Le moment est-il venu de procéder à une refonte de votre site web ? Il ne s'agit pas seulement d'actualiser l'apparence, mais aussi d'améliorer la convivialité et les performances, et de veiller à ce que votre site réponde à la fois aux objectifs de l'entreprise et aux besoins des utilisateurs.
Mais par où commencer ? Et comment éviter les pièges les plus courants qui peuvent rendre les refontes plus frustrantes qu’efficaces ?
Outil de prototypage UX gratuit pour la refonte de votre site web.

Ce guide vous accompagnera pas à pas, de la définition d’objectifs clairs à l’optimisation des meilleures pratiques en matière de conception web. Qu’il s’agisse de rafraîchir des éléments clés ou de procéder à une refonte complète, vous apprendrez à créer un site web qui ne se contente pas d’être plus beau, mais qui fonctionne aussi mieux.
Une refonte doit aller au-delà de l’esthétique, il s’agit de l’améliorer sur le plan fonctionnel, visuel et stratégique. Parfois, il s’agit d’une refonte complète, de la structure à l’aspect visuel en passant par la fonctionnalité. D’autres fois, il s’agit d’un rafraîchissement stratégique, qui consiste à modifier la présentation, à affiner la navigation ou à actualiser le contenu pour qu’il corresponde mieux aux besoins de votre public.
Pensez à la rénovation d’une maison. Vous ne vous contenteriez pas de repeindre les murs si les fondations sont fissurées, n’est-ce pas ? Une bonne refonte va plus loin pour résoudre les problèmes de convivialité, optimiser les performances et s’assurer que votre site aide réellement les utilisateurs à faire ce qu’ils sont venus faire.
Votre site web est souvent la première impression que les gens ont de votre marque. S’il est obsolète, confus ou lent, les visiteurs ne s’y attarderont pas. Une refonte bien exécutée peut :
- Améliorer le design de l’UX, en permettant aux visiteurs de trouver plus facilement ce dont ils ont besoin.
- Augmentez l’engagement et les conversions en optimisant le comportement des utilisateurs.
- Gardez votre marque pertinente avec un design frais et moderne.
- Veillez à ce que votre site soit conforme aux normes web actuelles, notamment en ce qui concerne la convivialité et l’accessibilité pour les mobiles.
Un design soigné, c’est bien, mais ce qui compte vraiment, c’est l’efficacité du site pour vos utilisateurs. Dans le cas contraire, il s’agit d’un changement pour le plaisir de changer.

Avant de vous lancer dans une refonte, prenez du recul. Un nouveau design ne résoudra pas des problèmes plus profonds si vous ne les abordez pas en premier lieu. Voici ce à quoi il faut penser :
- Pourquoi procéder à une refonte ? Votre site ne convertit-il pas ? Il est obsolète ? La navigation est difficile ? Identifiez les vrais problèmes avant d’essayer de les résoudre.
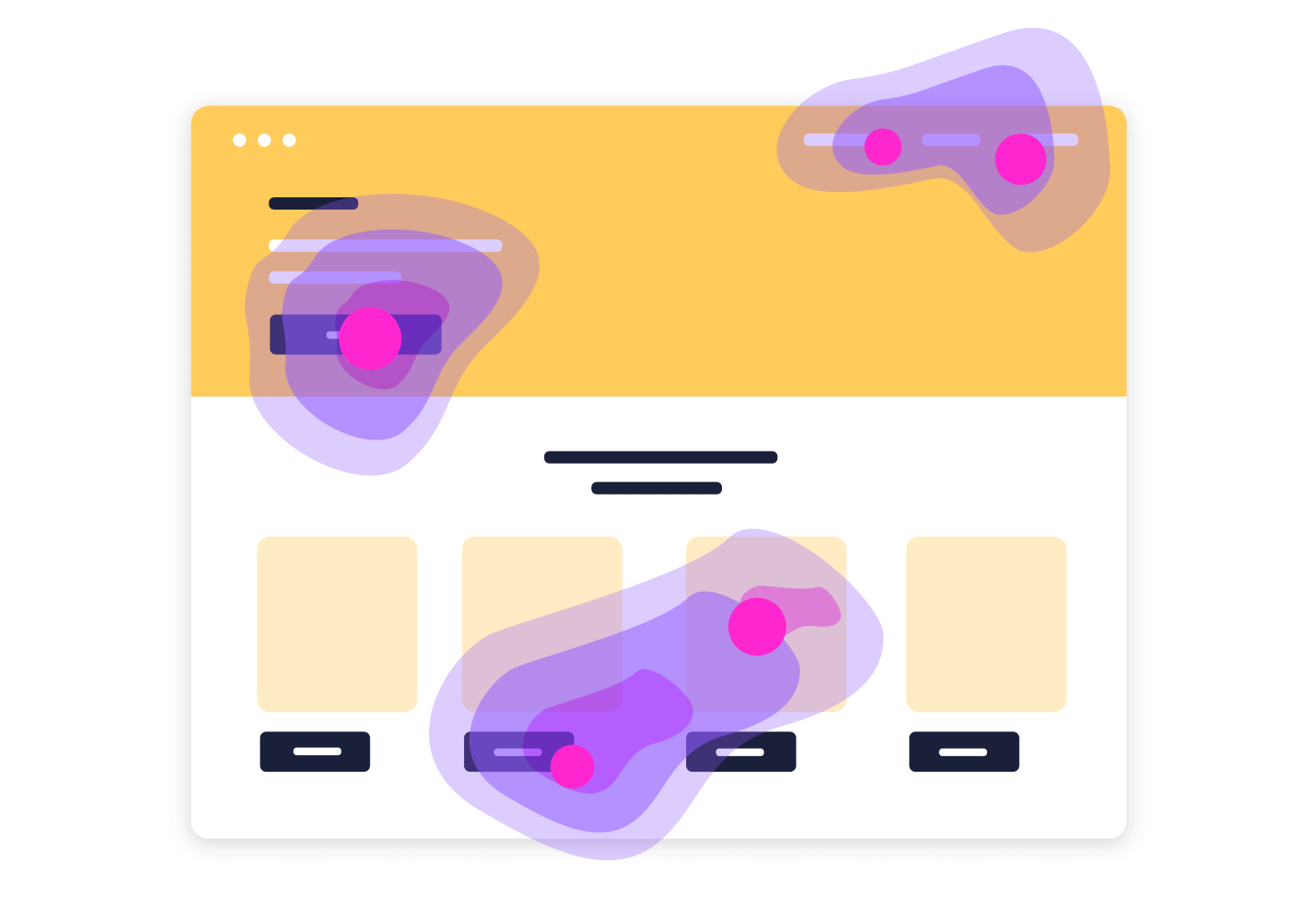
- Qu’est-ce qui fonctionne (et qu’est-ce qui ne fonctionne pas) ? Analysez les données des utilisateurs, les cartes thermiques et les commentaires pour comprendre ce que les utilisateurs aiment et ce qui les frustre. Il n’est pas nécessaire de tout supprimer.
- Qui est votre public ? Si vos visiteurs ont changé au fil du temps, votre site doit évoluer avec eux. Construisez-le en fonction de leurs besoins, et pas seulement en fonction de l’esthétique.
- Vos objectifs sont-ils clairs ? Une refonte doit s’aligner sur les objectifs de l’entreprise. Plus de clients potentiels ? Un meilleur référencement ? Des performances plus rapides ? Définissez le succès avant de commencer.
- Quels sont votre budget et votre calendrier ? Une bonne refonte demande du temps et des ressources. Fixez des attentes réalistes pour l’un et l’autre.
Au-delà de l’esthétique, une refonte doit permettre d’affiner le fonctionnement du site, de susciter l’intérêt des utilisateurs et d’atteindre les objectifs de l’entreprise.
Outil de prototypage UX gratuit pour la refonte de votre site web.

La refonte d’un site web ne se fait pas à l’aveuglette. Une fois que vous avez identifié le besoin de changement, fixé des objectifs clairs et compris votre public, il est temps d’entamer le processus proprement dit. De l’audit de votre site actuel au lancement et à l’amélioration, voici comment aborder une refonte étape par étape.
Avant de changer quoi que ce soit, prenez du recul et déterminez ce qui fonctionne et ce qui ne fonctionne pas. La refonte d’un site web ne doit pas reposer sur des hypothèses ; elle doit être guidée par le comportement réel des utilisateurs et par des données.

Examinez la manière dont les internautes interagissent actuellement avec votre site. Qu’est-ce qu’ils aiment ? Qu’est-ce qui les incite à revenir ? Il peut s’agir d’un processus de paiement fluide, d’un contenu de blog utile ou d’une présentation propre et intuitive. À l’inverse, qu’est-ce qui les frustre ? Sautent-ils à pieds joints sur certaines pages ? Ont-ils du mal à trouver des informations essentielles ? Se heurtent-ils à des temps de chargement lents ou à une navigation encombrée ?
Pour vous faire une idée précise de la situation, utilisez des outils tels que Google Analytics pour suivre le trafic et le flux d’utilisateurs, Hotjar pour obtenir des cartes thermiques et des enregistrements de sessions, et PageSpeed Insights pour vérifier si la lenteur des temps de chargement ne fait pas fuir les internautes. Mais les chiffres ne disent qu’une partie de l’histoire ; exécutez un test de convivialité pour regarder de vrais utilisateurs naviguer sur votre site. En voyant où ils hésitent, reviennent sur leurs pas ou restent bloqués, vous découvrirez des problèmes que vous n’auriez peut-être pas remarqués autrement.
Un audit de site web ne consiste pas à critiquer l’existant, mais à comprendre ce qui vaut la peine d’être conservé et ce qui doit être amélioré. Une fois que vous avez cette idée, vous pouvez aller de l’avant avec une refonte qui fait réellement la différence.
Avant d’apporter des modifications au design, soyez clair sur l’objectif que vous cherchez à atteindre. La refonte d’un site web doit avoir un objectif autre qu’esthétique, qu’il s’agisse d’augmenter les ventes, de générer plus de prospects, d’améliorer l’engagement ou d’accroître les performances en matière de référencement.
Examinez les points faibles de votre site actuel. Les visiteurs abandonnent-ils avant d’effectuer un achat ? Le trafic augmente-t-il, mais les conversions restent stables ? Les utilisateurs ont-ils du mal à naviguer ou à trouver des informations essentielles ? L’identification de ces problèmes vous aidera à fixer des objectifs précis et mesurables.
Au lieu d’objectifs généraux tels que « augmenter le trafic », visez quelque chose de concret : « Augmenter le trafic organique de 20 % en six mois » ou « Réduire les taux de rebond sur les pages produits de 15 % ». Des objectifs clairs guideront les décisions en matière de design et vous aideront à mesurer si la refonte fonctionne réellement.

Un site web réussi n’est pas seulement une question d’apparence, c’est aussi une question d’efficacité pour les personnes qui l’utilisent. Avant de prendre des décisions en matière de design, prenez le temps de comprendre qui est votre public, ce dont il a besoin et comment il interagit avec votre site.
Commencez par créer des user persona, c’est-à-dire des profils détaillés de vos visiteurs types. Il ne s’agit pas simplement de données démographiques telles que l’âge ou la localisation, mais d’un véritable aperçu de leurs objectifs, de leurs problèmes et de leurs comportements. Cherchent-ils des informations rapides ou ont-ils besoin d’une expérience plus approfondie ? Sont-ils férus de technologie ou préfèrent-ils une présentation simple et sans fioritures ?
Une fois que vous avez une image claire de vos utilisateurs, dressez la carte de leur parcours. Comment arrivent-ils sur votre site ? Quelles étapes franchissent-ils avant d’effectuer un achat, de s’inscrire ou de prendre contact avec vous ? L’identification des points de friction, là où les utilisateurs abandonnent ou hésitent, permet de façonner un design qui les guide en douceur vers leur objectif.
Il est également utile de consulter les sites web de vos concurrents. Non pas pour les copier, mais pour voir ce qu’ils font bien (ou mal). Offrent-ils une meilleure expérience mobile ? Leurs appels à l’action sont-ils plus clairs ? Repérer les lacunes de leur design peut vous aider à créer quelque chose qui se démarque.
Mieux vous comprendrez votre public, plus votre refonte sera efficace, car un bon site web n’est pas seulement un site esthétique, c’est aussi un site dont l’utilisation se fait sans effort.
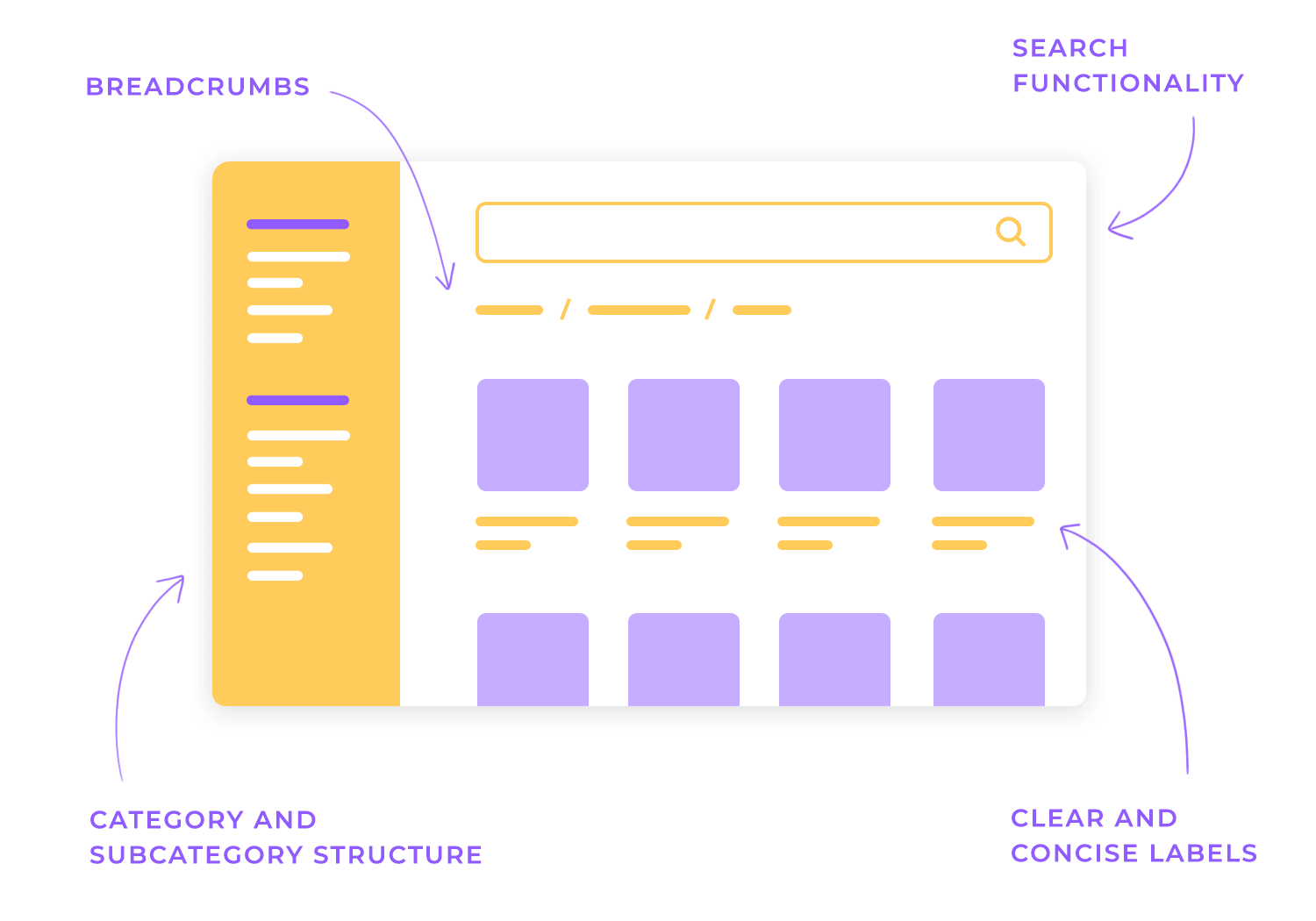
Une fois que vous avez compris qui sont vos utilisateurs et comment ils naviguent sur votre site, l’étape suivante consiste à rendre ce voyage aussi fluide que possible. Une structure claire ne se contente pas d’améliorer la convivialité, elle guide les visiteurs de manière transparente vers ce dont ils ont besoin.
Commencez par créer un plan du site, c’est-à-dire un aperçu visuel de la structure de votre site web. Cela permet de s’assurer que tout a une place logique et que les pages clés ne sont pas noyées sous des couches de clics inutiles. Si votre site actuel semble encombré ou difficile à parcourir, c’est l’occasion de le simplifier.
En ce qui concerne la simplicité, la navigation doit être claire et intuitive. Les visiteurs ne doivent pas avoir à deviner où trouver des informations. Veillez à ce que les menus soient simples, limitez le nombre de liens de premier niveau et donnez la priorité à ce qui importe le plus à votre public.
Enfin, organisez le contenu de manière logique afin que les utilisateurs puissent parcourir le site et trouver ce dont ils ont besoin sans difficulté. Regroupez les sujets connexes, utilisez des étiquettes claires et veillez à ce que chaque page ait une utilité. Plus il est facile de se déplacer sur votre site, plus les visiteurs sont susceptibles de rester, d’explorer et d’agir.
En mettant en place une structure bien planifiée, vous assurez le succès de votre refonte, en rendant l’expérience sans effort dès le premier clic.

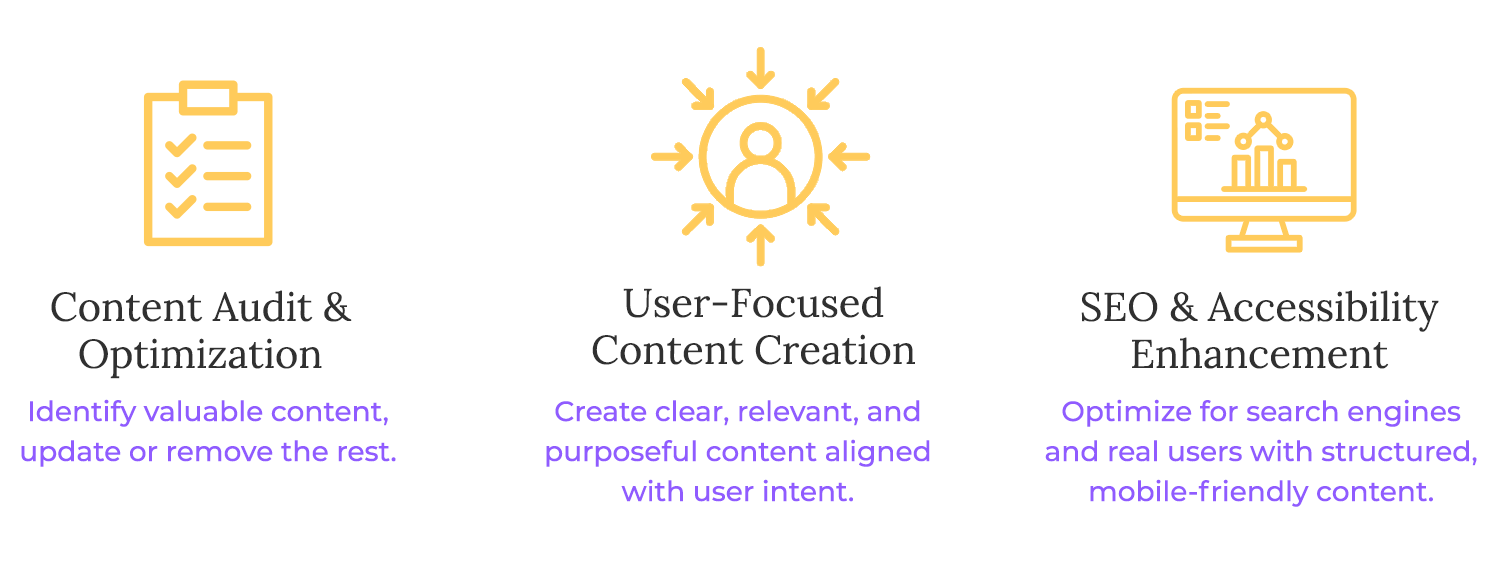
Une fois la structure de votre site web mise en place, l’objectif suivant est le contenu. Un site bien organisé ne sera pas efficace si les informations qu’il contient sont obsolètes, peu claires ou non pertinentes pour votre public. Votre contenu doit accompagner votre design pour guider les utilisateurs, répondre à leurs questions et les aider à passer à l’action.
Commencez par faire un audit de votre contenu existant. Identifiez ce qui a encore de la valeur, ce qui doit être mis à jour et ce qui n’a plus d’utilité. Examinez les données d’analyse pour voir quelles sont les pages qui génèrent du trafic et de l’engagement, et quelles sont celles que les utilisateurs ont tendance à ignorer ou à quitter. Tout ce qui est obsolète ou redondant doit être amélioré ou supprimé.
Une fois que vous savez ce qui reste et ce qui disparaît, rédigez un nouveau contenu qui corresponde à l’intention de l’utilisateur. Les visiteurs n’arrivent pas sur votre site pour le plaisir, ils ont un objectif en tête. Qu’il s’agisse d’apprendre quelque chose, de résoudre un problème ou de faire un achat, votre contenu doit les aider à y parvenir facilement. Veillez à ce qu’il soit clair, pertinent et pertinent.
Enfin, optimisez le référencement pour que les bonnes personnes puissent trouver votre contenu. Utilisez des mots-clés naturels, structurez les pages avec des titres qui facilitent la lecture et veillez à ce que tout soit lisible sur tous les appareils. Le référencement ne concerne pas seulement les moteurs de recherche, il s’agit de rendre le contenu plus accessible et plus utile pour les utilisateurs réels.
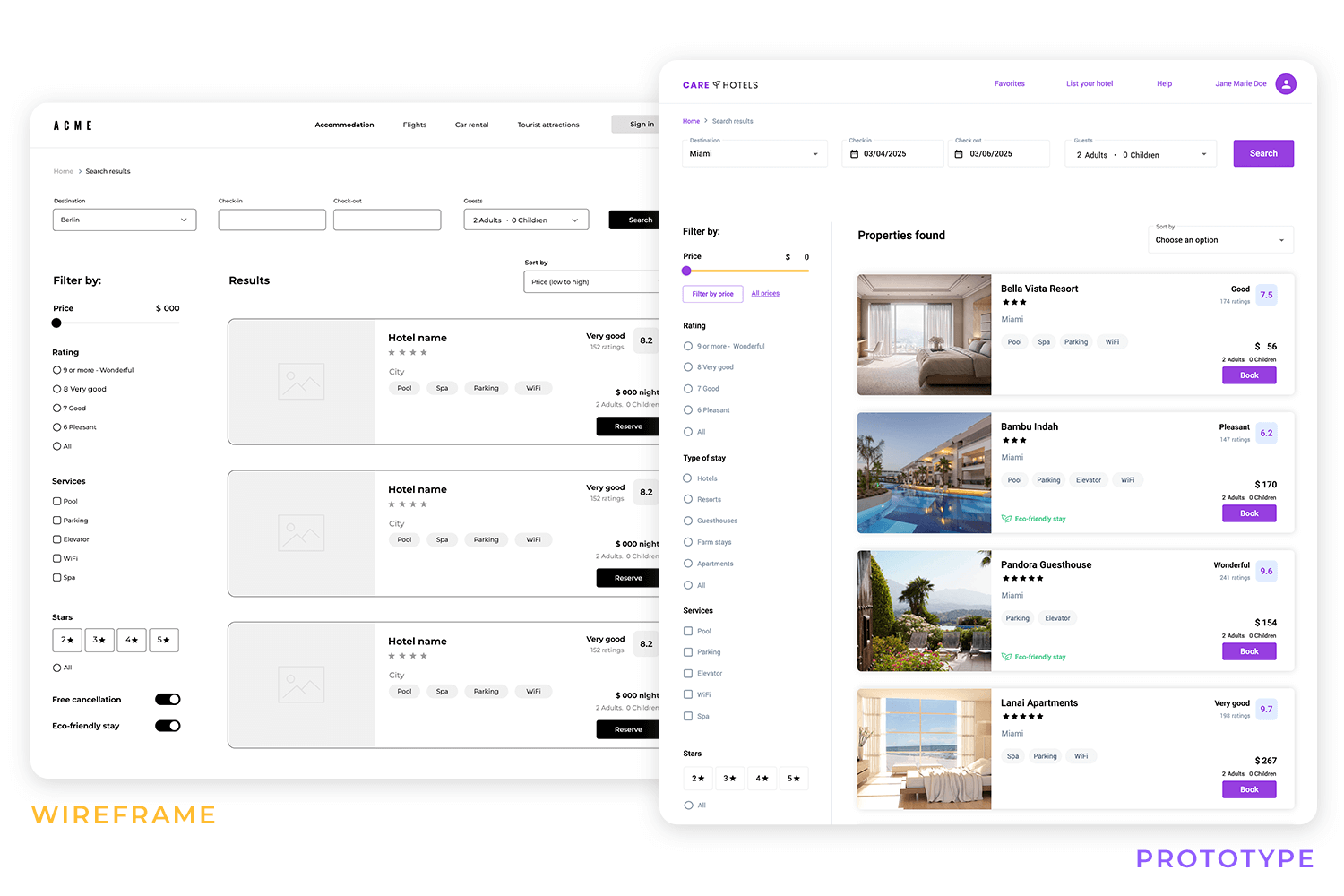
Une fois votre stratégie de contenu mise en place, il est temps de donner vie à la structure et aux fonctionnalités. Au lieu de passer directement au design final, commencez par le wireframing et le prototypage, un processus qui permet d’affiner la mise en page, la navigation et les interactions avant de commencer le développement.
Commencez par des wireframes basse-fidélité, qui sont des mises en page basiques, sous forme de sketchs, qui mettent l’accent sur la structure plutôt que sur l’esthétique. Elles vous aident à déterminer l’emplacement des éléments, la manière dont les utilisateurs navigueront et si le flux est logique, sans vous laisser distraire par les couleurs ou les éléments visuels.

Une fois que vous disposez d’une base solide, recueillez les commentaires de votre équipe ou effectuez des tests auprès des utilisateurs. Même à ce stade précoce, de petits tests de convivialité peuvent mettre en évidence des points de friction qui ne sont pas forcément évidents pour l’équipe de design. Il est beaucoup plus facile (et moins coûteux) d’apporter des changements maintenant qu’après le début du développement.
Au fur et à mesure que vos idées prennent forme, passez à des prototypes haute fidélité qui incluent le contenu réel, la marque et les éléments interactifs. Ces prototypes permettent aux parties prenantes et aux utilisateurs tests de découvrir le site tel qu’il fonctionnera, ce qui facilite l’identification des dernières améliorations avant de passer au développement.
Un bon site web ne se contente pas d’être visuellement attrayant, il doit être facile à utiliser pour tout le monde. Donner la priorité à l’expérience utilisateur (UX) et à l’accessibilité permet de s’assurer que votre refonte n’est pas seulement fonctionnelle, mais aussi inclusive.
Commencez par la lisibilité. Le texte doit être clair, bien structuré et facile à parcourir. Évitez les polices minuscules, les couleurs peu contrastées ou les longs murs de texte qui submergent les utilisateurs. L’objectif est de permettre aux visiteurs de trouver ce dont ils ont besoin sans effort.
Ensuite, veillez à ce que les boutons et la navigation soient intuitifs. Chaque action, qu’il s’agisse de cliquer sur un bouton, de remplir un formulaire ou de passer d’une page à l’autre, doit se faire sans effort. Utilisez des libellés clairs, faites en sorte que les boutons soient suffisamment grands pour être touchés sur les téléphones portables et veillez à ce que la navigation suive un flux logique.

Surtout, rendez votre site accessible aux utilisateurs handicapés. Cela signifie que vous devez utiliser des structures de rubriques appropriées, ajouter un texte alt pour les images, assurer un bon contraste des couleurs et permettre la navigation au clavier. Des outils tels que WAVE, Axe ou Lighthouse peuvent vous aider à vérifier la conformité aux normes d’accessibilité (WCAG).
Se concentrer sur l’UX et l’accessibilité, ce n’est pas seulement respecter des directives, c’est créer une expérience plus fluide pour tous les utilisateurs, en rendant votre site web plus utilisable, plus accueillant et plus efficace.
Une fois le design finalisé, il est temps de transformer ces wireframes et prototypes en un site web entièrement fonctionnel. Il ne s’agit pas seulement de construire, mais de s’assurer que tout fonctionne bien avant le lancement.
Commencez par travailler en étroite collaboration avec les développeurs pour vous assurer que le design est mis en œuvre comme prévu. Une communication claire est essentielle à cet égard ; ce qui semble parfait dans un prototype peut nécessiter des ajustements techniques au cours du développement. Restez impliqué, donnez votre avis et collaborez pour résoudre les problèmes qui se posent.

Au fur et à mesure que le site prend forme, testez tout. Cliquez sur chaque bouton, soumettez chaque formulaire et vérifiez que les pages se chargent rapidement sur ordinateur et sur mobile. La navigation doit être fluide, les interactions doivent être naturelles et aucun élément ne doit être cassé ou ne pas réagir. Effectuez des contrôles de performance pour repérer les pages qui se chargent lentement ou les obstacles potentiels.
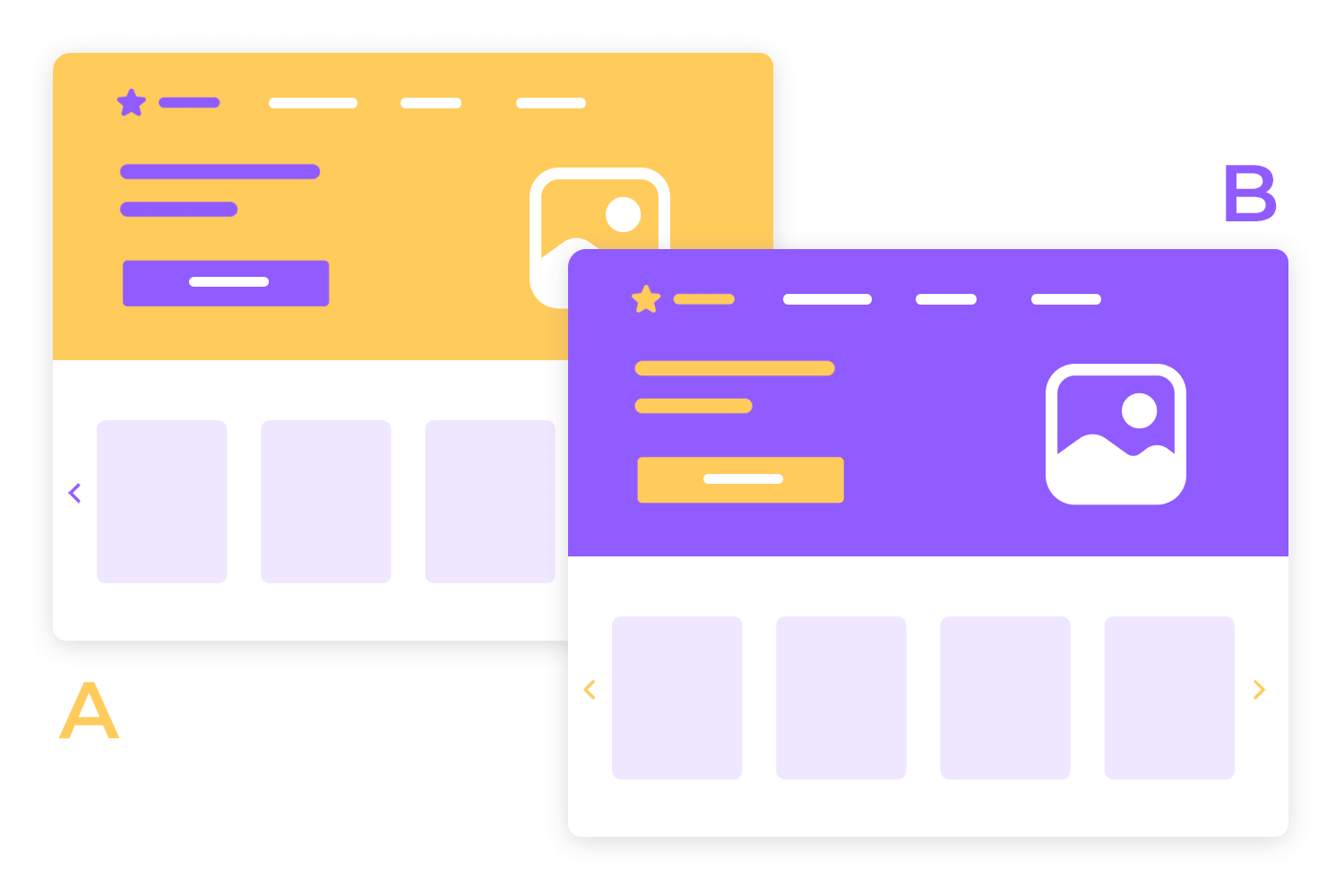
Pour affiner l’expérience, effectuez des tests A/B sur des éléments clés comme les boutons d’appel à l’action, les titres ou les mises en page. Tester différentes versions vous permet de voir ce qui résonne le mieux auprès des utilisateurs et de vous assurer que le design final n’est pas seulement basé sur des hypothèses, mais sur le comportement réel des utilisateurs.
Des tests approfondis dès à présent permettent d’éviter les problèmes ultérieurs et de s’assurer que votre site web remanié n’est pas seulement en ligne, mais qu’il est également impeccable, fonctionnel et prêt à l’emploi.
Après tout le travail de planification, de design et de test, il est temps de mettre en ligne. Mais le lancement d’un site web n’est pas la ligne d’arrivée, ce n’est que le début des améliorations continues.

Une fois le nouveau site mis en place, contrôlez les performances à l’aide d’outils d’analyse. Utilisez des outils tels que Google Analytics, Search Console et des cartes thermiques pour suivre le comportement des visiteurs. Les internautes trouvent-ils ce dont ils ont besoin ? Restent-ils engagés ou abandonnent-ils rapidement ? Ces informations vous permettent de détecter rapidement les problèmes et d’améliorer l’expérience.
Dans le même temps, gardez un œil sur les classements en matière de référencement. Une refonte peut parfois avoir un impact sur les performances de recherche. Suivez donc le classement des mots clés, le trafic organique et l’indexation du site. Si les classements baissent, vérifiez qu’il n’y a pas de métadonnées manquantes, de liens rompus ou de problèmes structurels susceptibles d’affecter la visibilité.
Surtout, écoutez vos utilisateurs. Recueillez leurs commentaires par le biais d’enquêtes, de demandes d’aide et de tests de convivialité. Qu’est-ce qu’ils aiment ? Qu’est-ce qui les dérange ? Même les refontes les mieux planifiées bénéficient de l’apport du monde réel, alors soyez prêt à ajuster et à optimiser en fonction de ce que vous apprenez.
Un site web n’est jamais vraiment « terminé ». En le contrôlant et en l’affinant en permanence, vous vous assurez qu’il reste efficace, convivial et conforme à vos objectifs longtemps après son lancement.
Outil de prototypage UX gratuit pour la refonte de votre site web.

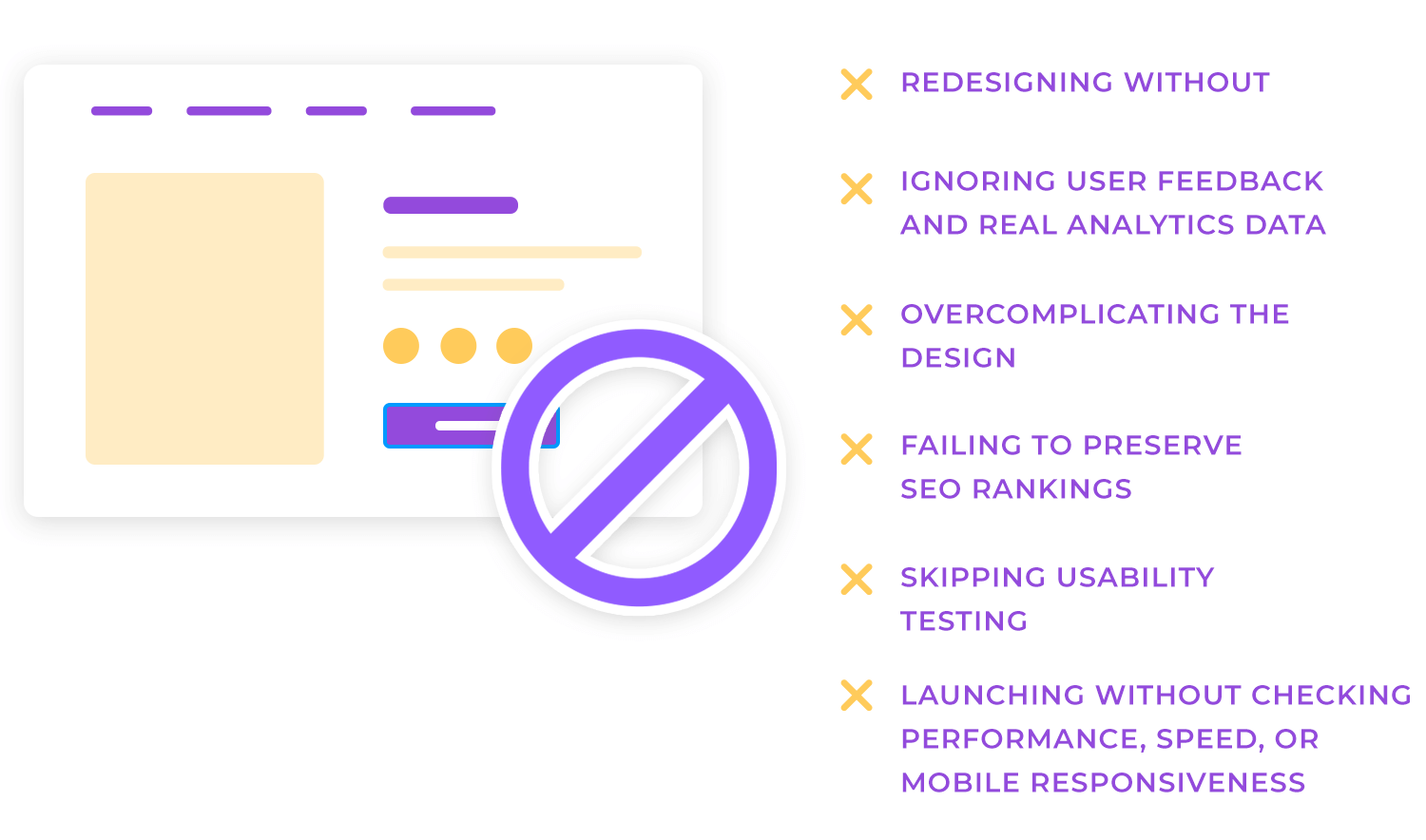
Une refonte bien planifiée peut transformer votre site web, mais si vous ne faites pas attention, il est facile d’introduire de nouveaux problèmes en cours de route. Après tous les efforts déployés pour améliorer votre site, la dernière chose que vous souhaitez, c’est de commettre des erreurs évitables qui nuisent aux performances, à la convivialité ou au référencement. Voici quelques pièges courants à éviter :

- Une refonte sans objectifs clairs : un nouveau look ne suffit pas. Si vous ne définissez pas ce qu’est le succès, qu’il s’agisse d’une augmentation des conversions, d’un meilleur engagement ou d’une amélioration de la navigation, vous risquez d’apporter des changements qui n’aideront pas réellement votre entreprise ou vos utilisateurs.
- Ignorer le retour d’information des utilisateurs et les données analytiques réelles : le comportement de votre public vous indique ce qui fonctionne et ce qui le contrarie. Si vous ne tenez pas compte de la recherche sur les utilisateurs et de l’analyse des données, vous risquez de supprimer des fonctionnalités auxquelles ils sont attachés ou de ne pas résoudre les problèmes existants.
- Compliquer à l’excès le design : Un site élégant et moderne, c’est bien, mais pas au détriment de la convivialité. Trop d’animations, des mises en page encombrées ou des éléments à la mode qui n’ont pas de raison d’être peuvent rendre l’expérience confuse au lieu d’être intuitive.
- Ne pas préserver les classements en matière de référencement : une refonte peut involontairement nuire au classement dans les moteurs de recherche si vous supprimez des pages performantes, si vous changez les URL sans les rediriger correctement ou si vous négligez les principes fondamentaux du référencement. Si le trafic organique est important, planifiez le référencement dès le départ.
- Omettre les tests de convivialité : ce qui semble parfait dans une mockup peut ne pas se traduire par une expérience fluide dans la réalité. Sans test de convivialité, vous risquez de lancer un site qui frustrera les utilisateurs au lieu de les aider.
- Lancement sans vérification des performances, de la vitesse ou de la réactivité mobile : Un nouveau site peut sembler parfait sur un ordinateur de bureau, mais qu’en est-il sur un téléphone portable ? Des temps de chargement lents, des mises en page défectueuses ou des éléments non réactifs peuvent rapidement faire fuir les visiteurs. Effectuez toujours des tests avant la mise en ligne pour vous assurer d’un design responsive.
Chaque changement doit éliminer les frictions, et non ajouter des obstacles. En évitant ces erreurs courantes, vous vous assurerez que votre nouveau site web n’est pas seulement attrayant sur le plan visuel, mais qu’il est également fonctionnel, convivial et optimisé pour le succès.
Nous avons sélectionné 5 sites web qui ont fait l’objet d’un processus de refonte. Nous allons voir comment ils étaient avant la refonte et à quoi ils ressemblent aujourd’hui.
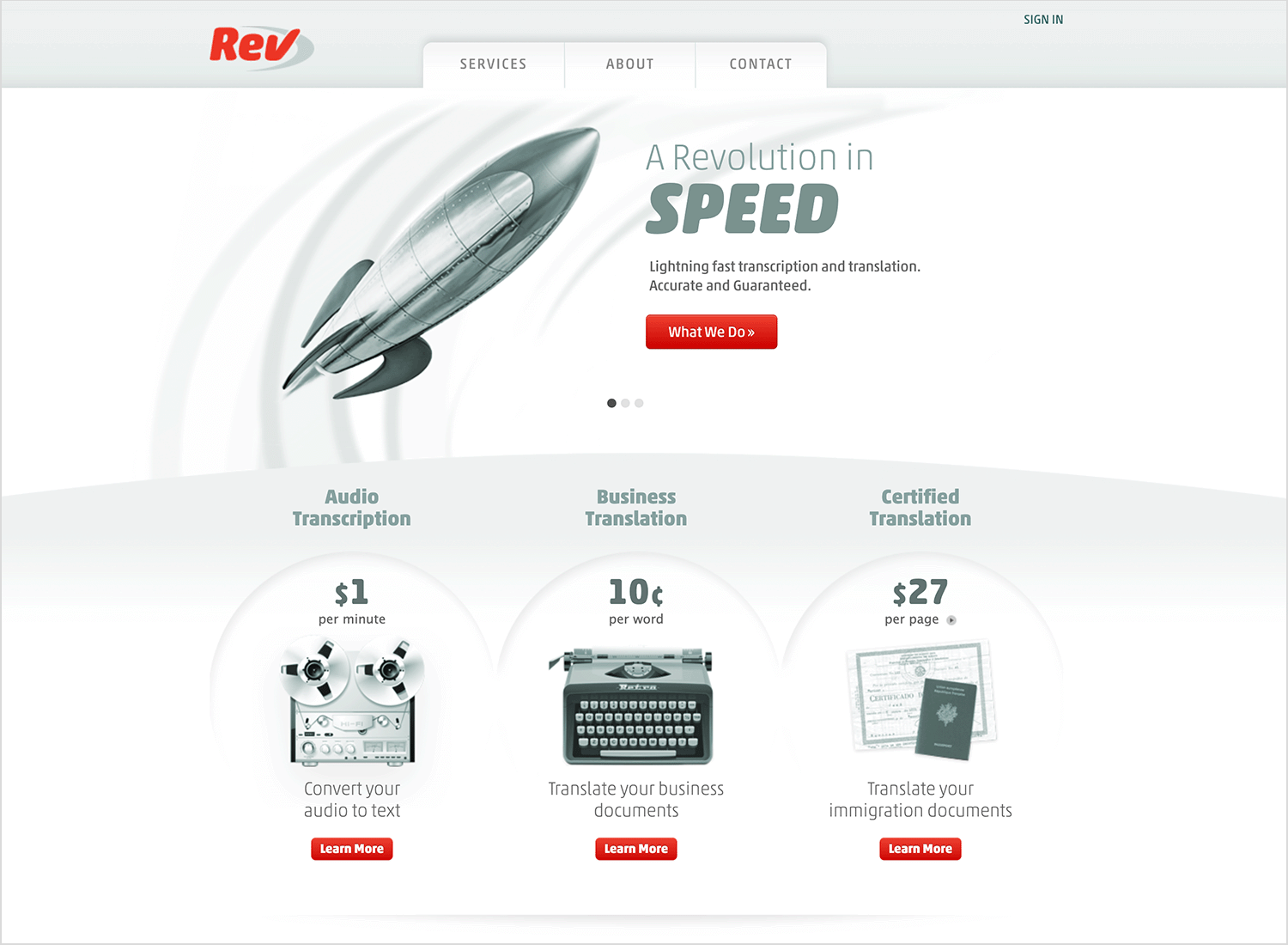
Avant
Rev.com est passé d’un design obsolète, avec un carrousel central au graphisme rétro, à une présentation moderne et épurée, mettant l’accent sur des propositions de valeur claires et une navigation intuitive.

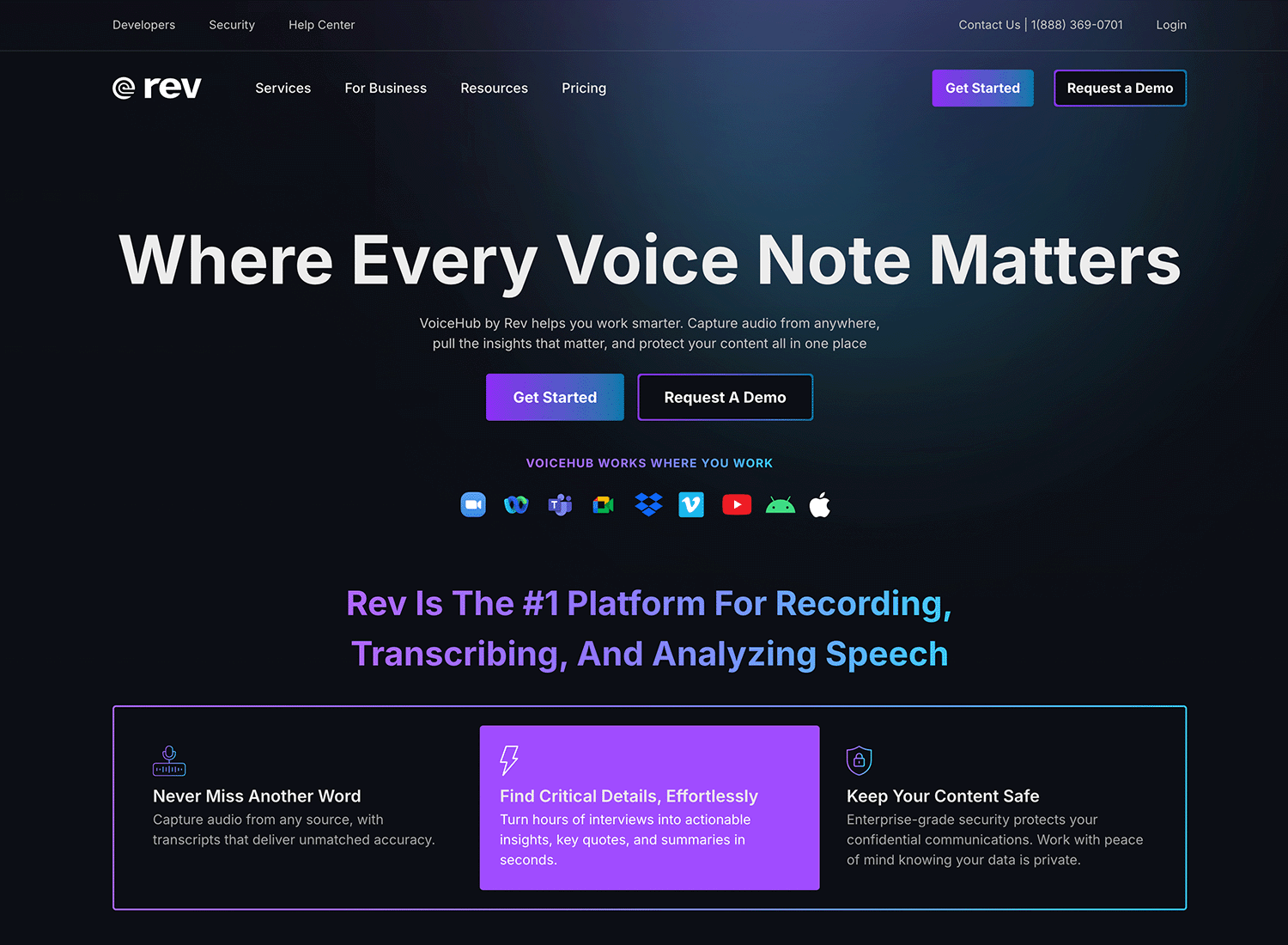
Design actuel
Aujourd’hui, Rev.com présente une interface épurée et minimaliste. La page d’accueil met l’accent sur les principaux services avec des descriptions claires et concises et des boutons d’appel à l’action bien visibles. La navigation est simple et l’utilisation d’espaces blancs, complétée par des animations subtiles, guide les utilisateurs de manière transparente à travers le site.

Avant
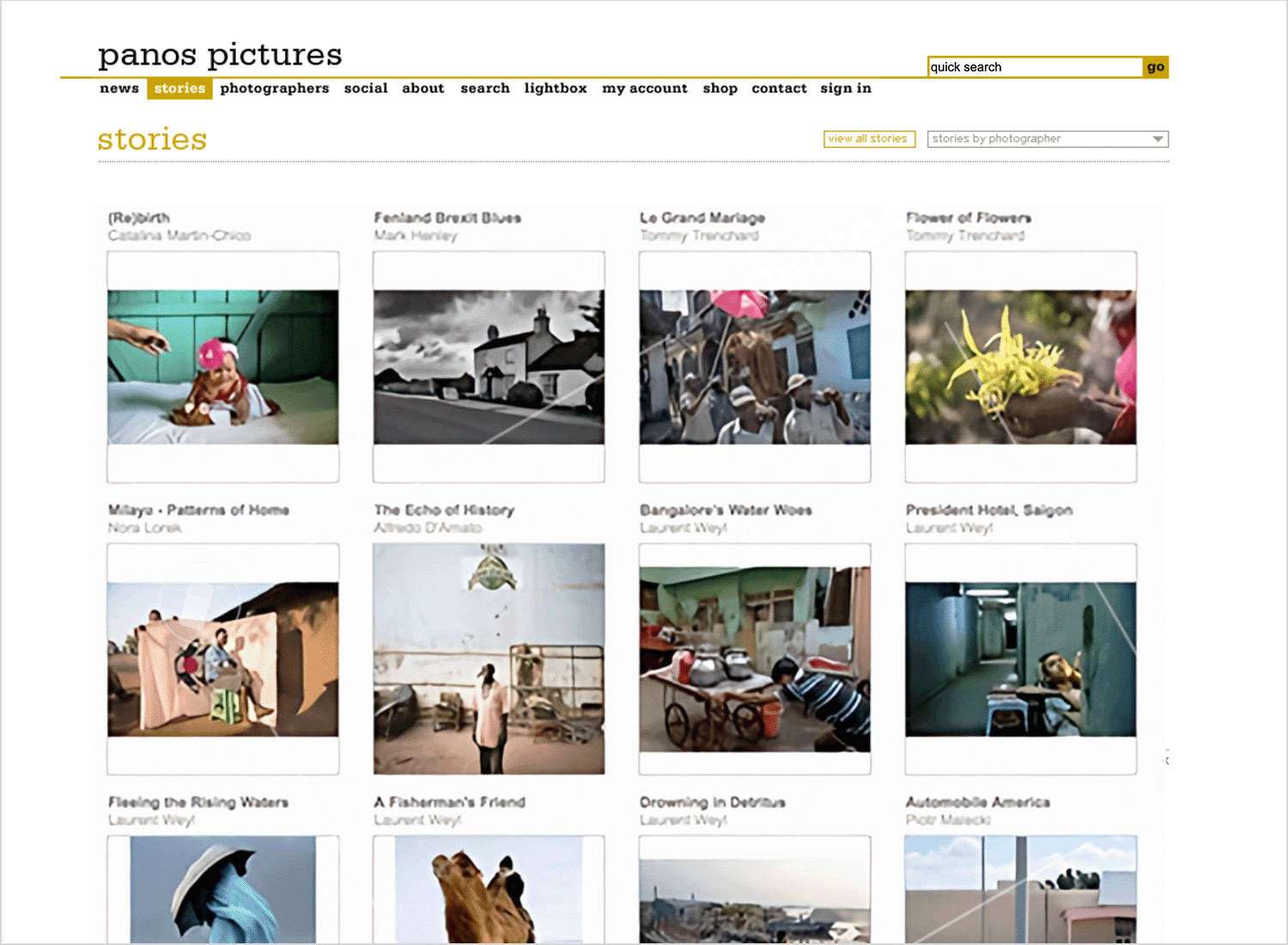
Panos Pictures avait un design non responsive avec une navigation limitée, ce qui rendait difficile pour les utilisateurs d’explorer efficacement leur riche contenu photographique.

Design actuel
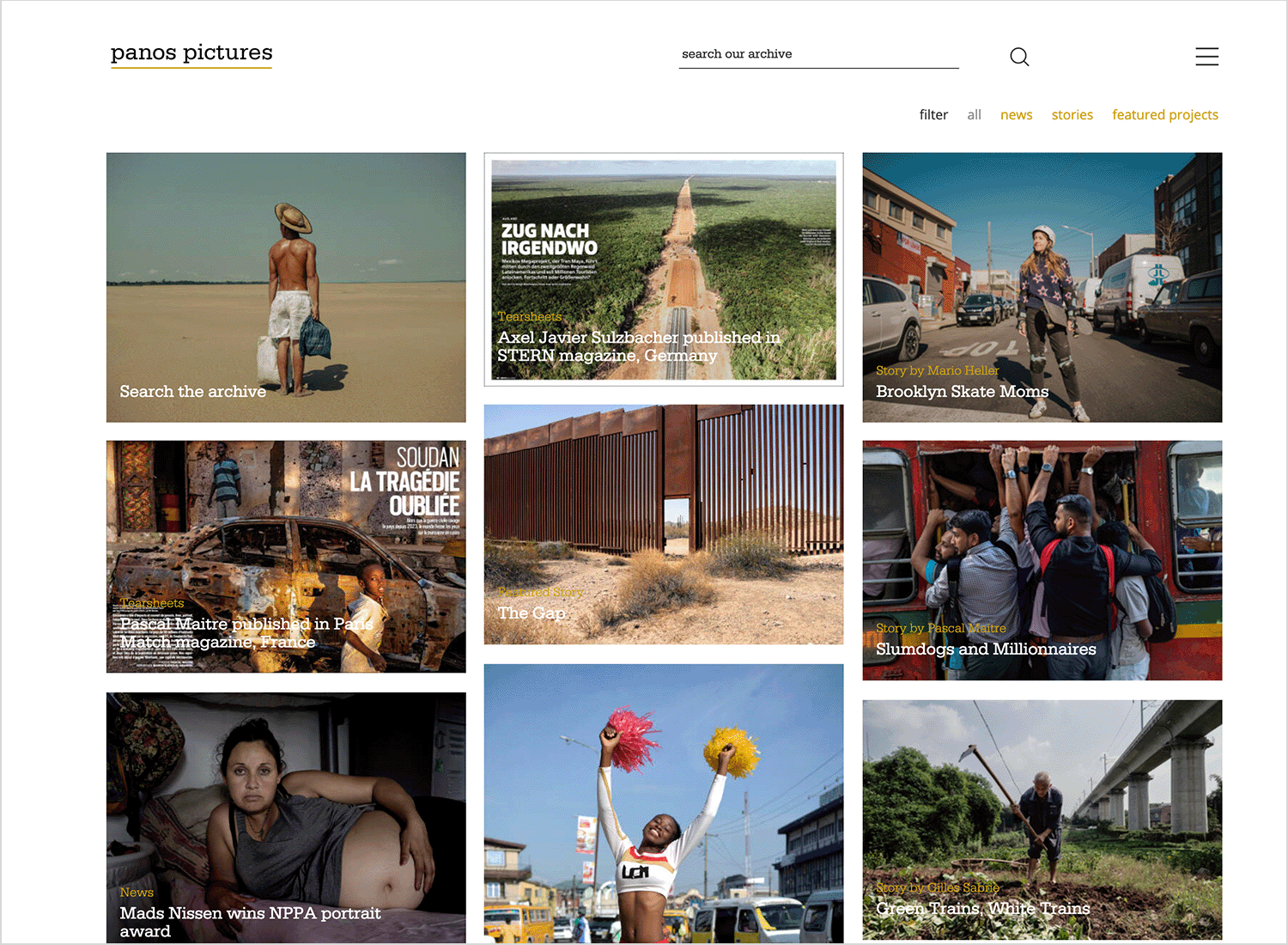
Le nouveau site web de Panos Pictures est entièrement réactif, avec une mise en page dynamique basée sur une grille qui s’adapte à différentes tailles d’écran. L’imagerie haute résolution est mise en évidence et les éléments interactifs permettent aux utilisateurs de s’engager profondément dans les histoires photographiques. La navigation intuitive, avec des catégories et des filtres clairs, améliore la découverte du contenu.

Avant
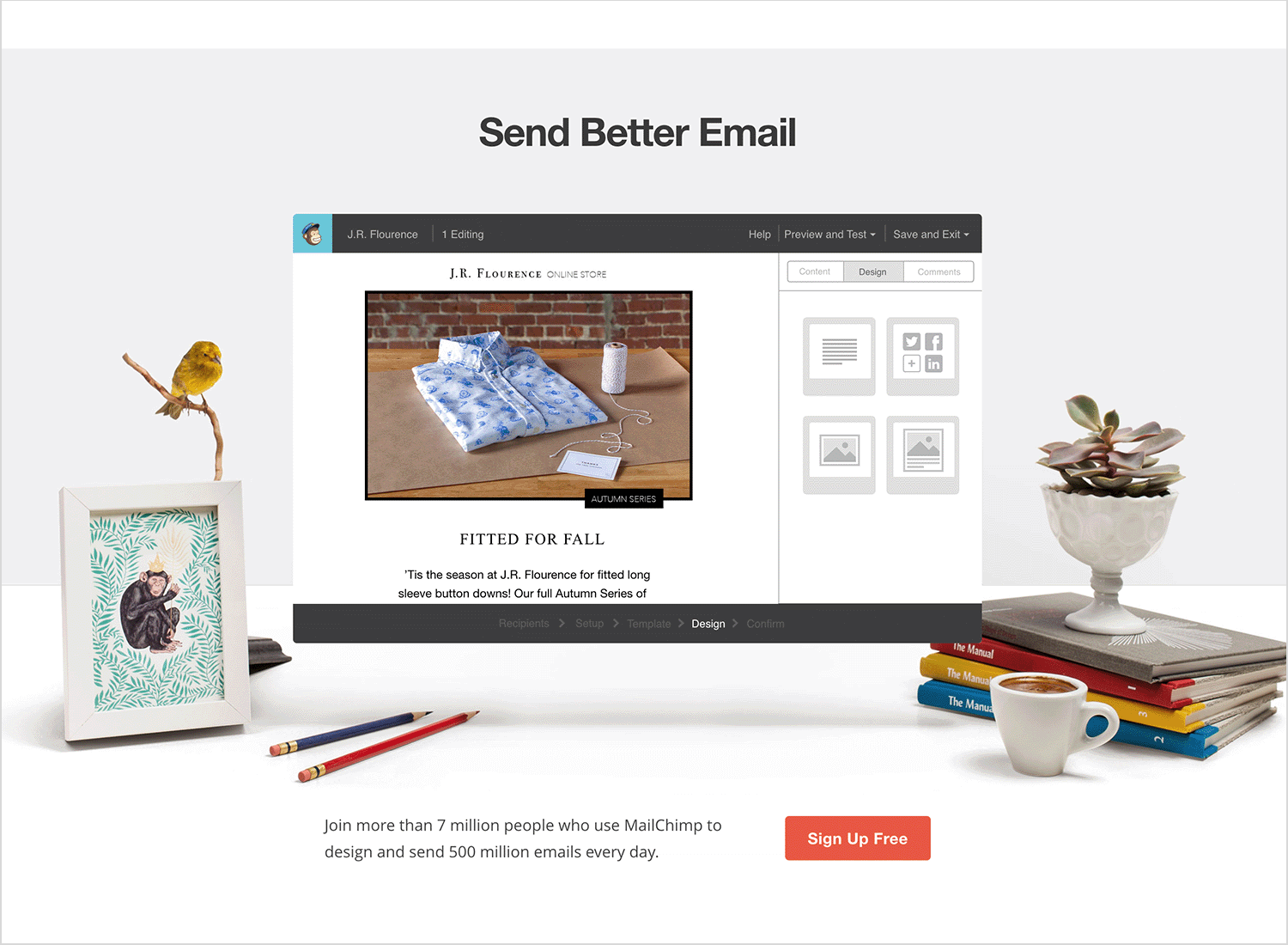
Mailchimp a fait l’objet d’un important changement de marque, avec l’introduction d’une police de caractères à empattement, d’un logo retravaillé et d’une palette de couleurs jaune vif, accompagnée d’illustrations fantaisistes.

Design actuel
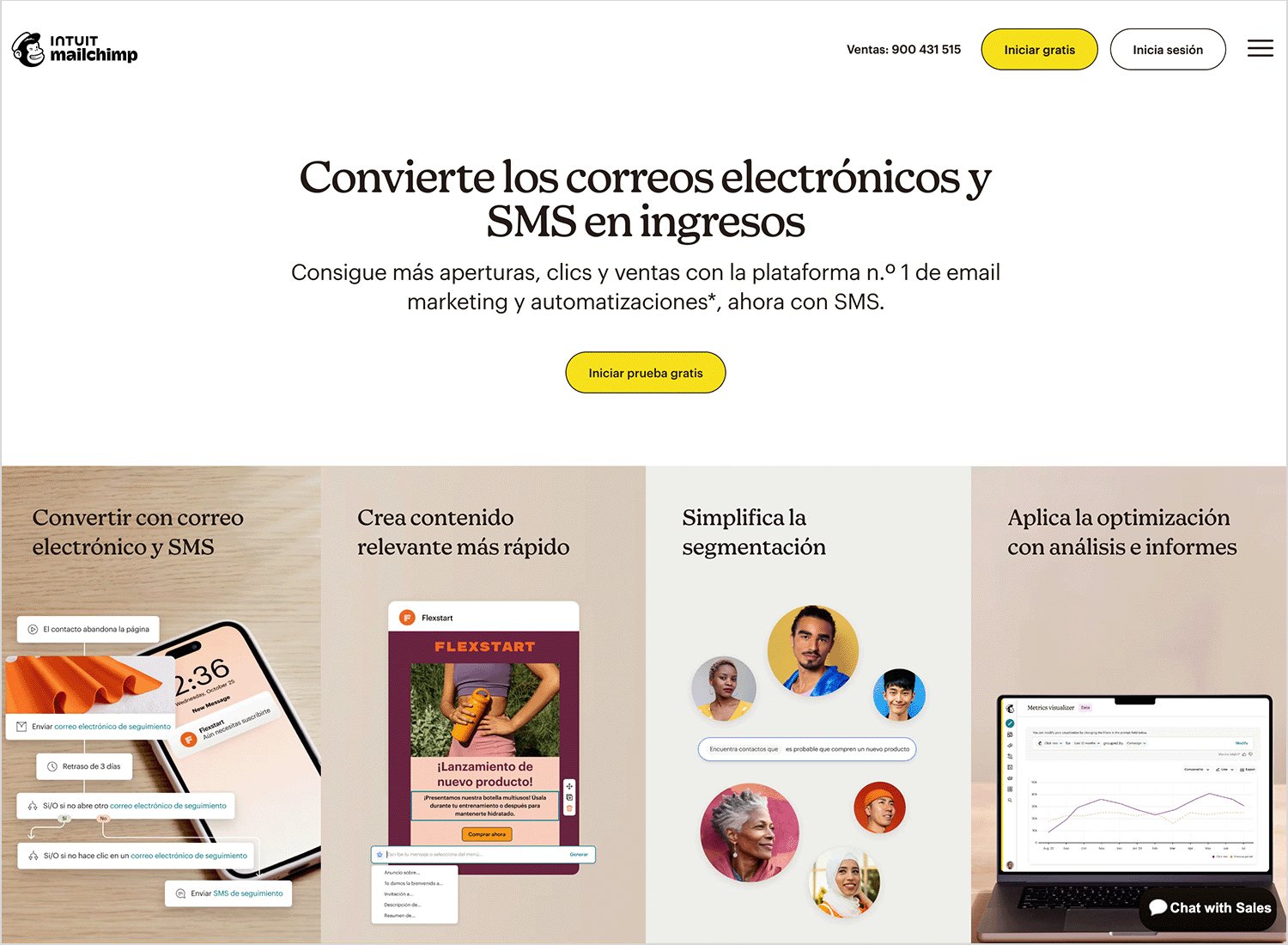
S’appuyant sur le rebranding de 2018, le design actuel de Mailchimp intègre des expériences utilisateur personnalisées. La page d’accueil utilise des recommandations de contenu pilotées par l’IA, des tutoriels interactifs et un design modulaire qui s’ajuste en fonction des préférences de l’utilisateur. L’esthétique reste ludique mais professionnelle, avec des illustrations et des animations actualisées qui renforcent l’engagement.

Avant
L’ancien design de UserTesting Le design précédent était encombré, avec un carrousel et une mise en page quelque peu confuse qui empêchait de saisir la valeur fondamentale d’un seul coup d’œil.

Design actuel
Le site web de UserTesting met désormais l’accent sur une approche centrée sur les données, présentant des tableaux de bord analytiques en temps réel, des témoignages de clients et des démonstrations interactives. Le design est épuré et met l’accent sur la fonctionnalité, permettant aux utilisateurs de comprendre rapidement les avantages de la plateforme et de naviguer vers les ressources pertinentes.

Avant
Le site web du musée avait un design à largeur fixe avec des carrousels problématiques, ce qui limitait l’engagement des utilisateurs et l’accessibilité.

Design actuel
L’Institut d’art de Chicago offre une expérience virtuelle immersive, permettant aux utilisateurs d’explorer les collections à travers des galeries interactives et des fonctions de réalité augmentée. Une fonctionnalité de recherche améliorée et des recommandations personnalisées rendent la découverte de l’art intuitive. Le design est visuellement riche, reflétant la collection diversifiée du musée tout en garantissant l’accessibilité et la convivialité.

Ces refontes témoignent d’une nette évolution vers un design centré sur l’utilisateur, mettant l’accent sur la réactivité, la navigation intuitive et les expériences personnalisées. En alignant leur présence numérique sur les principes de design contemporains et les attentes des utilisateurs, ces organisations ont amélioré à la fois la fonctionnalité et l’engagement sur leurs plateformes.
Outil de prototypage UX gratuit pour la refonte de votre site web.

Une refonte de site web réussie n’est pas qu’une question de créativité, il s’agit aussi de prendre des décisions éclairées, basées sur des données et des tests réels. Heureusement, de nombreux outils peuvent vous aider à chaque étape, qu’il s’agisse de comprendre comment les utilisateurs interagissent avec votre site actuel ou d’optimiser la version finale en termes de performances et de conversions. Voici quelques-uns des outils les plus utiles :
Avant de procéder à des changements, vous devez savoir où en est votre site web. Un audit UX vous aide à repérer les zones problématiques, qu’il s’agisse de pages à chargement lent, d’une navigation confuse ou de pages où les utilisateurs ont tendance à décrocher.
- HotjarHotjar : visualise le comportement des utilisateurs à l’aide de cartes thermiques, d’enregistrements de sessions et d’enquêtes.
- Google Analytics : fournit des informations détaillées sur le trafic, les flux d’utilisateurs et les indicateurs d’engagement.
- PageSpeed Insights: analyse les temps de chargement et propose des améliorations de performance.
Ces outils vous donnent une image claire de ce qui fonctionne et de ce qui doit être amélioré, de sorte que vous ne procédez pas à une refonte à l’aveuglette.
Une fois que vous avez défini une meilleure structure, l’étape suivante est le prototypage, c’est-à-dire la création de wireframes et de mockups interactifs pour tester le fonctionnement du nouveau design avant qu’il ne soit entièrement construit.
- Justinmind : idéal pour les prototypes haute-fidélité avec des éléments interactifs.
- Adobe XD : un outil polyvalent pour le design et le test de mises en page UI/UX.
- Figma : permet une collaboration en temps réel sur le design et le prototypage.
Le prototypage permet d’affiner l’expérience utilisateur dès le début, de sorte que vous pouvez détecter les problèmes avant qu’ils ne se transforment en corrections coûteuses.
Même après le lancement, il est toujours possible d’apporter des améliorations. Les tests A/B vous permettent de comparer différentes versions d’une page ou d’un élément comme les CTA, les titres ou les mises en page, pour voir ce qui résonne le plus auprès des utilisateurs.
- Google Optimize: un outil gratuit pour réaliser des tests A/B directement dans Google Analytics.
- Optimizely : une plateforme puissante pour le split testing et la personnalisation.
- VWO (visual website optimizer) : permet de réaliser des expériences et d’améliorer les conversions.
En testant des variantes, vous pouvez prendre des décisions fondées sur des données au lieu de deviner ce qui fonctionne.
La refonte d’un site web est l’occasion d’améliorer le fonctionnement de votre site, la façon dont les utilisateurs interagissent avec lui et la façon dont il aide à atteindre vos objectifs. Il ne s’agit pas d’un simple lifting, mais d’une mise à jour stratégique qui améliore la convivialité, les performances et l’engagement.
Chaque étape du processus, de l’audit du site actuel au prototypage, au test et à l’optimisation, joue un rôle dans la création d’une meilleure expérience. La compréhension de votre public, la définition d’objectifs clairs et l’utilisation de données pour guider les décisions garantissent que les changements ne sont pas seulement esthétiques, mais qu’ils ont un véritable impact.
Une refonte réussie ne s’arrête pas au lancement. Un suivi, des tests et un perfectionnement continus permettent de maintenir l’efficacité du site et de l’aligner sur les besoins des utilisateurs au fil du temps. En mettant l’accent sur la clarté, l’accessibilité et les performances, vous créez un site web qui n’a pas seulement l’air neuf, mais qui fonctionne aussi mieux pour tous ceux qui le visitent.
Outil de prototypage UX gratuit pour la refonte de votre site web.

Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Découvrez le pouvoir des témoignages pour accroître la confiance et la preuve sociale sur un site web grâce à ces exemples impressionnants, accompagnés de quelques conseils.10 min Read
Découvrez le pouvoir des témoignages pour accroître la confiance et la preuve sociale sur un site web grâce à ces exemples impressionnants, accompagnés de quelques conseils.10 min Read