Design de la page 404 : meilleures pratiques et exemples impressionnants

Votre page 404 est une page d'atterrissage sur laquelle personne ne souhaite se rendre. Mais si les utilisateurs y atterrissent de toute façon, pourquoi ne pas en tirer le meilleur parti ? Nous allons vous montrer comment faire.
Vous connaissez ce sentiment. Vous cliquez sur un lien intéressant vers un article de blog que vous voulez lire, et Bam ! 404. La page n’a pas été trouvée. C’est une expérience automatiquement ennuyeuse et négative. Mais comment cette page 404 vous parle-t-elle ? Est-elle utile ? Délicieuse, même ?
Concevez et créez des prototypes de pages 404 avec Justinmind. Téléchargez-le gratuitement !

Considérez la page 404 comme une page d’atterrissage, mais une page d’atterrissage sur laquelle personne n’a vraiment envie d’atterrir. Pensez ensuite à la quantité de travail que représente une page d’atterrissage normale par rapport à une page d’erreur. Une page 404 bien designée peut faire une énorme différence dans la façon dont un utilisateur perçoit une marque. Une mauvaise page est une occasion manquée. Mais qu’est-ce qui fait une bonne page 404 ? Que devriez-vous viser ou que devriez-vous inclure dans la page lorsque vous l’élaborez dans votre outil de wireframe préféré ? Ne vous inquiétez pas ! Nous vous proposons ici la marche à suivre complète, ainsi que quelques-unes des meilleures pages 404 du web pour vous inspirer.
Une page 404 est ce que vous voyez lorsque vous essayez de visiter une page web qui n’existe pas ou qui est introuvable. Cela se produit lorsque le lien sur lequel vous avez cliqué ou que vous avez saisi conduit à une erreur. Il s’agit d’une façon polie de dire : « Oups ! Cette page n’est pas disponible. » Bien que cela puisse paraître technique, une page 404 est un simple avis indiquant que le contenu que vous recherchez n’existe pas.
Les meilleures pages 404 ne s’arrêtent pas au message d’erreur ; elles le transforment en un moment positif pour l’utilisateur. Un bon design de page 404 s’attache à rester léger et à guider les visiteurs vers le site web principal, en leur proposant des liens utiles ou une barre de recherche pour qu’ils puissent trouver ce dont ils ont besoin. Au lieu de susciter un sentiment de frustration, une page 404 bien designée peut en fait faire sourire l’utilisateur et l’inciter à rester sur votre site.

De nombreux sites web vont plus loin en proposant des exemples de pages 404 créatives qui utilisent l’humour, des éléments de la marque et des outils de navigation utiles. Ces designs réfléchis montrent aux utilisateurs que même lorsque quelque chose ne va pas, la marque est toujours là pour les aider. Qu’il s’agisse d’illustrations originales ou de liens vers des contenus populaires, les meilleures pages 404 permettent de transformer une petite erreur en une occasion d’améliorer l’expérience de l’utilisateur.
Une page 404 standard, prête à l’emploi, ne donne aux utilisateurs qu’une seule option : retourner d’où ils viennent. Quelle déception ! Vous devez concevoir des pages 404 qui permettent aux utilisateurs d’accéder à d’autres parties de votre site, généralement la page d’accueil ou les pages de présentation. Et ne vous contentez pas de leur donner des liens. Ajoutez un champ de recherche à la page 404 pour redonner aux utilisateurs le sentiment de contrôler leur expérience et faciliter la réussite de leur tâche.
Submerger l’utilisateur avec une page 404 truffée de liens vers tous les recoins de votre site est un moyen infaillible de surcharger cognitivement un utilisateur déjà frustré. Et comme l’explique Kathryn Whitenton, gourou du groupe NN, surcharge cognitive et convivialité ne vont pas de pair.
La meilleure pratique consiste à concevoir une page 404 comportant une poignée de liens clés, dont un lien vers la page d’accueil pour permettre aux utilisateurs qui ne sont pas encore sûrs de ce qu’ils recherchent d’en sortir facilement. Vous pouvez également inclure un lien vers un blog, les caractéristiques d’un produit ou la page « À propos de nous ».
Pour de nombreux utilisateurs, une page 404 peut être la toute première interaction qu’ils ont avec une marque. C’est beaucoup de pression pour une petite page d’erreur. Respectez les meilleures pratiques de base, notamment en veillant à ce que l’esthétique de la page s’harmonise avec le reste du site. Veillez à ce que la microcopie reflète le ton du site et à ce que les icônes et les éléments visuels soient cohérents avec les autres sites ou produits.
Concevez et créez des prototypes de pages 404 avec Justinmind. Téléchargez-le gratuitement !

Votre page 404 peut varier en fonction de votre marque, mais il existe quelques éléments essentiels que toute page d’erreur doit comporter :
Un message d’erreur : vos utilisateurs doivent savoir immédiatement qu’ils ont atterri sur une page d’erreur. Faites en sorte que cela soit clair et visible pour éviter toute confusion.
L’aspect et la convivialité de la marque : Veillez à ce que votre page 404 reflète le design général de votre site. Conservez le même logo, les mêmes couleurs et le même style pour qu’elle donne l’impression de faire partie du site web et non d’être une erreur.
Une touche légère : L’ajout d’un peu d’humour ou d’un message léger peut rendre l’expérience moins frustrante pour l’utilisateur. Veillez toutefois à ne pas en faire trop.
Créez des liens vers votre meilleur contenu : fournir 3 ou 4 liens vers des parties populaires ou intéressantes de votre site. Cela peut aider à rediriger les visiteurs perdus et à les maintenir engagés au lieu de quitter votre site.
Appel à l’action : puisque votre page 404 fonctionne comme une page d’atterrissage, incluez un CTA (call to action). Il peut s’agir d’un bouton d’inscription, d’un lien de téléchargement ou, au minimum, d’un champ de recherche pour que les utilisateurs puissent facilement trouver ce qu’ils cherchent.
Lorsque vous créez une page 404, il ne s’agit pas seulement de corriger une erreur ; c’est aussi l’occasion de faire bonne impression. Voici quelques bonnes pratiques à garder à l’esprit.

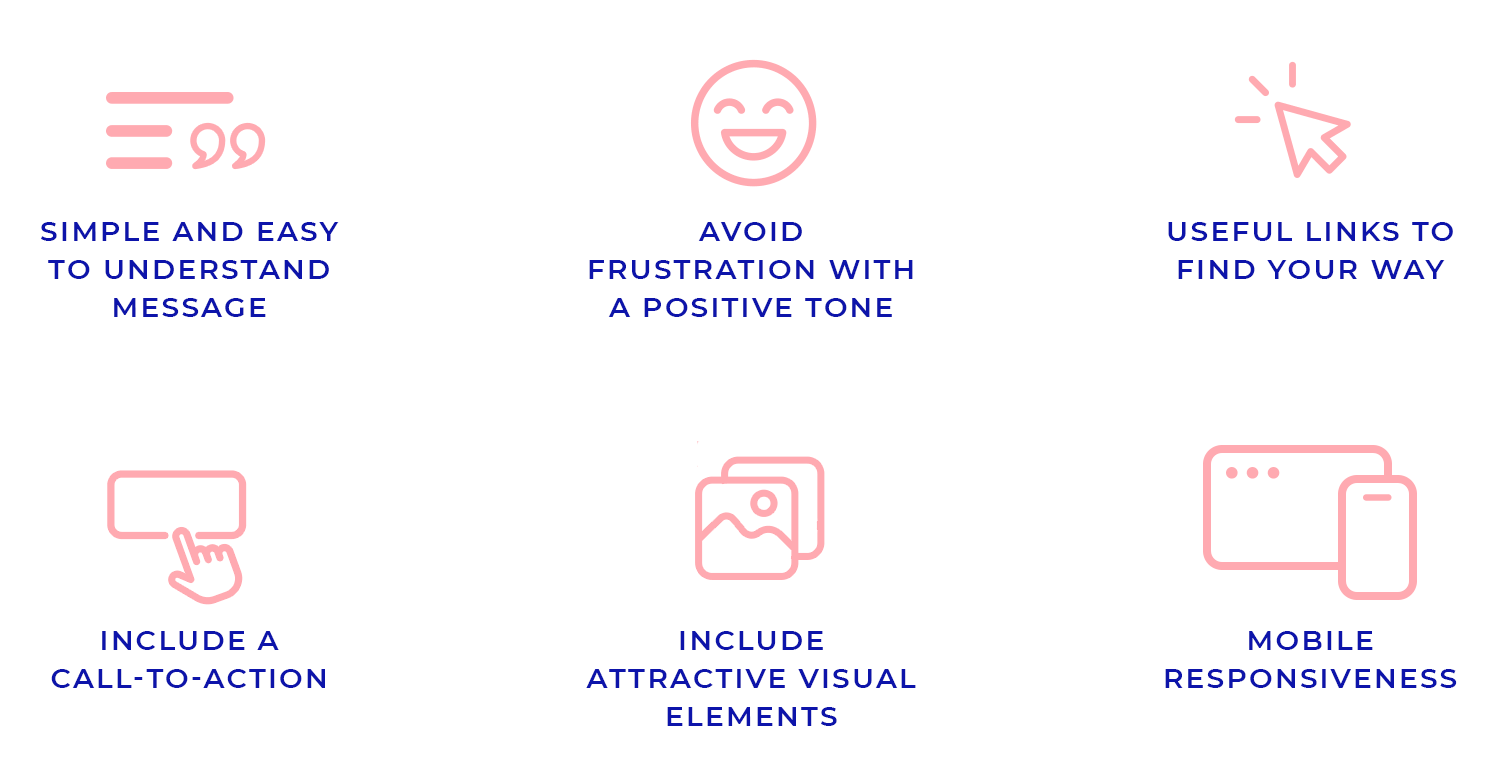
Commencez par vous assurer que votre message d’erreur est simple et facile à comprendre. Au lieu d’utiliser un jargon technique, optez pour un langage convivial qui s’adresse à vos utilisateurs. Vous pouvez même ajouter un peu de personnalité ou d’humour lorsque cela vous semble approprié, afin d’atténuer le choc de l’arrivée sur une page d’erreur.
Il est important de garder un ton positif. Au lieu de donner l’impression aux utilisateurs qu’ils ont fait une erreur, rassurez-les en leur disant que tout va bien. Une page qui se charge rapidement permet d’éviter toute frustration supplémentaire, et le fait de proposer des moyens d’explorer d’autres parties de votre site permet de maintenir l’intérêt des utilisateurs. L’objectif est d’éviter que les utilisateurs ne se sentent bloqués et de les encourager à poursuivre leur navigation.
Faites en sorte que les utilisateurs retrouvent facilement leur chemin. Fournissez des liens vers la page d’accueil, les pages les plus populaires ou les articles récents. Une barre de recherche peut être un outil utile pour les utilisateurs qui souhaitent trouver rapidement ce qu’ils cherchaient. Lorsque vous offrez ces options, vous pouvez guider les utilisateurs sur la bonne voie sans trop interrompre leur parcours.
Votre page 404 peut être plus qu’une simple impasse. Suggérez des actions utiles comme « Retourner à l’accueil » ou « Parcourir les produits ». L’ajout de boutons CTA clairs donne aux utilisateurs une direction à suivre, qu’il s’agisse d’explorer votre site ou de contacter l’aide.
N’oubliez pas de rendre votre page 404 visuellement attrayante. Des graphiques attrayants, des illustrations ou même des animations subtiles peuvent égayer l’expérience de l’utilisateur. Veillez simplement à ce que les visuels correspondent au ton de votre marque et complètent le reste de votre site.
Étant donné qu’un grand nombre d’utilisateurs visiteront votre site à partir d’appareils mobiles, il est essentiel que votre page 404 soit optimisée pour les petits écrans. Gardez le design réactif, en veillant à ce que tout, du texte aux visuels, soit beau et fonctionne sans problème sur n’importe quel appareil.
Concevez et créez des prototypes de pages 404 avec Justinmind. Téléchargez-le gratuitement !

Voici quelques sites web qui ont coché toutes les cases appropriées avec leurs pages 404. Qu’il s’agisse d’une stratégie de marque intelligente ou d’un humour engageant, chacune des pages suivantes a attiré notre attention par l’expérience qu’elle offre aux utilisateurs. Découvrez-les !
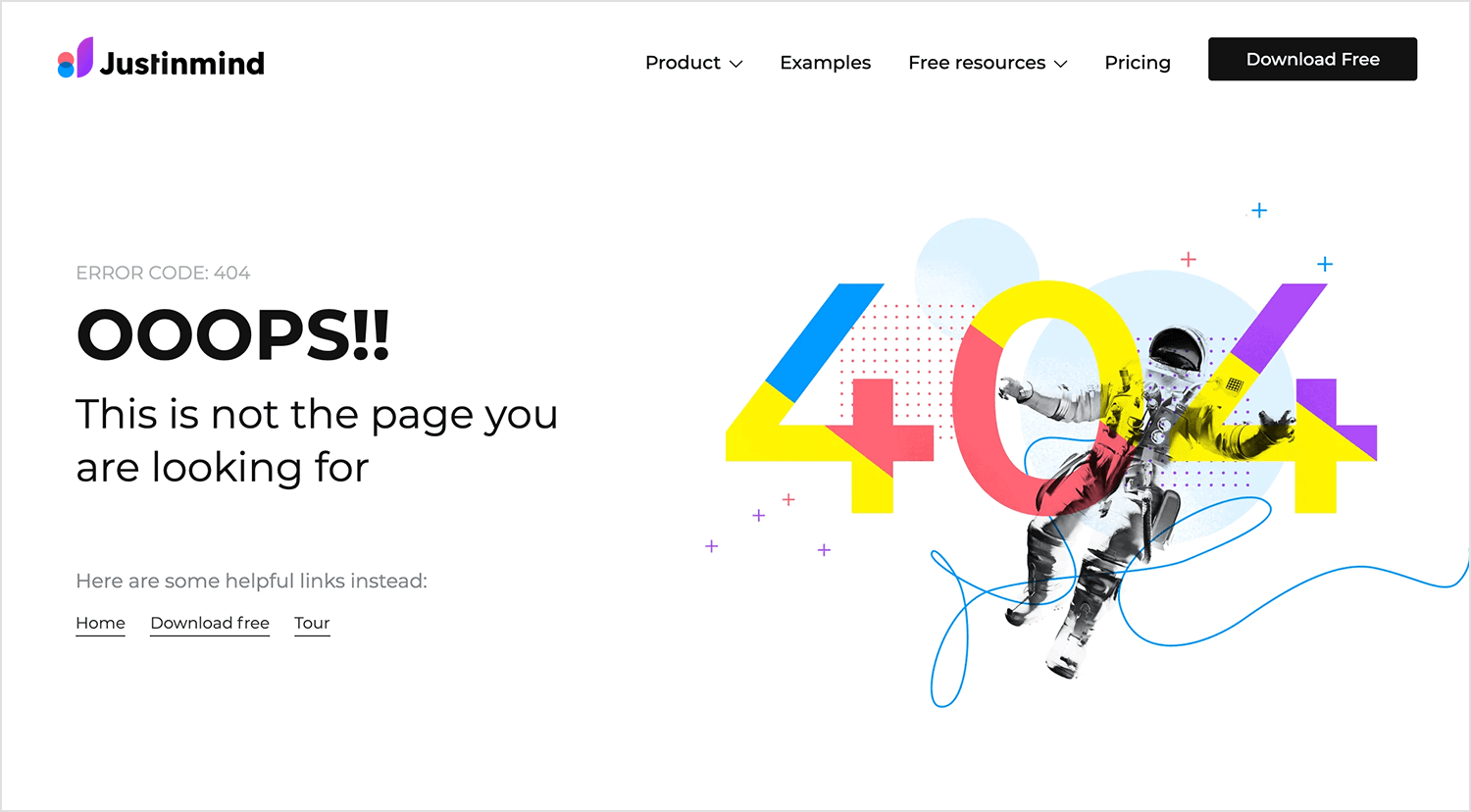
Justinmind’s La page 404 apporte une ambiance amusante, inspirée de l’espace, avec son design vibrant d’astronaute. Elle transforme une simple erreur en une expérience attrayante, en offrant une navigation facile vers l’arrière avec des liens utiles.

Le ton enjoué et les visuels saisissants montrent le côté créatif de Justinmind, rendant cette page 404 à la fois mémorable et conviviale.
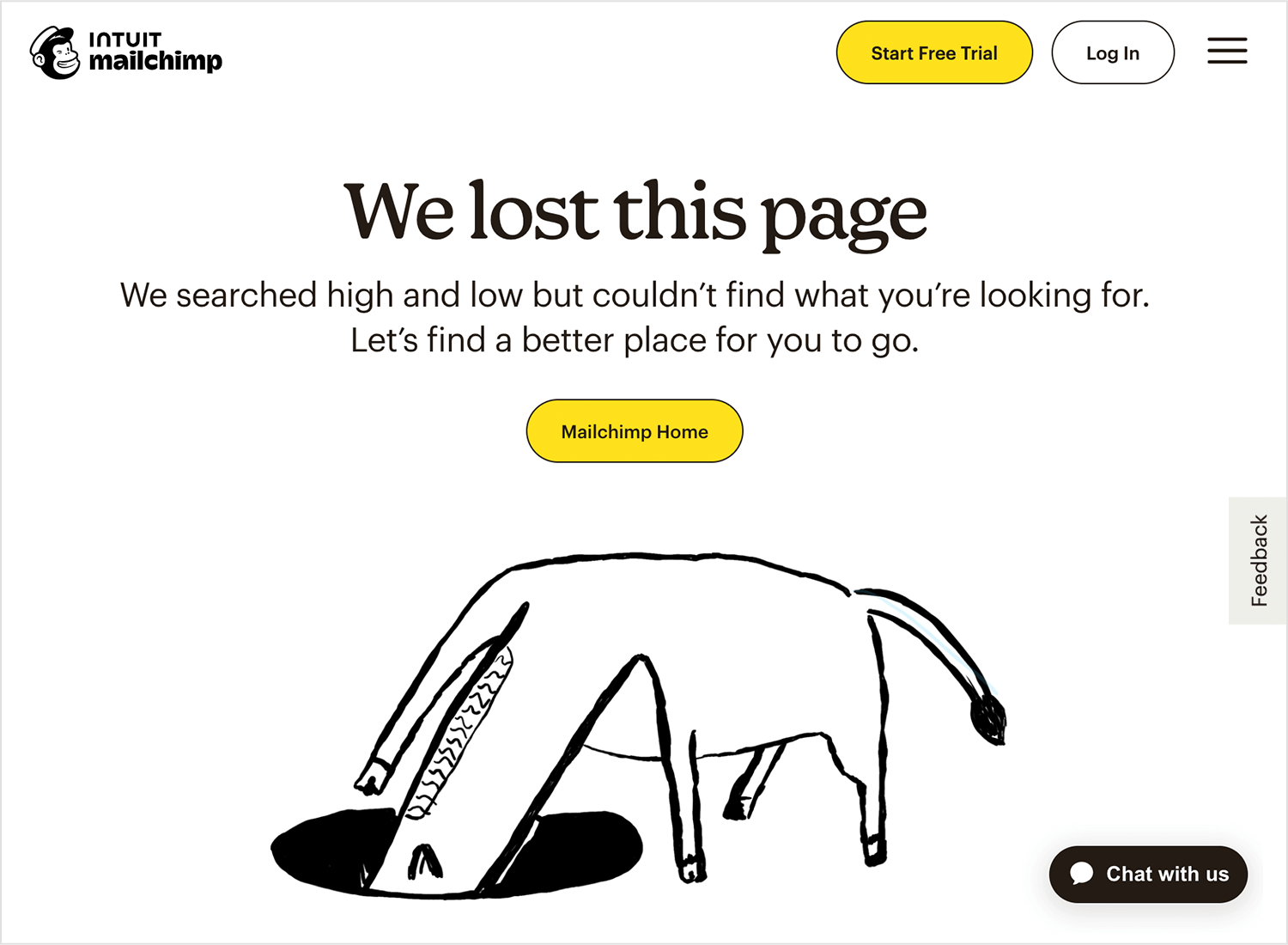
Mailchimp est l’un de ces noms que la plupart des gens reconnaissent aujourd’hui. Leur site web est axé sur la marque et la personnalité, et la page 404 donne le même résultat ! Nous apprécions le fait que Mailchimp donne une brève explication de la raison pour laquelle ils n’ont pas pu trouver la page que l’utilisateur recherchait, ainsi que l’image de marque de l’illustration.

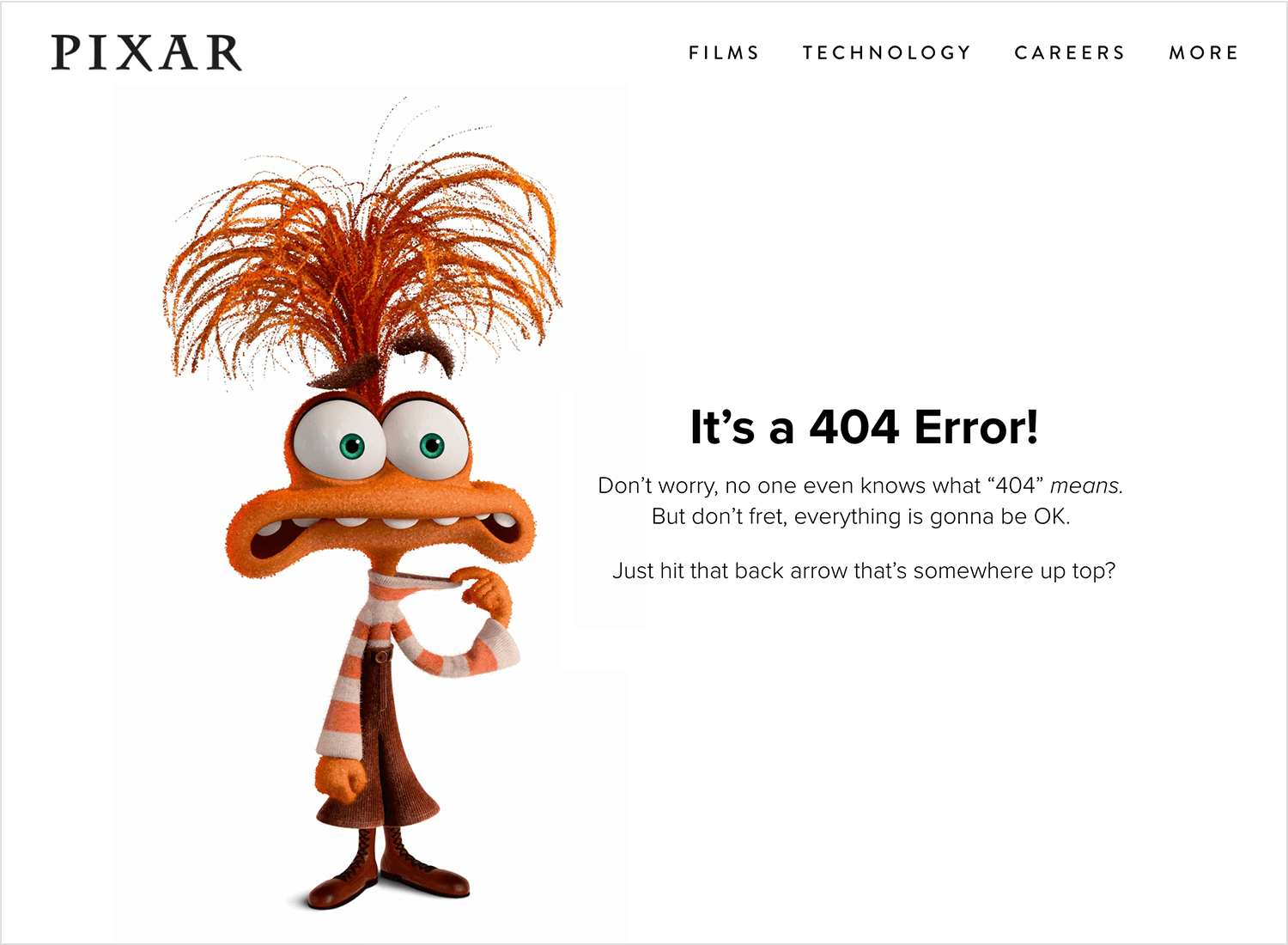
Le film de Pixar La page 404 apporte le charme et l’humour qui la caractérisent. Le personnage loufoque et le message amusant détendent instantanément l’atmosphère. Ils admettent avec humour que « personne ne sait ce que signifie ‘404’ », mais vous rassurent en vous disant que tout va bien se passer.

La suggestion d' »appuyer sur la flèche de retour » ajoute à l’impression de légèreté et de décontraction. C’est un excellent exemple de la façon dont le design d’une page 404 peut refléter la personnalité d’une marque tout en restant simple et amusant pour les utilisateurs.
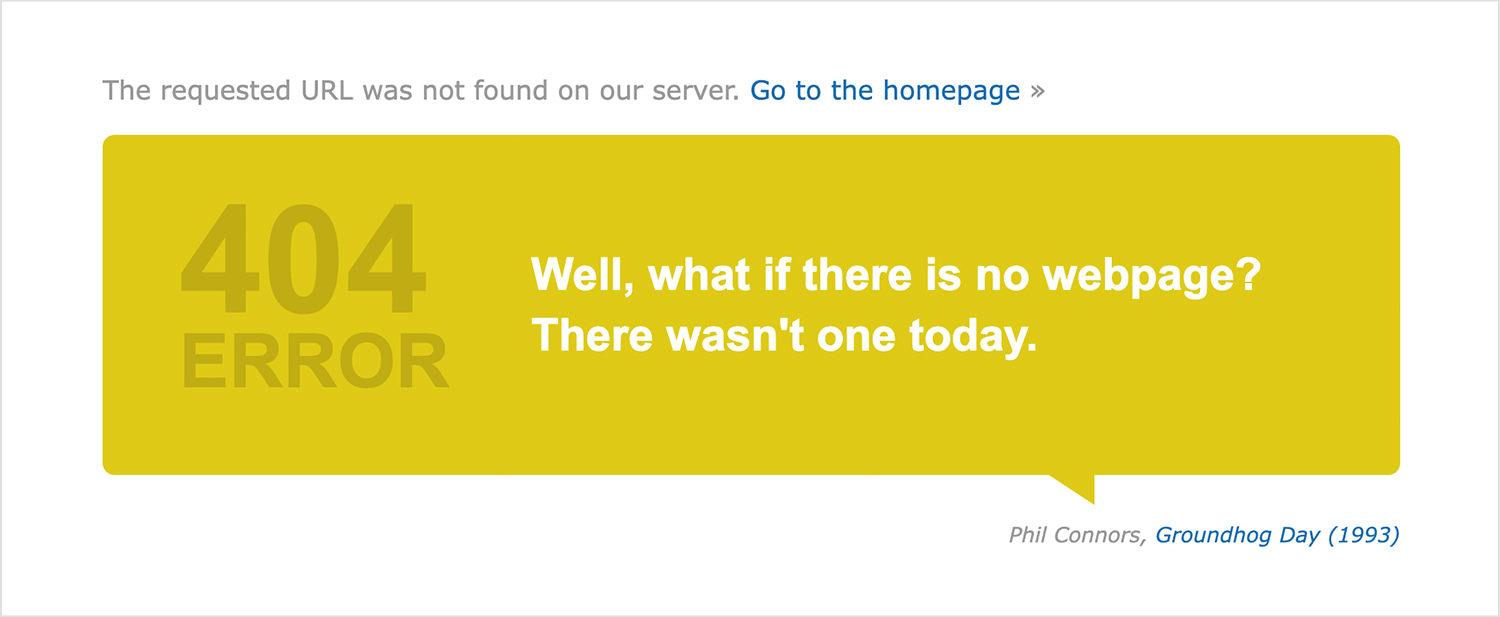
Il s’agit d’un design de page 404 particulier. Il n’y a pas de logo, pas d’illustration intelligente. Au lieu de cela, nous avons un simple lien vers la page d’accueil et une boîte distinctive avec des citations de films célèbres – légèrement modifiées pour s’adapter à la page 404.

Nous apprécions le fait que l’image de marque soit subtile, comme le montre l’image de marque de l IMDb Les utilisateurs sont des passionnés de cinéma et sont très susceptibles de reconnaître les citations. L’expérience est drôle et agréable, ce qui, pour une page 404, est un succès.
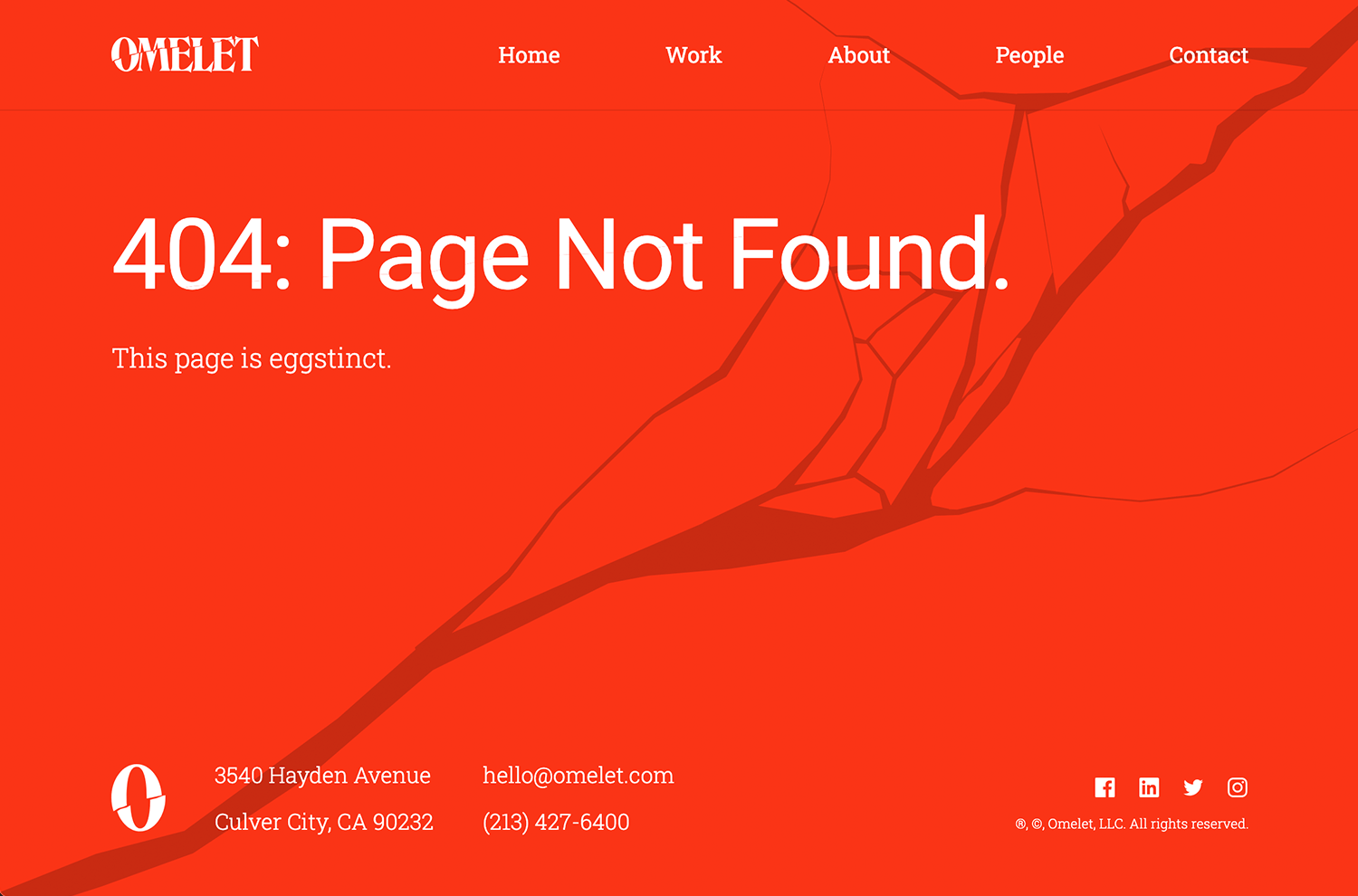
Omelette est une agence créative qui propose différents services, de la gestion des médias sociaux à la production de films. Il n’est donc pas surprenant que le design de leur page 404 soit un grand gagnant.

L’utilisation audacieuse des couleurs ajoute de l’éclat, tandis que le menu de navigation est suffisamment intégré dans la page pour ne pas nécessiter de liens supplémentaires. Enfin, il y a ce magnifique texte qui engage et surprend l’utilisateur. Nous l’adorons !
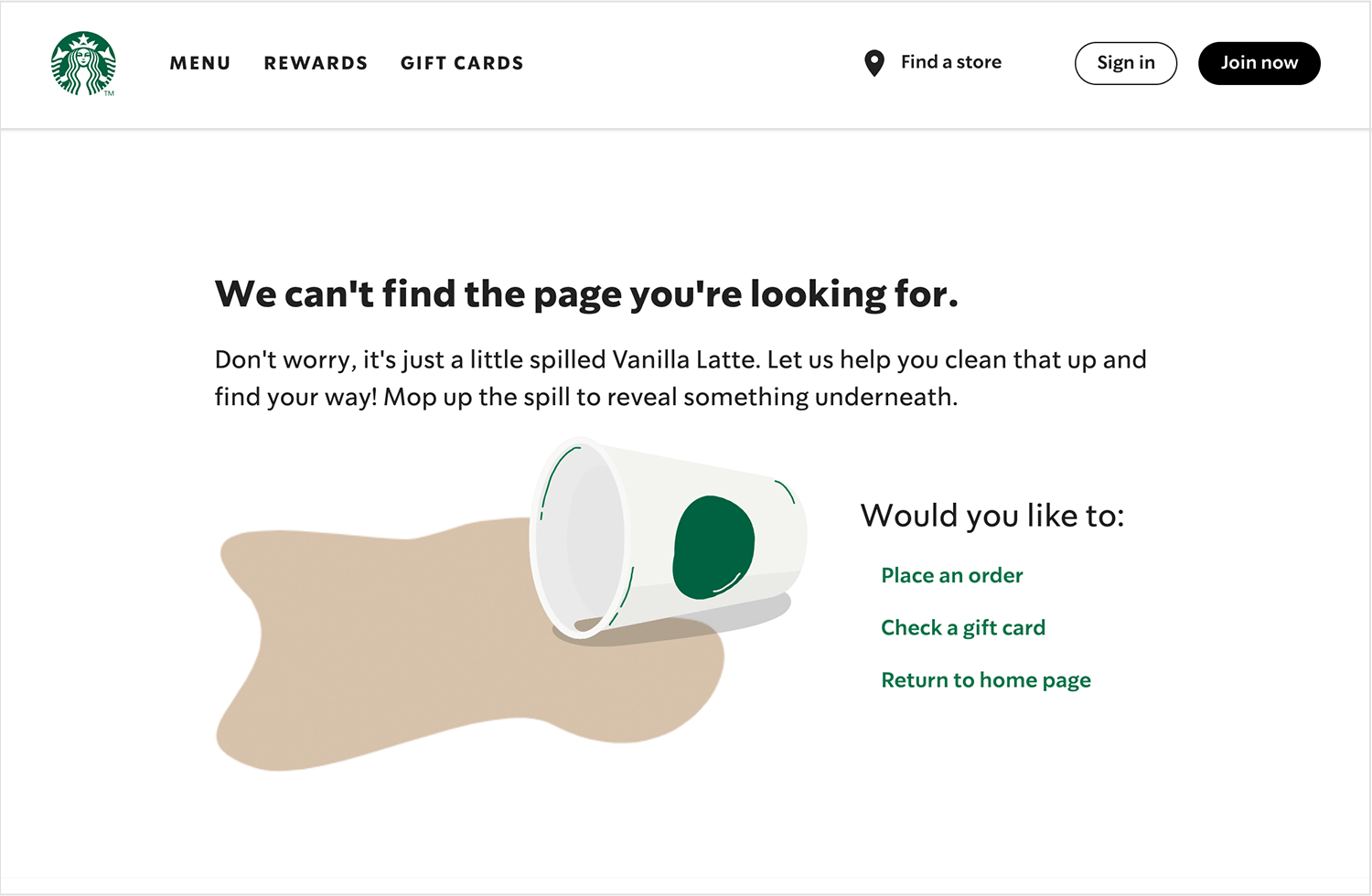
Le géant du café que nous connaissons tous, StarbucksLe site web de la Commission européenne a fait un excellent travail en ce qui concerne le design de sa page 404. Le design de la page offre aux utilisateurs une explication de la raison pour laquelle ils sont tombés sur une page d’erreur, ainsi que quelques liens clés vers la page d’accueil, la page de contact et le plan du site.

Nous adorons la touche créative. L’illustration de la tasse de café renversée ajoute une touche ludique à la page manquante, mêlant une image de marque subtile à l’humour, comme seul Starbucks sait le faire !
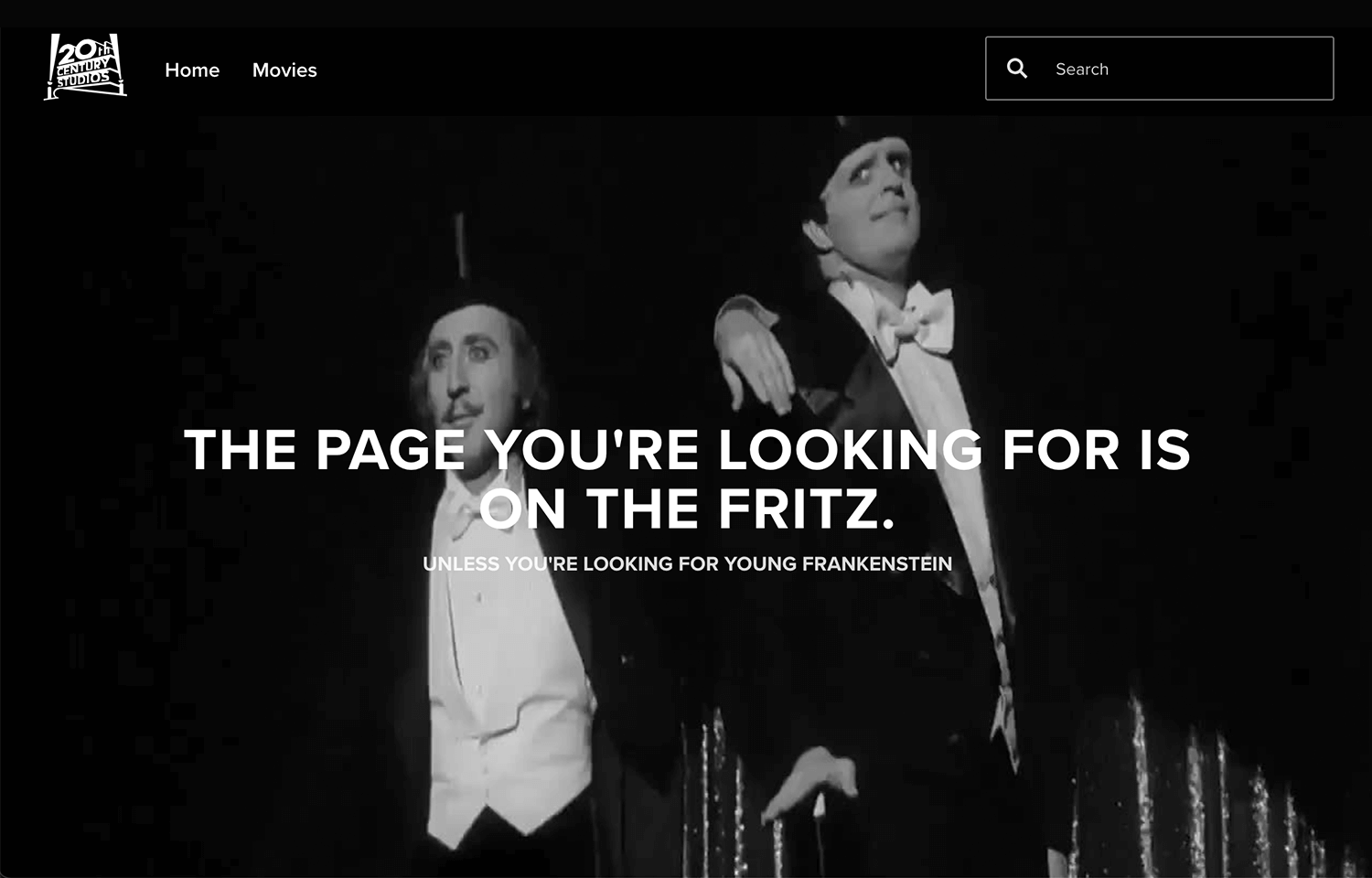
Studios du 20e siècle a également opté pour une référence cinématographique dans sa page 404 – et pour une image de marque de qualité. Elle comprend un arrière-plan avec une scène emblématique de l’un de leurs films, ainsi qu’une citation. Nous apprécions l’impact de la grande police de caractères blanche, qui reste lisible lorsque les couleurs de l’arrière-plan évoluent avec la vidéo.

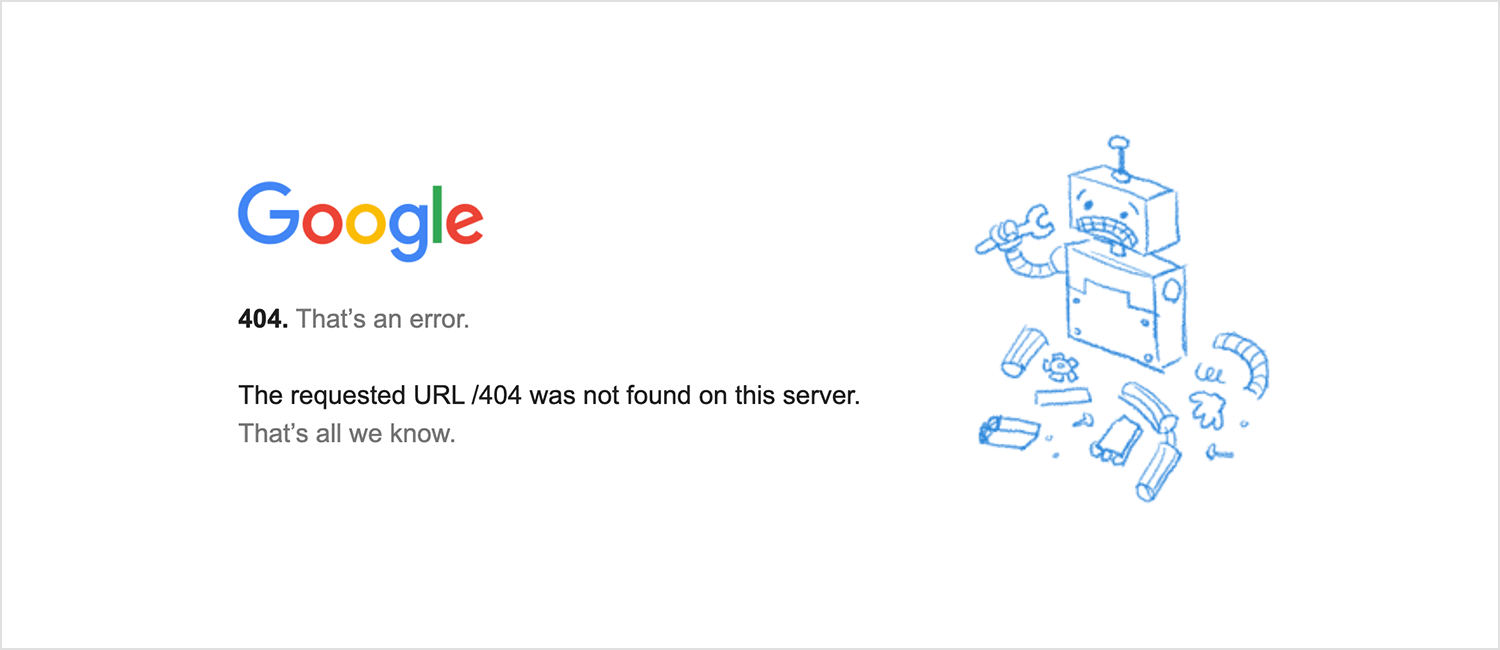
Google a une page 404 courte et précise, avec un message simple : « C’est une erreur » : « C’est une erreur ». La page explique que l’URL demandée n’a pas été trouvée, et c’est tout ce qu’ils savent. Le texte minimaliste, associé à une jolie illustration de robot cassé, garde un ton léger et fonctionnel.

Le design de cette page 404 correspond exactement à ce que vous attendez de Google : simple, avec juste assez de charme pour faire sourire les utilisateurs avant qu’ils ne passent à autre chose.
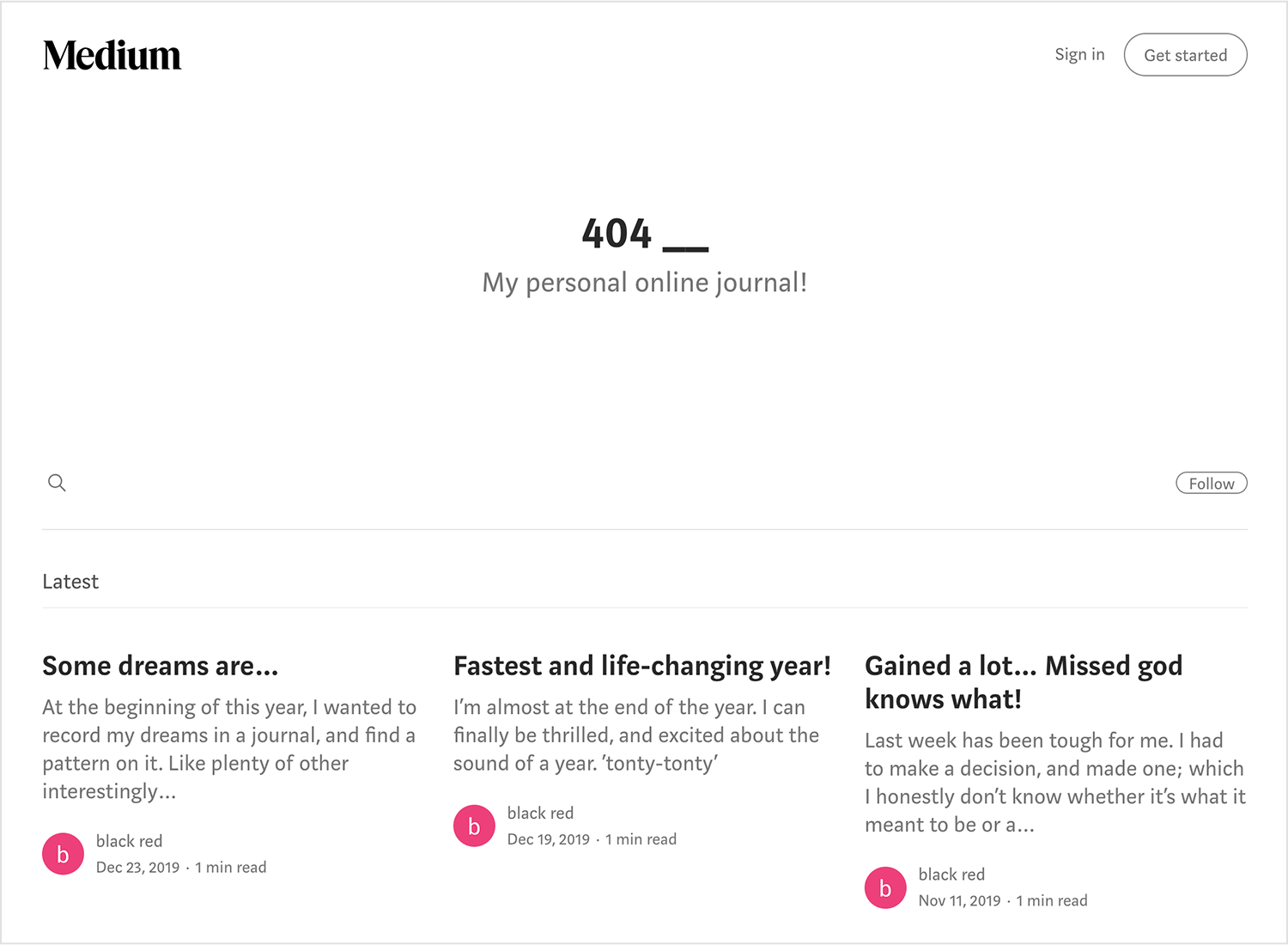
Moyen reste très simple, ce qui correspond parfaitement à son style. Au lieu d’utiliser des visuels tape-à-l’œil, ils optent pour un texte épuré et un message léger : « Mon journal personnel en ligne ». C’est subtil, mais cela donne une bonne impression. De plus, la barre de recherche pratique située juste en dessous vous encourage à poursuivre votre exploration sans vous sentir perdu.

C’est une approche minimaliste, mais elle convient parfaitement à la marque Medium et rend l’expérience fluide et facile.
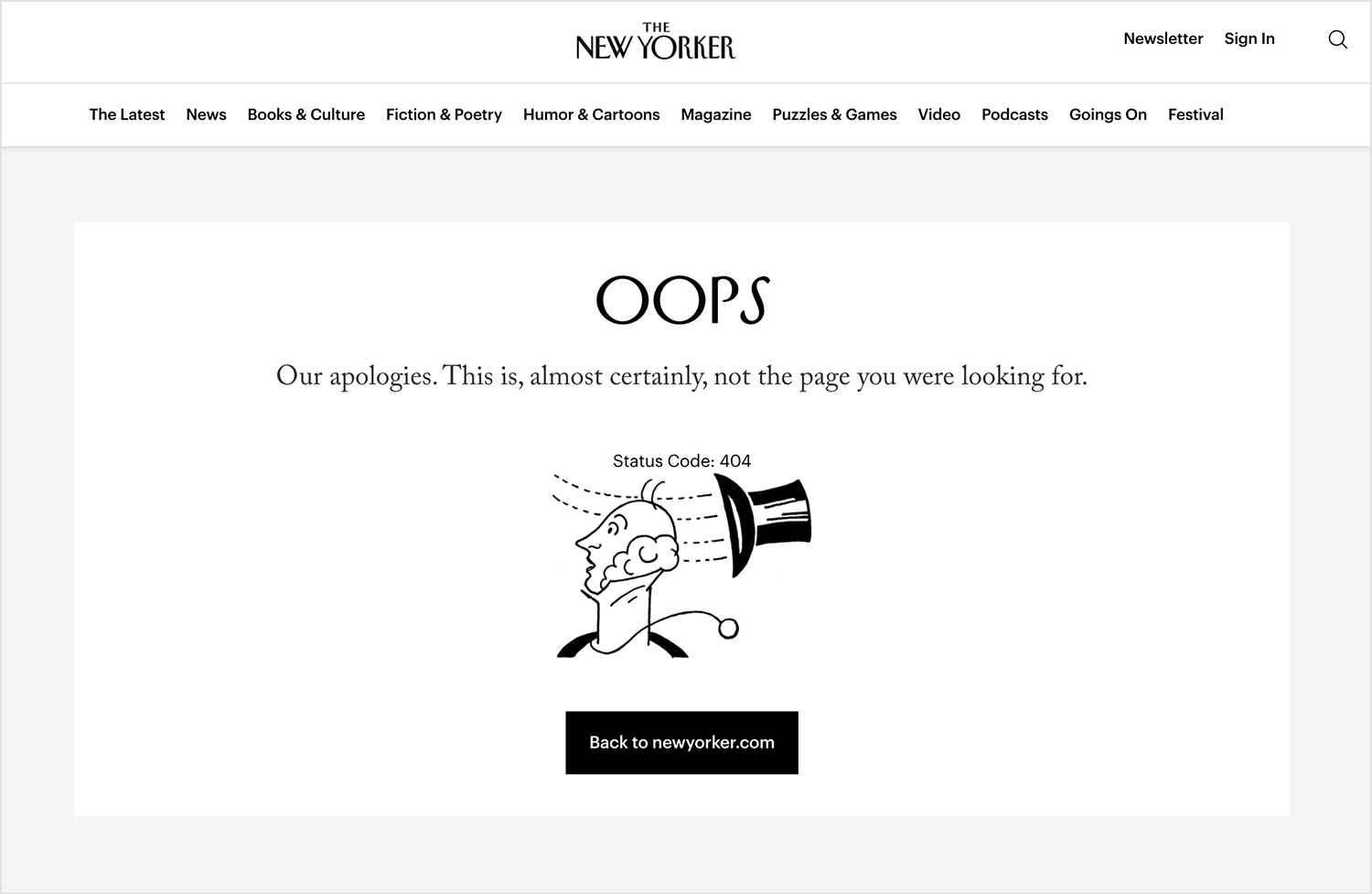
L’article du New Yorker La page 404 est aussi élégante que vous l’imaginez. Avec un simple message « Oops », elle reconnaît l’erreur avec humour et charme. L’illustration, un chapeau haut de forme s’envolant de la tête d’une personne, s’inscrit parfaitement dans le style caractéristique du New Yorker, ajoutant une touche d’intelligence. Un bouton permet aux utilisateurs de revenir rapidement à la page d’accueil, ce qui simplifie les choses tout en restant fidèle à la personnalité unique de la marque.

Il s’agit d’un moyen simple mais efficace de gérer une page manquante.
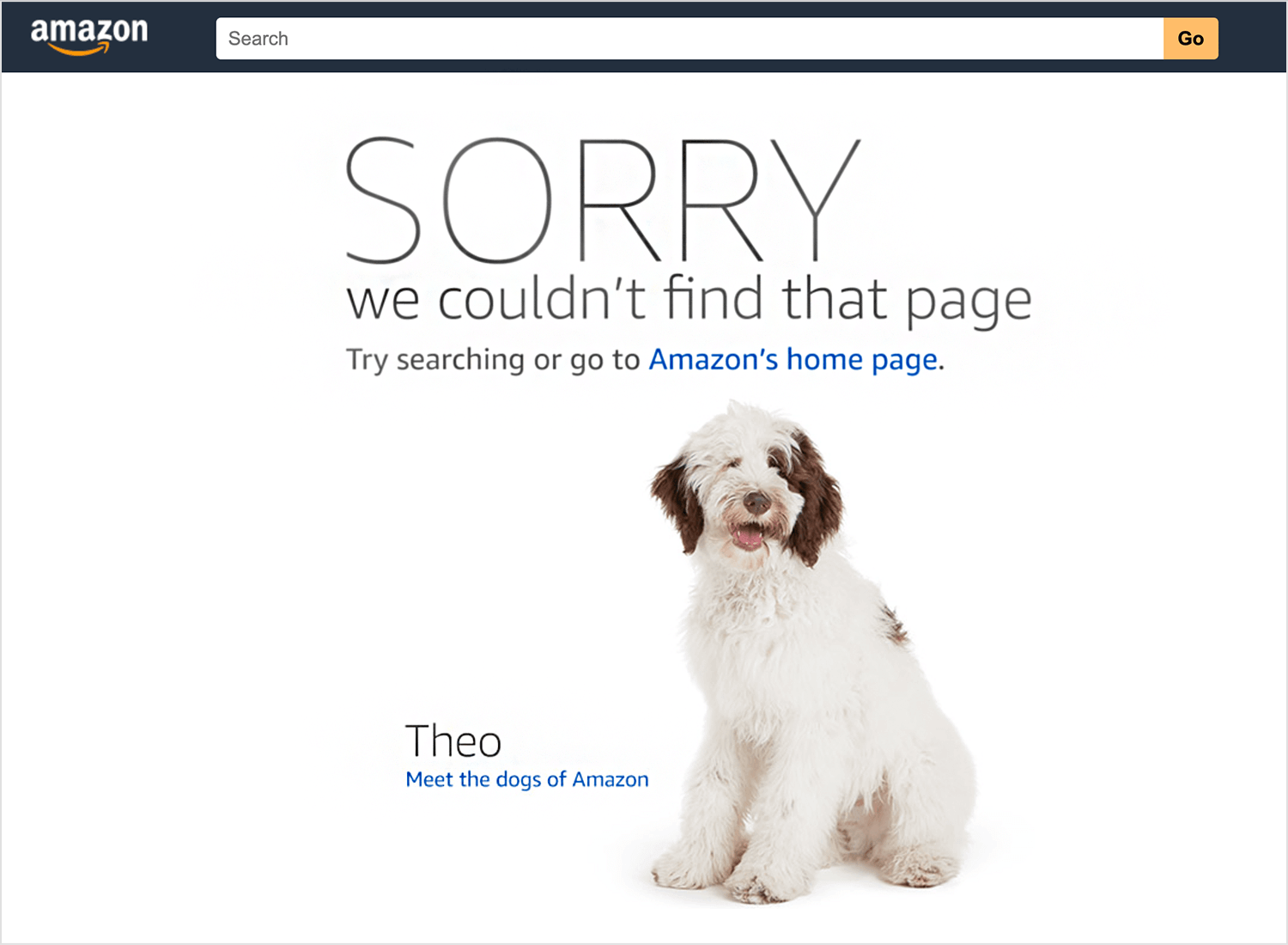
Qui pourrait être fâché par une page manquante lorsqu’il est accueilli par Rocky, l’une des plus belles histoires d’amour d’Amazon ? d’Amazon d’adorables chiens de bureau ? La page 404 d’Amazon associe des excuses sincères à l’adorable visage de Rocky, ce qui atténue le choc de ne pas avoir trouvé ce que vous cherchiez.

Avec une simple option de recherche ou de retour à la page d’accueil, ce design de page 404 ajoute une touche personnelle qui fait qu’une erreur ressemble davantage à un détour chaleureux et amical.
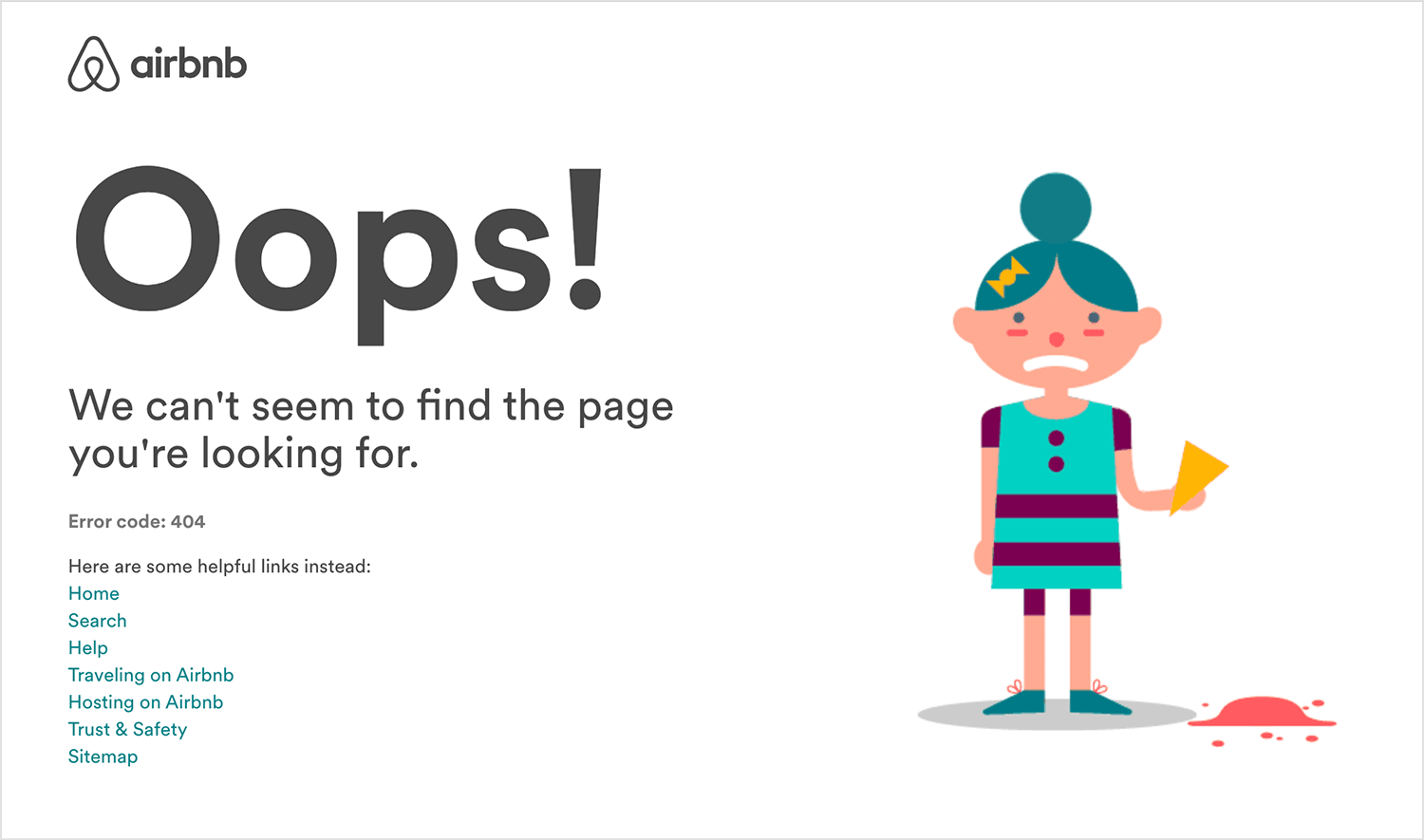
Airbnb a bien compris ce qu’est la personnalité d’une marque. Ils ont même leur propre police de caractères : céréales. And so, it’s no surprise that their 404 page is another hit. The gif to the right of the screen is a great way of representing the way users feel in a 404 page – it adds both humor and flare to an otherwise simple page.

La page 404 comprend également 7 liens vers la page d’accueil et d’autres pages importantes du site. Comme nous l’avons mentionné précédemment, l’utilisation de 7 liens peut sembler un peu excessive pour certains, mais Airbnb y parvient.
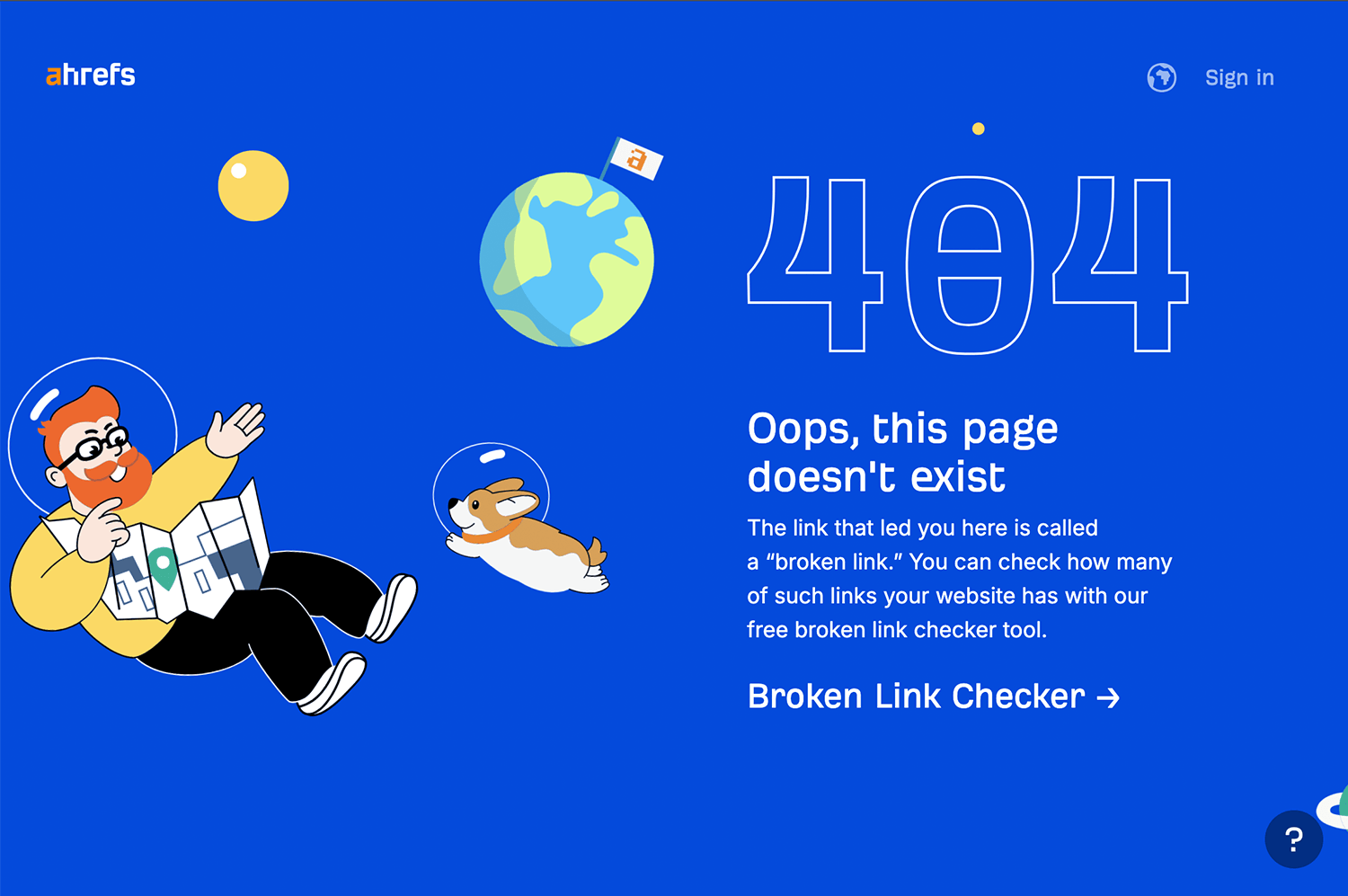
Ahrefs apporte une touche ludique à sa page 404 avec un design lumineux sur le thème de l’espace, mettant en scène un personnage flottant et un chien astronaute. Le message, à la fois léger et informatif, explique le concept de « lien brisé » et propose un outil utile pour en vérifier d’autres.

Avec des visuels audacieux et un lien direct vers leur vérificateur de liens brisés, Ahrefs transforme une erreur en une opportunité d’engager les utilisateurs tout en fournissant une solution pratique. C’est un excellent exemple de la façon dont le design de la page 404 peut être à la fois amusant et fonctionnel.
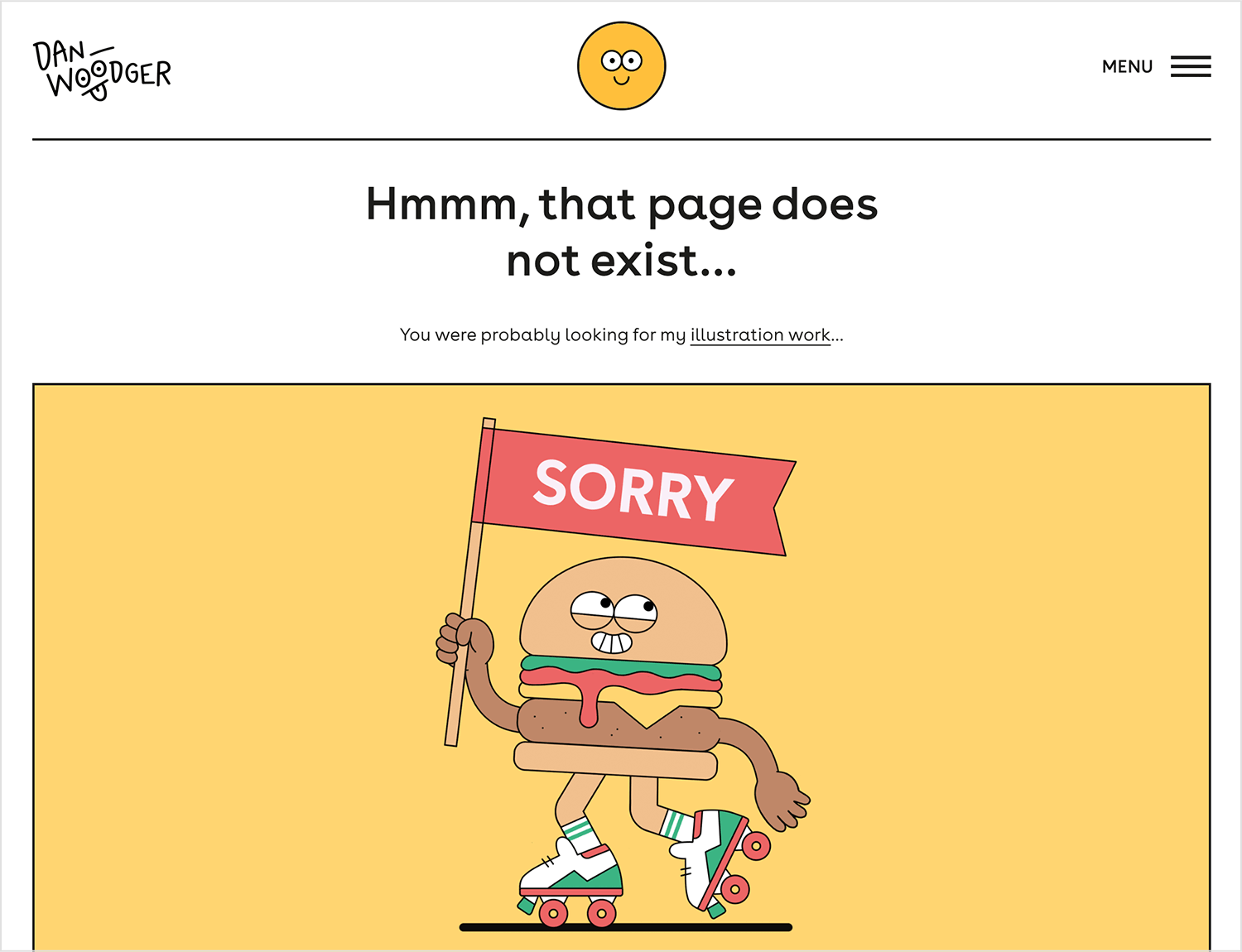
Dan Woodger est un illustrateur et un designer graphique qui a travaillé pour de gros poissons, tels que McDonald’s, Bloomberg’s et le New York Times. Nous adorons que le design de sa page 404 soit amusant et décontracté, avec peu de choses à part l’illustration d’un hamburger disant qu’il est désolé pour la page manquante. Parfois, c’est tout ce dont vous avez besoin.

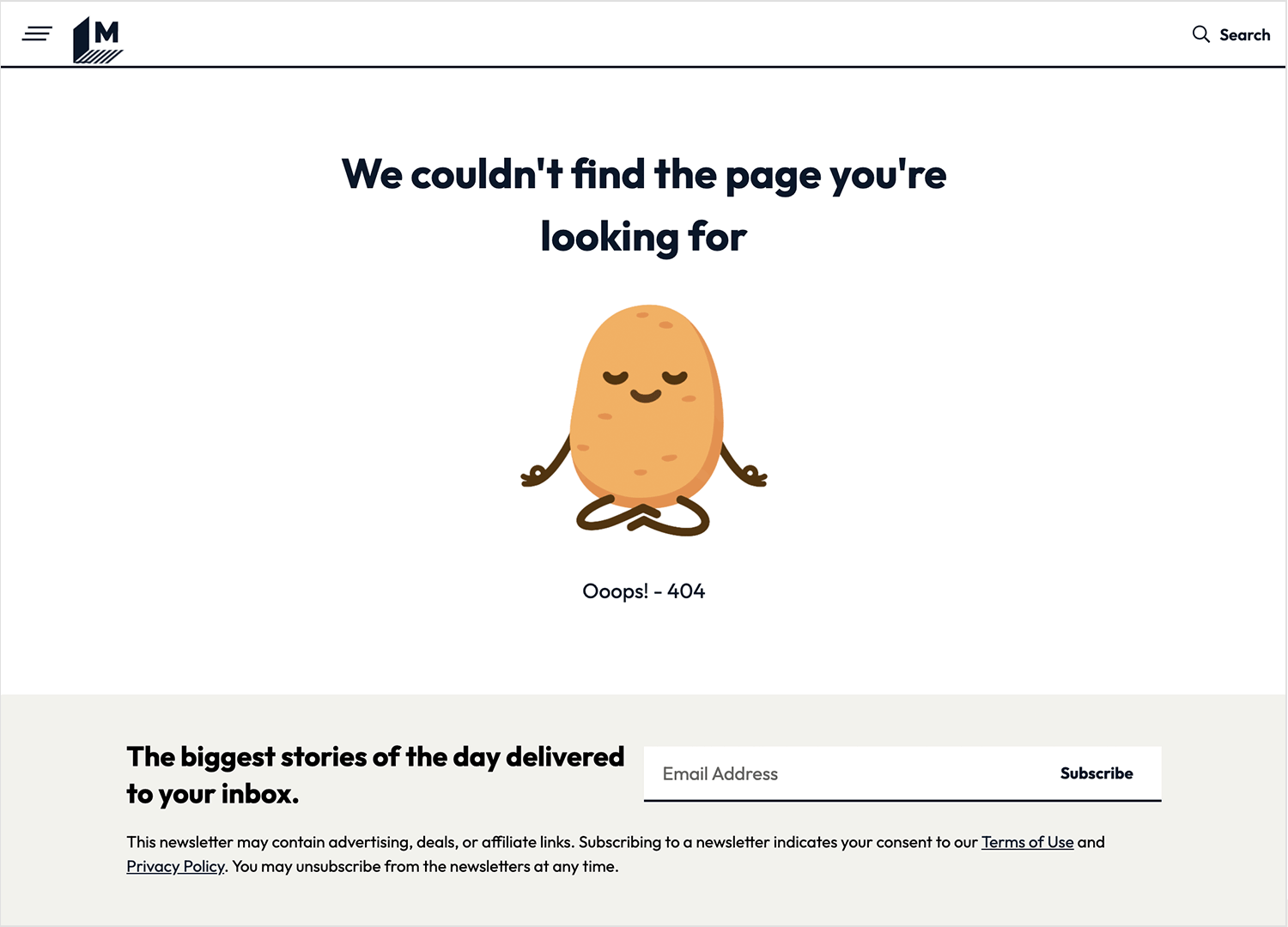
Mashable ‘s 404 reste légère et amusante, avec une touche ludique. Au lieu d’accabler les utilisateurs, elle montre un personnage de pomme de terre en train de méditer, accompagné d’un message calme : « Nous n’avons pas trouvé la page que vous cherchez ». Ce message rappelle que même une page 404 peut être agréable à consulter. Le design décalé et le sympathique « Ooops ! – 404 » en font l’une des meilleures pages 404 qui transforme une simple erreur en une expérience amusante.

C’est l’exemple parfait d’un design de page 404 bien fait, qui garde l’ambiance facile tout en donnant aux utilisateurs une chance de sourire.
Concevez et créez des prototypes de pages 404 avec Justinmind. Téléchargez-le gratuitement !

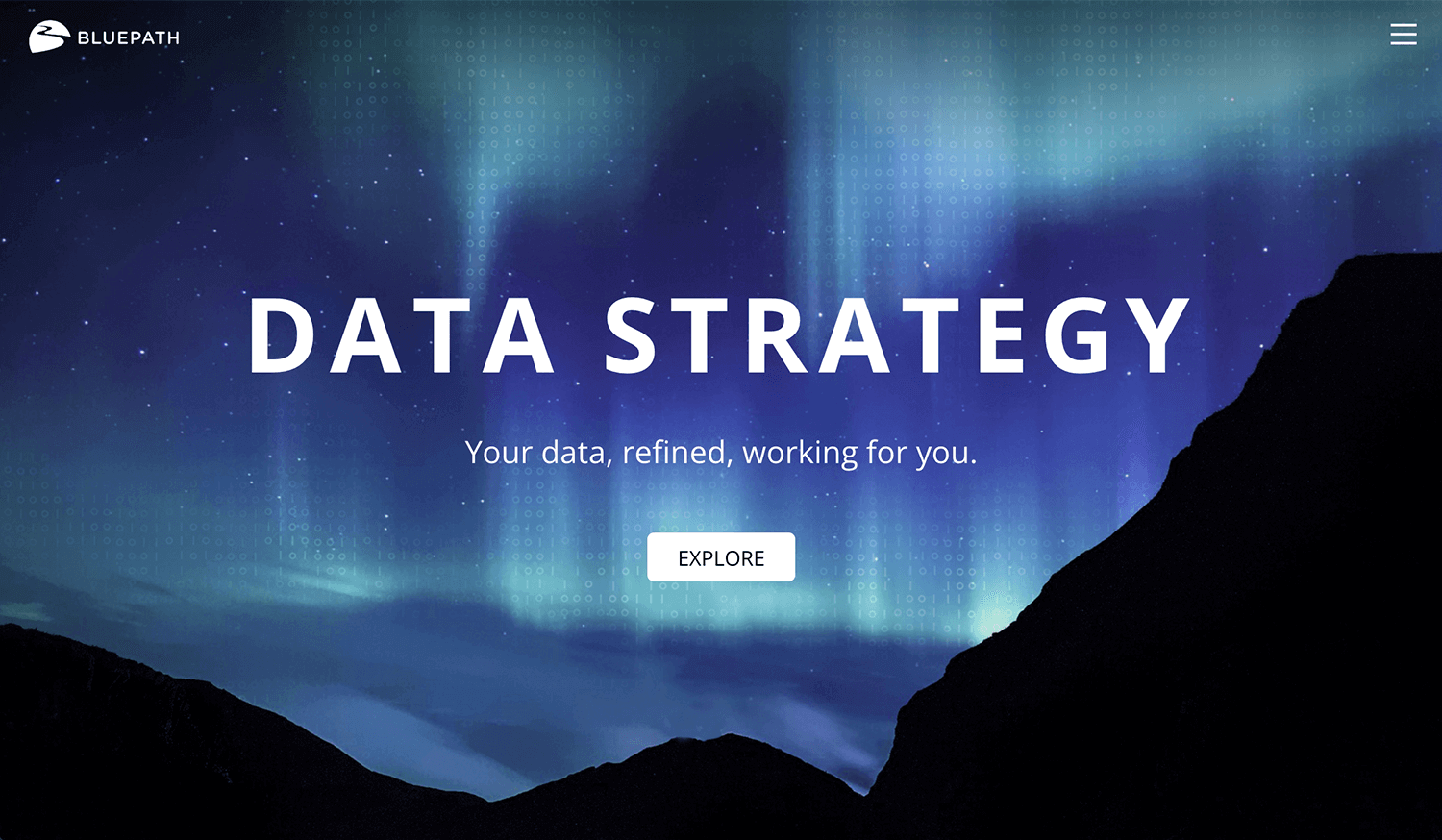
Sentier bleu est un cabinet de conseil en science des données qui propose aux utilisateurs une page 404 géniale. Cette page est excellente en raison de son humour et de la simplicité de ses graphiques, qui sont tous constitués de texte et d’un graphique. L’humour consiste à placer une carte à gauche et à signaler à l’utilisateur qu’il se trouve loin de cette carte, à droite ? Excellente analogie !

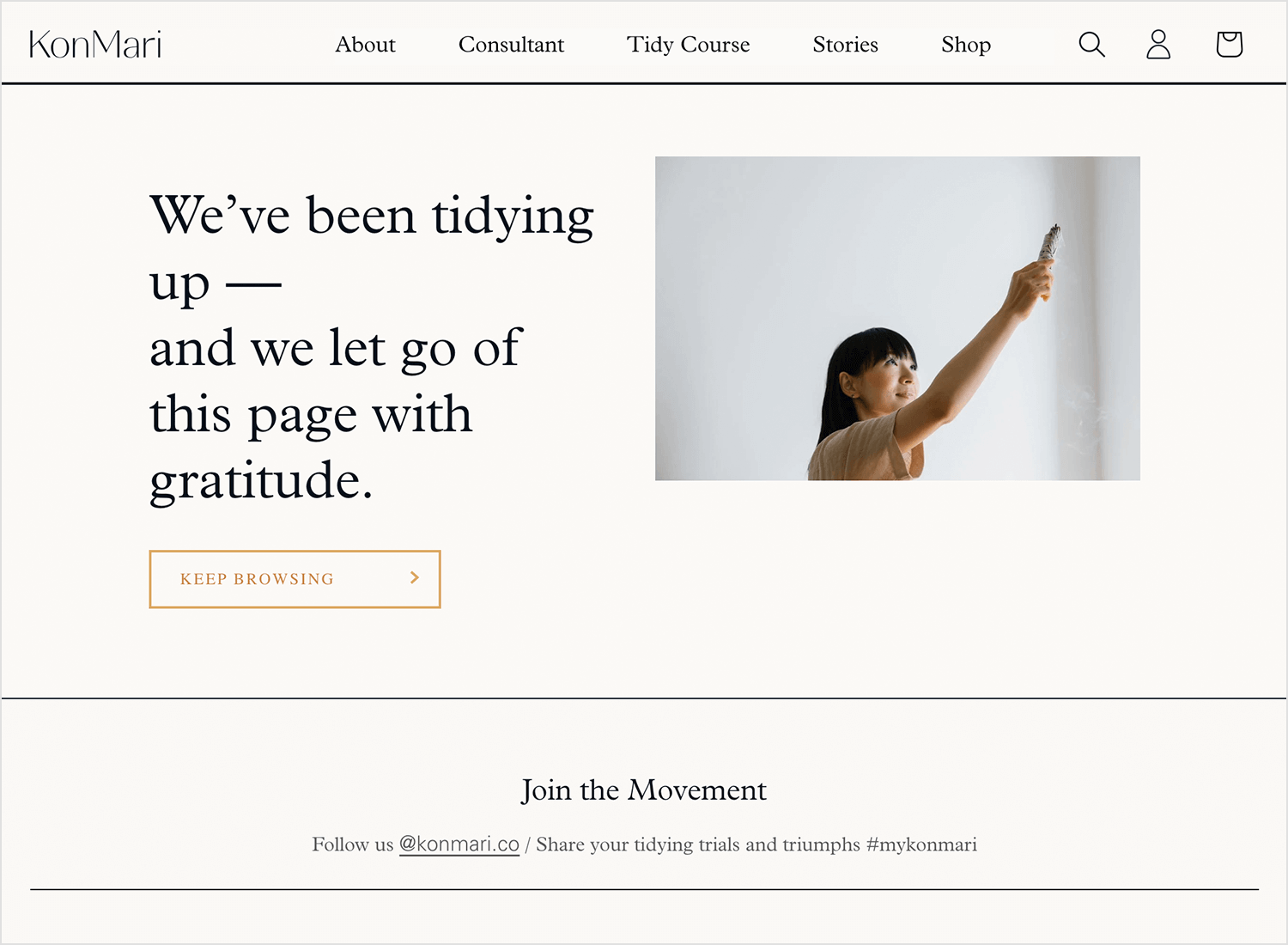
KonMari’s La page 404 reste fidèle à son message de simplicité et d’attention. Avec une image apaisante et une note douce sur le « rangement » du site web, cette page informe gracieusement les utilisateurs que le contenu n’est plus disponible, tout comme le fait de se débarrasser d’objets avec gratitude.

Le bouton « Keep Browsing » encourage les visiteurs à poursuivre leur exploration, ce qui rend l’expérience paisible et conforme à la marque. C’est un excellent exemple de design de page 404 réfléchi et élégant qui correspond parfaitement à la philosophie KonMari.
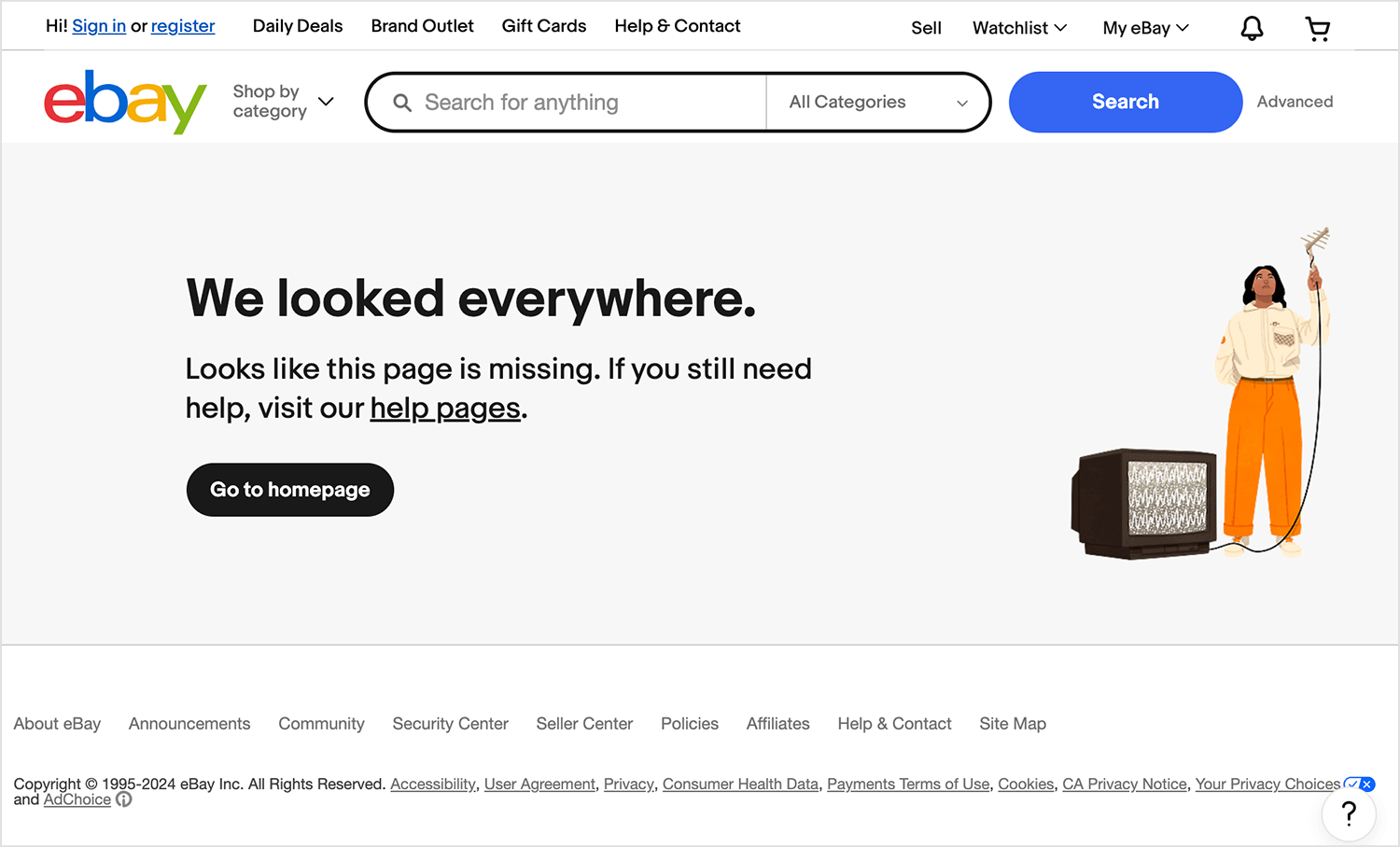
Quand eBay dit « Nous avons cherché partout », vous savez qu’elle est sérieuse. Avec une illustration originale et un message simple, cette page 404 reconnaît le contretemps tout en guidant rapidement les utilisateurs vers les pages d’aide ou la page d’accueil.

Elle est efficace, va droit au but et permet de poursuivre l’expérience d’achat, ce qui prouve que même lorsqu’il manque quelque chose, eBay est là pour vous aider.
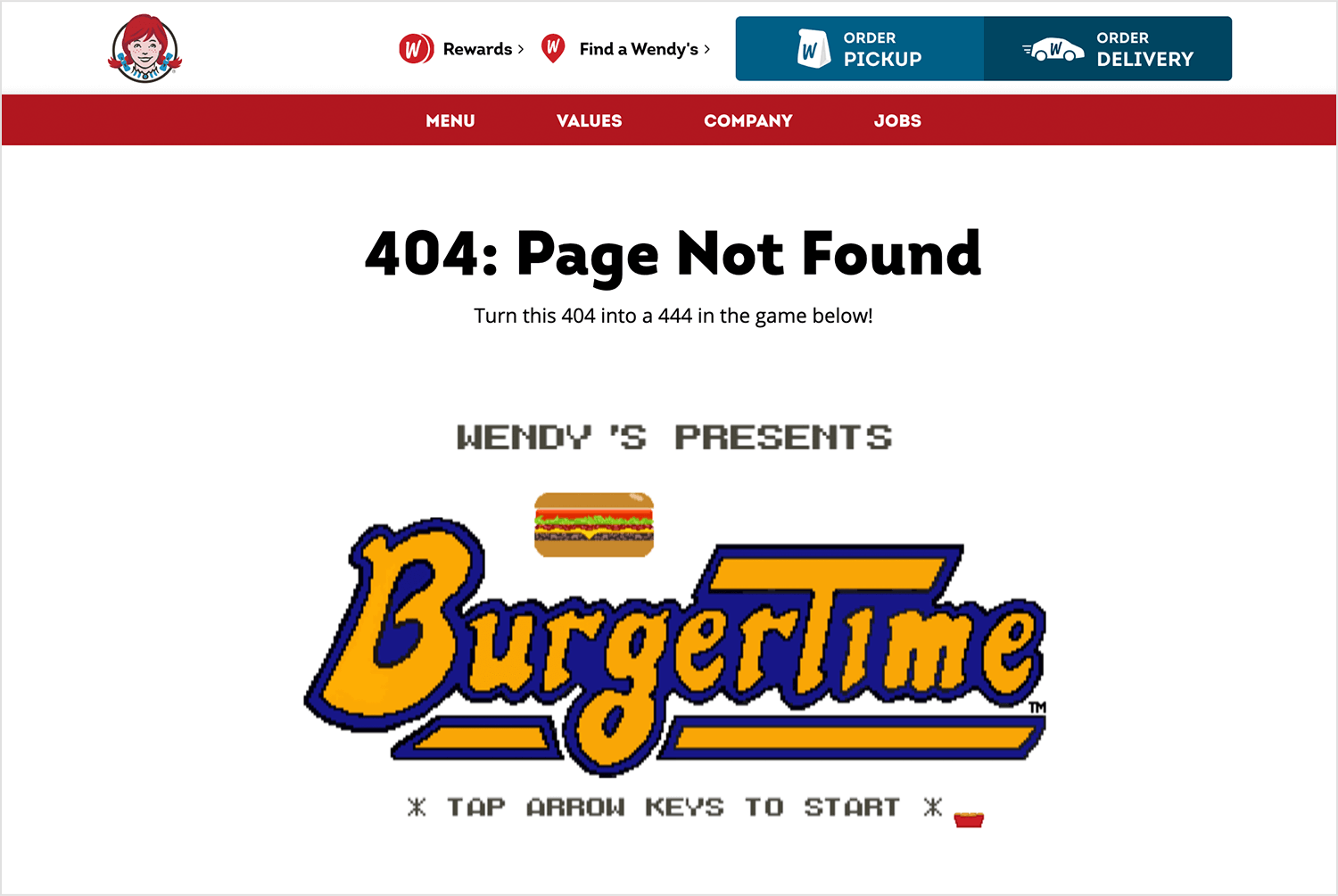
Wendy’s transforme une page 404 en une expérience de jeu rétro ! Au lieu de vous dire que la page est manquante, ils vous invitent à jouer à un jeu, transformant une erreur frustrante en un défi amusant. Avec son design pixelisé et son ambiance ludique, cette page 404 va au-delà d’un simple message, permettant aux utilisateurs de « transformer une 404 en 444 » en empilant des hamburgers.

C’est un moyen créatif et interactif de maintenir l’intérêt des utilisateurs tout en respectant l’esprit ludique de la marque.
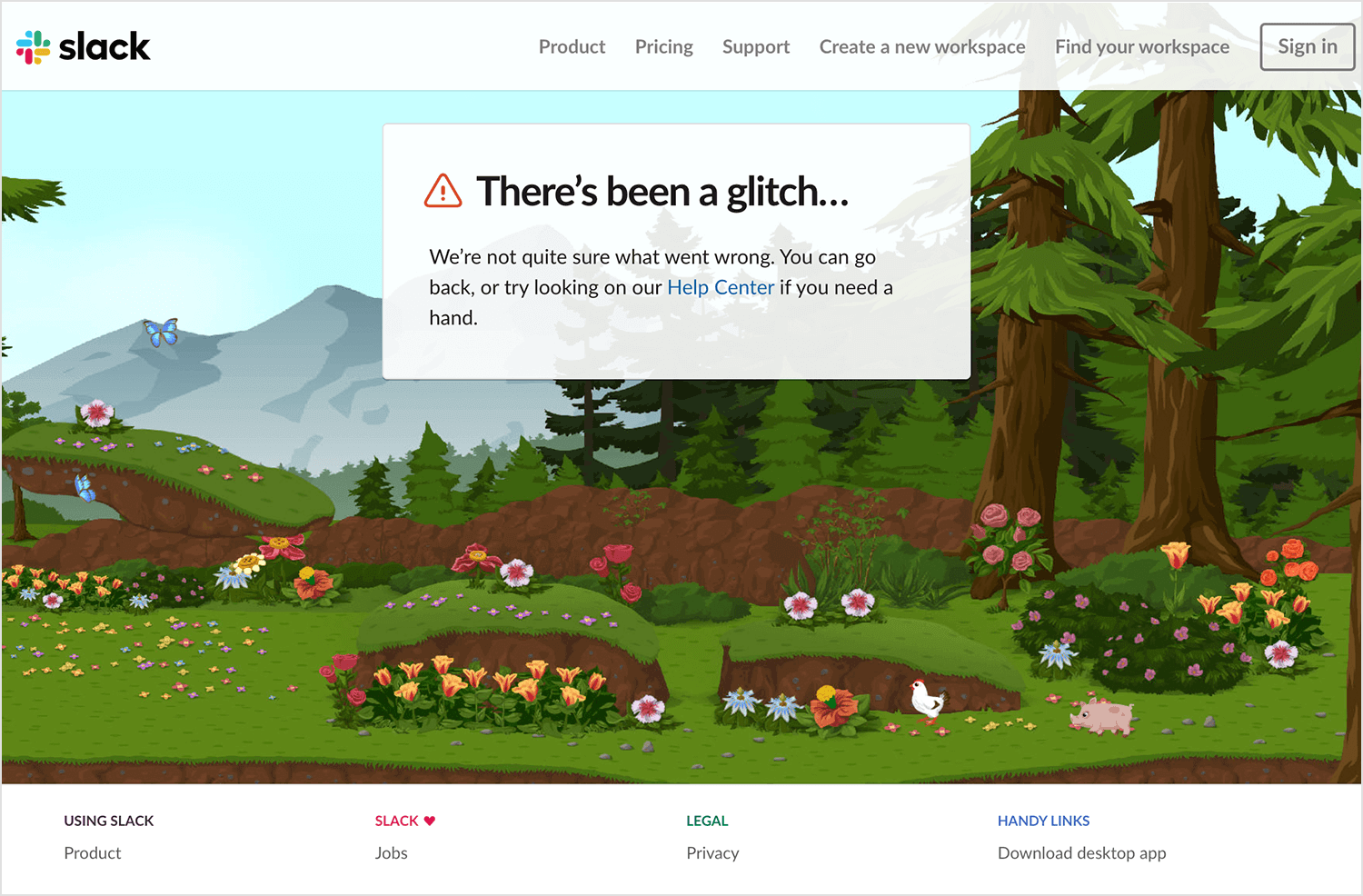
Slack’s La page 404 adopte le ton amical qui lui est propre, avec un message à la fois léger et utile. Les îles flottantes et le paysage coloré ajoutent une touche fantaisiste, rendant la page d’erreur visuellement attrayante. Au lieu de laisser les utilisateurs frustrés, elle leur propose clairement de revenir en arrière ou de consulter le centre d’aide pour obtenir de l’aide.

Cette approche ludique mais pratique du design de la page 404 montre l’engagement de Slack en faveur d’une expérience conviviale, même lorsque les choses tournent mal.
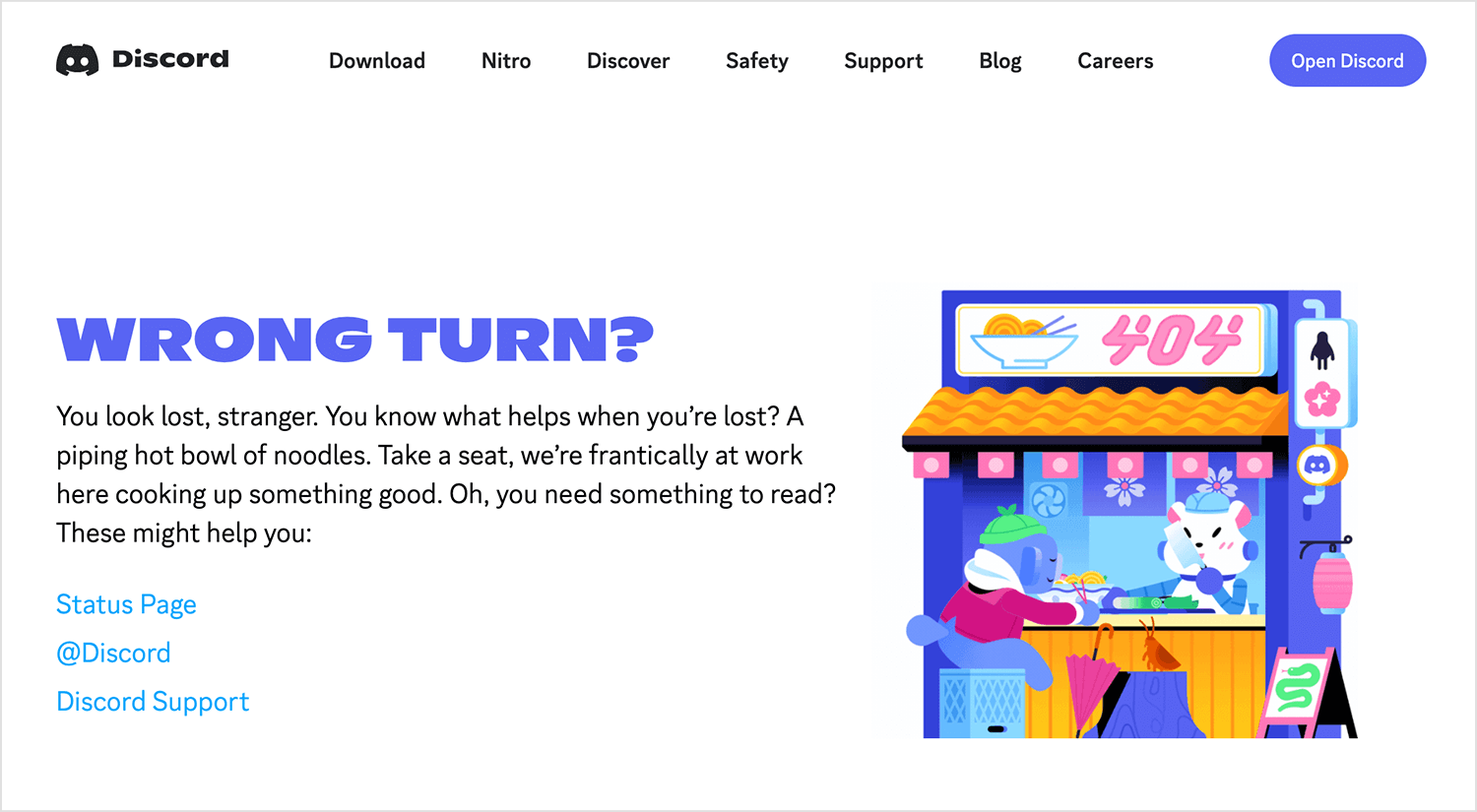
Perdu ? Pas de problème. Discord’s La page 404 vous donne l’impression d’être entré dans un magasin de nouilles confortable. Avec un message amusant, « Wrong Turn ? », et une invitation chaleureuse à s’asseoir avec un bol de nouilles virtuelles, elle transforme une impasse en un délicieux détour.

Le design ludique et les liens utiles vers les pages d’aide et d’état permettent une expérience légère et conviviale, prouvant que même les erreurs peuvent être mémorables.
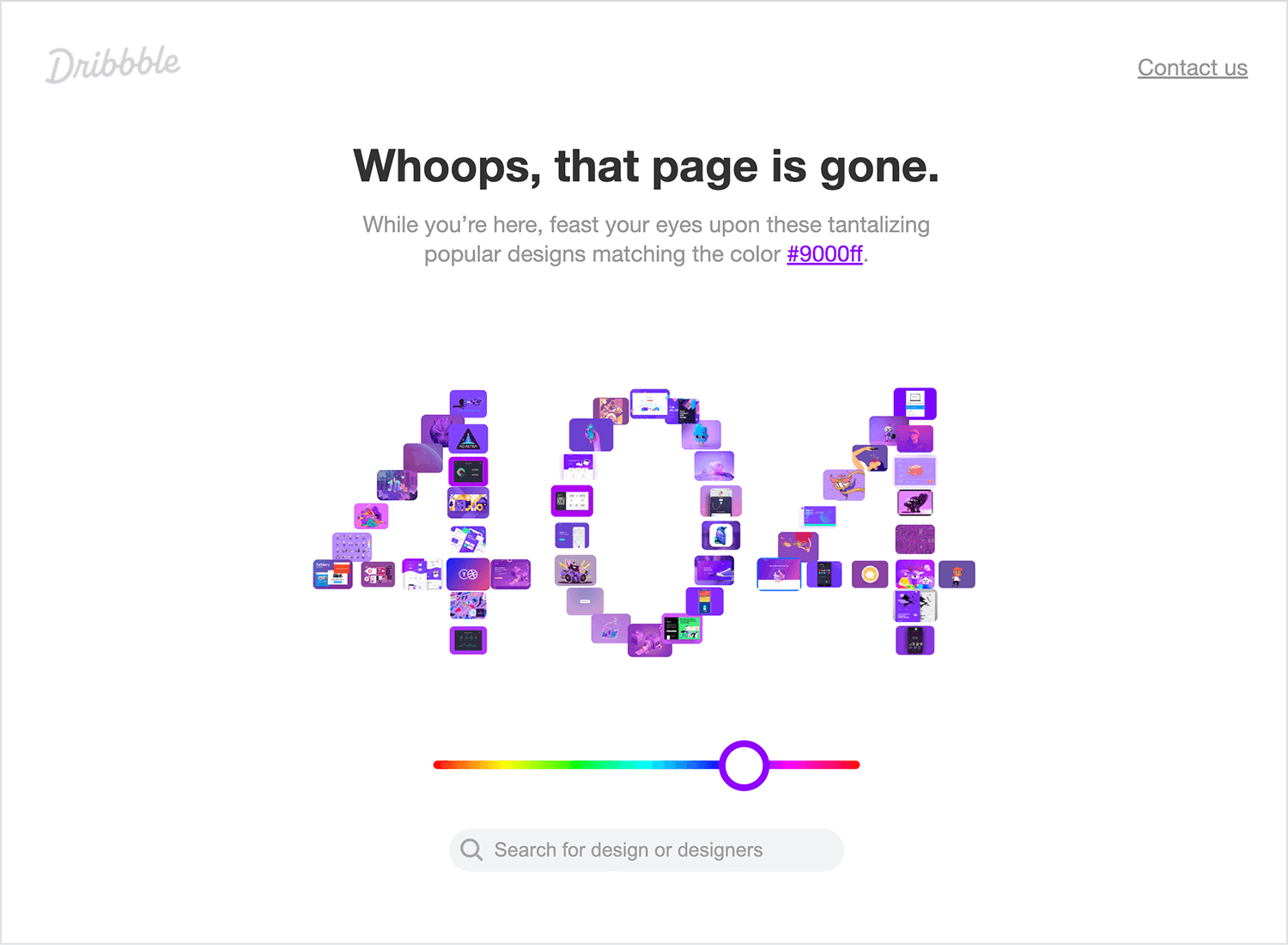
Dribbble transforme une page manquante en une vitrine colorée et créative. Leur page 404 est un régal visuel, mettant en vedette un affichage vibrant de designs qui forment les chiffres « 404 ». Alors que vous avez peut-être perdu votre chemin, Dribbble vous encourage à explorer les designs populaires qui correspondent à la couleur #fa0ff, donnant aux utilisateurs quelque chose d’inspirant à regarder.

C’est un excellent exemple de la façon de transformer une simple erreur en un moment de découverte, tout en restant fidèle à sa communauté artistique.
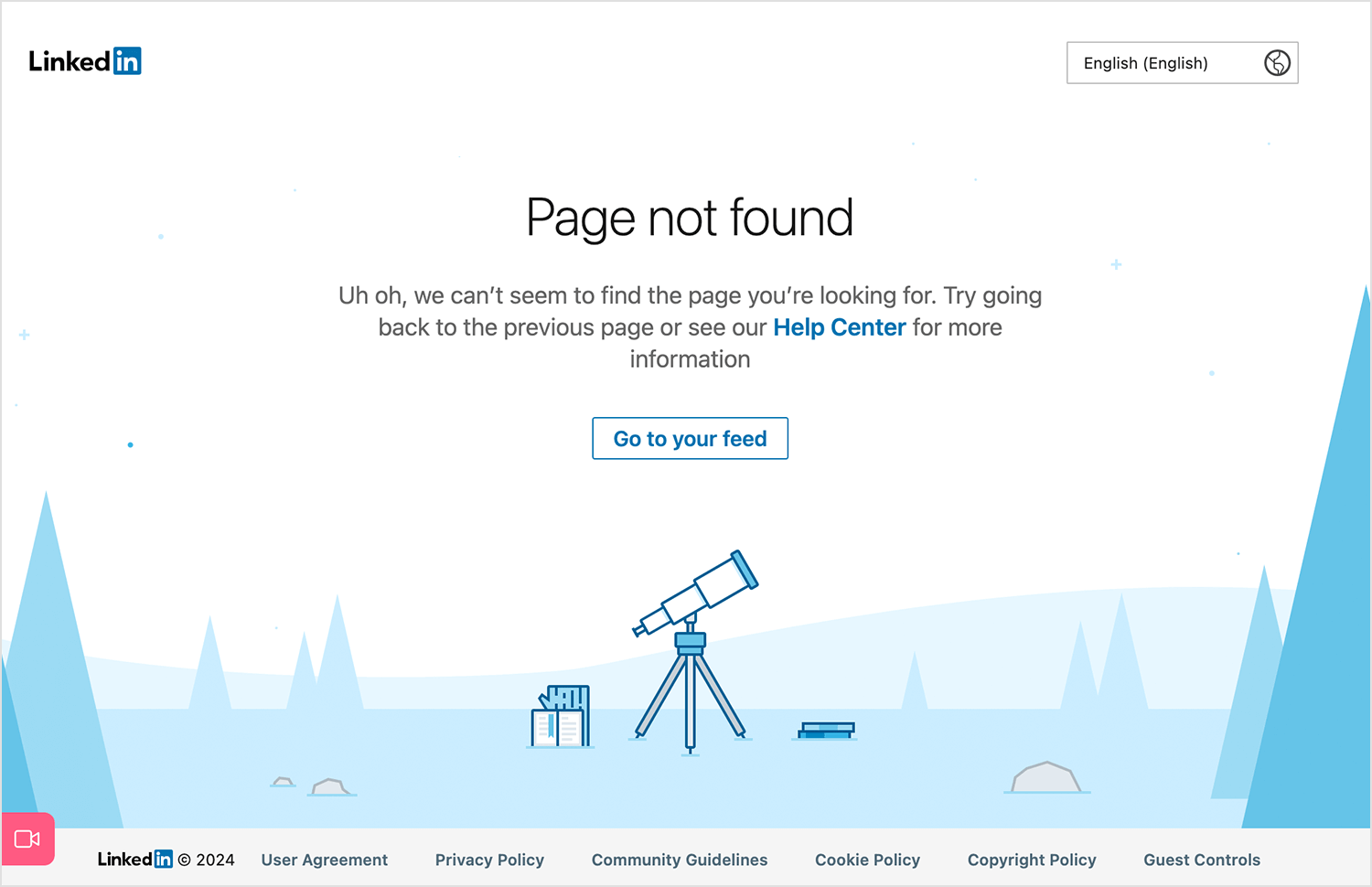
LinkedInreste calme et professionnelle, à l’image de sa marque. Avec un message clair « Page non trouvée » et une illustration bleue sereine représentant un télescope, elle encourage les utilisateurs à retourner à leur flux ou à visiter le Centre d’aide pour obtenir de l’aide. C’est un moyen propre et efficace de garder les utilisateurs sur la bonne voie, en leur offrant de l’aide en toute simplicité.

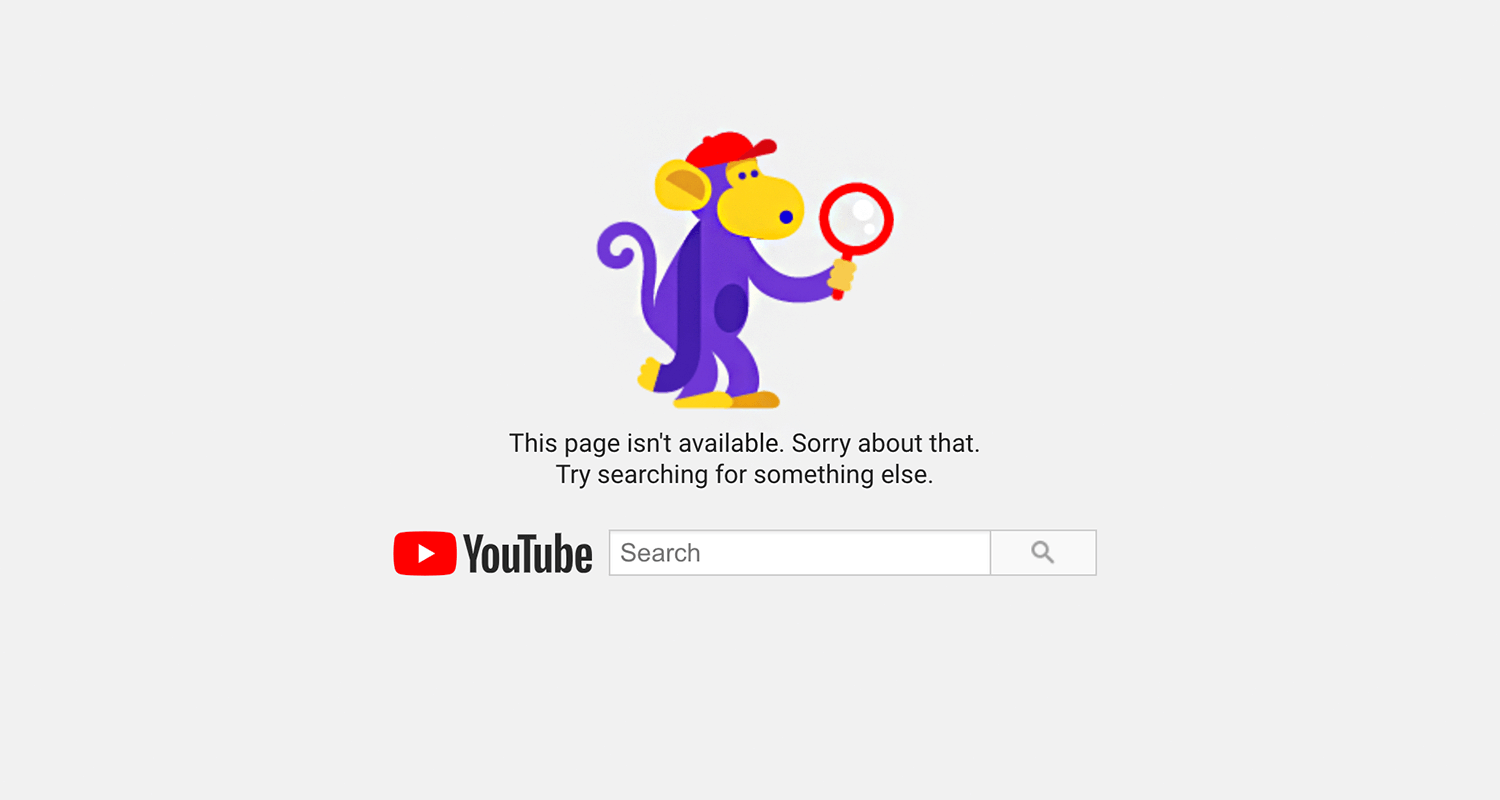
Le site de YouTube La page 404 reste légère avec un sympathique singe violet tenant une loupe, comme s’il était à l’affût du contenu manquant. Le message est simple et s’excuse : « Cette page n’est pas disponible. Nous vous prions de bien vouloir nous en excuser.

Les utilisateurs sont encouragés à essayer de chercher quelque chose d’autre grâce à la barre de recherche commodément placée en dessous. Ce design à la fois ludique et pratique rend l’expérience amusante et facile, même en cas de problème.
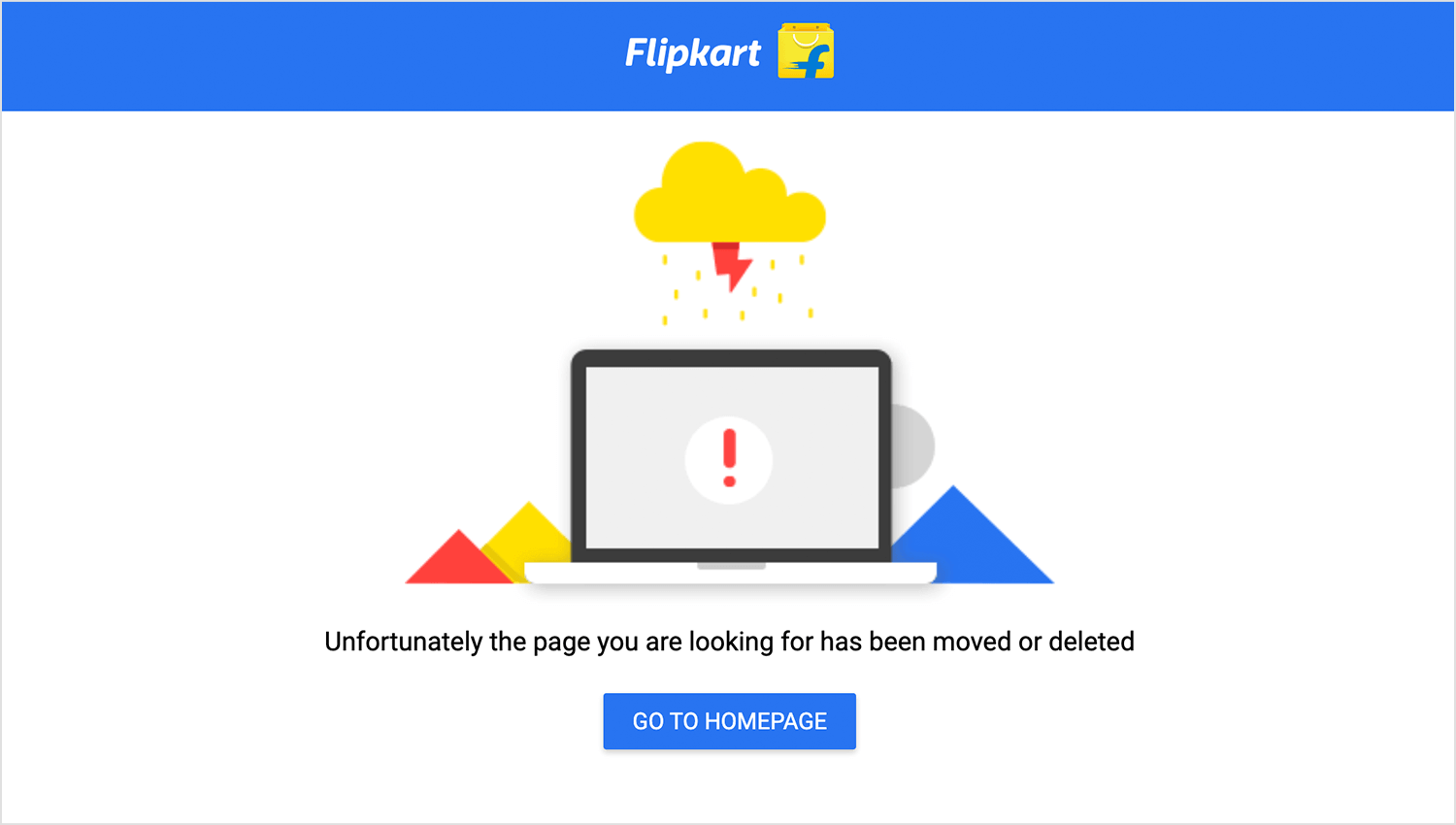
On dirait que Flipkart’s La page 404 a un peu de plomb dans l’aile ! Avec une illustration simple d’un nuage d’orage et un symbole de page manquante, la page 404 va droit au but. Le message indique aux utilisateurs que la page a été déplacée ou supprimée, mais le bouton lumineux « Aller à la page d’accueil » garantit qu’il suffit d’un clic pour revenir sur la bonne voie. Propre, claire et efficace, cette page remplit aisément sa mission.

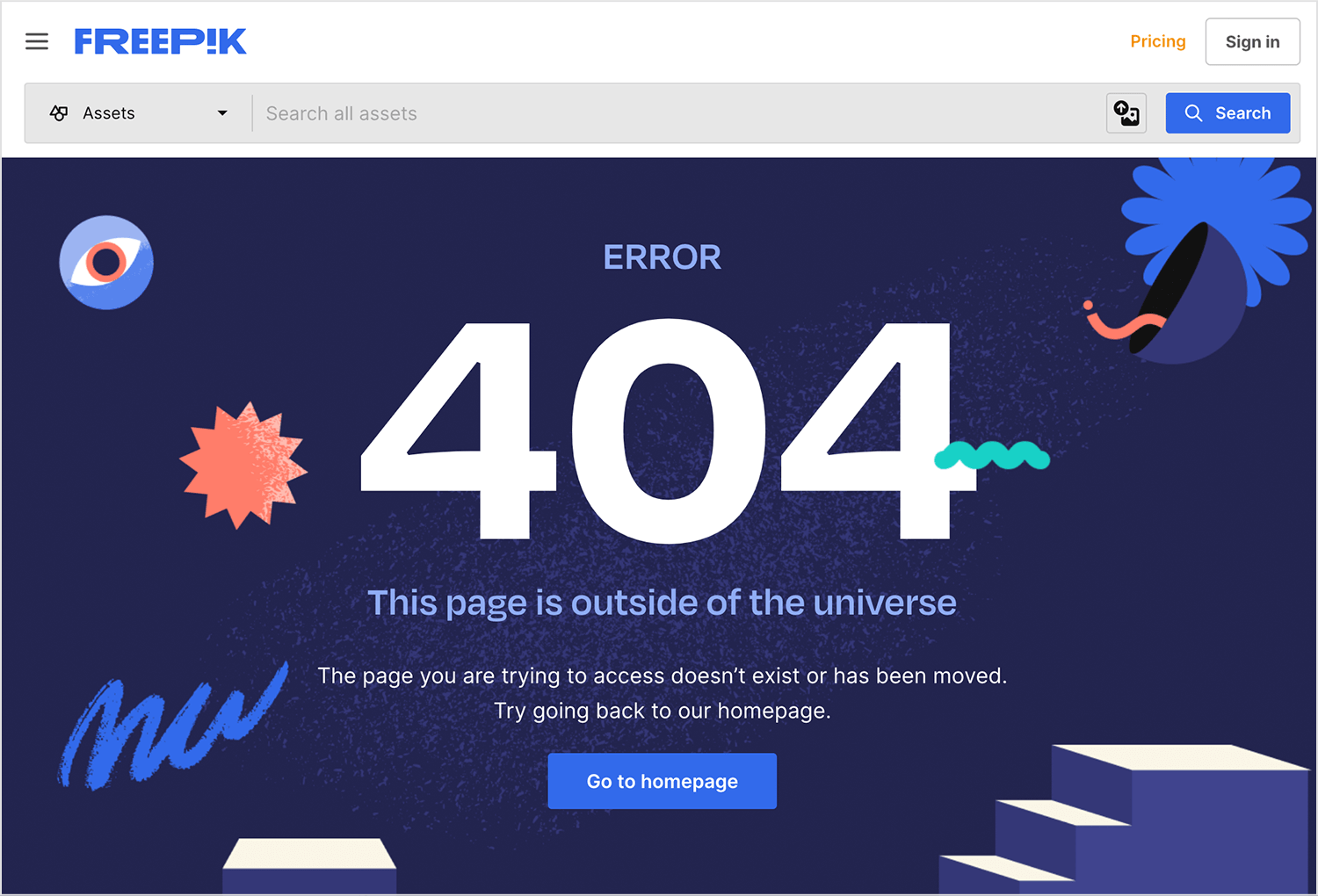
On dirait que vous avez atteint la limite extérieure de l’internet ! Freepik’s La page 404 indique avec humour aux utilisateurs que la page se trouve « en dehors de l’univers ». Avec une typographie audacieuse et des éléments ludiques, cette page d’erreur guide toujours les utilisateurs vers la page d’accueil grâce à un bouton d’appel à l’action clair.

C’est une manière légère d’informer les utilisateurs que quelque chose n’a pas fonctionné, tout en conservant une navigation fluide et amusante.
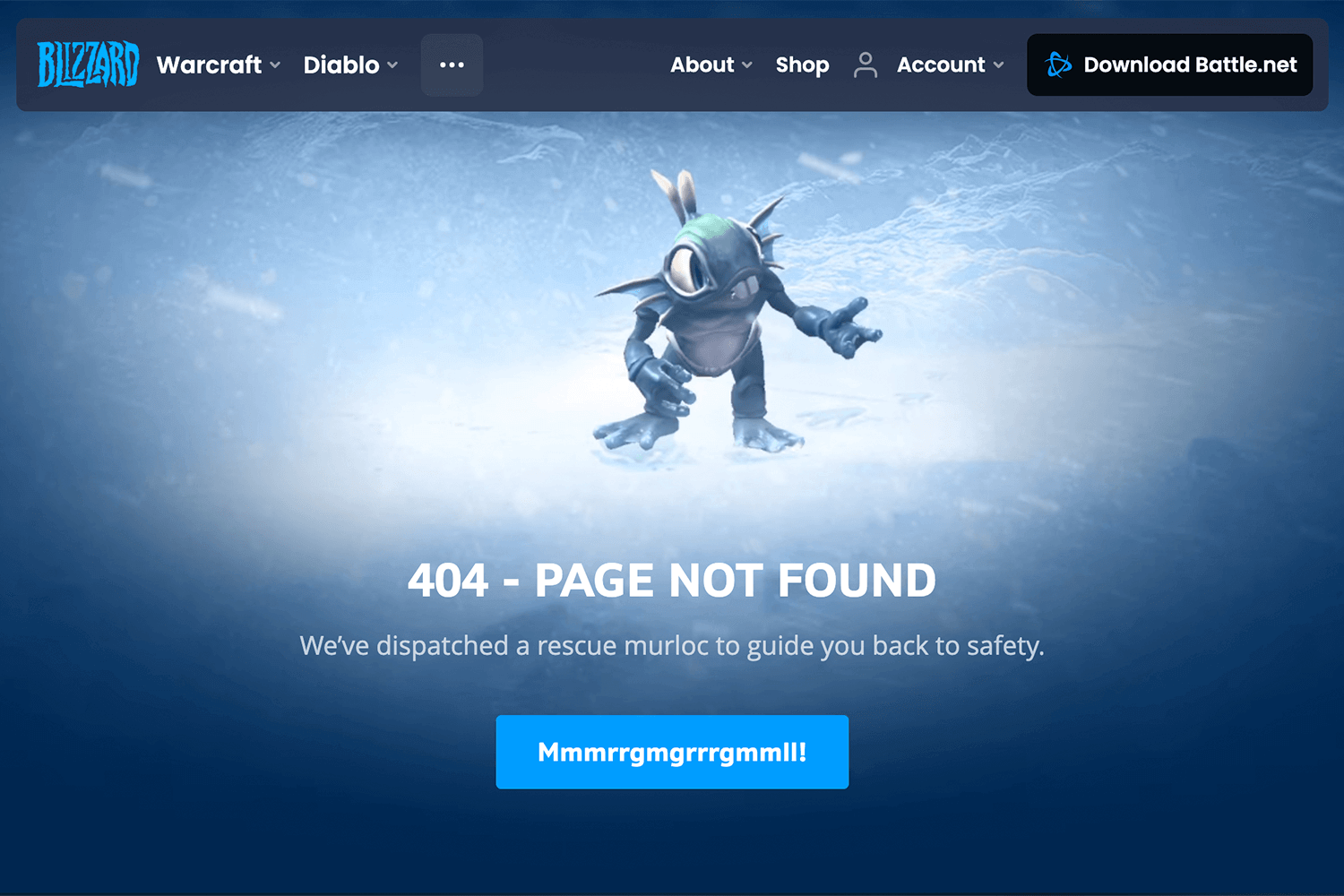
Lorsque vous tombez sur Blizzard 404, vous êtes accueilli par un visage familier, le Murloc de sauvetage. Avec une touche fantaisiste, cette page envoie le Murloc pour vous guider vers la sécurité. Le bouton d’effet sonore ludique ajoute de l’humour tout en restant fidèle à l’univers de Warcraft. Il s’agit d’une expérience amusante et immersive, qui transforme un mauvais virage en aventure.

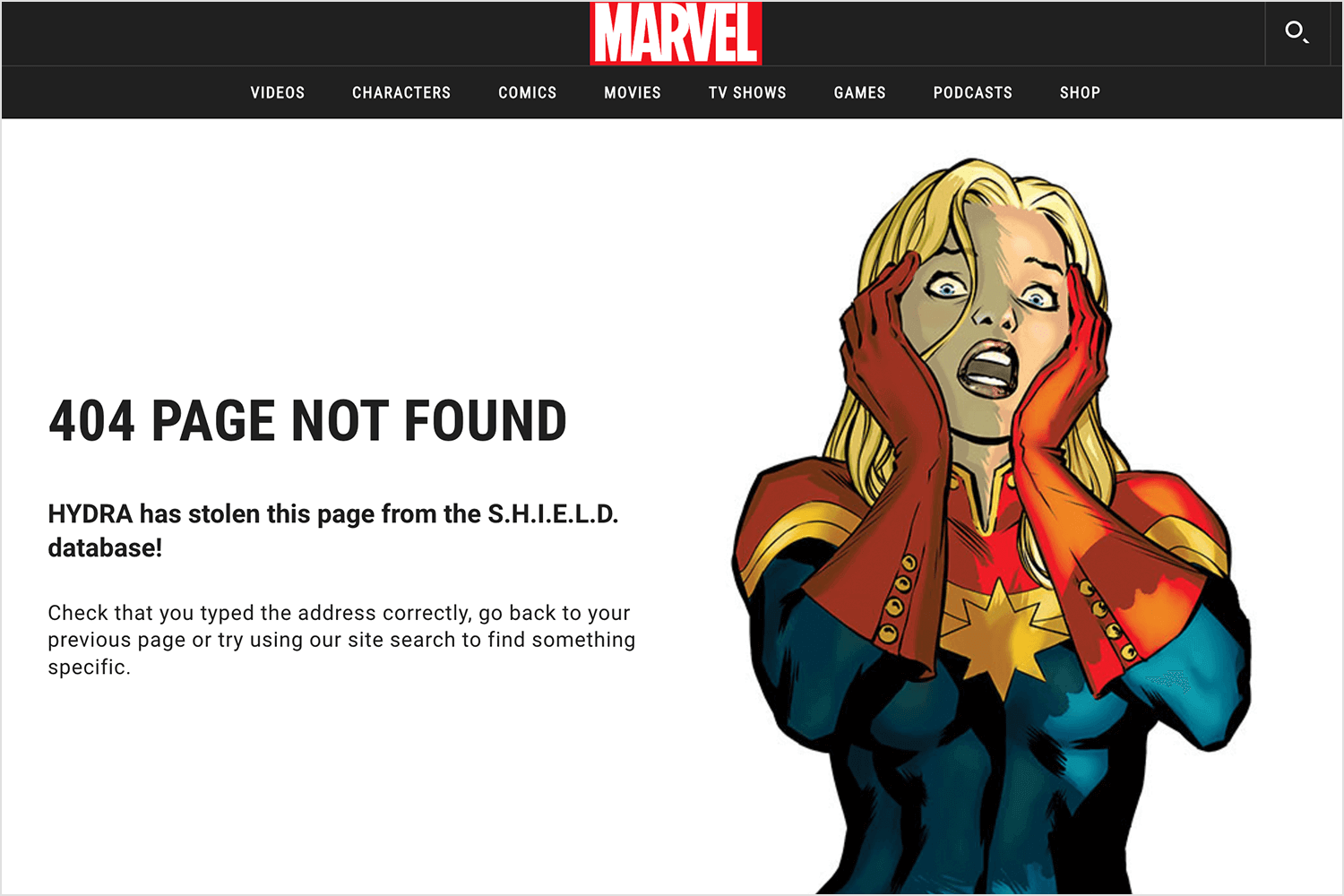
Marvel’s La page 404 ne se contente pas de présenter Deadpool en train de réparer un robot avec son attitude insolente habituelle. Le texte enjoué reflète parfaitement l’humour du super-héros. Avec cette page 404, Marvel assume sa marque excentrique et vous fait sourire même si vous avez atterri au mauvais endroit.

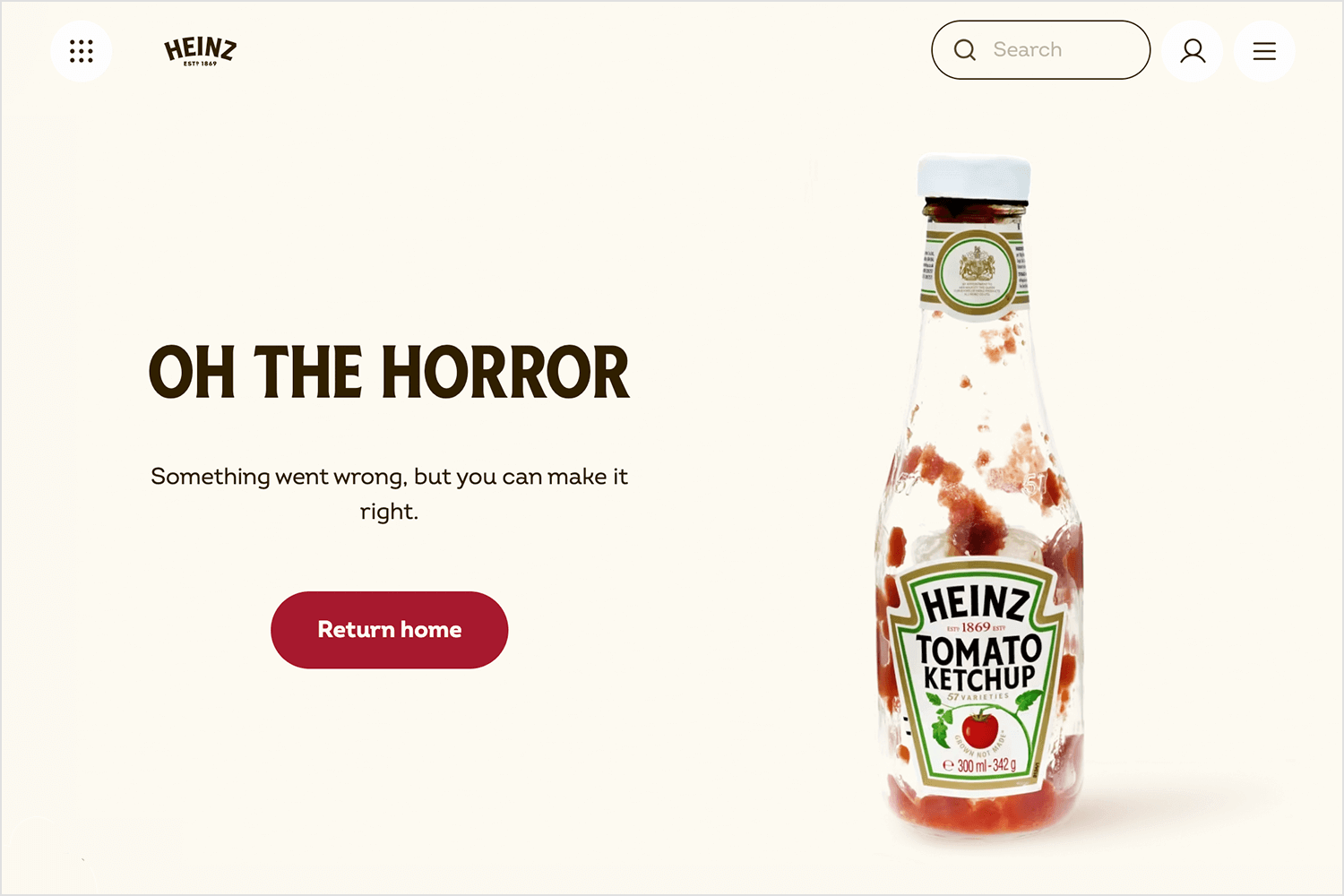
Heinz apporte de l’humour et une touche de drame à sa page 404 avec la phrase « Oh, l’horreur », accompagnée d’une bouteille de ketchup presque vide. L’image capte immédiatement l’attention, car elle joue sur le sentiment de panique lorsque vous n’avez plus de leur célèbre ketchup.

Le message, simple mais astucieux, rassure les utilisateurs en leur indiquant que si quelque chose s’est mal passé, ils peuvent facilement y remédier en cliquant sur « Retour à la maison ». C’est une façon ludique et pertinente de traiter une page d’erreur, qui transforme un moment de frustration en une occasion de sourire.
Et pour terminer notre liste, nous avons QuillBot Page 404 ! Elle apporte une ambiance calme, presque zen, avec la mascotte QuillBot assise dans une pose méditative. Le message, « Il semble que vous soyez perdu… Laissez QuillBot vous montrer le chemin », est léger et rassurant.

Associé à des couleurs douces et chaudes, ce design vous évite de tomber sur une page 404. D’un simple clic, vous êtes de nouveau sur la bonne voie. Simple, paisible et tellement QuillBot.
Concevez et créez des prototypes de pages 404 avec Justinmind. Téléchargez-le gratuitement !

Votre page d’erreur 404 est l’occasion de faire preuve de créativité et d’amener l’utilisateur sur votre chemin. Quelque chose a mal tourné, mais tout va bien. Traitez cette page comme une sorte de page d’atterrissage et elle pourrait vous aider à développer votre marque et à générer des conversions. C’est le moment où vous prenez un moment qui a tendance à être rempli de frustration et de négativité et où vous le transformez en quelque chose de positif. Rendez-le mémorable pour les bonnes raisons !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read

