Le processus de design UX comporte beaucoup de marge pour l'aborder de la manière qui nous convient le mieux - mais quelles sont les constantes ? Lisez la suite pour connaître les principales étapes !
Le processus de design UX peut être abordé de différentes manières. Certaines équipes se contentent d’opter pour des cadres établis, comme le processus de design thinking. D’autres essaient de créer leur propre processus sur mesure qui convient mieux à leur équipe, en créant plusieurs étapes qui divisent le processus en morceaux beaucoup plus petits. Ces deux approches ont leur mérite, les équipes de design du monde entier créant des expériences incroyables qui captivent les utilisateurs.
Concevez des wireframes et des prototypes haute fidélité avec Justinmind gratuitement. Nombre de projets illimité !

Quoi qu’il en soit, certains aspects du processus de design restent valables pour tout le monde. Peu importe ce que vous concevez ou à quoi ressemble votre équipe, certaines choses ne peuvent tout simplement pas être évitées et un certain ordre des étapes est maintenu tout au long du processus. Jetons donc un coup d’œil au processus général de design UX que la plupart des designers utilisent dans leur travail, ainsi qu’à certaines des étapes les plus cruciales.
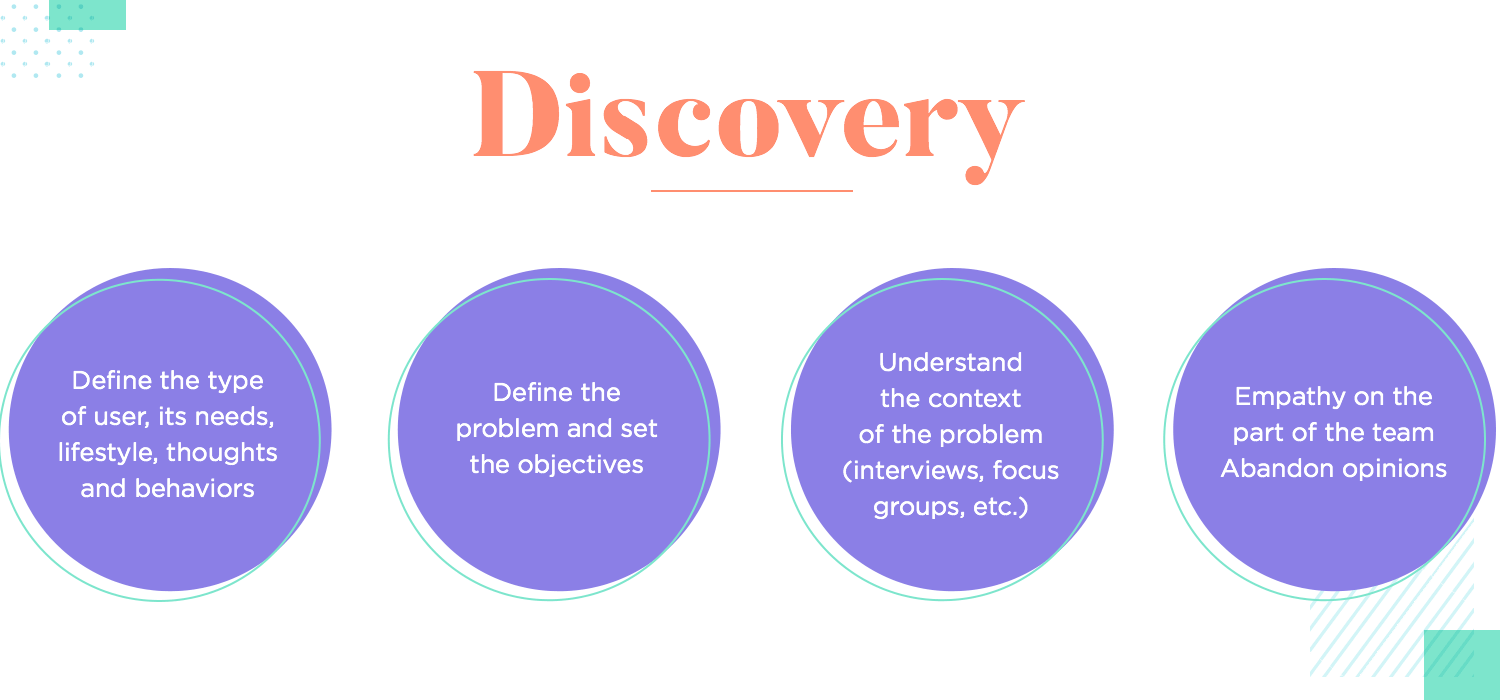
Certaines équipes appellent cela Comprendre ou Explorer, mais en vérité, cette étape initiale du processus de design UX est entièrement consacrée à la recherche utilisateur. Il s’agit d’apprendre à connaître le projet, les personnes et le contexte qui les entoure. Certaines équipes aiment séparer cette étape en deux parties : d’abord découvrir le pitch du projet et ensuite découvrir les utilisateurs qui apprécieront la solution. Bien qu’il n’y ait aucun problème à diviser le processus en plus petites étapes, de nombreuses équipes préféreront traiter cette phase du processus de design UX comme une recherche générale sur la vie des utilisateurs et de la solution – les considérant tous deux comme deux parties égales de la même équation.

En fin de compte, toutes les équipes de design doivent prendre le temps de creuser et de bien comprendre le contexte du problème et de la solution. C’est le moment de mener plusieurs entretiens avec les utilisateurs et les autres parties prenantes, d’observer les utilisateurs dans leur quotidien, de repérer les points douloureux et de comprendre les désirs et les besoins sous-jacents des personnes pour lesquelles vous concevez. Les méthodes de recherche peuvent aller des entretiens aux groupes de discussion, en passant par les tests de convivialité d’un produit concurrent. Lorsque vous vous engagez dans une véritable conception centrée sur l’utilisateur, vous mettez l’accent sur la compréhension de l’utilisateur et du problème qu’il rencontre. Toutes les équipes de design investissent beaucoup de temps et d’argent pour déterminer exactement qui est l’utilisateur et à quoi ressemble sa vie. Cela nécessite une grande capacité d’empathie, car nous pouvons tous apporter nos propres problèmes et désirs dans le projet – ce qui brouille les pistes et aboutit à un design qui ne reflète pas l’utilisateur. Il faut faire l’effort de se retirer de l’équation et de voir les choses du point de vue de l’utilisateur.
Au fur et à mesure des recherches, l’équipe commencera à se faire une idée plus précise de l’identité de l’utilisateur et des points douloureux à traiter. Toutes ces informations doivent être présentées de manière concise dans des documents auxquels l’équipe de design pourra se référer à plusieurs reprises tout au long du projet.
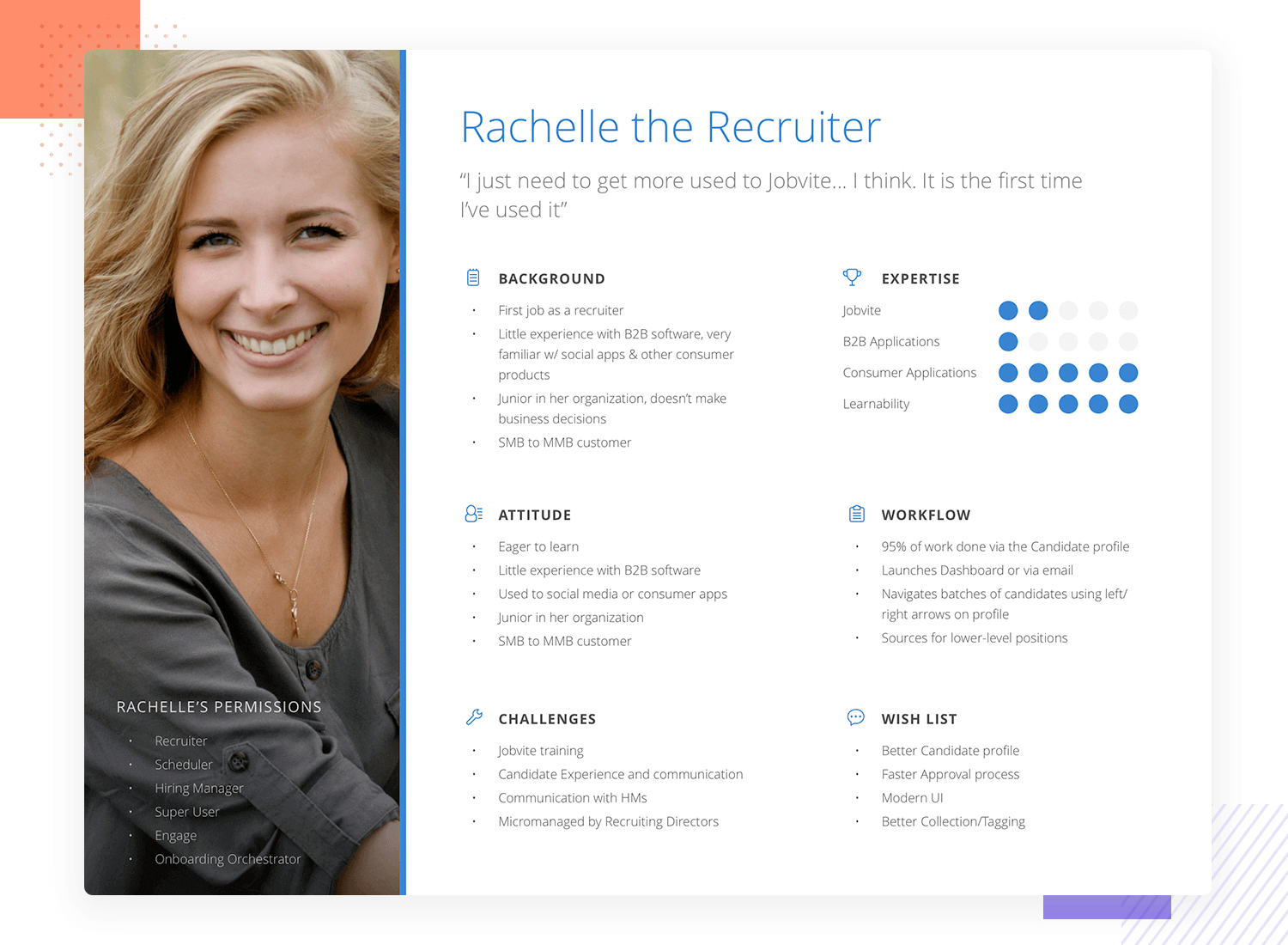
Ces éléments livrables comprennent les classiques du design UX, comme les user persona. L’user persona est essentiellement une manifestation de l’utilisateur idéal pour la solution, comprenant généralement une photo et quelques détails clés sur sa vie. Au final, tous ces livrables traduisent le travail des chercheurs UX en éléments d’information tangibles et digestes. Armés de ces documents, les designers UX peuvent imaginer et mettre en place une solution qui reflète les véritables besoins de l’utilisateur. Par exemple, l’user persona aide les designs à mettre un visage sur les utilisateurs et les encourage à marcher dans les chaussures de l’utilisateur, fonctionnant comme une lumière de guidage qui ramène les designers à des rivages sûrs.
Il est logique que lorsque l’équipe de design commence à comprendre quel est le problème principal, les facteurs en jeu et comment tout cela affecte les utilisateurs, elle commence à saisir les exigences de la solution. La collecte des exigences est une autre façon de traduire la recherche UX en aspects concrets dont la solution aura besoin.

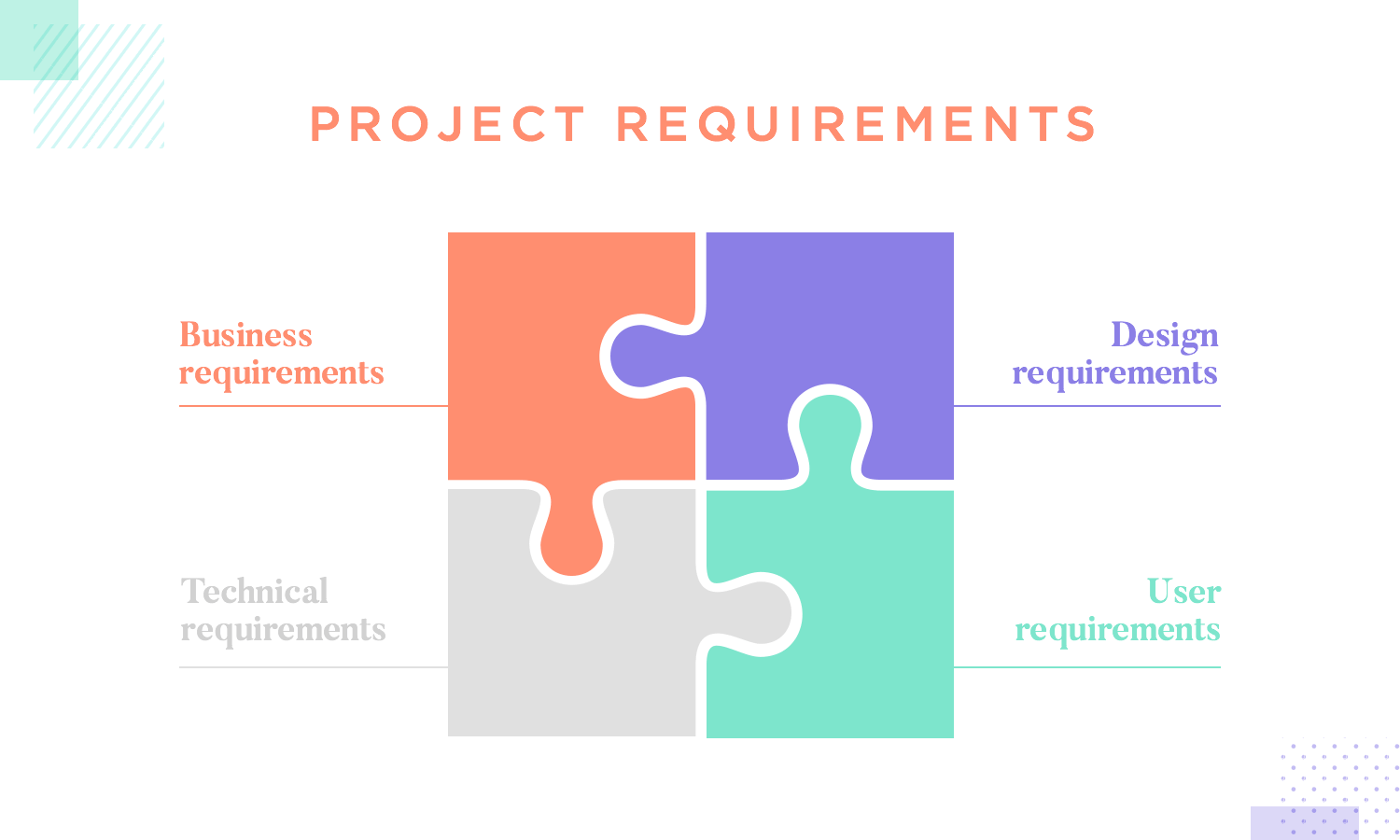
Cette phase du processus de design UX comprend également une étape supplémentaire, qui est l’alignement des exigences. Cette étape peut sembler inutile à première vue, mais croyez-nous, elle est très importante. Principalement, parce que vos exigences ne comprendront pas seulement le design ou les caractéristiques fonctionnelles. Elles porteront sur tous les aspects, depuis les caractéristiques principales jusqu’à la viabilité financière du produit. Le cahier des charges comprendra les besoins en matière de design, les besoins de l’entreprise et les besoins des utilisateurs. Il est donc souvent nécessaire de prendre le temps de s’assurer qu’aucun de ces besoins ne va à l’encontre des autres. Il est vrai que, parfois, les besoins de l’entreprise peuvent contredire certains besoins du design pour une raison ou une autre. L’équipe de design doit s’en préoccuper afin de ne pas avoir de surprises plus tard, lorsqu’une grande partie du produit est déjà conçue et que des changements massifs sont nécessaires. L’alignement de toutes les exigences contribue au bon déroulement du projet dans son ensemble, en ajoutant de la stabilité au cœur du produit.

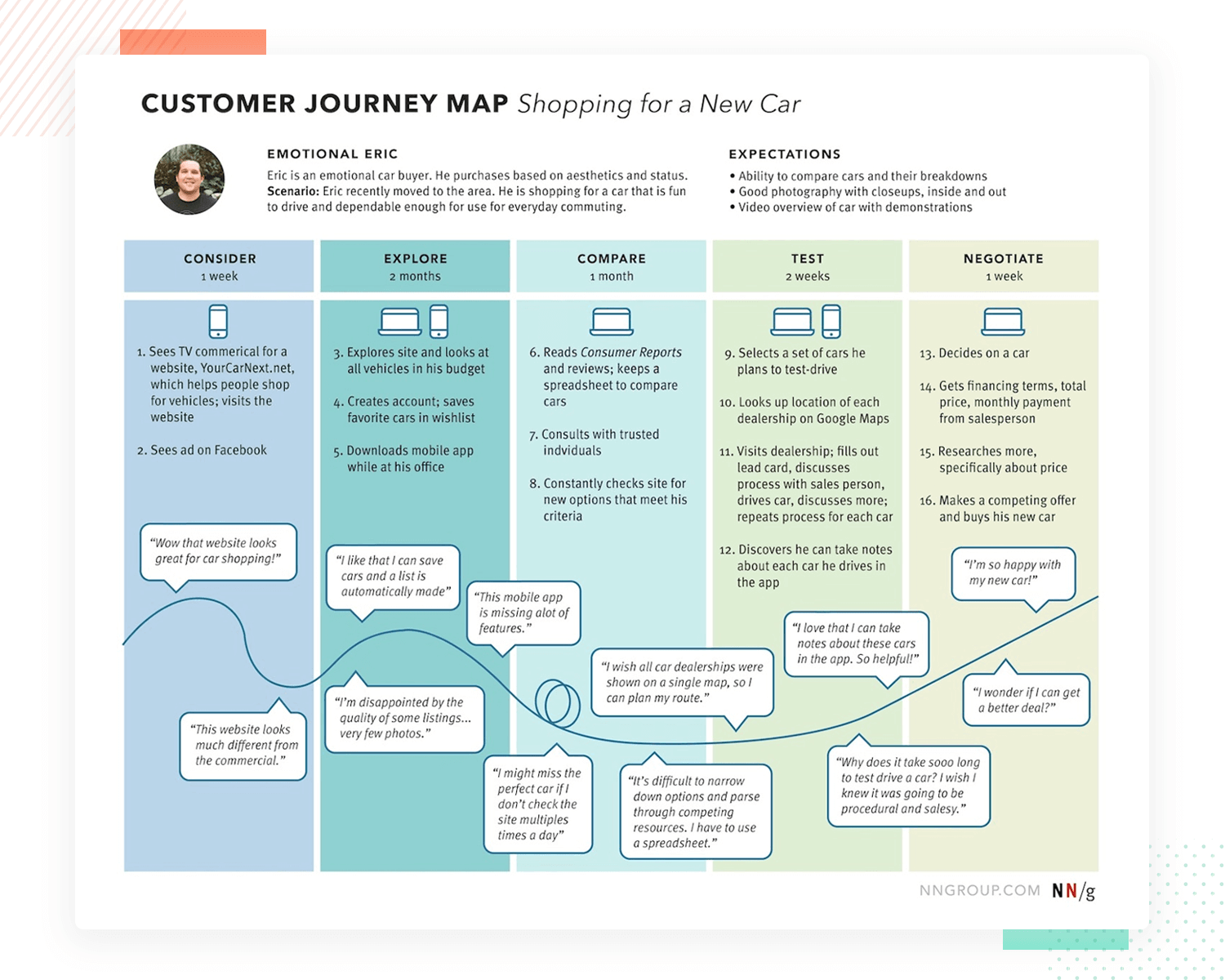
User journey map by the Norman Nielsen Group.
Avec la gestion des exigences, vient également l’analyse des matériaux que nous avons obtenus lors de la phase de découverte dans le processus de design UX. De nouveaux éléments entrent en jeu, comme les parcours des utilisateurs, les cas d’utilisation et les histoires, ainsi que des éléments comme une analyse de la concurrence et des modèles mentaux pertinents. Ces éléments découlent de la recherche initiale et permettent au projet de franchir une nouvelle étape. Par exemple, les parcours utilisateurs sont une décomposition théorique de chaque petite étape que l’utilisateur devrait franchir pour atteindre son objectif ou accomplir une tâche. Cela peut sembler idiot à première vue, mais c’est un outil qui nous aide à comprendre ce que l’utilisateur fait, veut et ressent à chaque étape de l’utilisation de la solution. C’est extrêmement important, car une véritable bonne UX accepte les émotions des gens et s’efforce de minimiser les sentiments négatifs.
Concevez des wireframes et des prototypes haute fidélité avec Justinmind gratuitement. Nombre de projets illimité !

À ce stade du processus de conception UX, l’équipe de design sait pour qui elle conçoit, quel est le problème et ce que la solution doit faire. Maintenant que le contexte dans lequel la solution agira est également clair, l’équipe peut commencer à imaginer à quoi elle ressemblera et ce qu’elle fera. C’est à ce moment-là que le fait de disposer du bon outil de design UX joue un rôle énorme. Ce n’est un secret pour personne : les équipes de design disposent d’une grande marge dans le domaine de l’UX design pour aborder cette phase à leur manière. Certaines d’entre elles séparent le processus d’idéation du processus de wireframing et de prototypage, d’autres acceptent simplement l’ensemble du processus comme le moment de donner vie à leurs idées. Quoi qu’il en soit, la phase d’idéation a tendance à avoir des débuts modestes dans tout processus de design UX. Avant de sortir l’outil de prototypage sophistiqué, la plupart des équipes se concentrent sur la fonctionnalité du produit théorique, en utilisant des diagrammes et des dessins sur papier pour les premières idées. Les étapes cruciales comprennent des choses comme la définition de l’architecture de l’information ou de la navigation générale, ce qui aide l’équipe à diriger ses efforts lorsque vient le moment de wireframe les os nus du produit. Il en résulte également un meilleur flux de travail pour l’ensemble du processus de design UX.

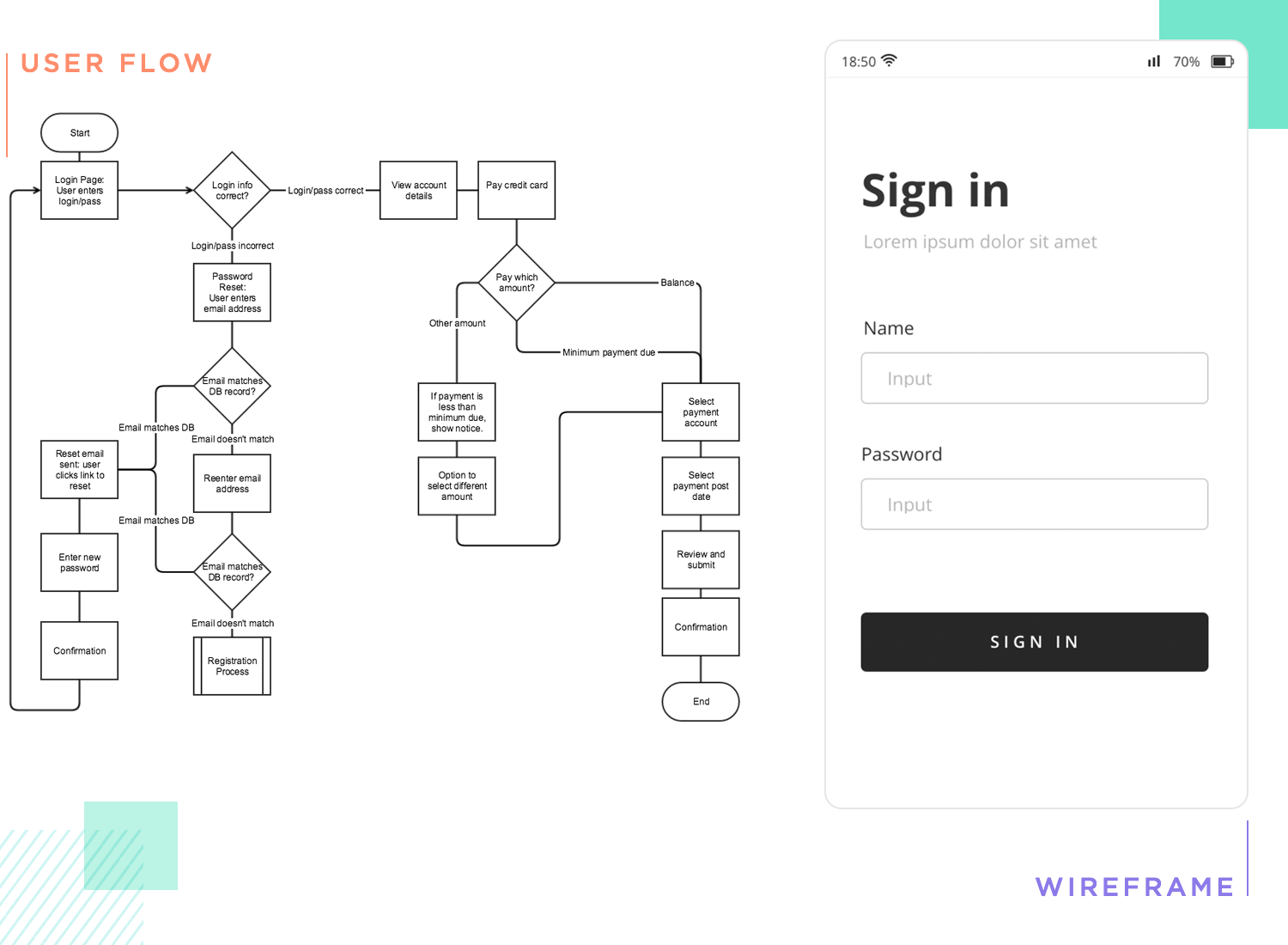
User task flow from the Norman Nielsen Group.
Lorsque le moment est venu de mettre tout cela dans un wireframe numérique, l’équipe peut se concentrer sur la création d’une représentation tangible et concrète de ses idées dessinées sur papier. Le wireframe se concentre sur les fonctionnalités les plus visuelles, comme la mise en page et la hiérarchie visuelle des éléments. Peu à peu, l’équipe de design s’appuiera sur ce wireframe et y ajoutera des détails visuels et comportementaux. Au final, un prototype émerge du wireframe, ouvrant la voie à une représentation haute-fidélité du design final.
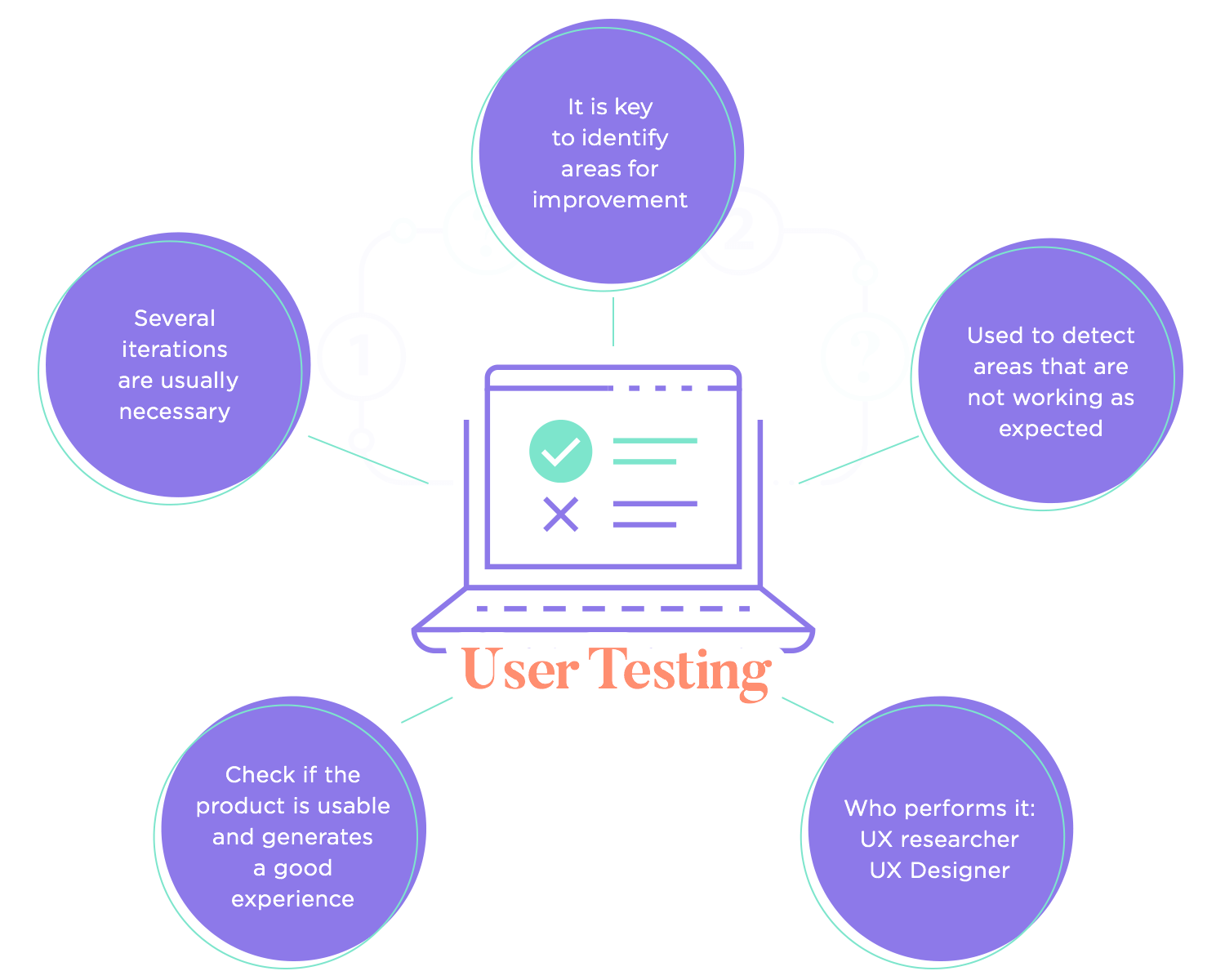
Une fois que l’équipe de design dispose d’un wireframe ou d’un prototype tangible et concret, elle peut commencer à le tester avec de vrais utilisateurs. C’est un autre aspect sur lequel il existe de vastes différences d’une équipe à l’autre quant au moment opportun pour commencer les tests dans le cadre du processus de design UX. Pour certains, tester un wireframe de faible fidélité peut faire plus de mal que de bien, les utilisateurs ne se comportant pas de manière réaliste lorsqu’ils ne voient qu’un tas de boîtes et de lorem ipsum. Pour d’autres, il est très utile de voir comment les utilisateurs réagissent au wireframe, en particulier lorsqu’il s’agit de piliers essentiels tels que l’architecture de l’information et le système de navigation principal. Bien que les deux points de vue soient valables, la plupart des équipes se situent entre les deux, les tests étant effectués sur les wireframes, mais les résultats étant pris avec des pincettes. Une chose est sûre cependant : le test du design par l’utilisateur n’est pas négociable. Même avec tout le travail que l’équipe a investi dans la découverte initiale et la phase de définition des besoins, il est pratiquement impossible de concevoir un produit parfait du premier coup. Les gens sont des êtres complexes et la création d’un produit qui leur convient comme un gant va nécessiter quelques essais. Les tests effectués par les utilisateurs sont essentiels pour identifier les domaines qui peuvent être améliorés ainsi que ceux qui ne fonctionnent pas comme l’équipe s’y attendait.

Encore une fois, la personne qui effectue les tests et leur interprétation peut changer en fonction de l’équipe de design. Les grandes équipes ont tendance à attribuer la responsabilité des tests au chercheur UX, tandis que les petites équipes s’appuient sur les concepteurs UX pour mener l’ensemble du processus de design UX. Quelle que soit la personne en charge, le test du design représente une étape cruciale. C’est le moment de vérité, le jour du jugement lorsqu’il s’agit du design d’un produit. Après tout, à quoi sert un produit si les utilisateurs ne l’aiment pas ou ne peuvent pas l’utiliser ? Il existe tellement de méthodes et d’outils de test de convivialité que les équipes de design peuvent absolument trouver la bonne façon d’aborder le test et la validation de leur travail. Il s’agit d’examiner le type de produit, les ressources qui peuvent être investies dans les tests et le temps que l’on peut y consacrer. Qu’il s’agisse d’un test avec ou sans modérateur, avec 10 personnes ou des milliers, les tests d’utilisabilité sont souvent révélateurs et peuvent changer notre façon de voir le design.
Concevez des wireframes et des prototypes haute fidélité avec Justinmind gratuitement. Nombre de projets illimité !

Une fois que vous avez présenté votre produit à de vrais utilisateurs et que les résultats des tests sont connus, il est temps d’interpréter ces résultats et de les traduire en actions concrètes qui peuvent être prises pour améliorer l’expérience de l’utilisateur. Il y a beaucoup de choses qui peuvent mal se passer avec un design, des formulaires sujets aux erreurs aux échecs de conversion commerciale, les concepteurs seront souvent surpris de la façon dont les gens réagissent au design.
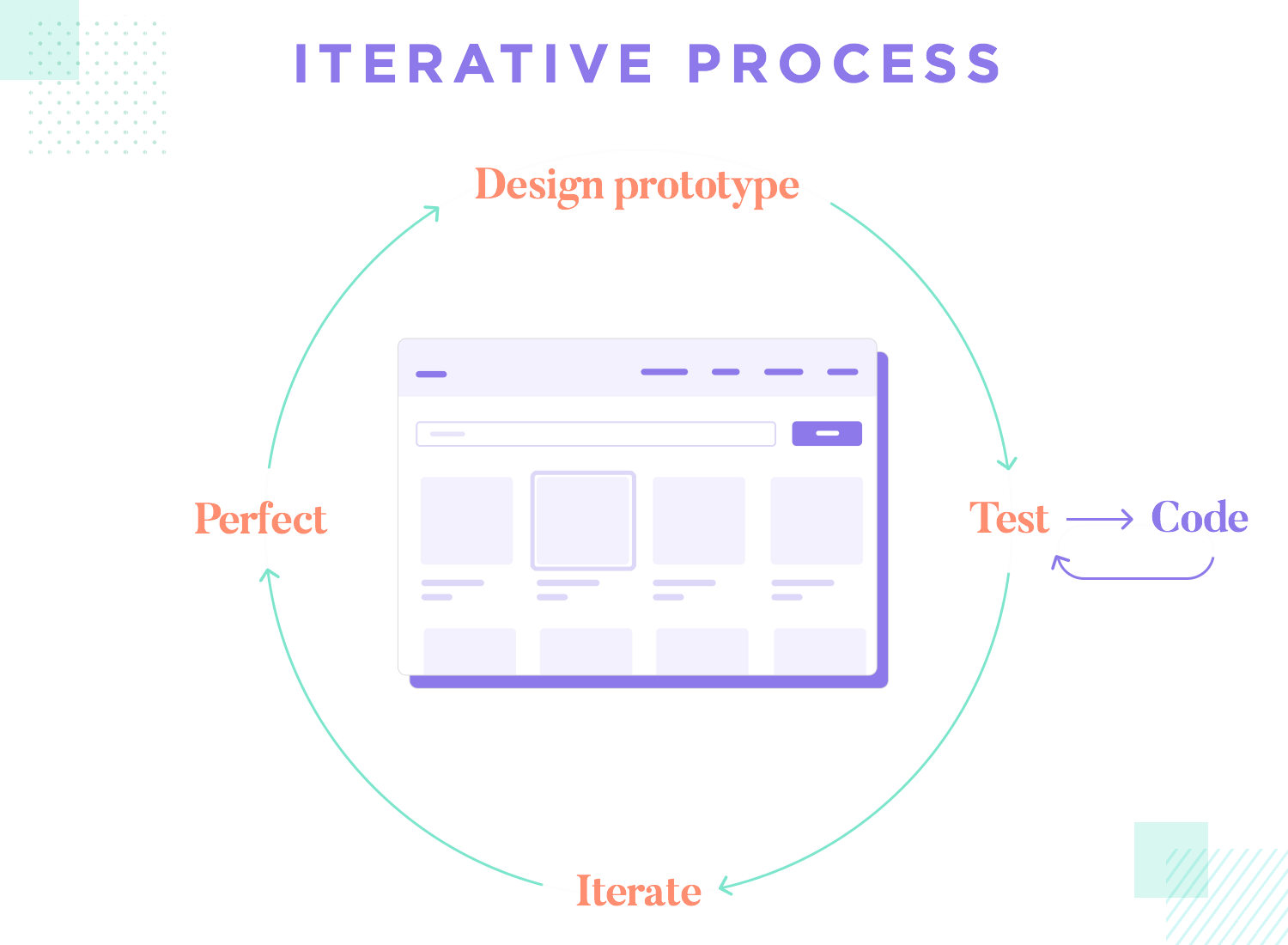
La dernière étape du processus de design UX peut être légèrement déroutante pour les nouveaux venus dans le jeu UX – principalement, parce qu’elle a tendance à ne pas être la fin d’un processus linéaire. Il s’agit en fait d’une étape dans un cycle. Comme la plupart des concepteurs expérimentés vous le diront, il y a de nombreuses vagues de tests et de design dans un produit avant la fin réelle du projet. Les designers conçoivent des idées et des prototypes. Le design est mis à l’épreuve, et le résultat est que la mise en œuvre d’un changement dans le design nécessite de nouveaux tests pour valider le tout.

Ce processus de répétition et d’itération peut sembler insensé et donner l’impression d’une perte de temps, mais rien n’est moins vrai. L’itération est un élément clé du processus de design UX. Avec chaque nouvelle version du design, des améliorations sont apportées et l’élévation de l’ensemble du produit est réalisée. C’est pourquoi les designers expérimentés diront aux débutants de considérer chaque itération comme un pas en avant, et non en arrière.
Cela dit, une fois que tout le monde est satisfait des performances du design, on peut dire que la fin du processus de design est arrivée. À ce stade, l’équipe de design passe le relais à l’équipe de développement, qui prend le prototype ainsi que d’autres éléments livrables et les utilise pour coder le produit dans la vie. Il est vrai que de nombreuses équipes de design poursuivent le cycle de test et d’amélioration du produit longtemps après le transfert, voire après le lancement du produit sur le marché.
Si vous voulez voir comment cela fonctionne dans la vie réelle, consultez notre conférence UX avec les gens de UserZoom. L’exposé, intitulé UX research at UserZoom, porte sur l’utilisation des tests et des données pour continuer à améliorer le produit avec de nouvelles mises à jour que les utilisateurs peuvent aimer. C’est très intéressant.
Créer une expérience captivante ne se fait pas sans effort. Heureusement, les designers UX du monde entier ont fini par adopter un certain processus de design qui leur permet de hiérarchiser leur travail et de diriger leurs efforts de manière efficace. Le processus de conception UX peut être modifié et adapté pour convenir à la plupart des équipes de design et des projets existants, car il donne une direction tout en restant flexible. Oui, tous les projets doivent commencer par apprendre à connaître l’utilisateur et le problème à résoudre – mais les équipes de design peuvent être très créatives dans la façon dont elles abordent cette étape. Et c’est en partie ce qui fait la beauté du processus de design UX. Il s’adresse à tout le monde.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read