Quelle est la véritable différence entre le design UX et le design UI ? Pourquoi y a-t-il une certaine confusion entre les deux ? Reprenons les bases du monde de l'UX.
Le design UX est partout autour de nous, des feux de circulation à nos smartphones. Il a fait une énorme différence dans la vie des gens du monde entier, et de plus en plus de personnes se tournent vers ce secteur en pleine croissance. Mais qu’est-ce que le design UX exactement ? De quoi s’agit-il au juste ? Quel est l’outil de design UX le plus couramment utilisé ?
Concevez des wireframes et des prototypes haute fidélité avec Justinmind gratuitement. Nombre de projets illimité !

Le design UX peut sembler être un vaste sujet de conversation. Il est grandement incompris par ceux qui ne font pas partie de l’industrie, avec encore plus de confusion autour du design UI. Les non-designers veulent savoir : quelle est la différence entre le design UI et le design UX ? Où se situe la ligne de démarcation entre les deux ? Cette ligne existe-t-elle vraiment ? Reprenons les bases.
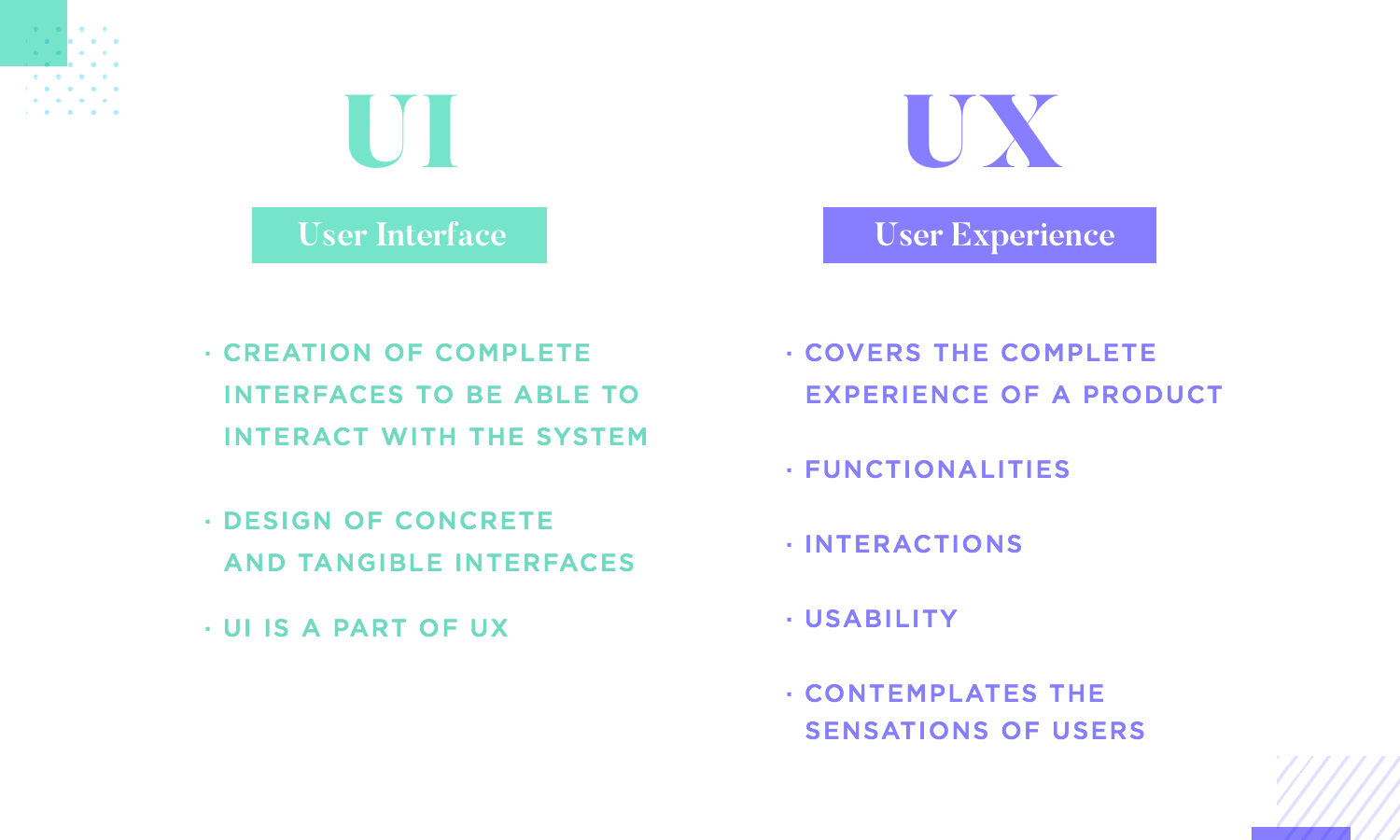
Il peut être difficile pour de nombreuses personnes de voir la ligne qui sépare les deux ou de comprendre comment elles sont liées l’une à l’autre. Commençons par le design de l’UI. Depuis que les ordinateurs ont réussi à se doter d’une interface graphique, les utilisateurs du monde entier peuvent interagir avec les ordinateurs et les logiciels. Depuis les années 1980, l’interface a tout changé dans la façon dont nous utilisons la technologie : alors qu’il fallait de longues lignes de code, il suffit désormais de cliquer sur un bouton. Ce changement essentiel dans la technologie a ouvert une énorme marge de manœuvre aux designers. Soudain, les designers ont dû créer des interfaces entières qui interagissaient avec l’utilisateur et s’affranchissaient totalement du langage de code. C’est là qu’interviennent les designers UI. Leur objectif est de créer une interface concrète et tangible qui ne se contente pas d’accomplir la tâche principale du produit, mais qui aide les utilisateurs à potentialiser leur expérience. Techniquement parlant, tout ce que nous pouvons voir dans l’interface est dû aux designers UI.

Prenons maintenant un peu de recul et considérons le design UX. Le design UX couvre tout ce qui concerne l’expérience utilisateur, des fonctionnalités de base aux interactions. Alors que le design UI ne concerne que l’interface, le design UX concerne l’ensemble de l’expérience que les utilisateurs retirent du produit. Cela signifie que si l’interface utilisateur est un aspect crucial de l’UX, elle ne représente qu’une partie limitée de l’ensemble. Prenons l’exemple de Google. Ce n’est un secret pour personne que le design de l’interface de Google est minimaliste et s’en tient à des éléments cruciaux comme la saisie et le bouton de recherche. En termes de design UI, Google offre une interface basique, avec des résultats listés d’une manière qui a du sens et qui aide les utilisateurs à comprendre chaque résultat de recherche. Il n’y a pas de sophistication, il n’y a pas d’agitation visuelle à ce sujet. Cela dit, l’expérience utilisateur offerte par Google est loin d’être basique. Les gens savent qu’ils peuvent toujours s’adresser à Google pour obtenir rapidement des informations, grâce à un code complexe que Google garde sous clé. L’application web ne se contente pas d’offrir une expérience qui permet aux utilisateurs d’obtenir rapidement ce qu’ils veulent. Bien que l’UI soit relativement simple, elle ne fait qu’ajouter à une expérience utilisateur qui se concentre sur ce que les utilisateurs veulent.
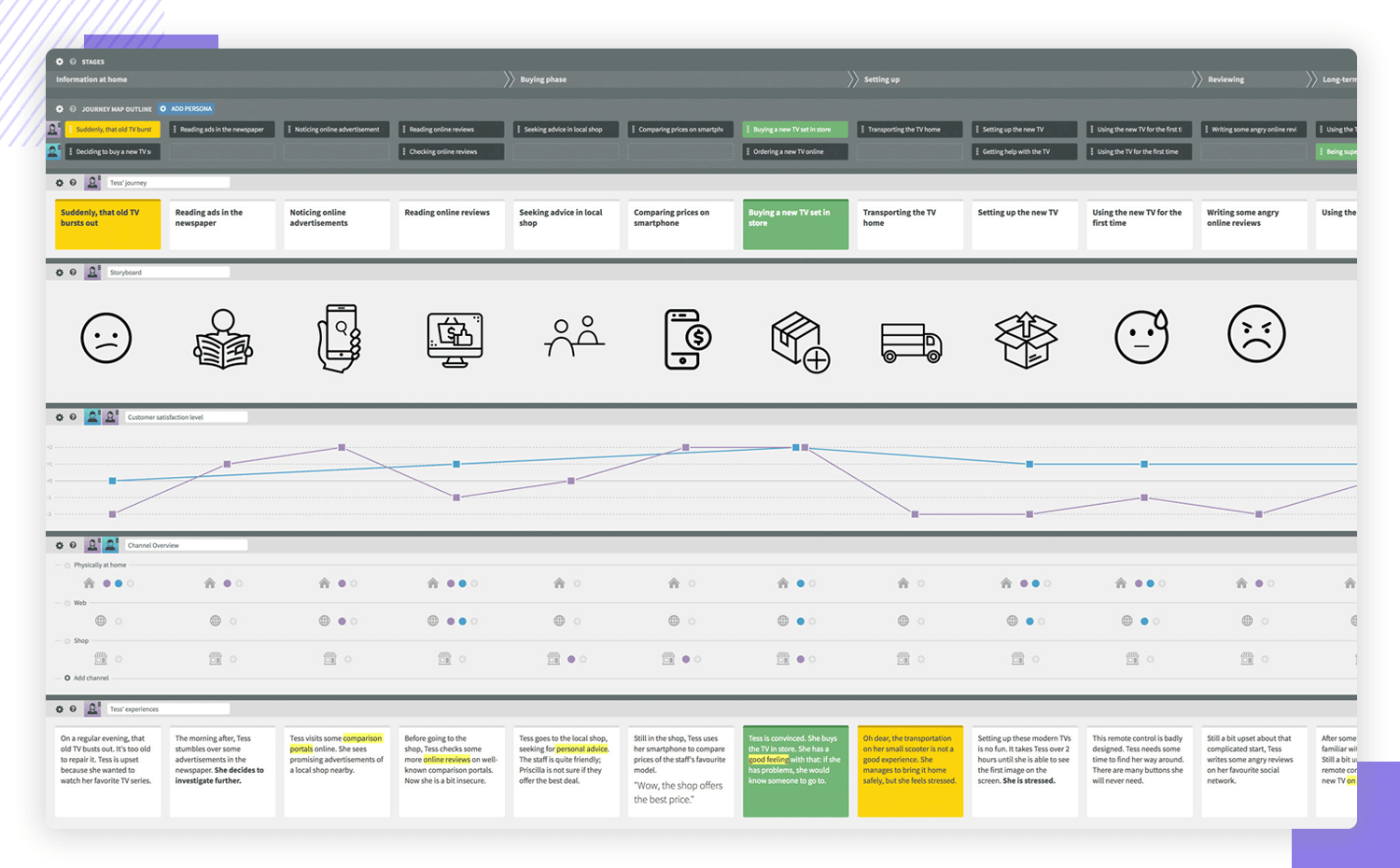
Il s’agit là d’une différence majeure entre l’UI et l’UX. Alors que le design de l’interface concerne tout ce qui se passe à la surface, le design UX couvre la fonction profonde de l’ensemble du produit. Les designers UX doivent prendre en compte non seulement l’objectif principal que les utilisateurs auront en utilisant le produit, mais aussi la façon dont ils peuvent s’assurer que cela peut se produire en douceur et facilement. Considérer et cartographier un parcours utilisateur est un pilier majeur du design UX. C’est parce que l’UX consiste à s’assurer que les gens peuvent effectivement accomplir leurs objectifs et résoudre leurs problèmes. Cela signifie également qu’il faut prendre en compte tous les facteurs susceptibles d’affecter le parcours de l’utilisateur, que ce soit à l’intérieur du produit ou à l’extérieur, dans la vie réelle.

L’UX ne se limite pas à s’assurer que tous les boutons sont présents : il s’agit de veiller à ce que la raison même de l’existence du produit soit solide. Les principales fonctionnalités peuvent-elles faire leur travail ? Les utilisateurs peuvent-ils vraiment résoudre le problème avec le produit ?
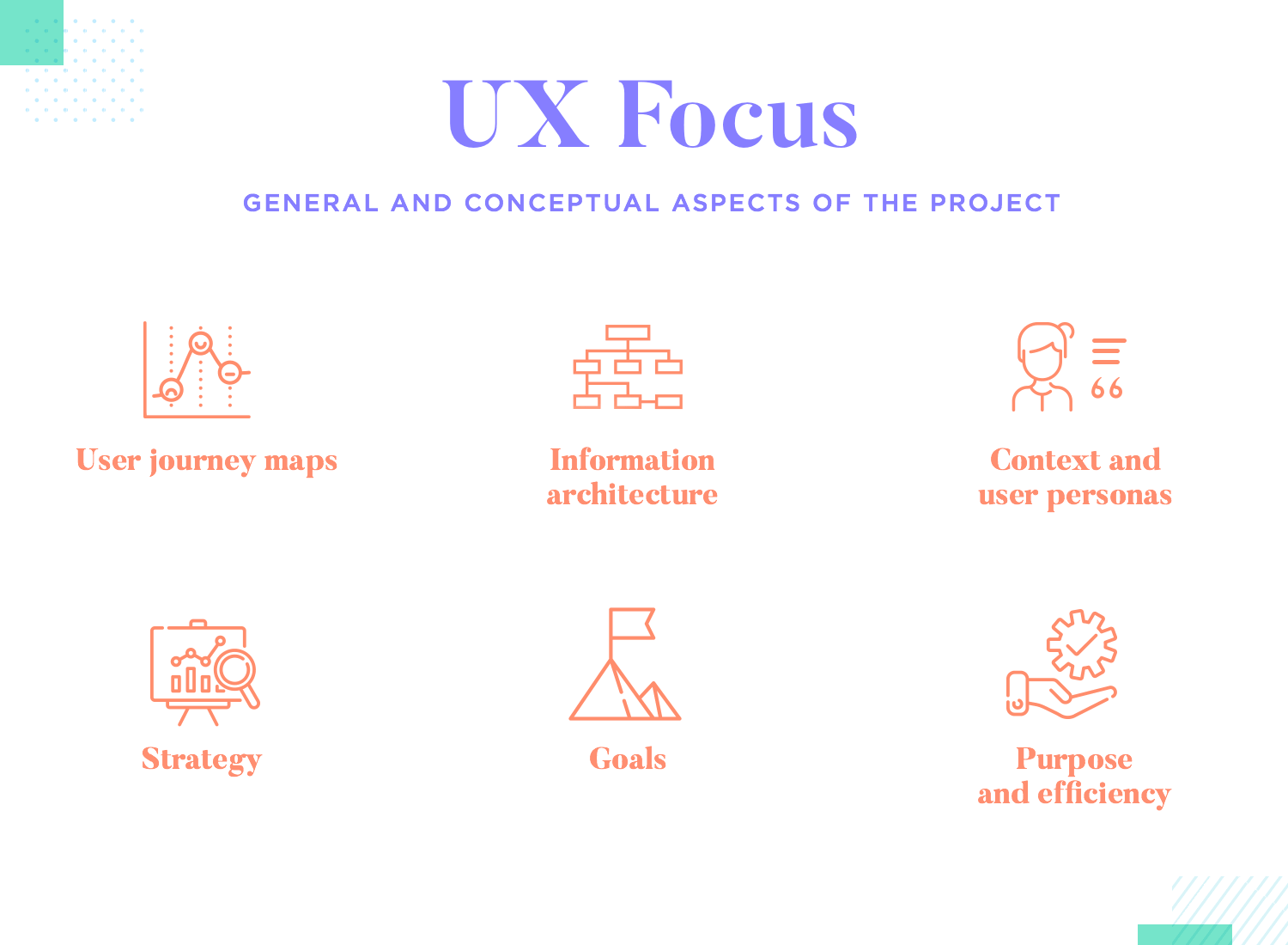
2. L'UX se concentre sur l'aspect général et conceptuel, tandis que l'UI se concentre sur l'aspect tangible
En lien avec notre point précédent, nous constatons également que l’UX a tendance à s’occuper des questions plus importantes de l’ensemble du projet. Les designers UX se préoccuperont de choses comme l’architecture de l’information, la stratégie et les principaux objectifs du produit. Tous ces éléments représentent des domaines à fort impact du produit, traitant de questions telles que la concurrence et les fonctionnalités secondaires qui pourraient être ajoutées. Celles-ci peuvent modifier radicalement le produit et en façonner la nature même. Les designers UX traiteront des questions telles que :
- Dans quelles circonstances les utilisateurs ont-ils besoin de ce produit ?
- Pourquoi choisiraient-ils ce produit plutôt qu’un concurrent ?
- Comment pouvons-nous rendre l’expérience du produit plus efficace ?
- Toutes les exigences relatives au produit sont-elles alignées ?

En revanche, les designers UI ont tendance à s’intéresser à des aspects plus spécifiques et plus concrets du produit. Au lieu de se demander pourquoi les utilisateurs voudraient avoir le produit, les concepteurs d’UI se concentreront sur la création d’une mise en page qui met en valeur la fonctionnalité principale du produit (comme dans notre exemple Google ci-dessus). Ils s’attacheront à créer un système de navigation qui reflète et respecte l’architecture de l’information. Ils compareront plusieurs combinaisons d’éléments jusqu’à ce que la meilleure soit sélectionnée. Il s’agit d’une démarche immédiate et spécifique, qui permet de créer des éléments qui peuvent être testés très rapidement.
Il est vrai que le design UX peut être considéré comme une route plus complexe lorsqu’on le compare au design UI. Cependant, cela ne veut pas dire que le design UI est facile ou simple par tous les moyens. Même si les designers UX se préoccupent de choses comme les parcours utilisateurs, les user persona et la stratégie générale – les designers UI ont leurs propres facteurs à traiter. La différence, peut-être, est que les designers UI s’inquiètent des problèmes qui peuvent être capturés dans un instantané, un point unique dans le produit qui peut être isolé.

Tenez compte de l’interface. Les designers UI doivent prendre en compte des éléments tels que la disposition de l’interface, la hiérarchie et l’équilibre visuels, la création d’étiquettes et l’établissement d’un style visuel cohérent. D’autres facteurs entrent en ligne de compte, comme la création de lignes directrices pour une éventuelle expansion du produit ou l’établissement d’une série de structures d’éléments pouvant être réutilisés tout autour du produit. Lorsqu’il s’agit de ces écrans et structures isolés, l’UX joue bien sûr un rôle. Ce rôle peut consister à expliquer et à justifier quels éléments ont été utilisés et pourquoi ils ont été choisis. Peut-être plus important encore, l’UX remettra en question l’interface et cherchera à justifier les éléments qui ont été laissés de côté.
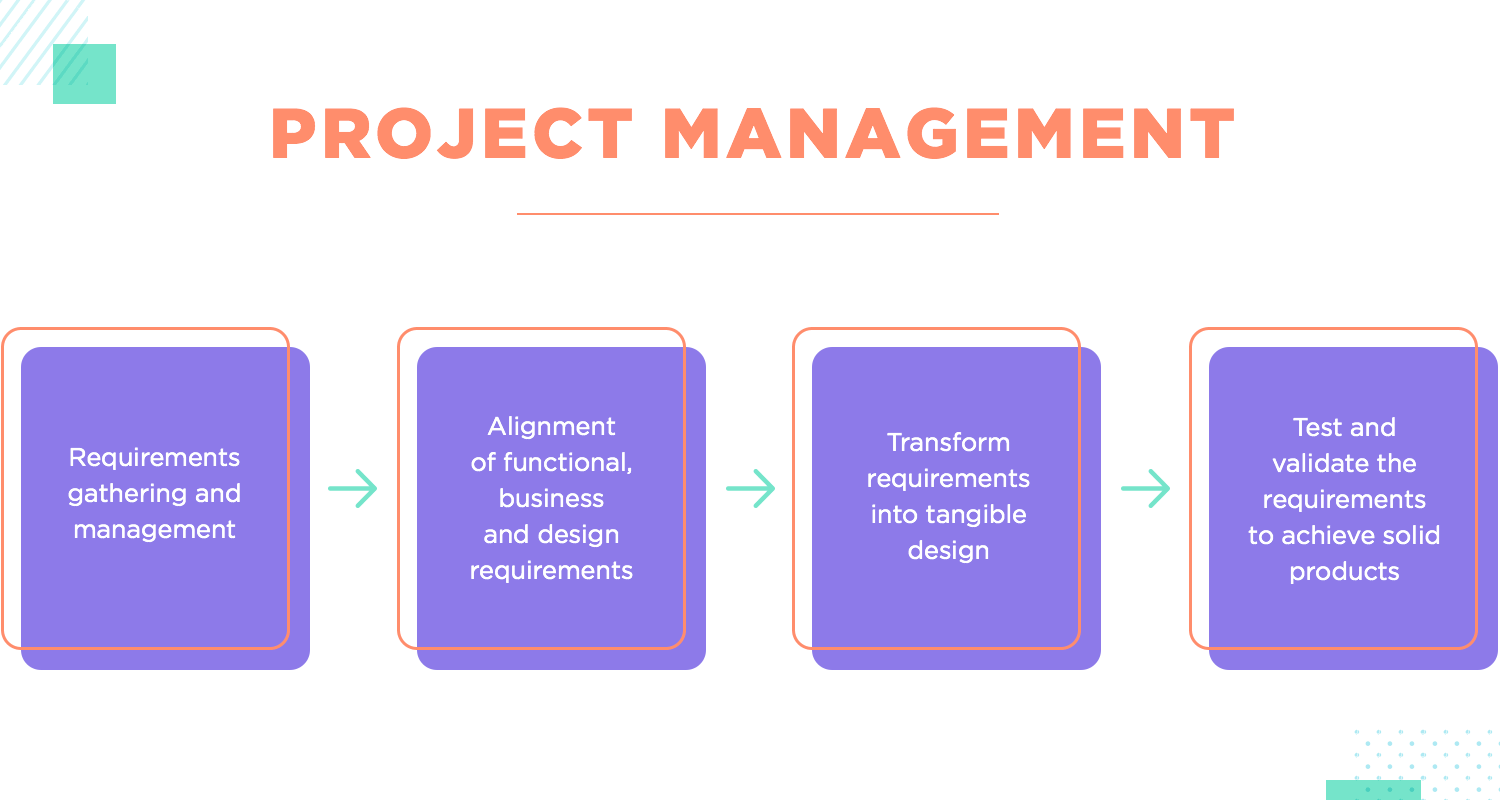
Il s’agit là d’une autre différence essentielle entre le design UI et le design UX. Au fond, le design UI concerne l’interaction entre l’homme et l’ordinateur, avec un facteur artistique. Alors que l’UX comprendra tout ce qui est lié à l’UI, il va beaucoup plus loin que le design visuel ou fonctionnel. Dans le monde du design UX, la gestion de projet peut être une compétence cruciale. Il ne s’agit pas seulement de comprendre les grands éléments du produit, comme la stratégie générale et le contexte qui entoure les cas d’utilisation. L’UX s’occupe également de questions plus logistiques et administratives, qui sont toutes vitales dans tout projet UX.

Un exemple majeur est la collecte et la gestion des exigences. Cela implique d’aller au-delà du conceptuel et du visuel, de traiter d’énormes quantités de recherches, de déléguer des tâches et de conserver un enregistrement impeccable de tout cela au fur et à mesure que le projet se déroule. La gestion des exigences comporte de nombreuses variantes, et il est impératif de contrôler chaque exigence de manière rigoureuse. Une gestion bâclée des exigences a tendance à déboucher sur des produits mal ficelés et bogués qui ne répondent jamais aux attentes. L’équipe de conception doit non seulement rassembler la liste des exigences, mais aussi les aligner toutes et les mettre en œuvre au moyen d’un design tangible. Il y a la nécessité de tester et de valider méticuleusement chacun d’entre eux, ce qui entraîne un côté complexe du design UX qui est souvent négligé.
Le design UX a toujours traité au-delà des simples produits numériques centrés sur l’écran. Ce n’est un secret pour personne que l’expérience utilisateur peut être vécue avec toutes sortes d’objets tangibles et réels tels que les cafetières, les micro-ondes ou les poignées de porte. L’UX est le type de concept large qui touche à peu près tout dans nos vies. Le design UI, en revanche, a vu sa nature même définie et restreinte aux produits numériques. Il peut être facile de considérer le design UI comme quelque chose d’étroit et de spécifique qui n’a pas sa place dans le monde réel. Toutefois, cette façon de définir le design UI n’est peut-être pas tout à fait correcte – du moins, elle ne le sera pas dans un avenir proche. La conception d’interfaces vocales et la réalité virtuelle sont des exemples clés de nouveaux types de design d’interface utilisateur qui repoussent les limites et notre compréhension même des interfaces.

Prenons l’exemple de la conception d’une interface vocale. Dans ce cas, il n’y aura pas d’interface tangible à laquelle les utilisateurs pourront se référer. Il n’y a pas de boutons ni d’éléments visuels. Il n’y a que les commandes vocales que les utilisateurs peuvent utiliser pour contrôler le produit. Où se situe alors la frontière entre l’UI et l’UX ? Comment pouvons-nous définir le travail des designers UI dans cette optique ? Il sera intéressant, sans aucun doute, de voir à quel genre de choses les designers UI auront affaire à l’avenir. La nature même des produits numériques est en train de changer et il est impossible de savoir où cela nous mènera. C’est en partie pour cela que le design UI et UX est si engageant et intéressant en tant qu’industrie.
Concevez des wireframes et des prototypes haute fidélité avec Justinmind gratuitement. Nombre de projets illimité !

C’est une question que se posent de nombreuses entreprises. Il est clair que lorsqu’il s’agit de startups au budget serré, avoir deux rôles distincts pour les designs n’est parfois tout simplement pas une option. Mais faut-il pour autant insister sur ce point ? Commençons par dire que les designers UI et UX partageront souvent les mêmes compétences, et même certaines des mêmes tâches. Ce n’est pas un secret que selon l’entreprise, la ligne entre les deux designs peut bouger un peu ou même s’effacer complètement. Comme d’habitude dans le monde du design UX, les avis divergent sur ce qui fonctionne le mieux. Certains affirment que le fait d’avoir une seule personne pour superviser tous les aspects du produit peut conduire à un produit plus complet qui offre une expérience cohérente aux utilisateurs – ce qui en fait une victoire. D’autres, en revanche, admettront que le fait qu’une seule personne porte deux casquettes peut entraîner des angles morts et des détails importants à négliger.
Pour en savoir plus : Retrouvez les compétences de l'UX designer dont tous les UXers sont susceptibles d'avoir besoin au quotidien.
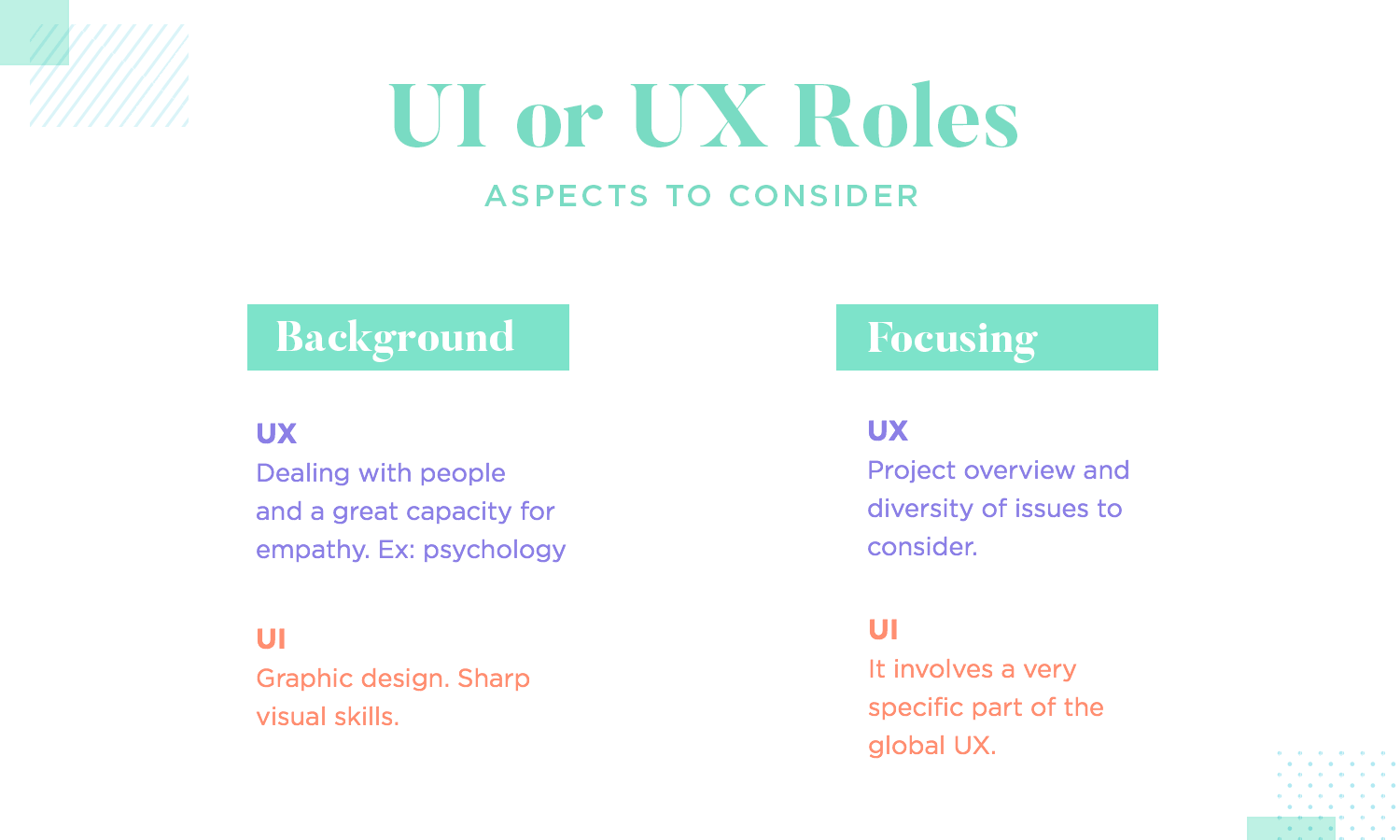
Cela dit, ceux qui soutiennent que les deux rôles ne devraient pas se mélanger ont une série d’arguments valables. L’un d’eux, par exemple, concerne la formation générale que ces designers ont tendance à avoir. En raison de la nature même du design UI, nous constatons que la plupart des designers UI sont issus d’une formation en design graphique. Ce sont des personnes qui ont des compétences visuelles aiguës et qui maîtrisent l’art de créer des éléments clairement interactifs. Ils comprennent le fonctionnement de l’œil et cherchent à créer une interface qui ne nécessite que peu d’interprétation.

En revanche, les UX designers viennent souvent d’horizons différents. En fait, beaucoup d’entre nous trouvent que les meilleurs UX designers qui existent viennent de milieux qui s’occupent des gens et non du design. Les emplois qui requièrent beaucoup d’empathie, comme les infirmières, sont une excellente source d’inspiration. En fait, la formation la plus recherchée pour les UX designers est la psychologie. Ce sont des personnes qui peuvent se mettre dans la tête des utilisateurs et comprendre leurs objectifs et leurs difficultés. Il ne s’agit pas tant de compétences visuelles que de la capacité à créer des produits sur mesure pour les utilisateurs. Savoir ce que les gens veulent, comment ils vivent et ce qu’ils ressentent sont des compétences clés qui ne viennent pas naturellement à chacun d’entre nous. Les designers UX, en revanche, vivent et respirent pour cela.
L’un des principaux problèmes que les gens de l’industrie ont est que le design de l’UI n’est qu’une partie de l’UX dans son ensemble. Ainsi, en ayant un seul rôle de design, vous obligerez la personne qui néglige tout à se concentrer sur un domaine très spécifique du projet. Du point de vue de la gestion d’entreprise, il serait absurde de réduire le temps et les efforts nécessaires à la gestion d’un projet dans son ensemble. Le designer UX a déjà tant à gérer, tant de facteurs et d’éléments à traiter – ajouter le design UI semble peu judicieux dans le meilleur des cas. L’idéal est d’avoir deux types de spécialistes différents qui travaillent ensemble et ne se nuisent pas l’un à l’autre.
Malgré le fait que la théorie semble être claire sur la question de savoir où se termine l’UI et où commence l’UX, la pratique peut être un peu brumeuse. La difficulté d’établir une ligne de démarcation claire entre les deux tient en partie au fait que de nombreuses entreprises font les choses à leur manière, en plaçant cette ligne là où elle leur convient le mieux. Elles ne sont pas nécessairement guidées par la théorie, mais plutôt par ce qui est pratique dans leur situation actuelle. Cela signifie qu’il peut être difficile de parler d’un flux de travail commun, où l’UXer fait A, B et C et l’UI designer fait C, D et E. Dans certains endroits, le design d’interaction relève du domaine de l’UX, d’autres le placent dans la zone de l’UI. Cela dit, certaines tâches clés du processus de design produit ont tendance à être confiées à des personnes spécifiques au sein de l’équipe – passons en revue certaines d’entre elles maintenant.
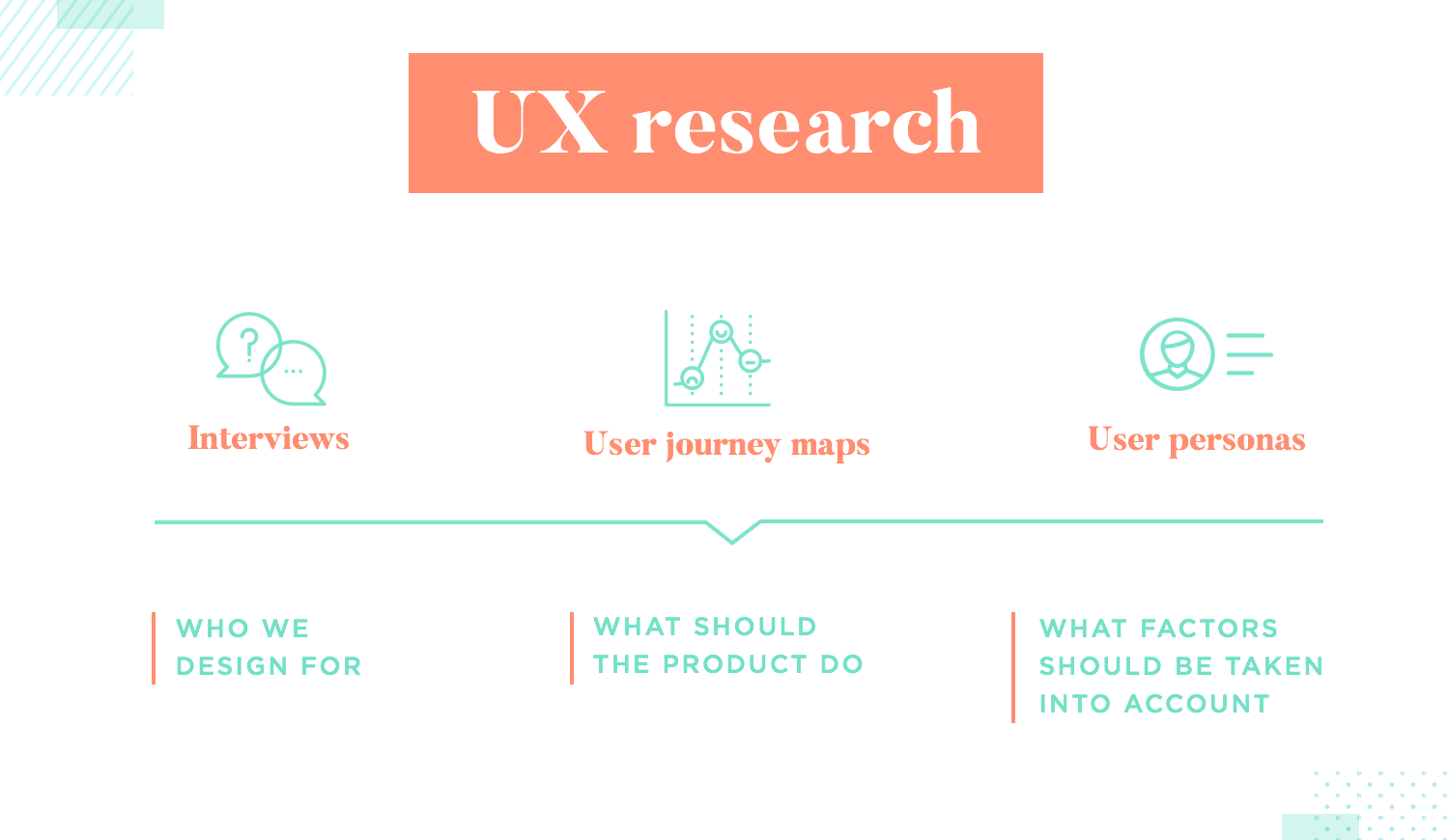
La recherche est absolument cruciale pour tout nouveau produit. Elle permet de savoir à qui s’adresse le produit, ce qu’il doit faire et quels sont les facteurs qui entrent en jeu. Ce n’est pas un secret que la recherche UX peut être le travail d’un chercheur réel, mais il incombe souvent aux designers UX, surtout lorsqu’il s’agit de petites équipes et entreprises.

Des choses comme la conduite d’entretiens, la création de user persona et la cartographie des parcours utilisateurs – elles ont toutes tendance à incomber à l’UXer de l’équipe. Après tout, il s’agit d’outils destinés à nous montrer pour qui nous concevons et tirer des conclusions de cette recherche nécessite une énorme dose d’empathie. Les conclusions de cette recherche approfondie aideront l’ensemble de l’équipe à poursuivre le design, y compris les concepteurs UI et UX. Elles jetteront les bases de l’idéation de la solution, en aidant à guider le travail de chacun.
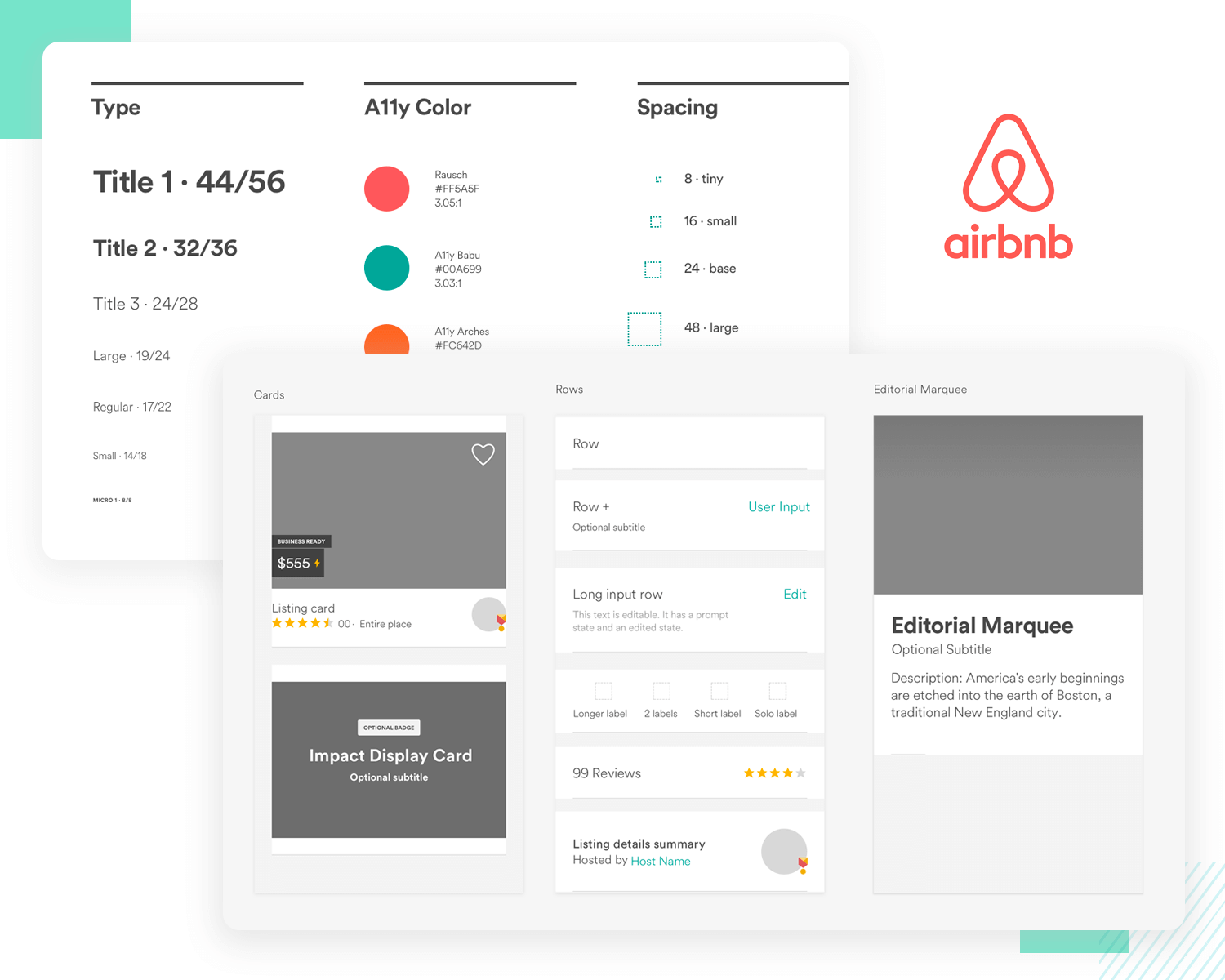
Le design de l’UI implique également un peu de recherche. La plupart du temps, ces recherches permettent de comprendre le ton visuel à adopter et ce que la concurrence a fait jusqu’à présent. En général, c’est une façon pour les designers UI de se situer dans l’industrie du produit et de comprendre à quoi pourrait ressembler le bon style.

Dans le même ordre d’idées, les designers UI sont également chargés de créer l’identité visuelle de la marque. Dans certains projets, en particulier ceux qui ont déjà une marque établie, ce n’est pas toujours le cas. Parfois, les designers UI doivent simplement créer un style visuel qui relie et représente une marque déjà existante. D’autres fois, c’est au designer UI qu’il incombe de créer les visuels de la marque même pour ce produit. Toutes ces tâches renvoient au même travail central d’un designer UI. Dans chaque projet de solution numérique, il est nécessaire de créer un style visuel utilisable et cohérent, et c’est là que ces designers brillent le plus.
Concevez des wireframes et des prototypes haute fidélité avec Justinmind gratuitement. Nombre de projets illimité !

Ces deux éléments représentent des aspects cruciaux de la solution, l’ architecture de l’information incombant généralement au designer UX. L’IA crée la structure de toutes les informations contenues dans le produit, y compris des éléments tels que les articles proposés et tout ce qui est nécessaire au bon fonctionnement du produit. C’est ce qui permet à quiconque d’utiliser un produit numérique, en catégorisant et en étiquetant les choses de manière logique. Le design de la navigation est tout aussi important et sera souvent une représentation proche de l’interface utilisateur. Il s’agit du système routier qui permet aux utilisateurs de naviguer, d’explorer et de découvrir l’ensemble du produit. Cet aspect du produit peut relever soit du designer UX, soit du designer UI, en fonction de la manière dont l’entreprise s’organise.
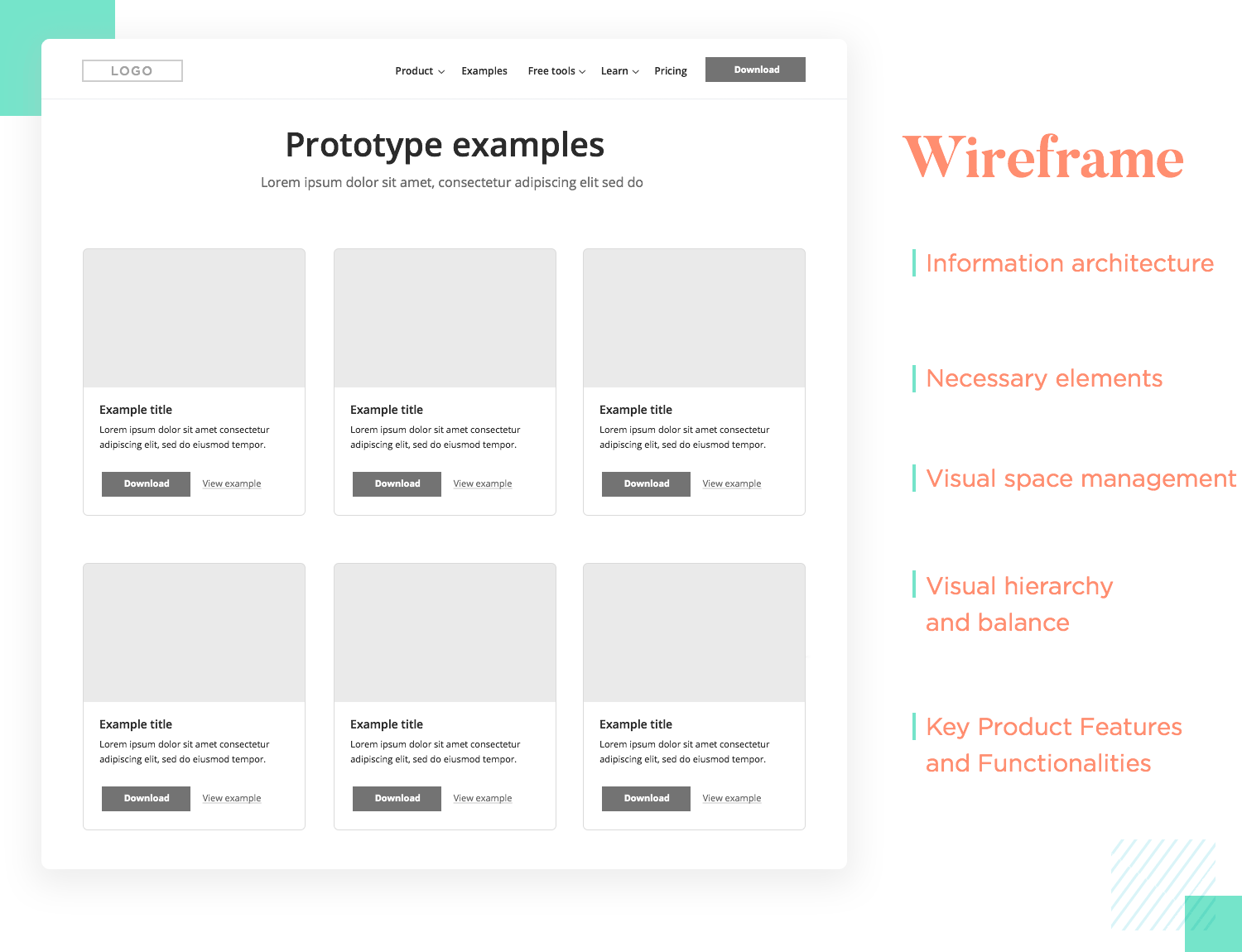
Il est désormais bien connu que le wireframing a des débuts modestes. Tout commence par la création de plusieurs mises en page potentielles qui utilisent efficacement l’espace et permettent la mise en œuvre de l’interface utilisateur. C’est le domaine de prédilection de l’UI-design, car il faut une certaine compétence pour regarder un espace vide et en voir le potentiel.

Les designers UI créent généralement plusieurs mises en page possibles au début, en tenant compte de plusieurs facteurs tels que les éléments qui doivent être inclus et la hiérarchie visuelle de l’ensemble. Cela tend à être fait en étroite proximité avec le designer UX, de sorte que le wireframe capture les caractéristiques et fonctionnalités clés du produit. Au fil du temps, le designer UI travaillera avec le designer UX afin de développer sur ce wireframe basse-fidélité. L’UXer ajoute des fonctionnalités, des interactions et des aspects plus pratiques. Plus d’éléments visuels, d’image de marque et de détails sont ajoutés par le designer UI. Cela crée un cycle qui conduit à tester et valider vague après vague le travail des deux designers jusqu’à la fin du développement du produit.
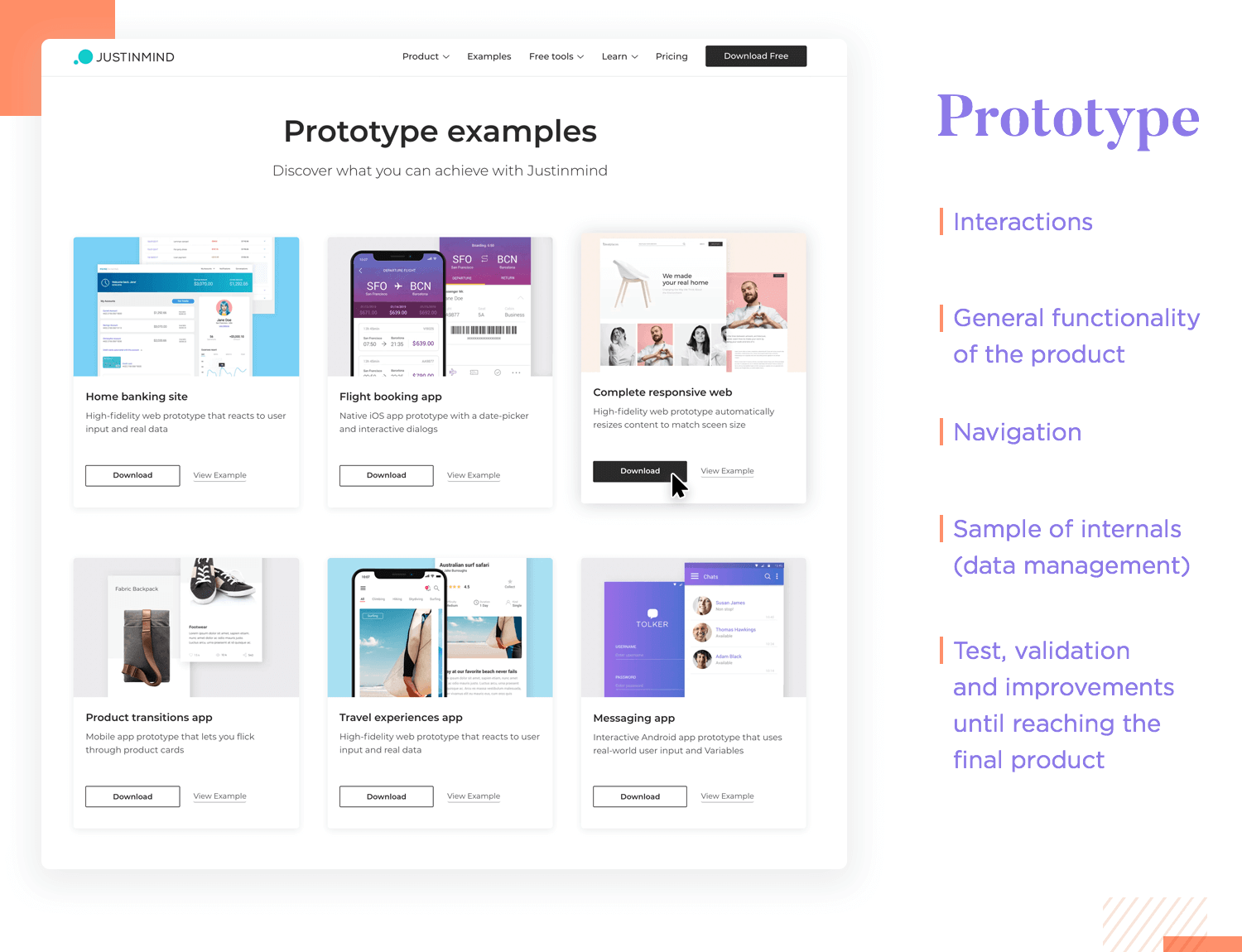
Le prototypage, en théorie, a tendance à se situer du côté de l’UX. En effet, même si les prototypes ont tendance à inclure plus de détails visuels, ils se comportent davantage comme le produit fini. Cela signifie qu’ils incluent des éléments clés tels que toutes les interactions, le fonctionnement interne de la solution (y compris celles axées sur les données) et la fonctionnalité générale de l’ensemble du produit. Il ne s’agit pas de faire en sorte que le prototype soit plus sophistiqué que le wireframe. Alors que le wireframe pose les bases et traite soigneusement de l’allocation de l’espace, le prototype capture l’essence du produit dans son ensemble. Et, ce qui est peut-être le plus important, un prototype peut être testé de manière approfondie, généralement grâce à l’action conjointe d’outils de test et d’un outil de prototypage professionnel.

Il convient de noter que dans les grandes entreprises, on peut trouver une équipe spécifique de personnes qui ne sont pas nécessairement chargées du design ou de la création – elles testent. Ils testent tout. Il est vrai, cependant, que ce genre de muscle n’est pas possible pour la plupart d’entre nous, humbles mortels. Dans la plupart des cas, les UX designers seront également chargés de tester et de valider le design du produit. Les tests utilisateurs constituent une partie importante de l’ensemble du projet. C’est ainsi que les designers savent de quel côté se trouve le haut, qu’ils trouvent les erreurs et découvrent les moyens de s’améliorer. Un UI designer peut participer aux tests de l’interface, mais ce n’est pas lui qui est en charge des tests dans leur ensemble. Un UX designer doit tester tout ce qui concerne à la fois l’interface et les fonctionnalités de la solution – il s’agit de s’assurer que l’ensemble du projet est solide.
Le design UI par rapport au design UX peut être une conversation difficile à avoir. Au fil du temps, les gens ont commencé à utiliser ces termes de manière interchangeable et les lignes qui devraient séparer le terrain de jeu peuvent être assez floues. Aujourd’hui, chaque équipe de design a sa propre approche de qui fait quoi et de l’intitulé de son poste. En fin de compte, la théorie de l’UI par rapport à l’UX ne peut nous mener que jusqu’à un certain point. La pratique du design peut changer radicalement d’un projet à l’autre en fonction des contraintes de budget et de temps. Et pourtant, chaque domaine requiert un ensemble unique de compétences. Une seule personne peut-elle être un véritable UI/UX designer ? Seul l’avenir nous le dira !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read