Comment créer un diagramme de flux UX avec des exemples ?

Des conseils d'experts pour vous aider à créer des organigrammes UX époustouflants qui permettent d'identifier ce dont les utilisateurs ont besoin et comment le leur donner.
Quel est l’intérêt des organigrammes UX ? Un organigramme UX vous aide à visualiser les étapes que suit un utilisateur pour accomplir une tâche ou atteindre un objectif sur votre site ou votre appli (le flux d’utilisateurs). Identifier et réfléchir à la manière dont les utilisateurs naviguent sur votre site vous aidera à répondre plus efficacement à leurs besoins.
Commencez de nouveaux organigrammes UX dès aujourd'hui. Projets illimités.

Comme pour tout ce qui touche à l’UX, mieux votre organigramme sera designé, plus vous vous rapprocherez de la construction d’un produit que les utilisateurs adoreront utiliser. Si vous ne concevez pas encore d’organigrammes ou de diagrammes de flux, pas de panique. Dans le billet d’aujourd’hui, nous allons couvrir tout ce dont vous avez besoin pour concevoir le parfait organigramme UX. Nous vous montrerons comment commencer, ce qu’il faut inclure et quels outils utiliser, ainsi que comment éviter les pièges potentiels. Alors si vous souhaitez rester pertinent dans le monde du design centré sur l’utilisateur, il est temps d’apprendre la conception d’un organigramme UX !
Un organigramme UX est une carte simple qui montre les étapes que suit un utilisateur sur votre site web ou votre appli. Il s’agit en quelque sorte d’un guide qui vous aide à voir comment les gens se déplacent dans votre produit pour atteindre leur objectif.
La création d’un organigramme UX est facile. Tout d’abord, vous examinez comment les utilisateurs peuvent commencer à utiliser votre site. Ensuite, vous dessinez chaque action qu’ils effectuent, comme cliquer sur des boutons ou remplir des formulaires. Cela vous permet de voir où les choses peuvent mal se passer afin d’améliorer l’expérience.
Vous pouvez créer des organigrammes avec un stylo et du papier ou utiliser des outils de design.

Les organigrammes peuvent être réalisés à l’aide d’outils simples tels qu’un stylo et du papier ou un logiciel numérique. L’essentiel est que les choses soient claires et faciles à suivre. Un organigramme UX bien conçu vous aide à voir votre produit à travers les yeux de l’utilisateur, en veillant à ce que son parcours soit fluide et agréable.
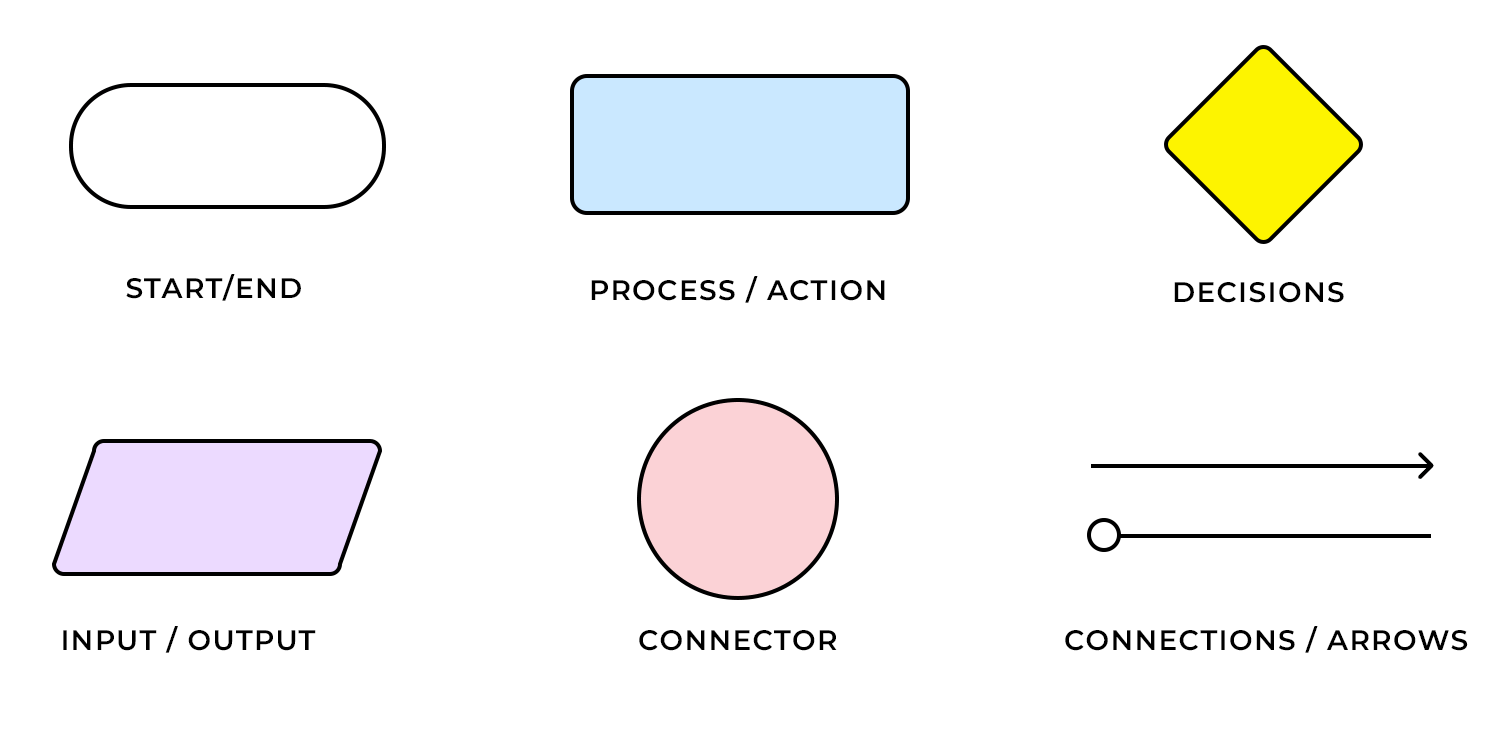
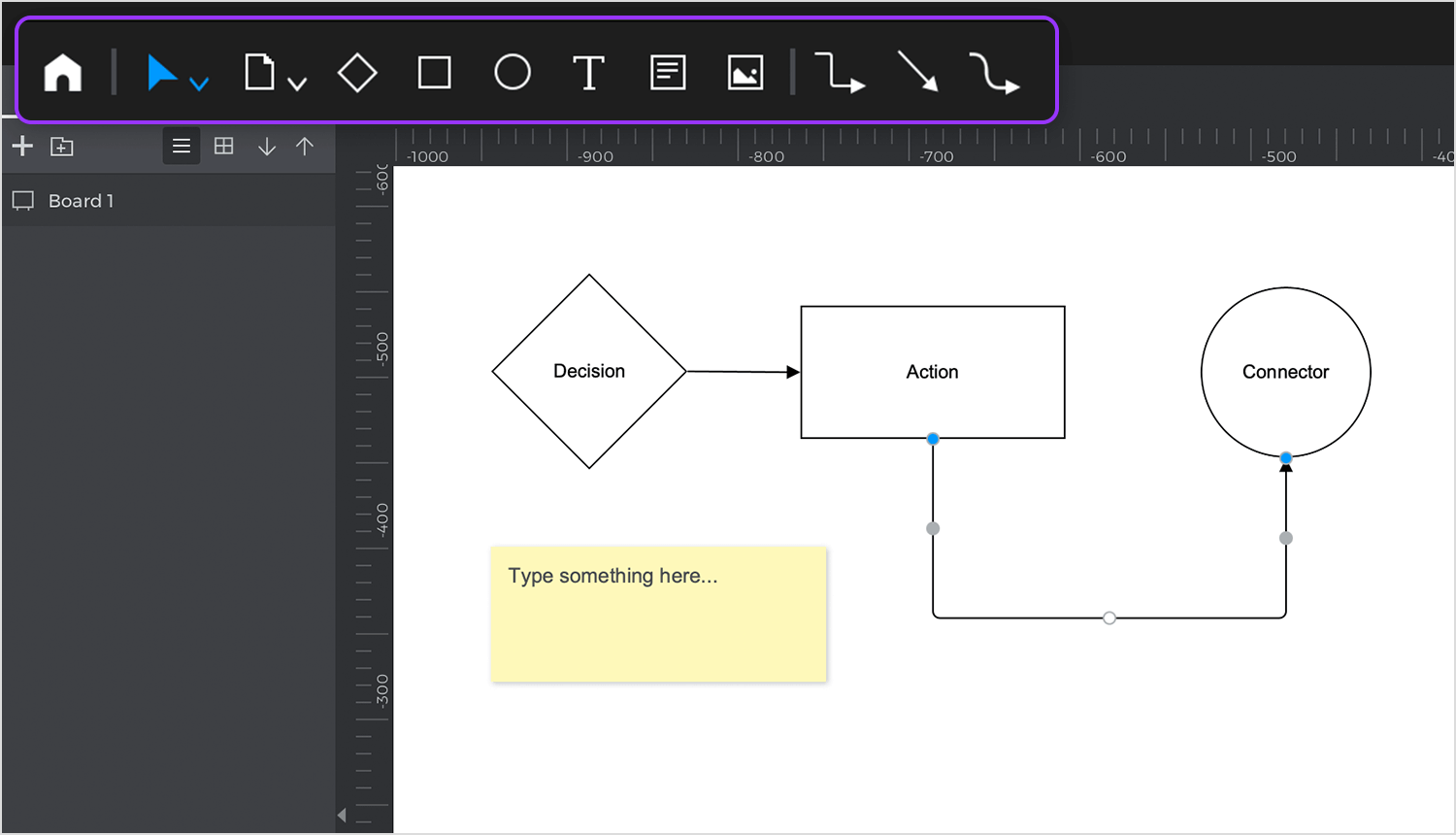
Maintenant que nous savons ce qu’est un organigramme UX, voyons comment en créer un. Tout comme une carte, un organigramme utilise des symboles pour représenter chaque étape du parcours de l’utilisateur. Ces symboles facilitent la compréhension de ce qui se passe à chaque étape. Décortiquons quelques-uns des éléments clés dont vous aurez besoin pour concevoir un organigramme UX clair.
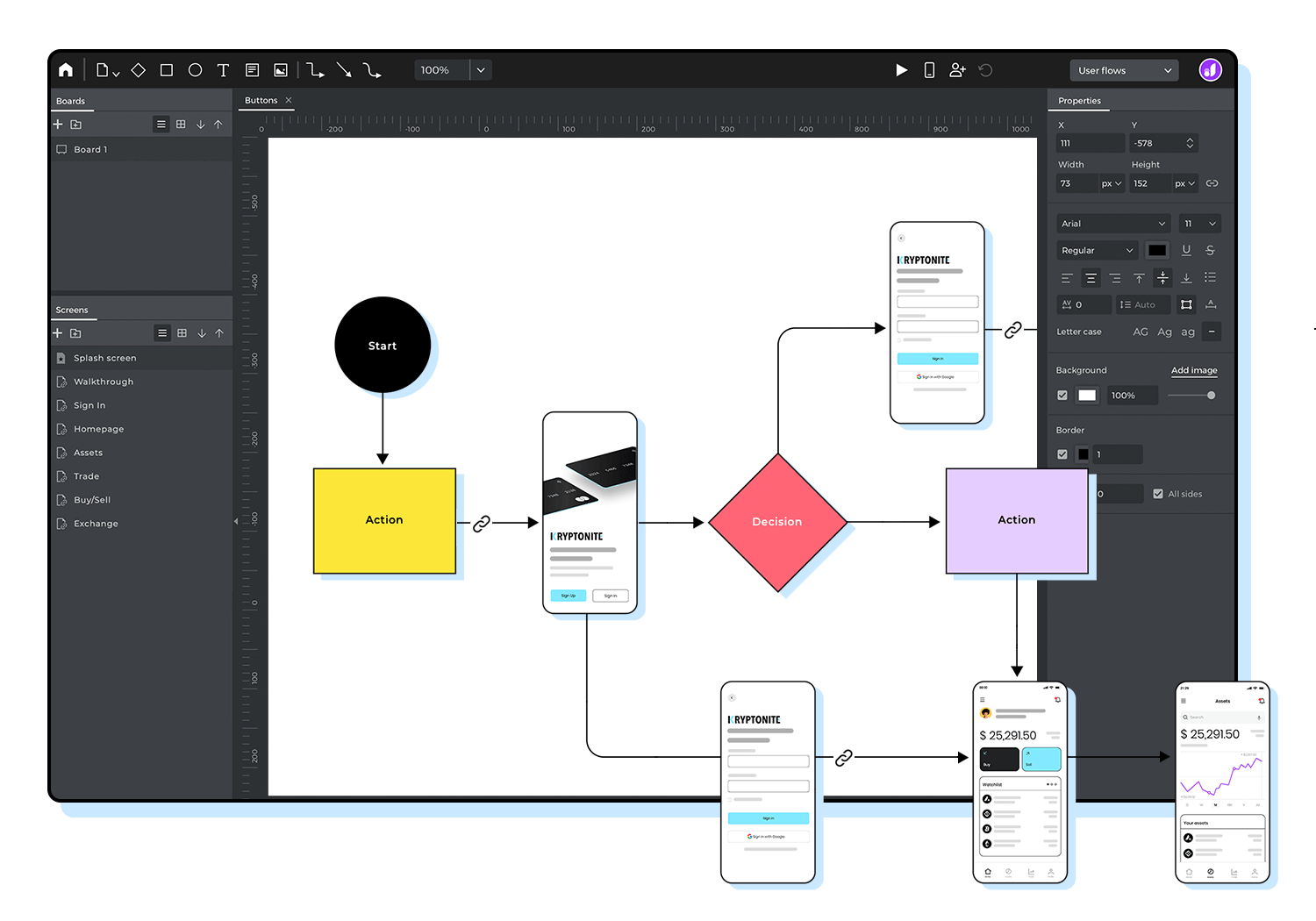
Point de départ : c’est là que commence le parcours de l’utilisateur. Il peut s’agir de l’ouverture de votre application, de l’arrivée sur votre page d’accueil ou du clic sur un lien. Dans la plupart des organigrammes, le point de départ est représenté par une simple forme ovale. Il s’agit en quelque sorte de la première étape du parcours de l’utilisateur.
Actions : Les actions sont ce que l’utilisateur fait, comme cliquer sur un bouton, remplir un formulaire ou sélectionner une option de menu. Elles sont généralement représentées par des rectangles. Chaque action rapproche l’utilisateur de son objectif.
Points de décision : ces symboles sont comme des bifurcations. Ils représentent des moments où l’utilisateur doit faire un choix, comme « Oui » ou « Non », « Accepter » ou « Refuser ». Nous utilisons des losanges pour illustrer ces points de décision, afin de montrer clairement que l’utilisateur peut emprunter différents chemins.
Flèches : Les flèches sont les connecteurs qui guident les utilisateurs d’une étape à l’autre. Elles montrent le flux d’actions et de décisions, aidant chacun à comprendre comment chaque partie du voyage est liée.
Point final : c’est ici que se termine le parcours de l’utilisateur. Il peut s’agir d’un achat, d’une inscription ou simplement d’un écran de confirmation. Comme le point de départ, le point d’arrivée est souvent représenté par un ovale. Il indique que l’objectif a été atteint.

Utilisez ces symboles pour créer un organigramme clair et facile à suivre. N’oubliez pas que vous voulez que le parcours de l’utilisateur soit aussi fluide que possible.
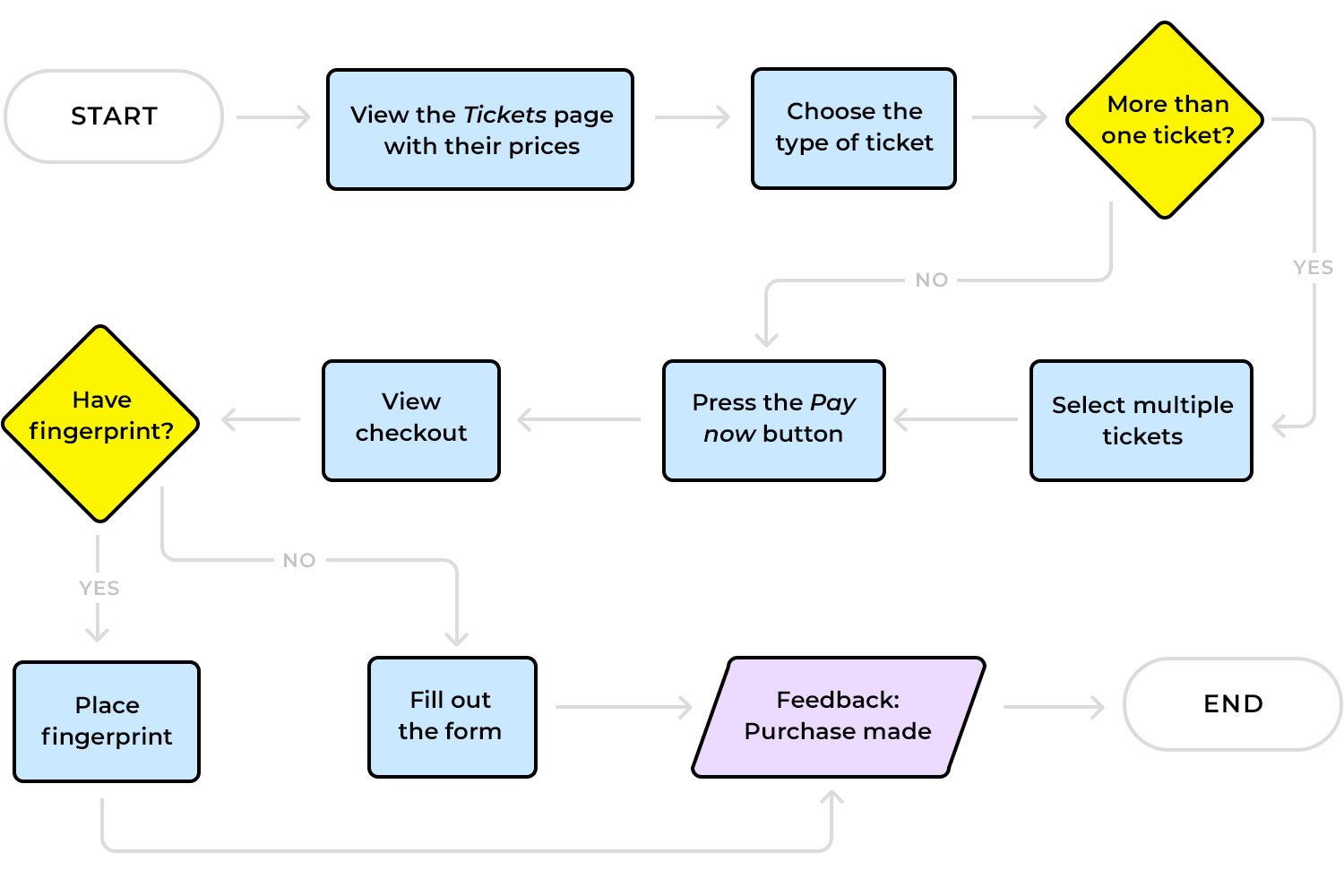
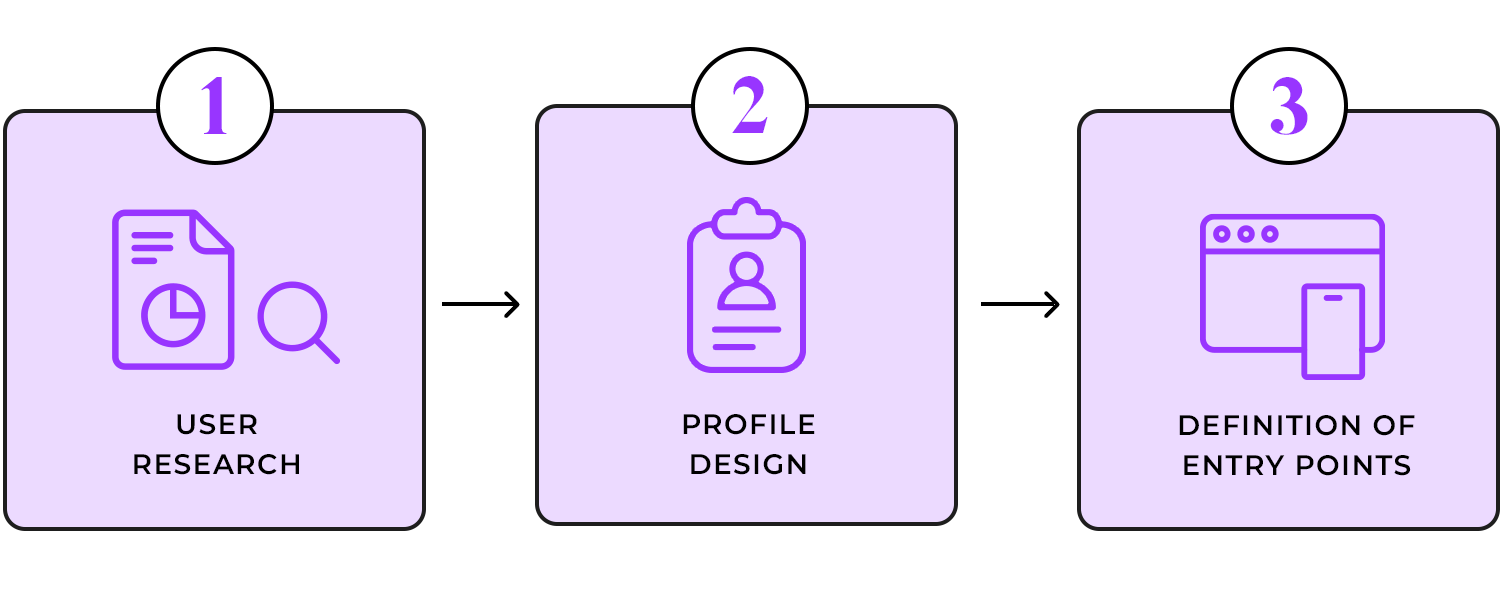
Le design d’un organigramme UX efficace commence par t.l’utilisateur. Qui va utiliser le système ? Commencez par mener des recherches sur les utilisateurs et par concevoir des user persona, car cela vous aidera à définir votre public cible et ses besoins. Ensuite, réfléchissez à la manière dont les utilisateurs accèderont à votre produit. C’est à ce moment-là que les points d’entrée sont introduits. Un point d’entrée est le moyen par lequel un utilisateur arrive pour la première fois sur un site ou une application (par exemple en effectuant une recherche organique dans son navigateur), ce qui lui permet de naviguer sur le site jusqu’à sa destination finale. Examinez l’exemple ci-dessous d’un flux d’utilisateurs et de son point d’entrée :

Notez que si un produit a plus d’un utilisateur cible, il est probable qu’il ait plusieurs points d’entrée. Une fois votre ou vos points d’entrée définis, vous pouvez commencer à explorer la manière dont les utilisateurs navigueront sur votre site à l’aide d’un organigramme UX, en suivant les bonnes pratiques de la méthode Design UX.
Il existe de nombreuses façons de créer un organigramme : papier et crayon, outils d’organigramme numérique tels que Lucidchart, ou même un outil de wireframe tel que Justinmind. Cependant, l’un des principaux avantages de la création d’un organigramme numérique (par opposition à un organigramme papier) est qu’il existe de nombreux kits d’interface utilisateur gratuits et des ressources disponibles en ligne pour accélérer le processus. Cependant, les débutants en matière d’organigramme peuvent souhaiter mettre leurs idées sur papier avant de les transférer à l’écran.
Lorsque vous créez votre organigramme numérique, il est important de respecter les pratiques habituelles en matière d’organigramme. Cela garantit que votre design est clair et que les symboles sont familiers à toute personne qui le lit. Si vous débutez, il est utile de consulter le site suivant Littérature sur le modèle de processus d’entreprise pour vous familiariser avec les composants et les styles standard. Par exemple, le composant « Start Event » indique où commence le flux, tandis que le composant « Flow » signale la direction que l’utilisateur doit prendre pour atteindre son objectif.

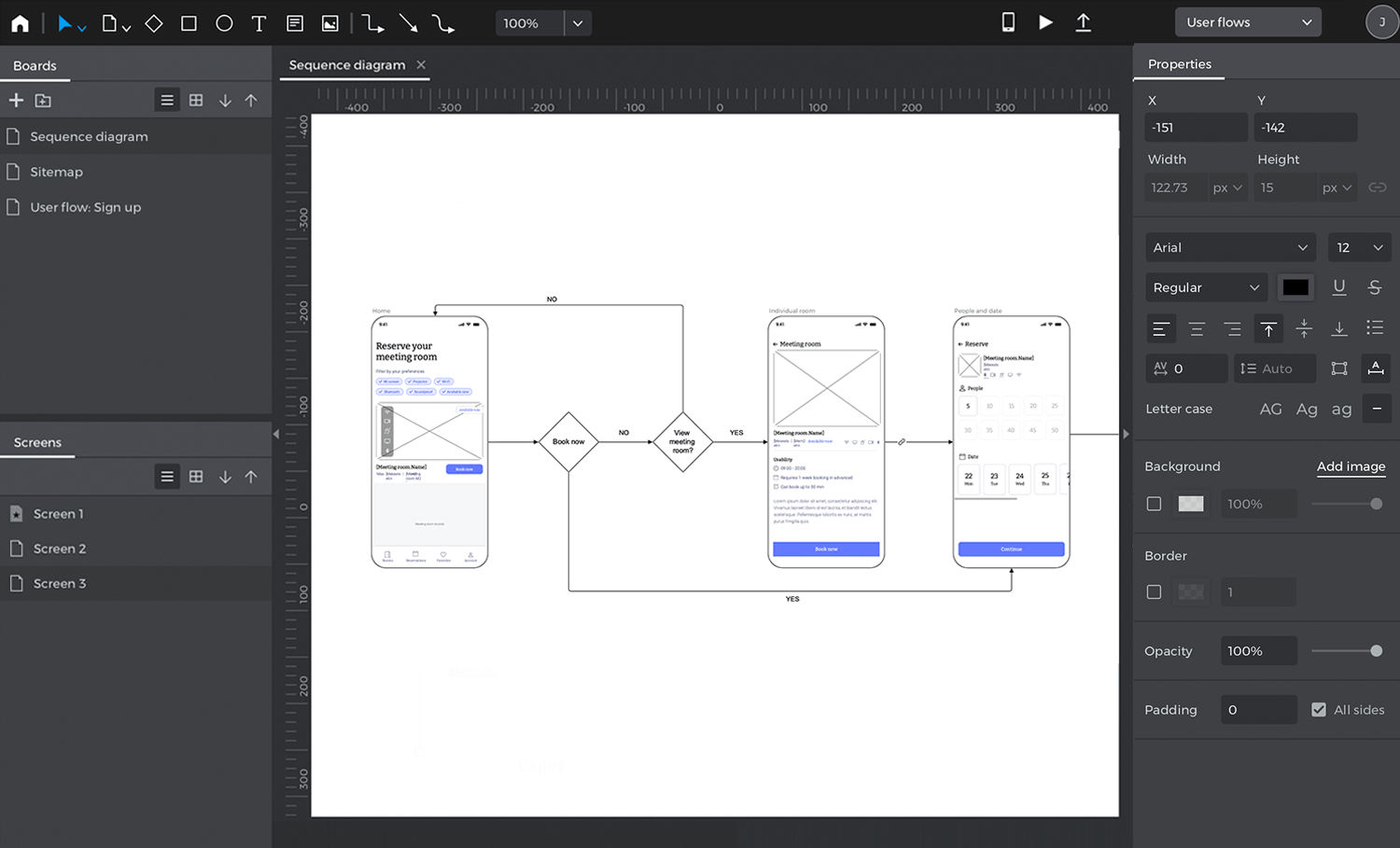
Les flux d’utilisateurs de Justinmind est un excellent exemple de respect de ces normes. Elle comprend tous les éléments clés, tels que les décisions, les connecteurs, les actions et les connexions (flèches). Vous pouvez même ajouter des notes et des images pour compléter le flux. Cette flexibilité vous aide à créer un organigramme clair et complet qui respecte les normes de design.
Selon la FID, les principes de design aident à réduire le processus de réflexion en éliminant la confusion et en améliorant l’expérience de l’utilisateur. Les mêmes principes
que vous suivez lors de la conception d’une interface peuvent et doivent être appliqués lors de la conception d’un organigramme UX. Voici nos trois principaux principes de design UI à appliquer absolument :
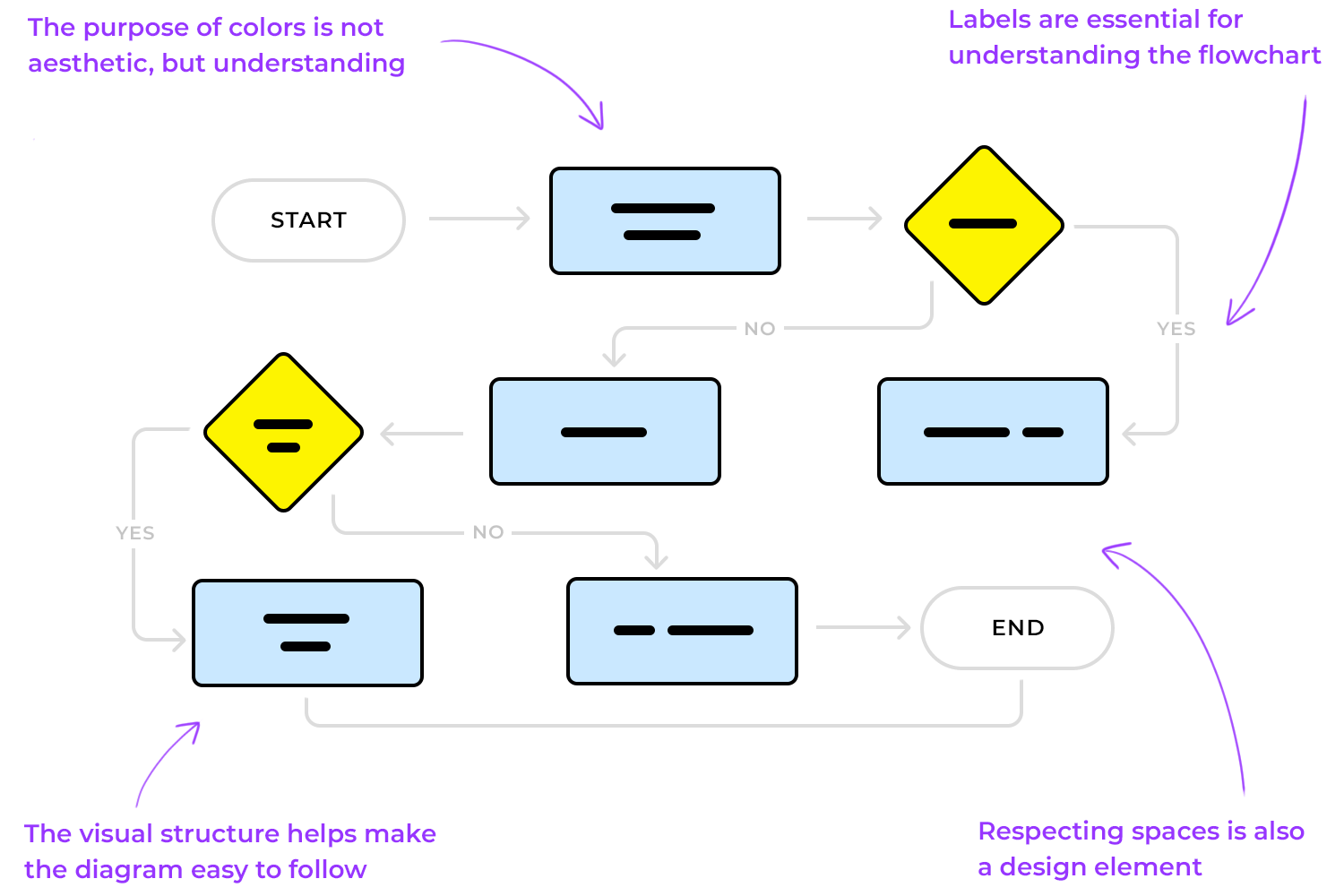
Les étiquettes constituent l’aide à la vie du lecteur, car elles le guident dans le flux d’utilisateurs. L’étiquette la plus importante est le titre de l’organigramme. Essayez d’utiliser un titre qui décrit exactement ce que représente le flux d’utilisateurs. Si vous n’en êtes pas sûr, demandez à un collègue de le relire et s’il ne peut pas vous dire à quoi sert l’organigramme, vous devrez peut-être le refaire. En outre, évitez d’utiliser le verrouillage des majuscules dans les libellés, car il a été prouvé que cela réduisait la lisibilité.
L’objectif principal de la couleur dans un organigramme UX est d’aider le lecteur à identifier et à regrouper les ressources, ainsi qu’à mettre en évidence les actions importantes de l’utilisateur (code couleur), plutôt que de se contenter d’une simple mise en forme. Dans les flux d’utilisateurs de Justinmind, tous les composants sont personnalisable. You can change measurements, text styles, and even the colors of borders and backgrounds to suit your design.

Garder votre structure visuelle cohérente peut aider à garantir que votre organigramme UX est facile à suivre et n’est pas trompeur. Par exemple, les formes et les lignes doivent toujours être utilisées comme prévu (conformément aux normes BPM).
Tenez compte de l’espace disponible dans votre outil de conception ; positionnez les éléments de manière logique pour obtenir un design épuré. La plupart des outils de design, y compris l’outil wireframe de Justinmind, disposent de règles et de grilles pour vous aider à aligner les éléments.
Tout comme lors de la construction d’un prototype, l’utilisation d’habillages d’appareils dans votre organigramme ajoute du contexte. L’habillage d’un appareil mobile représente l’enveloppe de l’appareil (la partie qui recouvre l’écran). Par exemple, supposons que vous élaboriez des organigrammes pour une expérience de panier d’achat de commerce électronique pour le web et le mobile. Si vous utilisez des habillages pour chaque appareil, le lecteur pourra associer le diagramme à chaque flux de manière plus intuitive. L’outil de prototypage de Justinmind comprend une gamme étendue de skins d’appareils pour le web et le mobile – y compris l’iPhone X.

Comme nous l’avons mentionné, il est important de définir les flux dès le début du processus de design. Lors de la conception des wireframes et des prototypes, nous construisons chaque écran que notre produit web ou mobile contiendra. Toutefois, selon SmartDraw, il est bon de limiter les organigrammes à une seule page. Le lecteur peut ainsi visualiser le flux du début à la fin aussi facilement et confortablement que possible. Si le lecteur doit parcourir plusieurs écrans, il risque d’être distrait et de perdre le fil. Évidemment, si votre flux d’utilisateurs est particulièrement long ou complexe, il n’est peut-être pas possible de le limiter à une seule page. Dans ce cas, vous devrez peut-être prévoir plusieurs pages ou envisager de simplifier le flux. L’un des moyens d’y parvenir est de le diviser en sous-flux. Comme le suggère BreezeTree, chaque fois qu’une section d’un organigramme nécessite plus de détails, créez un flux distinct pour ce sous-processus et créez un lien vers celui-ci.
Donner vie à un produit est une tâche qui requiert différents types de professionnels. Designs UI, architectes de l’information, programmeurs et développeurs – tout le monde a un rôle à jouer dans le jeu de l’UX. Il est difficile de mettre tout le monde d’accord, car chacun a besoin de différents types d’informations pour atteindre différents objectifs dans le cadre du développement du produit. Pensez aux designers UI. Leur principale préoccupation est l’utilisateur et la façon dont ils peuvent créer quelque chose qui lui va comme son pull préféré – en se concentrant sur les besoins, les désirs et les préférences de l’utilisateur. Mais comment cela peut-il aider les développeurs ? Les développeurs ont besoin d’avoir une vue d’ensemble différente du produit afin de comprendre le fonctionnement interne du système – ce qui touche à la navigation, aux interactions et réactions du système, etc. Utiliser votre organigramme UX comme outil de communication peut être un moyen pratique d’illustrer le produit sous un jour que tous les membres de l’équipe peuvent comprendre et auquel ils peuvent contribuer. Si vous voulez que le design de l’organigramme soit utile à tous les membres de l’équipe, vous devez vous assurer de ne pas vous concentrer sur les détails de la conception visuelle, mais plutôt sur la façon dont le système agira en fonction des actions de l’utilisateur. Vous devez inclure les interactions et la manière dont les utilisateurs se déplaceront dans le produit, ainsi que les points d’entrée mentionnés précédemment et les points de décision importants dans le design.
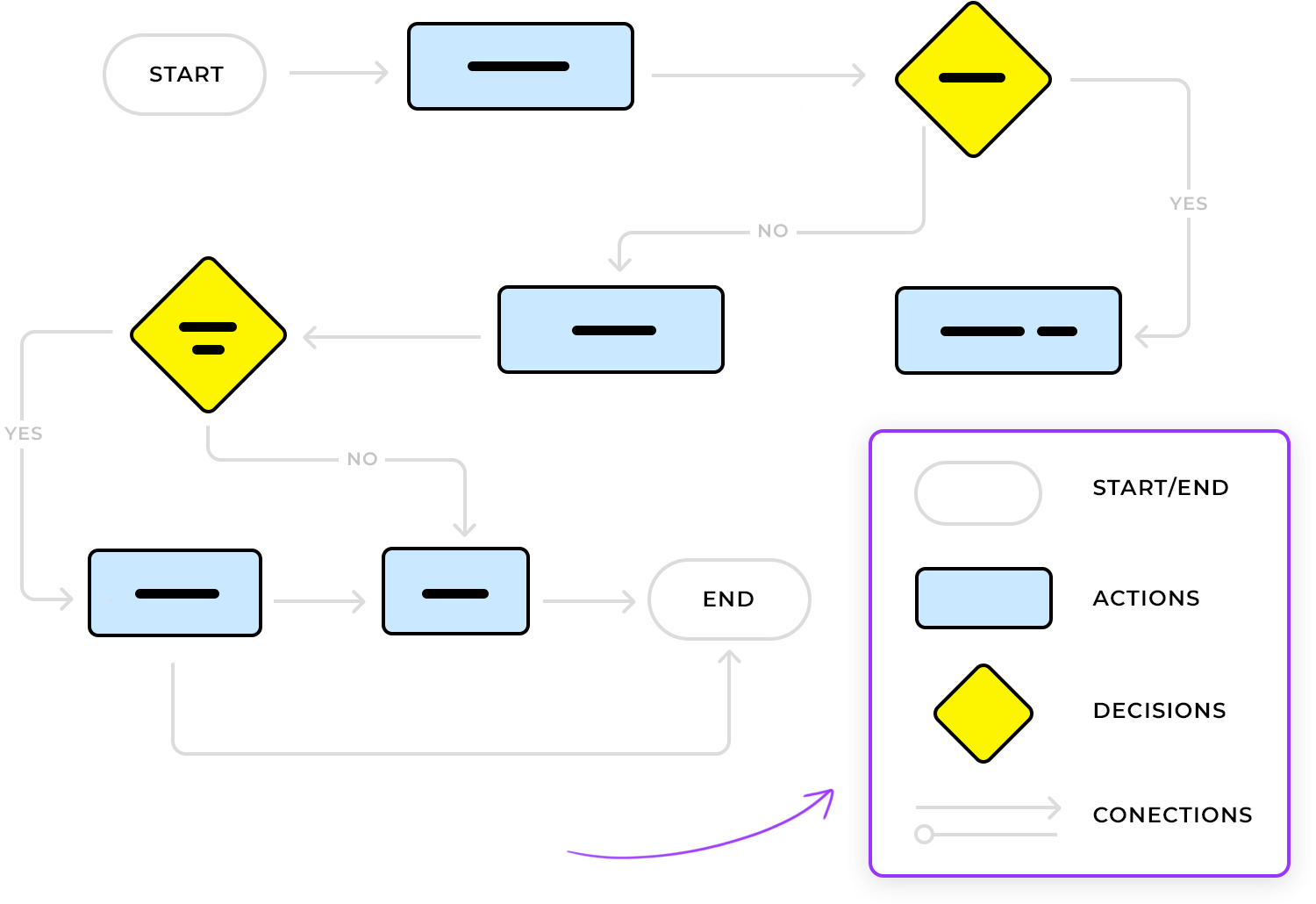
Votre organigramme UX est peut-être une étape avant les tests utilisateurs, mais c’est une excellente occasion de mettre en œuvre la un design orienté vers l’accessibilité. Un organigramme UX accessible permettra à tout le monde de comprendre le graphique, en potentialisant son utilisation. Avoir des étiquettes significatives est un concept qui aide à la perception du design de base, mais cela aide également les autres personnes et les membres de l’équipe à comprendre le message clé de l’organigramme UX. En dehors des étiquettes, nous vous recommandons de créer une légende avec tous les éléments utilisés dans le design de l’organigramme. Cela inclut toutes les flèches et connecteurs qui représentent la navigation, la signification derrière le code couleur, et tout autre composant de votre organigramme UX.

Les organigrammes UX sont super utiles, mais n’oubliez pas qu’ils sont remplis d’une grande quantité d’informations. Vous avez des points d’entrée et de sortie, des user persona, des actions, des réactions, des points de décision, de la navigation… L’organigramme rassemble toutes ces différentes pièces, et cela peut devenir assez complexe.
C’est pourquoi votre organigramme doit être simple et facile à suivre. Des étiquettes claires, une légende pratique et une utilisation cohérente des couleurs et des formes contribuent grandement à aider tout le monde à se concentrer sur les idées principales que votre organigramme UX tente de montrer.
Assurez-vous que votre organigramme UX est clair pour tout le monde, les designers, les développeurs, les chefs de produit. L’ajout de plans de nage peut vraiment améliorer la clarté visuelle en séparant les différentes fonctionnalités ou les différents rôles. Cela peut changer la donne, surtout si vous avez plusieurs user persona. It helps people zero in on specific parts of the design and makes the whole chart easier to skim.
Disposez toujours votre organigramme de gauche à droite et de haut en bas. Il s’agit d’un conseil simple, mais il est souvent négligé lorsqu’il s’agit de trier des idées complexes. Cette méthode peut réellement faciliter la lecture, en particulier pour le public occidental, car elle présente les informations d’une manière plus naturelle.
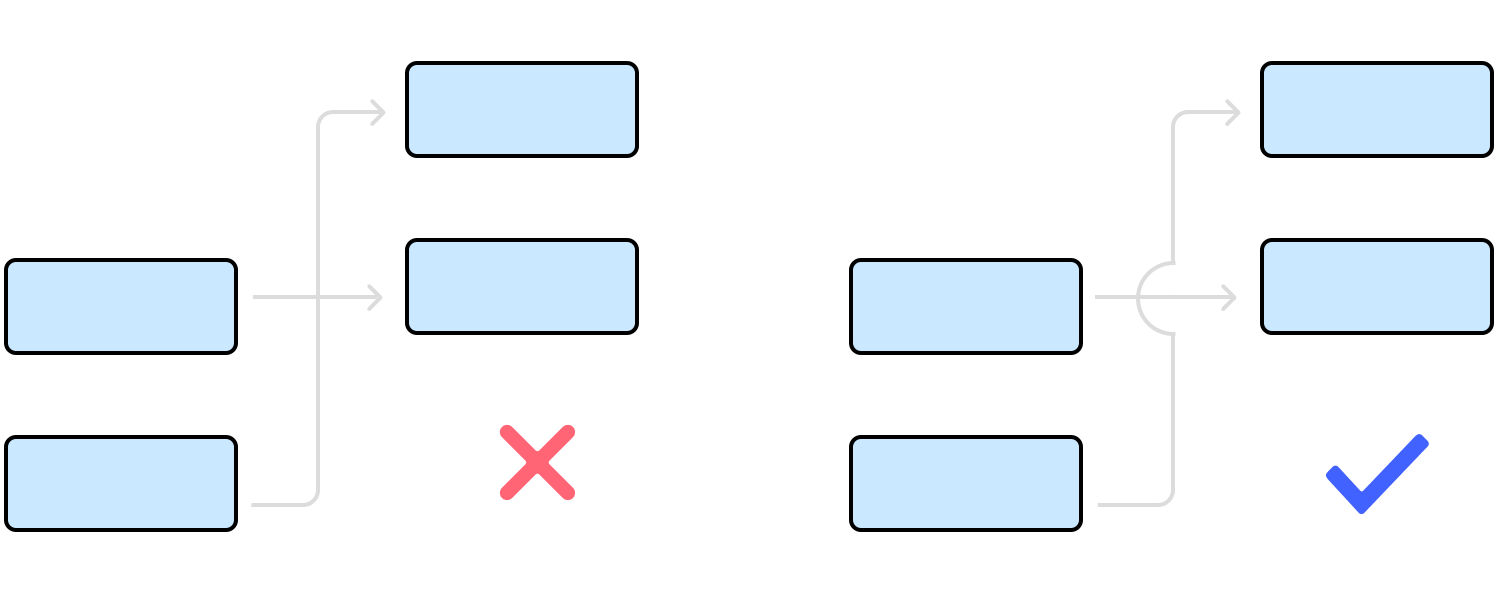
Et voici un petit détail important : faites attention aux croisements dans votre organigramme. Les lignes qui se chevauchent peuvent facilement prêter à confusion. L’utilisation de sauts de ligne permet de clarifier les choses et de montrer plus clairement le flux entre les écrans et les actions. Cette petite modification peut faire une grande différence, en permettant à votre équipe de se concentrer sur ce que représente le diagramme au lieu d’essayer d’en comprendre la disposition.
La trajectoire de chaque flèche est-elle parfaitement claire ? L’étape 1 mène-t-elle à l’étape 2 ou à l’étape Y ? Vous ne voulez pas qu’il y ait de confusion parmi vos collègues, tout comme vous ne voulez pas passer du temps à revenir sur ces détails et à les expliquer aux membres de votre équipe. Vos collègues comprendront probablement que l’étape 1 mène à l’étape 2, mais ils perdront du temps à regarder le tableau en essayant d’en comprendre le cheminement.

Commencez plutôt à utiliser des sauts de ligne pour éviter toute confusion quant au flux et aux liens entre les écrans et les actions. Plus vous clarifiez le graphique, plus l’ensemble de l’équipe peut se concentrer sur ce qu’il représente – au lieu de se concentrer sur la compréhension de sa représentation de l’information.
Commencez de nouveaux organigrammes UX dès aujourd'hui. Projets illimités.

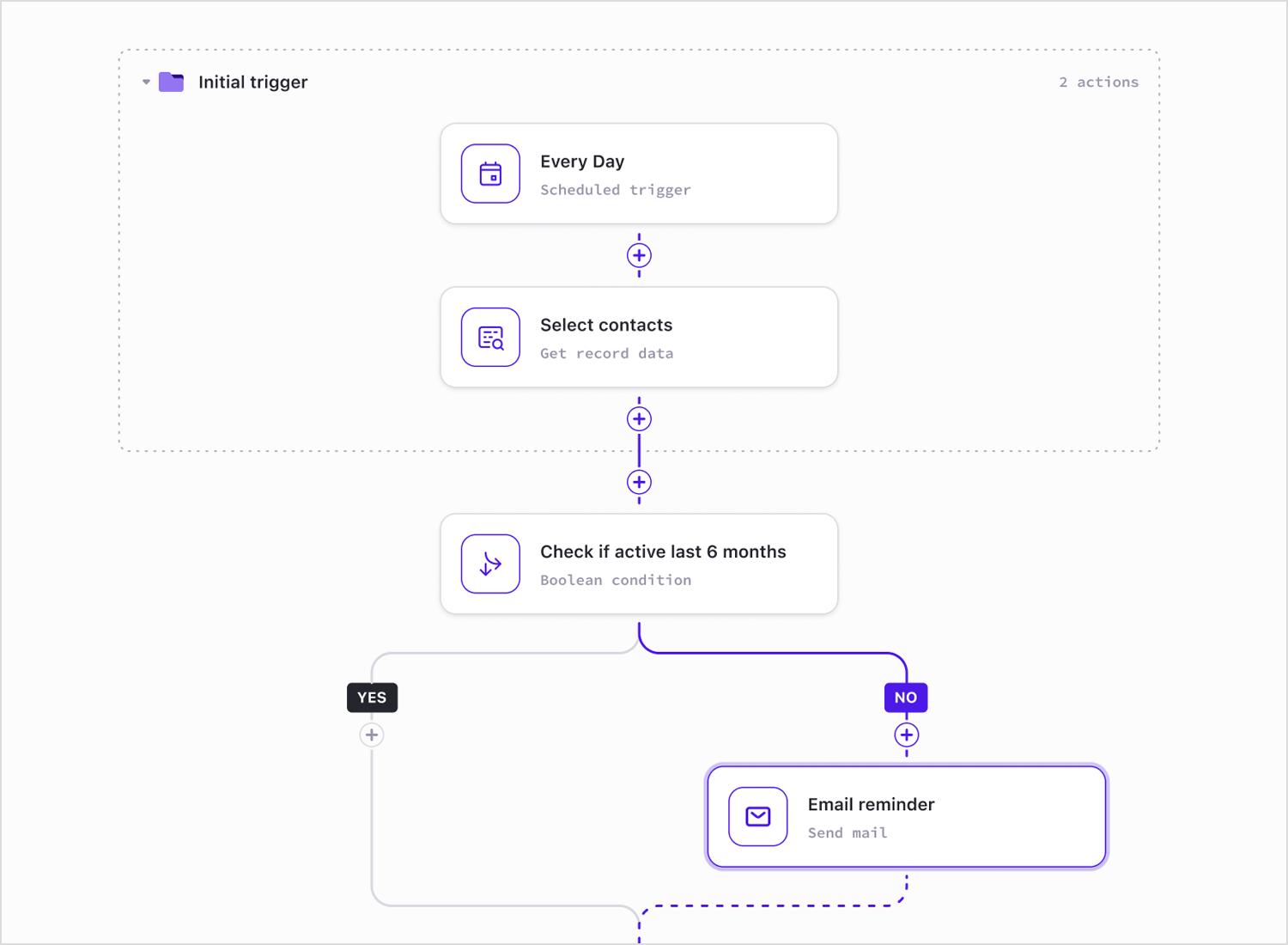
Cet exemple d’UX sous forme d’organigramme vous explique comment envoyer automatiquement envoyer des rappels aux utilisateurs inactifs. Il commence par un déclencheur quotidien qui récupère les contacts de la base de données. Il vérifie ensuite si l’utilisateur a été actif au cours des six derniers mois.
Si c’est le cas, le flux s’arrête là. Si ce n’est pas le cas, un courriel de rappel est envoyé. C’est un moyen très pratique de suivre l’activité des utilisateurs et de leur donner un petit coup de pouce lorsque c’est nécessaire.

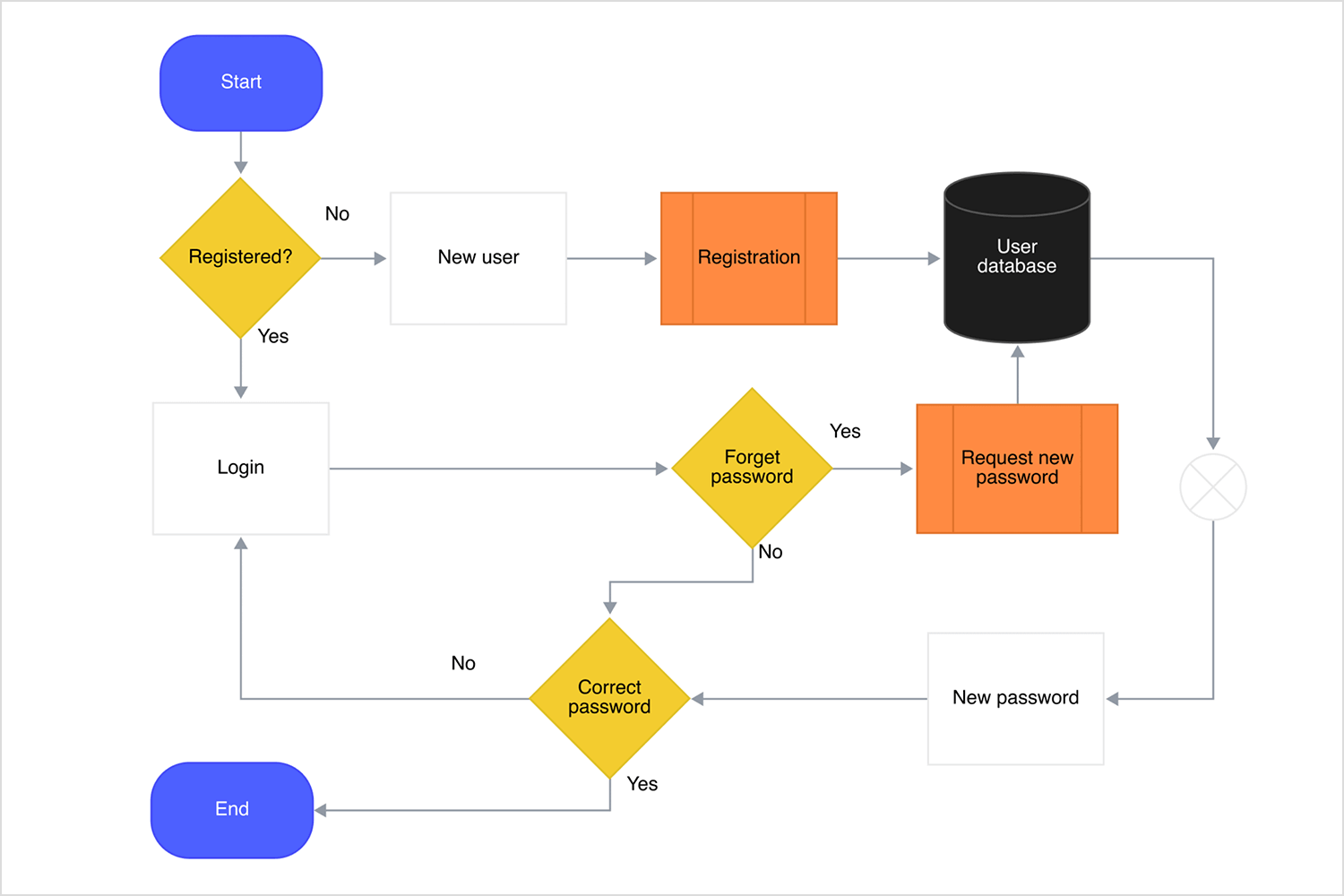
Imaginez qu’un utilisateur arrive sur votre application ou votre site web. Le système vérifie d’abord s’il s’est déjà enregistré. Si ce n’est pas le cas, il passe par le processus de création d’un nouvel utilisateur, en remplissant ses coordonnées pour créer un compte. Ses informations sont alors ajoutées à la base de données, ce qui lui permet de se connecter ultérieurement. Si la personne est déjà inscrite, elle essaiera de se connecter.
Mais que se passe-t-il s’ils oublient leur mot de passe ? Pas de souci, le flux leur permet d’en demander un nouveau. La dernière étape consiste à vérifier s’ils ont saisi le bon mot de passe. S’il est correct, il est accepté. Sinon, il peut réessayer. Il s’agit d’une procédure simple diagramme de connexion et d’enregistrementqui couvre tous les scénarios possibles pour l’utilisateur.

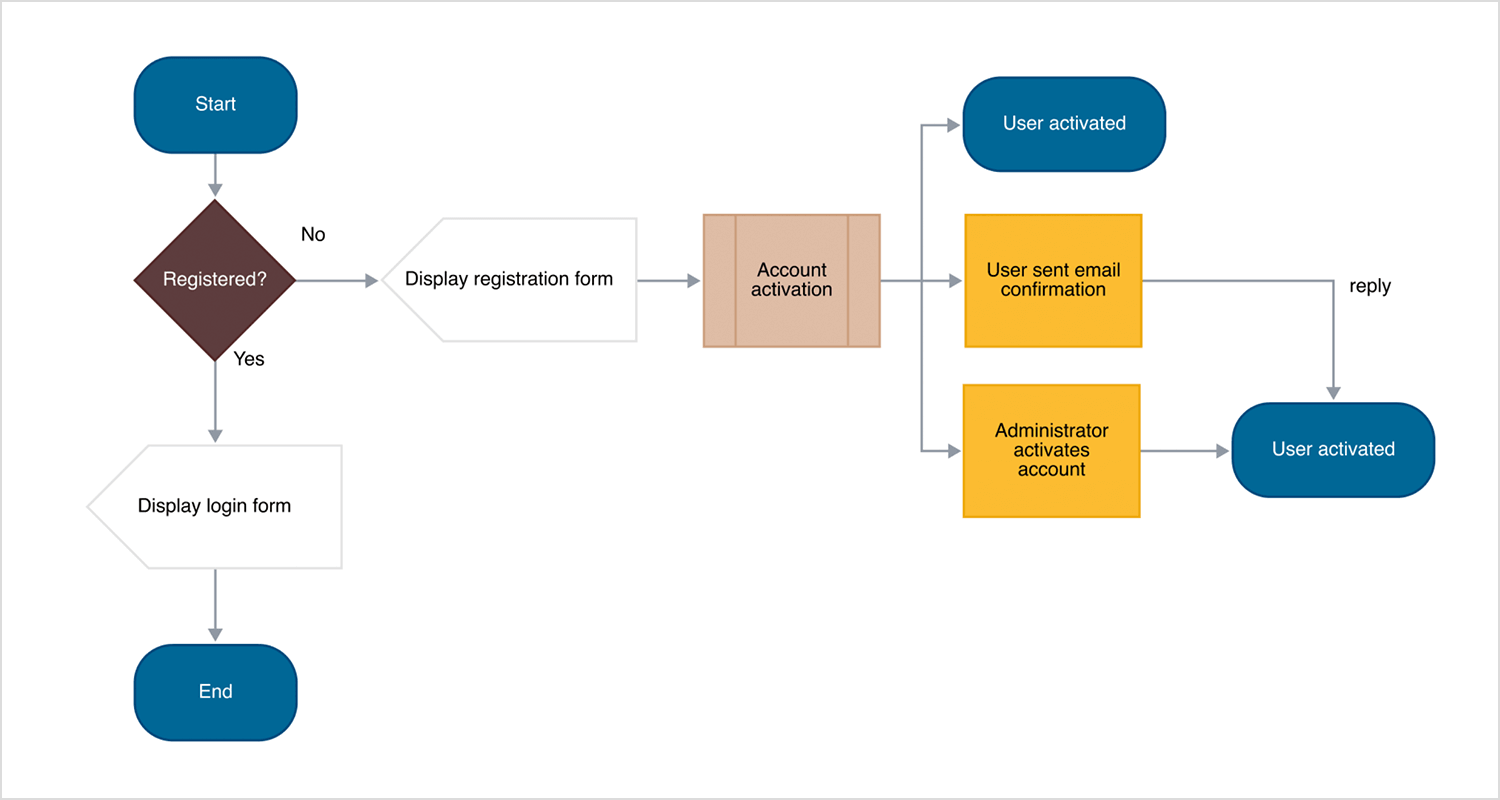
Dans cet exemple, supposons qu’un nouvel utilisateur arrive sur votre site. Le système vérifie d’abord s’il est déjà inscrit. Si ce n’est pas le cas, un formulaire d’inscription s’affiche pour qu’il le remplisse. Ensuite, le compte doit être activé, ce qui peut se faire de deux manières : l’utilisateur reçoit un courrier électronique pour confirmer son compte ou un administrateur intervient pour l’activer manuellement.
Une fois l’une ou l’autre de ces étapes franchie, l’utilisateur est activé et prêt à partir. Cette L’organigramme de la confirmation par courrier électronique permet de voir facilement comment les différents chemins d’enregistrement se rejoignent.

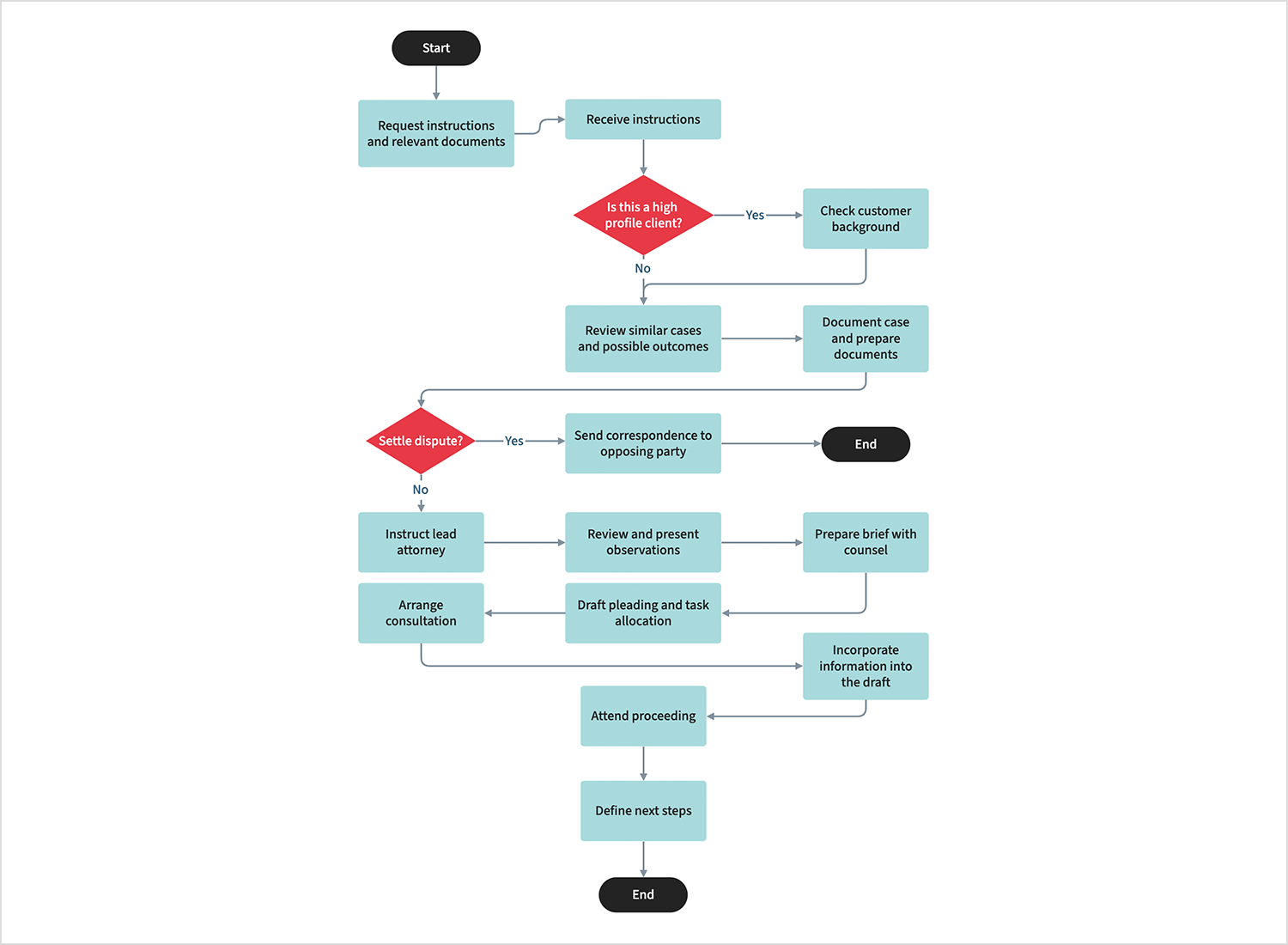
Nous avons ici un traitement de cas UX à organigramme qui commence par collecter des instructions et des documents. Il vérifie ensuite si le client est connu. Si c’est le cas, une vérification des antécédents est effectuée. Si ce n’est pas le cas, nous examinons des cas similaires pour trouver des solutions possibles. Après cela, il est temps de documenter l’affaire et de mettre de l’ordre dans la paperasserie.
La grande question qui se pose est la suivante : pouvons-nous régler ce problème ? Si oui, un message est envoyé à l’autre partie, et c’est terminé. Dans le cas contraire, un avocat principal intervient, passe tout en revue et rédige un mémoire. C’est simple, clair et cela couvre toutes les étapes clés.

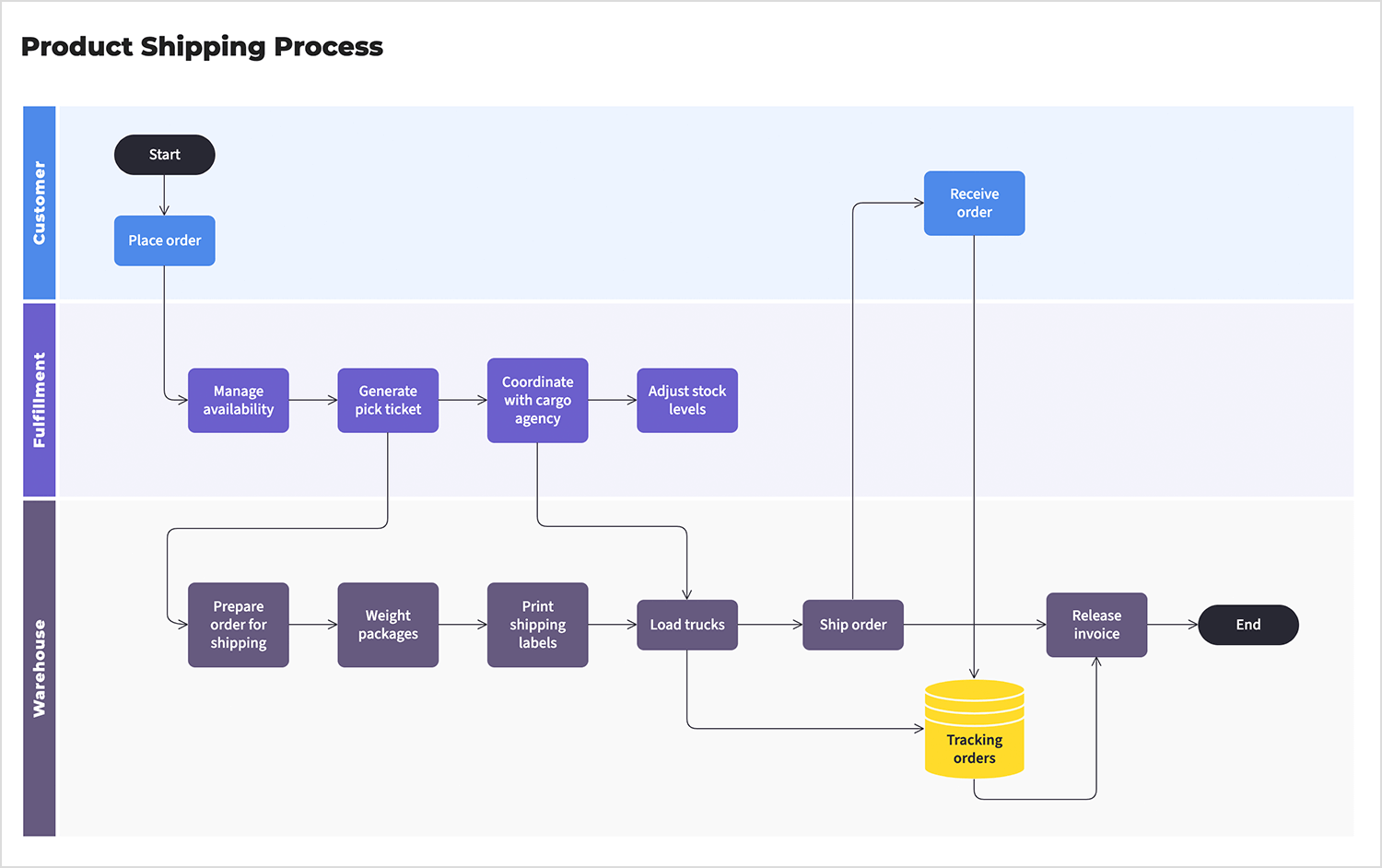
Voici comment une commande se déroule dans le système. Tout commence lorsque le client passe une commande. Ensuite, la disponibilité est vérifiée et un ticket de prélèvement est généré. Ensuite, la coordination avec l’agence de fret et la mise à jour du stock sont effectuées.
Dans l’entrepôt, la commande est préparée, pesée, étiquetée et chargée dans des camions pour être expédiée. Une fois expédiée, la commande fait l’objet d’un suivi et la facture est validée. Il s’agit d’une procédure simple et claire processus de livraison pour vous assurer que chaque commande est traitée en douceur.

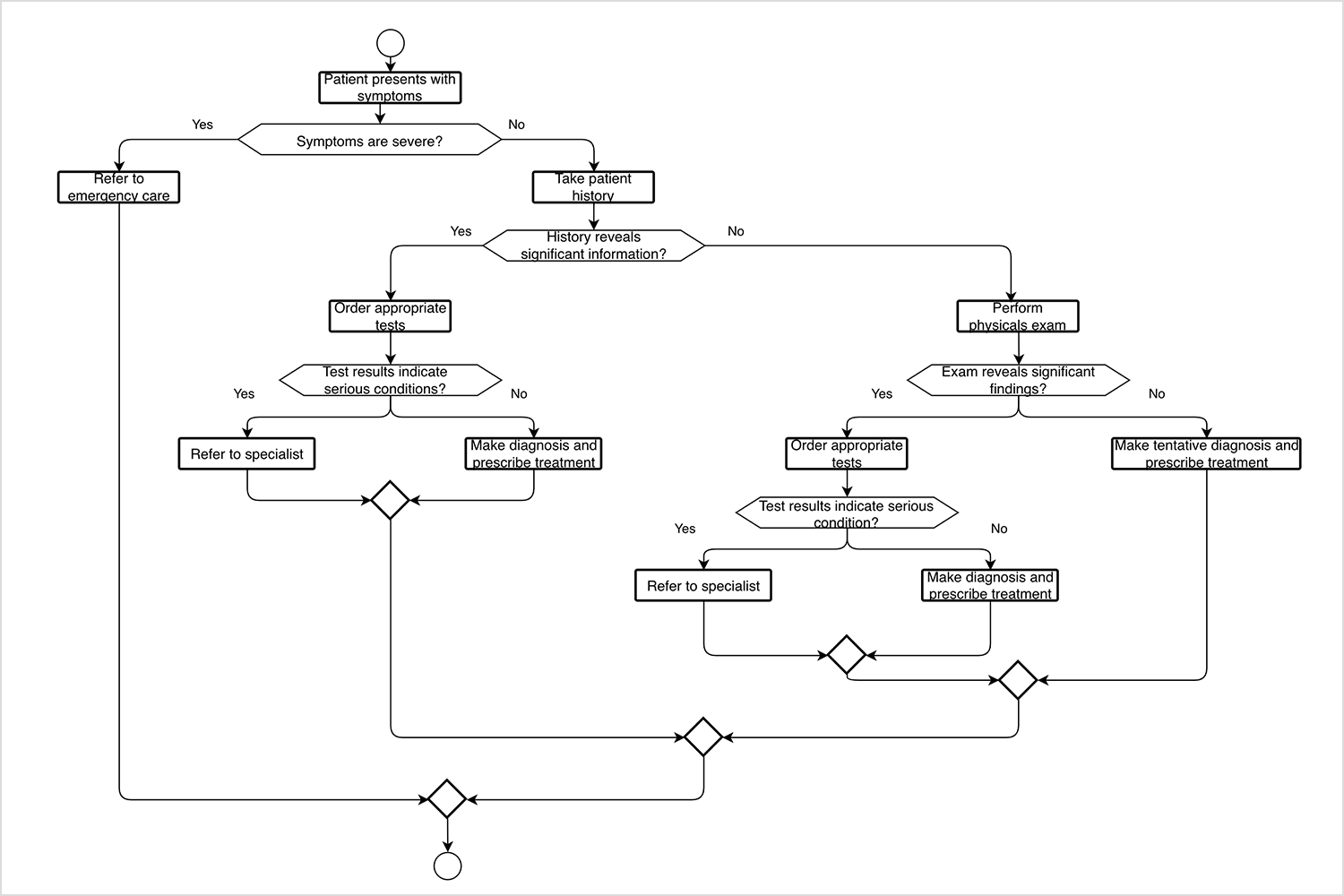
Nous avons ici un diagnostic du patient L’organigramme commence lorsqu’un patient présente des symptômes. La première question : Les symptômes sont-ils graves ? Si oui, le patient est orienté vers les soins d’urgence. Si ce n’est pas le cas, l’étape suivante consiste à recueillir les antécédents du patient.
En fonction des résultats, des examens appropriés peuvent être demandés. Si les examens révèlent une affection grave, le patient est envoyé chez un spécialiste. Dans le cas contraire, un diagnostic est posé et un traitement est prescrit. Le processus est complet et couvre différents scénarios afin de garantir que le patient reçoive les bons soins à chaque étape.

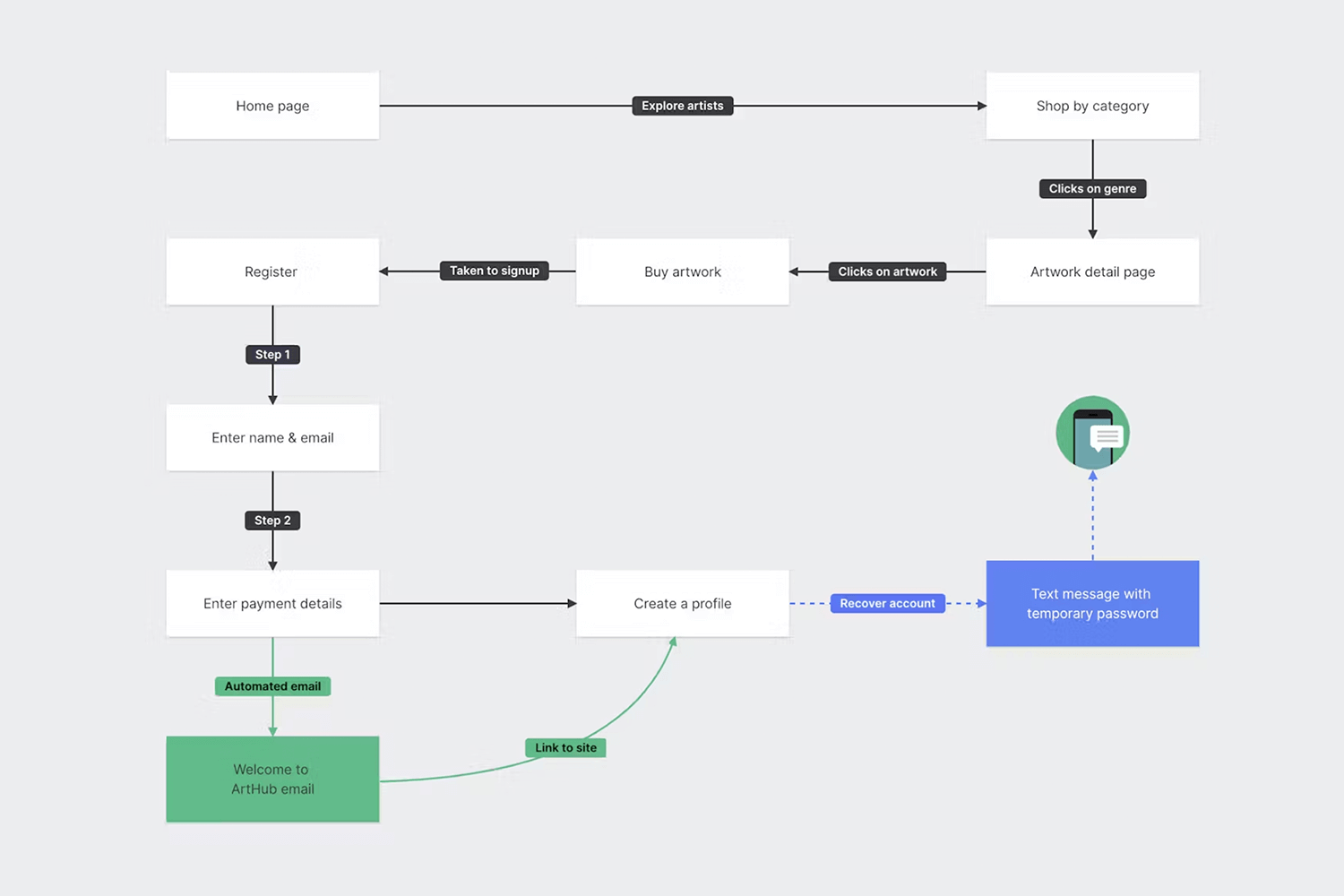
Ce parcours de l’utilisateur parcours utilisateur L’organigramme montre comment un utilisateur se déplace sur une place de marché de l’art. Tout commence sur la page d’accueil, où l’utilisateur peut explorer les artistes ou faire des achats par catégorie. Lorsqu’il trouve une œuvre d’art qui lui plaît, il clique dessus et entame la procédure d’inscription.
Tout d’abord, ils saisissent leur nom et leur adresse électronique, puis ajoutent leurs coordonnées de paiement. Ensuite, ils créent un profil et reçoivent un courriel de bienvenue. S’il a besoin de récupérer son compte, il reçoit un message contenant un mot de passe temporaire. Il s’agit là d’un autre exemple de parcours clair et simple à suivre pour les utilisateurs.

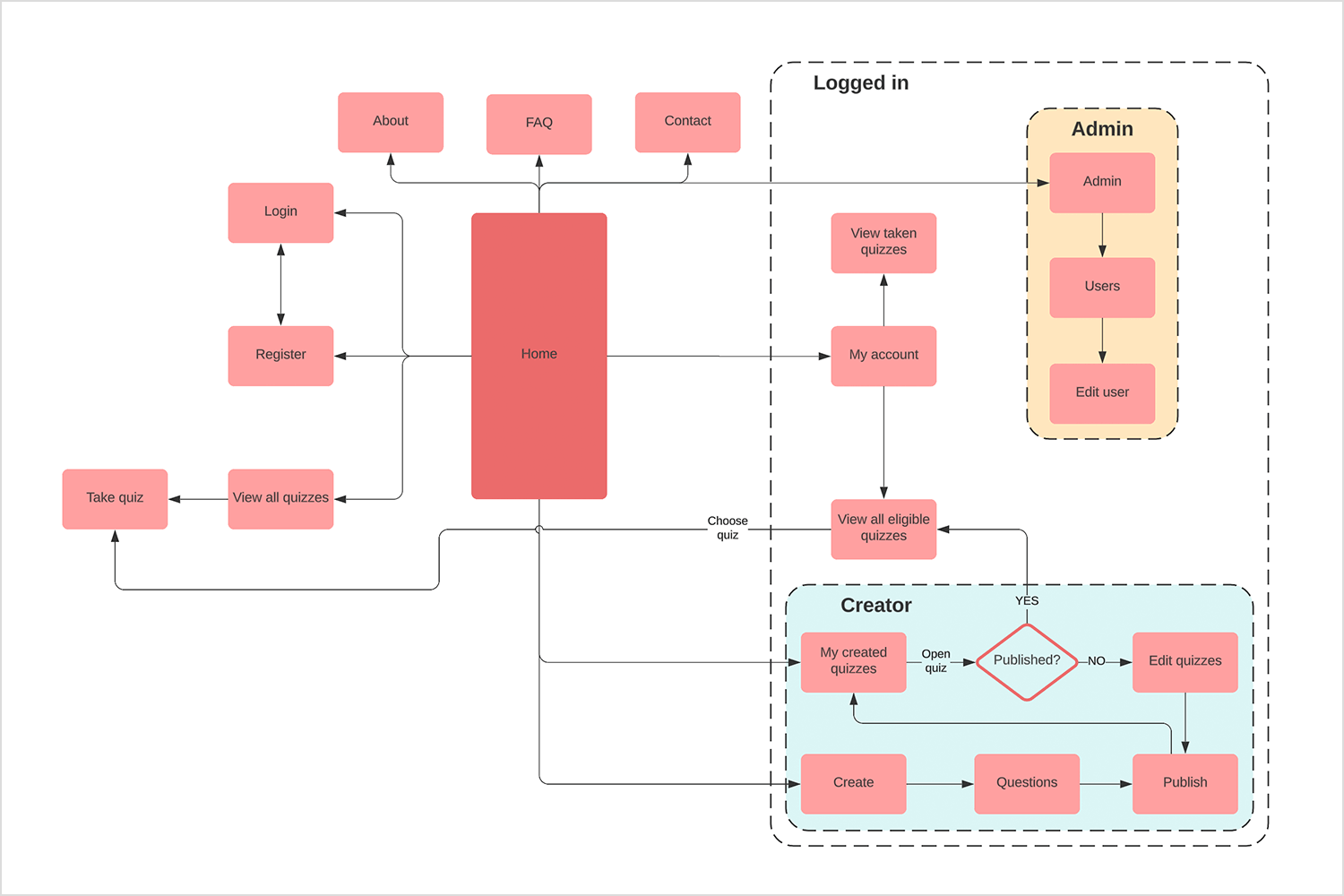
Décortiquons l’exemple d’organigramme de cette plateforme de quiz. Users start on the homepage, choosing to log in, register, or explore the FAQs. Once logged in, they can access their quizzes or look for new ones. Admins have more options, like managing quizzes and editing user details.
Les créateurs peuvent créer, modifier et publier leurs quiz. Cet exemple d’UX sous forme d’organigramme garde tout clair et simple pour chaque type d’utilisateur.

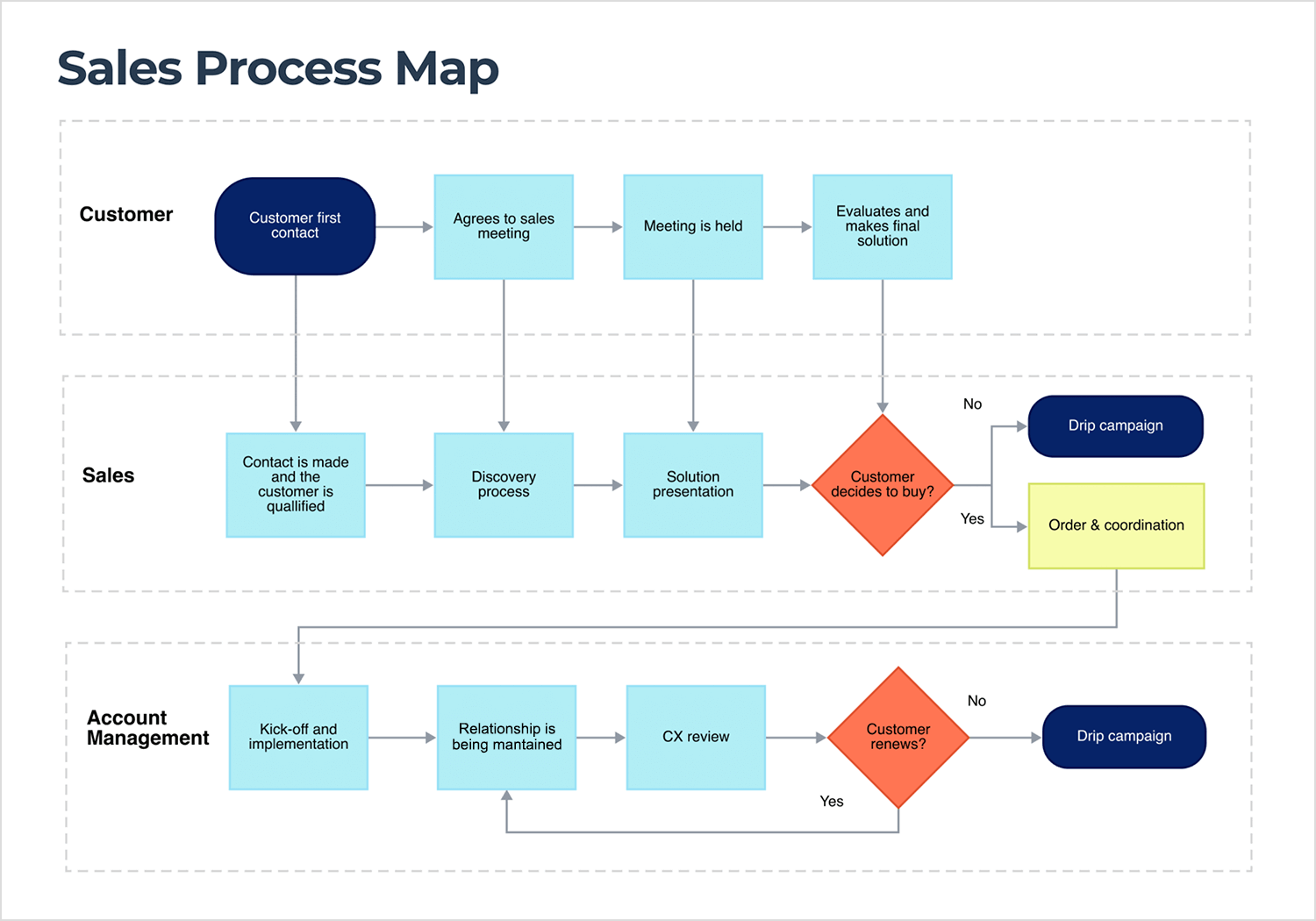
Voici notre dernier exemple avec ce organigramme de vente qui couvre le parcours du client, en commençant par le premier contact. S’il accepte un rendez-vous, l’équipe de vente lui présente une solution. Le client décide alors d’acheter ou non. Dans l’affirmative, le processus de commande est lancé. Dans le cas contraire, il entre dans une campagne de goutte-à-goutte.

Après la vente, la gestion des comptes s’occupe de la mise en œuvre et entretient la relation. Il vérifie ultérieurement si le client renouvelle son contrat. Si c’est le cas, c’est parfait ! Si ce n’est pas le cas, il faut reprendre la campagne de goutte-à-goutte. Une vue complète des interactions avec les clients, en toute simplicité.
Commencez de nouveaux organigrammes UX dès aujourd'hui. Projets illimités.

Maintenant que nous avons une bonne idée de ce que sont les organigrammes UX et de leur fonctionnement, passons à quelques outils qui peuvent vous aider à créer les vôtres. Il y en a beaucoup sur le marché, et chacun a son propre ensemble de fonctionnalités pour faciliter le design des flux d’utilisateurs. Voici une liste pour vous aider à démarrer.
Le premier est Justinmind. It’s a versatile le flux d’utilisateurs aussil qui facilite la création de flux d’utilisateurs. Grâce à ses kits UI intégrés et à ses fonctionnalités de glisser-déposer, vous pouvez concevoir rapidement des organigrammes détaillés. De plus, il dispose d’une fonction interactive “User Flows” qui vous permet de simuler le parcours de l’utilisateur à travers votre application ou votre site web. Vous obtenez ainsi une image claire de la façon dont tout est connecté.

Carte lucide est une autre option intéressante. Il s’agit d’un outil en ligne qui propose des modèles et des symboles d’organigramme pour vous aider à tracer les parcours des utilisateurs. Le plus intéressant ? Il est facile de collaborer avec votre équipe en temps réel, ce qui le rend idéal pour les projets communs.

Pour ceux qui souhaitent un tableau blanc numérique plus flexible, Miro est un bon choix. Il est simple à utiliser et permet de créer des organigrammes de forme libre. Vous pouvez facilement ajouter des notes autocollantes, des formes et des connecteurs pour construire visuellement vos flux d’utilisateurs.

Si vous êtes un sketch vous pouvez utiliser des plugins pour concevoir des organigrammes UX. Bien que Sketch soit conçu pour créer des wireframes et des mockups, avec les bons plugins, vous pouvez ajouter des éléments de flowchart à votre design en toute simplicité.

FlowMapp est conçu spécifiquement pour la création d’organigrammes UX. Son interface intuitive vous permet de créer facilement des organigrammes et des plans de site. L’accent mis sur le design UX en fait un outil de choix pour cartographier des parcours utilisateurs détaillés.

Pour un outil simple et gratuit, Draw.io est une option solide. Il est basé sur le web et fournit une variété de formes et de connecteurs pour créer des organigrammes détaillés. Il n’est peut-être pas doté de toutes les fonctionnalités, mais il permet de faire le travail.

OmniGraffle est idéal pour les organigrammes plus détaillés et techniques. Il offre des fonctionnalités puissantes pour créer des diagrammes complexes, parfaits lorsque vous avez besoin de plus de contrôle sur vos éléments de design.

Figma n’est pas seulement destiné au design UI, c’est aussi un outil pratique pour créer des organigrammes UX. Grâce à ses éléments à glisser-déposer et à de nombreux plugins créés par la communauté, vous pouvez construire des flux d’utilisateurs propres et interactifs directement dans l’outil de design que vous utilisez déjà.

Microsoft Visio est un classique de la création de diagrammes et d’organigrammes. Il regorge de modèles, de formes et de symboles pour vous aider à créer des flux d’utilisateurs détaillés. Si vous utilisez déjà les outils Microsoft Office, Visio s’intègre parfaitement, ce qui facilite la collaboration avec votre équipe.

Cacoo est un autre outil en ligne qui facilite grandement la création d’organigrammes. Il propose un large éventail de modèles et son interface « glisser-déposer » est parfaite pour créer des flux d’utilisateurs. De plus, vous pouvez collaborer avec votre équipe en temps réel, en ajoutant des commentaires et des modifications au fur et à mesure.

Concevoir des flux à l’aide d’un organigramme UX est un excellent moyen de se mettre à la place de l’utilisateur et de s’assurer que votre produit priorise ses besoins. Réaliser un organigramme au début du processus de design réduit également le risque de malentendus sur les spécifications de conception et la nécessité de retravailler.
« Le flux d’utilisateurs était suffisamment complexe pour que, sans diagramme, personne n’ait trouvé le problème ou n’ait pu le résoudre. Ce problème n’était pas critique, mais si l’expérience de connexion avait été élaborée à partir d’un flux d’utilisateurs solide, le bogue ne se serait peut-être jamais produit. Et nous aurions évité une poignée de clients mécontents ». Lucidchart
Maintenant que vous avez lu nos meilleurs conseils sur la conception d’un organigramme UX, il est temps de créer le vôtre. Si vous cherchez l’outil idéal, nous vous recommandons d’essayer l’outil de prototypage d’applications de Justinmind. Grâce à nos widgets UI de diagramme par glisser-déposer, vous aurez créé votre premier organigramme en un rien de temps.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read

