La narration visuelle est un outil puissant dans l'arsenal d'un designer. Voyons comment il affecte les utilisateurs et comment vous pouvez commencer, avec quelques exemples.
Les internautes deviennent impatients. Il y a aujourd’hui beaucoup de contenu sur l’internet. Il est donc plus difficile pour les entreprises de se démarquer et les utilisateurs ont une durée d’attention plus courte. Se contenter de fournir une liste aride des fonctionnalités offertes par votre site web ou votre produit ne suffit plus.
Commencez votre voyage de narration visuelle UX avec Justinmind.

Les gens ont soif d’histoires. Mais les histoires peuvent aussi être longues et, comme nous l’avons dit, la plupart des utilisateurs sont pressés par le temps et ont moins de patience. C’est là que la narration visuelle entre en jeu. Vous avez déjà entendu le cliché “une image vaut mille mots” ? La narration visuelle est un moyen puissant d’entrer rapidement en résonance avec vos utilisateurs. L’impact possible sur l’UX de votre site web de l’utilisation de la narration visuelle est astronomique. Il a la capacité de transformer votre site web en quelque chose de relatable pour l’utilisateur et de l’aider à se démarquer du reste de la concurrence. Dans cet article, je vais étudier comment la narration visuelle affecte les gens et pourquoi c’est une méthode si efficace. Je vous présenterai également quelques techniques pour vous aider à démarrer, ainsi que des exemples brillants tirés du web ! Une bonne narration et un outil de prototypage puissant sont des alliés que vous voulez absolument avoir.
Nous voyons tous les jours la narration visuelle à l’œuvre dans les infographies, les publicités et les médias sociaux. Mais il n’est pas si simple de concrétiser cette idée pour les sites web. Pour certains, le terme “visual storytelling”, synonyme de “visual narrative”, peut sembler un peu abstrait et ouvert à diverses interprétations, surtout si nous ne connaissons pas le contexte de l’industrie. Pour vraiment comprendre comment le concept se rapporte au design UI et UX, il pourrait être utile de l’identifier et de le mettre en contraste avec ce qu’il n’est pas.
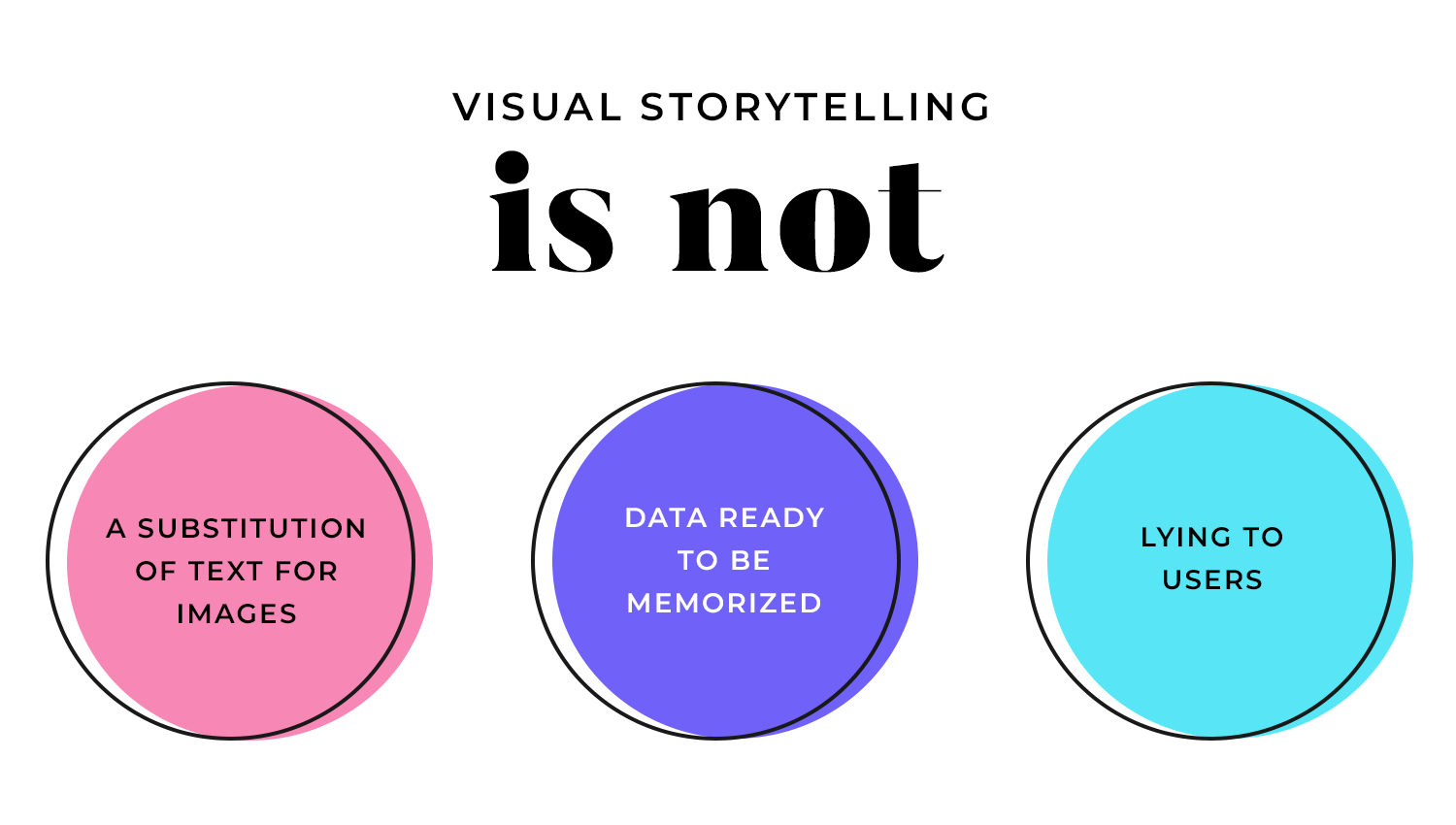
La narration visuelle ne consiste pas à éviter complètement les mots et le texte, ni à les remplacer par des images. Il ne s’agit pas pour une entreprise ou une marque de présenter à l’utilisateur une liste de faits sur son produit à apprendre par cœur. Il ne s’agit pas de faire ricocher des clichés à droite, à gauche et au centre du mur, en disant à l’utilisateur tout ce qu’il veut entendre. Il ne s’agit pas non plus de tromper ou de mentir à vos utilisateurs.

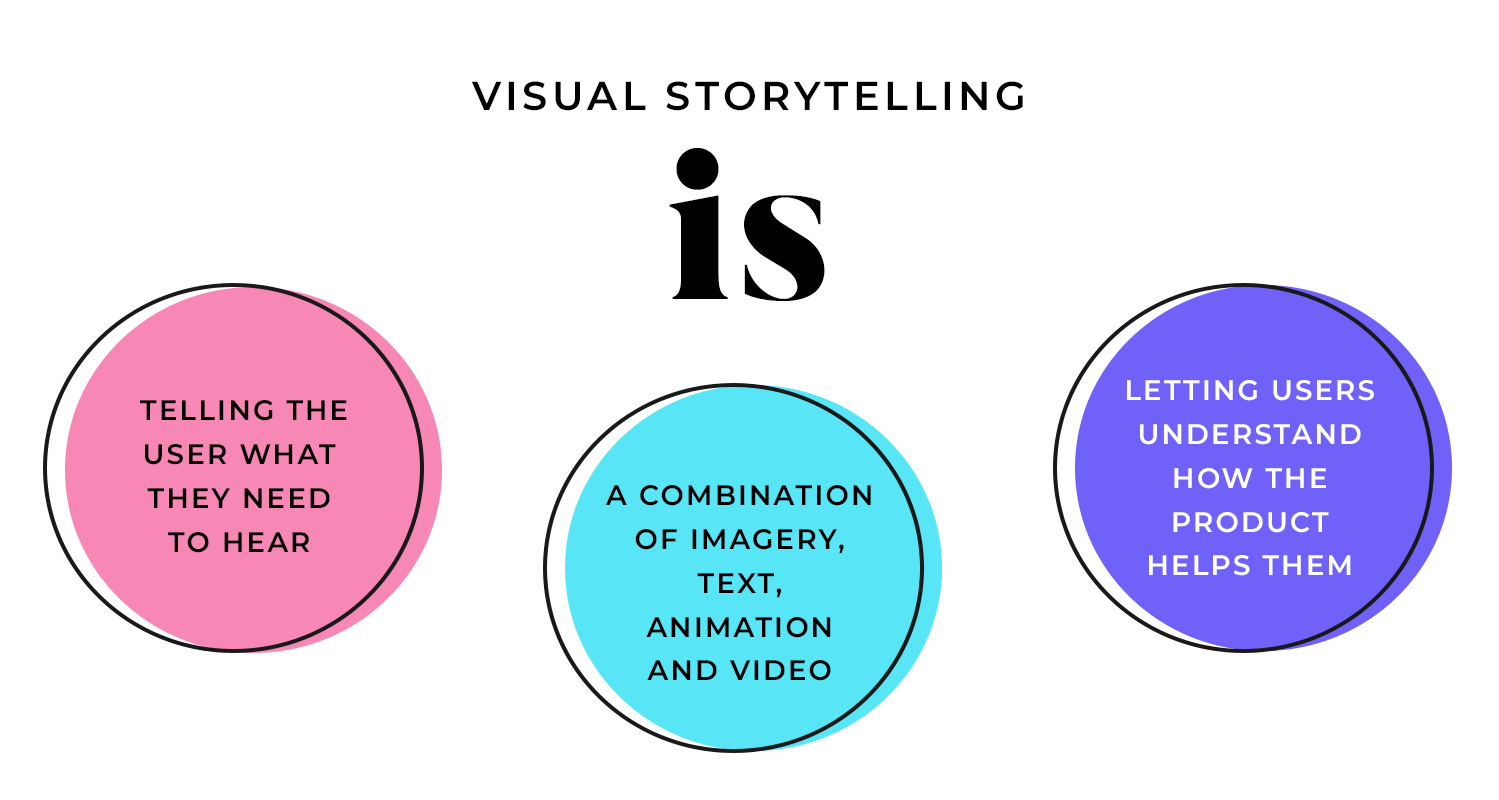
Intéressons-nous maintenant à la narration visuelle pour le design web. Il s’agit d’un concept qui a gagné en popularité dans les années 90 en tant que moyen graphique de dire à l’utilisateur, sur la base de tests et d’études, ce qu’il a besoin d’entendre lorsqu’il visite votre site.

Vous pourriez avoir besoin d’aider vos utilisateurs à comprendre comment votre site web, votre application ou votre produit les aide. La narration visuelle est une technique qui vous permet d’y parvenir de la manière la plus simple et la plus passionnante possible, car les gens se sentent mieux dans les histoires. Il peut s’agir d’une combinaison d’images, de textes, d’animations et de vidéos, utilisant tout ou partie de ces éléments. Dans l’idéal, vous intégrerez la narration visuelle dans vos designs dès le début, même à la phase du prototype basse fidélité.
Imaginez que vous travaillez pour une entreprise de livraison de nourriture qui souhaite inclure une narration visuelle sur sa page d’accueil. La première question à se poser est : « Qu’est-ce que l’utilisateur a besoin d’entendre ? » Supposons que Brendan, le père sportif qui travaille, n’ait pas assez de temps entre son travail, l’éducation de ses enfants et le court de tennis pour cuisiner, ce qui signifie qu’il doit raccrocher la raquette pour une durée indéterminée. Votre message pourrait être le suivant : s’il s’abonne à votre service, il pourra recevoir des repas sains et personnalisés livrés à domicile tous les jours et reprendre ses loisirs. Au lieu d’inclure un paragraphe énumérant tout ce que votre service peut offrir à Brendan, vous pourriez montrer une vidéo poignante ou une chronologie d’images illustrant l’amélioration de la vie de personnes très occupées après avoir utilisé vos services.

Quel que soit l’objectif, la narration visuelle doit améliorer l’UX et laisser à vos utilisateurs un message qui résonne – le tout de manière visuelle. Elle peut être complexe ou simple (cette dernière solution est toujours préférable dans la mesure du possible). Vous pouvez transmettre tout cela en une seule image ou en une vidéo de 20 secondes. Il doit susciter l’émotion ou l’intérêt.

Voilà ce qu’est la narration visuelle en quelques mots. Voyons maintenant quels sont les avantages de son utilisation !
Faire découvrir aux utilisateurs les caractéristiques de votre produit à l’aide d’une histoire progressive composée d’images et de texte, ou d’une vidéo qui démarre automatiquement dès qu’ils arrivent sur la page d’accueil, peut être une façon attrayante d’attirer l’attention des utilisateurs. Elle peut les aider à comprendre votre objectif, votre message et votre produit bien mieux qu’une liste ennuyeuse de caractéristiques et de spécifications techniques. C’est aussi une excellente occasion de mettre immédiatement en valeur le caractère de votre marque – la première impression compte !
Pensez à la tendance infographique, qui est aussi une forme de narration visuelle. Ce phénomène trouve ses racines dans le design de l’information. Son principal objectif est de présenter des données d’une manière visuellement convaincante, en abordant généralement certaines bonnes pratiques liées au tableau de bord design.

Convertir les données en une histoire agréable à regarder aide l’utilisateur à les assimiler et à s’en souvenir à l’avenir, les humains étant des créatures visuelles.
Imaginez que vous souhaitiez consacrer une page ou une section de votre site web à aider un utilisateur à se familiariser avec votre produit. Bien sûr, vous pourriez lui présenter une liste d’instructions ennuyeuses. Vous pouvez aussi opter pour un prototype, voire une bande dessinée, un dessin animé ou une vidéo d’une personne réelle utilisant le produit.
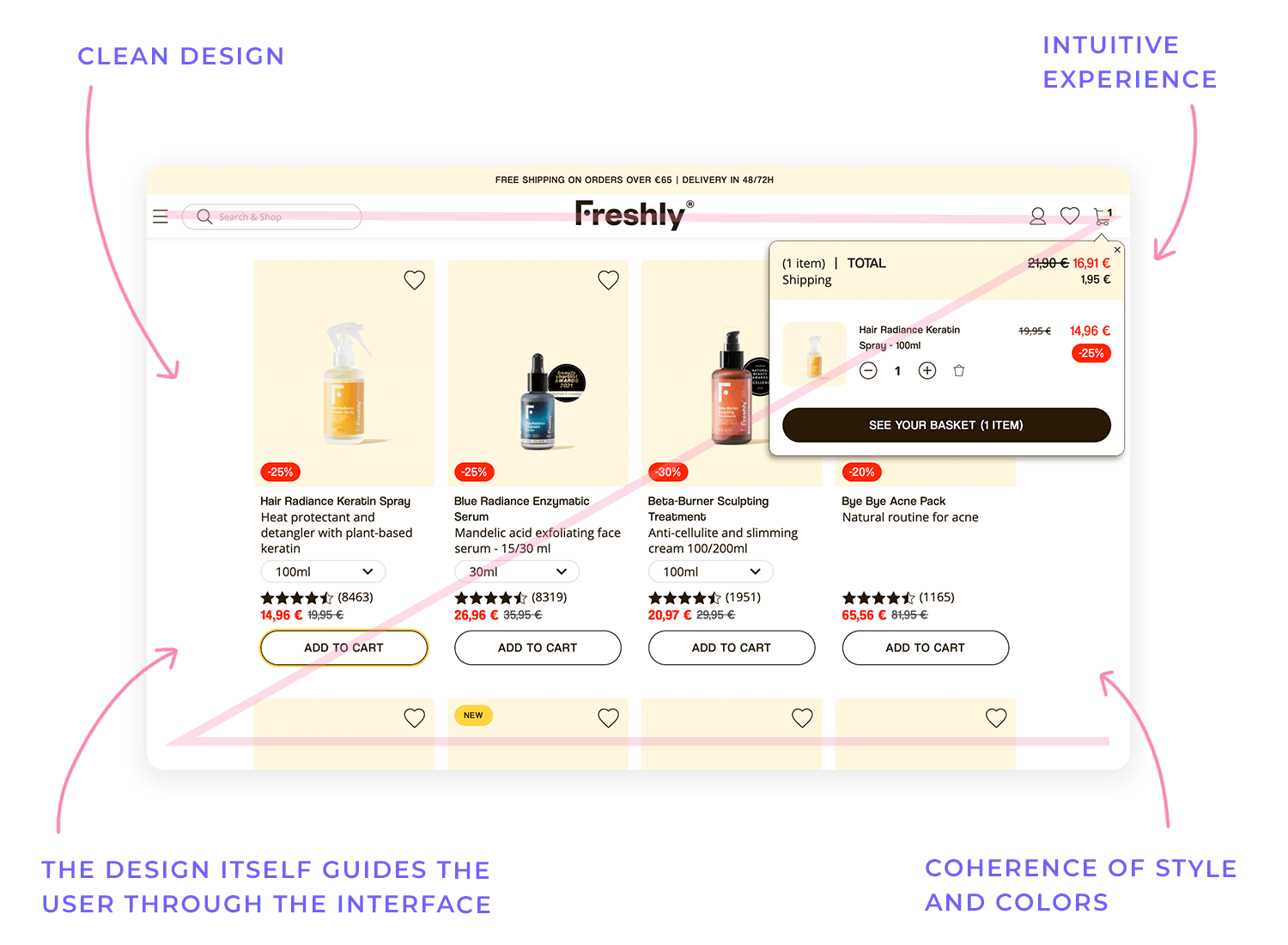
Une interface visuelle de qualité est un véritable plaisir à utiliser – c’est comme si vous disposiez d’une carte parfaitement organisée pour vous guider. Lorsqu’un design utilise une hiérarchie visuelle intelligente (pour que vous sachiez ce qu’il faut regarder en premier), une mise en page claire, un aspect cohérent et une utilisation réfléchie des couleurs, il crée une expérience fluide et intuitive. En fait, lorsque les visuels sont bien faits, ils vous guident sans effort à travers l’interface, ce qui donne l’impression que tout est naturel et facile. Cela rend les gens plus heureux de l’utiliser, les maintient engagés et leur donne envie de revenir.

Dans le monde numérique ultra-rapide d’aujourd’hui, il est vraiment difficile de capter et de conserver l’attention des internautes. C’est pourquoi il est si important d’avoir de superbes visuels et d’intégrer le design d’interaction: ils vous aident à vous détacher du bruit et à créer une véritable connexion avec les gens. Pensez-y : des animations sympas, des images accrocheuses et des éléments avec lesquels on peut réellement interagir, voilà ce qui attire les gens et leur donne envie d’en savoir plus. Lorsque vous créez un contenu attrayant, vous ne vous contentez pas d’attirer l’attention ; vous créez une expérience plus mémorable et plus amusante, ce qui incite les gens à revenir pour jeter un coup d’œil.
En fin de compte, une bonne narration visuelle dans le design UX consiste à aider les gens à faire des choix intelligents. En montrant l’information de manière claire et simple à l’aide de visuels, vous éliminez toute confusion et aidez les gens à voir rapidement quelles sont leurs options. Des choses comme les tableaux de comparaison, les démonstrations visuelles du fonctionnement des produits et le design d’interaction peuvent être super utiles pour simplifier les décisions délicates et faire en sorte que les gens se sentent plus confiants. Lorsque les gens ont l’impression de disposer des informations dont ils ont besoin pour faire les bons choix, ils sont beaucoup plus susceptibles d’avoir une bonne expérience avec votre produit ou service.

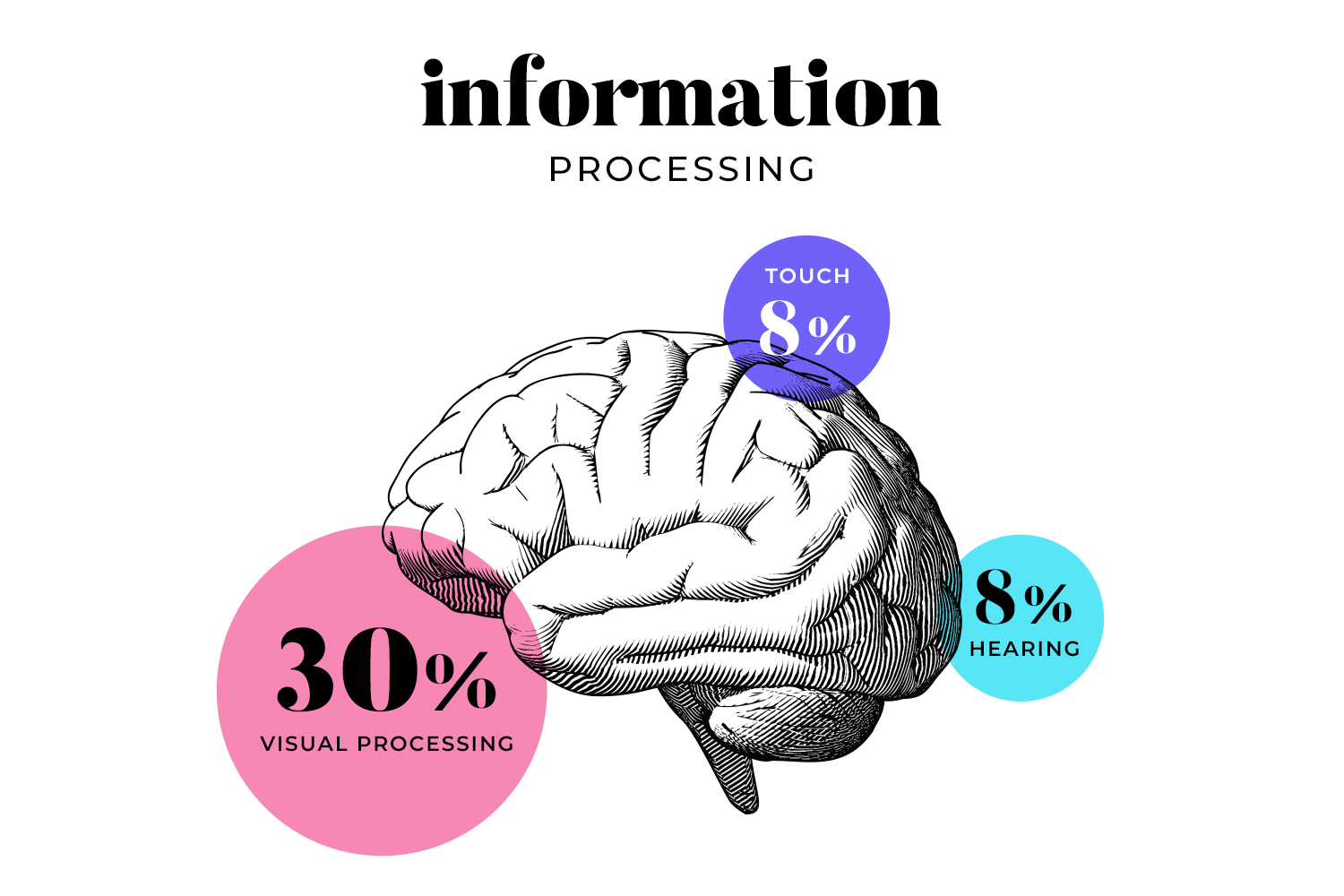
Si, comme moi, vous avez un besoin ardent de comprendre pourquoi les gens sont des créatures visuelles, nous devons prendre en compte l’aspect scientifique. Ouvrons la tête humaine typique et examinons le matériel :
- Le cerveau humain est finement réglé pour traiter les informations visuelles et consacre 30 % du cortex au traitement visuel, contre 8 % pour le toucher et 3 % pour l’ouïe.
- Le cerveau peut identifier des images après seulement 13 millisecondes, soit beaucoup moins de temps qu’il ne nous en faut pour reconnaître et interpréter un indice verbal.
- 65 à 80 % d’entre nous apprennent mieux visuellement.
- L’être humain se souvient incroyablement bien des images. En fait, nous pouvons nous souvenir de 2 000 images avec une précision de 90 % sur plusieurs jours.
Incroyablement, ce n’est pas seulement que notre cerveau est réceptif aux images et autres stimuli visuels. Des recherches ont montré que le cortex visuel prend de lui-même des décisions d’interprétation simples, sans attendre que la partie « décisionnelle » du cerveau entre en action !

Mais il n’y a pas que les images que les humains retiennent bien. Quelques personnes dans le monde sont notoirement douées pour se souvenir des chiffres, dont Yanja Wintersoul. Yanja est apparue dans la série The Mind in Explained de Netflix et pouvait se souvenir d’une page remplie de chiffres aléatoires en 10 minutes. Notre première conclusion pourrait être qu’elle est douée d’une vision photographique, mais comme elle le souligne elle-même, ce n’est pas le cas. Elle convertit chaque chiffre de 1 à 10 en un son et crée des mots avec ces sons, transformant ainsi les chiffres en une histoire. Qu’est-ce que cela vous apprend ? Qu’en plus d’être plus ému par les images, l’être humain moyen est beaucoup plus enclin à se souvenir d’histoires que d’une liste de faits ou de chiffres !
Commencez votre voyage de narration visuelle UX avec Justinmind.

L’imagerie joue un rôle crucial dans le design UX, englobant les photos, les illustrations et les icônes, chacune servant un objectif distinct. Les photos de haute qualité suscitent des émotions, créent un sentiment de réalisme et présentent les produits ou les services dans leur contexte, favorisant ainsi un lien personnel avec la marque. Les sites web de voyage utilisent de superbes photos de paysages pour susciter l’envie de voyager, tandis que les applications de livraison de nourriture affichent des images de plats appétissants pour séduire les utilisateurs. La clé est la pertinence, la haute résolution et l’authenticité. Les illustrations offrent une alternative stylisée et polyvalente, permettant de créer des identités de marque uniques, de simplifier des concepts complexes et d’injecter de la personnalité dans l’interface. Le hibou ludique de Duolingo et les illustrations excentriques de Mailchimp en sont l’illustration, ajoutant charme et humour à l’expérience de l’utilisateur.

Les icônes, qui sont de petites images symboliques représentant des actions, des objets ou des idées, sont nécessaires à une navigation intuitive et à une communication claire. La loupe pour la recherche, le panier pour le paiement sur les sites de commerce électronique et l’icône du menu hamburger sont des exemples universellement reconnus. Les icônes efficaces privilégient la simplicité, la reconnaissabilité et un style cohérent, afin que les utilisateurs puissent rapidement comprendre l’interface et interagir avec elle.
La typographie dans le design UX va au-delà de la simple sélection d’une police ; c’est l’art de disposer les caractères pour assurer la lisibilité, la facilité de lecture et l’attrait visuel. Elle est essentielle pour établir une hiérarchie visuelle, communiquer la personnalité de la marque et offrir une expérience de lecture confortable. Les polices de caractères évoquent des sentiments différents : les polices avec empattement, comme Times New Roman, évoquent souvent la tradition et la formalité, tandis que les polices sans empattement, comme Arial ou Helvetica, tendent à projeter une esthétique moderne et épurée. La taille et la graisse des polices (gras, normal, léger) sont des outils essentiels pour créer une hiérarchie visuelle claire, guidant l’œil de l’utilisateur à travers le contenu. La hauteur des lignes (espacement vertical entre les lignes) et l’espacement des lettres (espacement horizontal entre les lettres) ont un impact significatif sur la lisibilité. Un espacement insuffisant donne l’impression que le texte est étriqué et difficile à lire, tandis qu’un espacement excessif peut donner l’impression que le texte est décousu et tout aussi difficile à suivre.
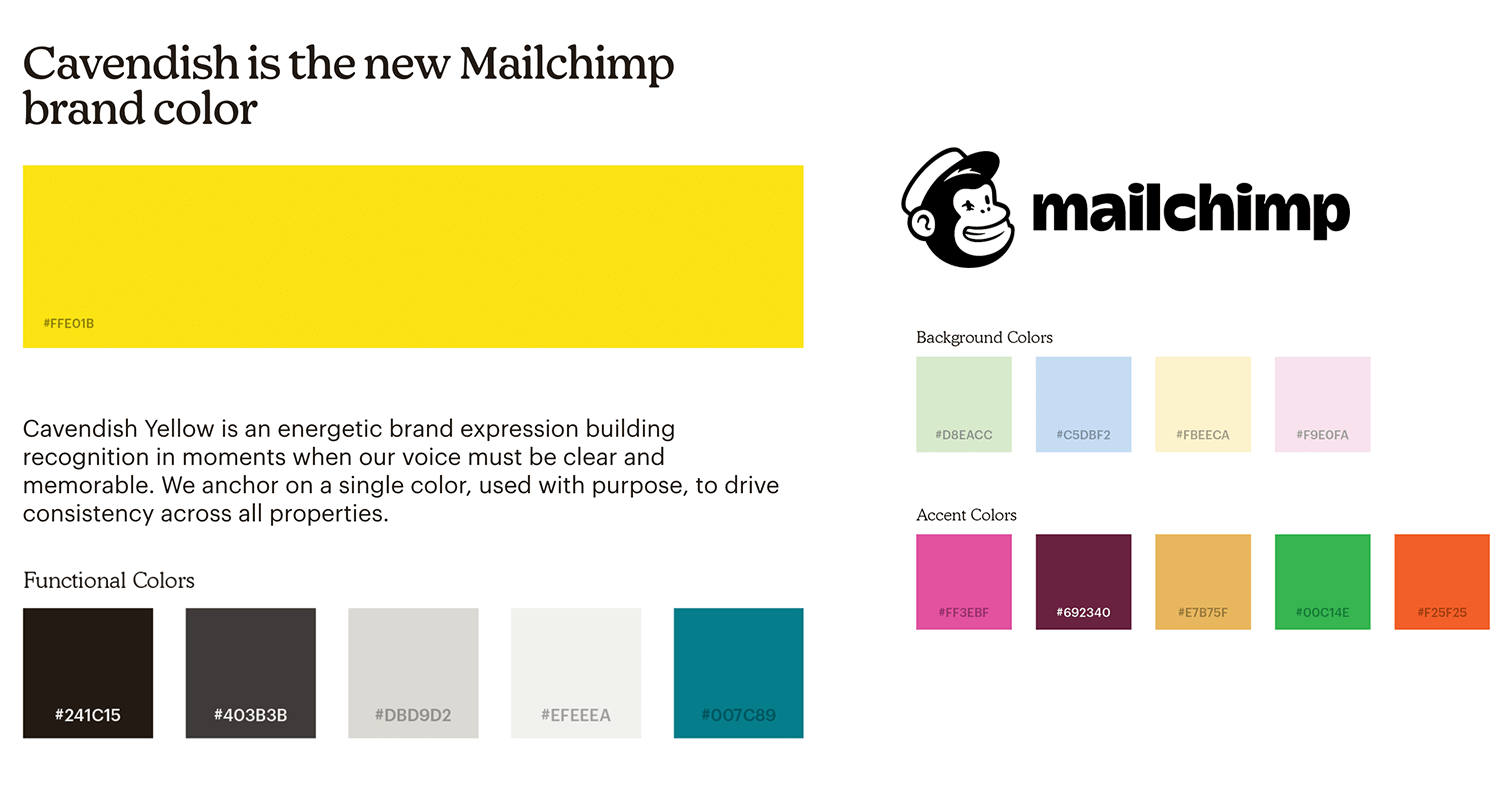
La couleur dans le design UX est un autre outil puissant pour évoquer des émotions, créer un intérêt visuel et établir une identité de marque forte. Le contraste, la différence de luminance ou de couleur qui distingue les objets, est tout aussi vital pour la lisibilité et l’accessibilité. Une palette de couleurs bien choisie reflète la personnalité de la marque et crée une expérience visuelle cohérente. Il s’agit souvent d’utiliser une couleur primaire pour l’image de marque, des couleurs secondaires pour les accents et des couleurs neutres pour les arrière-plans et le texte, afin de créer un design équilibré et harmonieux. Un contraste suffisant entre le texte et l’arrière-plan est indispensable à la lisibilité, en particulier pour les utilisateurs souffrant de déficiences visuelles. Les lignes directrices pour l’accessibilité des contenus web (WCAG) prévoient des taux de contraste spécifiques pour garantir le respect des normes d’accessibilité. En outre, la psychologie des couleurs joue un rôle important dans le design UX, car différentes couleurs sont associées à différentes émotions et significations.

Par exemple, le bleu est souvent associé à la confiance et à la stabilité, tandis que le rouge peut évoquer des sentiments d’excitation ou d’urgence.
La mise en page et la composition dans le design UX font référence à la disposition stratégique des éléments visuels sur l’écran. Une mise en page et une composition efficaces sont essentielles pour créer une hiérarchie visuelle claire, guider l’œil de l’utilisateur à travers l’interface et assurer une navigation aisée. Cela implique plusieurs principes clés. Les systèmes de grille apportent structure et cohérence à la mise en page, en veillant à ce que les éléments soient alignés et espacés de manière régulière, créant ainsi un sentiment d’ordre et de professionnalisme. L’espace blanc, ou espace négatif, désigne l’espace vide qui entoure les éléments. Il est essentiel pour créer une respiration visuelle, améliorer la lisibilité en évitant l’encombrement visuel et attirer l’attention sur les éléments clés en les isolant. Enfin, la hiérarchie visuelle utilise la taille, la couleur, le contraste et l’emplacement pour guider l’œil de l’utilisateur à travers le contenu, ce qui facilite la compréhension des informations présentées et l’accomplissement des tâches souhaitées.
Tout comme une bonne histoire, une bonne expérience utilisateur doit avoir un arc narratif clair. Cela signifie qu’il faut définir un début (la première rencontre de l’utilisateur avec le produit), un milieu (l’interaction et le parcours de l’utilisateur dans le produit) et une fin (l’utilisateur atteignant son objectif ou accomplissant une tâche). Cette structure fournit un contexte et une orientation, rendant l’expérience plus intuitive et plus satisfaisante. Par exemple, dans un flux de commerce électronique, le début consiste à parcourir les produits, le milieu à ajouter des articles au panier et à passer à la caisse, et la fin à confirmer l’achat.

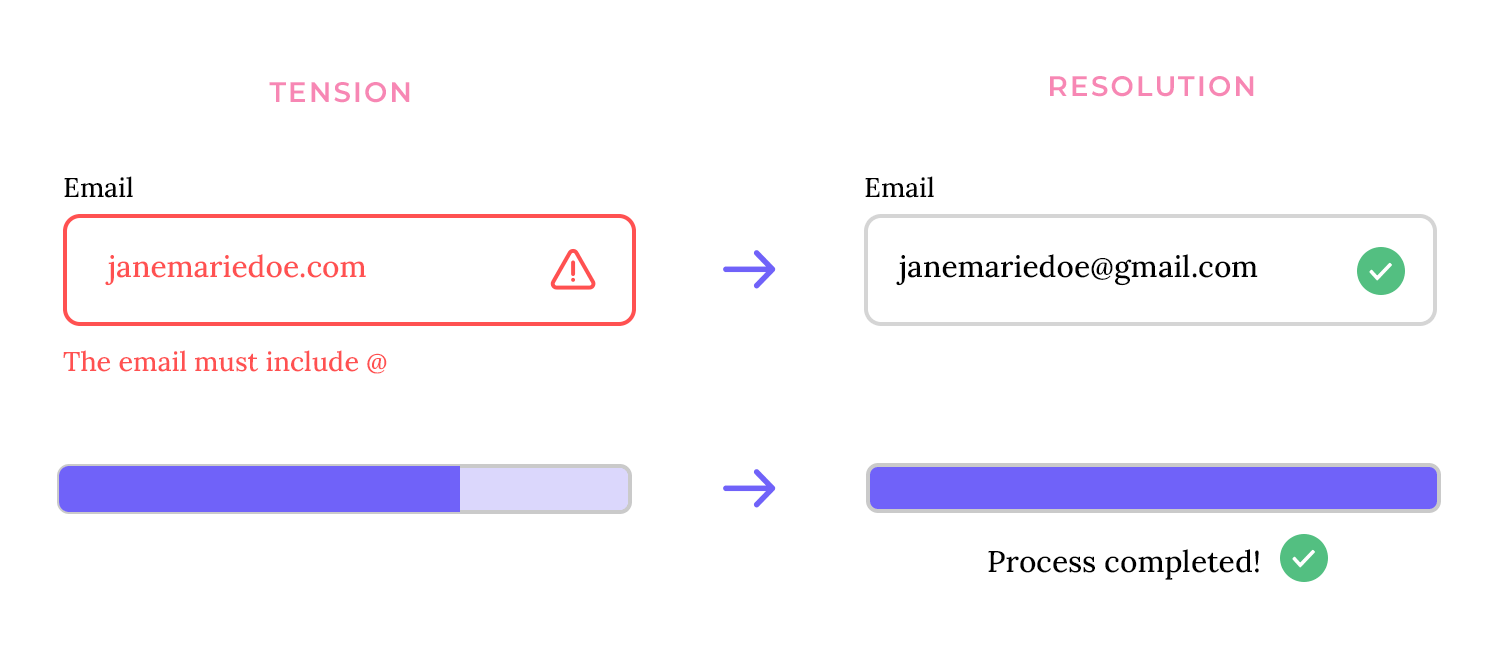
La création d’un arc narratif implique de créer un sentiment d’anticipation ou de défi (tension) suivi d’une résolution satisfaisante. En UX, cela pourrait consister à présenter un problème ou une tâche, puis à fournir une solution claire et efficace. Par exemple, un message d’erreur (tension) suivi d’instructions claires sur la manière de résoudre le problème (résolution). Cela crée un sentiment d’accomplissement et renforce le comportement positif de l’utilisateur. Un autre exemple est une barre de progression (tension) qui se remplit au fur et à mesure qu’une tâche est accomplie, ce qui donne un sentiment d’accomplissement à la fin de la tâche (résolution).
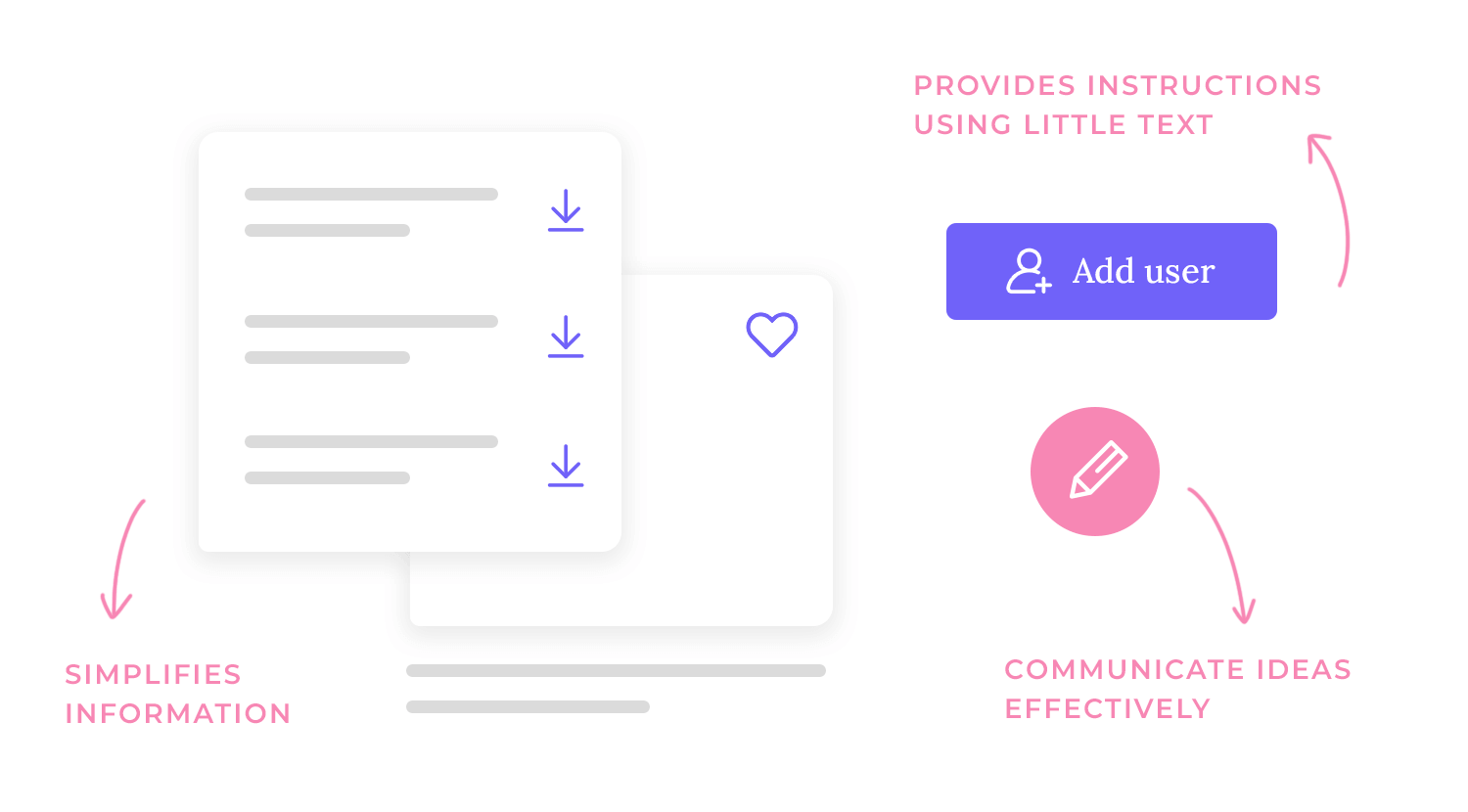
Les métaphores et les symboles peuvent être des outils puissants pour transmettre des idées complexes de manière simple et mémorable. Une métaphore compare une chose à une autre pour en expliquer le sens (par exemple, un « panier » pour représenter les articles achetés). Le symbolisme utilise un objet ou une image pour représenter une idée ou un concept (par exemple, l’icône d’un cadenas pour symboliser la sécurité). Ces techniques peuvent rendre les interfaces plus intuitives et attrayantes en tirant parti des modèles mentaux existants. Les visuels sont excellents pour simplifier des informations complexes. Au lieu de recourir à de longues explications textuelles, les designers peuvent utiliser des icônes, des illustrations ou des diagrammes pour communiquer des idées rapidement et efficacement. C’est particulièrement utile pour expliquer des concepts techniques, initier de nouveaux utilisateurs ou fournir des instructions. Par exemple, une simple icône représentant un nuage avec une flèche pointant vers le haut peut transmettre efficacement le concept de téléchargement de données.

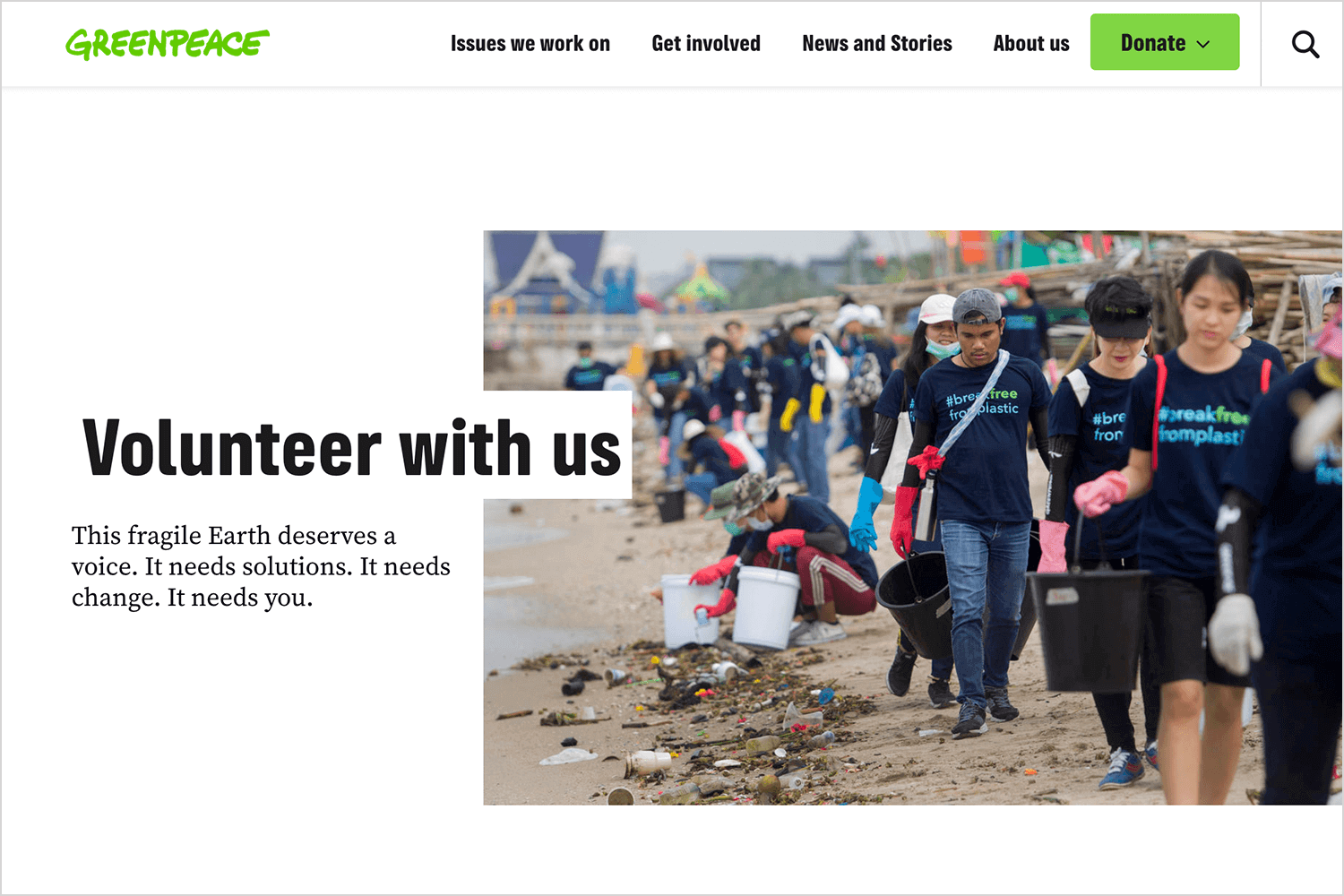
Une narration visuelle efficace peut susciter toute une gamme d’émotions chez les utilisateurs, telles que la joie, l’excitation, la confiance ou même l’empathie. Ce lien émotionnel peut améliorer considérablement l’expérience de l’utilisateur et renforcer la fidélité à la marque. L’utilisation d’images appropriées, de palettes de couleurs et même de micro-interactions peut créer ces réponses émotionnelles. Par exemple, une image réconfortante sur un site web d’une organisation caritative peut encourager les dons.
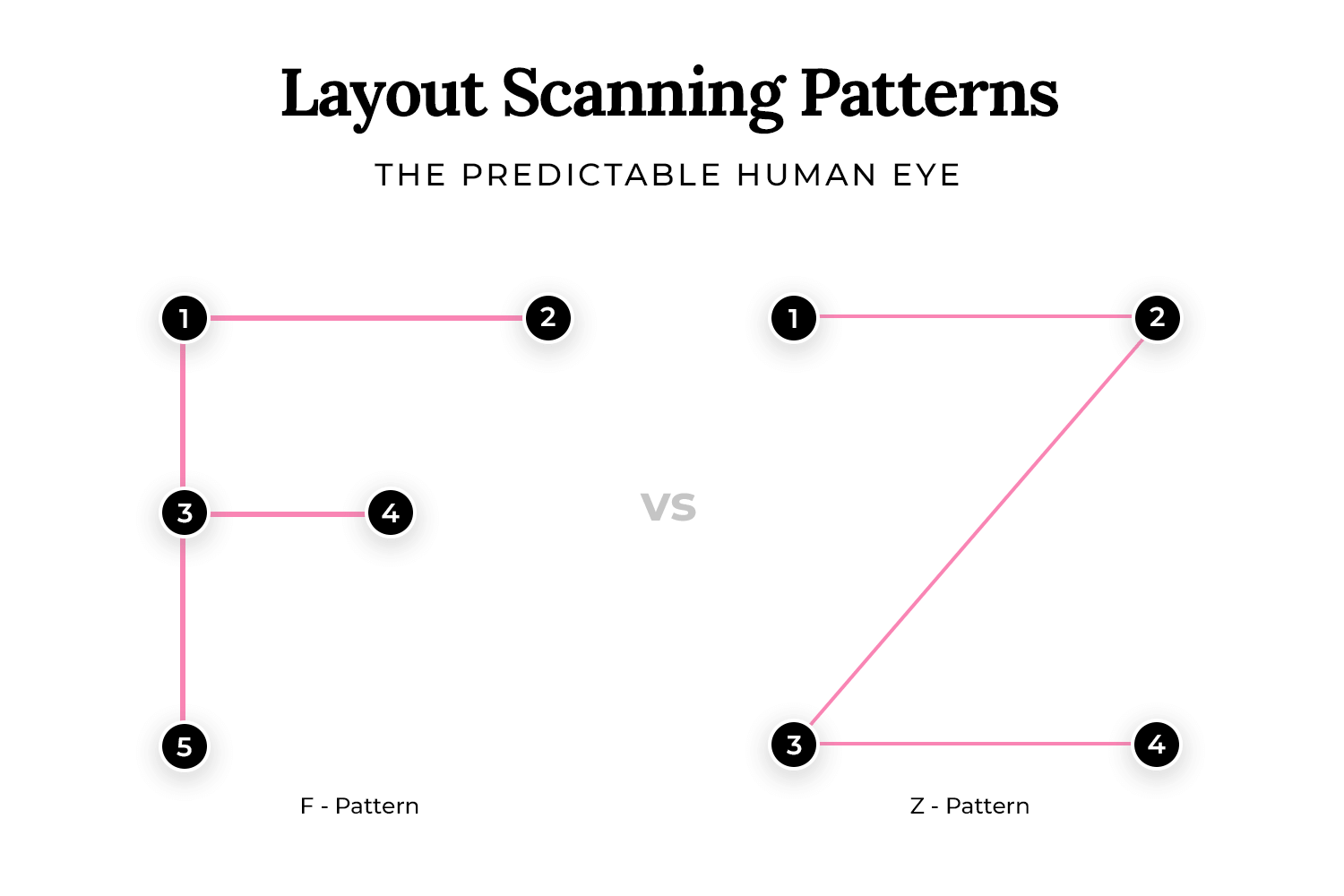
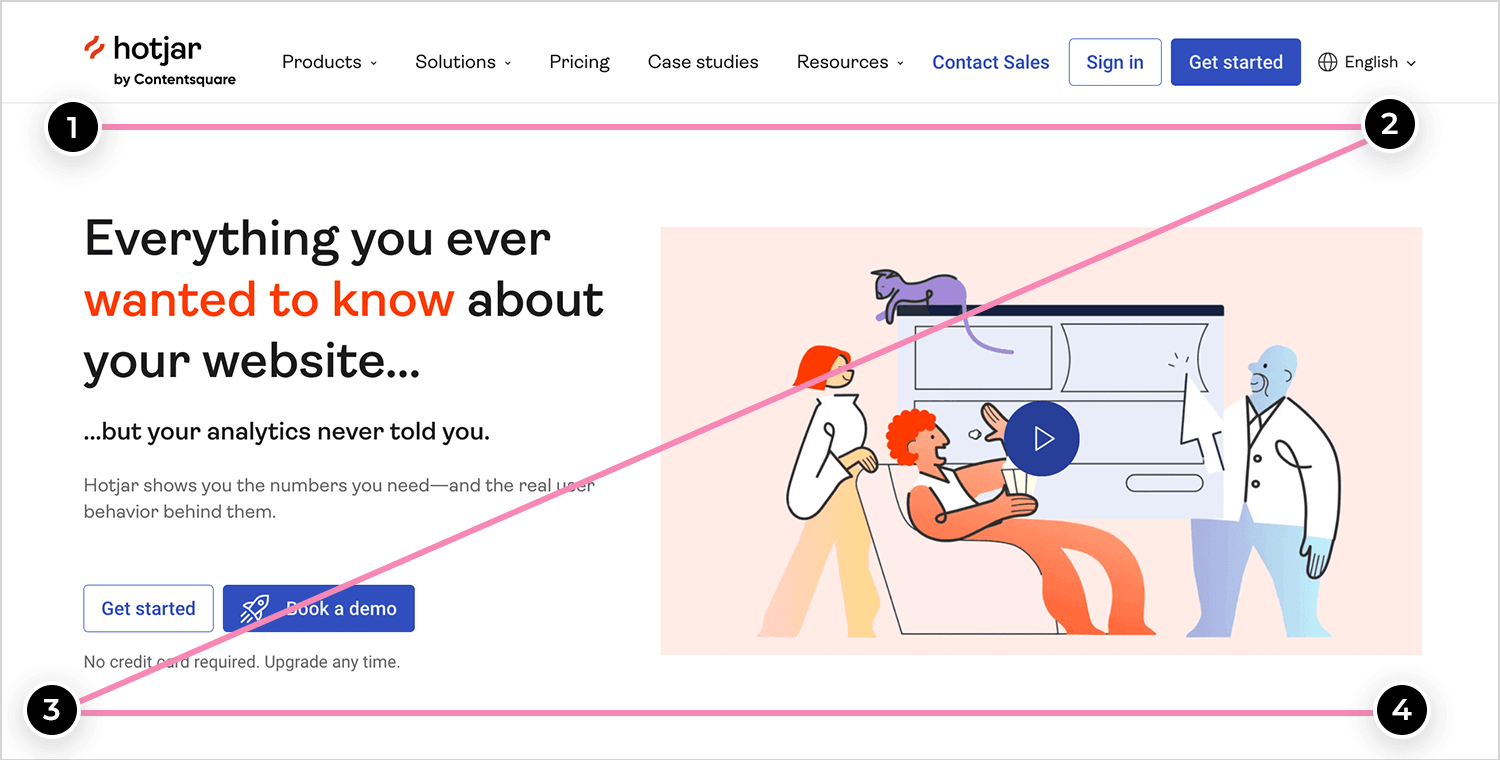
Alors, comment relier les techniques susmentionnées à la conception de sites web ? L’un des facteurs qui ressort de la plupart des cartes thermiques de sites web est que les utilisateurs ont tendance à scanner et à lire en suivant des modèles. Au moins pour les locuteurs de langues parlées de gauche à droite, ces schémas sont Z et F.

Dans les deux cas, l’œil explore la page de gauche à droite, puis vers le bas, avec des balayages horizontaux occasionnels de gauche à droite. C’est pourquoi il est important de structurer votre contenu et votre narration visuelle de manière à ce qu’ils correspondent à la façon dont vos utilisateurs lisent. Voici quelques conseils pour tirer parti des motifs F et Z dans la narration visuelle pour le design UI-UX :
- Veillez à ce que le texte se trouve dans une colonne centrale ou légèrement à gauche du centre. Cela permet à l’œil de s’orienter confortablement.
- Le texte ne doit pas dépasser 75 caractères par ligne.
- La limitation de la longueur des lignes peut améliorer considérablement le confort du lecteur et l’inciter à rester sur la page et à poursuivre sa lecture.
- Pour une narration progressive, utilisez un motif en Z, comme sur la page d’accueil de Justinmind.
- Décomposer le texte à l’aide d’images, de titres et d’autres éléments
Sachant cela, voyons comment vous pouvez créer une narration visuelle pour une page web (ou un site web entier !).
Le contenu est important pour la narration visuelle. Mais devinez ce qui est tout aussi important ? L’absence de contenu ! Ou plutôt, de l’espace. De nombreux designs oublient à quel point l’espace est un outil puissant lorsqu’il s’agit de simplifier le contenu et de le rendre plus intuitif.
Vous pouvez utiliser l’espace à votre avantage pour guider les yeux de vos utilisateurs d’une section à l’autre. Pensez aux modèles F et Z mentionnés plus haut. Ces motifs ne seraient pas possibles sans l’espace entre les deux.
Commencez votre voyage de narration visuelle UX avec Justinmind.

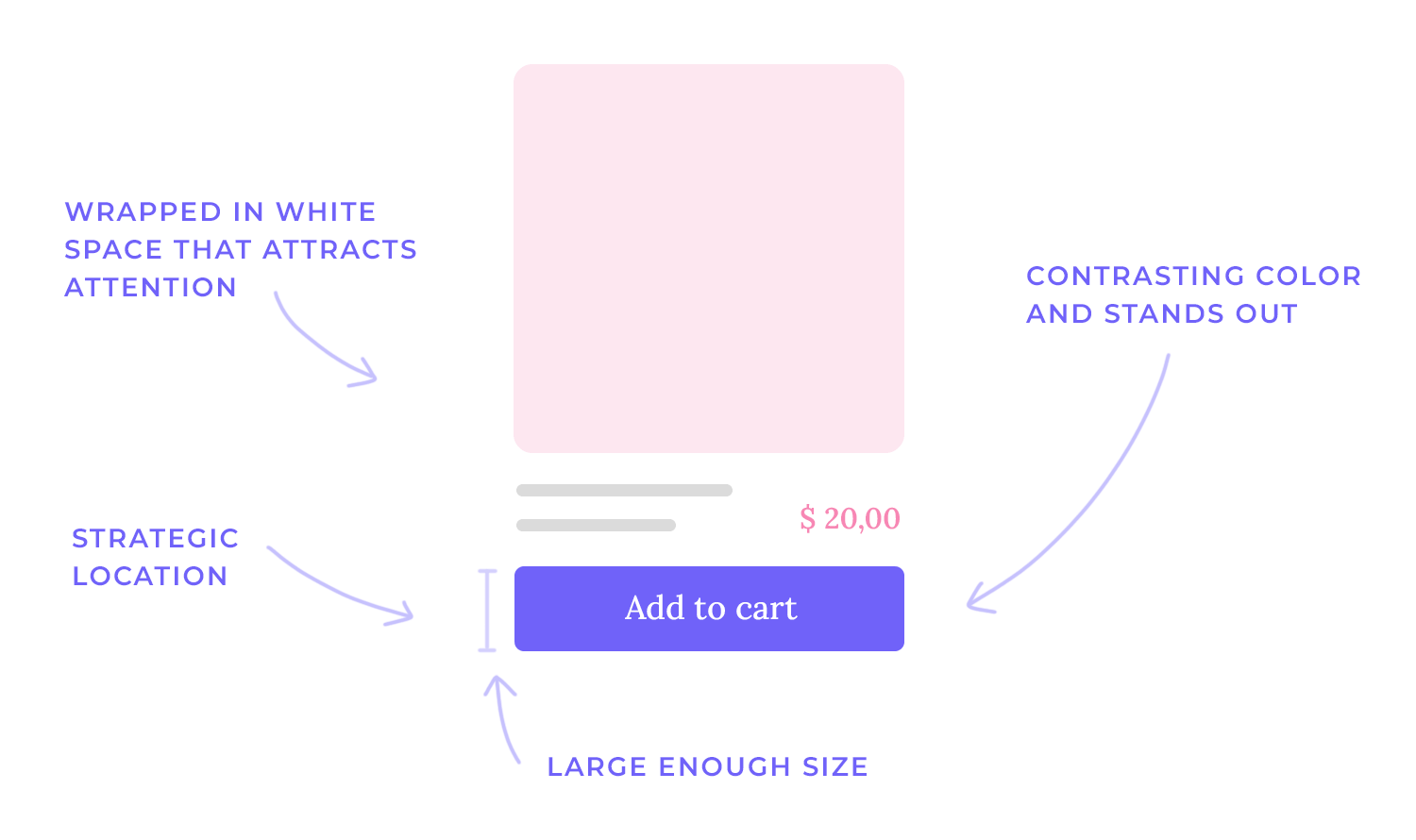
Les appels à l’action (CTA), quant à eux, constituent le fil conducteur de votre interface utilisateur, incitant les utilisateurs à effectuer les actions souhaitées, telles que « S’inscrire », « En savoir plus » ou « Acheter maintenant ». Pour que l’expérience utilisateur soit fluide et efficace, il est essentiel que ces CTA soient visuellement bien visibles. Considérez-les comme les panneaux de destination lors d’un voyage : ils doivent être clairs, faciles à repérer et pointer dans la bonne direction. Pour ce faire, nous utilisons la hiérarchie visuelle pour faire ressortir les CTA de la masse. Les CTA doivent être suffisamment grands pour qu’il soit facile de les toucher ou de les cliquer, en particulier sur les écrans tactiles, et des formes distinctes permettent de les différencier des autres éléments de la page. La couleur et le contraste jouent également un rôle essentiel. L’utilisation de couleurs contrastées permet de faire ressortir le CTA par rapport à l’arrière-plan et aux éléments environnants, ce qui le rend immédiatement perceptible. Il est également essentiel de placer les CTA à des endroits stratégiques, par exemple au-dessus du pli (la partie immédiatement visible de l’écran) ou à la fin d’une section de contenu, afin qu’ils soient vus aux moments les plus opportuns.

Enfin, entourer les CTA d’un large espace blanc permet de respirer visuellement, d’éviter l’encombrement et d’attirer l’attention sur ces éléments interactifs cruciaux.
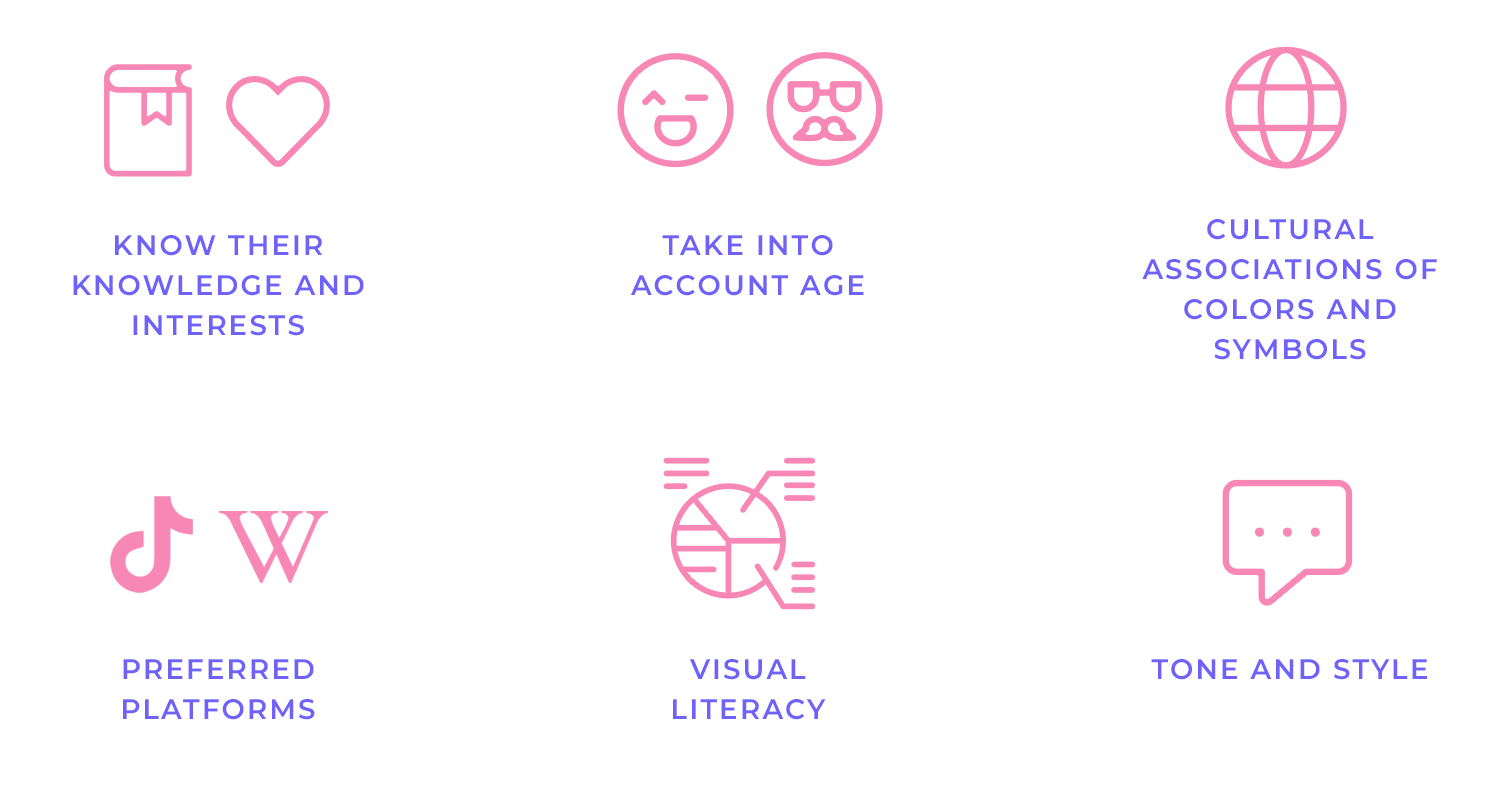
Imaginez que vous essayez de raconter une blague à quelqu’un qui ne comprend pas la langue ou le contexte – elle tombe à plat. Le même principe s’applique aux visuels. Pour créer un véritable lien, vous devez vous mettre à la place de votre public. Quels sont ses défis ? Qu’est-ce qui les passionne ? Que savent-ils déjà sur le sujet ? Par exemple, si vous créez une infographie sur le changement climatique pour un groupe de scientifiques, vous pouvez utiliser un jargon technique et des visualisations de données complexes. En revanche, si votre public est le grand public, vous devrez simplifier les informations et utiliser des images plus réalistes ou des polices de caractères plus conviviales. En comprenant leurs connaissances, vous éviterez de leur parler par-dessus la jambe ou de les ennuyer avec des concepts trop basiques. En vous inspirant de leurs besoins et de leurs intérêts, vous rendez votre histoire pertinente et attrayante, et vous vous assurez qu’elle résonne à un niveau personnel. Pour une communication efficace, il est essentiel d’adapter les visuels aux préférences spécifiques de votre public. Il ne s’agit pas seulement de délivrer le bon message. Cela signifie qu’il faut tenir compte d’aspects autres que le contenu principal, tels que le style général, le ton et le format de vos visuels. Par exemple, l’âge et le contexte culturel jouent un rôle important. Les différentes générations et cultures ont souvent des langages visuels distincts. Ce qui est à la mode et attrayant pour un groupe démographique plus jeune peut sembler déroutant ou hors de propos pour un groupe plus âgé.

De même, les associations culturelles avec les couleurs, les symboles et les styles de design peuvent varier considérablement. L’utilisation d’un symbole qui a des connotations positives dans une culture peut être offensante ou déroutante dans une autre. Il est donc essentiel de comprendre ces nuances pour créer des visuels qui soient à la fois compris et appréciés. Au-delà des considérations culturelles et générationnelles, il est essentiel de tenir compte des plateformes préférées et des niveaux d’alphabétisation visuelle. Où votre public passe-t-il son temps en ligne ? Est-il plus enclin à s’intéresser à des vidéos courtes et percutantes sur des plateformes telles que TikTok ou Instagram Reels, ou préfère-t-il un contenu plus approfondi présenté dans des formats tels que des infographies détaillées sur des sites web ou des articles de longue haleine ? Cela dictera le format et la diffusion de vos visuels. En outre, tenez compte de leur culture visuelle : sont-ils à l’aise pour interpréter des visualisations de données complexes, des images abstraites ou des graphiques compliqués ? Si votre public n’est pas habitué à ces formats, simplifiez les visuels ou fournissez des explications claires afin de vous assurer que votre message n’est pas perdu dans la traduction. Par exemple, un public jeune réagira bien à des couleurs vives, à des animations dynamiques et à un ton informel, tandis qu’un public plus traditionnel préférera un design classique avec une typographie claire et une photographie professionnelle.
Définir votre histoire est la deuxième étape cruciale d’une narration visuelle efficace. Il s’agit d’établir une direction claire et de s’assurer que vos images ont un but. Cela implique deux éléments clés : Formulez clairement votre message ou l’élément clé à retenir : Avant même de commencer à penser aux visuels, vous devez savoir exactement ce que vous voulez communiquer. Quel est le message principal dont vous voulez que votre public se souvienne ? Quelle action voulez-vous qu’il entreprenne ? Ce message doit être distillé dans une déclaration concise et mémorable. Considérez-la comme le « titre » de votre histoire visuelle. Cette clarté vous servira de boussole et guidera tous les choix de design ultérieurs. Si votre message est flou, vos visuels seront probablement confus et inefficaces. Par exemple, au lieu d’un message vague comme « Notre entreprise est bonne », un message plus clair pourrait être « Notre entreprise fournit des solutions fiables et abordables en matière d’énergie renouvelable pour les propriétaires ». Cette spécificité constitue une base solide pour vos visuels. Développez une structure narrative avec un début, un milieu et une fin : Toute bonne histoire, qu’elle soit racontée par des mots ou des images, comporte un arc narratif. Cette structure fournit un contexte, renforce l’engagement et rend votre message plus mémorable.

Le début plante le décor, présente les personnages (s’il y en a) et établit le contexte ou le problème. Le milieu développe l’histoire, présente des informations ou des solutions et fait monter la tension ou l’intérêt. La fin propose une résolution, une conclusion ou un appel à l’action. Cette structure permet de guider l’œil du spectateur et d’assurer un flux logique d’informations. Par exemple, si vous créez une histoire visuelle sur les avantages du recyclage, le début pourrait montrer le problème des décharges qui débordent, le milieu pourrait illustrer le processus de recyclage et la fin pourrait souligner l’impact positif sur l’environnement. Cette structure narrative claire rend votre message plus convaincant et plus facile à comprendre et à mémoriser.
C’est en choisissant les bons éléments visuels que votre histoire prend vie. Il s’agit de trouver les éléments visuels parfaits qui aident et améliorent votre récit. Pour ce faire, il faut tenir compte de plusieurs facteurs : Sélectionnez des images, des illustrations ou des vidéos qui correspondent à votre histoire : Cela semble évident, mais il est essentiel de souligner l’importance de la pertinence. Évitez d’utiliser des photos ou des vidéos génériques qui n’ont pas de lien évident avec votre récit. Cherchez plutôt des visuels qui illustrent des points précis, évoquent la bonne ambiance et contribuent à faire avancer l’histoire. Par exemple, si vous racontez une histoire sur l’impact de la déforestation, une image puissante d’un paysage aride sera beaucoup plus efficace qu’une image générique d’une forêt. Les visuels doivent agir comme une représentation visuelle de votre récit, en le rendant plus tangible et plus percutant. Veillez à ce que les visuels soient de haute qualité, pertinents et qu’ils suscitent les émotions souhaitées : La qualité de vos visuels a un impact direct sur la crédibilité et l’efficacité de votre récit. Des images floues, pixelisées ou mal composées peuvent distraire les spectateurs et saper votre message. Investissez dans des images haute résolution, des illustrations professionnelles ou des vidéos bien produites pour garantir un aspect soigné et professionnel.

Au-delà de la qualité, la pertinence est primordiale. Les visuels doivent non seulement correspondre à votre histoire, mais aussi trouver un écho auprès de votre public cible. Enfin, tenez compte de l’impact émotionnel de vos visuels. Évoquent-ils les sentiments que vous souhaitez transmettre ? Créent-ils un sentiment d’empathie, d’excitation ou de curiosité ? Le choix de visuels qui évoquent les émotions souhaitées peut considérablement renforcer l’impact de votre histoire et créer un lien plus profond avec votre public.
La hiérarchie visuelle, que nous avons brièvement abordée précédemment, consiste à guider l’œil du spectateur à travers votre design de manière à mettre l’accent sur les informations clés et à créer un flux clair. C’est une sorte de feuille de route pour les yeux, qui garantit que les éléments les plus importants sont remarqués en premier et que le message global est facilement compris. Voici comment vous pouvez y parvenir à l’aide de différentes techniques :
- Taille : La taille d’un élément est l’un des moyens les plus efficaces d’établir une hiérarchie. Les éléments plus grands attirent naturellement plus d’attention que les plus petits. Utilisez la taille pour mettre en évidence les titres, les chiffres clés ou les appels à l’action. Par exemple, un grand titre attirera immédiatement l’attention de l’observateur, tandis qu’un texte plus petit pourra être utilisé pour les détails d’aide.
- Couleur : La couleur peut être utilisée pour créer un contraste et attirer l’attention sur des éléments spécifiques. Les couleurs vives ou contrastées ressortent sur des fonds plus discrets. Utilisez la couleur de manière stratégique pour mettre en évidence les informations importantes, créer un intérêt visuel et guider l’œil de l’utilisateur dans le design. Par exemple, un bouton de couleur vive sur un fond neutre attirera immédiatement l’attention.
- Typographie : Le choix de la police, de la taille et du style peut avoir un impact significatif sur la hiérarchie visuelle. Utilisez différentes graisses de police (gras, normal, léger) et différents styles (italique, souligné) pour créer un contraste et distinguer les différents niveaux d’information. Par exemple, un titre en gras dans une taille de police plus grande se démarquera du corps du texte.
- Placement : L’emplacement des éléments sur la page ou l’écran joue également un rôle crucial dans la hiérarchie visuelle. Les éléments importants doivent être placés dans des positions proéminentes, comme le coin supérieur gauche ou le centre du design. Utilisez le flux naturel de l’œil (souvent du haut à gauche vers le bas à droite) pour guider le spectateur à travers l’information.
- Contraste : Le contraste est la différence entre les éléments en termes de couleur, de taille, de forme ou de texture. Un contraste élevé crée un intérêt visuel et aide les éléments à se démarquer. Utilisez le contraste pour mettre en évidence les informations importantes et créer un point focal clair. Par exemple, un texte foncé sur un fond clair ou un élément grand et gras à côté d’éléments plus petits et plus minces créeront un contraste fort.
En utilisant intelligemment des éléments tels que la taille, la couleur, les polices de caractères, l’emplacement des éléments sur la page et leur contraste, vous pouvez vous assurer que vos messages les plus importants et ce que vous voulez que les gens fassent (comme cliquer sur un bouton ou visiter un site web) soient vraiment percutants !

Par exemple, pour faire ressortir des éléments clés, comme un bouton CTA, vous pouvez agrandir les boutons « cliquez ici » ou d’autres appels à l’action et utiliser des couleurs vives pour que les gens les voient tout de suite. Vous pouvez également utiliser du texte en gras ou une police de caractères différente, qui attire l’attention, pour que les informations clés de votre texte sautent aux yeux du lecteur. Enfin, placez les éléments vraiment importants là où les yeux des gens vont naturellement en premier, par exemple en haut d’un design ou juste à côté d’une image qui s’y rapporte. En résumé, une bonne hiérarchie visuelle vous aide à créer un point de repère clair pour votre public, afin qu’il ne manque pas les meilleures parties de votre histoire.
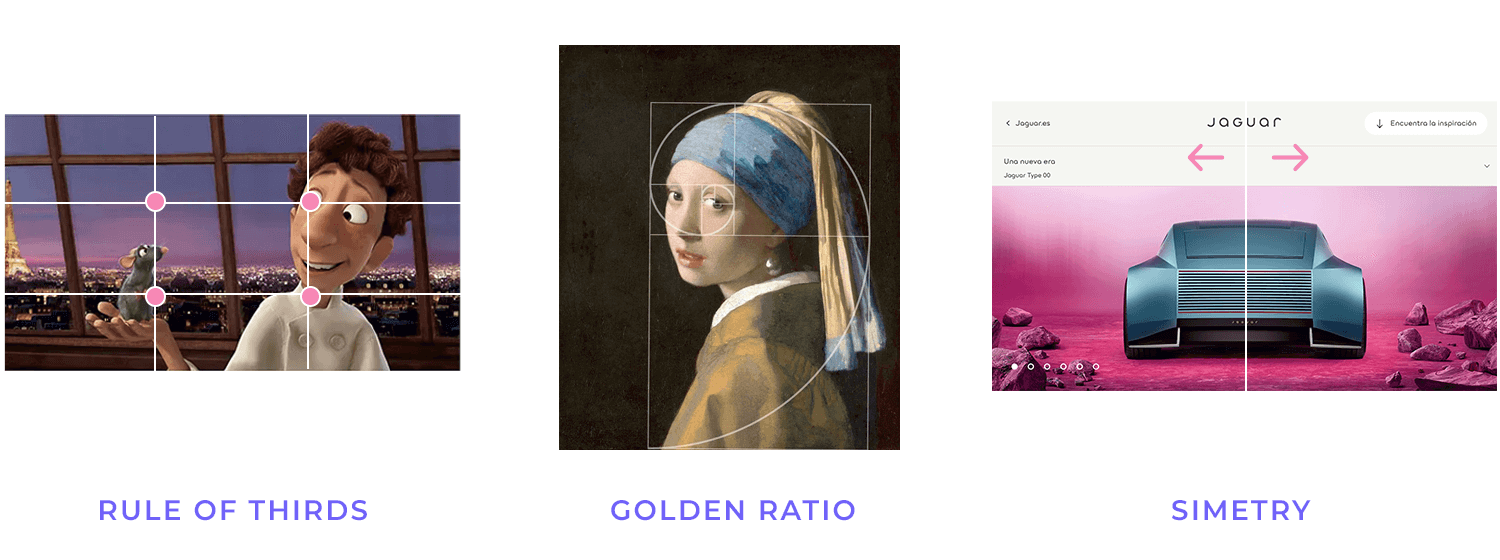
L’utilisation d’une composition solide est comparable à la création d’une photographie ou d’une peinture bien composée. Il s’agit de créer un équilibre, une harmonie et un point focal clair. En voici un aperçu : Disposez les éléments de manière à ce qu’ils soient visuellement agréables et équilibrés : Un design bien composé est harmonieux et agréable à regarder. Elle évite de donner l’impression d’être encombrée, chaotique ou déséquilibrée. L’équilibre n’est pas nécessairement synonyme de symétrie parfaite ; il peut également être atteint par l’asymétrie, lorsque des éléments de taille ou de poids visuel différents sont disposés de manière à créer un sentiment d’équilibre. Examinez le flux général du design et la manière dont les différents éléments sont liés les uns aux autres. Une bonne composition guidera l’œil de l’utilisateur à travers le design de manière logique. Considérez la règle des tiers, le nombre d’or et d’autres techniques de composition : Il s’agit de lignes directrices éprouvées qui peuvent vous aider à créer des compositions visuellement attrayantes.

- Règle des tiers: Imaginez que vous divisez votre design en une grille de 3×3. En plaçant les éléments clés le long de ces lignes ou à leurs intersections, vous créerez des points d’intérêt et une composition plus dynamique.
- Ratio d’or: Ce rapport mathématique (environ 1,618) se retrouve dans la nature et dans l’art et est souvent utilisé pour créer des proportions esthétiquement agréables. L’application du nombre d’or à votre design peut créer un sentiment d’harmonie et d’équilibre.
- D’autres techniquesLes autres techniques utilisées par les photographes sont les suivantes : lignes directrices (utilisation de lignes pour guider l’œil du spectateur), symétrie et asymétrie (création d’un équilibre grâce à des arrangements en miroir ou contrastés) et espace négatif (utilisation d’espaces vides pour créer un effet de relief et d’équilibre).
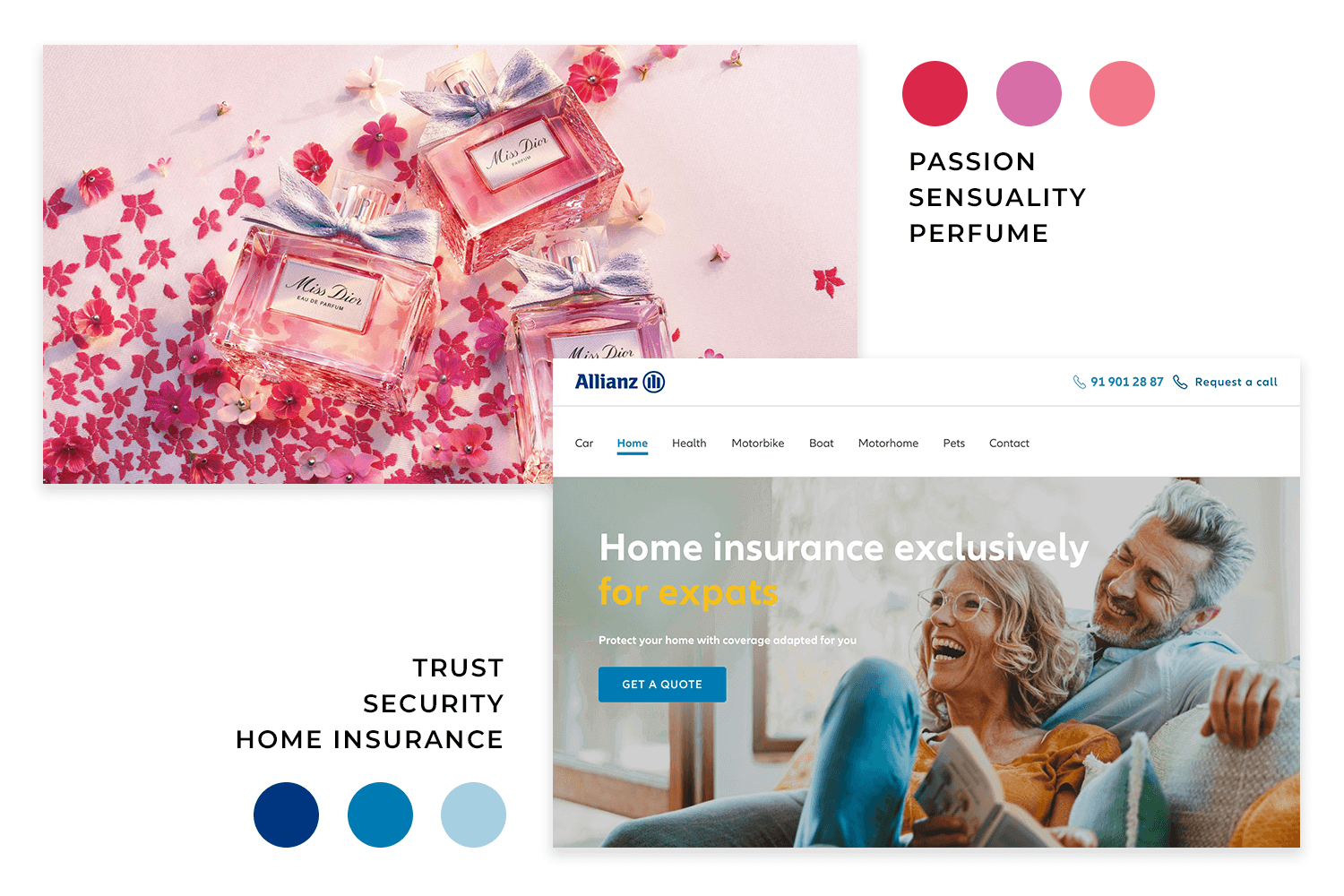
Tirer parti de la psychologie des couleurs est un moyen puissant d’ajouter de la profondeur et de la signification à votre récit visuel. Les couleurs ne sont pas seulement décoratives ; elles ont la capacité d’évoquer des émotions, d’influencer les perceptions et de créer une atmosphère spécifique. Voici comment les utiliser efficacement :
Utilisez la couleur pour évoquer des émotions spécifiques et créer l’ambiance souhaitée : Des couleurs différentes sont associées à des émotions et des sentiments différents. Par exemple, les couleurs sont associées à des émotions et à des sentiments différents :
- Rouge : Souvent associé à la passion, à l’énergie, à l’excitation, mais aussi au danger ou à la colère.
- Bleu : Souvent associé au calme, à la confiance, à la stabilité, mais aussi à la tristesse ou à la froideur.
- Le vert : Souvent associé à la nature, à la croissance, à la santé, mais aussi à l’envie ou à l’argent.
- Jaune : Souvent associé au bonheur, à l’optimisme, à l’énergie, mais aussi à la prudence ou à la tromperie.
Tenez compte de la théorie des couleurs et des associations culturelles. La théorie des couleurs fournit un cadre permettant de comprendre comment les couleurs sont liées les unes aux autres et comment elles peuvent être combinées efficacement.

La compréhension de concepts tels que les couleurs complémentaires, les couleurs analogues et la température des couleurs peut vous aider à créer des palettes de couleurs harmonieuses et visuellement attrayantes.
Il est également essentiel d’être conscient des associations culturelles avec les couleurs. Une même couleur peut être interprétée différemment d’une culture à l’autre. Par exemple, le blanc est associé à la pureté et aux mariages dans les cultures occidentales, mais il est associé au deuil dans certaines cultures orientales.
La simplicité est une règle d’or de la narration visuelle. Il s’agit de clarté, de concentration et de permettre à vos images de briller véritablement. Voici pourquoi c’est si important :
Évitez le désordre et la surcharge d’informations : Dans le monde d’aujourd’hui, nous sommes bombardés d’informations. Un design encombré peut submerger les spectateurs et les empêcher de saisir votre message. Un trop grand nombre d’éléments se disputant l’attention peut créer de la confusion et diluer l’impact de votre histoire.
Concentrez-vous sur les éléments essentiels et laissez les images parler. Une narration visuelle efficace repose souvent sur le principe « moins, c’est plus ». En vous concentrant sur les éléments essentiels, vous créez un point focal plus fort et permettez à vos visuels de communiquer plus efficacement. Au lieu d’essayer d’inclure tous les détails, donnez la priorité aux informations essentielles et laissez vos visuels transmettre le reste.
Cette approche rend non seulement votre design plus attrayant visuellement, mais rend également votre message plus mémorable et plus percutant. Lorsque vous laissez les visuels parler, vous créez une expérience plus immersive pour votre public.
Raconter une histoire est au cœur d’une communication visuelle efficace. Voici comment faire en sorte que vos visuels racontent une histoire captivante :
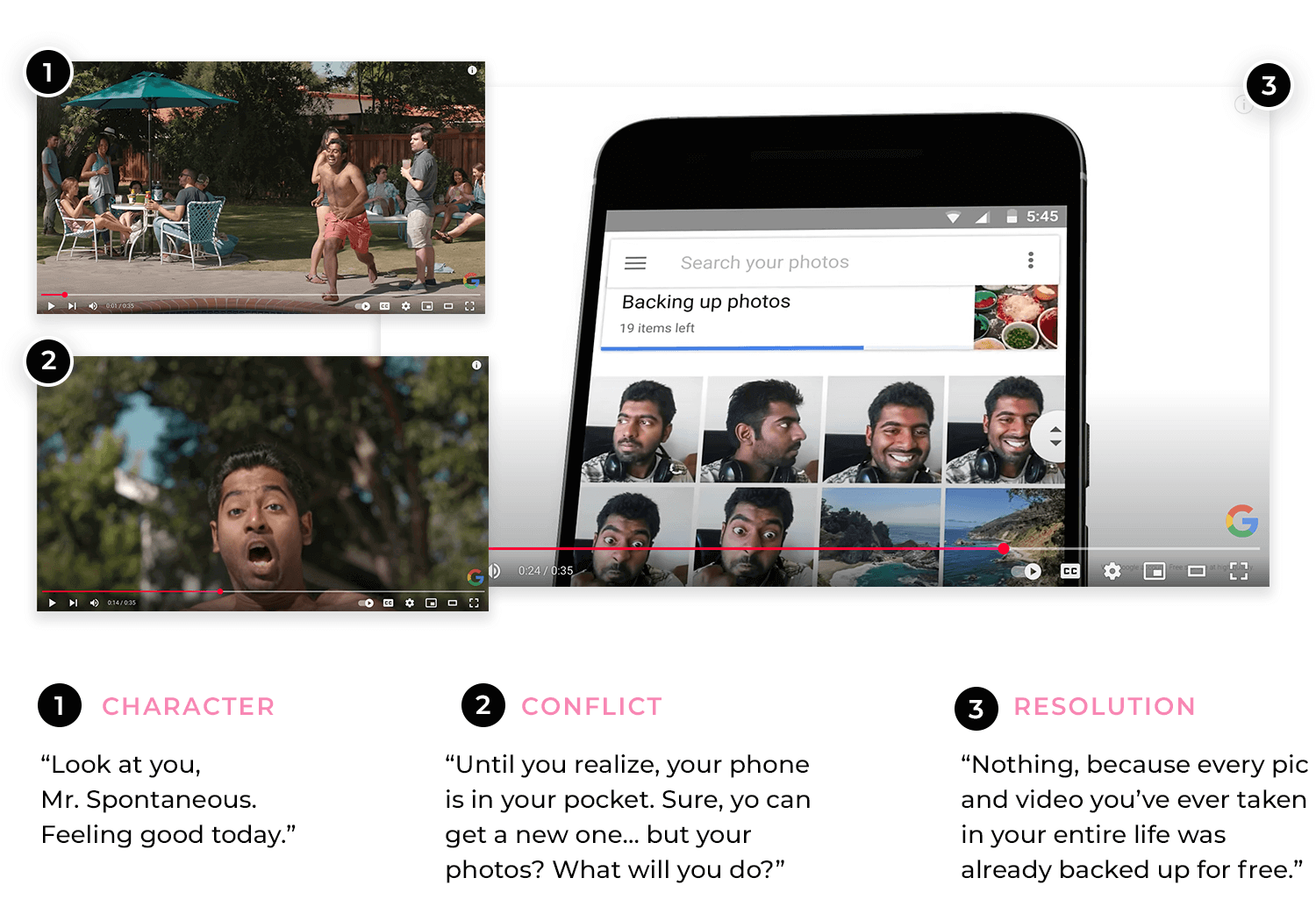
Utilisez une structure narrative pour capter l’attention du spectateur. Créez des personnages, des conflits et des résolutions : Même si votre histoire ne porte pas sur des personnes, vous pouvez toujours créer des personnages, des conflits et des résolutions.
Par exemple, une visualisation de données pourrait présenter les points de données comme des « personnages » confrontés au « conflit » de l’évolution des tendances, la « résolution » étant le résultat final ou l’intuition. Cela ajoute une couche de profondeur et d’intérêt à vos visuels, les rendant plus compréhensibles et mémorables.

https://www.youtube.com/watch?v=6Al4nZThwZY
Susciter des émotions et créer un lien avec le public. Les histoires les plus efficaces sont celles qui y parviennent. Réfléchissez aux émotions que vous souhaitez susciter et choisissez des éléments visuels qui correspondent à ces sentiments. Il peut s’agir d’images qui évoquent l’empathie, la joie, la curiosité ou même un sentiment d’urgence. Lorsque vous communiquez avec votre public à un niveau émotionnel, vous créez une impression plus durable et augmentez la probabilité qu’il se souvienne de votre message et qu’il y donne suite.
Le test et l’itération constituent l’étape finale, mais la plus cruciale, de la création d’histoires visuelles réellement efficaces. Il s’agit de reconnaître que votre premier jet est rarement le meilleur et d’accepter le processus d’amélioration.
Il s’agit de recueillir les réactions de votre public cible. La meilleure façon de savoir si votre histoire visuelle fonctionne est de recueillir les réactions des personnes que vous essayez d’atteindre. Montrez votre travail à des membres de votre public cible et demandez-leur leur avis en toute honnêteté. Posez-leur des questions telles que :
- Quel est le principal message que vous en retirez ?
- L’histoire a-t-elle un sens pour vous ?
- Évoque-t-il les émotions que j’ai voulues ?
- Y a-t-il des points qui prêtent à confusion ou qui ne sont pas clairs ?
Leurs commentaires vous fourniront des informations précieuses sur ce qui fonctionne et sur ce qui doit être amélioré.
Effectuez des ajustements sur la base du retour d’information afin d’améliorer l’efficacité de votre narration visuelle. Il peut s’agir de
- Révision de la composition ou de la mise en page.
- Modifier la palette de couleurs ou la typographie.
- Remplacer ou modifier des images ou des vidéos.
- Clarifier la structure narrative.
N’ayez pas peur d’expérimenter et d’essayer différentes approches jusqu’à ce que vous trouviez ce qui fonctionne le mieux. Ce processus itératif de test et d’affinage est essentiel pour créer des histoires visuelles qui trouvent un véritable écho auprès de votre public et atteignent vos objectifs de communication.
Commencez votre voyage de narration visuelle UX avec Justinmind.

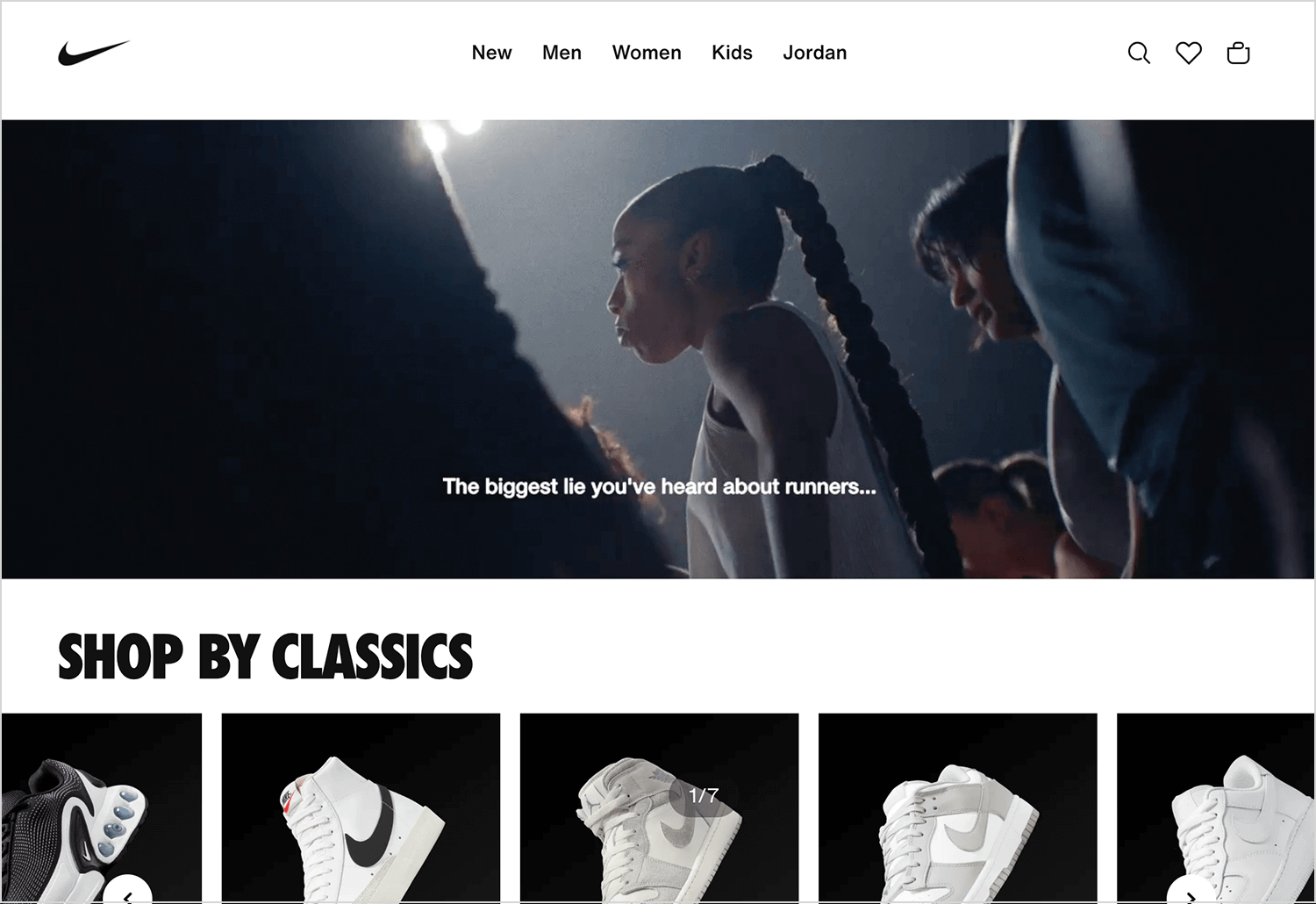
Nike est devenue une marque de premier plan dans le domaine des équipements de sport et de fitness, et cela est dû en grande partie à son talent pour raconter des histoires visuelles fortes. Leurs visuels capturent souvent des moments étonnants de triomphe, de détermination réelle et de croissance personnelle, partageant fréquemment des histoires inspirantes d’athlètes qui surmontent les défis et repoussent leurs limites.

Lorsque vous regardez les sites web et les applications de Nike, vous remarquerez que leur narration visuelle est généralement assez simple et ciblée, ce qui permet à l’histoire principale de briller. Ils ont tendance à utiliser des designs épurés, des titres audacieux et des images frappantes pour attirer votre attention et faire passer leur message clairement.
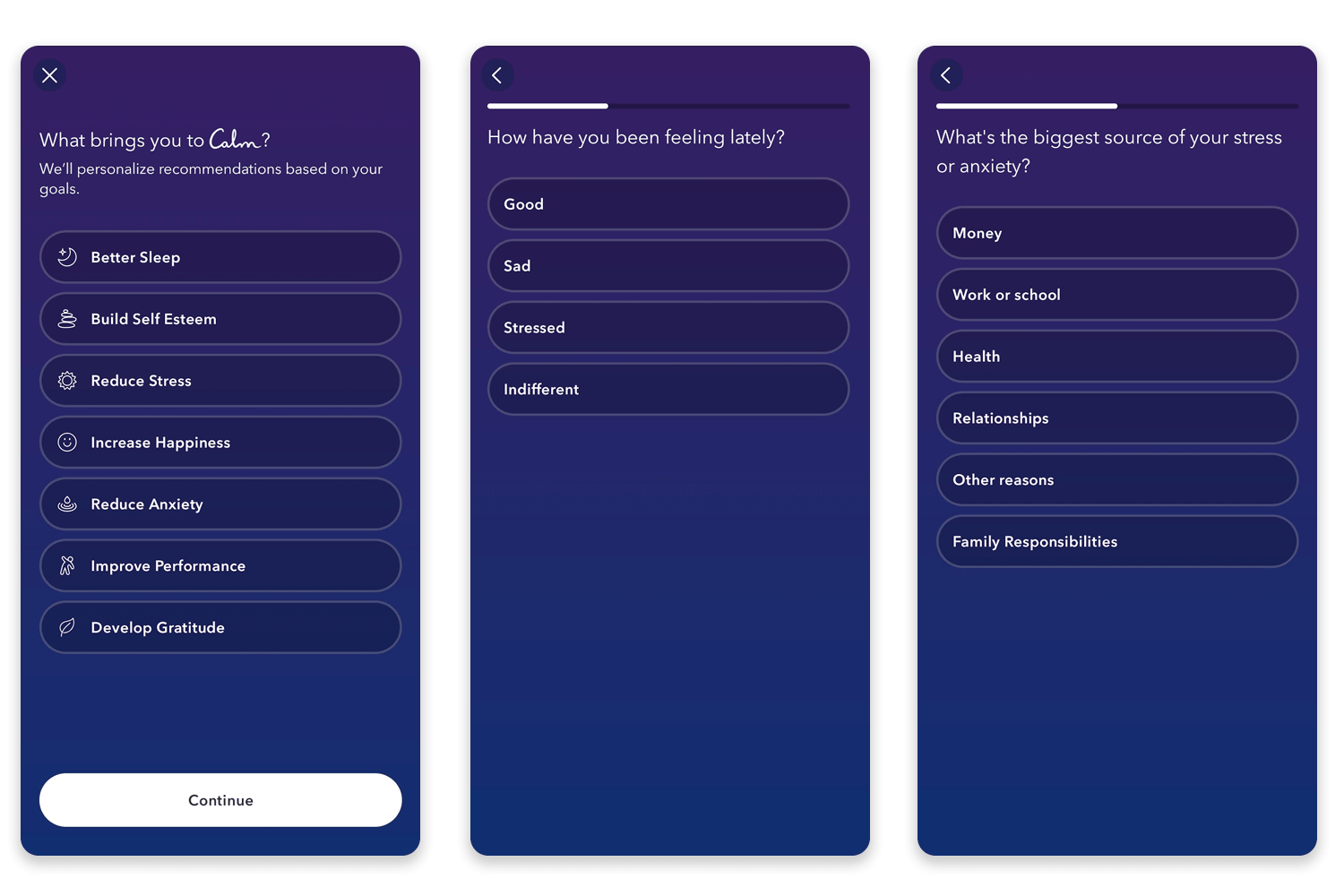
Le Calm est devenue une référence pour tous ceux qui cherchent à améliorer leur bien-être. Elle propose un grand nombre d’outils et de ressources pour aider les gens à se détendre, à se déstresser et à mieux dormir.

Une chose que Calm fait vraiment bien est leur narration visuelle, créant une expérience vraiment immersive qui est disponible avec juste un tapotement (ce qui n’est pas une mince affaire sur un appareil mobile !). L’application utilise une palette de couleurs apaisantes, des bleus et des verts doux – des couleurs que nous associons naturellement à la paix et à l’harmonie. Elle utilise également des animations douces qui ajoutent une touche de profondeur et rendent les scènes plus attrayantes. Le contenu de Calm utilise également des visuels qui s’intègrent parfaitement à chaque activité. Ainsi, si vous cherchez des informations sur le sommeil, vous verrez des chambres douillettes ou des cieux étoilés, et pour les séances de méditation, vous trouverez des paysages paisibles.
Pour que les marques puissent faire de la publicité efficace sur Twitchelles doivent d’abord bien comprendre ce qu’est la plateforme.

Twitch lui-même utilise la narration visuelle (illustrations et vidéos) pour expliquer le fonctionnement de son service. Il utilise même la vidéo sur sa page d’accueil pour maintenir l’intérêt des internautes.
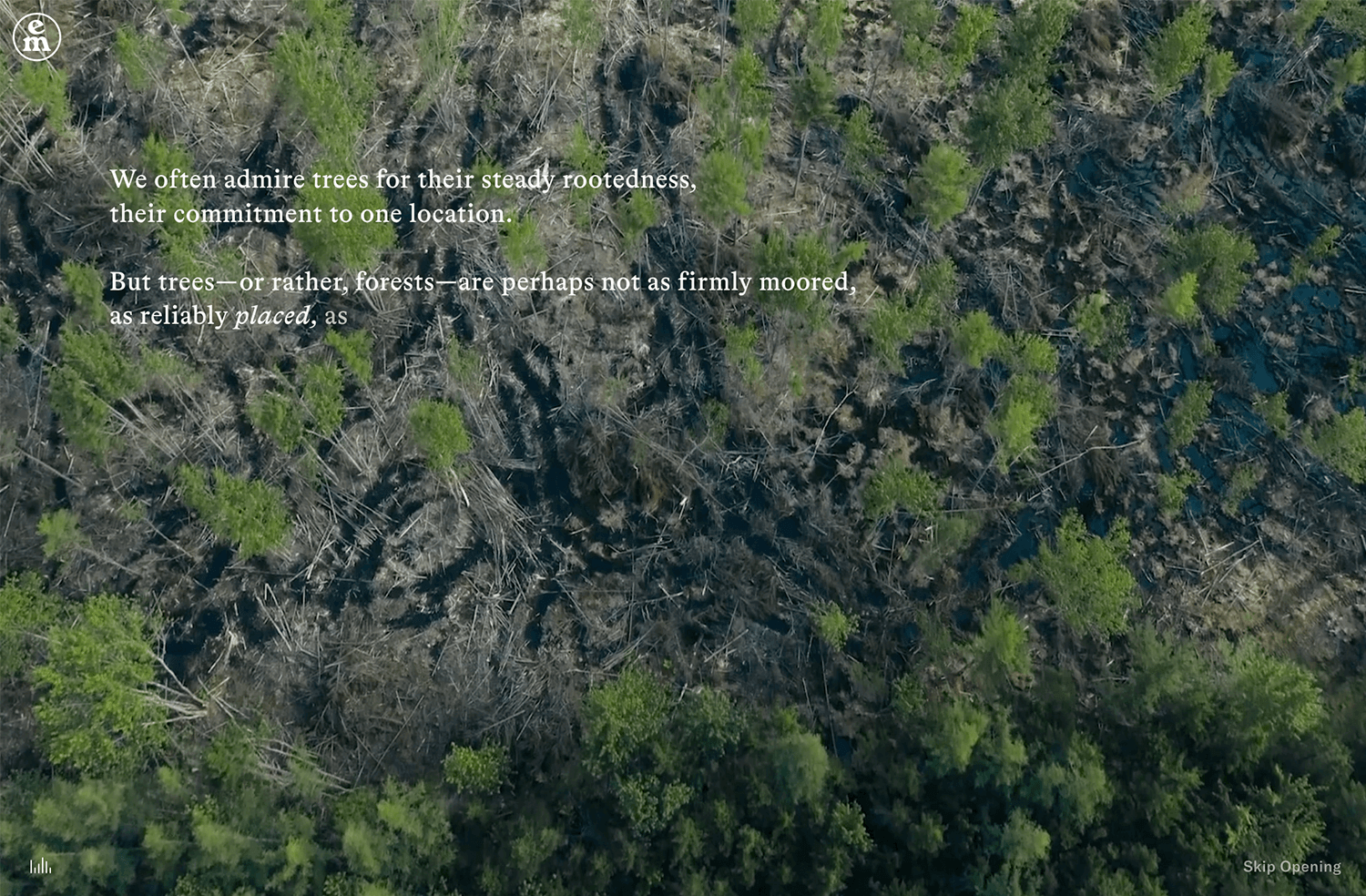
Magazine Emergence utilise des éléments visuels pour souligner l’importance de la santé des forêts, tout en montrant comment le changement climatique les affecte. Ils combinent des textes, des photos, des vidéos et des graphiques dans une chronologie déclenchée par le défilement qui donne vie à l’histoire.

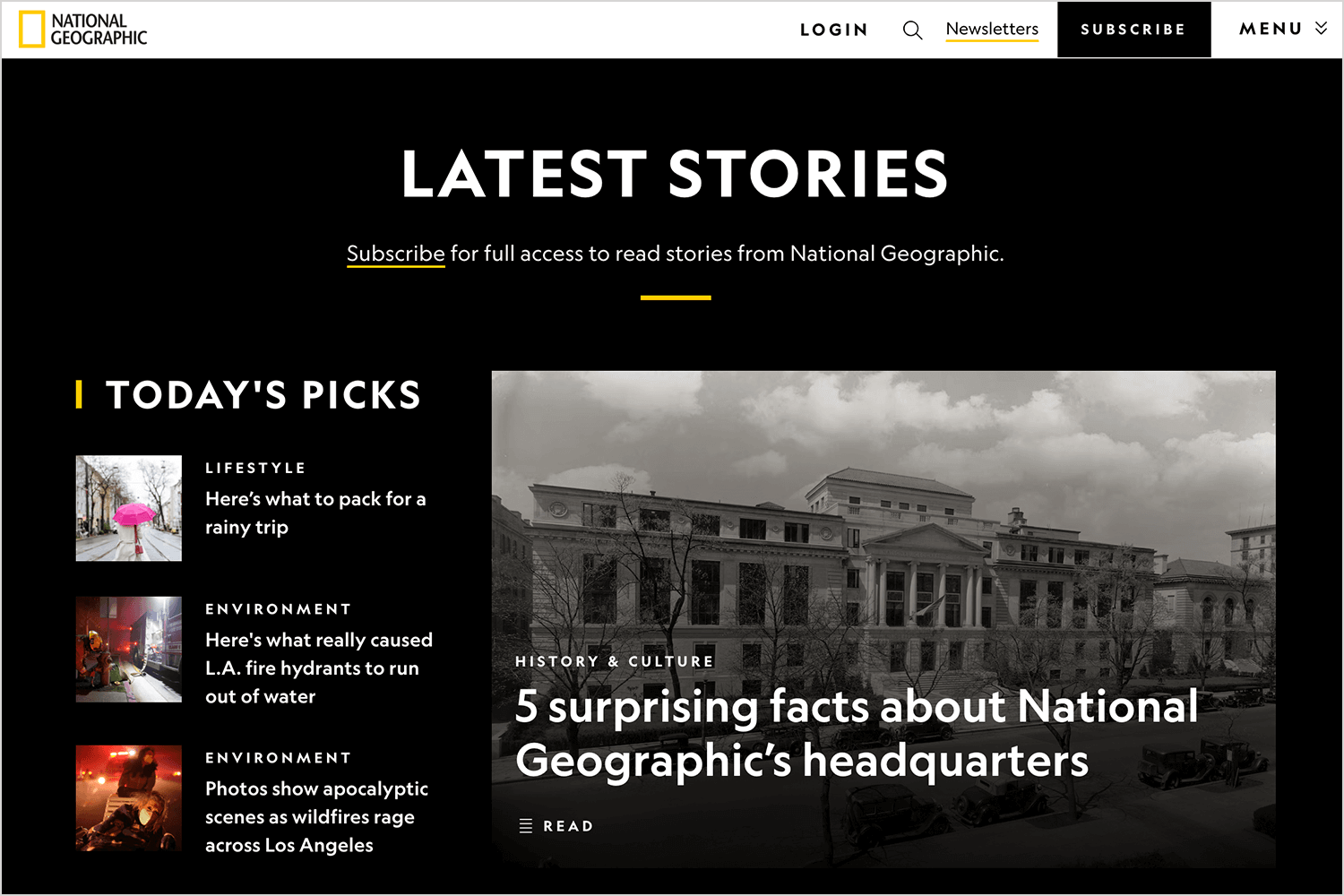
National Geographic est célèbre pour ses photos et ses vidéos à couper le souffle, et son site web utilise ces images étonnantes pour raconter des histoires fascinantes sur le monde naturel, la science, les différentes cultures et l’histoire. Ses photoreportages et documentaires immersifs sont comme des voyages virtuels dans des contrées lointaines, et ils vous aident vraiment à vous rapprocher des personnes et des lieux qu’ils présentent.

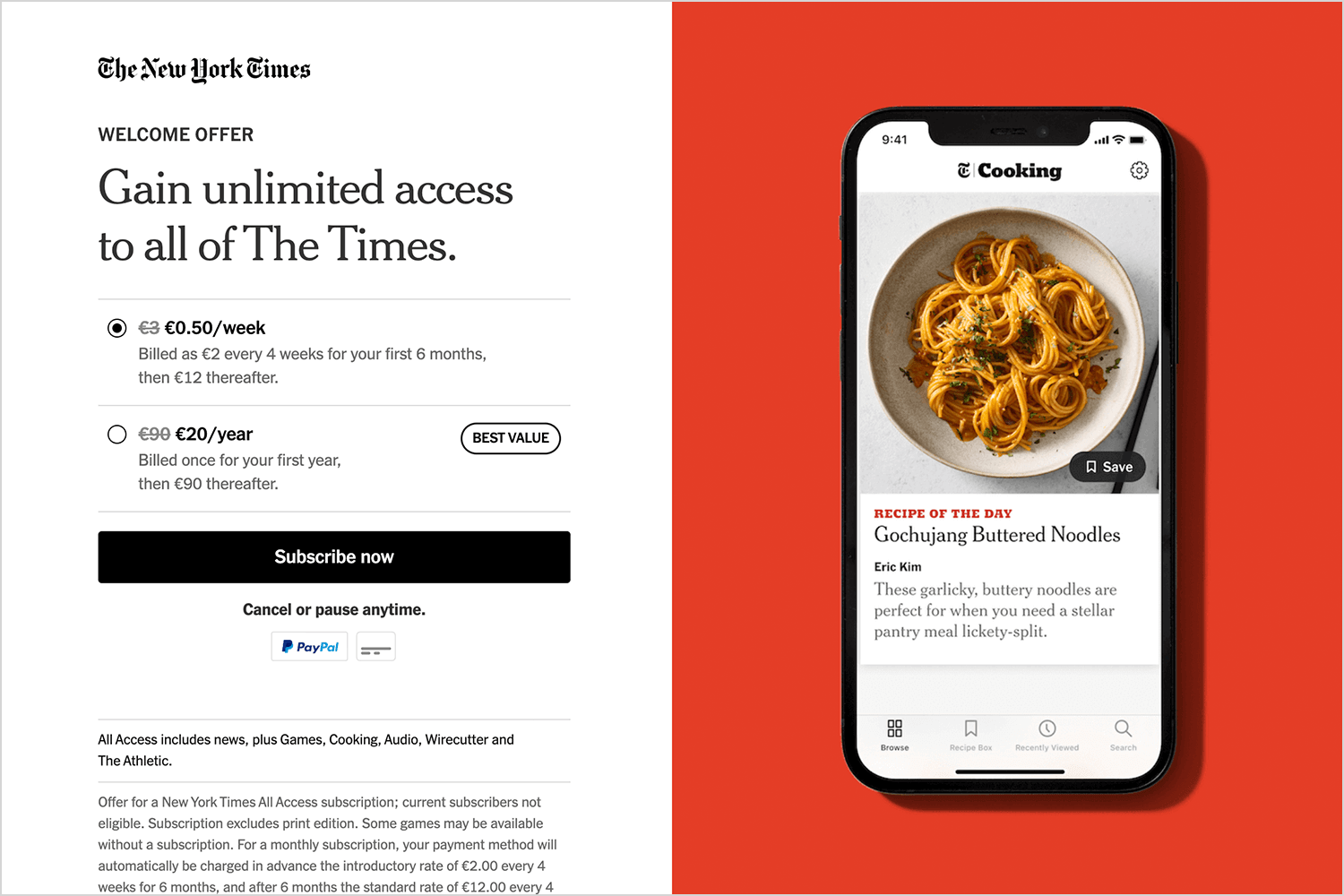
Le New York Times est excellent dans l’utilisation d’éléments interactifs pour raconter des histoires. Elle utilise souvent des éléments tels que des graphiques interactifs, des cartes et des moyens de visualiser des données pour faciliter la compréhension de sujets d’actualité complexes. Un très bon exemple est le projet « Snow Fall », qui associe des mots, des vidéos et des animations pour raconter l’histoire captivante d’une avalanche. C’est un exemple classique de la façon dont ils ont repoussé les limites de la narration visuelle.

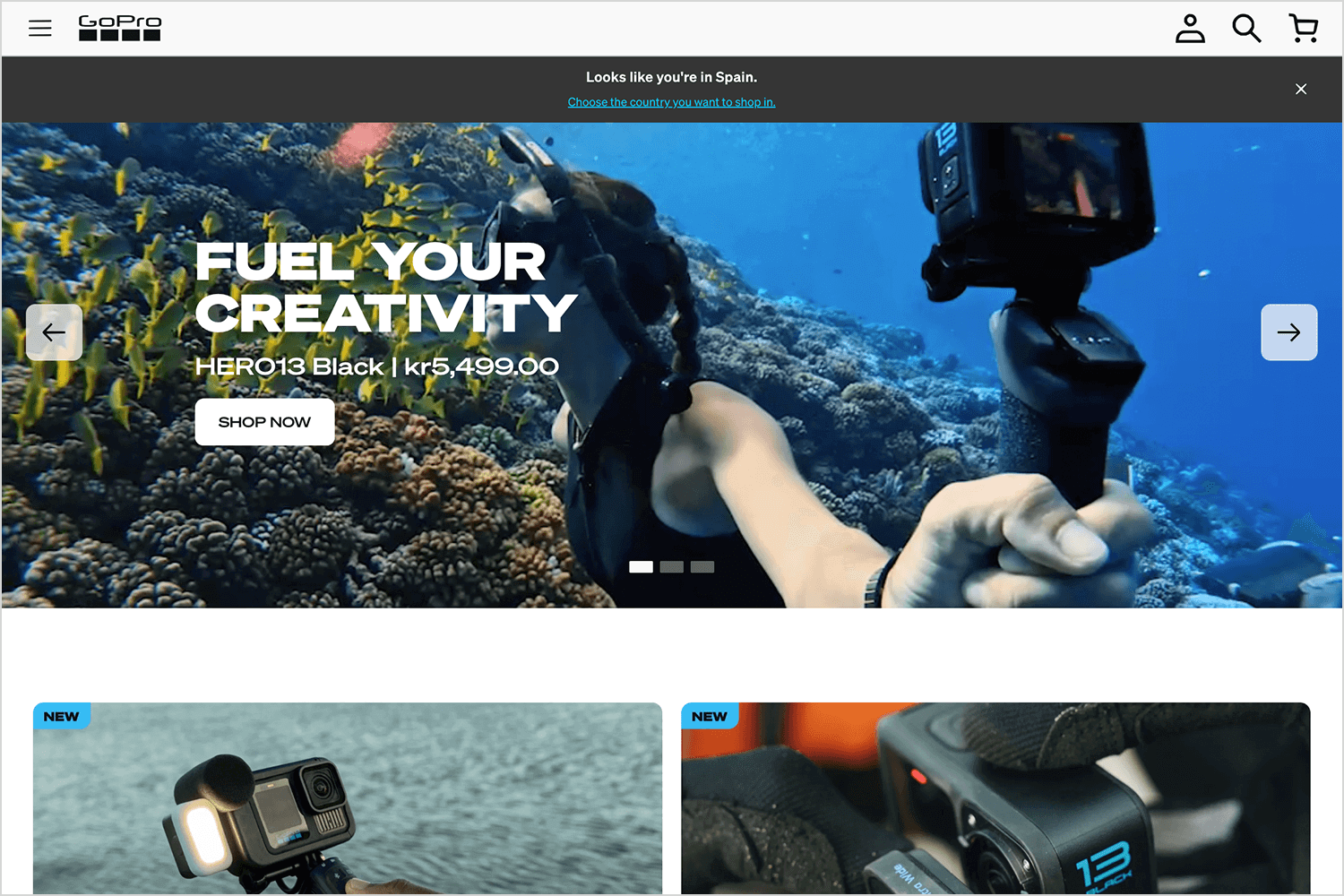
GoProLe site web de GoPro est en fait une vitrine de photos et de vidéos d’action impressionnantes, toutes prises avec leurs caméras, bien sûr ! Il regorge d’exploits et d’aventures incroyables réalisés par des utilisateurs GoPro du monde entier. Ces images sont super excitantes et vous donnent envie de sortir et d’immortaliser vos propres moments d’action.

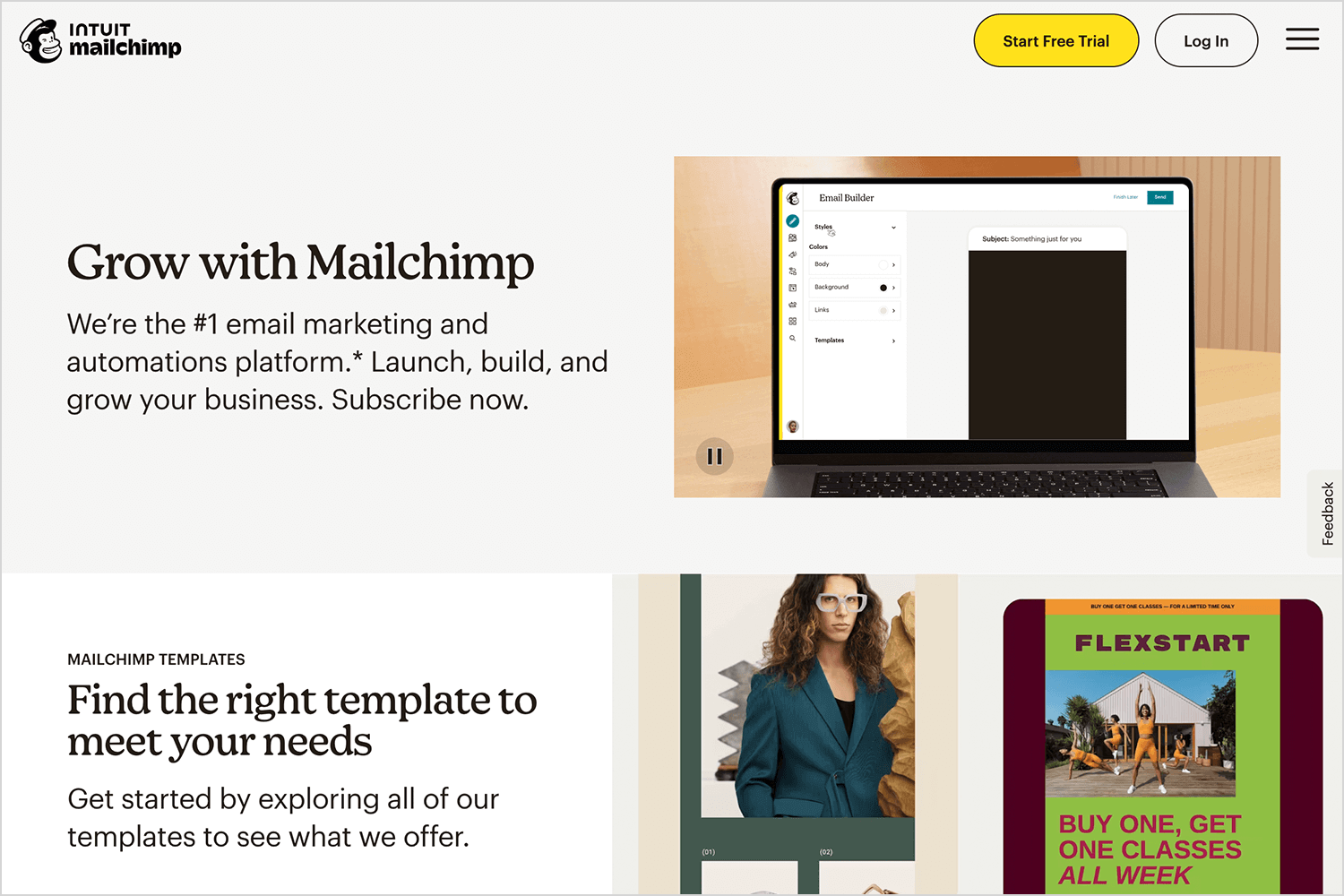
Mailchimp fait un excellent travail en utilisant des illustrations et des animations amusantes sur l’ensemble de son site web. C’est ainsi qu’ils expliquent ce qu’ils font et qu’ils créent une marque conviviale et avec laquelle il est facile de communiquer. Leurs visuels sont vraiment efficaces pour expliquer des choses compliquées en termes simples, et ils parviennent même à ajouter un peu d’humour pour rendre les choses plus agréables.

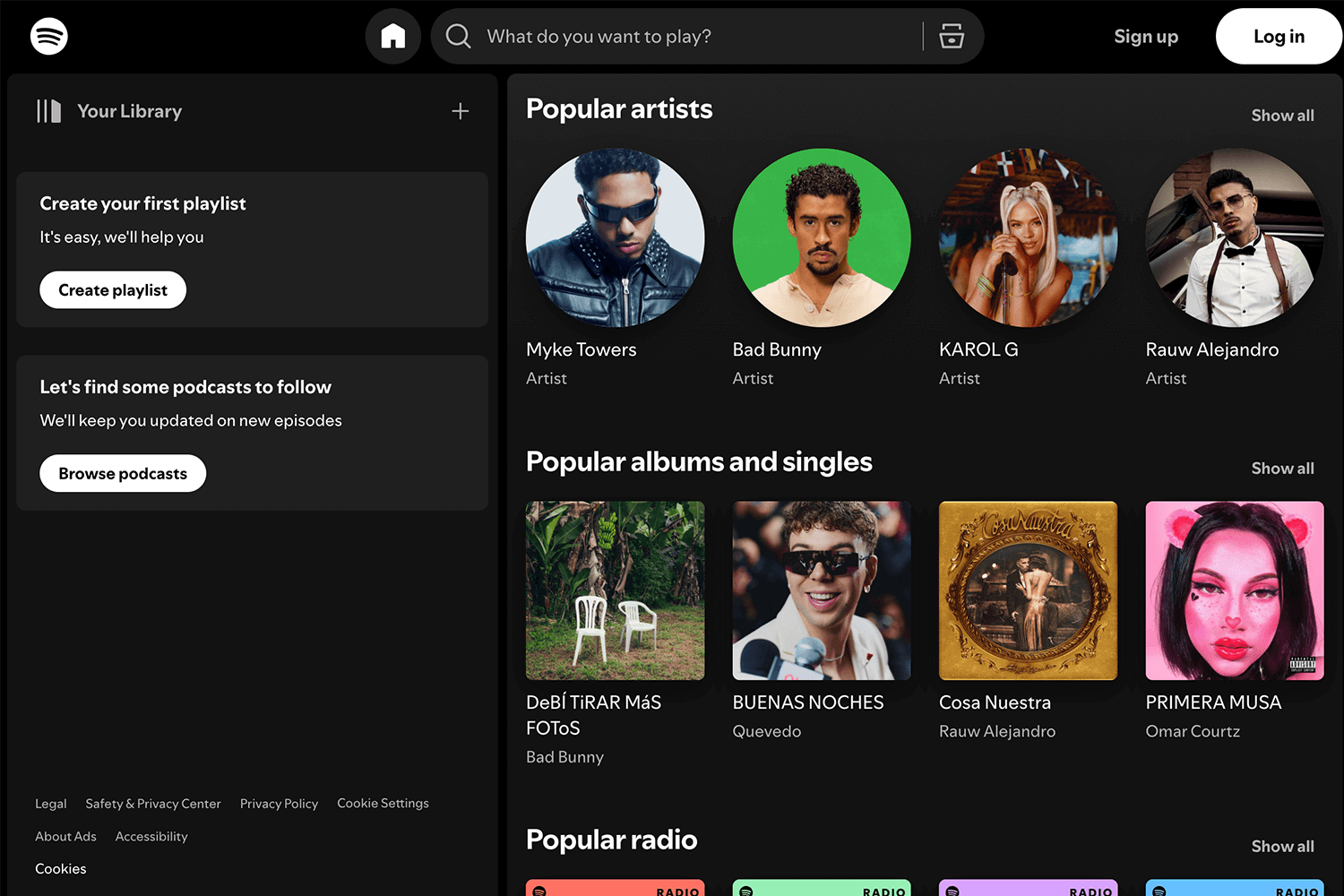
Spotify utilise des éléments tels que des pochettes d’album, des photos d’artistes et des images animées pour rendre l’écoute de la musique encore plus agréable. Ces visuels ne se contentent pas de vous donner des informations sur la musique, ils rendent l’expérience plus attrayante et immersive.

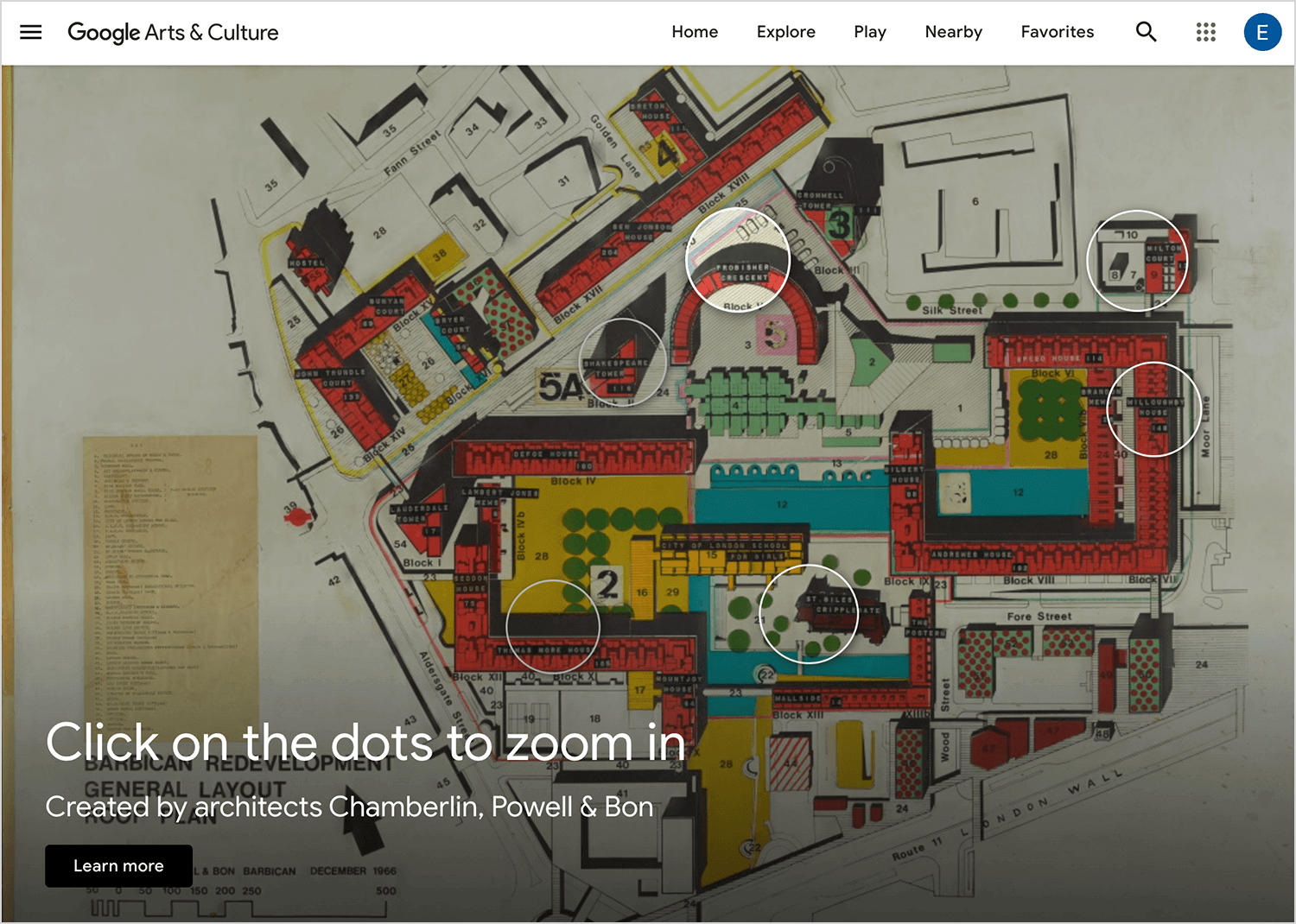
Google Arts et Culture est comme un musée virtuel et un centre culturel tout en un. Il utilise des images de très haute qualité et des visites virtuelles pour présenter des œuvres d’art étonnantes, des objets historiques et des sites importants du monde entier. Les images sont tellement riches et immersives que vous avez pratiquement l’impression d’y être, d’explorer différentes cultures et même de voyager dans le temps.

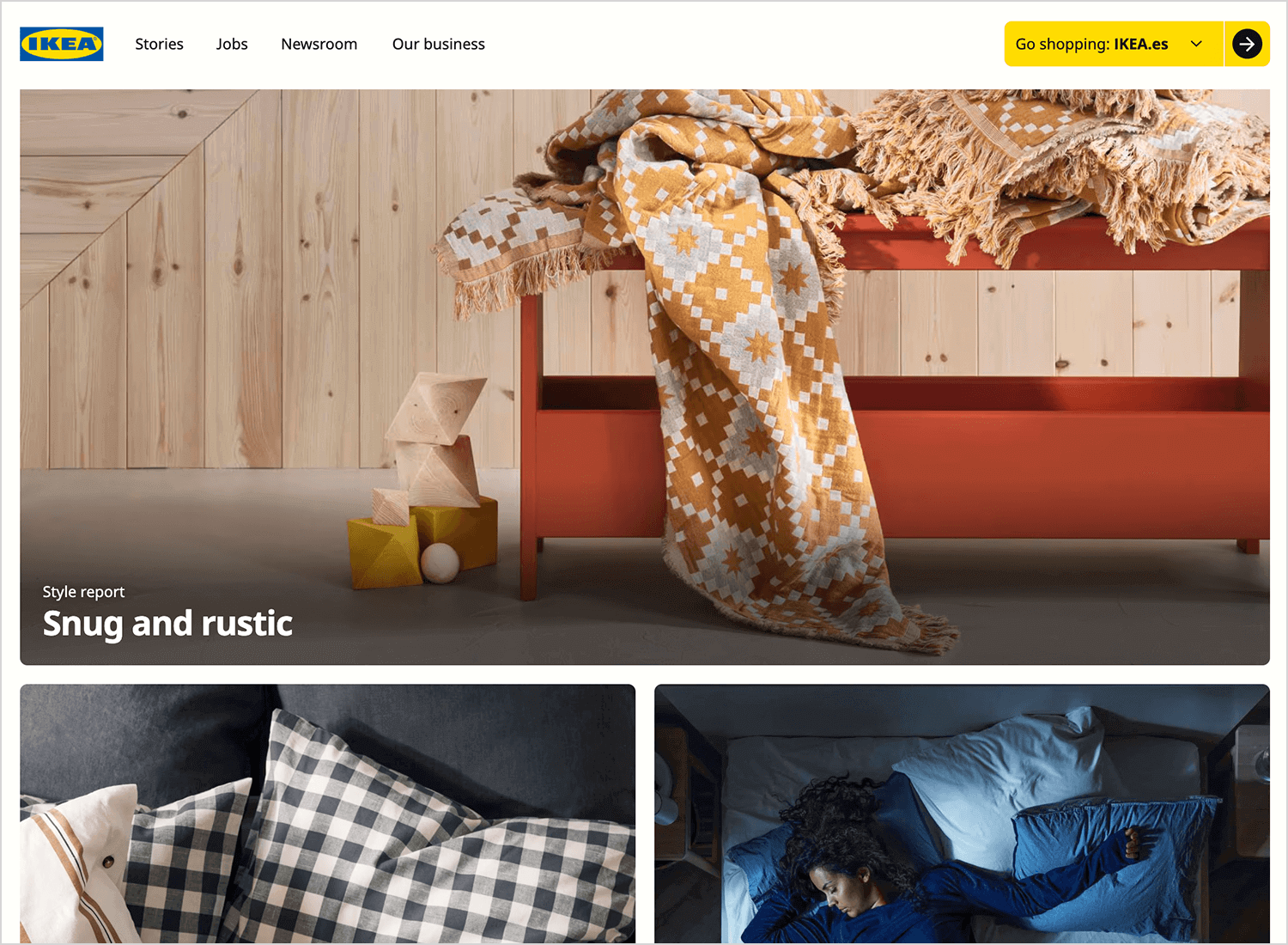
IKEA est un véritable pro de la narration visuelle, en particulier sur son site web et dans ses catalogues. Ils créent d’étonnantes mises en scène de pièces et de styles de vie qui vous font vraiment réfléchir à la manière dont vous pourriez décorer votre propre intérieur. Ils utilisent des photos et même des images en 3D pour présenter leurs meubles et leur décoration d’une manière à la fois réaliste et inspirante. C’est comme s’ils vous donnaient un aperçu d’une maison au style parfait, et cela vous donne envie de créer quelque chose de similaire.

TEDC’est sur le site web de TED que vous trouverez les enregistrements de tous ces fascinants TED Talks. Ce qui est génial, c’est que les orateurs utilisent souvent des supports visuels tels que des diapositives, des animations et même des démonstrations pour accompagner ce qu’ils disent. Ces éléments visuels renforcent réellement les présentations et rendent leurs idées plus attrayantes et plus faciles à mémoriser.

NASALe site web de la Commission européenne est un trésor d’images et de vidéos époustouflantes de l’espace, des planètes et des phénomènes astronomiques. Ces images suscitent l’admiration et l’émerveillement, et contribuent à communiquer l’enthousiasme que suscite l’exploration spatiale.

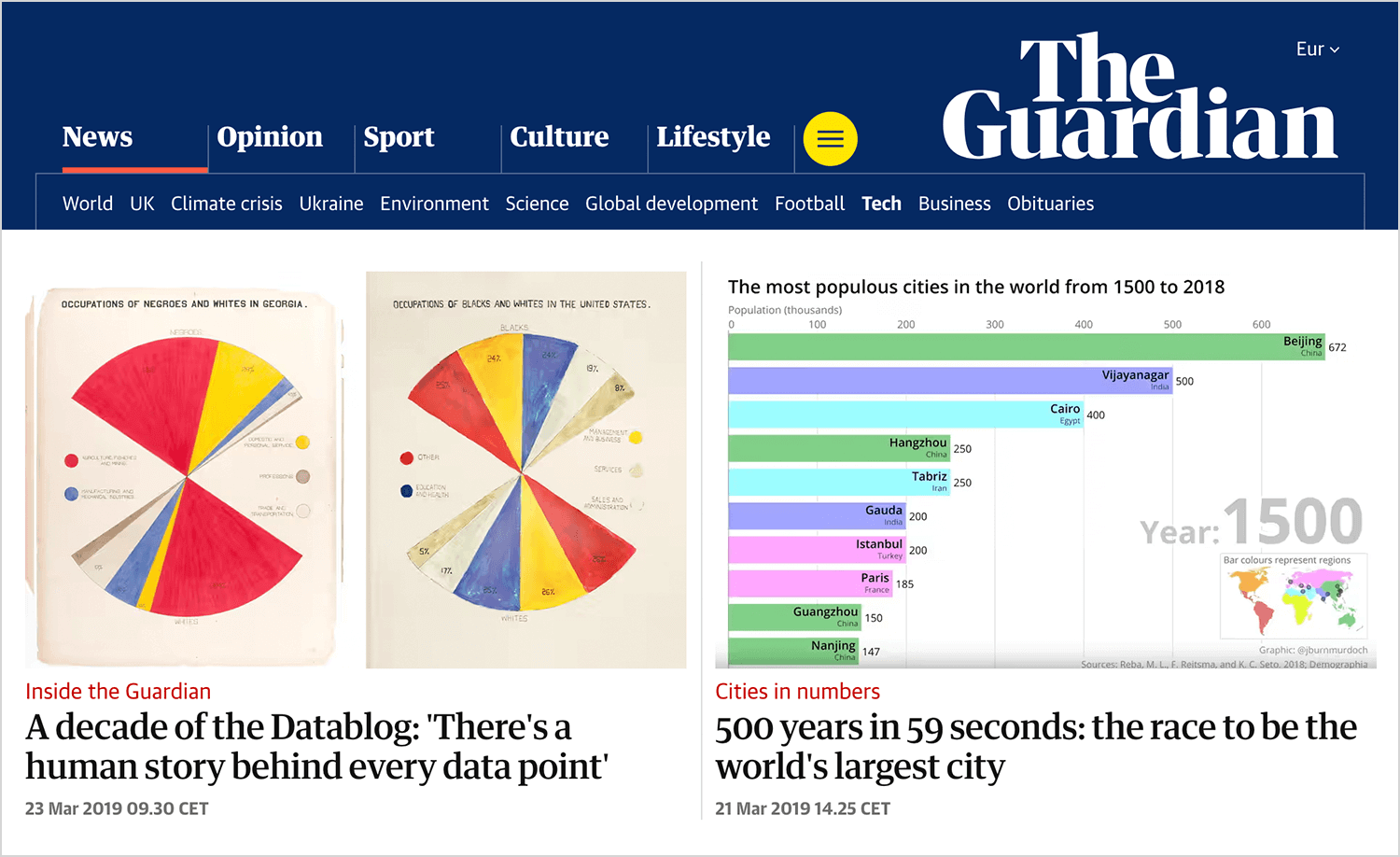
The Guardian est très doué pour utiliser des éléments visuels afin de rendre ses articles plus intéressants et plus faciles à comprendre. Ils utilisent souvent des éléments tels que des graphiques interactifs avec lesquels vous pouvez jouer, des moyens de visualiser des données pour que vous puissiez voir les chiffres en action, et des essais photographiques qui racontent une histoire par le biais d’images. Ces visuels sont généralement très innovants et attrayants, ce qui permet de rendre les sujets les plus complexes accessibles à tous.

Cet excellent article longform du Huffpost’s Highline associe une écriture de qualité à une forme inventive de narration visuelle pour offrir une expérience vraiment originale.

La narration visuelle, qui suit la millénaire virtuelle Becky dans sa quête de compréhension des désavantages structurels, rend un article de plus de 8 000 mots léger et lisible. Il vous suffit de faire défiler l’article et de le lire. Malgré le sujet, c’est une expérience utilisateur vraiment agréable.
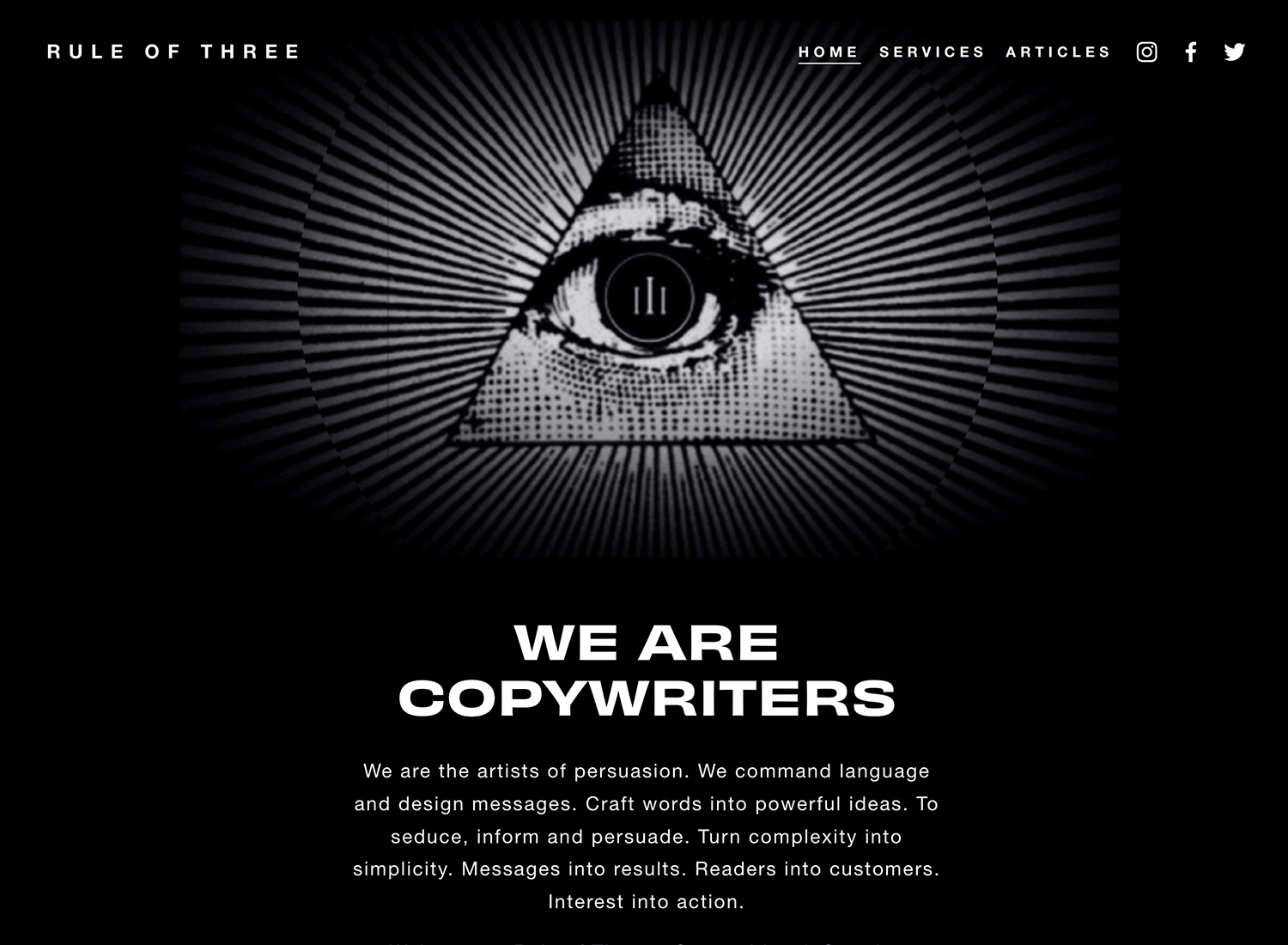
Le studio de copywriting Rule of Three utilise une narration visuelle mystérieuse et ésotérique pour attirer l’attention des clients potentiels.

Naviguant à travers des couches d’images en noir et blanc, avec des textes percutants, le site de Rule of Three est captivant dans tous les sens du terme. Seule déception : l’agence en compte quatre. Mais on ne peut pas tout avoir.
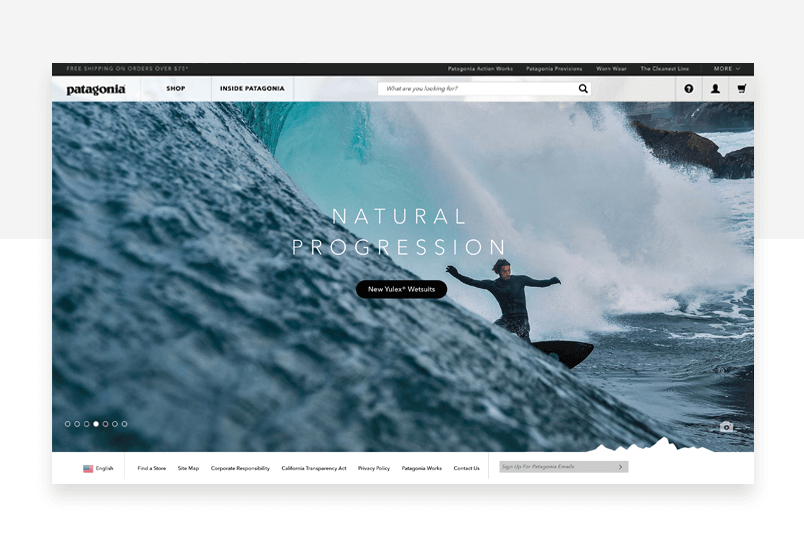
La marque de vêtements et d’équipements de plein air Patagonia intègre dès le départ ses valeurs dans sa proposition de valeur.

L’engagement de la marque pour des causes sociales et environnementales transparaît dans sa nouvelle campagne de réparation de vêtements, qui renforce astucieusement ses valeurs. Une idée bien exécutée qui fait mouche.
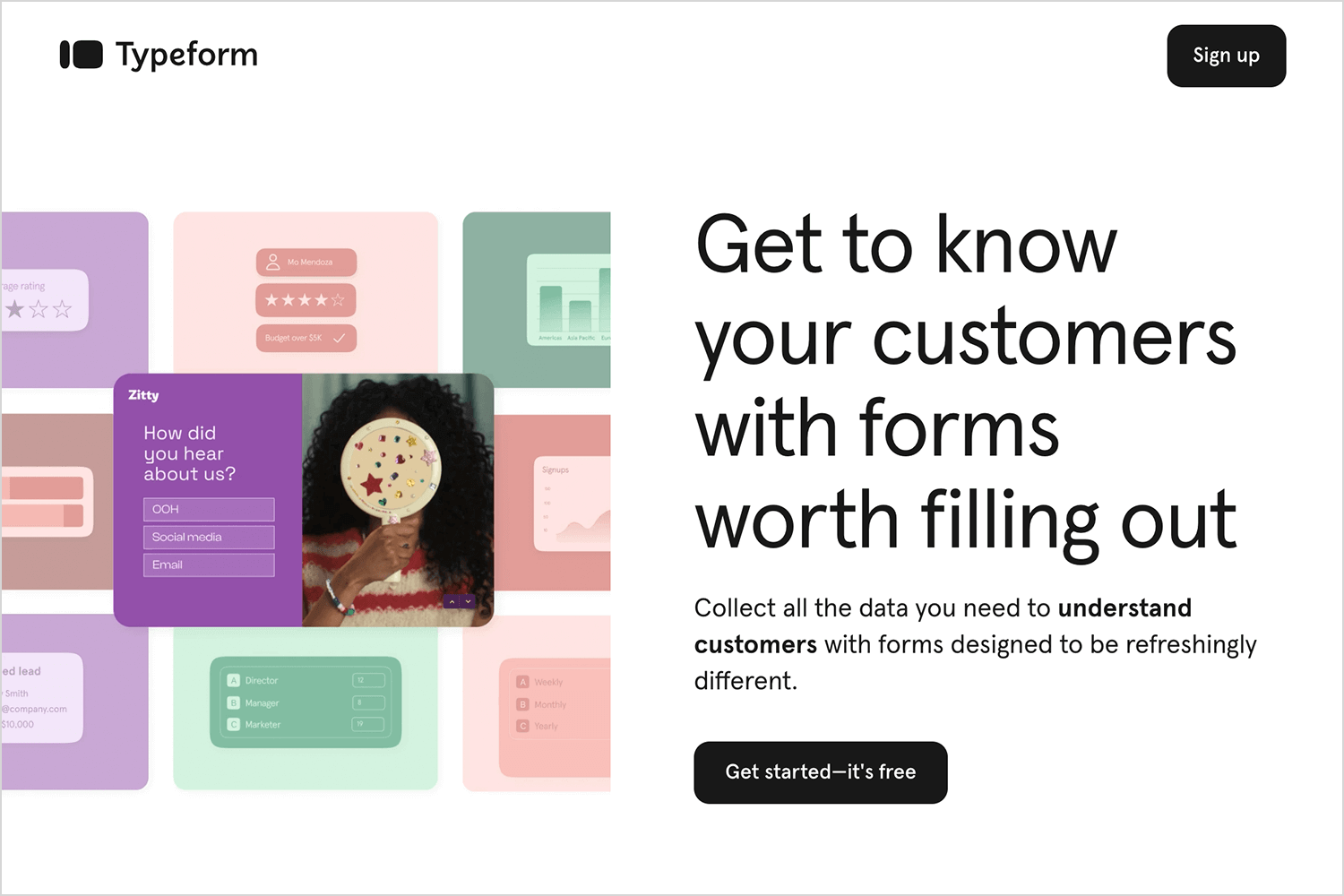
Le site web de Typeform accueille chaleureusement les visiteurs avec un storytelling UX qui ressemble plus à une discussion amicale qu’à un argumentaire de vente. Dès le début, le site reconnaît de manière ludique la douleur des formulaires ennuyeux, puis présente en douceur Typeform comme un changement bienvenu.

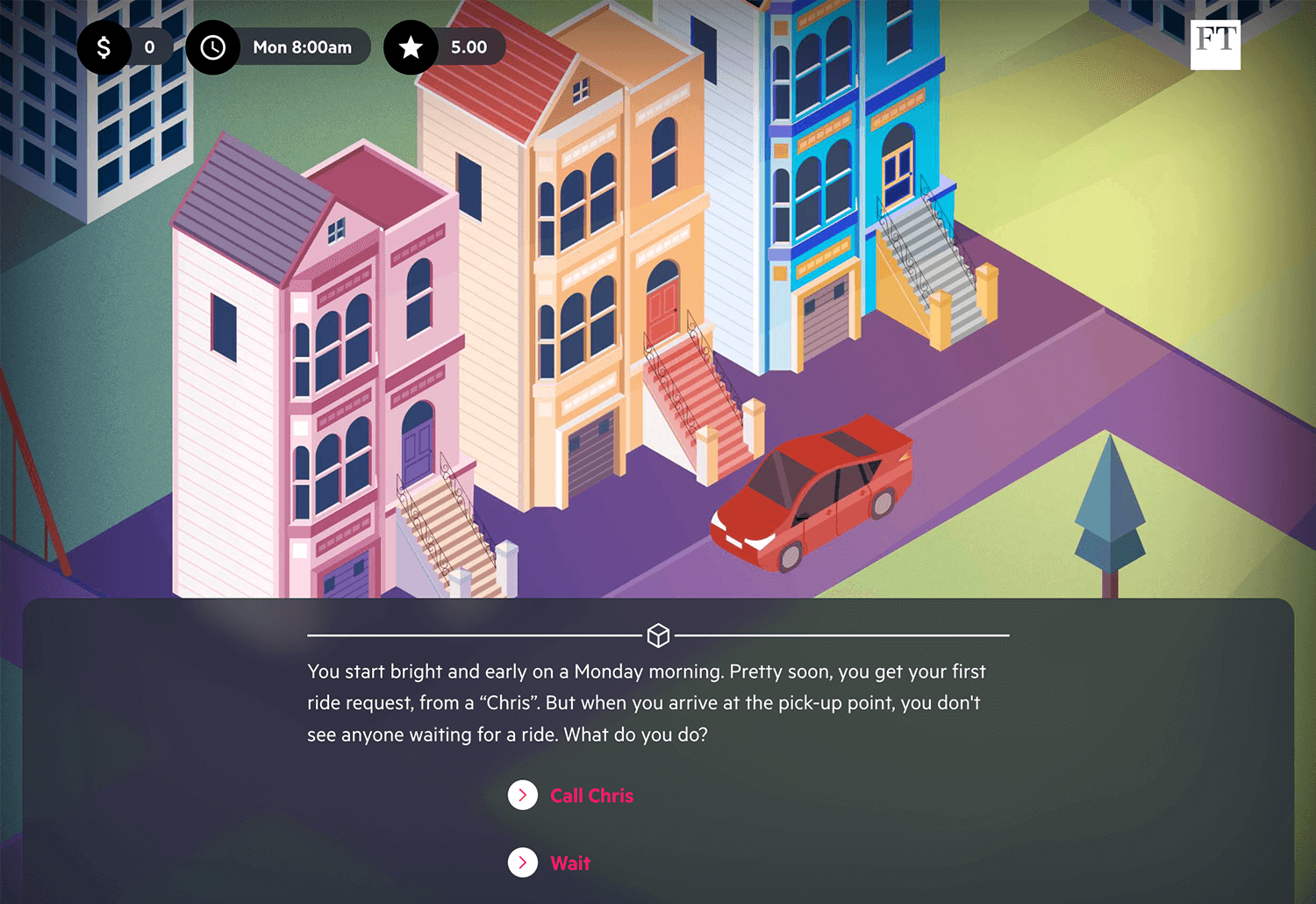
Le Financial Times a imaginé une nouvelle façon de présenter les recherches journalistiques sur la vie des chauffeurs Uber : un jeu visuel interactif.

Le jeu Uber encourage les lecteurs à réfléchir aux décisions qu’un chauffeur Uber doit prendre au quotidien et à considérer les difficultés de cette forme d’emploi. Sensible, pertinent et instructif.
Lorsque vous faites passer votre expérience utilisateur au niveau supérieur, vous devez inclure la narration visuelle. Il vous faudra un peu d’imagination, beaucoup de créativité et une bonne dose d’honnêteté et d’empathie pour y parvenir. Mais les résultats peuvent être spectaculaires. Il existe peu de moyens plus efficaces de créer un souvenir émotionnel durable dans l’esprit d’un utilisateur. Alors, qu’attendez-vous ? Commencez dès maintenant à travailler sur la narration visuelle pour votre prochain projet !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read