Les meilleures solutions UX ne viennent pas du fait d'avoir toutes les réponses, elles viennent du fait de poser les bonnes questions.
Le design thinking est un moyen d’y parvenir. Il ne s’agit pas de deviner ce que veulent les utilisateurs, mais de découvrir des problèmes réels et de tester des moyens créatifs de les résoudre.
Commencez à prototyper des applications innovantes dès aujourd'hui. Projets illimités !

Les produits les plus précieux, quel que soit leur secteur d’activité, tendent à résoudre des problèmes pour les gens. Il s’agit d’un concept de base enseigné dans la plupart des écoles de commerce : les gens sont prêts à payer de l’argent pour que leurs problèmes soient résolus pour eux. Du côté de l’UX du design, vous pouvez créer un outil qui aide les gens à vivre pleinement leur vie, avec le moins de stress possible.
La méthodologie du design thinking est un moyen d’y parvenir. Il est naturel que les designers UX s’attachent à résoudre les problèmes des gens, quels qu’ils soient – mais résoudre des problèmes peut s’avérer difficile. Après tout, comment identifier les problèmes dans la vie quotidienne des gens ? Cela peut s’avérer plus difficile que prévu, surtout au XXIe siècle, où nous avons déjà des solutions pour presque tout.
Le design thinking est une approche de résolution de problèmes qui aide les concepteurs UX à relever des défis complexes et ambigus en gardant les personnes au centre du processus. Il s’agit essentiellement de comprendre les utilisateurs, de redéfinir les problèmes et de trouver des solutions créatives et pratiques qui améliorent réellement la vie des gens.

Le concept remonte à The Sciences of the Artificial (1969) de Herbert A. Simon, mais au fil des ans, il s’est transformé en une méthodologie largement adoptée, dont l’Institut Hasso-Plattner de design de Stanford (alias la d.school) est l’un des plus grands défenseurs.
Contrairement aux méthodes traditionnelles de résolution des problèmes qui les décomposent de manière isolée, la pensée design est pratique ; elle teste, ajuste et affine les idées dans un cycle continu. Il pousse les équipes à expérimenter, tester et affiner leurs idées dans le cadre d’un processus itératif. L’objectif ? Créer des innovations qui ne sont pas seulement fonctionnelles, mais aussi significatives, intuitives et désirables.
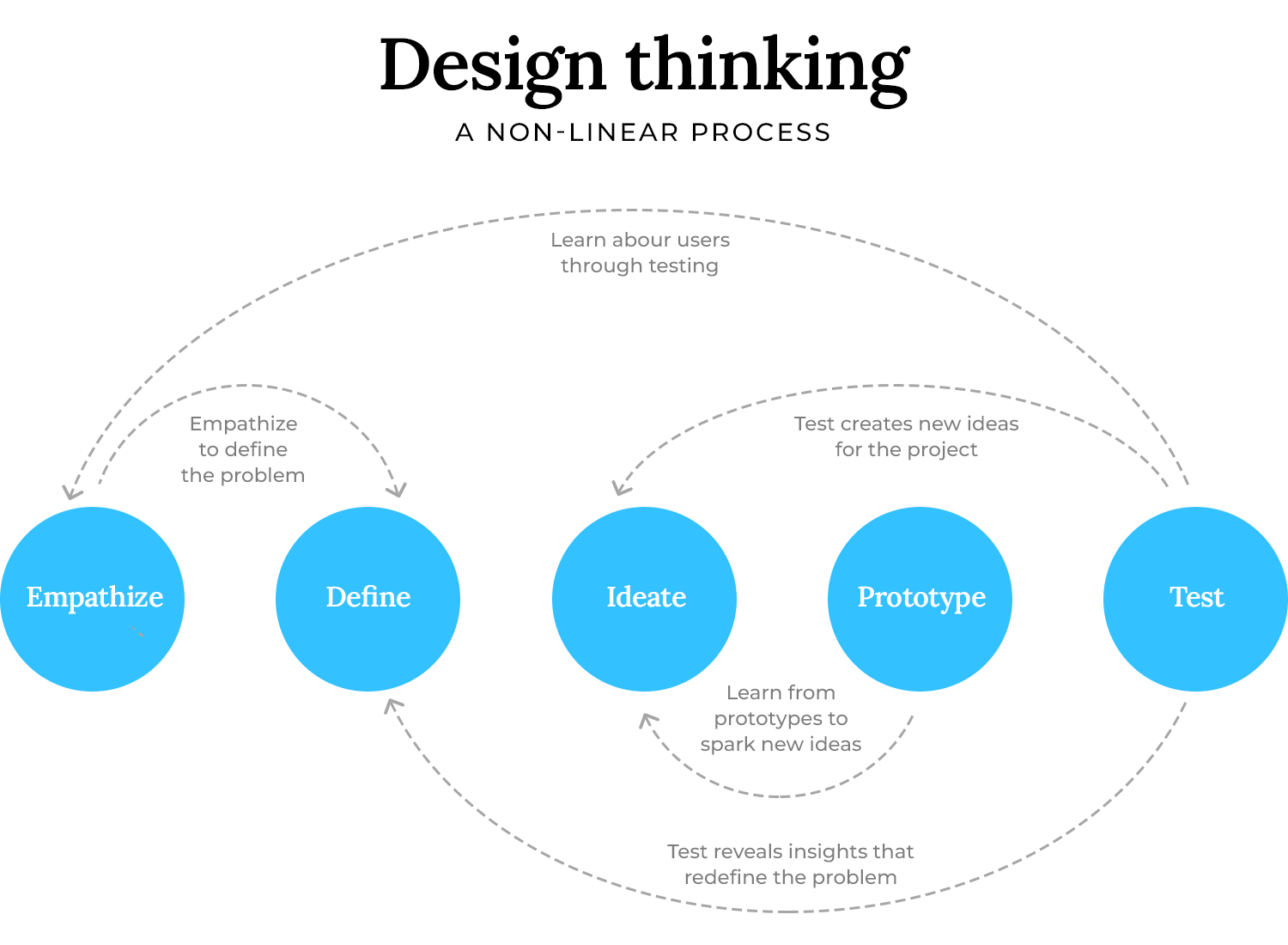
Parce que le design thinking est flexible, différentes équipes et industries ont développé leurs propres variations. Si les principes de base restent les mêmes (empathie, définition, idéation, prototypage et test), il est tout à fait possible d’adapter le processus pour qu’il réponde à des besoins spécifiques.
En fin de compte, le design thinking n’est pas réservé aux designers, il s’adresse à tous ceux qui cherchent à créer des solutions réfléchies, centrées sur l’utilisateur, qui résolvent des problèmes réels d’une manière qui semble naturelle et sans effort.
Le design thinking ne consiste pas à suivre une liste de contrôle stricte, c’est un état d’esprit qui maintient les utilisateurs au cœur du développement des produits. Mais pour transformer cet état d’esprit en action, nous disposons d’un processus flexible en cinq étapes qui aide les designers à passer de la compréhension d’un problème à la construction d’une véritable solution.
Chaque étape débouche sur la suivante, et il est rare que le chemin à suivre soit direct. Il se peut que vous découvriez quelque chose pendant les tests qui vous renvoie directement à la définition du problème, ou que vous peaufiniez un prototype après un aperçu inattendu tiré d’un entretien avec un utilisateur. C’est ce qui fait la beauté du design thinking : il évolue au fur et à mesure que vous apprenez.
Décortiquons chaque étape à l’aide d’exemples d’UX du monde réel pour voir comment tout cela s’articule.
Tout grand design UX commence par de l’empathie. Avant de réfléchir à des solutions, vous devez vous mettre à la place de l’utilisateur et découvrir ce dont il a vraiment besoin. Pour cela, il faut leur parler, observer leurs comportements et identifier les points de douleur dont ils n’ont peut-être même pas conscience.
Exemple concret : imaginez que vous conceviez une appli de fitness pour les débutants. Au lieu de supposer ce que veulent les utilisateurs, vous menez des entretiens et observez comment ils interagissent avec les applications d’entraînement existantes. Vous constatez que la plupart d’entre eux se sentent dépassés par le trop grand nombre de fonctionnalités et qu’ils souhaitent simplement un moyen simple et structuré de rester cohérent. Cette constatation façonne votre approche, en veillant à ce que votre design réponde à leurs véritables difficultés plutôt qu’à celles qu’ils supposent.
Une fois que vous avez recueilli des informations, il est temps de définir le problème central. Au lieu de se concentrer sur les objectifs de l’entreprise, cette étape consiste à formuler les besoins des utilisateurs de manière à orienter les décisions en matière de design.

Exemple de projet UX : après des recherches, vous réalisez que le problème n’est pas seulement que les débutants manquent de motivation, mais qu’ils ne savent pas par où commencer. Au lieu d’un énoncé de problème vague comme « nous devons créer une application de fitness pour les débutants », une meilleure approche est « les nouveaux venus au fitness ont besoin d’un moyen structuré mais simple pour construire des habitudes d’entraînement cohérentes sans se sentir dépassés ». L’accent est ainsi mis sur l’utilisateur, ce qui permet de savoir clairement ce que votre solution doit permettre d’accomplir.
Une fois le problème bien défini, il est temps de générer des idées. L’objectif est ici de privilégier la quantité plutôt que la perfection, et d’identifier le plus grand nombre possible de solutions potentielles avant de les restreindre.
Techniques populaires :
- Crazy 8s : chaque membre de l’équipe esquisse huit idées différentes en huit minutes, ce qui l’oblige à faire preuve de rapidité et de créativité.
- Cartographie de l’esprit : commencer par le problème au centre et se ramifier avec des solutions possibles.
- La pire idée possible : le brainstorming d’idées délibérément mauvaises pour briser la pensée conventionnelle et susciter des solutions inattendues.
Pour l’appli de fitness, les 8 fous pourraient conduire à des idées comme un simple « tracker de stries » pour la cohérence, une fonctionnalité d’IA qui suggère des séances d’entraînement en fonction de l’humeur, ou un court plan d’entraînement quotidien conçu pour se sentir réalisable. À ce stade, rien n’est écarté, ce qui compte c’est d’explorer différents angles avant d’affiner les meilleures idées.
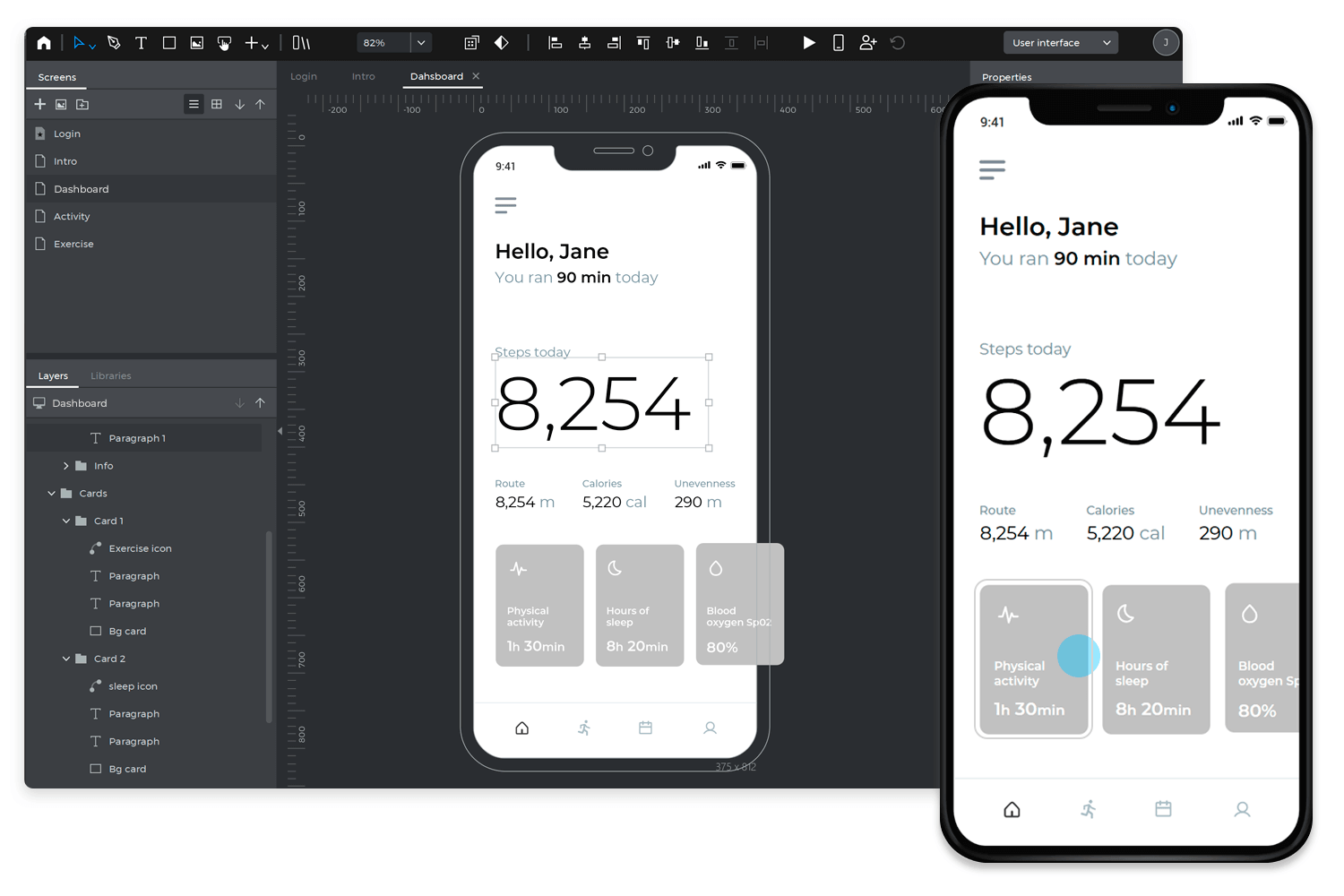
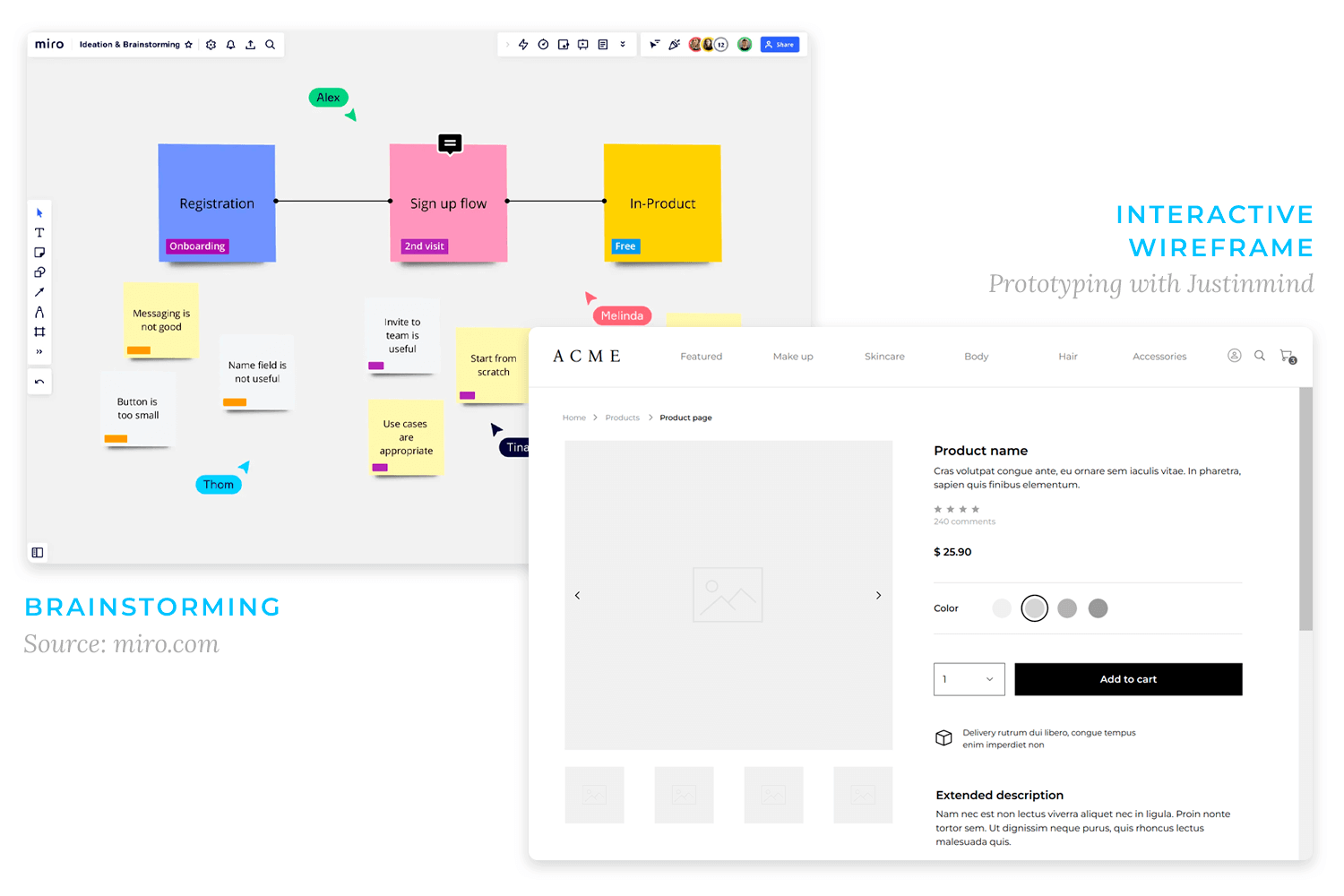
Un prototype transforme une idée en quelque chose de réel. Il n’est pas nécessaire qu’il s’agisse d’un produit haute-fidélité, mais juste assez pour que les utilisateurs puissent interagir et donner leur avis. Les prototypes peuvent prendre la forme de sketchs sur papier ou de mockups interactifs créés à l’aide d’un outil comme Justinmind.

Pour l’application de fitness, votre équipe décide de prototyper une fonction de suivi des habitudes. Au lieu de coder une application complète, vous utilisez Justinmind pour créer un wireframe cliquable. Cela permet aux utilisateurs de simuler une expérience et d’identifier ce qui fonctionne avant de s’engager dans un développement complet. La clé ici est de rester flexible ; les prototypes sont destinés à évoluer, et non à être parfaits dès le départ.
Les tests d’utilisateurs révèlent dans quelle mesure un design fonctionne dans la pratique. Plutôt que de demander aux utilisateurs s’ils « aiment » un design, l’objectif est d’observer leurs interactions et de découvrir les points de friction.
Conseils pour des tests utilisateurs efficaces :
- Laissez les utilisateurs explorer sans les guider. S’ils ont besoin d’explications constantes, le design n’est pas assez intuitif.
- Posez des questions ouvertes telles que « que pensiez-vous qu’il se passerait ici ? » plutôt que des questions de type oui/non.
- Recherchez des modèles. Si plusieurs utilisateurs éprouvent des difficultés avec le même élément, cela indique un problème de design.
Lors des tests, vous remarquez que les utilisateurs apprécient la fonction de suivi des habitudes mais peinent à la trouver dans la navigation de l’application. Il s’agit là d’un problème de convivialité qui peut être résolu avant de passer au développement. Le test n’est pas une étape unique, c’est un processus continu d’apprentissage, d’ajustement et d’amélioration basé sur les commentaires des utilisateurs.
Commencez à prototyper des applications innovantes dès aujourd'hui. Projets illimités !

Les tests apportent des informations précieuses, mais que se passe-t-il ensuite ? Le design thinking ne s’arrête pas à l’affinage d’un prototype, il continue à pousser pour des expériences meilleures et plus intuitives. C’est ce qui en fait un outil si puissant dans le design UX. Il ne s’agit pas seulement d’un processus, mais d’une façon de penser qui aide les équipes à aller au-delà des hypothèses, à découvrir les besoins réels des utilisateurs et à élaborer des solutions qui semblent transparentes.
Une bonne UX n’est pas le fruit d’un heureux hasard. Elle est le fruit d’une approche intentionnelle et itérative où la recherche sur les utilisateurs, la collaboration et la résolution créative de problèmes fonctionnent ensemble. C’est exactement ce pour quoi le processus de design thinking est construit.
- Des solutions centrées sur l’utilisateur: De nombreux produits manquent leur cible parce qu’ils sont construits sur des hypothèses plutôt que sur des données réelles concernant les utilisateurs. Le design thinking renverse cette situation en se concentrant d’abord sur la recherche, en observant, en écoutant et en découvrant ce dont les gens ont réellement besoin. Exemple : l’équipe d’une application de budgétisation part du principe que les utilisateurs veulent des analyses financières détaillées et investit donc dans des outils d’analyse complexes. Or, les études montrent que la plupart des gens souhaitent simplement pouvoir suivre leurs dépenses. Cela modifie l’approche du design, en donnant la priorité à la facilité d’utilisation plutôt qu’à des fonctionnalités qui pourraient les submerger.
- Encourager la collaboration entre les équipes : une bonne UX ne se fait pas en vase clos. Les designers, les développeurs, les chefs de produit et les parties prenantes apportent tous des priorités différentes à la table. S’ils ne sont pas alignés dès le départ, il en résulte des changements de dernière minute, des retards et des opportunités manquées. Le design thinking aide en créant un espace de collaboration dès le début, par le biais d’ateliers, de brainstorming et de prototypage.

Exemple : une équipe chargée de la refonte d’une caisse de commerce électronique associe dès le départ des développeurs, des designers et des chefs d’entreprise. Au lieu de se heurter plus tard à des objectifs contradictoires, ils élaborent ensemble une solution qui est à la fois visuellement attrayante, techniquement réalisable et favorable à la conversion.
- Favorise l’innovation et la créativité : les meilleures idées naissent souvent d’essais et d’erreurs. Le design thinking encourage les équipes à tester les idées, à les peaufiner et à aller au-delà des solutions évidentes. Exemple : Au début, la croissance d’Airbnb était lente et le marketing traditionnel ne fonctionnait pas. Au lieu de se contenter d’ajuster ses annonces, l’entreprise a recadré le problème : les gens ne réservaient pas parce que les annonces étaient accompagnées de photos de mauvaise qualité. Leur solution ? Envoyer des photographes professionnels aux hôtes. Cette seule décision a contribué à transformer leur activité.
- L’intérêt de penser au-delà des caractéristiques : un bon produit n’est pas seulement fonctionnel, il est aussi facile à vivre. Le design thinking aide les équipes à rester flexibles, à explorer des idées et à peaufiner les expériences jusqu’à ce que tout s’intègre naturellement. Le processus n’est ni rigide ni linéaire, et c’est là tout l’intérêt. Plus les équipes adoptent l’itération, plus leurs produits s’améliorent, non seulement en termes de facilité d’utilisation, mais aussi en ce qui concerne la manière dont ils s’intègrent véritablement dans la vie des gens.
Pour intégrer le design thinking dans des projets réels, il ne suffit pas de comprendre le processus, il faut aussi faire preuve de flexibilité, de collaboration et d’une volonté d’adaptation. Des défis se posent en cours de route, qu’il s’agisse de concilier la recherche avec des délais très courts ou d’amener les équipes à s’aligner sur une vision commune.
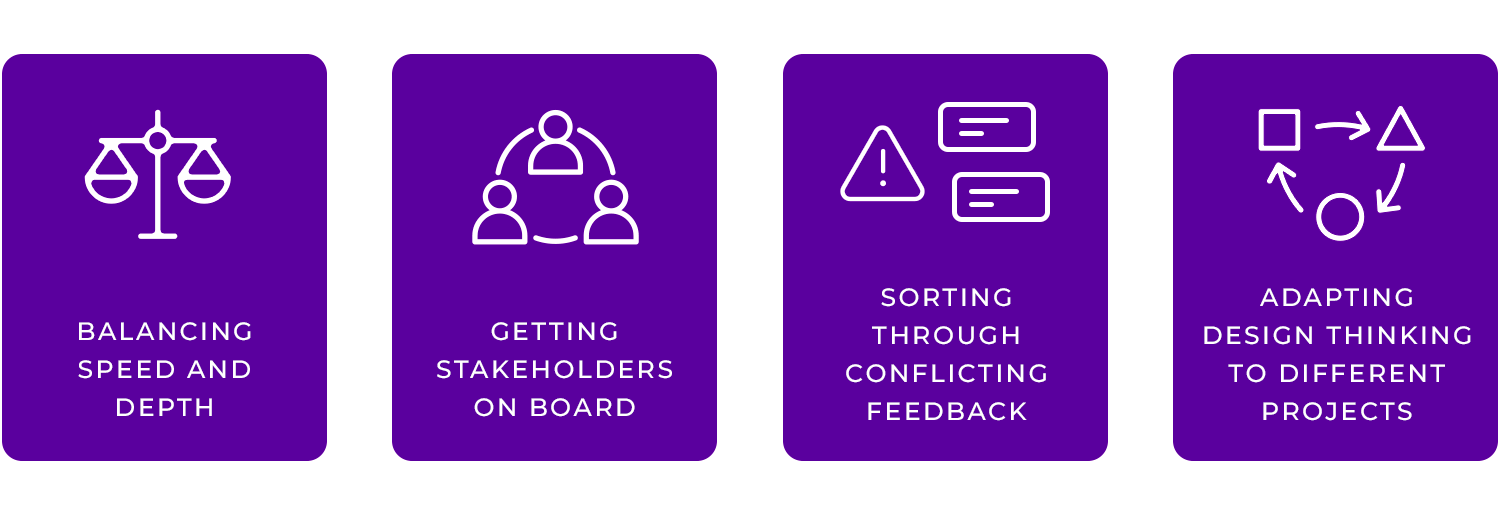
Voici quelques obstacles courants et les moyens de les surmonter :
Le design thinking encourage les recherches approfondies sur les utilisateurs, mais dans les projets à évolution rapide, le temps est souvent limité. L’astuce consiste à savoir quand aller en profondeur et quand aller vite. Au lieu de vous enliser dans des recherches interminables, concentrez-vous sur l’essentiel : quels sont les principaux points de douleur des utilisateurs ? Quelles sont les hypothèses qui doivent être validées immédiatement ?
Des prototypes rapides, des wireframes basse-fidélité et de petits tests de convivialité peuvent fournir des informations préliminaires sans ralentir le processus. Par exemple, si vous remodelez un site web, testez d’abord la navigation et les principaux appels à l’action avant d’affiner la mise en page. De cette façon, vous apprenez toujours sans retarder les progrès.
Dans une entreprise, tout le monde ne verra pas immédiatement la valeur du design thinking. Certaines parties prenantes peuvent être sceptiques et considérer qu’il s’agit d’un avantage plutôt que d’une priorité pour l’entreprise. Au lieu d’essayer de les convaincre par la théorie, laissez-les en faire l’expérience directe.
Invitez les parties prenantes à des sessions de tests utilisateurs et laissez-les voir de vrais utilisateurs se débattre avec un produit. Partagez des histoires et des données qui relient les besoins des utilisateurs aux objectifs de l’entreprise, comme la façon dont un processus de paiement simplifié peut augmenter les conversions ou comment l’amélioration de l’onboarding réduit les coûts d’aide. Les chiffres sont utiles, mais rien ne vaut l’observation d’un utilisateur frustré en temps réel pour plaider en faveur d’un meilleur design.

Une remarque très importante concernant cette étape du processus de design thinking est que le designer doit résister à la tentation de formuler des hypothèses concernant les utilisateurs.
C’est plus difficile que certains ne le pensent, car il est dans la nature humaine de faire des suppositions sur les gens. Vous devez faire attention, car les suppositions peuvent éloigner votre produit d’une véritable solution et le faire entrer dans le domaine des jolis produits inutiles que les utilisateurs ne détestent pas, mais dont ils n’ont pas besoin non plus.
La recherche sur les utilisateurs peut parfois sembler insurmontable, en particulier lorsque différents utilisateurs disent des choses différentes. Une personne adore une fonctionnalité, une autre la trouve déroutante, alors que faire ?
L’essentiel est de repérer les tendances. Si une seule personne éprouve des difficultés à placer un bouton, ce n’est peut-être pas grave. Mais si huit utilisateurs sur dix ne parviennent pas à trouver la section “Aide”, c’est un vrai problème. L’établissement de priorités est primordial. Concentrez-vous sur la résolution des problèmes qui touchent le plus grand nombre d’utilisateurs. Et lorsque les opinions internes s’opposent ? Laissez les données décider.
Chaque projet est différent et le design thinking n’est pas une formule rigide. Une petite startup peut s’appuyer sur des tests de guérilla rapides et des prototypes peu convaincants, tandis qu’une grande entreprise peut investir dans des recherches approfondies et des laboratoires de convivialité. Le processus doit s’adapter au projet, et non l’inverse.
Pour les applications d’entreprise complexes, vous devrez peut-être passer plus de temps à l’étape « Définir » pour bien comprendre les flux de travail avant de passer à l’étape de l’idéation. Pour une application grand public à évolution rapide, l’itération rapide et les tests en conditions réelles peuvent être prioritaires. Les meilleures équipes savent quand adapter le processus au problème posé.
Commencez à prototyper des applications innovantes dès aujourd'hui. Projets illimités !

L’application du processus de design thinking nécessite les bons outils pour recueillir des insights, explorer des idées et affiner des solutions. De la recherche des besoins des utilisateurs au test des prototypes, ces outils aident les équipes à organiser les informations, à collaborer efficacement et à itérer en toute confiance. Vous trouverez ci-dessous une sélection d’outils classés en fonction de leur rôle dans le processus de design.
Comprendre les utilisateurs va au-delà de la collecte de données, il s’agit de découvrir les motivations, les frustrations et les comportements réels. Ces outils aident les équipes à rassembler, organiser et interpréter les insights utilisateurs afin de construire une base solide pour les décisions de design.
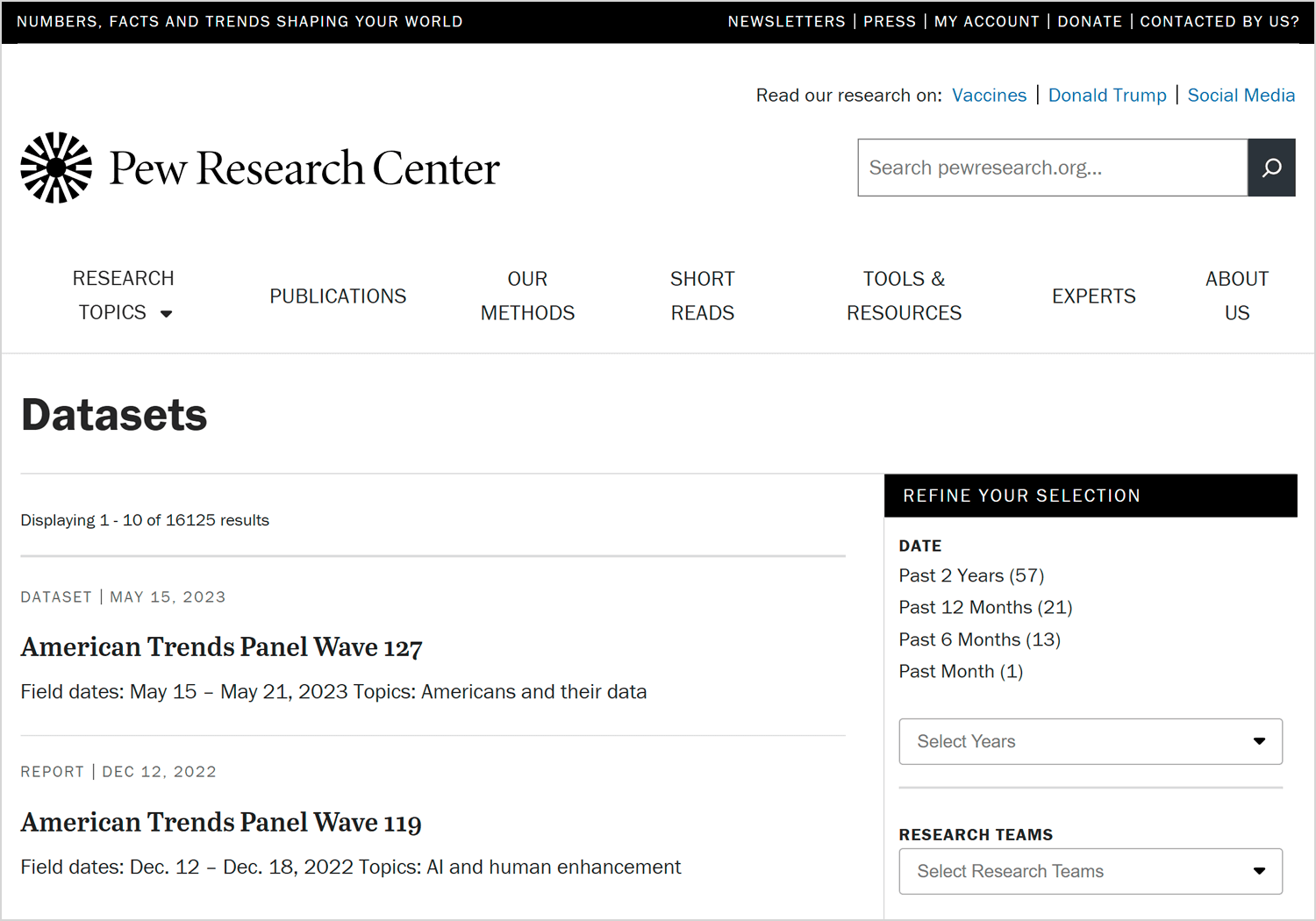
Une ressource précieuse pour les tendances du marché et le comportement des consommateurs, aidant les équipes à comprendre des modèles plus larges avant de plonger dans des recherches spécifiques sur les utilisateurs. Bien qu’il ne fournisse pas de données très spécifiques sur les utilisateurs, Le centre de recherche Pew peut révéler des tendances générales en matière de technologie, d’utilisation de l’internet et de sentiment des consommateurs.
Coût : gratuit

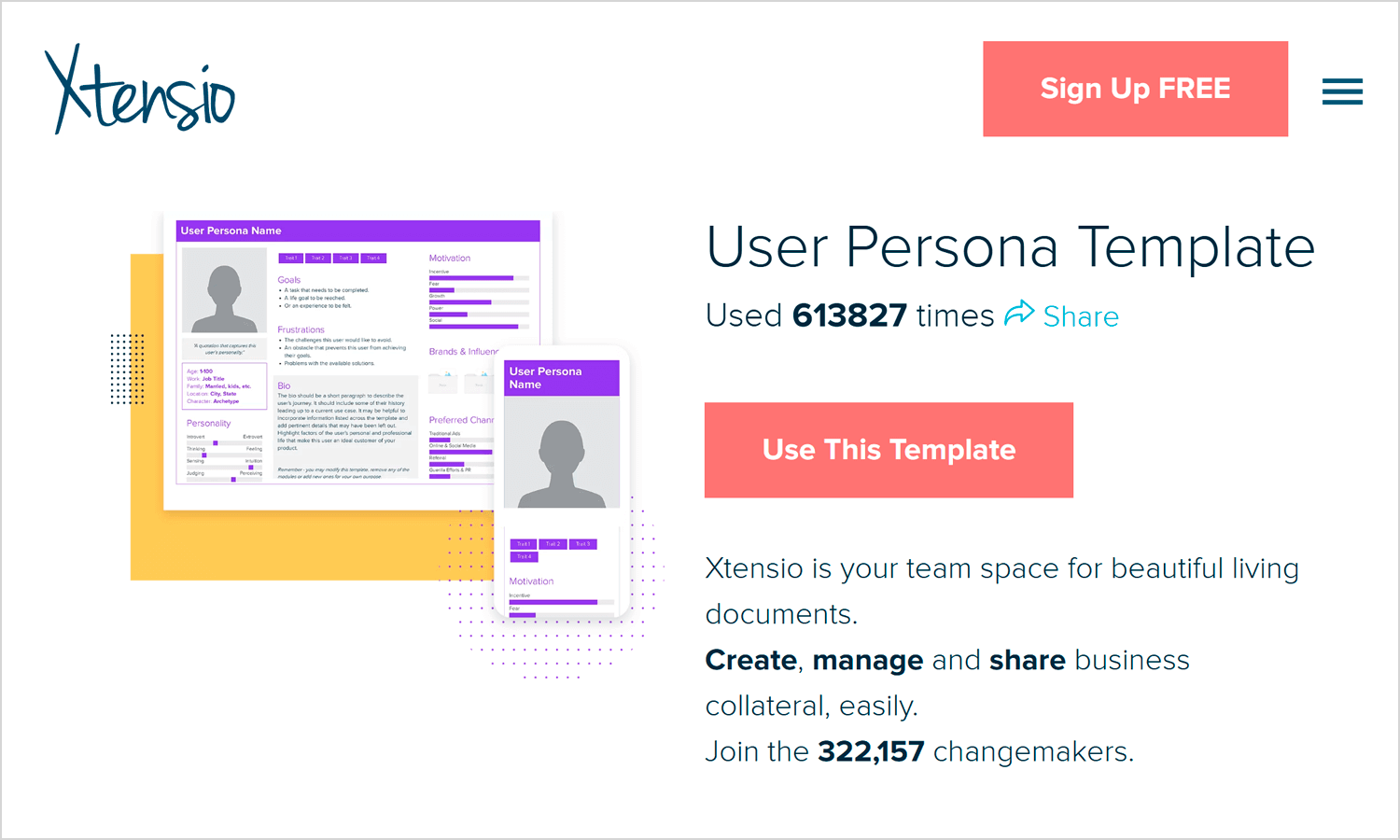
Xtensio aide les designs à créer des user persona basés sur des données réelles plutôt que sur des hypothèses. Il fournit des modèles structurés dans lesquels les équipes peuvent détailler les motivations, les frustrations et les traits de personnalité. La version gratuite permet de créer jusqu’à cinq personas, ce qui en fait un outil utile pour les petites équipes.
Coût : gratuit avec possibilité de mise à jour payante

Un outil populaire pour la conception d’enquêtes visant à collecter de grandes quantités de données sur les utilisateurs. Avec des modèles personnalisables, Typeform permet aux équipes de recueillir un retour d’information structuré tout en garantissant une expérience utilisateur attrayante.
Coût : plan de base gratuit, plans payants à partir de 25 $/mois

Parfois, le meilleur moyen de comprendre les utilisateurs est d’avoir des conversations directes. Zoom facilite les entretiens à distance en permettant aux équipes de parler à des utilisateurs du monde entier et d’observer directement leurs problèmes.
Coût : gratuit

Définir le problème dont souffrent les utilisateurs et que votre produit résout peut s’avérer délicat. Ces outils aident les équipes à structurer les idées, à affiner les défis et à décomposer les problèmes complexes en solutions exploitables.
En définissant les étapes par lesquelles passent les utilisateurs, Smaply aide les designers à visualiser les points douloureux et à comprendre les motivations, les frustrations et les besoins. C’est un outil utile pour affiner les énoncés de problèmes et aligner les équipes sur les défis des utilisateurs.
Coût : prix à partir de 25 $/mois

Miro offre aux équipes un espace de collaboration pour créer des diagrammes de cause à effet, les aidant à décomposer les problèmes en leurs causes profondes. Le créateur de diagrammes en arête de poisson facilite l’identification des problèmes sous-jacents de manière structurée.
Coût : Plan gratuit disponible, plans d’équipe à partir de 40 $/mois

Un outil simple mais efficace pour créer des diagrammes afin d’organiser les données liées à un problème. Gliffy permet à plusieurs membres de l’équipe de collaborer, d’ajouter des commentaires et d’intégrer les résultats dans un format visuel structuré.
Coût : forfaits disponibles à partir de 7,99 $/mois

Draw.io est un outil de création de diagrammes pratique, intégré dans le cloud et doté d’une interface simple. Il permet aux équipes de visualiser les idées des utilisateurs, les flux de travail et les domaines problématiques, ce qui facilite le suivi de toutes les données collectées.
Coût : gratuit

C’est l’étape que la plupart des designers UX apprécient le plus, celle où les idées prennent forme. Ces outils permettent de capturer, d’organiser et d’affiner les solutions créatives, en veillant à ce qu’aucun concept précieux ne soit négligé.
Murally agit comme un tableau blanc numérique, offrant un espace où les équipes peuvent librement ajouter des notes autocollantes, des zones de texte et des diagrammes pour capturer des idées. Il encourage la créativité libre tout en gardant un lien visuel entre tous les éléments.
Coût : Pack de démarrage disponible pour 12 $/mois

Un outil de cartographie mentale flexible qui permet aux équipes de structurer visuellement les idées, de joindre des données pertinentes et de suivre les sessions de brainstorming en temps réel. La capacité de Lucidchart La capacité de Lucidchart à connecter des données en temps réel le rend particulièrement utile pour les idées en évolution.
Coût : version gratuite disponible, plan de base à partir de 11,95 $/utilisateur/mois

Xmind permet aux équipes de combiner plusieurs types de visualisation – lignes du temps, matrices et diagrammes en arêtes de poisson – en une seule carte d’itinéraire. Cette flexibilité en fait un outil idéal pour structurer des idées complexes.
Coût : options disponibles à partir de 4,50 $/mois

Un outil professionnel de création de diagrammes qui offre divers modèles préétablis pour organiser et structurer les idées. SmartDraw s’intègre à d’autres outils et constitue une alternative économique à des solutions plus coûteuses.
Coût : 9,95 $ par mois pour un seul utilisateur.

Un prototype vaut un million de mots, il transforme les idées en quelque chose de tangible que les équipes peuvent expérimenter et tester. Ces outils permettent de créer des représentations interactives des concepts de design.
Justinmind est un outil de prototypage riche en fonctionnalités, avec des kits UI préinstallés et des fonctions de collaboration. Il permet aux designers de créer plusieurs prototypes, en affinant les détails au fur et à mesure qu’ils progressent vers des conceptions haute-fidélité.
Coût : version gratuite pour toujours, version pro à 19 $/mois

Conçu pour le prototypage rapide, Mockplus offre une approche simple et sans code du wireframing et du design d’interaction. Il est idéal pour itérer rapidement sur des idées avant de passer à des designs de plus haute fidélité.
Coût : le prix varie

Un outil axé sur la navigation et la création de diagrammes, Omnigraffle le rend particulièrement utile pour les premières étapes de l’architecture de l’information et de la cartographie des flux.
Coût : à partir de 99,99 $/an pour les utilisateurs de Mac.

Flinto est spécialisé dans les animations interactives, ce qui permet de concevoir des transitions et des gestes réalistes. Bien qu’il y ait une courbe d’apprentissage, il s’agit d’un outil puissant pour les équipes qui souhaitent intégrer le mouvement dans leurs prototypes.
Coût : paiement unique de 99

La phase de test est celle où les équipes valident leurs idées, identifient les problèmes de convivialité et affinent le produit sur la base d’interactions réelles. Ces outils simplifient le processus de collecte des commentaires des utilisateurs.
Test utilisateur permet aux équipes de définir des données démographiques, de recruter des participants et de mener des tests d’utilisabilité à distance. La possibilité de recueillir des commentaires en temps réel en fait un outil précieux pour la recherche UX.
Coût : prix disponible sur demande.

Boucle11 permet de réaliser rapidement des tests d’utilisabilité sans avoir à coder. Il permet aux équipes d’observer le comportement des utilisateurs, d’analyser les taux d’achèvement des tâches et d’affiner les designs en fonction des résultats.
Coût : à partir de 69 $/mois.

Crazy Egg outil qui permet de visualiser les interactions des utilisateurs à l’aide de cartes thermiques codées en couleur, afin d’aider les équipes à identifier les zones d’engagement élevé et les points d’abandon potentiels.
Coût : les prix varient.

UserZoom permet de réaliser des tests d’utilisabilité à grande échelle avec un vaste bassin de participants. Il fournit des analyses avancées et permet aux équipes de mener plusieurs études simultanément.
Coût : prix disponible sur demande.

La pensée design se nourrit des bons outils, ceux qui aident les équipes à découvrir des idées, à les tester et à affiner les solutions. De la recherche au prototypage, chaque outil joue un rôle dans la fluidité et l’efficacité du processus. L’essentiel est de rester flexible, de s’adapter au fur et à mesure que vous apprenez et de laisser l’itération ouvrir la voie à des designs meilleurs et plus centrés sur l’utilisateur.
Commencez à prototyper des applications innovantes dès aujourd'hui. Projets illimités !

La concrétisation d’une idée est rarement un chemin rectiligne. Il y a des rebondissements, des revers et des moments d’introspection qui remodèlent tout. La pensée design n’élimine pas l’incertitude, elle l’embrasse, guidant les équipes tout au long du processus de test, d’apprentissage et d’affinage.
Les bons outils sont utiles, mais les véritables percées se produisent dans ces moments inattendus, lorsqu’un mauvais virage révèle une meilleure direction ou qu’une petite idée conduit à une amélioration qui change la donne. En fin de compte, les meilleurs produits ne sont pas seulement bien designés ; ils donnent l’impression d’avoir été conçus sans effort, comme s’ils avaient toujours été destinés à l’être.