Améliorer l’UX grâce à la microcopie : bonnes pratiques et exemples.

La microcopie est peut-être mini, mais elle peut avoir un impact macro sur l'expérience de l'utilisateur. Consultez ces 15 exemples et commencez à rédiger de superbes microcopies UX.
À quand remonte la dernière fois que vous avez rempli un formulaire en ligne, que vous vous êtes abonné à une lettre d’information ou que vous avez simplement cliqué sur un bouton ? Il y a fort à parier que vous avez fait au moins l’une de ces opérations aujourd’hui et, si c’est le cas, vous avez interagi avec de la microcopie. Le fait est que vous ne l’avez peut-être même pas remarqué.
Concevez et prototypez des microcopies efficaces dans vos applications web et mobiles avec Justinmind.

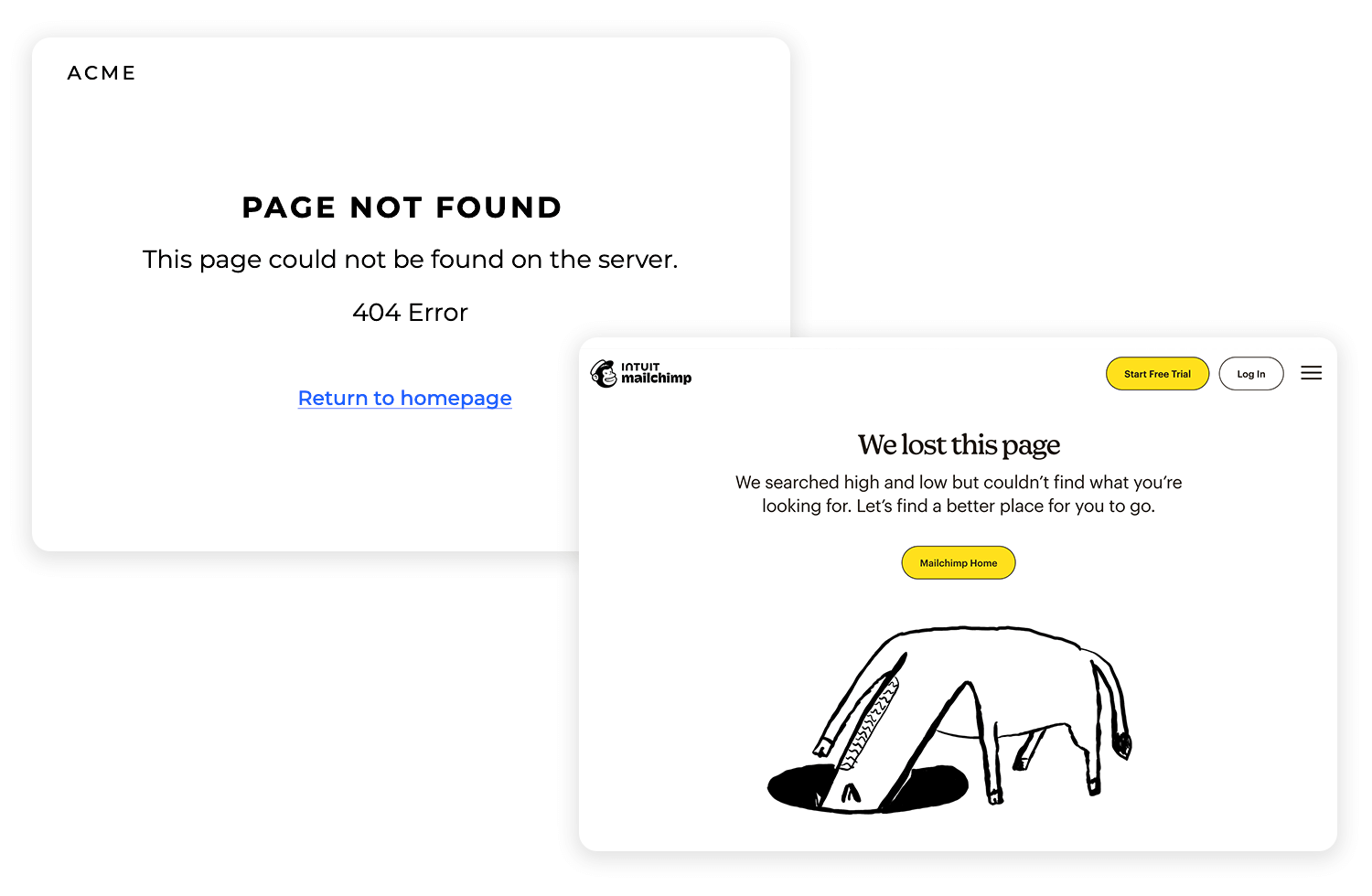
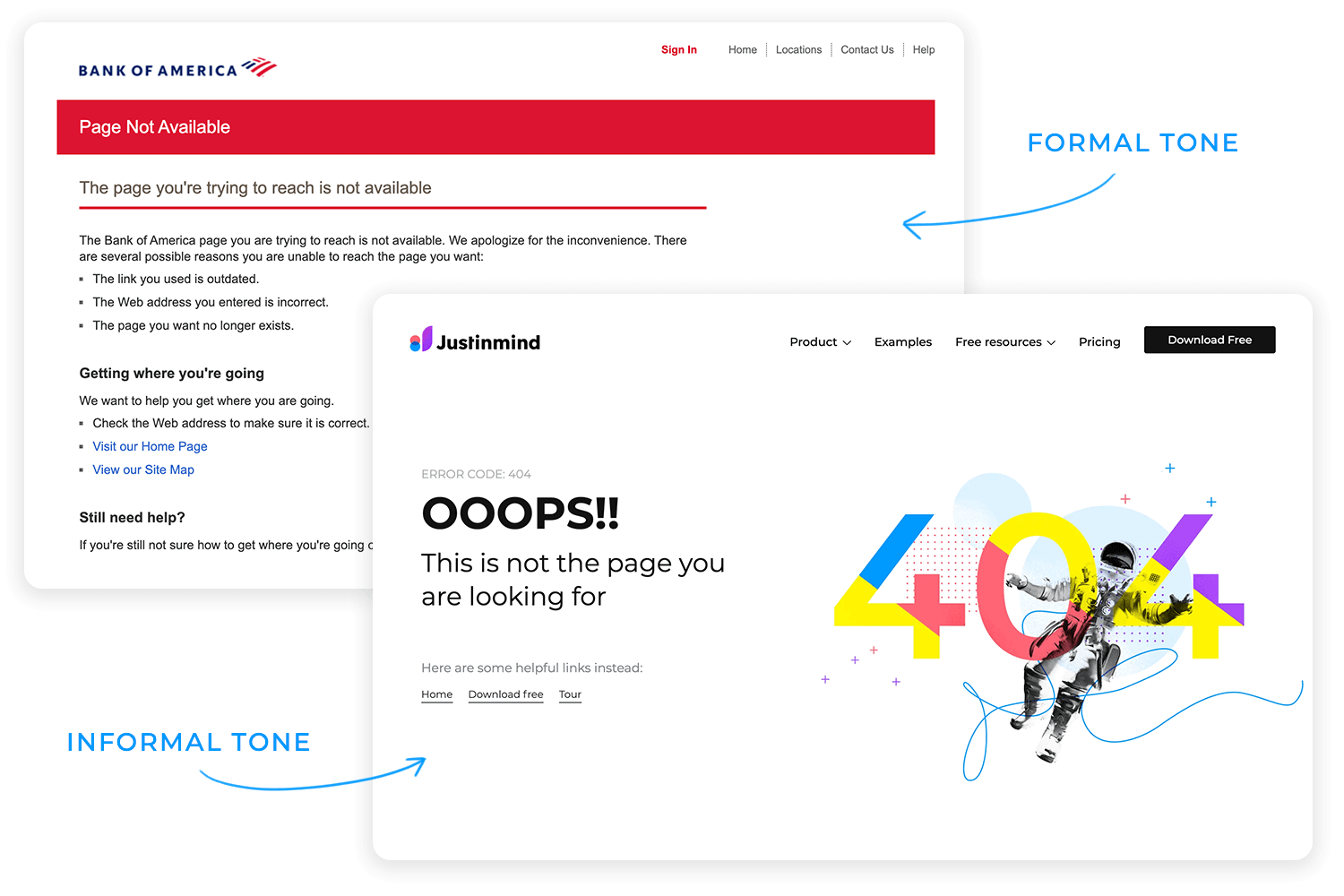
Une bonne microcopie – ces bribes de texte qui vous guident dans une interface – est souvent (mais pas toujours) discrète et instructive. Une phrase ou même un simple mot qui modifie votre interaction avec l’interface et votre attitude à son égard, les rendant tous deux plus positifs. Pensez-y : vous tombez sur un message d’erreur 404. Lequel vous offre une meilleure expérience utilisateur ?

C’est tout à fait exact. Et c’est de la bonne microcopie.
Malgré sa taille réduite, la rédaction d’une microcopie efficace peut être une tactique puissante pour engager vos utilisateurs : non seulement elle les incite à suivre les flux d’utilisateurs, mais elle peut aussi les aider à se sentir plus à l’aise. flux d’utilisateursmais elle permet également une meilleure interaction avec l’utilisateur. Certes, le texte marketing est essentiel pour entamer le dialogue avec vos utilisateurs ou utilisateurs potentiels, mais il est tout aussi important de les garder à bord de votre produit pendant des mois et des années.
En tant que designers, nous avons tendance à penser à l’UI, aux flux, aux polices, aux animations et aux interactions, mais parfois il n’y a rien de mieux que de parler réellement à votre utilisateur en tête à tête. Ou du moins de leur donner l’impression que vous le faites.
La microcopie est le héros méconnu des expériences numériques. Il s’agit de ces petits bouts de texte disséminés dans les applications, les sites web et les produits numériques, comme les mots sur les boutons, les conseils dans les formulaires et même les messages qui apparaissent lorsque quelque chose ne fonctionne pas. Ces petits bouts de texte peuvent sembler être un bruit de fond, mais ils ont un rôle important à jouer. Ils guident, rassurent et parfois même ravissent les utilisateurs, rendant l’expérience plus humaine.
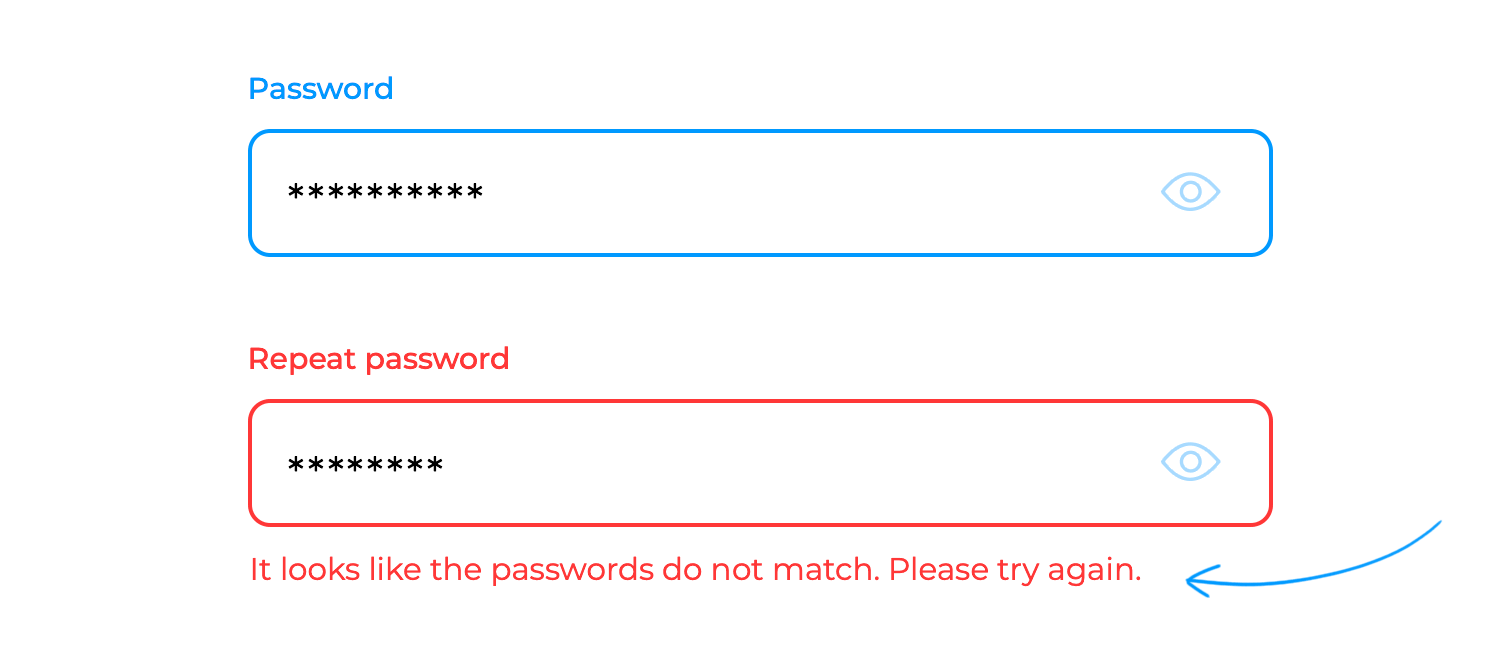
Considérez la microcopie comme la voix du produit, s’adressant directement à l’utilisateur dans les moments où il a le plus besoin de clarté ou d’encouragement. Par exemple, au lieu de dire froidement « Le mot de passe n’est pas valide », la microcopie pourrait dire « Oups ! Ce mot de passe ne correspond pas. Vous avez besoin d’aide pour le réinitialiser ? » Soudain, le message ressemble moins à une réprimande qu’à une main tendue.

La microcopie travaille en coulisse pour rendre les interactions numériques transparentes. Elle permet aux utilisateurs de savoir où ils vont, ce qu’ils font et pourquoi c’est important. C’est le coup de pouce rassurant pour continuer ou le commentaire amusant qui fait qu’une page d’erreur 404 n’est plus une impasse mais une blague de potache.
La microcopie est peut-être petite, mais son impact est énorme. Il simplifie les interactions complexes, en rendant accessibles des tâches qui pourraient être écrasantes, comme remplir un formulaire ou naviguer dans une caisse en plusieurs étapes. Il traduit le langage technique en quelque chose que les utilisateurs comprennent instantanément, réduisant ainsi les frictions et les frustrations. C’est comme la différence entre « j’abandonne » et « je m’en occupe ».
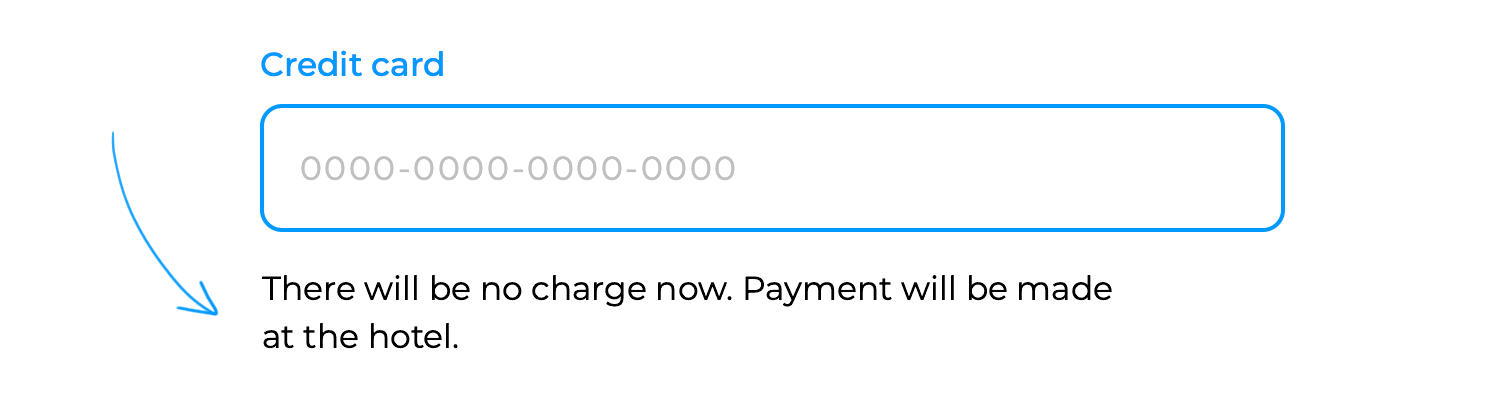
Mais la microcopie ne se contente pas de clarifier, bien sûr, elle instaure aussi la confiance. Imaginez que vous êtes sur le point de saisir les données de votre carte de crédit et qu’une ligne de texte vous rassure : « Nous ne vous facturerons qu’à la fin de votre essai gratuit ». Cette petite phrase fait des merveilles. Elle apaise les craintes, répond aux questions non exprimées et encourage l’action. La confiance est fragile en ligne, mais la microcopie agit comme une main ferme, guidant les utilisateurs dans l’incertitude.
C’est aussi le ciment de l’expérience. Sans une microcopie bien pensée, même les designs les plus étonnants visuellement peuvent tomber à plat. Imaginez que vous tombiez sur un message d’erreur qui dit « Erreur 104 ». Qu’est-ce que cela signifie ? Imaginez maintenant qu’au lieu de cela, on vous dise : « Hmm, nous n’avons pas pu traiter ce message. Réessayez ou contactez-nous si le problème persiste. » Cela transforme la confusion en clarté et donne aux utilisateurs l’impression que le produit est de leur côté.

La beauté de la microcopie réside dans sa brièveté. Il n’est pas nécessaire de crier pour se faire entendre. Un simple changement de mot, comme remplacer « Submit » par « Let’s Go ! », peut faire passer le ton d’une interaction de robotique à conversationnel. Ces petites retouches donnent à un produit l’impression d’être vivant et accessible, comme s’il avait été conçu non seulement pour les utilisateurs, mais aussi en pensant à eux.
La microcopie ne se contente pas de faciliter le parcours de l’utilisateur, elle l’améliore. Elle transforme les interactions ordinaires en moments de connexion. Elle rassure lorsque les choses vont mal, elle célèbre lorsque les choses vont bien, et elle introduit même un peu d’humour pour détendre l’atmosphère. Ce n’est pas seulement de l’écriture, c’est une expérience en soi. Et même s’il est petit, le microcopie est ce qui donne aux utilisateurs l’impression de naviguer dans un produit conçu spécialement pour eux.
Concevez et prototypez des microcopies efficaces dans vos applications web et mobiles avec Justinmind.

Créer une microcopie efficace n’est pas seulement une question d’écriture, c’est aussi une question de compréhension de vos utilisateurs, de votre marque et du moment. Que vous aidiez quelqu’un à remplir un formulaire ou que vous le guidiez à travers une erreur délicate, ces pratiques garantiront que votre microcopie est claire, percutante et conviviale.
Soyez clair et concis : lorsqu’il s’agit de microcopie, moins c’est mieux. Les utilisateurs ne sont pas à la recherche d’un roman, mais d’une orientation. Une phrase courte et directe comme « Créez votre compte » est bien plus efficace qu’une explication verbeuse. Chaque mot doit mériter sa place et guider les utilisateurs sans les surcharger.
Restez cohérent avec votre marque : La microcopie est votre marque qui s’adresse à l’utilisateur ; veillez donc à ce qu’elle vous ressemble toujours. Que votre ton soit amical, professionnel ou enjoué, veillez à ce qu’il soit cohérent dans toutes les interactions. Cela permet d’instaurer la confiance et de rassurer les utilisateurs sur le fait qu’ils sont au bon endroit. Comprendre les besoins des utilisateurs : une excellente microcopie résout les problèmes avant qu’ils ne se posent. Si un formulaire demande un numéro de téléphone, ajoutez une ligne du type « Nous n’utiliserons ce numéro que pour les mises à jour des commandes ». En répondant d’emblée aux questions non exprimées, les utilisateurs se sentent pris en charge et en confiance.

Testez et répétez : La microcopie n’est pas une affaire unique. Testez différentes options pour voir ce qui plaît aux utilisateurs. Par exemple, l’option « S’inscrire » est-elle plus efficace que l’option « Commencer » ? Le comportement des utilisateurs vous indiquera ce qui fonctionne le mieux.
Rédigez des messages d’erreur positifs : Les erreurs se produisent, mais elles ne doivent pas gâcher l’expérience. Un message d’erreur utile comme « On dirait qu’il y a une faute de frappe, réessayez ! » est de loin préférable à un brutal « Saisie non valide ». Profitez de ces moments pour encourager et aider.

Soyez inclusif et accessible : une bonne microcopie fonctionne pour tout le monde. Utilisez un langage simple, évitez le jargon et veillez à ce qu’il soit accessible aux utilisateurs handicapés. Un produit accueillant est un produit qui s’adresse clairement à tous ses utilisateurs.
S’adapter à votre secteur d’activité : Tous les tons ne conviennent pas partout. Un « Oups ! » enjoué peut être parfait pour une application de mode, mais ne semble pas à sa place dans une plateforme financière. Adaptez votre microcopie à votre public et à votre secteur d’activité pour qu’elle reste pertinente et efficace.

Même avec les meilleures intentions du monde, la microcopie peut parfois faire trébucher les utilisateurs au lieu de les aider. Voici quelques erreurs courantes auxquelles il faut faire attention et comment les éviter :
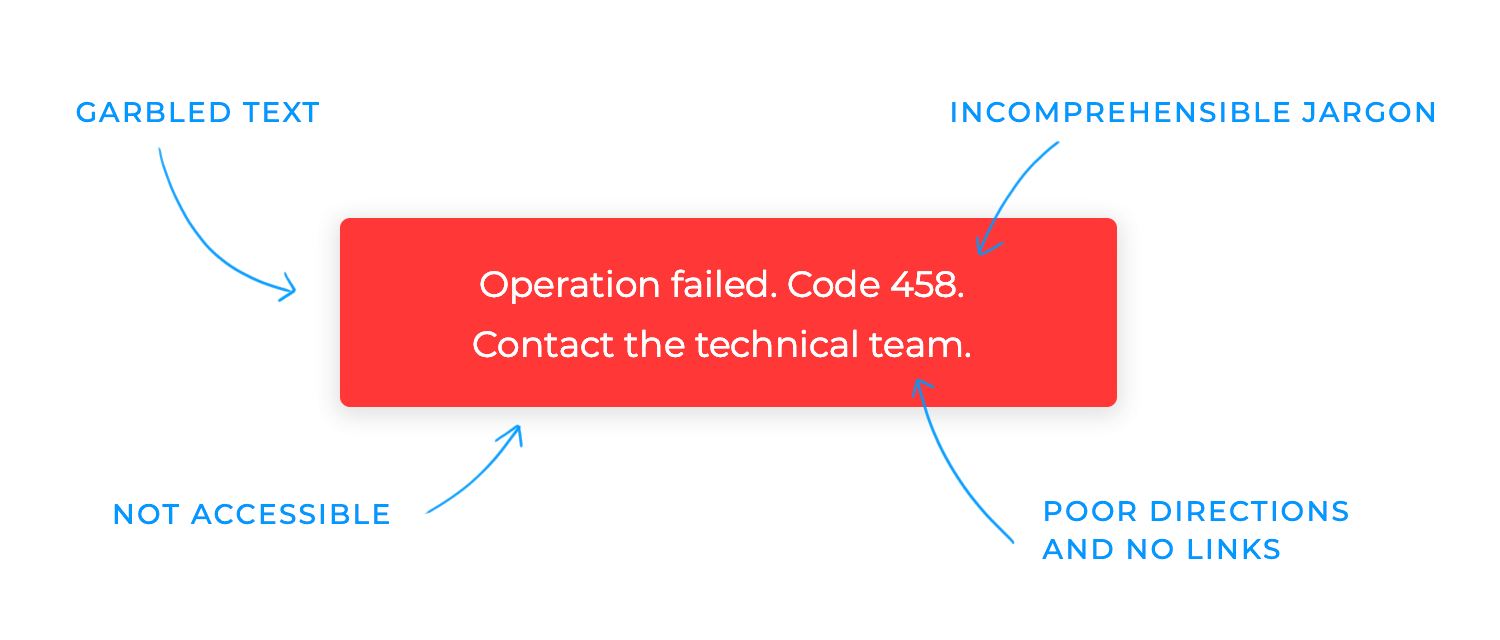
- Écrire d’une manière qui n’est pas claire ou qui prête à confusion : ii votre microcopie laisse les utilisateurs perplexes, c’est qu’elle ne fait pas son travail. Imaginez que vous voyez « L’opération a échoué : code 458 » et que vous n’avez aucune idée de ce qu’il faut faire ensuite. Soyez simple, clair et précis. Les utilisateurs vous remercieront.
- Utiliser un langage complexe ou technique : le jargonest comme une poignée de main secrète que seuls quelques personnes comprennent. Si un message semble appartenir à un manuel de développeur, il est temps de le repenser. Remplacez « jeton d’authentification invalide » par quelque chose d’humain, comme « On dirait qu’il y a un problème avec votre connexion, réessayez ».

- Oublier l’accessibilité : microcopie doit fonctionner pour tout le monde, et pas seulement pour ceux qui voient et interagissent avec l’interface de la même manière que vous. Des phrases comme « Cliquez sur le bouton vert » ne tiennent pas compte des utilisateurs qui utilisent des lecteurs d’écran ou d’autres technologies d’assistance. Pensez toujours à l’inclusion.
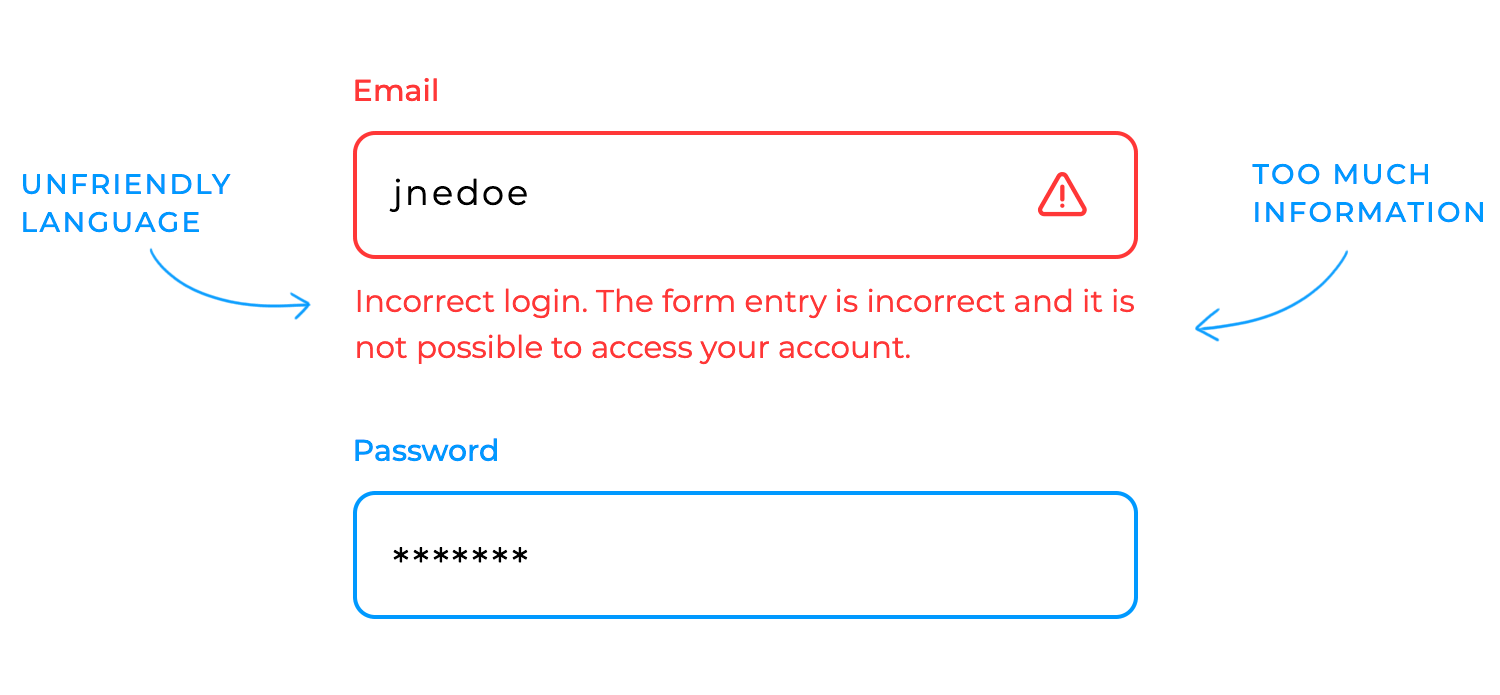
- Donner trop d’informations à la fois : eous avez essayé de lire une étiquette de formulaire qui est pratiquement un paragraphe ? C’est accablant. La microcopie est censée guider les utilisateurs, et non les noyer sous les détails. Concentrez-vous sur ce qui est le plus important pour l’instant.
- L’utilisation d’un langage dur ou hostile : les erreurs se produisent et les utilisateurs ne doivent pas se sentir malheureux d’en avoir fait une. Il n’est pas utile de dire « Vous avez mal fait ». Un coup de pouce plus doux, comme « Oups ! Cela n’a pas fonctionné. Essayons encore » peut faire toute la différence.

- Manque de cohérence dans le ton ou le style : imaginez qu’une application amusante et ludique vous envoie soudain un message d’erreur robotique. C’est déconcertant. Gardez un ton stable et fidèle à votre marque pour que les utilisateurs se sentent en terrain connu.
- Sauter les tests : ce qui vous semble génial dans votre tête risque de ne pas plaire aux utilisateurs réels. Sauter les tests, c’est comme sauter une répétition générale ; vous vous exposez à des surprises. Testez, peaufinez et faites évoluer votre microcopie en fonction du retour d’information.
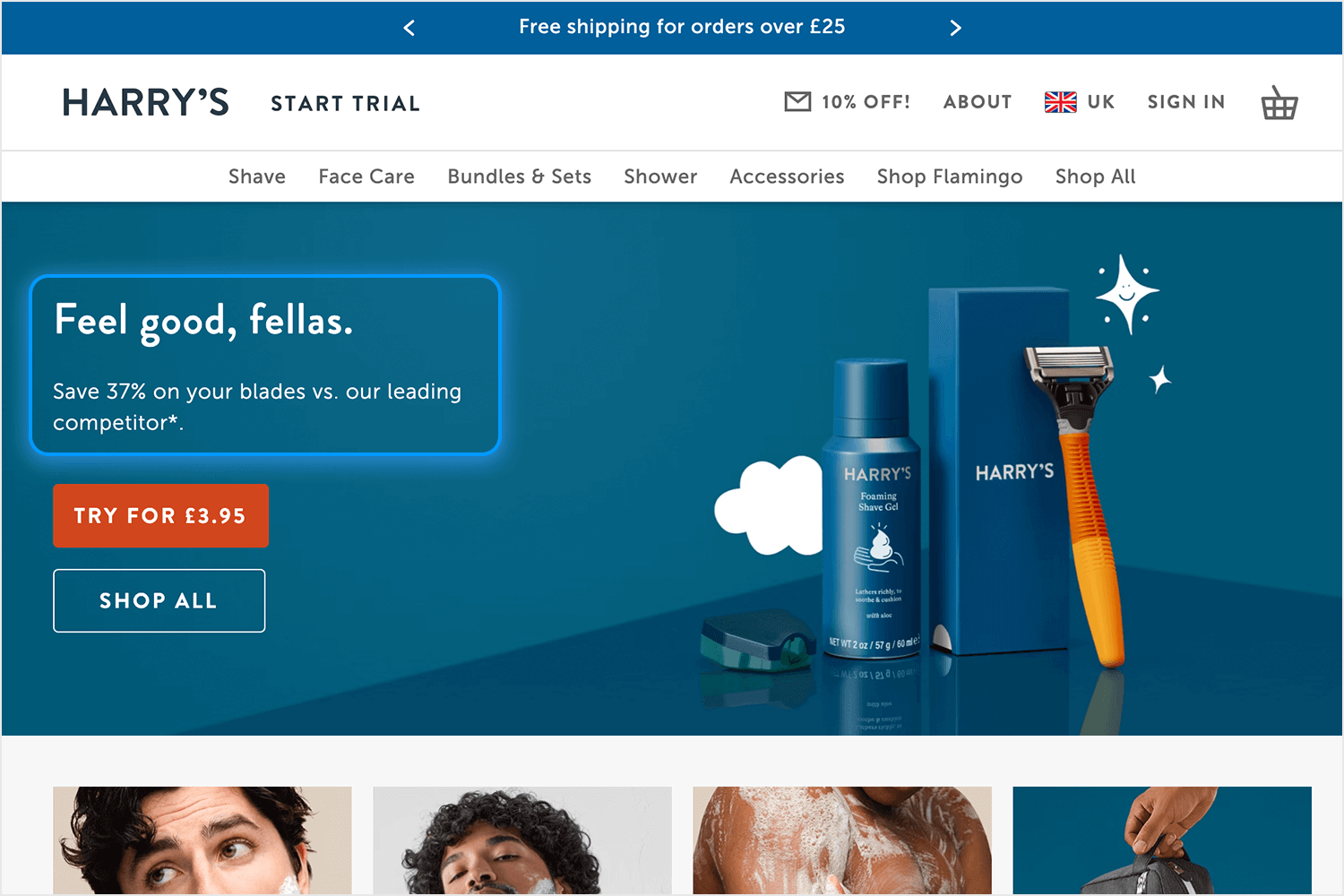
Harry’s maîtrise l’art de la microcopie accessible avec « Feel good, fellas ». C’est simple, décontracté et accueillant, comme un ami qui vous donne un coup de pouce dans la bonne direction. Au lieu de bombarder l’utilisateur avec un langage trop formel, ce titre donne un ton décontracté tout en restant parfaitement aligné avec la marque. La suite « Économisez 37 % sur vos lames par rapport à notre principal concurrent » est directe et pratique, offrant une valeur immédiate pour soutenir l’introduction amicale.
Et puis il y a l’appel à l’action : « Essayez pour 3,95 euros ». Il ne s’agit pas d’un simple bouton, mais d’une invitation qui semble réalisable et peu risquée. L’ensemble du texte équilibre un ton personnel avec un sentiment de confiance, apaisant les hésitations potentielles tout en gardant les choses légères et encourageantes.

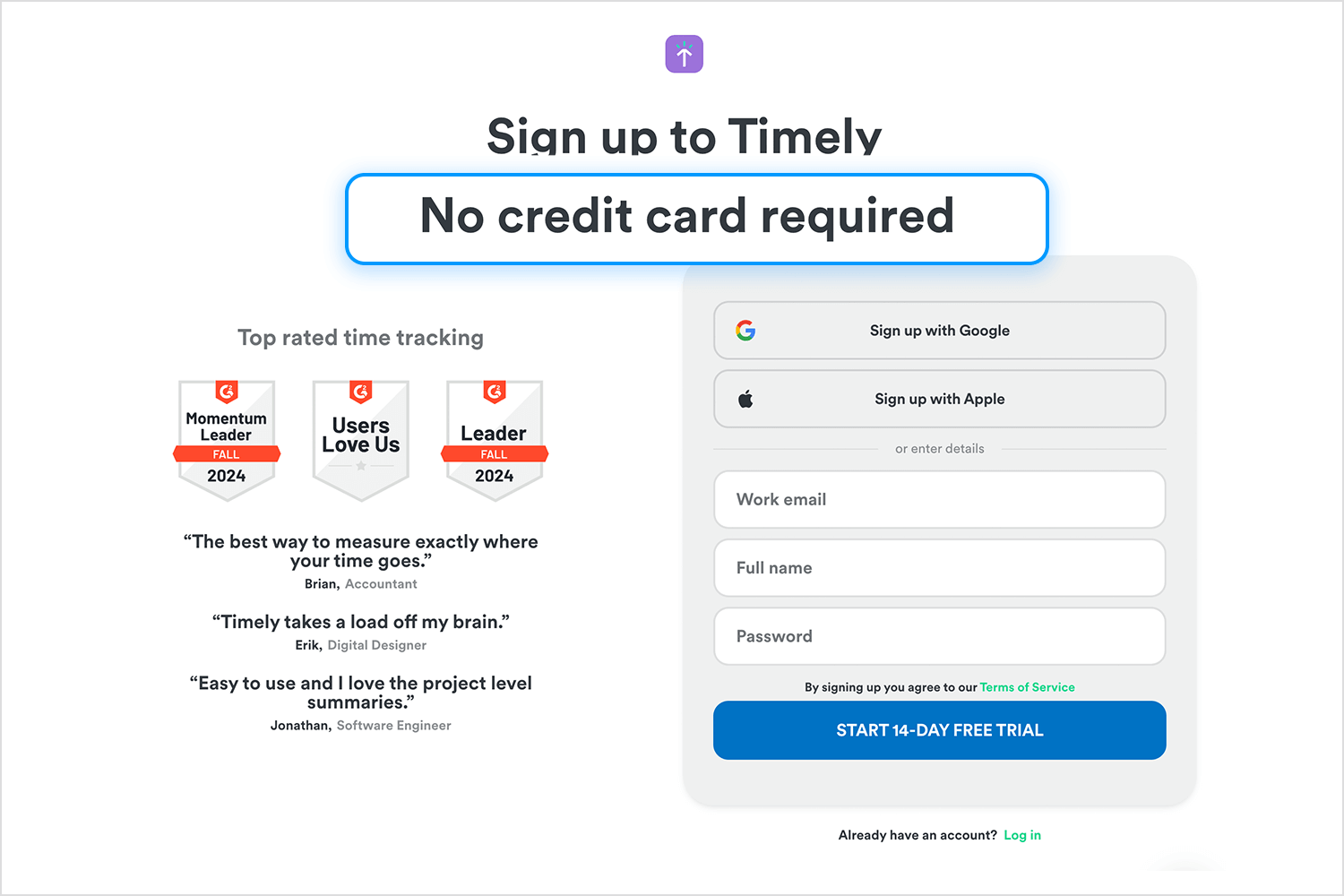
Timely’s est un excellent exemple de la manière dont la microcopie peut instantanément mettre les utilisateurs à l’aise. En promettant simplement qu’aucune carte de crédit n’est nécessaire, elle fait tomber les barrières et rend le processus accessible. Ce type de microcopie réfléchie ne se contente pas de guider les utilisateurs, mais instaure également la confiance d’une manière qui semble humaine et sans effort. C’est la preuve que les mots justes peuvent faire toute la différence.

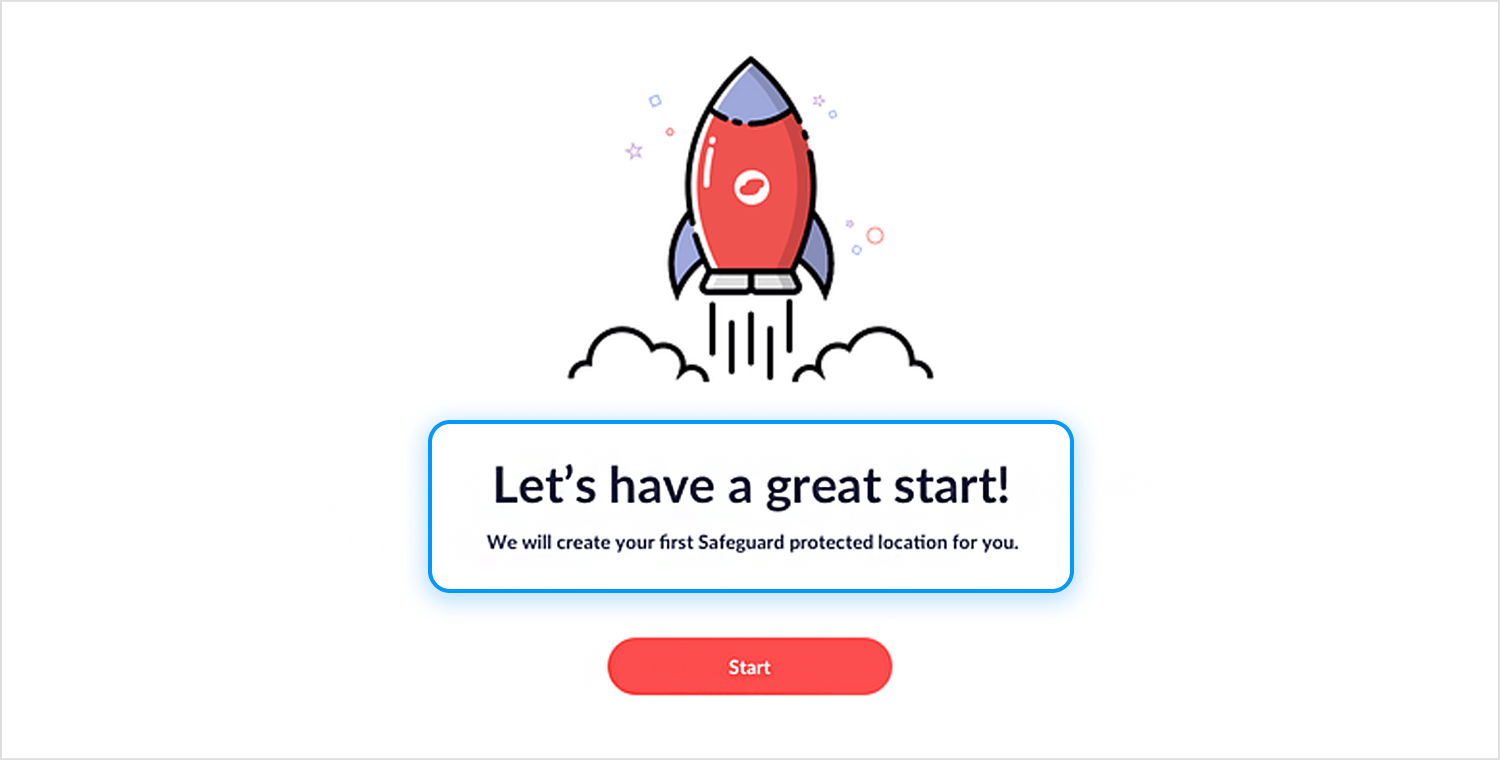
Cet écran d’accueil, repéré sur DribbbleCe message, qui s’ajoute à notre liste d’exemples de microcopie qui apaisent réellement les inquiétudes des utilisateurs, est un excellent ajout à notre liste de microcopies. Avec un message chaleureux et invitant comme » Prenons un bon départ ! « , il crée d’emblée un sentiment de positivité. La ligne suivante, » Nous créerons pour vous votre premier emplacement protégé Safeguard « , permet aux utilisateurs de ne pas se douter de ce qui les attend et de savoir qu’ils sont entre de bonnes mains.
Il s’agit d’une touche simple et amicale qui rassure les utilisateurs et prépare le terrain pour une expérience harmonieuse. C’est un excellent rappel du fait qu’une petite microcopie bien pensée peut faire beaucoup pour instaurer la confiance.

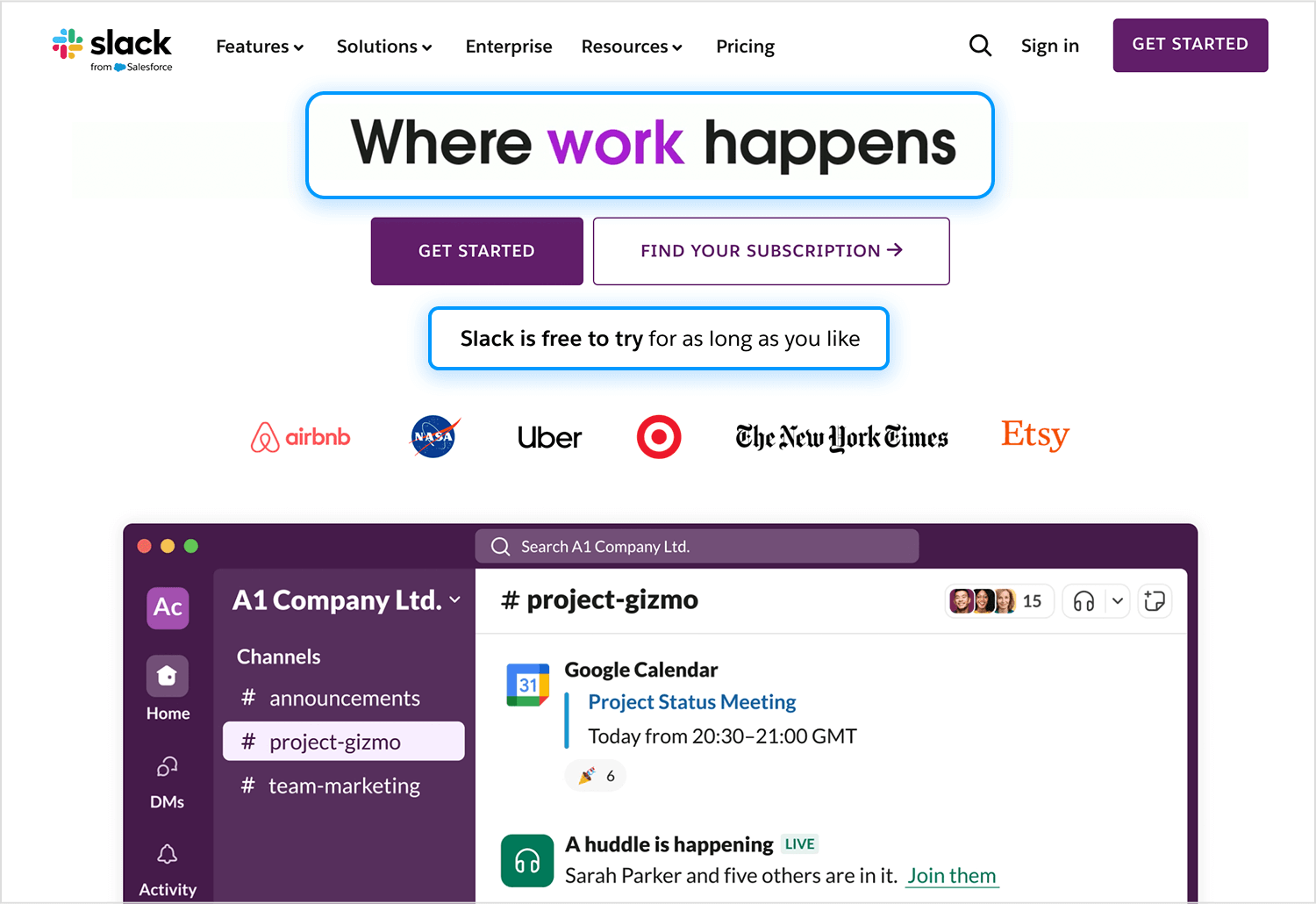
Nous aimons cet exemple parce qu’il capture tellement de personnalité avec si peu de mots. « Where work happens » n’est pas seulement un slogan, c’est une promesse. Il vous dit exactement ce qu’est Slack sans trop l’expliquer. Ensuite, la simple assurance « Slack est gratuit, vous pouvez l’essayer aussi longtemps que vous le souhaitez » est amicale et transparente, ce qui élimine toute hésitation quant à la façon de commencer.

Ce sont ces petites touches de microcopie qui font de Slack se sentir accessible et digne de confiance. Les mots ne sont pas seulement fonctionnels, ils reflètent une marque qui comprend son public et sait comment lui parler. Voilà à quoi ressemble la construction d’une marque par le biais de la microcopie.
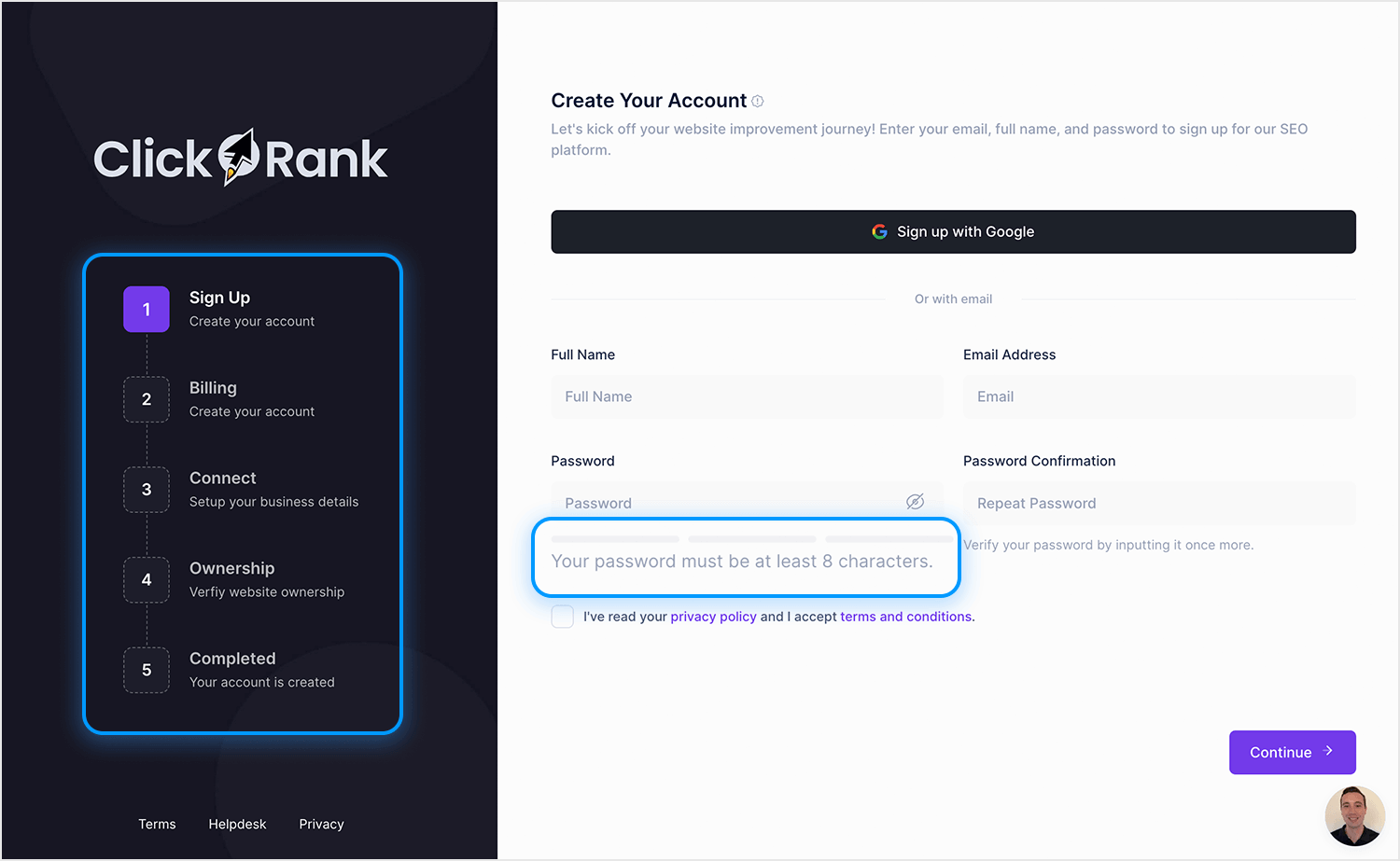
ClickRank Le flux d’inscription fait un excellent travail de microcopie pour minimiser les doutes en gardant les choses claires et directes. La barre latérale indique exactement ce à quoi s’attendre, de sorte que les utilisateurs ne se demandent pas ce qui va se passer ensuite.
De petits détails, comme la note sous le champ du mot de passe concernant les exigences en matière de caractères, donnent l’impression que le processus est simple et sans frustration. De plus, le lien vers la politique de confidentialité ajoute une couche de transparence, apaisant ainsi toute inquiétude quant à l’utilisation des données. Il s’agit de rendre l’expérience fluide et sans souci.

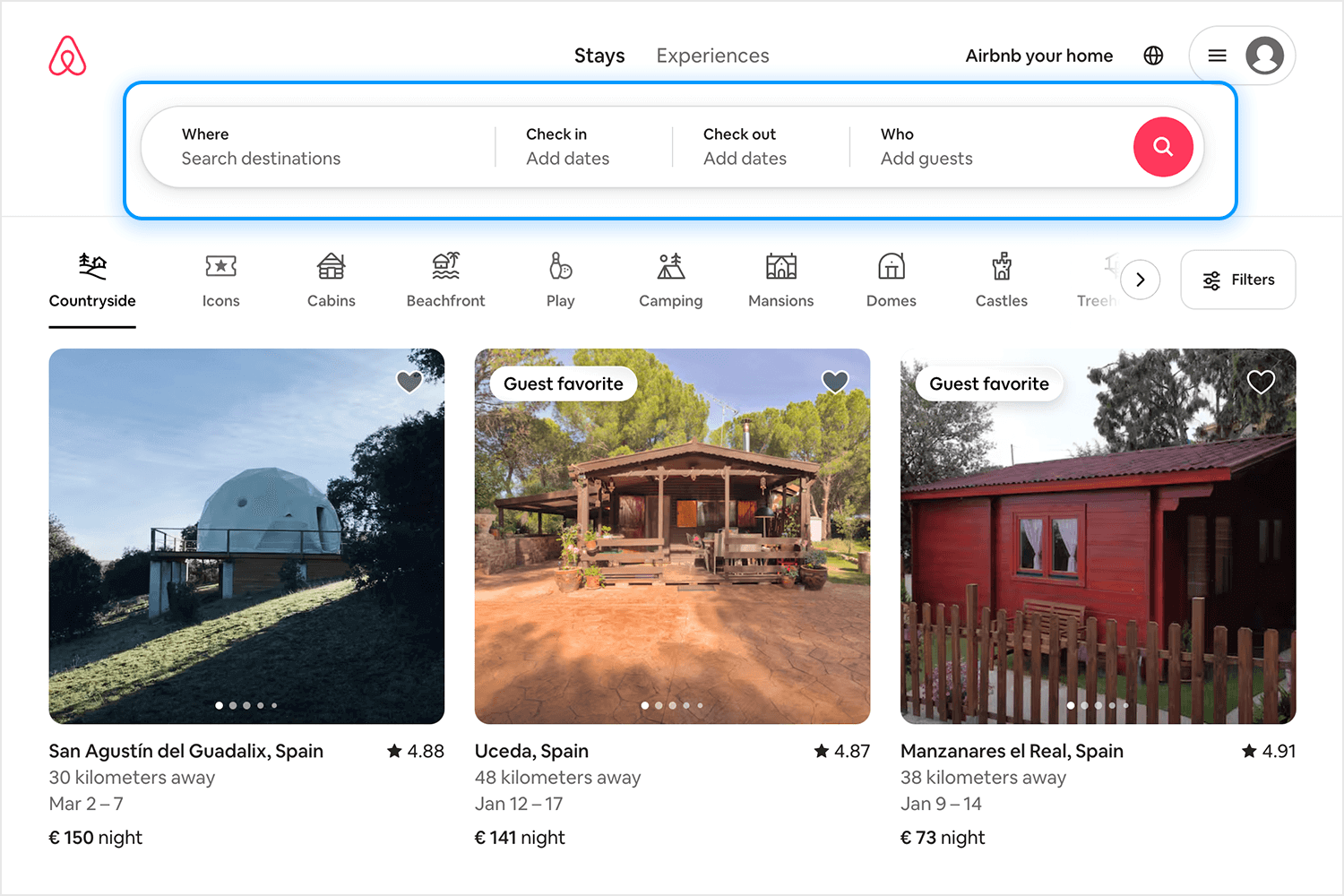
Airbnb La barre de recherche est un excellent exemple de microcopie guidant les utilisateurs sans effort. Au lieu de la laisser vide, elle fournit des invites claires qui aident les utilisateurs à savoir exactement comment commencer leur recherche sans se sentir dépassés. Elle est intuitive, accessible et permet une expérience fluide.

Ce type de microcopie fonctionne parce qu’elle est intuitive. Il ne vous submerge pas d’instructions ou de détails inutiles. Au contraire, c’est comme si une main amicale vous guidait dans la bonne direction. C’est la preuve que même les plus petites touches peuvent faciliter la navigation sur une plateforme.
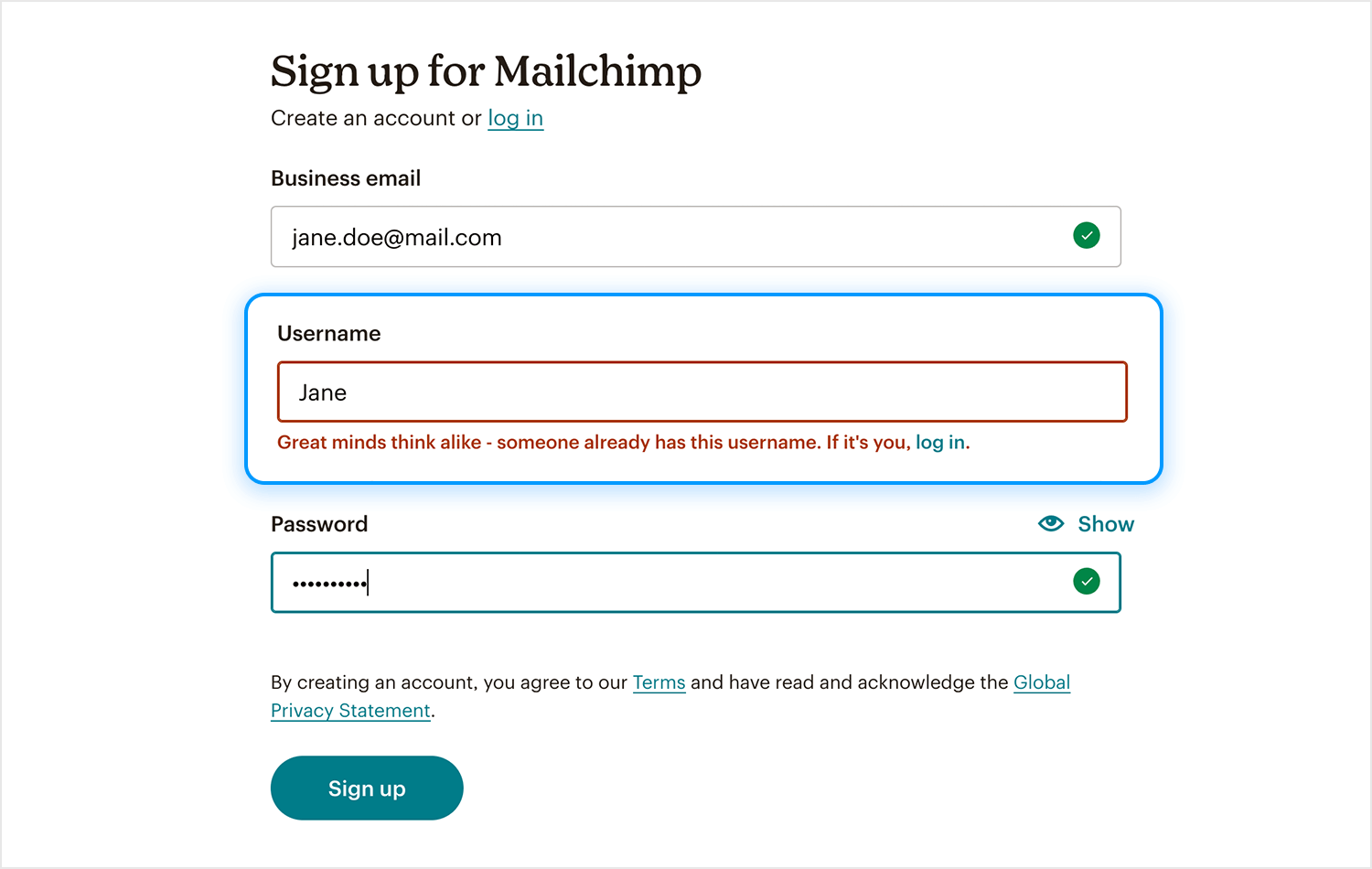
Dans cet exemple de microcopie, Mailchimp permet de garder une certaine convivialité lorsque les choses ne se déroulent pas comme prévu. Lorsqu’un nom d’utilisateur est déjà pris, vous n’obtenez pas un simple message d’erreur. Au lieu de cela, le message dit : « Les grands esprits se ressemblent, quelqu’un a déjà ce nom d’utilisateur. Si c’est vous, connectez-vous. » C’est convivial, clair et même un peu intelligent.

Ce type de microcopie fonctionne parce qu’il ne s’agit pas seulement de signaler ce qui n’a pas fonctionné, mais aussi d’adoucir le choc et de vous proposer une prochaine étape immédiate. Qu’il s’agisse de vous encourager à vous connecter ou à essayer un autre nom d’utilisateur, l’expérience reste fluide et humaine. De petits détails comme celui-ci montrent à quel point l’interaction a été réfléchie pour être la moins pénible possible.
Concevez et prototypez des microcopies efficaces dans vos applications web et mobiles avec Justinmind.

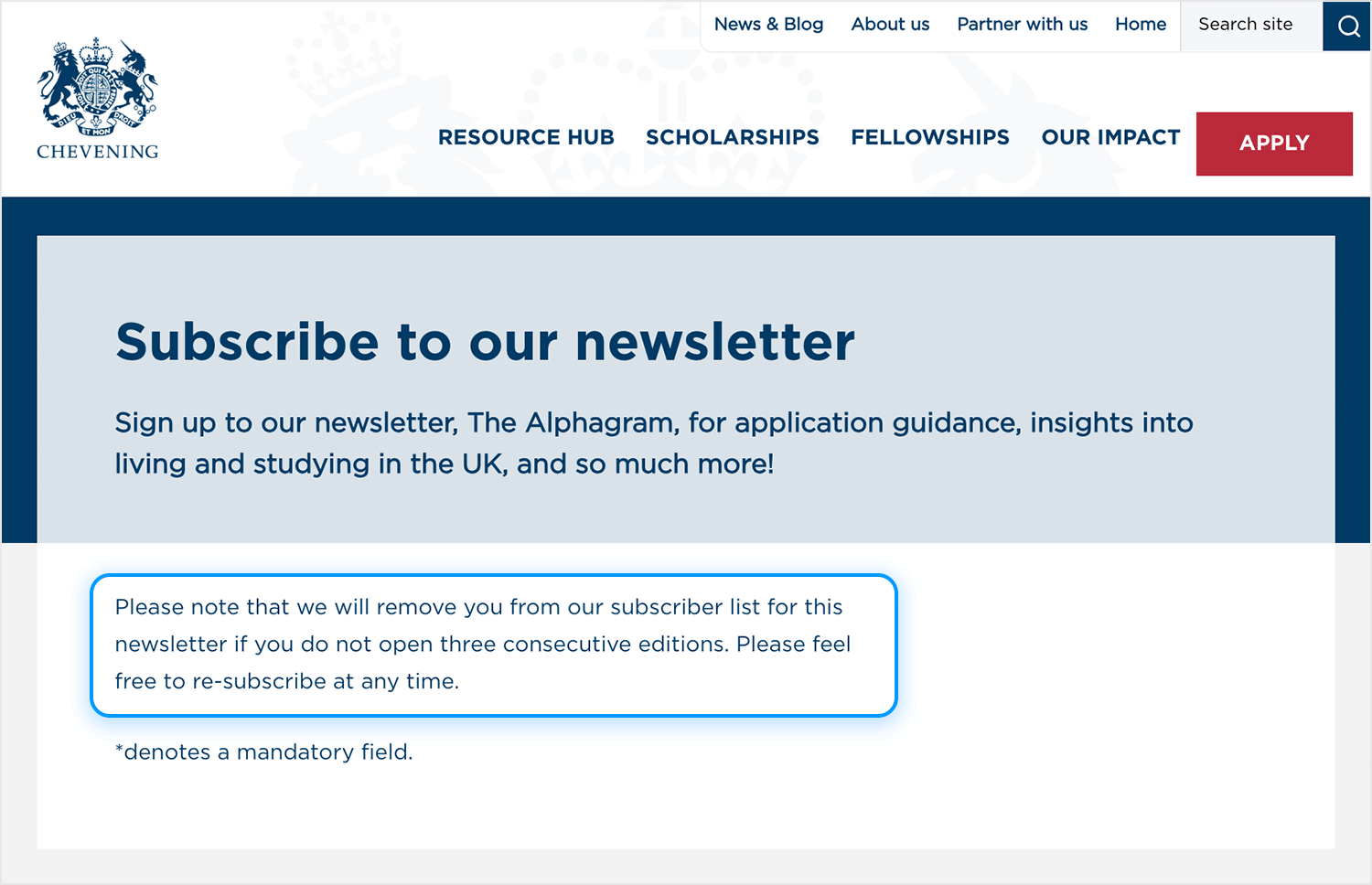
C’est un bon exemple de la définition des attentes de manière claire et respectueuse. La microcopie explique : « Nous vous retirerons de notre liste d’abonnés si vous n’ouvrez pas trois éditions consécutives », ce qui est à la fois transparent et attentionné. Elle explique aux utilisateurs comment les choses se passent exactement, sans surprise, tout en leur donnant l’assurance qu’ils peuvent se réabonner quand ils le souhaitent. C’est simple, sans pression et honnête, exactement comme une bonne microcopie doit l’être.

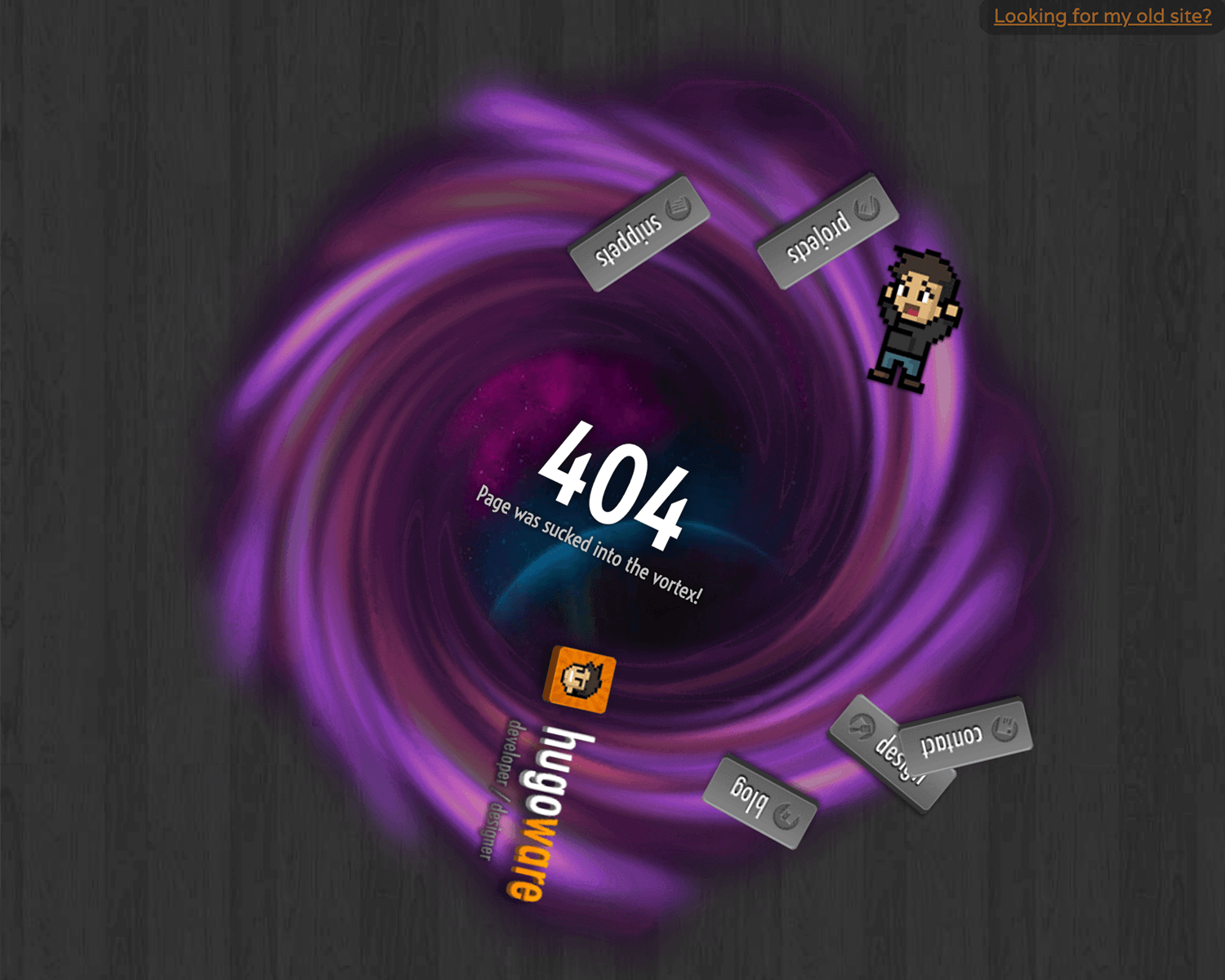
C’est une façon très amusante de présenter une page 404. Au lieu de dire simplement que la page n’est pas disponible, elle transforme le moment en quelque chose de ludique avec « La page a été aspirée dans le vortex ! ». Hugoware fait du bon travail ici avec les visuels, combinés au message décalé, qui vous font sourire au lieu de vous sentir ennuyé. C’est un excellent rappel que même une erreur peut être une occasion de surprendre et d’enchanter les utilisateurs, en gardant l’expérience légère et engageante.

C’est un excellent rappel que les pages pages 404peuvent transformer une erreur en une expérience mémorable, voire agréable, lorsqu’elles sont associées à une microcopie bien pensée.
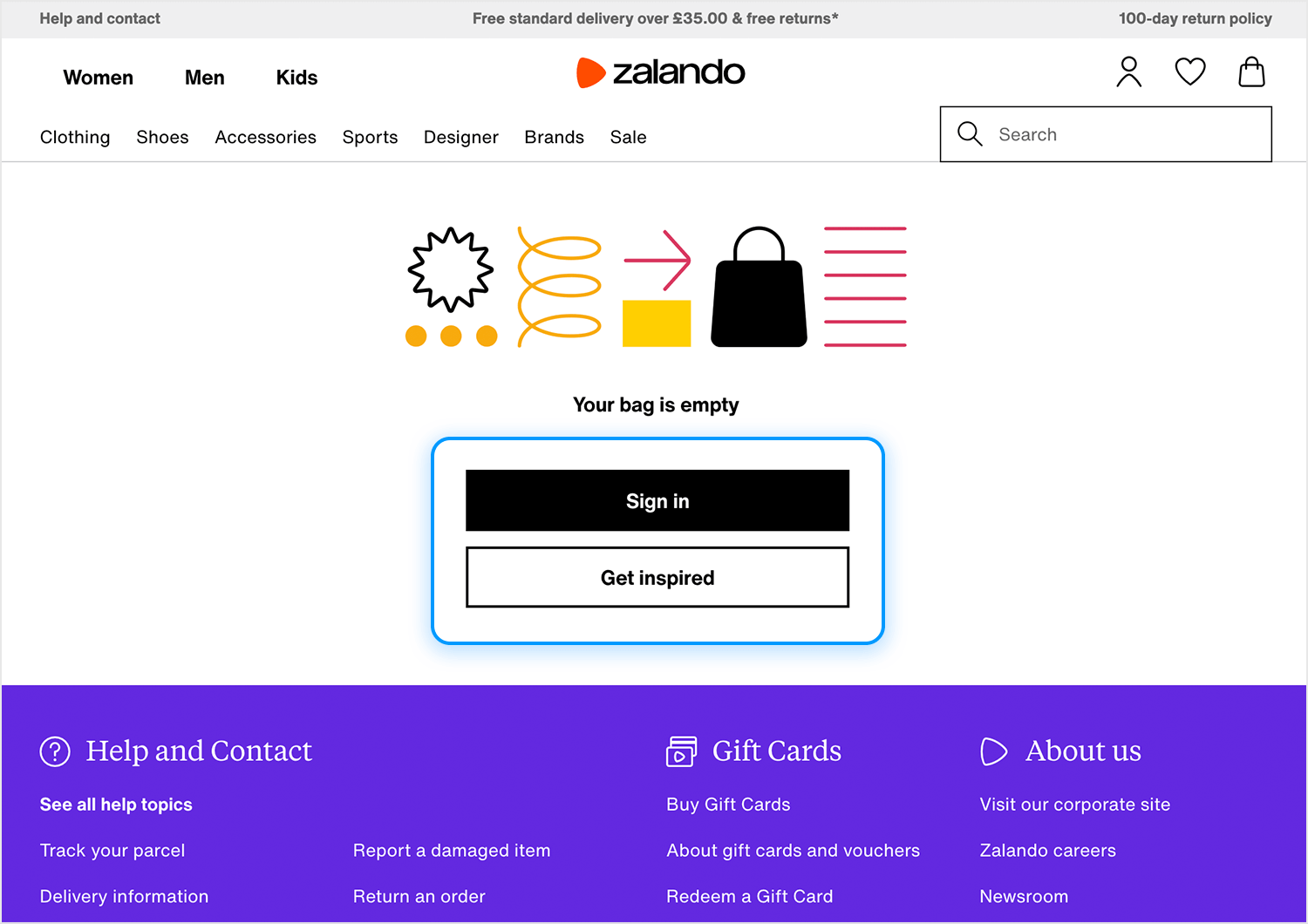
Un panier vide n’est pas forcément une impasse. Zalando le prouve. Au lieu de laisser les utilisateurs en suspens, ils proposent deux actions claires et invitantes : « Connectez-vous » pour continuer là où vous vous êtes arrêté ou « Laissez-vous inspirer » pour en savoir plus. Il ne s’agit pas d’une insistance, mais d’une aide, qui encourage les utilisateurs à aller de l’avant d’une manière qui leur semble naturelle.

Cette microcopie fonctionne parce qu’elle traite un moment autrement statique comme une opportunité de réengagement. En donnant un léger coup de pouce aux utilisateurs sans les submerger, elle maintient l’expérience fluide et la curiosité de l’utilisateur pour la suite.
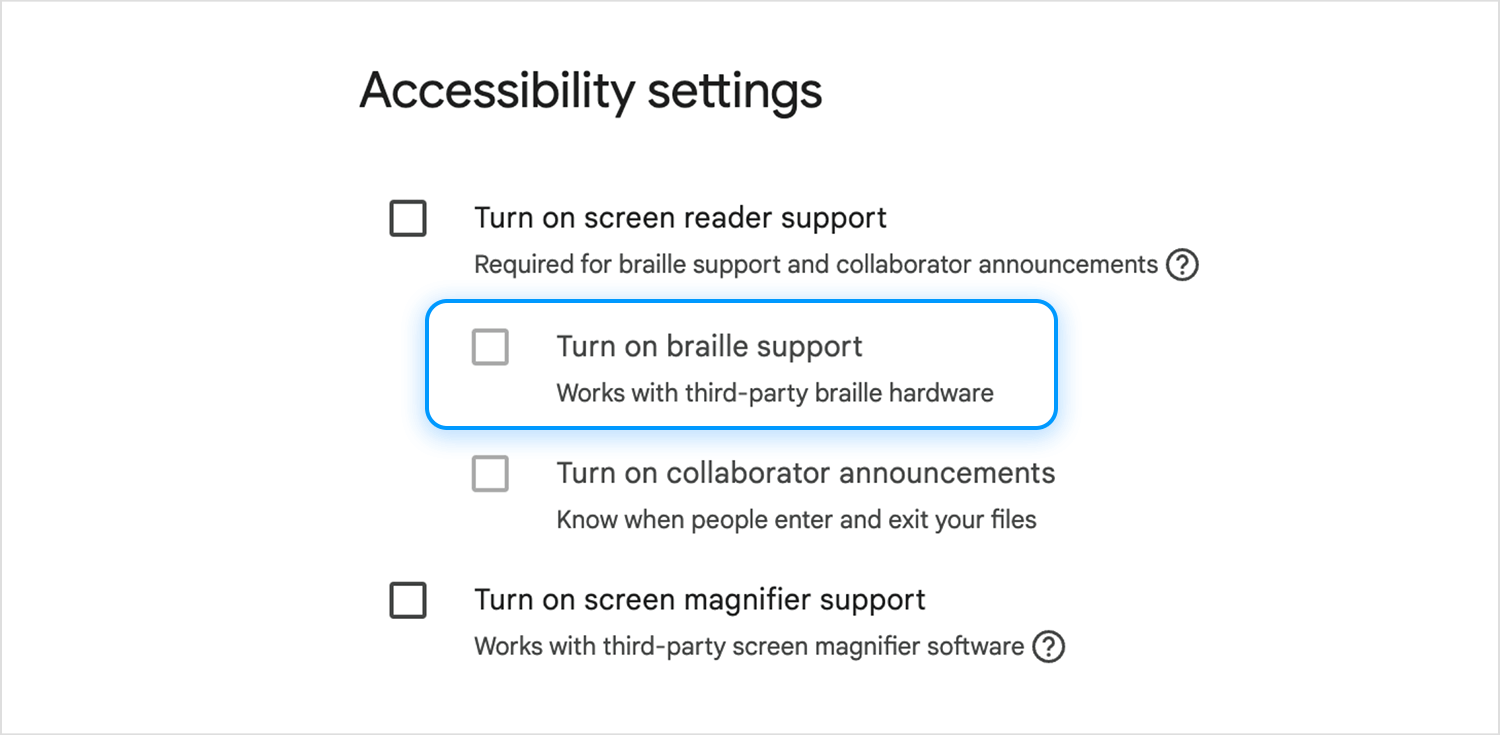
Cet exemple de Google DocsLes paramètres d’accessibilité permettent de simplifier les choses et de les axer sur l’utilisateur. Chaque fonctionnalité est accompagnée d’une explication rapide qui vous indique exactement ce qu’elle fait sans vous surcharger de détails, et les descriptions sont claires et vont droit au but.

Ce qui est formidable ici, c’est que la microcopie s’intègre naturellement dans l’interface, comme un léger coup de pouce, guidant les utilisateurs pour rendre leur espace de travail plus accessible. Elle n’essaie pas de trop expliquer ; elle donne juste assez d’informations pour vous aider à faire des choix en toute confiance. Elle rappelle qu’une bonne accessibilité ne se limite pas à des fonctionnalités, mais qu’il faut aussi faire en sorte que ces fonctionnalités soient faciles à comprendre et à utiliser.
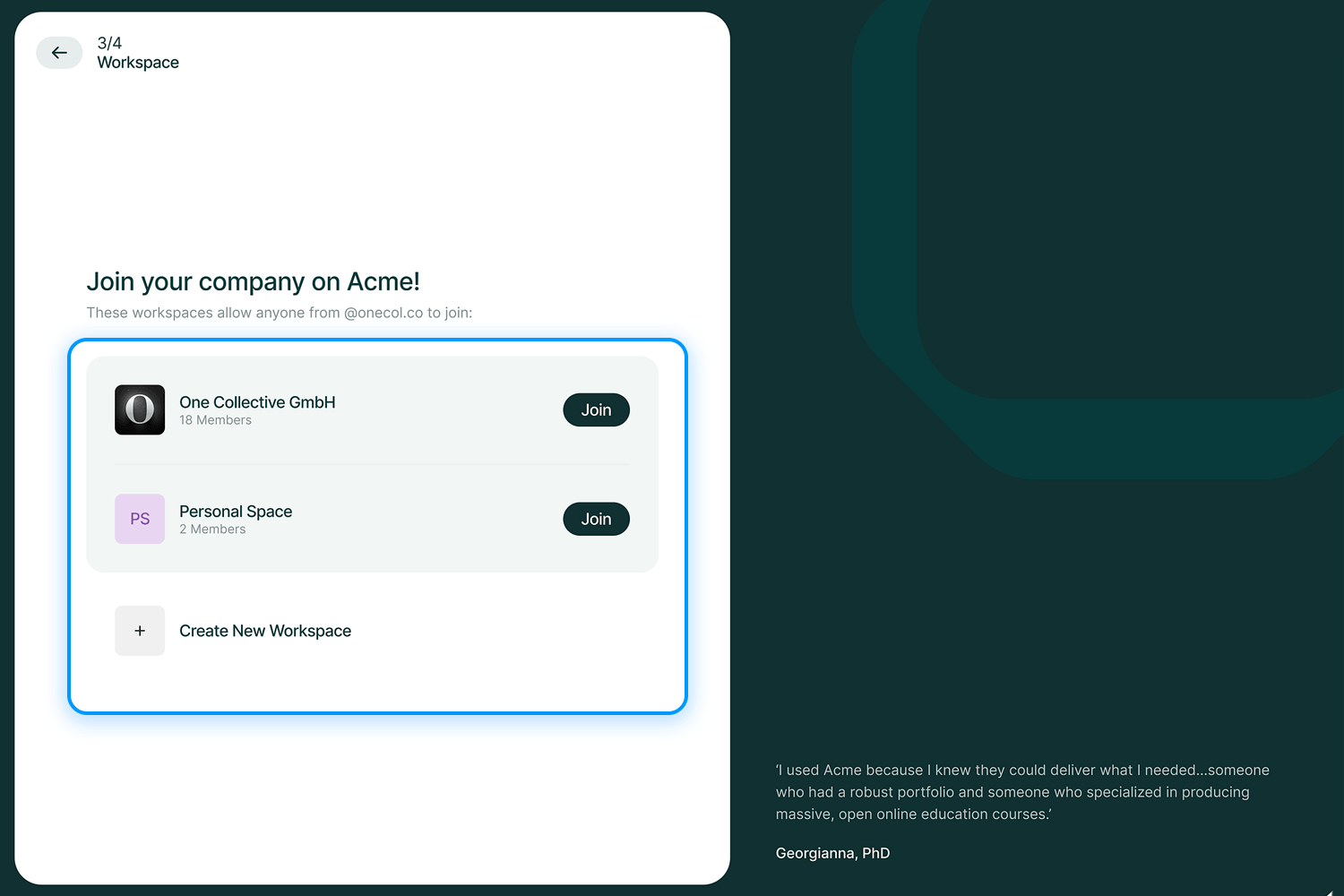
Cet écran écran d’accueilrepérée sur Dribbble, est un excellent exemple de la manière dont on peut guider les utilisateurs de manière transparente dans leur flux de travail. Avec un titre sympathique et des options claires, le processus semble simple et accessible.

Une bonne microcopie d’accueil comme celle-ci est claire, exploitable et facile à comprendre. Il fournit juste assez de contexte, par exemple en expliquant que les espaces de travail sont liés au domaine de l’utilisateur, sans le submerger. C’est le genre de design réfléchi qui permet aux nouveaux utilisateurs de se sentir en confiance et prêts à se lancer.
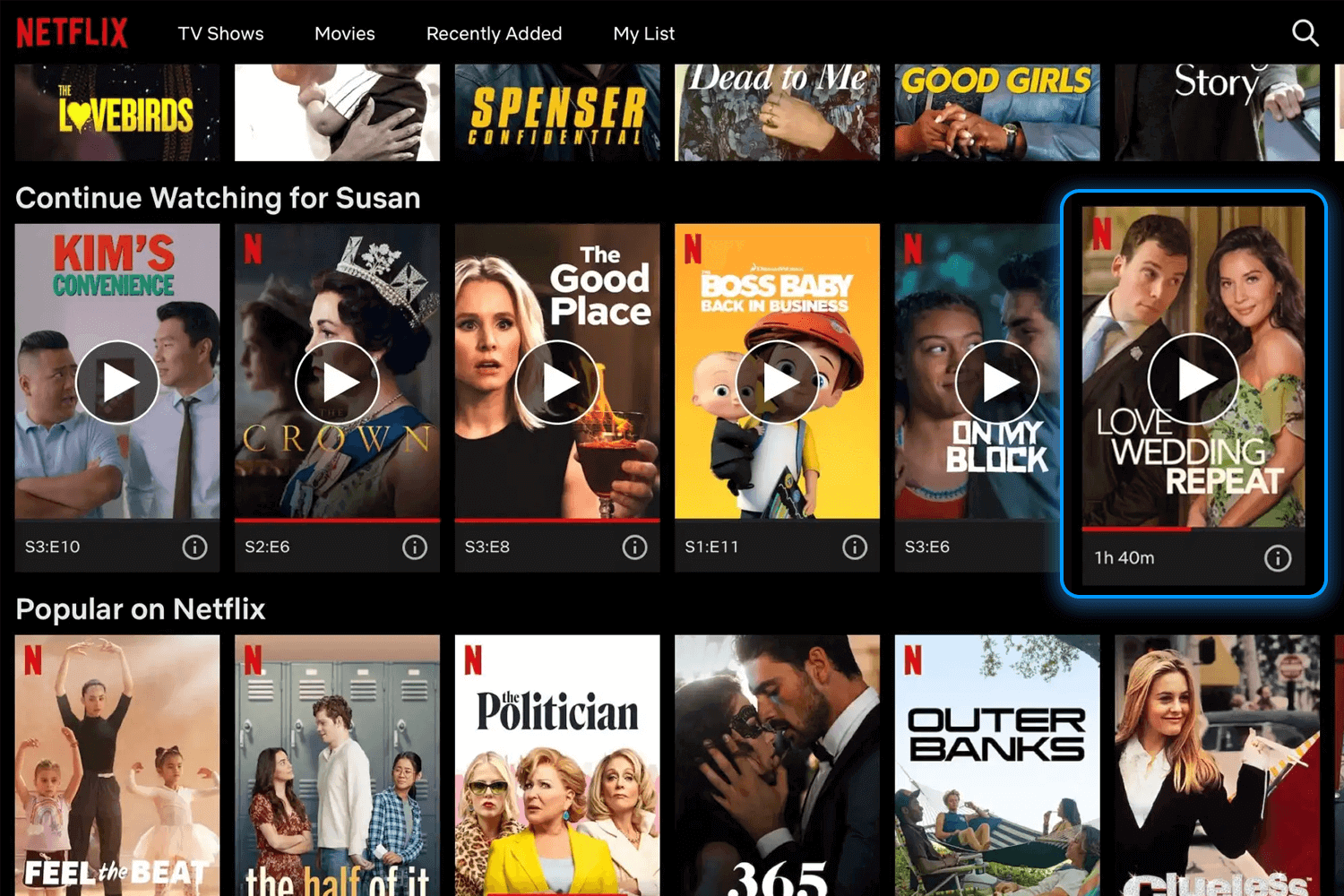
Netflix’s La fonction « continuer à regarder » est le moyen idéal de garder les utilisateurs accrochés sans aucun effort de leur part. C’est comme un rappel amical de l’endroit où ils se sont arrêtés, ce qui leur permet de se replonger facilement dans leurs émissions ou films préférés.

Ce qui fonctionne si bien ici, c’est le caractère discret de la démarche. Il n’y a pas de pression ni de sur-explication, juste un coup de pouce subtil qui semble intuitif et sans effort. C’est un petit détail qui permet aux utilisateurs de rester engagés et de revenir, en renforçant leur relation avec la plateforme d’une manière qui semble tout à fait naturelle.
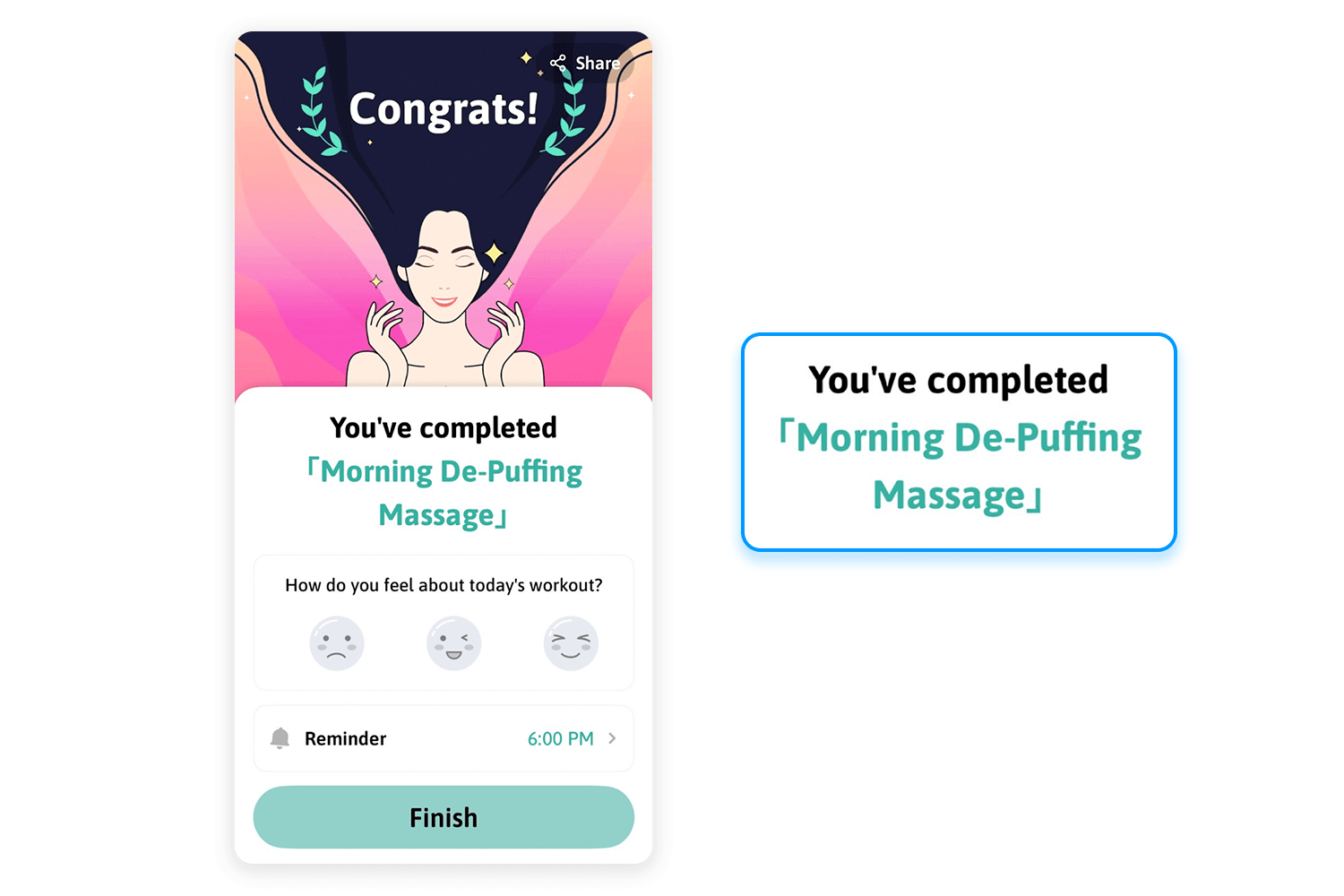
Comme dernier exemple, cet écran de Yoga du visage montre comment la microcopie peut transformer une petite réalisation en quelque chose de significatif. En célébrant la réussite de l’utilisateur d’une manière légère et encourageante, le moment est gratifiant sans être exagéré.

Ce qui est intelligent ici, c’est l’équilibre. Il ne s’agit pas seulement de reconnaissance, mais aussi de maintenir l’élan. Elle encourage les utilisateurs à réfléchir à leurs progrès tout en les orientant doucement vers l’étape suivante. C’est un moyen parfait de laisser aux utilisateurs un sentiment positif et motivé.
Utiliser efficacement la microcopie dans votre design UX ne consiste pas à saupoudrer des phrases intelligentes à la fin. Il s’agit de l’intégrer dans vos flux de travail dès le début. La microcopie doit travailler main dans la main avec votre recherche, votre design et vos tests, comme n’importe quel autre élément UX.
Commencez par la recherche. Avant d’écrire le moindre mot, prenez le temps de comprendre vos utilisateurs. Quels sont leurs points faibles ? Qu’est-ce qui les déroute ou les frustre ? La microcopie ne peut pas résoudre les problèmes que vous ne comprenez pas entièrement. C’est pourquoi le vrai travail commence par l’analyse des commentaires des utilisateurs, des entretiens et des données d’essai.
Ensuite, la collaboration est essentielle. Les rédacteurs, les designers et les développeurs apportent tous des points de vue différents, et la microcopie se situe à l’intersection des trois. Peut-être qu’un design repère l’opportunité d’une infobulle, ou qu’un développeur signale que la limite de caractères d’un bouton pourrait modifier le libellé. Lorsque vous collaborez dès le début, la microcopie fait partie intégrante du design, et n’est pas une réflexion après coup.

La microcopie est peut-être petite, mais son impact est énorme. Il guide les utilisateurs, instaure la confiance, apaise les inquiétudes et apporte même un peu de joie à l’expérience. Qu’il s’agisse de façonner l’identité de la marque, d’expliquer les erreurs ou de réduire les doutes, c’est un élément essentiel d’un excellent design UX. Mais une bonne microcopie n’est pas le fruit du hasard, c’est le résultat de recherches, de collaborations, de tests et d’une profonde compréhension de vos utilisateurs.
Lorsqu’elle est bien pensée, elle transforme les interactions quotidiennes en quelque chose d’intuitif, d’engageant et d’humain. Il nous rappelle que même les plus petits mots peuvent faire la plus grande différence.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read

