Le Lean UX consiste à changer d'objectif et à prendre du recul dans le design - mais pourquoi est-il si populaire ? Qu'est-ce que cela signifie en pratique ? Lisez la suite pour le savoir !
Le Lean est une méthode de conception UX qui unit le développement de produits, le design et les affaires d’une manière qui favorise le développement continu, l’itération constante et la validation. Ce processus qui implique l’utilisation d’un outil de prototypage pour vous aider à construire, mesurer, apprendre et se rapprocher d’une expérience utilisateur époustouflante beaucoup plus rapidement que la plupart des autres méthodes.
Outil de design UX gratuit pour créer des wireframes, des prototypes et des flux d'utilisateurs.

Les techniques Lean UX peuvent être appliquées pour améliorer un processus UX traditionnel et lui donner un coup de pouce à la fois en termes de performance et d’efficacité. Examinons donc de plus près une méthodologie très discutée mais mal comprise : Lean UX.
- Qu'est-ce que l'UX allégée ?
- Principes de l'UX allégée
- Le processus Lean UX
- Expérimentation et test d'hypothèses dans le cadre de l'UX Lean.
- Conception itérative et boucles de rétroaction
- Comment fonctionne le canevas Lean UX - Q&R avec Jeff Gothelf
- Construire des équipes UX allégées
- Design avec des produits minimums viables (MVP)
- Intégrer l'UX Lean à l'Agile
- Défis liés à la mise en œuvre de l'UX allégée
Le Lean UX est une approche dynamique du design qui mélange le meilleur des méthodologies Lean et Agile. Elle donne la priorité à la collaboration, à l’itération et à la prise en compte des besoins des utilisateurs. En mettant l’accent sur l’efficacité et l’expérimentation, le processus de design Lean UX vous aide, vous et votre équipe, à fournir des produits de haute qualité rapidement et efficacement.
Ce processus de design a émergé comme une solution aux limites des traditionnels. Inspiré des principes du Lean Manufacturing et du développement logiciel Agile, le processus de Lean UX design vise à réduire le gaspillage, à maximiser la valeur et à favoriser une culture d’amélioration continue.
La combinaison du développement itératif, de la collaboration avec les clients et de l’attention sans relâche portée à l’expérience utilisateur qu’utilise le Lean UX design vous donne les moyens de créer des produits innovants et centrés sur l’utilisateur qui séduisent le marché.
Le Lean UX design offre une alternative de plus en plus convaincante aux méthodologies UX traditionnelles, offrant tout un tas d’avantages qui peuvent ajouter la magie de l’innovation à votre produit :
En bref, le processus de conception Lean UX aide les équipes de design comme la vôtre à avancer super vite ! Il donne la priorité à l’itération et à l’expérimentation rapides, ce qui vous permet de valider rapidement les idées, d’identifier les problèmes potentiels et d’affiner vos designs.

Cela permet d’éliminer les étapes inutiles et de se concentrer sur les activités essentielles. Tout cela pour dire que la façon dont le processus de design UX Lean est mis en place accélère le cycle de développement des produits, ce qui aide les produits à atteindre le marché plus rapidement.
Le Lean UX place l’utilisateur au cœur de tout. Impliquer les utilisateurs dans le processus de design grâce à des techniques telles que la recherche utilisateur et les tests d’utilisabilité permet de créer des produits qui parlent vraiment aux utilisateurs et qui répondent à leurs besoins et à leurs attentes.
Le processus Lean UX est là pour vous aider à travailler plus intelligemment, et non plus difficilement. Il se concentre sur l’élimination du gaspillage et de l’inefficacité en s’engageant dans des activités qui contribuent directement à la valeur du produit.
De cette manière, vous évitez le travail inutile, réduisez les coûts et améliorez l’efficacité globale de votre produit. En outre, l’approche itérative du Lean UX permet une amélioration continue et réduit le risque de commettre certaines erreurs coûteuses et regrettables.
Outil de design UX gratuit pour créer des wireframes, des prototypes et des flux d'utilisateurs.

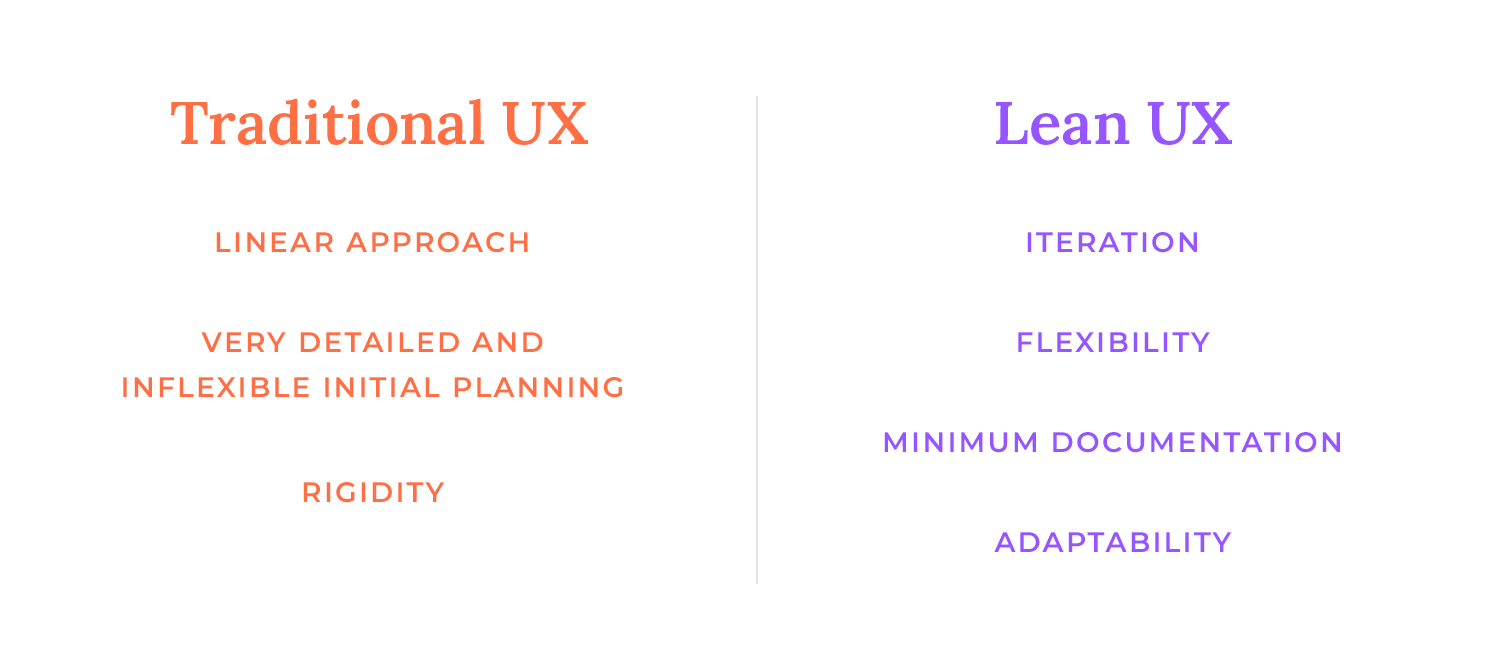
En tant qu’UX designer, vous êtes probablement familier avec l’approche traditionnelle, en cascade, du design. Il s’agit d’un processus linéaire qui implique souvent une planification initiale approfondie, une documentation détaillée et un calendrier rigide. Si cette approche peut s’avérer efficace pour certains projets, elle peut aussi être chronophage, inflexible et sujette à des changements de périmètre. L’UX allégée offre une alternative rafraîchissante. Il s’agit d’une approche plus agile et itérative qui donne la priorité à l’expérimentation, au prototypage rapide et au retour d’information continu. En se concentrant sur une documentation minimale et en mettant l’accent sur les résultats plutôt que sur les livrables, le processus de design Lean UX peut fournir des produits de haute qualité plus rapidement et plus efficacement.

Cette approche agile permet une plus grande flexibilité et adaptabilité, ce qui vous permet de répondre rapidement à l’évolution des exigences et des besoins des utilisateurs.
En outre, le Lean UX favorise la collaboration interfonctionnelle entre les designers, les développeurs, les chefs de produit et les autres parties prenantes, ce qui permet de briser les silos et de promouvoir une compréhension commune de la vision du produit.
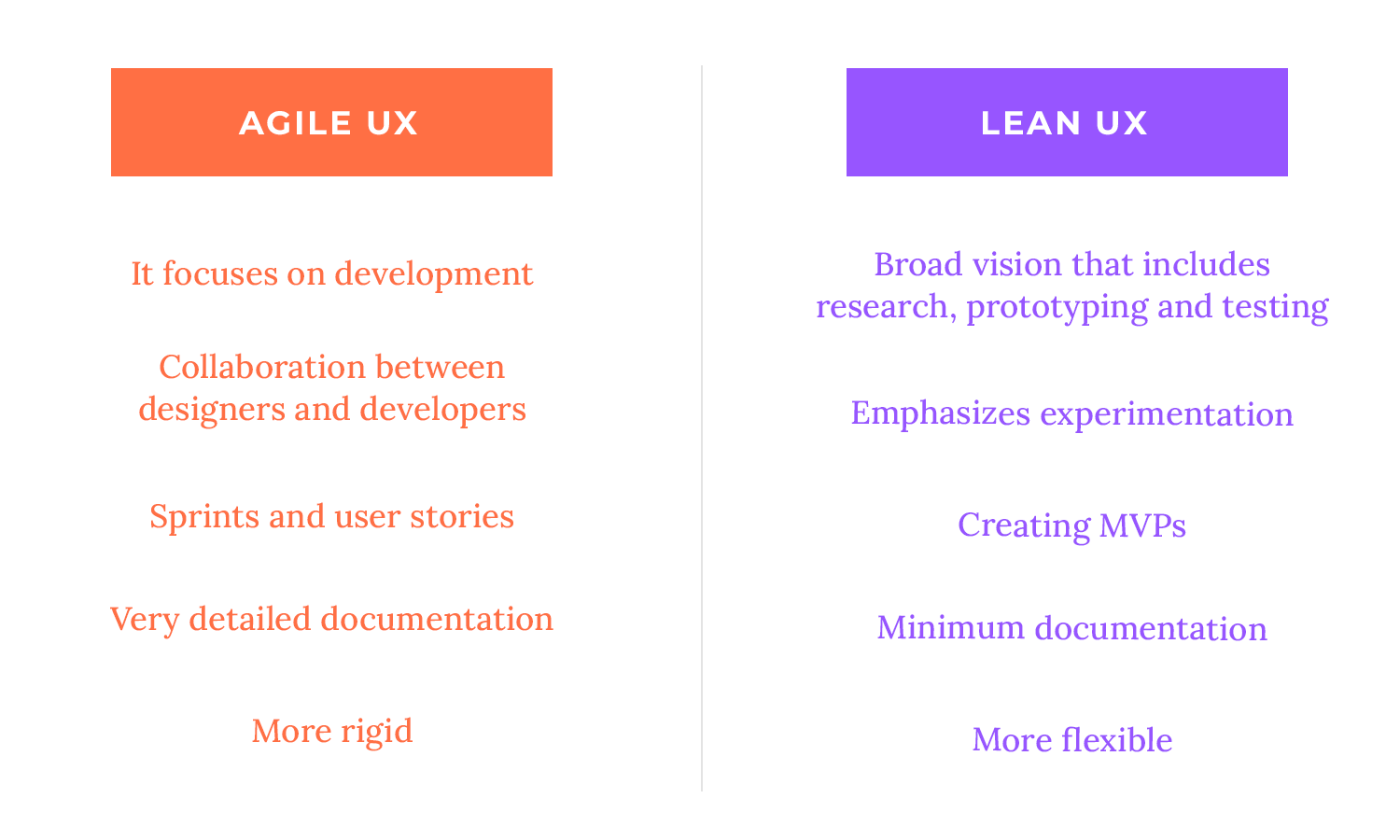
Bien que le Lean UX et l’Agile UX partagent certaines similitudes, ils ont des centres d’intérêt distincts. L’UX agile se concentre principalement sur le développement, en veillant à ce que le design s’inscrive dans le cadre Agile. Le Lean UX, cependant, adopte une vision plus large de l’ensemble du processus de design, y compris la recherche, le prototypage et les tests. L’UX Agile se concentre sur la collaboration entre les designers et les développeurs afin de garantir un processus de développement fluide. Elle utilise souvent des récits d’utilisateurs et des sprints pour diviser le travail en petits morceaux. Le processus Lean UX, bien qu’également collaboratif, met l’accent sur l’expérimentation, l’apprentissage et l’itération rapide, en utilisant souvent des MVP pour valider les idées et recueillir des commentaires.
En termes de documentation, l’UX agile exige souvent une documentation plus détaillée, telle que des récits d’utilisateurs et des critères d’acceptation. L’UX Lean, en revanche, donne la priorité aux résultats plutôt qu’aux livrables et se concentre sur une documentation minimale. Cela permet une plus grande flexibilité et adaptabilité, car cela vous aide à répondre rapidement à l’évolution des exigences et des besoins des utilisateurs.

En substance, alors que l’UX Agile veille à ce que le design s’aligne sur le processus de développement Agile, l’UX Lean adopte une approche plus holistique de l’ensemble du processus de conception, en mettant l’accent sur le centrage sur l’utilisateur, l’expérimentation et l’itération rapide.
Dans le domaine de l’UX Lean, l’accent n’est plus mis sur la réalisation de livrables spécifiques, mais sur l’obtention des résultats souhaités. Plutôt que d’être obsédés par la réalisation de tâches ou la création d’artefacts, les praticiens du Lean UX se concentrent sur l’impact que ces efforts ont sur l’expérience utilisateur. Au lieu de faire une fixation sur la création de spécifications de design détaillées ou d’une documentation complète, le processus Lean UX vous encourage à considérer l’objectif final : comment ces efforts vont-ils améliorer l’expérience de l’utilisateur ?
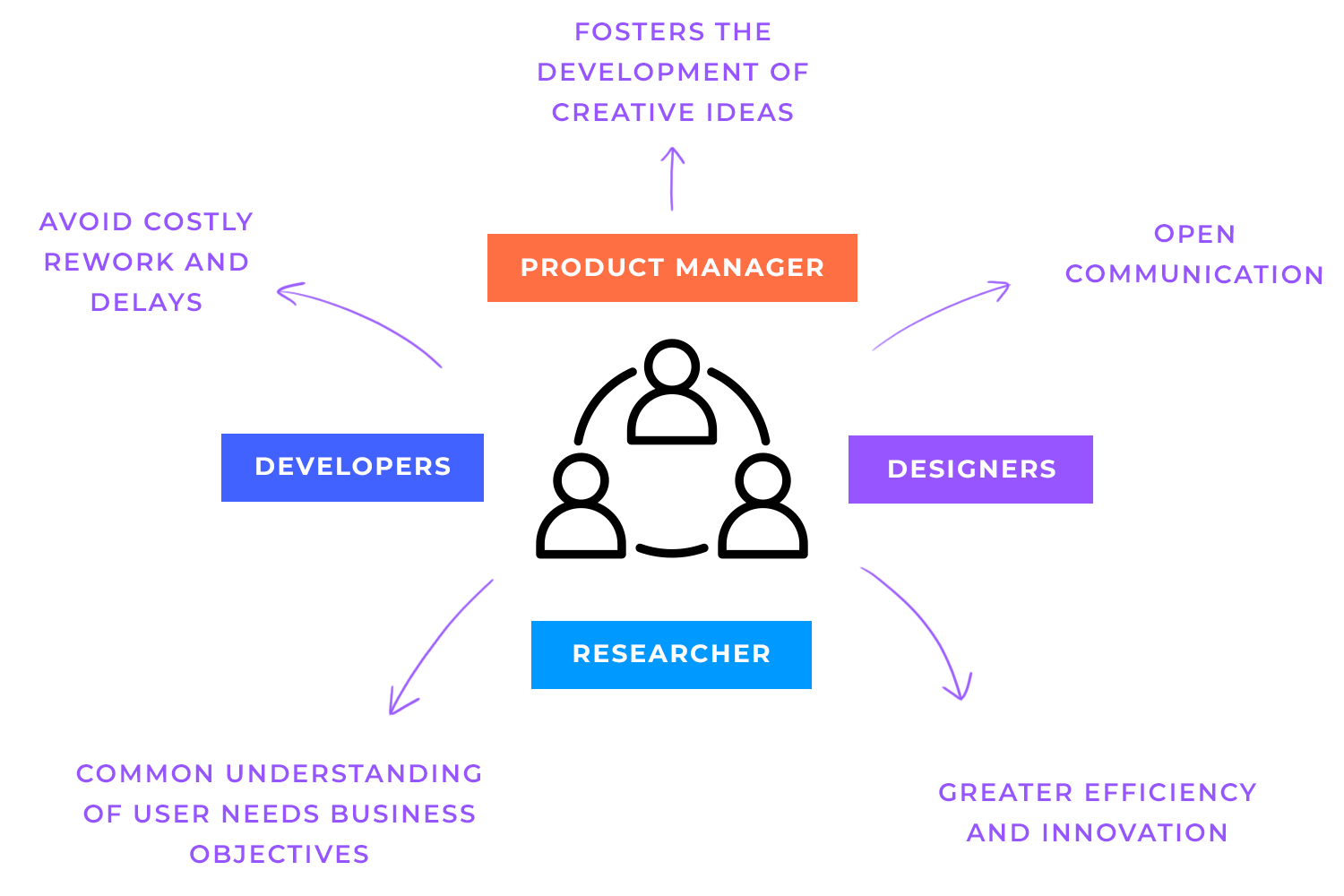
La collaboration est l’élément vital de l’UX allégée. Les équipes interfonctionnelles, composées de designers, de développeurs, de chefs de produit et d’autres parties prenantes concernées, collaborent de manière transparente tout au long du processus de design. Cela permet de briser les silos et de favoriser une communication ouverte, deux éléments essentiels pour que les équipes gagnent en efficacité, en innovation et en satisfaction de l’utilisateur. La collaboration interfonctionnelle garantit que toutes les personnes impliquées dans le projet ont une compréhension commune de la vision du produit, des besoins des utilisateurs et des objectifs de l’entreprise. Cette compréhension commune réduit le risque de mauvaise communication, de retards et de reprises coûteuses.

En outre, en travaillant ensemble dès le départ, les équipes peuvent identifier les défis potentiels dès le début et développer des solutions créatives.
Le processus de design UX Lean est tout au sujet de cette entreprise d’expérimentation et d’apprentissage. Vous pouvez prendre des décisions éclairées et continuer à améliorer vos designs en essayant de nouvelles choses et en obtenant les commentaires des utilisateurs. C’est un peu comme une expérience scientifique agréable, sauf qu’il s’agit de construire de grands produits ! Des prototypes et des tests précoces et fréquents vous permettent d’identifier les problèmes et les solutions. Grâce aux commentaires des utilisateurs, vous pouvez mieux comprendre ce qu’ils veulent vraiment, ce qui revient à lire dans leurs pensées. C’est fou ! Les équipes de design UX lean peuvent éviter de créer des produits dont personne ne veut en adoptant un état d’esprit expérimental. Cela favorise une culture innovante où les concepts nouveaux sont valorisés et étudiés. En fin de compte, les équipes Lean UX peuvent créer des produits que les gens apprécient et les entreprises réussissent en mettant l’accent sur l’expérimentation et l’apprentissage.

L’un des principes fondamentaux du design UX Lean est la recherche incessante de l’élimination du gaspillage. Cela implique de réduire les réunions, la documentation et les procédures inutiles qui n’ajoutent pas immédiatement de la valeur au résultat final. Vous pouvez augmenter la productivité, réduire les dépenses et raccourcir les délais de mise sur le marché en vous concentrant sur les tâches qui profitent à l’utilisateur.
Les procédures de design traditionnelles s’accompagnent souvent d’une paperasserie abondante, comprenant des exigences de conception détaillées et de longs rapports. Malgré leur apparente nécessité, ces documents peuvent prendre beaucoup de temps à produire et à maintenir, et ils n’améliorent pas nécessairement le résultat final de manière significative.
À l’inverse, le processus de design UX Lean met davantage l’accent sur les résultats que sur les livrables. Il vous aide à éviter la paperasserie inutile et à vous concentrer sur les tâches qui influencent directement le produit final en vous concentrant sur l’expérience utilisateur prévue.
Le processus Lean UX se caractérise par un cycle continu de construction, de mesure et d’apprentissage. Cette approche itérative vous permet de valider rapidement des hypothèses, de recueillir les commentaires des utilisateurs et de prendre des décisions fondées sur des données. Examinons de plus près ce que cela signifie.
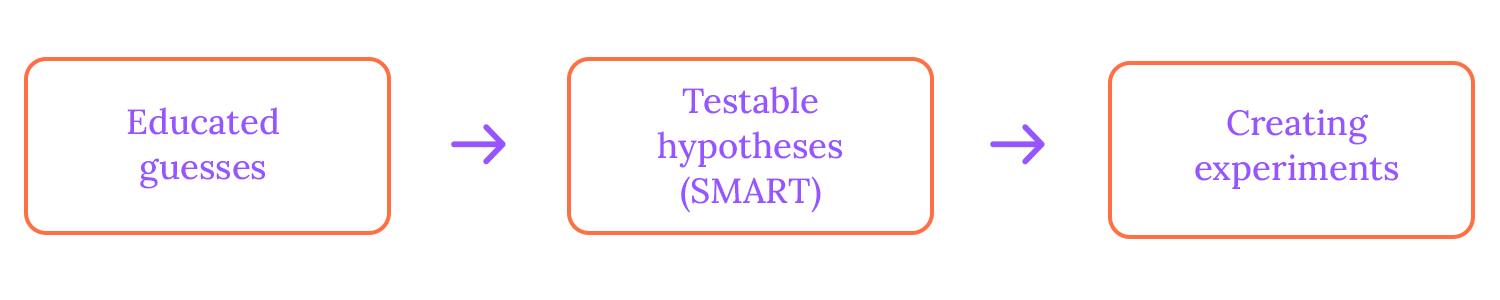
Plutôt que de vous fier à des suppositions ou à votre intuition, vous pouvez formuler des hypothèses testables pour guider votre travail. Dans le processus Lean UX d’incorporation d’hypothèses, vous commencez par faire des suppositions éclairées sur la façon dont les utilisateurs pourraient se comporter ou sur les fonctionnalités qu’ils aimeront.
Vous transformez ensuite ces suppositions en hypothèses testables, telles que « Si nous ajoutons une nouvelle fonctionnalité, les utilisateurs passeront plus de temps sur notre application ».

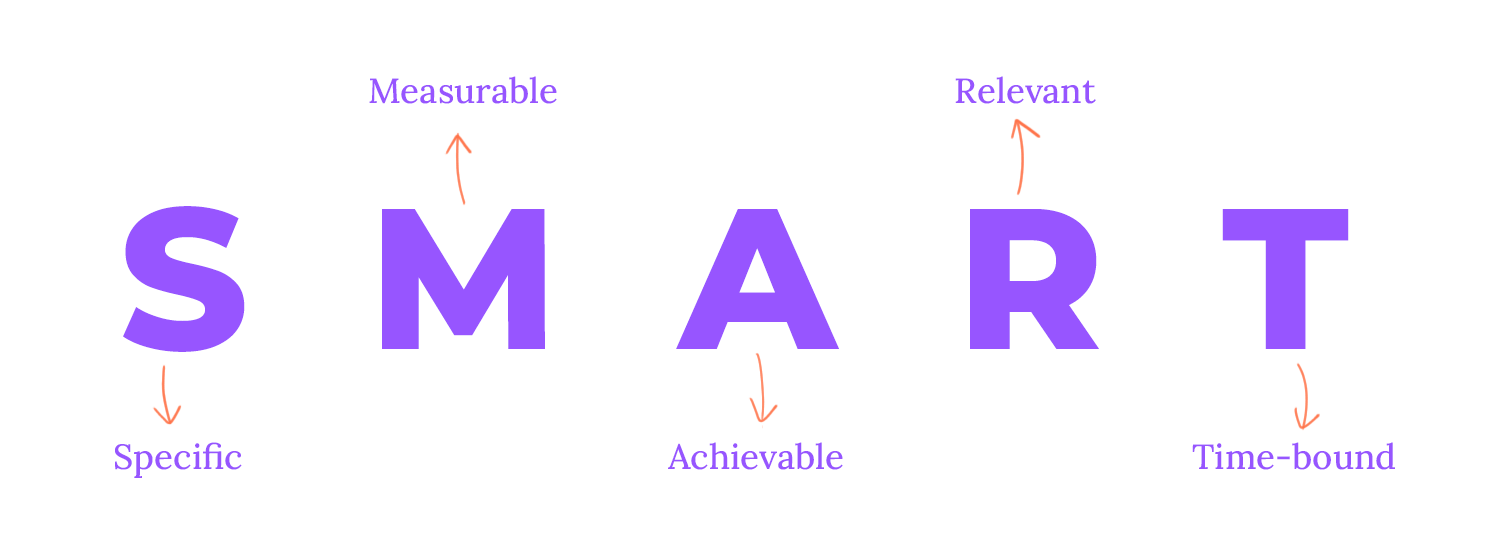
Ces hypothèses sont des énoncés spécifiques, mesurables, réalisables, pertinents et limités dans le temps (SMART) qui traitent d’un aspect particulier du produit ou de l’expérience utilisateur. Vous pouvez créer des expériences, telles que des tests A/B ou des enquêtes auprès des utilisateurs, pour tester ces théories. De cette façon, vous déterminez ce qui fonctionne et ce qui ne fonctionne pas en examinant les résultats, puis vous modifiez vos designs en conséquence.
Les boucles de rétroaction itératives constituent un élément clé du processus de conception Lean UX. Grâce à des tests et des retours rapides, votre équipe peut apporter des améliorations et des modifications qui, au final, amélioreront l’expérience de l’utilisateur.
Ce cycle construction-mesure-apprentissage-itération est la clé pour garantir que les produits évoluent constamment et répondent aux besoins des consommateurs.
Pour formuler des hypothèses efficaces, il est essentiel d’utiliser la méthode SMART afin de s’assurer que votre hypothèse est claire et ciblée et d’éviter les déclarations vagues ou trop générales. Définissez des indicateurs spécifiques pour mesurer l’impact de votre expérience, tels que les taux de conversion, l’engagement des utilisateurs ou les taux de satisfaction.

Votre hypothèse doit suggérer une action concrète qui peut être entreprise pour la tester, comme la refonte d’une page ou l’ajout d’une nouvelle fonctionnalité. En outre, l’hypothèse doit s’aligner sur les objectifs de votre produit et répondre aux besoins des utilisateurs. Enfin, fixez un calendrier précis pour tester votre hypothèse afin d’obtenir des résultats en temps voulu et de procéder à des améliorations itératives.
Exemples d’hypothèses
- Hypothèse sur les fonctionnalités:
« Nous pensons que si nous ajoutons une fonction de « paiement rapide », nous augmenterons les taux de conversion de 15 % pour les utilisateurs mobiles ».
- Hypothèse de design:
« Nous pensons que si nous redessinons la page d’accueil avec un appel à l’action plus proéminent, nous augmenterons les taux de clics de 20 % pour les premiers visiteurs ». - Hypothèse de l’expérience utilisateur:
« Nous pensons que si nous réduisons de 30 % le nombre d’étapes du processus d’accueil, nous augmenterons de 10 % le taux de rétention des nouveaux utilisateurs. »
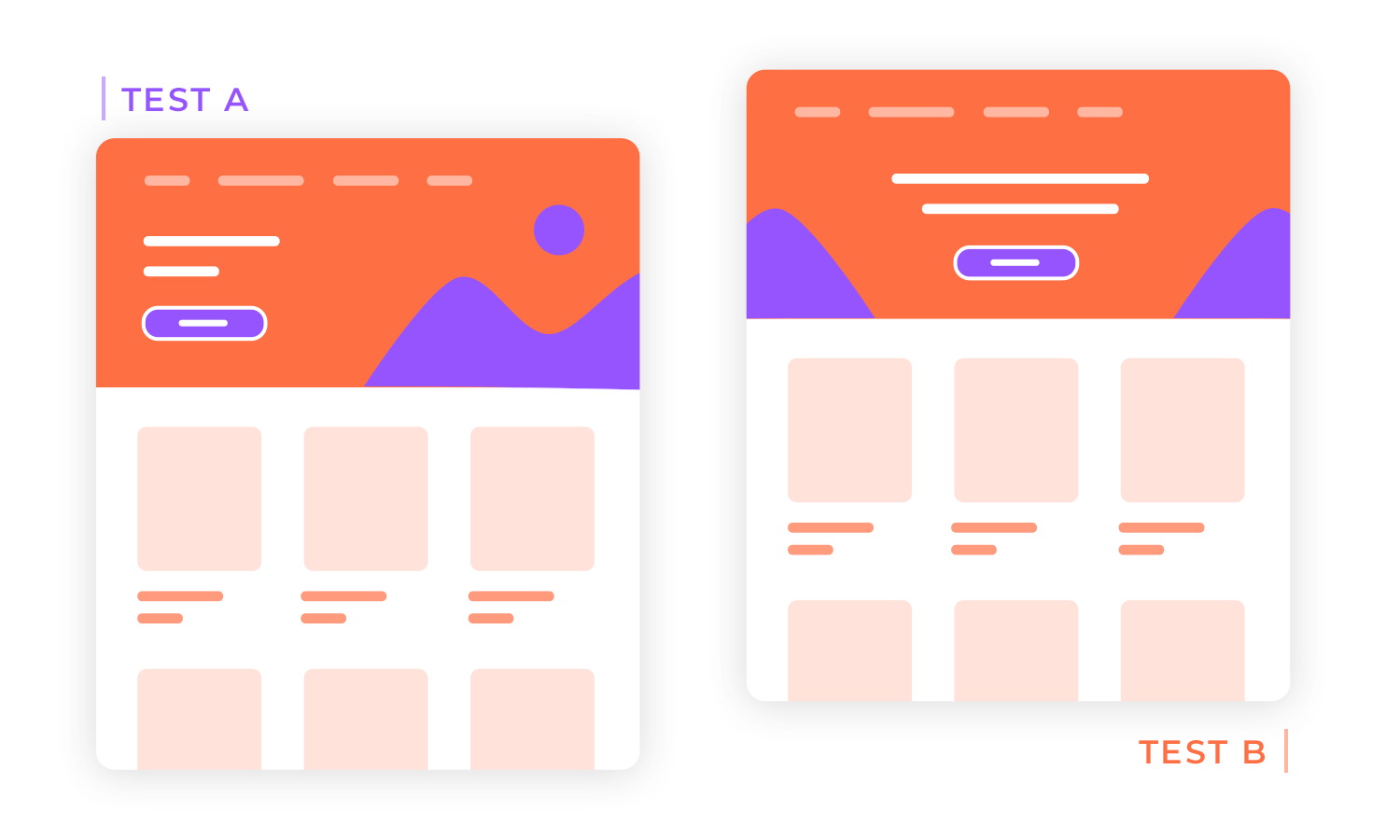
Pour valider les hypothèses et accélérer les améliorations, le processus Lean UX fait appel à diverses méthodes de test. Les tests A/B permettent de comparer deux versions d’un design ou d’une fonctionnalité afin de déterminer l’approche la plus efficace. Les tests d’utilisabilité consistent à observer les utilisateurs lorsqu’ils interagissent avec un produit afin d’identifier les points douloureux et les problèmes d’utilisabilité. Les enquêtes et les questionnaires fournissent des données quantitatives et qualitatives précieuses sur les préférences et la satisfaction des utilisateurs. Les tests de tri de cartes et d’arbres permettent de comprendre comment les utilisateurs catégorisent et naviguent dans l’information.
Imaginez que quelqu’un essaie d’utiliser votre site web ou votre application. Vous seriez surpris par les petites choses qui peuvent faire trébucher les gens ! C’est ce que les tests d’utilisabilité nous permettent de faire. Nous pouvons identifier les problèmes et rendre les choses plus simples et plus agréables en observant comment les utilisateurs réels interagissent avec nos produits. C’est comme si vous obteniez un laissez-passer pour les coulisses de ce que ressentent les utilisateurs, et c’est incroyablement précieux pour créer des expériences utilisateur de qualité.
Pour les sites web et les applications, les tests A/B s’apparentent à une expérience scientifique. Par exemple, nous créons deux versions d’un bouton ou d’un titre et comparons leurs performances. Nous pouvons découvrir ce qui fonctionne le mieux pour les utilisateurs en surveillant des paramètres tels que les clics et les conversions. C’est une méthode fantastique pour améliorer nos idées et prendre des décisions fondées sur des données.

Semblable au test A/B, le test fractionné consiste à comparer plusieurs variantes d’un design ou d’une fonctionnalité. Cette technique est particulièrement utile pour tester des changements plus complexes, tels que des mises en page ou des structures de contenu différentes. Vous pouvez déterminer la meilleure stratégie et ajuster vos designs en évaluant le succès de plusieurs variantes. Cela vous permet de mieux comprendre les préférences des utilisateurs !
En particulier lors des premières étapes du design et de l’itération rapide, le processus Lean UX utilise fréquemment des techniques de test légères pour obtenir un retour d’information rapide et valider les hypothèses. Le test de guérilla est l’une de ces techniques, qui consiste à évaluer votre prototype ou votre produit dans un cadre public avec des personnes choisies au hasard. Vous pouvez rapidement et facilement obtenir des informations utiles en demandant aux utilisateurs d’utiliser votre produit et de vous faire part de leurs commentaires.
Les sessions de retour d’information rapide des utilisateurs constituent une technique de test légère et efficace supplémentaire. Un petit groupe d’utilisateurs est réuni pour ces sessions brèves et non officielles afin de donner son avis sur une fonctionnalité ou un design particulier. En observant le comportement des utilisateurs et en leur posant des questions ciblées, vous pouvez repérer les problèmes éventuels et les domaines à développer.
Ces méthodes de test légères sont incroyablement précieuses pour recueillir les commentaires des utilisateurs et valider les décisions de design. Elles sont relativement peu coûteuses, faciles à mettre en œuvre et peuvent fournir des informations riches qui éclairent le processus de design.
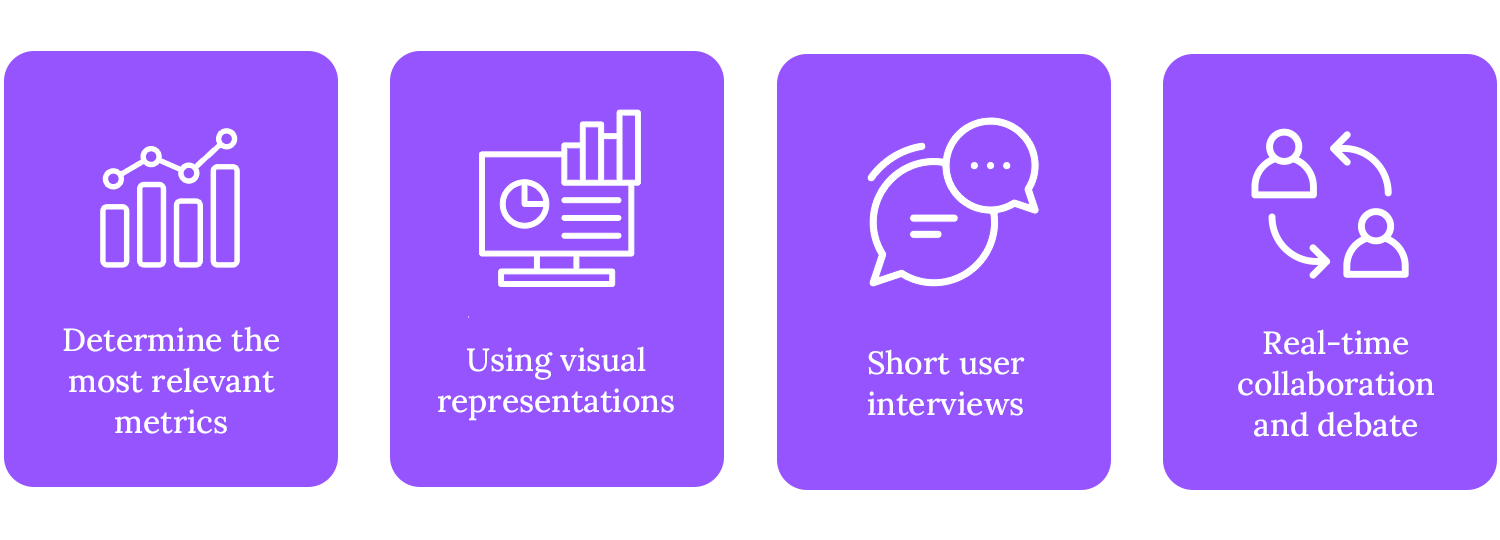
Dans le processus de design UX Lean, l’analyse rapide des résultats des tests est cruciale pour une itération et une amélioration rapides. Au lieu de longs rapports, vous pouvez simplement vous concentrer sur l’identification des idées clés et des éléments à prendre en compte. Certaines stratégies d’analyse efficace consistent à déterminer quelles sont les mesures les plus pertinentes pour votre hypothèse et à se concentrer sur l’analyse de ces mesures. Par exemple, si vous testez un nouveau design de bouton, vous pouvez donner la priorité au taux de clic et de conversion.

Vous pouvez également recourir à la visualisation des données en utilisant des diagrammes, des graphiques et des cartes thermiques. Les représentations visuelles permettent de repérer plus facilement les schémas et les anomalies. Il est également très utile de mener de brefs entretiens avec quelques utilisateurs afin d’obtenir leur avis immédiat sur les résultats du test. Cela peut vous aider à découvrir des idées inattendues et à valider vos conclusions. Enfin, n’oubliez pas d’utiliser des outils qui facilitent la collaboration et la discussion en temps réel entre les membres de l’équipe afin d’identifier les informations clés et de hiérarchiser les prochaines étapes.
Outil de design UX gratuit pour créer des wireframes, des prototypes et des flux d'utilisateurs.

Imaginez un sprint – mais pour le design ! Les sprints de design Lean UX sont des ateliers courts et ciblés au cours desquels les équipes travaillent ensemble pour résoudre des défis spécifiques. Il s’agit d’une explosion de créativité et de résolution de problèmes visant à améliorer votre produit. Ces ateliers courts et ciblés sont conçus pour relever des défis de conception spécifiques et générer des solutions innovantes.
Un sprint de design typique suit une approche structurée :
Tout d’abord, définissez clairement le problème ou l’opportunité qu’ils souhaitent aborder. Ensuite, libérez votre créativité par le biais de sketchs et de séances de remue-méninges, en générant une variété de solutions potentielles.
Vous pouvez ensuite évaluer soigneusement ces solutions en fonction de leur faisabilité, de leur intérêt et de leur viabilité, et sélectionner la plus prometteuse. Vous pouvez donner vie à la solution à l’aide d’un outil de prototypage, qui peut vous aider à créer un simple sketch de l’UI, un wireframe ou une mockup cliquable.

Enfin, recueillez les commentaires des utilisateurs par le biais de tests d’utilisabilité ou d’autres méthodes pour valider leur design et identifier les points à améliorer.
Les sprints de design favorisent la collaboration, la créativité et la focalisation sur les besoins des utilisateurs, ce qui en fait un outil inestimable pour toute équipe UX Lean.
L’approche de conception Lean UX est un cycle continu d’amélioration dans lequel vous recueillez régulièrement les commentaires des utilisateurs et les modifiez en conséquence. Elle fonctionne de la même manière qu’une boucle de rétroaction, ce qui permet à nos produits de rester frais et excitants. Le fait de demander régulièrement l’avis des utilisateurs vous permet d’identifier les points douloureux, les problèmes d’utilisabilité et les domaines à améliorer. Pour ce faire, vous pouvez utiliser les différentes méthodes mentionnées précédemment, telles que les tests auprès des utilisateurs, les enquêtes et les analyses. Outre le retour d’information des utilisateurs, il est important de favoriser une culture de retour d’information ouverte et honnête au sein de l’équipe. Des rétrospectives régulières de l’équipe peuvent être un outil précieux pour réfléchir aux projets passés, identifier les leçons apprises et fixer des objectifs pour les itérations futures.
Lorsque vous recevez un retour d’information, vous devez l’analyser attentivement afin d’identifier les tendances et les idées clés. Ces informations peuvent être utilisées pour apporter des ajustements au design, par exemple en affinant la conception de l’UI, en améliorant l’expérience utilisateur ou en ajoutant de nouvelles fonctionnalités. Le retour d’information peut parfois mettre en évidence un grave problème de design ou un changement dans les exigences de l’utilisateur. Dans certaines situations, vous devrez peut-être changer de cap et emprunter une nouvelle voie. Le Lean UX est connu pour son agilité, qui vous permet de réagir rapidement à des conditions changeantes.
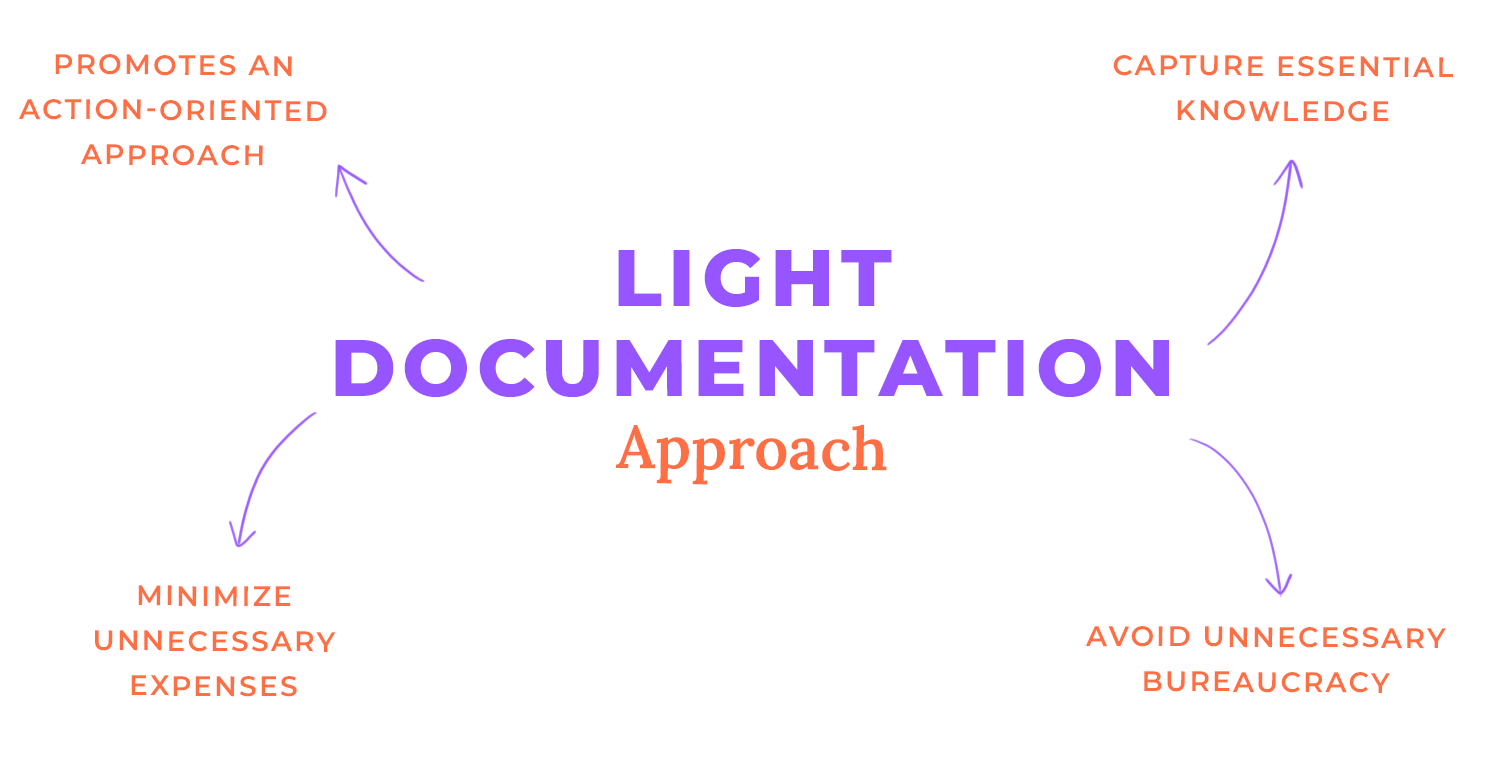
Dans le monde rapide de l’UX allégée, il est crucial de trouver un équilibre entre une documentation efficace et l’efficience. Comme nous l’avons mentionné précédemment, la documentation légère se concentre sur la capture des informations essentielles et des étapes suivantes exploitables, en minimisant les frais généraux inutiles.

Vous pouvez accélérer le processus de documentation et consacrer plus de temps à la conception et aux tests itératifs en donnant la priorité à des éléments essentiels tels que les journaux de décisions de conception, les rapports de tests de convivialité et les cartes de parcours des utilisateurs. Ces documents concis capturent l’essence des commentaires des utilisateurs et des décisions de design, garantissant ainsi un partage efficace des idées. L’adoption d’une approche de documentation légère s’aligne sur les principes du Lean UX, car elle évite la bureaucratie inutile et favorise la focalisation sur l’action. En outre, la rationalisation du processus de documentation vous aide à maintenir l’élan et à fournir des produits de haute qualité plus efficacement.
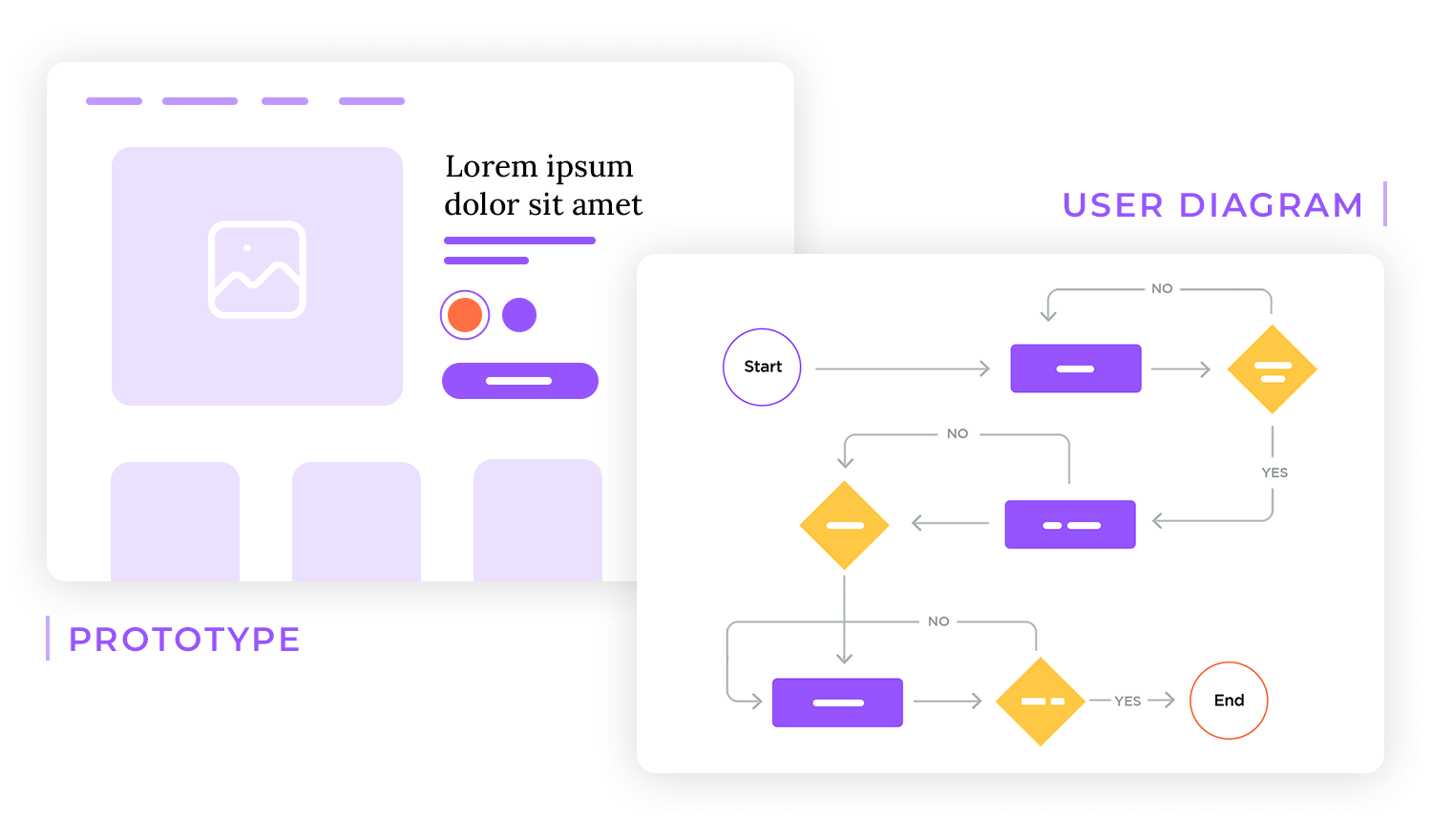
Dans le processus de conception Lean UX, les visuels sont un puissant outil de communication et de collaboration. Les visuels sont plus intuitifs et plus faciles à comprendre que les longs documents écrits, ce qui les rend idéaux pour itérer rapidement sur les designs et obtenir l’adhésion des parties prenantes. Les wireframes, les prototypes, les diagrammes de flux et les storyboards sont les outils visuels que vous et votre équipe pouvez utiliser pour recueillir des commentaires et communiquer efficacement des concepts compliqués. Explorons un peu ce que ces outils font réellement. Le prototypage, par exemple, permet aux utilisateurs d’interagir avec un produit avant qu’il ne soit entièrement développé, ce qui permet d’identifier les problèmes de convivialité et de procéder aux ajustements nécessaires.

Les wireframes et les diagrammes de flux donnent un aperçu clair du parcours de l’utilisateur et de l’architecture de l’information, ce qui contribue à garantir une expérience utilisateur transparente. Les storyboards, quant à eux, peuvent être utilisés pour visualiser des scénarios d’utilisation et explorer différentes possibilités de design.
Outil de design UX gratuit pour créer des wireframes, des prototypes et des flux d'utilisateurs.

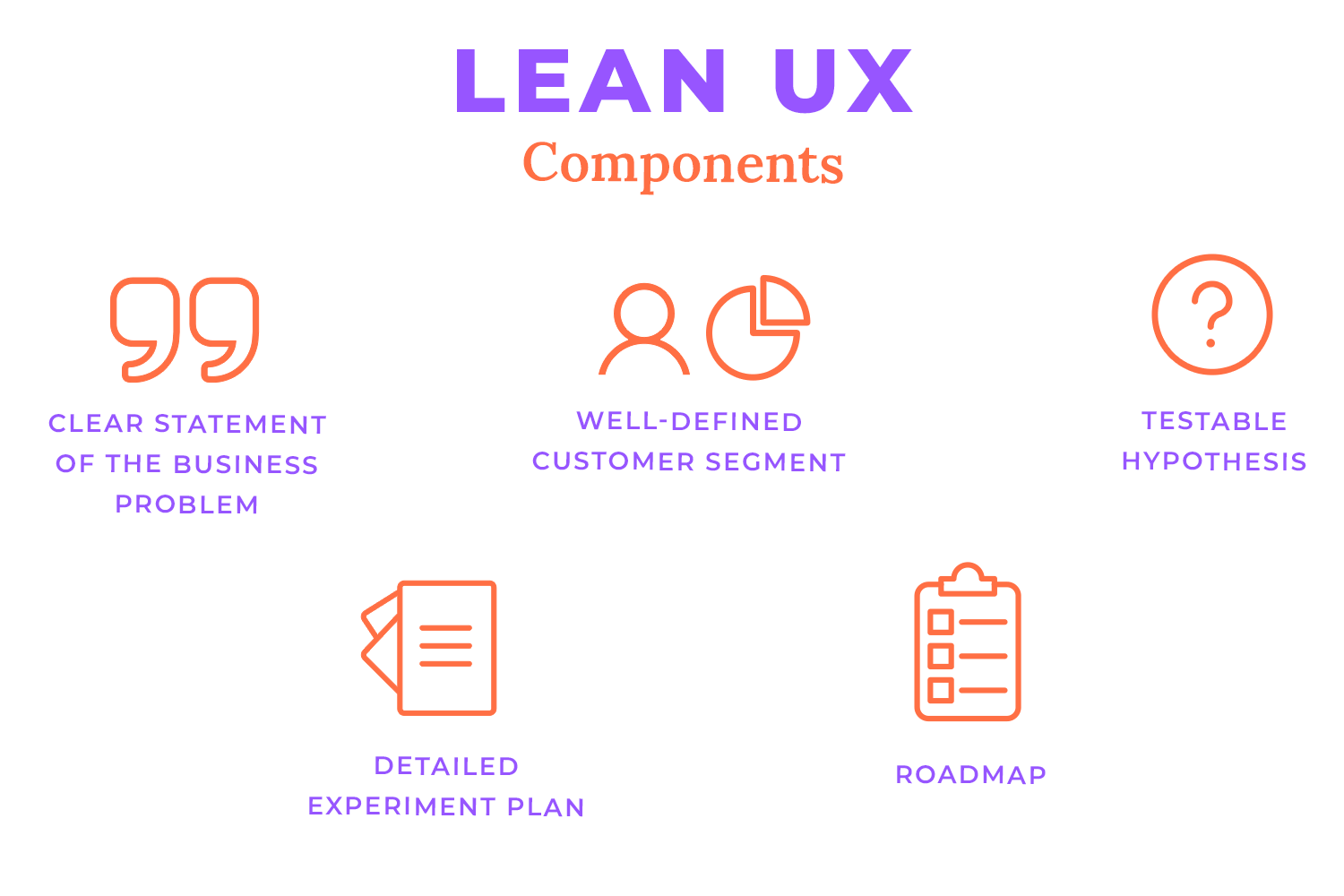
Le Lean UX Canvas est un outil puissant qui vous aide à vous concentrer sur le » pourquoi » de leur travail. Il guide les équipes dans un processus structuré de définition d’un problème commercial, d’identification des besoins des utilisateurs et d’élaboration d’hypothèses à tester. Les éléments clés du Lean UX Canvas comprennent un énoncé clair du problème commercial, un segment de clientèle bien défini, une hypothèse testable, un plan d’expérimentation détaillé et une feuille de route pour les prochaines étapes. Les équipes peuvent utiliser le Lean UX Canvas pour hiérarchiser les hypothèses, rester concentrées sur le problème, itérer rapidement et rassembler l’équipe. Grâce à cet outil utile, vous réduisez les risques et accélérez le développement pour entrer plus rapidement sur le marché. Coauteur de Lean UX : Applying Lean Principles to Improve User Experience, l’approche de Jeff en matière de design de l’expérience utilisateur, basée sur des hypothèses, a contribué à révolutionner la création de produits au cours des dix dernières années.

Dans ce livre, Josh Seiden et lui combinent les idées du lean avec le design et la stratégie pour construire des processus plus collaboratifs, itératifs et ouverts. Le résultat ? Un meilleur travail d’équipe, une plus grande transparence et, en fin de compte, de meilleurs produits. Des produits que les gens ont envie d’utiliser.
En 2016, nous avons parlé à Jeff du Lean UX, de son impact sur les entreprises et de ses conseils pour construire un processus de design centré sur l’utilisateur. Oh, et il nous a aussi raconté la fois où il s’est enfui pour rejoindre le cirque. Non, vraiment.
Pouvez-vous nous expliquer ce qu’est le Lean UX, avec vos propres mots ?
Pour l’expliquer de manière concise : Lean UX est la façon dont nous intégrons l’expérience utilisateur et le design dans le développement de produits Agile. Il s’agit en fait d’une approche visant à placer le client au centre de la conversation de manière cohérente et à le faire dans le cadre d’une collaboration interfonctionnelle, en travaillant avec des collègues de l’ingénierie, de la gestion des produits, du marketing et de l’assurance qualité.
L’objectif est d’expérimenter nos idées en équipe, afin d’acquérir une compréhension commune de ce qui fonctionne et de ce qui ne fonctionne pas. Au lieu de débattre de la question de savoir si cela fonctionne ou si cela a du sens, nous passons à la partie la plus amusante de la création de produits et de services, qui consiste à trouver comment résoudre les problèmes. Je pense que c’est le plus grand avantage de la pratique du Lean UX.
Donnez-nous un exemple de ce à quoi ressemble un processus de développement de produits Lean UX et où il s’inscrit dans Agile.
Si vous considérez la méthode Agile telle qu’elle est adoptée aujourd’hui – ce qui est différent de la manière dont elle était prévue – mais si vous la considérez telle qu’elle est adoptée par la plupart des entreprises, la méthode Agile se concentre sur l’accélération du rythme de livraison des logiciels. Les adeptes de l’Agile appellent cela la « vélocité » – comment faire sortir plus de choses plus rapidement.
Cette méthode échoue parce qu’elle n’aide pas les équipes à déterminer ce sur quoi elles devraient réellement travailler, ni à comprendre ce que signifie réellement le fait d’avoir terminé. Lorsque vous optimisez la vélocité, « done » signifie « ça marche, nous l’avons livré » ; mais cela ne nous dit pas si les clients l’utilisent, s’il ajoute de la valeur, s’il rend notre entreprise plus prospère, etc.
Et donc ce que Lean UX fait, c’est qu’il ajoute un cerveau, un mécanisme de prise de décision dans le processus Agile de livraison de logiciels.
Pour ce faire, nous découvrons ensemble ce sur quoi nous devrions travailler. Nous examinons ce que nous sommes chargés de faire et nous essayons de comprendre le problème commercial que nous essayons de résoudre. Dans ce problème, il y a généralement un grand nombre d’hypothèses sur l’identité du client, sur la valeur qu’il pourrait tirer d’un produit ou d’une fonction, etc.
Extrayons donc ces hypothèses, et à partir d’elles, créons des hypothèses – des énoncés testables qui nous aident à réfléchir à la manière dont nous pouvons potentiellement résoudre ce problème d’entreprise.
Nous commençons ensuite à mener des expériences autour de ces hypothèses afin de déterminer si elles sont valables. Ces expériences prennent de nombreuses formes – tests de pages d’atterrissage ou simulations de fonctionnalités, par exemple – mais avant même ces tests, vous pouvez faire appel à de nombreux tests basés sur le design, tels que le prototypage, les sketchs sur papier ou les entretiens avec les clients.

Ce sont là autant de moyens d’entamer un dialogue avec les personnes pour lesquelles vous créez des produits, afin de comprendre si vous créez ou non quelque chose qu’elles souhaitent.
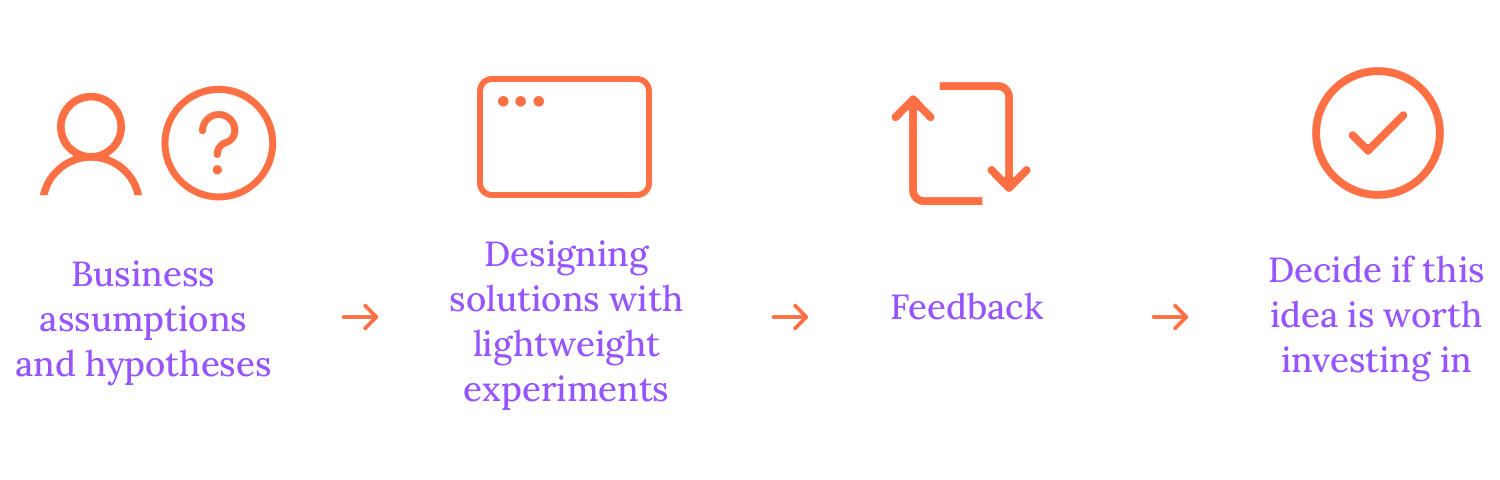
Donc, en décrivant les étapes d’un processus Lean UX : nous prenons une équipe interfonctionnelle, nous l’amenons à déclarer ses hypothèses commerciales et à écrire des hypothèses ; nous commençons à concevoir quelques solutions ensemble pour trouver comment construire des expériences légères par rapport à ces designs ; puis nous utilisons ce retour d’expérience pour déterminer si c’est toujours une bonne idée et si nous devons investir dans son développement.
Nous nous éloignons de la fonctionnalité en tant que mesure du succès et nous proposons un changement dans le comportement du client, un résultat, en tant que mesure du succès.
Racontez-nous une histoire vraie qui illustre pourquoi les grandes entreprises devraient investir dans l’UX, et comment elles devraient le faire ?
Le livre contient plusieurs études de cas. L’une de mes préférées est celle de PayPal. Nous avons commencé à travailler avec eux il y a quatre ans, et à l’époque, ils rédigeaient des spécifications de 30 pages pour modifier une ligne de texte sur le site web, et il fallait deux mois pour les mettre en œuvre.
Aujourd’hui, ils ont fait un grand pas en avant dans la modernisation de leurs processus, l’intégration du design, de l’ingénierie frontale et de la gestion des produits. Ils ont mis en place un environnement technologique qui leur permet de construire des prototypes expérimentaux et, si ces prototypes réussissent, de passer en douceur du prototype à la production.
L’intégration de leurs différentes disciplines leur a permis de s’affranchir de la lourdeur des documents et des livrables, qui les a longtemps empêchés d’avancer à un rythme soutenu.
Un autre exemple est celui d’AutoTrader UK. En tant qu’organisation, ils ont réalisé que la mise en œuvre de Lean UX n’est pas une solution miracle autonome ; ils ont repris les idées derrière Lean UX et ont constitué des équipes interfonctionnelles chargées de modifier le comportement des clients.
Ils sont conscients qu’il s’agit également d’un changement culturel, et ils modifient donc la manière dont les équipes sont motivées, dont le succès est mesuré et dont ils répartissent le travail entre les équipes.
L’un des plus grands défis de la découverte de produits ou de l’UX Lean est que vous découvrez fréquemment quelque chose qui va à l’encontre de ce que vous étiez chargé de faire ; cela arrive souvent, parce que ce que nous sommes chargés de faire est construit sur des hypothèses, et si nous y allons et commençons à tester ces hypothèses, nous pouvons découvrir que cette tâche n’est pas la bonne chose à faire.
Dans de nombreuses organisations, ce n’est pas une conversation très confortable ou sûre à avoir ; très peu de gens se sentent à l’aise pour aller voir leur patron et lui dire « c’est une mauvaise idée, nous ne devrions pas faire cela ». Ce qu’AutoTrader UK a fait, c’est créer une culture où les preuves l’emportent : vous pouvez venir, présenter les preuves et les utiliser comme justification pour faire une chose plutôt qu’une autre.

C’est un changement culturel qui est nécessaire pour aider cette méthode de travail. C’est un grand changement pour les entreprises que d’adopter cette façon de penser et de travailler.
Les meilleurs conseils pour constituer une équipe UX solide au sein d’une entreprise ?
Je pense que la meilleure chose à faire est de commencer à dialoguer avec les clients aussi régulièrement et constamment que possible, et d’amener autant de personnes que possible à participer à la conversation. Plus nous pouvons exposer les gens aux clients, plus nous commençons à insuffler de l’humilité dans l’organisation et la résistance à l’UX Lean, à la découverte de produits et à la gestion axée sur les résultats commence à s’adoucir. C’est la clé.
Jared Spool parle des heures d’exposition – le nombre minimum d’heures par mois que le personnel doit passer avec les clients – et les entreprises qui imposent des heures d’exposition fabriquent des produits plus performants. C’est de loin la tactique la plus efficace.
Le deuxième conseil consiste à constituer de petites équipes interfonctionnelles dédiées. Constituez ces pods de produit, de design et d’ingénierie qui travaillent ensemble (s’ils sont répartis, assurez-vous au moins qu’ils se trouvent dans le même fuseau horaire ou dans un fuseau horaire très proche) sur le même projet pendant une période prolongée.
Vous voulez que ces personnes apprennent à se connaître, à établir la confiance, un langage commun et des rapports, et grâce à ce simple temps passé ensemble, elles commencent à envisager différentes manières de travailler et à respecter davantage les opinions des autres. Ils commencent à se considérer comme une unité qui gagne ou perd ensemble.
Si vous travaillez déjà dans une entreprise et que vous essayez de généraliser cette méthode de travail, trouvez le cadre qui a déjà adhéré à l’idée. Il y a des cadres dans votre entreprise qui ont lu tous les livres sur l’allégement ; trouvez ce cadre et demandez-lui de parrainer une sorte d’initiative pilote.
L’un des éléments les plus importants pour faire accepter cette méthode de travail est la transparence : les gens ont peur du changement, ils craignent pour leur emploi, leur prime, leur salaire, et si vous essayez de changer les choses trop rapidement sans leur dire pourquoi, ils résisteront.
Plus vous serez transparent sur les raisons pour lesquelles vous essayez de changer et sur la nature de ce changement, plus vous aurez de chances d’avoir un impact significatif sur votre organisation.
Vous avez parlé d’Amazon comme d’une sorte de parangon du développement logiciel – qu’est-ce qui fonctionne chez eux ?
J’ai déjà parlé d’Amazon en bien et en mal par le passé ! Il y a des choses qu’ils font culturellement en tant qu’entreprise qui sont tout à fait en ligne avec cette façon de penser – ils mettent le client en premier, résolvent les problèmes réels des clients, fournissent de la valeur au client et attendent que la valeur de l’entreprise en découle plutôt que de simplement viser des gains commerciaux à court terme.
Amazon a toujours eu un point de vue centré sur le client, mais d’un autre côté, son PDG/fondateur est très intelligent et a des opinions bien arrêtées, et il oublie parfois certains de ces mantras centrés sur le client. Regardez le téléphone Fire : il s’agissait d’un projet piloté par Bezos et axé uniquement sur la concurrence avec Apple, qui ne tenait compte d’aucune hypothèse concernant la valeur pour le client et qui a débouché sur un produit qui n’a pas fonctionné.

L’entreprise a appris une leçon très précieuse et très coûteuse. Si vous entendez Bezos en parler aujourd’hui, il dit : « Nous sommes une grande entreprise, nous avons pris un risque énorme, et la seule façon de continuer à nous développer et à nous améliorer en tant qu’entreprise, c’est de prendre ces risques ».
Très peu d’entreprises sont à l’échelle d’Amazon, mais le fait de prendre de petits risques, de faire des expériences et d’effectuer des tests permet de savoir quelle sera la prochaine étape pour les produits et les services. Lean Start-Up, Agile, Lean UX, la découverte de produits – toutes ces choses sont des tactiques d’atténuation des risques. C’est tout.
Si vous pouviez faire de l’atténuation des risques un titre de livre sexy, vous pourriez le vendre comme ça. Vous réduisez le risque de faire des choses dont les gens ne veulent pas.
La deuxième édition de votre livre sort en octobre, coécrite avec Josh Seiden – quelles mises à jour avez-vous faites, et comment le paysage du Lean UX a-t-il évolué depuis votre première publication ?
Cela fait 4 ans que nous avons rendu ce manuscrit : au cours de ces 4 années, l’adoption de l’Agile a été encore plus rapide, il y a beaucoup plus de personnes qui pratiquent le Lean UX et notre réflexion autour de ce que nous avons écrit initialement a évolué.
Nous voulions mettre à jour le livre pour inclure de nouvelles études de cas, des conversations explicites autour des sprints de design, le concept de dual track Agile et dual track Scrum, et vraiment mettre à jour la réflexion pour être plus stratégique.
Bien que le livre reste pratique et tactique, lorsque nous l’avons écrit au départ, il s’agissait d’une conversation très tactique entre designers, et nous voulions être plus stratégiques parce que c’est vers cela que se dirigent les questions que l’on voit aujourd’hui.
Les gens veulent savoir comment obtenir l’adhésion à cette méthode de travail, comment l’intégrer dans les feuilles de route et la planification, et comment utiliser les données pour prendre des décisions. Nous avons ajouté beaucoup de ces éléments dans le livre, nous l’avons modernisé et, franchement, nous l’avons écrit un peu mieux. Nous écrivons mieux qu’il y a quatre ans !

Les UX designers et les designers en général ont soif de participer au processus de planification stratégique. Dans la plupart des organisations, les designers n’ont pas ce privilège, donc cette façon de travailler aide à rendre le processus de design plus transparent et, espérons-le, plus évident pour les personnes qui prennent les décisions stratégiques. Le design et l’UX sont essentiels à ces conversations stratégiques.
Est-il vrai que vous vous êtes enfui et que vous avez rejoint un cirque après avoir obtenu votre diplôme ? Qu’est-ce que cela vous a appris ? Quels conseils farfelus donneriez-vous aux jeunes diplômés qui espèrent démarrer leur carrière dans l’UX ?
C’est vrai ! Lors de ma dernière semaine d’université, je n’étais pas sûr de ce que j’allais faire. J’étais à la fois étudiant en musique et en production de médias. Le cirque passait en ville et ils avaient besoin d’un ingénieur du son.
J’ai donc obtenu mon diplôme le samedi et j’ai rejoint le cirque le lundi, voyageant avec eux le long de la côte Est pendant six mois. C’était fou et j’ai détesté ça pendant un moment, puis j’ai appris à l’aimer.
Mon conseil est le suivant : faites cette folie. Je raconte des histoires de cirque depuis 20 ans et je n’aurais pas ces histoires si je n’avais pas fait cette folie. J’ai appris beaucoup de choses sur un monde dont je ne soupçonnais pas l’existence et, avec le recul, je n’échangerais cela pour rien au monde. Lorsque des choses aussi folles se présentent, il faut prendre le risque.
Les gens me demandent toujours quelle est la bonne façon de percer dans le design ou l’UX Lean, et ma réponse est simplement de commencer à faire quelque chose – vous n’avez pas à tout faire, ou à transformer une entreprise ou un département de fond en comble, mais choisissez une chose qui vous tient à cœur et une activité dont vous pensez qu’elle ajoutera de la valeur et prenez l’initiative de la faire avancer – prenez ce risque.
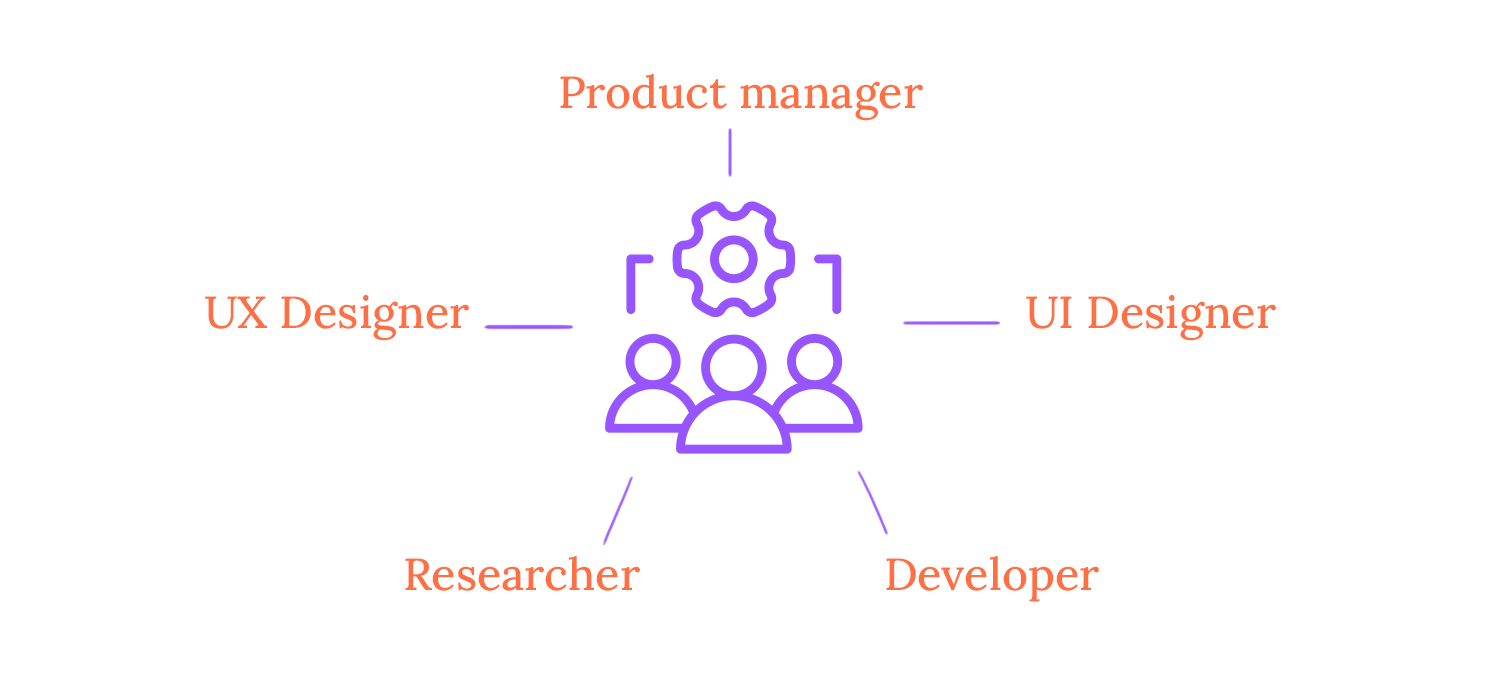
Une équipe Lean UX bien équilibrée doit idéalement comprendre un Product Manager pour définir la vision du produit et fixer des objectifs stratégiques, un UX Designer pour se concentrer sur les besoins des utilisateurs et créer des designs centrés sur l’utilisateur, un UI Designer pour concevoir des interfaces visuellement attrayantes et intuitives, un Développeur pour traduire les designs en code fonctionnel, et un UX Researcher pour mener des recherches sur les utilisateurs et éclairer les décisions de design.

En fonction des besoins spécifiques du projet, des rôles supplémentaires comme des stratèges de contenu ou des rédacteurs UX peuvent être inclus. La constitution d’une équipe dotée de compétences et de perspectives diverses aide les organisations à créer un environnement collaboratif et innovant.
Une communication efficace est essentielle à la réussite de toute équipe UX Lean. Des contrôles réguliers, tels que des réunions quotidiennes et des rétrospectives hebdomadaires, permettent à chacun de rester aligné et informé de l’avancement du projet.
En outre, l’utilisation d’outils et de plateformes partagés tels que Justinmind, Jira et Slack facilite la collaboration et garantit que tout le monde est sur la même longueur d’onde.
Pour favoriser une culture de communication ouverte et honnête, il est important de créer un espace sûr où les membres de l’équipe se sentent à l’aise pour partager leurs idées et leurs préoccupations. L’écoute active et la fourniture d’un retour d’information constructif sont également essentielles pour établir des relations solides et résoudre les conflits.
Dans une équipe Lean UX, des rôles et des responsabilités clairs sont essentiels pour une collaboration efficace et un flux de travail efficient. Bien que les rôles spécifiques puissent varier en fonction du projet, les rôles communs incluent les Product Owners, les UX Designers, les UI Designers, les développeurs et les UX Researchers.
Les Product Owners sont responsables de la vision et de la stratégie du produit, tandis que les UX Designers se concentrent sur la compréhension des besoins des utilisateurs et la création de designs centrés sur l’utilisateur.
Les concepteurs UI donnent vie aux designs, en se concentrant sur les aspects visuels du produit. Les développeurs traduisent les designs en code fonctionnel, et les chercheurs UX mènent des recherches sur les utilisateurs pour éclairer les décisions de conception.
Bien que chaque rôle ait son importance, il est essentiel de favoriser un environnement de collaboration dans lequel les membres de l’équipe peuvent dépasser les frontières fonctionnelles et contribuer à différents aspects du projet. Cette collaboration interfonctionnelle peut déboucher sur des solutions plus innovantes et centrées sur l’utilisateur. Il est important de procéder à des contrôles réguliers, à des revues de design et à des rétrospectives pour garantir l’alignement et résoudre les problèmes éventuels.

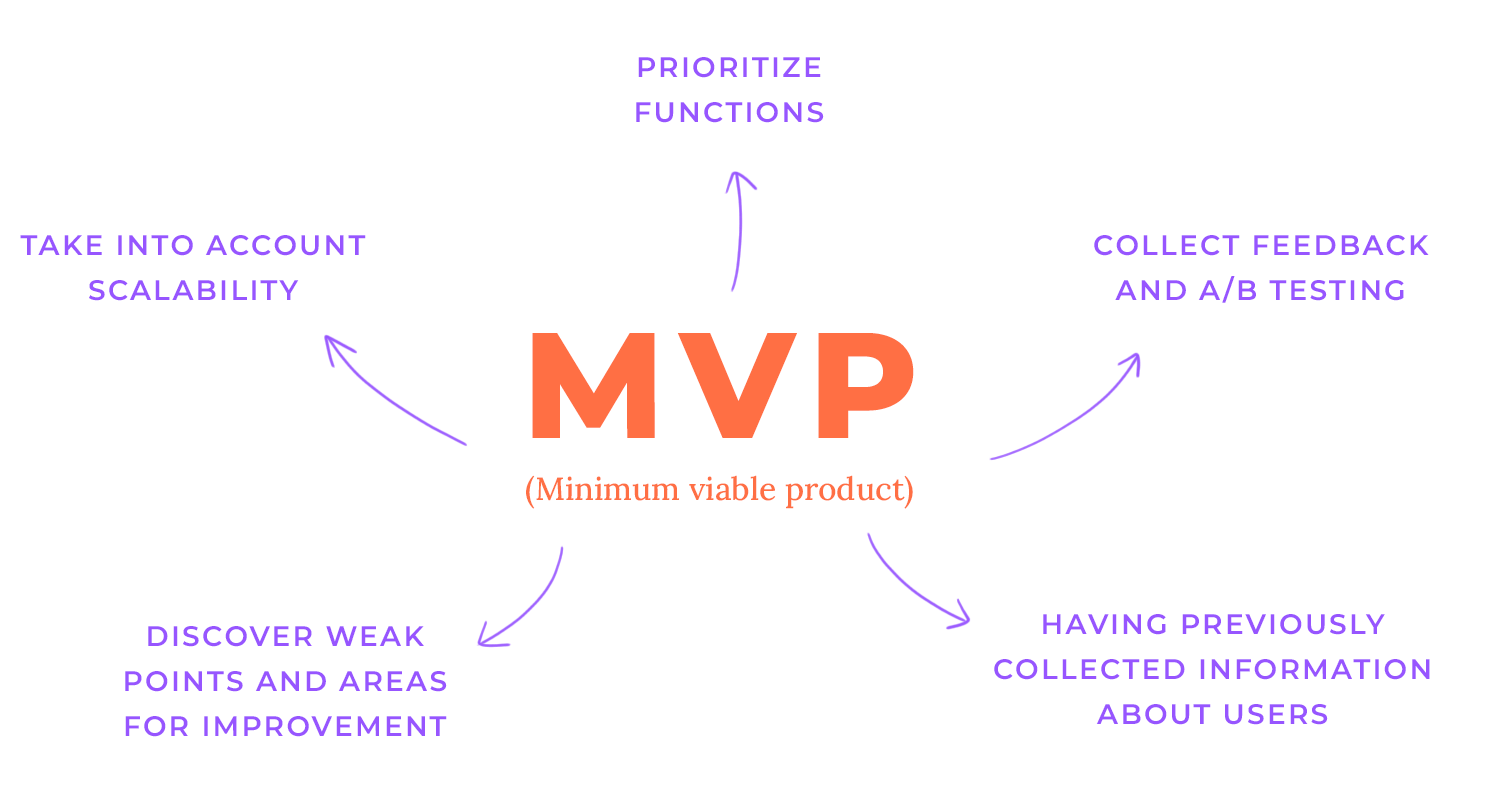
Un MVP est une version d’un produit avec juste assez de fonctionnalités pour attirer les premiers utilisateurs et valider une idée de produit. Dans le contexte de Lean UX, le MVP n’a rien à voir avec le concept de MVP dans le sport (most valuable player), cependant, c’est un outil précieux pour recueillir les commentaires des utilisateurs au début du processus de développement. En lançant une version minimale du produit, les équipes peuvent rapidement tester leurs hypothèses et identifier les problèmes potentiels. Cette approche itérative permet un apprentissage et une amélioration rapides, garantissant que le produit final répond aux besoins de l’utilisateur.
Pour créer un MVP réussi, il est essentiel de donner la priorité aux fonctionnalités qui répondent au problème ou à l’opportunité de base. Évitez la prolifération des fonctionnalités – qui se produit souvent lorsque des fonctionnalités supplémentaires sont ajoutées sans tenir compte de leur impact sur les fonctionnalités de base – et concentrez-vous sur la fourniture d’une expérience utilisateur simple et intuitive. Recueillez des informations sur les utilisateurs par le biais de recherches et de tests afin de vous assurer que le MVP répond aux besoins et aux attentes des utilisateurs. Une fois le MVP lancé, il est essentiel de recueillir des commentaires et d’analyser le comportement des utilisateurs. Effectuez des tests A/B pour comparer différentes variantes de design et identifier l’approche la plus efficace. En outre, les tests de convivialité peuvent aider à mettre en évidence les points douloureux et les domaines à améliorer. La croissance future et l’évolutivité sont des facteurs cruciaux à prendre en compte lors de la création d’un MVP. La mise en place d’une base flexible, capable de s’adapter aux changements et aux ajouts futurs, permet aux équipes d’éviter de coûteux remaniements et efforts de réingénierie. Enfin, suivez les indicateurs clés de performance (ICP) pour mesurer le succès de votre MVP. Utilisez les données pour informer les itérations futures et les améliorations du produit.

Le développement itératif de MVP est une approche puissante qui vous permet de construire, de mesurer et d’apprendre en cycles rapides. Les étapes clés du développement itératif de MVP comprennent :
- Lancement initial : Lancez le MVP avec les fonctionnalités de base pour recueillir les premiers commentaires des utilisateurs.
- Recueillez les commentaires des utilisateurs : Effectuez des tests auprès des utilisateurs, des enquêtes et analysez les données relatives au comportement des utilisateurs.
- Identifier les domaines à améliorer : Analysez le retour d’information et identifiez les possibilités d’amélioration.
- Hiérarchiser les fonctionnalités : Déterminez les fonctionnalités à privilégier pour la prochaine itération en fonction des besoins des utilisateurs et des objectifs de l’entreprise.
- Répéter et relancer : Mettez à jour le produit avec de nouvelles fonctionnalités et améliorations, et relancez-le pour recueillir d’autres commentaires.
Outil de design UX gratuit pour créer des wireframes, des prototypes et des flux d'utilisateurs.

L’alignement des activités de design UX avec les sprints de développement est essentiel pour assurer une transition en douceur entre Lean UX et Agile. Cette synchronisation garantit que le design UX est une composante essentielle du processus de développement et permet un flux de travail continu. Les stratégies clés comprennent la création d’un backlog de produit partagé, la réalisation d’une recherche et d’un design utilisateurs précoces, et la réalisation de mini sprints de design au sein de chaque sprint Agile. Les équipes peuvent réussir à combler le fossé entre le design et le développement et à produire des produits de haute qualité en utilisant ces stratégies.
Pour intégrer le design UX dans les sprints de deux semaines d’Agile, nous devons être stratégiques. L’établissement de priorités est essentiel. Nous devons nous concentrer sur les fonctionnalités les plus importantes qui apporteront le plus de valeur aux utilisateurs. En décomposant les tâches en morceaux gérables, en se concentrant sur les fonctionnalités à forte valeur ajoutée et en allouant des délais spécifiques, il est possible d’aligner le travail de design sur le calendrier du sprint, ce qui garantit un flux de travail régulier et la livraison en temps voulu de designs de haute qualité. Cette approche intègre le design UX de manière transparente dans le processus de développement Agile.

Les équipes peuvent améliorer leurs flux de travail et produire des résultats encore meilleurs en repensant aux sprints précédents et en reconnaissant les leçons apprises. Le design UX reste en phase avec les exigences changeantes du produit et de ses utilisateurs grâce à ce processus itératif.
Les méthodes Agile et Lean UX mettent toutes deux l’accent sur le développement continu. Nous pouvons produire de meilleurs produits en itérant sur les designs et en recueillant continuellement les commentaires des consommateurs. Les tests A/B facilitent la prise de décision fondée sur des données, et les prototypes basse fidélité permettent de tester rapidement des idées et de recueillir des commentaires.
Alors, s’il suffit d’un peu de magie Lean Startup, pourquoi toutes les entreprises n’utilisent-elles pas cette approche ? Adopter l’approche du Lean UX design n’est pas toujours facile pour les grandes entreprises. Voyons pourquoi.
L’un des grands défis de l’utilisation du Lean UX est que certaines personnes aiment collecter beaucoup de paperasse. Or, le Lean UX consiste à faire, et non à documenter. Pour y remédier, les équipes peuvent donner la priorité à la documentation essentielle, utiliser des outils visuels et favoriser une culture de la compréhension partagée pour briser les silos et s’assurer que tout le monde est sur la même longueur d’onde.
Comme nous ne cessons de vous le répéter, le Lean UX est une question de rapidité et d’agilité. Mais parfois, aller trop vite peut entraîner des problèmes de qualité. Pour concilier vitesse et qualité, vous pouvez utiliser des techniques telles que les tests automatisés et l’intégration continue. Ces outils nous aident à détecter rapidement les bogues et à nous assurer que notre produit fonctionne toujours comme prévu. Ils permettent également de définir des normes de qualité claires qui constituent une base solide pour le produit.

Les parties prenantes habituées aux processus de développement traditionnels, de type cascade, peuvent avoir du mal à s’adapter à la nature itérative du processus de design Lean UX. Elles peuvent préférer des plans détaillés et une documentation exhaustive, plutôt que l’approche plus souple et adaptative du Lean UX. Vous pouvez inclure les parties prenantes dans le processus pour gagner tout le monde au Lean UX. Vous pouvez les convaincre progressivement en leur expliquant les avantages de Lean UX, tels que des dates de sortie plus rapides et des utilisateurs plus heureux. Il s’agit de travailler ensemble et de démontrer les avantages de cette stratégie.
Pour garder une longueur d’avance, les équipes UX Lean doivent toujours apprendre et s’adapter. Des rétrospectives régulières, des sessions de partage des connaissances et des expérimentations sont essentielles pour garder les choses fraîches. Les équipes peuvent garantir que leurs produits sont toujours à la pointe de la technologie en se tenant au courant des développements les plus récents en matière de technologie et de tendances. Par ailleurs, pour garantir la réussite de la mise en œuvre du Lean UX, tenez compte des conseils suivants : établissez des relations solides, donnez la priorité à la recherche sur les utilisateurs, considérez l’échec comme une opportunité d’apprentissage, célébrez les réussites et n’oubliez pas de rester flexible ! Nous espérons avoir abordé à peu près tout ce que vous devez savoir pour commencer votre voyage de conception Lean UX. Si vous avez lu jusqu’à la fin, c’est que vous avez manifestement la volonté d’apprendre et de changer le cours des choses sur votre lieu de travail ! Ce sera une décision que vous ne regretterez pas, croyez-nous. Bonne chance à vous !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read


