La divulgation progressive consiste à susciter l'engagement de l'utilisateur étape par étape, en n'introduisant la complexité que lorsqu'elle est nécessaire. C'est une façon intelligente et centrée sur l'utilisateur d'aborder des fonctionnalités complexes. Voyons comment cela fonctionne !
Chaque utilisateur veut un produit qui l’aide à atteindre ses objectifs et à accomplir ses tâches efficacement. Il souhaite avoir un sentiment de contrôle, la liberté de naviguer et de faire des choix jusqu’à un certain point. Trop de liberté, cependant, peut rapidement devenir écrasante. Le paradoxe du choix nous rappelle que le plus n’est pas toujours le mieux ; parfois, la simplicité est la clé d’une bonne expérience.
Design et prototypage de la divulgation progressive pour le web et le mobile.

C’est la raison pour laquelle la divulgation progressive est un outil de confiance dans le design, car elle reconnaît que le fait d’imposer trop de choses aux utilisateurs d’un seul coup ne fonctionne pas. C’est accablant, frustrant et ce n’est pas le genre d’expérience que l’on veut créer. En décomposant les choses et en présentant les informations étape par étape, les utilisateurs peuvent explorer à leur propre rythme, ce qui rend le voyage intuitif et gratifiant.
En commençant par une wireframe peut aider les designs à visualiser et à affiner la manière dont la divulgation progressive se déroule dans leur produit. Mais comment donner vie à cette approche dans vos designs ? Voyons cela de plus près.
Dans le cadre du design UX Dans le monde entier, ce n’est un secret pour personne que les utilisateurs veulent de la puissance. Non seulement le pouvoir de faire ce qu’ils ont à faire, mais aussi de le faire à leur manière. En même temps, les utilisateurs recherchent la simplicité et la clarté. Cet équilibre est particulièrement important en responsive web design, où la navigation doit rester épurée et les fonctionnalités intuitives d’un appareil à l’autre.
Tous les meilleurs produits sont conçus de manière à donner du pouvoir aux utilisateurs sans pour autant les submerger d’options. Il s’agit de trouver un équilibre et de s’assurer que vous ne submergez pas les utilisateurs.

La divulgation progressive garantit la simplicité sans sacrifier la fonctionnalité en décomposant les tâches et en cachant les informations moins essentielles au départ. Cette approche permet aux utilisateurs de s’approprier les fonctionnalités étape par étape, à leur propre rythme. Tout a commencé dans les années 80, lorsque IBM a mené une étude sur les spécifications hautement techniques. Leur conclusion était simple mais révolutionnaire : cacher des détails complexes jusqu’à ce que les utilisateurs soient prêts faisait toute la différence. C’est ainsi qu’est née la divulgation progressive.
Pensez-y : personne n’a envie d’être assailli par un raz-de-marée d’options et d’informations dès le départ. La divulgation progressive permet aux utilisateurs d’avancer étape par étape, ce qui rend les interfaces soignées et les expériences agréables. Qu’il s’agisse de menus extensibles ou de paramètres échelonnés, la divulgation progressive aide les utilisateurs à avancer à leur propre rythme, ce qui réduit le stress et facilite l’utilisation de produits complexes.
Cela dit, la divulgation progressive n’est pas une solution unique. Au fil des ans, les designers ont trouvé des moyens astucieux de l’adapter à différents besoins. La divulgation progressive en est un exemple : les utilisateurs sont guidés pas à pas dans leurs tâches, comme s’ils suivaient un assistant amical qui veille à ce qu’ils ne se sentent jamais perdus. Regardons de plus près comment cela fonctionne.

Un autre type d’UX à divulgation progressive est la divulgation par étapes. Il s’agit de montrer aux utilisateurs un guide étape par étape de manière linéaire. Pensez à un « assistant », qui guide les utilisateurs dans des tâches telles que la mise en place de sites Web réactifs ou la création d’un nouveau prototype Justinmind. La divulgation par étapes est un excellent moyen de s’assurer que les utilisateurs restent concentrés et atteignent leurs objectifs sans confusion inutile.
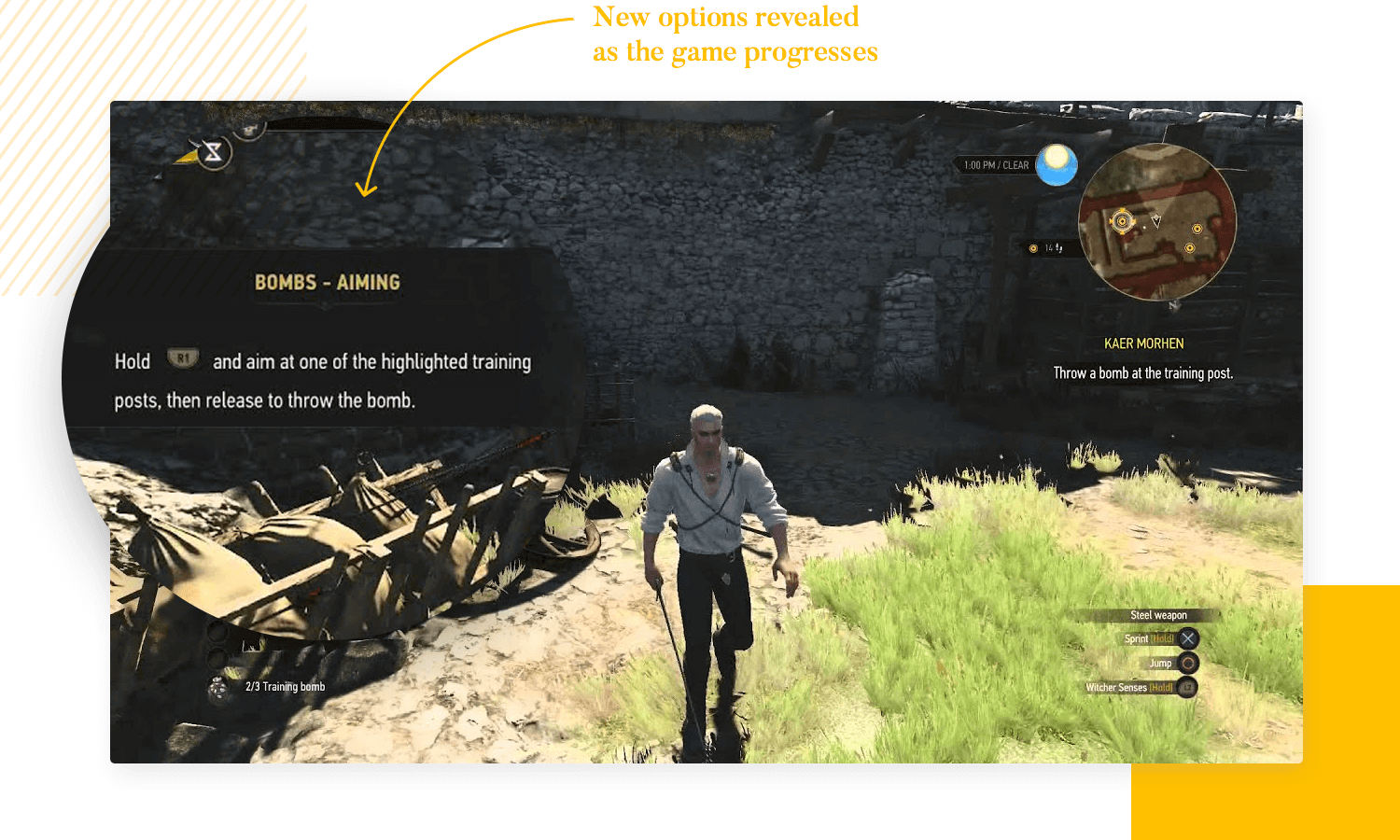
Considérez un jeu vidéo élaboré qui place les utilisateurs dans un univers complètement nouveau. Cet univers aura ses propres caractéristiques, règles et spécificités. Cela montre que le simple fait d’imposer toutes ces informations à un utilisateur est une recette pour un désastre. Les utilisateurs seraient submergés par tant de détails, tant de choses qu’ils doivent garder à l’esprit – ce qui les priverait de l’expérience du jeu.
Ce n’est pas une coïncidence si tant de ces jeux complexes offrent des informations petit à petit. En divulguant les informations de manière progressive, nous pouvons permettre aux utilisateurs de s’investir dans le jeu avant d’en connaître les moindres détails. Cela vaut non seulement pour les jeux vidéo complexes, mais aussi pour toutes sortes de produits UX.

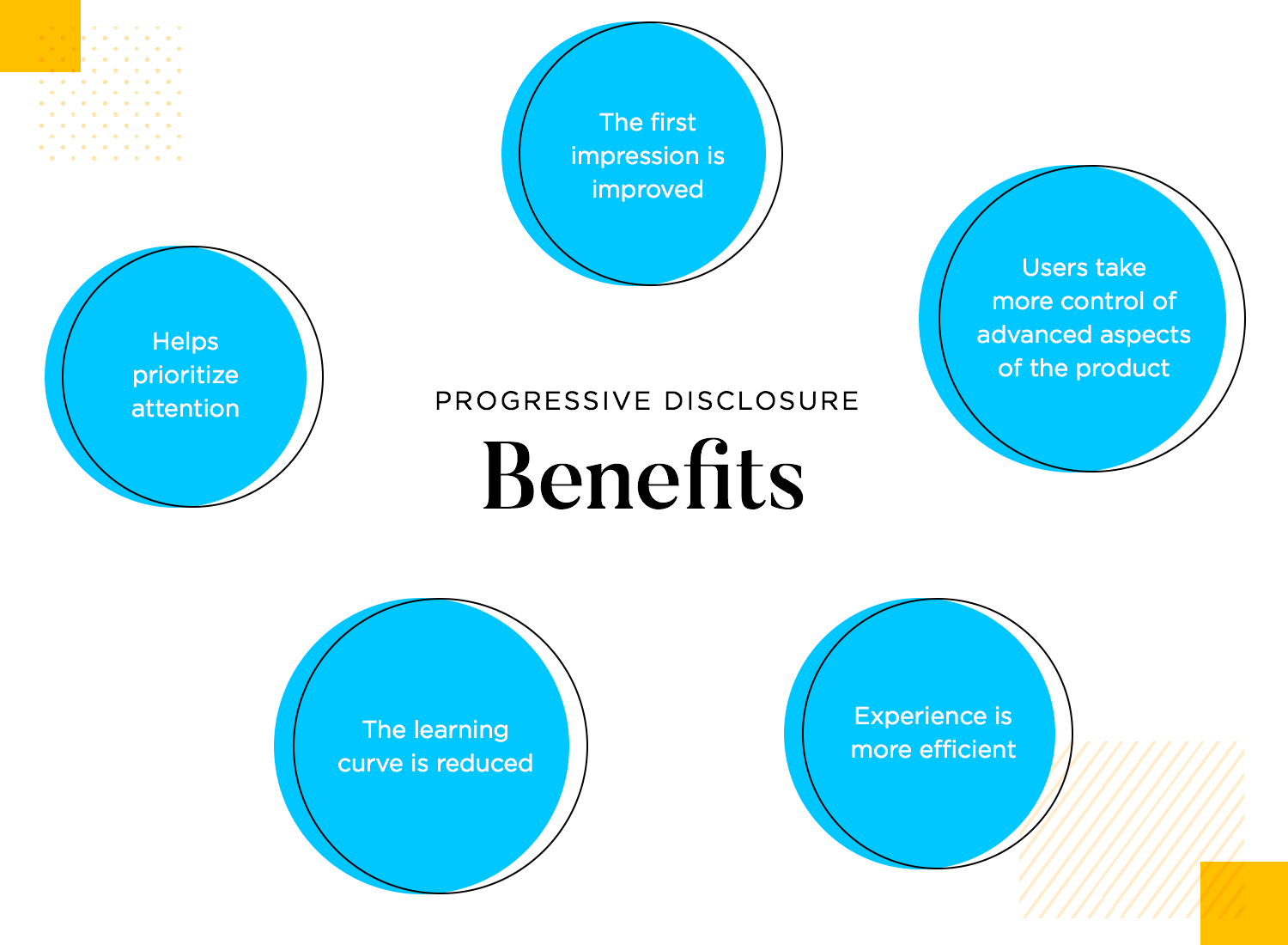
Pour les nouveaux utilisateurs, la divulgation progressive en tant que modèle les aide à hiérarchiser leur attention. Ils ont suffisamment de temps pour se familiariser avec les bases du design avant de passer à des fonctionnalités ou des tâches plus élaborées. En termes de convivialité, cela facilite l’exploration de l’ensemble du produit et améliore la capacité d’apprentissage.
La divulgation progressive améliore la première impression d’un design en aidant les utilisateurs à naviguer dans la courbe d’apprentissage. Cette approche rationalise l’expérience, la rendant plus efficace pour tous les utilisateurs.
Design et prototypage de la divulgation progressive pour le web et le mobile.

La divulgation progressive fonctionne parce qu’elle respecte le temps et l’attention de l’utilisateur. En hiérarchisant les informations et en simplifiant les interfaces, elle crée une expérience utilisateur qui semble intuitive plutôt qu’écrasante. Mais comment cela fonctionne-t-il réellement ? Voyons les choses en détail :
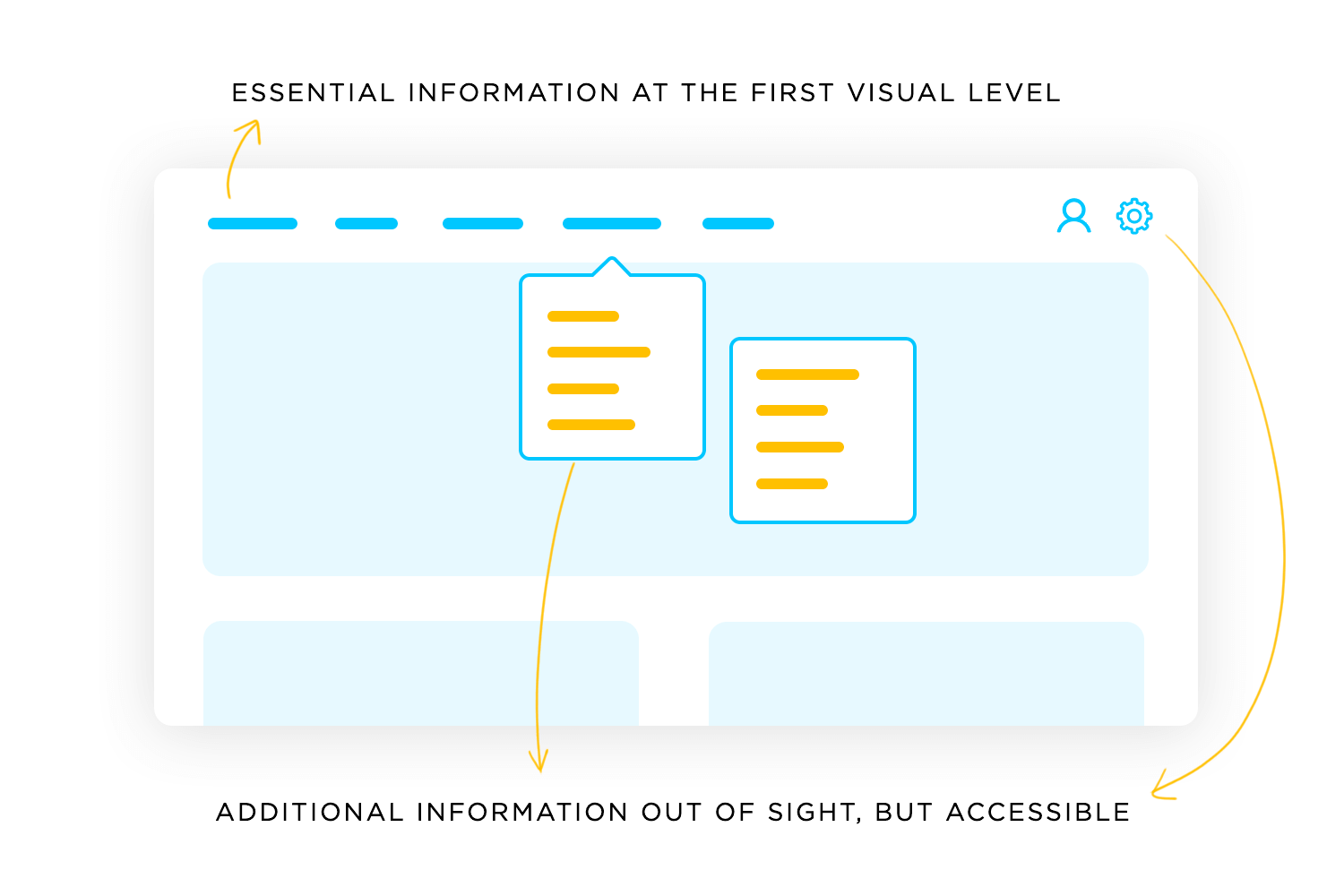
Au fond, la divulgation progressive consiste à montrer aux utilisateurs ce dont ils ont besoin quand ils en ont besoin. Cela signifie qu’il faut commencer par les informations les plus essentielles et garder les détails supplémentaires hors de vue et à portée de main. Une bonne Le design UI peut faciliter ce processus, en veillant à ce que les bonnes informations soient présentées au bon moment sans submerger l’utilisateur.
Par exemple, en responsive web design, une page d’accueil épurée peut présenter les principales fonctionnalités, tandis que les options secondaires sont rangées dans des menus extensibles ou sous la rubrique “paramètres avancés.” Il s’agit d’aider les utilisateurs à se concentrer sur ce qui compte le plus à l’instant présent.

Les gens aiment se sentir maîtres de leur expérience. La divulgation progressive leur permet de décider quand et comment ils s’intéressent à des informations supplémentaires. Qu’il s’agisse de personnaliser les paramètres ou d’approfondir les fonctionnalités avancées, les utilisateurs apprécient d’avoir le choix. Dans les sites web réactifs, cela prend souvent la forme de sections pliables ou de liens clairement étiquetés qui donnent de la flexibilité aux utilisateurs sans encombrer l’interface.
Les meilleurs designs n’obligent pas les utilisateurs à trop réfléchir. La simplification de l’interface permet aux utilisateurs de ne pas s’embarrasser d’un trop grand nombre d’options ou de détails non pertinents. Par exemple, des sites web réactifs tels que Duolingo ou Noom excellent dans la révélation progressive des fonctionnalités d’une manière qui semble naturelle, ce qui rend l’expérience légère et agréable.

Bien entendu, aucune approche n’est parfaite, et la divulgation progressive s’accompagne de son propre lot de défis. Pour que cela fonctionne, les designers doivent trouver le bon équilibre :
- Risque de surutilisation : Une erreur fréquente consiste à cacher trop d’informations ou à les rendre difficiles à trouver. Bien que l’objectif soit de réduire l’encombrement, les utilisateurs ne devraient pas avoir à chercher des détails importants. Si des actions clés sont cachées, même les sites web réactifs les plus soignés peuvent frustrer les utilisateurs.
- Frustration de l’utilisateur : la divulgation progressive exige une exécution réfléchie. Si les utilisateurs ne peuvent pas accéder facilement aux informations qu’ils recherchent, ils risquent de se sentir désorientés ou ennuyés. Par exemple, les paramètres avancés doivent être clairement indiqués et accessibles avec un minimum d’effort, et non dissimulés derrière de multiples clics ou des étiquettes vagues.
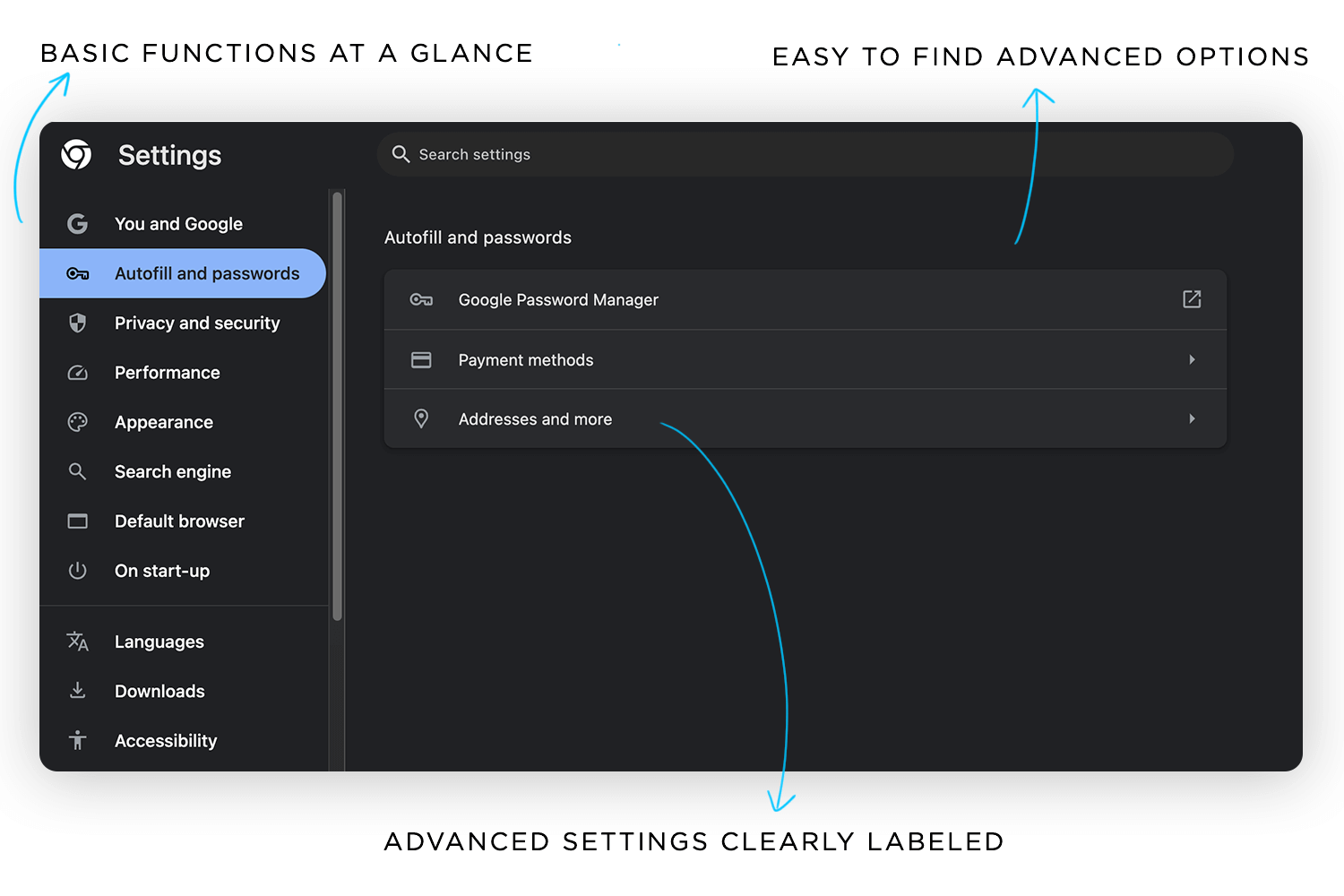
- Équilibrer les niveaux d’expertise des utilisateurs : tous les utilisateurs ne sont pas les mêmes. Certains sont des débutants qui ont besoin d’être guidés, tandis que d’autres sont des experts qui veulent accéder rapidement à des outils avancés. Le défi consiste à concevoir une expérience qui s’adresse aux deux groupes. Les exemples de responsive web design, comme les paramètres avancés de Google Chrome, parviennent à cet équilibre en présentant d’emblée les fonctionnalités de base tout en gardant les options avancées à portée de clic.

Si la divulgation progressive offre de nombreux avantages, elle n’est pas sans poser de problèmes. Il est essentiel de trouver le bon équilibre pour éviter la frustration de l’utilisateur ou la dissimulation d’informations. Heureusement, il existe plusieurs types d’information progressive qui peuvent aider les designs à adapter cette approche pour répondre efficacement aux besoins des utilisateurs.
Design et prototypage de la divulgation progressive pour le web et le mobile.

La divulgation progressive n’est pas une solution unique. En fonction du design et des besoins de l’utilisateur, elle peut prendre différentes formes, chacune étant adaptée pour simplifier l’expérience tout en maintenant l’engagement des utilisateurs. Examinons quelques-uns des types les plus courants et leur fonctionnement.
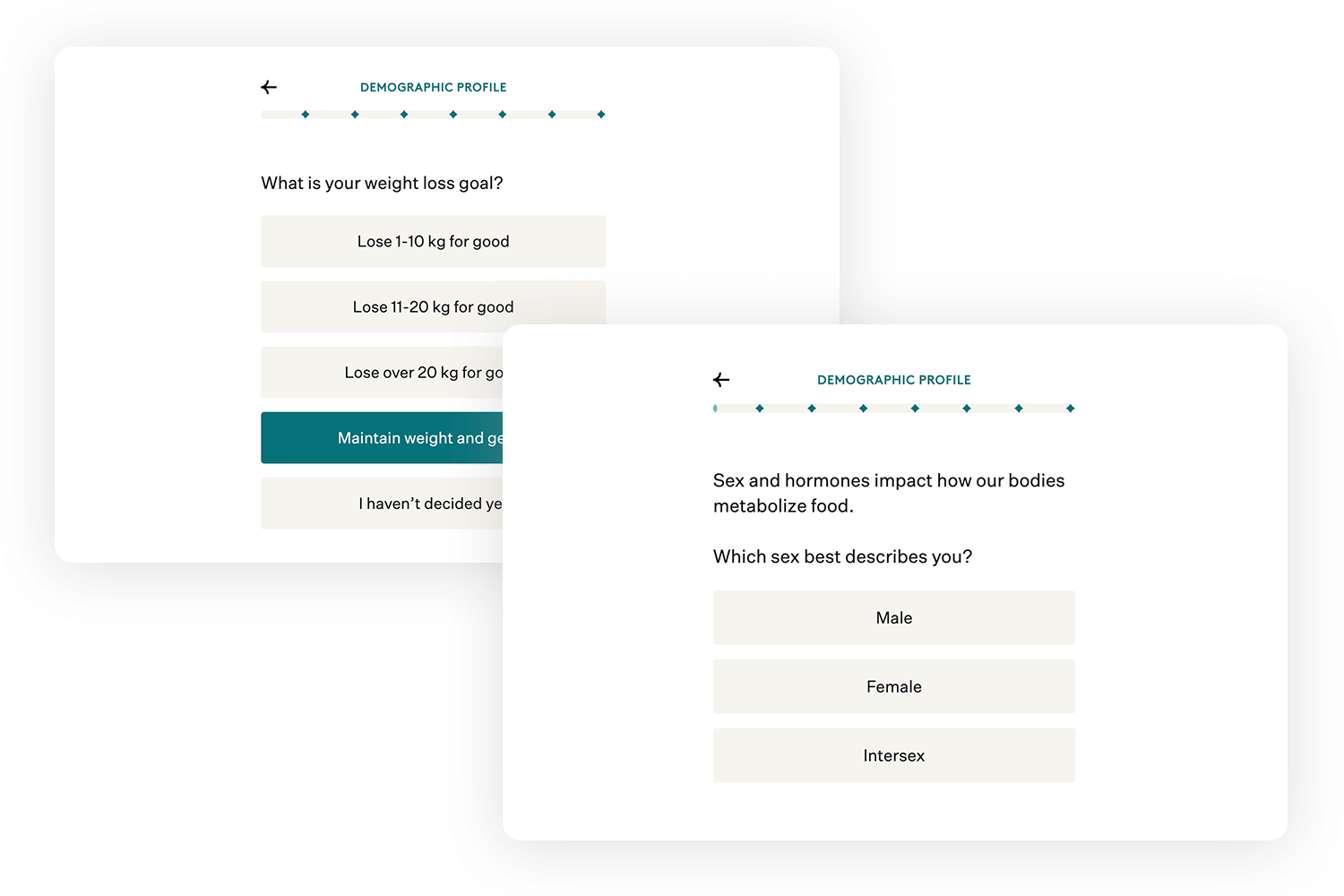
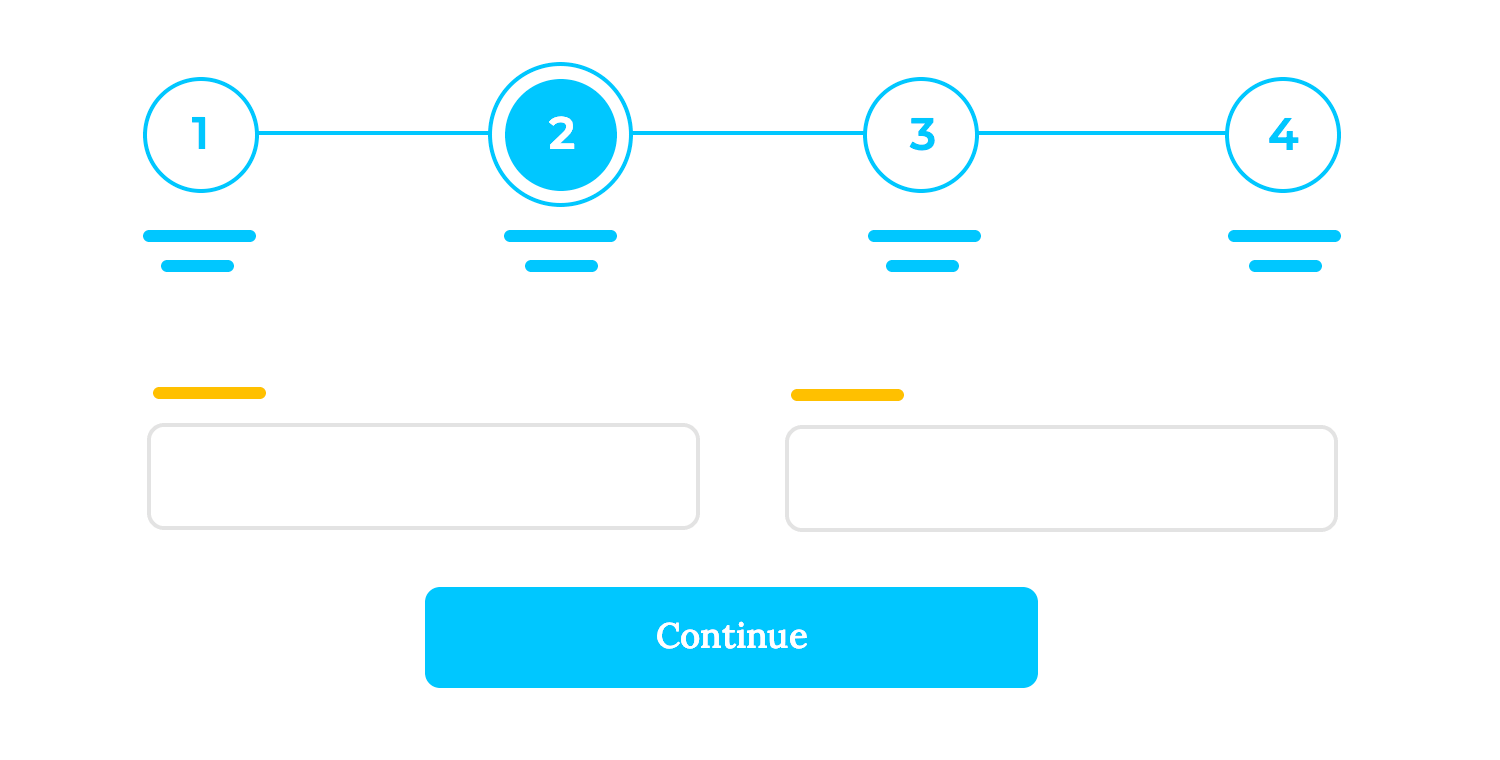
Lorsque les utilisateurs sont confrontés à une tâche complexe, le fait de la diviser en étapes plus petites et plus faciles à gérer peut rendre le processus moins intimidant. Pensez aux assistants ou aux formulaires à plusieurs étapes qui guident les utilisateurs à travers une section à la fois. Par exemple, lorsque vous créez un prototype ou la création d’un profil sur un site web réactif, les utilisateurs ne voient que l’étape en cours, chaque étape successive étant révélée au fur et à mesure de leur progression. Cela permet aux utilisateurs de rester concentrés et d’éviter d’être submergés.

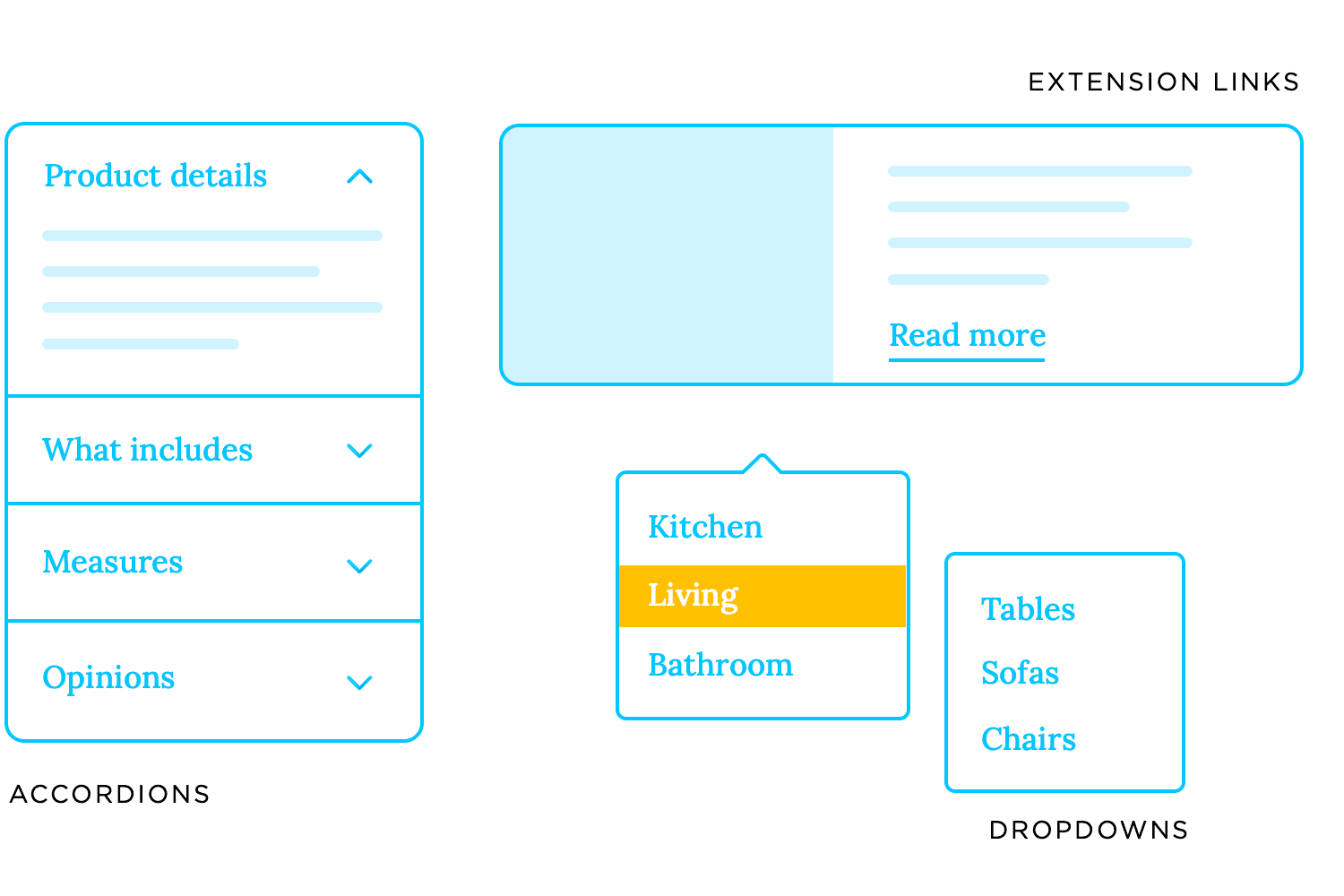
Parfois, les utilisateurs ont simplement besoin d’un peu plus de détails quand ils le souhaitent. Les sections extensibles, comme les menus déroulants, les liens « en savoir plus » ou les accordéons, permettent aux utilisateurs d’accéder à des informations supplémentaires sans encombrer l’interface. C’est particulièrement efficace en responsive web design, où l’espace d’écran est limité et où les mises en page épurées sont cruciales. Pensez-y comme un moyen d’offrir plus de profondeur sans sacrifier la simplicité.

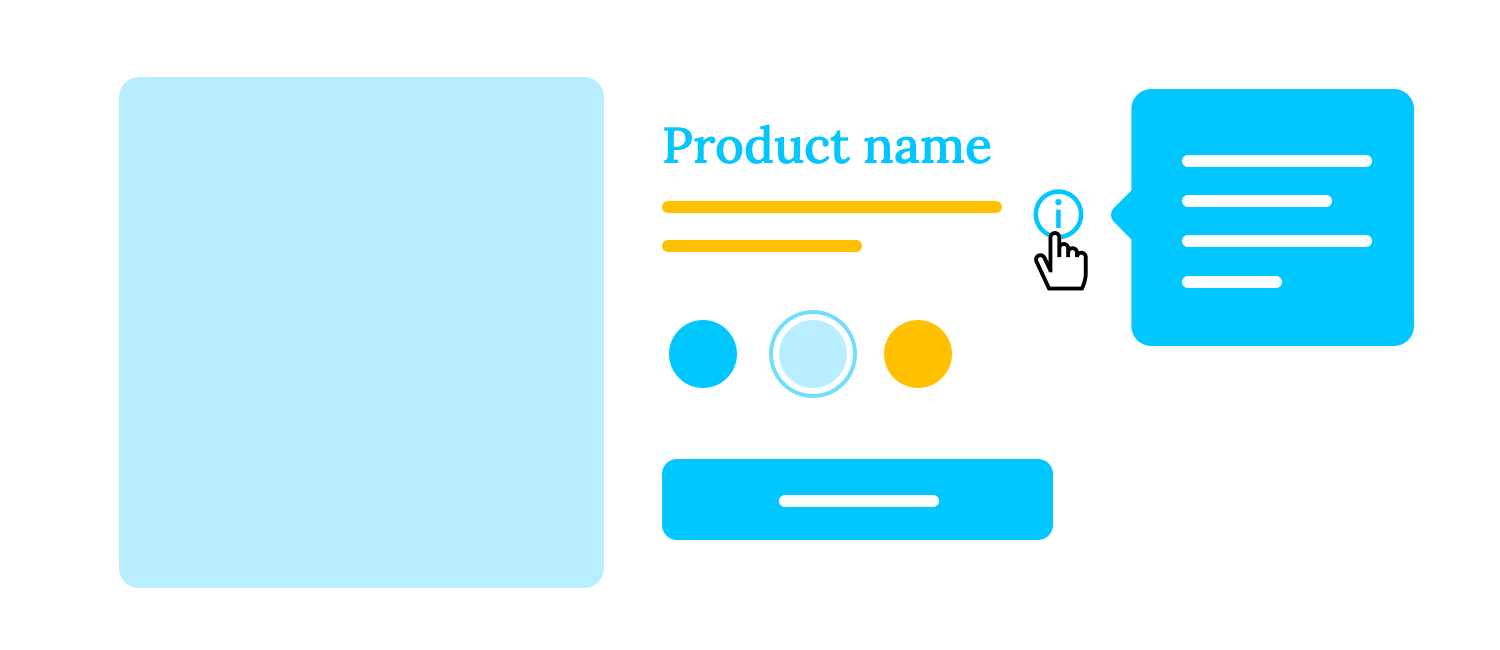
Les infobulles et les fenêtres contextuelles qui apparaissent au survol ou au clic sont idéales pour fournir un contexte sans encombrer l’interface. Par exemple, un tableau des prix sur un site web responsive peut inclure une icône à côté de chaque fonctionnalité. Lorsqu’on clique dessus ou qu’on la survole, une explication apparaît, ce qui aide les utilisateurs à prendre des décisions éclairées sans les submerger de texte.

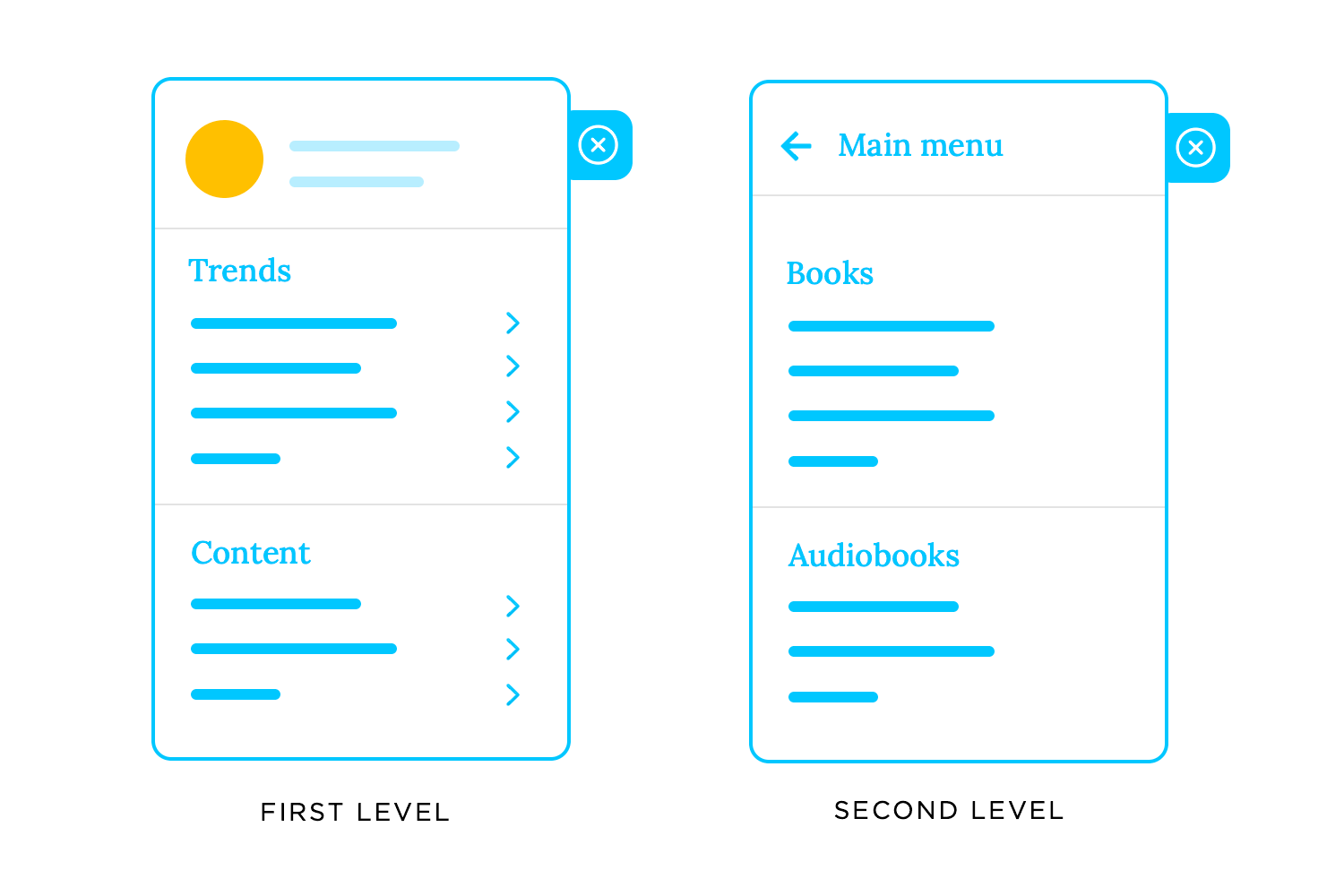
Les menus qui proposent davantage d’options au fur et à mesure que les utilisateurs creusent sont un autre exemple classique de divulgation progressive. Commencez par des catégories de premier niveau et, au fur et à mesure que les utilisateurs explorent, des sous-catégories ou des niveaux d’options supplémentaires leur sont proposés. Certains des meilleurs sites web réactifs utilisent cette approche pour que la navigation reste intuitive et que les utilisateurs puissent trouver ce dont ils ont besoin sans être distraits par des détails inutiles.

Maintenant que nous avons abordé les types de divulgation progressive, voyons comment en concevoir une qui améliore réellement l’expérience de l’utilisateur. Il ne s’agit pas seulement de cacher des informations, mais de les présenter d’une manière logique et intuitive, tout en permettant aux utilisateurs de garder le contrôle. Un design web responsive réussi trouve l’équilibre parfait entre simplicité et fonctionnalité, guidant les utilisateurs sans les submerger.
La première étape de la conception d’une divulgation progressive efficace consiste à savoir ce qui est essentiel et ce qui peut attendre. Les fonctionnalités essentielles, celles dont les utilisateurs ont besoin immédiatement, doivent être au premier plan. Les fonctionnalités avancées, en revanche, peuvent être reléguées au second plan et n’être dévoilées que lorsque les utilisateurs sont prêts à les approfondir.
Pensez par exemple aux sites web réactifs qui s’adressent à la fois aux débutants et aux experts. La navigation principale peut mettre l’accent sur les outils de base, tandis que les options de personnalisation avancées sont cachées dans un menu de paramètres. Cette approche permet aux nouveaux utilisateurs de ne pas être intimidés, mais les utilisateurs chevronnés ont toujours accès à tout ce dont ils ont besoin.
La manière dont vous structurez visuellement les informations est tout aussi importante que ce que vous choisissez de montrer. Des hiérarchies visuelles claires, comme des boutons plus gros pour les actions principales ou des icônes qui suggèrent des options supplémentaires, aident à guider les utilisateurs de manière naturelle dans l’interface.
Par exemple, dans les exemples de responsive web design, des animations subtiles ou des sections en expansion peuvent fournir des repères sans perturber le flux. Un menu déroulant clair ou un bouton « En savoir plus » indique aux utilisateurs qu’il y a plus à explorer s’ils sont intéressés, sans exiger leur attention d’emblée.
La divulgation progressive consiste à simplifier le parcours de l’utilisateur, mais pas au détriment des fonctionnalités essentielles. Le défi consiste à s’assurer que votre interface est accessible sans pour autant supprimer des fonctionnalités importantes.
Des applications comme Duolingo ou Noom, que nous avons mentionnées précédemment, continuent d’être d’excellents exemples de divulgation progressive réussie. Leurs designs responsives s’adressent aux débutants avec des interfaces propres et accessibles, tout en introduisant progressivement des outils avancés au fur et à mesure que les utilisateurs deviennent plus confiants. Cet équilibre permet aux utilisateurs d’évoluer avec le produit sans jamais se sentir dépassés ou bloqués.
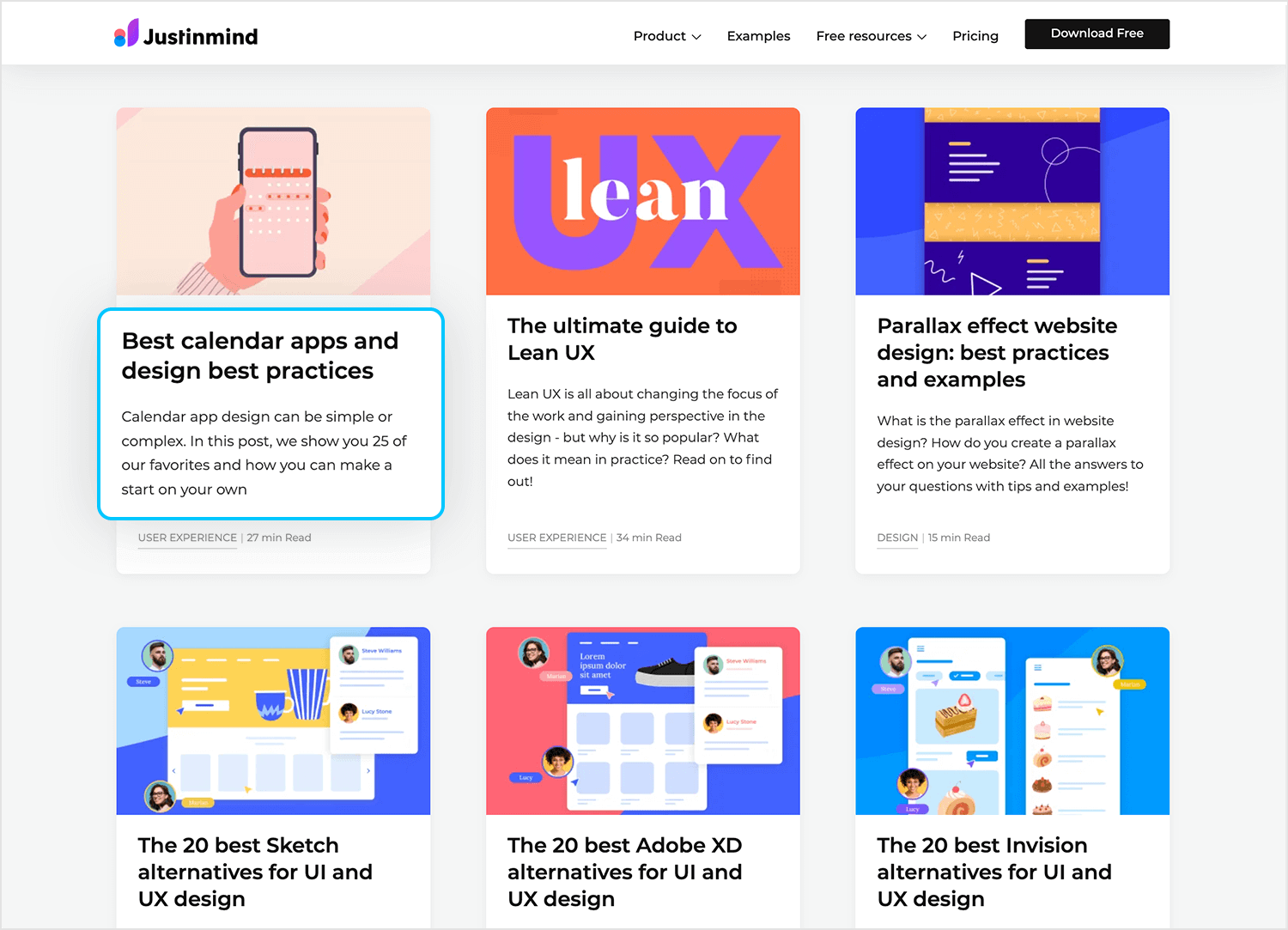
Notre blog sur Justinmind fait un excellent usage de la divulgation progressive, en donnant aux lecteurs un aperçu rapide de chaque article grâce à de courts extraits sur la page d’accueil. C’est un moyen de vous aider à décider si un article vaut la peine que vous y consacriez du temps avant de cliquer, et soyons honnêtes, qui n’apprécie pas d’être un peu guidé ?

Vous vous demandez peut-être : « Pourquoi se donner cette peine alors qu’il est possible de cliquer sur la page d’accueil ? » Il ne s’agit pas seulement d’une question de commodité ; il s’agit de s’assurer que vous trouvez le contenu qui vous intéresse vraiment. Ces aperçus agissent comme un filtre, aidant les lecteurs à se connecter à ce qui les intéresse vraiment et créant une meilleure expérience globale. C’est la magie de la divulgation progressive qui opère !
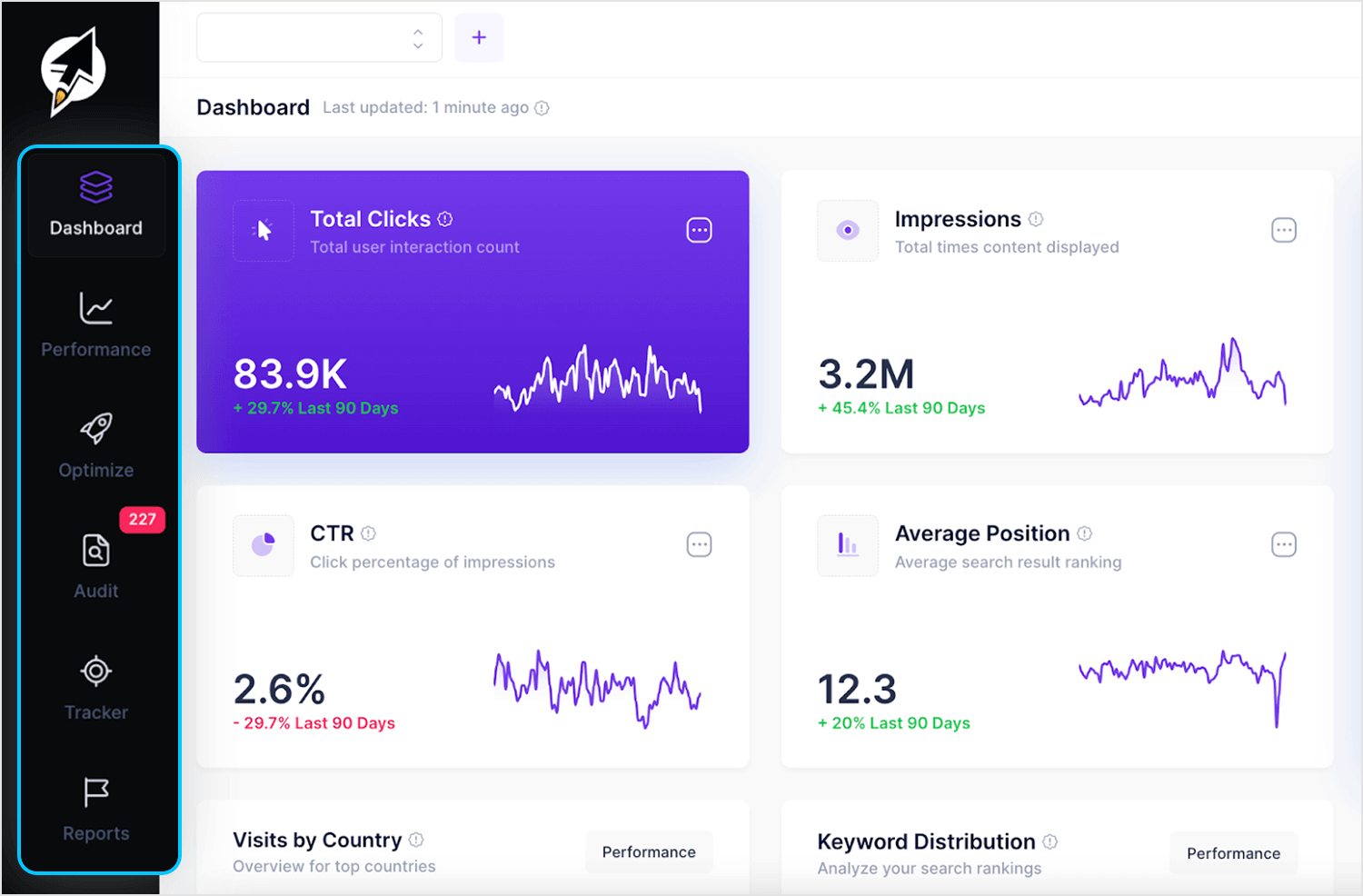
ClickRank illustre comment la divulgation progressive peut rendre des outils complexes plus accessibles. Son tableau de bord simplifie l’expérience de l’utilisateur en présentant les mesures clés, telles que le nombre total de clics, d’impressions et de CTR, sous forme de cartes claires et concises. Les autres détails restent accessibles mais hors de vue jusqu’à ce qu’ils soient nécessaires, ce qui permet à l’interface d’être ciblée plutôt qu’écrasante.

La force du design réside dans sa navigation intuitive. Une barre latérale rabattable classe les fonctionnalités de manière logique, ce qui permet aux utilisateurs d’explorer à leur rythme, sans encombrement. Qu’il s’agisse de consulter des données sur les performances ou d’approfondir l’optimisation, la présentation s’adapte aux besoins actuels de l’utilisateur. ClickRank montre comment la divulgation progressive peut transformer des processus détaillés en quelque chose de clair et de facile à manipuler.
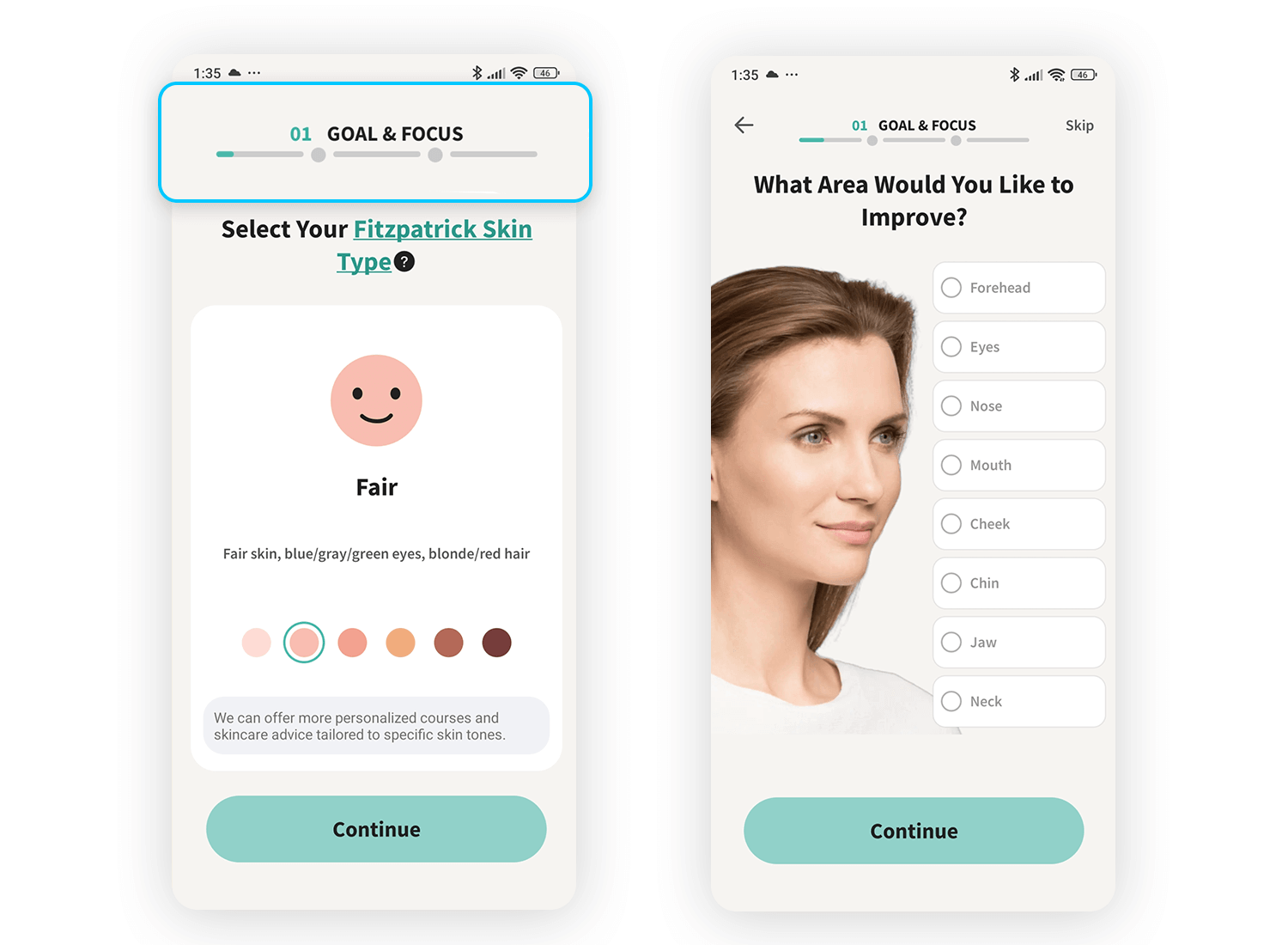
Yoga du visage est un excellent exemple de conseils étape par étape associés à des détails extensibles pour que l’expérience reste intuitive. Dès l’ouverture de l’application, les utilisateurs se sentent à l’aise, sans longues listes de fonctionnalités ni menus déroutants. Le design reste simple et révèle naturellement les outils avancés au fur et à mesure de l’exploration.

Ce design bien pensé permet aux utilisateurs de s’engager à leur propre rythme, en conciliant simplicité et fonctionnalité, ce qui est la marque de fabrique de la divulgation progressive.
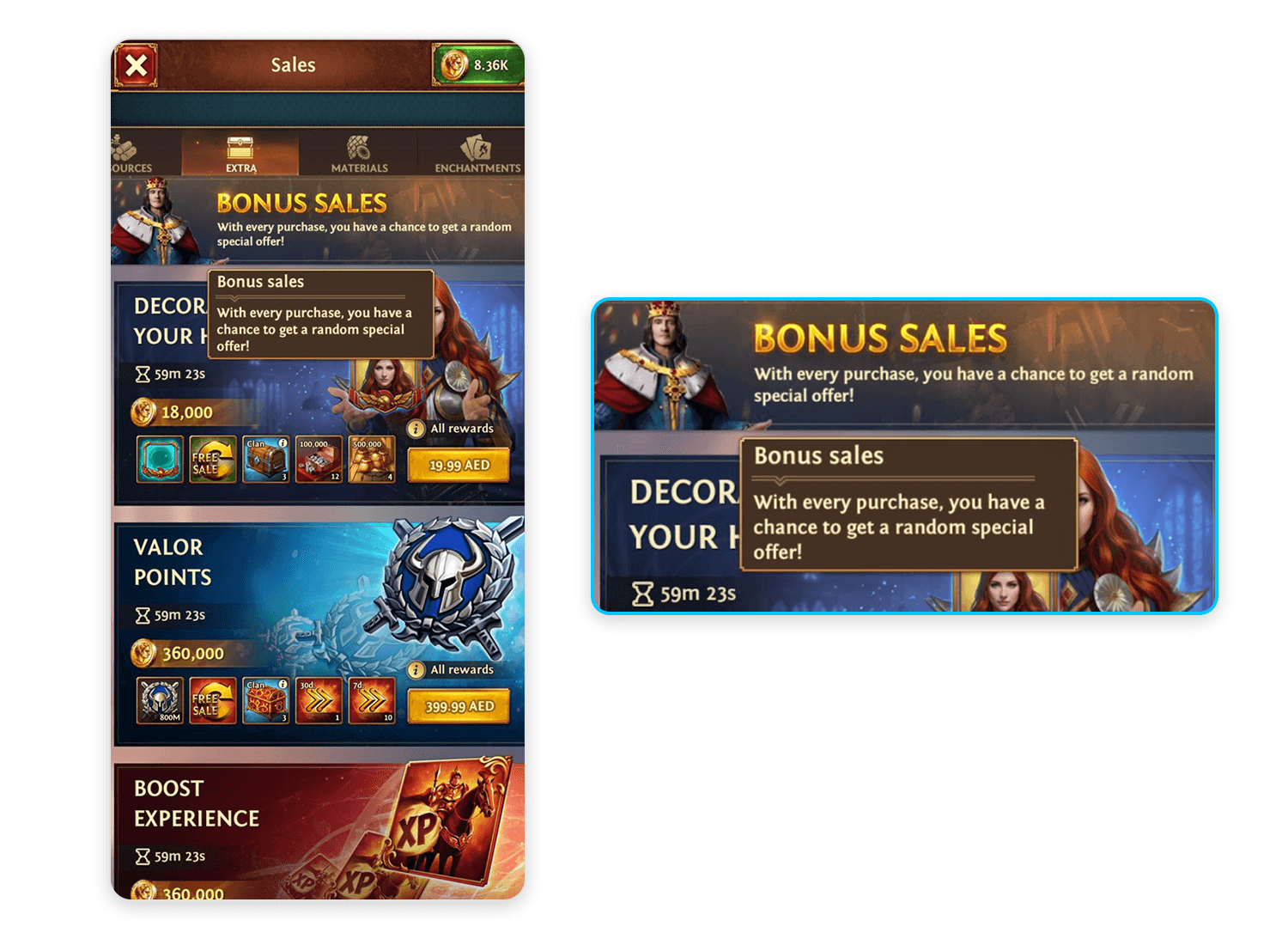
Ce design issu de Total Battle utilise le clic pour révéler les détails d’une manière aussi directe. Au lieu de submerger les joueurs avec tous les bonus ou récompenses en même temps, il leur permet de se concentrer sur la vue d’ensemble, comme les offres principales, et leur donne la possibilité d’explorer les détails plus fins, comme les récompenses et les bonus, seulement s’ils sont curieux.

Il s’agit d’une approche réfléchie qui semble intuitive, car vous n’approfondissez les choses que lorsque vous êtes prêt à le faire. C’est parfait pour un jeu où il y a déjà tant de choses à assimiler !
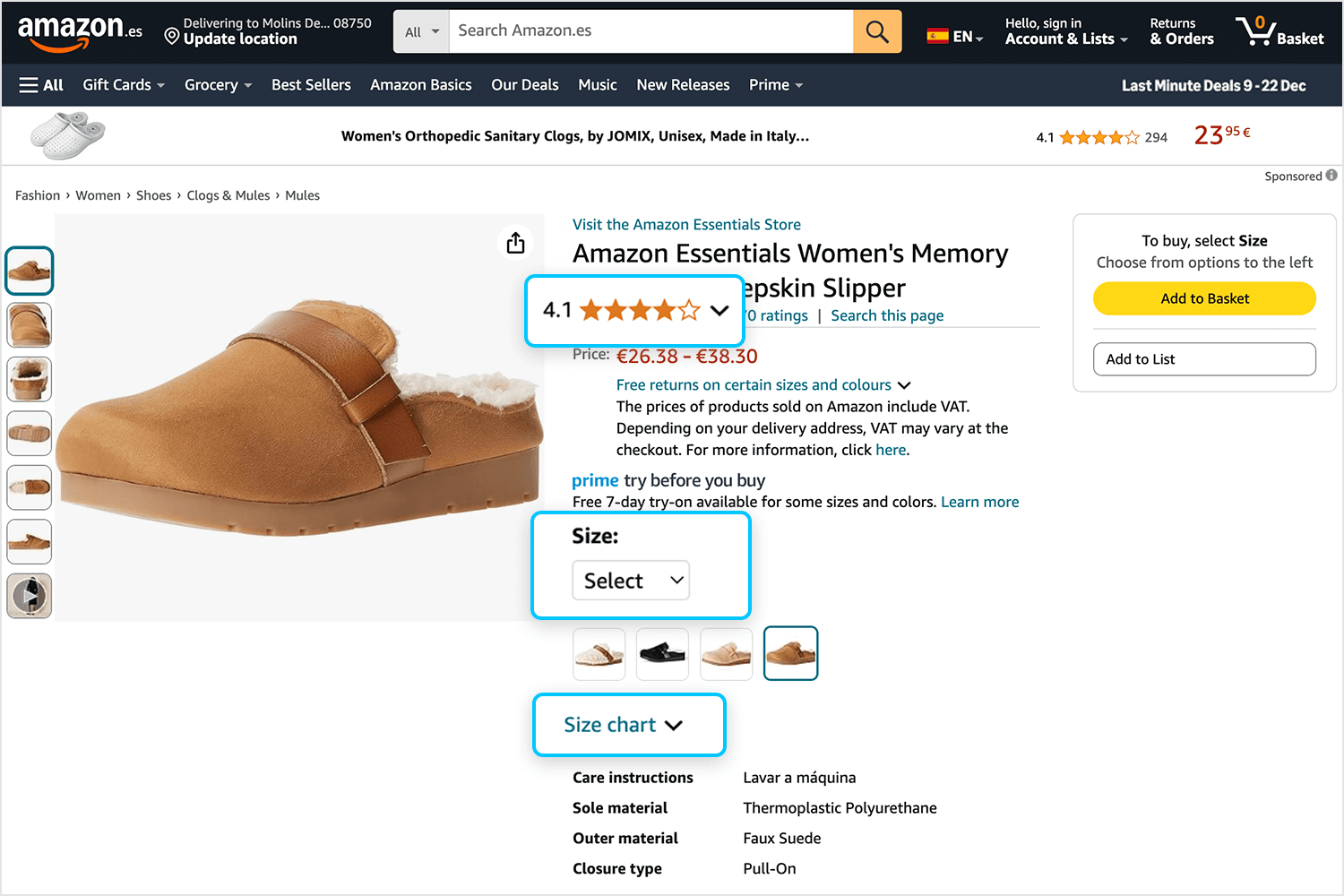
Nous avons ici un autre type de section extensible de divulgation progressive, et il est parfaitement exécuté. Les pages produits d’Amazon donnent la priorité aux éléments essentiels tels que le nom du produit, les images, le prix et les options clés comme la taille et la couleur, tout en haut. Cela permet aux utilisateurs de trouver rapidement les détails les plus importants.

Au fur et à mesure que vous défilez vers le bas, vous trouvez des sections offrant des informations plus approfondies, mais uniquement si vous souhaitez aller plus loin. En organisant le contenu de cette manière, Amazon s’assure que le design reste organisé et convivial tout en fournissant tous les détails dont quelqu’un pourrait avoir besoin pour prendre une décision d’achat. C’est un design intelligent et évolutif qui fonctionne pour des millions d’utilisateurs chaque jour.
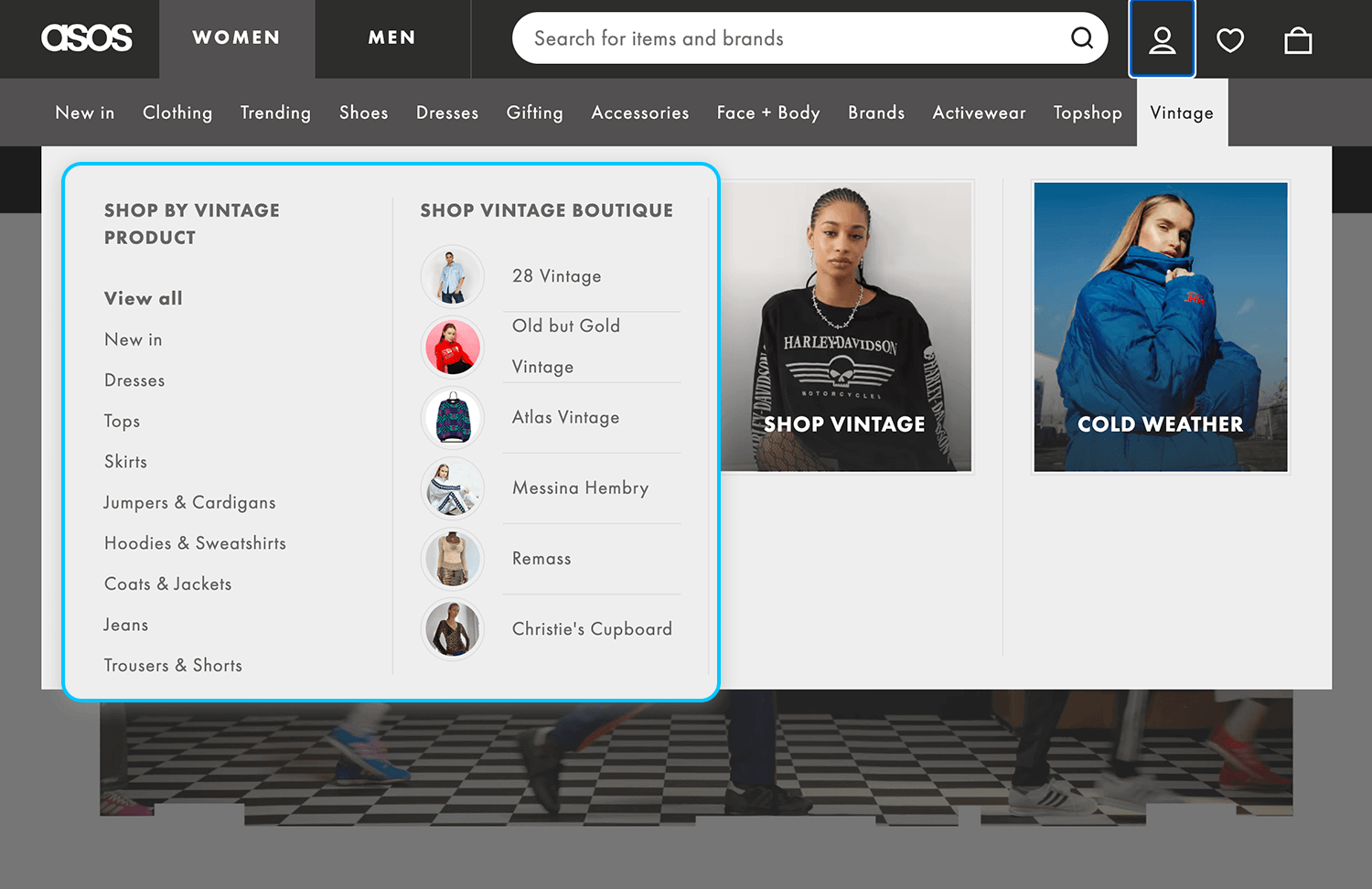
Sur ASOSGrâce à la divulgation progressive, vous n’aurez aucun mal à trouver ce que vous aimez. La navigation ressemble moins à une recherche qu’à une visite guidée. Commencez par la section « Vintage » et vous en verrez juste assez pour vous orienter. Plus vous explorerez, plus vous découvrirez, le tout de manière simple et fluide.

Ce design de site web responsive donne l’impression que le shopping est simple et agréable, vous permettant d’explorer à votre propre rythme tandis que tout reste clair et simple. ASOS sait vraiment comment faire pour que la navigation soit un jeu d’enfant.
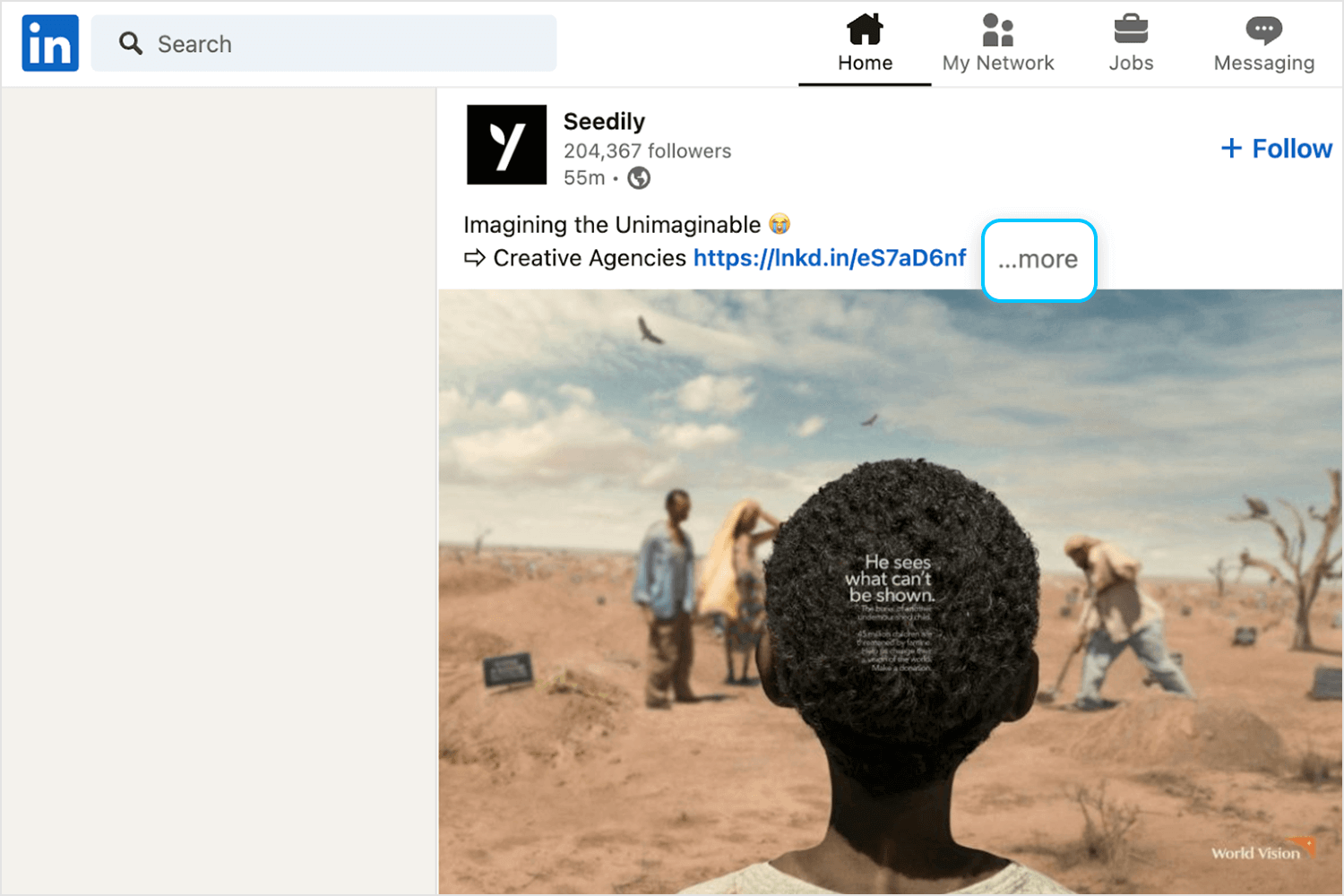
Ceci LinkedIn est un exemple parfait de clic pour révéler des détails, un type de divulgation progressive. Les longs messages sont d’abord tronqués, ne montrant que la partie la plus intéressante pour attirer l’attention du lecteur. Si les utilisateurs sont intrigués, ils peuvent cliquer sur « Voir plus » pour développer et afficher le contenu complet.

Ce design permet d’organiser le flux et de le rendre plus lisible, ce qui permet aux utilisateurs de se concentrer sur ce qui les intéresse tout en leur offrant la possibilité de se plonger plus profondément dans les articles qui les intéressent. C’est une façon claire et efficace d’équilibrer la densité de l’information et le contrôle de l’utilisateur. LinkedIn a bien fait les choses avec cette approche réfléchie.
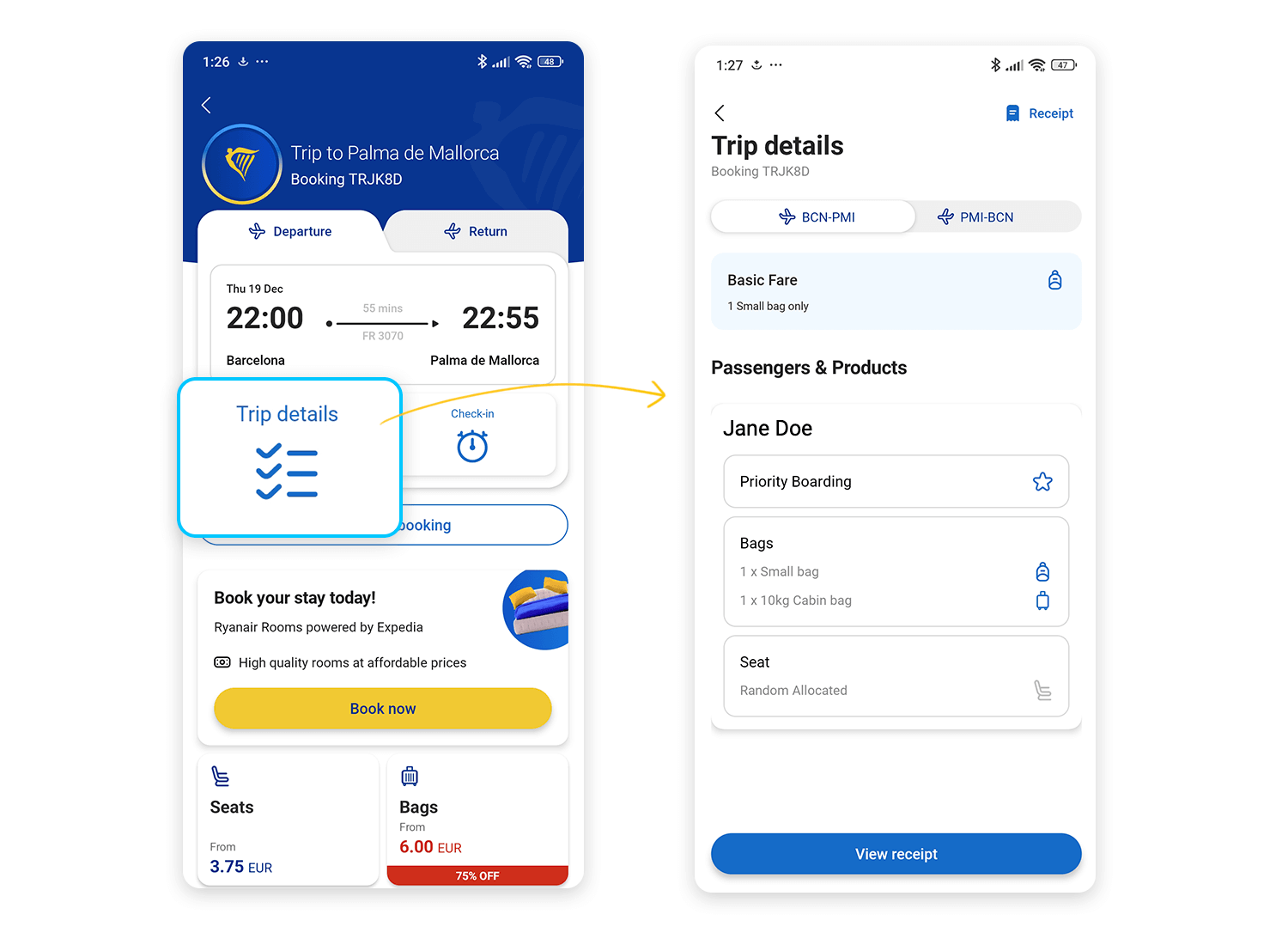
Ryanair est un excellent exemple de divulgation progressive en action. Elle vous donne d’emblée l’essentiel : l’heure du vol, la destination et les détails de la réservation. Mais elle ne vous submerge pas d’informations supplémentaires d’emblée.

Besoin de plus d’informations ? Vous pouvez cliquer sur « Détails du voyage » ou « Enregistrement » pour obtenir des informations spécifiques telles que les instructions de vol ou les étapes suivantes de votre voyage. Vous voulez ajouter des extras comme des sièges ou des bagages ? Ces options sont également disponibles, mais elles restent compactes, n’affichant que les prix jusqu’à ce que vous cliquiez pour en savoir plus.
Ce design veille à ce que tout soit simple à trouver et à naviguer, tout en vous donnant accès à toutes les options dont vous avez besoin. C’est une façon intelligente d’aider les voyageurs à se concentrer sur ce qui compte le plus sans que la page ne soit encombrée. L’efficacité classique de Ryanair.
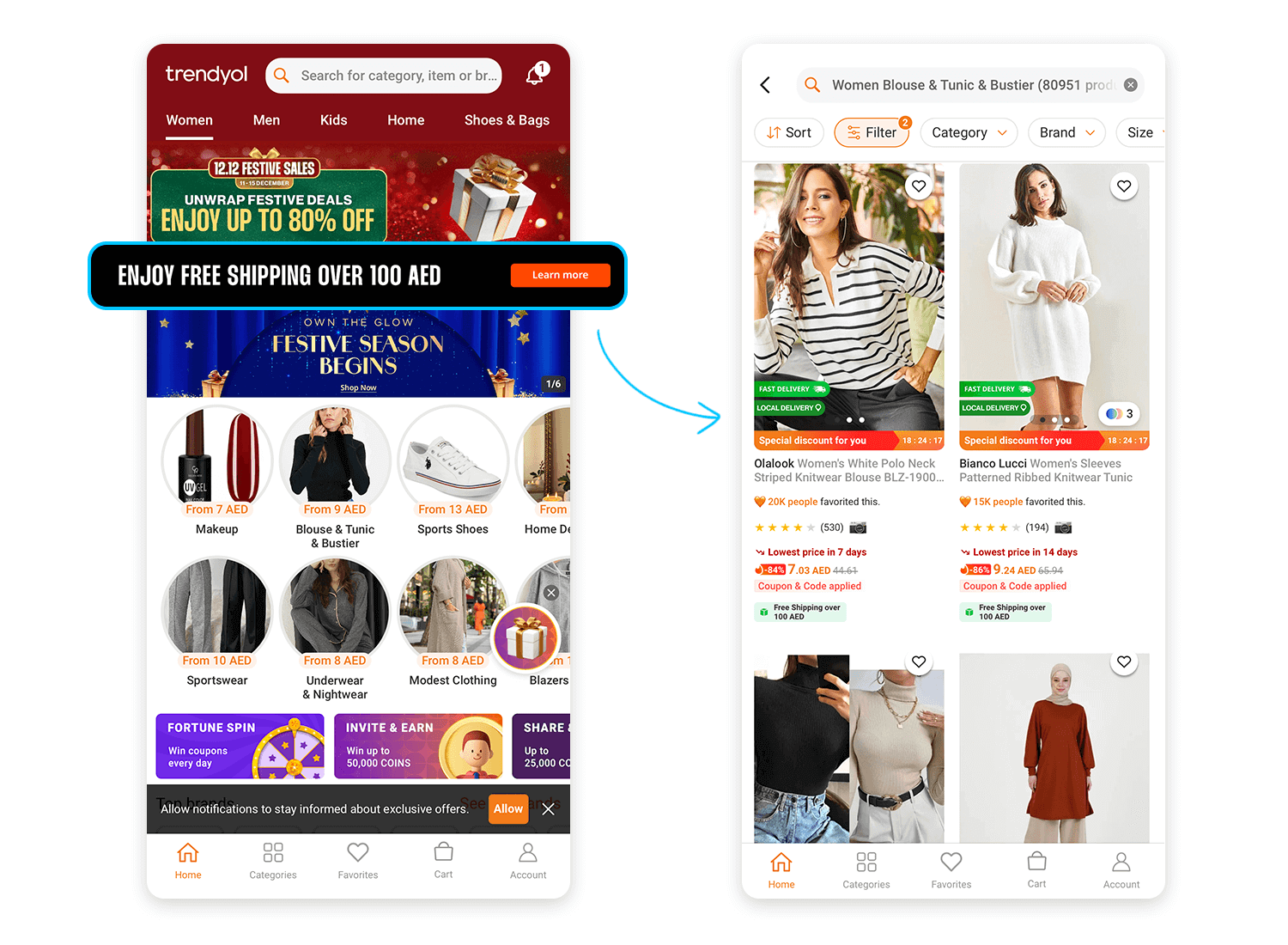
Faire défiler Trendyol est facile à utiliser et attrayante. Au lieu de tout vous présenter d’un coup, il met en avant les offres festives, les offres de livraison gratuite et les catégories avec juste assez de détails, comme les prix de départ, pour éveiller votre intérêt.

Lorsque vous êtes prêt à explorer, le fait de toucher une catégorie ouvre d’autres options, ce qui vous permet de naviguer plus en profondeur sans encombrement. C’est un moyen simple et intuitif de garder les choses organisées tout en s’assurant que vous pouvez trouver exactement ce dont vous avez besoin. Trendyol trouve l’équilibre parfait entre l’excitation et la facilité.
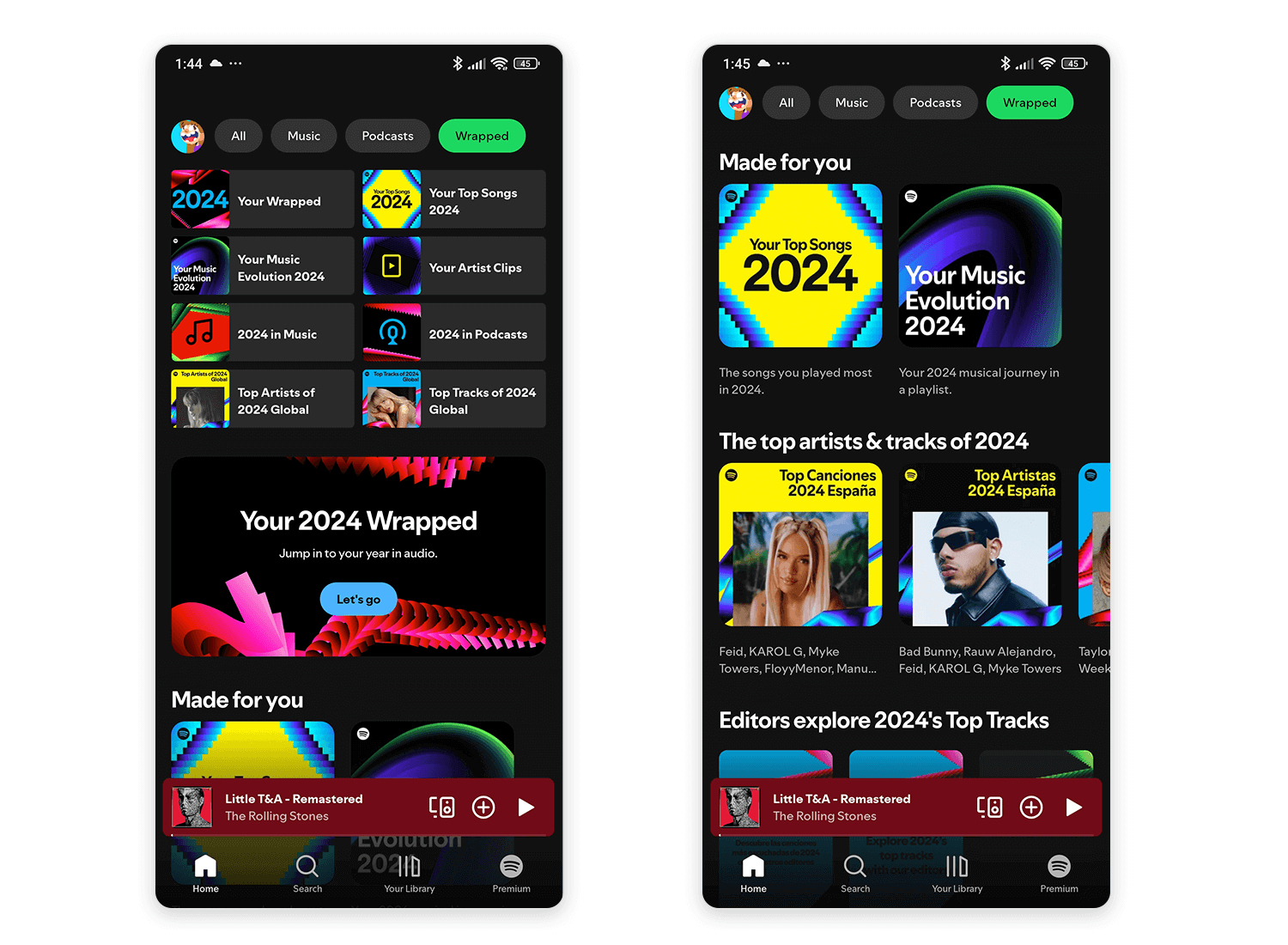
Spotify sait comment rendre l’exploration passionnante, et sa section Wrapped est un excellent exemple de divulgation progressive. Vous êtes accueilli par un aperçu des listes de lecture, mais les détails restent cachés jusqu’à ce que vous soyez prêt à vous y plonger.

En cliquant sur « Vos histoires » ou « Votre fil », vous accédez à des statistiques plus personnalisées et aux faits marquants de votre année musicale. C’est ludique et ordonné, ce qui vous permet d’en découvrir plus à votre rythme. Spotify transforme la découverte en une expérience interactive et conviviale qui semble taillée sur mesure pour vous.
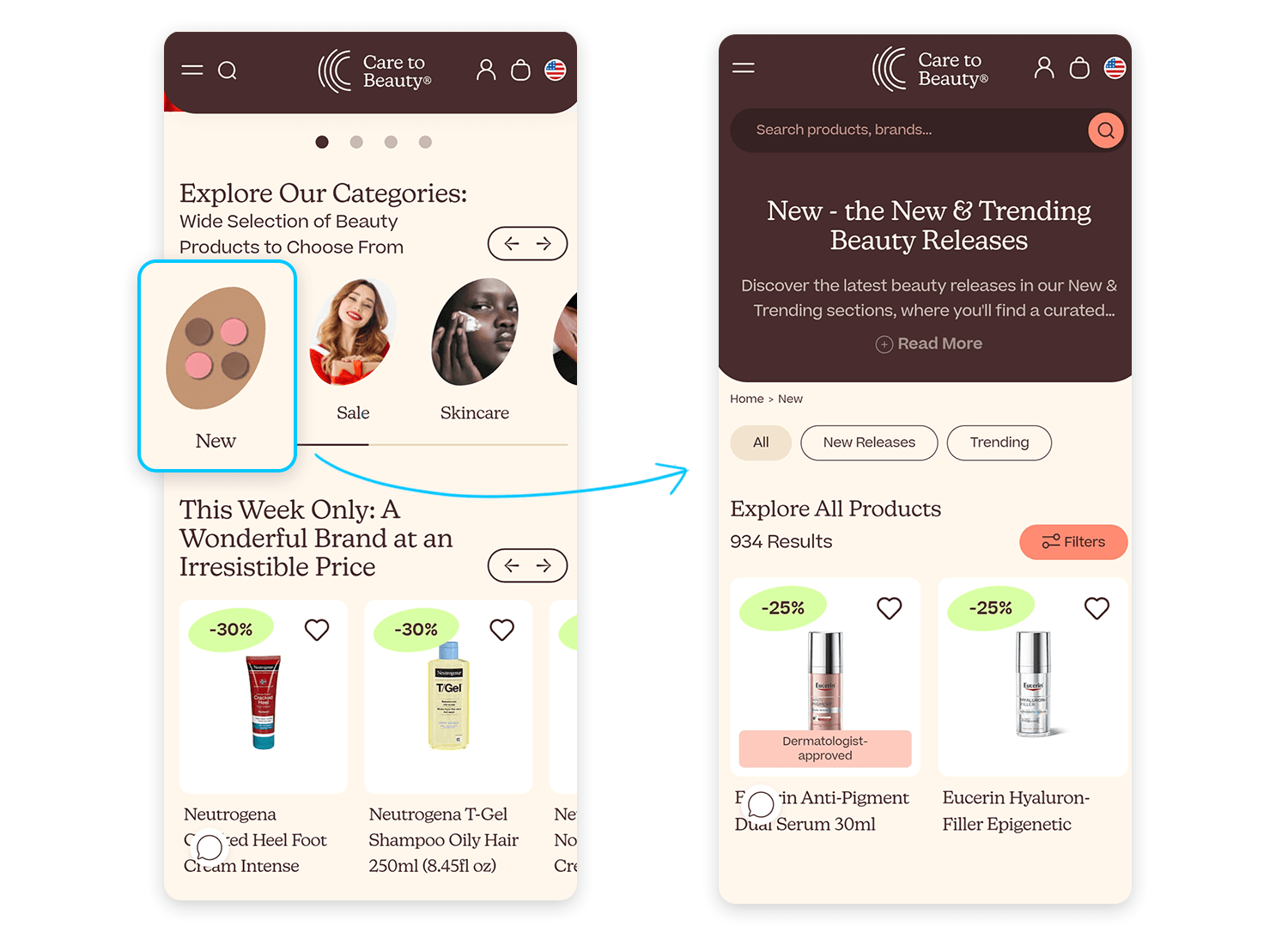
Des soins à la beauté utilise le clic pour révéler les détails et la navigation en carrousel pour que la navigation reste intuitive. La section des catégories affiche d’emblée quelques options, d’autres étant cachées jusqu’à ce que vous les fassiez glisser ou que vous les touchiez.

Cette approche permet de garder l’ensemble bien ordonné et accessible, et de n’en découvrir davantage que lorsque vous êtes prêt(e). C’est une utilisation réfléchie de la divulgation progressive qui facilite l’exploration des produits de beauté.
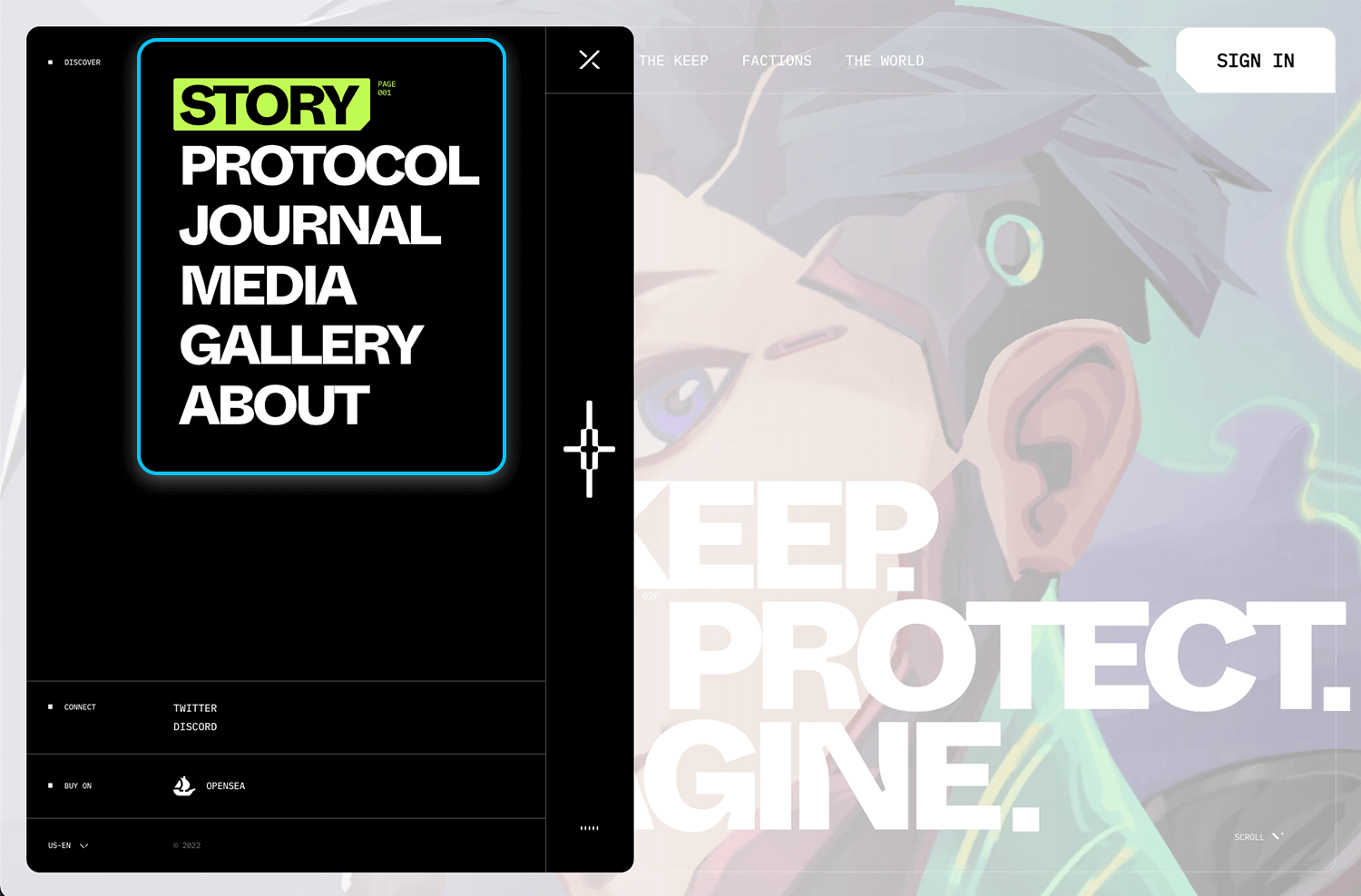
Nous aimons cet exemple pour la façon dont il équilibre un design audacieux avec la fonctionnalité. Cette interface utilise le responsive web design à travers une navigation progressive et des détails à cliquer pour créer une expérience à la fois propre et engageante.
Le menu de navigation reste caché jusqu’à ce que vous interagissiez avec l’icône, révélant les options dans une mise en page audacieuse et visuellement frappante. L’écran principal reste ainsi centré sur le contenu, ce qui permet aux utilisateurs de ne l’explorer que lorsqu’ils sont prêts.

C’est un excellent rappel de la manière dont la divulgation progressive peut améliorer la convivialité, tout en gardant les choses épurées et en continuant à offrir profondeur et découverte lorsque c’est nécessaire. Les L’approche de KPR L’approche de KPR rend l’interface à la fois fonctionnelle et visuellement percutante.
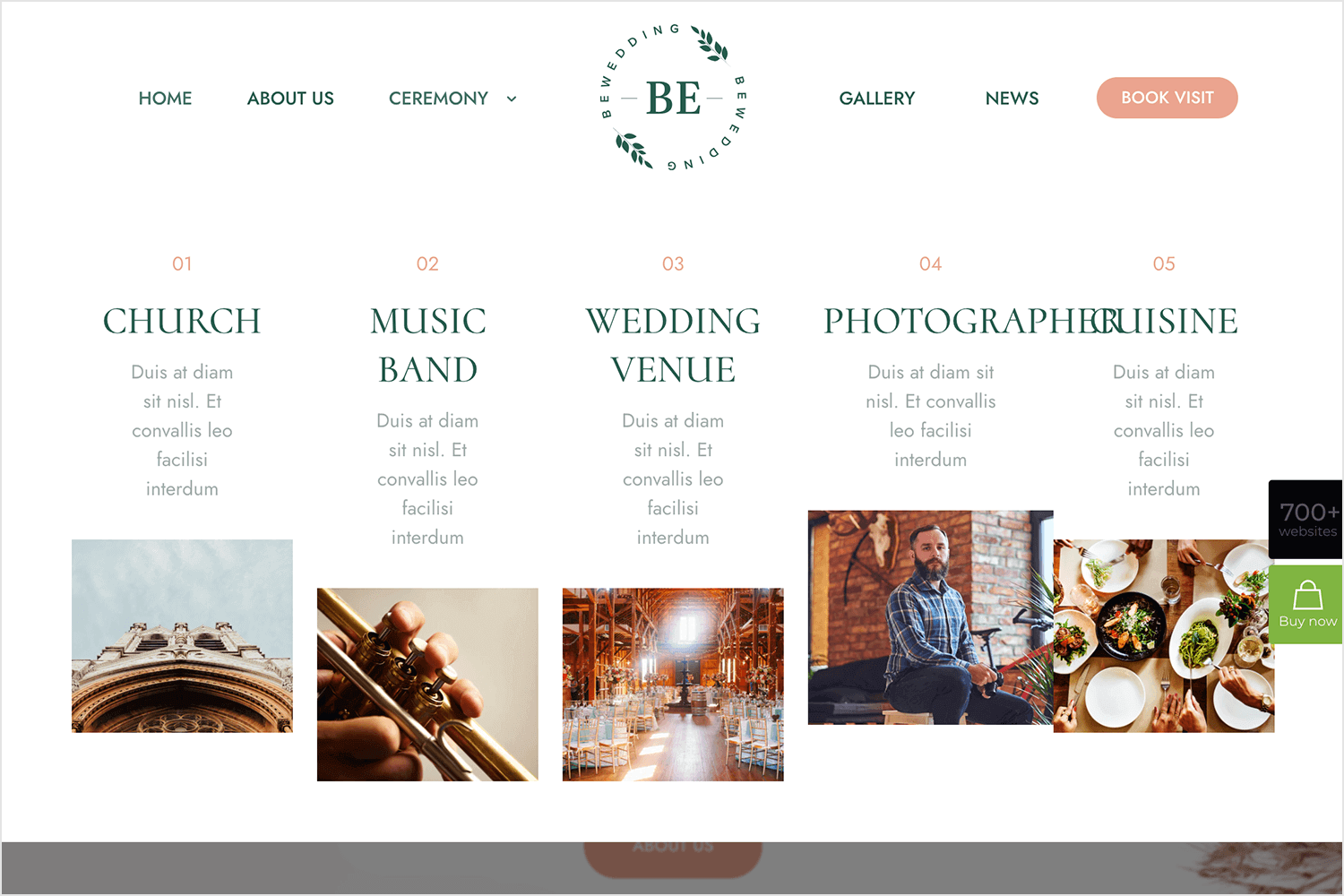
Cette mise en page de Be Wedding’s Le site web de la Commission européenne fait un excellent travail en gardant les choses minimales tout en offrant de nombreux détails si vous le souhaitez. Chaque section est accompagnée d’une brève introduction et d’une belle image. Mais vous n’êtes pas submergé ; vous pouvez en savoir plus sur n’importe quelle section en cliquant pour l’approfondir.

Il s’agit d’une excellente utilisation de la divulgation progressive avec des détails à découvrir en cliquant, ce qui vous permet de rester concentré et d’explorer à votre propre rythme. Tout semble organisé et facile à naviguer, ce qui est exactement ce que vous souhaitez lorsque vous planifiez quelque chose d’aussi important qu’un mariage.
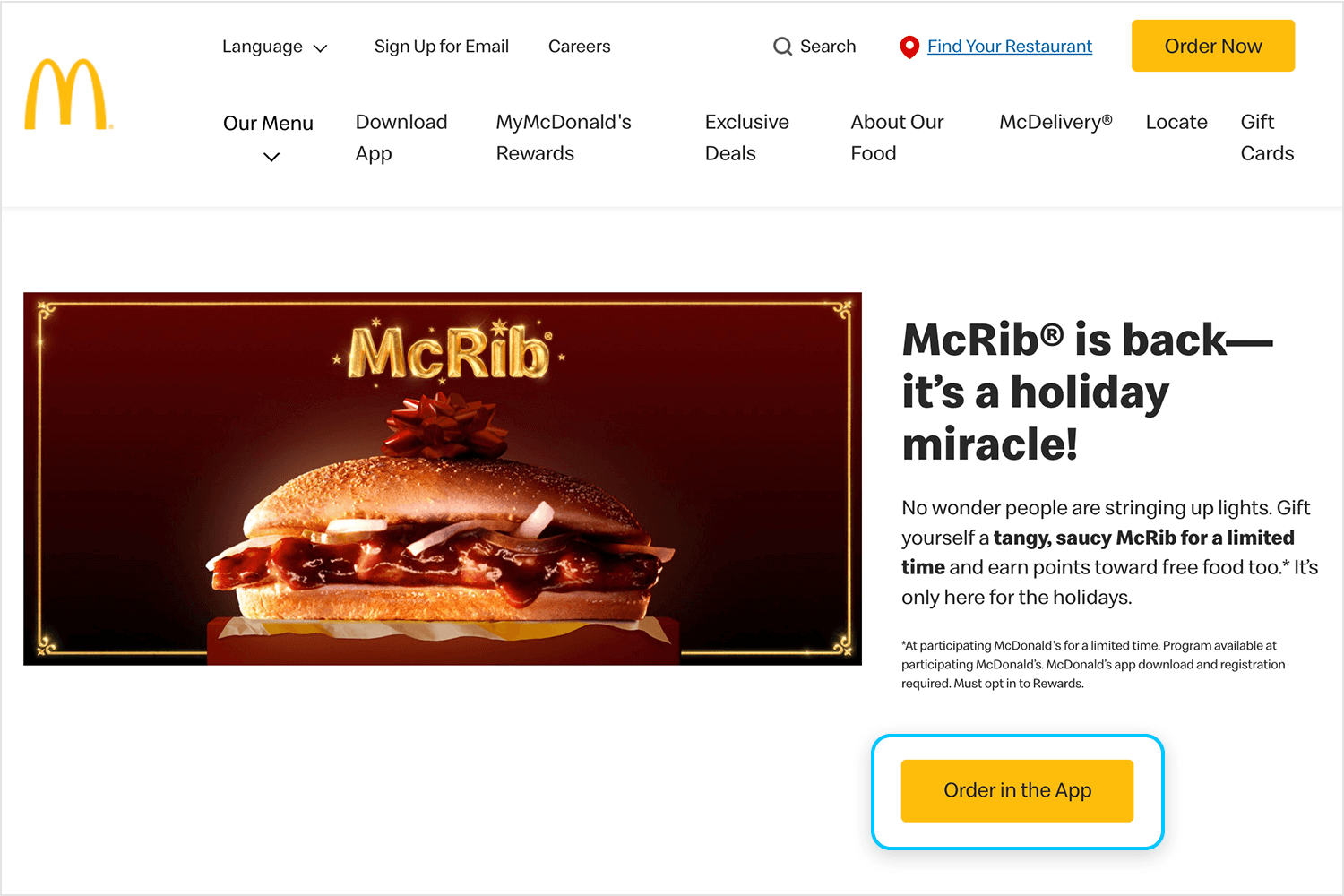
McDonald’s sait comment attirer l’attention tout en restant simple. La page met en avant les principales promotions, comme le retour du McRib et une offre de cheeseburger à 0,50 $, sans vous bombarder de détails. Au contraire, chaque offre comporte une étape suivante claire, comme « Commander dans l’application », qui vous permet d’aller plus loin si vous êtes intéressé.

L’utilisation du clic pour révéler les détails sous la forme d’une divulgation progressive rend l’expérience propre et ciblée, guidant les utilisateurs vers les informations dont ils ont besoin tout en gardant la page visuellement attrayante et simple à explorer. C’est un moyen efficace d’équilibrer l’enthousiasme et la facilité d’utilisation.
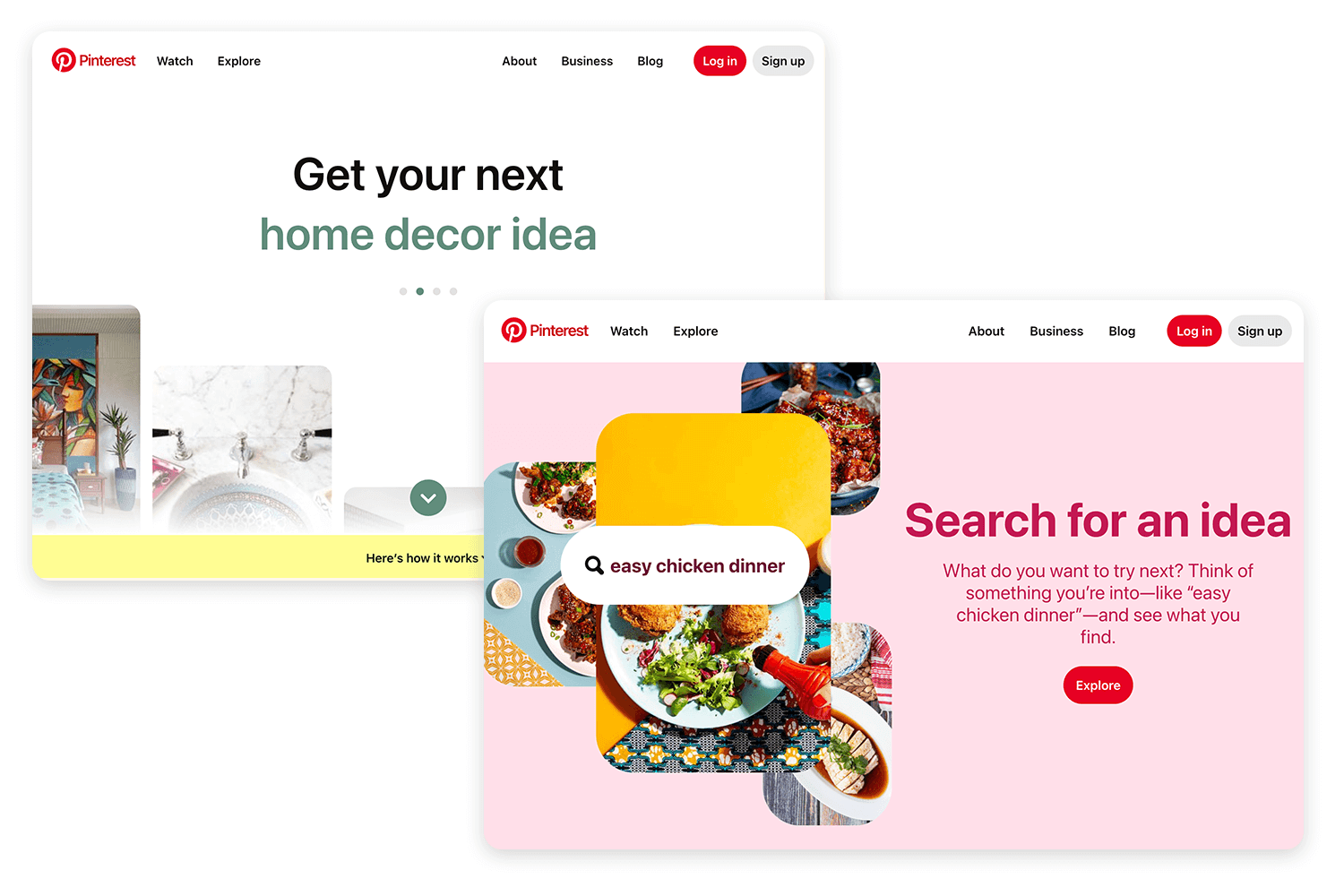
Et voici le dernier de notre liste – un excellent exemple de responsive web design de Pinterest. This page perfectly uses progressive disclosure with carousel navigation and click-to-reveal details to keep things inspiring and simple.
La bannière passe d’une idée à l’autre, une seule à la fois, afin de rester claire et attrayante. En dessous, la section « Voici comment ça marche » vous invite à cliquer pour en savoir plus, en ne révélant des détails supplémentaires que lorsque vous le souhaitez.

Il s’agit d’un design magnifiquement minimaliste qui concilie créativité et convivialité, et qui termine notre liste sur une bonne note avec une touche d’inspiration. Grâce à Pinterest, la découverte d’idées se fait sans effort et de manière ludique !
Design et prototypage de la divulgation progressive pour le web et le mobile.

La divulgation progressive consiste à comprendre les utilisateurs et à concevoir des expériences qui semblent naturelles, et non forcées. Il ne s’agit pas seulement de dissimuler la complexité, mais aussi de guider les utilisateurs pas à pas. En révélant les bonnes informations au bon moment, vous créez un produit qui semble intuitif, accueillant et pratique à parcourir.
La véritable beauté du responsive web design réside dans sa polyvalence. Que vous conceviez des sites web responsives, une application riche en fonctionnalités ou même une plateforme d’apprentissage, cette approche garantit que les utilisateurs ne sont pas submergés. Les débutants peuvent se sentir en confiance, tandis que les utilisateurs avancés disposent des outils nécessaires pour approfondir leurs connaissances.
En fin de compte, la divulgation progressive vous aide à trouver l’équilibre délicat entre simplicité et fonctionnalité. Il ne s’agit pas seulement d’un modèle de design, mais d’une philosophie qui donne la priorité aux utilisateurs, en leur permettant de prendre le contrôle de leur expérience tout en restant clairs et concentrés. Lorsqu’elle est bien réalisée, elle transforme des systèmes complexes en outils accessibles et agréables à utiliser. C’est là toute la puissance d’un design réfléchi.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read