20 principes clés du design UX pour une excellente expérience utilisateur.

Le design UX peut être un domaine varié avec de nombreux facteurs à prendre en compte. Nous avons donc dressé cette liste de principes de design UX pour présenter le design produit dans toute sa gloire !
Le design UX est un domaine tellement vaste. Il y a des choses que nous connaissons et aimons tous, comme les jolies petites icônes en forme de cœur qui deviennent rouges lorsqu’on clique dessus ou qu’on les effleure. Mais sous la surface, se cache toute une structure de travail et d’efforts que les designers UX déversent dans leur travail.
Outil de design UX gratuit pour les individus et les équipes.

Quel est donc le type de facteurs auxquels les designers UX doivent faire face lorsqu’ils créent une nouvelle expérience pour les utilisateurs ? Quelles sont les règles du jeu qui distinguent un bon produit d’un mauvais ? Nous avons dressé cette liste de principes de design UX qui montrent quels héros sont les designers UX, et à quel point le monde de l’UX est vraiment diversifié. Jetez-y un coup d’œil !
Design centré sur l’utilisateur commence avec l’utilisateur. Il s’agit de comprendre leurs besoins et leurs préférences, et pas seulement ce que le design pense être le mieux. Vous devez vraiment apprendre à connaître vos utilisateurs pour créer quelque chose qu’ils aimeront.
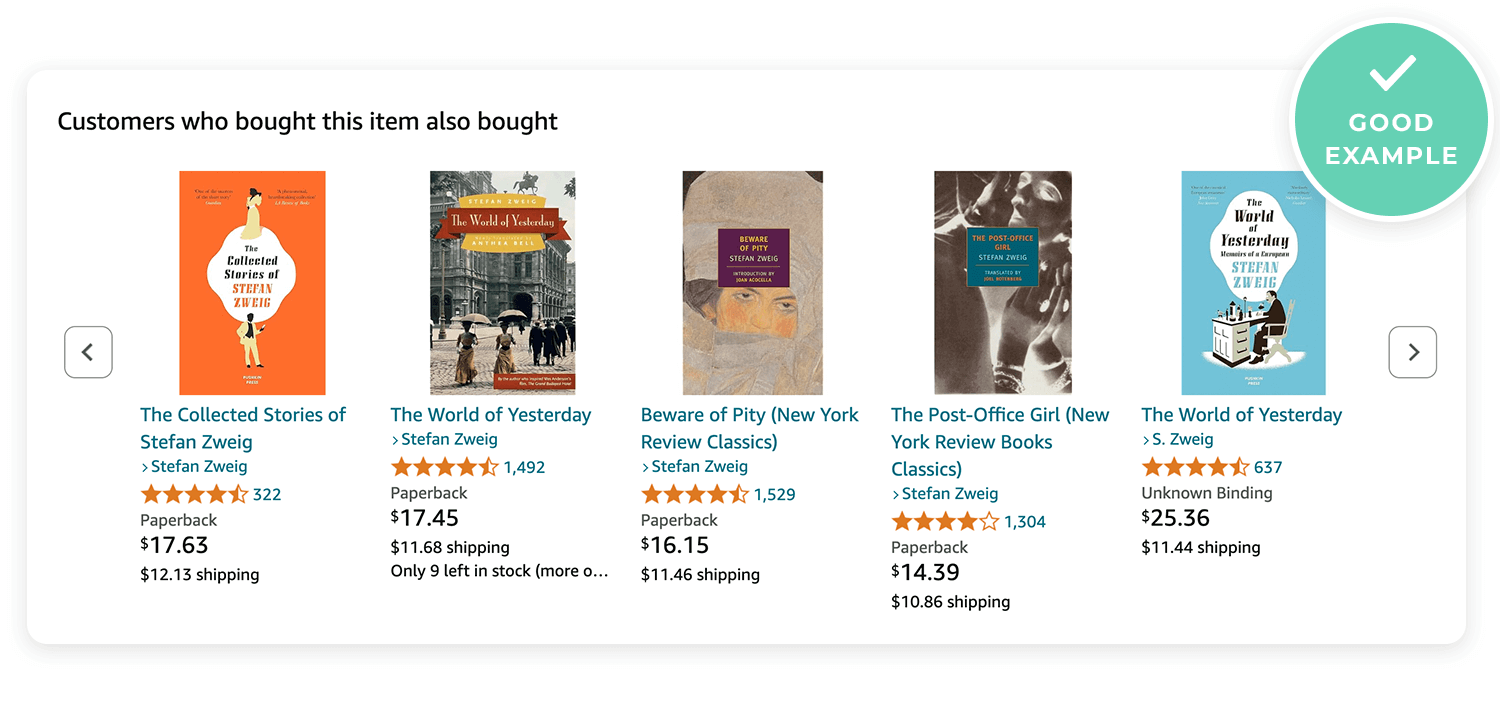
Les recommandations personnalisées d’Amazon facilitent les achats en suggérant des produits basés sur ce que les utilisateurs ont déjà acheté ou consulté.

Une application musicale qui propose des genres aléatoires sans tenir compte de ce que l’utilisateur écoute habituellement peut sembler frustrante et peu pertinente.
Pensez à Architecture de l’information comme le plan de votre design. C’est la façon dont vous organisez le contenu pour que les utilisateurs puissent trouver ce dont ils ont besoin sans se perdre.
La présentation simple et claire de la recherche Google permet aux utilisateurs de trouver rapidement ce qu’ils recherchent.
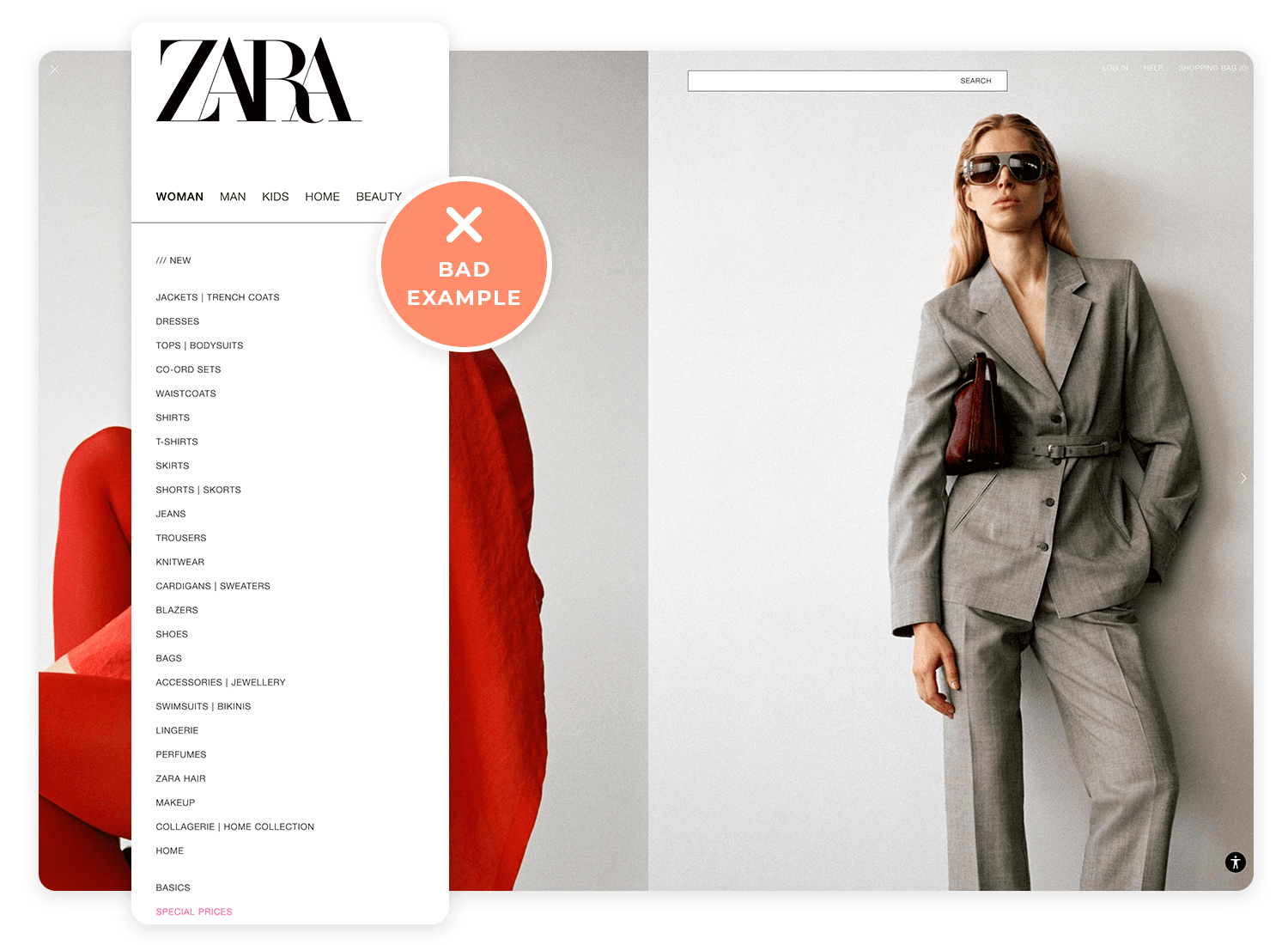
Un site web avec des menus encombrés et trop d’options peut submerger les utilisateurs, ce qui rend la navigation difficile.

Il est essentiel de comprendre la situation dans laquelle votre design est utilisé. Que ce soit sur un appareil mobile dans un environnement animé ou à la maison sur un ordinateur de bureau, le contexte affecte la façon dont les utilisateurs interagissent avec votre design.
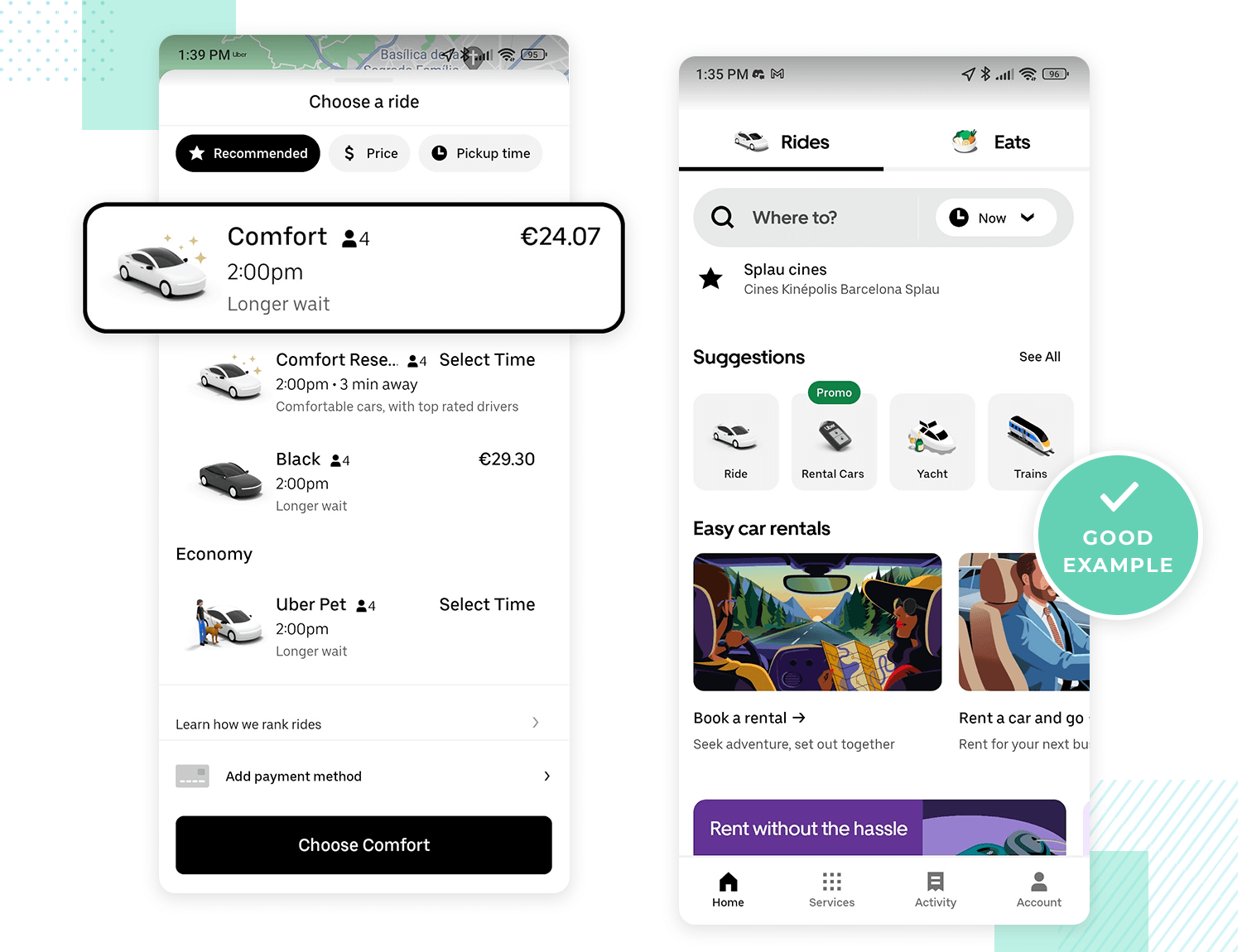
Le design de l’application d’Uber est idéal pour les utilisateurs en déplacement, car il permet de réserver rapidement un trajet. L’application utilise des microinteractionsqui guident les utilisateurs de manière transparente tout au long du processus, le rendant ainsi intuitif, même dans la précipitation.

Un site web conçu pour l’ordinateur de bureau qui ne s’adapte pas bien au mobile peut être frustrant pour les utilisateurs qui tentent d’y accéder sur leur téléphone. Faible le design des formulaires sur mobile peut particulièrement nuire à la convivialité, en rendant l’expérience lourde et peu conviviale.
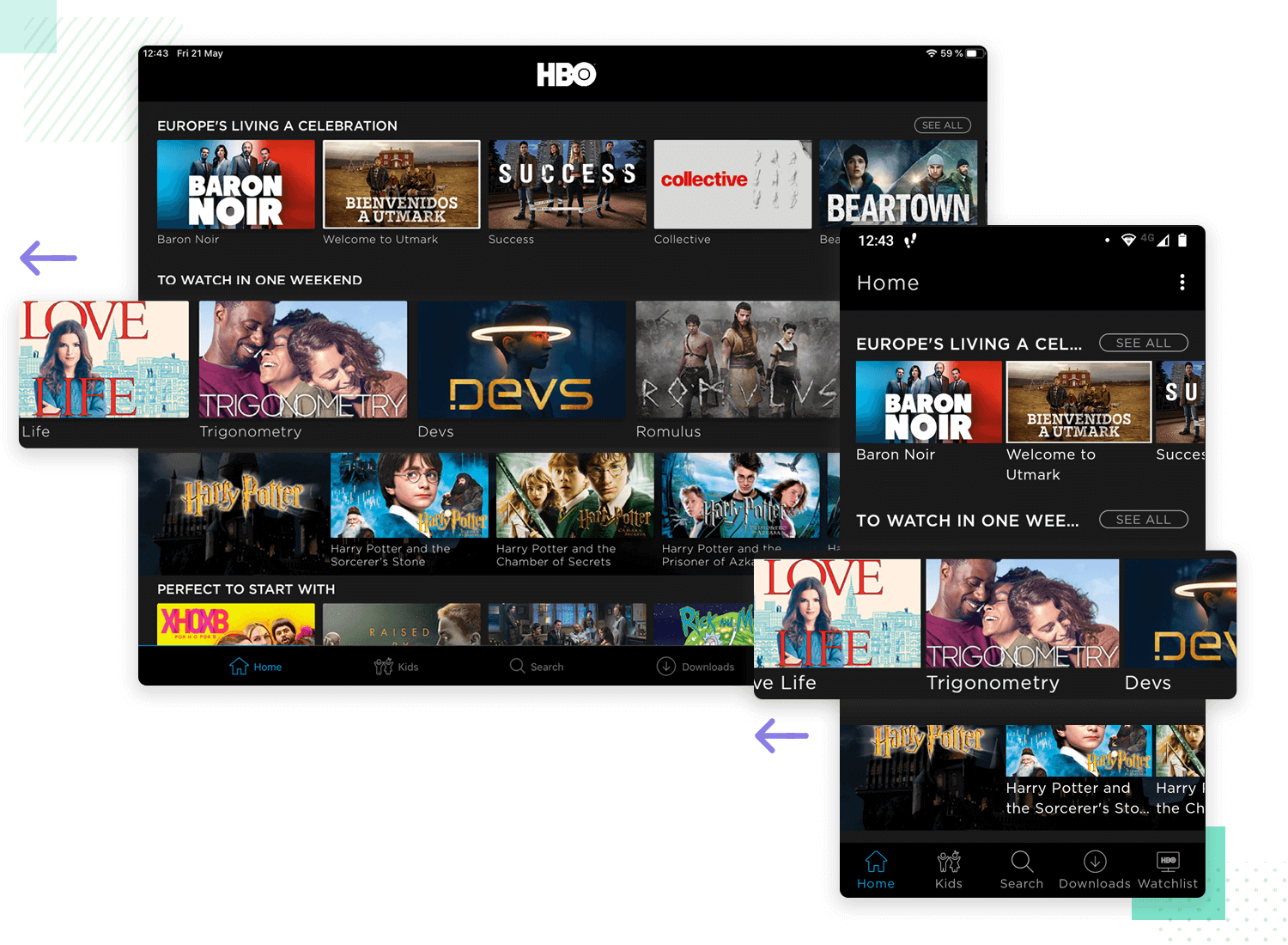
La cohérence est ce qui permet aux utilisateurs d’apprendre à utiliser votre produit plus rapidement. Lorsque tout se présente et fonctionne de la même manière, il est plus facile pour les utilisateurs de naviguer, ce qui améliore l’aspect général de votre produit. la capacité d’apprentissage du design.
Le design cohérent de HBO sur l’ensemble des appareils permet aux utilisateurs de passer simplement d’une tablette à un téléphone. L’aspect familier et la navigation aident les utilisateurs à se sentir à l’aise quel que soit l’appareil qu’ils utilisent.

Une application dont les boutons et les icônes changent de style et de fonction d’un écran à l’autre peut dérouter les utilisateurs et les ralentir.
Outil de design UX gratuit pour les individus et les équipes.

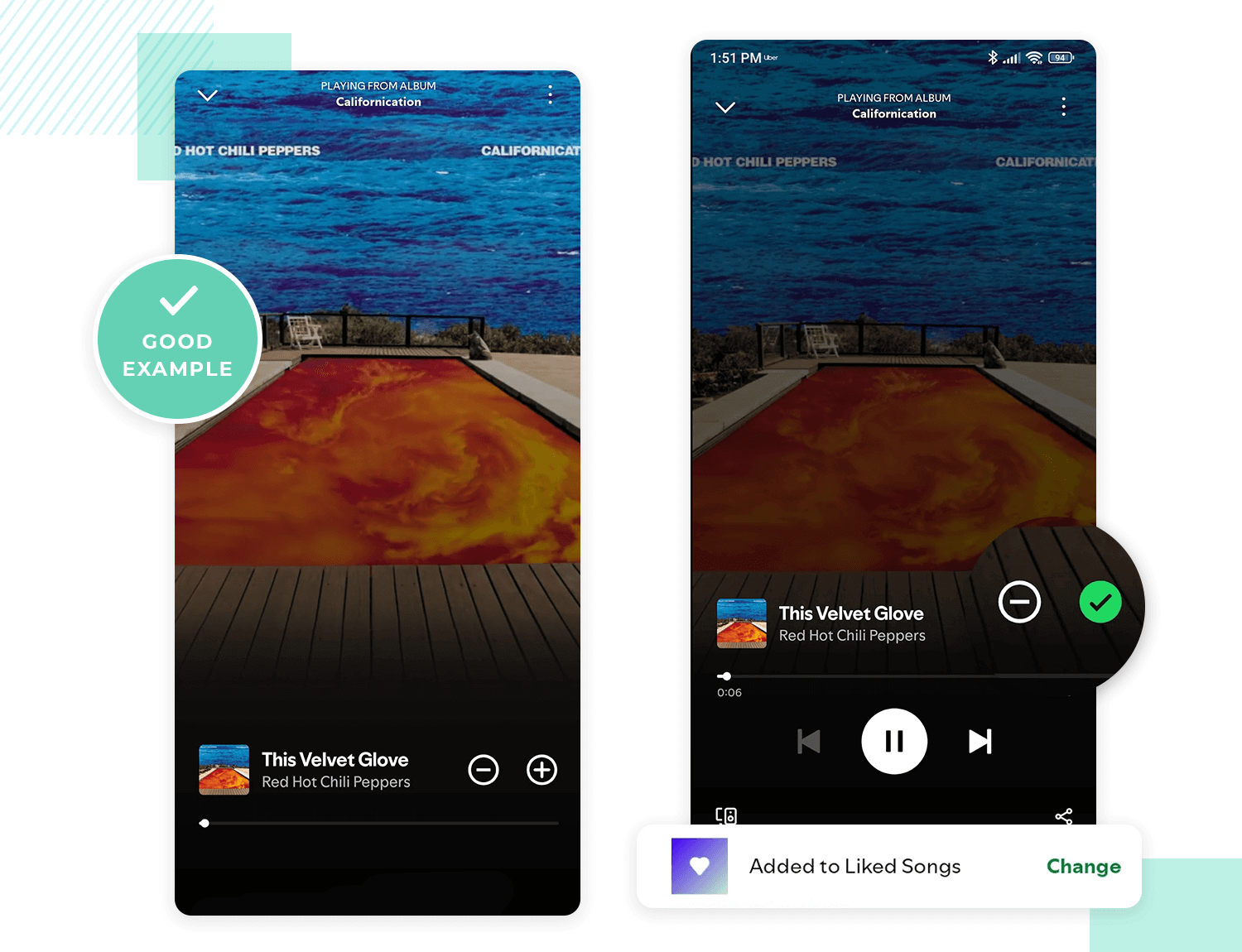
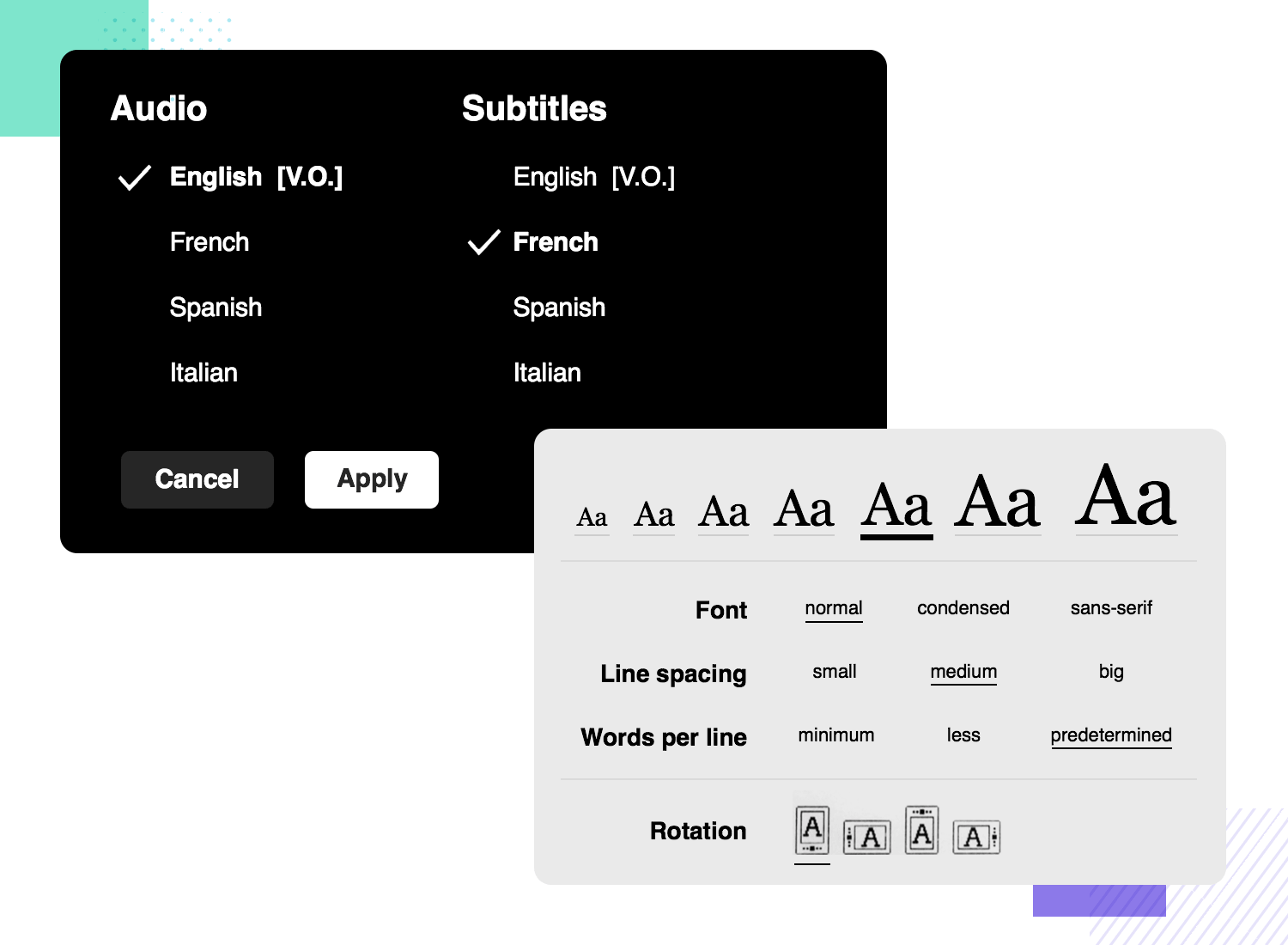
Les utilisateurs aiment se sentir maîtres de la situation, mais un trop grand nombre de choix peut les submerger. L’astuce consiste à proposer suffisamment d’options pour qu’ils se sentent responsabilisés, mais pas trop pour qu’ils se sentent perdus. Des techniques telles que la divulgation progressive peut aider à gérer cet équilibre.
Les contrôles simples de Spotify permettent aux utilisateurs de créer et de gérer facilement des listes de lecture, leur donnant ainsi la liberté sans les surcharger.

Un site web qui offre trop d’options de personnalisation aux utilisateurs peut leur donner l’impression d’être perdus et de ne pas savoir quoi faire.
La facilité d’utilisation est le fondement d’un bon design. Il s’agit de s’assurer que les utilisateurs peuvent faire les choses facilement. Si votre design n’est pas utilisable, peu importe son apparence.
L’interface de Gmail est intuitive et permet aux utilisateurs de gérer rapidement leurs courriels grâce à des raccourcis utiles.
Un formulaire mal étiqueté et dépourvu de message d’erreur peut frustrer les utilisateurs et les empêcher de le remplir.

Tester votre design avec de vrais utilisateurs est le meilleur moyen de voir ce qui fonctionne et ce qui ne fonctionne pas. Cela vous permet de repérer rapidement les problèmes et d’apporter des améliorations avant le lancement. Des techniques telles que Les tests A/B peut être particulièrement efficace pour comparer différentes options de design et comprendre les préférences des utilisateurs.

Microsoft teste régulièrement les nouvelles fonctionnalités avec les utilisateurs pour s’assurer qu’elles sont faciles à utiliser et qu’elles répondent à leurs besoins.
Lancer une fonctionnalité sans la tester peut conduire à la frustration des utilisateurs et à un retour d’information négatif.
Un design simple est souvent la meilleure solution. Trop de fonctionnalités ou d’éléments visuels peuvent encombrer votre interface et désorienter les utilisateurs. Se concentrer sur l’essentiel peut rendre votre design plus efficace.
La page d’accueil minimaliste de Google en est un bon exemple. La barre de recherche est placée au centre de la page, ce qui la rend facile à utiliser et ne l’encombre pas d’informations inutiles.
Un site d’actualités rempli de publicités et de fenêtres contextuelles peut détourner l’attention des utilisateurs du contenu qu’ils sont venus lire, ce qui rend l’expérience frustrante et moins agréable.

La hiérarchie visuelle consiste à guider l’attention des utilisateurs en faisant ressortir certaines parties de votre design plus que d’autres. Elle aide les utilisateurs à voir rapidement ce qui est important.
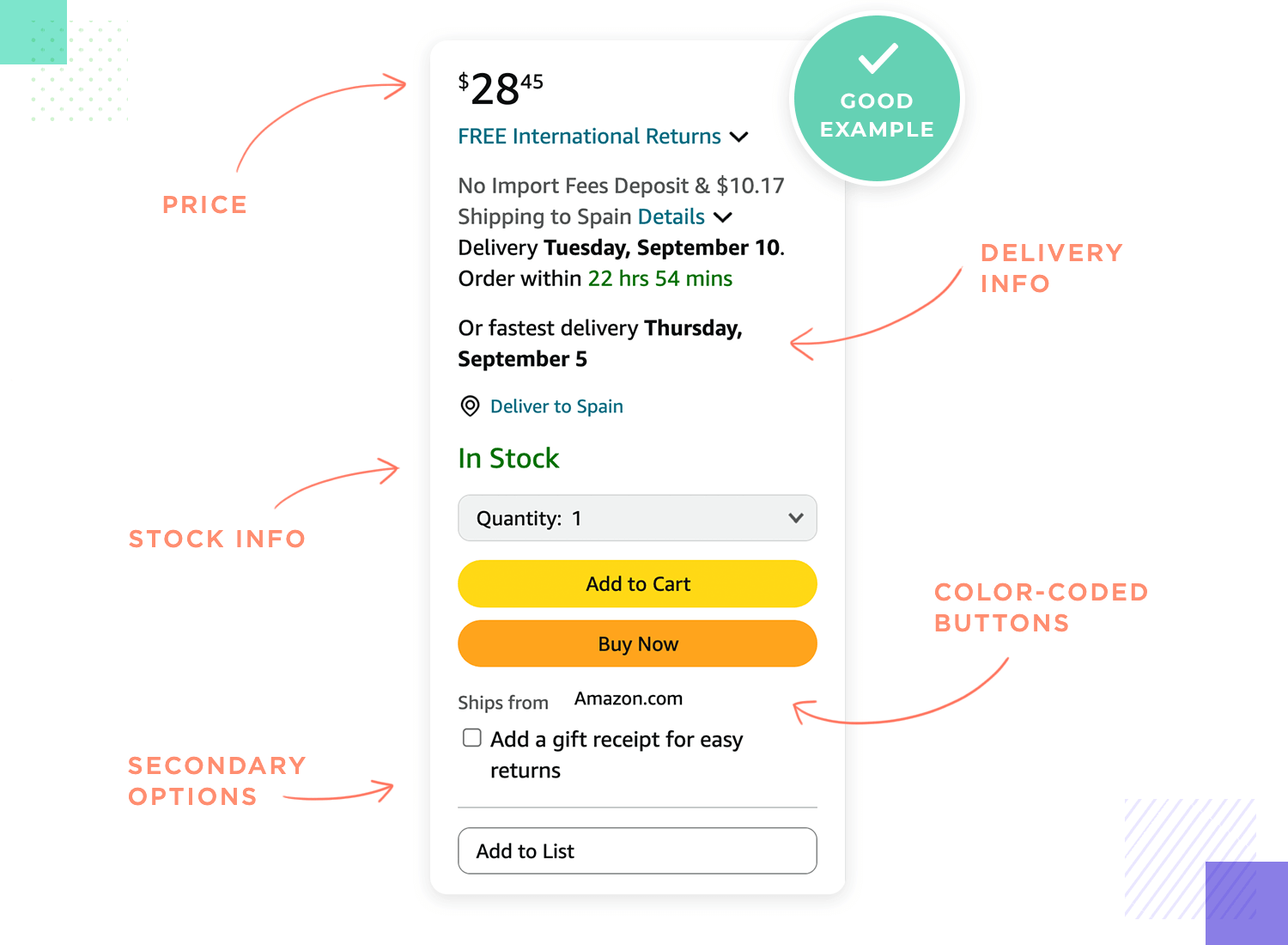
Sur Amazon, le nom du produit, le prix et le bouton « Ajouter au panier » sont faciles à repérer, ce qui aide les utilisateurs à prendre des décisions rapidement.

Un site web où tout se ressemble peut déconcerter les utilisateurs, qui ne savent pas où se concentrer.
Outil de design UX gratuit pour les individus et les équipes.

Modèles mentaux sont les idées et les attentes que les utilisateurs ont sur la façon dont les choses devraient fonctionner, sur la base de leurs expériences passées. Lorsque votre design correspond à ces attentes, les utilisateurs le trouvent plus facile et plus intuitif à utiliser.
Le tri de cartes peut vous aider à comprendre ces attentes en montrant comment les utilisateurs regroupent naturellement les informations, vous guidant ainsi vers un design qui leur convient.

Les gestes de balayage d’Apple en sont un excellent exemple. La plupart des utilisateurs sont déjà familiarisés avec les actions de balayage sur leurs appareils, de sorte que l’utilisation de ces gestes dans les applications semble naturelle et facile.
Une application bancaire qui utilise des icônes peu familières pour des actions courantes, comme le transfert d’argent, peut dérouter les utilisateurs et les amener à commettre des erreurs. Si les concepteurs de l’appli avaient utilisé le tri de cartes, ils auraient peut-être découvert comment les utilisateurs s’attendent à ce que ces actions soient représentées, ce qui aurait permis d’éviter toute confusion.
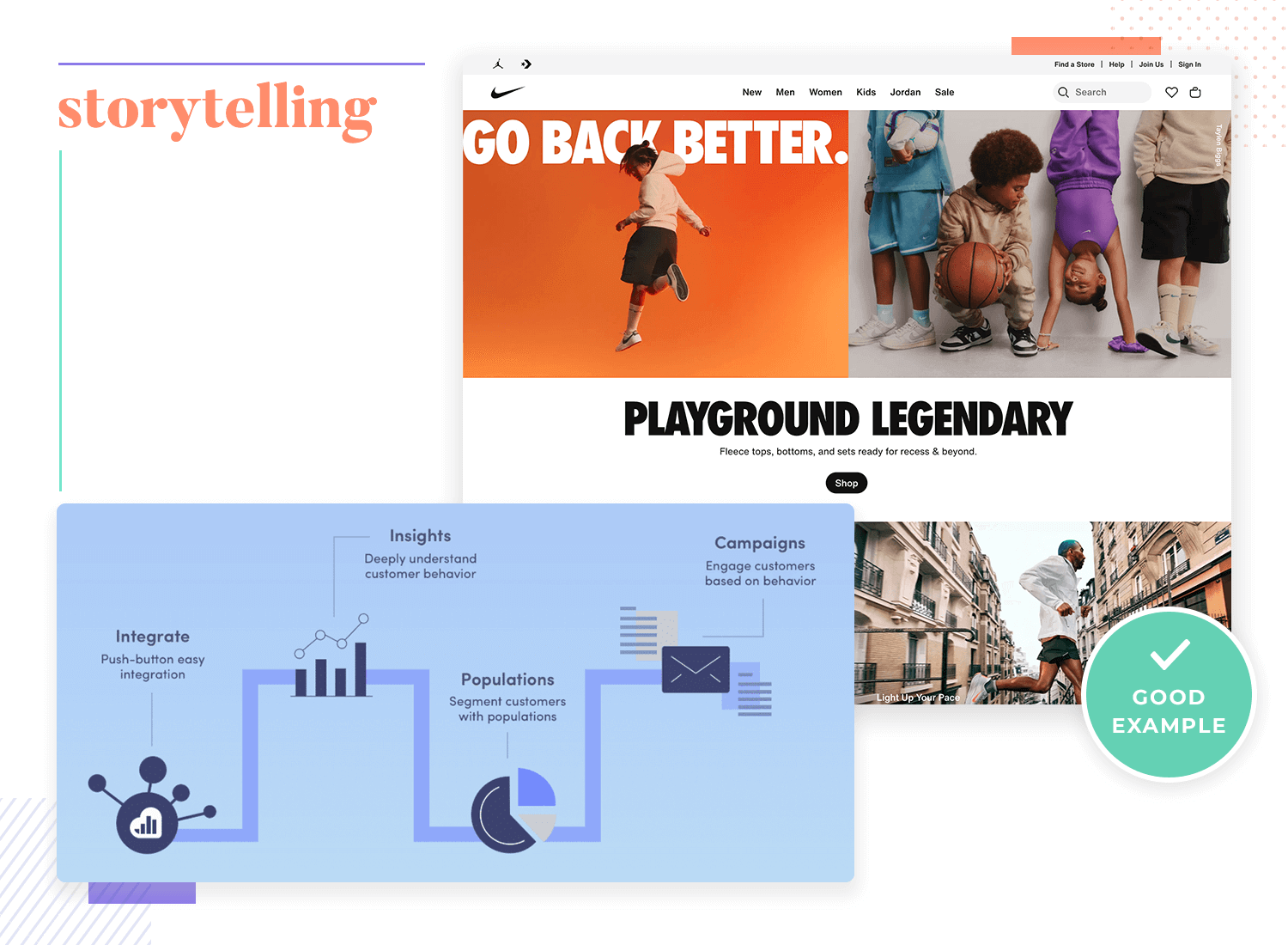
Le storytelling dans le design revient à raconter une histoire à travers votre produit. Il permet de maintenir l’intérêt des utilisateurs et de rendre l’expérience mémorable. La narration visuelle joue un rôle important à cet égard – en utilisant des images, des couleurs et une mise en page pour créer un récit qui trouve un écho auprès des utilisateurs. Cette approche est également importante dans des domaines tels que le tableau de bord design et l’accueil des utilisateursoù des visuels clairs et convaincants aident les utilisateurs à comprendre les données et à naviguer facilement dans votre produit.
Le site web de Nike utilise des images et des histoires fortes pour inspirer les utilisateurs et les rapprocher de la marque.

Un didacticiel confus qui saute d’un endroit à l’autre peut frustrer les utilisateurs et les empêcher de comprendre comment utiliser le produit.
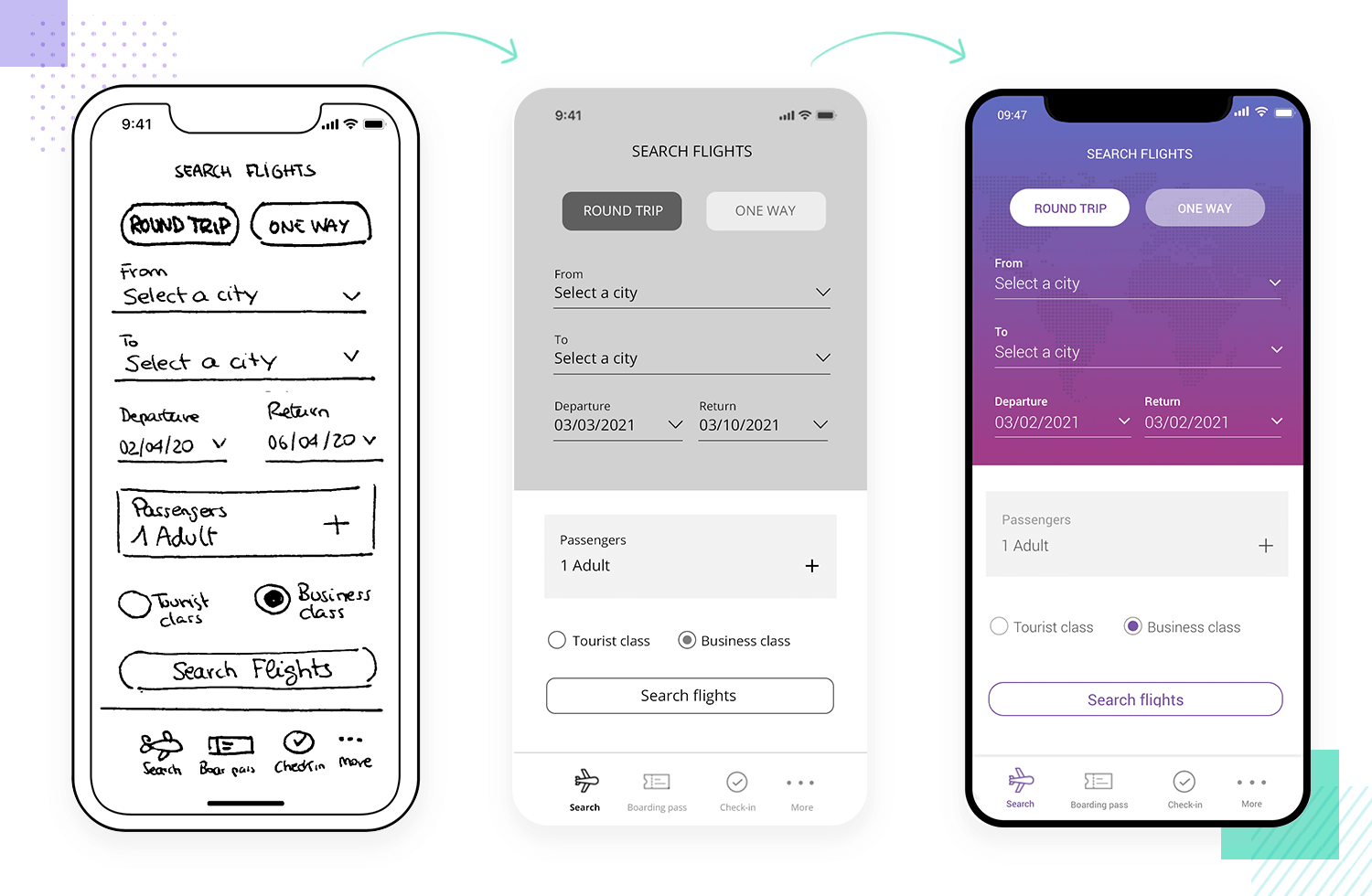
Tout designer chevronné sait que le fait de se lancer directement dans la réalisation d’un prototype sans essais est une erreur. Il est tentant de se plonger immédiatement dans le produit final, mais il est plus judicieux de commencer simplement. Commencez par des sketchs et des wireframes pour tester des idées et apporter des modifications avant d’ajouter tous les détails. Vous gagnerez ainsi du temps et éviterez de gros maux de tête par la suite.

L’équipe commence par des sketchs et des wireframes simples, en testant différentes idées dès le début. Cela leur permet de peaufiner le design petit à petit, en s’assurant que tout fonctionne bien avant de passer à la version finale et détaillée.
Se lancer directement dans la réalisation d’un prototype sans l’avoir testé peut vous faire perdre du temps s’il ne répond pas aux besoins des utilisateurs. Vous risquez de vous retrouver avec un produit qui a fière allure mais qui ne fonctionne pas bien, ce qui entraînera des retards importants et de nombreuses retouches.
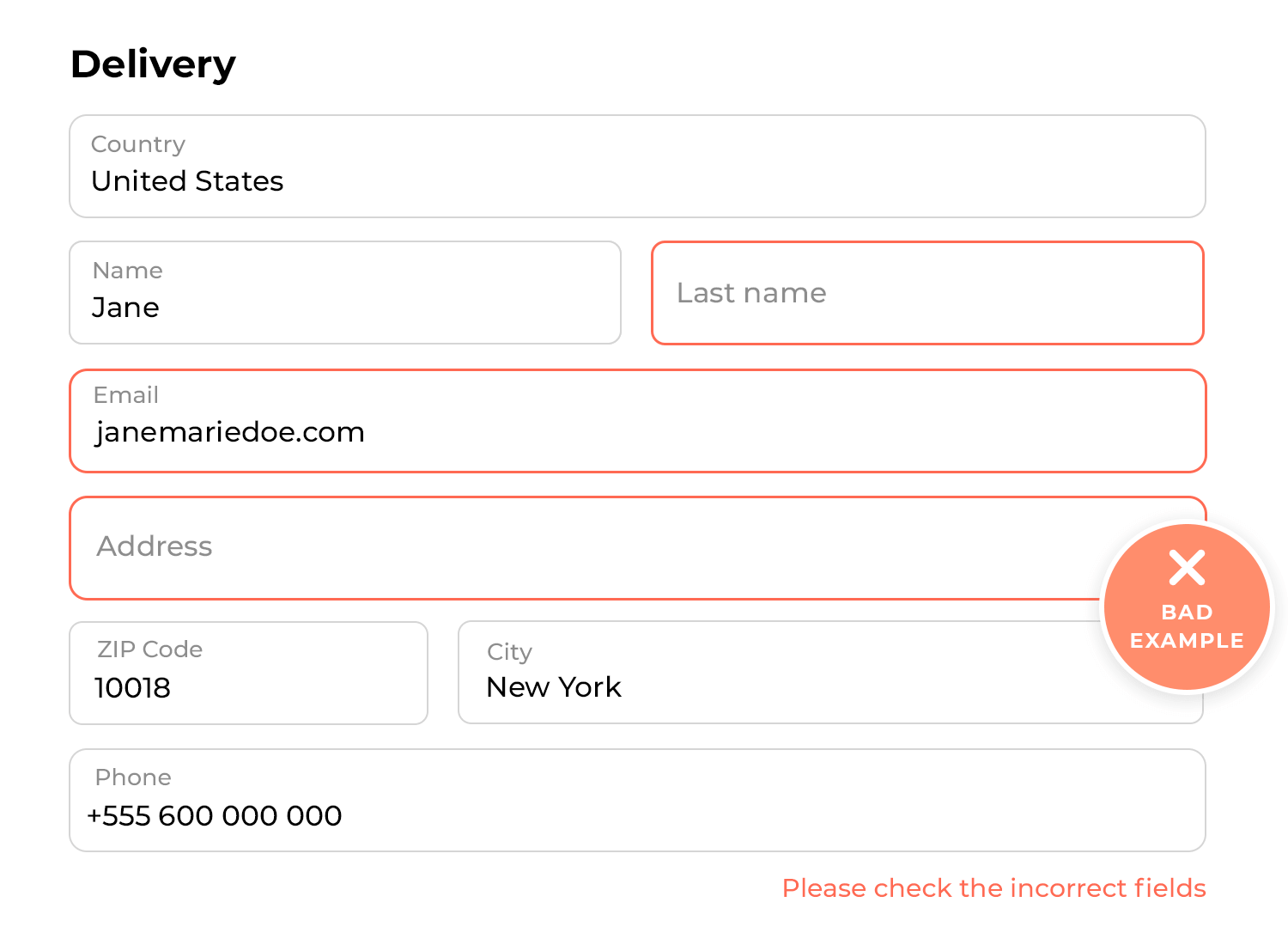
Tests d’accessibilité est essentiel pour s’assurer que tout le monde, y compris les personnes handicapées, puisse utiliser votre produit confortablement. Il ne s’agit pas seulement de cocher des cases, mais de rendre votre produit accueillant et facile à utiliser pour tout le monde.
Un site web qui fonctionne de manière transparente avec les lecteurs d’écran et qui peut être entièrement navigué à l’aide d’un clavier est un excellent exemple de design inclusif. Il permet aux personnes souffrant de déficiences visuelles ou motrices d’accéder à tout aussi facilement que les autres.

Un formulaire qui n’utilise que la couleur pour indiquer les champs obligatoires peut être très frustrant pour les utilisateurs daltoniens. En l’absence d’autres indices, ils risquent de ne pas se rendre compte de ce qui est nécessaire, ce qui peut entraîner des erreurs et une mauvaise expérience. De petits détails comme celui-ci peuvent faire une grande différence dans l’accessibilité de votre produit.
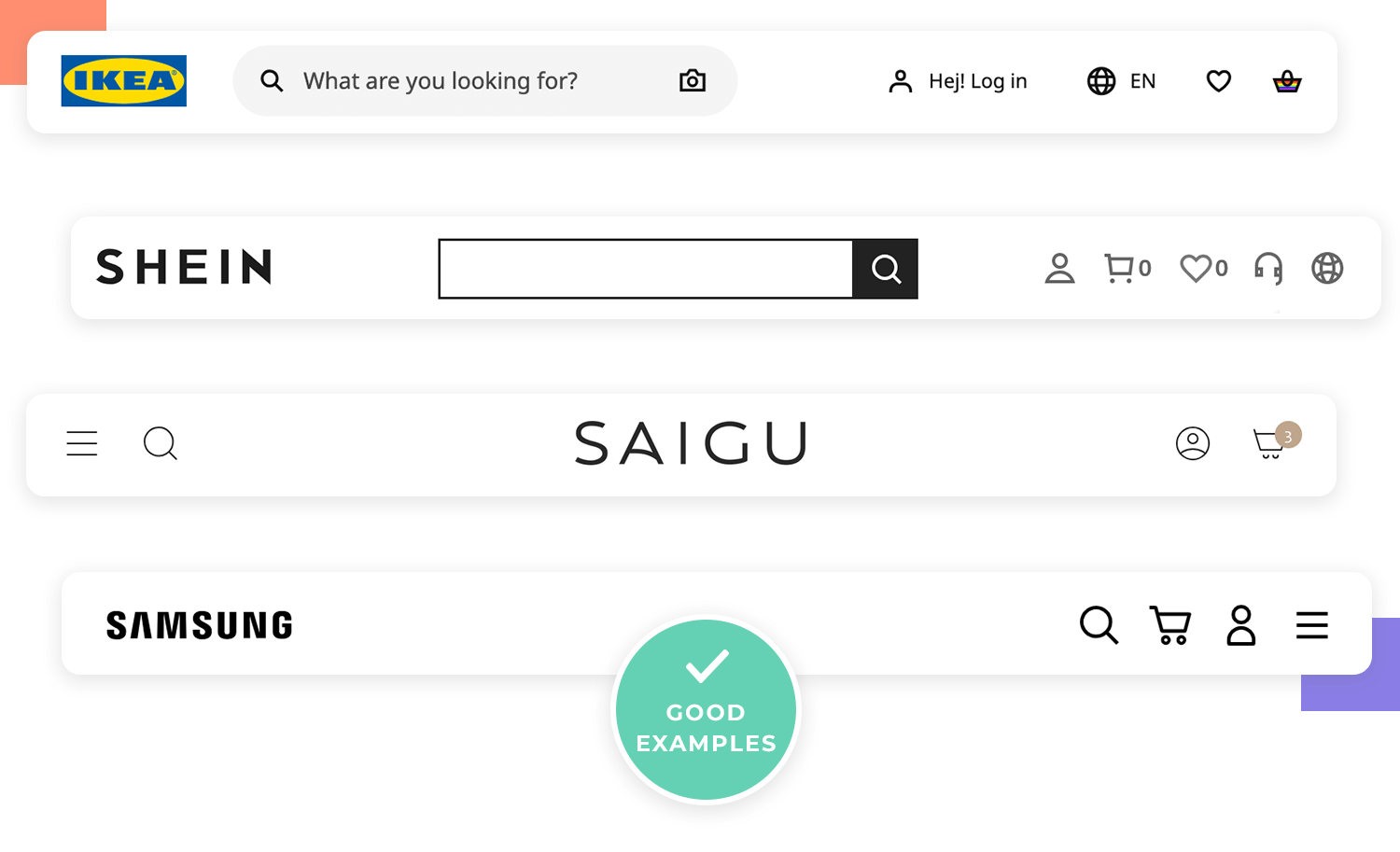
Nous savons désormais qu’offrir aux utilisateurs un design cohérent les aide à se sentir à l’aise et réduit le temps dont ils ont besoin pour apprendre à utiliser votre produit. Les principes de design de l’UI jouent également un rôle crucial dans l’obtention de cette cohérence entre les plateformes.
Par exemple, la plupart des utilisateurs reconnaissent immédiatement certains composants de l’UI. Cela signifie qu’ils savent instinctivement ce que ce composant va faire et plus ou moins comment il va se comporter. Parmi les exemples classiques, on peut citer le menu hamburger ou des boutons radio.
La plupart des sites web placent l’icône du panier d’achat dans le coin supérieur droit, là où les utilisateurs s’attendent à la trouver.

Une nouvelle application qui place des icônes courantes à des endroits inhabituels peut dérouter les utilisateurs qui ont l’habitude de les trouver ailleurs.
Outil de design UX gratuit pour les individus et les équipes.

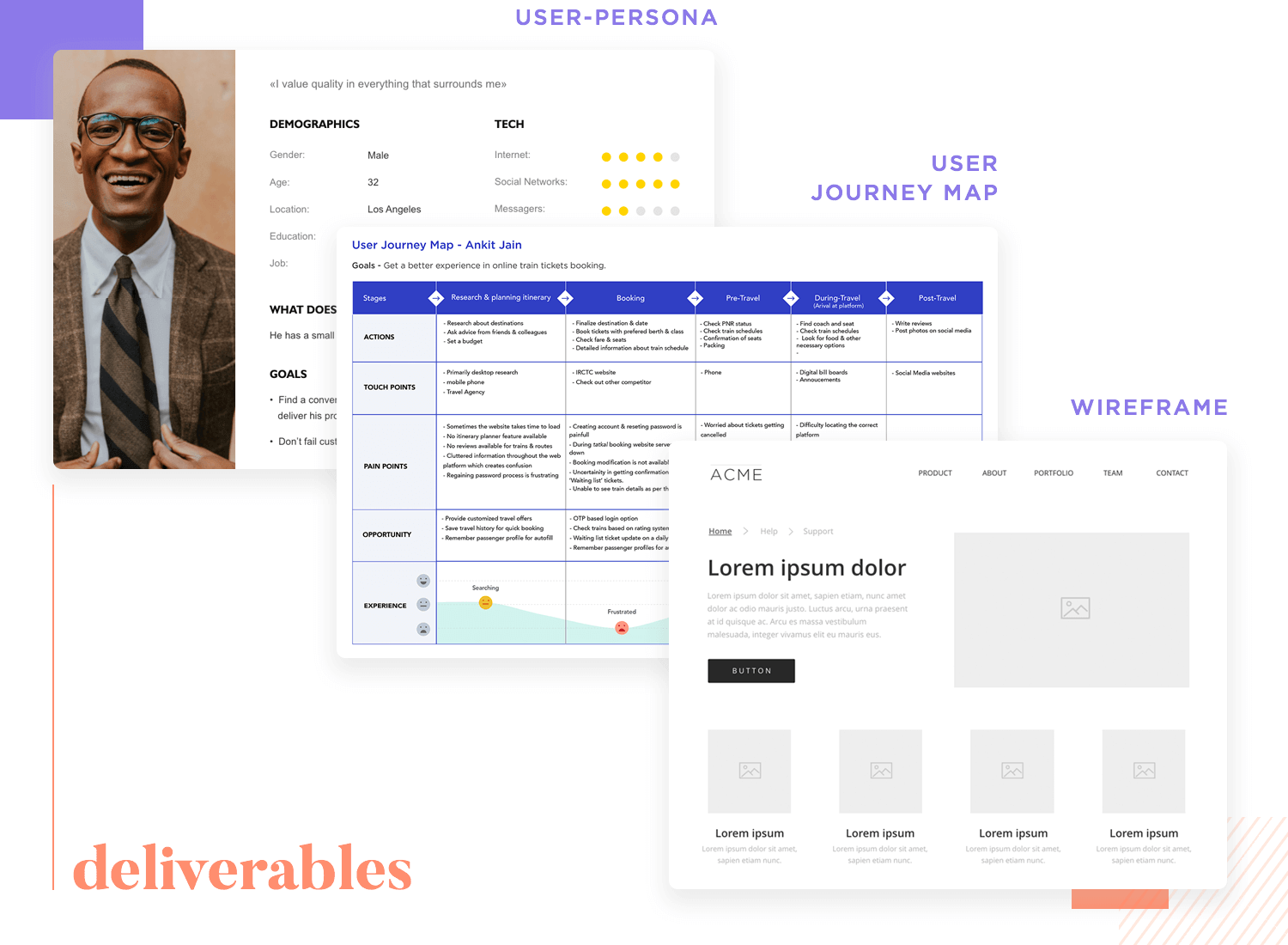
Les livrables UX, comme les personas, les wireframes, les parcours d’utilisateursLes plans et les prototypes sont des outils essentiels qui permettent de partager les idées et d’orienter le processus de design. Ils permettent à tout le monde de rester sur la même longueur d’onde et de se concentrer sur la création d’un produit que les utilisateurs aimeront.
Créer des user persona aide l’équipe de conception à savoir clairement à qui s’adresse le design. Il est plus facile de prendre des décisions lorsque vous savez exactement ce dont votre public cible a besoin et ce qu’il veut.
L’absence de plan du site peut donner à un site web une impression de désordre et de difficulté de navigation. En l’absence d’un plan clair, les utilisateurs peuvent avoir du mal à trouver ce qu’ils recherchent, ce qui entraîne une expérience frustrante.

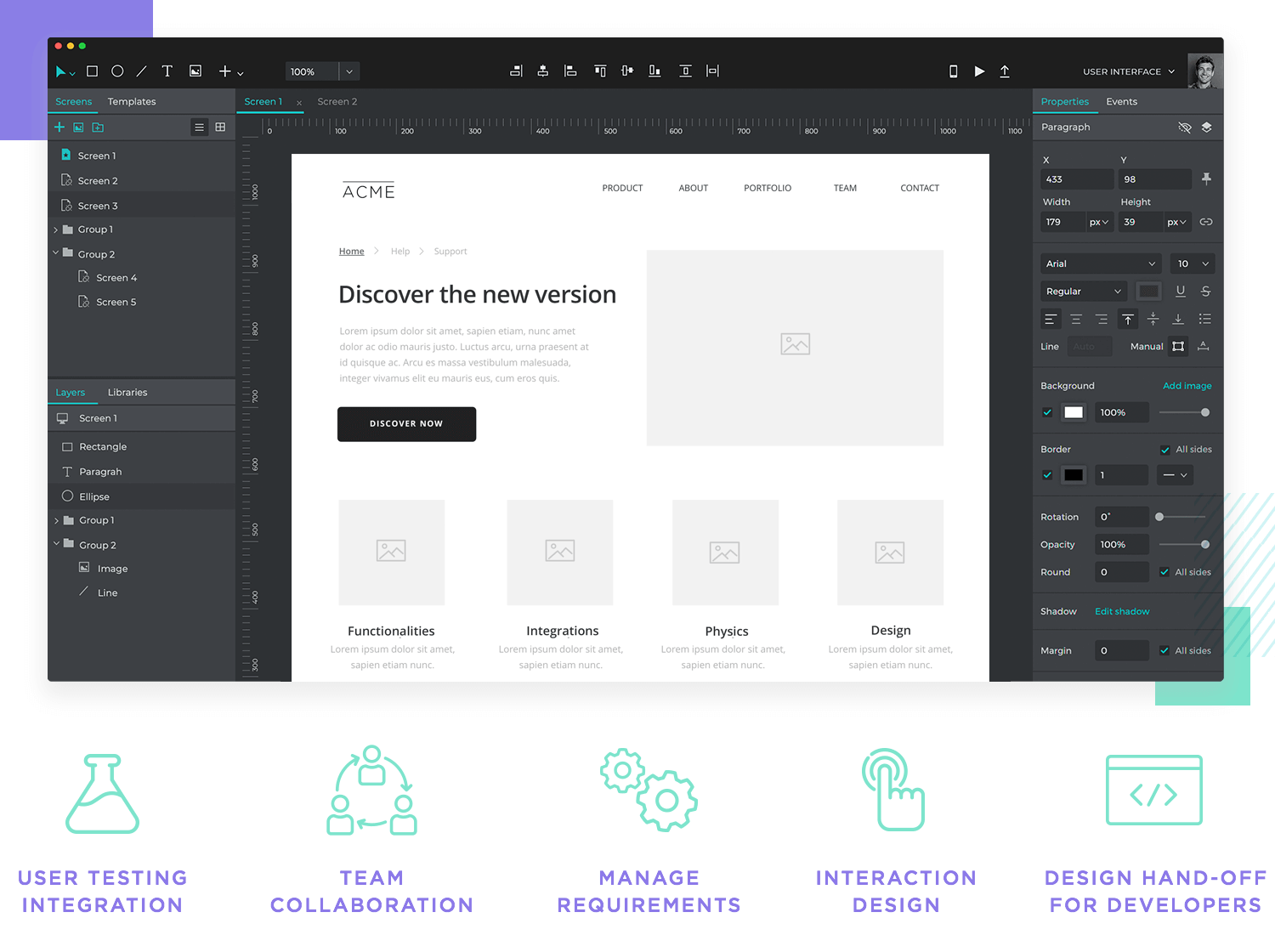
Disposer d’un outil de outil de prototypage est essentiel pour créer, tester et affiner rapidement vos designs. C’est ce qui vous permet de transformer vos idées en quelque chose de tangible et de procéder à des ajustements en fonction des commentaires des utilisateurs.

Utiliser un outil de design UX comme Justinmind permet aux équipes de collaborer en temps réel, ce qui facilite l’ajustement des designs et leur test immédiat auprès des utilisateurs. Cela permet d’accélérer le processus de design et de s’assurer que tout le monde est aligné et travaille dans le même but.
S’appuyer sur des outils de dessin de base pour le prototypage peut vraiment ralentir les progrès. Ces outils ne disposent souvent pas des fonctionnalités nécessaires pour tester pleinement votre design, ce qui peut entraîner des problèmes plus difficiles à résoudre par la suite.
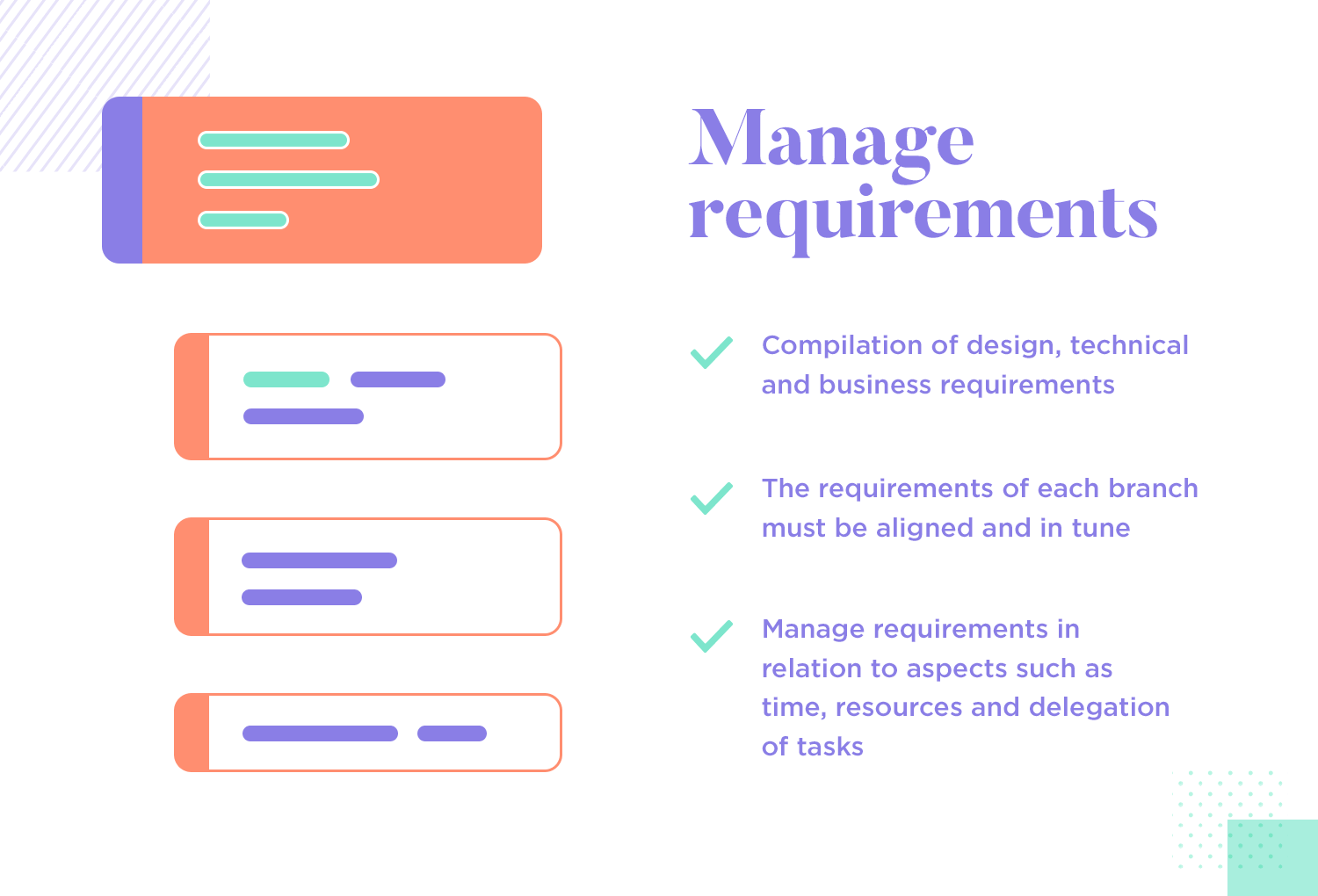
Il est très important de garder une trace de ce qui doit être fait pour maintenir le cap de votre projet. En gérant régulièrement les exigences, vous vous assurez que tout ce qui est important est couvert et que le projet reste concentré sur ses objectifs.

Le fait de disposer d’une liste claire et régulièrement mise à jour de ce qui doit être fait aide l’équipe à rester en phase avec les besoins des utilisateurs et les objectifs du projet. Cette approche organisée permet d’éviter les malentendus et d’assurer le bon déroulement du projet.
Si les exigences techniques et exigences en matière de design ne correspondent pas, vous risquez de vous retrouver avec un produit qui a l’air bien mais qui ne fonctionne pas correctement. Ce décalage peut entraîner des retards importants et des travaux de reprise coûteux.
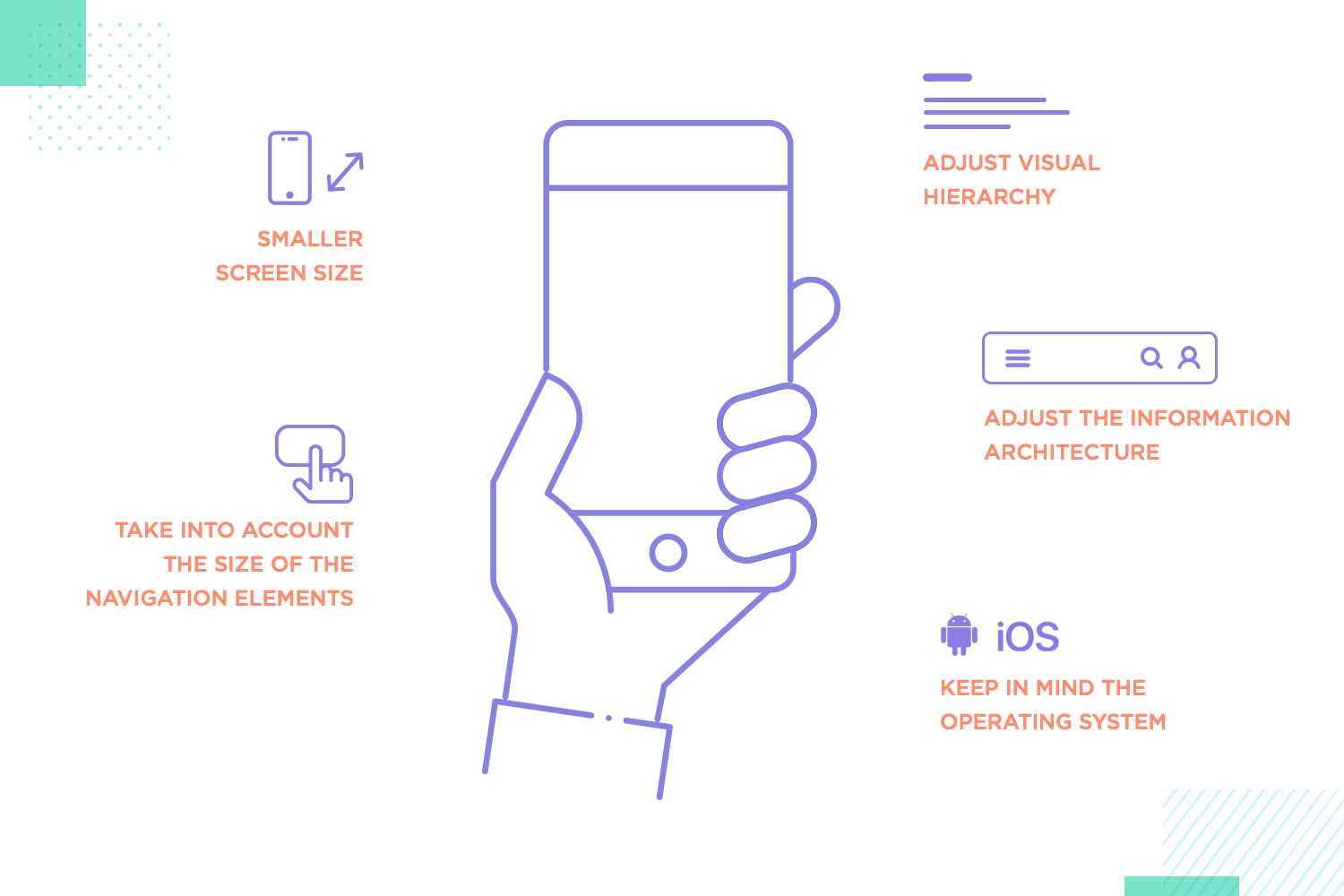
Comme nous l’avons déjà mentionné, le design pour le mobile et le web n’est pas le même. Les différentes tailles d’écran et la façon dont les gens utilisent ces appareils signifient que vous devez concevoir différemment pour vous assurer que tout fonctionne bien.
Une application bancaire mobile dotée de gros boutons et d’icônes claires permet aux utilisateurs de naviguer facilement et d’accomplir leurs tâches sur un petit écran. Ce type de design prend en compte les besoins uniques des utilisateurs mobiles, ce qui rend l’expérience fluide et facile.
Un site mobile qui n’est qu’une version réduite du site de bureau peut être frustrant, surtout s’il ne fonctionne pas bien avec les écrans tactiles ou les petits écrans. Cela peut entraîner une mauvaise expérience pour les utilisateurs mobiles.

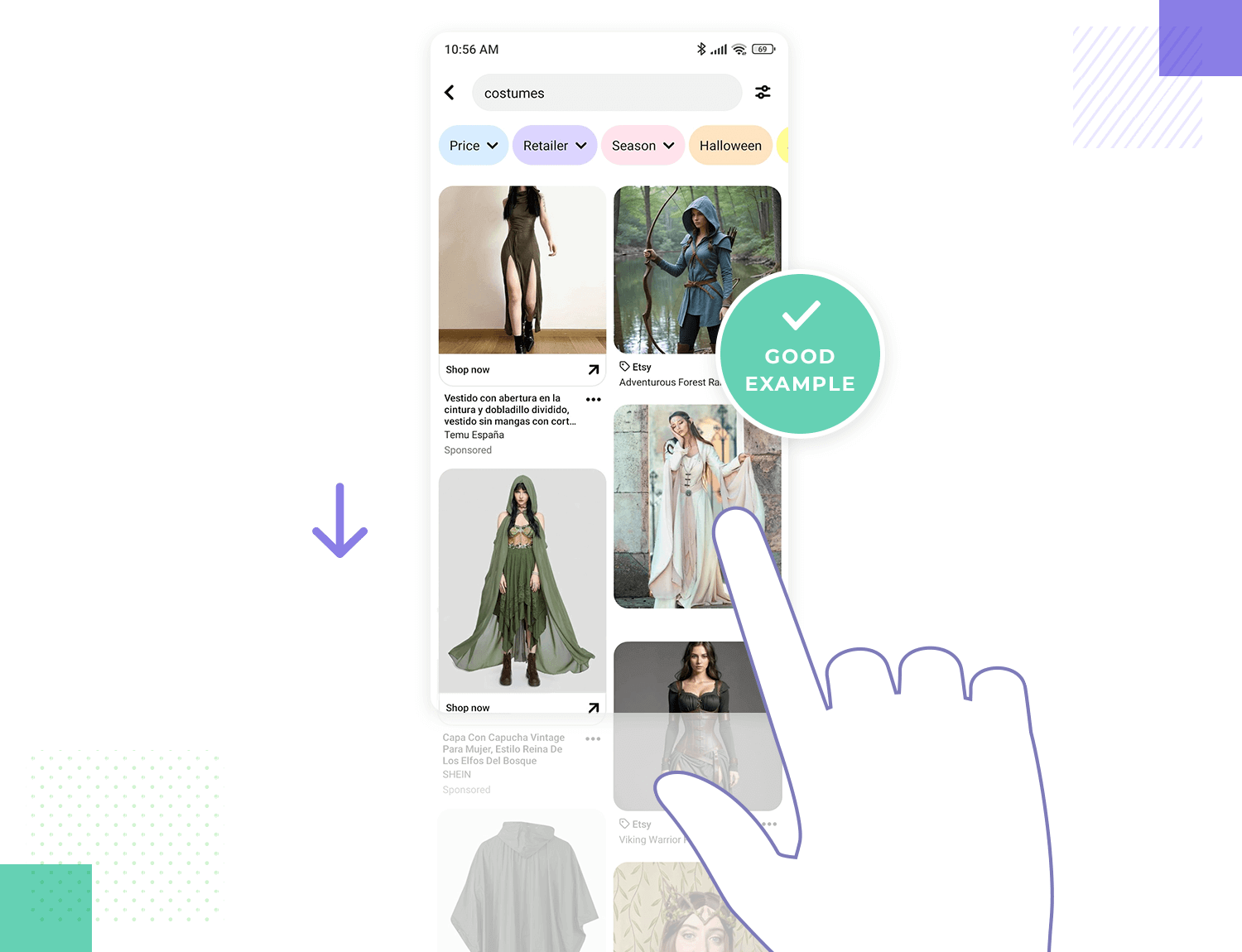
Les modèles de conception UX sont des solutions éprouvées pour des problèmes de design courants. L’utilisation de ces modèles permet de gagner du temps et de s’assurer que votre produit est facile à utiliser, car ils sont basés sur ce qui a bien fonctionné auparavant.
L’ajout d’un « défilement infini » sur une application de médias sociaux permet de maintenir l’intérêt des utilisateurs en leur permettant de découvrir de nouveaux contenus sans s’arrêter. Ce modèle rend l’expérience transparente et maintient l’intérêt des utilisateurs. Cependant, si le défilement infini n’est pas mis en œuvre avec soin, il peut entraîner des frustrations.

Le fait d’ignorer les modèles de design établis pour créer quelque chose de totalement nouveau peut rendre votre produit plus difficile à utiliser. Les utilisateurs risquent de passer plus de temps à essayer de comprendre comment il fonctionne qu’à l’apprécier.
En tant que principe de design UX, il est toujours préférable d’avoir les bons outils. Les bons outils facilitent le prototypage, les tests et la collaboration, ce qui permet d’améliorer l’expérience utilisateur.
L’utilisation d’une combinaison d’outils pour le prototypage, les tests et la collaboration permet de maintenir un processus de design fluide du début à la fin. Les équipes peuvent ainsi donner vie à leurs idées et les améliorer en fonction du retour d’information.
L’utilisation d’outils dépassés ou limités peut ralentir la créativité et le projet, ce qui rend plus difficile le respect des délais et la livraison d’un produit de qualité. Disposer des bons outils permet de faire avancer les choses et de produire d’excellents résultats.

Le design UX est un monde à part entière. Il y a une sorte de magie dans le nombre de domaines et de sujets différents que les équipes de design UX touchent et avec lesquels elles travaillent. C’est un travail rapide, passionnant et méthodique qui peut être exaltant. Nous avons dressé cette petite liste des principes du design UX dans l’espoir de vous donner un aperçu du secteur, mais même nous savons que cela ne fait qu’effleurer la surface. Les racines mêmes du design UX remontent bien avant les produits numériques et personne ne sait au juste où il nous mènera à l’avenir. Nous savons cependant que tout ce qu’il nous apportera sera certainement intéressant.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read

