Les meilleurs outils de design UI et UX pour vos projets web et mobiles.

Le monde des outils de design UI/UX a explosé ces dernières années, offrant un large éventail d'options pour les designers de tous niveaux de compétences.
C’est parce que le choix du bon outil de design UI/UX est crucial pour créer des expériences numériques engageantes et conviviales. De la conception de wireframes aux outils de prototypage, il existe un outil pour répondre à tous les besoins. Cet article se penche sur certains des outils de design les plus en vue, en examinant leurs principales fonctionnalités et leur base d’utilisateurs cible.
Outil gratuit de design UX pour le web et les applications mobiles.

Dans ce guide, nous décomposons ce sur quoi chaque type d’outil se concentre, plus pourquoi et quand vous devriez les utiliser en tant que designer. Pour vous faciliter la tâche, nous avons également dressé une liste des meilleurs outils de conception UX et UI pour différentes tâches de conception afin de vous aider à rationaliser votre processus de conception et à faire briller vos projets. C’est parti !
Les outils de design UI/UX constituent votre boîte à outils de prédilection pour concevoir des expériences numériques intuitives et visuellement attrayantes. Ces logiciels permettent aux designers de sketcher les concepts initiaux, de construire des prototypes interactifs et de peaufiner chaque détail visuel. Du wireframing des mises en page de base à la conception d’interfaces parfaites au pixel près, ces outils permettent une collaboration transparente avec les équipes, la collecte de précieux commentaires d’utilisateurs et, en fin de compte, la création de produits qui ravissent les utilisateurs.
À l’ère du numérique, il est primordial de comprendre les principales caractéristiques des outils de design UI/UX pour être en mesure de choisir le meilleur outil pour votre prochain projet. Examinons de plus près ce que vous devez surveiller dans les deux cas :
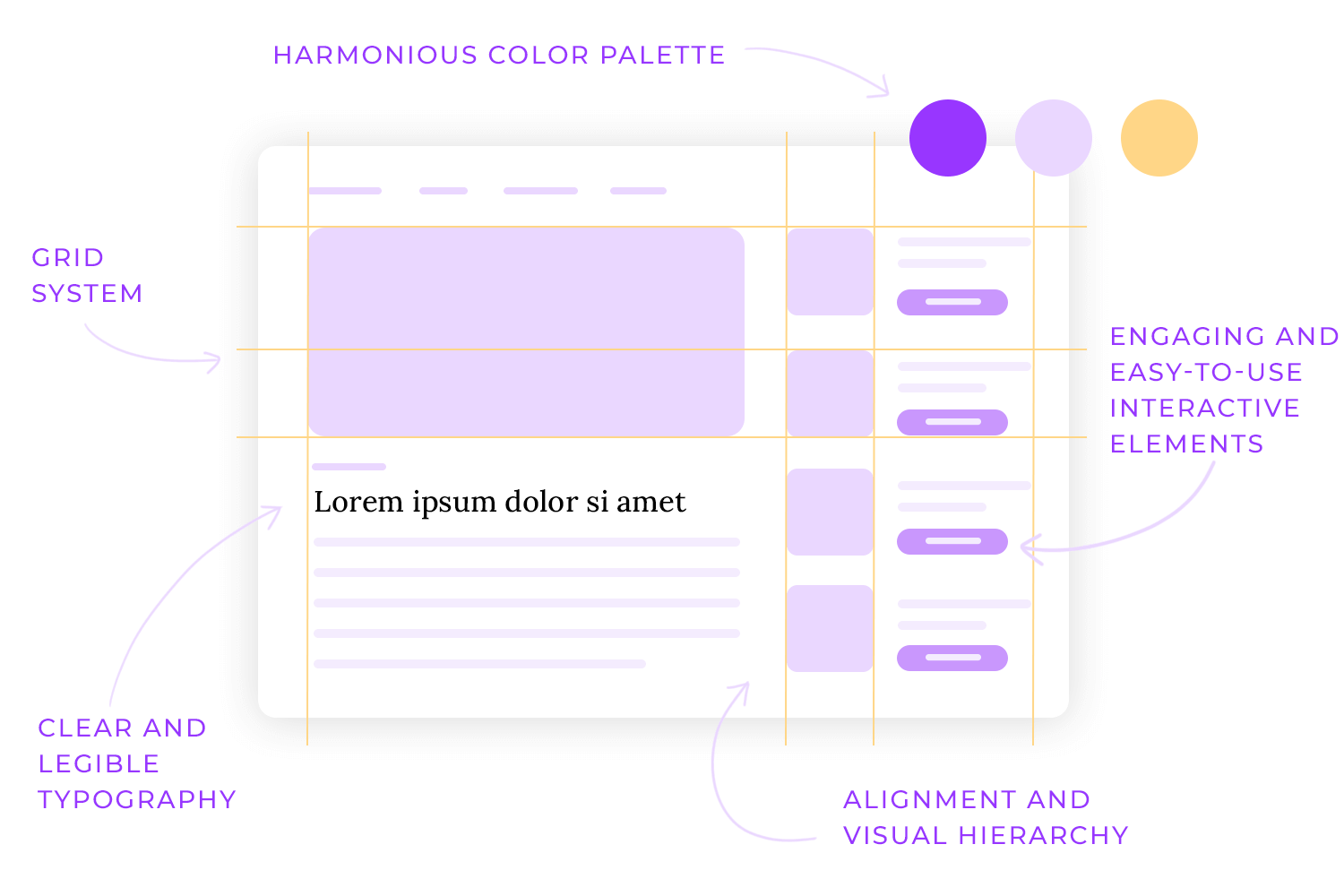
Le design UI est l’art de créer des interfaces numériques qui sont non seulement visuellement attrayantes, mais aussi intuitives et efficaces. En examinant attentivement la mise en page, la palette de couleurs, la typographie et les éléments interactifs, les designers peuvent concevoir des expériences utilisateur à la fois agréables et fonctionnelles.

Une mise en page bien structurée est la base de tout design d’UI réussi. Les systèmes de grille fournissent un cadre permettant d’organiser les éléments de manière cohérente et agréable à l’œil. Un alignement et un espacement corrects créent un sentiment d’ordre et de professionnalisme. En hiérarchisant les éléments importants par le biais d’une hiérarchie visuelle, les designers peuvent guider l’attention des utilisateurs vers les informations essentielles. La couleur et la typographie jouent un rôle important dans l’esthétique générale d’une UI. Une palette de couleurs harmonieuse peut évoquer des émotions spécifiques et renforcer la reconnaissance de la marque. Une typographie claire et lisible garantit que le contenu est facile à lire et à comprendre. Les éléments interactifs, tels que les boutons et les formulaires, doivent être designés pour être à la fois visuellement attrayants et faciles à utiliser.
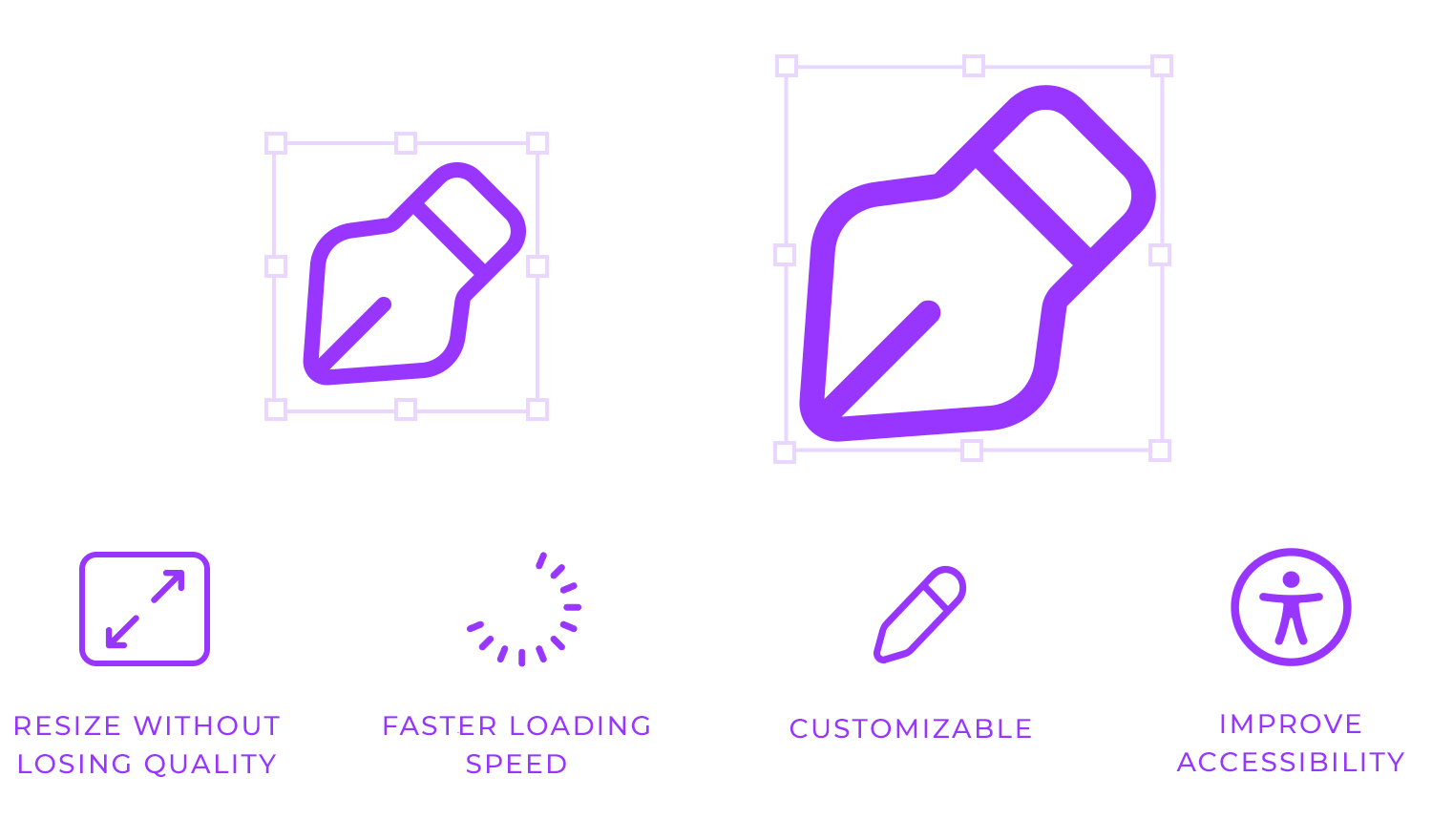
Les SVG (Scalable Vector Graphics) ont changé la donne dans le design des UI. Contrairement aux images matricielles traditionnelles qui deviennent floues lorsqu’elles sont redimensionnées, les SVG sont construits sur la base d’équations mathématiques, ce qui les rend infiniment évolutifs. Cela se traduit par des icônes, des logos et des illustrations nets et précis qui sont impeccables quelle que soit la taille de l’écran, qu’il s’agisse d’un minuscule téléphone portable ou d’un ordinateur de bureau géant – parfait pour le responsive design !

Mais les SVG offrent plus qu’une simple évolutivité. Ils sont incroyablement légers, ce qui signifie qu’ils se chargent plus rapidement et que l’expérience de l’utilisateur est plus fluide. De plus, ils peuvent être facilement personnalisés et animés à l’aide de feuilles de style CSS, ce qui permet de créer des interfaces dynamiques et interactives. Leurs caractéristiques d’accessibilité sont également un atout, car les lecteurs d’écran peuvent facilement accéder aux informations incorporées dans le code SVG. En bref, les SVG sont les super-héros polyvalents du design UI !
Une transmission réussie au développeur est le pont entre le design et le développement, garantissant que le produit final est conforme à la vision originale. Pour rationaliser ce processus, les designers doivent fournir aux développeurs une documentation et des ressources complètes. Une documentation de design claire et concise est la base d’un transfert en douceur. Elle comprend des spécifications détaillées pour chaque élément de l’UI, telles que les dimensions, les couleurs et la typographie. En fournissant aux développeurs un plan clair, les designers peuvent minimiser le risque de mauvaises interprétations et s’assurer que le produit final répond aux normes de qualité souhaitées.

Les guides de style servent de manuel de style vivant pour un projet, décrivant l’identité visuelle de la marque, la palette de couleurs, la typographie et l’utilisation des composants. Ces guides aident à maintenir la cohérence dans l’ensemble du système de design. Les prototypes interactifs, quant à eux, fournissent aux développeurs une représentation tangible de l’expérience utilisateur, en montrant comment les différents éléments interagissent et circulent. En comprenant le comportement prévu de l’interface, les développeurs peuvent mettre en œuvre le design avec plus de précision. Une bibliothèque de ressources bien organisée est essentielle pour un développement efficace. Les concepteurs doivent fournir aux développeurs toutes les ressources de design nécessaires, y compris des images, des polices et des icônes de haute qualité. En fournissant un ensemble complet d’actifs, les concepteurs peuvent permettre aux développeurs de construire le produit avec rapidité et précision, assurant ainsi une transition transparente entre le design et le développement.
Les outils de collaboration ont transformé la façon dont les équipes travaillent ensemble, offrant une multitude d’avantages. En facilitant la communication en temps réel, en rationalisant les flux de travail et en favorisant le partage des connaissances, ces outils améliorent la productivité et l’efficacité.

Les équipes peuvent collaborer de manière transparente, quelle que soit leur situation géographique, ce qui accélère la prise de décision et améliore les résultats des projets. En outre, les outils de collaboration favorisent un sentiment de communauté et d’appartenance, ce qui stimule le moral et l’engagement des employés. Les plateformes de collaboration en matière de design, telles que Justinmind, permettent aux concepteurs et aux développeurs d’éditer simultanément des designs, en fournissant un retour d’information immédiat afin que les équipes puissent rapidement itérer sur les idées, résoudre les problèmes et prendre des décisions en connaissance de cause.
Le design UX est le processus qui consiste à renforcer la satisfaction des utilisateurs en améliorant la convivialité, l’accessibilité et l’expérience globale d’un produit. Voici quelques caractéristiques clés qui favorisent un design UX exceptionnel :
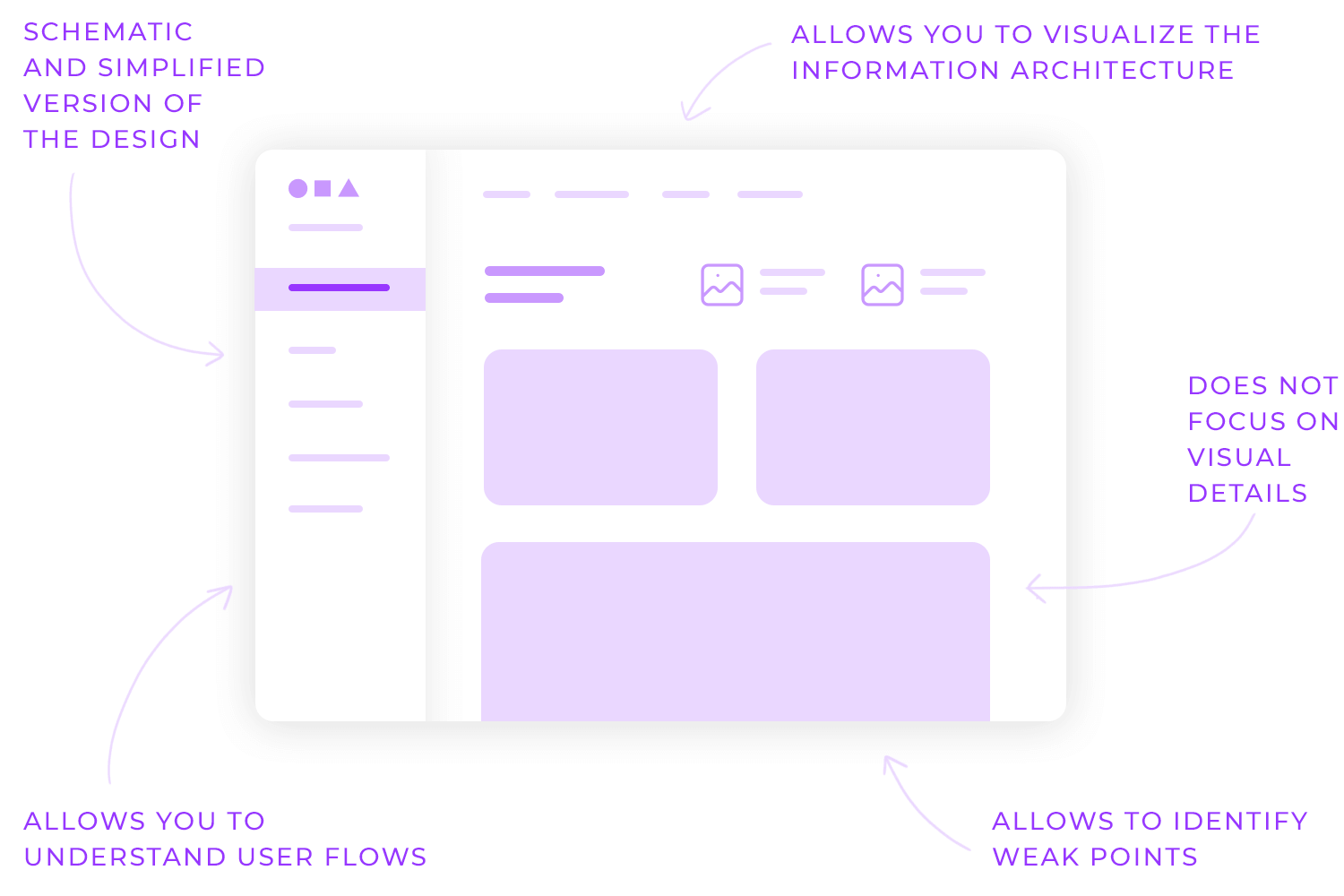
Le wireframing est une étape fondamentale du processus de design, car il sert de plan directeur pour les interfaces utilisateur. La création de versions simplifiées et squelettiques de la présentation d’un produit aide les designs à mieux visualiser l’architecture de l’information et le flux d’utilisateurs sans se perdre dans les détails visuels. Grâce aux wireframes, les designers peuvent communiquer efficacement la manière dont les informations seront organisées et présentées à l’écran. Cela permet de s’assurer que le contenu est facile à trouver et à comprendre. En outre, les wireframes sont très utiles pour décrire le parcours de l’utilisateur à travers l’interface et pour identifier les points de douleur potentiels et les zones où l’expérience utilisateur pourrait s’affaiblir.

Les wireframes facilitent également la collaboration entre les designers, les développeurs et les parties prenantes. En partageant une représentation visuelle simplifiée du design, les concepteurs peuvent recueillir des commentaires et prendre des décisions éclairées dès le début du processus de développement. Cette approche collaborative permet d’aligner les attentes et de s’assurer que le produit final répond aux besoins des utilisateurs et aux objectifs de l’entreprise.
Le prototypage est comparable à la construction d’une ébauche de produit, mais au lieu de mots sur du papier, il s’agit d’une expérience interactive. Les designers l’utilisent pour donner vie à leurs idées et voir comment de vraies personnes interagissent avec elles. Imaginez que vous créez une mockup cliquable d’un site web ou d’une appli. Vous pouvez la tester avec des utilisateurs pour voir s’ils peuvent facilement trouver ce dont ils ont besoin, si les boutons sont intuitifs et si l’expérience globale est agréable. Vous pourrez ainsi repérer les éventuels problèmes et apporter des améliorations avant que le produit final ne soit prêt.

Les micro-interactions sont comme les petites surprises qui font une grande différence. Ce sont les petites animations, les sons et les vibrations qui ajoutent une touche de magie à vos expériences numériques. Par exemple, le clic satisfaisant d’un bouton ou la transition fluide entre deux écrans peuvent faire toute la différence dans la manière dont vous vous sentez par rapport à une application ou un site web.
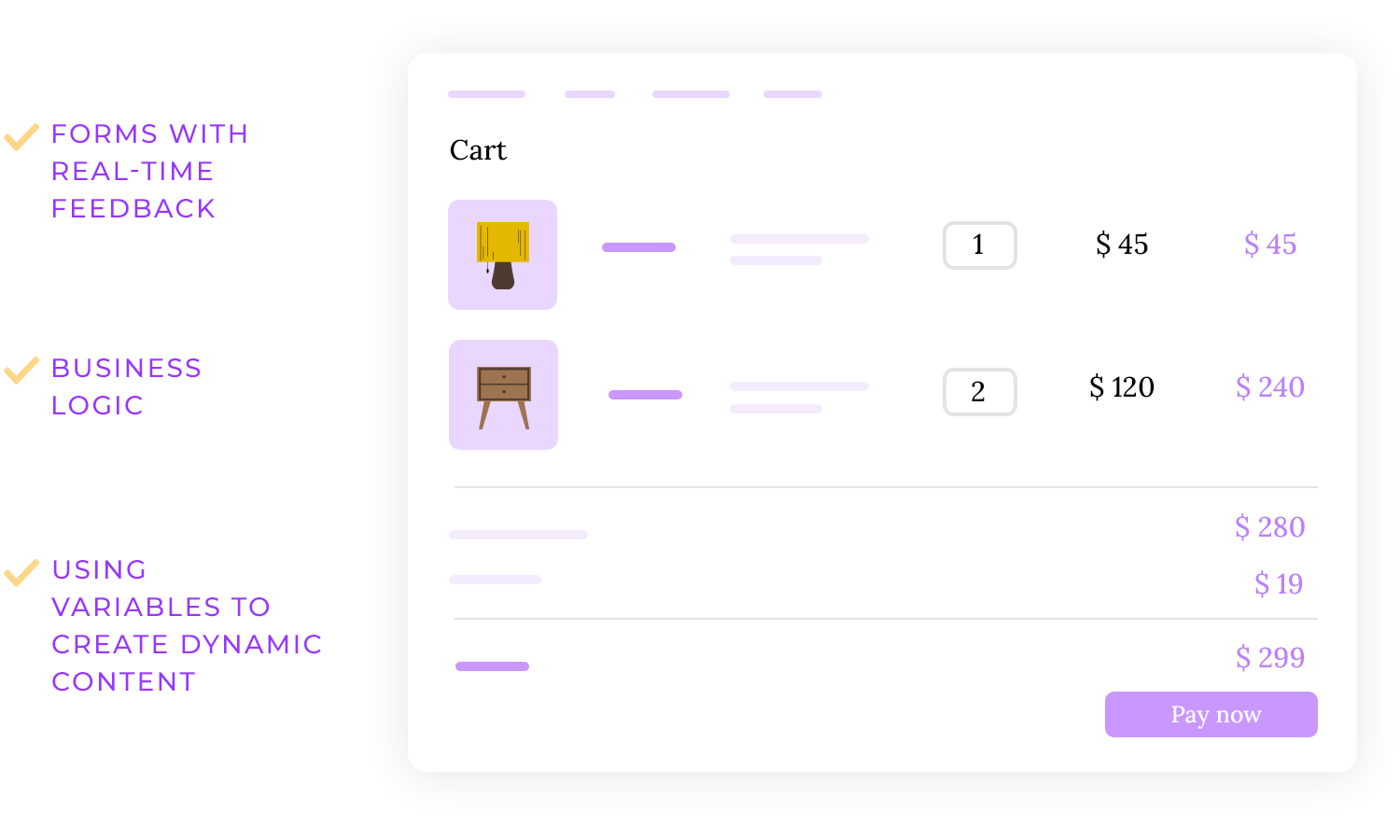
Les outils de design UX sont des atouts précieux pour créer des formulaires dynamiques et interactifs qui s’intègrent facilement dans les produits numériques. Ils facilitent le glisser-déposer d’éléments, tels que des zones de texte, des boutons et des listes déroulantes, pour construire rapidement un formulaire. Vous pouvez même tester la façon dont les utilisateurs interagissent avec votre formulaire pour vérifier s’il est facile à comprendre et à utiliser. Ce qui est intéressant avec ces outils, c’est qu’ils aident souvent la logique conditionnelle, ce qui signifie qu’ils peuvent rendre les formulaires plus intelligents. Par exemple, vous pouvez configurer votre formulaire de manière à permettre des comportements plus complexes, comme l’affichage ou le masquage de certaines questions en fonction de la réponse précédente de l’utilisateur. Cela permet au formulaire de rester ciblé et pertinent pour l’utilisateur.

Les simulations avancées des outils de design UX ont révolutionné la façon dont nous créons et testons les produits numériques. Les designers peuvent obtenir des informations précieuses sur le comportement des utilisateurs en intégrant des fonctionnalités telles que des formulaires interactifs avec retour d’information, la collecte de données, la logique métier et le contenu dynamique. L’un des principaux avantages des simulations avancées est la possibilité de créer des formulaires interactifs avec retour d’information en temps réel. Cela signifie que les designers peuvent tester la façon dont les utilisateurs interagissent avec les formulaires, identifier les points de douleur potentiels et affiner l’expérience utilisateur en conséquence. En outre, les simulations avancées permettent aux designers de mettre en œuvre une logique commerciale et d’utiliser des variables pour créer un contenu dynamique. Cela permet de créer des prototypes plus complexes et plus réalistes qui peuvent simuler des scénarios du monde réel.

Imaginons que vous conceviez un magasin de meubles en ligne. Grâce à des simulations avancées, vous pouvez créer un prototype qui permet aux utilisateurs d’ajouter des articles à leur panier et de voir le montant total s’ajuster en temps réel. Vous pouvez ainsi tester la manière dont les utilisateurs interagissent avec le système de filtrage et identifier les domaines dans lesquels ils pourraient rencontrer des difficultés.
Les cas d’utilisation sont comme une feuille de route pour comprendre comment les utilisateurs naviguent dans votre produit. Ils vous aident à visualiser le parcours de l’utilisateur et à identifier les obstacles potentiels. Ils fournissent une description narrative de scénarios spécifiques dans lesquels les utilisateurs interagissent avec un système pour atteindre un objectif particulier. La définition de ces scénarios permet de comprendre clairement les motivations de l’utilisateur, les actions qu’il entreprend et les résultats souhaités. Cette connaissance est cruciale pour identifier les points douloureux potentiels et s’assurer que le design répond aux besoins de l’utilisateur.

Les flux d’utilisateurs, quant à eux, fournissent une représentation visuelle des étapes suivies par un utilisateur pour accomplir une tâche. Ils décrivent les différents chemins qu’un utilisateur peut emprunter, en mettant en évidence les points de décision et les obstacles potentiels. En visualisant le parcours de l’utilisateur, les designers peuvent identifier les possibilités d’amélioration et s’assurer que l’interface utilisateur est facile à naviguer.
Les frontières entre le design UI et le design UX s’estompent, et c’est une bonne chose ! Ces deux facettes du design sont de plus en plus imbriquées, et les outils de conception modernes contribuent à combler le fossé. Les plateformes de design unifié apparaissent comme des outils puissants pour faciliter une collaboration transparente entre diverses équipes, notamment les chefs de produit, les concepteurs UI, les concepteurs UX et les chercheurs UX. Ces outils constituent un hub central pour toutes les personnes impliquées dans le processus de design, ce qui facilite le partage des idées, le suivi des progrès et la cohérence. Cela permet de rationaliser le processus de design, de réduire les erreurs et d’améliorer la qualité des produits. En outre, les outils de design UI/UX unifiés intègrent souvent des fonctionnalités telles que le contrôle de version, la collaboration en temps réel et les tests automatisés, ce qui améliore encore l’efficacité et la productivité.

L’IA est définitivement en train de changer la donne pour les designers ! Elle automatise des tâches telles que la génération de variantes de design et la création de guides de style, ce qui donne aux designers plus de temps pour se concentrer sur les aspects créatifs et stratégiques de leur travail. Les outils alimentés par l’IA peuvent même analyser les données des utilisateurs pour offrir des recommandations de design personnalisées, ce qui facilite la création de produits qui résonnent vraiment avec les utilisateurs. Les systèmes de conception sont un autre outil puissant pour rationaliser le processus de conception. En fournissant un référentiel centralisé de composants réutilisables, de styles et de directives, les systèmes de design permettent d’assurer la cohérence entre les produits et les plateformes. Cela permet d’accélérer le développement, de réduire les coûts et d’améliorer la qualité globale du produit. Les assistants vocaux font de plus en plus partie de notre vie quotidienne et les designers s’efforcent de les rendre aussi conviviaux que possible. En combinant la voix, le visuel et même le toucher, les designs peuvent créer des expériences plus engageantes et immersives. Il est également important de veiller à ce que ces assistants vocaux soient accessibles à tous. Les designers s’efforcent de faire en sorte que les personnes handicapées puissent facilement utiliser ces technologies.
Outil gratuit de design UX pour le web et les applications mobiles.

Justinmind est votre outil de design UI/UX préféré, qui met fortement l’accent sur le prototypage. Il est conçu pour aider à accélérer la création d’expériences interactives. Il offre une boîte à outils UI ciblée pour développer et itérer rapidement sur des prototypes, permettant aux concepteurs de se concentrer sur le flux d’utilisateurs et le design d’interaction.

Sans vouloir nous vanter, Justinmind permet aux équipes d’explorer efficacement plusieurs concepts de design. L’accent qu’il met sur la cartographie du parcours de l’utilisateur et les éléments interactifs facilite les tests d’utilisateurs et la collecte de commentaires dès les premières étapes. Pas étonnant que nous nous considérions comme l’un des meilleurs outils de design UX et UI de cette liste ! Caractéristiques principales
- Prototypage rapide: Créez des prototypes hautement interactifs par simple « glisser-déposer ».
- Cartographie des flux d’utilisateurs : Visualisez les parcours des utilisateurs et créez des interactions complexes.
- Responsive design: Concevez efficacement pour plusieurs appareils et tailles d’écran.
- Collaboration: Partagez les prototypes avec les parties prenantes pour qu’elles fassent part de leurs réactions et de leurs commentaires.
- Bibliothèque de composants: Réutilisez les éléments de design pour accélérer le processus de prototypage.
Avantages Justinmind brille par sa capacité à créer des prototypes interactifs rapidement et efficacement. Il est idéal pour les équipes qui privilégient l’itération rapide et les premiers tests utilisateurs. L’accent mis sur le prototypage permet aux designers de se concentrer sur l’expérience utilisateur sans se laisser distraire par les détails du design.
Inconvénients Si Justinmind excelle dans le domaine du prototypage, il peut manquer certaines des fonctions de conception avancées que l’on trouve dans les outils de conception complets. Les designers à la recherche d’une précision au pixel près pourraient le trouver moins adapté à la création de mockups haute-fidélité.
Prix Plan gratuit disponible. Les forfaits payants commencent à 9 $.
Outil gratuit de design UX pour le web et les applications mobiles.

Adobe XD est en quelque sorte le couteau suisse du design UI. C’est un outil complet qui couvre l’ensemble du processus de design, du wireframing initial aux prototypes interactifs. Imaginez-le comme un carnet de croquis numérique où vous pouvez rapidement noter vos idées de design, puis les transformer en mockups haute-fidélité.

Mais ce n’est pas tout. XD vous permet de donner vie à vos designs grâce à des prototypes interactifs, qui vous donnent une idée réaliste du fonctionnement de votre produit. C’est pourquoi Adobe XD se hisse à la deuxième place de notre liste des meilleurs outils de design d’interface utilisateur !
Caractéristiques principales
- Design vectoriel: Créez des designs précis et évolutifs grâce à de robustes outils d’édition vectorielle.
- Prototypage rapide: Créez rapidement des prototypes interactifs grâce à la fonctionnalité intuitive du glisser-déposer.
- Responsive design: Concevez pour plusieurs tailles d’écran sans effort grâce au redimensionnement responsive et à la mise en page automatique.
- Collaboration en temps réel: Partagez vos designs et prototypes avec votre équipe pour un retour d’information et une collaboration efficaces.
- Intégration avec l’écosystème Adobe: Intégration transparente avec d’autres applications Adobe Creative Cloud pour un flux de travail de design unifié.
Avantages Adobe XD se distingue par son interface conviviale, qui le rend accessible aux designers de tous niveaux. L’intégration avec d’autres outils Adobe offre un flux de travail rationalisé aux designers habitués à l’écosystème Adobe. Ses fonctionnalités de design responsive et de collaboration en temps réel renforcent l’efficacité et le travail d’équipe.
Inconvénients Bien qu’Adobe XD dispose d’un solide ensemble de fonctionnalités, certains utilisateurs pourraient trouver que sa courbe d’apprentissage est plus raide que celle d’autres outils de design. En outre, bien qu’il offre une variété de fonctions de design et de prototypage, il n’offre pas les mêmes options de personnalisation que les outils de prototypage spécialisés.
Prix Les abonnements commencent à 59,99 $.
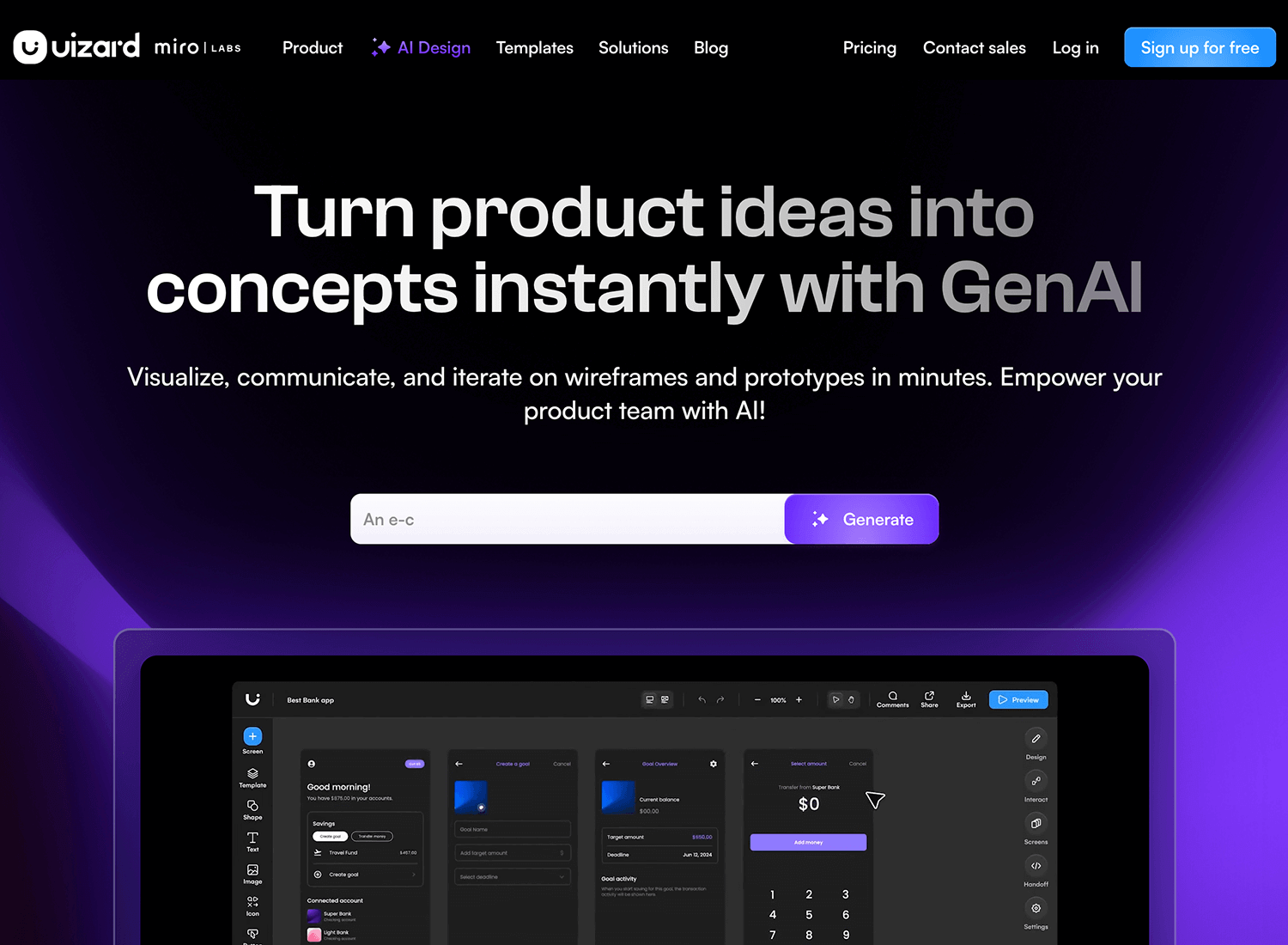
Uizard c’est comme avoir un designer junior qui est vraiment doué pour suivre des instructions. Vous décrivez votre idée, et il transforme comme par magie vos mots en un design visuel. Il s’agit essentiellement d’un assistant de design piloté par l’IA qui peut transformer vos sketchs bruts ou même de simples descriptions textuelles en conceptions soignées.

Il s’agit d’une version améliorée des premiers outils de design UI qui vous permettaient de faire glisser et de déposer des éléments. Mais au lieu de passer des heures à arranger les choses, l’IA d’Uizard fait le gros du travail, vous donnant une base de travail solide. Uizard ne remplace pas vos compétences en matière de design, mais il peut accélérer considérablement votre processus et vous permettre de vous concentrer sur l’essentiel.
Caractéristiques principales
- Un design alimenté par l’IA: Générez des designs à partir de sketchs, d’images ou de descriptions textuelles.
- Prototypage rapide: Créez rapidement des prototypes interactifs à partir de vos designs.
- Collaboration: Partagez et collaborez avec votre équipe sur des projets de design.
- Composants du design: Accédez à une bibliothèque de composants de design préconstruits pour accélérer votre flux de travail.
Avantages Les capacités d’IA d’Uizard changent la donne, rendant le design accessible à tous. Sa vitesse et son efficacité sont inégalées, vous permettant d’itérer rapidement et d’explorer de multiples options de design. La plateforme permet également de combler le fossé entre le design et le développement grâce à ses fonctionnalités de génération de code.
Inconvénients Bien qu’Uizard soit impressionnant, il n’en est qu’à ses débuts et l’IA ne génère pas toujours exactement ce que vous imaginez. En outre, le fait de s’appuyer trop fortement sur l’IA pourrait potentiellement étouffer la créativité de certains designers.
Prix Les plans commencent à 12 $.
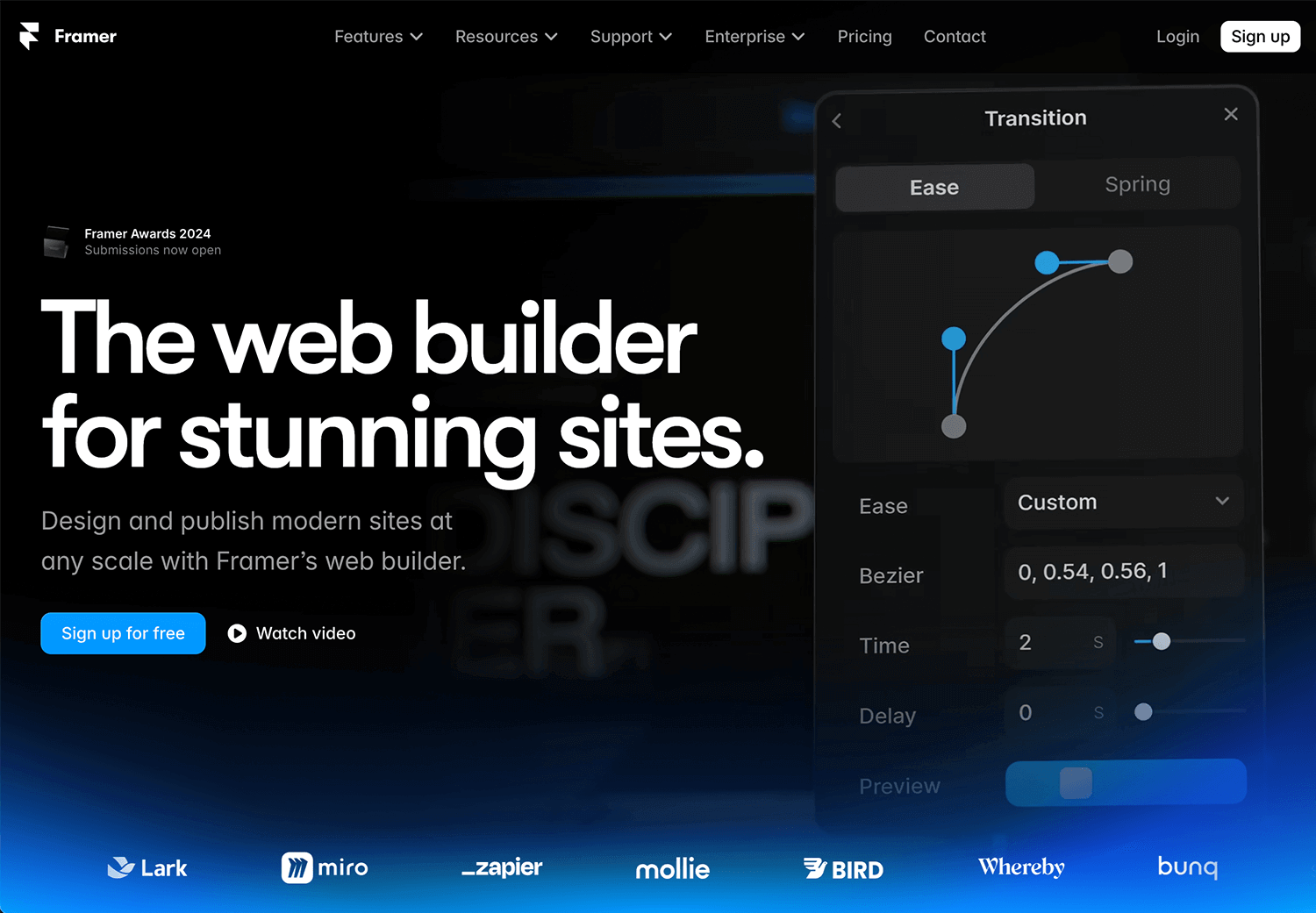
Oubliez la précision laborieuse des outils de design d’UI traditionnels ; Framer est synonyme d’itération rapide et d’expression dynamique. C’est le carnet de croquis du design moderne, où les idées prennent rapidement forme.

Considérez Framer comme un chantier agile à grande vitesse pour le design de l’UI. Vous pouvez créer des prototypes interactifs à la vitesse de l’éclair, en vous concentrant sur le cœur de l’interface plutôt que sur la perfection des pixels. Il s’agit de capturer l’essence d’une idée et de lui donner vie avec des éléments interactifs et des comportements dynamiques. Nous sommes convaincus que Framer mérite cette place dans notre liste des meilleurs outils de design UI.
Caractéristiques principales
- Prototypage rapide: Créez des prototypes interactifs à une vitesse incroyable, en vous concentrant sur les principaux flux d’utilisateurs.
- Design basé sur le code: Exploitez le code pour une personnalisation avancée et des interactions complexes.
- Développement axé sur les composants: Créez des composants réutilisables pour accélérer le processus de design.
- Collaboration en temps réel: Travaillez en toute transparence avec votre équipe pour itérer et affiner les designs.
- Animation et mouvement : Donnez vie à vos designs grâce à des animations et des transitions fluides.
Avantages Framer brille dans le domaine du prototypage rapide et de l’exploration d’interactions complexes. Il est parfait pour ceux qui apprécient la rapidité, la flexibilité et la possibilité d’expérimenter différentes approches de design. La nature codée de Framer permet aux utilisateurs avancés de créer des prototypes hautement personnalisés et performants.
Inconvénients Si Framer excelle en termes de rapidité et d’interactivité, il peut s’avérer insuffisant en termes de précision au pixel près. Les designers qui souhaitent avoir un contrôle absolu sur chaque détail visuel peuvent trouver difficile l’accent mis par Framer sur la conception basée sur le code. En outre, une bonne maîtrise des principes de base du codage est nécessaire pour maximiser le potentiel de l’outil.
Prix Plan gratuit disponible. Les plans payants commencent à 20 $.
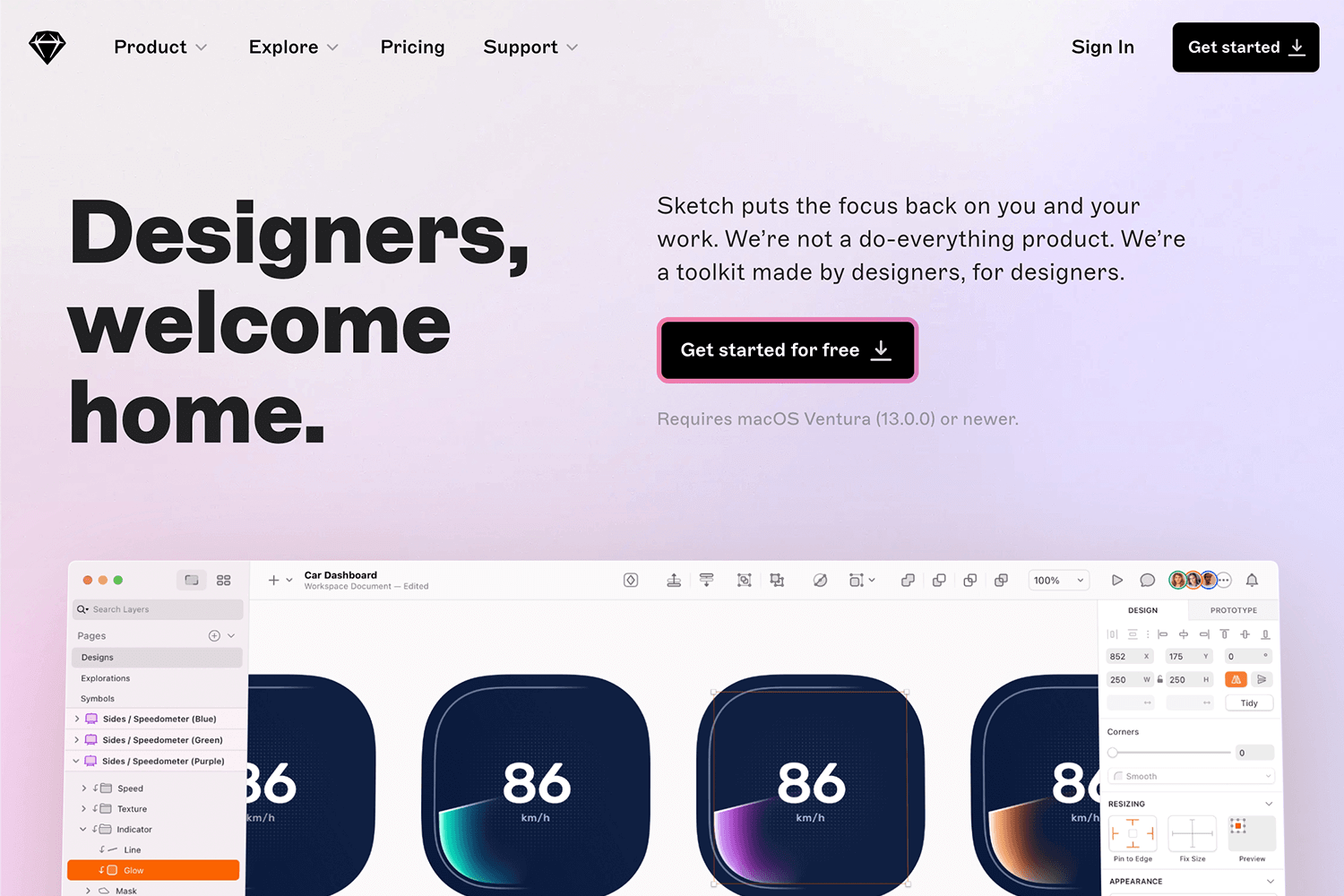
Sketch est comme le pinceau de confiance dans la boîte à outils d’un designer UI. Il s’agit d’une plateforme de design vectoriel rationalisée, axée sur l’efficacité et la flexibilité. Considérez-la comme une toile vierge sur laquelle vous pouvez rapidement sketcher vos idées et les peaufiner pour en faire des designs soignés.

Il a été conçu pour les concepteurs, avec une interface épurée et des outils puissants pour créer des icônes simples ou des interfaces complexes. Sketch est comme cet artiste chevronné qui sait exactement comment mélanger les couleurs et les formes pour créer quelque chose de vraiment exceptionnel. Nous vous recommandons vivement cet outil de design UI pour votre prochain projet !
Caractéristiques principales
- Edition vectorielle de précision: Exploitation d’outils vectoriels avancés et d’opérations booléennes pour un design flexible et itératif.
- Espace de travail évolutif pour le design: Canevas infini avec artboards adaptables, grilles personnalisables et redimensionnement réactif pour un design multiplateforme transparent.
- Flux de travail accéléré: Processus de design rationalisé grâce à la saisie sténographique et aux calculs mathématiques.
- Contrôle typographique: Gestion complète des polices de caractères avec aide aux polices variables et OpenType.
- Collaboration en temps réel: Collaboration efficace au sein de l’équipe et retour d’information grâce à l’intégration multiplateforme.
Avantages Sketch offre une interface épurée et intuitive, ce qui le rend accessible aux designers de tous niveaux. L’accent mis sur la rapidité et l’efficacité, grâce à des fonctionnalités telles que les raccourcis et les symboles, est un atout majeur. La flexibilité de la plateforme lui permet de relever un large éventail de défis en matière de design, qu’il s’agisse de simples wireframes ou d’éléments d’UI complexes. Une communauté florissante assure un approvisionnement constant en plugins, en ressources et en inspiration.
Inconvénients Si Sketch est un outil puissant, son exclusivité à macOS peut constituer une limitation pour les designers sur d’autres plateformes. De plus, bien que les fonctionnalités de base soient intuitives, la maîtrise des techniques avancées peut nécessiter une courbe d’apprentissage plus raide que celle d’autres outils.
Prix Essai gratuit de 30 jours. Les forfaits commencent à 12 $.
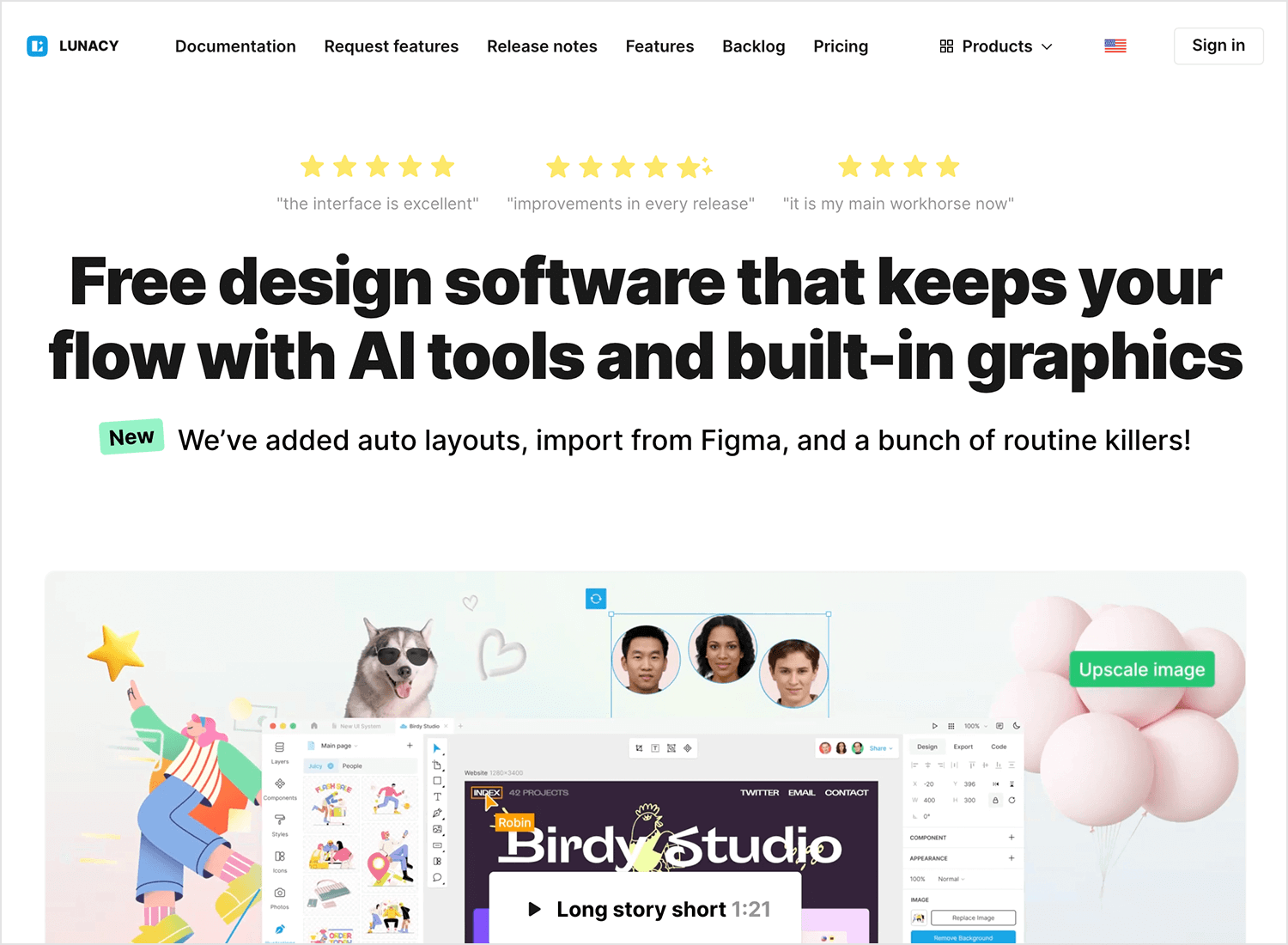
L’aliénation mentale est comme la découverte d’un joyau caché dans le monde des outils de design UI/UX. Il s’agit d’un outil inattendu qui a une grande force de frappe. En mettant l’accent sur la vitesse, l’efficacité et une approche sans fioritures, Lunacy est une bouffée d’air frais pour de nombreux designs.

Imaginez un outil de design qui ne se contente pas de vous faciliter la tâche, mais qui vous aide à travailler plus vite. C’est Lunacy. Il dispose de tous les éléments essentiels, de l’édition vectorielle au prototypage, mais ce sont les petites choses, comme la mise en page automatique intelligente et les bibliothèques de ressources intégrées, qui en font un véritable produit d’appel.
Caractéristiques principales
- Graphiques vectoriels: Créez et modifiez facilement des formes vectorielles précises.
- Design de l’UI: Design pour ordinateur de bureau et mobile en mettant l’accent sur l’expérience utilisateur.
- Performances rapides: Profitez d’une expérience de design rapide et sans décalage.
- Compatibilité multiplateforme: Fonctionne sous Windows, macOS ou Linux.
- Source libre et ouverte: Accédez à un outil de design puissant sans vous ruiner.
Avantages La nature gratuite et open-source de Lunacy est un énorme avantage pour les designers disposant d’un budget limité. L’accent mis sur la vitesse et les performances en fait un outil très agréable à utiliser. De plus, sa capacité à fonctionner sur différents systèmes d’exploitation est un atout majeur.
Inconvénients Bien que Lunacy soit doté de nombreuses fonctionnalités, il peut manquer certaines des capacités de prototypage avancées des outils de prototypage dédiés. De plus, la communauté et l’écosystème de plugins ne sont peut-être pas aussi étendus que les plateformes de design plus établies.
Prix Les forfaits commencent à 9,99 $.
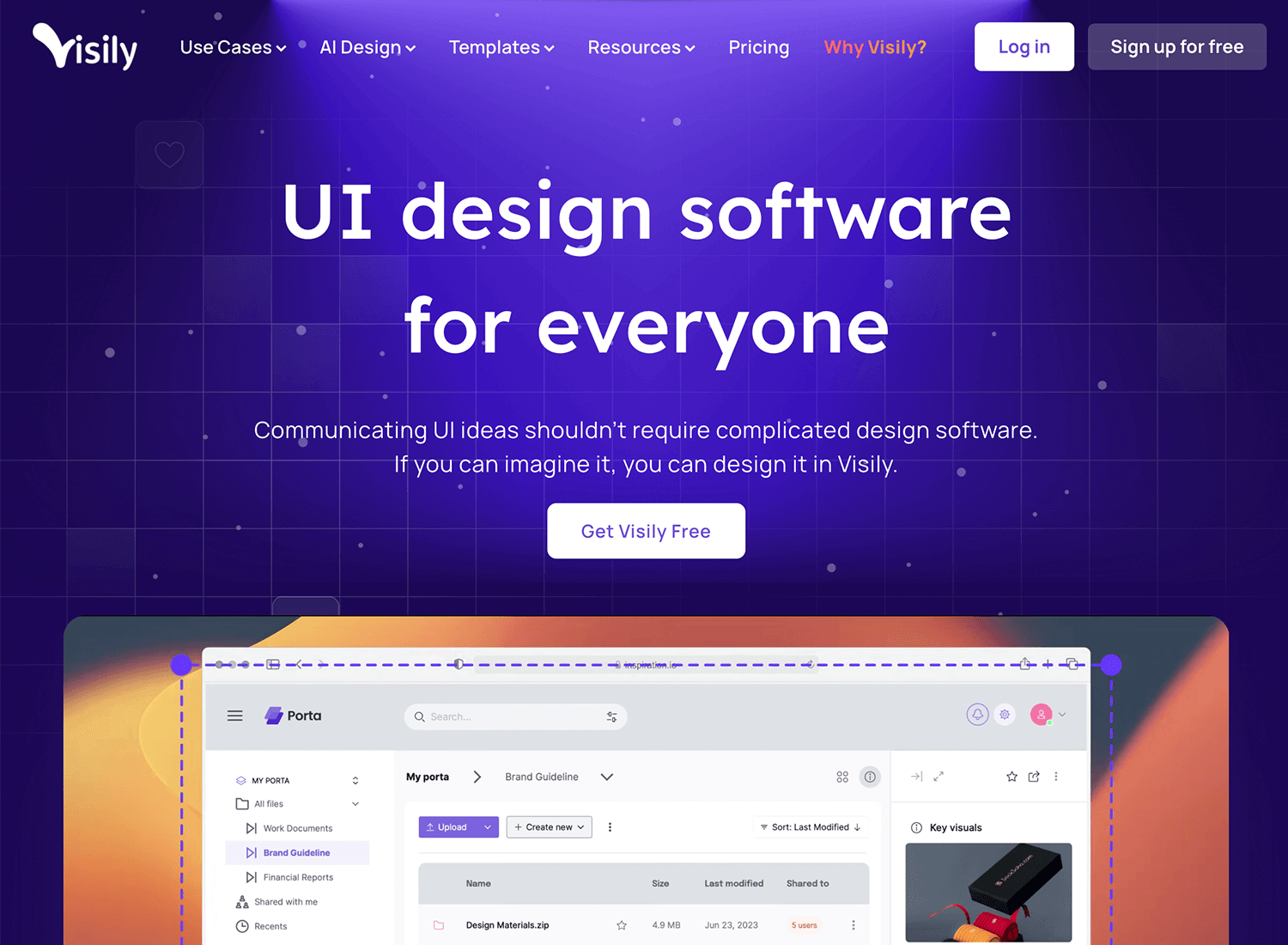
Visily c’est comme avoir un copilote pour le design. Il s’agit d’un outil de conception d’UI piloté par l’IA qui élimine le travail fastidieux du design, vous permettant ainsi de vous concentrer sur les aspects créatifs. Avec Visily, vous pouvez transformer des idées brutes en designs soignés en un temps record.

Grâce à ses capacités d’IA, vous pouvez partir de zéro, télécharger un sketch ou même importer une capture d’écran, et Visily générera une base de design solide. Il est parfait pour les moments où vous avez besoin d’itérer rapidement ou souhaitez explorer plusieurs directions de design sans investir des heures de travail manuel.
Caractéristiques principales
- Un design alimenté par l’IA: Générez des éléments de design et des mises en page avec l’assistance de l’IA.
- Wireframing rapide: Créez des wireframes et des mockups de base sans effort.
- Collaboration: Partagez vos designs et obtenez les commentaires de votre équipe.
- Bibliothèque de modèles: Accédez à des modèles préfabriqués pour lancer votre processus de design.
Avantages Visily est parfait pour les équipes qui ont besoin d’itérer rapidement. Les fonctionnalités d’IA changent la donne, en particulier pour ceux qui n’ont pas d’expertise en matière de design. Il est facile à utiliser et idéal pour les séances de brainstorming.
Inconvénients Si Visily excelle par sa rapidité, il peut manquer de profondeur et d’options de personnalisation par rapport à des outils de conception plus avancés. Pour les designs complexes ou les prototypes haute-fidélité, vous devrez peut-être chercher ailleurs.
Prix Gratuit
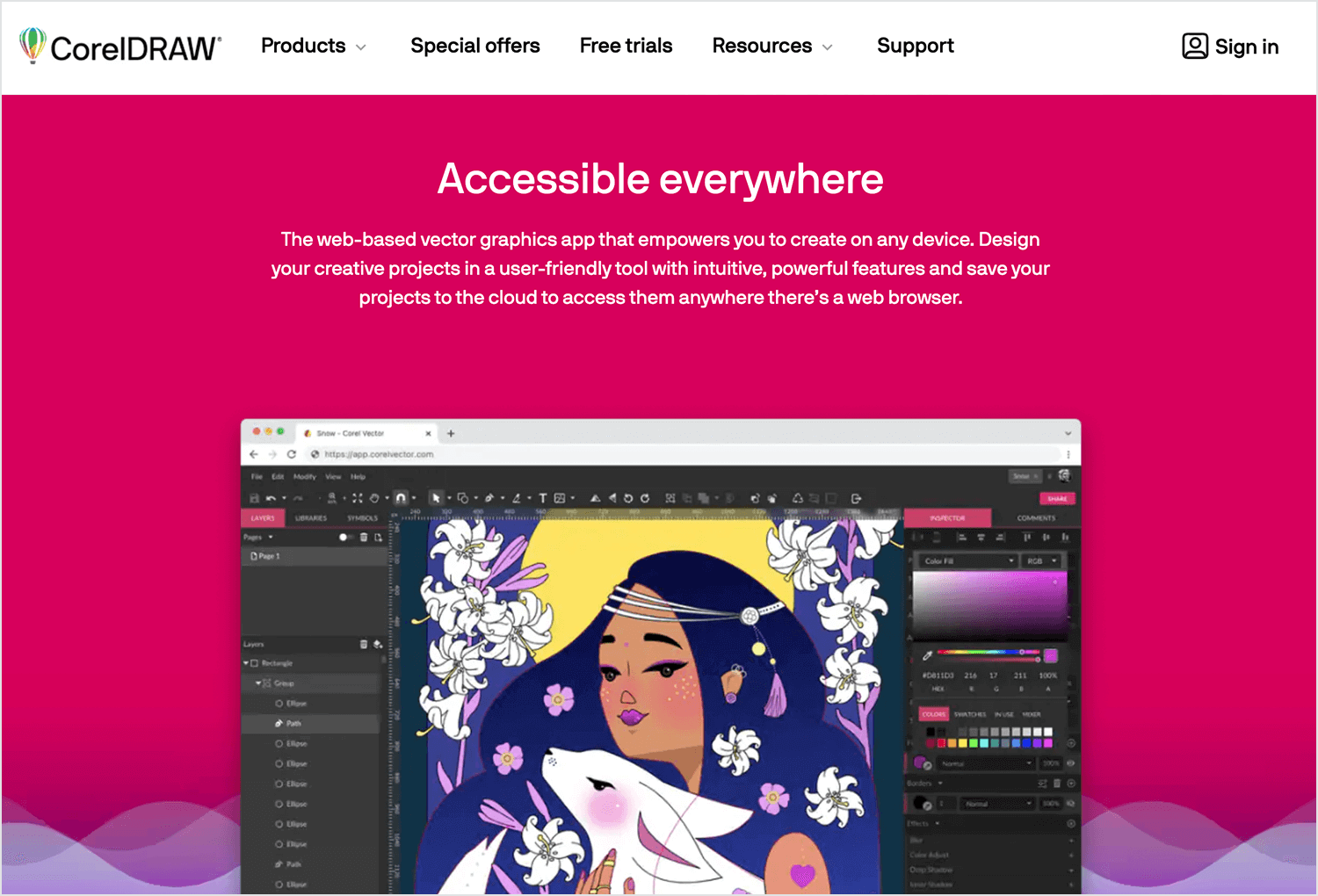
Corel Vector a essentiellement une ceinture d’outils de design UI/UX pleine de possibilités. C’est une plateforme de design polyvalente qui offre un ensemble robuste de fonctionnalités pour créer tout, des graphiques simples aux illustrations complexes.

Bien qu’il n’ait pas l’interface moderne et élégante de certains outils plus récents, Corel Vector compense par sa profondeur et sa puissance. C’est un outil qui récompense ceux qui prennent le temps de maîtriser ses capacités, en offrant des options de contrôle et de personnalisation inégalées.
Caractéristiques principales
- Outils vectoriels avancés: Dessin vectoriel de précision, édition et manipulation avec les courbes de Bézier, les nœuds et les outils de forme.
- Gestion des couleurs: Outils complets de gestion des couleurs, y compris les espaces de couleurs CMJN, RVB et Pantone, pour une reproduction précise des couleurs.
- Édition d’images: Capacités de base en matière d’édition d’images pour améliorer les images matricielles dans le cadre du flux de travail de design.
- Mise en page et typographie: Outils de mise en page polyvalents, contrôles avancés de la typographie et aide pour les documents de plusieurs pages.
- Compatibilité des fichiers : Importez et exportez divers formats de fichiers, notamment AI, EPS, PDF et PSD.
Avantages Corel Vector offre un ensemble complet de fonctionnalités pour la création et la manipulation de graphiques vectoriels. L’accent mis sur la gestion des couleurs permet d’obtenir des couleurs précises sur différents supports. La polyvalence du logiciel lui permet de s’adapter à un large éventail de projets de design.
Inconvénients Bien que Corel Vector offre un large éventail de fonctionnalités, il n’a pas le même niveau de spécialisation que les logiciels dédiés à des disciplines de design spécifiques telles que l’illustration ou la CAO. Son interface et son flux de travail ne sont peut-être pas aussi rationalisés que certains outils de design plus récents.
Prix Gratuit
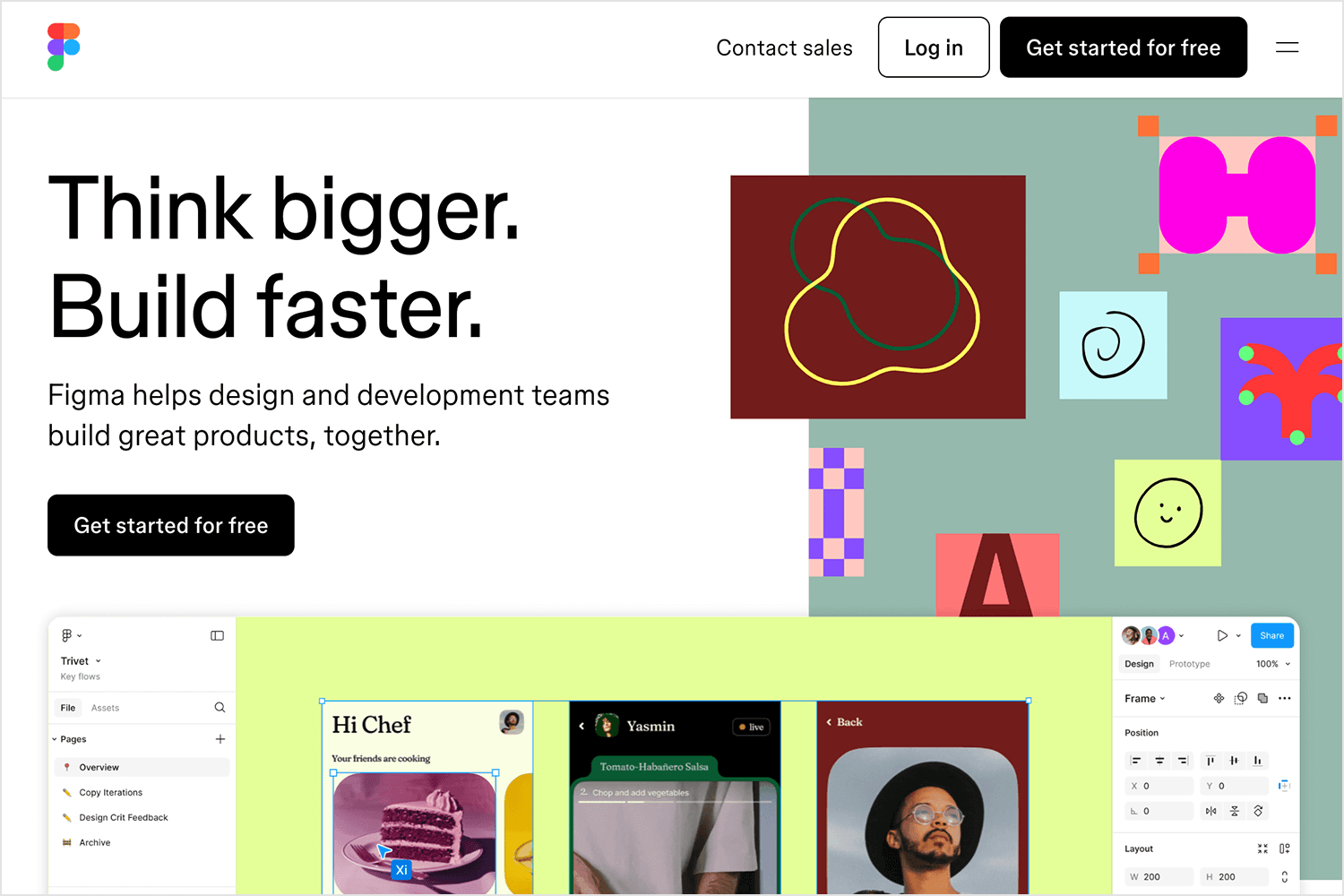
Figma est un autre outil de design UI/UX qui vous permet, à vous et à votre équipe, de collaborer et de concevoir ensemble en temps réel. Oubliez les allers-retours de fichiers ou les versions obsolètes. Avec Figma, tout le monde est sur la même longueur d’onde, littéralement.

C’est comme si vous disposiez d’un tableau blanc partagé où vous pouvez faire des brainstormings, des sketchs et des designs géniaux ensemble. Décortiquons un peu plus cette plateforme :
Caractéristiques principales
- Design vectoriel: Créez des designs précis et évolutifs grâce aux fonctionnalités avancées d’édition vectorielle.
- Design de l’UI: Concevoir des interfaces et des expériences utilisateur en mettant l’accent sur la convivialité et le design centré sur l’utilisateur.
- Prototypage: Créez des prototypes interactifs pour tester les flux d’utilisateurs et recueillir des commentaires.
- Collaboration en temps réel: Travaillez simultanément avec votre équipe sur le même fichier de design, pour une collaboration et un retour d’information efficaces.
- Systèmes de design: Créer et maintenir des systèmes de design dans un souci de cohérence et d’efficacité.
Avantages La nature de Figma, basée sur le cloud, et ses fonctions de collaboration en temps réel le distinguent des logiciels de design traditionnels. Il favorise un travail d’équipe efficace, permettant à plusieurs designers de travailler simultanément sur le même projet. La plateforme offre également une large gamme de plugins et d’intégrations pour étendre ses fonctionnalités.
Inconvénients Bien que Figma soit un outil puissant, sa courbe d’apprentissage peut être plus raide que celle d’autres logiciels de design. En outre, s’il offre des capacités de prototypage de base, des outils de prototypage spécialisés peuvent offrir des fonctionnalités plus avancées.
Prix Plan gratuit disponible. Les plans payants commencent à 12 $.
Outil gratuit de design UX pour le web et les applications mobiles.

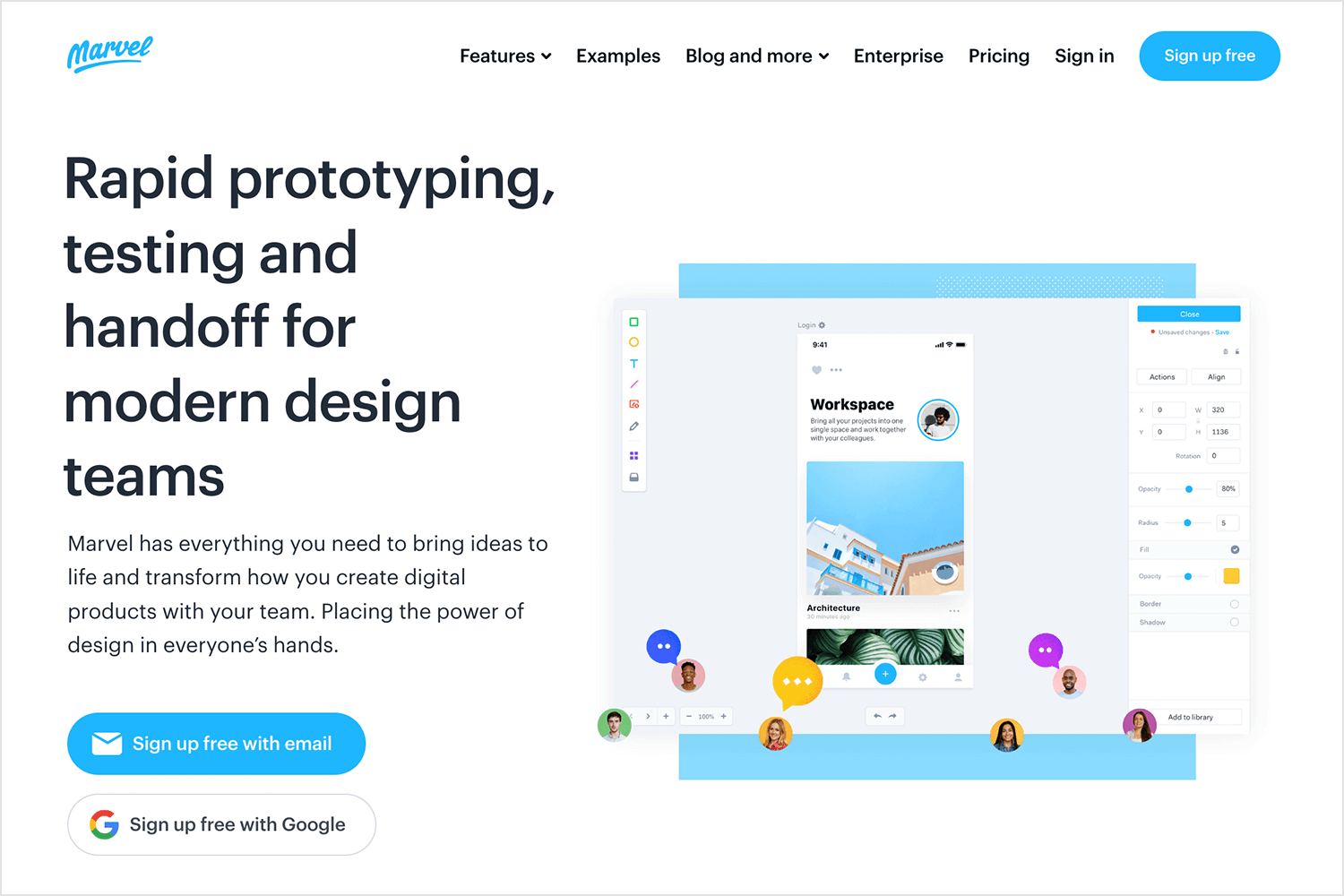
Marvel est une plateforme rationalisée qui vous permet de transformer rapidement vos idées en prototypes interactifs. C’est comme un assistant de sprint de design, qui vous aide à itérer et à affiner vos concepts à la vitesse de l’éclair.

La force de Marvel réside dans sa simplicité et dans l’accent mis sur la collaboration. Il est parfait pour les moments où vous avez besoin de faire passer un concept rapidement ou de recueillir les commentaires des parties prenantes. Même s’il n’offre pas le même niveau de contrôle au pixel près que d’autres outils, il excelle à transformer des sketchs bruts en expériences attrayantes.
Caractéristiques principales
- Prototypage rapide: Transformez rapidement des designs statiques en prototypes interactifs avec des interactions et des transitions de base.
- Importation de design : Importez facilement des fichiers de conception à partir de divers outils de conception pour lancer le processus de prototypage.
- Collaboration: Facilitez la collaboration en temps réel et le partage des retours d’expérience entre les équipes de design.
- Transfert de design: Générez des spécifications et des actifs de design pour un transfert transparent aux développeurs.
Avantages La principale force de Marvel réside dans sa capacité à transformer rapidement des designs statiques en prototypes interactifs. Cette agilité est particulièrement bénéfique lors des premières étapes du processus de design, lorsque l’exploration et l’itération sont primordiales. L’accent mis sur les fonctionnalités de base garantit une expérience utilisateur simple.
Inconvénients Bien qu’efficace pour le prototypage rapide, Marvel peut ne pas avoir la profondeur et la complexité requises pour des prototypes très détaillés ou complexes. Les interactions et animations avancées peuvent être limitées par rapport aux outils de prototypage spécialisés.
Prix Plan gratuit disponible. Les plans payants varient en fonction de la taille de l’équipe et des besoins spécifiques.
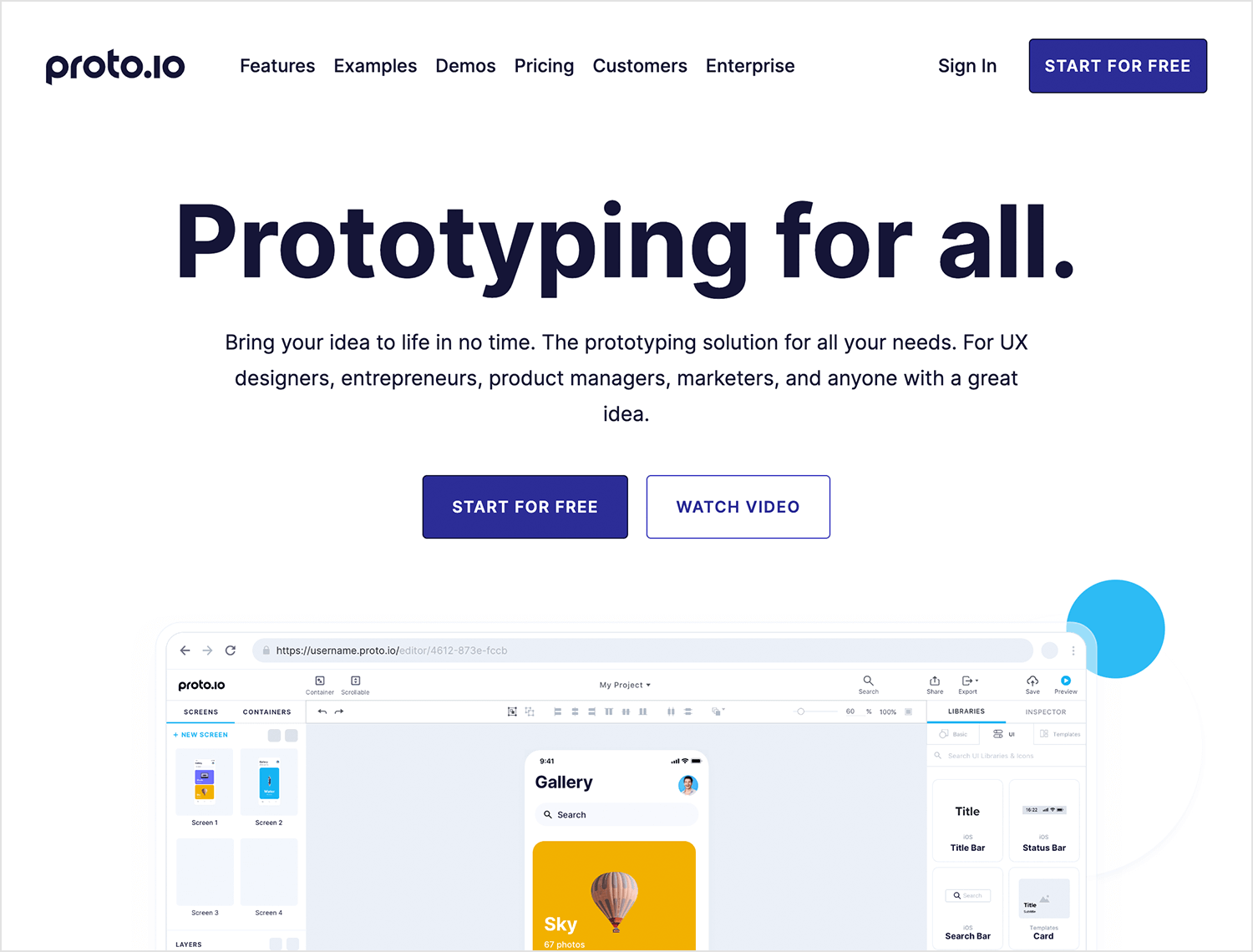
Proto.io va au-delà des simples mockups statiques. À l’instar d’une scène de spectacle, cet outil de design UI/UX basé sur le bureau vous permet de donner vie à vos interfaces. Vous pouvez créer des prototypes haute-fidélité qui sont pratiquement impossibles à distinguer du produit final.

Imaginez que vous puissiez créer des flux interactifs, ajouter des animations réalistes et même simuler les gestes de l’utilisateur tels que les taps et les swipes. Vous pouvez ainsi tester la convivialité de votre design bien avant d’écrire la moindre ligne de code.
Caractéristiques principales
- Prototypage rapide: Construisez n’importe quoi, des wireframes peu fidèles aux prototypes très fidèles, sans écrire une seule ligne de code.
- Interface de type « glisser-déposer »: Créez sans effort des éléments interactifs et des flux d’utilisateurs à l’aide d’une interface intuitive de type « glisser-déposer ».
- Animations et interactions avancées: Allez au-delà des clics et des tapotements de base grâce à l’aide apportée aux animations complexes et aux interactions avec l’utilisateur, pour donner vie à vos prototypes.
- Composants réutilisables: Rationalisez votre flux de travail en créant et en réutilisant des composants de design préconstruits dans différents prototypes.
- Collaboration et retour d’information: Collaborez en toute transparence avec votre équipe et recueillez les commentaires des utilisateurs grâce à des outils de partage et d’annotation en temps réel.
- Une riche bibliothèque de design: Accédez à une vaste bibliothèque de composants et d’actifs d’UI préconstruits pour accélérer le processus de prototypage.
Avantages Proto.io excelle dans le prototypage rapide, permettant aux designs d’itérer et de tester rapidement leurs idées. Son interface conviviale la rend accessible aussi bien aux débutants qu’aux designers expérimentés. L’accent mis par la plateforme sur les éléments interactifs et les animations permet de créer des prototypes très attrayants qui ressemblent beaucoup au produit final. En outre, la possibilité de collaborer et de recueillir des commentaires en temps réel rationalise le processus de design.
Inconvénients
Bien que Proto.io offre un ensemble de fonctionnalités robustes, il n’est peut-être pas aussi adapté aux projets complexes et à grande échelle que les outils de prototypage dédiés. Certains utilisateurs pourraient trouver la structure de prix restrictive, en particulier pour les équipes ou les grandes organisations. En outre, bien que la bibliothèque de design soit étendue, elle n’inclut pas toujours les composants spécifiques nécessaires à chaque projet.
Prix Plan gratuit disponible. Les plans payants commencent à 24 $.
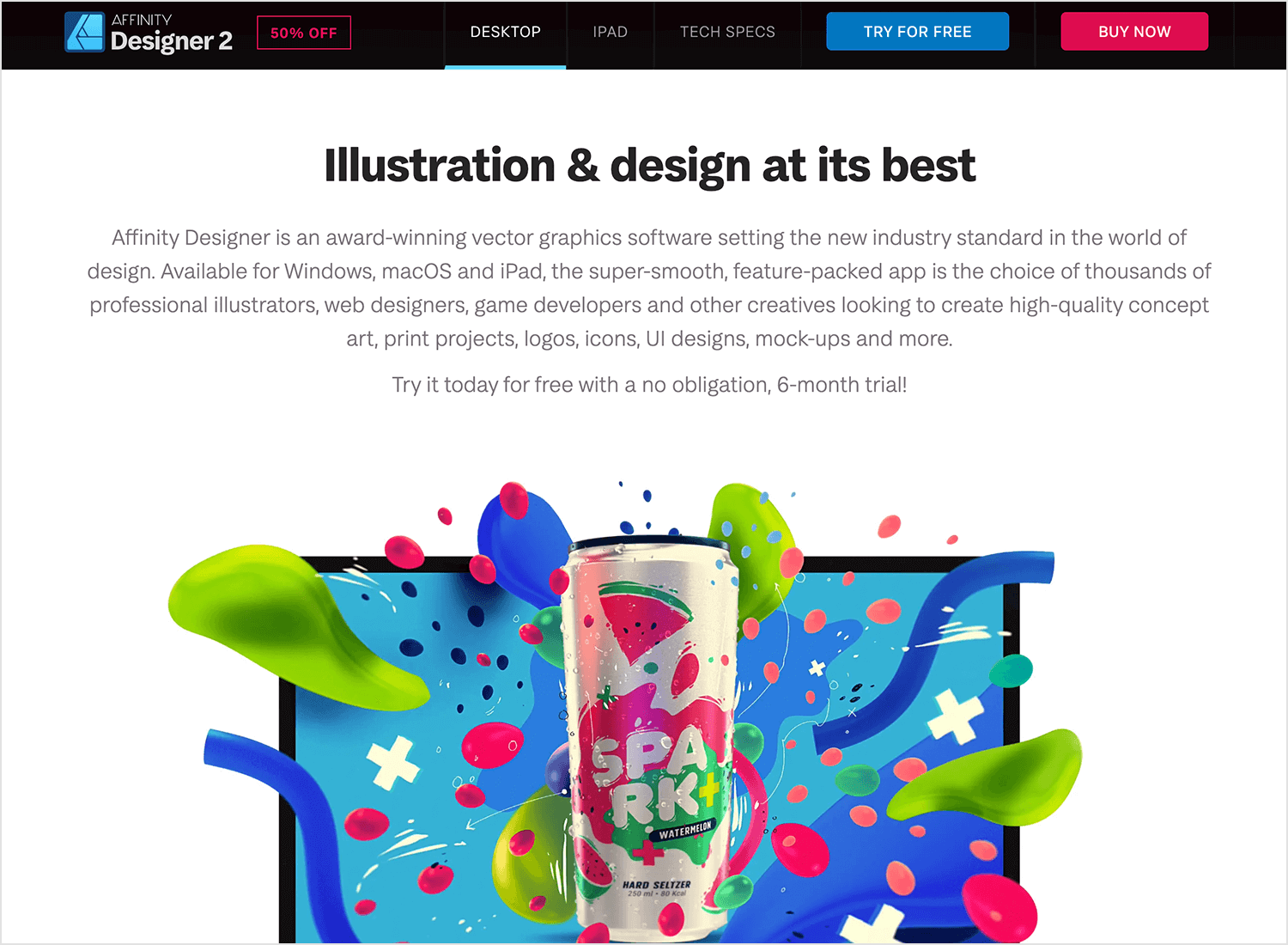
Affinity Designer est la toile numérique où l’art rencontre l’ingénierie. Pour ceux qui ont soif d’une précision au pixel près et d’un contrôle inégalé, c’est l’un des meilleurs outils de design UI/UX qui soient ! C’est là que les rêves de design sont méticuleusement élaborés, trait par trait, pour devenir des chefs-d’œuvre visuels époustouflants. es.

Imaginez un studio où chaque pinceau, crayon et règle est un outil numérique au bout de vos doigts. Affinity Designer offre ce niveau de contrôle et de flexibilité. Il ne s’agit pas seulement de créer de beaux visuels, mais aussi de les sculpter avec une précision chirurgicale.
Caractéristiques principales
- Outils vectoriels et matriciels: Passez en toute transparence d’un espace de travail vectoriel à un espace de travail matriciel pour une flexibilité maximale.
- Flux de travail non destructif: Modifiez et affinez vos designs sans compromettre les données originales.
- Typographie avancée: Créez des designs typographiques époustouflants en contrôlant précisément chaque lettre.
- Publication et exportation: Préparez facilement vos designs pour l’impression ou d’autres supports.
- Performance: Traitez des documents complexes avec rapidité et efficacité.
Avantages Affinity Designer excelle dans la création de designs de haute qualité avec un niveau de détail exceptionnel. L’accent mis sur la précision, les performances et un flux de travail non destructif en fait l’un des logiciels préférés des professionnels. La possibilité de travailler en toute transparence avec les formats vectoriels et matriciels offre une polyvalence inégalée.
Inconvénients Bien qu’Affinity Designer soit un outil puissant, sa courbe d’apprentissage peut être plus raide que celle de certains logiciels de design conviviaux. En outre, il peut manquer certaines fonctions de prototypage avancées que l’on trouve dans les outils de design UI dédiés.
Prix Achat unique de 40 $.
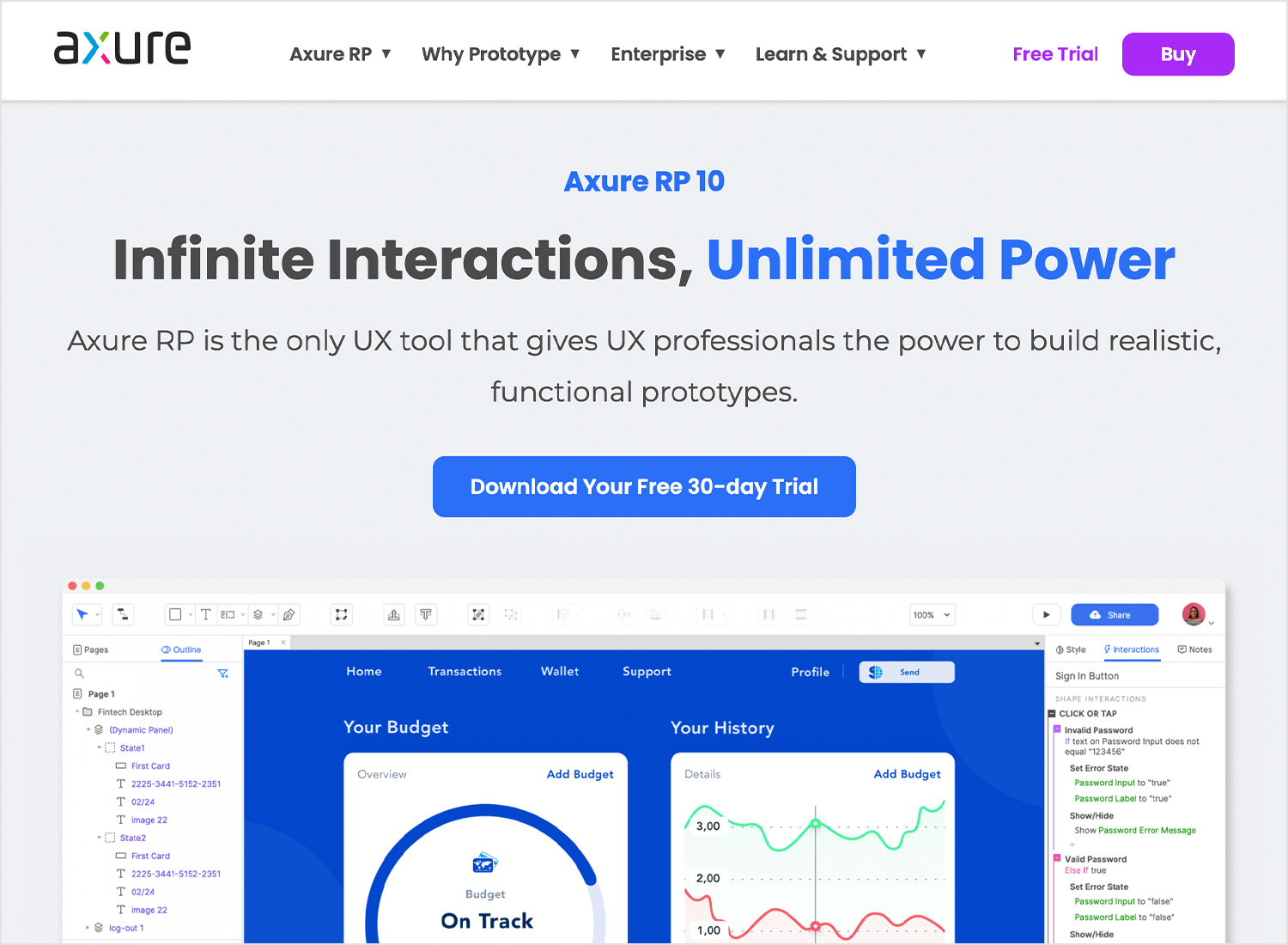
Axure est un outil de design UI robuste qui vous permet de créer des prototypes très détaillés et interactifs. Il offre un grand nombre de fonctionnalités pour créer des expériences utilisateur complexes. Vous n’êtes pas limité à des mockups statiques.

Axure vous permet de créer des interactions dynamiques, une logique conditionnelle et même du contenu basé sur des données. C’est comme si vous construisiez une version miniature de votre produit, avec des flux d’utilisateurs et des micro-interactions. Ce niveau de fidélité est inestimable pour tester la convivialité et obtenir l’adhésion des parties prenantes.
Caractéristiques principales
- Prototypage avancé : Créez des prototypes hautement interactifs avec une logique et des conditions complexes.
- Spécifications de conception : Générer des spécifications de conception détaillées pour les développeurs.
- Collaboration : Partagez et collaborez sur les prototypes avec votre équipe.
- Composants réutilisables : Créez et réutilisez des composants de design pour plus d’efficacité.
- Liaison de données : Alimentez dynamiquement les prototypes avec des données réelles.
Avantages Axure excelle dans la création de prototypes très détaillés et fonctionnels. Ses fonctionnalités avancées, telles que la liaison de données et les interactions complexes, en font un outil de prédilection pour les équipes qui créent des expériences utilisateur complexes. La possibilité de générer des spécifications de design directement à partir des prototypes rationalise le passage au développement.
Inconvénients La courbe d’apprentissage d’Axure peut être plus raide que celle d’autres outils de prototypage. Son interface peut sembler désuète par rapport à des options plus récentes et plus attrayantes sur le plan visuel.
Prix Les plans payants commencent à 25 $.
Jouer c’est comme si vous disposiez d’un bac à sable numérique où vous pouvez expérimenter et itérer avec abandon. C’est un outil de design UI qui encourage la créativité et le développement rapide. Considérez-le comme un endroit où vous pouvez rapidement sketcher des idées, tester différentes mises en page et donner vie à vos designs grâce à des éléments interactifs.

Avec Play, vous ne vous contentez pas de construire des mockups statiques, vous créez des expériences dynamiques. Vous souhaitez tester différents flux d’utilisateurs ? Aucun problème. Vous avez besoin de simuler des interactions complexes ? Play vous couvre. C’est le meilleur outil de design UI/UX pour les moments où vous avez besoin de visualiser rapidement votre concept et d’obtenir des commentaires de votre équipe ou de vos clients.
Caractéristiques principales
- Interface de type « glisser-déposer »: Créez des prototypes sans écrire de code.
- Composants préconstruits: Accédez à une bibliothèque d’éléments préconçus pour accélérer le design.
- Interactions de base: Ajoutez des interactions simples telles que des tapotements, des glissements et des transitions.
- Collaboration: Partagez vos prototypes et recueillez les commentaires de votre équipe.
- Basé sur le cloud: Accédez à vos projets depuis n’importe quel appareil disposant d’une connexion internet.
Avantages L’interface intuitive de Play et son approche sans code en font un outil idéal pour les débutants et ceux qui recherchent une solution de prototypage rapide. L’accent mis sur la simplicité permet d’itérer et de tester rapidement les idées de design.
Inconvénients Si Play est excellent pour les prototypes de base, il peut manquer de profondeur et d’options de personnalisation pour les interactions complexes et les designs haute-fidélité. Les utilisateurs avancés peuvent trouver les limites de l’outil frustrantes.
Prix Plan gratuit disponible.
Zeplin relie les mondes du design et du développement. C’est le traducteur efficace, qui transforme de beaux designs en code précis. Imaginez un orchestre harmonieux, où les designers UI et les développeurs travaillent en parfaite synchronisation, grâce au rôle de chef d’orchestre de Zeplin.

Il centralise les actifs de design, génère des spécifications détaillées et rationalise la communication. Finis les courriels et les réunions interminables ; Zeplin fournit une source unique de vérité à toutes les personnes impliquées dans le processus de création d’un produit. Nous adorons cet outil de design UI !
Caractéristiques principales
- Importation de design: S’intègre en toute transparence avec les outils de design les plus courants, tels que Figma, Sketch et Adobe XD.
- Gestion des actifs: Génère automatiquement des actifs, des spécifications et des extraits de code.
- Collaboration: Partagez vos designs et donnez votre avis aux développeurs et aux autres parties prenantes.
- Contrôle des versions: Suivez les modifications apportées au design et gérez les différentes versions.
- Guides de style: Créez et tenez à jour des guides de style pour assurer la cohérence du design.
Avantages Zeplin excelle dans la rationalisation du processus de conception-développement. En automatisant la génération des actifs et des spécifications, il permet aux designers et aux développeurs de gagner un temps précieux. La plateforme favorise également une collaboration efficace et garantit que tout le monde est sur la même longueur d’onde.
Inconvénients Bien que Zeplin soit un outil puissant, il est principalement axé sur le processus de transfert plutôt que sur la création de design. Pour un prototypage complexe ou des fonctions de design avancées, vous devrez peut-être utiliser des outils de design supplémentaires.
Prix Plan gratuit disponible. Les plans payants commencent à 13,75 $.
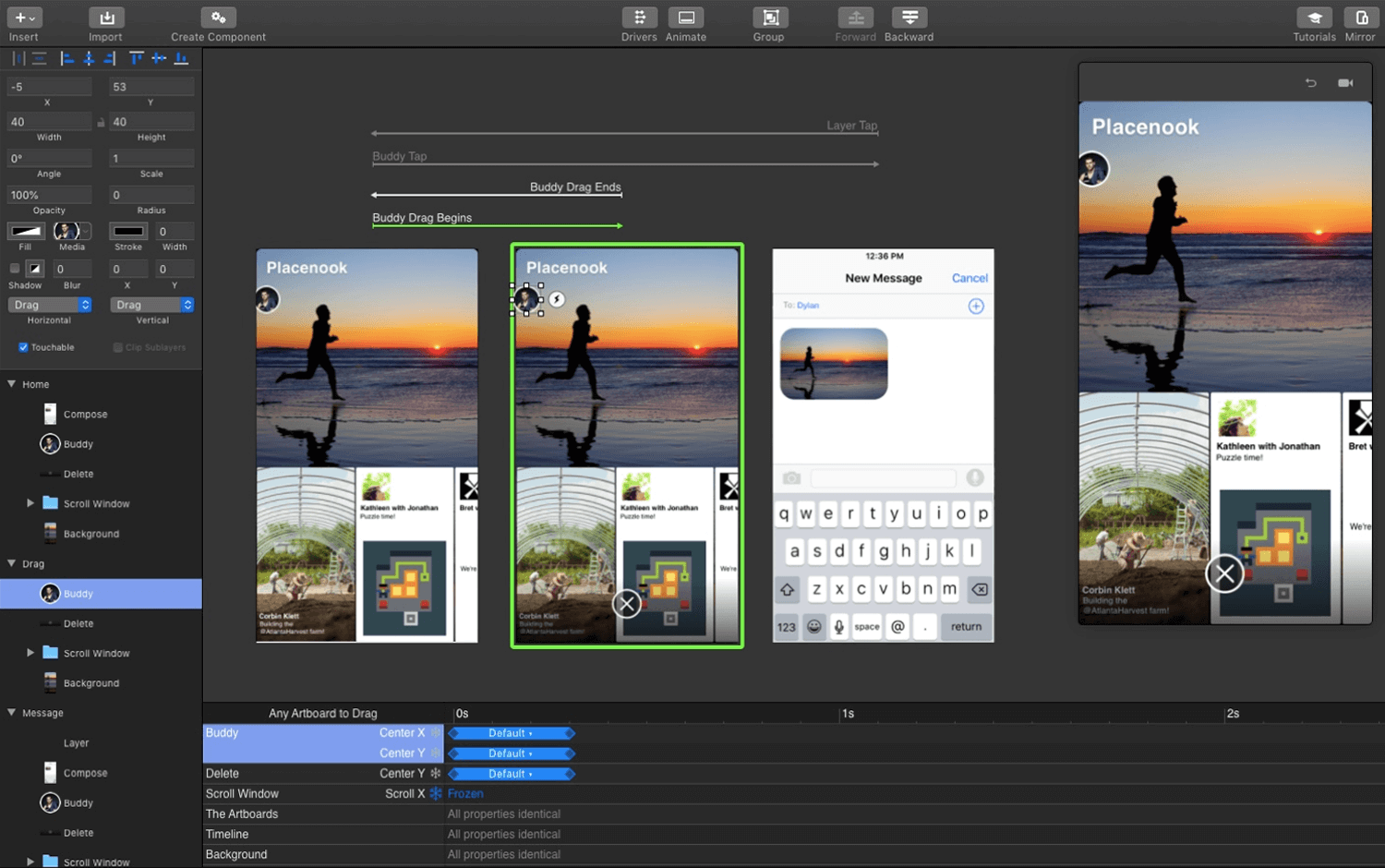
Le principe est un outil puissant pour créer des prototypes dynamiques et interactifs. Il permet aux concepteurs de donner vie à leurs designs statiques en ajoutant des animations et des transitions engageantes. Grâce à son interface conviviale, la création d’interactions complexes et de micro-animations devient un jeu d’enfant.

En important des designs à partir d’outils comme Sketch, les concepteurs peuvent rapidement transformer leurs mockups statiques en prototypes interactifs. Cela leur permet de tester les flux d’utilisateurs, de recueillir des commentaires et d’affiner l’expérience utilisateur avant le début du développement. La capacité de Principle à créer des prototypes haute-fidélité permet de s’assurer que le produit final s’aligne sur la vision originale du design. Caractéristiques principales
- Interface intuitive: Une interface conviviale qui facilite la création et l’édition de prototypes.
- De riches possibilités de design: Un large éventail d’éléments de design, notamment du texte, des formes, des images et des icônes.
- Prototypage avancé: Créez des interactions, des animations et des transitions complexes.
- Collaboration en temps réel: Travaillez en toute transparence avec votre équipe en temps réel.
- Intégration du système de design: Importez et gérez facilement les systèmes de design.
Avantages Principle permet aux designers de créer rapidement des prototypes étonnants et de haute fidélité. Son interface intuitive, sa collaboration en temps réel et son intégration transparente avec les systèmes de design rationalisent le processus de design et favorisent un travail d’équipe efficace, aboutissant finalement à des expériences utilisateur exceptionnelles.
Inconvénients Principle n’est disponible que sur macOS, pas pour les utilisateurs de Windows. Il peut également être un peu difficile à apprendre pour les débutants. En outre, il n’est pas forcément adapté aux flux d’utilisateurs complexes et à l’architecture de l’information. Pour un design d’expérience utilisateur plus complet, des outils supplémentaires peuvent être nécessaires.
Prix Essai gratuit disponible. Achat unique à 129 $.
Origami Studio, un outil développé par Facebook, est une plateforme puissante pour la création de prototypes interactifs. Il permet aux concepteurs de donner vie à leurs designs grâce à des animations et des transitions avancées. En utilisant une approche basée sur les composants, les concepteurs peuvent créer et réutiliser efficacement des éléments de design, rationalisant ainsi le processus de prototypage.

Avec Origami Studio, les designers peuvent collaborer de manière transparente avec leurs équipes, en partageant et en itérant sur des prototypes en temps réel. Cette approche collaborative garantit que tout le monde est aligné sur la vision du design et peut fournir des commentaires précieux tout au long du processus de conception. Caractéristiques principales
- Design à base de composants: Construisez des composants réutilisables pour rationaliser le processus de design et garantir la cohérence.
- Animations avancées: Créez des animations et des transitions complexes pour améliorer l’expérience des utilisateurs.
- Collaboration en temps réel: Collaborez en toute transparence avec votre équipe en temps réel.
- Aperçu de l’appareil et du navigateur: Testez vos designs sur différents appareils et navigateurs.
Pour Origami Studio est un outil puissant pour créer des prototypes interactifs et très détaillés. Son système de conception basé sur les composants permet un design efficace et cohérent, tandis que ses fonctionnalités d’animation avancées permettent de créer des expériences utilisateur engageantes et immersives. Les fonctionnalités de collaboration en temps réel facilitent le travail d’équipe en toute transparence et accélèrent le processus de design.
Cons Bien qu’Origami Studio soit un outil puissant, il peut présenter une courbe d’apprentissage abrupte, en particulier pour les débutants. En outre, il n’est peut-être pas aussi largement adopté que d’autres outils de prototypage, ce qui pourrait limiter la disponibilité de l’aide et des ressources de la communauté.
Prix Utilisation gratuite.
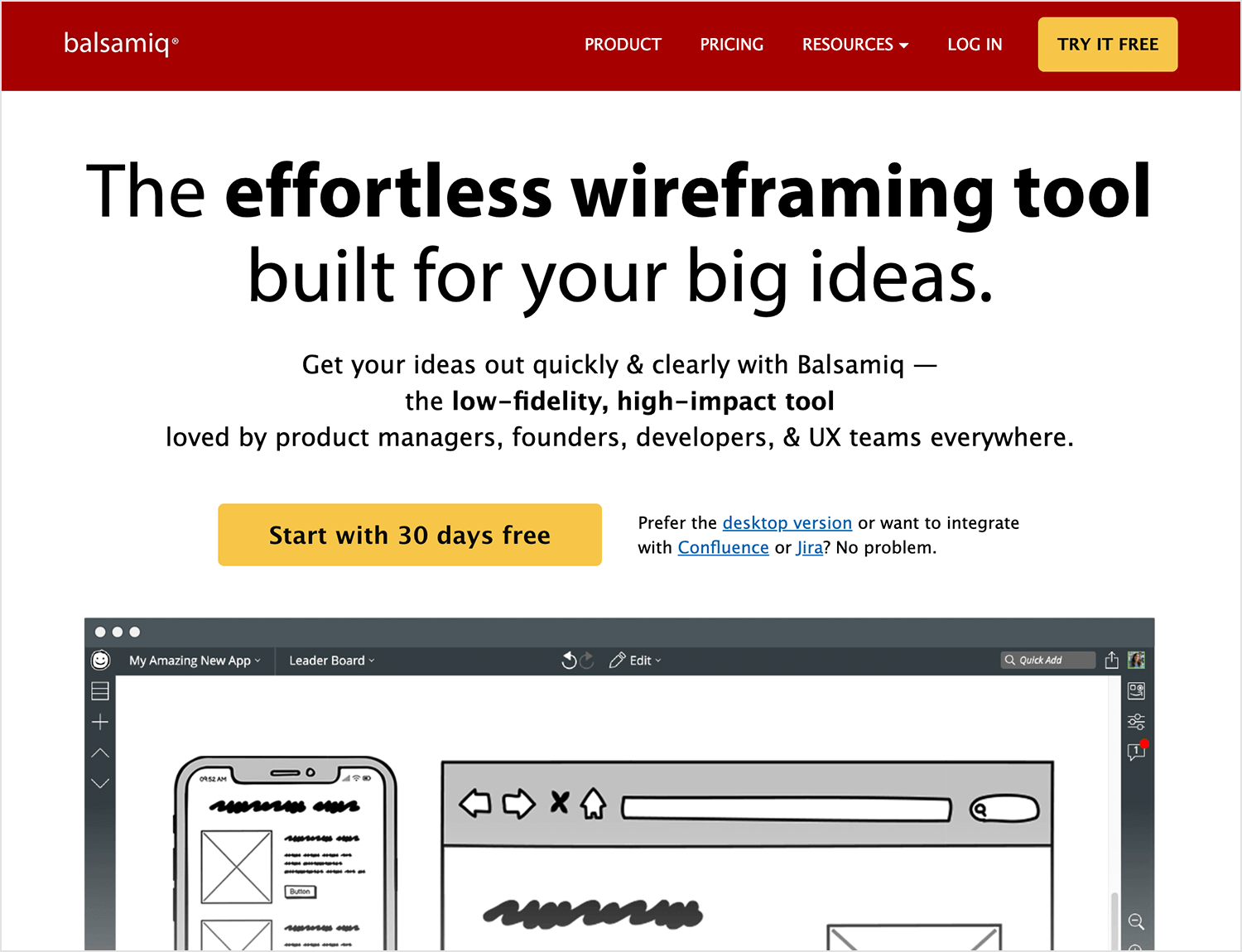
Balsamiq est un outil de conception UX populaire spécifiquement conçu pour le wireframing à basse fidélité. Il est conçu pour simplifier les premières étapes du processus de design et se concentre sur le prototypage rapide et la collaboration, permettant aux équipes d’itérer rapidement sur les idées sans s’embarrasser de détails parfaits au pixel près.

Caractéristiques principales
- Esthétique dessinée à la main: Le style dessiné à la main de Balsamiq imite le sketching sur papier, ce qui facilite la création de wireframes rapides et sales.
- Interface glisser-déposer: Une interface simple de type « glisser-déposer » permet un prototypage rapide sans nécessiter de compétences techniques.
- Outils de collaboration: Les fonctions de collaboration en temps réel permettent aux équipes de travailler ensemble efficacement.
- Contrôle des versions: Suivez les modifications et revenez aux versions précédentes si nécessaire.
Pour Balsamiq privilégie la rapidité et la simplicité. Son esthétique dessinée à la main et son interface par glisser-déposer facilitent la création rapide de wireframes et de mockups, ce qui permet aux équipes de se concentrer sur les fonctionnalités de base et le flux des utilisateurs.
Cons Il n’est peut-être pas le meilleur choix pour les prototypes haute fidélité qui nécessitent un design visuel détaillé. Ses capacités de design limitées peuvent rendre difficile la création d’interactions et d’animations complexes. En outre, la courbe d’apprentissage de l’outil peut être plus raide pour les utilisateurs qui débutent dans le prototypage ou qui ont besoin de fonctions plus avancées.
Prix Essai gratuit de 30 jours. Les forfaits commencent à 9 $.
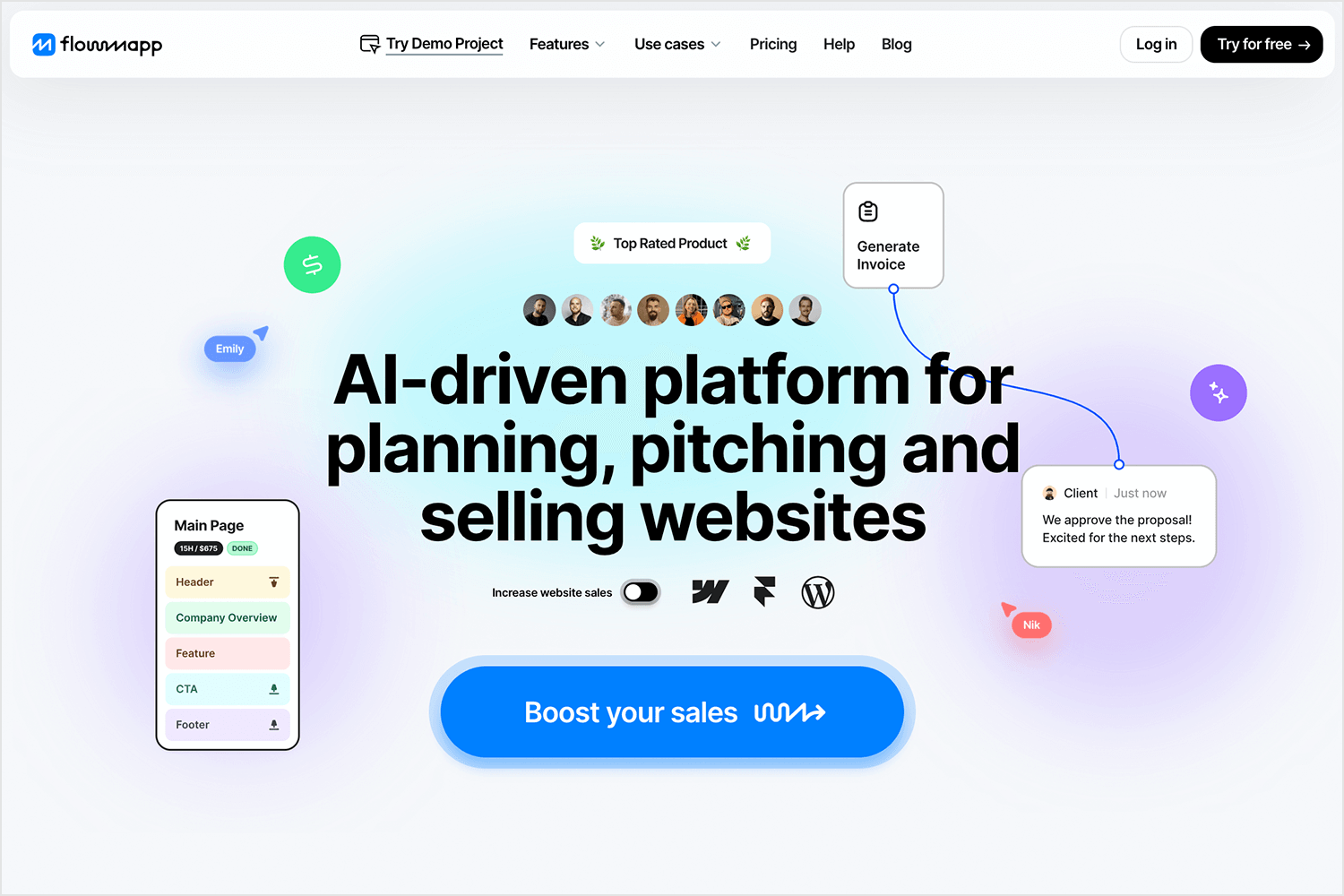
FlowMapp est un outil puissant pour comprendre et améliorer les expériences des utilisateurs. Il permet aux designers et aux chefs de produit de visualiser les parcours utilisateurs et les sitemaps, offrant ainsi un aperçu clair de la façon dont les utilisateurs interagissent avec un produit. En identifiant les points de douleur et les goulets d’étranglement potentiels, les équipes peuvent optimiser l’expérience utilisateur et garantir un parcours fluide.

L’interface intuitive et les fonctionnalités collaboratives de FlowMapp permettent aux équipes de travailler facilement ensemble et d’itérer sur les décisions de design. Caractéristiques principales
- Cartographie du parcours de l’utilisateur: Créez des flux d’utilisateurs détaillés pour comprendre le parcours de l’utilisateur du début à la fin.
- Plans de site: Représentent visuellement la structure d’un site web ou d’une application.
- Tri des cartes: Organiser les informations et le contenu en catégories logiques.
- Collaboration: Travaillez avec votre équipe pour affiner et itérer sur les flux d’utilisateurs et les plans de site.
Pour FlowMapp aide les designers et les chefs de produit à visualiser les parcours utilisateurs et les sitemaps avec clarté et précision. Son interface intuitive facilite la création et le partage de ces diagrammes, favorisant ainsi la collaboration et un retour d’information efficace. L’intégration transparente de FlowMapp avec des outils de design UX et UI populaires tels que Figma et Sketch renforce sa polyvalence et rationalise le processus de conception.
Cons Si FlowMapp excelle dans la création de flux d’utilisateurs et de sitemaps, il n’est pas forcément le meilleur choix pour créer des prototypes interactifs. L’accent mis sur la visualisation et l’architecture de l’information limite ses capacités dans ce domaine. En outre, certaines des fonctionnalités avancées de FlowMapp peuvent nécessiter une courbe d’apprentissage plus prononcée, en particulier pour les utilisateurs qui découvrent l’outil.
Prix Plan gratuit disponible. Les plans payants commencent à 15 $.
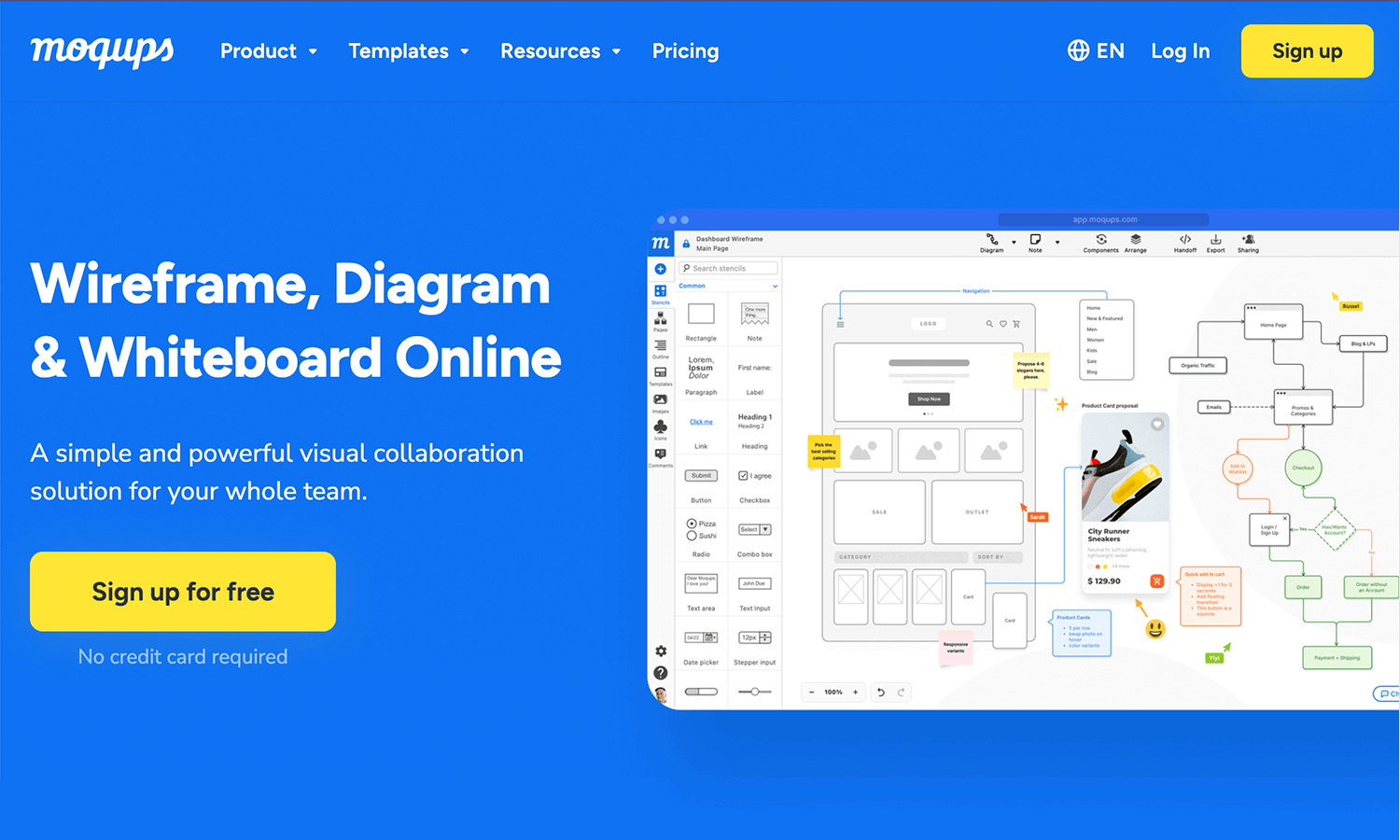
Moqups est un autre outil de design UX polyvalent pour le wireframing et les mockups. Moqups offre une interface conviviale et une gamme de fonctionnalités pour le wireframing, les mockups et les diagrammes. Il est basé sur le web, vous pouvez donc y accéder de n’importe où.

Caractéristiques principales
- Interface glisser-déposer: Créez facilement des wireframes et des mockups en faisant glisser et en déposant des éléments d’UI préconstruits.
- Éléments personnalisables: Un large éventail d’éléments personnalisables pour répondre à divers besoins en matière de design.
- Collaboration en temps réel: Collaborez avec les membres de l’équipe en temps réel pour recueillir des commentaires et itérer sur les designs.
- Stockage en nuage: Accédez à vos designs depuis n’importe quel appareil doté d’une connexion internet.
Pour L’interface simple de Moqups le rend facile à apprendre et à utiliser, même pour les débutants. Sa fonctionnalité de glisser-déposer permet un prototypage rapide, ce qui permet aux designs d’itérer rapidement sur les idées et de recueillir des commentaires. Les fonctionnalités de collaboration en temps réel facilitent le travail d’équipe et rationalisent le processus de design, tandis que le stockage sur le cloud garantit un accès facile aux designs depuis n’importe où.
Cons Si Moqups est un excellent outil pour le wireframing et le prototypage de base, il n’est pas forcément adapté à la création de designs complexes et de haute fidélité. En outre, les projets complexes et de grande envergure peuvent rencontrer des problèmes de performance, en particulier lors de la collaboration en temps réel.
Prix Plan gratuit disponible. Les plans payants commencent à 12 $.

PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read

