Une bonne UX exige que toutes les informations soient logiques et à portée de main. Consultez ce guide complet et ne laissez aucun utilisateur perdu derrière vous !
Commencez à wireframer votre architecture de l'information. C'est gratuit !

Chaque fois que nous utilisons un site web ou une application mobile, nous sommes confrontés à une interface qui nous fournit les informations dont nous avons besoin ou que nous recherchons. C’est une chose à laquelle nous sommes tous habitués – la plupart des utilisateurs ne remarquent même pas que tout le contenu de ce site web a été soigneusement organisé pour eux. L’organisation et la division du contenu sont connues sous le nom d’architecture de l’information (IA), et c’est un aspect crucial du design UX. Sans un tri approprié, la plupart des utilisateurs seraient perdus et confus lorsqu’ils navigueraient sur votre site web ou votre application – ce qui rendrait la valeur réelle de votre produit sans intérêt. Après tout, à quoi sert une fonctionnalité géniale si les utilisateurs ne peuvent jamais la trouver ? Pour vous assurer que votre contenu est bien structuré et présenté aux utilisateurs de la meilleure façon possible dès l’étape du wireframe du site web, nous, ici à Justinmind, avons décidé de vous apporter un guide sur l’IA. Jetez-y un coup d’œil.
L’architecture de l’information peut être étonnamment difficile à définir. Cela s’explique en partie par le fait que, alors que d’autres sujets tels que la rédaction de contenu peuvent être limités à un titre professionnel spécifique – le rédacteur -, le domaine de l’architecture de l’information s’étend à de nombreuses professions. En réalité, toute personne impliquée dans le développement d’un produit applique à un moment ou à un autre des méthodologies d’architecture de l’information, que ce soit sous la forme d’un wireframe ou d’une carte mentale.

La plupart des sites web et des applications ont besoin que leur contenu soit divisé en plusieurs parties, afin que les utilisateurs puissentlecomprendre rapidement et qu’il soit organisé de manière à ce que l’utilisateur puisse trouver toutes les fonctionnalités du produit. Parfois, cela se fait de manière si fluide que les utilisateurs ne s’arrêtent jamais pour réfléchir à la manière dont les informations sont organisées pour eux.
C’est le cas de sites web tels que Google Drive ou Medium, qui doivent réfléchir soigneusement à la manière dont ils présentent l’information à l’utilisateur, sous peine de voir plusieurs fonctionnalités se perdre dans une mer de boutons et de liens aléatoires, que les utilisateurs ne suivront jamais ou n’apprécieront pas. Dans d’autres cas, vous pouvez constater que l’utilisation de l’architecture dans l’information est extrême et clairement perceptible, mais aussi très difficile à réaliser. C’est le genre de chose qui nécessite un design ingénieux, un bon outil de wireframe et des tests constants.
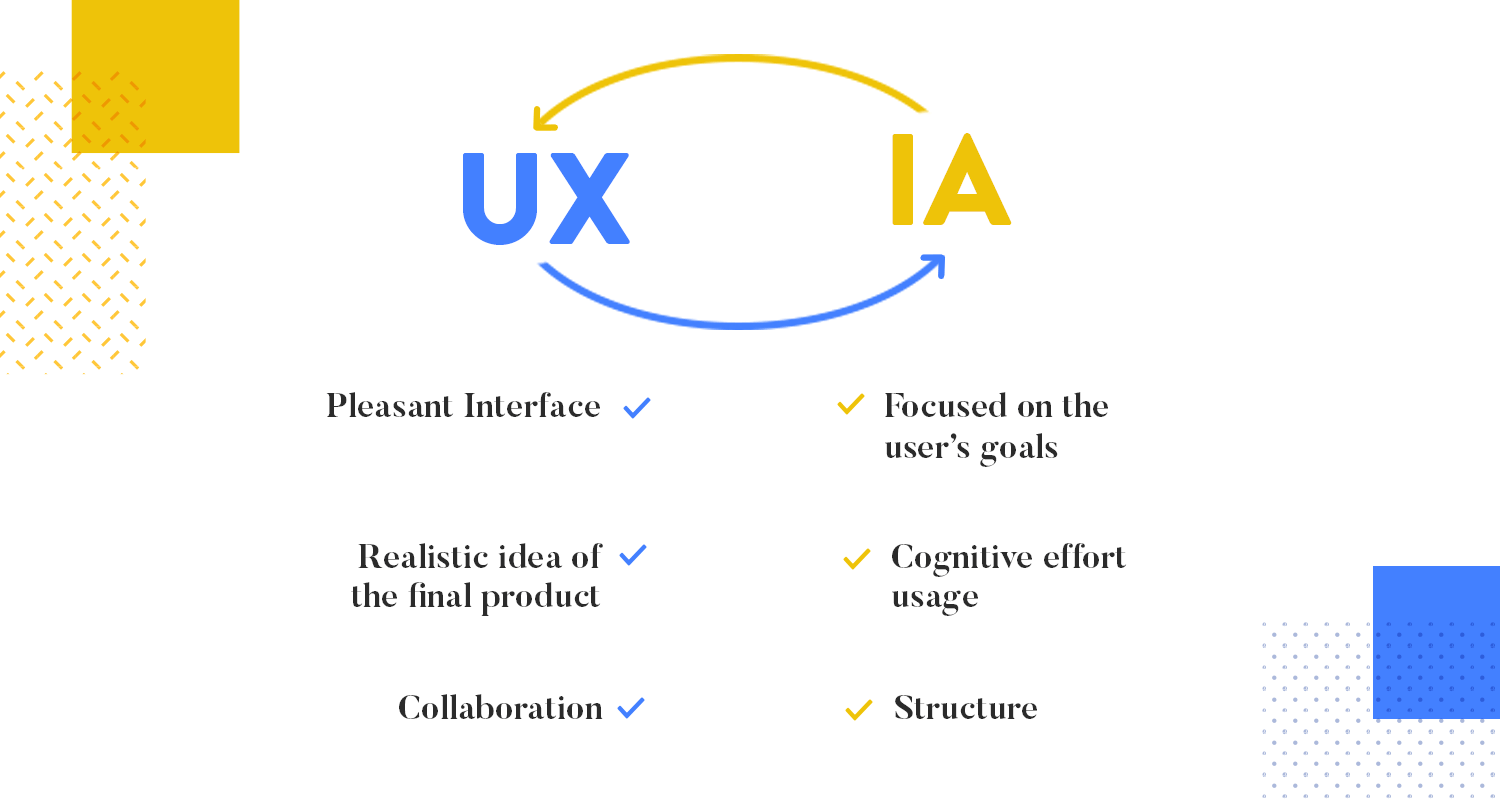
Non. Il existe un lien étroit entre les deux, mais si l’UX implique une grande partie de l’architecture de l’information, les deux ne sont pas exactement la même chose. L’UX est beaucoup plus large et comprend plusieurs aspects de l’expérience de l’utilisateur que l’IA ne touche jamais – comme s’assurer que l’interface est agréable et répond à certains besoins psychologiques de l’utilisateur. En revanche, l’architecture de l’information est beaucoup plus axée sur les objectifs de l’utilisateur et sur l’utilisation de l’effort cognitif.

Voici comment les deux concepts sont étroitement liés : sans une bonne IA, il n’y a pas d’expérience utilisateur logique et efficace. Elle fonctionne comme une fondation sur laquelle l’interface peut être développée, ouvrant la porte à tous les autres aspects du design UX que nous connaissons et aimons tous. Il convient toutefois de faire une petite distinction. L’IA doit être une base solide sur laquelle vous pouvez construire l’expérience utilisateur, mais elle ne peut pas constituer l’ensemble du projet. Une fois que vous savez comment prendre l’utilisateur par la main autour de votre produit, vous devez ajouter du flare et travailler sur d’autres choses, comme le design d’interaction qui, combiné à votre IA, peut offrir une expérience étonnante.
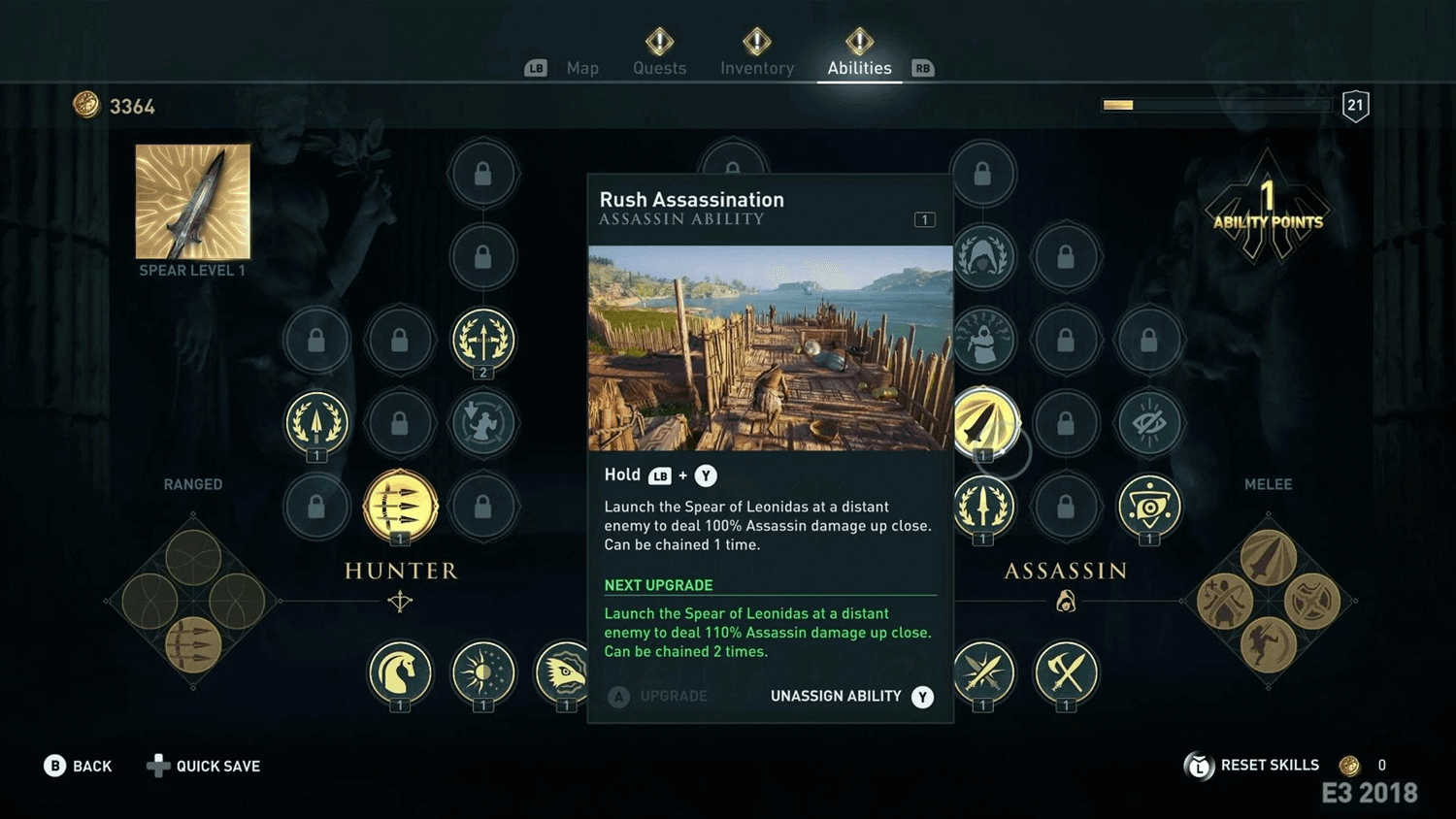
L’architecture de l’information est ce qui rend possible l’utilisation de votre produit – et cela ne pourrait pas être plus évident que dans les jeux vidéo, dans lesquels il y a un tout nouveau monde avec son propre ensemble de règles et d’histoire. Cela signifie qu’une grande quantité d’informations sur cet univers doit être présentée aux utilisateurs s’ils espèrent progresser dans le jeu. Vous remarquerez cependant que toutes ces informations ne sont jamais présentées en une seule fois, mais plutôt par petits bouts, au fur et à mesure que vous progressez dans le jeu. Tout d’abord, vous avez l’introduction qui plante le décor, présentant généralement le personnage principal et un peu d’histoire. À partir de là, les nouvelles informations sont présentées par bribes digestes, de sorte que le joueur découvre le monde petit à petit. C’est ce que nous appelons la divulgation progressive.

Ubisoft's Assassin's Creed.
Ces petites boîtes de dialogue/contenu qui fournissent à l’utilisateur de nouvelles informations chaque fois qu’un certain niveau est atteint ou qu’une action est effectuée, c’est l’IA dans toute sa splendeur. Mais comment décider de ce que l’on va dire à l’utilisateur dès le début ? Comment donner la bonne quantité d’informations, pour que la curiosité de l’utilisateur soit nourrie sans être submergée ?
Commencez à wireframer votre architecture de l'information. C'est gratuit !

Ces huit principes de base peuvent servir de guide à tout UX designer qui tente de donner du sens à son produit. Conçus à l’origine par le fondateur d’EightShape, Dan Brown, ces principes affirment que l’architecture de l’information est en soi la pratique du design des structures – et vous donnent quelques indications sur la manière de le faire. Consultez-les.
Ce principe concerne la façon dont vous voyez votre contenu. Brown explique qu’au lieu de considérer votre contenu comme quelque chose de rigide et d’inanimé, comme un objet, vous essayez de le voir comme une chose vivante – avec son propre cycle de vie, ses comportements et ses caractéristiques. La raison pour laquelle ce principe est pertinent pour l’AI est qu’il vous permet de traiter votre contenu avec la flexibilité dont il a besoin. Si vous considérez votre contenu comme un être à part entière, il vous sera plus facile d’envisager les relations possibles entre ce contenu et d’autres données, ainsi que les différentes manières de présenter ce contenu à l’utilisateur.

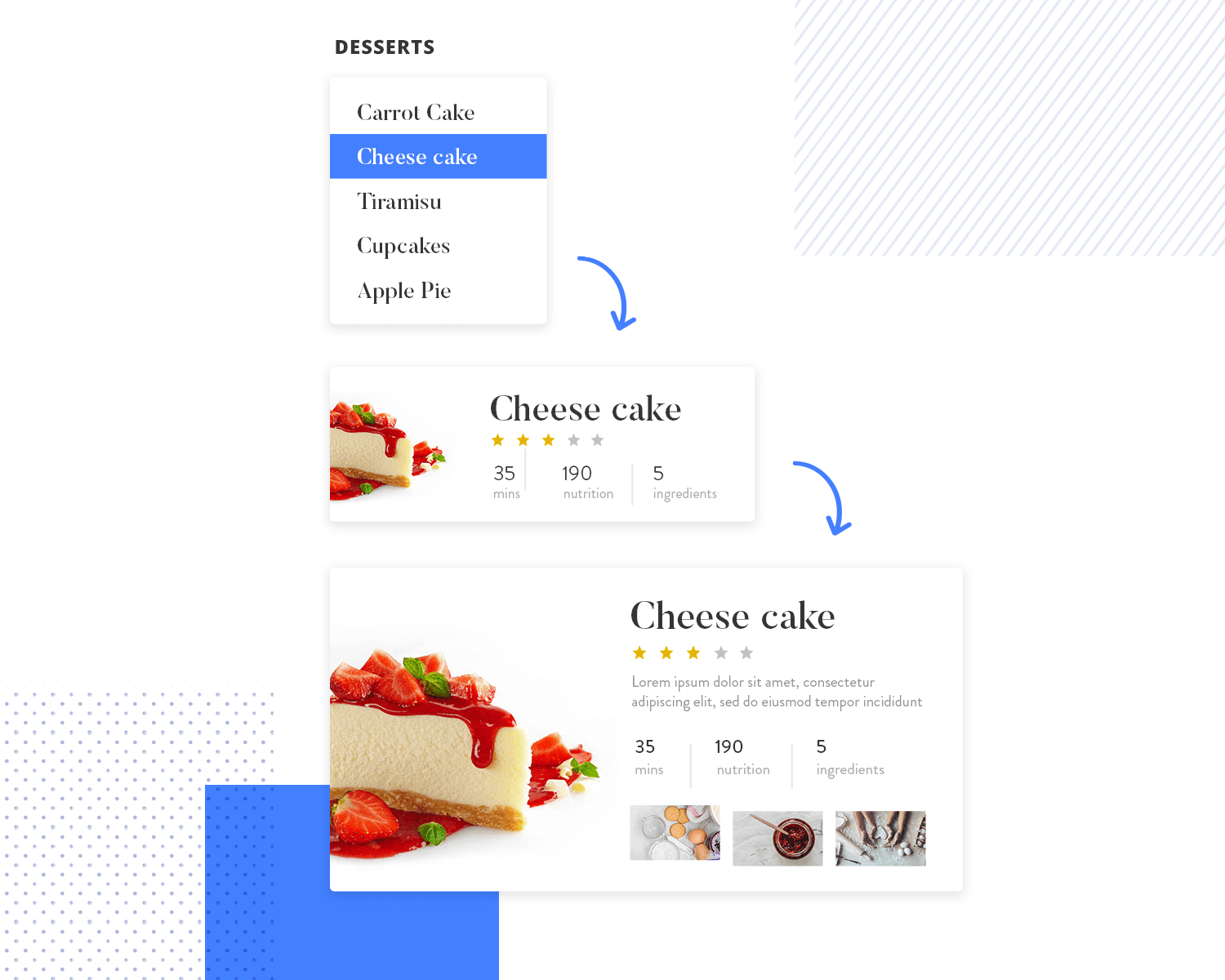
Ce principe a l’avantage d’intégrer le cycle de vie du contenu dans votre architecture, en vous préparant à des périodes où le contenu va exploser puis mûrir – ce qui se produit étonnamment souvent avec le contenu qui est plus recherché de manière saisonnière.
Brown nous donne l’exemple d’un site web de recettes, dans lequel les recettes peuvent être complémentaires ou devenir plus pertinentes à certains moments (comme les recettes de farce de dinde à l’occasion de la fête de Thanksgiving).
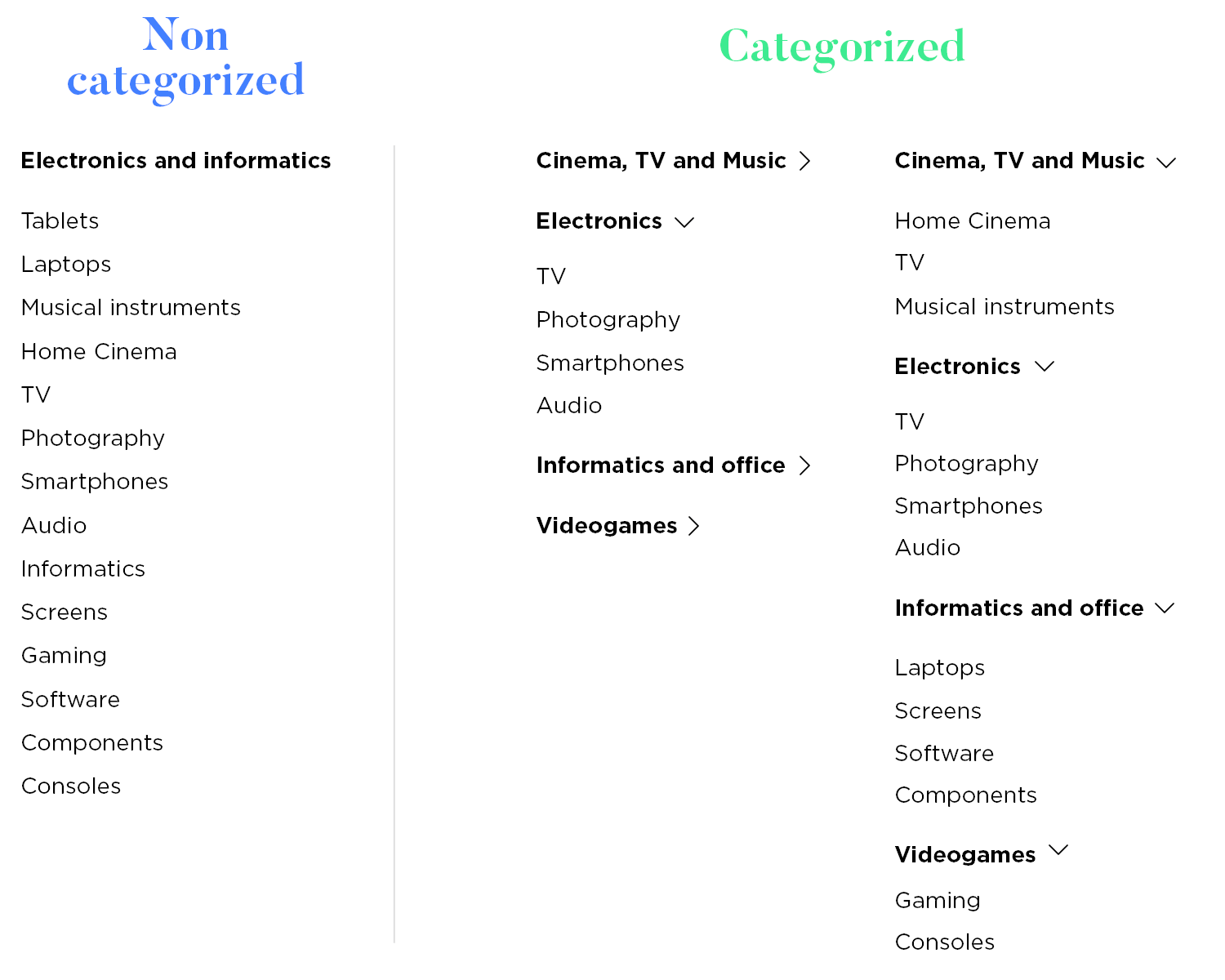
Brown fait référence au travail épique de psychologie « The paradox of choices » de B. Schwartz – dans lequel nous apprenons que les gens ont l’illusion de vouloir avoir autant de choix que possible. La plupart des designers UX savent que ce n’est pas vrai – et Schwartz et Brown sont d’accord. Voici ce qui se passe lorsque vous donnez beaucoup de choix à vos utilisateurs : plus il y a de choix possibles, plus il nous faut de puissance cognitive pour prendre la décision. Cela peut même provoquer de l’anxiété.

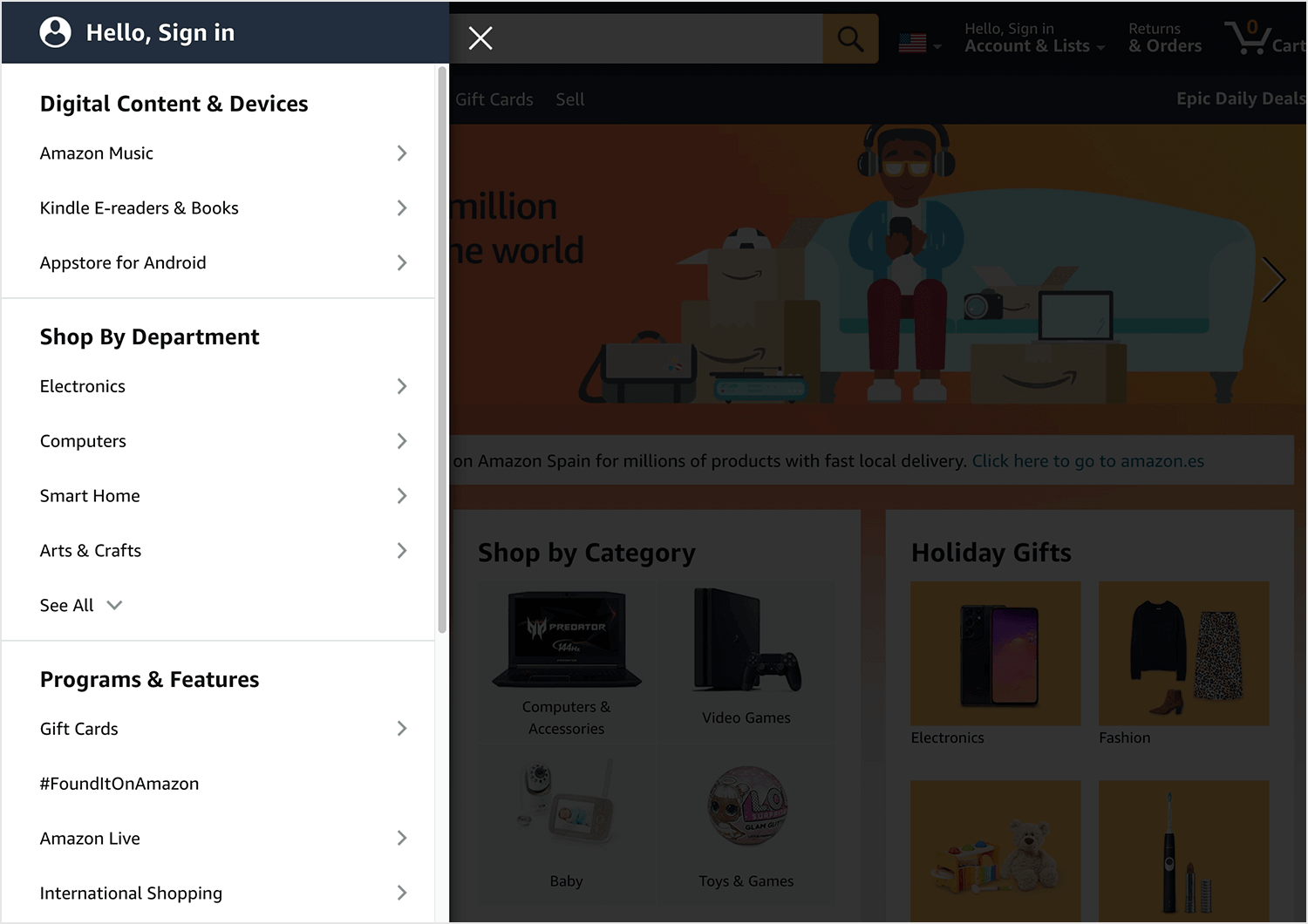
M. Brown donne l’exemple d’un intranet d’entreprise, où les grandes sociétés ont l’habitude d’afficher de grandes quantités d’informations, sans se soucier de la catégorisation du contenu ou de l’architecture de l’information en général. Le résultat est que les gens perdent énormément de temps à chercher le petit bout de données qu’ils veulent vraiment, ou qu’ils renoncent tout simplement à utiliser cet intranet. Ce n’est pas ce que vous souhaitez pour votre produit, n’est-ce pas ? C’est exactement ce que l’AI vise à éviter. Il est recommandé de raccourcir vos listes (toutes !), en particulier aux niveaux hiérarchiques supérieurs. C’est également un point que vous devez garder à l’esprit lorsque vous concevez une structure matricielle pour votre contenu : les utilisateurs ne peuvent choisir qu’un certain nombre d’options avant de cesser de s’amuser et de commencer à faire des efforts pour utiliser votre produit.
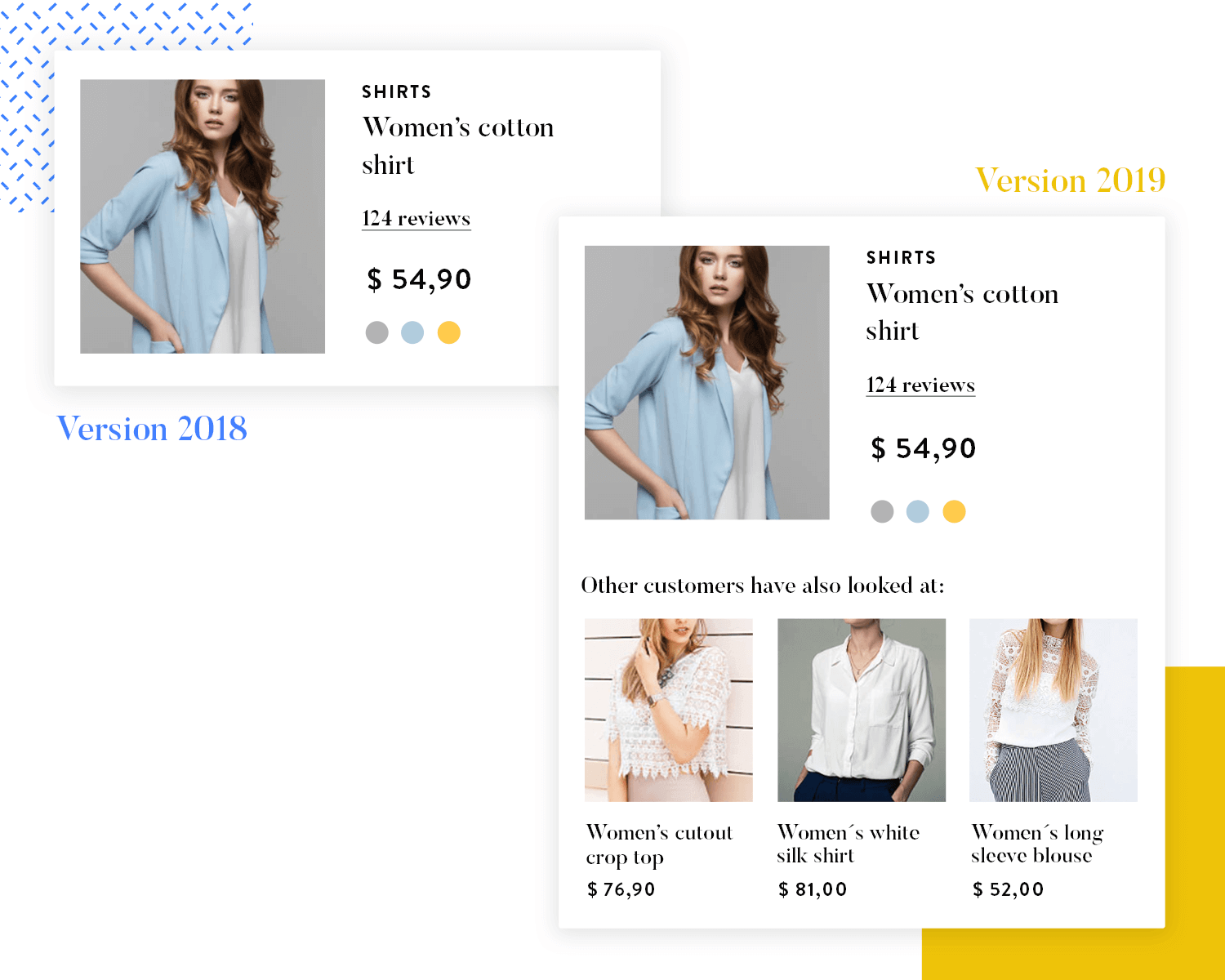
Ce principe est lié au fait que les gens ne peuvent traiter les nouvelles informations que d’une certaine manière. Ce que nous voulons dire par là, c’est que les gens ne traitent pas bien les informations inattendues ou non désirées – il s’agit d’un concept appelé divulgation progressive. Cela signifie que dans votre architecture de l’information, vous devez organiser vos données de manière à ce que les gens puissent non seulement les absorber à un rythme normal, mais aussi anticiper d’autres informations avant qu’elles ne soient présentées. Dans votre design UX, cela signifie que vous devez penser aux brèves bribes d’informations que vous donnez dans tout type de liste ou de grille qui sert de passerelle vers le contenu détaillé.

Revenons à l’exemple du site web de recettes de Brown. Vous ne pouvez pas espérer afficher la recette complète sur toutes les pages que les utilisateurs parcourent, mais comment décidez-vous de ce qu’il convient d’afficher lorsque vous dressez la liste des recettes possibles ? Le type de cuisine est un bon indicateur du plat, mais il ne suffit pas à donner à l’utilisateur une image claire de ce qu’il peut attendre de cette recette. Votre design doit sélectionner juste assez d’informations pour aider l’utilisateur à décider s’il veut cliquer sur cette recette ou non.
Ce principe se réfère à la psychologie de la catégorisation des choses par les humains. En fin de compte, nous sommes capables de catégoriser des concepts en créant une liste d’exemples qui nous aident à regrouper différents concepts, quels que soient les critères qui sous-tendent ce regroupement.

Pour appliquer ce principe à votre architecture de l’information, pensez à la façon dont vous affichez les listes de catégories dans votre application ou sur votre site web. Chaque catégorie a besoin d’un exemple du type de contenu qu’elle contient – vous pouvez utiliser les sous-catégories les plus importantes et les plus couramment utilisées.
Selon M. Brown, il est judicieux pour tout design de partir du principe que les internautes atteindront votre site web via une autre page que votre page d’accueil. Cela peut avoir des conséquences surprenantes sur le design de votre page web, mais moins sur le design des applications mobiles – l’idée que votre site web a plusieurs portes par lesquelles les utilisateurs peuvent entrer. Cela amène Brown à formuler deux recommandations principales concernant votre architecture de l’information : Dites toujours aux gens où ils se trouvent. Votre site web comportera un grand nombre de pages de destination, et les visiteurs pourront passer par n’importe laquelle d’entre elles. Ainsi, si vous venez de suivre un lien de Google vers un article de blog, vous devez pouvoir voir la catégorie de cet article et d’autres contenus similaires. C’est important pour donner aux nouveaux utilisateurs une idée de la logique au sein d’une grande structure, par opposition à un grand lac rempli de petits bouts de contenu, chacun étant aléatoire à sa manière.

Votre page d’accueil ne doit pas représenter l’intégralité de votre site web. La différence entre une page d’accueil trop longue et qui essaie de tout faire et une bonne page d’accueil est simple. Une bonne page d’accueil doit donner à l’utilisateur une idée claire de votre objectif et de ce qu’il peut trouver sur votre site web dans son ensemble, mais elle ne doit pas essayer de présenter à l’utilisateur toutes les informations disponibles et détaillées.
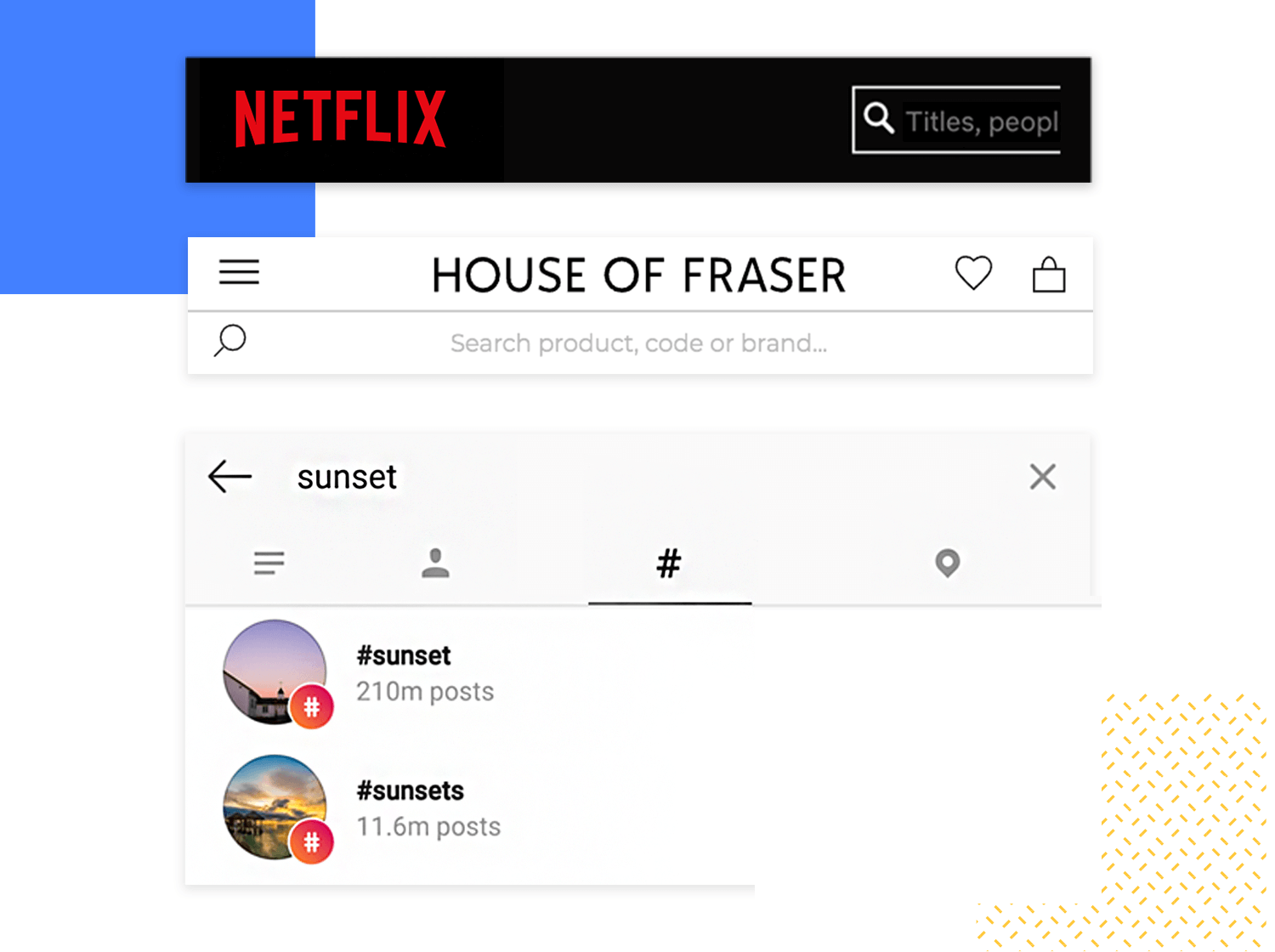
Cela vient du fait que même au sein d’un petit groupe de personnes similaires, vous constaterez que les gens ont des manières différentes de rechercher des informations. Certains taperont le sujet général des données qu’ils recherchent (comme les vêtements de plage, par exemple), tandis que d’autres iront naturellement chercher le type de données qu’ils veulent (comme les bikinis). Cet aspect est important pour votre design et votre interface utilisateur, car vous devez en tenir compte dans votre système de recherche. Il s’agit d’une ligne fine à suivre, car il y a un piège : plus vous offrez aux utilisateurs de moyens de trouver des informations, plus ils risquent d’être submergés ou distraits.
M. Brown précise que votre navigation ne doit pas simplement inclure tout le contenu de votre site web. De nombreuses équipes de design se laissent emporter par l’idée d’ajouter des menus de navigation partout sur le site web – ce qui donne l’impression que le menu lui-même manque de logique. Or, l’architecture de l’information est une question de logique dans l’expérience de l’utilisateur.

M. Brown recommande plutôt d’établir une stratégie dans vos menus et de prévoir, dans la mesure du possible, des menus différents pour chaque type d’information. Un menu pour les sujets des articles de blog, et un menu marketing séparé (où vous énumérez les services offerts par l’entreprise), par exemple. Vous améliorerez ainsi la convivialité de votre site web, même si vous supprimez un bouton qui renvoie directement à la page de contact. Rappelez-vous que l’AI consiste à séparer les choses en fonction de leur catégorie, afin que l’utilisateur sache exactement où il se trouve et où trouver l’information souhaitée – et non à créer un réseau de liens qui relient chaque petit élément d’information à la page d’accueil.
Il s’agit d’une règle que toute personne travaillant avec du contenu doit garder à l’esprit : la quantité de contenu de votre produit est susceptible d’augmenter au fil du temps.

C’est assez logique : publier du contenu sur l’internet coûte de moins en moins cher. Dans l’ensemble, le contenu numérique augmente de manière exponentielle chaque année, et vous devriez supposer que votre contenu suivra le même chemin.
Commencez à wireframer votre architecture de l'information. C'est gratuit !

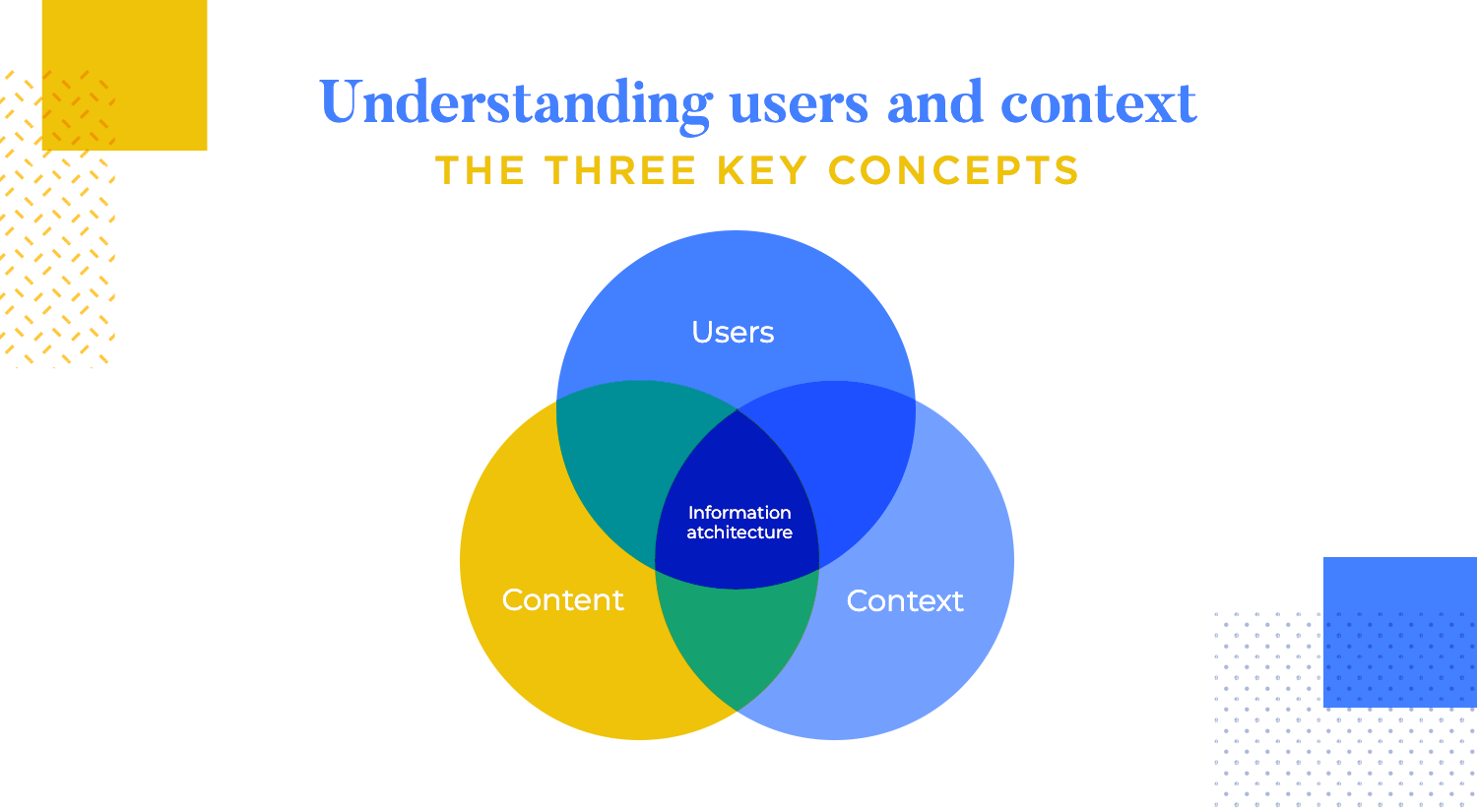
Avant de se plonger dans l’architecture de l’information, il est essentiel de comprendre qui et où : les utilisateurs et le contexte dans lequel ils interagiront avec l’information. Voici un aperçu des trois concepts clés :

La recherche sur les utilisateurs s’apparente à un travail de détective dans le monde du design. Il s’agit de découvrir le qui, le quoi et le pourquoi de votre public cible. Il existe de nombreux outils dans cette boîte à outils d’investigation pour vous aider à trouver votre public cible. user persona. In-depth interviews, either one-on-one or with groups, allow you to have focused conversations with users, delving into their goals, frustrations, and thought processes.
Pour une collecte de données plus large, les enquêtes permettent d’atteindre un échantillon plus important grâce à des questionnaires en ligne. Ces enquêtes les enquêtes de recherche peuvent fournir des données quantitatives précieuses sur les préférences et les comportements des utilisateurs.
Enfin, après avoir recueilli ces données sur les utilisateurs, vous pouvez les transformer en personas. Il s’agit de personnages fictifs qui représentent vos groupes d’utilisateurs cibles, aidant les designers à se mettre dans la peau d’utilisateurs réels et à développer leur empathie pour leurs besoins et leurs motivations.
En utilisant cette combinaison de méthodes de recherche sur les utilisateurs, vous pouvez acquérir une compréhension complète de votre public cible, ce qui permet d’éclairer les décisions de design centrées sur l’utilisateur.
La découverte des besoins des utilisateurs est la pierre angulaire de l’architecture de l’information centrée sur l’utilisateur. Grâce à la recherche sur les utilisateurs, vous pouvez approfondir les raisons fondamentales pour lesquelles les utilisateurs interagissent avec vos informations. Cette recherche se concentre sur trois domaines clés : les objectifs des utilisateurs, leurs comportements et leurs points de douleur.
En comprenant ce que les utilisateurs essaient d’obtenir avec l’information (leurs objectifs) et la manière dont ils la recherchent habituellement (leurs comportements), vous pouvez adapter votre AI à leur processus naturel de recherche d’information.
L’étude des utilisateurs met également en lumière les frustrations (points douloureux) qu’ils rencontrent lors de leurs recherches. L’identification de ces obstacles vous permet de les éliminer de l’AI, créant ainsi une expérience plus fluide et plus satisfaisante pour l’utilisateur.
Ne pensez pas seulement à l’information elle-même, mais aussi au contexte d’utilisation. Il s’agit de l’environnement et des circonstances dans lesquels les utilisateurs accèdent à vos informations. Imaginez un utilisateur dans un train bondé essayant de naviguer sur un site web complexe à l’aide de son téléphone – ce n’est pas l’idéal !
Il est essentiel de comprendre les appareils utilisés par les utilisateurs. Les ordinateurs de bureau et les ordinateurs portables offrent plus de surface d’écran pour des informations complexes, tandis que les téléphones mobiles exigent une approche plus concise et plus conviviale.
L’environnement joue également un rôle. Les utilisateurs se trouveront-ils dans un espace calme où ils pourront se concentrer sur des informations détaillées, ou dans un café bruyant où ils devront parcourir rapidement les points clés ?
En tenant compte de ces facteurs contextuels au cours du processus de design de l’IA, vous pouvez vous assurer que vos informations sont présentées d’une manière optimisée pour l’environnement et l’appareil dans lesquels les utilisateurs se trouveront, maximisant ainsi l’accessibilité et la compréhension.
L’architecture de l’information (IA) est l’art et la science de l’organisation de l’information de manière à ce que les utilisateurs puissent facilement la trouver, la comprendre et y naviguer. C’est le fondement d’une excellente expérience utilisateur (UX). Voici une présentation détaillée des meilleures pratiques pour améliorer votre architecture d’information :

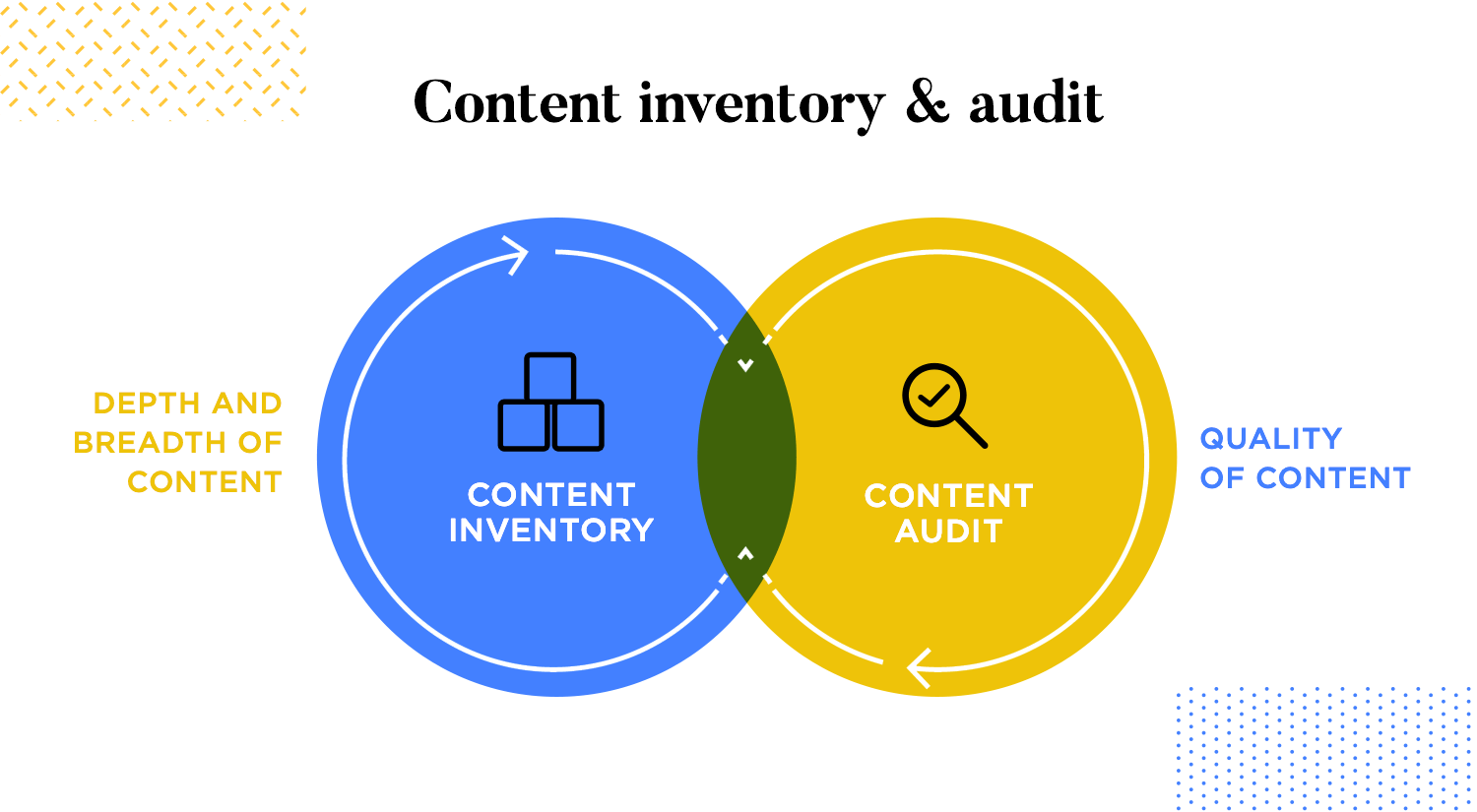
Avant de construire votre architecture de l’information, il est essentiel de comprendre votre contenu existant. Voici une approche en deux étapes pour faire le point :
- Rassembler tous les contenus: Il s’agit d’un balayage complet de tout ce que vous offrez. Il s’agit des pages du site web, des articles, des documents, des vidéos, des images et de toute autre information à laquelle les utilisateurs peuvent accéder. N’oubliez pas le contenu téléchargeable, comme les livres blancs ou les études de cas.
- Lister et catégoriser: Créez une liste principale de tous les éléments de contenu. Incluez des détails tels que le titre, le format (texte, vidéo, etc.), la date de création et une brève description de l’objectif du contenu.
- Utiliser des feuilles de calcul ou un CMS: Organisez votre inventaire pour en faciliter l’accès et la manipulation. Les feuilles de calcul peuvent être utiles pour les petits projets, tandis que les systèmes de gestion de contenu (SGC) offrent des fonctionnalités robustes pour la gestion et la publication de gros volumes de contenu.
- Évaluer la qualité: Évaluez l’exactitude, l’exhaustivité et l’actualité de votre contenu. Est-il conforme aux normes actuelles du secteur et aux meilleures pratiques ? Par exemple, vos articles sont-ils bien documentés et conformes aux faits ? Vos vidéos sont-elles de grande qualité et à jour ?
- Vérifier la pertinence: Le contenu est-il adapté à votre public cible et à ses besoins ? Le trouverait-il utile ? Analysez les données relatives au comportement des utilisateurs pour déterminer les éléments de contenu qui trouvent un écho et ceux qui tombent à plat.
- Identifier les redondances: Existe-t-il des doublons qui pourraient être fusionnés, consolidés ou supprimés ? La rationalisation de votre contenu réduit la confusion pour les utilisateurs et leur évite de tomber sur des informations obsolètes.
- Analyser les performances: Examinez les indicateurs tels que l’engagement des utilisateurs (temps passé sur la page, nombre de défilements) et les taux de rebond (pourcentage d’utilisateurs qui quittent une page immédiatement) pour identifier les contenus peu performants. Les contenus dont le taux d’engagement est faible ou le taux de rebond élevé peuvent nécessiter une révision ou une suppression.
Une fois que vous connaissez votre contenu, il est temps de l’organiser de manière intuitive pour les utilisateurs. C’est là qu’intervient la hiérarchie :

Imaginez une pyramide de l’information. Les grandes catégories, comme les sections principales d’un site web, se trouvent au sommet. Ces catégories se subdivisent ensuite en sous-catégories plus spécifiques, comme les sous-pages d’une section. Cette structure hiérarchique permet aux utilisateurs de naviguer progressivement de sujets généraux à des informations plus détaillées.
- Commencez par les catégories principales: Identifiez les grandes catégories qui englobent l’ensemble de votre contenu. Ces catégories doivent être claires, concises et facilement compréhensibles par votre public cible. Par exemple, un site de commerce électronique peut avoir des catégories principales telles que « Produits », « À propos de nous » et « Aide ».
- Affiner avec des sous-catégories: Divisez les catégories principales en sous-catégories plus petites et plus spécifiques. Maintenez un flux logique entre les catégories et les sous-catégories. Par exemple, la catégorie « Produits » peut comporter des sous-catégories « Vêtements », « Électronique » et « Articles pour la maison ». Chaque sous-catégorie peut ensuite avoir son propre ensemble de sous-sous-catégories pour des types de produits encore plus spécifiques.
- Limiter le nombre de catégories principales: Visez 5 à 7 catégories principales pour éviter de submerger les utilisateurs.
- Maintenir la cohérence: Utilisez la même structure hiérarchique dans l’ensemble de votre site web ou de votre application.
- Testez votre hiérarchie: Effectuez tests auprès des utilisateurs pour voir si les utilisateurs peuvent facilement trouver les informations qu’ils recherchent.
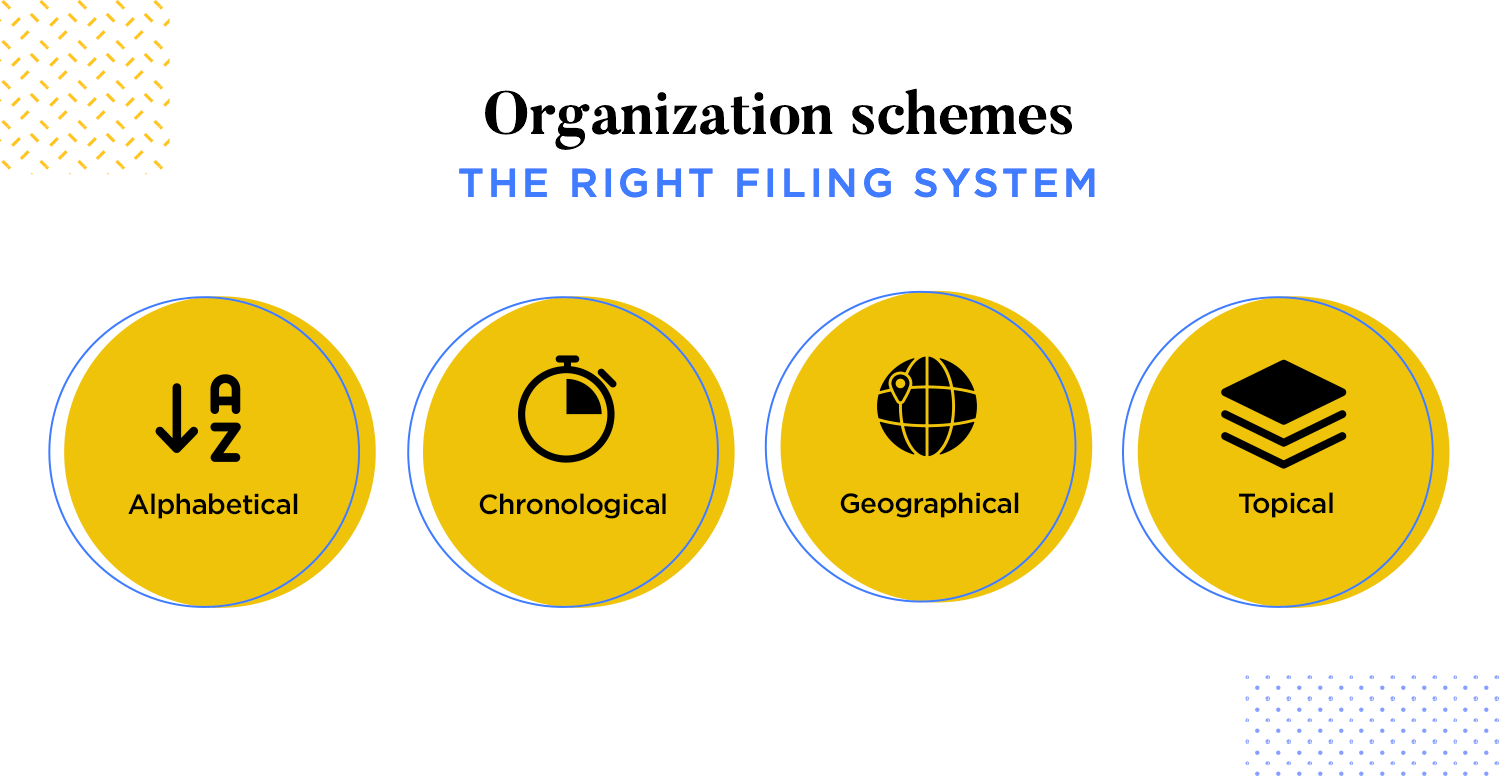
Maintenant que vous disposez de votre structure hiérarchique, il est temps de décider comment vous allez classer vos informations à l’intérieur de chaque niveau. C’est là que les schémas d’organisation entrent en jeu. Il s’agit de différentes méthodes pour regrouper le contenu dans des catégories et des sous-catégories. Le choix du bon schéma dépend de la nature de vos informations et des besoins des utilisateurs :
Alphabétique
Le schéma d’organisation alphabétique est idéal pour les listes courtes ou les glossaires dans lesquels les utilisateurs ont un terme spécifique à l’esprit. Sa force réside dans la rapidité et l’efficacité de la recherche. Imaginez un annuaire téléphonique : vous pouvez trouver instantanément la liste d’une personne spécifique en allant à la section de la lettre correspondante. Cette familiarité avec l’ordre alphabétique facilite la navigation et la recherche d’informations sans formation particulière.
Toutefois, il est important de tenir compte de ses limites. L’organisation alphabétique n’est pas idéale pour la navigation ou les listes très longues, et l’inclusion de références croisées à des synonymes ou à des termes apparentés peut être utile pour les utilisateurs qui ne connaissent pas le terme exact qu’ils recherchent.
Chronologique
Le schéma d’organisation chronologique excelle dans la présentation d’informations qui se déroulent en séquence, permettant aux utilisateurs de saisir la progression d’événements, de concepts ou d’itérations de produits. Imaginez une ligne du temps historique : elle présente clairement le passé en exposant les principaux événements dans l’ordre chronologique. Ce schéma est également intuitif pour les informations qui suivent naturellement une chronologie, comme les mises à jour de logiciels ou les versions de produits. Les utilisateurs peuvent facilement suivre les changements et voir comment les choses ont évolué.
En outre, le fait de savoir que les informations sont classées par ordre chronologique permet aux utilisateurs d’anticiper l’endroit où ils trouveront des détails spécifiques. Par exemple, une personne qui cherche la dernière mise à jour d’un logiciel peut s’attendre à la trouver au début d’une liste organisée chronologiquement. Gardez toutefois à l’esprit que ce système repose en grande partie sur des dates claires et précises. Si des dates manquent ou ne sont pas claires, les utilisateurs risquent d’avoir du mal à naviguer et à trouver les informations dont ils ont besoin.

Géographique
Le schéma d’organisation géographique est idéal pour les contenus centrés sur l’emplacement, permettant aux utilisateurs d’explorer les informations en fonction de leur emplacement actuel ou de la destination souhaitée. Imaginez une application de guide de voyage : en quelques clics, les utilisateurs peuvent découvrir les attractions, les restaurants ou les hôtels situés à proximité, en fonction de leurs coordonnées GPS. Cette organisation géographique permet aux utilisateurs de prendre des décisions éclairées en leur donnant la possibilité de comparer les options au sein d’un lieu spécifique.
Par exemple, un site d’annonces immobilières organisé géographiquement permet aux utilisateurs de voir les biens disponibles dans leurs quartiers préférés. Il est également important de tenir compte du fait que ce système repose souvent sur les données de localisation de l’utilisateur. Les utilisateurs soucieux de la protection de leur vie privée ou ceux qui se trouvent dans des zones où la réception GPS est limitée pourraient avoir des difficultés à trouver des informations.
Topique
Le schéma d’organisation thématique est d’une grande polyvalence. Il permet de classer de manière transparente presque tous les types de contenu, des articles d’actualité aux ressources éducatives, ce qui facilite la navigation et la découverte pour les utilisateurs. Ce schéma s’aligne parfaitement sur la façon dont les gens pensent naturellement à l’information, ce qui se traduit par une expérience intuitive et conviviale.
En outre, sa flexibilité permet de l’étendre et de l’affiner facilement au fur et à mesure que votre contenu s’étoffe. De nouveaux sous-thèmes et de nouvelles catégories peuvent être ajoutés pour que votre architecture d’information reste pertinente et évolutive. Toutefois, il est essentiel de maintenir la cohérence de l’ensemble de votre architecture d’information. Un étiquetage incohérent des catégories et sous-catégories peut désorienter les utilisateurs et entraver leur navigation.
La structure organisationnelle consiste à donner un sens à votre contenu. C’est le moment où vous marquez les liens entre les différents éléments d’information et où vous essayez de créer un cadre qui aide l’utilisateur à comprendre tous ces liens entre toutes les informations que contient votre produit. Une fois le cadre mis en place, il est plus facile pour l’utilisateur de prévoir où se trouveront certaines informations, car il y a une logique dans la distribution de tout le contenu – un aspect classique de tout test d’utilisabilité. Dans leur ouvrage, Morville et Rosenfeld présentent trois cadres différents que vous pouvez utiliser pour votre architecture de l’information.
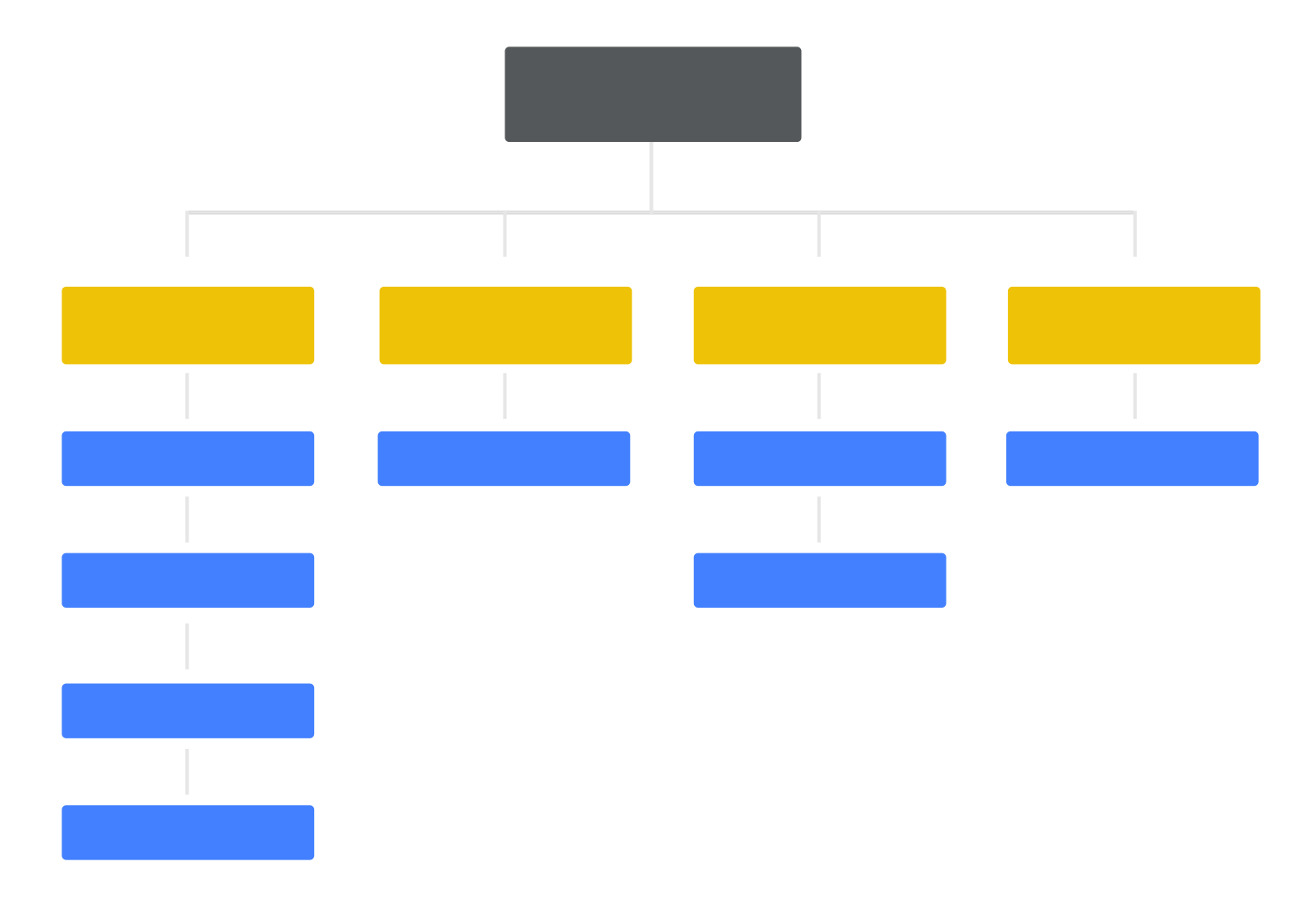
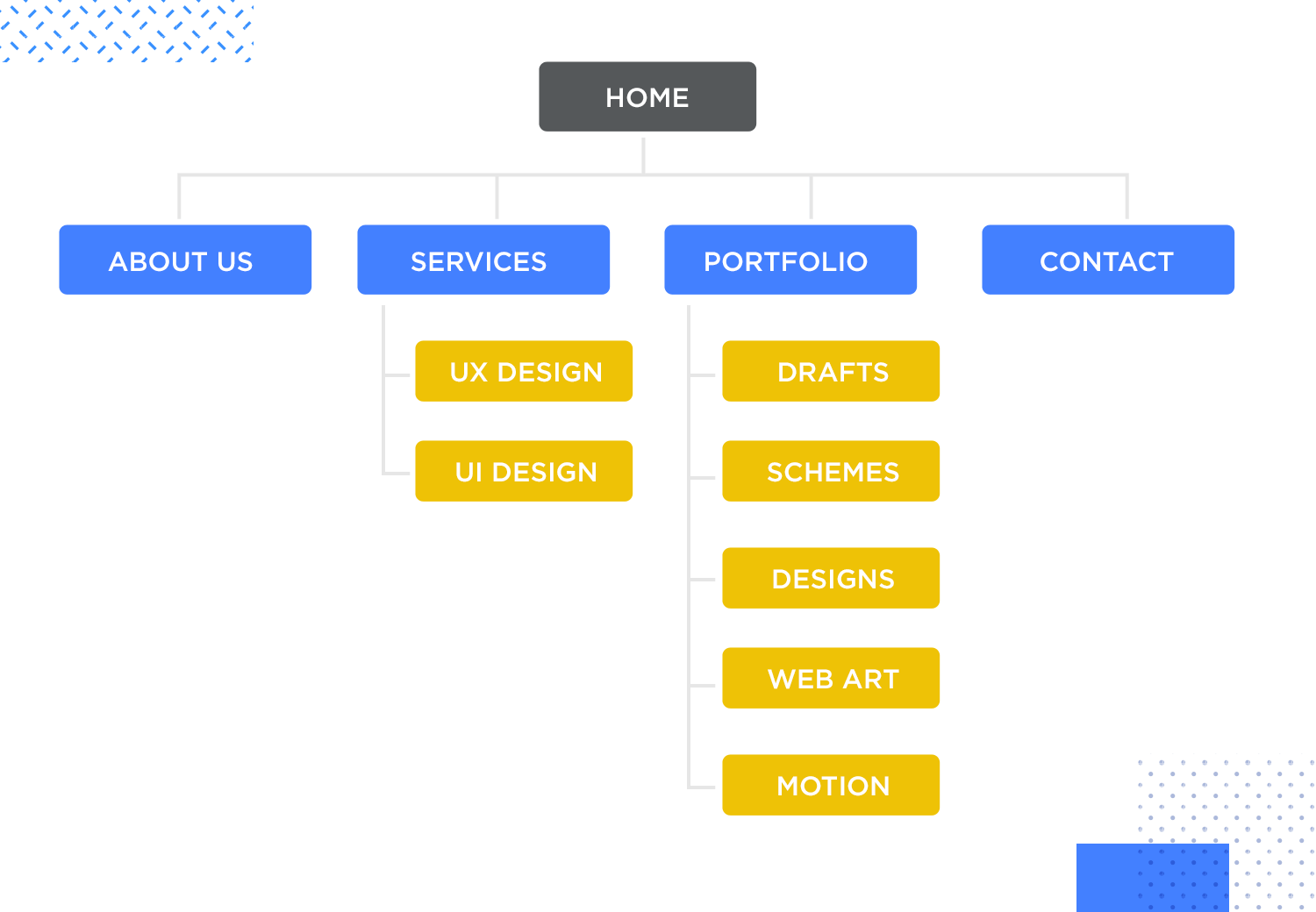
Structures hiérarchiques
Également connues sous le nom d’arborescences, il s’agit d’utiliser un effet de ruissellement, dans lequel vous utilisez de grandes catégories au sommet, et des sous-catégories plus spécifiques et plus petites dans lesquelles l’utilisateur peut naviguer.

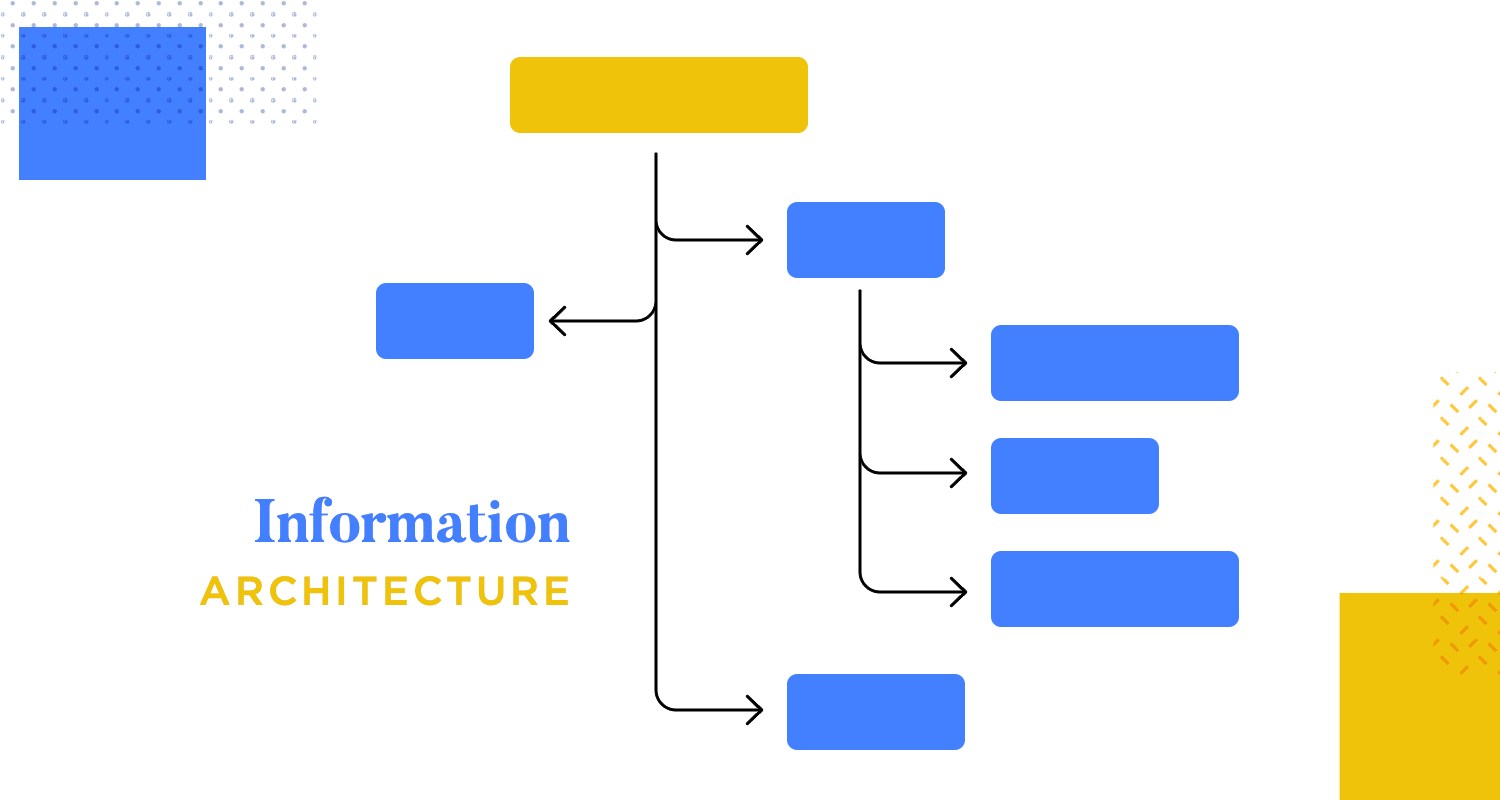
Visualization of a hierarchical structure.
Cette hiérarchie visuelle permet de faire ressortir l’importance des différents éléments d’information, puisqu’elle les présente dans une échelle de pertinence.
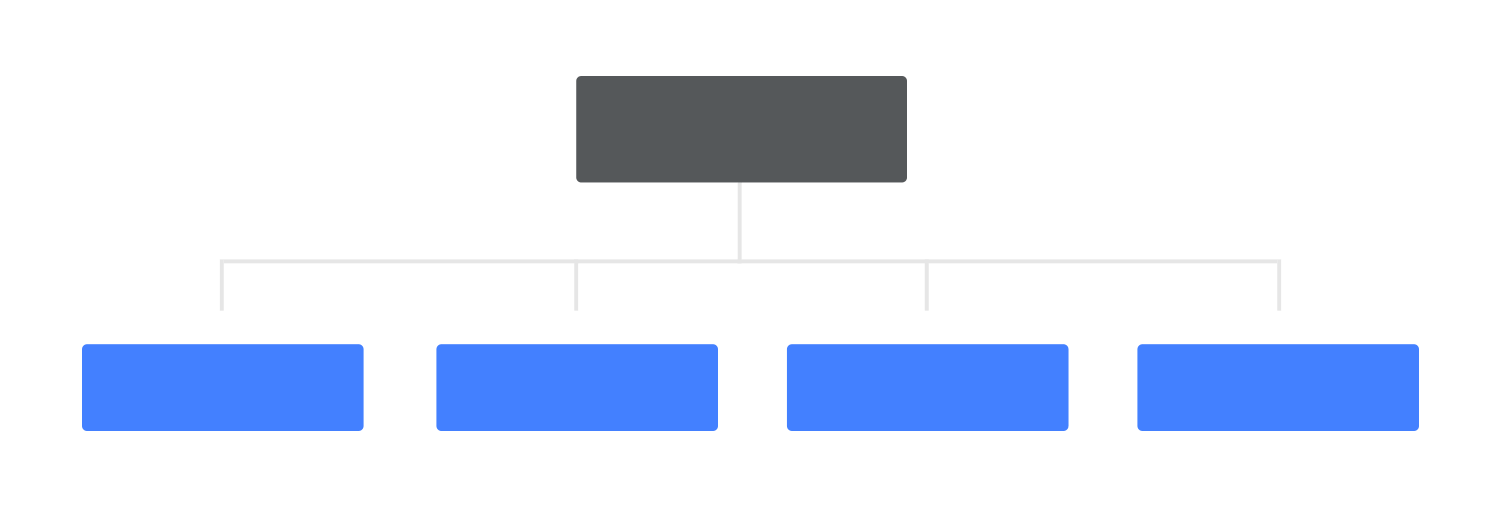
Structures séquentielles
Cette forme d’architecture de l’information organise votre contenu de manière à créer un certain parcours pour l’utilisateur. Cela signifie que l’utilisateur devra suivre certaines étapes et n’absorber que les informations qui lui sont présentées à ce moment-là.

Cela permet d’éviter de donner trop de choix aux utilisateurs et de les voir frustrés ou submergés par toutes les possibilités qui s’offrent à eux.
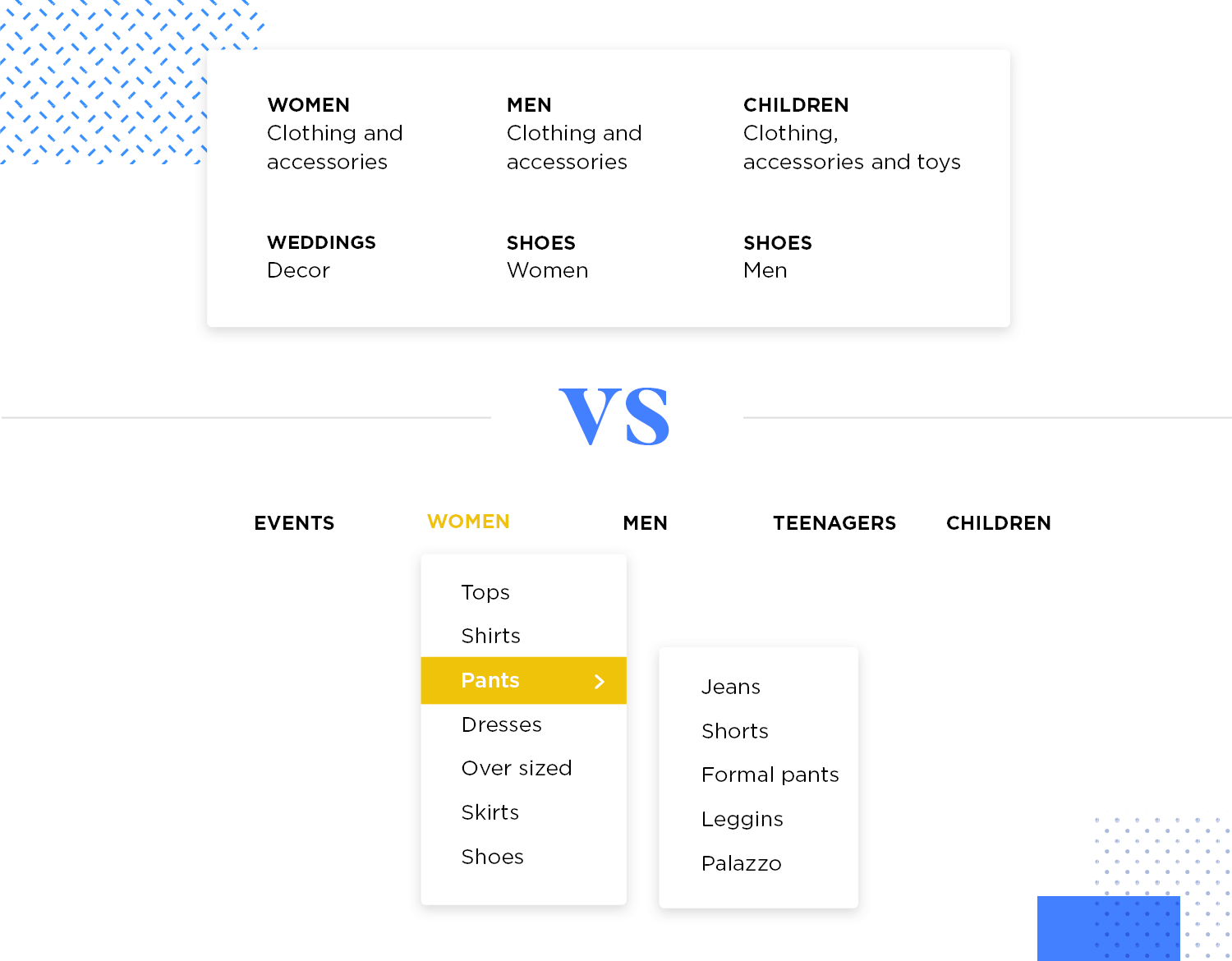
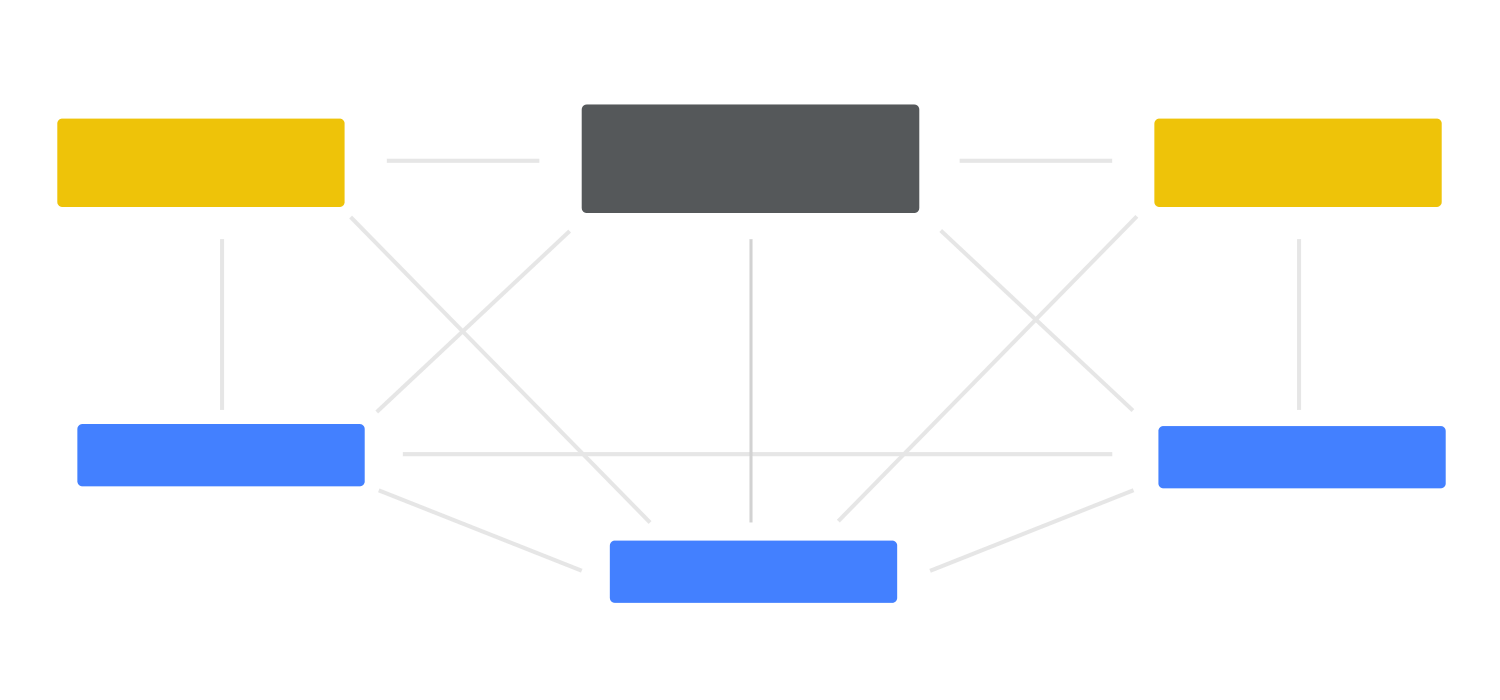
Structures matricielles
Cette approche est quelque peu contraire à la structuration séquentielle. Alors que la structuration séquentielle vise à prendre l’utilisateur par la main en lui faisant suivre une série d’étapes désignées, les structures matricielles laisseront l’utilisateur choisir son moyen de navigation préféré. Cela revient à donner à l’utilisateur l’accès à toutes les informations sous la forme de liens et de boutons, et à le laisser décider.

On pourrait dire que la structure matricielle permet à l’utilisateur de créer son propre parcours dans votre produit, en lui donnant toutes les directions et caractéristiques possibles.
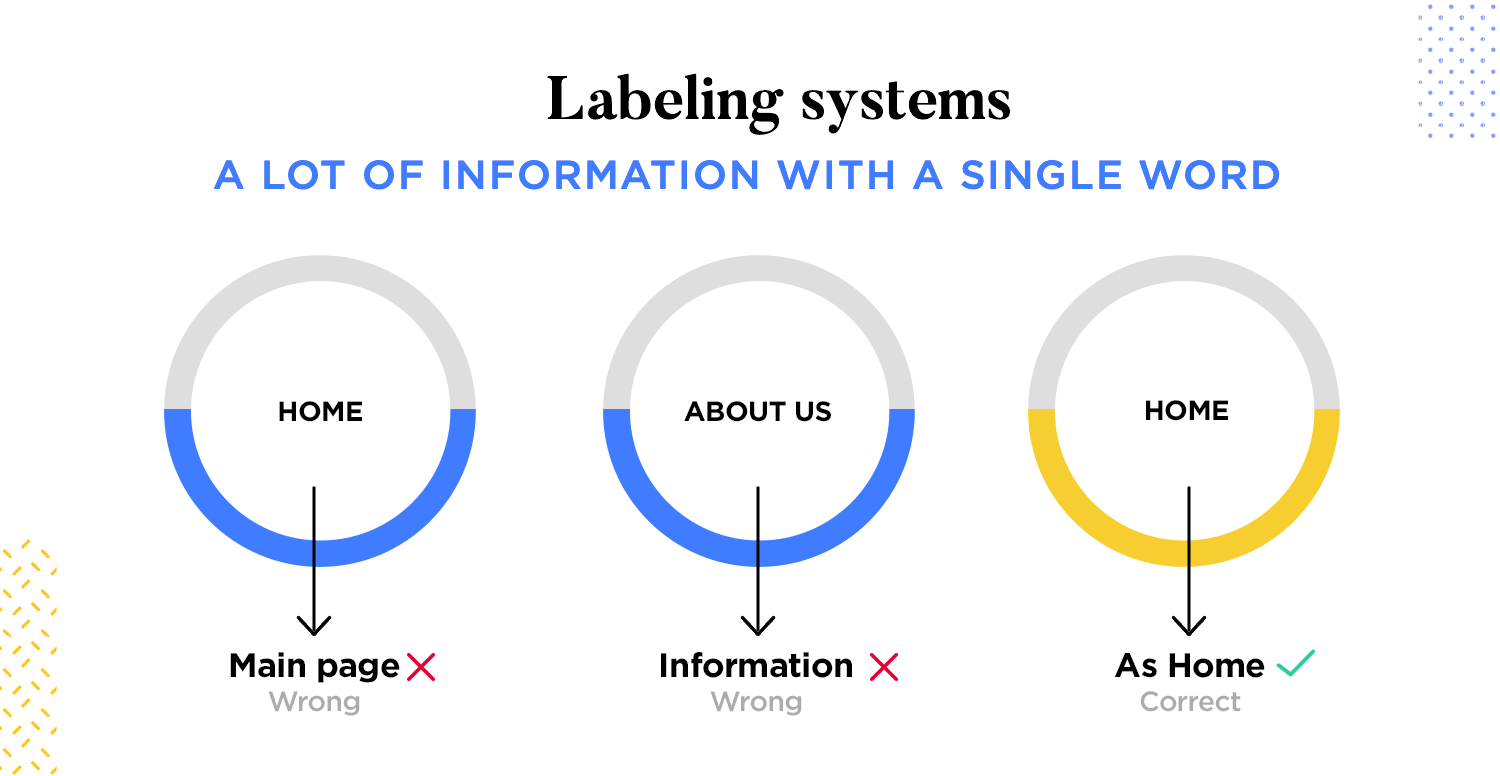
Votre système d’étiquetage vous permet de transmettre beaucoup d’informations en un seul mot. La raison pour laquelle nous avons des systèmes de labellisation est qu’ils aident les utilisateurs à trouver le contenu par concept, au lieu de naviguer dans l’ensemble de votre produit à la recherche de l’élément d’information qu’ils souhaitent. Pensez à un site web commercial ordinaire. Lorsque vous cherchez à contacter cette entreprise, vous pouvez rechercher toute une série d’informations différentes. Cherchez-vous son numéro de téléphone ? Son adresse électronique ou son adresse physique ? Vous trouverez toutes ces informations sous la même étiquette dans l’interface du site web : la page de contact.

Il est essentiel de garantir un étiquetage cohérent pour que l’utilisateur bénéficie d’une expérience homogène sur l’ensemble de votre site web ou de votre application. Cela signifie qu’il faut utiliser les mêmes termes pour les mêmes concepts. N’embrouillez pas les utilisateurs en utilisant des synonymes ou du jargon de manière interchangeable – imaginez un site web qui alterne entre « cart » et « basket » pour le passage à la caisse ! La cohérence s’applique également à la voix et au ton. Voulez-vous que votre site soit formel ou informel ? Ludique ou sérieux ?
Le maintien d’un ton cohérent crée une expérience harmonieuse et cohésive pour les utilisateurs. Enfin, la cohérence visuelle est le lien entre tous les éléments. Utilisez des éléments de formatage et de design cohérents, tels que la taille et la couleur de la police, pour vos étiquettes. Cela crée un sentiment d’ordre et permet aux utilisateurs de scanner et d’identifier plus facilement les informations dont ils ont besoin.
La clarté est la clé d’un étiquetage efficace. Il faut s’efforcer d’obtenir des étiquettes claires comme de l’eau de roche, qui ne laissent aucune place à l’erreur d’interprétation. Abandonnez le jargon technique et le langage trop complexe. Privilégiez plutôt l’utilisation de termes clairs, concis et faciles à comprendre. Par exemple, au lieu de la phrase « Utilisez la fonction de recherche », optez pour la plus simple « Recherchez ce dont vous avez besoin ». N’oubliez pas que vos étiquettes doivent être spécifiques au contenu qu’elles représentent.
Évitez les étiquettes génériques qui peuvent s’appliquer à n’importe quoi. Utilisez plutôt une formulation claire et concise qui reflète fidèlement le contenu qu’elle décrit. Enfin, adoptez une approche centrée sur l’utilisateur. Tenez compte de votre public cible et du langage et de la terminologie qui lui sont familiers. Les étiquettes qui correspondent à la compréhension de vos utilisateurs les guideront sans effort vers les informations qu’ils recherchent.
Au-delà de la clarté et de la cohérence, pensez à intégrer des conventions pour améliorer votre stratégie d’étiquetage. Dans la mesure du possible, suivez les pratiques d’étiquetage établies dans votre secteur. Par exemple, les sites de commerce électronique utilisent généralement des termes standard tels que « Ajouter au panier » et « Passer à la caisse ». Cette familiarité crée une expérience plus fluide pour l’utilisateur. L’accessibilité est également cruciale. Respectez les meilleures pratiques en matière d’accessibilité en utilisant un texte alt descriptif pour les images et en veillant à ce que le contraste des couleurs soit suffisant pour les utilisateurs malvoyants.
Enfin, les tests auprès des utilisateurs sont d’une valeur inestimable. Effectuez des tests pour vérifier si vos étiquettes sont claires et compréhensibles. Demandez aux utilisateurs s’ils peuvent interpréter les étiquettes et trouver les informations dont ils ont besoin. Ce retour d’information peut vous aider à affiner votre stratégie d’étiquetage pour une clarté optimale et à faire en sorte que votre architecture de l’information soit réellement conviviale.
En termes d’architecture de l’information, le système de navigation ne consiste pas tant à avoir une interface de qualité qu’à déterminer comment l’utilisateur peut se déplacer à travers les éléments de contenu ou d’information. Il est important de toujours se rappeler que l’architecture de l’information consiste à trouver des moyens d’aider l’utilisateur à naviguer dans l’information afin d’atteindre son objectif.

Votre système de navigation doit, d’une certaine manière, être à l’opposé de votre contenu. Vous voulez un contenu riche, qui peut être complexe tant qu’il est utile et agréable pour l’utilisateur. Votre design de navigation doit toujours être aussi simple et direct que possible, tout en permettant à l’utilisateur d’accéder à toutes les informations souhaitées.
La navigation globale, guide omniprésent sur votre site web ou votre application, permet aux utilisateurs de s’y retrouver facilement. Ces éléments de navigation, qui se trouvent généralement en haut (horizontal) ou sur les côtés (vertical) de votre interface, apparaissent de manière cohérente sur toutes les pages web.
Pour un système de navigation global efficace, donnez la priorité à la clarté et à la cohérence. Utilisez des libellés clairs et concis pour les éléments de navigation et veillez à ce que ces libellés restent cohérents sur l’ensemble de votre site web.
L’établissement d’un ordre de priorité est également essentiel. Basez-vous sur l’ordre des conception de la navigation sur les besoins des utilisateurs et les objectifs du site web, en veillant à ce que les sections ou les fonctionnalités les plus importantes soient facilement accessibles.
Enfin, concevez votre navigation de manière à ce qu’elle soit facile à parcourir. Limitez le nombre d’options et utilisez des repères visuels clairs pour les différencier, afin de permettre aux utilisateurs de trouver ce dont ils ont besoin en un coup d’œil.
Pour en savoir plus sur la création d’un système de navigation efficace, lisez l’article de Karafilis de Karafilis sur Smashing Magazine.
Imaginez que vous fassiez un voyage en voiture. La navigation globale est comme le réseau autoroutier, qui vous conduit efficacement vers les grandes villes (les principales sections de votre site web ou de votre application). Mais dès que vous quittez l’autoroute et entrez dans une ville, vous avez besoin d’une carte plus détaillée pour naviguer dans les rues. C’est la navigation locale qui prend le relais, en vous guidant avec précision dans des sections spécifiques.
La navigation locale se concentre sur l’orientation à l’intérieur de ces sections, en offrant des options de navigation plus ciblées en fonction du contexte actuel de l’utilisateur. Des menus de sous-navigation peuvent apparaître, regorgeant de sous-catégories ou de produits apparentés sur la page de catégories de produits d’un site de commerce électronique. Dans la section politique d’un site d’information, une barre latérale de navigation locale peut afficher des sous-catégories telles que « US News », « World News » ou « Op-Eds ». Cette pertinence contextuelle aide les utilisateurs à approfondir et à explorer des informations connexes sans se sentir perdus dans un vaste site web.
La beauté de la navigation locale réside dans sa capacité à améliorer la facilité de recherche. En proposant des options de navigation plus ciblées, adaptées à la section en cours, les utilisateurs peuvent facilement trouver les informations spécifiques qu’ils recherchent.
La navigation locale réduit également la charge cognitive. En présentant des options de navigation pertinentes et organisées au sein d’une section spécifique, les utilisateurs n’ont pas à se frayer un chemin dans un labyrinthe de menus de navigation génériques.
La navigation contextuelle va au-delà des menus statiques en anticipant les besoins de l’utilisateur et en lui suggérant des contenus ou des fonctionnalités pertinents. Elle analyse le comportement de l’utilisateur et le contexte actuel, comme la page sur laquelle il se trouve ou son historique de navigation.
Cela lui permet de recommander des contenus qui correspondent aux intérêts potentiels de l’utilisateur. Imaginez que vous naviguiez sur un site web de voyage et que vous receviez des suggestions de choses à faire ou de lieux d’hébergement en fonction de la destination que vous avez choisie.
Ces suggestions bien ciblées peuvent éveiller la curiosité de l’utilisateur et l’encourager à explorer plus en profondeur, ce qui conduit à un voyage plus engageant et plus satisfaisant. En outre, la navigation contextuelle peut aider les utilisateurs à découvrir des joyaux cachés ou des contenus qu’ils n’auraient peut-être pas trouvés autrement.
Par exemple, un site de commerce électronique peut suggérer des produits complémentaires en fonction de votre sélection actuelle, rationalisant ainsi le processus de découverte et aidant les utilisateurs à trouver exactement ce dont ils ont besoin. En anticipant les besoins des utilisateurs et en personnalisant l’expérience, la navigation contextuelle transforme votre site web ou votre application en une plateforme dynamique qui favorise l’exploration et la découverte.
Les fils d’Ariane sont un élément de navigation convivial qui va au-delà du simple fait d’amener les utilisateurs à leur destination. Ils agissent comme une carte, en fournissant un repère visuel permettant aux utilisateurs de comprendre où ils se trouvent dans l’architecture de l’information du site web.
Cette fonction est particulièrement utile pour les sites web complexes dont le contenu est imbriqué. En voyant les « fils d’Ariane », les utilisateurs peuvent comprendre comment ils sont arrivés à la page actuelle et le contexte plus large de l’information qu’ils consultent.
Les fils d’Ariane responsabilisent également les utilisateurs en leur donnant le sentiment de contrôler leur parcours de navigation. Ils peuvent facilement voir où ils se trouvent dans la hiérarchie du site web et revenir aux sections précédentes si nécessaire, ce qui leur évite d’avoir à utiliser uniquement le bouton « retour » du navigateur, ce qui peut être particulièrement utile pour les utilisateurs qui approfondissent le contenu du site web.
Cette transparence favorise une expérience plus conviviale et intuitive, ce qui réduit les frustrations et maintient l’intérêt des utilisateurs.
Comme on peut s’y attendre, un système de recherche peut s’avérer utile lorsque votre produit contient de nombreuses données. Tout comme votre système d’étiquetage, votre système de recherche doit prendre en compte plusieurs aspects différents, auxquels vous ne pensez peut-être pas tout de suite. Imaginons un site web pour votre commerce électronique habituel. Votre première impulsion pourrait être de créer simplement une barre de recherche contenant toutes les données possibles. Il est impératif que vous résistiez à cette impulsion.

Un système de recherche efficace permet aux utilisateurs de trouver rapidement et efficacement les informations qu’ils recherchent sur votre site web ou dans votre application. Voici une analyse des éléments clés :
Le véritable pouvoir qui sous-tend la recherche fructueuse d’un utilisateur réside dans l’algorithme de recherche, le moteur invisible qui trie le contenu de votre site web. Un algorithme de recherche efficace donne la priorité à la pertinence, en veillant à ce que les résultats les plus pertinents arrivent en tête.
Cela va au-delà de la simple correspondance des mots clés, mais prend également en compte des facteurs tels que la similarité du contenu et même l’intention de l’utilisateur. Pour améliorer encore la précision de la recherche, l’algorithme doit reconnaître les synonymes et les termes apparentés. Cela permet aux utilisateurs de trouver les informations dont ils ont besoin même si leur formulation n’est pas identique aux mots clés exacts d’une page.
Enfin, l’algorithme devrait fonctionner de pair avec des filtres et des facettes, permettant aux utilisateurs d’affiner les résultats de leur recherche sur la base de critères spécifiques. De cette manière, les utilisateurs peuvent réduire leurs options et trouver exactement ce qu’ils recherchent.
Les filtres et les facettes sont les outils que les utilisateurs utilisent pour affiner leur recherche après la requête initiale. Ces fonctionnalités permettent aux utilisateurs d’approfondir les résultats et de trouver exactement ce dont ils ont besoin.
- Pour une convivialité optimale, veillez à ce que les libellés des filtres et des facettes soient clairs et concis, en utilisant une terminologie qui correspond à la façon dont les utilisateurs conçoivent naturellement les informations qu’ils recherchent.
- Ne les obligez pas à déchiffrer un code ! L’organisation logique est également essentielle. Structurez les filtres et les facettes de manière logique, en permettant aux utilisateurs de naviguer et d’affiner leur recherche en fonction de différents critères de manière hiérarchique.
- Enfin, les repères visuels sont votre ami. Utilisez des icônes, des cases à cocher ou des menus déroulants pour différencier les options de filtrage. Des éléments visuels clairs permettent aux utilisateurs de comprendre d’un seul coup d’œil les options d’affinage de leur recherche.
Une fois que vous avez rassemblé, structuré et étiqueté votre contenu, il est temps de rendre votre architecture de l’information tangible à l’aide de diagrammes et de wireframes. Cette étape permet de traduire votre structure bien pensée dans un format visuel, en veillant à ce que ce qui a du sens sur le papier corresponde à ce que les utilisateurs verront à l’écran.
Le diagramme est une sorte de feuille de route pour votre site web ou votre application. C’est un moyen de montrer les relations entre les différentes sections, pages et éléments de contenu. Commencez par les catégories principales en haut de la page, puis passez aux sous-catégories et aux sous-pages. Vous créez ainsi une hiérarchie visuelle facile à comprendre en un coup d’œil. Des outils tels qu’un logiciel d’organigramme ou même de simples sketchs sur tableau blanc peuvent vous aider à présenter clairement ces liens.
Lorsque vous créez un diagramme, privilégiez la simplicité. Trop de chemins qui se chevauchent ou de structures compliquées peuvent vous submerger, mais aussi submerger vos utilisateurs. Chaque ligne et chaque case doivent avoir un objectif clair, guidant les utilisateurs à travers des chemins logiques. Gardez à l’esprit que ce diagramme n’est pas seulement pour vous, mais pour toute votre équipe, qui doit s’aligner sur la manière dont les utilisateurs navigueront dans le contenu. Plus votre carte sera claire, plus les processus de développement et de design seront fluides.
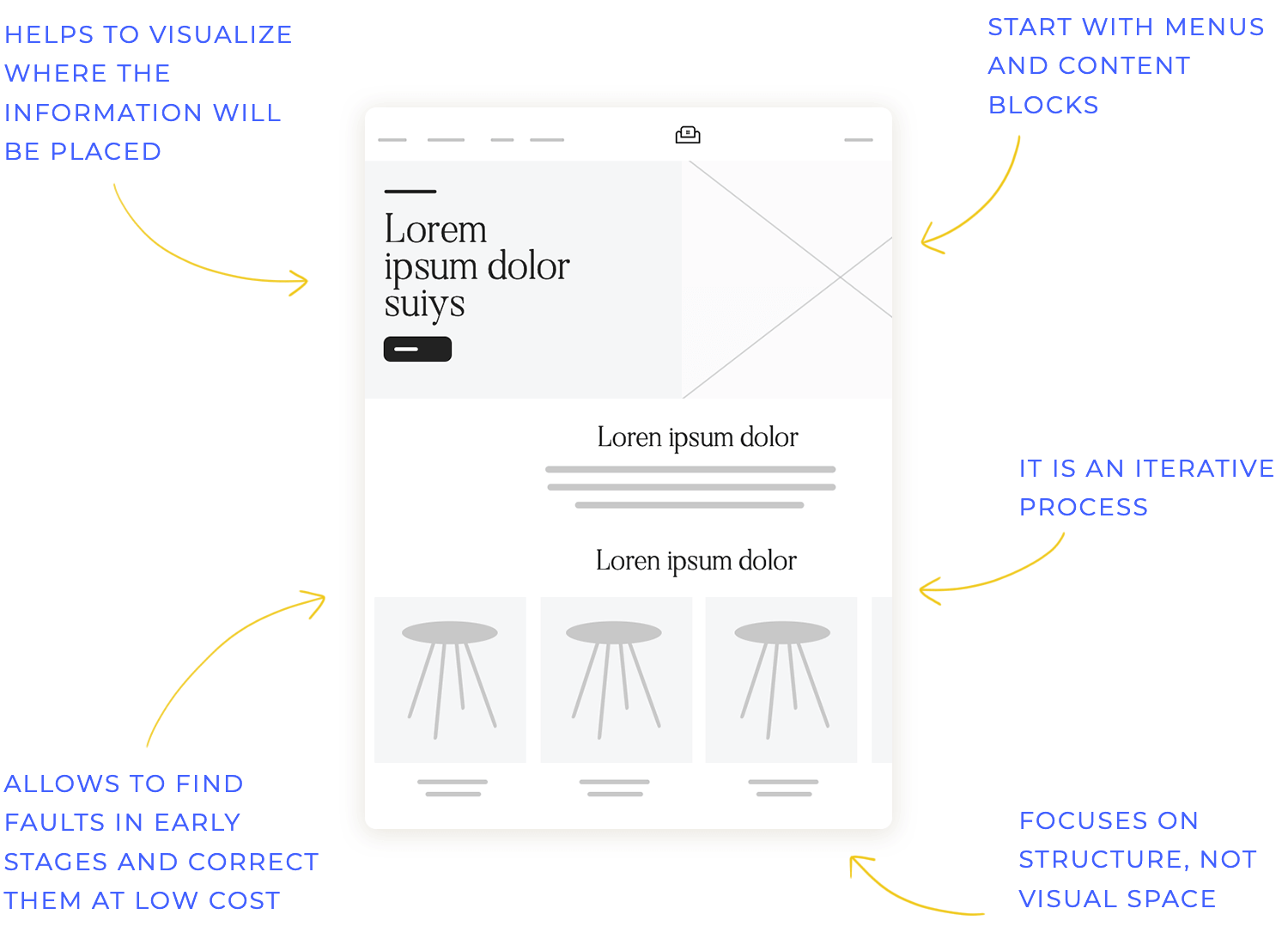
Les wireframes sont en quelque sorte les plans de vos pages web ou de vos écrans. Elles vous aident à visualiser l’emplacement des informations et des éléments sans les distraire par des couleurs ou un design détaillé. C’est un peu comme si vous faisiez un sketch de la disposition de votre salon avant de choisir la couleur de la peinture ou de la décoration. L’objectif est ici de donner la priorité à l’emplacement et à la circulation du contenu.

Lors du wireframing, commencez par les principaux éléments qui s’alignent sur votre IA, tels que les menus de navigation, les fils d’Ariane ou les blocs de contenu. Cela permet de s’assurer que votre structure aide l’utilisateur à naviguer de manière transparente. Des outils comme Justinmind, Figma ou même de simples sketchs sur papier constituent d’excellents points de départ. L’objectif est de créer un espace où les utilisateurs peuvent trouver intuitivement ce dont ils ont besoin, votre AI servant de colonne vertébrale à ces placements.
Au fur et à mesure que vous affinez vos wireframes, n’oubliez pas qu’il s’agit d’un processus itératif. Recueillez les commentaires, modifiez les emplacements et testez toujours avec les utilisateurs si possible. Cette étape permet de combler le fossé entre la planification théorique et l’expérience utilisateur pratique, en veillant à ce que votre interface utilisateur ne soit pas seulement bien organisée, mais aussi conviviale dans la pratique.
Avec un diagramme clair et des wireframes bien pensés, vous ne vous contentez pas de visualiser votre AI – vous lui donnez vie, en préparant votre projet pour les étapes suivantes du design et du développement. Cela nous amène à l’étape cruciale suivante : la validation de votre AI par le biais de tests utilisateurs.
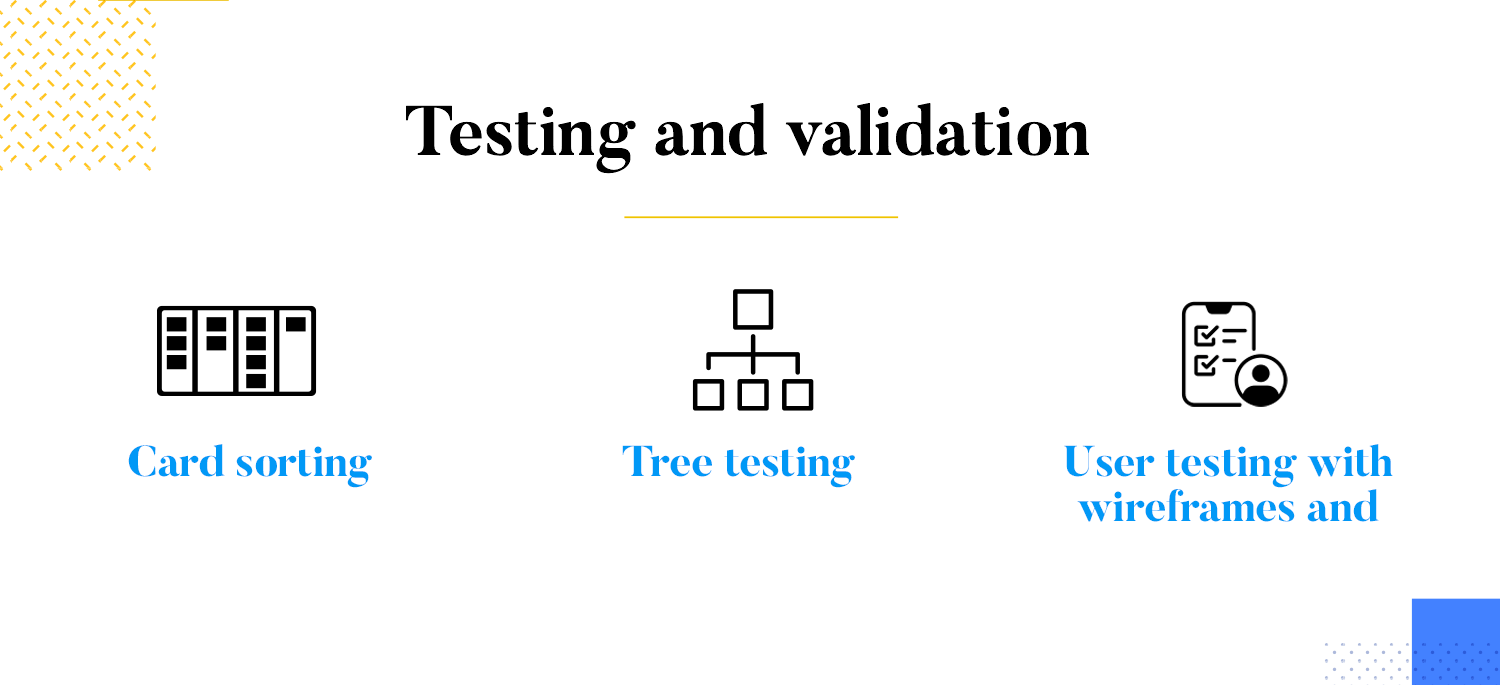
Lors des tests, vous pouvez observer si les utilisateurs peuvent naviguer intuitivement dans la structure pour trouver les informations dont ils ont besoin. La facilité de trouver l’information est un autre aspect crucial. Les tests révèlent les problèmes que peuvent rencontrer les utilisateurs pour localiser un contenu spécifique dans la hiérarchie de l’AI. Enfin, et ce n’est pas le moins important, les tests d’utilisateurs permettent d’évaluer la convivialité globale de votre interface utilisateur. Poursuivez votre lecture pour découvrir les meilleures pratiques en matière de tests utilisateurs :

Le tri des cartes vous aide à comprendre comment les utilisateurs classent les informations. On présente aux utilisateurs des cartes contenant des étiquettes pour différents éléments de contenu et on leur demande de les regrouper d’une manière qui leur semble logique. Les regroupements obtenus peuvent vous aider à prendre des décisions en matière d’IA concernant l’organisation et l’étiquetage du contenu.
Cette méthode permet d’évaluer la facilité de trouver des informations dans la hiérarchie de votre interface utilisateur. Les utilisateurs se voient présenter une structure arborescente représentant la navigation de votre site web et sont invités à accomplir des tâches en trouvant des éléments d’information spécifiques. Le temps et les difficultés qu’ils rencontrent révèlent des failles potentielles dans l’organisation de votre AI.
Il s’agit d’observer directement les utilisateurs qui interagissent avec vos wireframes et prototypes. Observez comment ils naviguent dans l’interface, identifiez les zones de confusion et recueillez leurs commentaires sur l’architecture globale de l’information.
Commencez à wireframer votre architecture de l'information. C'est gratuit !

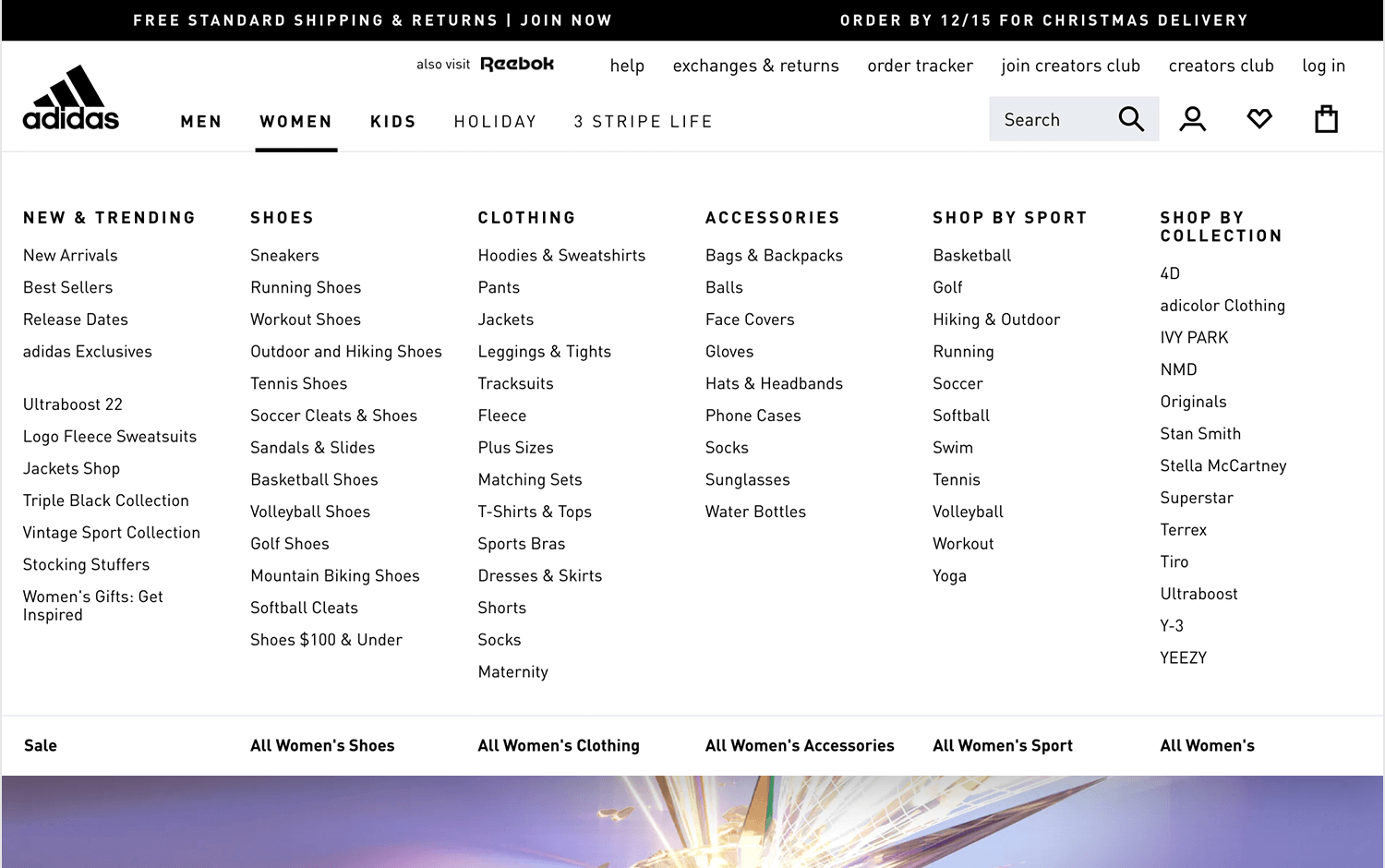
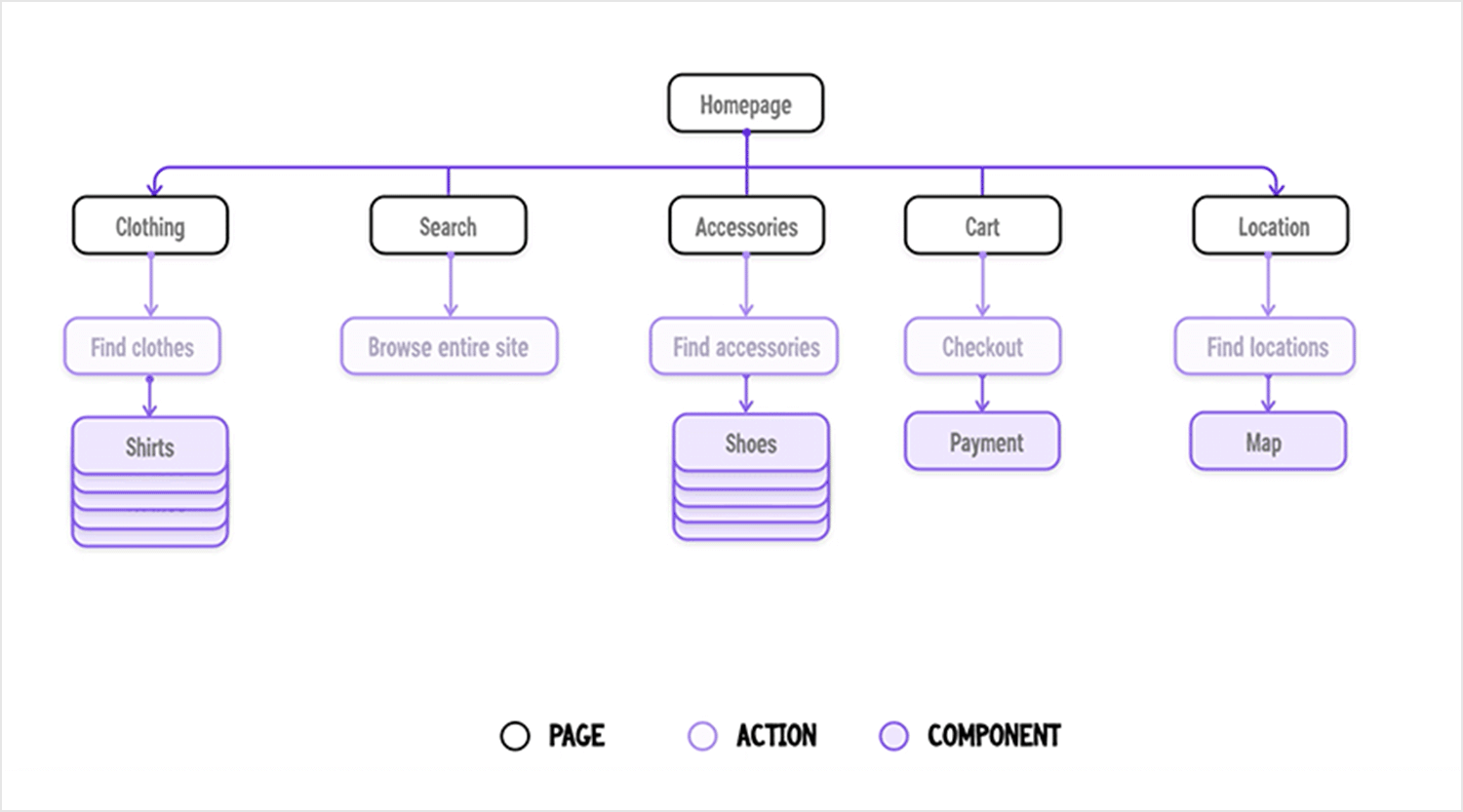
Cet exemple d’architecture de l’information exemple d’architecture de l’information ne se contente pas de vous mettre des produits sous le nez. Il donne la priorité à une expérience conviviale (UX) avec une mise en page super claire qui fonctionne pour tout type de navigateur. Considérez la page d’accueil comme votre centre principal, avec des catégories claires comme « Vêtements » et « Accessoires » qui se ramifient pour les personnes qui savent exactement ce qu’elles veulent.
La barre de recherche vous permet d’éviter la navigation et de trouver exactement ce que vous cherchez en quelques secondes. L’AI lit dans vos pensées et vous propose plusieurs façons de trouver ce dont vous avez besoin. De plus, des sections telles que « Trouver des lieux » et « Panier » vous permettent de passer à l’action en toute transparence.

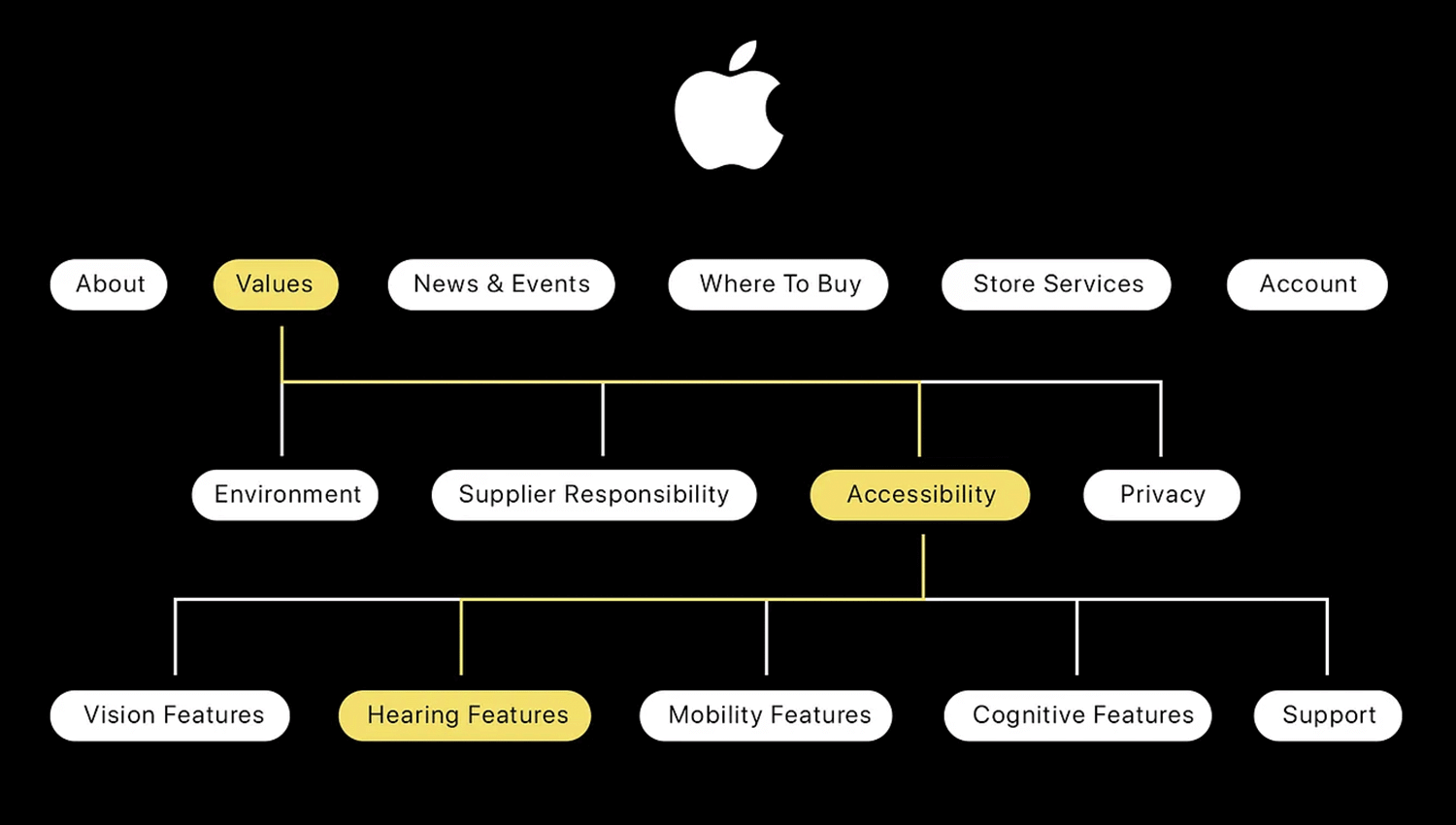
Oubliez les mises en page de sites web cryptiques. est pour apple est en fait un plan d’organisation élégant pour un site web consacré aux produits Apple. Imaginez qu’il s’agit d’une carte mentale pour tout ce qui concerne Apple. Les utilisateurs peuvent commencer par le point central, « À propos », qui présente probablement une vue d’ensemble de l’entreprise et une déclaration de mission.
À partir de là, le plan du site se ramifie en fonction de ce que les utilisateurs recherchent. Vous avez besoin d’informations sur un produit ? Plongez directement dans des sections telles que « iPhone », « Mac » ou « iPad » pour explorer les caractéristiques et les spécifications. Pour les passionnés de technologie, ces sections de produits sont susceptibles de mener à des recherches encore plus approfondies.

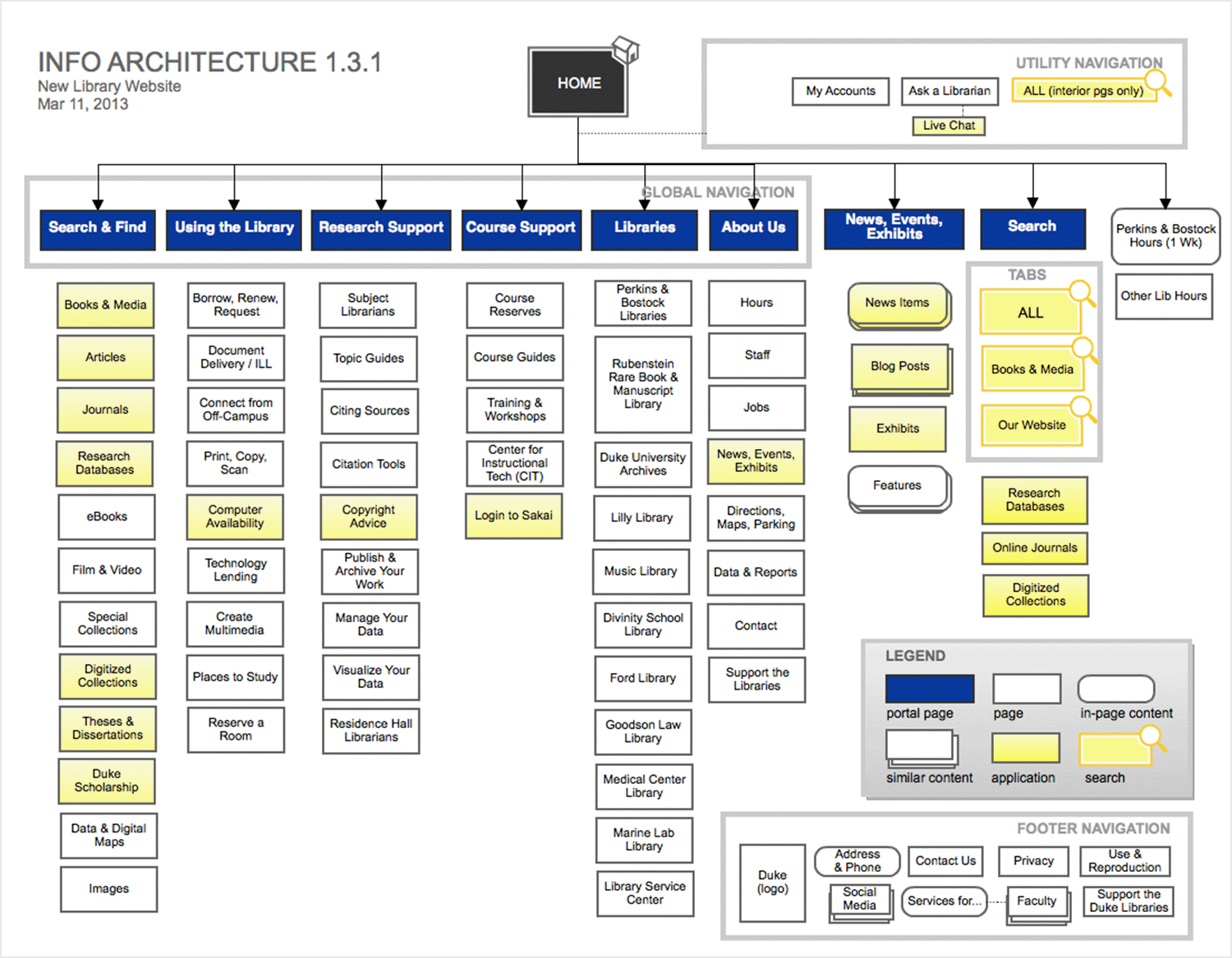
Oubliez les piles de bibliothèque interminables – ce n’est pas la façon dont votre grand-père recherchait l’information. Cet exemple d’architecture de l’information d’un site web de la bibliothèque moderne est un guide très utile pour naviguer dans les trésors de connaissances de la bibliothèque.
L’AI hiérarchise les besoins des utilisateurs avec des catégories telles que « Trouver et utiliser la bibliothèque », « Aide à la recherche » et « Aide aux cours ». Les étudiants peuvent ainsi trouver facilement ce dont ils ont besoin, qu’ils commencent à peine leurs recherches ou qu’ils se noient dans un cours spécifique.

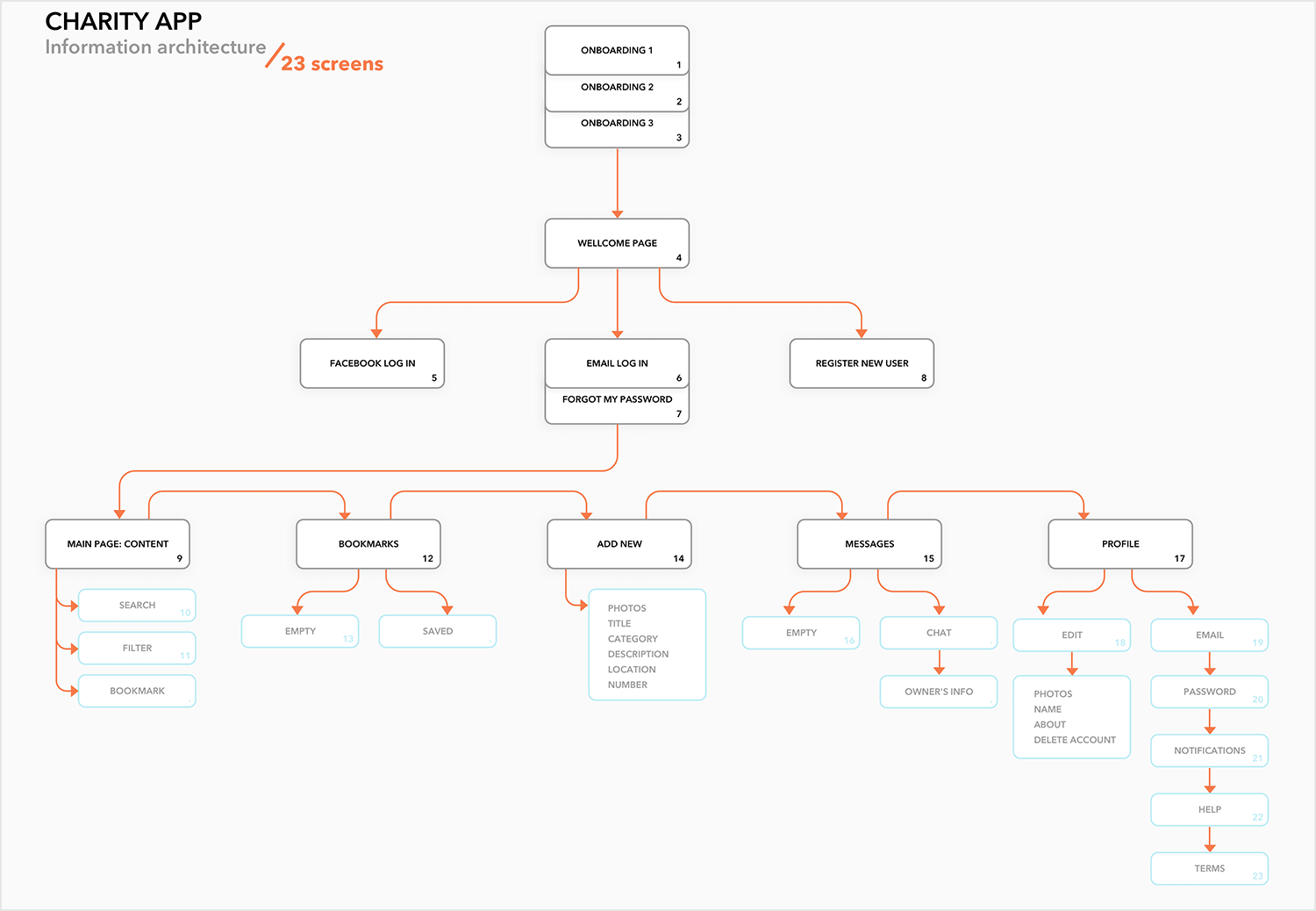
Pensez à cette exemple de cette association caritative pour une architecture de l’information qui relie les utilisateurs aux causes qui leur tiennent à cœur. Le « Contenu de la page principale » fait office de plaque tournante, offrant probablement une vue d’ensemble des fonctionnalités de l’application et des œuvres de bienfaisance qu’elle aide. À partir de là, les utilisateurs peuvent passer directement à l’action. La fonction de recherche les aide à trouver des organisations caritatives spécifiques, tandis que les signets leur permettent de sauvegarder celles qui les intéressent pour plus tard.
Mais il ne s’agit pas seulement de naviguer. En creusant davantage, les utilisateurs peuvent explorer des sections telles que « Photos » et « Descriptions » pour mieux comprendre la mission et l’impact de chaque organisation caritative. Plus intéressant encore, des fonctions telles que « Ajouter nouveau » pourraient permettre aux utilisateurs d’ajouter des organisations caritatives qu’ils n’ont pas encore découvertes, tandis que « Messages » pourrait les mettre directement en contact avec les organisations elles-mêmes.

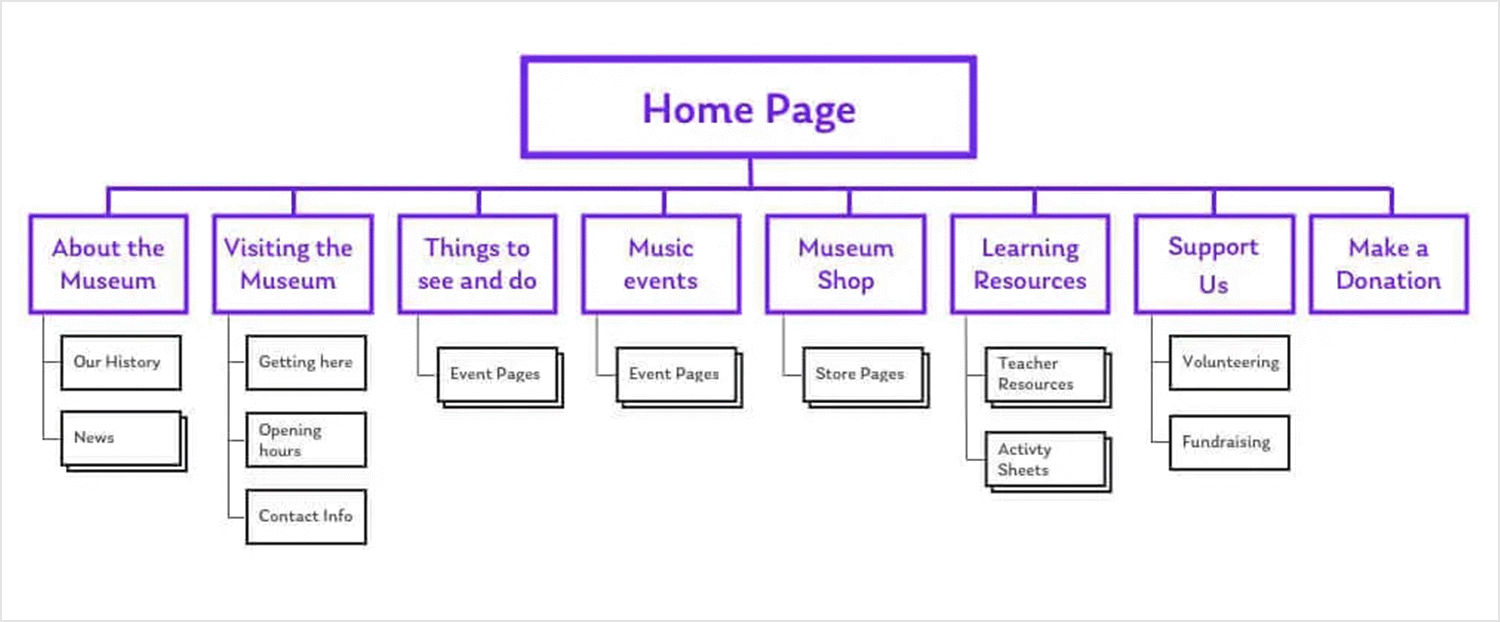
Pour les visiteurs qui savent exactement ce qu’ils veulent voir, l’exemple de l’AI du exemple de musée IA propose des sections telles que « Expositions » et « Collections ». Ces sections sont autant de trésors qui permettent aux utilisateurs d’explorer des expositions spécifiques ou de plonger dans les collections permanentes du musée par catégorie. Trouvez votre chef-d’œuvre incontournable ou parcourez une période artistique spécifique – à vous de choisir !
Mais qu’en est-il si vous vous sentez plus aventureux ? Pas de problème ! L’AI s’adresse également aux curieux. Des rubriques telles que « Calendrier des événements » et « Actualités » informent les visiteurs sur les expositions, les conférences et les événements spéciaux à venir. Peut-être tomberez-vous sur un joyau caché ou découvrirez-vous un nouveau mouvement artistique dont vous ne soupçonniez pas l’existence.

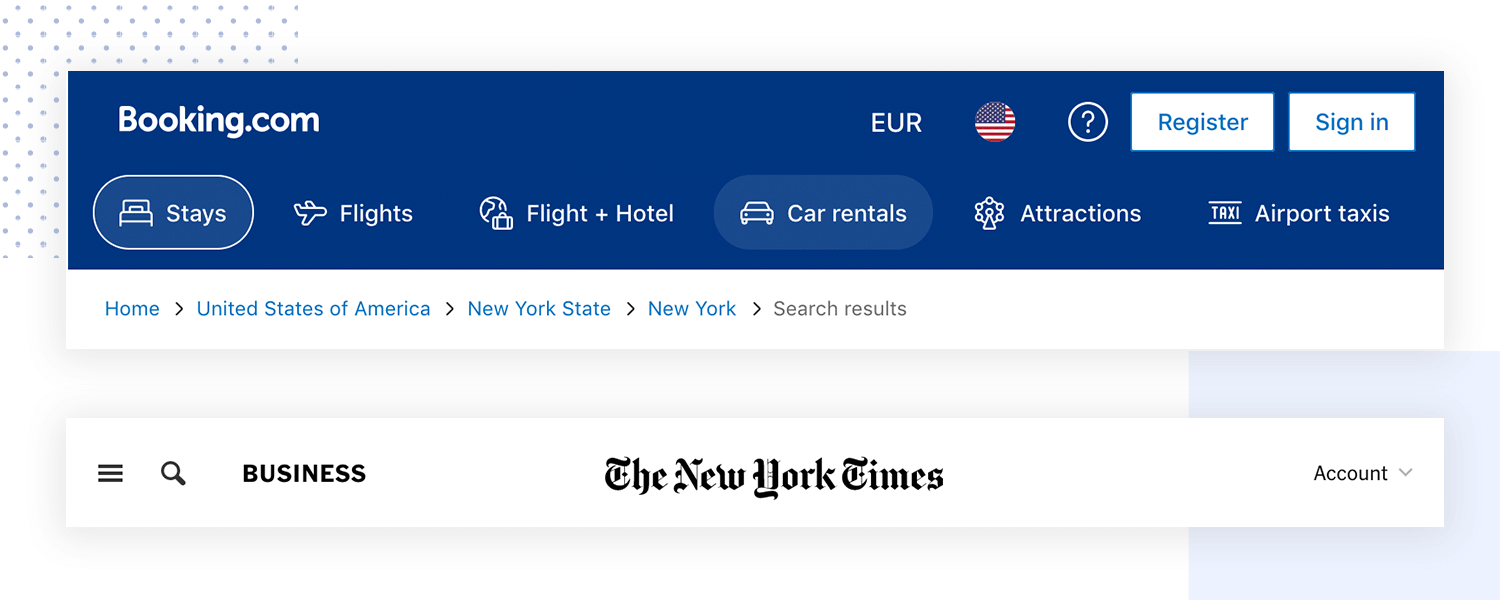
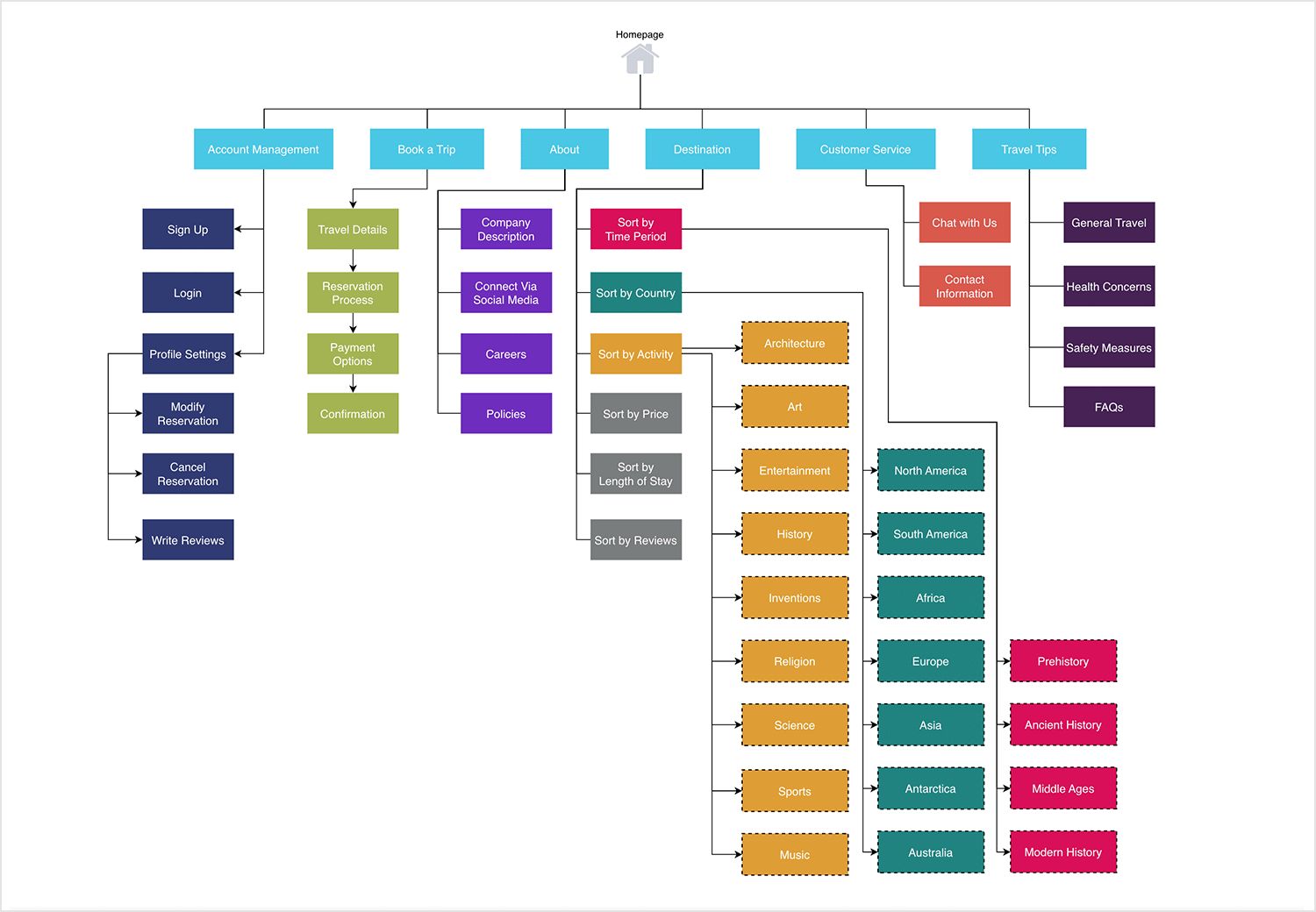
Cet exemple montre très bien comment un site web de voyage peut être organisé de manière à faciliter la navigation. La page d’accueil commence par de grandes catégories qui se ramifient, chacune menant à des sous-catégories plus détaillées qui guident les utilisateurs pas à pas sur le site. Par exemple, une section est consacrée à la gestion du compte, ce qui permet aux utilisateurs de tout gérer facilement, de l’inscription à la modification de leur profil. Une autre section guide les utilisateurs dans la planification d’un voyage, leur permettant de passer en douceur de la sélection des détails du voyage à la confirmation de leur réservation.
Ce qui est agréable ici, c’est le design réfléchi qui aide à l’exploration, que les utilisateurs veuillent consulter des conseils de voyage, gérer des réservations ou demander de l’aide. La mise en page montre comment la décomposition de l’information en éléments clairs et connectés peut créer une expérience utilisateur intuitive et utile.

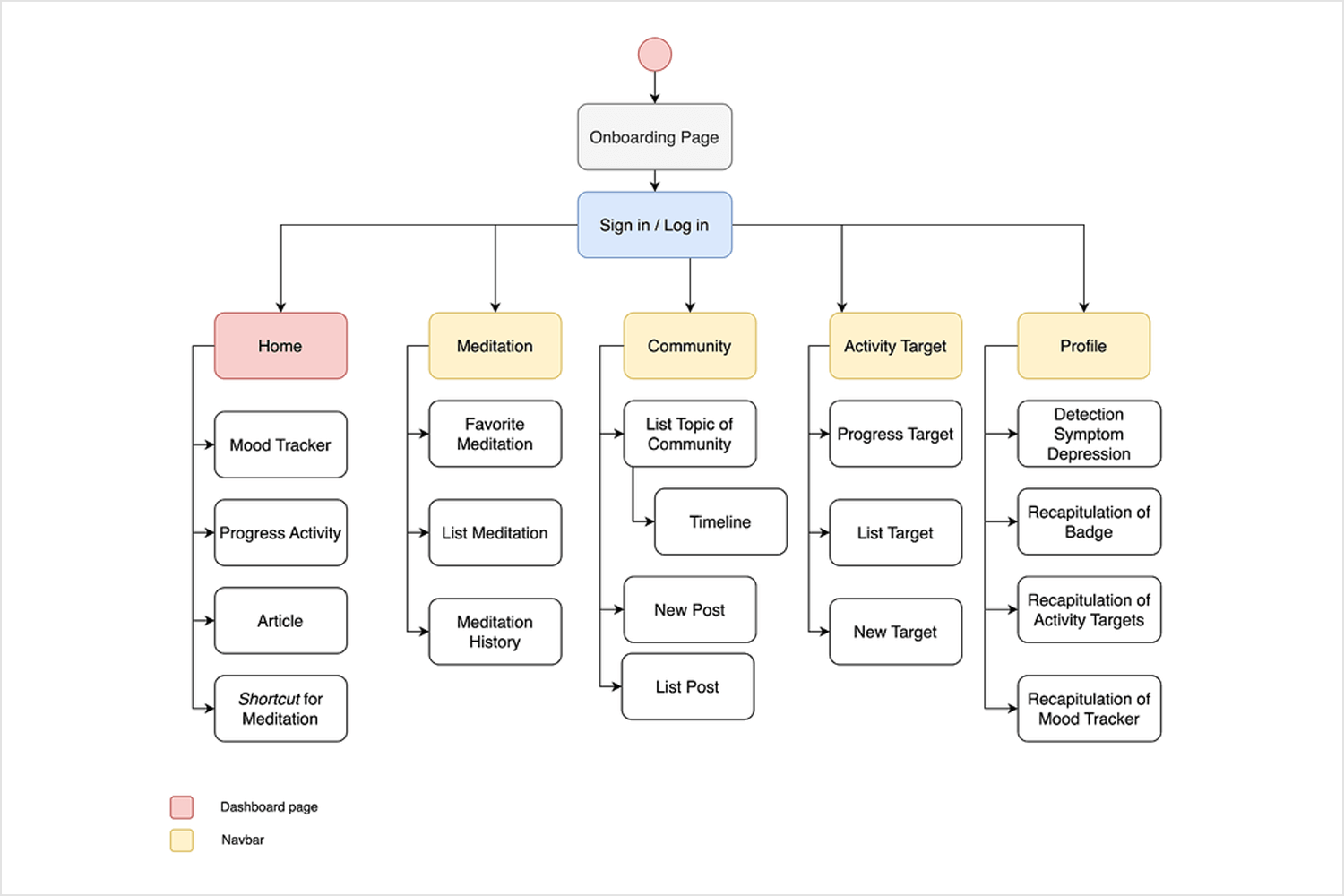
Lorsque vous regardez cette configuration, il est facile de voir comment les utilisateurs peuvent se déplacer dans une application de bien-être. application bien-être sans effort. Tout commence par une page d’accueil qui mène naturellement à l’inscription/la connexion, préparant ainsi le terrain pour tout le reste. À partir de là, les utilisateurs peuvent explorer des zones clés comme la page d’accueil, qui agit comme un hub principal avec un suivi de l’humeur et des articles à consulter. La section consacrée à la méditation est parfaite pour ceux qui souhaitent revoir leurs favoris ou suivre l’évolution de leur méditation.
L’espace communautaire est accueillant, avec des options permettant de s’engager par le biais de messages et d’une chronologie qui permet à chacun de rester connecté. Activity Target motive les utilisateurs en leur permettant de suivre leurs progrès et de se fixer de nouveaux objectifs, tandis que la section Profil rassemble le tout en présentant des informations sur la santé et des récapitulatifs des progrès réalisés.
Ce type de mise en page permet aux utilisateurs de naviguer facilement et de trouver ce dont ils ont besoin pour favoriser leur bien-être et rester connectés.

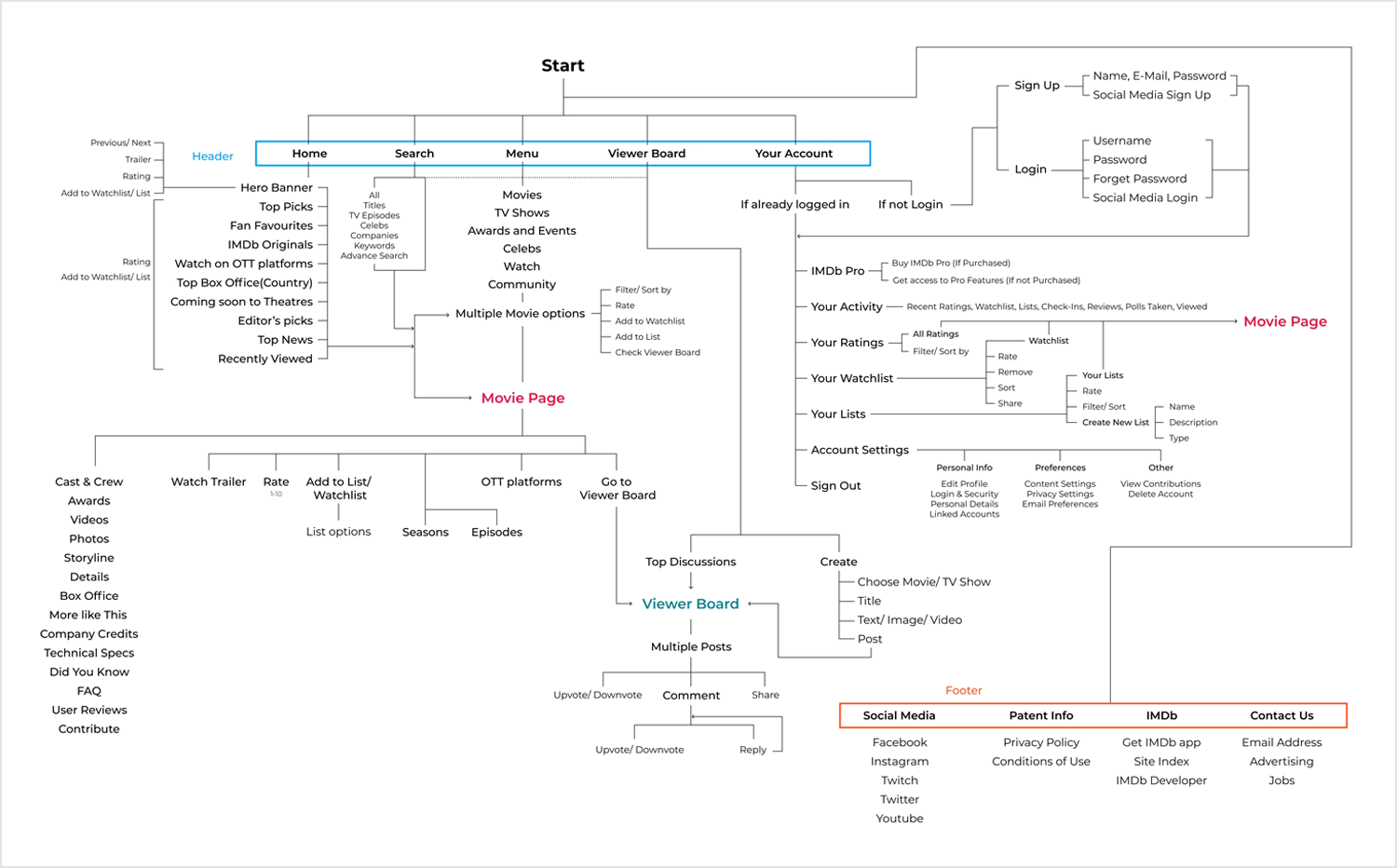
Ce diagramme explique comment la la plus grande base de données de films au monde – IMDb – organise son contenu pour faciliter la navigation. Il commence par des rubriques principales telles que Accueil, Recherche, Menu, Tableau des visionneurs et Votre compte. Chacune d’entre elles se subdivise en sections plus spécifiques. Par exemple, la section Accueil présente les meilleurs choix et les nouvelles sorties, tandis que la section Menu offre des options de navigation détaillées pour les films et les séries télévisées.
Le tableau des téléspectateurs est consacré à l’interaction entre les utilisateurs et permet les messages et les discussions, tandis que votre compte gère les fonctions personnalisées telles que les listes de visionnage et les classements. Cette configuration permet aux utilisateurs de trouver rapidement ce dont ils ont besoin, qu’ils recherchent quelque chose à regarder ou qu’ils gèrent leur compte. Il s’agit de trouver un équilibre entre l’exploration et la personnalisation.

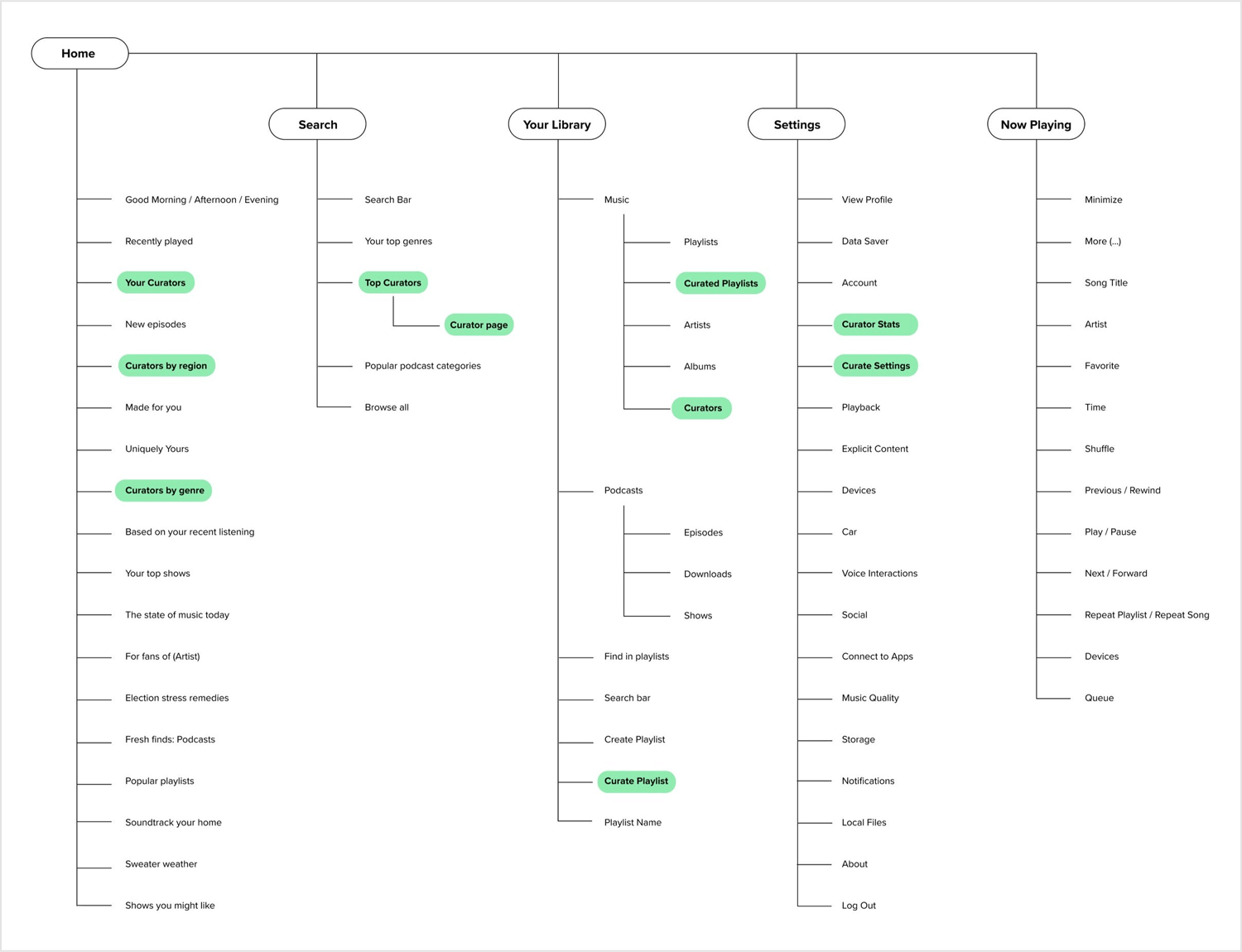
Voici comment L’architecture de l’information de Spotify s’associe. La plateforme commence par l’accueil et la recherche, avec des suggestions personnalisées et des listes de lecture sélectionnées pour rendre la découverte amusante et facile. Votre bibliothèque permet aux utilisateurs d’accéder rapidement à la musique et aux podcasts qu’ils ont enregistrés, en les organisant de manière intuitive. Les paramètres couvrent l’essentiel, comme la lecture et les préférences de l’appareil, et la lecture en cours relie le tout avec des outils pour une expérience d’écoute transparente – pensez aux options de lecture aléatoire, de saut et de mise en file d’attente.
L’agencement de Spotify est conçu pour permettre aux utilisateurs de naviguer facilement et d’écouter leur musique sans problème.

Source : Allison Myers
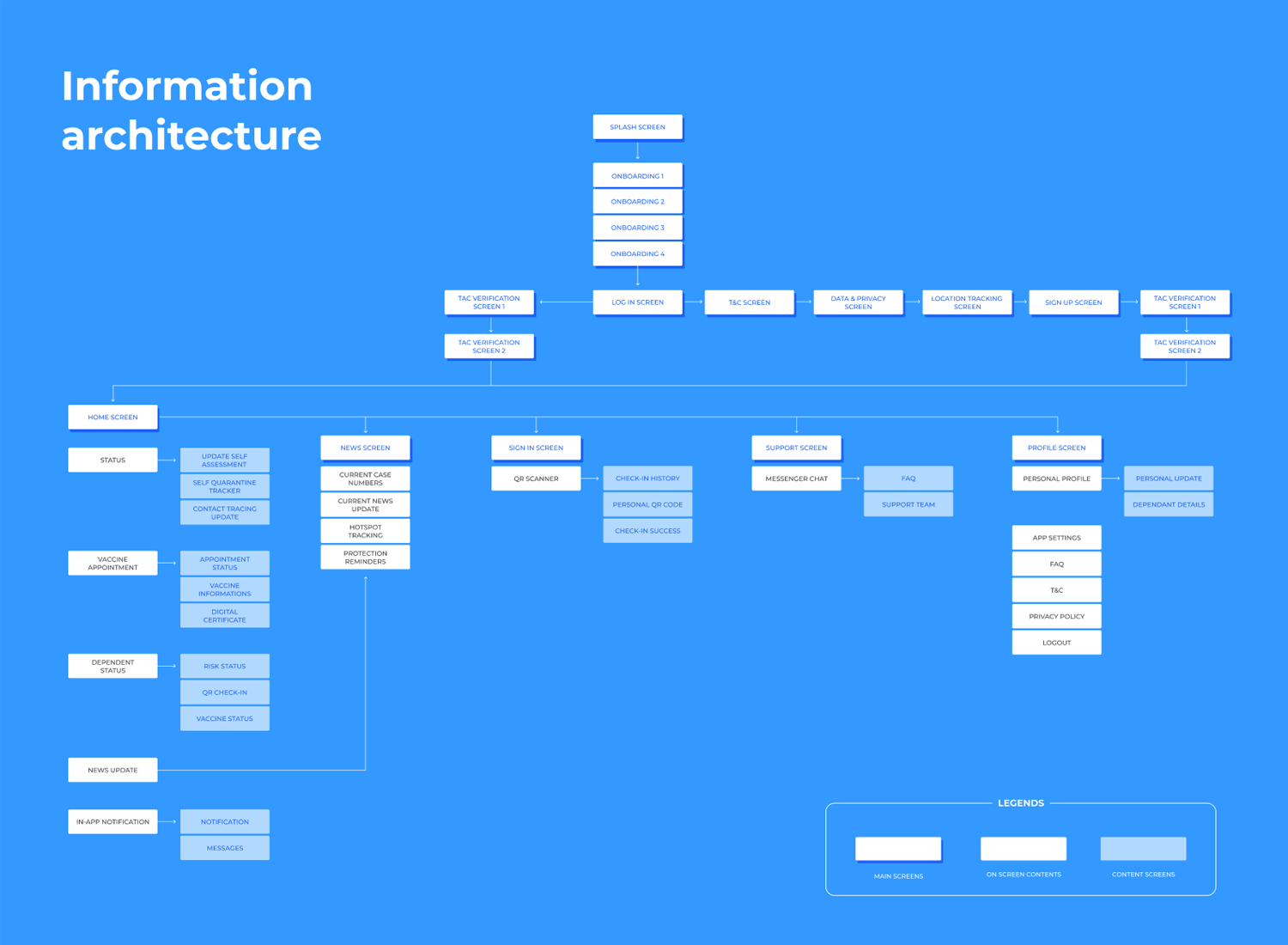
Enfin, nous avons l’architecture d’information de ce qui semble être une application de suivi de la santé publique. application de suivi de la santé publiqueLe site Web de l’entreprise est une structure de base qui peut être conçue pour le COVID-19 ou des objectifs de santé similaires. Cette structure commence par l’écran d’accueil et conduit les utilisateurs à travers les écrans d’accueil, de connexion et de configuration essentiels tels que les conditions générales et les accords de protection de la vie privée. Une fois à l’intérieur, l’application se divise en plusieurs zones principales, comme l’écran d’accueil, qui comprend des outils d’auto-évaluation, des rendez-vous pour les vaccins et des mises à jour de l’état de santé.
La section « Actualités » informe les utilisateurs des dernières mises à jour et des rappels de protection, tandis que la zone d’ouverture de session permet de scanner rapidement les QR pour faciliter l’enregistrement. Il y a également une section d’aide qui connecte les utilisateurs à l’aide d’un chat et de FAQ, et une section Profil pour gérer les détails personnels et les paramètres de l’application.
Cette architecture vise à rendre les informations sur la santé accessibles et conviviales, en veillant à ce que tout, des mises à jour à l’aide, soit à portée de main.

L’architecture de l’information est essentielle si vous voulez que les utilisateurs comprennent suffisamment votre produit pour l’apprécier. Vous devez créer une structure que vos utilisateurs peuvent non seulement comprendre, mais aussi prévoir, afin qu’ils n’aient pas à tourner en rond à la recherche d’informations et qu’ils puissent se familiariser facilement avec votre produit. N’oubliez pas qu’une bonne architecture de l’information et un bon design UX vont de pair – que ce soit pour livrer un article de blog à un lecteur, ou pour aider un nouveau joueur à s’installer dans votre jeu vidéo à monde ouvert.
Règle générale : Faites attention aux détails et ne bombardez pas vos utilisateurs avec plus d'informations ou de décisions qu'ils ne peuvent en gérer.
L’utilisation de votre produit doit être naturelle et ne doit pas donner l’impression de courir un marathon ou de chercher dans la maison un chargeur de téléphone que vous n’avez pas vu depuis deux jours. Saisissez toutes les occasions de tester votre architecture de l’information dans le cadre de vos essais auprès des utilisateurs – assurez-vous que les gens ne sont pas désorientés ou frustrés par la manière dont l’information leur est présentée. Lorsque vous disposez d’une grande quantité d’informations, il peut être très difficile de les présenter de manière logique. Mais les êtres humains ont toujours trouvé des moyens de donner un sens à l’information, et vous devriez être en mesure de refléter cela dans votre design avec une bonne planification – alors pas de panique ! Respirez et revenez à la base de tout : quel est l’objectif de l’utilisateur à tout moment ? Comment pouvez-vous l’aider à atteindre cet objectif le plus facilement possible ?