Vous avez déjà eu une idée brillante d'application mobile, mais vous ne savez pas par où commencer ? Vous n'êtes pas seul ! Commencer par des wireframes est le moyen idéal pour donner vie à votre concept d'appli.
Les wireframes sont de simples sketchs qui décrivent la structure et les fonctionnalités de votre application. Elles vous aident à visualiser la disposition et le flux sans vous perdre dans les détails du design.
Créez les wireframes de votre application et les flux d'utilisateurs.

Dans ce guide, nous vous accompagnons dans la création de wireframes d’applications mobiles efficaces qui garantissent une expérience utilisateur fluide, rendant l’ensemble du processus plus facile et mieux organisé.
- Qu'est-ce qu'un wireframe d'application mobile ?
- Tâches à accomplir avant de wireframe l'UI de votre application
- Éléments d'UI pour le wireframe de votre application mobile.
- Éléments spécifiques à prendre en compte dans une application wireframe
- Quelques modèles de wireframes d'applications
- Test et boucle de rétroaction à travers le wireframe de l'application.
- Concevoir des wireframes d'applications avec Justinmind
Imaginez que vous construisiez une maison. Avant de commencer à choisir les couleurs de peinture ou les meubles, vous avez besoin d’un plan. Ce plan indique l’emplacement de toutes les pièces, l’emplacement des portes et des fenêtres et la façon dont tout est relié. Dans le monde du développement d’applications mobiles, ce plan est appelé wireframe d’application mobile.
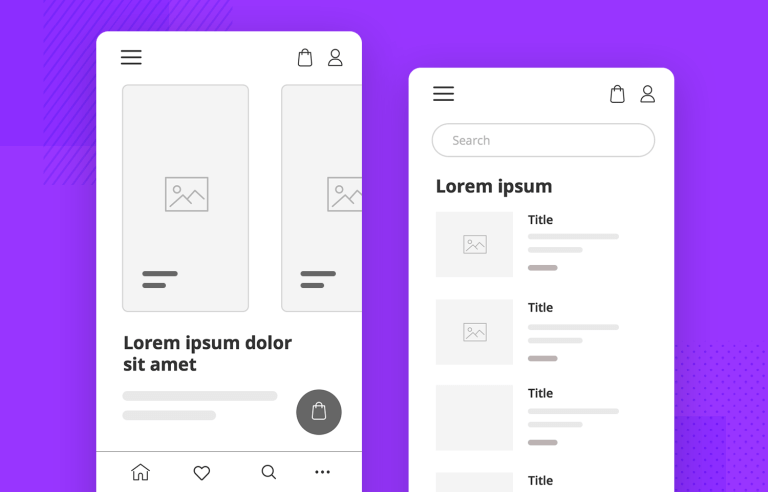
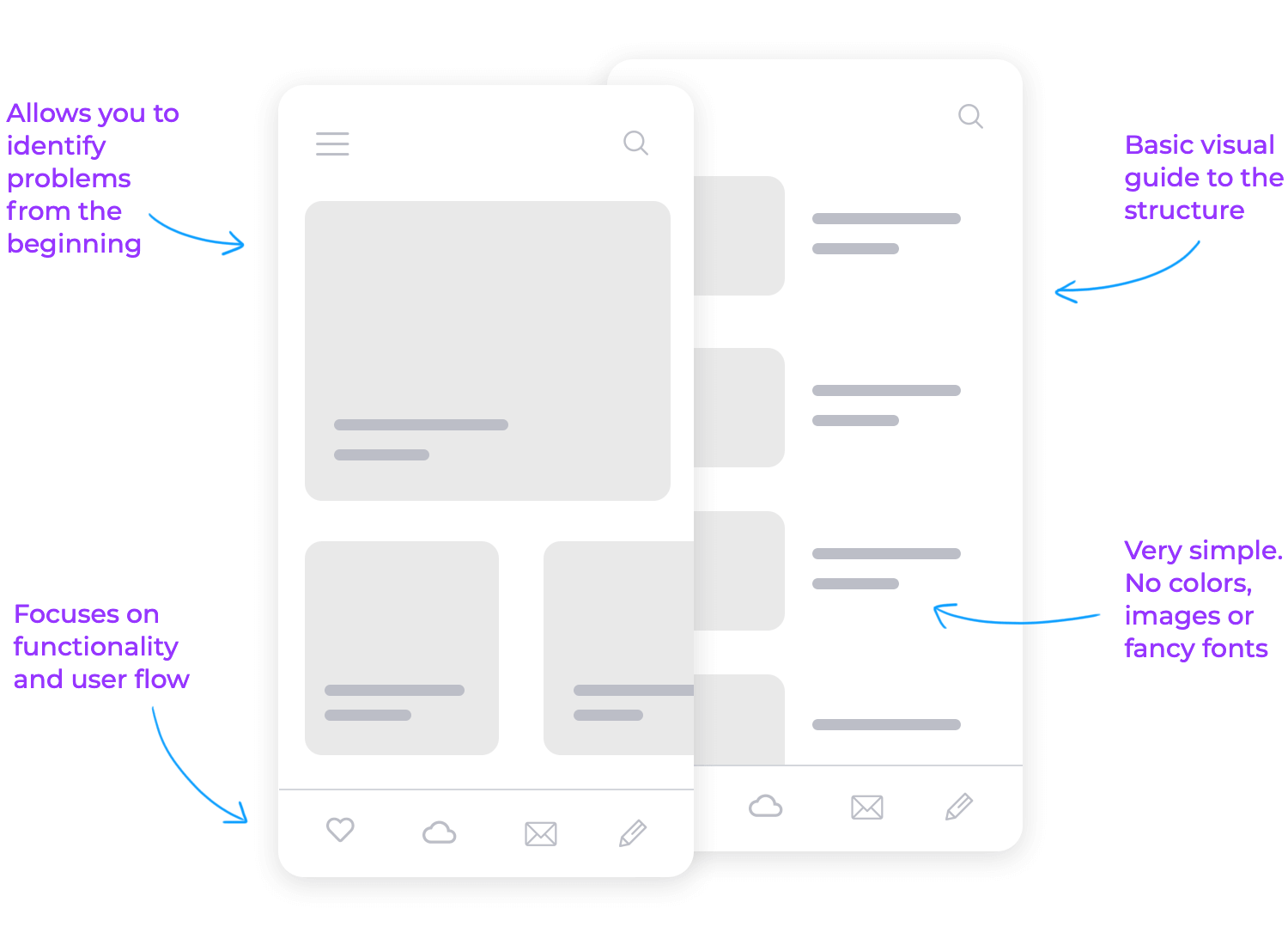
Un wireframe d’application mobile est un guide visuel de base qui décrit la structure et la disposition de votre application. Il s’agit en quelque sorte d’un sketch qui montre l’emplacement de tous les éléments importants, comme les boutons, les menus et les zones de contenu. Mais au lieu de se concentrer sur les détails du design, il met l’accent sur la fonctionnalité et le flux d’utilisateurs. Cela permet à toutes les personnes impliquées dans le projet de voir comment l’application fonctionnera et comment les utilisateurs interagiront avec elle.
Les wireframs sont généralement assez simples. Ils sont souvent en noir et blanc et n’incluent pas de couleurs, d’images ou de polices de caractères fantaisistes. Cette simplicité est en fait une bonne chose, car elle permet de se concentrer sur le fonctionnement de l’application plutôt que sur son apparence. C’est un peu comme si vous posiez les fondations avant de commencer à décorer.
La création d’un wireframe pour votre application mobile est une étape cruciale. Elle vous permet de planifier et de tester l’expérience utilisateur avant de vous plonger dans le travail de design détaillé. En sketchant les principaux écrans et les interactions avec les utilisateurs, vous pouvez identifier très tôt tout problème potentiel et vous assurer que l’appli sera facile et intuitive à utiliser.

Quel que soit le projet sur lequel vous travaillez, commencer par un wireframe d’application mobile peut vous éviter bien des maux de tête par la suite. Il s’agit de s’assurer que la structure est solide et que l’expérience utilisateur est fluide avant d’entrer dans le vif du design.
Avant de se lancer dans la tâche passionnante de la création d’un wireframe d’application mobile, il y a quelques étapes importantes à franchir. Ces tâches préparatoires permettent de s’assurer que votre wireframe est efficace et convivial. Examinons les tâches clés : recherche d’utilisateurs, flux d’utilisateurs et navigation dans l’application.
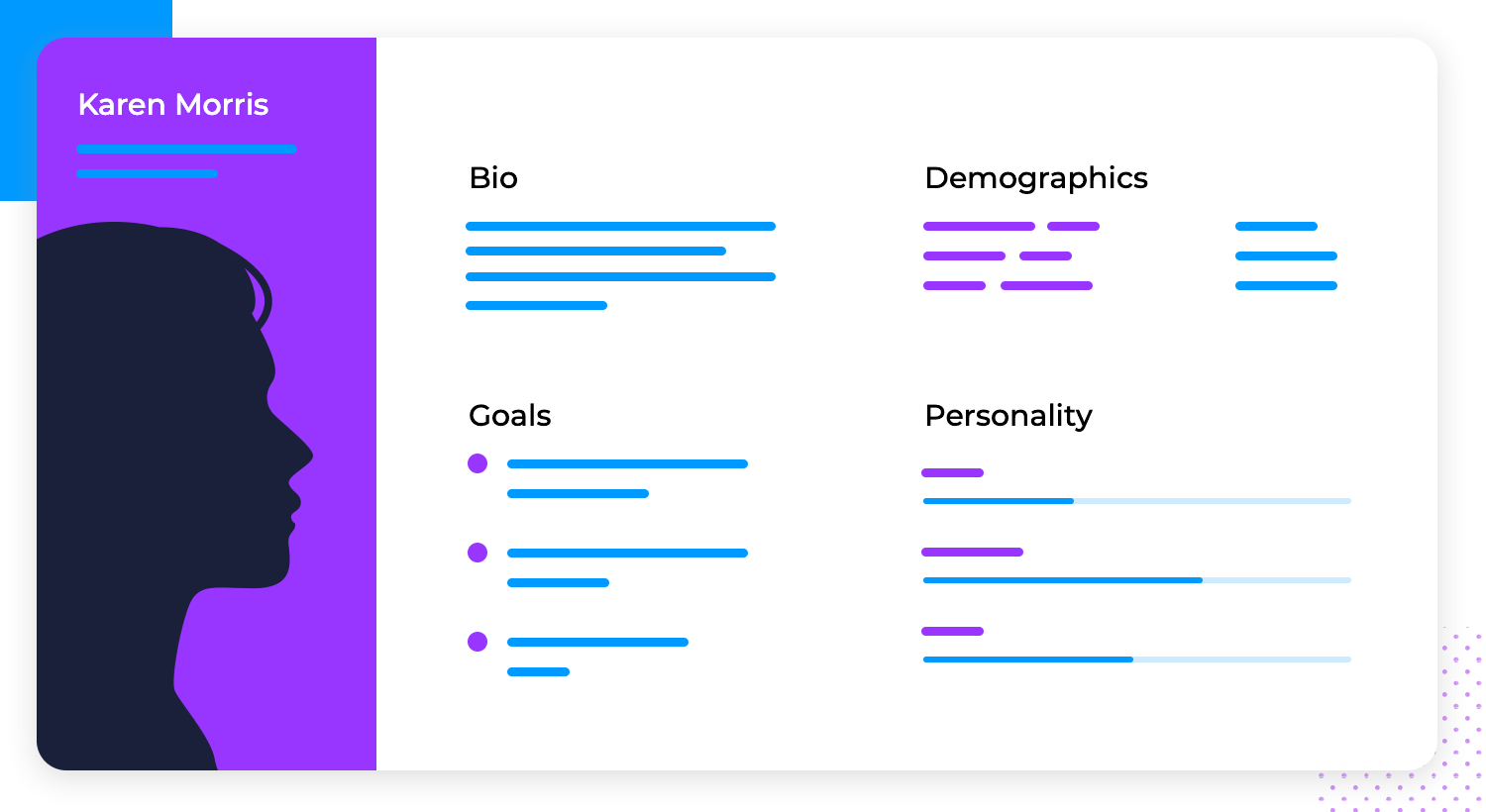
La première chose à faire est de comprendre qui utilisera votre application et ce dont il a besoin. C’est là que le recherche sur les utilisateurs intervient. Il s’agit d’apprendre à connaître votre public avant de concevoir quelque chose pour lui. Vous pouvez recueillir des informations par le biais d’enquêtes, d’entretiens ou d’analyses de données existantes.
La recherche sur les utilisateurs permet de répondre à des questions importantes telles que
- Qui sont les principaux utilisateurs de votre application ?
- Quels sont les problèmes que votre application doit résoudre ?
- Quelles sont leurs habitudes et leurs préférences en matière d’utilisation des applications mobiles ?
Lorsque vous connaissez vraiment vos utilisateurs, vous pouvez créer une application qui répond parfaitement à leurs besoins, pour qu’ils l’adorent.

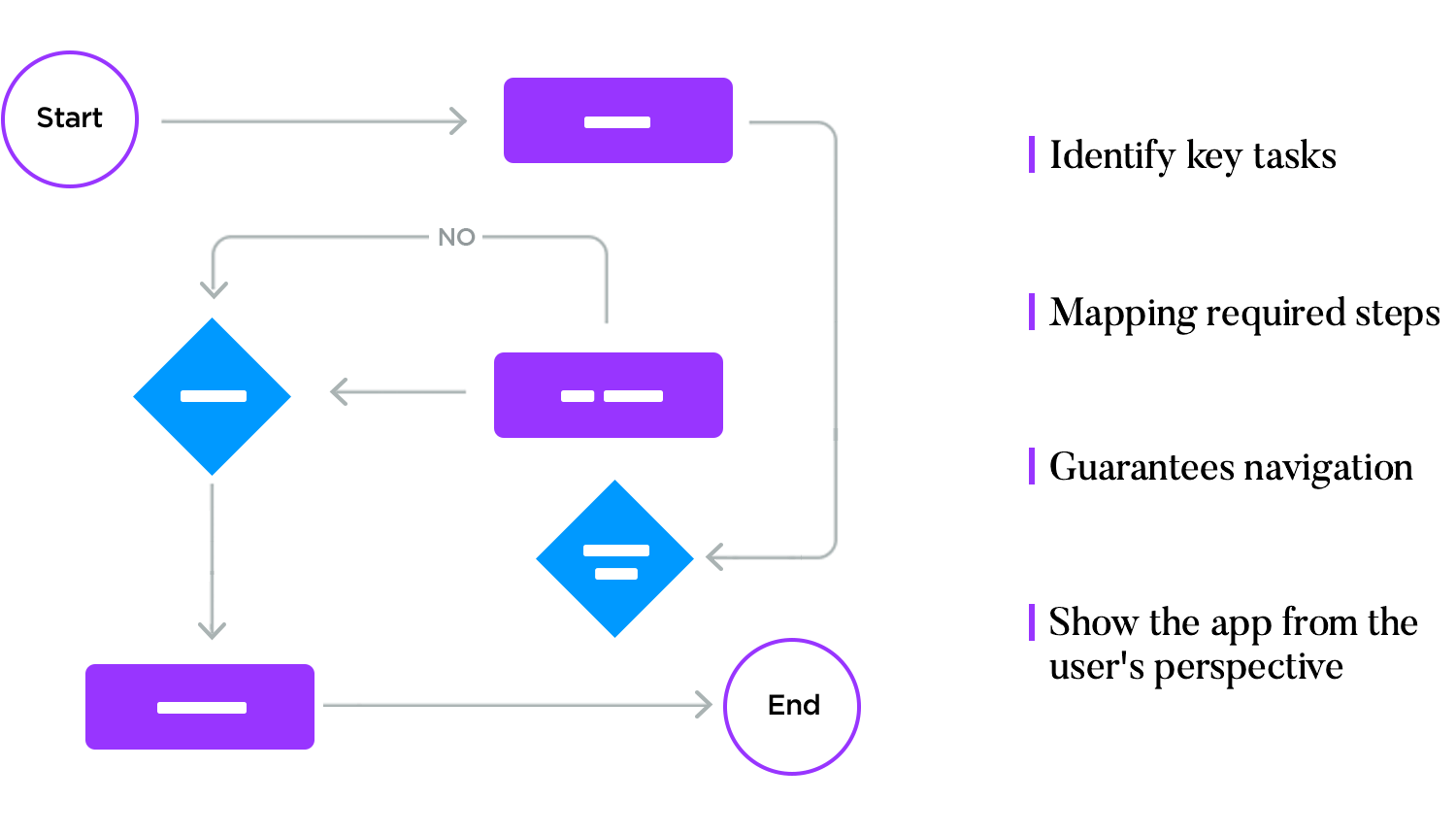
Une fois que vous savez qui sont vos utilisateurs, l’étape suivante consiste à définir leur parcours dans votre application. Pour ce faire, vous pouvez utiliser les outils suivants créer des flux d’utilisateurs. A flux d’utilisateurs est une représentation visuelle des étapes suivies par un utilisateur pour accomplir des tâches spécifiques dans votre application.
La création de flux d’utilisateurs implique :
- Identifier les tâches clés que les utilisateurs doivent accomplir (s’inscrire, faire un achat ou partager du contenu).
- Établir les étapes nécessaires à l’accomplissement de chaque tâche.
- Veiller à ce que chaque étape ait un sens après celle qui la précède et vous conduise à la suivante.
Les flux d’utilisateurs vous permettent de voir l’application du point de vue de l’utilisateur et de vous assurer que la navigation est fluide et intuitive.

Une fois les recherches et les flux d’utilisateurs mis en place, il est temps de réfléchir à la manière dont les utilisateurs se déplaceront dans votre application. Bien navigation dans l’application mobile permet aux utilisateurs de trouver facilement ce dont ils ont besoin sans se perdre ou se sentir frustrés.
Gardez ces éléments à l’esprit lorsque vous concevez la navigation de l’appli :
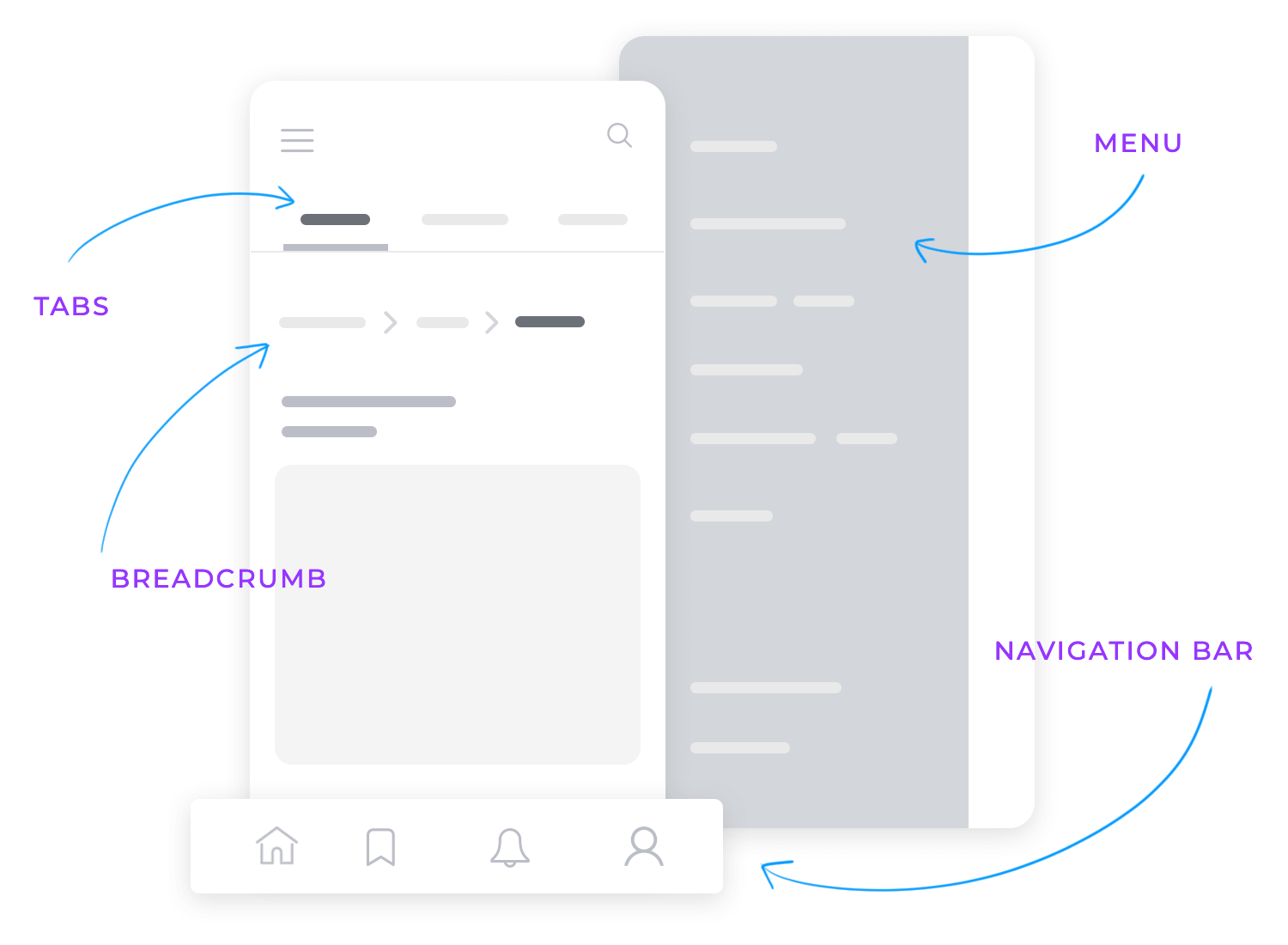
- Barre de navigation : Généralement située en bas ou en haut de l’écran, cette barre comprend les sections clés de l’application.
- Menus et icônes : ils permettent aux utilisateurs d’accéder rapidement aux différentes parties de l’application.
- Les fils d’Ariane: Elles indiquent aux utilisateurs où ils se trouvent dans l’application et comment ils y sont parvenus.
- Onglets : utilisés pour passer rapidement d’une vue à l’autre ou d’une section à l’autre de l’application. Ils sont généralement placés en haut ou en bas de l’écran et permettent d’organiser le contenu en catégories ou en fonctionnalités.
Une navigation efficace permet aux utilisateurs de se déplacer facilement et sans heurt d’un écran à l’autre.

Avant de commencer à sketcher votre appli, prenez quelques mesures importantes. Tout d’abord, faites des recherches sur vos utilisateurs pour comprendre leurs besoins. Ensuite, tracez les étapes qu’ils suivront pour utiliser votre application et planifiez la façon dont ils y navigueront. Vous vous assurez ainsi que votre wireframe est convivial et bien organisé.
En effectuant ces tâches dès maintenant, vous gagnez du temps par la suite et vous créez une appli mieux designée qui répond aux besoins des utilisateurs. Comprendre vos utilisateurs, leur parcours et la manière dont ils se déplacent dans votre application vous met sur la voie de la réussite.
Créez les wireframes de votre application et les flux d'utilisateurs.

A La bibliothèque UI de wireframing mobile de Justinmind nous disposons d’une collection complète d’éléments de wireframe UI, d’icônes, de mises en page et de modèles préconstruits et prêts pour le mobile. Ces éléments sont spécialement conçus pour les appareils mobiles, ce qui garantit que, que vous conceviez pour iOS, Androidou les deuxvous disposez des bons outils pour démarrer votre projet efficacement.
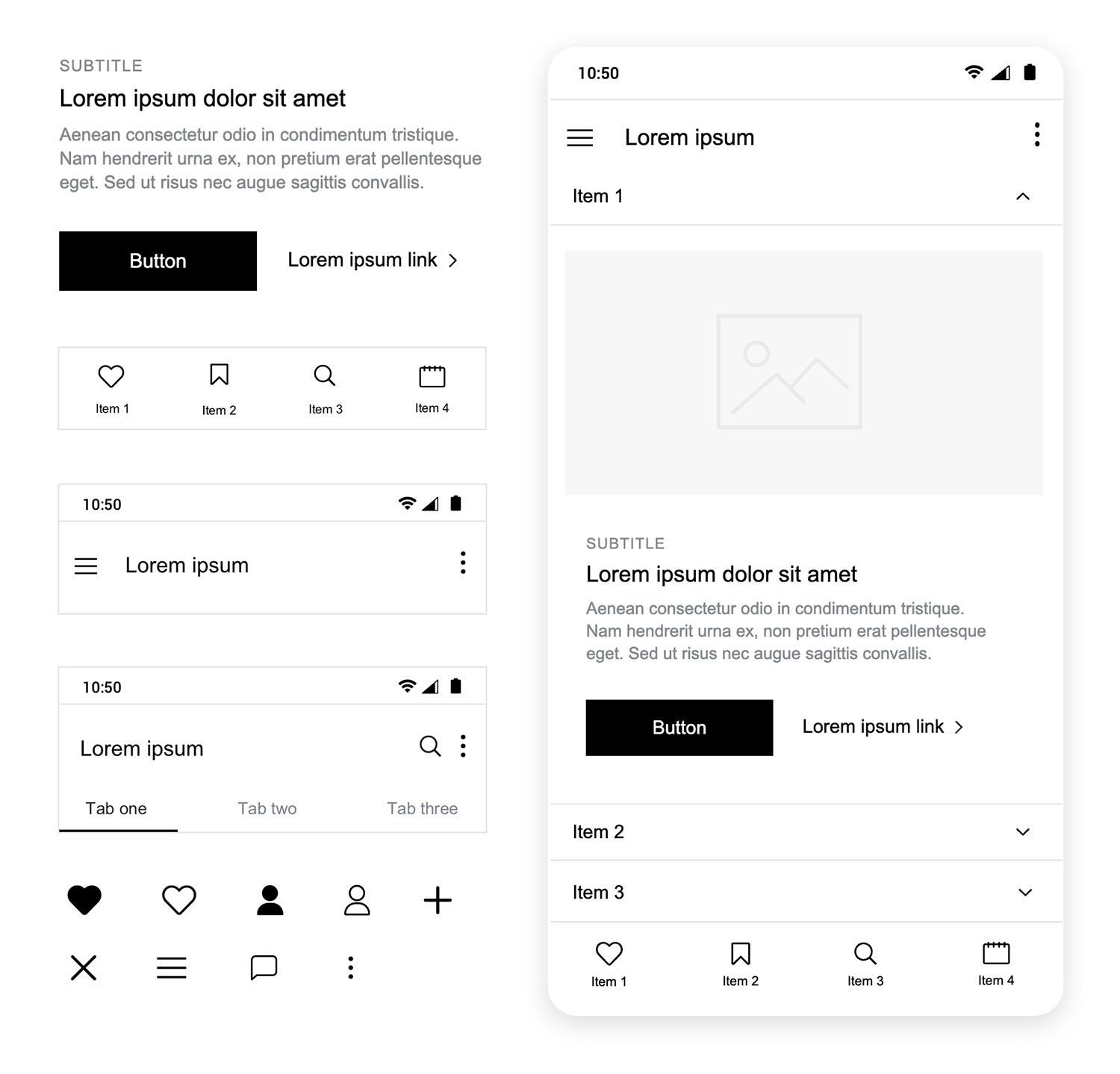
Notre bibliothèque comprend plus de 150 composants UI, en-têtes et pieds de page, blocs de contenu, menus de navigation, mises en page, modèles et exemples complets. Chaque composant est conçu en tenant compte des appareils mobiles, en suivant les modèles d’UI mobiles courants et les directives d’interface. L’accent mis sur les éléments spécifiques aux appareils mobiles signifie que vous n’avez pas besoin d’adapter les composants pour une utilisation mobile, ce qui vous permet de gagner du temps et d’économiser des efforts.

La bibliothèque est organisée en plusieurs catégories, ce qui permet de trouver facilement ce dont vous avez besoin :
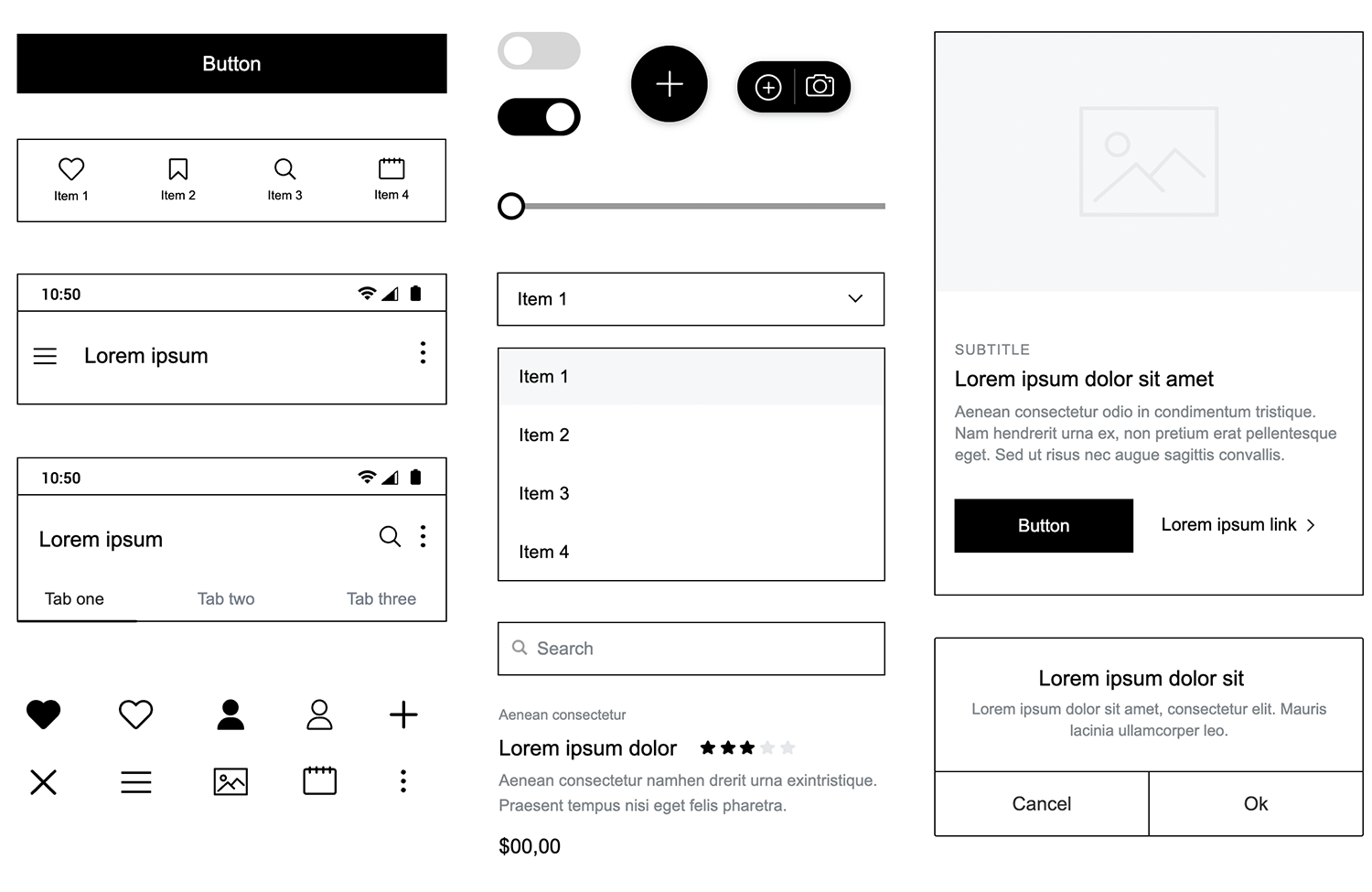
- Composants de base : les titres populaires, les boutons, les menus déroulants, les cartes carrousel, les en-têtes et les barres de navigation.
- Titres : différentes tailles pour les titres et les sous-titres.
- Boutons : une variété de boutons, y compris des options foncées et claires, des boutons de connexion aux médias sociaux et des boutons adaptés à des mises en page spécifiques.
- Formulaires et contrôles : des formulaires d’inscription, des champs de recherche, des bascules, différents types de boîtes de sélection, des barres de défilement et un widget de carte, ainsi que des cartes populaires entièrement fonctionnelles, prêtes à être utilisées ou personnalisées.
- En-têtes et pieds de page : une gamme d’en-têtes et de pieds de page mobiles, allant de simples en-têtes d’affichage à des en-têtes plus grands avec des options de recherche et des fonctionnalités supplémentaires.
- Menus : divers types de menus, y compris des menus coulissants, des menus déroulants et des listes.
- Navigation : différentes barres de navigation et onglets de contenu.
- Cartes, listes et grilles : des cartes et des blocs pour l’affichage des fonctionnalités, des options de liste pour divers éléments de liste et des écrans prêts à l’emploi comprenant des images et des boutons.
- Bannières et carrousels : diaporamas et carrousels avec interactions.
- Examens, notifications et boîtes de dialogue : les éléments de notation, les affichages de notification, les boîtes de dialogue et les fenêtres contextuelles.
- Chats : des boîtes de dialogue pour créer des écrans de dialogue dans les applications mobiles.
- Icônes : icônes et symboles mobiles couramment utilisés, tels que les menus hamburger, les icônes de réseaux sociaux, les boutons « J’aime » et les icônes de recherche.
Cette vaste bibliothèque vous permet de mélanger et d’associer différents éléments UI, mises en page et écrans pour créer le wireframe parfait pour votre application mobile. Elle aide au wireframing pour toutes les plateformes mobiles, garantissant ainsi polyvalence et facilité d’utilisation.
Tous les composants de la bibliothèque Mobile Wireframing UI sont 100 % personnalisables. Ils sont créés en utilisant des principes de conception atomique, ce qui signifie que vous pouvez les décomposer en parties plus petites et les reconstruire en fonction de vos besoins de conception spécifiques et de l’appareil mobile pour lequel vous concevez. Cette flexibilité permet d’obtenir des designs précis et sur mesure qui s’adaptent à différentes tailles d’écran et systèmes d’exploitation.

Pour conserver des icônes et des éléments d’UI standard et personnalisables, la bibliothèque a été créée en utilisant les dimensions de l’iPhone 11 Pro. Ce choix permet d’obtenir une taille équilibrée qui peut être facilement augmentée ou réduite en fonction du système d’exploitation avec lequel vous travaillez, qu’il s’agisse d’un appareil plus grand comme l’iPhone X ou d’un appareil Android plus petit.
En utilisant la bibliothèque Mobile Wireframing UI de Justinmind, vous vous assurez que vos wireframes sont optimisés pour une utilisation mobile dès le départ, pour un processus de design plus efficace et plus performant.
Maintenant que nous avons abordé les bases du wireframing d’application mobile, parlons de certains éléments spécifiques que vous devez garder à l’esprit pour que votre design soit vraiment conviviale et efficace. Here are a few key points to consider.
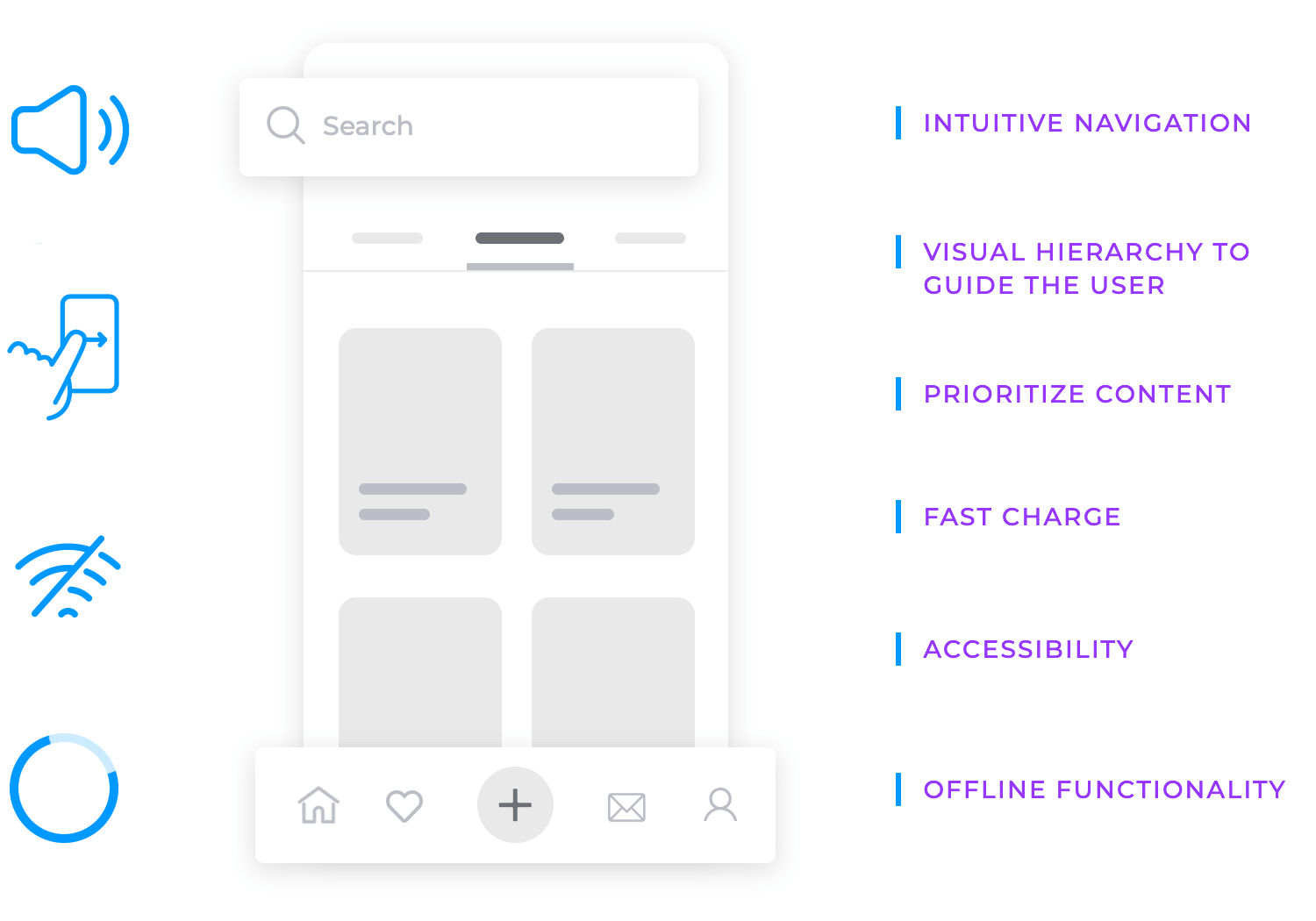
Les appareils mobiles sont de toutes les formes et de toutes les tailles, des petits smartphones aux grandes tablettes. Votre wireframe doit s’adapter à ces différentes tailles d’écran. Veillez à ce que votre mise en page soit souple et réactive afin qu’elle soit belle et fonctionne bien sur n’importe quel appareil. L’utilisation de grilles fluides et d’images flexibles peut aider à maintenir une expérience cohérente sur différentes tailles d’écran.
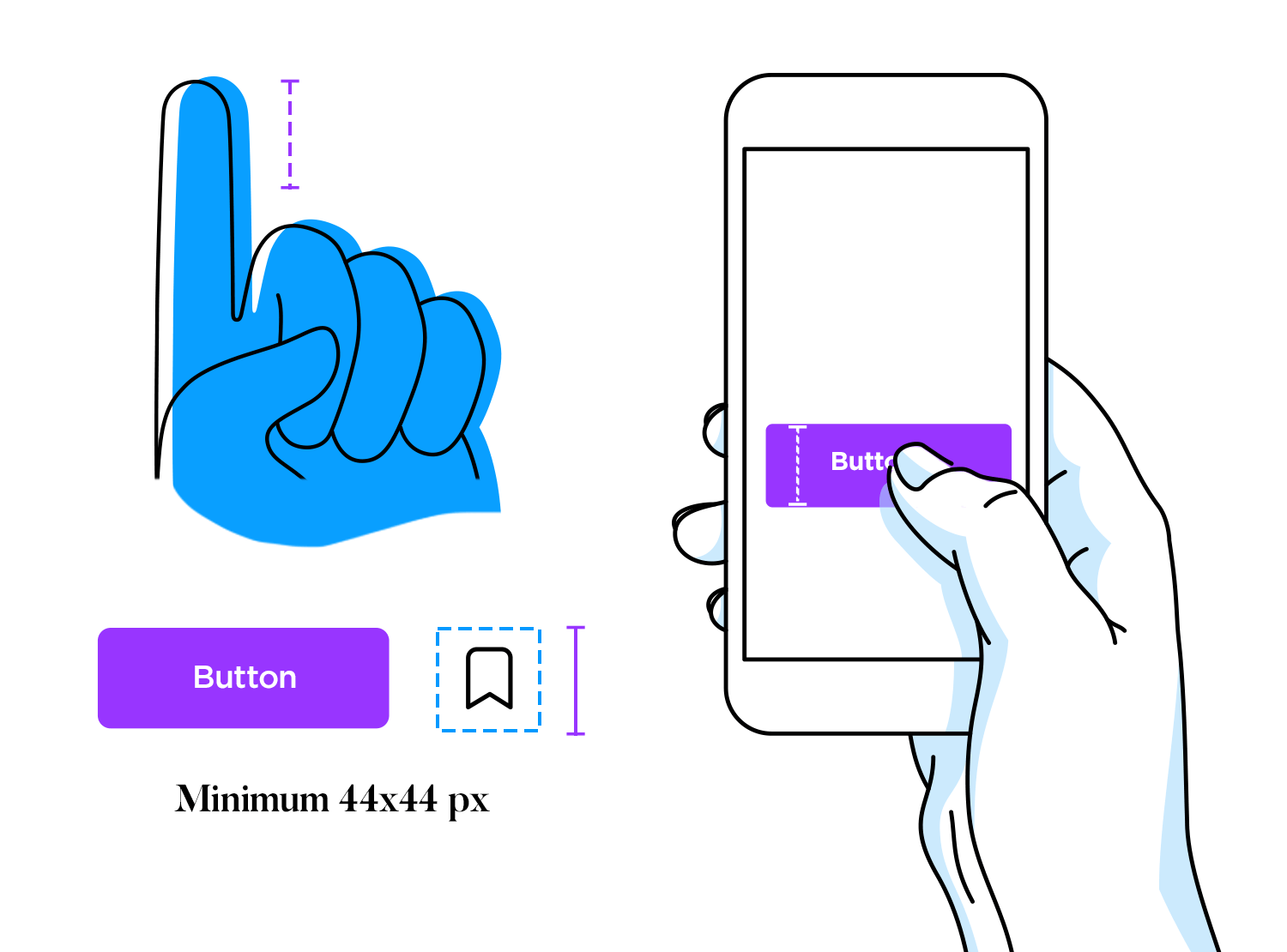
Étant donné que les utilisateurs interagissent avec les applications mobiles par le biais du toucher, il est très important de s’assurer que les cibles tactiles (comme les boutons interactifs et les liens) soient suffisamment grands pour que vous puissiez les toucher facilement. En règle générale, les cibles tactiles doivent avoir une taille d’au moins 44 x 44 pixels. Cela permet d’éviter les erreurs de frappe frustrantes et d’améliorer l’expérience globale de l’utilisateur.

L’espace d’affichage étant limité sur les appareils mobiles, une design de navigation est essentiel. Pensez à utiliser des barres de navigation, des menus hamburger ou des barres d’onglets pour aider les utilisateurs à se repérer dans votre application. Veillez à ce que ces éléments de navigation soient faciles d’accès et placés de manière cohérente dans l’application.
En raison de la petite taille de l’écran, il est important de donner la priorité au contenu et aux fonctionnalités les plus essentiels. Utilisez des hiérarchies visuelles claires pour attirer l’attention des utilisateurs sur les éléments les plus importants. Vous pouvez y parvenir en utilisant stratégiquement la taille, la couleur et l’emplacement des éléments.
Personne n’aime les applications lentes. Optimisez votre wireframe pour la performance en concevant des pages qui se chargent rapidement. Utilisez des images de taille réduite et minimisez le nombre d’éléments à charger. Une application plus rapide permet aux utilisateurs d’être satisfaits et engagés.

Réfléchissez à la manière dont votre application fonctionnera sans connexion internet. En concevant les wireframes en tenant compte des capacités hors ligne, vous vous assurez que les utilisateurs peuvent toujours accéder aux fonctionnalités de base, même lorsqu’ils ne sont pas connectés. Il peut s’agir d’options de stockage local et de synchronisation des données lorsque l’appareil se reconnecte.
Les appareils mobiles aident à effectuer une variété de gestes tels que glisser, pincer et tapoter. Incorporez ces interactions gestuelles dans votre wireframe pour rendre l’application plus intuitive. Veillez à ce que les gestes soient faciles à réaliser et conformes aux pratiques courantes en matière d’applications mobiles.
Le design pour l’accessibilité est essentiel pour s’assurer que tous les utilisateurs, y compris ceux qui ont un handicap, peuvent utiliser votre appli. Pensez à des caractéristiques telles que des taux de contraste élevés, des tailles de police lisibles et la compatibilité avec les fonctions de voix off. L’inclusion de ces éléments dans vos wireframes permet de créer une application inclusive.
Créez les wireframes de votre application et les flux d'utilisateurs.

Avec les principes fondamentaux du wireframing d’application mobile à l’esprit, explorons quelques exemples pratiques pour vous aider à démarrer. Voici quelques modèles de wireframes d’apps populaires qui pourront vous inspirer pour vos propres projets.
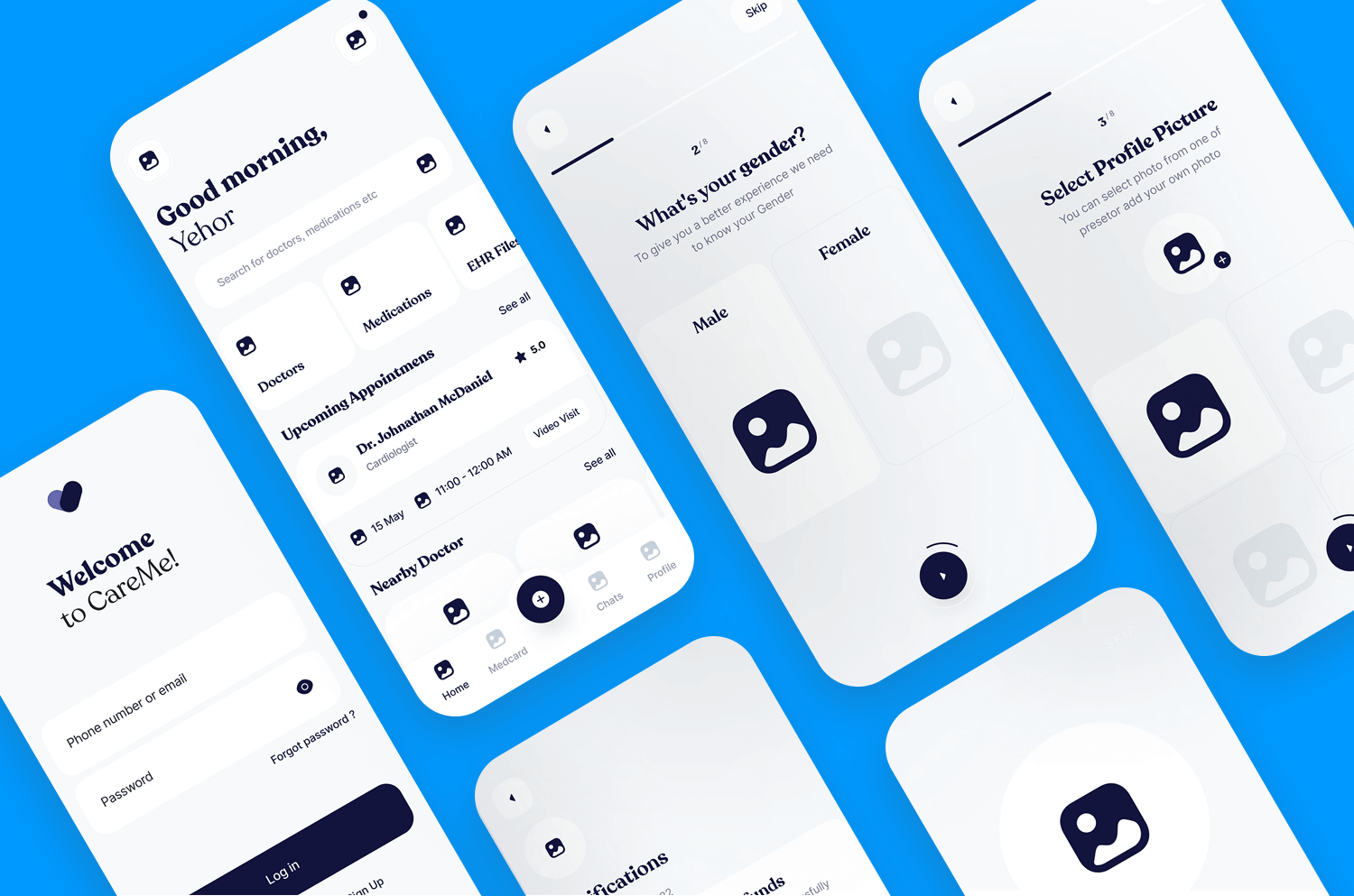
Si vous travaillez sur une application de soins de santé, cette services de santé mobiles Le wireframing en est un exemple fantastique. Elle optimise l’espace limité de l’écran grâce à un système de grille intelligente, garantissant que les informations essentielles sont bien organisées et qu’il est facile de naviguer.

La hiérarchie visuelle claire rend les flux d’utilisateurs intuitifs, ce qui permet aux utilisateurs de prendre rendez-vous, d’accéder aux dossiers des patients et d’obtenir des conseils de santé sans effort. Ce modèle est parfait pour présenter des informations complexes sur la santé de manière conviviale.
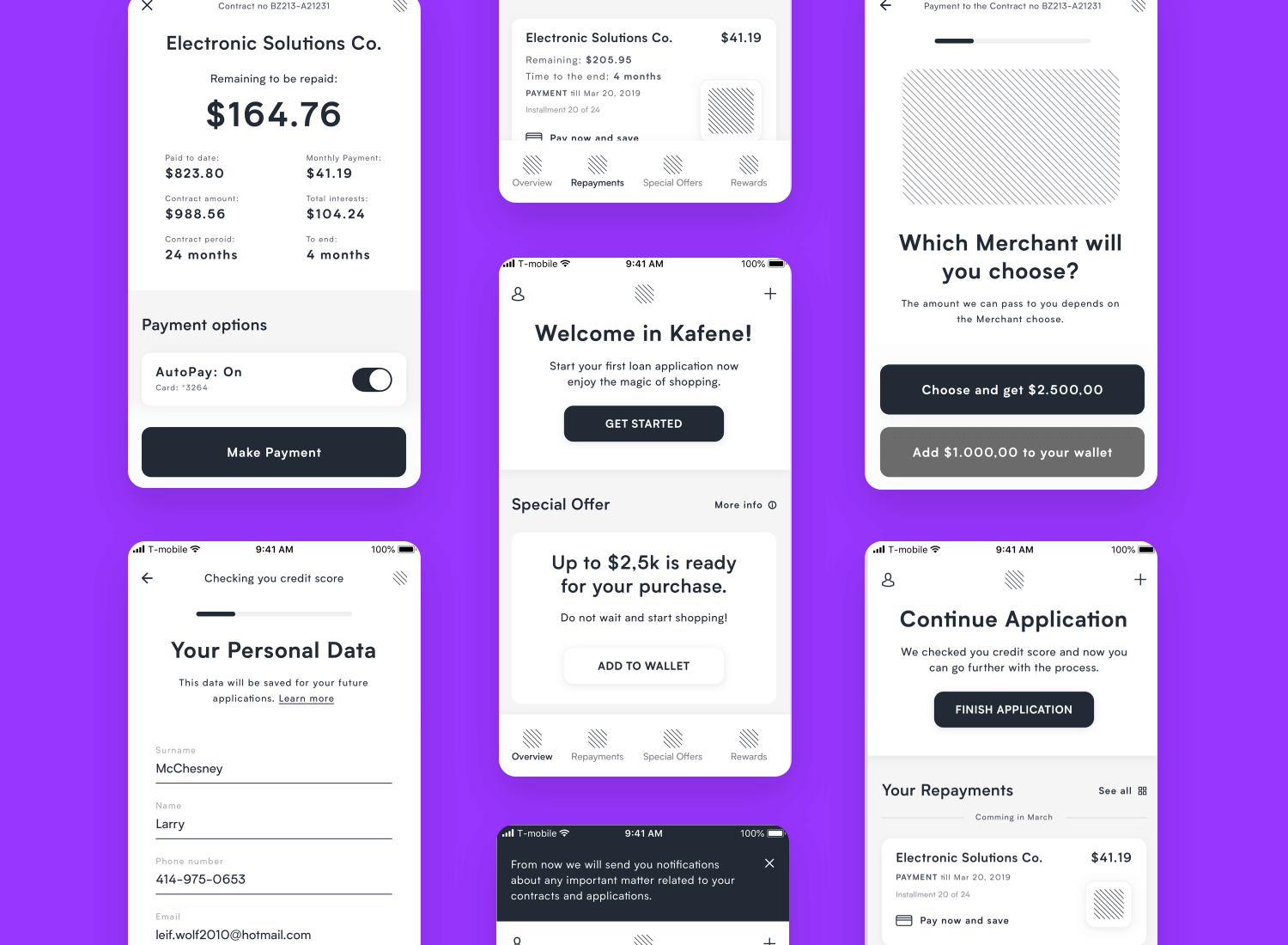
Si votre prochain projet concerne les services financiers, jetez un coup d’œil à cette application de prêt wireframe. Elle facilite la compréhension de données complexes en les divisant en petits éléments faciles à gérer. Ce wireframe est idéal pour aider les utilisateurs à naviguer dans les demandes de prêt, les paiements et le suivi. Son design clair et simple aide les utilisateurs à se sentir en contrôle et en confiance tout au long de leur parcours financier.

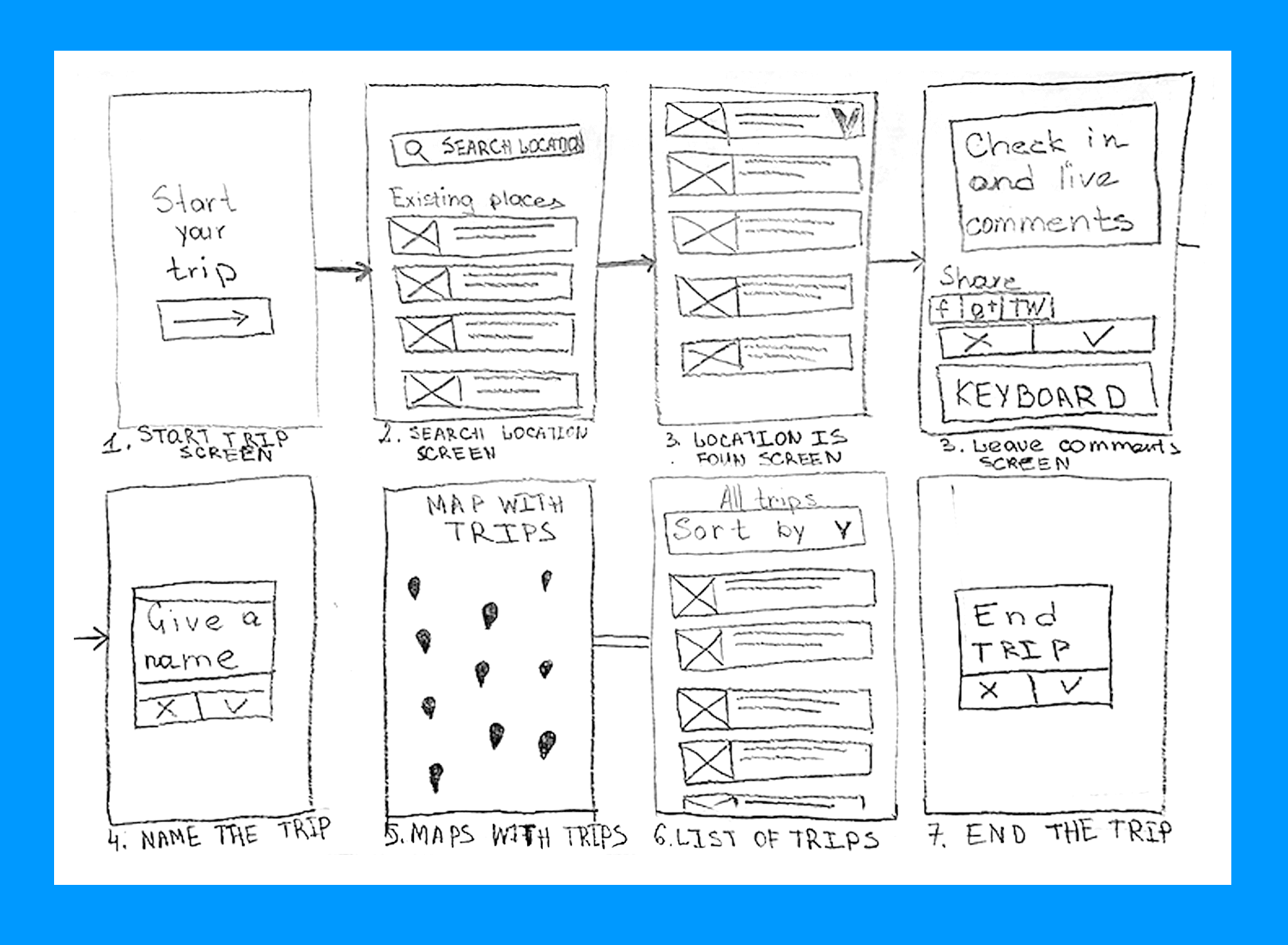
Pour un projet axé sur les voyages, l’application application de suivi de voyage Les sketchs sont un excellent point de départ. Ces premiers sketchs se concentrent sur le parcours de l’utilisateur, du début et de la fin d’un voyage à tout ce qui se trouve entre les deux. Simples mais fonctionnelles, elles sont parfaites pour les premières discussions visant à définir les principales caractéristiques et interactions.
Ces sketchs permettent de voir facilement les fonctionnalités de base et les interactions avec les utilisateurs dès le départ. En utilisant des formes de base et des designs directs, vous pouvez créer une appli conviviale qui guide les utilisateurs tout au long de leurs expériences de voyage en douceur.

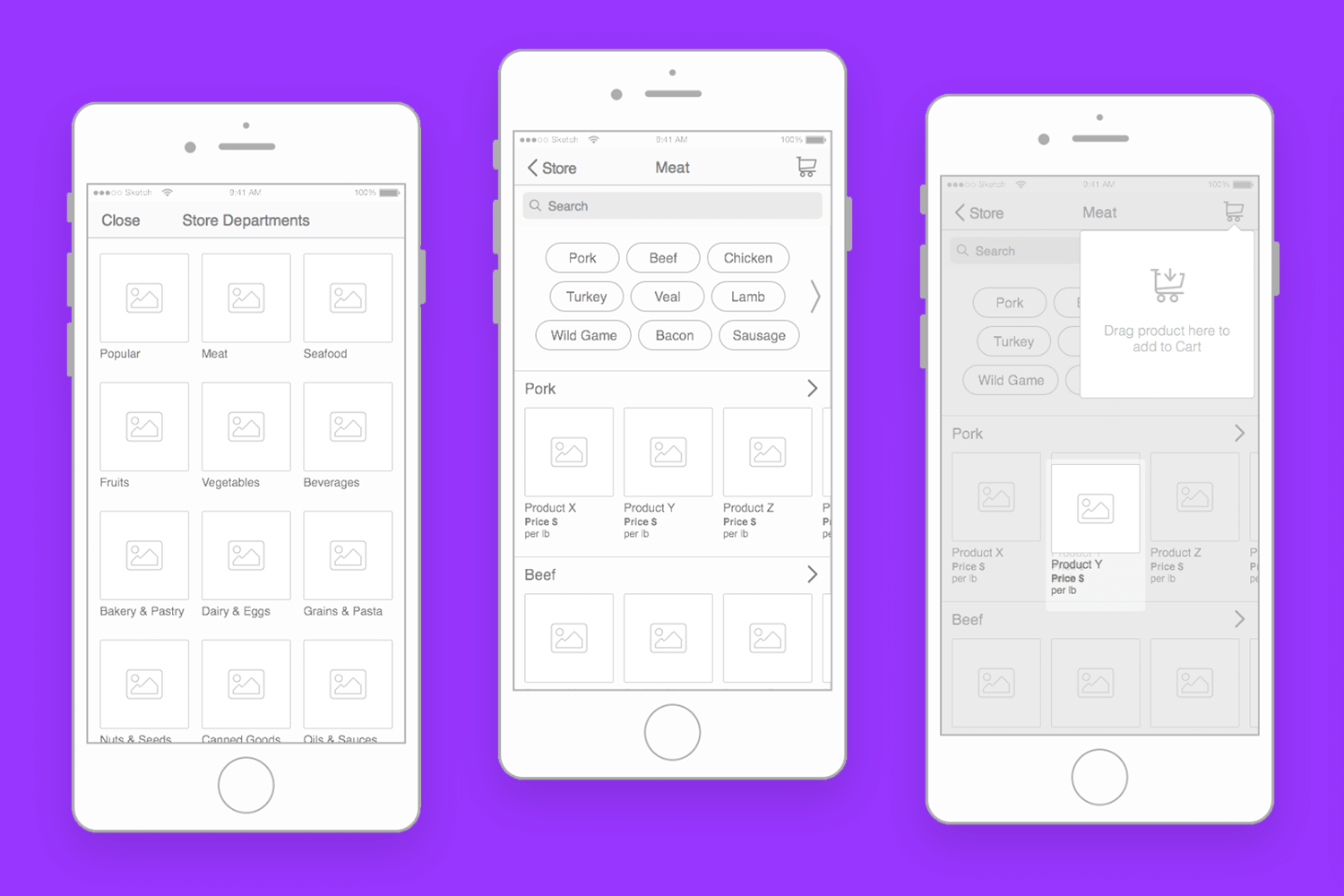
Pour ceux qui travaillent sur une d’épicerie en ligneCet exemple de wireframe est un choix judicieux. Il établit une norme élevée en matière de fonctionnalité et de convivialité. Il comprend des descriptions utiles de la page d’accueil, un menu latéral intelligent, une connexion rapide aux médias sociaux et des options de recherche efficaces.

Ce modèle est idéal pour simplifier l’expérience de l’épicerie, en offrant aux utilisateurs une navigation facile et un accès rapide à leurs produits préférés. Il est conçu pour rivaliser avec de nombreuses applications d’épicerie en ligne existantes, améliorant ainsi l’expérience globale de l’utilisateur.
Pour plus d’inspiration et une plus grande variété de modèles, consultez notre sélection de exemples de wireframes. You’ll find a vast collection of wireframe templates and prototypes that can help bring your app design to life.
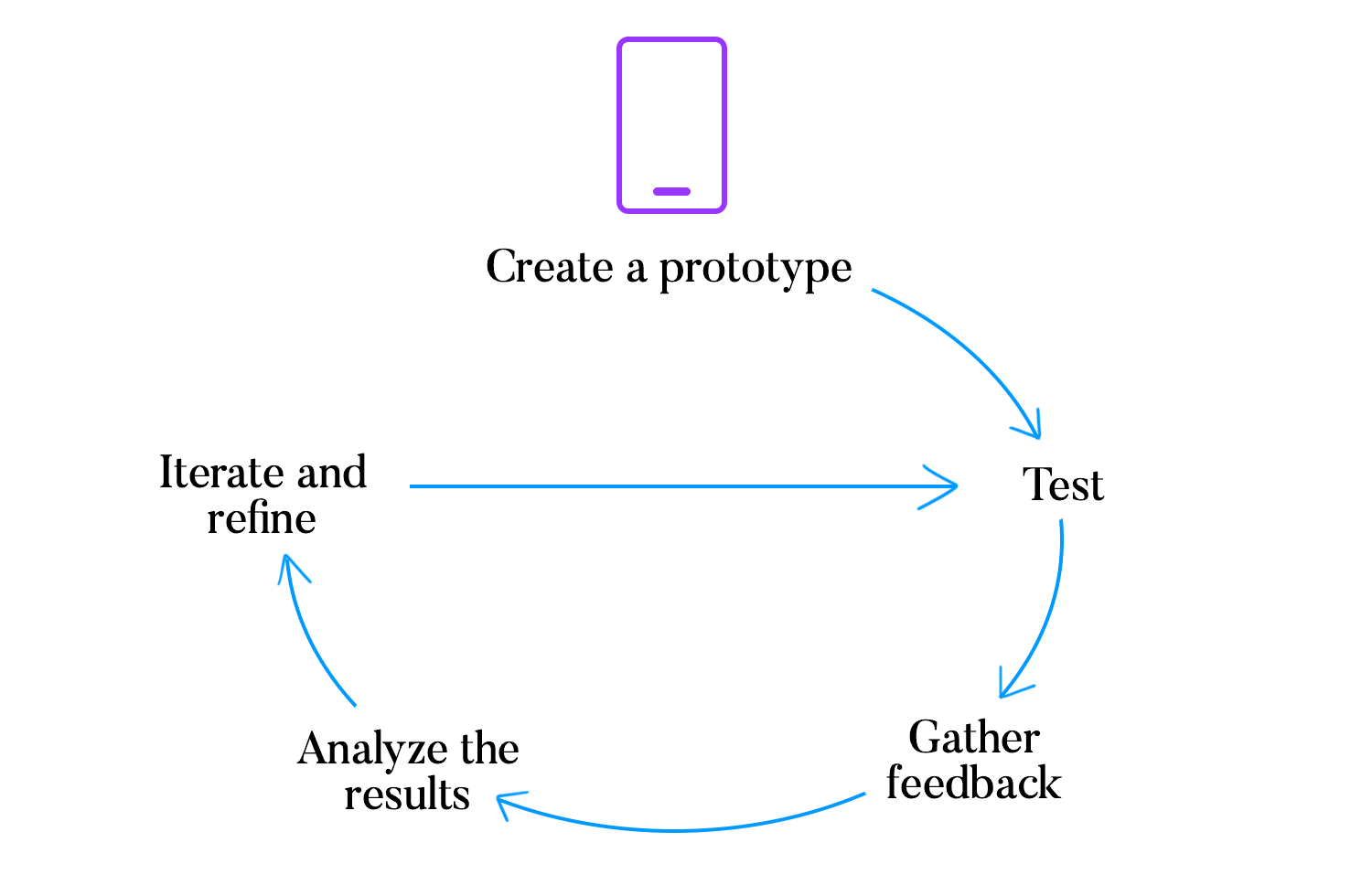
Passons maintenant à la partie cruciale qui permet de s’assurer que votre wireframe répond aux besoins des utilisateurs : les tests utilisateurs et de recueillir des commentaires. Voici un moyen simple et efficace de le faire.
Commencez par transformer votre wireframe en un prototype cliquable. Il n’est pas nécessaire d’en faire une version aboutie ; même un modèle interactif de base fera l’affaire. Justinmind facilite la création de ces prototypes, vous aidant ainsi à simuler efficacement l’expérience réelle de l’utilisateur.
Ensuite, faites interagir des utilisateurs réels avec votre prototype. Vous pouvez inviter un petit groupe de personnes représentatives de votre public cible et leur demander d’effectuer des tâches spécifiques, comme s’inscrire, trouver un produit ou effectuer un achat. Observez ensuite la façon dont ils utilisent l’application, notez les points d’achoppement et écoutez leurs commentaires.
- Préparez les tâches : définissez des tâches claires et simples à accomplir par les utilisateurs.
- Observez et enregistrez : observez comment les utilisateurs naviguent dans votre application et prenez des notes sur leurs actions et leurs commentaires.
- Posez des questions : une fois qu’ils ont terminé, demandez-leur ce qu’ils ont trouvé facile ou difficile et recueillez leurs suggestions d’amélioration.

Recueillez les commentaires de vos utilisateurs par le biais d’enquêtes, d’entretiens ou de discussions informelles. Demandez-leur :
- Qu’est-ce qui était confus ou difficile ?
- Qu’ont-ils aimé le plus ?
- Comment l’expérience peut-elle être améliorée ?
Examinez tous les commentaires que vous avez recueillis et identifiez les problèmes communs. Trouvez des modèles qui montrent quels changements sont nécessaires pour vous aider à comprendre quels sont les domaines à privilégier.
Utilisez ce retour d’information pour apporter des modifications à votre wireframing. Ajustez la présentation, améliorez la navigation ou simplifiez les fonctionnalités en fonction des commentaires des utilisateurs. Créez ensuite un nouveau prototype et testez-le à nouveau.
Créez les wireframes de votre application et les flux d'utilisateurs.

Puisque nous avons déjà discuté de la façon dont donner vie à votre brillante idée d’application mobile commence par un wireframing efficace, Justinmind est l’outil parfait pour cette tâche. Notre plateforme est conçue pour rendre le processus de wireframe fluide et efficace grâce à son kit d’interface utilisateur complet.
Comme mentionné précédemment, le kit UI de Justinmind comprend des centaines d’éléments préconstruits et prêts pour le mobile, tels que des boutons, des icônes, des menus et des barres de navigation.
La création d’un wireframe avec Justinmind est simple. L’interface par glisser-déposer vous permet de placer ces éléments UI exactement là où vous le souhaitez, ce qui vous aide à visualiser l’expérience utilisateur du début à la fin. De plus, le kit UI est entièrement personnalisable, ce qui vous permet d’adapter les éléments à vos besoins spécifiques en matière de design.
Si vous ne savez pas par où commencer, Justinmind propose une variété de modèles de design pour lancer votre projet. Ces modèles constituent une base solide, vous permettant de vous appuyer sur des designs existants et de vous concentrer sur ce qui rend votre application unique. Des écrans de connexion aux pages de produits, nos modèles couvrent un large éventail de fonctionnalités courantes.

Une fois votre wireframe prêt, Justinmind facilite la création d’un prototype cliquable. Cela vous permet de tester l’expérience utilisateur et de recueillir des commentaires avant de passer au développement. En simulant l’application réelle, vous pouvez identifier les problèmes éventuels et procéder aux ajustements nécessaires dès le début du processus.
Concevoir des wireframes d’applis avec Justinmind, c’est donner vie à vos idées d’une manière à la fois ludique et pratique. Grâce à notre Kit UI, des outils de design intuitifs et des fonctionnalités de test robustes, vous aurez tout ce qu’il faut pour créer une application conviviale et visuellement attrayante.
Prêt à commencer ? Sautez dans la conception d’applications mobiles avec Justinmind et voyez à quel point il est facile de faire de votre vision une réalité.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read