipe, comme les développeurs, les chefs de produit et même les parties prenantes. Si vous examinez les choses de plusieurs points de vue, vous pouvez rendre votre design plus solide et plus…

En fin de compte, l’empathie vous aide à vous connecter avec les personnes qui utiliseront votre design, en vous assurant que vous créez quelque chose qui fonctionne vraiment pour eux.
Comprendre les utilisateurs par l’empathie est un bon début, mais la résolution de problèmes est l’étape où vous transformez cette compréhension en véritables solutions.
En tant que designer UX ou UI, vous êtes constamment en train de résoudre des problèmes. Chaque projet s’accompagne de son lot de défis, et la meilleure façon de les relever est de faire preuve de créativité. Parfois, la réponse n’est pas évidente, et c’est là qu’il est vraiment utile de sortir des sentiers battus. Qu’il s’agisse de résoudre un problème de navigation délicat ou de peaufiner une mise en page qui ne semble pas tout à fait correcte, la créativité vous permet de trouver des solutions intelligentes qui conviennent aux utilisateurs et qui répondent aux objectifs du projet.
La flexibilité est tout aussi importante. Les designs fonctionnent rarement parfaitement du premier coup, c’est pourquoi le design itératif devient un élément clé du processus. Vous testez, recueillez des commentaires et apportez des améliorations. En restant ouvert aux changements et en vous adaptant au fur et à mesure, vous vous assurez que votre design ne cesse de s’améliorer.

Lorsque vous abordez les problèmes avec créativité et flexibilité, vous relevez tous les défis de design qui se présentent à vous et créez un produit qui convient à tout le monde.
La communication est également essentielle pour les designers UX et UI. Vous devez expliquer clairement vos idées, en particulier lorsque vous parlez à différentes équipes ou que vous montrez vos designs aux parties prenantes. Lorsque vous présentez vos designs, vous ne partagez pas seulement l’apparence des choses, mais vous expliquez pourquoi vous avez fait certains choix et comment ils aident les utilisateurs. Une communication claire aide tout le monde à comprendre et à aider vos décisions en matière de design.
Il est également utile de consigner par écrit vos décisions en matière de design. En gardant une trace des raisons pour lesquelles vous avez fait certains choix et des réactions que vous avez reçues, vous tenez toute l’équipe informée. Il est ainsi plus facile d’expliquer les choses si des changements sont nécessaires par la suite et d’éviter toute confusion.
Une bonne communication permet de s’assurer que tout le monde comprend et approuve votre design, de la première idée au produit final.
L’analytique est une autre compétence importante pour les designers UX et UI. Elle vous aide à comprendre comment vos designs sont réellement utilisés. En examinant les données, comme le temps que les utilisateurs passent sur une page ou les endroits où ils cliquent le plus, vous pouvez voir ce qui fonctionne bien et ce qui doit être amélioré. Mais l’analyse ne consiste pas seulement à voir ce qui fonctionne en ce moment, mais aussi à suivre les performances au fil du temps. Cela permet aux concepteurs d’affiner en permanence leurs designs, en s’assurant qu’ils restent efficaces à mesure que le comportement des utilisateurs évolue.
L’analyse vous permet de prendre des décisions fondées sur le comportement réel des utilisateurs, et non sur de simples suppositions. Vous pouvez savoir quelles sont les fonctionnalités avec lesquelles les utilisateurs interagissent le plus ou quelles sont les parties de votre design qui leur posent problème. En examinant régulièrement les analyses, vous pouvez repérer les tendances et apporter des améliorations à long terme qui permettent à votre design de rester pertinent et convivial. Vous pouvez ainsi vous concentrer sur les aspects qui nécessitent le plus d’attention.
En bref, l’analyse vous donne les outils nécessaires pour améliorer en permanence vos designs et créer une meilleure expérience pour les utilisateurs.
Outil gratuit de design UX et UI pour le web et les applications mobiles.

Si vous débutez dans le design UX ou si vous cherchez à affiner vos compétences, ces livres sont un excellent moyen de vous plonger dans le sujet. Chacun d’entre eux offre un point de vue unique sur l’UX, vous donnant une solide compréhension de la façon de concevoir avec les utilisateurs à l’esprit.
Le design des objets du quotidien – Don Norman : te n’est pas un classique pour rien. Don Norman explique comment un bon design rend les objets du quotidien faciles à utiliser, des poignées de porte aux produits numériques. C’est un excellent ouvrage qui vous aidera à réfléchir à la façon dont les gens interagissent avec le monde qui les entoure et à la manière dont vous pouvez appliquer cette réflexion à vos propres designs.

Priorité à la facilité d’utilisation des sites web – Jakob Nielsen et Hoa Loranger : ii vous souhaitez concevoir des sites web faciles à utiliser, ce livre est fait pour vous. Nielsen et Loranger montrent comment les utilisateurs réels se comportent en ligne et ce qui rend un site web intuitif. Ce livre regorge de conseils pratiques pour améliorer la navigation, la mise en page et l’expérience globale de l’utilisateur.

About Face 3 : L’essentiel du design d’interaction – Alan Cooper : te livre traite de la création d’interfaces que les utilisateurs ne peuvent s’empêcher d’aimer. Alan Cooper aborde tous les sujets, du design des user persona à la construction d’interfaces faciles à utiliser. Il s’agit d’une excellente ressource pour se mettre dans la peau de vos utilisateurs et concevoir des produits qui ont du sens pour eux.

Communiquer le design – Dan M. Brown : a ne grande partie du design UX consiste à expliquer vos idées aux autres. Dans ce livre, Dan M. Brown vous aide à communiquer clairement vos designs à l’aide de documents tels que des wireframes, des plans de site et des personas. C’est très utile pour travailler avec des équipes et s’assurer que tout le monde est sur la même longueur d’onde.

Un guide de projet pour le design UX – Russ Unger : te dernier est un guide étape par étape pour aborder les projets UX du début à la fin. Russ Unger vous guide à travers tout – de la recherche aux wireframes en passant par les tests d’utilisabilité. Il est parfait pour tous ceux qui veulent apprendre à gérer des projets UX et à faire des designs centrés sur l’utilisateur une réalité.

Le design UX et UI ne fait que gagner en importance au fil du temps. Sauter dans une carrière en UX peut ressembler à un défi, mais c’est aussi incroyablement gratifiant une fois que vous commencez à développer vos compétences. Et lorsque vous réunissez l’accent mis sur la résolution de problèmes de l’UX avec la créativité visuelle de l’UI, vous obtenez une combinaison puissante.
Ces deux rôles vont vraiment de pair, surtout lorsqu’il s’agit de créer des expériences utilisateur fluides et agréables. Ainsi, que vous débutiez ou que vous vous mettiez à niveau, l’apprentissage de l’UX et de l’UI vous aidera à prospérer dans le monde du design.