Qu'est-ce que l'effet parallaxe dans le design d'un site web ? Cela vaut-il la peine d'y consacrer du temps et de l'argent ? Découvrez-le grâce à ces exemples !
L’effet de parallaxe remonte à la Grèce antique. Ou du moins le mot « parallaxe ». En grec, « Parallaxis » signifie « altération » et c’est là l’épine dorsale de l’effet de parallaxe. Mais altérer quoi ? En physique, l’effet de parallaxe fait référence à la façon dont la position des objets que vous regardez change en fonction de la position dans laquelle vous, l’observateur, vous trouvez.
Concevez et créez des prototypes de sites web en parallaxe avec Justinmind. C'est gratuit. Nombre de projets illimité !

Pour prendre un exemple concret, imaginez que vous conduisez dans la campagne – non, plus relaxant – vous êtes un passager, assis et regardant les clôtures au bord de la route qui passent à la vitesse de l’éclair. À quelques champs de là, à l’horizon, vous apercevez une forêt. La position de la forêt change plus lentement que celle de la clôture, qui est plus proche de la voiture. C’est l’effet de parallaxe dans la réalité ! Dans ce billet, nous allons voir l’effet parallaxe en action dans le design web en tant que fonctionnalité de défilement ainsi que quelques bonnes pratiques et quelques exemples radicaux. N’oubliez pas que vous pouvez prototyper vos propres produits à effet parallaxe avec l’outil de prototypage de Justinmind. Bonne lecture !
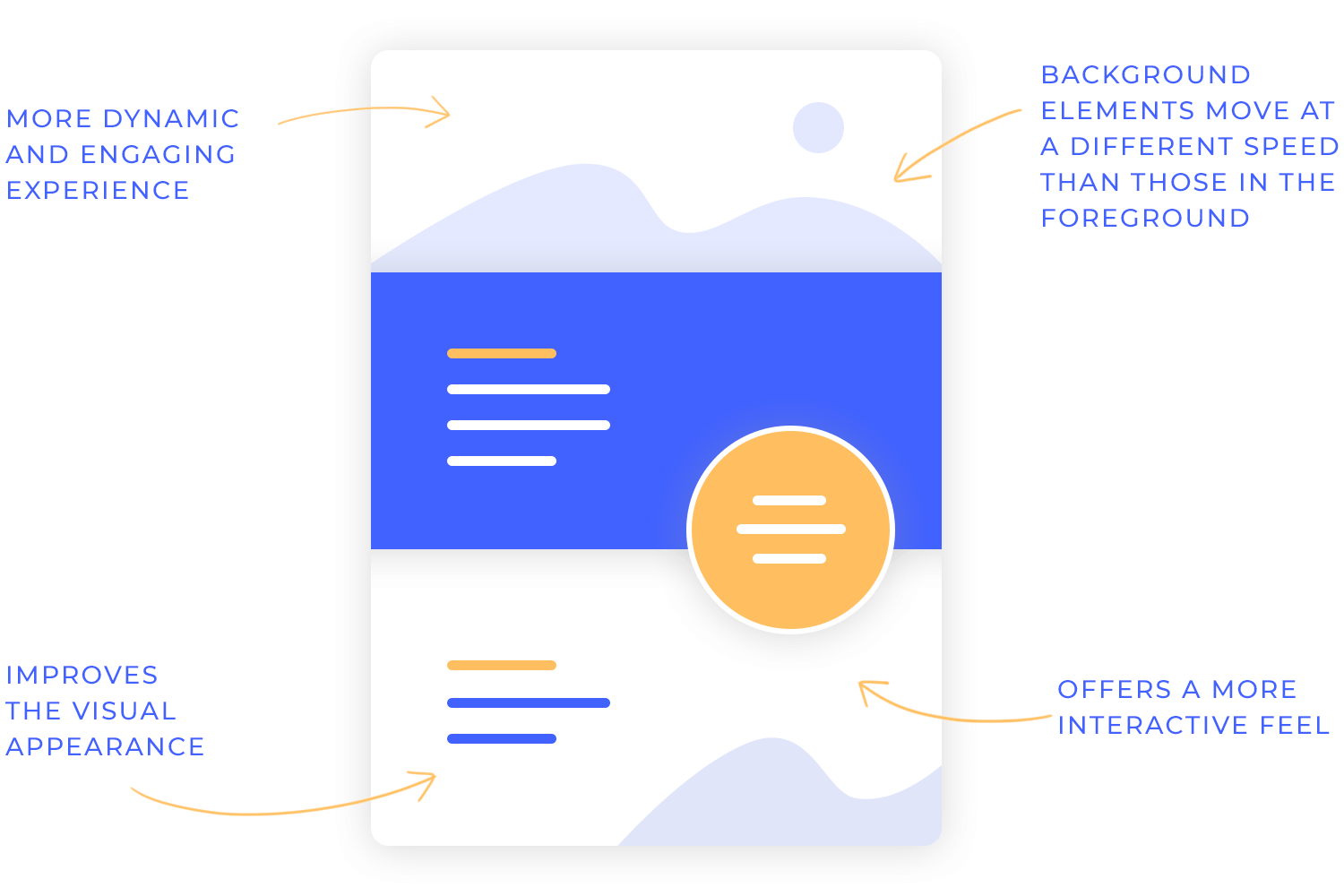
L’effet parallaxe dans le design web est une technique où les éléments d’arrière-plan se déplacent à une vitesse différente de celle des éléments de premier plan lorsque vous faites défiler un site web. Cela crée une impression de profondeur et de mouvement, rendant l’expérience plus dynamique et visuellement attrayante. Associé à des principes de design UX réfléchis, il peut élever l’expérience utilisateur globale en guidant les visiteurs de manière intuitive à travers le contenu tout en les gardant engagés.
Inspirés à l’origine par les techniques d’animation utilisées dans les jeux vidéo, les effets de parallaxe sont devenus un moyen populaire d’améliorer l’aspect narratif des sites web. Ils donnent aux visiteurs une impression plus interactive en attirant leur attention sur des zones spécifiques, en les guidant à travers le contenu ou en ajoutant simplement un facteur “wow” au design.

Sur un site web à effet parallaxe, vous remarquerez peut-être que les images ou le texte se déplacent subtilement au fur et à mesure que vous faites défiler l’écran, un peu comme si vous épluchiez les couches du design. Plus qu’un simple plaisir pour les yeux, cet effet peut également améliorer l’expérience de l’utilisateur en créant un flux naturel ou en facilitant l’assimilation d’informations complexes.
Qu’il s’agisse d’un déplacement subtil de l’arrière-plan ou d’une animation audacieuse, le design des effets parallaxe consiste à mêler créativité et fonctionnalité. Mais comme pour toute tendance en matière de design web, il est important de l’utiliser de manière réfléchie pour éviter de submerger les utilisateurs ou de ralentir le site.
Maintenant que nous avons exploré ce que sont les effets de parallaxe, voyons les différents types que vous pourriez trouver dans le design web. Chaque variation ajoute sa propre saveur et sa propre fonctionnalité, permettant aux designs de créer des expériences uniques et mémorables.
Il s’agit du type d’effet parallaxe le plus courant. Ici, l’arrière-plan se déplace plus lentement que l’avant-plan au fur et à mesure que l’utilisateur fait défiler le document, ce qui crée une impression de profondeur subtile mais immersive. Cet effet est parfait pour attirer l’attention sur des sections clés ou pour créer un flux de narration.
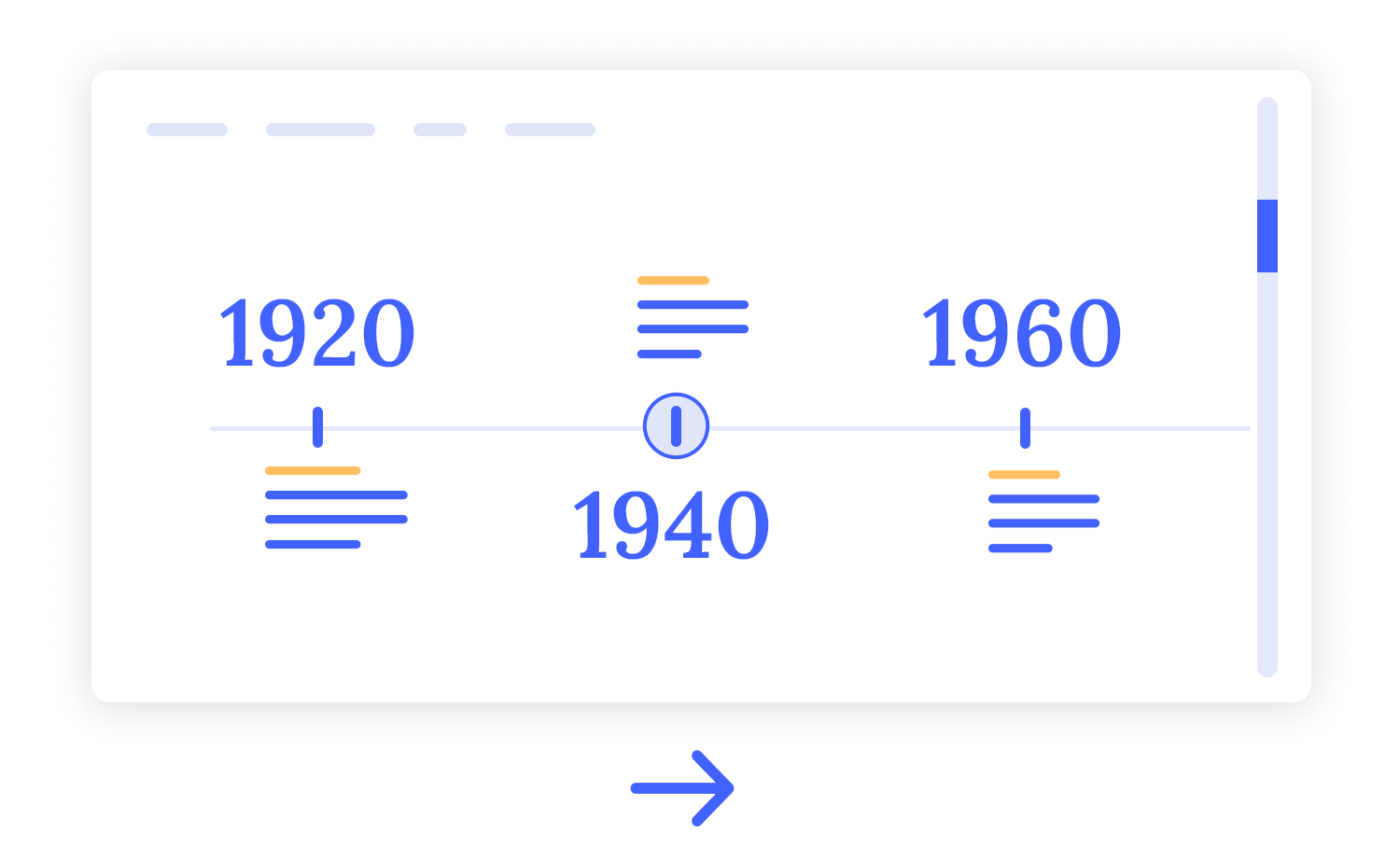
Contrairement au défilement vertical traditionnel, l’effet parallaxe horizontal implique un mouvement latéral déclenché par le défilement vertical ou horizontal. Ce type de design à effet parallaxe peut être particulièrement frappant pour mettre en valeur des visuels larges, tels que des images panoramiques ou des lignes de temps.

Cette approche interactive réagit aux mouvements de la souris de l’utilisateur. Les éléments se déplacent et s’inclinent en fonction des mouvements du curseur, ce qui donne une impression de dynamisme et de réactivité. Les effets de parallaxe basés sur la souris sont parfaits pour ajouter un aspect ludique à un design sans nécessiter de défilement.
Dans la parallaxe en couches, plusieurs images ou éléments sont empilés, chacun se déplaçant à une vitesse différente. Cela crée une expérience riche, semblable à la 3D, où chaque couche contribue à l’effet global. Cette technique est idéale pour raconter des histoires ou pour ajouter de la complexité aux sites web à effet parallaxe.
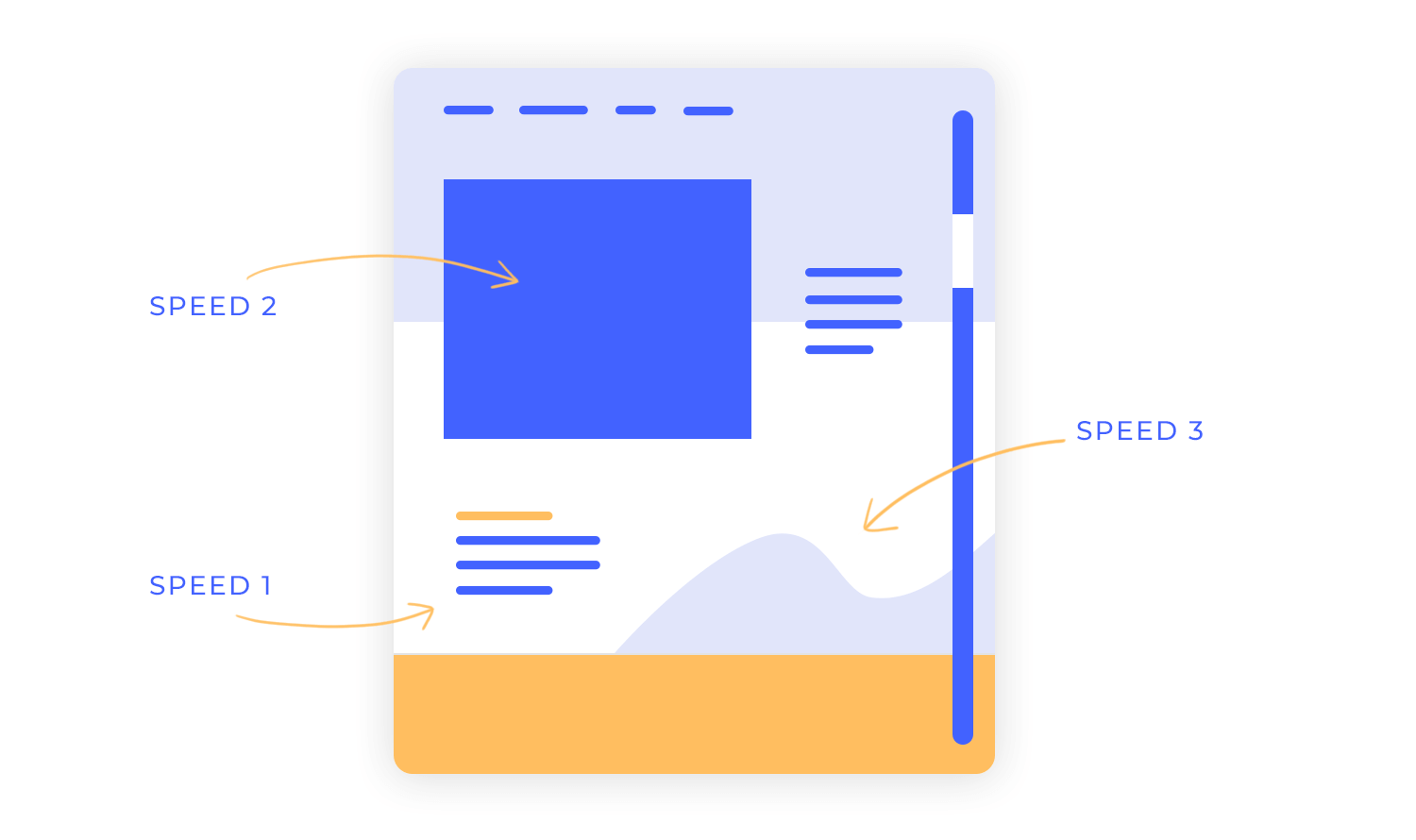
Cette variante consiste à ajuster la vitesse de défilement de différents éléments pour créer des effets visuels spectaculaires. Qu’il s’agisse de texte défilant à toute vitesse ou d’images se déplaçant plus lentement, la parallaxe basée sur la vitesse peut aider à attirer l’attention des utilisateurs sur un contenu spécifique d’une manière amusante et attrayante.
Chacun de ces exemples de design d’effets parallaxe sert un but, donc choisir le bon dépend des objectifs de votre site web et du type d’expérience que vous voulez offrir. Lorsqu’ils sont utilisés de manière réfléchie, ils peuvent élever votre design et laisser une impression durable.

Les effets de parallaxe peuvent donner à votre site web une impression de profondeur et d’intrigue, mais pour les utiliser efficacement, il faut trouver le bon équilibre entre des visuels époustouflants et la facilité d’utilisation. Pour vous assurer que votre design élève l’expérience utilisateur au lieu de lui nuire, voici quelques conseils pratiques à garder à l’esprit.
Il est facile de se laisser emporter par des animations audacieuses, mais en matière de parallaxe, le moins est souvent le mieux. Des mouvements trop spectaculaires peuvent non seulement distraire les utilisateurs, mais aussi en gêner certains. Au lieu de cela, concentrez-vous sur la création de transitions douces et subtiles qui améliorent votre design sans éclipser le contenu.
Si les visuels accrocheurs peuvent voler la vedette, votre contenu doit toujours rester au premier plan. Le déplacement des arrière-plans ou des éléments ne doit pas compromettre la clarté de votre texte. Pour trouver le bon équilibre, optez pour un contraste élevé et un espacement généreux afin que les utilisateurs puissent assimiler votre message sans effort.

Ce qui fonctionne parfaitement sur un grand écran peut ne pas être adapté à des appareils plus petits. Les effets de parallaxe peuvent se comporter de manière imprévisible sur mobile, il est donc crucial de tester votre design sur différentes tailles d’écran. Une approche réactive et adaptable contribuera à maintenir une expérience fluide et agréable pour tous les utilisateurs.
Tout le monde ne trouve pas les effets de mouvement agréables – ou tolérables. Pour les visiteurs sensibles aux mouvements, la possibilité de désactiver les effets de parallaxe peut faire une grande différence. Cette petite touche ne favorise pas seulement l’inclusion, elle montre aussi que l’on tient compte de la diversité des besoins des utilisateurs.
C’est dans la conception de couches parallaxes que la créativité entre véritablement en jeu. Vous pouvez créer une expérience visuellement étonnante et immersive en superposant et en animant des éléments de manière stratégique.Décortiquons les considérations clés pour construire des designs parallaxes percutants.
Avant de vous lancer dans les animations, élaborez une wireframe est essentielle pour visualiser comment les éléments d’avant-plan et d’arrière-plan interagiront efficacement.
La base de tout effet de parallaxe consiste à décider quels éléments doivent être placés au premier plan et quels éléments doivent être placés à l’arrière-plan. Les éléments de premier plan se déplacent généralement plus rapidement pour attirer l’attention, tandis que les éléments d’arrière-plan se déplacent plus lentement pour créer de la profondeur. Un contraste de vitesse bien planifié permet de guider l’attention des utilisateurs tout en maintenant une hiérarchie visuelle harmonieuse.
Créer de la profondeur dans le design parallaxe commence par comprendre comment superposer les éléments de manière stratégique. Avant de passer aux éléments visuels, l’utilisation d’un prototypage peut vous aider à expérimenter le mouvement et les interactions des différentes couches.
L’ajout de couches d’images ou de texte à des vitesses variables crée un effet de profondeur de type 3D. Par exemple, les couches d’arrière-plan peuvent se déplacer de façon minimale, tandis que les couches plus proches se déplacent de façon plus importante. Cette superposition basée sur la profondeur donne à votre design d’effet parallaxe un flux naturel et attrayant qui incite les utilisateurs à faire défiler les pages.

Des visuels de haute qualité sont essentiels pour tout site web à effet parallaxe, mais ils doivent également s’aligner sur votre stratégie globale de design de l’UI. Des images légères assurent un défilement fluide sans ralentir votre site. Évitez les visuels trop complexes qui pourraient détonner avec le design général ou détourner l’attention de votre message.
Les transparences permettent de mélanger les couches de manière naturelle, ce qui donne l’impression que les transitions se font sans heurts. Des fondus ou des superpositions subtiles permettent aux éléments de se succéder sans heurt et évitent les séparations brutales qui pourraient perturber l’effet. Cette approche fonctionne bien dans les designs parallaxes en couches ou basés sur la profondeur.
Ces principes vous aident à créer des exemples de design d’effets parallaxe qui ont l’air impressionnants et offrent une expérience utilisateur fluide et agréable. Des techniques de superposition efficaces permettent à votre site web de se démarquer tout en restant fonctionnel et convivial.
Si vous vous demandez comment créer des effets de parallaxe pour votre propre site Web, la page d'aide parallaxe de Justinmind contient toutes les étapes nécessaires pour donner vie à vos idées. Découvrez comment configurer les animations, ajuster les calques et affiner les effets de défilement grâce à des conseils faciles à suivre.
Concevez et créez des prototypes de sites web en parallaxe avec Justinmind. C'est gratuit. Nombre de projets illimité !

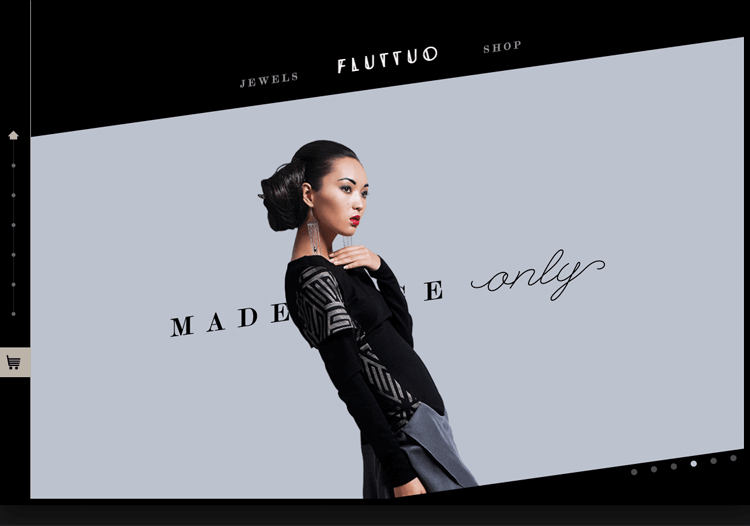
Une animation élégante, une interface propre, des couleurs nude et foncées contrastées et un mélange de polices de caractères ornées et lourdes font que Fluttuo se démarque de la foule des sites de commerce électronique. L’ajout d’un effet de parallaxe au sac offre une expérience d’achat en ligne unique et complète.

Avec une couche d’arrière-plan et une autre au-dessus dans un écran préchargé, l’effet de parallaxe consiste à faire glisser la couche supérieure sur l’arrière-plan. Au fur et à mesure que l’internaute défile, il s’imprègne du contexte et du style du site de bijouterie grâce à l’esthétique de l’arrière-plan, tandis que la couche supérieure fournit les détails du produit et l’histoire principale. L’effet de parallaxe à défilement fluide s’accompagne de têtes de section et de mini-carrousels qui défilent. Il s’agit d’une UI hautement interactive qui complète la marque qui est toujours « en train d’expérimenter de nouveaux matériaux et des designs innovants ».
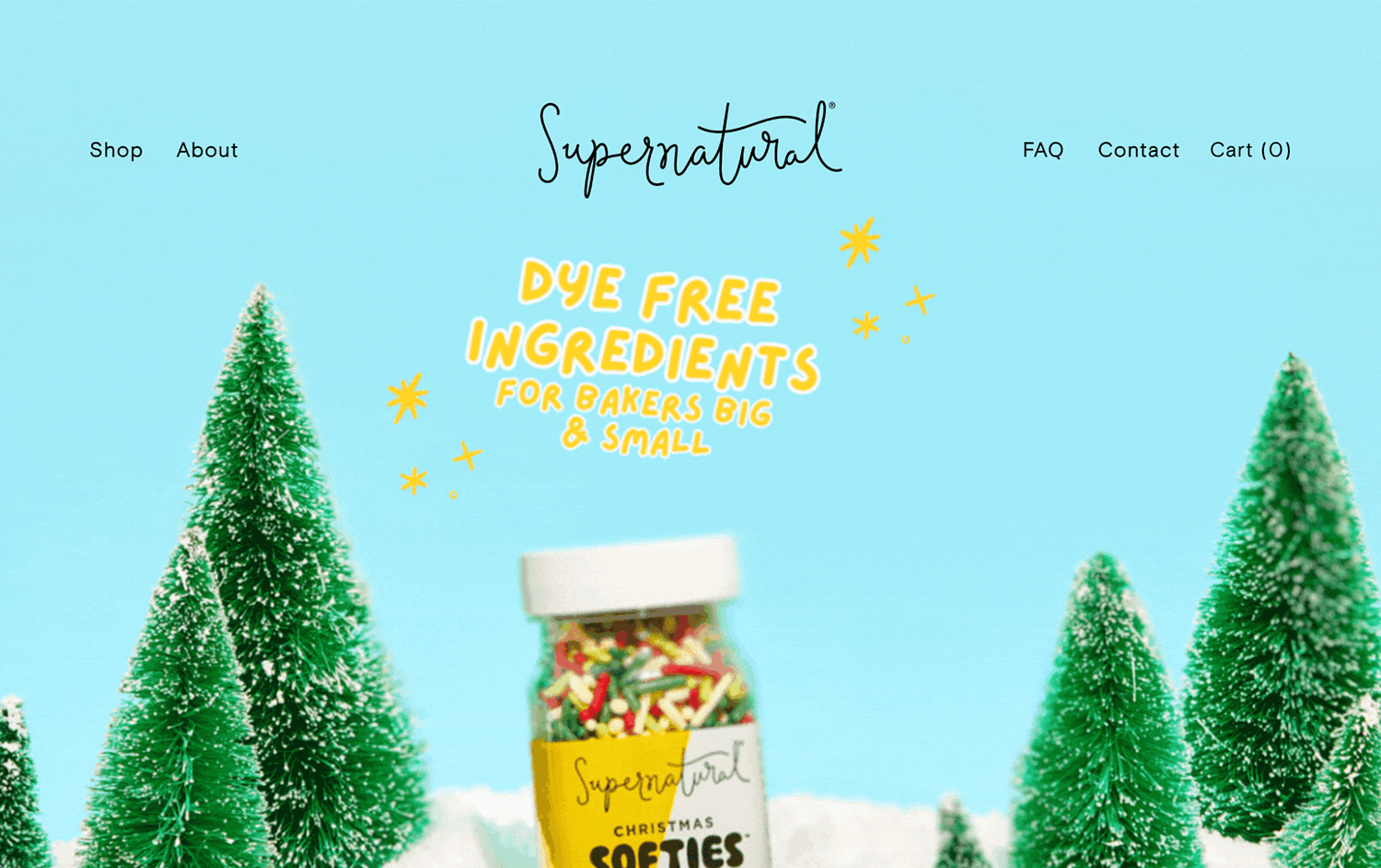
Ce design de Cuisine surnaturelle montre comment les effets de parallaxe peuvent améliorer la narration visuelle en mettant l’accent sur de petits détails qui ont un impact. Des éléments tels que la superposition basée sur la profondeur et les matériaux optimisés se déplacent naturellement au fur et à mesure que vous naviguez, créant un sentiment d’immersion sans submerger l’utilisateur.

L’interaction entre les fondus et les visuels de haute qualité garantit des transitions fluides et intentionnelles, en ajoutant juste ce qu’il faut de mouvement pour que les choses restent dynamiques. Il s’agit d’une approche réfléchie qui privilégie à la fois le style et la performance, rendant l’expérience attrayante et transparente.
La démo de site web parallaxe de Dave Gamache est idéale pour tous ceux qui commencent à s’intéresser aux effets de parallaxe. Lorsque vous faites défiler la démo du site de Dave, il nous montre comment faire entrer et sortir des éléments en fondu lors du défilement, comment épingler des calques et comment faire pivoter un appareil mobile avec un effet de diapositive horizontale sur l’écran mobile. Génial !

Les meilleurs conseils de Dave pour le défilement parallaxe : Facilitez l’animation de votre site web à effet de parallaxe pour tous les navigateurs. Concentrez-vous sur les propriétés les plus importantes de l’animation de l’effet parallaxe, notamment l’échelle, la rotation et l’opacité. N’animez que les éléments à position fixe, et faites-le avec parcimonie.
Ne vous acharnez pas sur le redimensionnement des images – les navigateurs ne le gèrent pas toujours très bien.
NASA Prospect est une expérience interactive qui décrit l’histoire de prospecteurs planétaires. La NASA les a envoyés redécouvrir ce que l’humanité a laissé éparpillé dans le système solaire après une catastrophe mondiale.

Une utilisation simple, interactive et délicieuse de l’effet de parallaxe. Le son contribue vraiment à planter le décor et constitue un complément enchanteur au design.
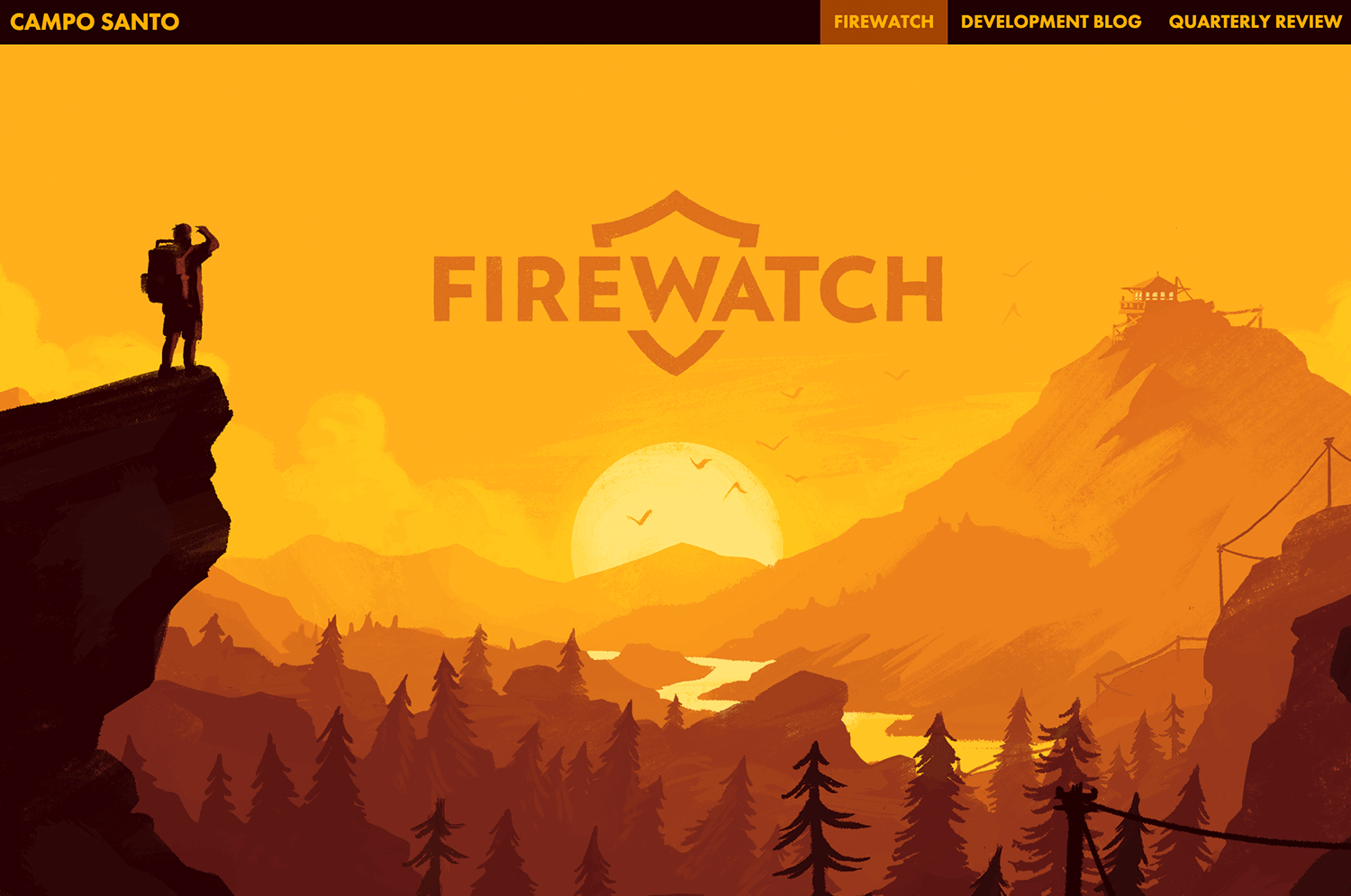
Site web de Firewatch plonge les utilisateurs dans la nature sauvage de son jeu narratif grâce à une expérience parallaxe époustouflante. Le site reflète magnifiquement l’atmosphère sereine et mystérieuse du jeu, en utilisant le défilement parallaxe en couches pour créer de la profondeur dans les vastes paysages forestiers.

Chaque rouleau vous invite à pénétrer plus profondément dans le monde, avec des effets de lumière spectaculaires et une palette de couleurs chaudes et terreuses qui donnent vie à l’environnement. Des animations subtiles et des éléments interactifs ajoutent une touche d’aventure, donnant parfaitement le ton de la narration sans en alourdir l’utilisation.
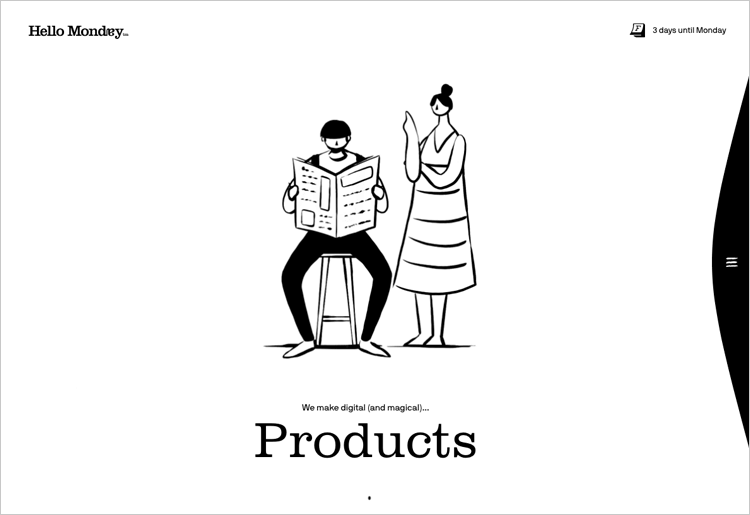
Hello Monday présente un effet parallaxe 3D en écran partagé, avec des cas de design d’un côté de l’écran et la description et les détails de ces cas de l’autre côté. Chaque cas de design a son propre aspect et son propre toucher.

Le design du site utilise une sélection d’effets de transition engageants qui contribuent à un flux d’utilisateurs transparent ainsi qu’une grille propre. Le tout est accompagné d’un mélange de couleurs vives, de belles images et d’une typographie audacieuse.
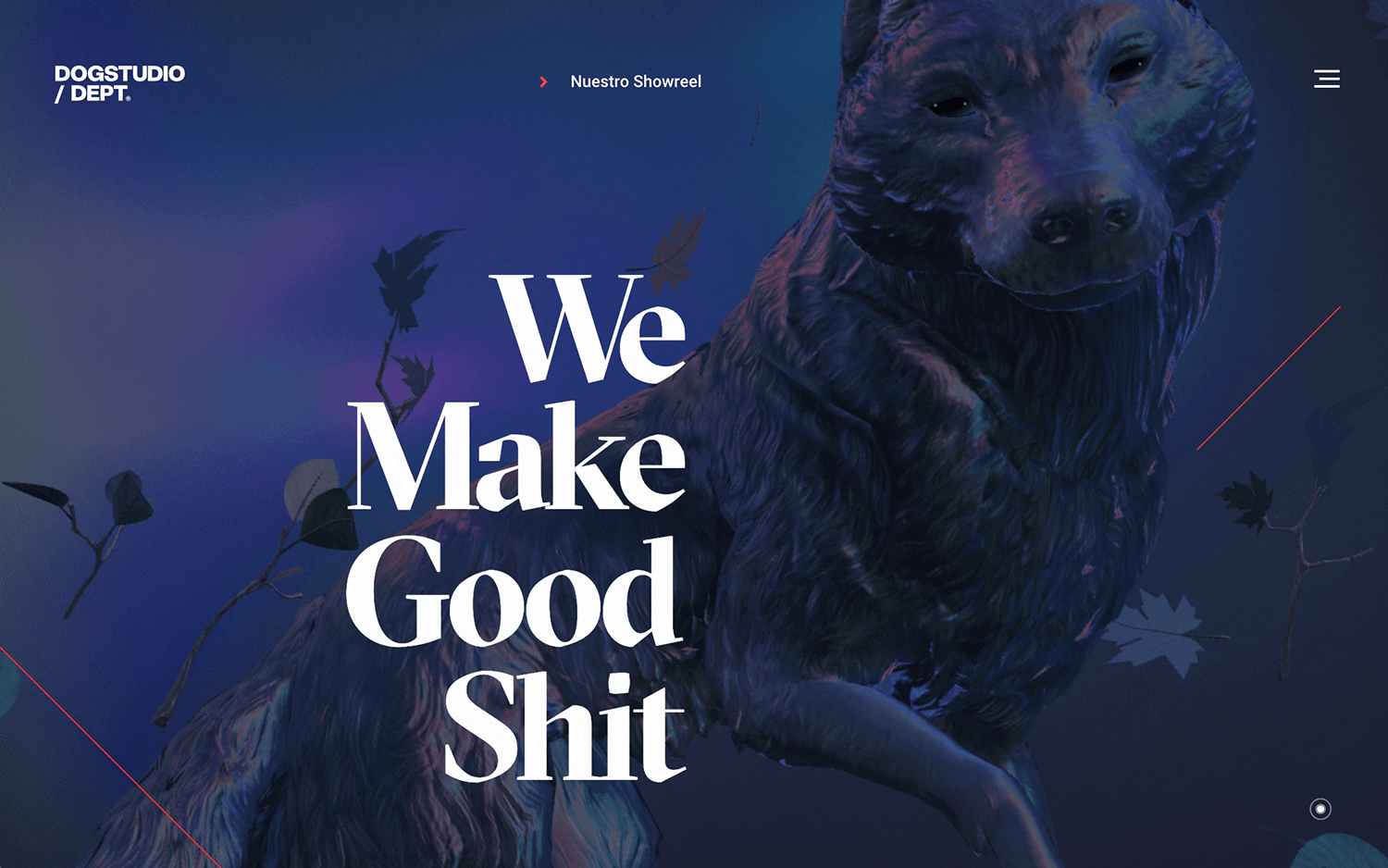
Nous aimons la façon dont Dogstudio vous attire avec sa pièce maîtresse créative : un chien en 3D qui semble vivant lorsque vous le faites défiler et que vous l’explorez. Ce n’est pas seulement amusant à regarder ; la façon dont les animations réagissent à vos actions maintient votre engagement et votre curiosité.

Les effets de défilement font bouger et se déplacer le chien, ce qui donne une réelle impression de profondeur. Même le fait de survoler les titres des projets modifie l’éclairage du chien, ce qui permet de lier le tout d’une manière très intelligente. C’est un excellent exemple de la façon dont les effets de parallaxe peuvent transformer une simple interaction en quelque chose d’inoubliable.
Nous sommes impressionnés par la façon dont Récapitulation après utilisation allie un design minimaliste à une interactivité attrayante. Le site s’ouvre sur un thème épuré en noir et blanc, avec un stylo qui se décapsule et se recapsule au fur et à mesure que vous faites défiler la page, ajoutant une touche ludique à l’expérience de l’utilisateur.

Lorsque vous naviguez dans le portfolio, de subtils effets de parallaxe donnent vie à chaque projet. Lorsque vous passez la souris sur un projet, son contour se remplit de détails et l’image se déplace, ce qui lui donne une impression de tridimensionnalité. Cette utilisation réfléchie des effets de parallaxe renforce l’engagement de l’utilisateur sans nuire à l’esthétique épurée, ce qui en fait un exemple remarquable de design web efficace.
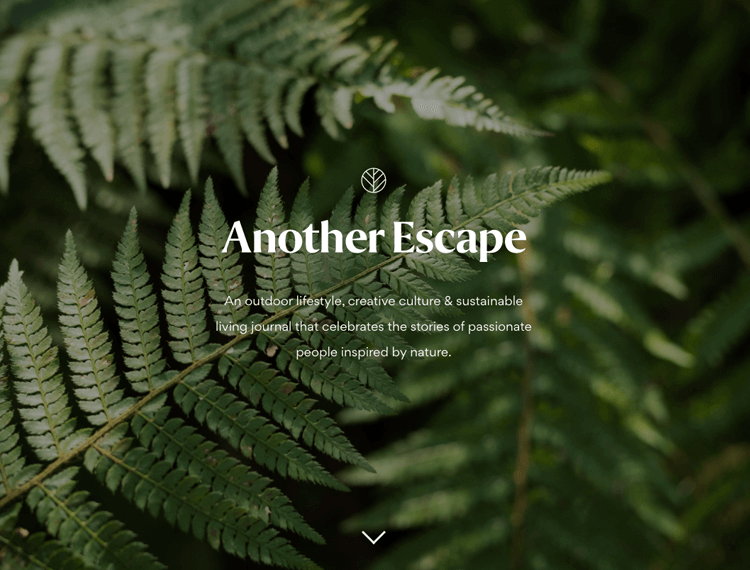
Le magazine de mode de vie en plein air Another Escape possède un site web remarquable. Il utilise l’effet de parallaxe pour séparer les différentes sections du site, mais aussi pour présenter les principaux sujets abordés dans la dernière édition. Le lecteur est ainsi impliqué dans le volume actuel du magazine avant même de le recevoir.

Le design épuré laisse l’utilisateur libre de se concentrer sur les images puissantes qui parlent à tous ceux qui aspirent à la liberté de la nature isolée. Il n’en faut pas plus pour que nous fassions tous nos valises et allions nous installer dans une forêt en Bavière !
« Nous aimons vraiment raconter des histoires qui touchent les gens et font appel à l’émotion. Grâce à l’effet de parallaxe et aux rotations, le site web d’Immersive Gardendonne l’illusion de la profondeur, de la 3D et de l’immersion dans les scènes sans avoir recours à la technologie 3D. Même si l’interface est minimale, elle est également visuelle et intuitive.

Le site est composé de nombreuses séquences vidéo courtes qui, une fois chargées, peuvent être lues, mises en pause et redémarrées par l’utilisateur. L’un des éléments les plus intéressants de ce site est le curseur organique. Immersive Garden a utilisé une variété d’effets de vitesse, d’échelle et d’agrandissement pour le rendre réactif et vivant.
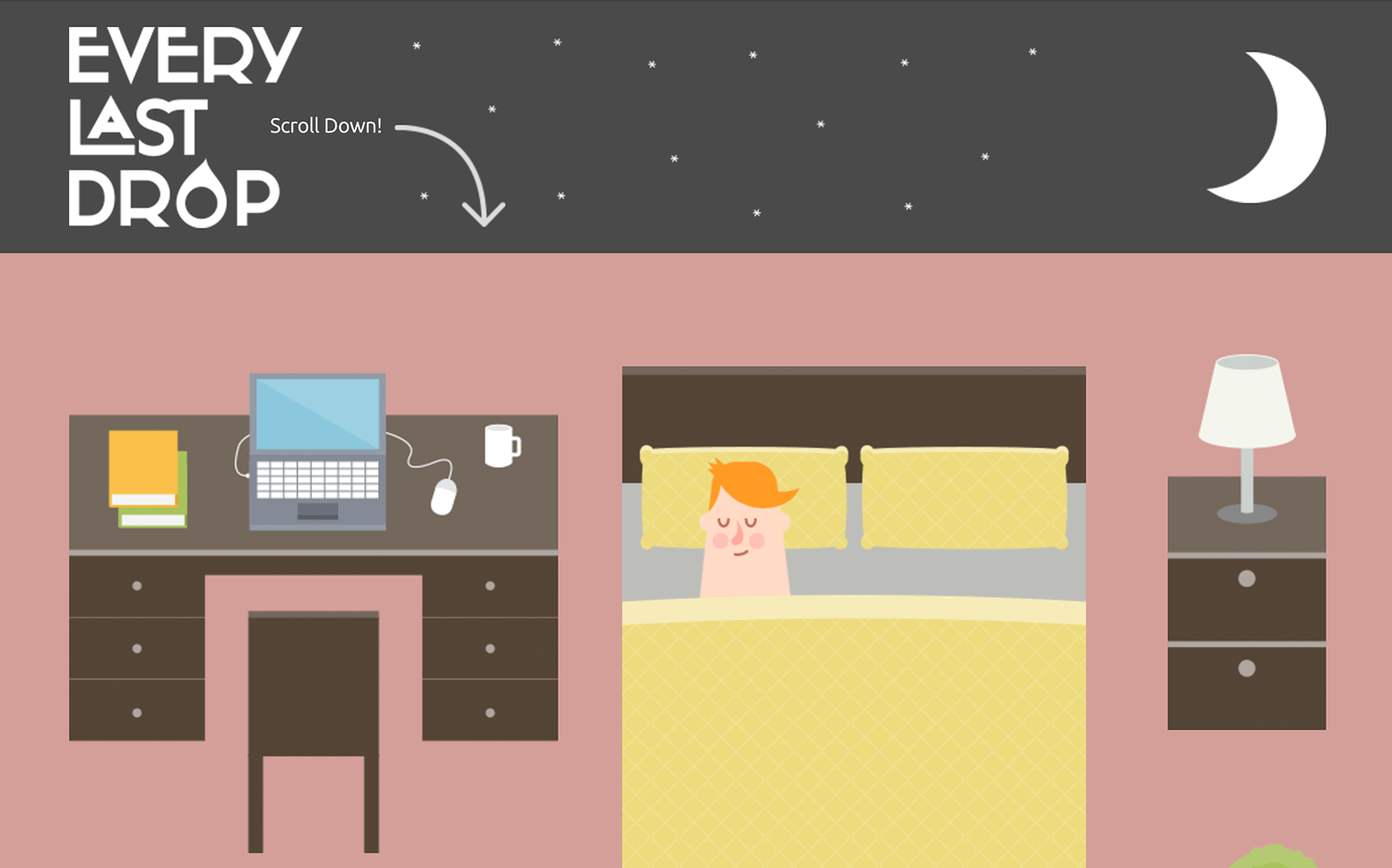
Jusqu’à la dernière goutte propose un voyage captivant à travers notre consommation quotidienne d’eau. Au fur et à mesure que vous défilez, un charmant personnage vous guide dans vos activités quotidiennes, révélant les coûts cachés de l’eau qui se cachent derrière chacune d’entre elles.

Le design en parallaxe crée un sentiment de profondeur, rendant l’expérience à la fois informative et immersive. C’est une façon intelligente de souligner l’importance de la conservation de l’eau, en transformant un simple défilement en une aventure qui ouvre les yeux.
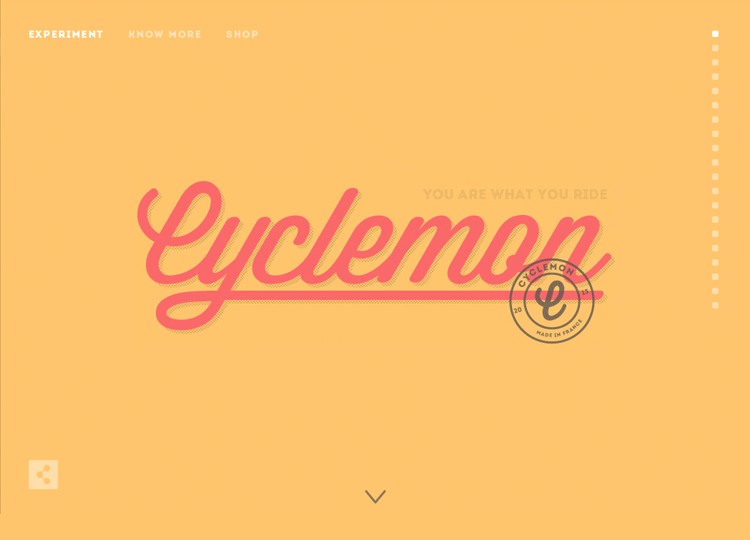
Et enfin, Cyclemon. Ce site web est le rêve du cycliste. En faisant défiler la page, vous découvrirez toute une série de vélos dans différents environnements. Vous verrez également que chaque vélo a un titre, qui décrit le type de cycliste que l’utilisateur pourrait être. Cela permet de mettre l’utilisateur en contexte et, espérons-le, de l’inciter à se convertir – du moins, c’est ce que vous pensez.

En fait, il ne s’agit pas du tout d’un détaillant de vélos en ligne. Non, il s’agit d’un site appartenant à deux artistes graphiques qui vendent leurs œuvres d’art. C’est un exemple parfait de l’attrait de l’effet parallaxe.
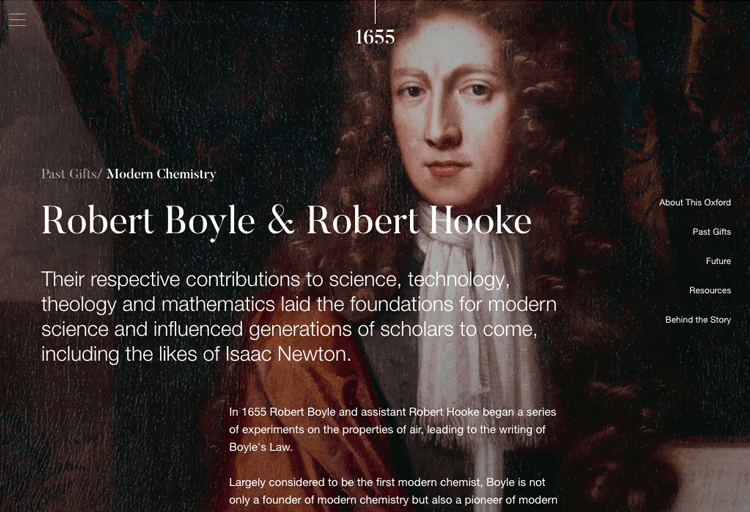
Ce site web met l’accent sur l’excellence scientifique de la ville d’Oxford, au Royaume-Uni. Le site utilise l’effet de parallaxe avec une division en sections – les inventions passées qui ont vu le jour dans la ville, et les recherches prometteuses actuelles qui conduiront à l’innovation à l’avenir.

La parallaxe est mise en œuvre de manière intelligente, de sorte que l’utilisateur a l’illusion de la profondeur lorsque le texte se déplace à un rythme différent de celui de l’image d’arrière-plan. Pas de problème, pas d’ennui.
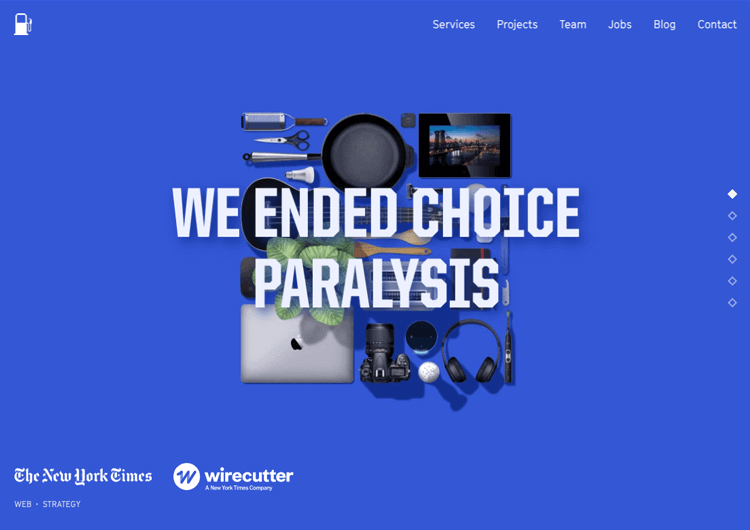
L’agence de design et de développement mobile, Fueled, possède un site web incroyable. L’utilisation d’effets de parallaxe, combinée à des couleurs vives, contribue à créer un site unique qui représente parfaitement l’agence.

Nous sommes tombés sous le charme de la partie centrale de la page d’accueil, dans laquelle nous sommes accueillis par un écran de téléphone qui affiche certains des principaux projets de l’agence. Mais voici l’astuce : au fur et à mesure que vous défilez, vous verrez que les changements intenses de couleurs avec le défilement parallaxe signifient différents projets, les projets étant affichés sur le même écran de téléphone, qui ne change pas. Créatif et mémorable !
Vous ne pouvez pas vous empêcher de ressentir l’ambiance légère et enjouée du site web de site web de Minna au fur et à mesure que vous faites défiler les pages. Les effets de parallaxe sont subtils mais fonctionnent très bien – ils guident naturellement vos yeux à travers l’écran sans donner l’impression d’être forcés.

Il est amusant de voir comment le design reflète les thés rafraîchissants de la marque, avec des mouvements doux et des visuels propres qui correspondent parfaitement à l’histoire du produit. C’est simple, fluide et frais – exactement ce que vous attendez d’une marque comme celle-ci.
Concevez et créez des prototypes de sites web en parallaxe avec Justinmind. C'est gratuit. Nombre de projets illimité !

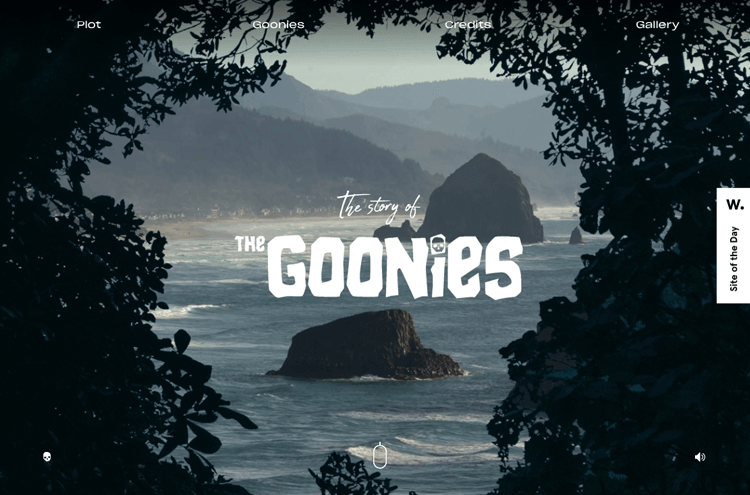
Ce site Web de fans des Goonies s’efforce de créer une atmosphère sinistre en diffusant une musique effrayante dès l’entrée, ce qui met immédiatement l’ambiance. La première chose que l’utilisateur voit est une image de fond des Goon Docks à partir des arbres à une certaine distance. Au fur et à mesure qu’il fait défiler l’écran, la caméra zoome, comme s’il s’agissait d’espionner les docks. Lorsque l’utilisateur continue à faire défiler l’image, une barre verticale s’étire vers le bas pour indiquer la progression du défilement. Si vous continuez à faire défiler l’image, vous passerez devant des morceaux de huit qui tournent à l’unisson.

Cependant, l’intrigue commence bien mais ne se poursuit pas, laissant un contenu mince sur le reste de ce site web d’une page avec un peu plus que des crédits, une galerie et des biographies pour les personnages de Goonie. Avec un peu plus de travail, ce site pourrait être le site ultime des fans de Goonie et un exemple brillant de narration visuelle avec des effets de parallaxe.
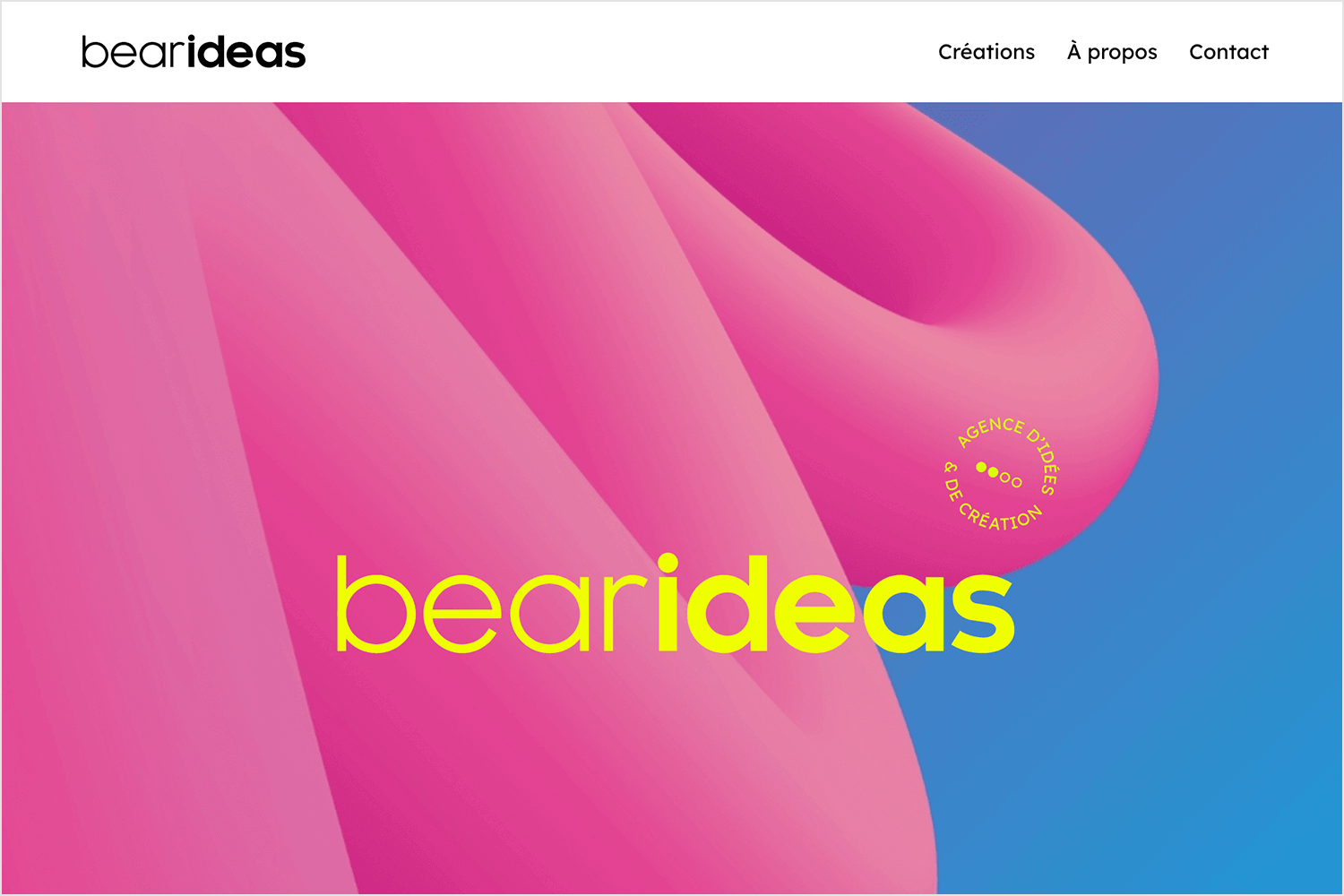
Idées d’ours illustre l’utilisation efficace du défilement parallaxe de base pour créer une expérience dynamique et attrayante pour l’utilisateur. Lorsque vous naviguez sur le site, les images d’arrière-plan se déplacent à un rythme plus lent que le contenu de premier plan, ce qui donne une impression de profondeur subtile mais percutante.

Cette technique permet non seulement d’améliorer l’attrait visuel, mais aussi de guider l’attention de l’utilisateur de manière fluide à travers les projets et les informations présentés. L’application modérée des effets de parallaxe garantit que le contenu reste le point central, offrant une expérience de navigation intuitive et agréable.
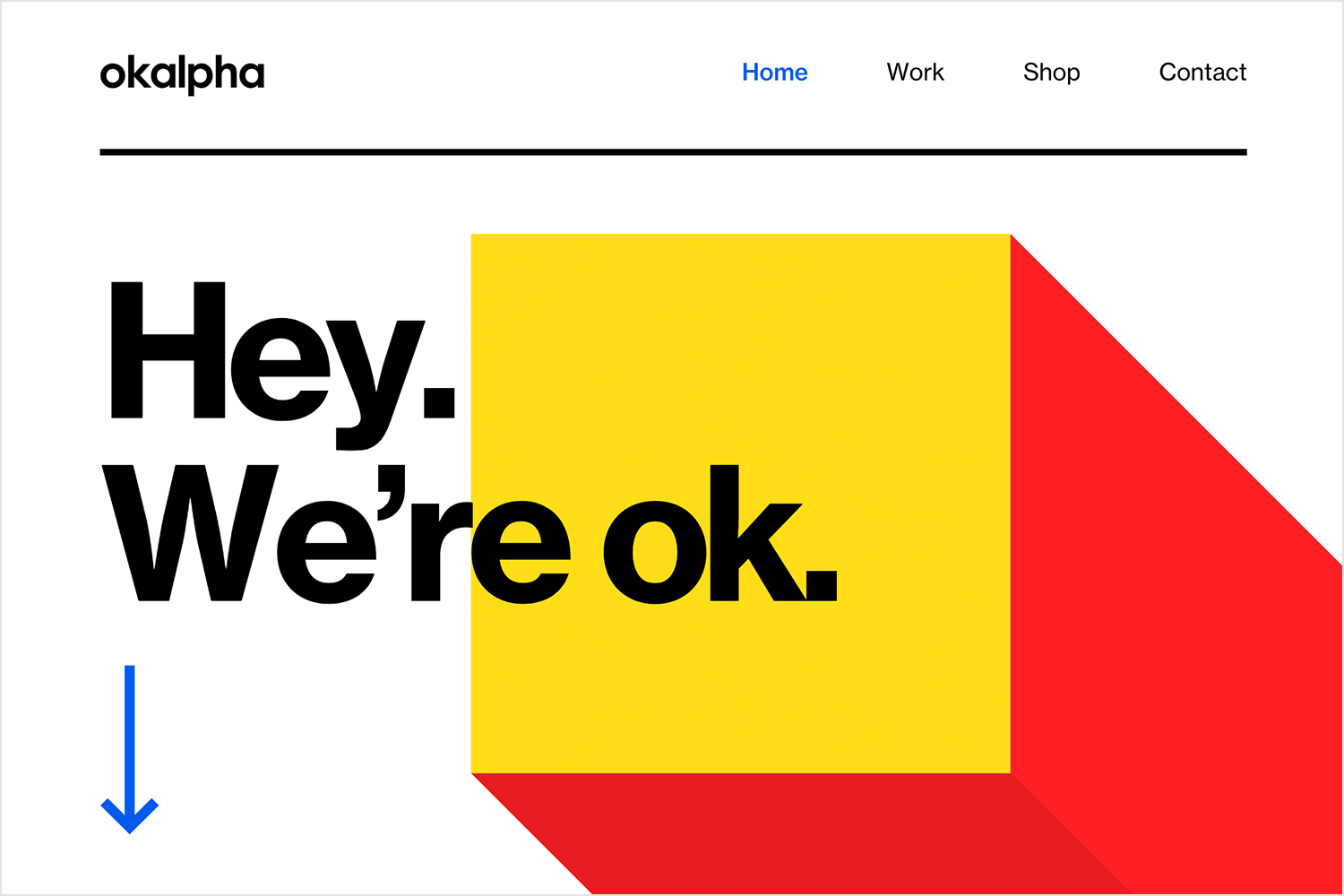
Il y a quelque chose de captivant dans la façon dont Okalpha utilise le défilement parallaxe en couches pour donner de la profondeur et du mouvement à son site. Au fur et à mesure que vous défilez, les éléments semblent danser à des vitesses différentes, ce qui donne une impression d’espace et de dimension.

Les transitions sont fluides et ciblées, guidant votre attention sur les points clés sans vous submerger. C’est un excellent exemple de la façon dont la parallaxe peut aller au-delà de l’esthétique pour améliorer la narration et l’expérience de l’utilisateur.
Dockyard Social vous attire avec son design dynamique et son utilisation intelligente du défilement parallaxe de base. Au fur et à mesure que vous naviguez, l’arrière-plan se déplace plus lentement que le contenu au premier plan, ce qui crée juste ce qu’il faut de profondeur pour que les choses restent visuellement intéressantes.

L’effet parallaxe n’est pas seulement esthétique : il vous guide à travers leurs offres d’une manière fluide et naturelle, reflétant parfaitement l’énergie vivante de leur centre de restauration de rue de Glasgow.
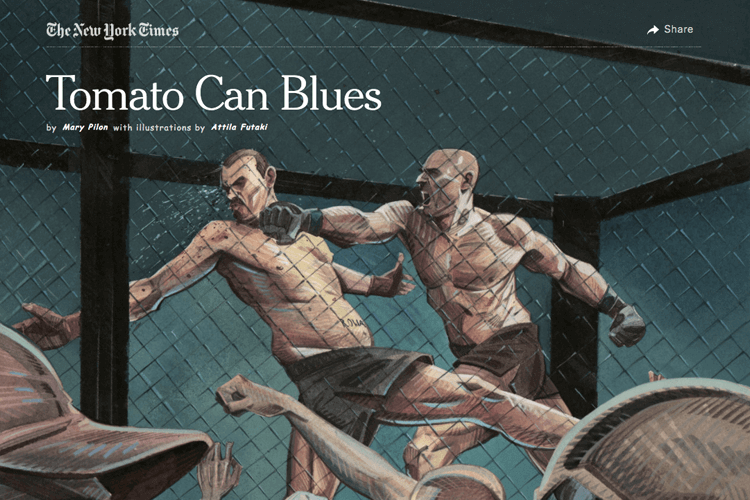
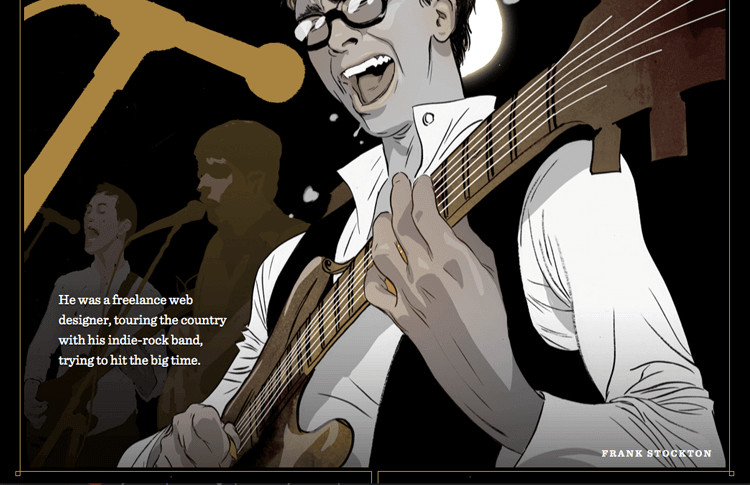
Tomato Can Blues, qui n’est pas un site web, est un article publié dans le New York Times qui documente les premiers combats de cage amateurs avant la naissance du MMA. Le plus impressionnant dans cette page, ce sont les illustrations iconiques et sketchs d’Attila Futaki qui représentent le personnage principal suivi par l’auteur, Rowan, en train de se faire boxer dans une cage. Au fur et à mesure que l’utilisateur descend sous le pli, le public se rapproche de l’écran pour donner l’impression qu’il se retire du combat et entre dans le texte.

Cet effet de défilement parallaxe est un excellent moyen de susciter l’intérêt du lecteur et de le convaincre de commencer à lire le texte !
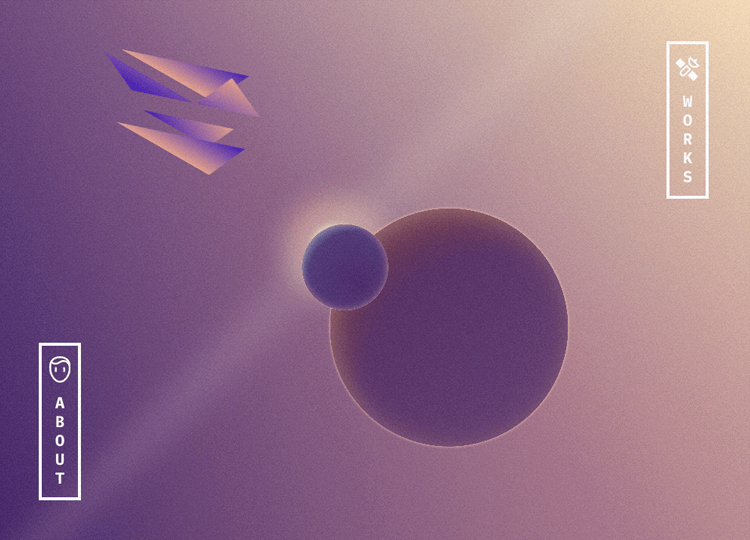
Alex Dram est un design d’une agence appelée Finsweet. Le portfolio de son site web présente un éblouissant effet de parallaxe – lorsque l’utilisateur fait défiler le texte vers le bas, le design du logo s’ouvre sur un court paragraphe d’introduction. Vous êtes ensuite accueilli par deux boutons : « About » et « Works » à chaque extrémité de la page.
L’effet est esthétiquement plaisant, montrant une planète dans un espace lilas émettant des fréquences radio et un élément d’enveloppe ressemblant à un avion en papier qui suit le curseur autour de l’écran.

Ce site obtient la note maximale pour la beauté de son design. Le seul reproche que nous lui faisons est que, lorsque le tonnerre et les fréquences radio clignotent, il n’est pas évident de savoir s’il s’agit d’une réponse au défilement de l’utilisateur ou si c’est tout simplement automatique. Il s’avère que c’est automatique. Il n’y a aucune indication du moment où vous arrivez au pied de page, ce qui signifie qu’il peut y avoir un défilement excessif avant que l’utilisateur ne s’en rende compte.
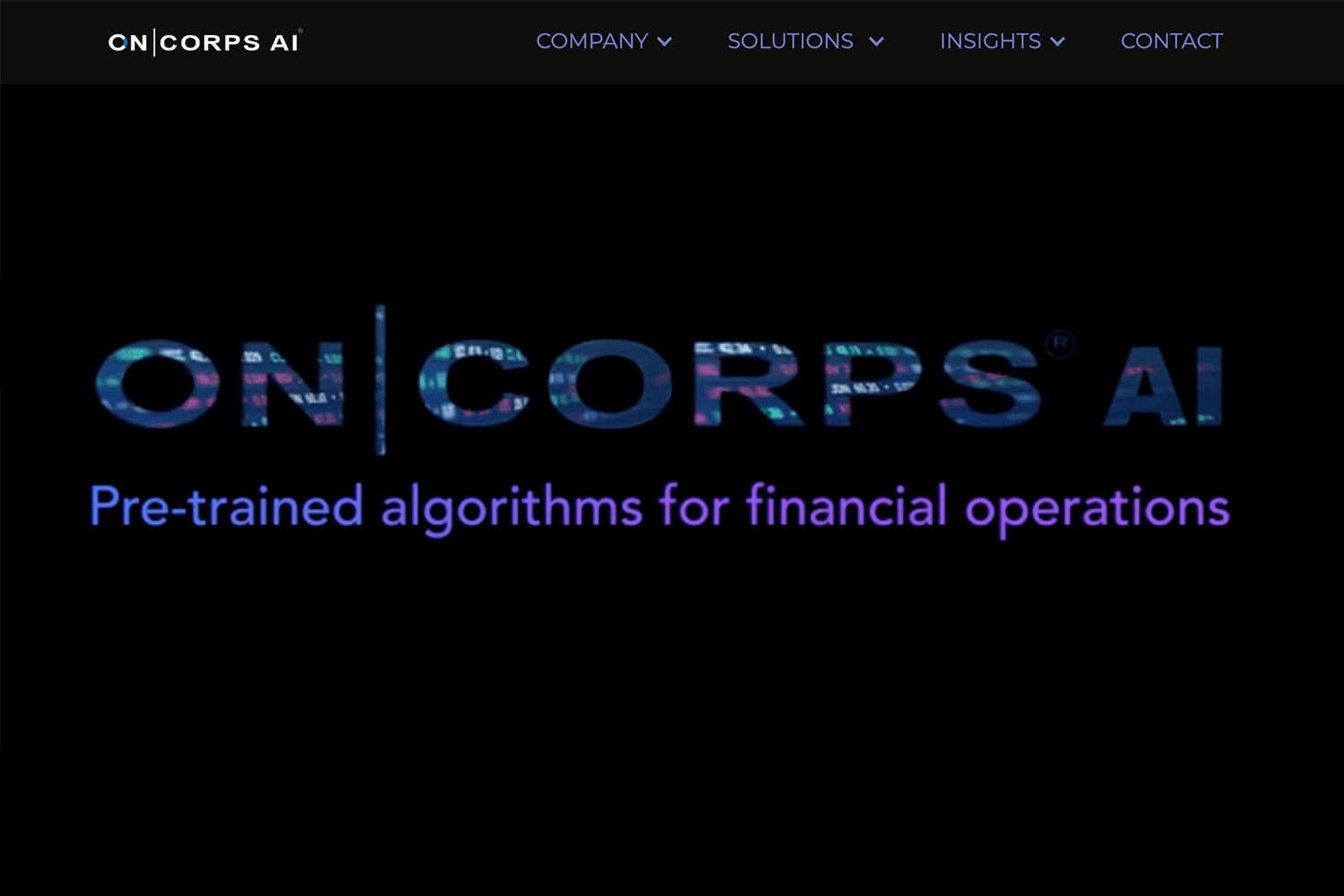
OnCorps intègre des effets de parallaxe en couches pour créer une impression de propreté et de professionnalisme, avec juste ce qu’il faut de mouvement. Au fur et à mesure que vous défilez, les points et les motifs géométriques se déplacent à des vitesses différentes, ajoutant une profondeur subtile au design.

Cette approche permet au site d’être visuellement attrayant sans submerger l’utilisateur, montrant comment la parallaxe peut améliorer la concentration et maintenir la simplicité.
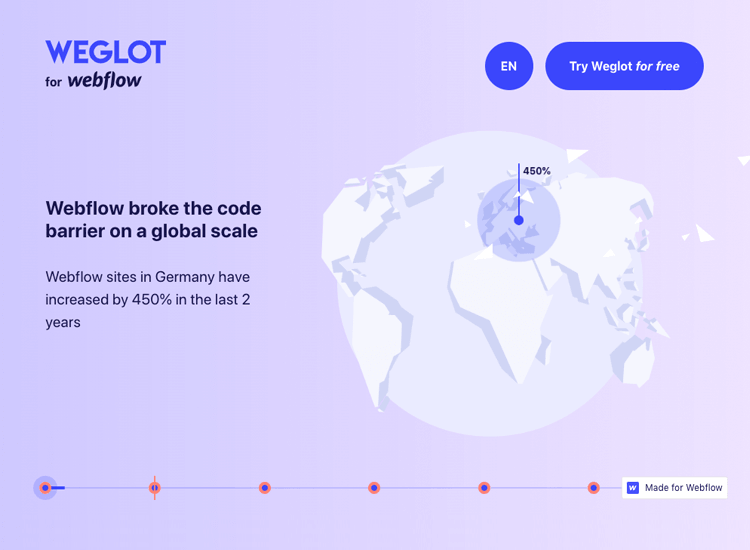
Ce qui nous plaît dans Weglot, c’est l’intuitivité de sa fonction de défilement parallaxe. Dès que l’utilisateur arrive sur la page, il est invité à faire défiler la page vers le bas et une barre de progression lui indique l’état d’avancement de la page.

Le design est esthétiquement audacieux, vous montrant une terre blanche sur un fond pastel apaisant avec des chiffres de croissance de sites web sur différents continents apparaissant au fur et à mesure que vous faites défiler l’écran vers le bas. Au fur et à mesure que l’utilisateur fait défiler l’écran, un panneau latéral de texte en gros caractères s’affiche à l’écran, l’informant qu’il existe une énorme barrière linguistique et lui présentant un ciseau pour briser cette barrière. Ce site web parallaxe narratif vaut vraiment le coup d’œil, même si vous n’avez pas l’intention de faire appel à leurs services.
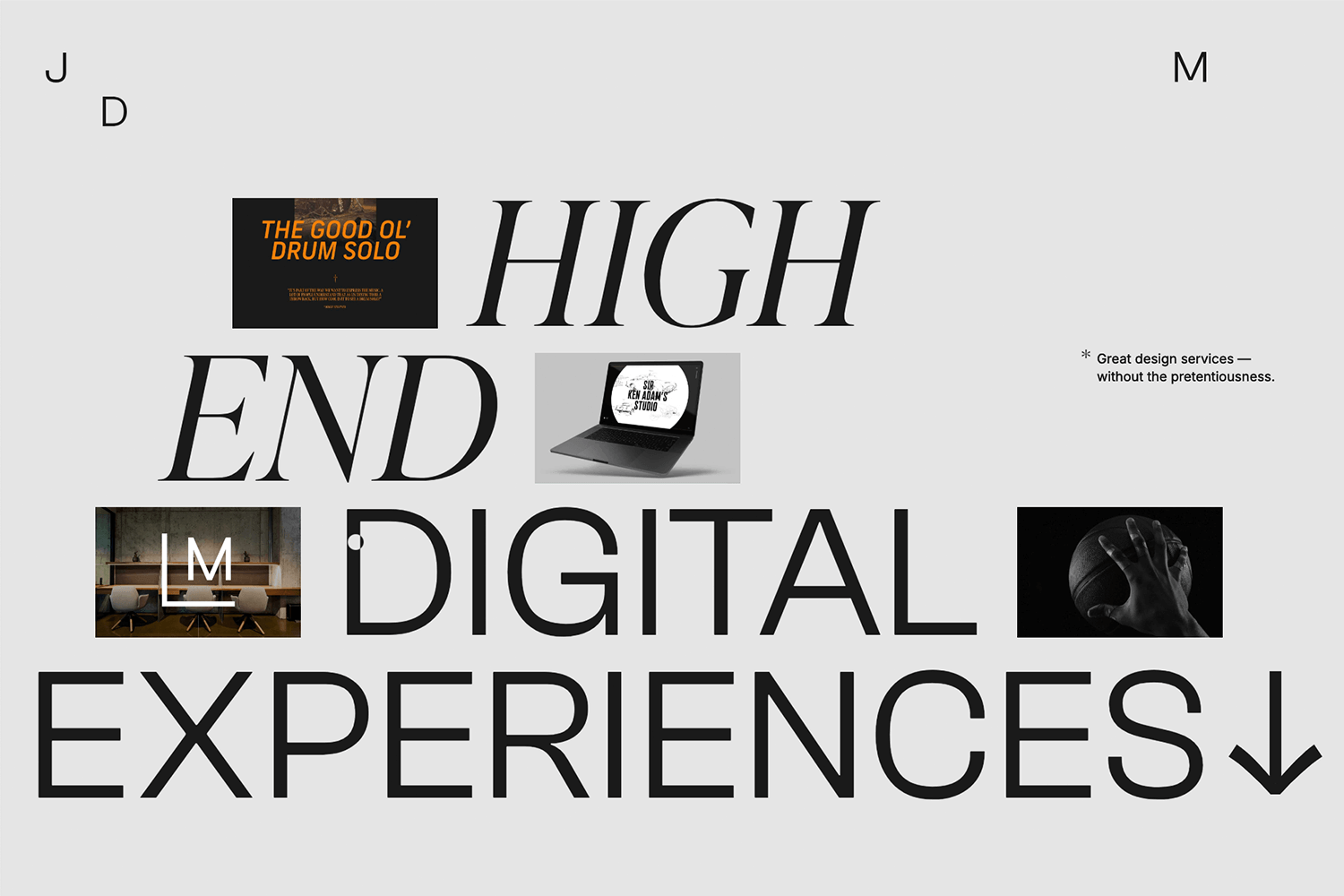
Jomor Design se distingue par son utilisation intelligente du défilement parallaxe en couches. Au fur et à mesure que vous défilez, les éléments se déplacent à des vitesses différentes, ce qui crée une impression de profondeur à la fois immersive et fluide.

Ils attirent ainsi l’attention sur des détails clés tout en conservant un design propre et soigné. Les animations sont subtiles mais efficaces, améliorant l’expérience globale de l’utilisateur sans surcharger le contenu. Il s’agit d’un exemple réfléchi de la manière d’utiliser la parallaxe pour maintenir l’intérêt des utilisateurs.
L’objectif de Sychronized Studioétait de créer un effet de parallaxe brillant avec des caractères blancs gras sur un fond sombre, ainsi que quelques éclats de couleurs vives tout au long du site. Tout d’abord, qu’est-ce que nous n’aimons pas ? Du point de vue de l’accessibilité, la bannière de défilement automatique en haut de page laisse un peu à désirer. Elle vous amène à une archive d’images numériques de studio. Nous comprenons qu’il s’agit d’une vitrine importante, mais il existe d’autres moyens d’attirer l’attention sur une section sans donner la migraine aux utilisateurs prédisposés avec une bannière qui défile si rapidement qu’il est difficile de lire les mots.

En outre, bien que ce site constitue une progression impressionnante de la narration, les personnes sujettes au mal des transports risquent de ne pas apprécier l’effet de choc que constituent les polices lumineuses se déplaçant de manière circulaire et les multiples couches se déplaçant à des vitesses différentes. L’ensemble donne l’impression d’être sur des montagnes russes, les frissons en moins et le mal des transports en plus. Un aspect étrangement utile est la ligne de marquage vert fluo qui suit le curseur dans l’espace et qui s’oppose aux couleurs de l’arrière-plan de sorte qu’elle se distingue facilement de tout le reste.
Nous ne pouvions pas ne pas inclure cet exemple. Faire défiler Le bateau vous donne l’impression de lire une histoire qui prend vie. Grâce au défilement horizontal en parallaxe, le site vous emmène dans un voyage où le texte et les images se côtoient en toute transparence.

Cette technique vous plonge dans l’histoire et vous donne l’impression de faire partie de chaque scène. C’est un excellent exemple de la façon dont les effets de parallaxe peuvent donner vie à un récit sans ajouter de distractions.
Ce qu’il y a de frappant dans Dope Good est la façon dont il utilise le défilement parallaxe de base pour créer une impression de fluidité. Au fur et à mesure que vous défilez, l’arrière-plan se déplace plus lentement que l’avant-plan, ce qui donne au design une profondeur naturelle.

Cet effet subtil vous permet de vous concentrer sur les produits tout en ajoutant juste assez de mouvement pour rendre l’expérience dynamique. Il s’agit d’une approche propre et bien exécutée qui améliore la convivialité et l’attrait visuel du site sans trop compliquer les choses.
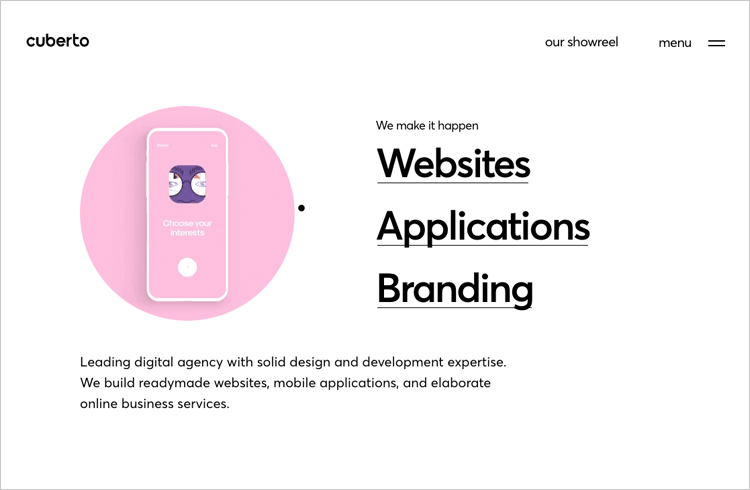
Cuberto se démarque par ses effets de parallaxe basés sur la souris, transformant l’expérience en quelque chose de vraiment interactif et engageant. Lorsque vous déplacez votre curseur, les éléments réagissent par des changements subtils, apportant une dynamique au design épuré et moderne.

Cette interaction ajoute une énergie vivante au site, rendant la navigation plus immersive. Les mouvements fluides et contrôlés permettent aux visuels de se concentrer sur l’amélioration de la facilité d’utilisation, en trouvant le juste équilibre entre créativité et fonctionnalité.
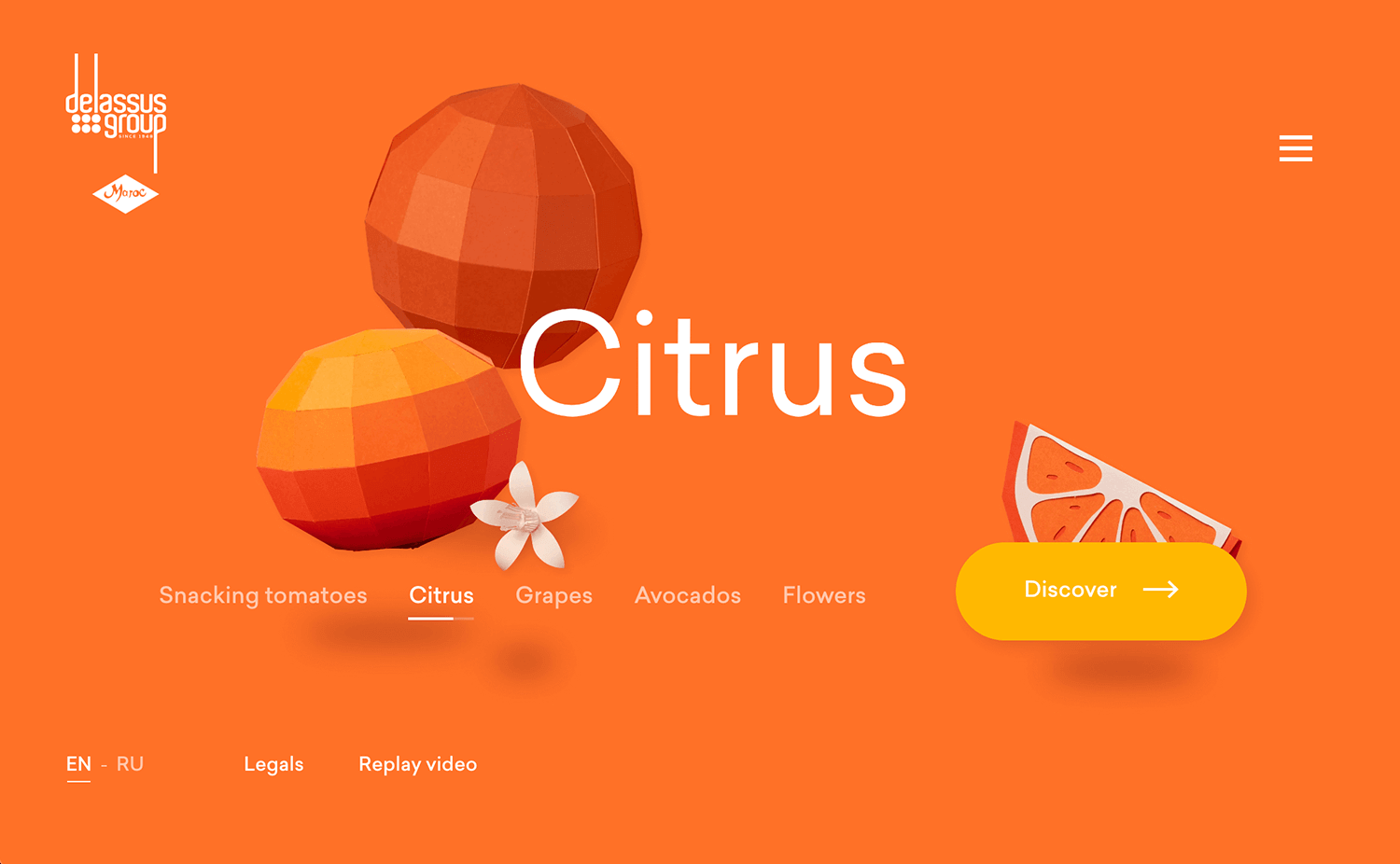
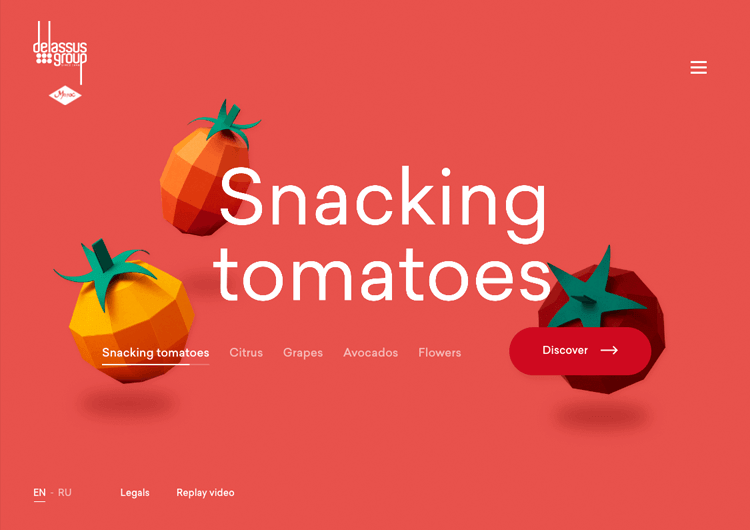
Le groupe Delassus, un producteur de fruits et de fleurs au Maroc, a réussi à ramener l’effet parallaxe à sa base, tout en réussissant à ne pas lui donner un aspect basique. Dès que l’utilisateur arrive sur le site, il est immédiatement attiré par des couleurs vives et de gros fruits pixelisés, représentant leurs principaux produits : agrumes, raisins, avocats et fleurs. La parallaxe intervient dans le mouvement subtil des fruits et du texte qui se superposent aux images lorsque l’utilisateur fait défiler la page ou déplace son curseur. Cela donne un effet 3D illusoire qui met en valeur le site web et le rend plus vivant.

Grâce aux couleurs vives et au mouvement, l’utilisateur est incité à en savoir plus sur chaque fruit et sur l’histoire qui se cache derrière le produit ou l’histoire de Delassus. Il s’agit d’un exemple où l’effet parallaxe n’a pas d’impact direct sur la narration du site web, mais il contribue d’une certaine manière à l’expérience de la narration. Il donne à l’utilisateur l’impression de contrôler la situation, car le défilement et les mouvements du curseur ont un effet sur la position des fruits et du texte.
Jess & Russ est un site web parallaxe à page unique pour raconter comment deux designers se sont rencontrés et sont tombés amoureux, sans trop ressembler à une chanson de Tom Petty. L’objectif du site est de permettre aux invités de répondre à leur invitation à la célébration d’un mariage.

En fait, c’est le moyen parfait de présenter l’histoire colorée sur laquelle repose leur relation et c’est un fabuleux exemple de narration visuelle utilisant l’effet parallaxe. Chaque image comporte des éléments mobiles à mesure que l’utilisateur défile vers le bas de la page, suivis d’un petit paragraphe de texte décrivant rapidement et avec humour la vie de chacun d’entre eux au cours d’une année donnée. Cela vaut la peine d’être lu !
Concevez et créez des prototypes de sites web en parallaxe avec Justinmind. C'est gratuit. Nombre de projets illimité !

Qode Interactive vous entraîne dans une expérience de navigation fluide et homogène. Au fur et à mesure que vous défilez, le site crée un flux naturel qui met en valeur ses designs soigneusement sélectionnés.

Le mouvement est volontaire, guidant vos yeux vers les sections clés sans pour autant les submerger. Il s’agit d’une approche raffinée qui met l’accent sur la simplicité et la clarté, en faisant ressortir le contenu tout en conservant une interaction agréable et intuitive.
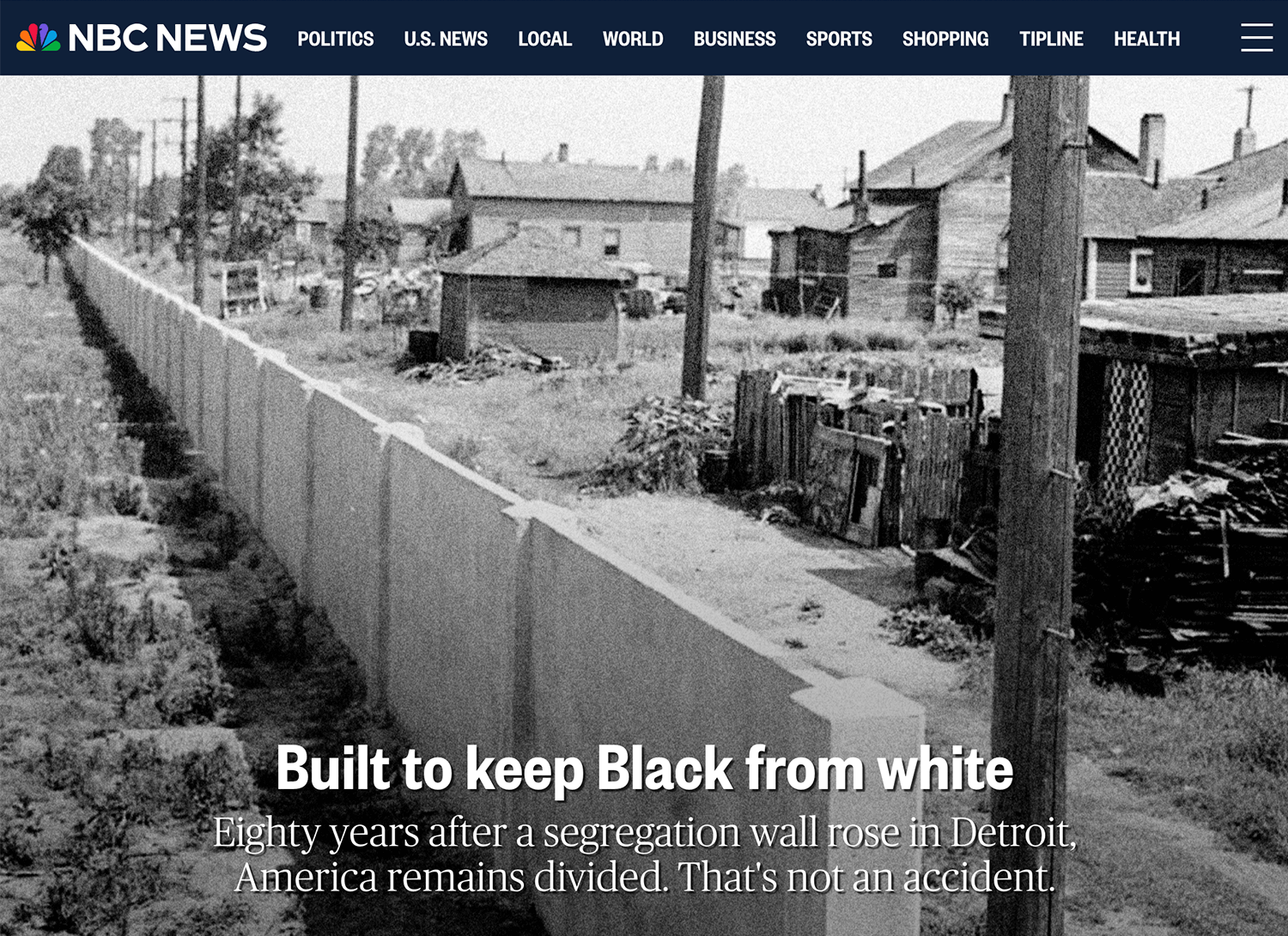
La NBC News sur le mur de la ségrégation à Détroit utilise des effets de parallaxe pour raconter une histoire forte. Au fur et à mesure que vous défilez, les images et le texte se mélangent de manière à vous captiver et à vous concentrer sur le message.

Ce site web à effet parallaxe montre comment le design peut rendre une histoire plus percutante. Les mouvements sont fluides et vous guident à travers l’histoire sans vous impressionner. C’est un exemple simple mais puissant de narration par le design.
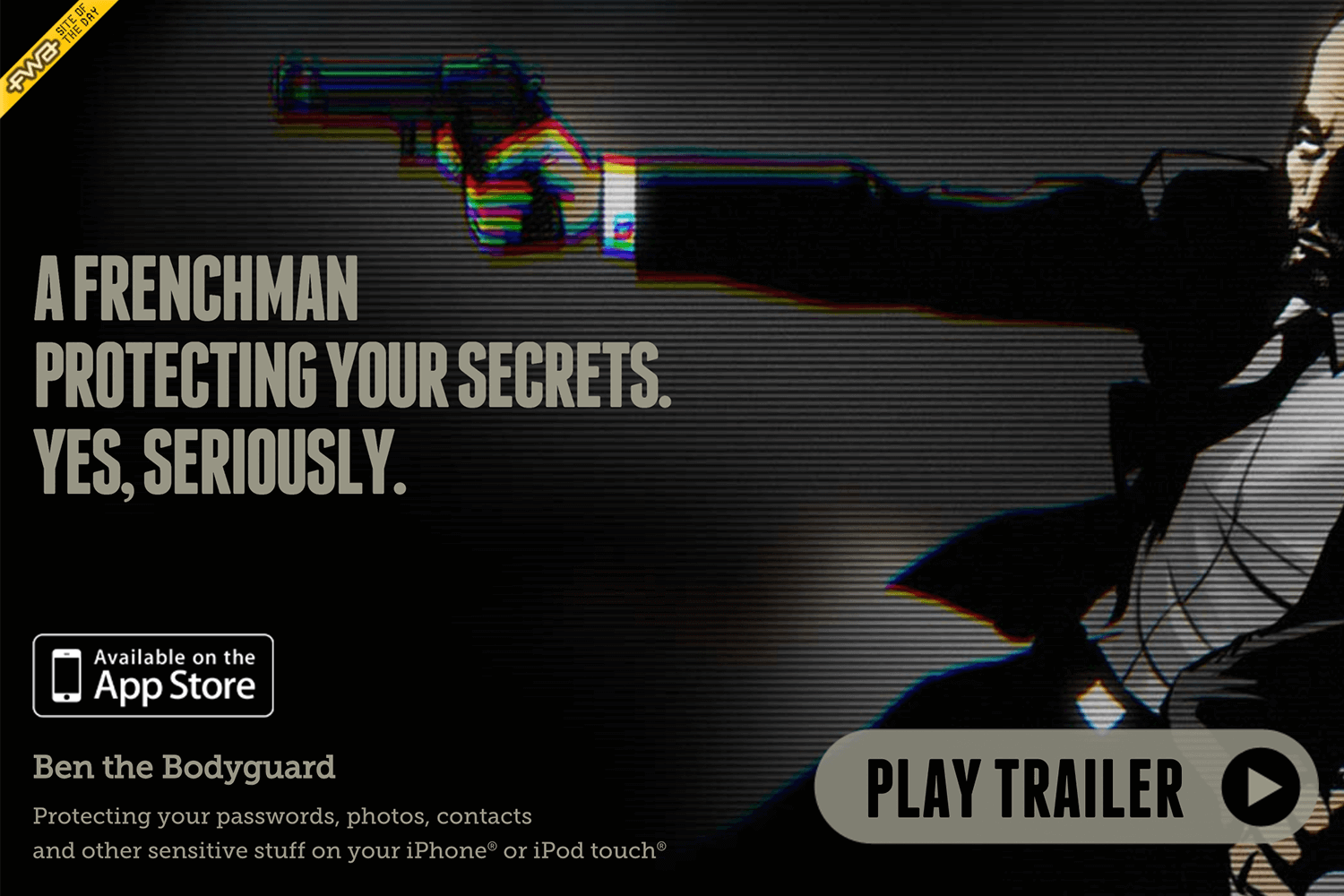
Nous aimons beaucoup la façon dont Ben le garde du corps transforme le défilement en une histoire interactive. Grâce à un effet de parallaxe verticale, le site suit Ben alors qu’il se promène dans une ville, révélant des bribes d’informations sur l’application d’une manière amusante et attrayante.

L’effet ressemble à une aventure guidée, vous entraînant dans la narration tout en gardant l’accent sur le produit. Il s’agit d’une utilisation intelligente et mémorable de la parallaxe qui combine naturellement la narration et la fonction.
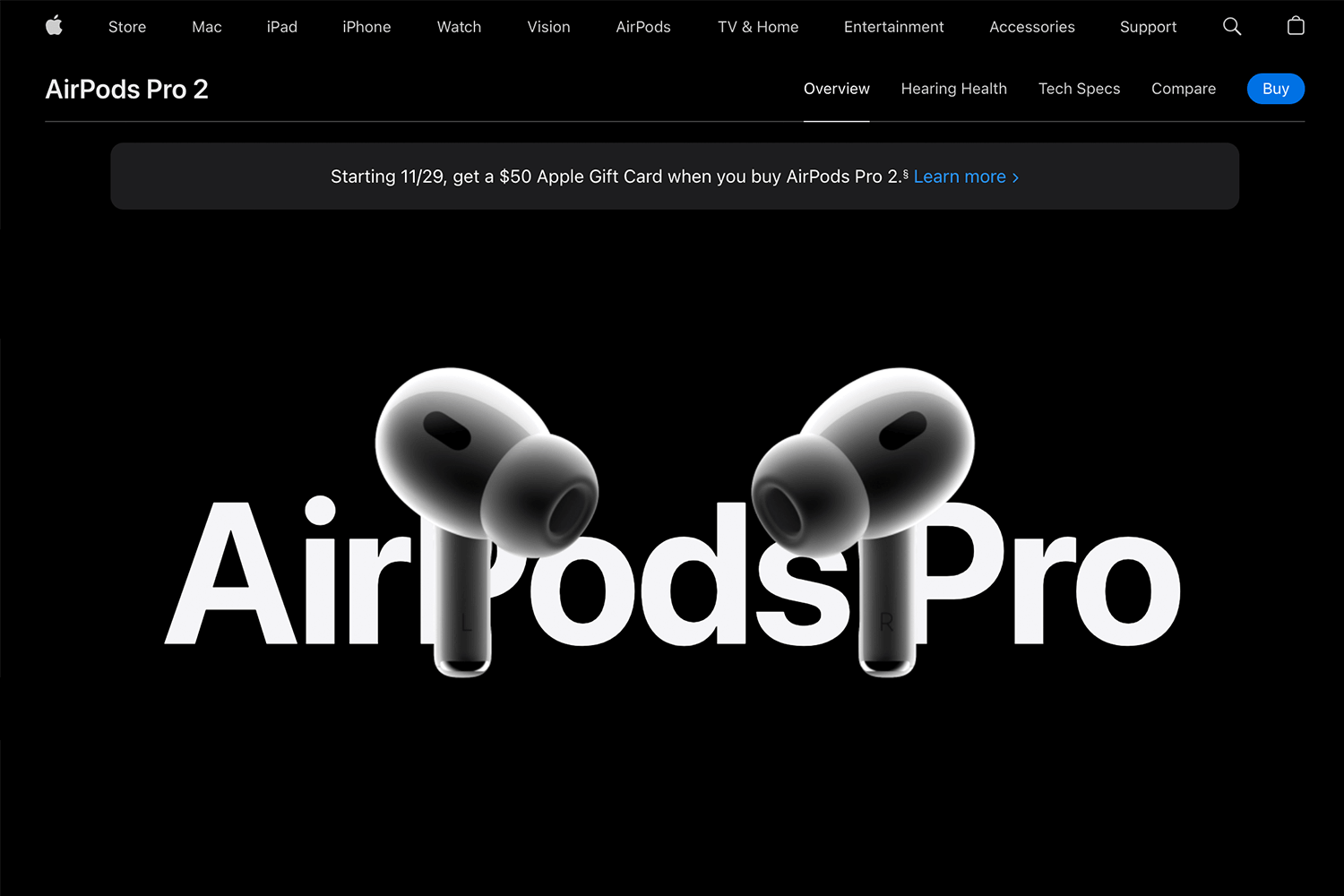
Les AirPods Pro d’Apple utilise à merveille les effets de parallaxe pour rendre les choses intéressantes. Au fur et à mesure que vous faites défiler la page, les caractéristiques et les détails du design apparaissent en douceur, guidant votre attention sans pour autant vous submerger.

Les mouvements sont nets et faciles à suivre, ce qui donne à la page un aspect moderne tout en restant simple à comprendre. C’est un excellent exemple de la façon dont le design des effets de parallaxe peut faire ressortir une page produit.
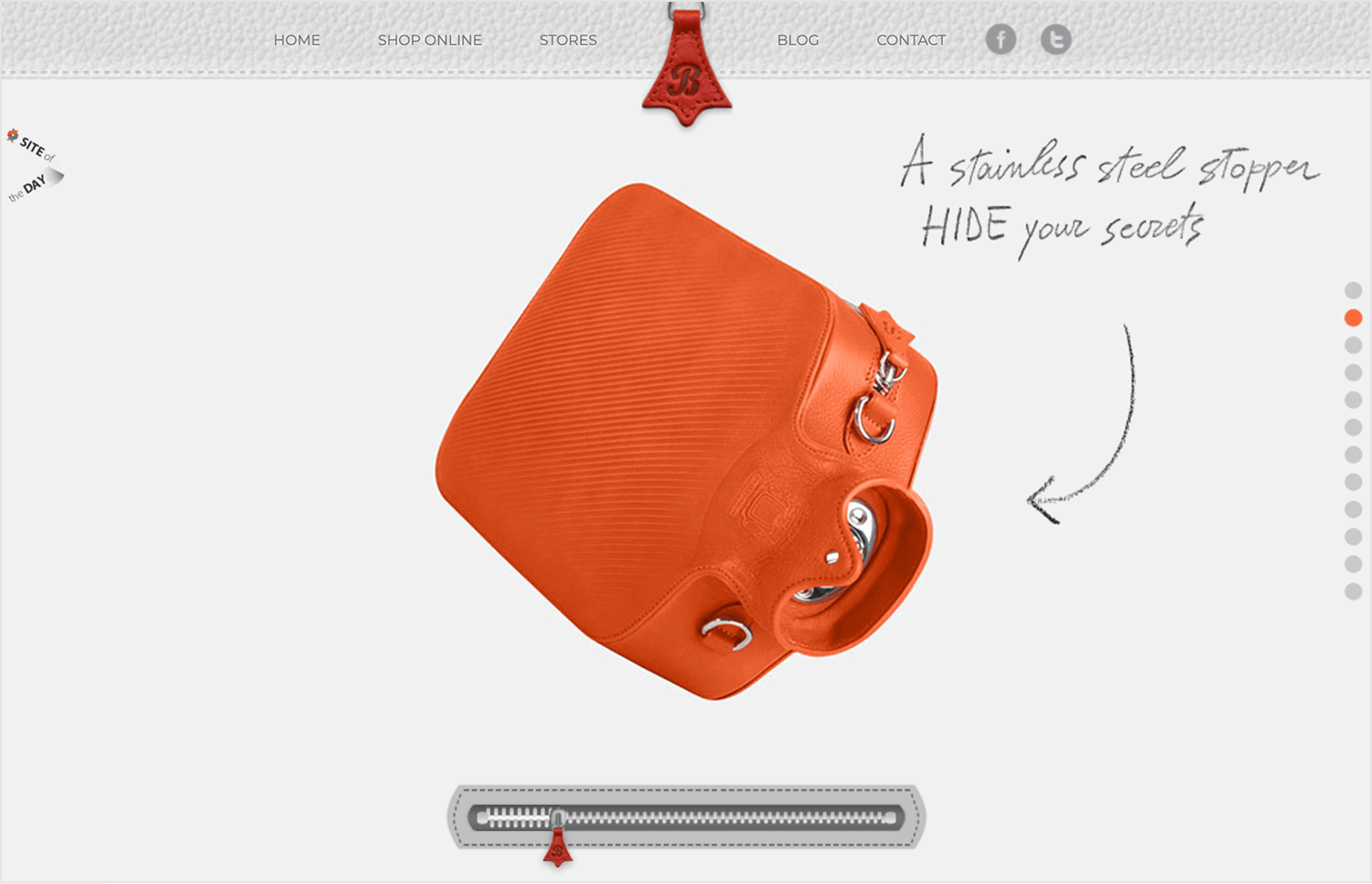
Dans cet exemple de design à effet de parallaxe, Bagigia utilise cet effet pour créer une expérience élégante et immersive. Au fur et à mesure que vous défilez, les détails des produits et les images se déplacent avec des transitions fluides, mettant en valeur le savoir-faire artisanal et les caractéristiques uniques de leurs designs.

Le mouvement semble naturel et ajoute un sentiment de profondeur, rendant la page visuellement intéressante sans être trop compliquée. C’est un excellent exemple de la façon dont les effets de parallaxe peuvent améliorer la narration tout en gardant l’accent sur le produit.
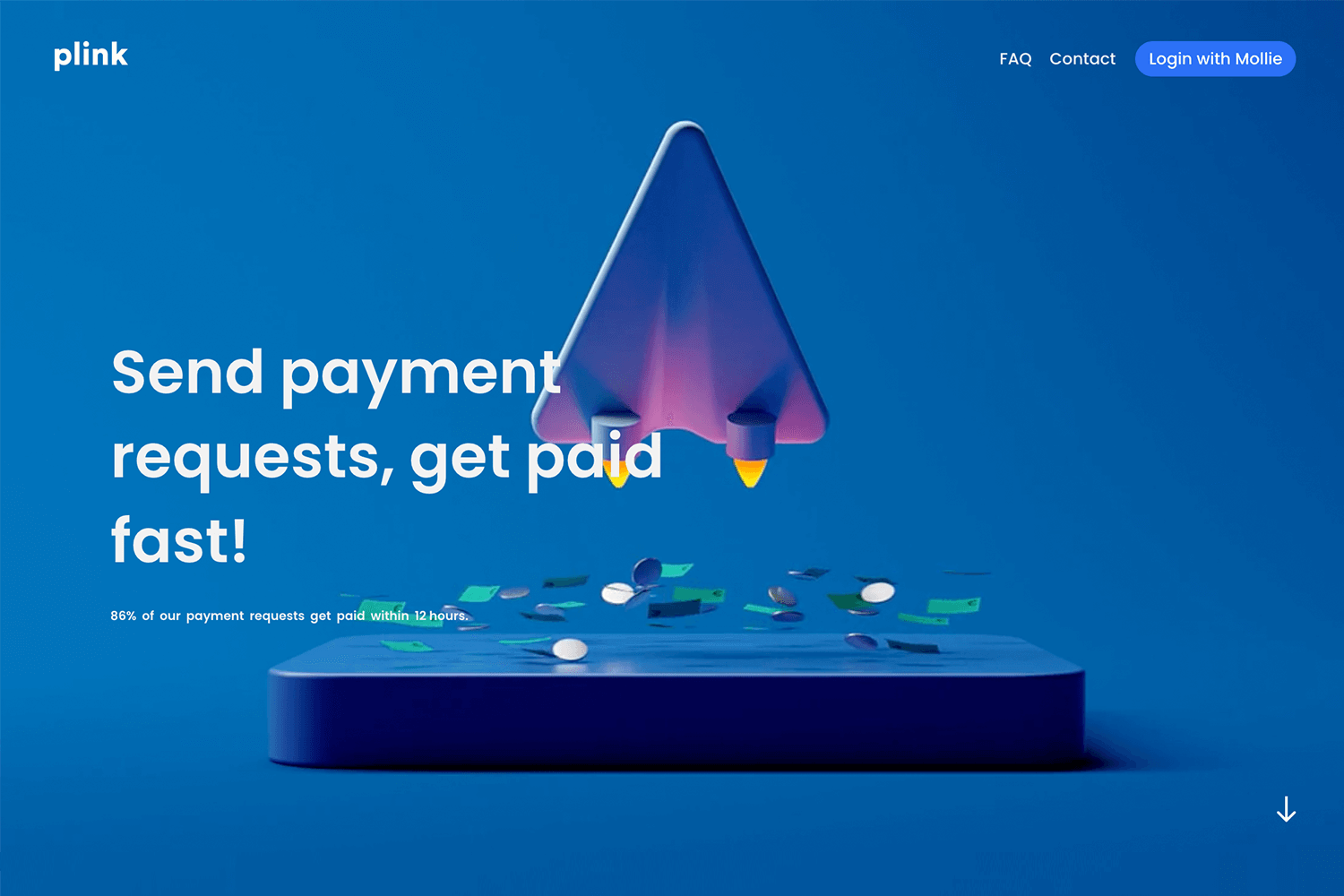
Plink fait preuve de créativité avec ses effets de parallaxe, ce qui rend le site non seulement attrayant, mais aussi facile à naviguer. Au fur et à mesure que vous défilez, les animations mettent en évidence les principales caractéristiques du site et s’intègrent parfaitement au contenu.

Le design se sent dynamique sans être exagéré, gardant votre attention sur le produit tout en ajoutant une touche moderne et polie. C’est un exemple solide de la façon dont le design des effets de parallaxe peut améliorer l’expérience utilisateur.
La cuisson numérique fait bon usage du défilement parallaxe pour ajouter un sentiment de mouvement à son design épuré et moderne. Des formes géométriques glissent sur l’écran au fur et à mesure que vous faites défiler les pages, créant ainsi un flux visuel fluide et attrayant.

La simplicité du design fait que tout est facile à suivre tout en restant dynamique. C’est une façon intelligente d’utiliser le mouvement pour attirer l’attention et maintenir l’expérience fraîche et intéressante.
Un autre exemple étonnant d’effet de parallaxe en couches est le site de l‘équipe de design Sputnik Design Team. pour la façon dont ils l’utilisent pour ajouter de la profondeur et du mouvement. Au fur et à mesure que vous faites défiler les pages, vous remarquez que les différents éléments se déplacent à leur propre rythme, ce qui donne à l’ensemble de l’expérience un caractère vivant.

La façon dont ils l’ont fait n’est pas seulement esthétique – elle aide vraiment à guider votre attention à travers leur portefeuille. C’est le genre de design qui donne l’impression d’être interactif et qui suscite la curiosité sans pour autant être excessif.
Ce site, Margrete, Reine du NordAvec son défilement parallaxe de base, le site adopte une approche narrative, créant un sentiment de mouvement qui vous incite à rester attentif au contenu. Au fur et à mesure que vous défilez, le texte et les images se déploient naturellement, vous entraînant dans la narration sans vous donner l’impression d’être forcé.

Le design est simple mais efficace, utilisant cet effet pour guider votre attention et ajouter une profondeur subtile. C’est un bon exemple de la façon dont de simples effets de parallaxe peuvent rendre une histoire plus immersive et intéressante.
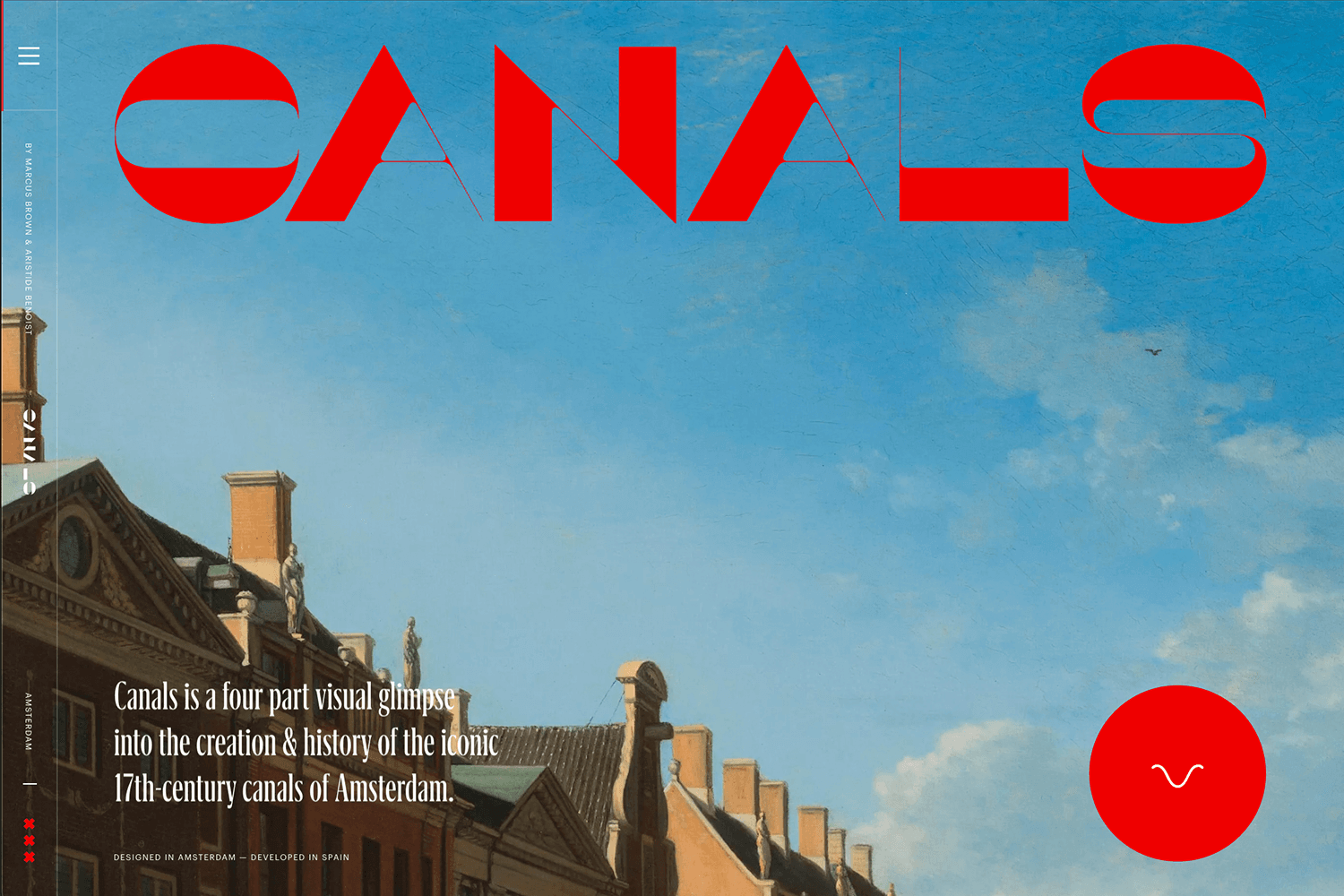
Pour clore notre liste, les Canaux d’Amsterdam présente une utilisation fantastique du défilement horizontal en parallaxe. Au lieu du mouvement vertical habituel, ce site vous emmène dans un voyage latéral à travers les canaux emblématiques d’Amsterdam.

Lorsque vous faites défiler les pages horizontalement, les images et le texte se succèdent en douceur, créant un flux qui vous donne l’impression de dériver vous-même le long des canaux. Cette approche unique rend l’expérience à la fois attrayante et parfaitement adaptée au thème du site. C’est un exemple parfait pour conclure notre exploration du design des effets de parallaxe.
Concevez et créez des prototypes de sites web en parallaxe avec Justinmind. C'est gratuit. Nombre de projets illimité !

L’effet parallaxe a-t-il un impact positif sur votre site web ? La réponse dépend du type de contenu de votre site web.
Ce que nous savons, c’est que, bien utilisé, l’effet parallaxe peut augmenter la capacité de votre site web à attirer l’attention de vos utilisateurs et à réduire votre taux de rebond. Que vous décidiez ou non d’utiliser l’effet parallaxe dans le design de votre site web, nous vous laissons le soin d’en juger.
Si vous décidez de vous engager sur la voie de l’effet parallaxe, veillez à faire du contenu et de la narration votre première priorité.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read