Comment créer un portfolio de design UX : lignes directrices et exemples.

Les portfolios de design UX sont votre chance de présenter vos meilleures compétences et votre meilleur travail. Consultez cet article pour découvrir des exemples de portfolios et des sites web impressionnants !
Le design UX est un secteur en pleine expansion qui attire de plus en plus de personnes. C’est un merveilleux mélange entre travailler avec des données et avoir de la marge pour utiliser beaucoup de créativité, ce qui rend le secteur du design attrayant pour beaucoup. Cela dit – comment les designers exposent-ils leur travail et se présentent-ils aux recruteurs ?
Outil de design UX pour le web et les applications mobiles. Essayez-le gratuitement !

La réponse est le bien-aimé et redouté portfolio de design UX. C’est là que les designers présentent leurs compétences et leur expérience, en partageant les choses les plus cruciales à leur sujet. Qu’il s’agisse de visuels impressionnants ou de compétences sérieuses avec un outil de design UX, les designers peuvent vraiment se démarquer des autres. Certains designers créent des sites web complexes et délicats pour présenter leurs portfolios, tandis que d’autres vont droit au but et optent pour des types de portfolios sans chichis. Lequel êtes-vous ? Lisez la suite et découvrez-le !
- Comment créer un portfolio de design UI / UX : expliqué par les designers de linkedin.
- Planifier votre portefeuille
- Structurer votre histoire
- La conception de votre portfolio de design UX
- Exemples de portfolios de designers UI / UX que nous adorons.
- Meilleurs sites web et plateformes pour les portfolios UX
La recherche d’un emploi est l’une des expériences les plus stressantes que l’on puisse vivre. L’incertitude combinée à la pression pour au moins obtenir des rappels peut atteindre des niveaux écrasants. Les designers du monde entier transpirent dans la recherche du portfolio UX parfait – nous avons donc pensé que nous pourrions les aider un peu.
C’est pourquoi nous avons invité Kristine Yuenresponsable du design, et Ulrika AnderssonNous avons eu l’occasion de nous entretenir avec le directeur général de l’agence, Senior UX Designer, pour une discussion. Nous voulions savoir ce qu’ils recherchent dans le portefeuille UX d’un candidat, ainsi que leur opinion sur la façon dont les designers peuvent y parvenir.
Le résultat a été une conférence UX éclairante qui a tenu notre public en haleine, avec des stylos à portée de main prêts à prendre des notes. Allez-y, regardez !
LinkedIn explique comment réaliser un excellent portfolio de design UX.
Vous pouvez télécharger le deck ici https://www.slideshare.net/slideshow/embed_code/key/g1irAUBNoYZwZ7.
Un portfolio de design UX se compose d’une série d’études de cas sur des projets antérieurs. Celles-ci visent à démontrer comment vous abordez le processus UX, et qui vous êtes en tant que designer. Nos intervenants ont tenu à souligner l’importance de ces études de cas, car les recruteurs ne se contentent pas de prendre connaissance de vos réalisations en matière de design. Ils s’intéressent également à votre façon de penser.
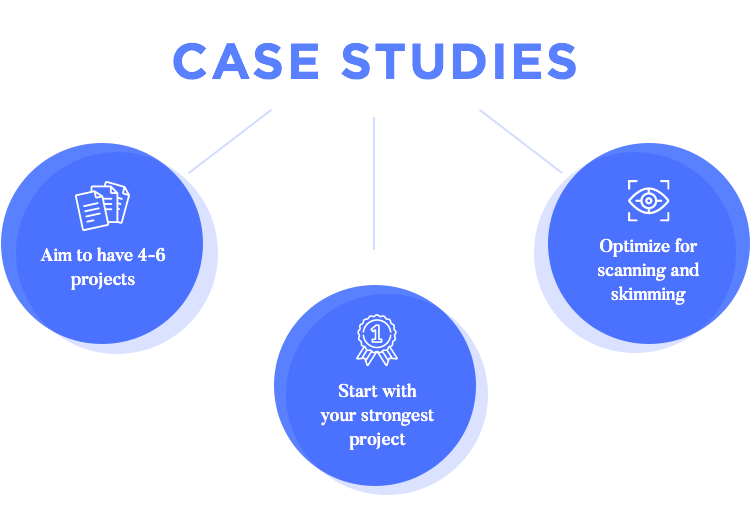
Il existe de nombreuses façons pour les designers de créer leur portfolio – et de nombreux éléments différents à y inclure. Kristine nous emmène donc à la découverte des éléments les plus courants d’un portfolio de designer.
La majeure partie de votre portfolio sera probablement constituée de vos études de cas. Kristine recommande d’inclure 4 à 6 études de cas – un nombre agréable et régulier qui permet d’avoir une vue d’ensemble de vos compétences. Vous pouvez toujours inclure plus de 6 cas, mais vous prenez le risque de submerger le recruteur et de diluer vos points forts.

L’une des recommandations générales de Kristine est que vous présentiez d’abord votre dossier le plus solide et le plus complet. Cela vous permettra de faire une bonne première impression et de limiter le risque que les recruteurs ne regardent que votre premier dossier. Certains choisissent de présenter leur dossier le plus récent en premier, mais vous voulez vraiment potentialiser ce premier impact.
Il est également important que vous optimisiez les dossiers pour la numérisation, car la plupart des recruteurs ont une longue liste de candidats et peu de temps pour analyser chaque dossier – mais nous y reviendrons plus tard.
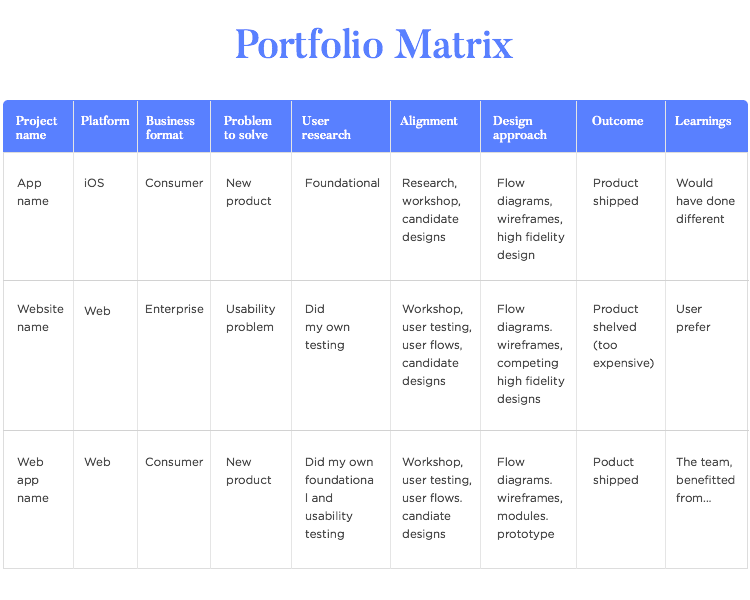
En tant qu’UX designer, il est probable que vous ayez plus de 4 ou 6 projets à votre actif. Alors, comment décider lesquels inclure ? Heureusement, notre conférencière Ulrika a imaginé la matrice du portfolio – et nous en sommes ravis.
L’idée est de lister vos projets et de les analyser en fonction d’un ensemble de paramètres. Voici ceux recommandés par Ulrika :
- Nom du projet
- Plate-forme
- Format commercial
- Problème à résoudre
- Recherche sur les utilisateurs
- Alignement
- Approche du design
- Résultats
- Apprentissages
Une fois que vous les aurez tous répertoriés, ainsi que les informations correspondantes, vous commencerez à remarquer vos points forts. Il peut s’agir simplement d’un grand nombre de projets différents axés sur la résolution de problèmes de convivialité, ou d’une grande expérience des produits destinés aux consommateurs.

Cette matrice vous aide à choisir les bons projets pour votre portefeuille, car en examinant ces points forts (ainsi que les points faibles), vous pouvez les équilibrer. En choisissant les bons projets, vous pouvez mettre en valeur toutes vos compétences principales et atténuer celles qui ne sont pas aussi développées.
Cette section est l’une des préférées de notre conférencière, Kristine. C’est ici que vous pouvez vraiment montrer qui vous êtes en tant qu’individu et pas seulement en tant qu’employé. Vous pouvez vous amuser et essayer d’inclure un aperçu de votre personnalité, par exemple ce qui vous motive, ce qui vous a amené à vous intéresser au design ou ce qui vous passionne.
Il ne doit pas s’agir d’une répétition de votre CV. Ces informations peuvent être facilement trouvées ailleurs et c’est une occasion manquée de vous présenter à un niveau plus personnel. C’est un excellent moyen de vous humaniser et de présenter votre portfolio – les recruteurs aiment avoir une idée de la personnalité qui se cache derrière le design.
Il est facile de rester bloqué dans cette section. Après tout, les gens sont des êtres complexes et il peut être difficile de définir quelle partie de vous doit être transmise ici. Face à ce défi, Kristine recommande de commencer par un simple schéma.
Avant d’essayer de mettre les détails sur papier, pensez en termes de catégories à un niveau élevé. Ainsi, au lieu de penser à inclure votre amour de la photographie ou de la peinture, considérez simplement que vous aurez une catégorie « passions ». D’autres catégories possibles sont les expériences ou les compétences.
Une fois que vous aurez défini les principales catégories, il vous sera plus facile de décider ce qui doit figurer dans chacune d’entre elles et dans votre portefeuille.
La deuxième étape consiste à commencer votre récit. En réfléchissant à ce que vous allez dire et à la manière dont vous allez le dire, essayez d’inclure vos expériences antérieures, surtout si vous avez changé de carrière. À l’instar de Kristine, qui a débuté dans la gestion d’entreprise avant de se lancer dans le design, nombreux sont ceux qui changent de cap au cours de leur carrière.

Dans ces cas-là, il est merveilleux de partager l’histoire qui se cache derrière ce changement. Ce sera une fenêtre lumineuse sur qui vous êtes et sur une période intéressante de votre vie – mais cela vous donne aussi une opportunité. En reprenant votre ancienne profession, vous pouvez mettre au service du design les compétences transférables que vous avez emportées avec vous de cette profession.
Kristine donne l’exemple d’une infirmière devenue designer. Ces deux postes exigent un haut niveau d’empathie : comprendre les douleurs, les plaintes et les problèmes des gens. En faisant cette distinction, vous montrez que vous apportez des compétences que d’autres candidats n’ont peut-être pas.
Cette section doit être racontable. Essayez d’utiliser le langage propre au secteur du design, incluez des expériences personnelles et faites en sorte que la personne qui vous lit ait l’impression de vous connaître un peu mieux par la suite. Le facteur des compétences transférables peut rendre votre histoire très compréhensible pour les personnes qui ont vécu des expériences similaires, par exemple.
Cette partie du portfolio devrait être de loin la plus simple. La clé de la réussite est l’emplacement : les recruteurs ne devraient jamais avoir à chercher vos coordonnées. Kristine recommande de placer vos informations en bas de page de chaque écran. Il est également important de vérifier que vos informations sont à jour et qu’il n’y a pas de liens brisés.
Kristine partage qu’on lui demande souvent quelle est la bonne plateforme pour les designs, et s’ils devraient coder leurs propres portfolios. Cela dépend entièrement du design, mais elle souligne que, bien que le codage puisse être un réel plus si vous souhaitez être connu pour vos compétences en codage, ce n’est pas une véritable exigence ou une nécessité.
Cela s’explique en partie par le fait que les concepteurs disposent de nombreux outils qui s’occupent du codage, tandis que les designers sont libres de s’occuper du design proprement dit. Voici les principales plateformes que vous pouvez choisir.

Il s’agit notamment d’outils tels que Wix ou SquareSpace, qui sont les plateformes les plus populaires pour les portfolios. Leur popularité s’explique en grande partie par le fait qu’ils proposent des modèles déjà structurés pour les portfolios, qui peuvent être adaptés à votre style.
Ce type de plateforme convient mieux aux contenus longs, tels que les portfolios axés sur la recherche. Il s’agit notamment de WordPress et de Medium, qui représentent une bonne plateforme si vous souhaitez mettre en valeur vos compétences en matière d’écriture.
Les plateformes comme Behance et Dribbble sont de nature plus visuelle et peuvent être utilisées pour les portfolios de design UX. Sur ces plateformes, cependant, il peut être plus difficile d’offrir un contexte et de formuler des études de cas complètes. Elles sont recommandées pour les designers graphiques ou visuels.
Kristine suggère aux designers d’aborder la réalisation de leur portfolio comme ils le feraient pour un nouveau projet UX. Cela signifie qu’avant de passer à la réalisation effective du portfolio, vous devriez en faire un sketching. Cela devrait vous aider à vous faire une idée plus précise du contenu et des informations que chaque étude de cas inclura et à quoi elle devrait ressembler.
Il est recommandé de rechercher un modèle une fois le sketching terminé. Comme Kristine nous l’a expliqué, il n’est pas rare que des designers choisissent un modèle et passent beaucoup de temps à essayer de l’adapter à leur portfolio, pour finalement se rendre compte qu’il ne convient pas. Il est dangereux de se fixer sur un modèle si vous n’êtes pas sûr de la structure dont vos études de cas auront besoin.
Outil de design UX gratuit pour le web et les applications mobiles. Nombre de projets illimité !

Une étude de cas devrait être une histoire partagée de votre leadership, dit notre conférencière Ulrika – et nous sommes tout à fait d’accord. Vos études de cas doivent raconter comment vous avez aidé vos interlocuteurs précédents à trouver une solution à un problème.
Comme le savent la plupart des designers expérimentés, les équipes UX commencent généralement sans savoir réellement ce qu’elles vont concevoir ou construire. La définition du problème et l’élaboration d’une longue liste de solutions possibles représentent un travail considérable – ce processus peut être à la fois exigeant et déroutant.
« Je suis à la recherche de signes montrant que vous êtes capable de diriger, que vous pouvez entraîner l’équipe avec vous.
Ulrika Andersson – Senior UX designer chez Linkedin
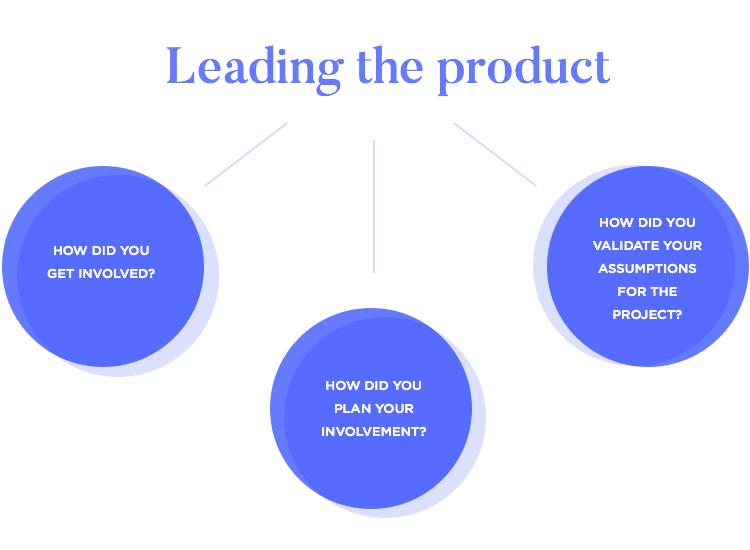
Alors, comment illustrer votre rôle dans ce processus ? Ulrika partage avec vous certaines des informations cruciales que vous devez inclure dans les études de cas pour illustrer le rôle que vous avez joué dans la recherche de la bonne solution.

Comment avez-vous été impliqué ?
Le fait de souligner que vous avez remarqué un problème et que vous avez proposé une solution peut faire bonne impression. Dire que vous avez été chargé de la tâche est également tout à fait acceptable.
Comment avez-vous planifié votre participation ?
Vous pouvez ainsi montrer comment vous avez structuré et planifié le projet. Des éléments tels que l’établissement de calendriers, la planification de livrables futurs et la définition de jalons sont autant de points positifs.
Comment avez-vous validé vos hypothèses pour le projet ?
Pour Ulrika, il s’agit de votre raisonnement et de votre réflexion. Il doit montrer comment vous avez pris vos décisions au fur et à mesure de l’avancement du projet. L’analyse de la concurrence, la recherche d’études écrites, l’obtention de données quantitatives et la réalisation de tests sont autant d’éléments qui méritent d’être soulignés.
Comme le dit judicieusement Ulrika, l’équipe est l’atout le plus important que vous puissiez avoir. Un bon chef prend en compte les expériences et les compétences des membres de l’équipe et les utilise comme des atouts. Cela s’accompagne de nombreuses implications, comme le fait de laisser à l’équipe la liberté de contribuer à chaque étape du processus de design.

Même si vous n’étiez pas le chef d’équipe, vous pouvez toujours faire valoir vos compétences en matière de leadership. Par exemple, comment avez-vous aidé le responsable à accomplir sa tâche ? Comment le responsable a-t-il accepté de vous laisser la liberté de concevoir et de chercher des réponses ?
Vous pouvez également inclure un aperçu du rôle que les produits livrables ont joué au sein de l’équipe. Par exemple, un produit livrable qui a aidé à aligner l’équipe. Il peut également s’agir de plusieurs variantes d’un même design, avec une explication sur la manière dont l’équipe a sélectionné la meilleure – ce qui nous amène au point suivant.
Les produits livrables peuvent être un excellent moyen de montrer l’itération et la dynamique de l’équipe. Montrer des variantes d’un même design est une bonne chose, car cela vous permet d’accompagner le recruteur dans la réflexion de l’équipe. Comment tout le monde est-il parvenu à la conclusion de la meilleure alternative ? Quels paramètres ont été utilisés dans la prise de décision ?

Kristine souligne également que vous devez être prêt à les évoquer oralement lors d’un entretien. Les recruteurs peuvent s’intéresser aux raisons sous-jacentes du design et souhaiter discuter de la manière dont vous avez choisi l’un plutôt que l’autre.
Ulrika nous explique que les personnes qui changent de carrière veulent utiliser leur parcours antérieur pour montrer qu’elles sont aptes à devenir designer. À l’instar de l’exemple d’une infirmière devenue designer, il existe de nombreux parcours différents susceptibles de renforcer vos compétences en tant que designer.
Il est important de garder à l’esprit que les recruteurs n’ont que 2 à 3 minutes à consacrer à votre portfolio UX. Cela signifie que si vous avez deux carrières, vous devez aider le recruteur à interpréter votre expérience, votre histoire. Elle doit présenter les principaux avantages que vous avez emportés avec vous dans le domaine du design, de manière concise.

Cela ne signifie pas pour autant que vous devez abandonner complètement votre carrière précédente. Si vous souhaitez présenter une vue plus complète de vos deux carrières, c’est tout à fait possible. Ulrika vous recommande de créer deux portfolios : l’un pour la carrière que vous avez eue et l’autre pour la carrière que vous souhaitez.
De cette façon, vous créerez deux portfolios concis qui retiendront l’attention du recruteur, racontant efficacement mieux votre histoire UX. Si vous créez un seul portfolio qui essaie de tout couvrir, vous risquez de créer quelque chose qui n’aura pas d’objectif clair ou qui sera trop dense.
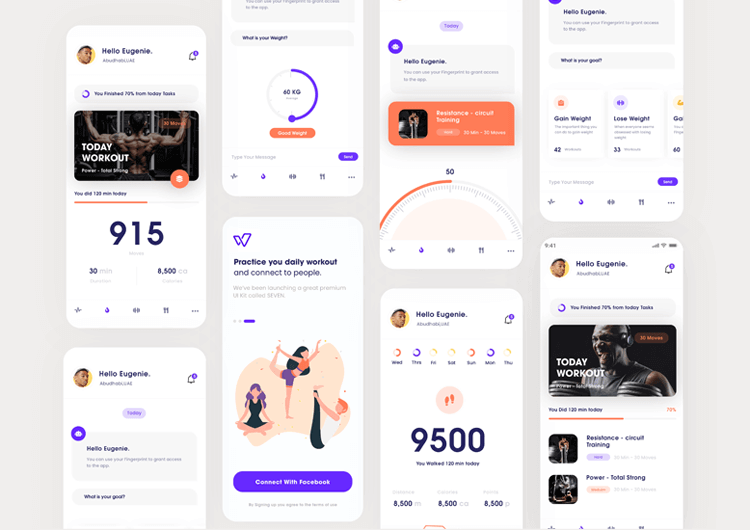
Celle-ci peut être un peu délicate pour les designers UX qui ne veulent pas être perçus comme des designers uniquement visuels. Même si vous voulez vous concentrer davantage sur le design de l’expérience, avoir des visuels forts est toujours un must.

Design by Hesham Mohamed.
Des visuels forts ont un impact important sur la première impression de votre portfolio UX. Kristine admet qu’avoir de bons visuels est un moyen facile de mettre le pied dans la porte – mais cela ne doit pas être la seule raison pour laquelle vous obtenez le poste. Faites en sorte que votre première impression soit bonne, puis continuez à partager qui vous êtes et ce qui fait de vous un bon candidat.
Votre portfolio UX doit être équilibré. D’une part, vous voulez des visuels forts et montrer vos travaux antérieurs. D’autre part, vous voulez également expliquer qui vous êtes, certaines de vos compétences et le type d’avantages que vous apportez à la table. Toutefois, il est déconseillé d’en faire trop dans un cas comme dans l’autre.
Il est possible que vous souhaitiez inclure d’autres éléments visuels ou un texte plus approfondi sur les recherches que vous avez effectuées. Dans ce cas, Kristine suggère d’avoir un fichier séparé que les recruteurs pourront consulter s’ils en ressentent le besoin.
Vous devez trouver un équilibre lorsque vous présentez tout cela aux recruteurs. En fin de compte, la plupart d’entre eux ne lisent pas tout le contenu ou n’examinent pas les détails, ce qui nous amène au point suivant.
Encore une fois, pour être sûr de ne pas oublier : les recruteurs ont un surplus de candidats, et pas assez de temps pour examiner chacun d’entre eux de près. D’où la nécessité que votre portfolio UX puisse être scanné d’un coup d’œil par les recruteurs.

Kristine vous recommande de sortir tous les outils de lisibilité de votre boîte à outils. Les grands classiques sont la division du contenu en sections avec des en-têtes, l’utilisation du gras pour mettre en évidence les mots clés et l’utilisation intelligente de l’espace blanc. Dans les grandes lignes, vous devez faire attention à l’accentuation et toujours offrir un peu de répit à l’œil.
Outil de design UX gratuit pour le web et les applications mobiles. Nombre de projets illimité !

Il est important pour les recruteurs de comprendre comment vous prenez vos décisions, comment vous abordez les problèmes. Et donc, vous devriez viser à montrer votre raisonnement derrière chaque décision dans votre portefeuille UX.
Le processus de design UX peut être long et complexe, ce qui signifie que les recruteurs ne peuvent pas s’asseoir pour lire toute votre aventure des projets précédents. Votre portfolio UX ne doit inclure que les morceaux importants, tels que les tournants cruciaux, les résultats clés ou les facteurs qui ont poussé le design dans une certaine direction.
Les études de cas de votre portefeuille ne peuvent pas durer éternellement – vous devez être concis.
Il n’est pas rare d’avoir un projet complexe comportant plusieurs niveaux différents – par exemple, un projet comprenant une succursale et une autre succursale mobile. Il est utile de diviser ces projets en deux études de cas distinctes et de maximiser l’impact des deux sur le portefeuille. De cette manière, vous présentez toutes les bonnes informations sans submerger les recruteurs.
6. Si vous êtes soumis à un accord de confidentialité, ne verrouillez pas l'ensemble du portefeuille.
Verrouiller l’ensemble du portfolio est décourageant pour les recruteurs. Kristine elle-même confie que lorsqu’elle est confrontée à un portfolio verrouillé, il est peu probable qu’elle fasse l’effort d’y accéder, d’autant plus qu’il y a une longue file de candidats prêts à partager leur travail.

Vous pouvez verrouiller les parties de votre portefeuille que vous ne pouvez pas partager ouvertement. Même avec un portfolio partiellement verrouillé, il s’agit d’une décision délicate à prendre. L’utilisation d’un portfolio partiellement verrouillé peut entraîner des inconvénients, comme le fait que les recruteurs passent au candidat suivant.
Toutefois, si vous êtes prêt à prendre ce risque, il est recommandé de veiller à ce que vos coordonnées soient facilement accessibles afin que les recruteurs puissent vous demander le code d’accès.
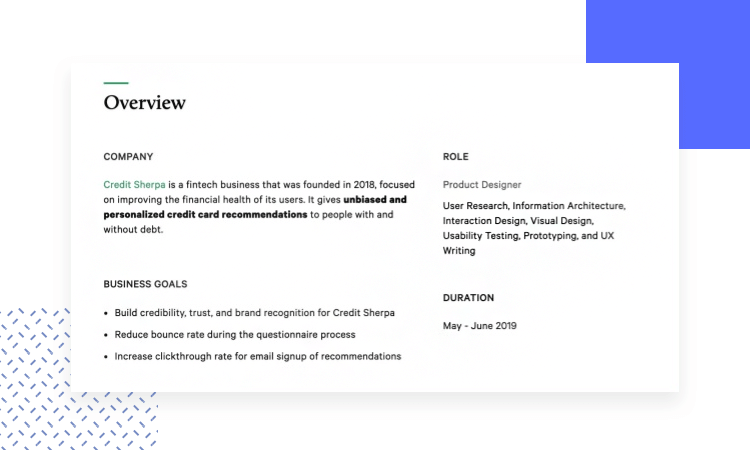
Voici un conseil très important pour que votre portfolio UX soit gagnant : ne faites jamais l’impasse sur le contexte. C’est un élément essentiel de la narration. Après tout, une solution n’est aussi impressionnante que le problème – et sans les bases essentielles, vos études de cas risquent de tomber à plat.
Il ne suffit pas d’avoir un design dans une étude de cas qui a l’air cool. En vérité, les recruteurs ne pourront pas comprendre l’importance du design ou du projet dans son ensemble sans quelques éléments d’information clés. Cela dit, n’oubliez jamais que le document doit être concis et facile à lire !
De quel type d’informations les recruteurs ont-ils besoin ? Visez les classiques : qui, quoi et pourquoi.
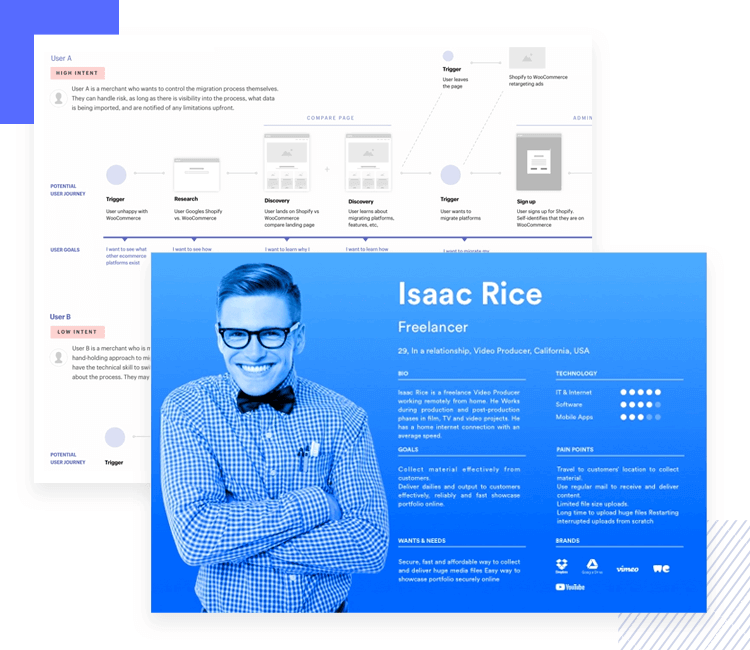
Même si votre principal domaine de travail n’était pas la recherche, il est toujours important de l’inclure dans les études de cas. Cela montre que vous comprenez le rôle que joue la recherche dans le jeu du design UX. Lorsqu’elle est bien faite, votre partie recherche de l’étude de cas montrera que vous comprenez le lien entre la recherche UX et le design centré sur l’utilisateur.

User Journey map by Janna Hagan and user persona by Mohamed Boumaiza.
Essayez de montrer qui étaient les utilisateurs, les méthodes utilisées dans la recherche et ce que vous espériez réaliser avec eux. N’hésitez pas à créditer les autres personnes qui ont mené la recherche avec vous. Le design UX est souvent un travail d’équipe !
Cette partie peut se trouver dans la section des études de cas consacrée à la recherche ou constituer une partie à part entière – les deux sont acceptables. Vous devez veiller à ne pas trop développer cette partie, car la recherche est susceptible de vous apporter de nombreuses informations sur le projet.
L’essentiel ici est d’aller à l’essentiel : quelles informations avez-vous obtenues et comment ont-elles influencé le design ? Comment êtes-vous passé de l’intuition à la décision sur le design ?
Vous voulez montrer aux recruteurs que vous pouvez analyser les résultats de la recherche et les traduire correctement en modifications tangibles du produit. Cette section doit montrer vos capacités de réflexion et de raisonnement et doit être étroitement liée à la validation et à l’itération.
Il est important de montrer que le processus de design dans une étude de cas n’a pas été une ligne droite – il y a eu de nombreux virages soudains. Montrer les itérations est une excellente chose, car cela illustre la manière dont vous optimisez votre travail. C’est un résultat tangible de toutes vos recherches, qui montre l’impact réel de tous les commentaires que vous avez reçus sur le design.
Kristine aime beaucoup voir comment les candidats ont amélioré leur design, ainsi que le type de choses qu’ils ont apprises en cours de route.
Le choix de la bonne façon de présenter la solution finale dépend de vous. Il n’y a pas de recette universelle pour présenter le travail – c’est une question de préférence. Kristine, par exemple, choisit de placer la solution à la fin de l’étude de cas. Cela lui permet de présenter d’abord au lecteur la situation, le projet et tout le contexte nécessaire.

C’est également une bonne idée d’inclure un extrait du projet fini au début, en laissant la vue détaillée à la fin de l’étude de cas. De cette façon, vous donnez au recruteur une idée de la direction à prendre, sans trop s’étendre sur les points clés du design.
En fin de compte, dit Kristine, faites ce qui vous met à l’aise. Ce n’est pas noir ou blanc, mais plutôt avec beaucoup de gris pour que vous puissiez présenter la solution à votre façon.
Vous pouvez inclure les flux de bout en bout, qui donneront une bonne idée du travail que vous avez effectué pour planifier la solution. Il n’est pas nécessaire de présenter tous les chemins possibles pour l’utilisateur – choisissez les meilleurs à votre avis. Il est toujours préférable de présenter une représentation haute-fidélité de votre solution !
Kristine est une adepte des GIF pour présenter ses solutions. Ils passent en boucle et atténuent le risque que les recruteurs ne lisent pas une vidéo. De plus, ils vous permettent de montrer vos talents d’animateur !
L’inclusion de vidéos est tout à fait acceptable, à condition que la vidéo reste entièrement centrée sur l’UI. Kristine souligne également qu’il est important que les vidéos n’aient pas de son et qu’elles soient en lecture automatique.
Oui, mais il doit être parfait. Un prototype permet aux recruteurs d’entrer dans les moindres détails pour vérifier que tout a été fait correctement, ce qui leur permet d’identifier les moindres erreurs.
Petit conseil : pour des prototypes très réalistes, les éditeurs visuels ne suffisent pas. Optez pour un outil de prototypage à la place.
Même de petites erreurs peuvent nuire à la première impression que vous vous êtes efforcé d’établir avec le design du portfolio UX. En outre, elles donnent l’impression que vous n’avez pas beaucoup réfléchi à la solution.
Le design est un processus sans fin. Il implique un apprentissage constant et être ouvert à l’apprentissage est un grand atout pour tout designer. C’est pourquoi une section des études de cas est tout à fait acceptable : qu’avez-vous appris de ce projet ?

Il peut s’agir de tout ce que vous avez appris de nouveau sur vous-même, sur l’UX en général ou sur les utilisateurs. Vous pouvez partager la façon dont un certain projet a changé votre perspective ou peut-être une leçon difficile apprise.
Il n’y a rien de mal à reconnaître ses erreurs et à partager ce qu’elles vous ont appris. En fait, on pourrait dire qu’en reconnaissant vos erreurs, vous montrez que vous les considérez comme des occasions d’apprendre et non comme des embarras. Il s’agit là d’un trait de caractère important dans pratiquement toutes les professions !
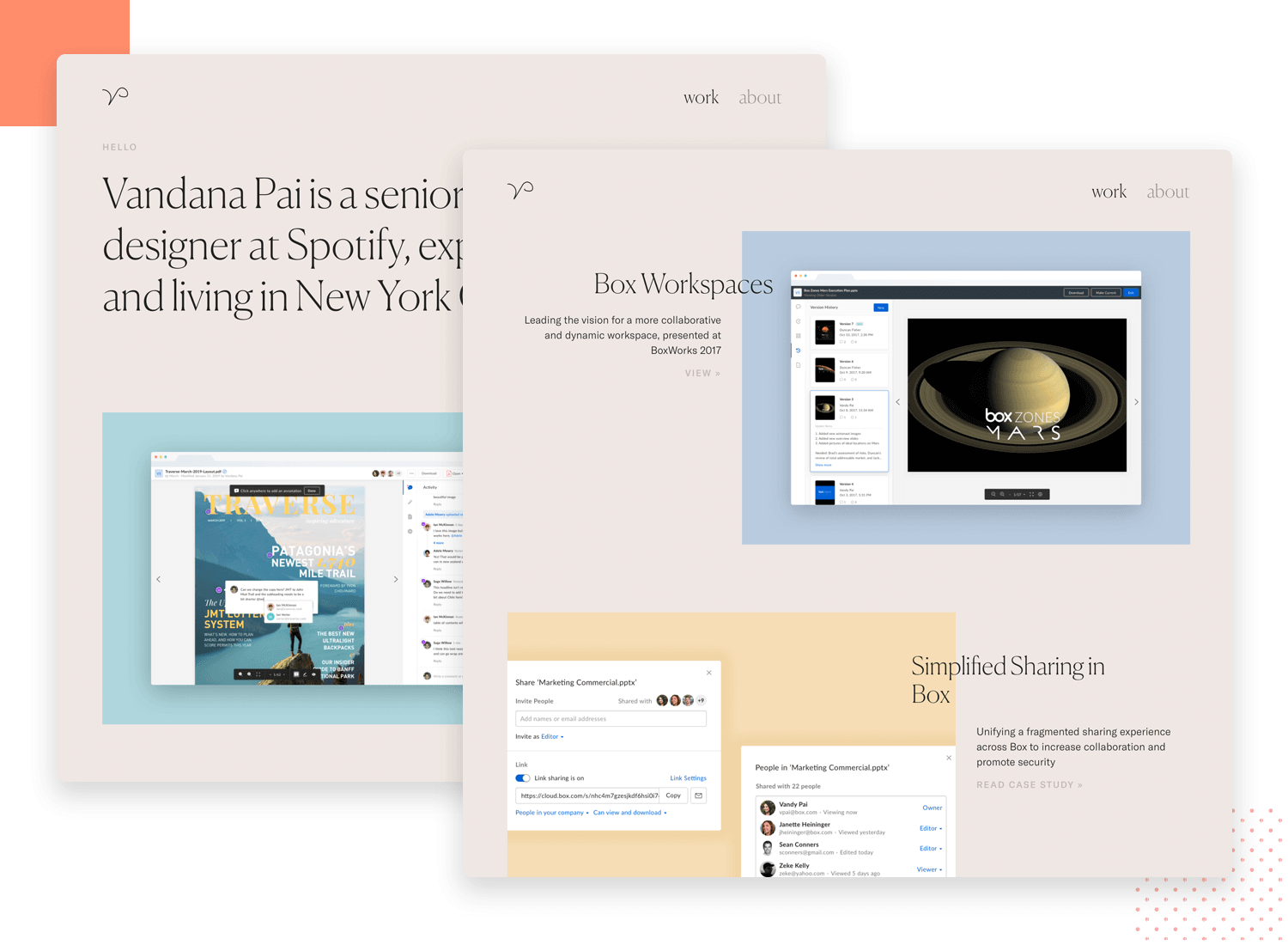
Ce portfolio de design UX a été conçu pour être un site web simple, proposant le portfolio lui-même et une page À propos. L’ensemble est facile à découvrir et offre un style visuel agréable. Vandana Pai a créé des interactions brèves mais magnifiques, la hiérarchie visuelle des éléments étant tout simplement excellente.

Nous aimons que le portfolio UX lui-même mette en jeu à la fois la partie visuelle et la partie écrite, ce qui nous permet de voir et d’apprécier les compétences en design visuel que Vandana apporte à la table. Cela dit, les études de cas elles-mêmes vont bien plus loin que l’aspect visuel, et montrent le meilleur de Vandana en tant que résolveur de problèmes compétent.
Chaque étude de cas est très approfondie, nous donnant le contexte du problème, l’approche adoptée et une vue d’ensemble de la solution trouvée. Les informations sont bien séparées et organisées, ce qui permet au lecteur de les assimiler facilement. Il y a quelque chose de très efficace dans la façon dont Vandana présente les détails cruciaux séparément du reste du texte, ce qui permet d’en saisir les grandes lignes sans avoir à lire l’intégralité de l’étude de cas.
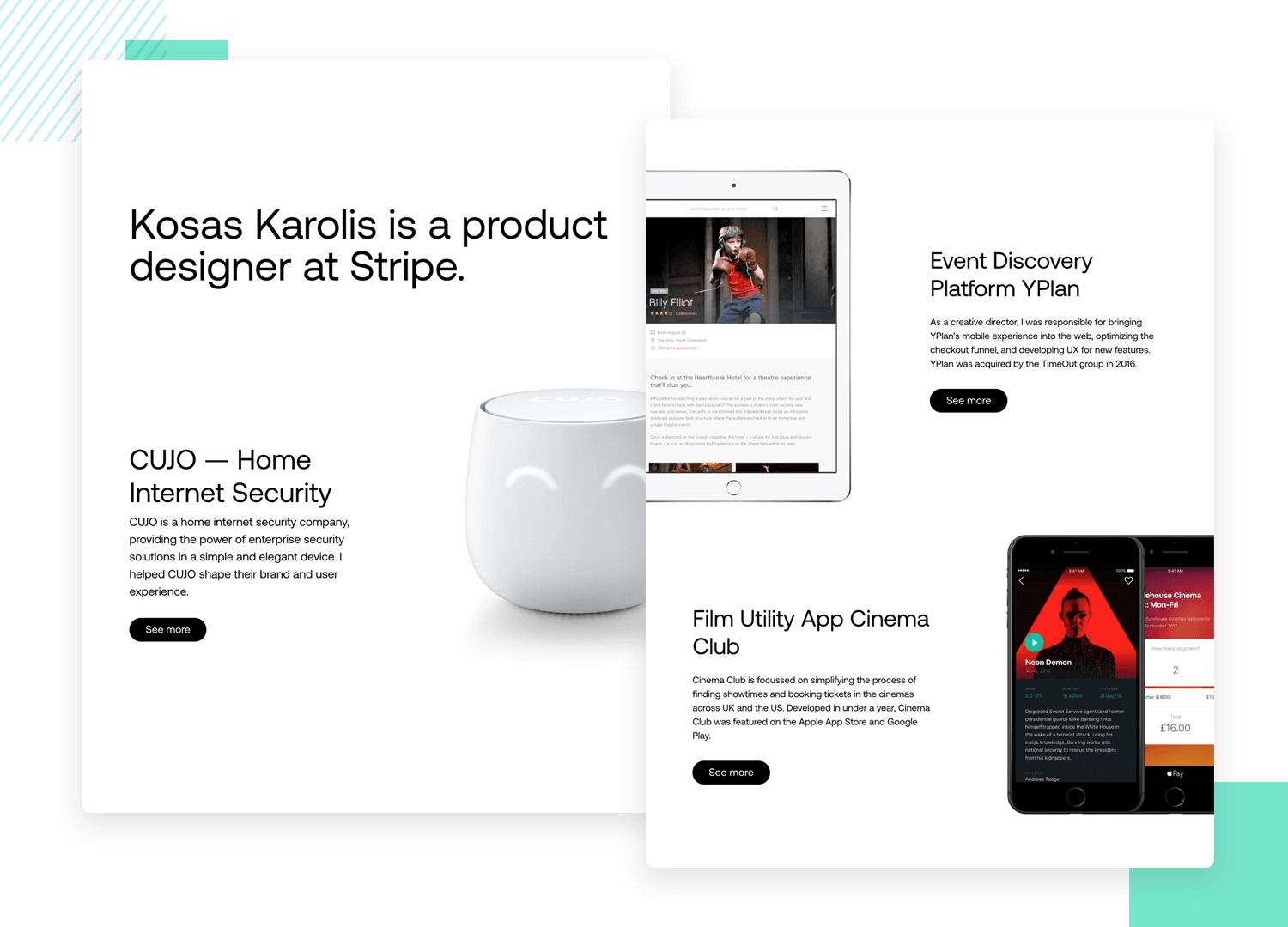
Ce portfolio de design UX semble beaucoup plus moderne et minimaliste que notre exemple de portfolio précédent. Karolis Kosas a créé un site web qui n’inclut pas la page » À propos » habituelle, mais qui se concentre entièrement sur les designs. La quantité d’études de cas et d’exemples de design est plus importante que dans d’autres sites de cette liste, mais la façon dont chaque étude de cas est présentée est merveilleuse. Son contenu approfondi n’est jamais ennuyeux ou accablant, et les gros morceaux de texte sont répartis de manière équilibrée, ce qui améliore la lisibilité de l’ensemble du site Web de l’UI.

Il y a cet élément écrit qui nous aide à comprendre le contexte, les défis et les facteurs auxquels le design a dû faire face – ce qui nous donne un aperçu de sa pensée et de son raisonnement. En ce qui concerne l’élément visuel, ce design a présenté les produits livrables de chaque projet, en montrant des choses comme le flux d’utilisateurs et plusieurs des écrans finis. Merveilleux.
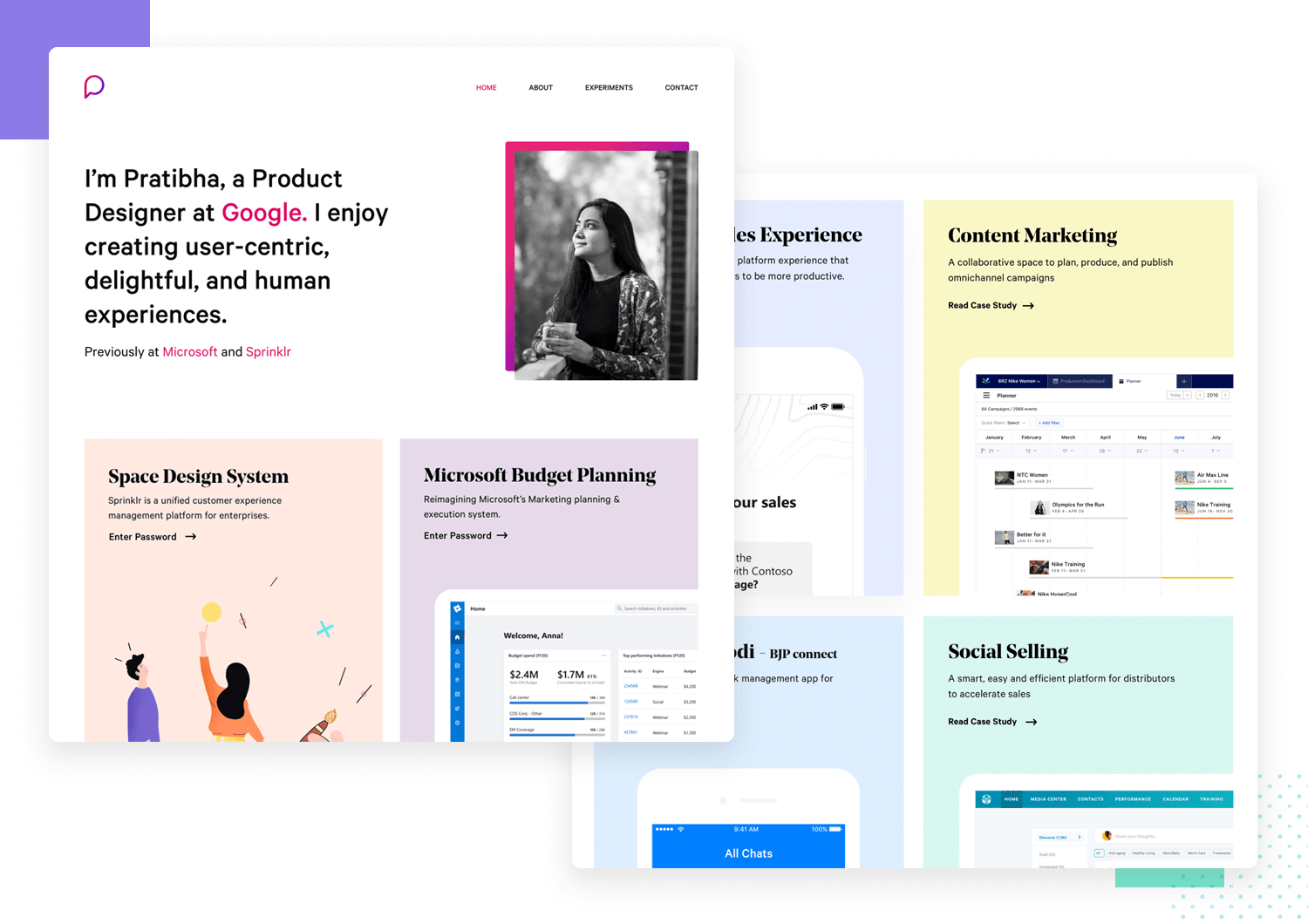
Voici un exemple de portfolio de design UX qui semble décontracté et très significatif. Pratibha Joshi, actuellement designer chez Google, a créé un site web qui ressemble à une conversation avec la designer elle-même. Il comporte les pages classiques, notamment une page « À propos », une page « Contact » et une page d’accueil où se trouve le portfolio lui-même. Nous adorons la page « À propos ». Elle semble personnelle, comme si elle allait au-delà des simples compétences en matière de design, mais qu’elle abordait aussi ce qui la fait vibrer, ce qui l’inspire et comment sa vie a façonné la designer qu’elle est devenue.

En ce qui concerne le portefeuille de design proprement dit, Pratibha a séparé les études de cas proprement dites des prototypes plus visuels. Les prototypes de nouvelles techniques et de séquences amusantes se trouvent sur la page Expériences, ce qui en fait un moyen amusant de montrer son œil aiguisé et sa passion pour les interactions. Voici ce qui est intéressant à propos des études de cas dans cet exemple de portfolio UX : elles ne sont pas ouvertes au grand public. Cela peut sembler contradictoire, mais c’est une façon intelligente de relever le défi de partager les détails des projets que les employeurs ne veulent pas voir sur Internet. En les protégeant par un mot de passe, le design s’assure que seuls les recruteurs peuvent voir les détails, avec beaucoup plus de contrôle sur ce qui devient public.
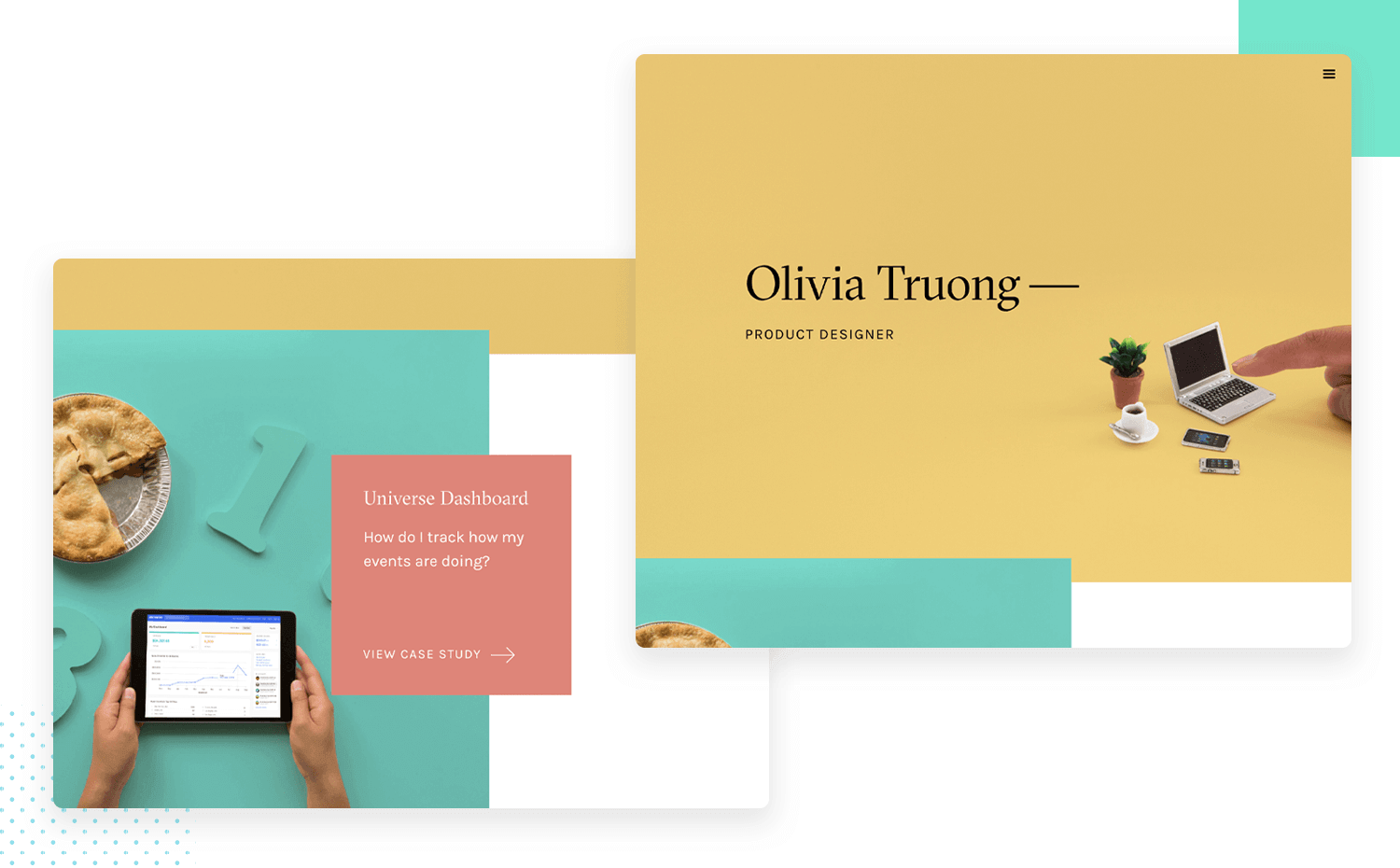
Le portfolio de design UX d’Olivia est coloré et plein de vie. Son site web propose plusieurs études de cas, ainsi qu’une page « A propos » et une page « Contact ». Ses études de cas sont ouvertes au public et chacune d’entre elles offre de nombreux détails sur le projet.

Les études de cas sont un merveilleux exemple de storytelling dans les portfolios UX. Elles racontent une histoire, en utilisant des repères visuels pour rendre la lecture plus facile et même amusante. En lisant une seule étude de cas, nous pouvons voir comment elle aborde les problèmes et comment sa créativité façonne son travail. Nous apprécions le fait qu’à la fin des études de cas, Olivia Truong mentionne des questions qu’elle aimerait encore découvrir et des points qu’elle aimerait approfondir. Cela montre que pour elle, le travail n’est jamais vraiment terminé, le design UX fonctionnant comme une évolution constante dans laquelle nous jouons tous un rôle. Cela, juste là, est une grande quantité de perspicacité sur la façon dont son esprit fonctionne en tant que designer.
Outil de design UX gratuit pour le web et les applications mobiles. Nombre de projets illimité !

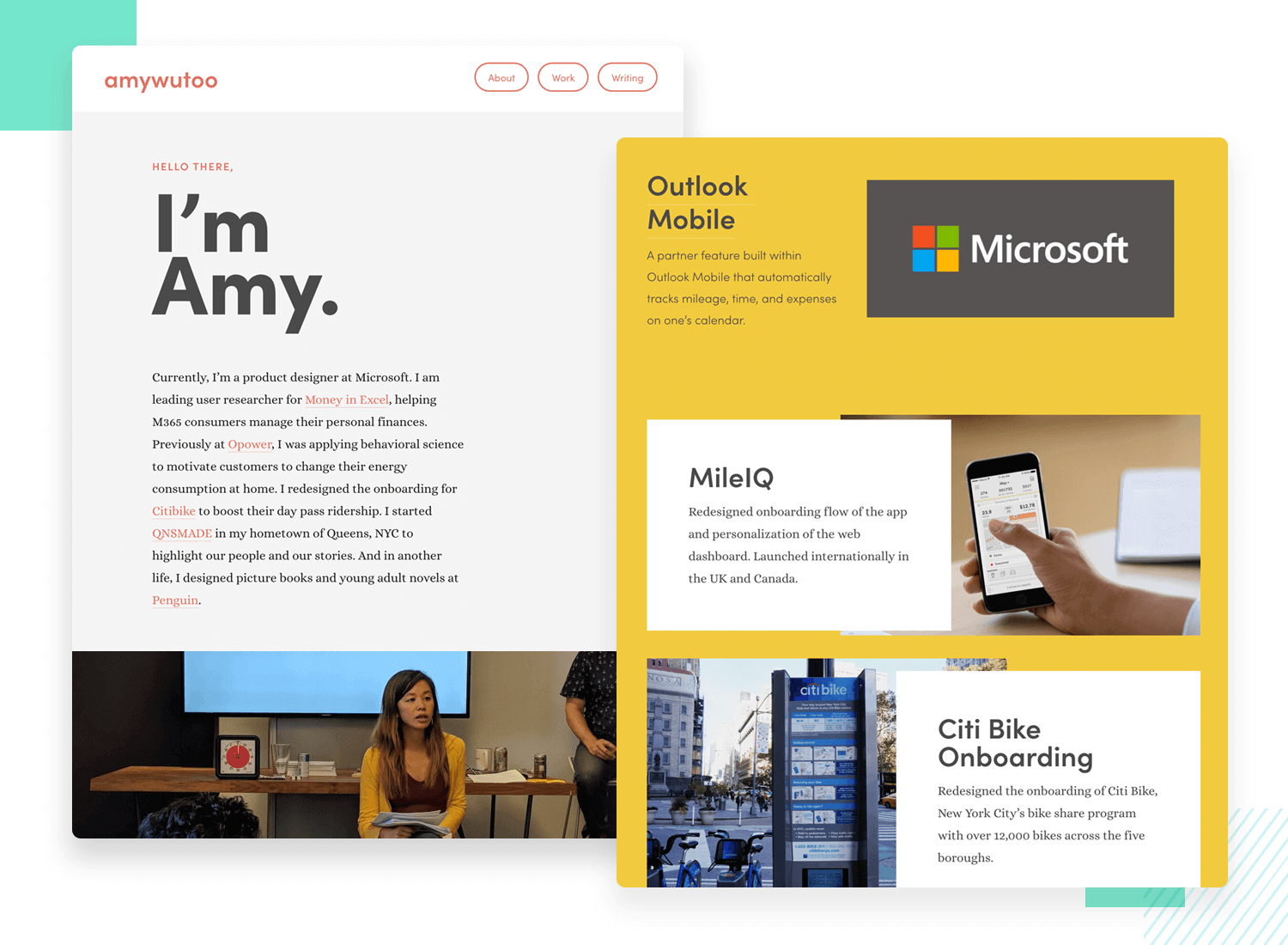
Amy Wu a créé un magnifique site web pour son portfolio de design UX. Il vérifie toutes les bonnes cases, avec une merveilleuse section À propos, et souligne même ses compétences en tant qu’écrivain et designer. Son portfolio de design UI contient des études de cas ouvertes au public ainsi que d’autres protégées par un mot de passe. Nous aimons que les études de cas se concentrent sur les livrables visuels du projet, nous guidant à travers les points forts cruciaux en montrant des choses comme le flux d’utilisateurs et même la représentation visuelle des hypothèses.

Cela prouve que si vous n’aimez pas écrire de longs textes, il y a toujours moyen de raconter votre histoire. Il s’agit de créer une expérience immersive, de partager les détails importants et de montrer votre travail sous son meilleur jour. Amy nous montre que ses compétences en matière de résolution de problèmes et de réflexion sont irréprochables, sans longs paragraphes qui s’étirent à l’infini. Ce serait une prise impressionnante pour un concepteur d’interface utilisateur, où le portefeuille de conception d’interface utilisateur lui-même montre de sérieuses compétences.
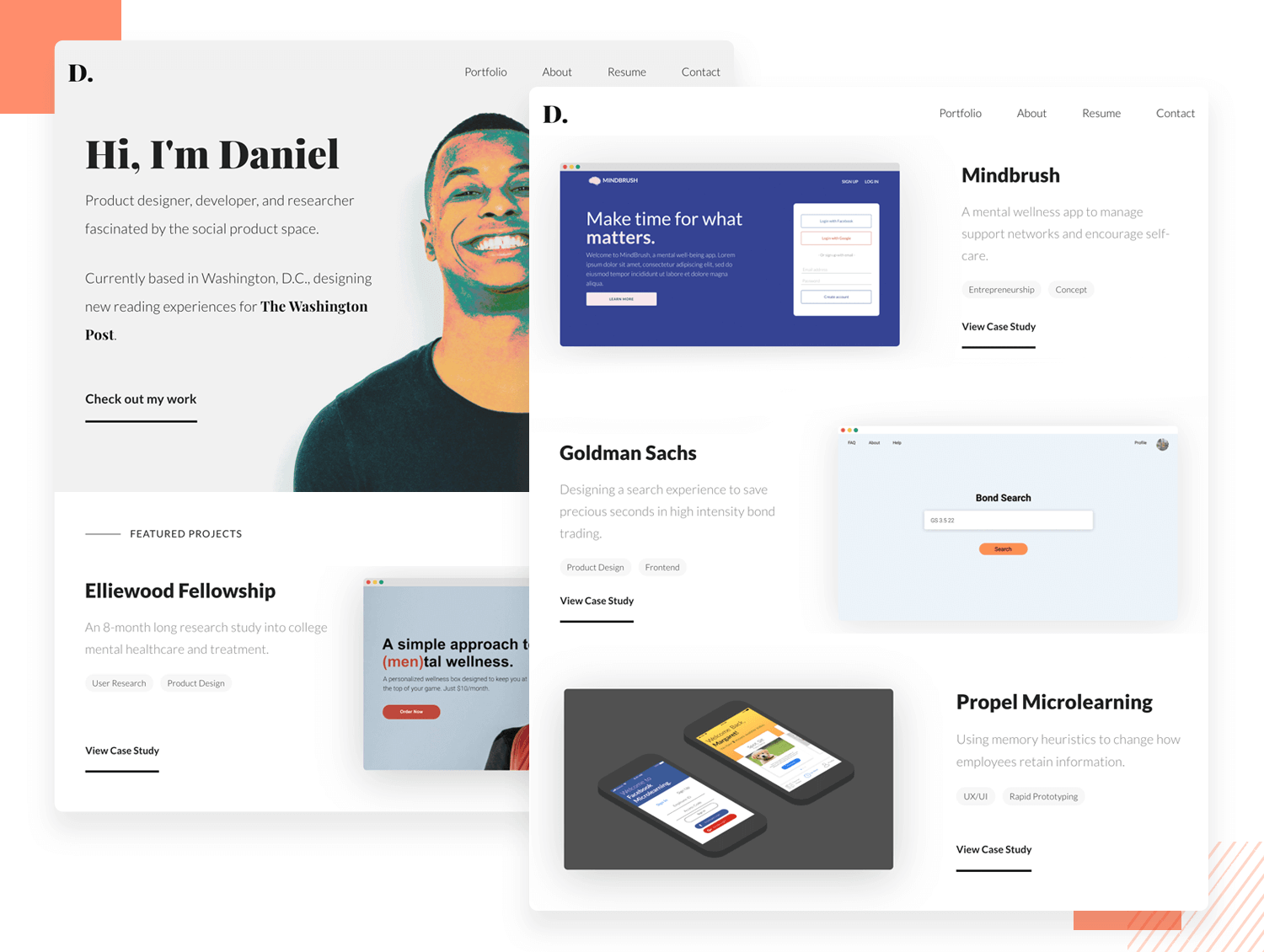
Daniel Autry a créé un site web qui constitue un autre merveilleux exemple de portfolio de design UX. Il y a une impression de fluidité sur l’ensemble du site, avec beaucoup d’espace vide et un objectif visuel hautement défini. Tous les détails ont été soigneusement planifiés, de la palette de couleurs équilibrée aux micro-interactions sur l’ensemble du site.

Nous aimons la façon dont Daniel présente ses études de cas. Comme d’autres exemples de portfolios de design UI, ce designer a clairement investi du temps et des efforts pour éviter les longs paragraphes, choisissant d’utiliser des phrases courtes et plus de repères visuels. Nous apprécions le fait que Daniel ait utilisé des couleurs pour créer une séparation claire des sections, en utilisant la typographie pour mettre en évidence les éléments d’information clés. En outre, Daniel utilise également de nombreuses illustrations afin de rendre les études de cas plus dynamiques tout en délivrant les détails cruciaux.
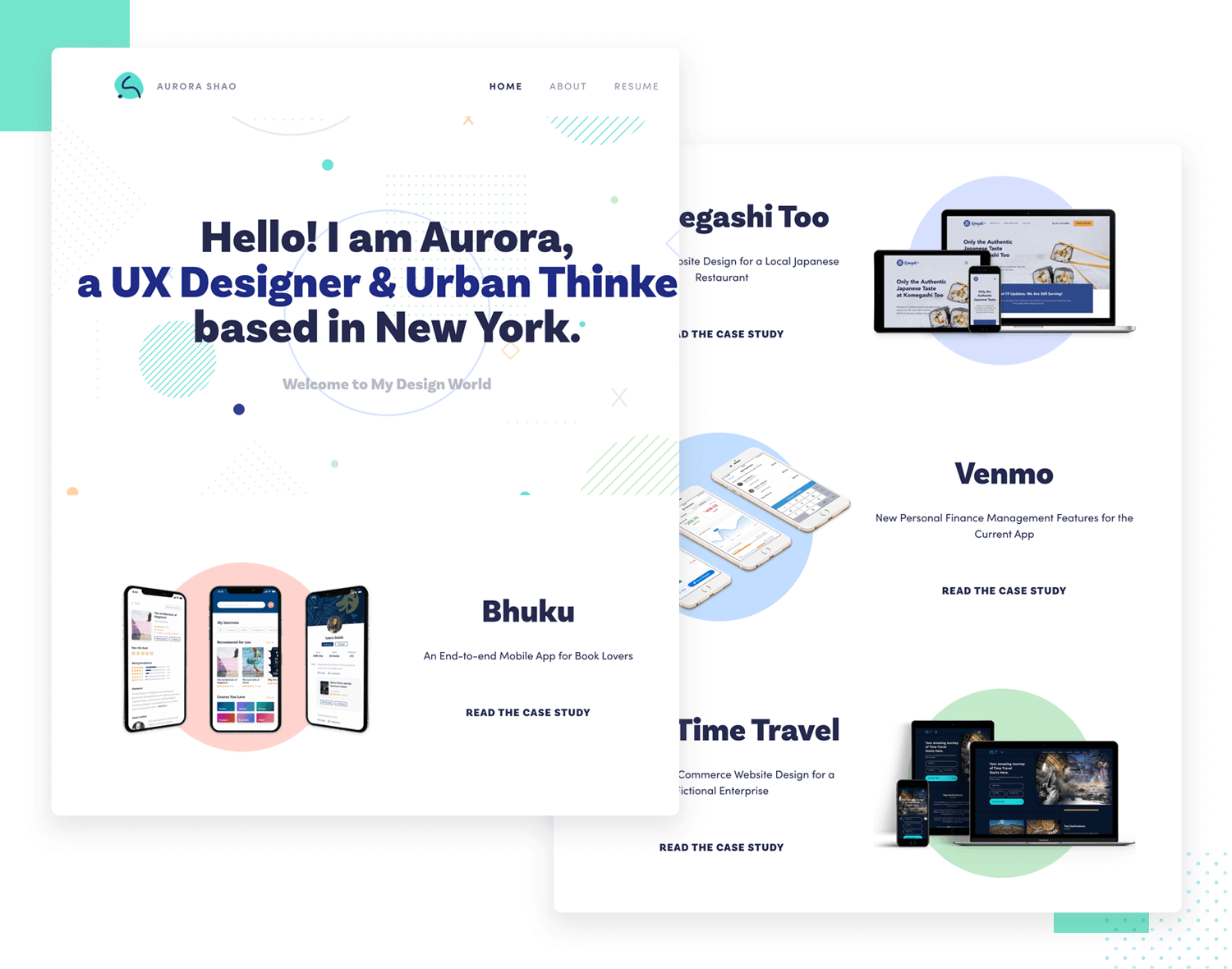
Aurora Shao a créé un portfolio de design UX qui donne l’impression d’être jeune et dynamique. Le site web lui-même est axé sur de magnifiques arrangements d’éléments visuels, créant une identité visuelle unique. Ce n’est peut-être pas une surprise.

Dans ses études de cas, Aurora fait un travail remarquable en montrant à quel point son ensemble de compétences est varié. D’une part, nous pouvons constater une aptitude évidente à résoudre des problèmes et à simplifier des informations complexes. Ce n’est un secret pour personne que ces deux compétences sont très prisées dans le monde de l’UX. Avec ses études de cas, cette designer décompose les principaux défis, faisant preuve d’une pensée analytique et critique. D’autre part, ce portfolio de design UX met également en avant un œil très aiguisé pour l’équilibre visuel. Aurora partage des tâches comme le design d’interface, la création d’un style visuel pour de nouveaux projets ou la mise en place des bases d’un système de design. Cela, ainsi que le design UI du site web du portfolio lui-même, crée une image claire d’un designer UX bien équilibré qui coche toutes les bonnes cases.
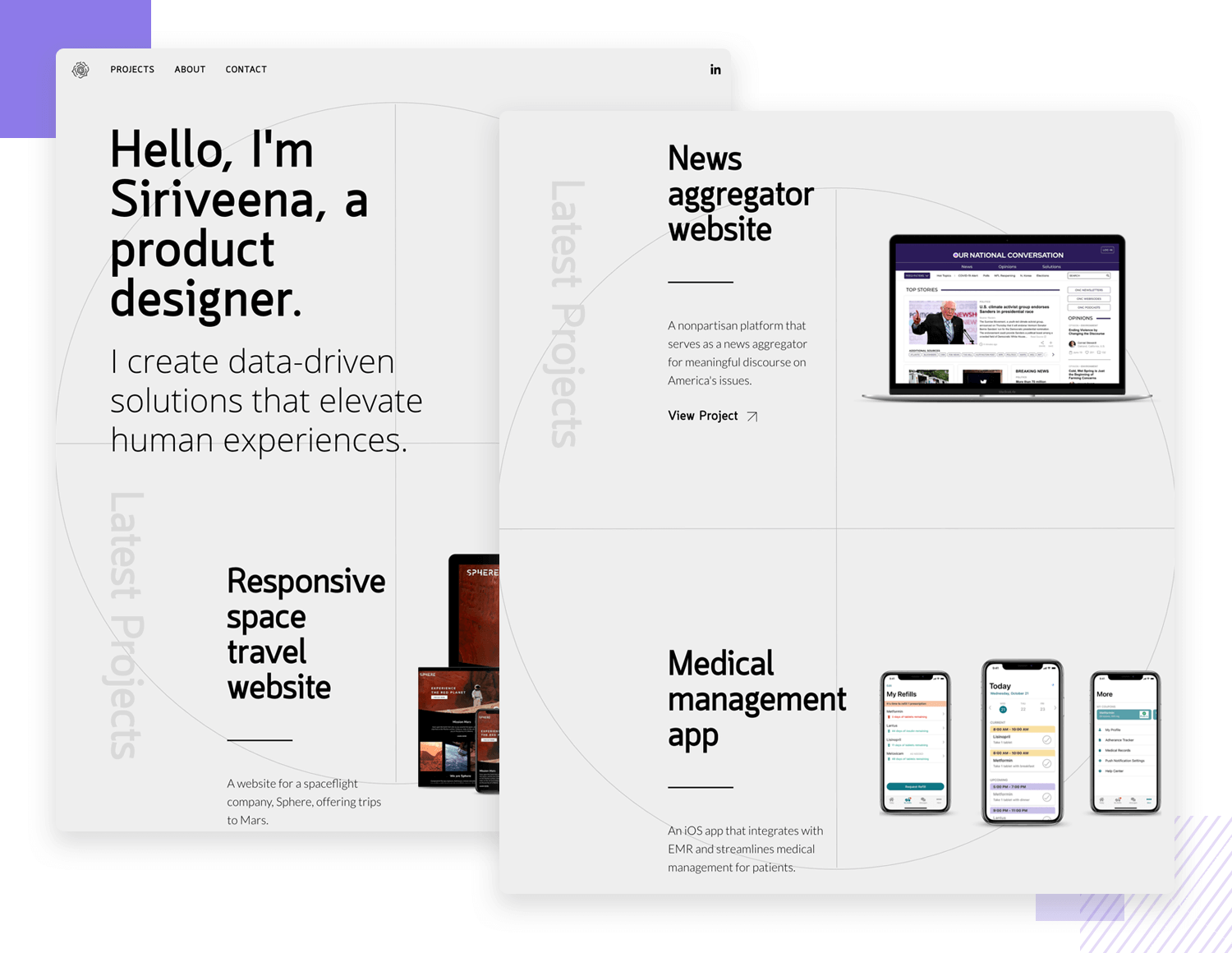
Cet exemple de portfolio de design UX est différent des autres, dans le sens où il donne l’impression d’être un site web plus orienté vers la technologie et plus moderne. Siriveena Nandam a une formation en psychologie, où elle s’est concentrée sur une ligne de travail plus clinique et analytique sur l’esprit humain, ce qui est peut-être un facteur dans l’identité visuelle du portfolio de design UI.

Chacune des études de cas est très approfondie, tant en ce qui concerne le contexte du projet que les tâches spécifiques et les tournants. Nous apprécions le fait que, malgré l’utilisation de beaucoup de texte, Siriveena a réussi à créer une étude de cas très lisible, en la divisant en plusieurs sections qui rendent l’ensemble plus facile à lire. Les livrables sont nombreux, des user persona et user flows à la carte d’architecture de l’information, en passant par les wireframes et les prototypes. Cela crée une étude de cas très détaillée qui met en valeur un designer compétent et analytique qui aime la liberté créative de l’UX. S’il s’agissait d’un portfolio de design UI, il serait merveilleux.
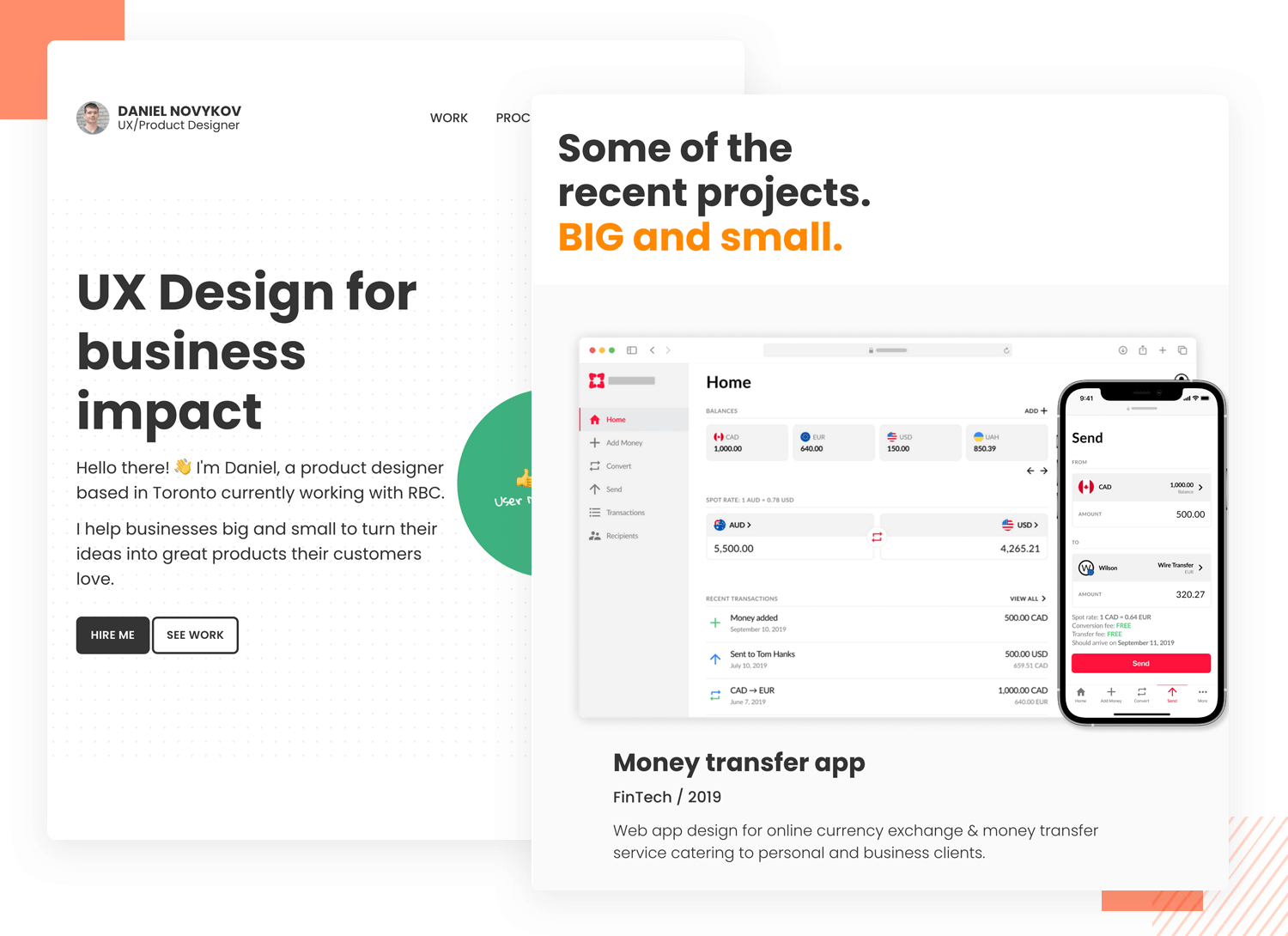
Daniel Novykov nous présente ce portfolio de design UX très dynamique. Le site web lui-même est jeune, convivial et dynamique. Nous aimons que Daniel ait créé un style visuel bien équilibré, en utilisant différents tons de gris en arrière-plan avec des éclats de couleurs vives. C’est une expérience très interactive et vivante.

Lorsqu’il s’agit d’études de cas, Daniel fait preuve d’un grand talent pour le contenu écrit ainsi que pour le design web. Les études de cas sont divisées en étapes classiques de tout projet UX, de la découverte au lancement – en passant par toutes les pierres angulaires clés entre les deux. Le texte se compose de paragraphes qui ressemblent à un article, ce qui permet de garder une communication décontractée tout en explorant les spécificités de ce projet.
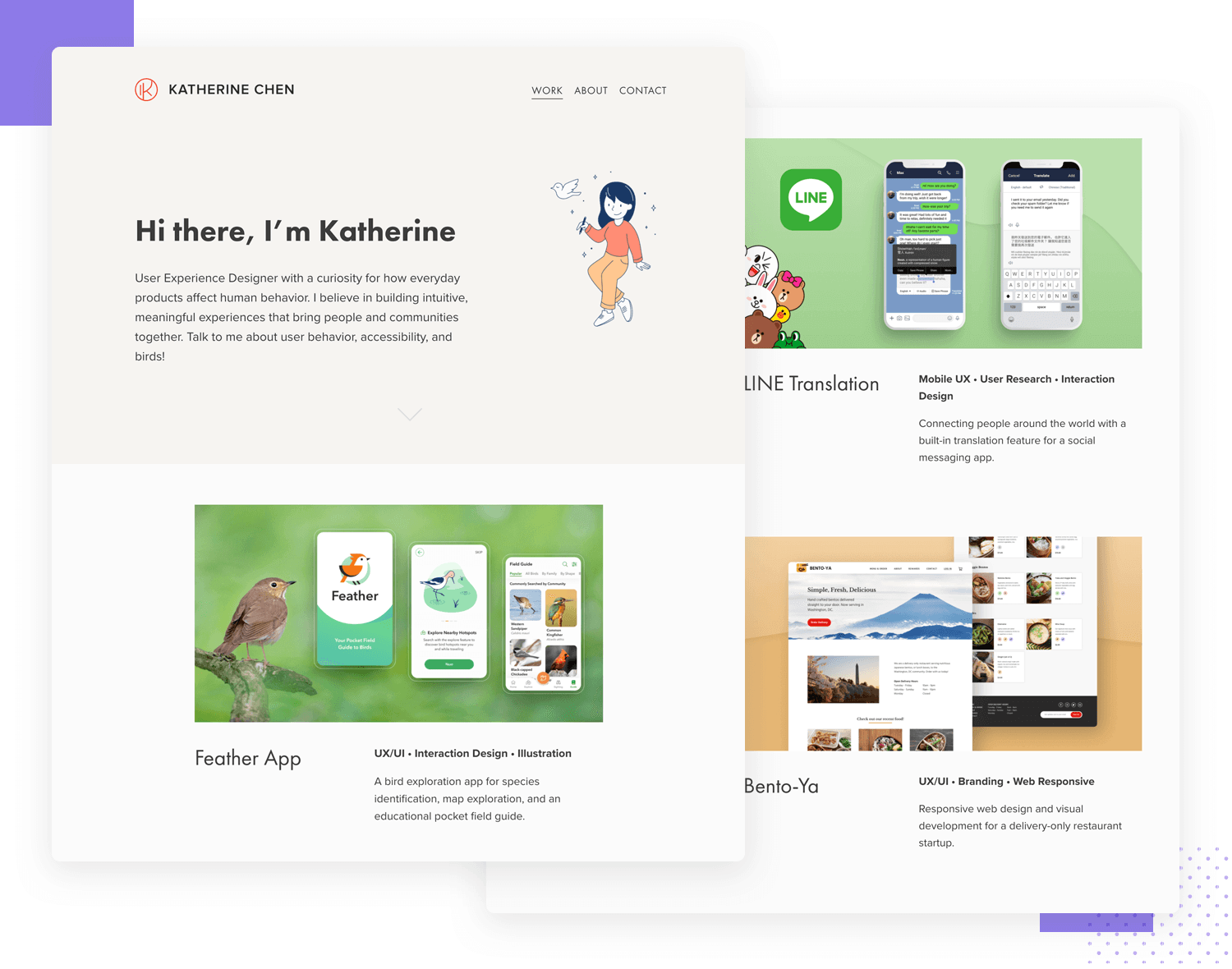
Le portfolio de design UX de Katherine Chen, comme certains autres exemples de cette liste, donne l’impression d’apprendre à connaître la designer elle-même. Le site web est décontracté et facile, avec de belles illustrations tout autour. Nous aimons que, malgré le merveilleux design UI de son site Web, elle ait laissé le contenu des études de cas briller et être exempt de fluff ou de distractions.

Dans les études de cas, son écriture est puissante et directe. Nous aimons que Katherine nous présente non seulement le projet et le contexte environnant, mais aussi qu’elle partage avec nous la façon dont la réflexion a permis au design d’avancer. Bien sûr, des choses comme la création d’un user persona sont souvent vues dans les portfolios UX. Cependant, Katherine est allée plus loin et nous a aidés à comprendre comment sa logique fonctionnait, comment elle utilisait le contexte et les résultats de la recherche pour tirer des conclusions. Ce type de résolution de problèmes et de pensée critique peut être difficile à transmettre dans une étude de cas, ce que cette designer a absolument réussi à faire.
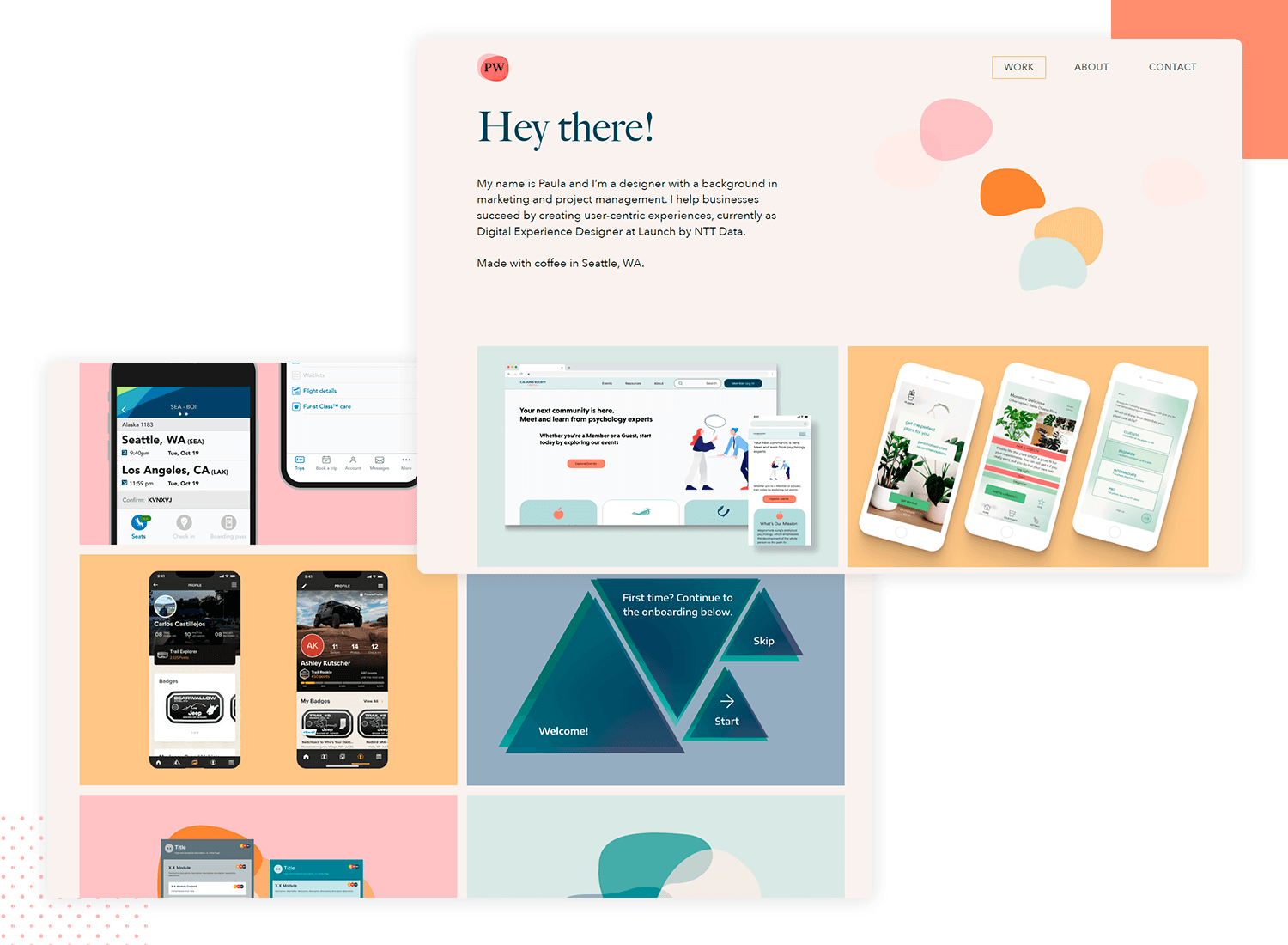
Paula Wrzecionowska’s Le portfolio du design UX est un excellent exemple de la façon de garder les choses simples et engageantes. Ses projets mettent en évidence son talent pour créer des designs conviviaux qui ont fière allure et fonctionnent encore mieux.

Tout dans ce portfolio de design UX est facile à suivre, ce qui montre clairement que Paula sait comment se connecter avec les utilisateurs. Pour toute personne curieuse des concepteurs de portfolios UX ou à la recherche d’exemples de portfolios, le travail de Paula se démarque vraiment comme un exemple fort d’équilibre entre le design et la convivialité.
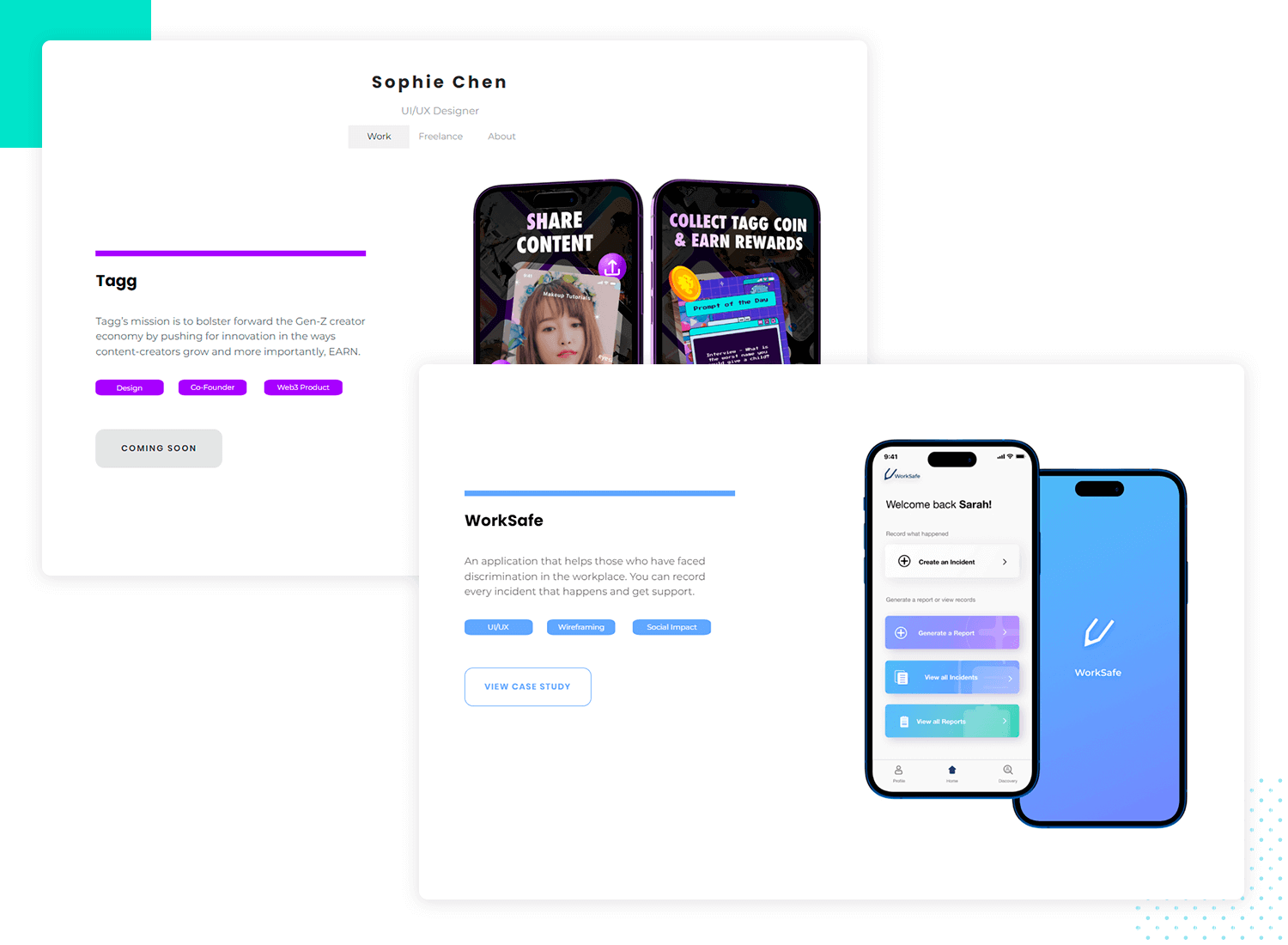
Voici un autre bon exemple de créativité et de facilité. Sophie Chen L’exemple de portfolio UX est facile à suivre et bien organisé, ce qui permet de voir ses compétences en action. Sophie ajoute également une touche personnelle en expliquant comment elle a appris à coder pour améliorer ses designs, ce qui fait que son portfolio ne porte pas seulement sur le travail, mais aussi sur sa croissance en tant que designer.

Outil de design UX gratuit pour le web et les applications mobiles. Nombre de projets illimité !

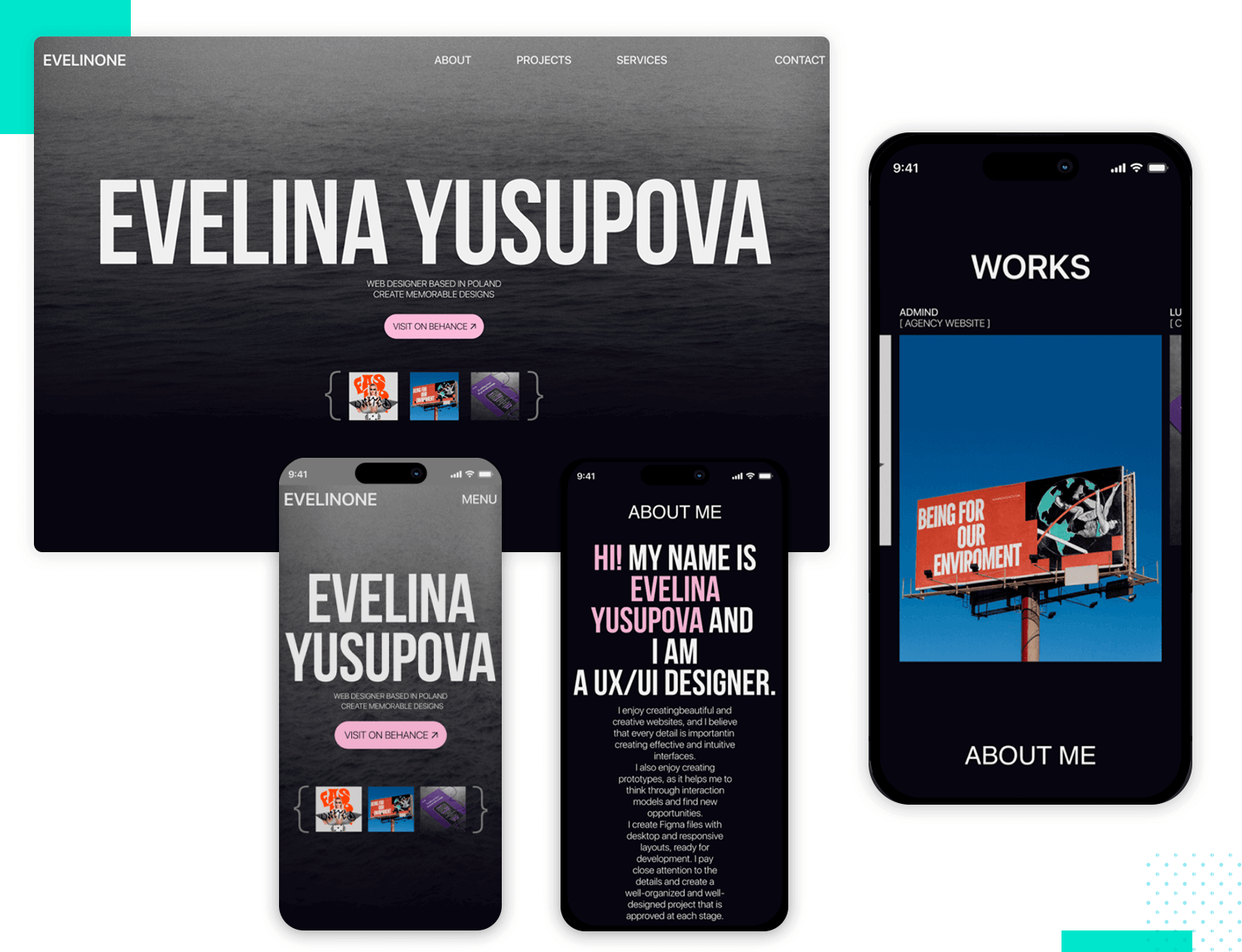
Ceci Behance portfolio est un excellent exemple de design UX/UI à la fois simple et moderne. Le site est facile à utiliser, ce qui le rend parfait pour montrer le travail du design. Il équilibre un design épuré avec une expérience conviviale, ce qui aide les visiteurs à trouver rapidement ce dont ils ont besoin. Si vous cherchez un moyen simple de créer votre propre portfolio, cet exemple vaut vraiment le coup d’œil.

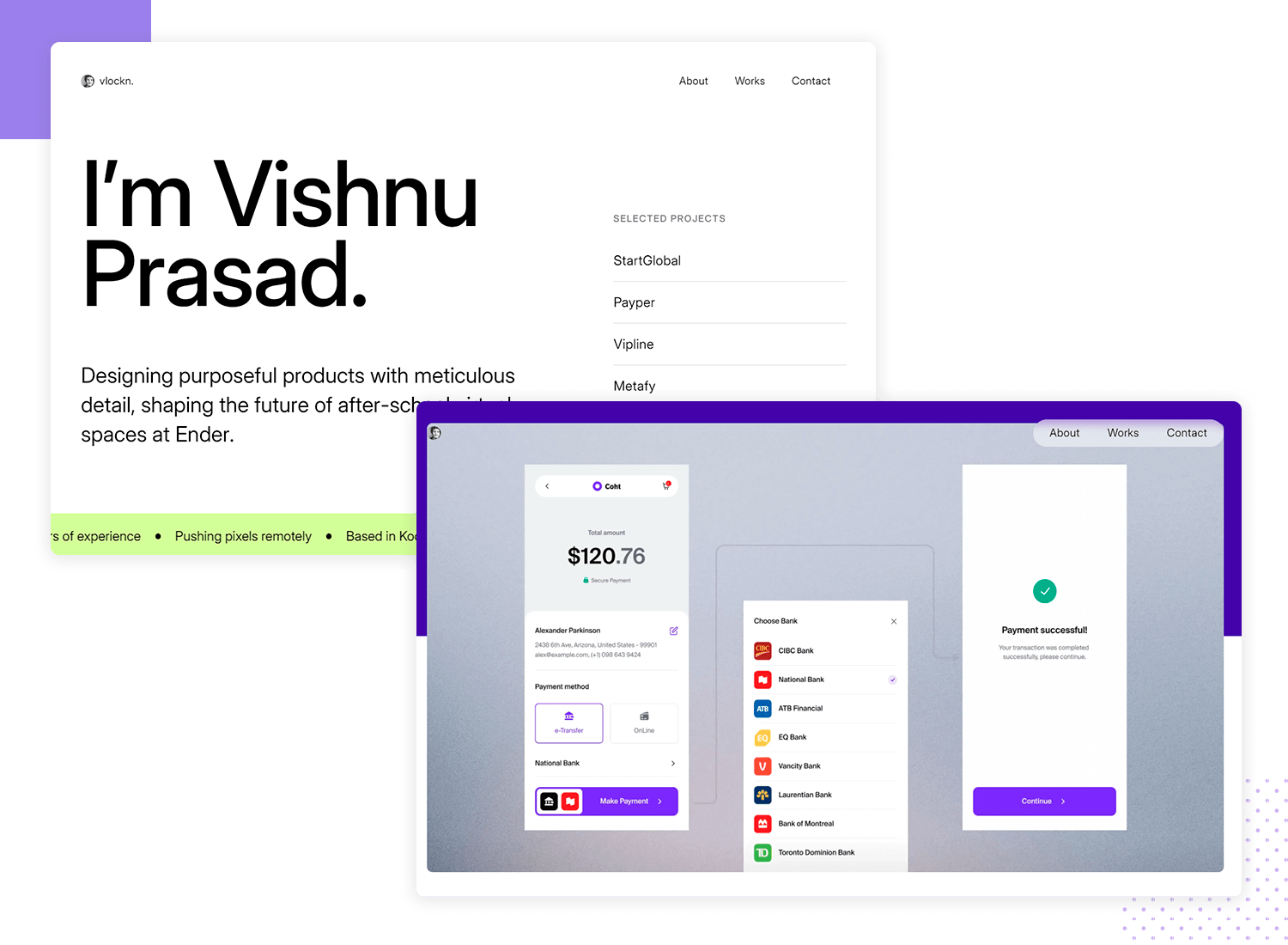
Vishnu Prasad’s L’exemple de portefeuille permet de voir et de comprendre facilement les choses. Le design est simple mais attire immédiatement votre attention. Son travail est clairement présenté, montrant ses compétences en matière de création de produits numériques détaillés.
Les projets sont bien organisés, ce qui vous permet de les trouver et de les explorer facilement. Si vous aimez un design direct qui va à l’essentiel, ce portfolio est à découvrir.

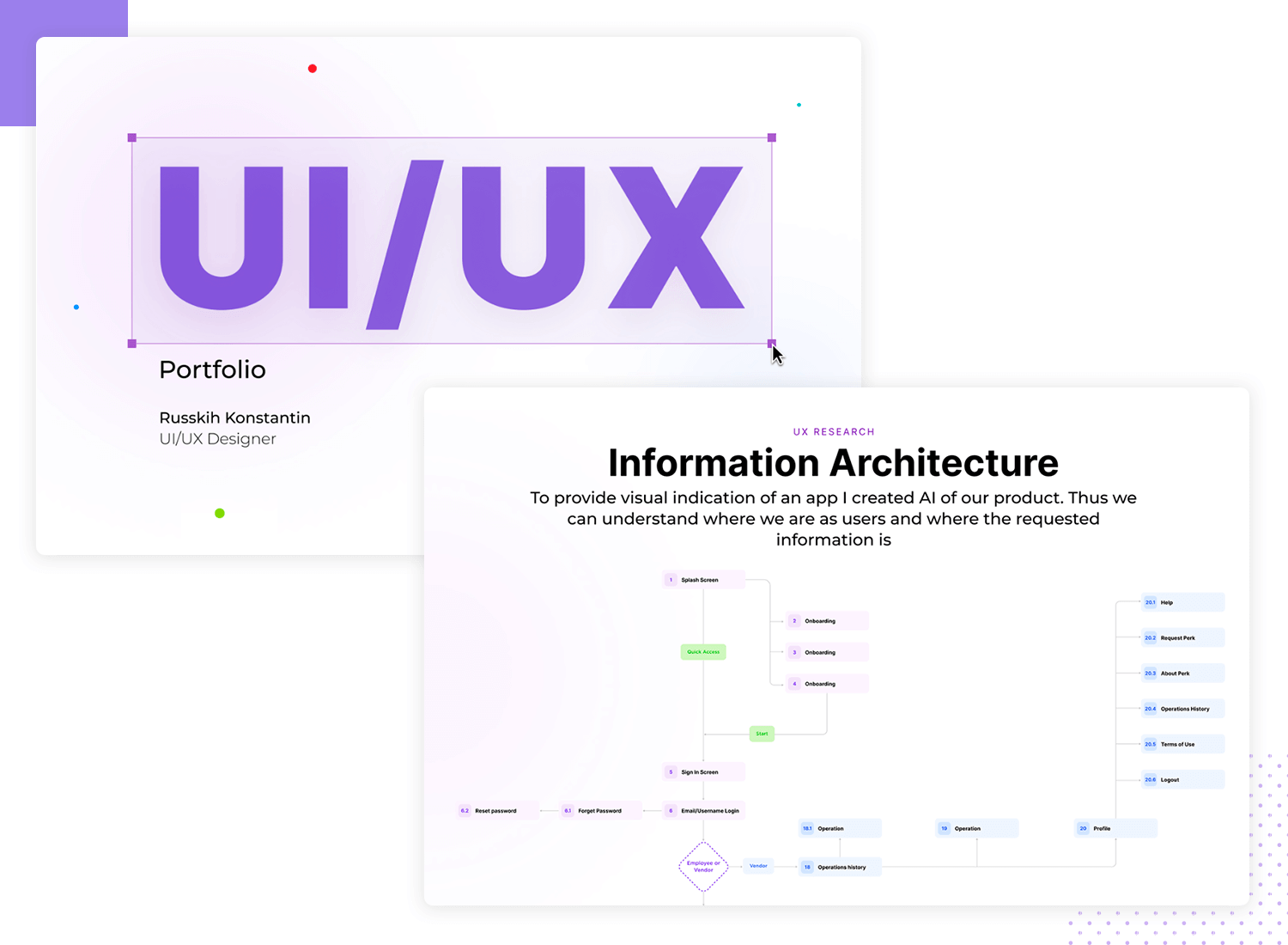
Enfin, nous avons de Konstantin Russkih portefeuille. Il est simple et plein de personnalité. Konstantin partage son amour pour l’UX et la façon dont il comprend les gens pour créer de grandes solutions.
Le design est clair, et toutes les compétences, l’expérience et les coordonnées du candidat sont faciles à trouver. C’est un bon mélange de professionnel et de personnel, qui montre qui il est et ce qu’il fait le mieux. Si vous voulez un portfolio simple mais efficace, celui-ci vaut la peine d’être consulté.

UXfolio est un éditeur de site web qui a été créé spécifiquement dans l’intention de contenir les portfolios des designers. L’avantage de cette plateforme de portfolio est qu’elle est rapide à mettre en place et même à créer le site web lui-même. Cela en fait une option attrayante pour les designs qui cherchent simplement à publier leur portfolio, sans perdre trop de temps dans le processus de configuration. Elle convient parfaitement à un portfolio de design UI.

Cela dit, certains designers affirment que l’éditeur de site Web n’est tout simplement pas assez personnalisable. Cela ne devrait peut-être pas nous surprendre – s’il y a un groupe qui peut être pointilleux sur son UX, c’est bien celui des designers UX. Certains disent que la création d’un portfolio avec UXfolio limitera leur créativité et les empêchera de créer ce qu’ils avaient imaginé. Cependant, il est indéniable qu’UXfolio possède quelques caractéristiques très attrayantes. Par exemple, leur capacité à permettre aux designers de créer des études de cas sous la forme qu’ils souhaitent est puissante, ce qui facilite l’affichage du contenu de manière favorable. Une autre bonne fonctionnalité est l’option de verrouiller certaines études de cas avec un mot de passe, comme certains des designers que nous avons mentionnés sur ce post. Si votre portefeuille de design UI contient des informations sensibles qui n’ont peut-être pas leur place au grand jour, cette plateforme peut être la réponse la plus pratique.
Outil de design UX gratuit pour le web et les applications mobiles. Nombre de projets illimité !

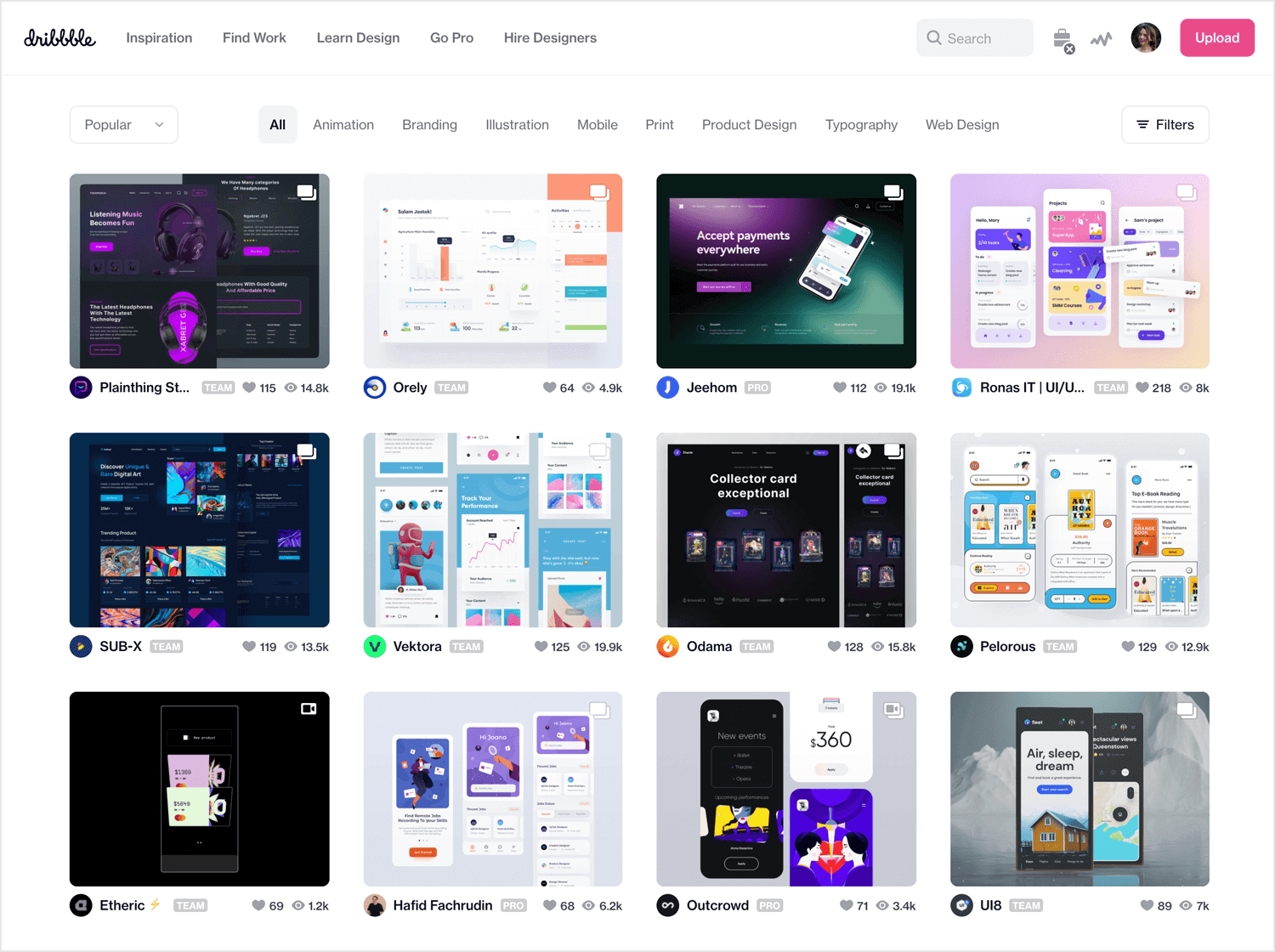
Dribbble est largement populaire au sein de la communauté du design web. Il bouillonne d’activité, avec des milliers de designers UX à travers le monde qui utilisent la plateforme pour conserver leur travail, créant ainsi un portfolio UX en ligne. C’est gratuit, facile et amusant de créer votre portfolio de design UX de cette manière – mais certains disent que cela ne suffit pas pour les recruteurs.

Bien que le fait d’exposer vos magnifiques designs à la communauté du design comporte son lot d’avantages, nous ne devons jamais oublier la véritable nature de l’UX design. Il ne s’agit pas de créer de belles interfaces ou des illustrations impressionnantes – il s’agit de résoudre des problèmes et de créer des solutions. C’est pourquoi de nombreux designs choisissent de montrer leur travail sur Dribbble mais aussi d’avoir leur propre site web de portfolio UX, où ils peuvent proposer des études de cas qui partagent des détails plus vitaux comme votre approche des défis. C’est précisément en raison de cette limite d’informations pouvant être partagées que Dribbble est encore mieux adapté aux portfolios de design UI qui veulent se concentrer sur le visuel. En offrant la possibilité d’afficher plusieurs clichés de travaux antérieurs, les designers UI peuvent utiliser la plateforme pour vraiment mettre en valeur leurs compétences. Cela dit, Dribbble peut être une excellente option pour entrer en contact avec d’autres designers. Il s’agit d’une communauté très active qui permet aux utilisateurs d’élargir leurs horizons et de trouver une véritable source d’inspiration. C’est peut-être à lui seul une bonne raison de rejoindre cette plateforme de médias sociaux.
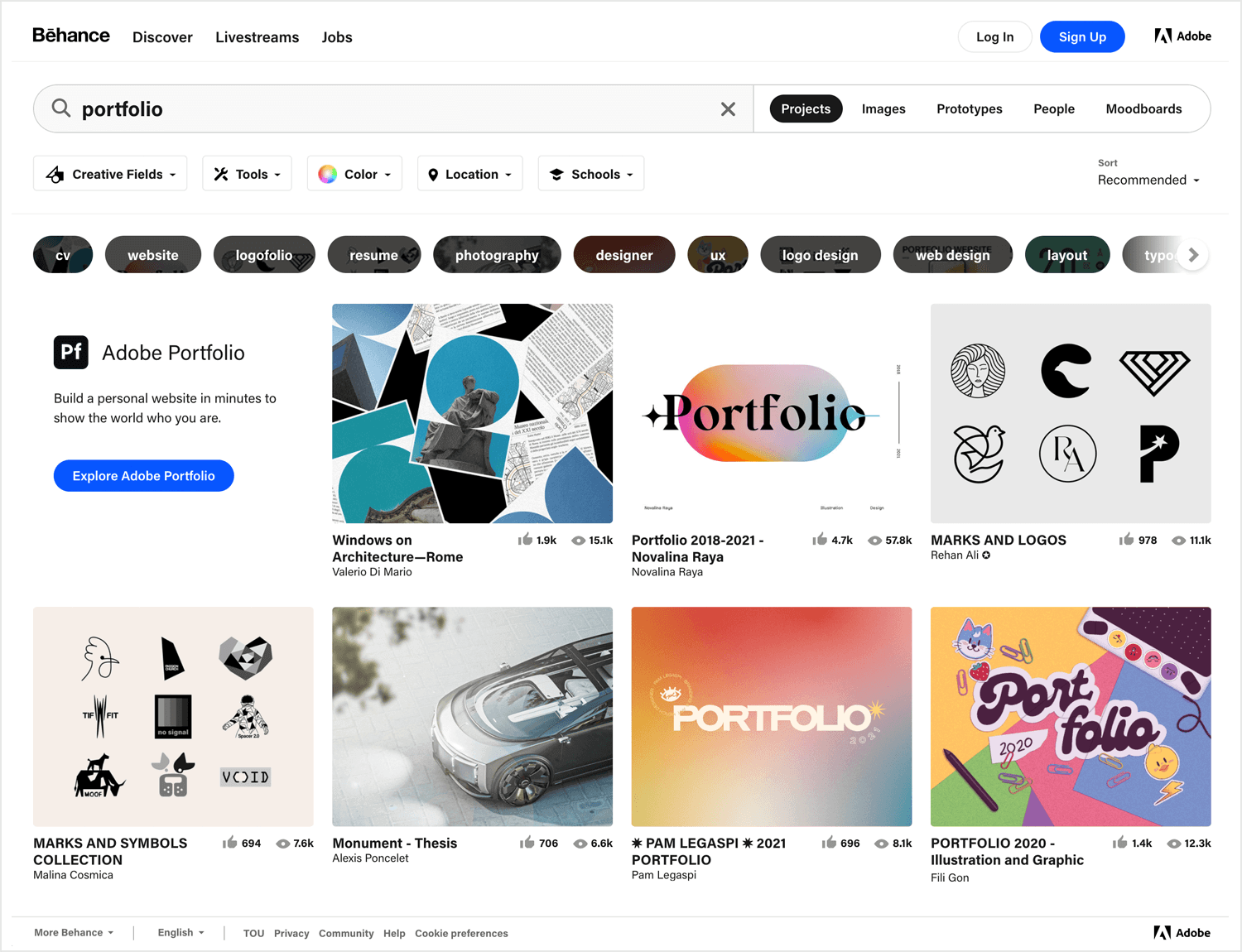
Behance est souvent comparé à Dribbble, dans le sens où il s’agit également d’une plateforme de médias sociaux où la communauté du design partage son travail. Nous pensons que Behance présente les mêmes avantages que Dribbble, notamment en ce qui concerne le stockage et le partage de votre travail. Encore une fois, ce type de plateforme peut être mieux adapté aux portfolios de design UI, plus qu’à ceux ayant pour thème l’UX.

Avoir votre portfolio UX dans un endroit comme Behance ne vous donne pas trop de liberté pour dicter l’apparence du site web, mais il peut être mis en place très rapidement et facilement. C’est gratuit et cela vous permet de faire partie d’une communauté, de faire connaître votre travail à un public plus large. Comme Dribbble, vous ne pouvez pas protéger vos publications par un mot de passe, ce qui signifie que vos designs sensibles peuvent nécessiter une autre plateforme pour être partagés avec les bonnes personnes. Dans l’ensemble, il s’agit d’un excellent moyen d’afficher vos visuels et de créer un portfolio de design UI.
Pixpa est un constructeur de site web populaire qui reçoit souvent des éloges pour sa capacité à mettre en place rapidement des boutiques de commerce électronique. Le constructeur propose de nombreux modèles au look moderne ainsi qu’une grande marge de manœuvre pour créer quelque chose d’unique et de personnalisé pour votre site web. Cela signifie qu’il y a beaucoup de marge pour créer un portefeuille de design UI qui déchire.

En fait, cette liberté de création détourne souvent les utilisateurs du produit, surtout s’ils recherchent quelque chose de simple qui peut être mis en ligne et réaliser quelques ventes. Il y a trop d’options pour les éléments personnalisés, ce qui peut être un peu écrasant pour la plupart des utilisateurs. Les designers, cependant, ont tendance à apprécier cette capacité de personnalisation et utilisent souvent la plateforme pour leurs portfolios de design UX. Parmi les plus grandes fonctionnalités pour les designers, nous trouvons qu’il y a un moyen facile de se connecter à d’autres profils de médias sociaux, des fonctionnalités réactives faciles pour tous les sites Web, ainsi qu’une fonctionnalité qui aide les utilisateurs à créer un site Web convivial pour le référencement. Dans l’ensemble, il s’agit d’une excellente alternative pour ceux qui souhaitent avoir un contrôle total sur leur site Web de portfolio.
Une autre plateforme qui a été spécifiquement designée pour contenir des contenus d’une certaine nature artistique. PortfolioBox vise à donner à ses utilisateurs la liberté et le contrôle sur leur travail, en choisissant la meilleure façon de présenter leurs designs. En raison de la nature très visuelle du constructeur de site web, il s’agit d’une option populaire pour les musiciens, les photographes et autres créatifs qui ne veulent pas avoir à gérer le moindre code. Il est parfait pour les portfolios de design UI, ainsi que pour les portfolios UX.

PortfolioBox est entièrement en ligne, sans qu’il soit nécessaire de télécharger quoi que ce soit. Les modèles proposés sont tous très modernes et épurés, ce qui vous donne une excellente base de travail. Le constructeur de sites web vous donne également la liberté de créer quelque chose de complètement nouveau, en offrant une interface très intuitive qui peut être apprise en quelques instants.
Wix est un constructeur de site web super facile à utiliser, parfait si vous souhaitez créer un portefeuille UX élégant et professionnel sans avoir besoin de compétences en codage. Il offre une variété de modèles magnifiquement conçus que vous pouvez personnaliser pour correspondre à votre style personnel.

Avec Wix, vous pouvez faire glisser et déposer des éléments pour créer une mise en page unique et faire ressortir votre portfolio. De plus, vous pouvez ajouter des fonctionnalités telles que des formulaires de contact ou intégrer vos profils de médias sociaux, ce qui vous permet d’entrer en contact avec des clients ou des employeurs potentiels sans effort.
Parlons maintenant de Squarespace. If you’re thinking about what you want to do with your website, whether it’s showcasing your work, offering services, or even selling products, Squarespace makes it easy to bring your vision to life.

C’est comme si vous aviez un guide amical à vos côtés, qui vous aide à construire un site qui répond parfaitement à vos besoins. Et le plus beau, c’est que vous n’avez pas à vous soucier du codage ou des aspects techniques. Vous n’avez pas besoin de vous préoccuper du codage ou des aspects techniques, il s’agit simplement de choisir ce que vous voulez, de glisser-déposer et de vous l’approprier. Squarespace vous permet de vous concentrer sur ce que vous aimez, qu’il s’agisse de présenter votre travail ou de communiquer avec votre public, sans vous perdre dans les détails.
Carbonmade est une excellente option si vous cherchez un endroit pour montrer votre travail. C’est une plateforme facile à utiliser et remplie de fonctionnalités, afin que vous puissiez créer un portfolio de design UX qui se démarque vraiment.

Que vous soyez dans l’art 3D, le design graphique ou le design UX, Carbonmade vous couvre avec des options pour mettre en valeur votre spécialité. De plus, avec plus de 2 millions de portfolios déjà sur le site, il est clair que de nombreux créatifs lui font confiance pour présenter leur travail. Si vous voulez une plateforme à la fois simple et puissante, Carbonmade mérite vraiment d’être considéré.
Si vous recherchez une plateforme qui vous donne la liberté de repousser vos limites créatives, Cargo est un choix fantastique. Il est conçu pour les personnes qui souhaitent que leur portefeuille soit aussi unique qu’elles.

La plateforme est très flexible et vous permet de personnaliser presque tous les aspects de votre site, ce qui est parfait si vous avez une vision claire de la manière dont vous voulez présenter votre travail. Et ne vous inquiétez pas : il est très facile de commencer. Il vous suffit d’explorer les options et vous verrez rapidement à quel point il est facile de créer un site qui vous ressemble. Que vous aimiez l’audace et la clarté ou l’épure et le minimalisme, Cargo vous permet d’y parvenir.
Enfin, parlons de Webflow. If you’re looking to build a truly custom portfolio, Webflow might be the perfect fit. It’s a platform that gives you the power of a professional designer without needing to code, making it ideal for creating a unique and polished UX design portfolio.

Avec Webflow, vous pouvez explorer et même cloner des milliers de sites existants créés par la communauté Webflow, ce qui est un moyen fantastique de s’inspirer ou de commencer avec un modèle qui a déjà fait ses preuves. Dernière recommandation, Webflow se distingue par sa capacité à vous permettre de contrôler chaque détail de votre portfolio tout en restant convivial. Si vous souhaitez construire quelque chose qui vous ressemble, Webflow vaut vraiment la peine d’être essayé.
Nous comprenons. Réaliser un portfolio pour la première fois peut sembler un travail considérable, mais cela peut aussi être très gratifiant. Vous créez une représentation de tout ce que vous êtes devenu, un bref aperçu de votre parcours jusqu’à présent. C’est le genre de chose qui peut vous surprendre, lorsque vous réfléchissez à vos priorités et à ce qui vous a amené là où vous êtes aujourd’hui. C’est le moment idéal pour réfléchir et être honnête avec soi-même. Ainsi, la réalisation de votre portfolio peut être une expérience merveilleuse qui vous permet de prendre conscience du chemin parcouru. C’est le moment de définir vos principales compétences et la manière dont vous les avez acquises, de partager votre style de communication et votre façon de concevoir le design lui-même. Avec un peu de temps, d’efforts et le bon outil, vous pouvez créer quelque chose que vous pourrez fièrement partager en ligne. Quelque chose qui reflète votre carrière et le potentiel que vous représentez.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read

