60+ exemples de wireframes pour vous aider à concevoir des applications web et mobiles.

Jetez un coup d'œil à nos exemples de wireframing préférés pour vous aider à créer les designs ultimes de sites web et d'applis mobiles
À la recherche d’un peu d’inspiration en matière de design UX ? Nous avons ce qu’il vous faut ! Nous avons parcouru le web pour trouver les exemples de wireframes les plus créatifs.
Commencez à wireframer des applications web et mobiles avec Justinmind. C'est gratuit !

Nous avons de tout, des exemples de wireframes de sites web de banque, de beauté et de santé aux exemples de wireframes d’applications mobiles de voyage, de loisirs et de météo. Consultez-les ci-dessous !
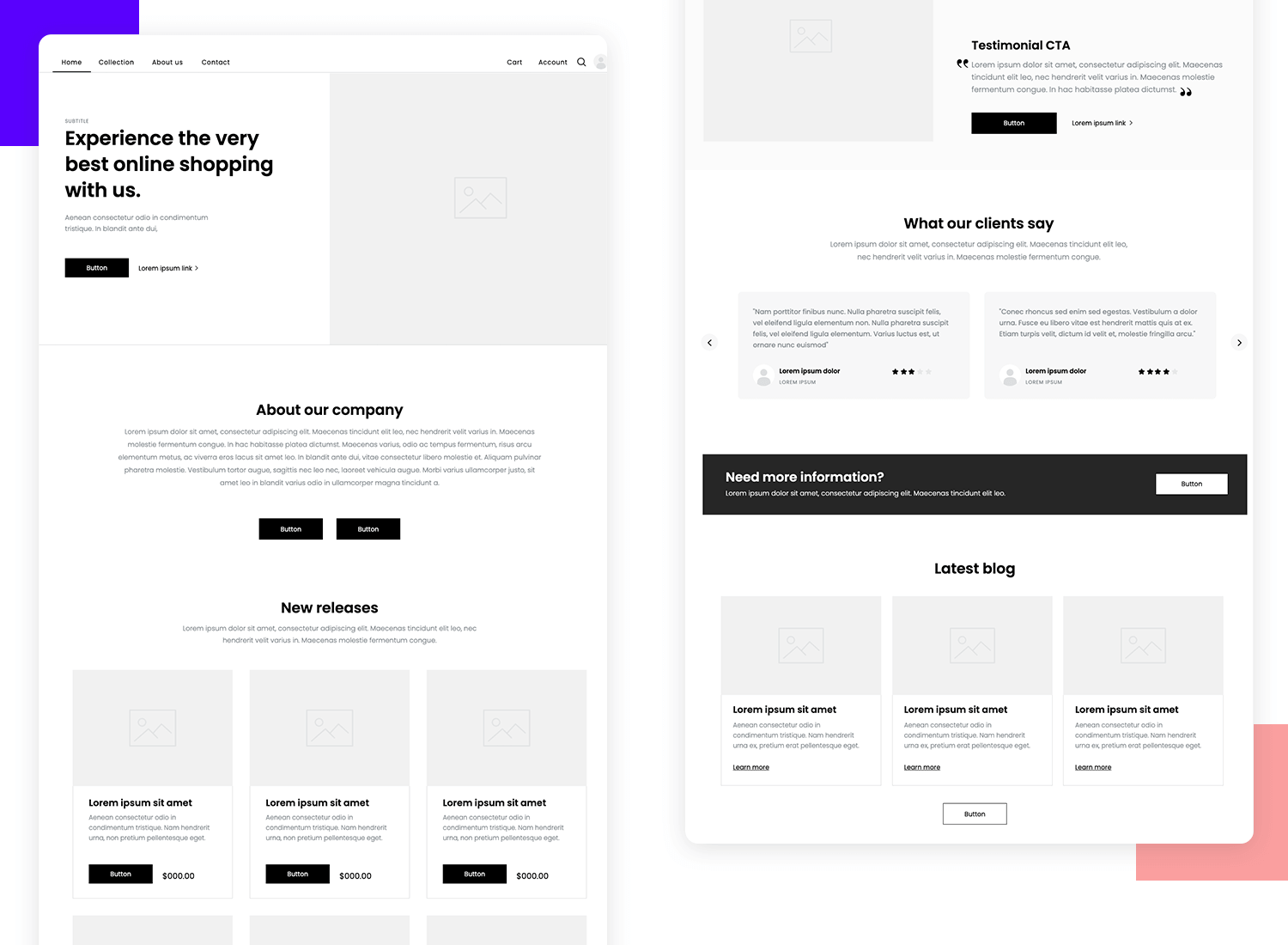
Le wireframe de Justinmind pour une boutique en ligne est une toile vierge débordant de potentiel. L’approche minimaliste permet aux designers de se concentrer sur les fonctionnalités de base et la navigation, assurant ainsi une base solide pour la croissance future.

En donnant la priorité à la structure globale et au flux d’utilisateurs, ce wireframe fournit un cadre flexible qui peut être facilement personnalisé avec des détails de produits et des éléments visuels spécifiques. C’est un point de départ qui invite à la créativité et à l’innovation, ouvrant la voie à une expérience d’achat en ligne réussie.
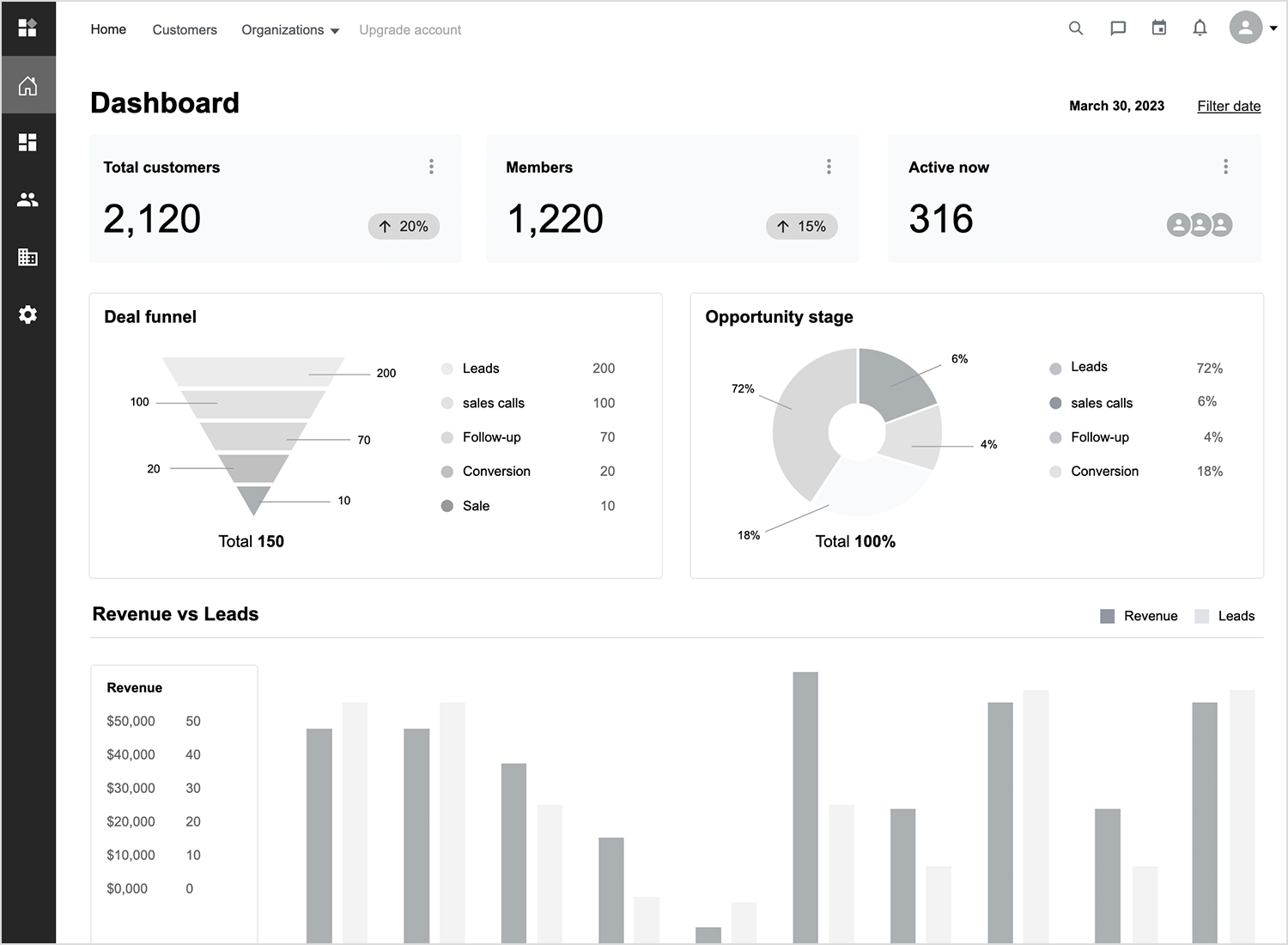
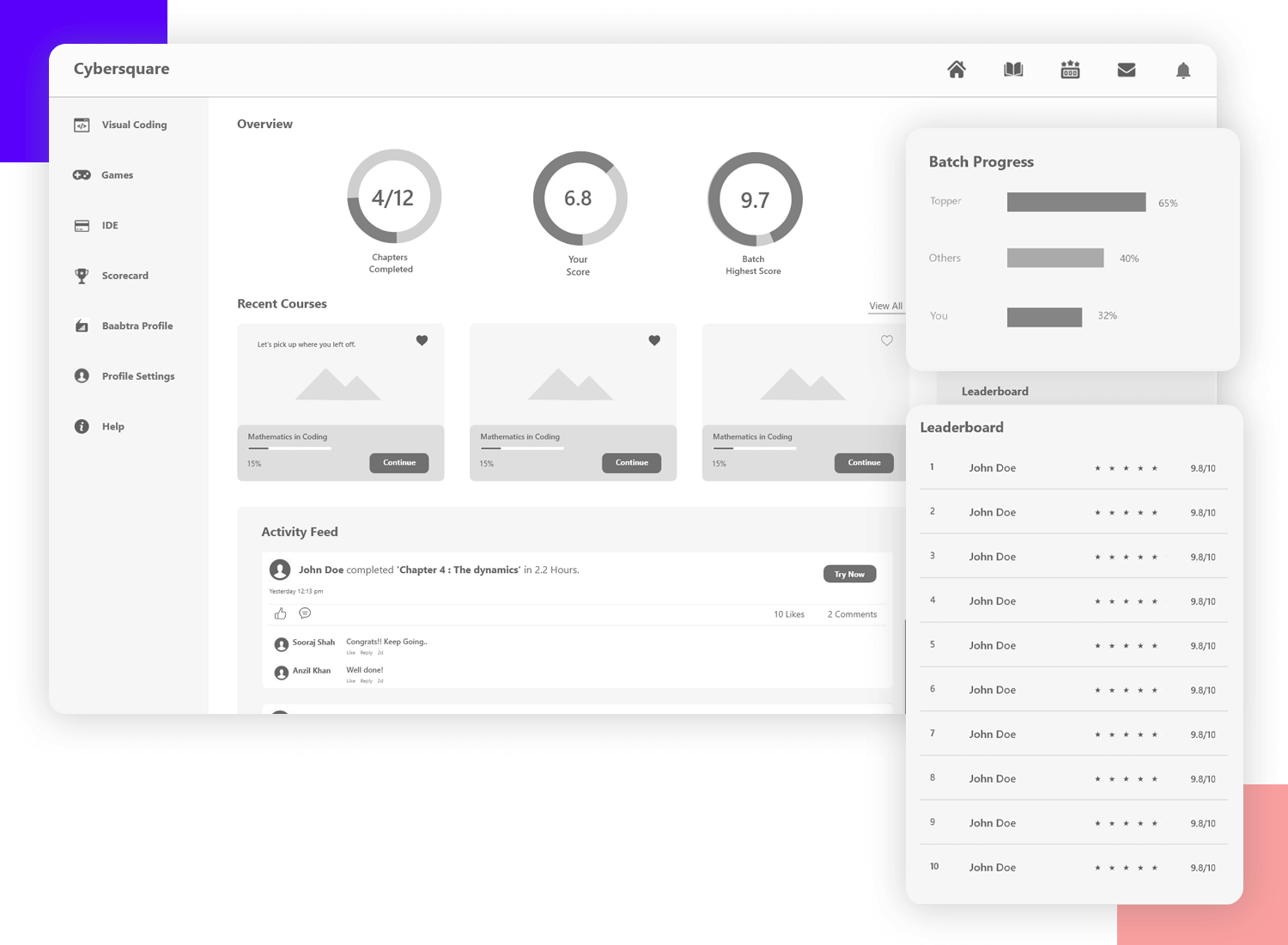
Un bon tableau de bord n’est pas seulement un outil, c’est un partenaire stratégique. C’est ce qu’offre le wireframe du tableau de bord de JustinMind, et bien plus encore. Avec son design épuré et intuitif, ce tableau de bord offre une vue d’ensemble claire et concise des indicateurs clés de performance (KPI), permettant aux utilisateurs de prendre des décisions éclairées et de stimuler la croissance.

En un coup d’œil, les utilisateurs peuvent identifier les tendances, repérer les domaines à améliorer et célébrer les étapes importantes. Le tableau de bord se concentre sur les mesures essentielles, telles que le nombre total de clients, de membres et d’utilisateurs actifs, et donne un aperçu de la santé et de la vitalité de l’entreprise.
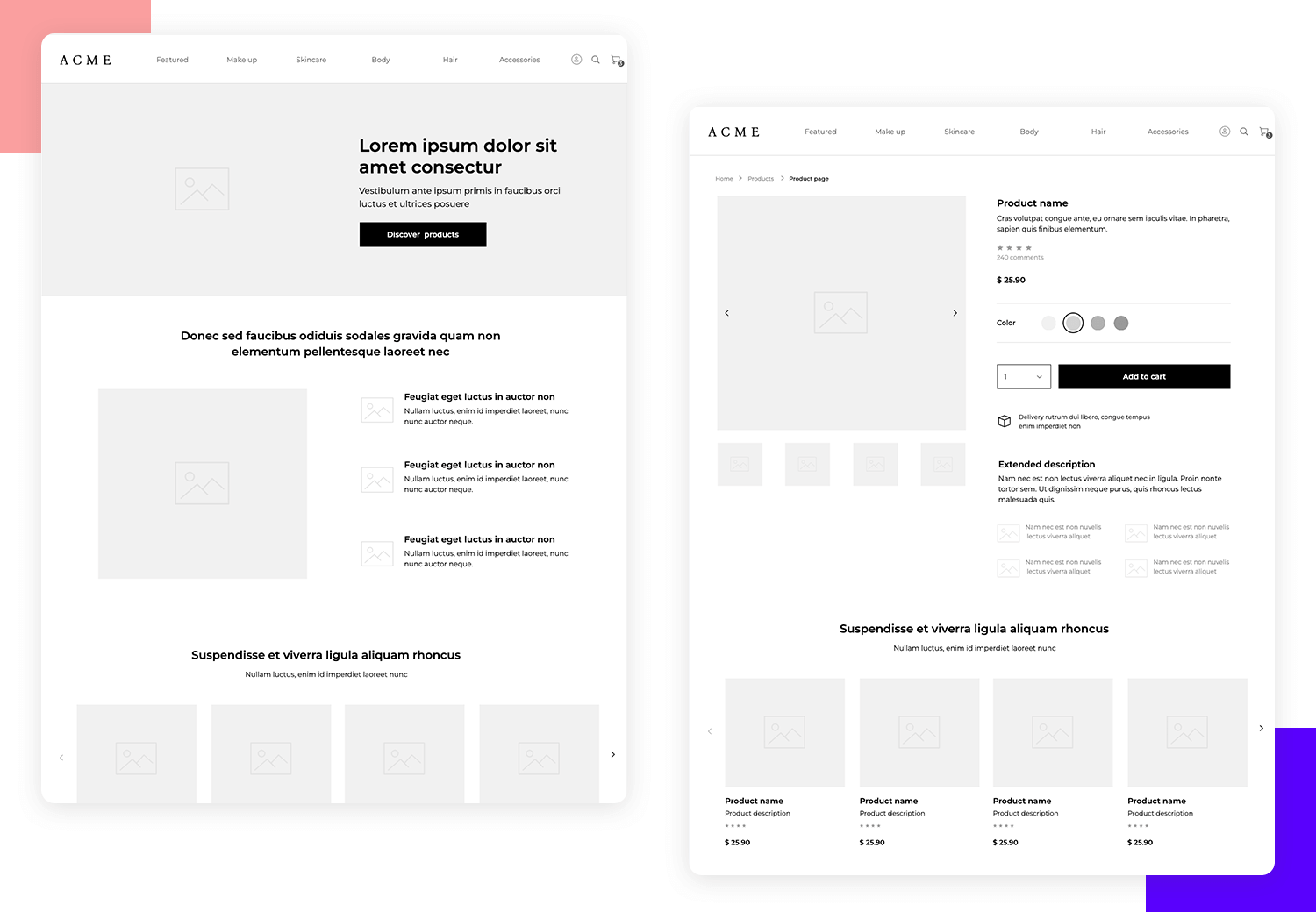
Imaginez une boutique de maquillage aussi attrayante visuellement que facile à naviguer. Le wireframe réalisé par Justinmind pour ce concept donne un aperçu de cette vision. Le design de la page d’accueil, bien qu’encore à l’état de placeholder, suggère une expérience visuellement frappante et invitante.

Les éléments de navigation clairs et les fiches produits bien pensées laissent présager un parcours d’achat fluide et agréable. L’esthétique cohérente du design et la mise en page intuitive démontrent le potentiel d’une interface bien organisée et conviviale.
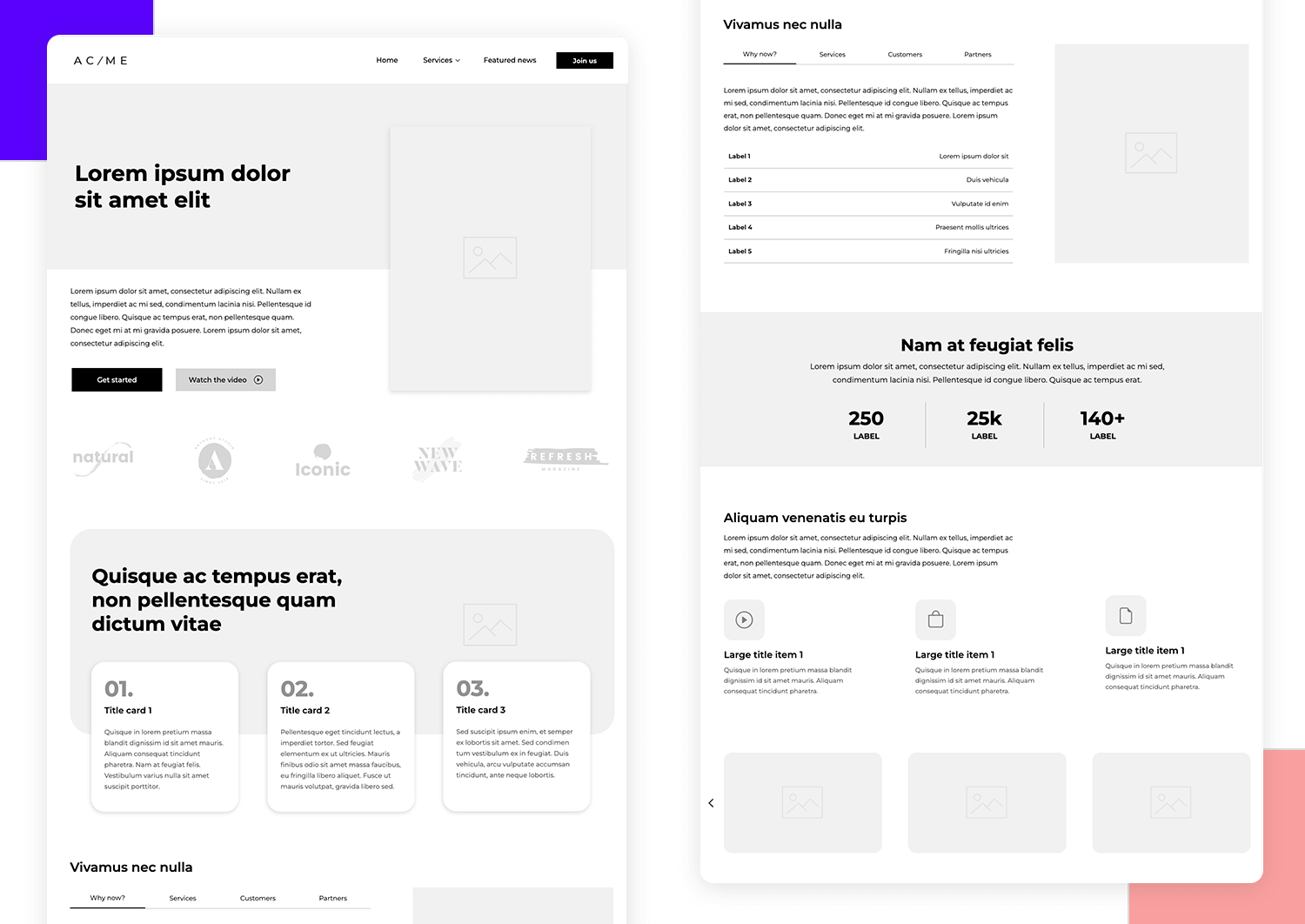
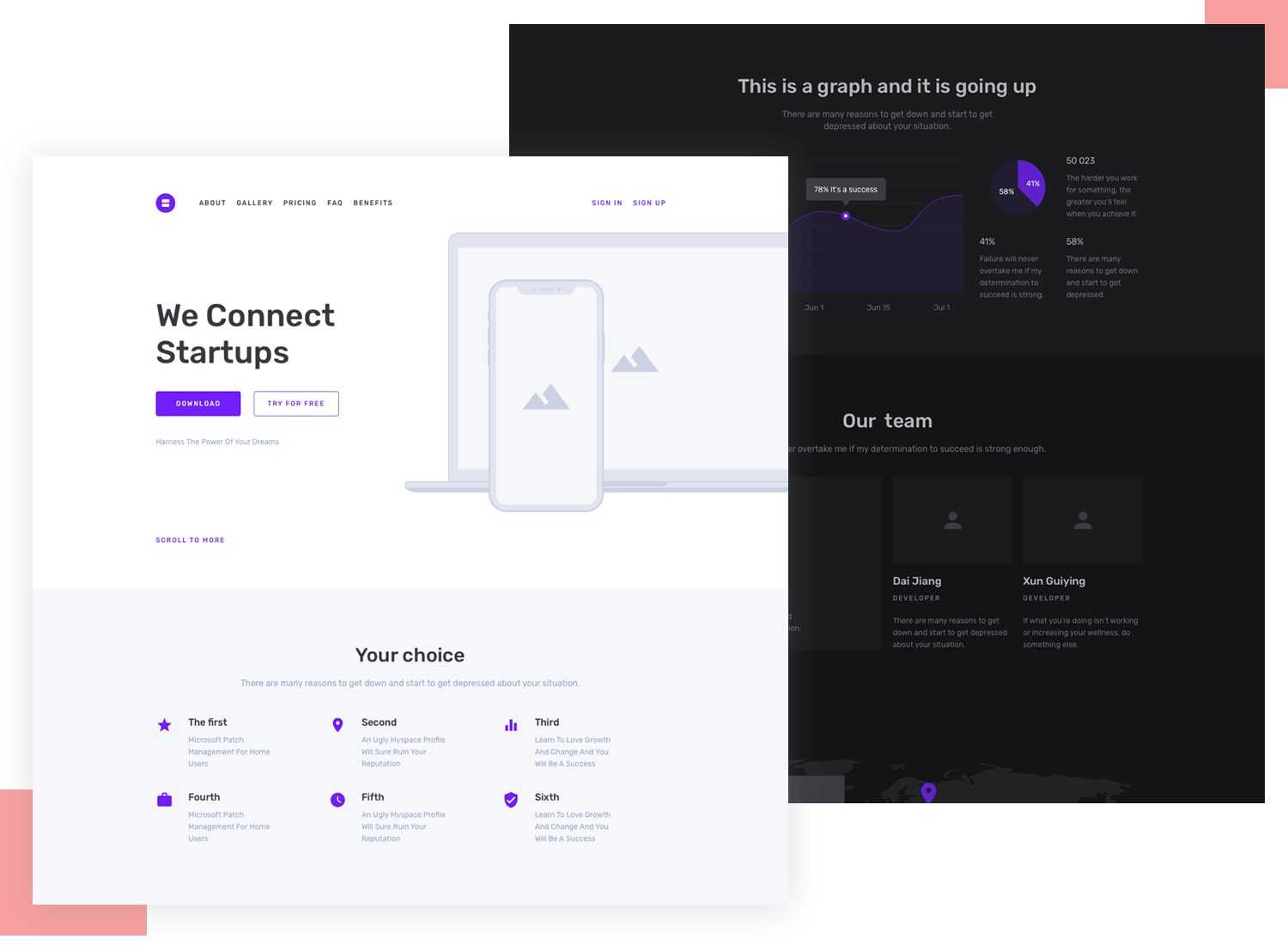
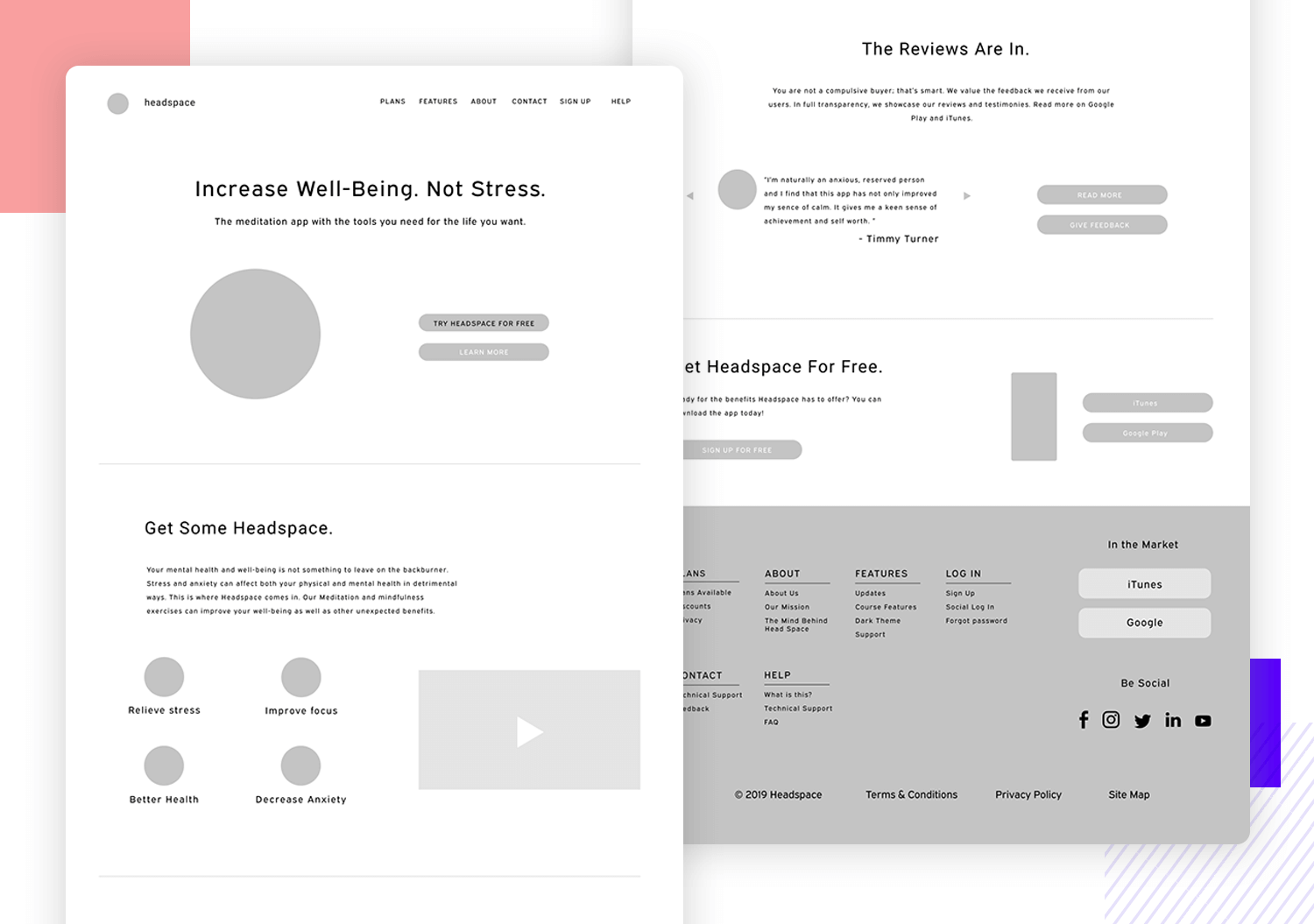
Cet exemple de wireframe de page d’atterrissage créé par nos designs est une toile captivante pour l’histoire de votre marque. Le design épuré et minimaliste attire le regard tout en délivrant un message clair et concis. Le titre proéminent et le texte d’aide sont stratégiquement placés pour piquer l’intérêt et inciter à l’action.

L’espace réservé à l’image de marque offre un espace vierge pour l’identité visuelle de votre marque, tandis que les logos et les titres de référence ajoutent de la crédibilité et mettent en valeur les partenariats de votre marque.
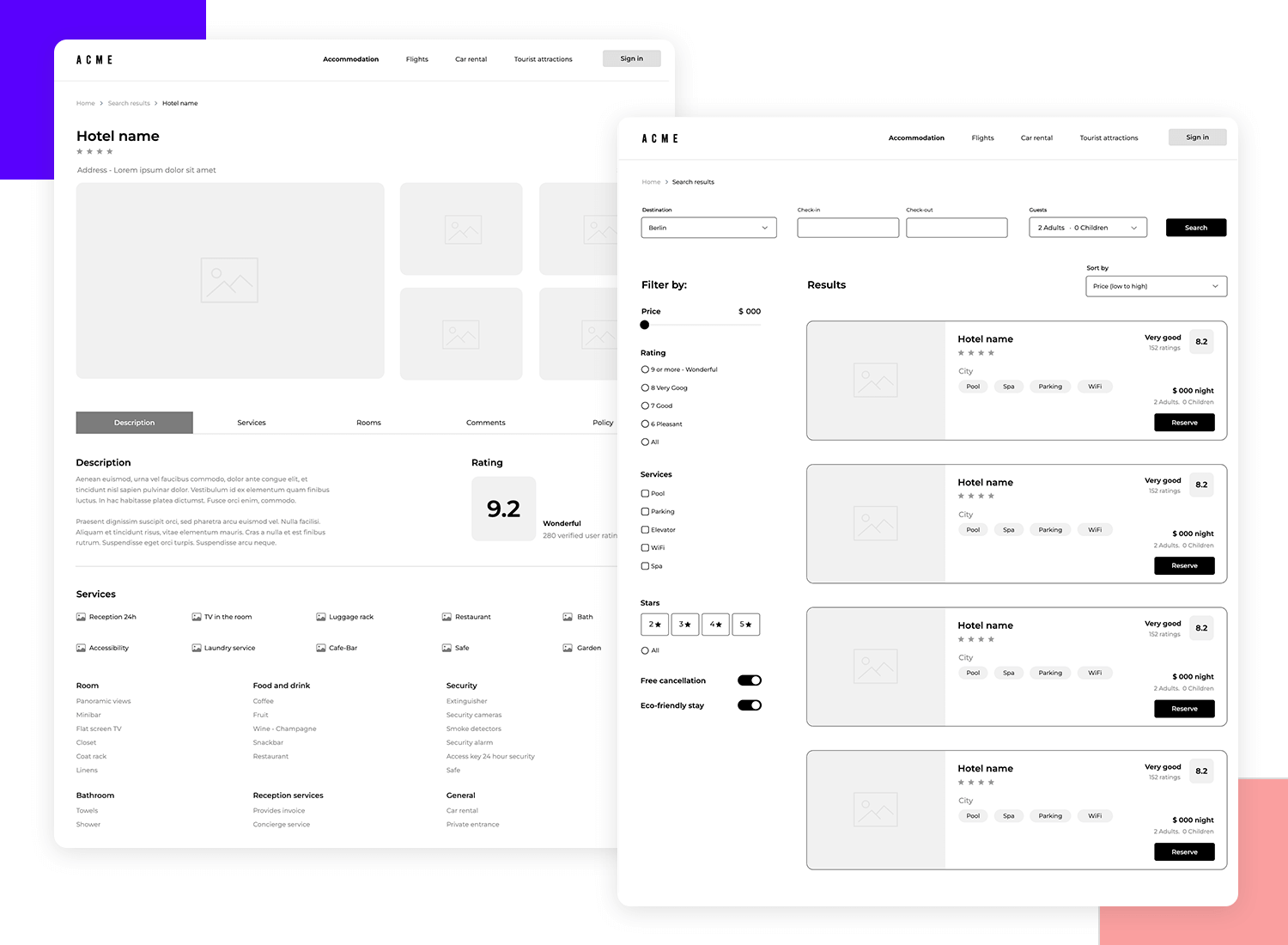
Imaginez une plateforme de planification de voyages aussi intuitive que votre application préférée. C’est exactement ce que propose le wireframe de réservation de Justinmind. Il présente une interface rationalisée avec une barre de recherche claire, facilitant la saisie de votre destination, des dates d’arrivée et de départ, et du nombre d’invités.

La section des résultats de la recherche présente une liste d’hôtels sélectionnés, chacun comportant des informations essentielles telles que le nom de l’hôtel, la ville, le prix par nuit, ainsi qu’un bouton « Voir plus » pour obtenir des détails plus précis. La section « Services » donne un aperçu complet des offres supplémentaires, telles que le transport ou les activités, afin d’améliorer l’expérience de voyage de vos utilisateurs.
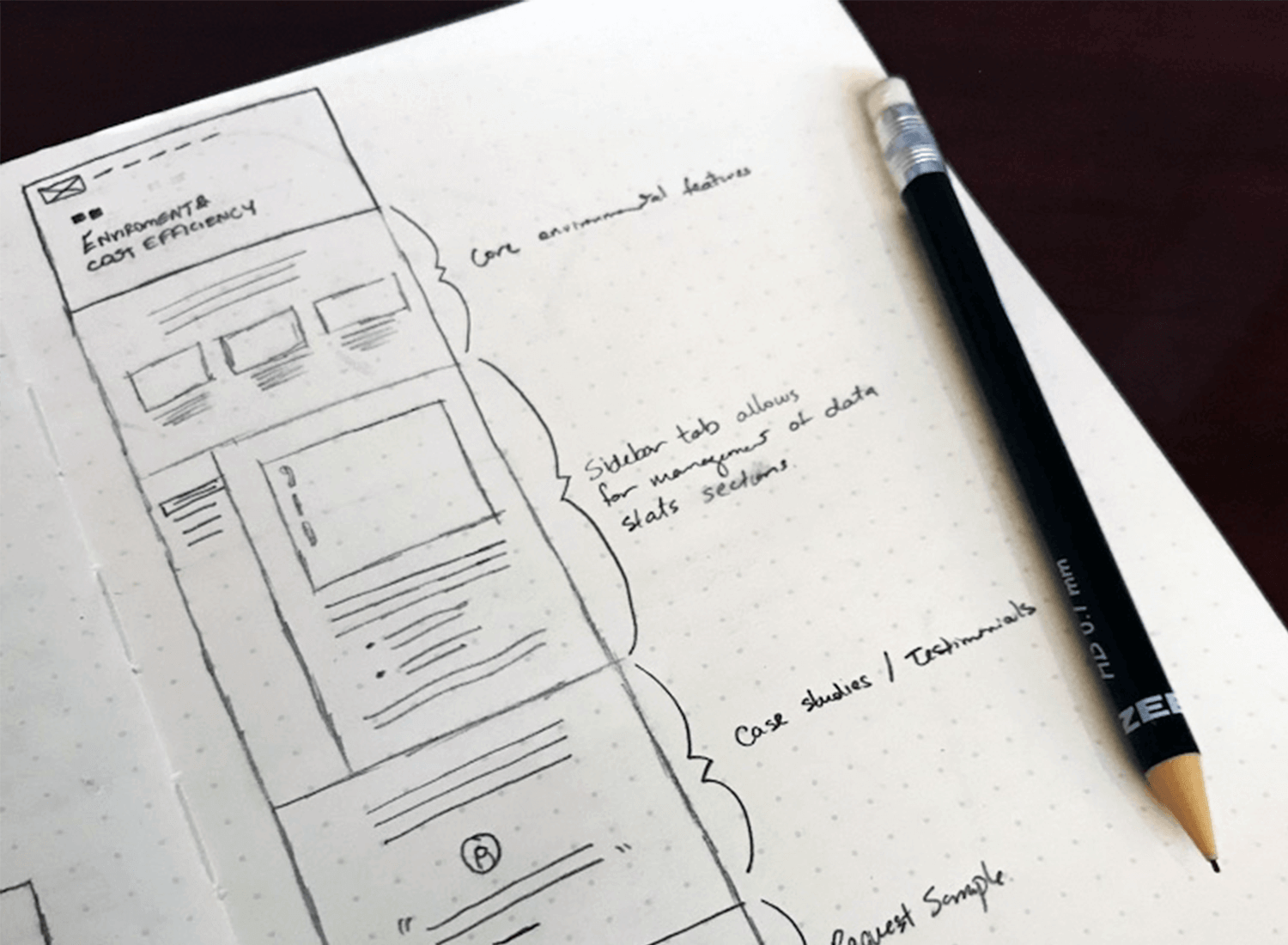
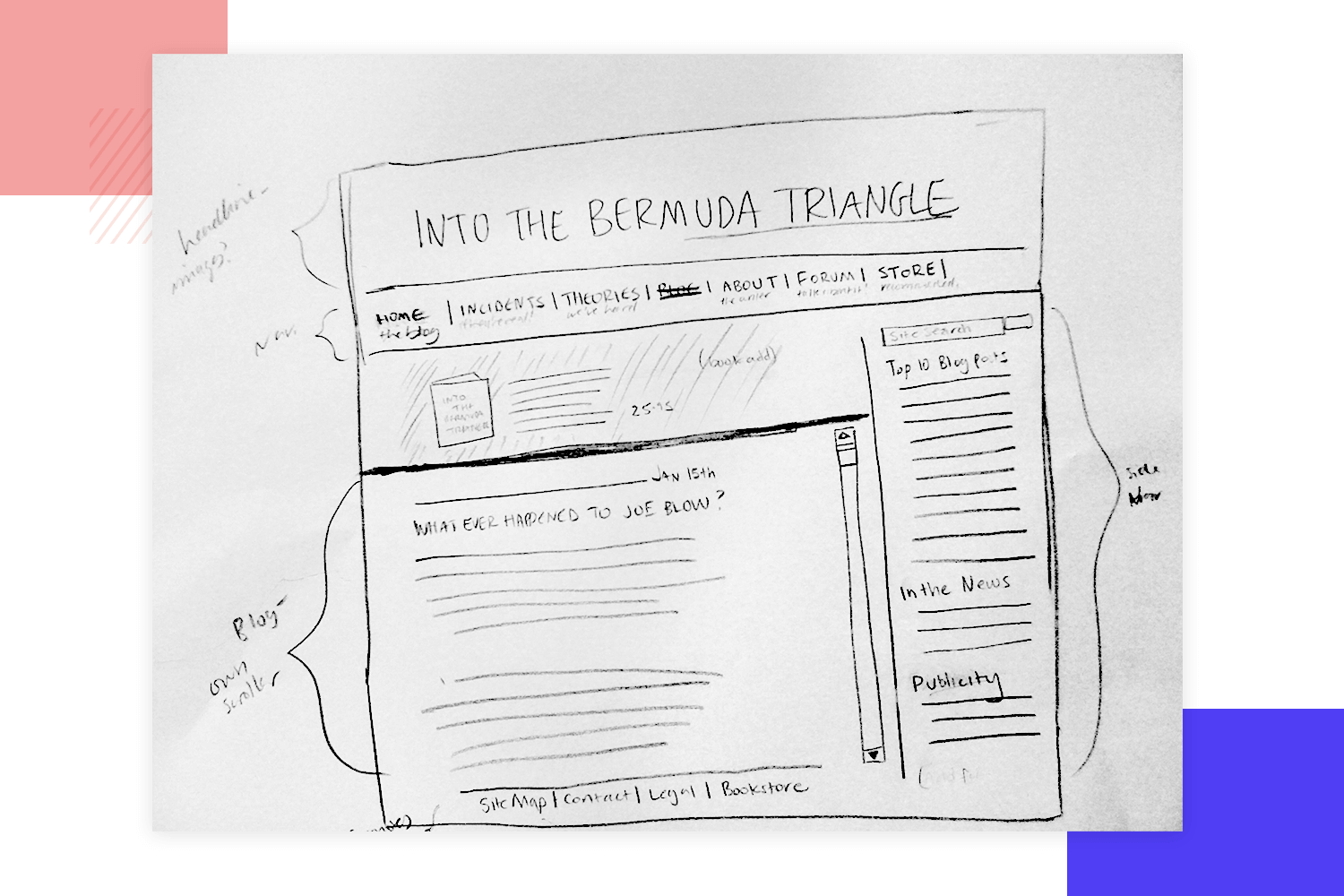
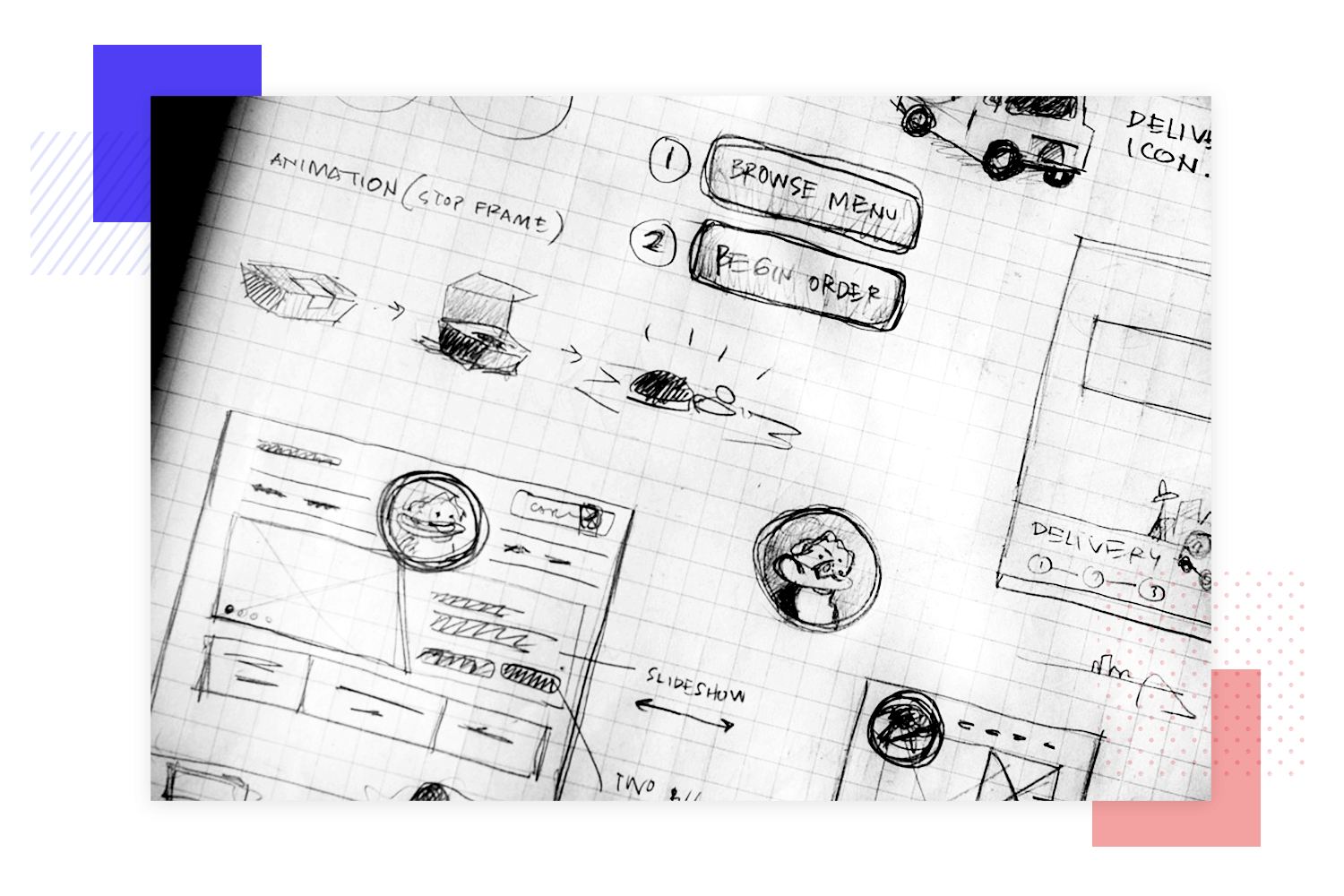
Le wireframe sketch de Tim Knight illustre parfaitement les premières étapes du design UX sur papier. Il démontre efficacement la planification stratégique et l’importance d’aligner le design sur les objectifs du projet, en mettant en avant le processus de réflexion du designer derrière chaque section du site web. L’utilisation de l’espace blanc est remarquable, permettant à chaque élément de respirer et rendant la mise en page facile à suivre.

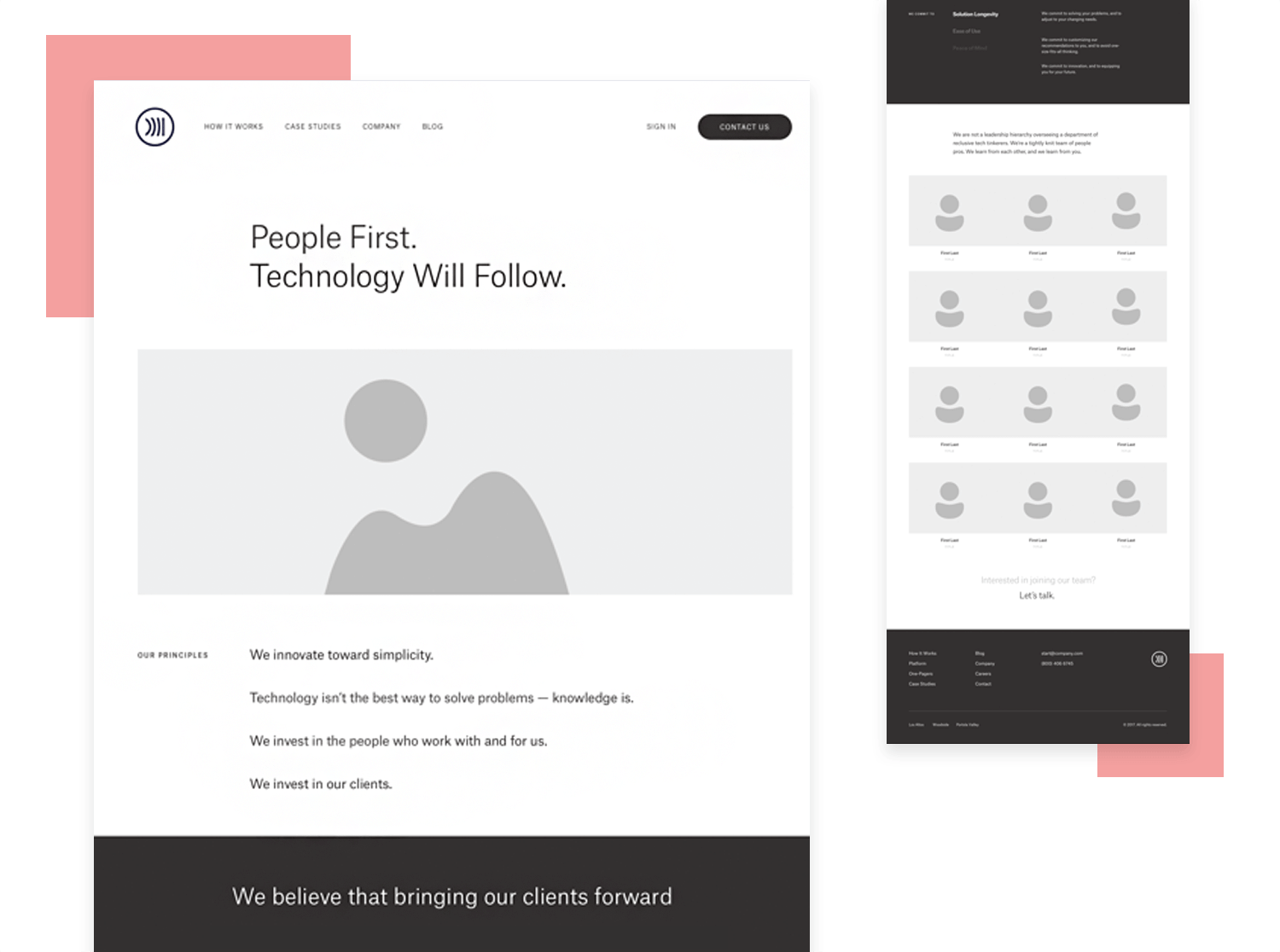
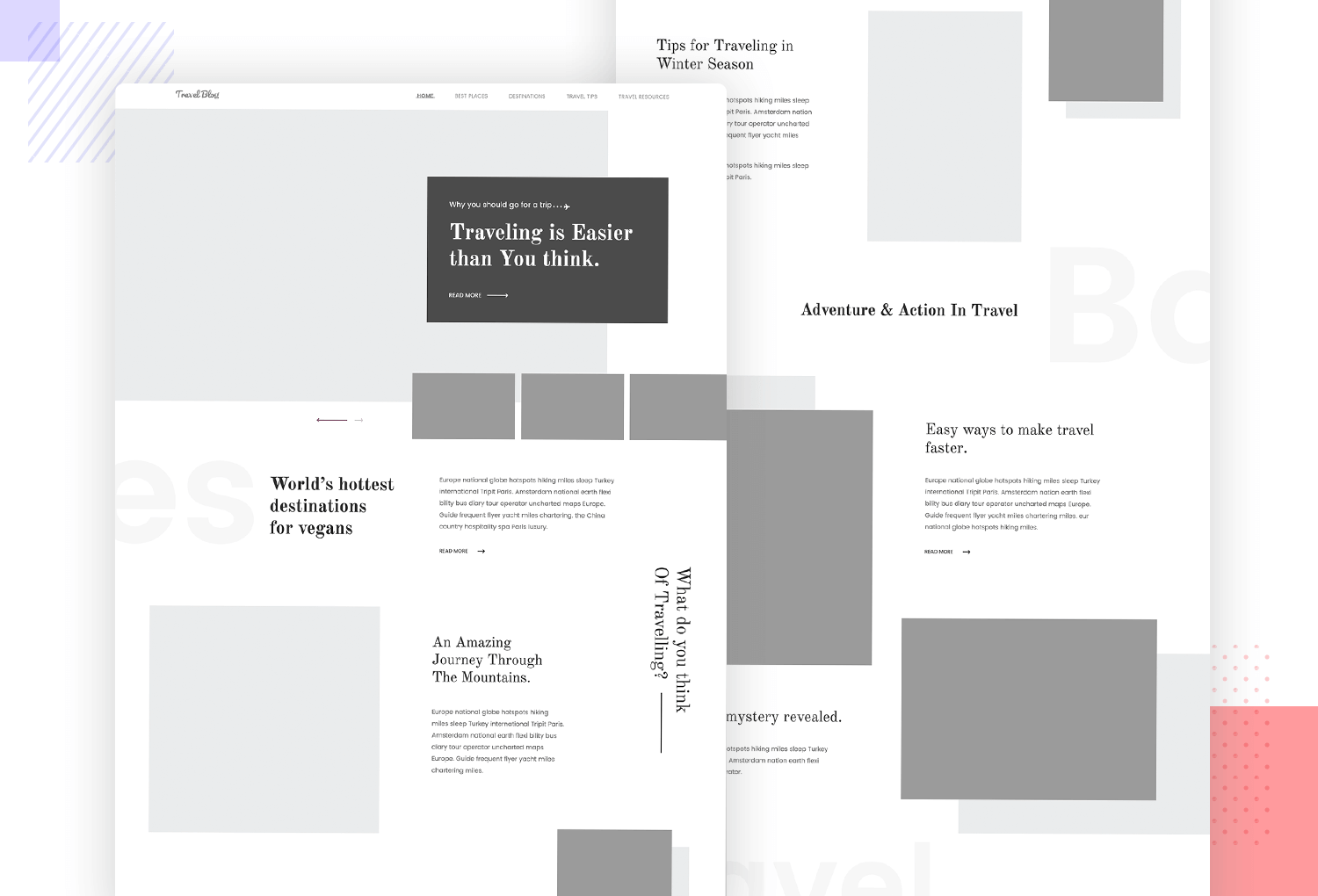
C’est un merveilleux exemple de wireframe, car il montre un aspect du design UX qui peut être souvent négligé ou mal compris. Le design, JT Grauke, partage que le wireframe a été créé en étroite collaboration avec les personnes en charge de la stratégie de contenu et du copywriting.

Cela montre que le wireframing peut également être utilisé pour refléter et promouvoir le contenu dans toute sa splendeur. Bien sûr, d’autres éléments comme la hiérarchie visuelle sont magnifiquement mis en valeur dans ce wireframe, qui nous montre le meilleur des deux mondes !
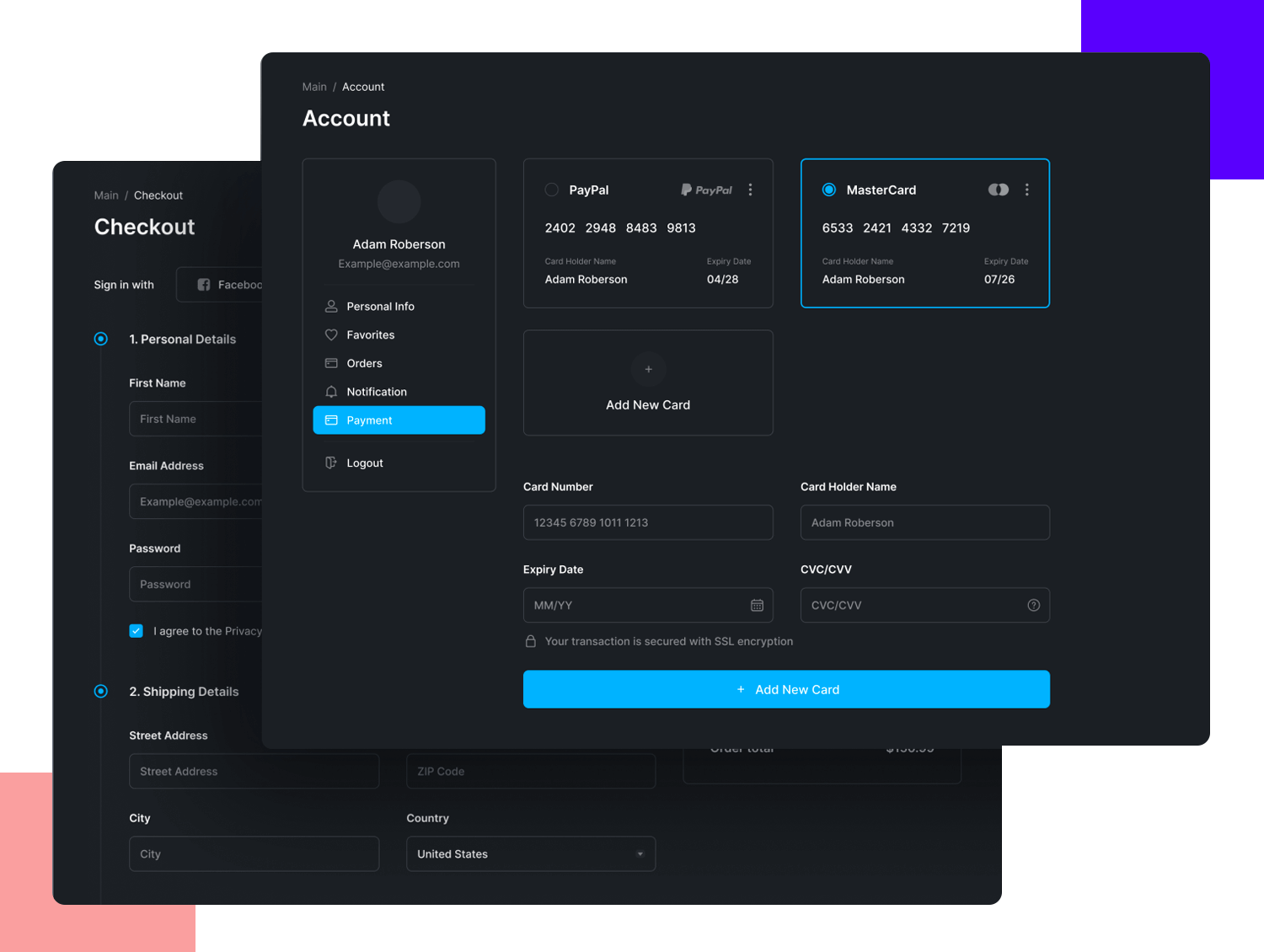
Voici un wireframe e-commerce remarquable qui excelle dans la gestion des éléments lourds en données d’une boutique en ligne. Nous apprécions le fait que l’architecture de l’information soit bien planifiée, ce qui rend le processus de paiement intuitif et facile. Amené par Albert Girfanov, ce wireframe est disponible à l’achat sur leur site web.

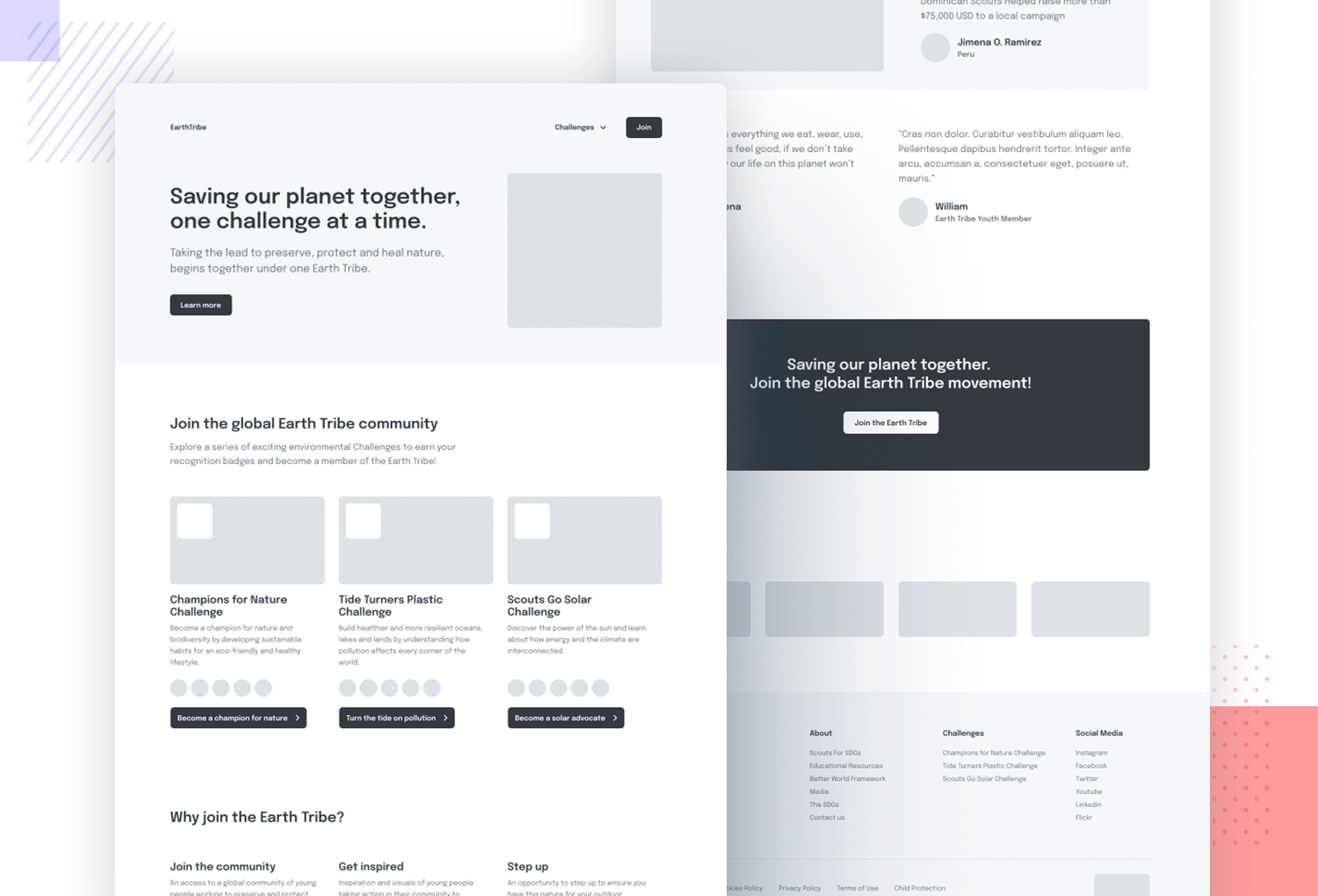
Ce wireframe réalisé par Adam Kalin est un excellent exemple d’utilisation efficace de l’espace disponible. Grâce à une séparation claire des sections et à l’utilisation de cartes et d’une grille, l’agencement de l’espace a été optimisé. Wireframe de la Tribu de la Terre nous montre le meilleur aspect du wireframing. Nous apprécions le fait que la structure laisse beaucoup d’espace vide, ce qui permet à l’œil de se reposer.

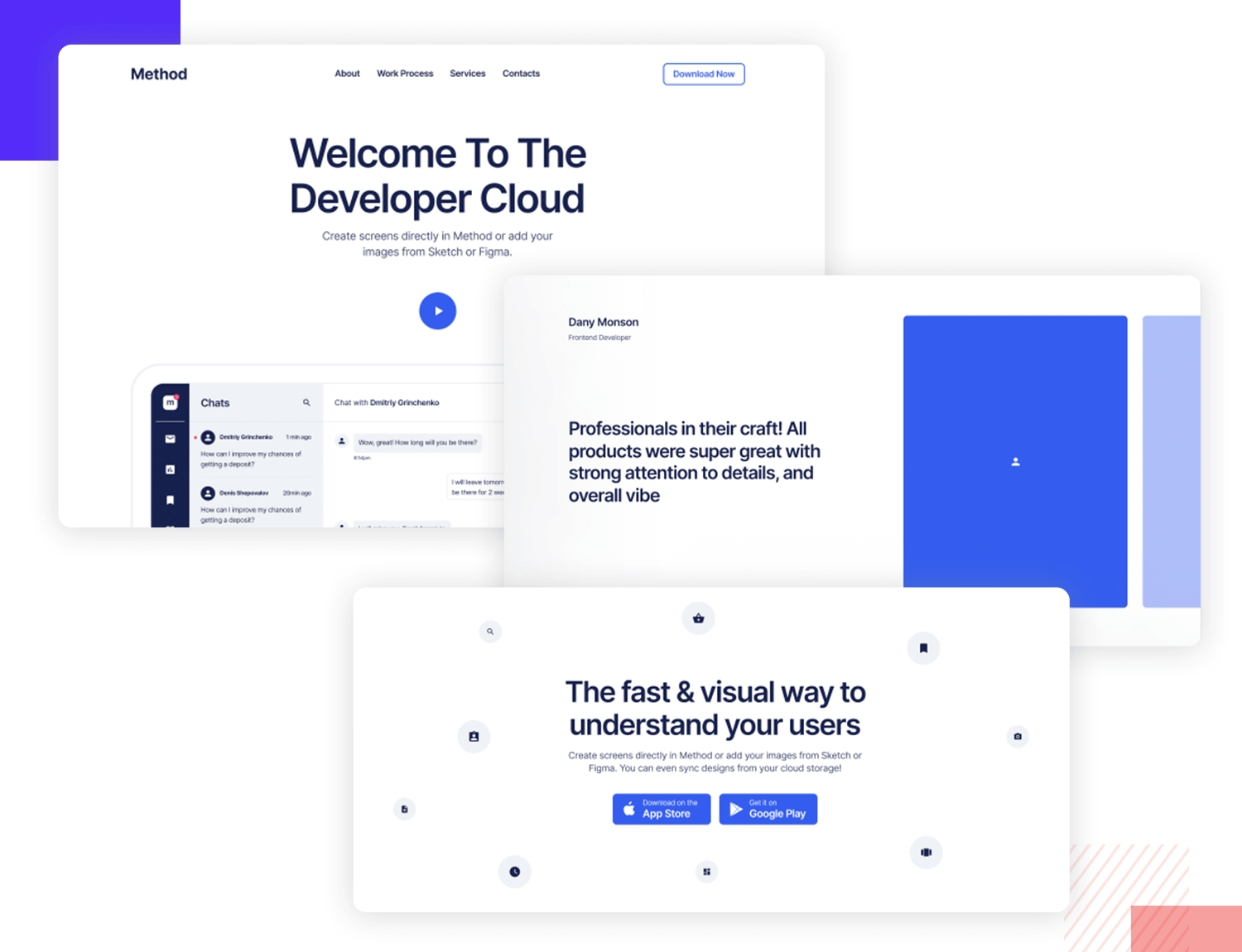
Ce wireframe haute-fidélité intègre de manière impressionnante tous les visuels clés et utilise efficacement l’espace. La méthode 4 réagit Le wireframe comprend plusieurs écrans d’un site web qui pourrait facilement être adapté pour convenir à n’importe quel site de commerce électronique ou de service. Et le plus beau, c’est qu’il est possible de l’acheter sur Dribbble. Ce wireframe réalisé par Craftwork Studio peut être acheté sur Dribbble et utilisé dans votre prochain projet.

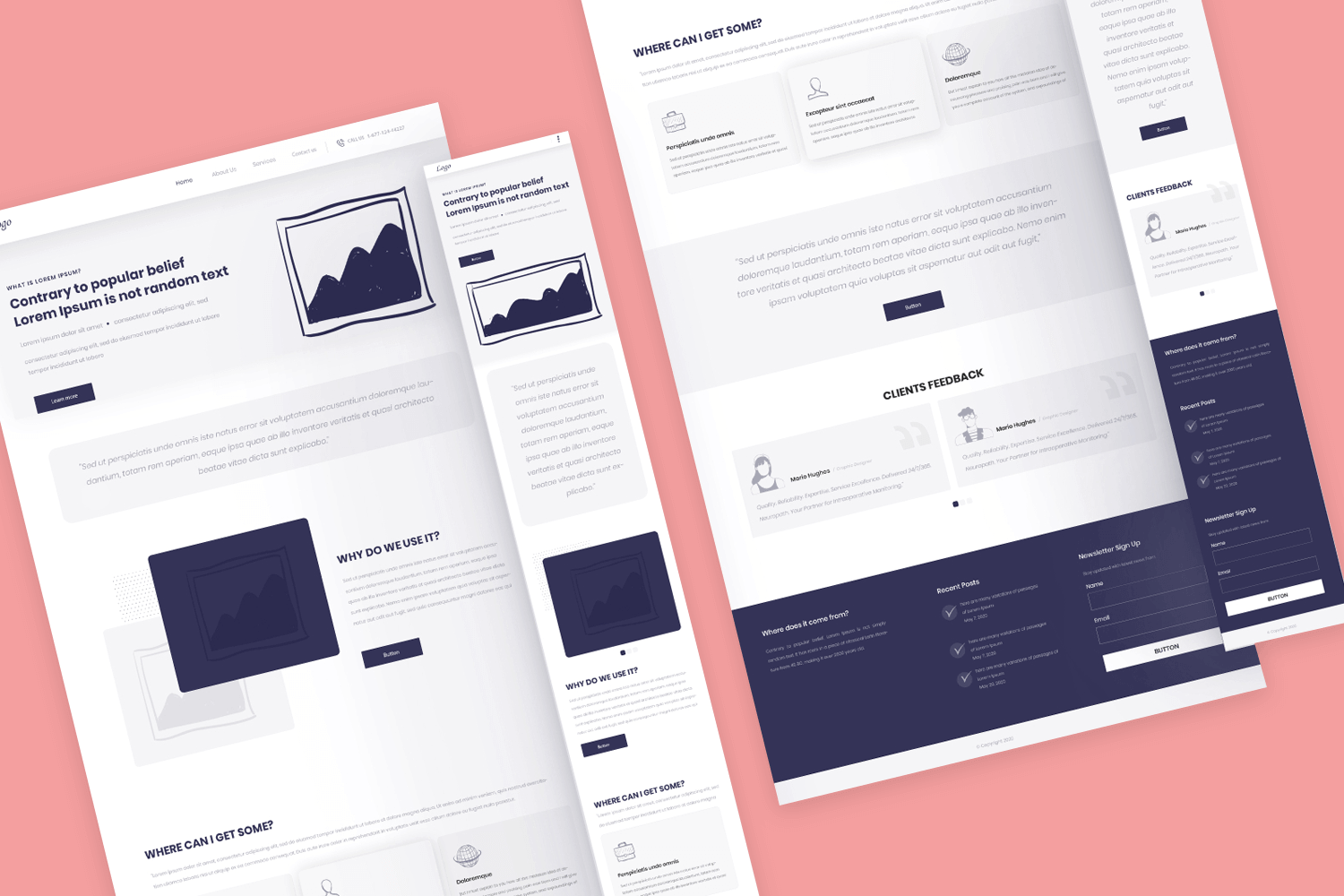
Ce projet conception de la mise en page à basse fidélité nous montre la puissance de la structuration du contenu. L’espace de l’écran est bien divisé, avec des sections claires qui sont facilement traitées par l’œil de l’utilisateur. Sahil Bajaj a utilisé l’approche en zig-zag, alternant avec des modules qui placent le contenu à gauche puis à droite.

Malgré le fait que ce wireframe ne bénéficie que d’une faible fidélité, nous apprécions l’utilisation d’un véritable contenu écrit. Même sans les images, il est facile de voir à quoi ressemblerait l’expérience finale. Cela prouve que l’utilisation du contenu final (ou le plus proche possible) est toujours une bonne idée.
Commencez à wireframer des applications web et mobiles avec Justinmind. C'est gratuit !

Capturé dans une image Flickr animée par LookatLao, cette sketch illustre l’étape fondamentale d’un site web axé sur les médias interactifs. La mise en page comprend des zones désignées pour les éléments multimédias, les menus interactifs et l’intégration sociale, ce qui suggère une interface utilisateur très attrayante.

L’utilisation de différentes techniques d’ombrage pour mettre l’accent sur diverses sections nous permet de visualiser la hiérarchie et le flux d’interaction avec l’utilisateur. Ce sketch est un excellent exemple pour ceux qui cherchent à intégrer efficacement des fonctionnalités complexes dans un design cohérent.
Ce sketch donne un aperçu de la mise en page d’un site de commerce électronique, tel qu’il a été vu sur Flickr par Vince Welter. Elle présente une interface structurée et conviviale qui met l’accent sur une expérience d’achat claire.

Les catégories de produits, la barre de recherche et les espaces promotionnels sont détaillés et illustrent leur emplacement stratégique. Des annotations dessinées à la main mettent en évidence les fonctionnalités et les interactions avec l’utilisateur, ce qui fait de cette sketch du site de commerce électronique un outil précieux pour comprendre comment les principes de design peuvent créer un environnement d’achat en ligne attrayant. Il est particulièrement utile aux designers qui cherchent à optimiser le parcours du commerce électronique, de la navigation à la caisse.
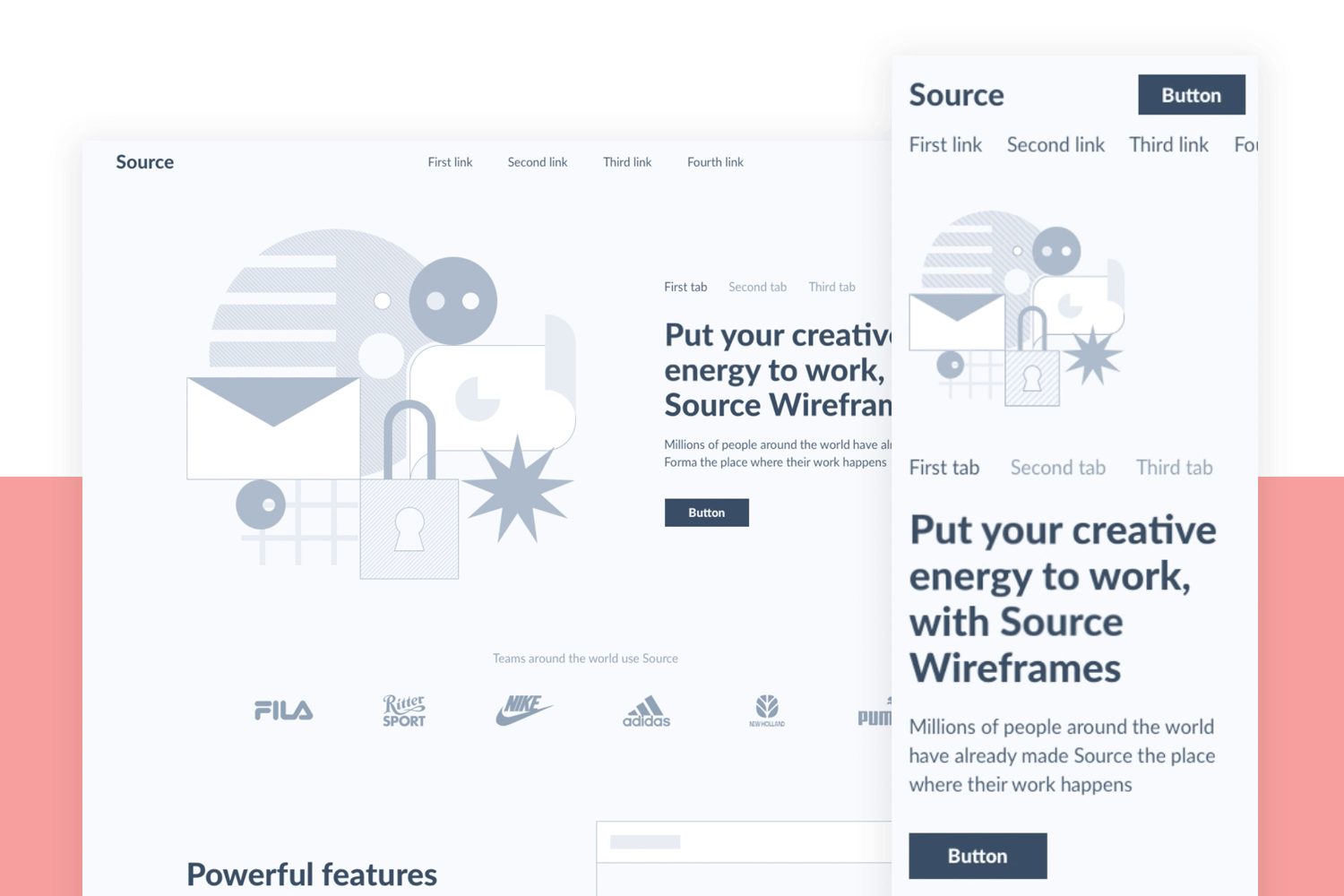
Présenté par Max Schneider, cet exemple de wireframe est une ressource merveilleusement pratique à avoir à portée de main. Il concentre l’attention sur l’en-tête, en utilisant une distribution très bien planifiée de l’espace de l’écran. Avec un menu de navigation en haut à droite, le design est un exemple classique de page d’accueil. Et le meilleur ? Le wireframing de la source est disponible à l’achat au prix doux de 69,95 $.

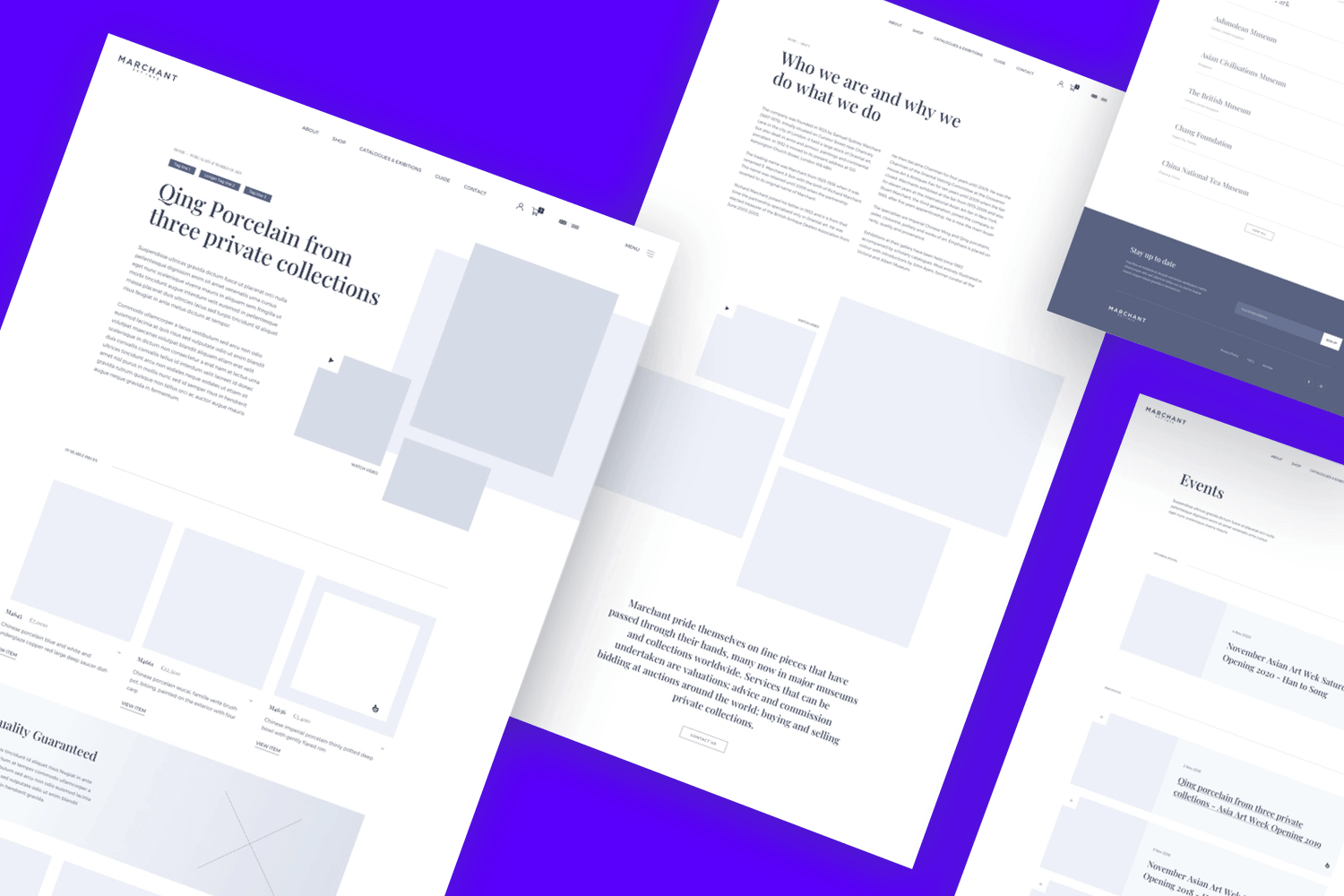
Dans le wireframe d’un site de commerce électroniqueLe site de Rafal Cyrnek, qui vous est présenté par Rafal Cyrnek, est un excellent exemple de structuration du contenu. Le design laisse la place à de nombreux visuels percutants, ainsi qu’à l’argumentaire de vente qui les accompagne. Nous apprécions l’utilisation de l’espace blanc, qui rend l’ensemble du wireframe facile à regarder. Dans ce seul cliché, nous pouvons apprécier l’approche différente des différents types de contenu, de la page d’accueil à la page d’un événement.

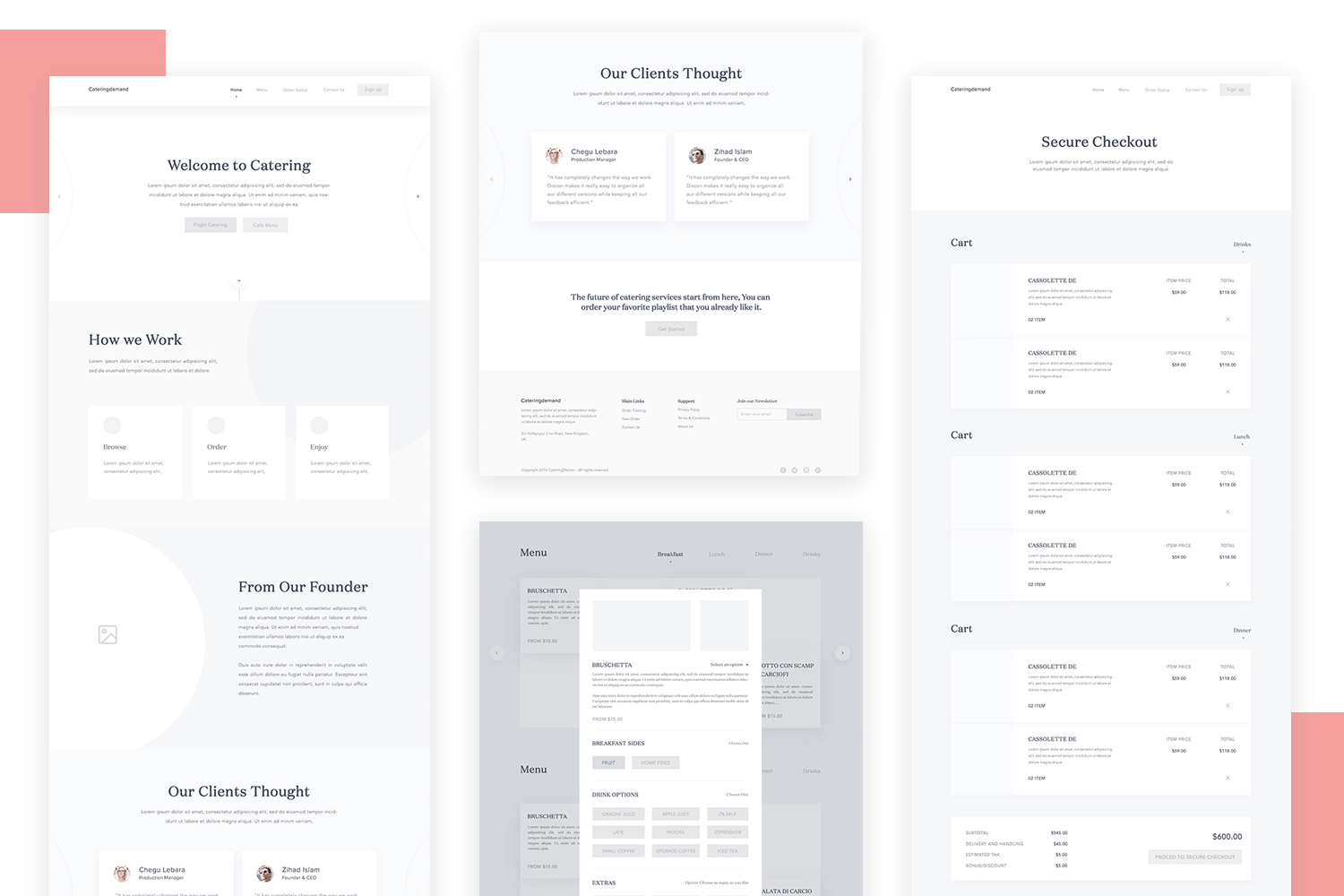
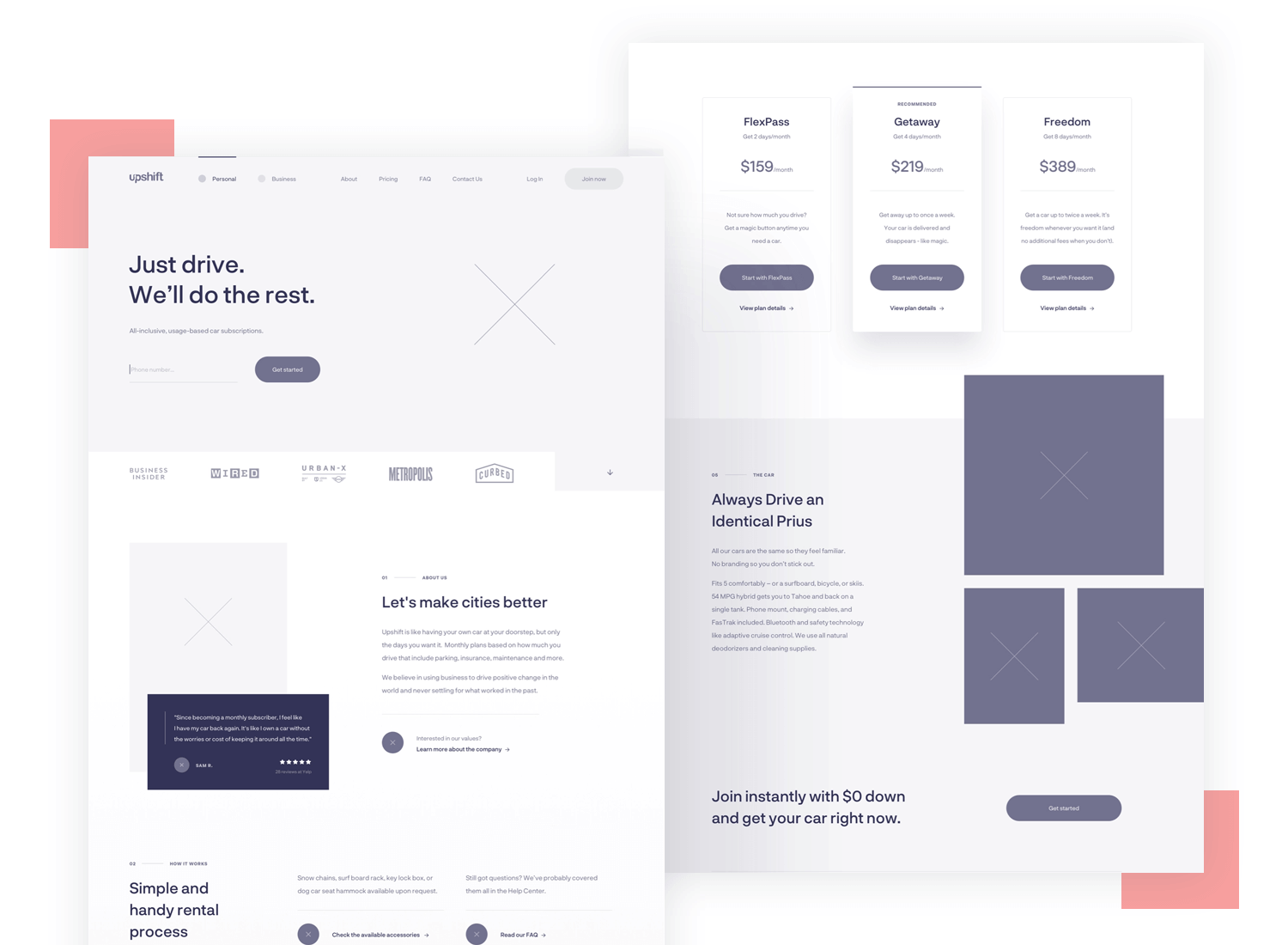
Si votre client propose un certain type de service, ce wireframe pourrait être le matériau idéal pour vous inspirer en matière de design. Conçue par Masadur Rahman pour un service de restaurationAvec ce wireframe, ce design haute-fidélité nous montre le pouvoir de la simplicité et de l’espace blanc.

Remarquez que des couleurs différentes séparent les écrans qui présentent diverses informations, telles que les coordonnées de l’entreprise ou les services qu’elle propose. La barre de navigation simple située en haut de l’écran est un excellent moyen de garantir une bonne accessibilité.
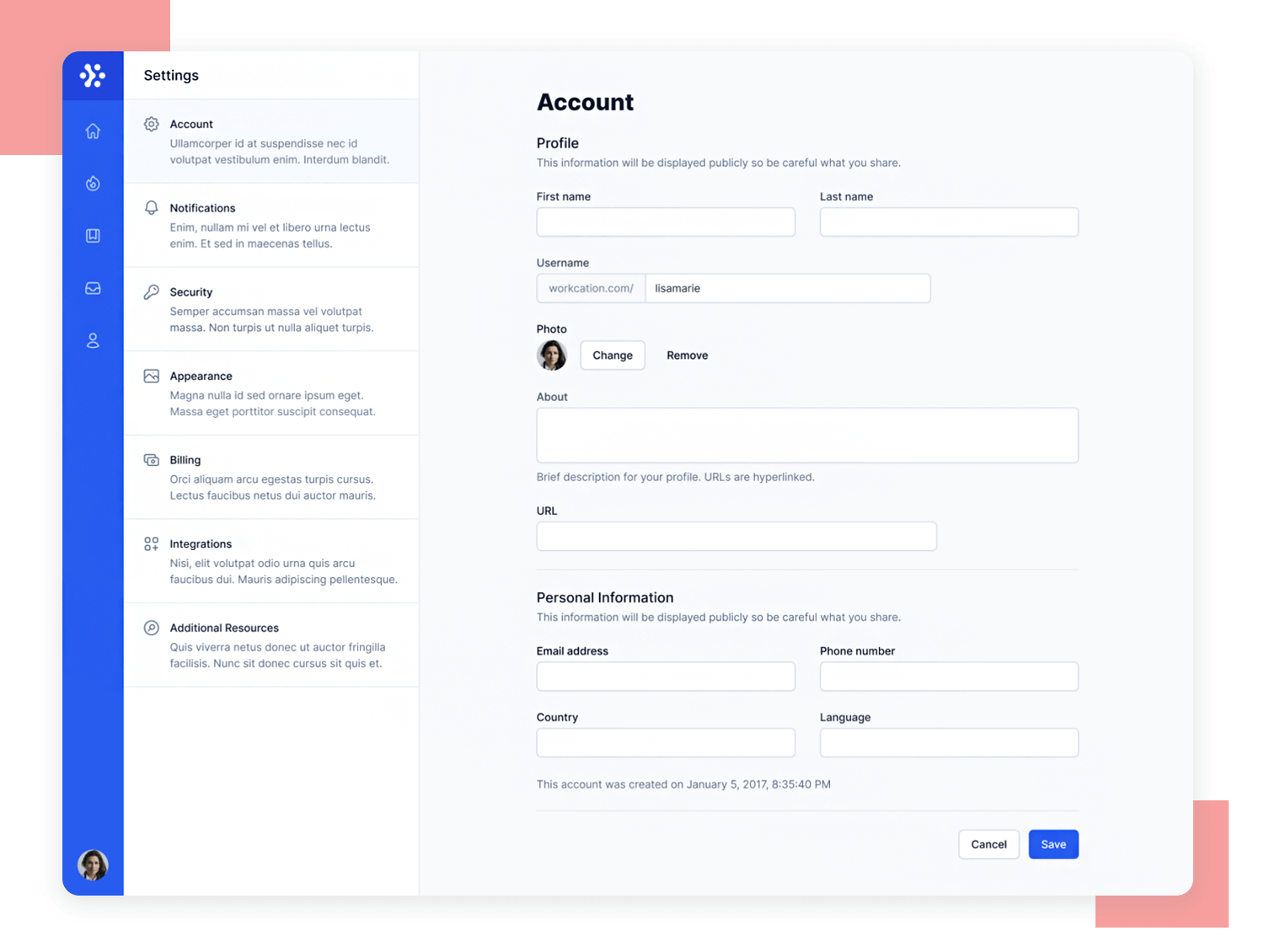
Ce wireframe est un exemple classique de gestion et d’affichage efficaces d’un grand nombre d’informations. Dans ce cas, nous avons un design de la page des paramètres. We love how Steve Schoger organized all this information, both in the categories of settings to the left and the content itself, on the right. We can see that in each setting category, there’s not only an icon but also a description to help users find what they’re looking for.

Le formulaire de la page Compte est également un exemple d’un bon design wireframe. Il y a beaucoup d’espace entre les éléments pour permettre une hiérarchie visuelle, les étiquettes sont descriptives et faciles à comprendre.
Le designer Zahid Hasan Zisan a créé ce magnifique wireframe qui est une approche de design rationalisée – il n’y a pas encore d’éléments visuels. Mais en raison de la simplicité du wireframe, nous pouvons pleinement apprécier la structuration intelligente de la page d’atterrissage.

Avec un menu de navigation en haut de la page et le positionnement astucieux de différents éléments tels que les zones de texte, ce wireframe est un excellent exemple de la manière dont vous pouvez tirer le meilleur parti de l’espace dont vous disposez à l’écran. Vous remarquerez qu’il y a beaucoup d’espaces blancs, ce qui permet à la fois de guider notre œil dans le wireframe et de nous détendre par rapport aux informations affichées à l’écran. Plutôt fluide, n’est-ce pas ?
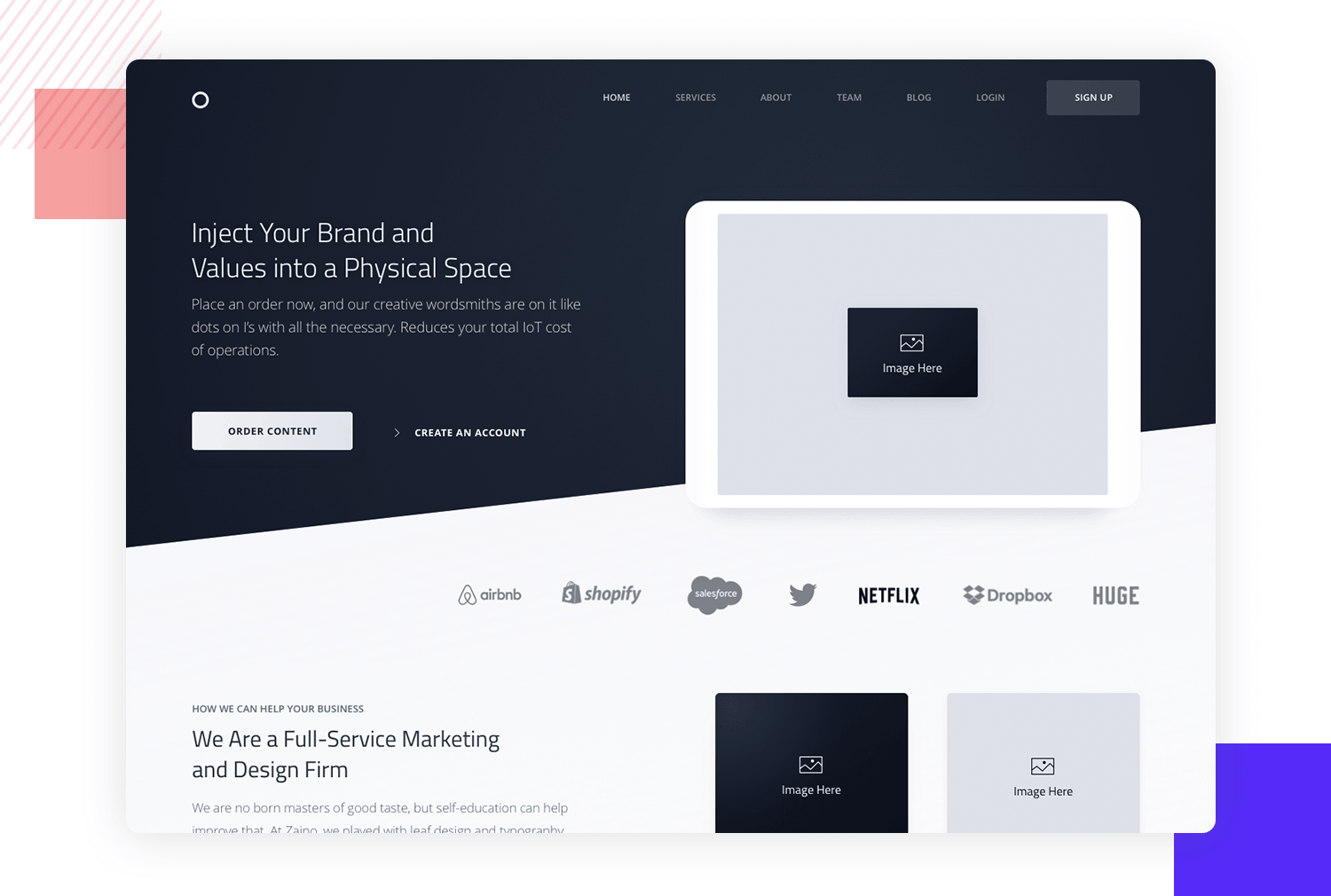
Le designer UX Sergei Pikin a partagé ce magnifique wireframe sur Dribbble – il s’agit d’une page d’accueil construite pour une agence de marketing numérique design. You’ll notice that the design already has the real content and some visuals such as icons and logos.

Le design utilise la couleur pour donner une impression d’organisation et de séparation des zones. Les images réelles manquent et ont probablement été ajoutées à un stade ultérieur du processus de développement du produit.
La barre de navigation située en haut nous donne un aperçu de l’architecture de l’information et du flux de navigation de l’ensemble du site web, et ce, sans jamais surcharger l’œil. C’est impressionnant !
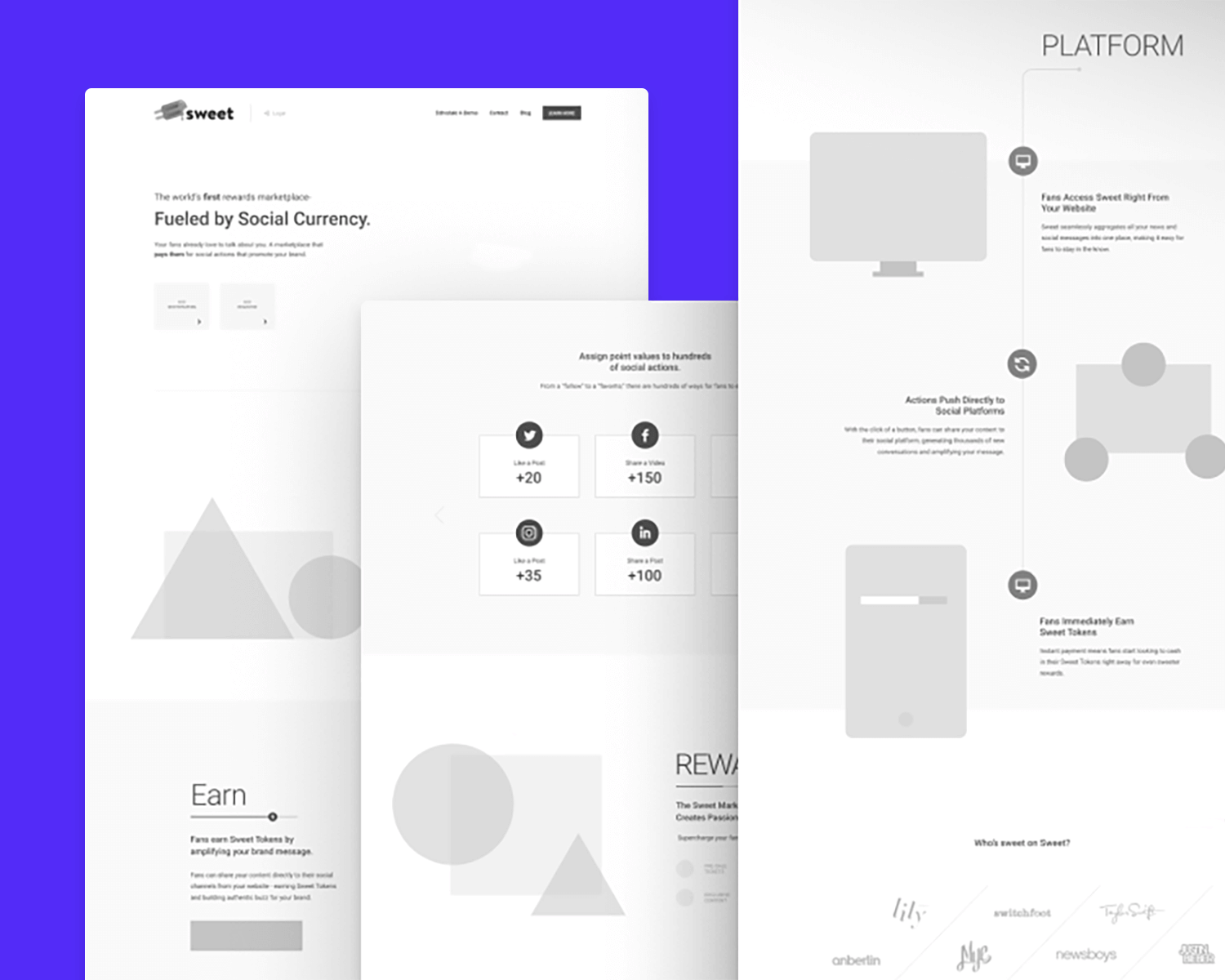
Ce wireframe est une approche intuitive du design qui montre le squelette de Sweet.io, un outil de gestion des médias sociaux, conçu par David Kovalev. Remarquez l’utilisation de contenu réel et même de quelques composants visuels de base, qui nous donnent un aperçu du design final.

Il s’agit d’un exemple intéressant de wireframe, en raison de sa design de nature modulaire. The idea is that Denis Abdullin created several modules, which can be arranged in the most convenient way for each individual page. The wireframe example we see is simply a combination out of many possible ones.

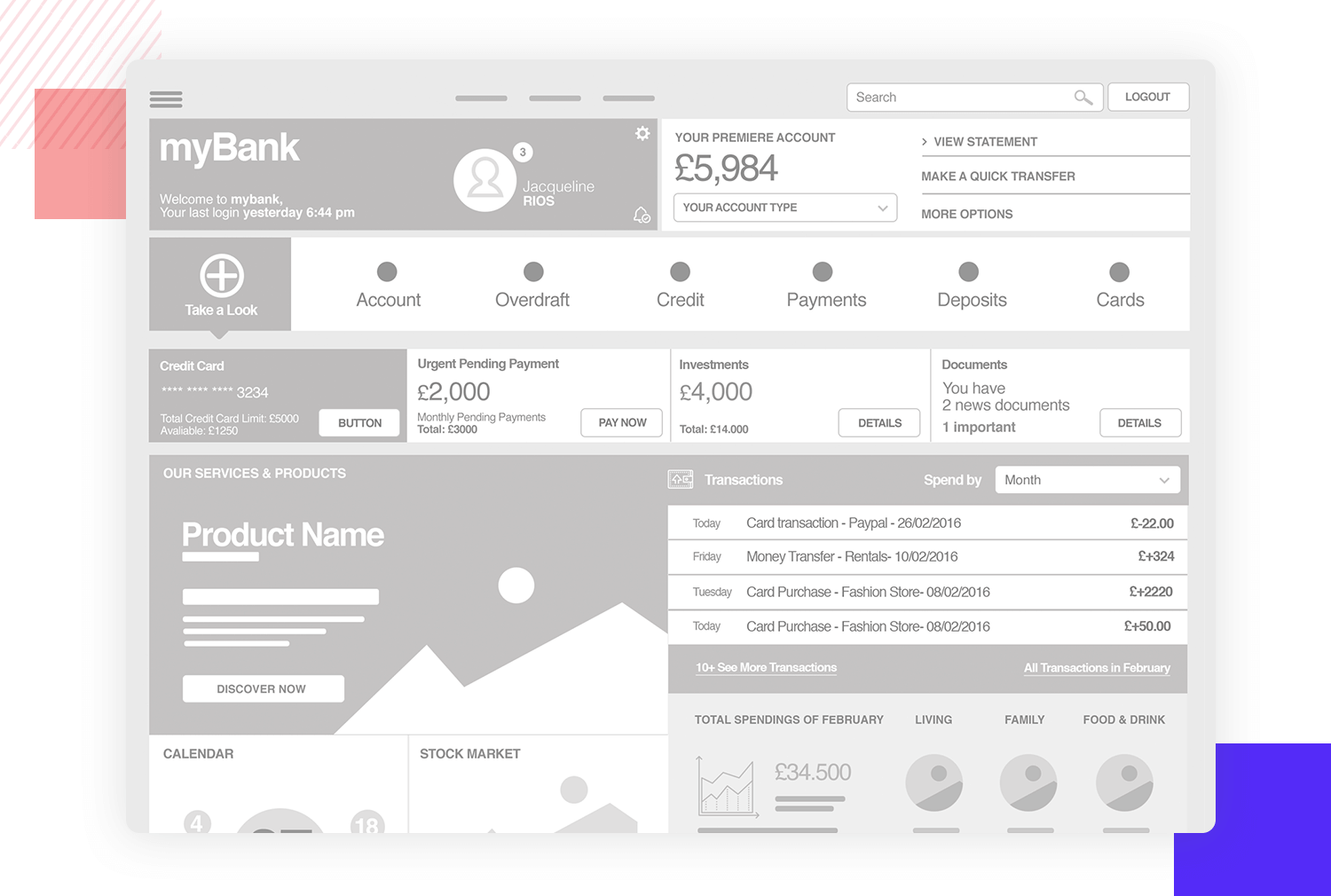
Ce tableau de bord wireframe, proposé par Seçil Kalem va beaucoup plus loin dans le détail et contient des données complexes, comme on peut l’attendre d’une plateforme bancaire. Ce design de wireframe est impressionnant, précisément parce que ces données complexes sont présentées de manière logique et… une présentation bien organisée à l’utilisateur.

Comme un bon tableau de bord devrait le faire, l’utilisateur peut voir toutes les informations cruciales en un coup d’œil. En utilisant du contenu écrit réel, nous pouvons nous faire une idée concrète du produit fini. Cet exemple de wireframe haute-fidélité est un excellent point de repère sur la façon d’obtenir beaucoup d’informations sur le même écran de manière cohérente.
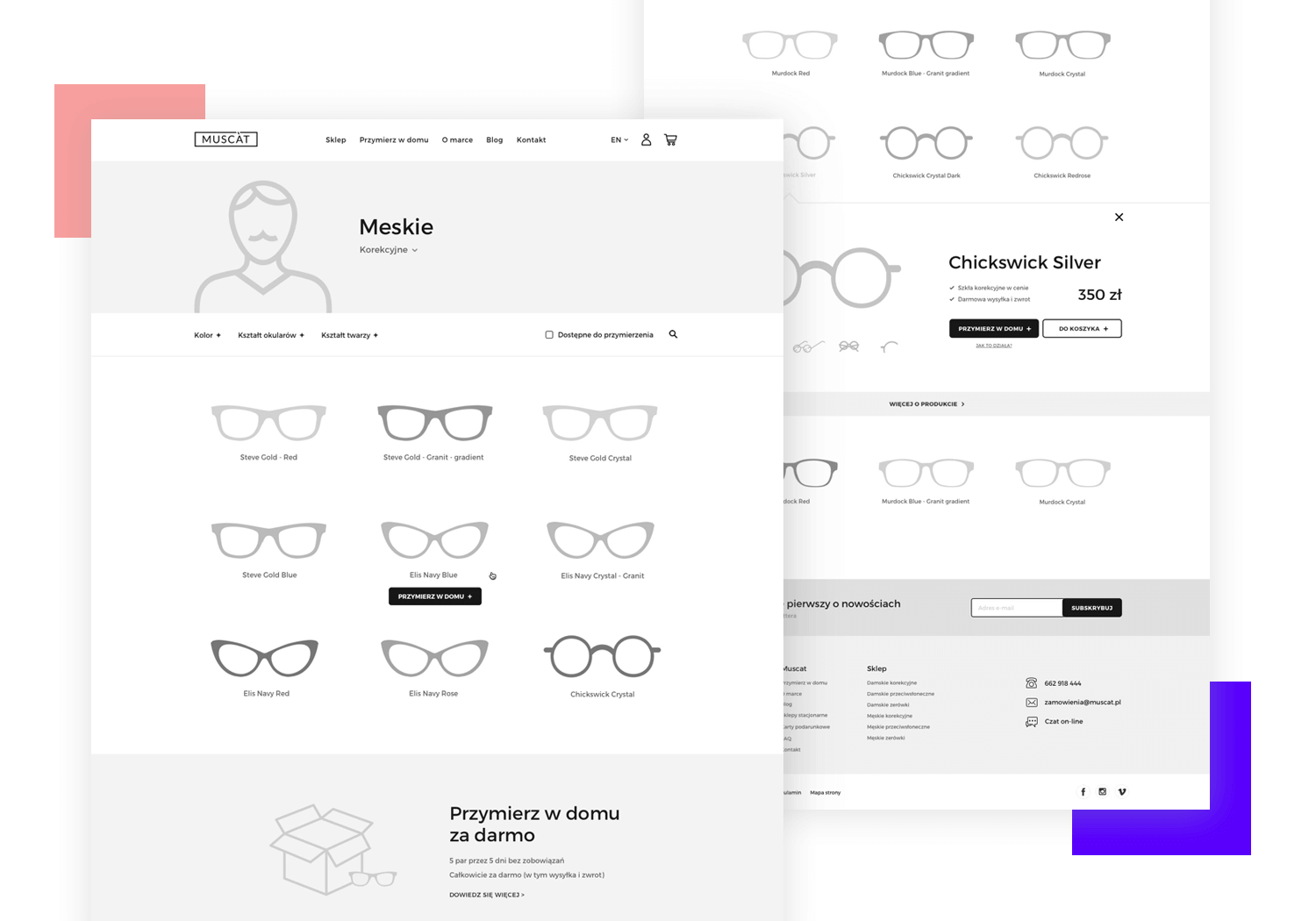
Ce wireframe fait partie de la liste en raison de sa merveilleuse utilisation de l’espace blanc et de son solide argumentaire de vente. Oui, il y a très peu de texte et l’essentiel de l’expérience est laissé aux éléments visuels – mais ce n’est pas grave. Parfois, le shopping en ligne peut en effet être une expérience visuelle, et ce design wireframe l’a potentialisé. Parfois, un un design simple peut être puissant, comme dans cet exemple de wireframe de Muscat réalisé par Emil Gleguła.

Ce design wireframe est de basse fidélité mais bénéficie tout de même de pas mal de détails. Nous pouvons apprécier l’utilisation de composants et d’éléments pour diviser clairement l’espace, créant ainsi des sections perceptibles sur la page. Il y a beaucoup d’espace pour respirer, tout en offrant beaucoup de contenu visuel et écrit.
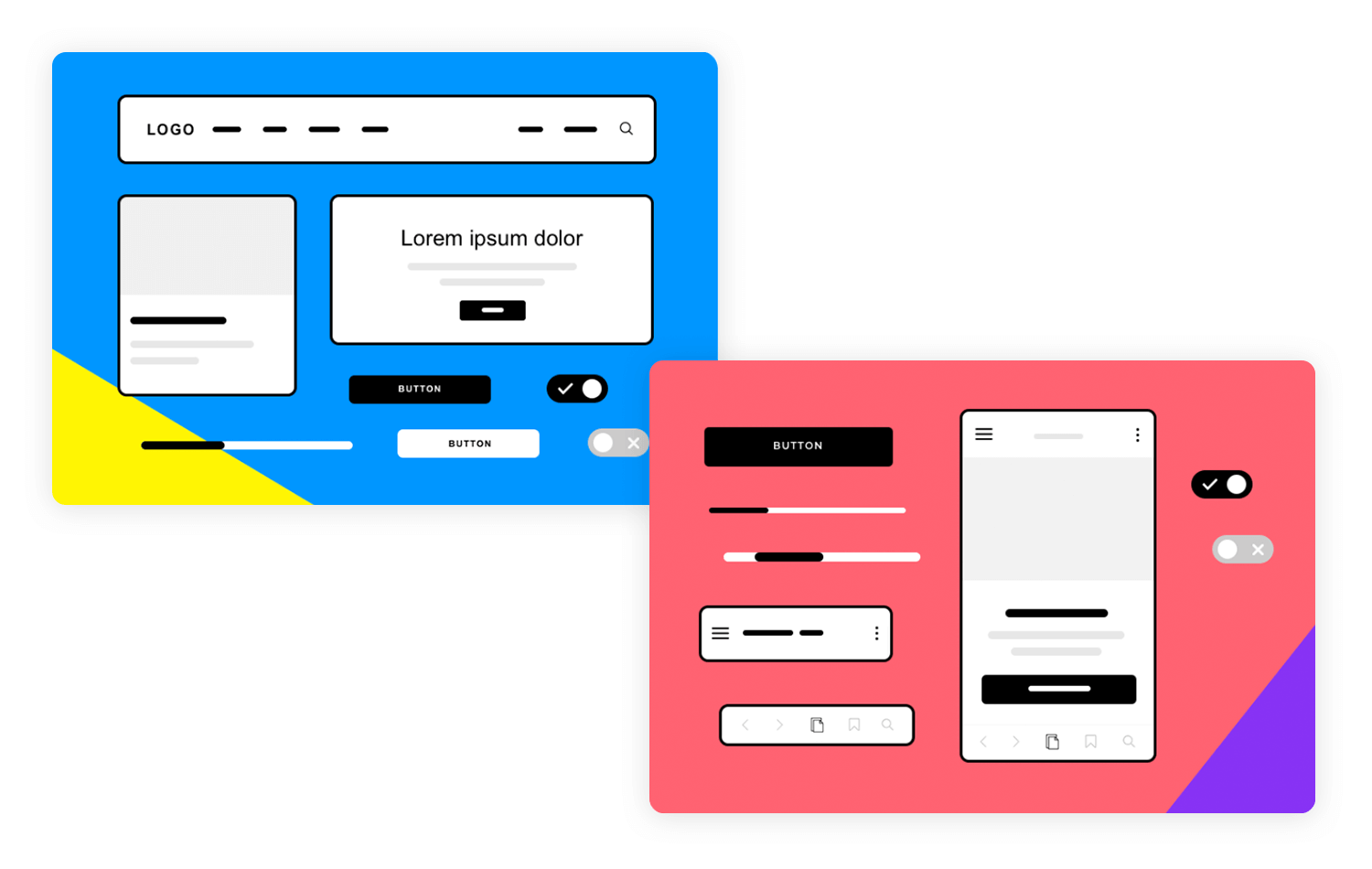
Ce qui est encore plus intéressant, c’est que le design a également inclus la version mobile du même wireframe, où l’on peut voir comment les éléments sont hiérarchisés et compressés pour offrir la même expérience utilisateur. C’est un excellent design adaptatif de la mise en page présenté par Craftwork Studio.

Il est vrai que celui-ci est plus un kit de composants qu’un exemple de wireframe. Cependant, il nous apprend tout de même quelque chose sur l’art du wireframing de contenu. Même avec une petite quantité de contenu, Denis Abdullin a réussi à créer une hiérarchie et une bonne mise en page. Ce kit sert de un excellent design de base qui peut être développée sans effort.

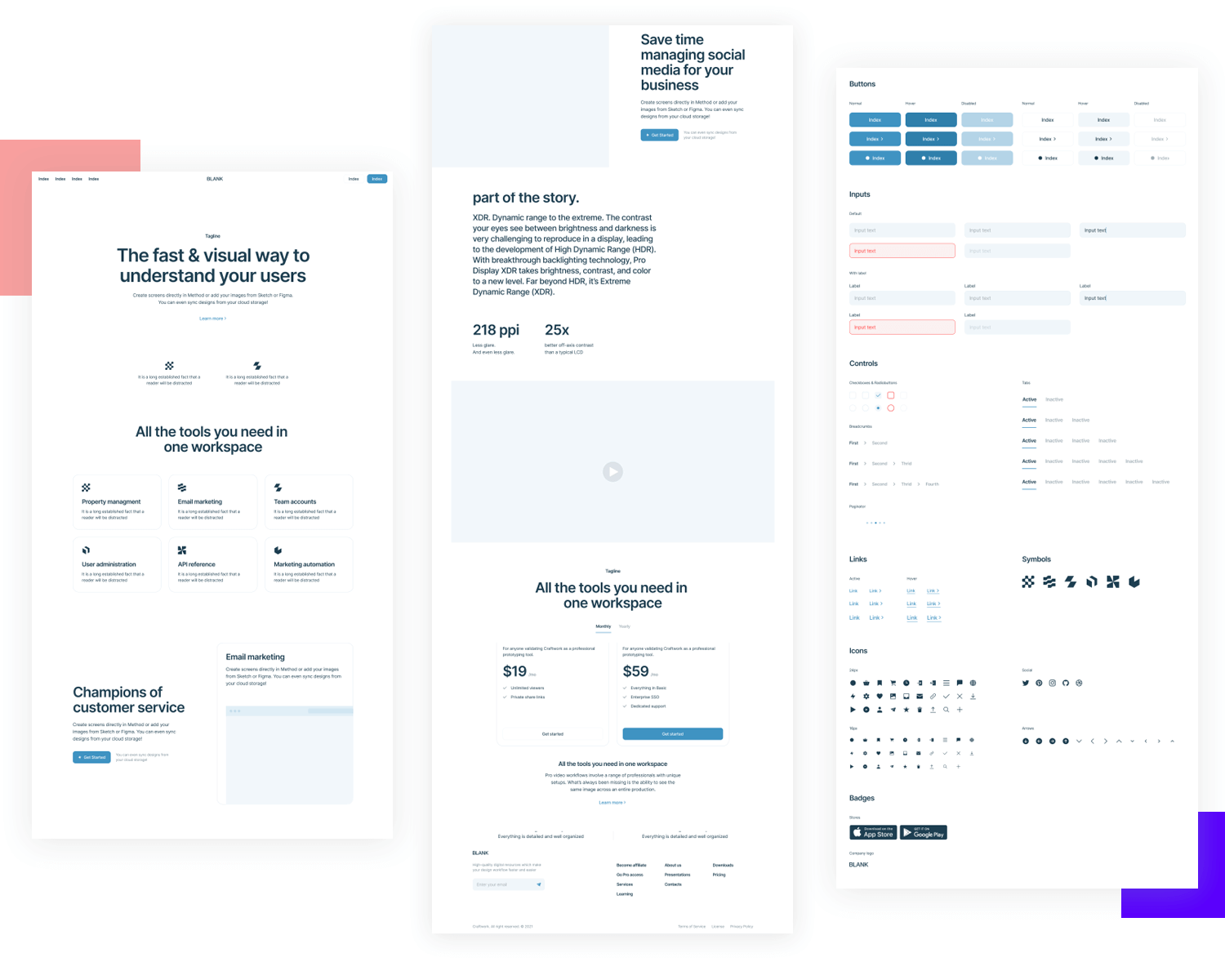
Dans ce cas également, les designs créent des kits UI pour leurs wireframes, dont l’exemple figure dans cette liste. Dans ce cas, nous apprécions particulièrement cette une transformation efficace de la présentation que Max Schneider a choisi pour présenter son travail. Dans un premier temps, nous pouvons voir le wireframe basse-fidélité qui comprend les bases mais se concentre principalement sur la mise en page. Ensuite, nous pouvons voir un design fini, qui comprend tous les détails et les visuels. Cela montre qu’un très bon design de mise en page peut être une ressource pratique à avoir sous la main pour un grand nombre de sites web.

Cet exemple de wireframe de site web, présenté par Michał Roszyk, est accompagné d’un niveau de fidélité moyenNous pouvons apprécier la division de l’espace, avec une mise en page qui crée des sections distinctes dans la page. Nous pouvons apprécier la division de l’espace, avec une mise en page qui crée des sections distinctes de la page. La section de l’en-tête pourrait être parfaite pour tout type de visuel à fort impact, comme un puissant argumentaire de vente ou un article en vedette. Nous aimons l’utilisation de l’espace blanc, qui permet à chaque petit élément de chanter, sans jamais devenir trop important pour l’œil de l’utilisateur.

Dans cet exemple de wireframe, nous pouvons apprécier l’utilisation de l’espacement et la hiérarchie visuelle claire des composants. Le wireframe présente une disposition en zigzag, ce qui permet à l’utilisateur de parcourir le contenu avec un minimum d’effort cognitif. Cette design de la mise en page vous est présenté par Karol Woźniak.

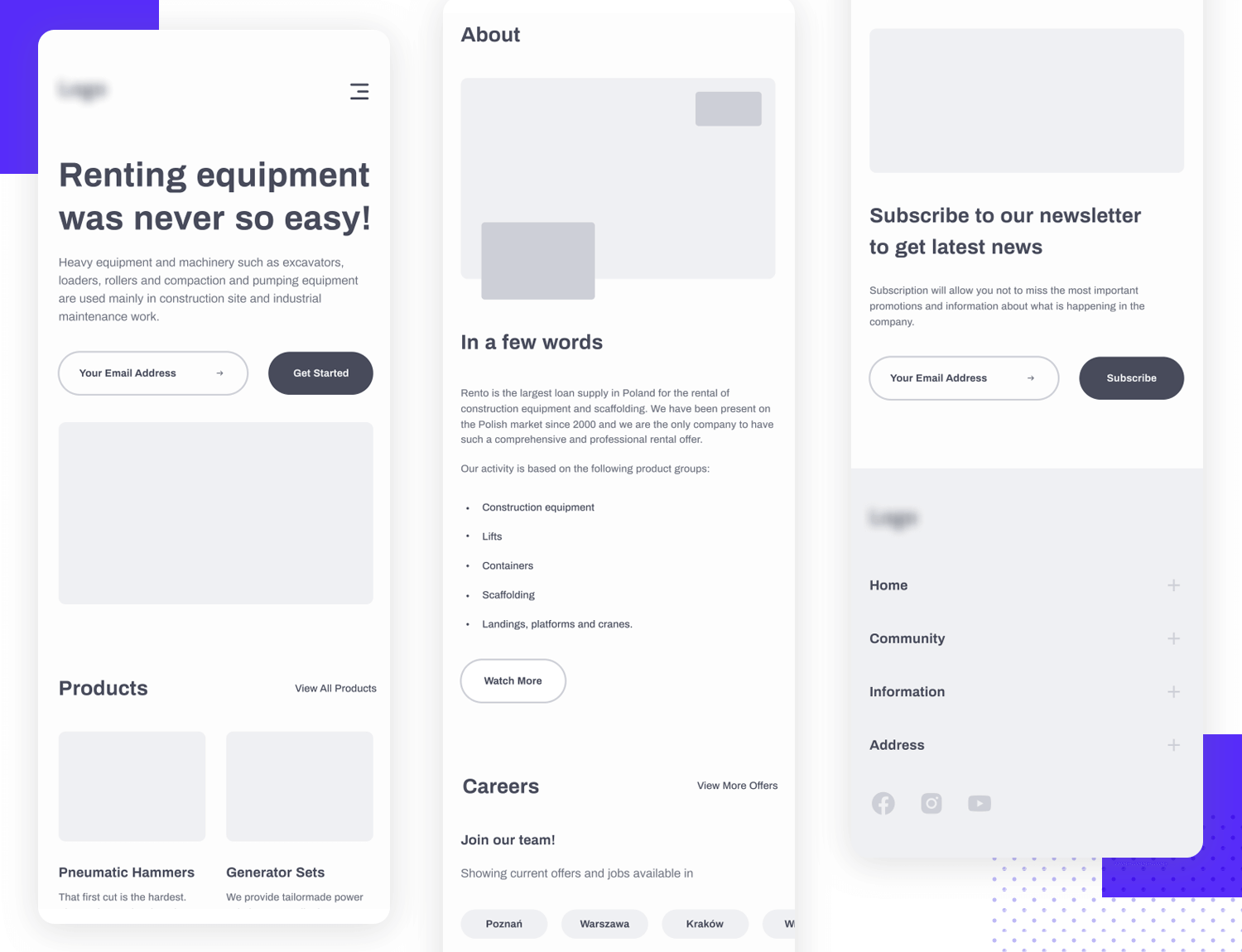
Un autre exemple de wireframe qui fait la part belle à la mise en page et à la répartition de l’espace. L’image Entreprise de construction Les wireframes nous montrent que la création d’une zone d’en-tête bien définie peut nous aider à présenter d’emblée un argument de poids.

Le wireframe, réalisé par Mathijs Lemmers, suit la disposition classique qui consiste à placer les liens de navigation à gauche, et l’image de marque à droite. Nous apprécions la simplicité de ce wireframe, sachant qu’il peut être vraiment éclairant d’analyser l’allocation de l’espace sans distraction.
Commencez à wireframer des applications web et mobiles avec Justinmind. C'est gratuit

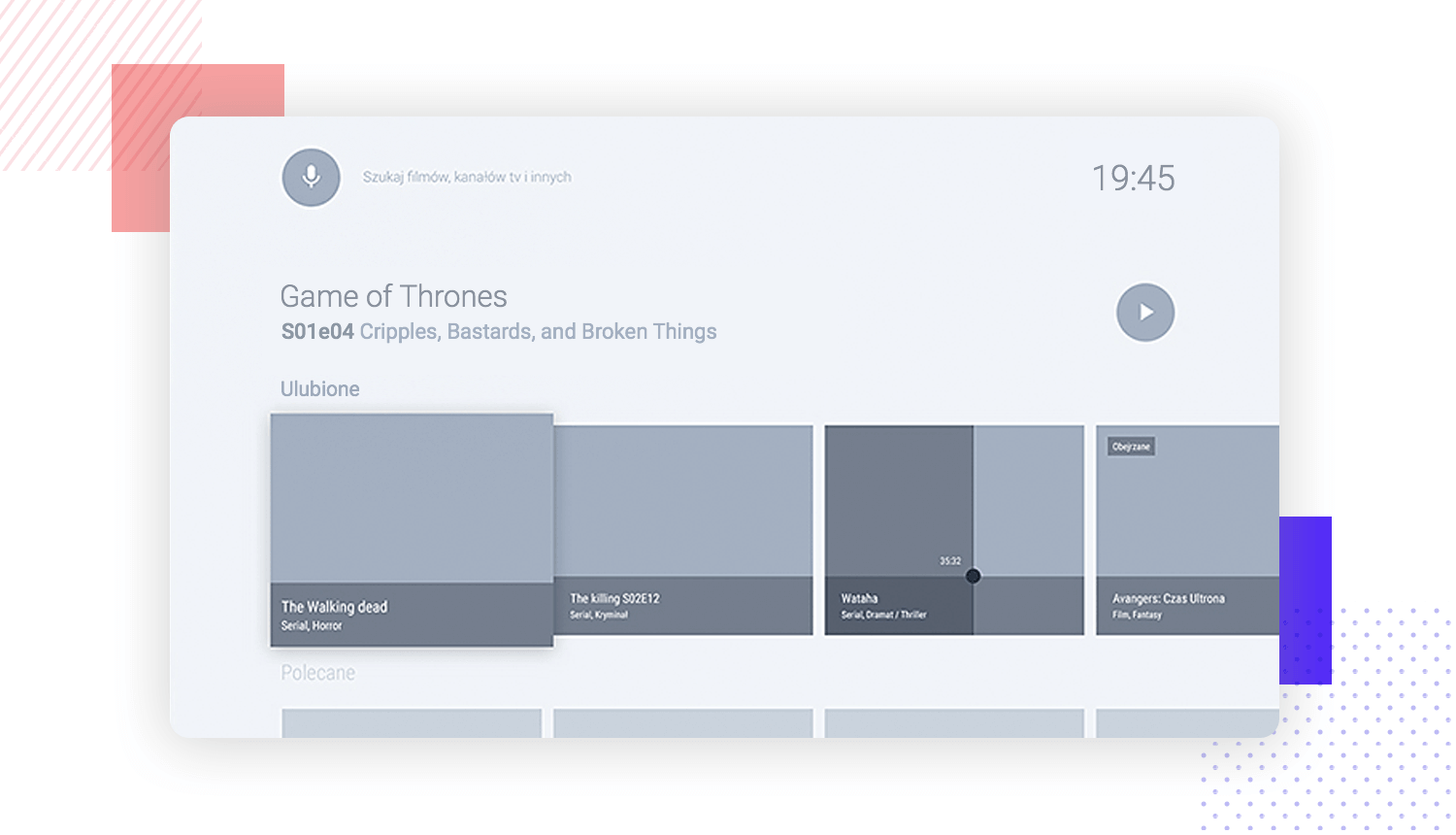
Ce wireframe est l’exemple parfait du premier wireframe visant à créer une nouvelle interface de télévision intelligente pour la diffusion de films en continu. Il s’adapte aux écrans de grande taille et présente différentes façons d’interagir avec le contenu disponible. Ce projet nous a été présenté par Andrew Mialszygrosz. Vous pouvez le trouver sur sa page Dribbble.

Ce wireframe prototype comprend tous les principaux éléments visuels et interactions. Il montre une mise en page de design simple, claire et efficace pour l’utilisateur final. Ce wireframe d’Emannuel Rojas peut constituer un excellent point de référence pour tous ceux qui souhaitent passer à un design wireframe haute-fidélité pour leur application web de télévision.

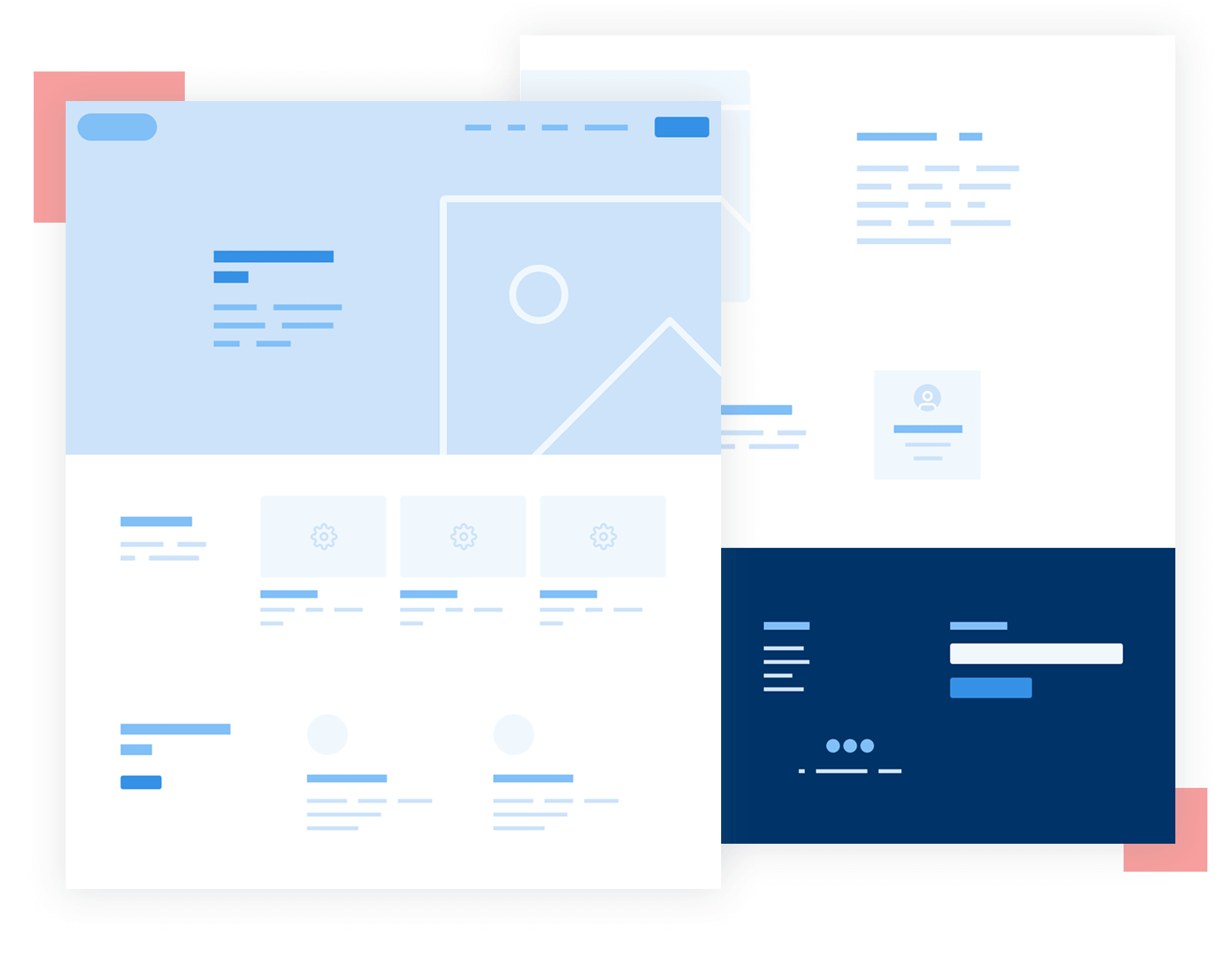
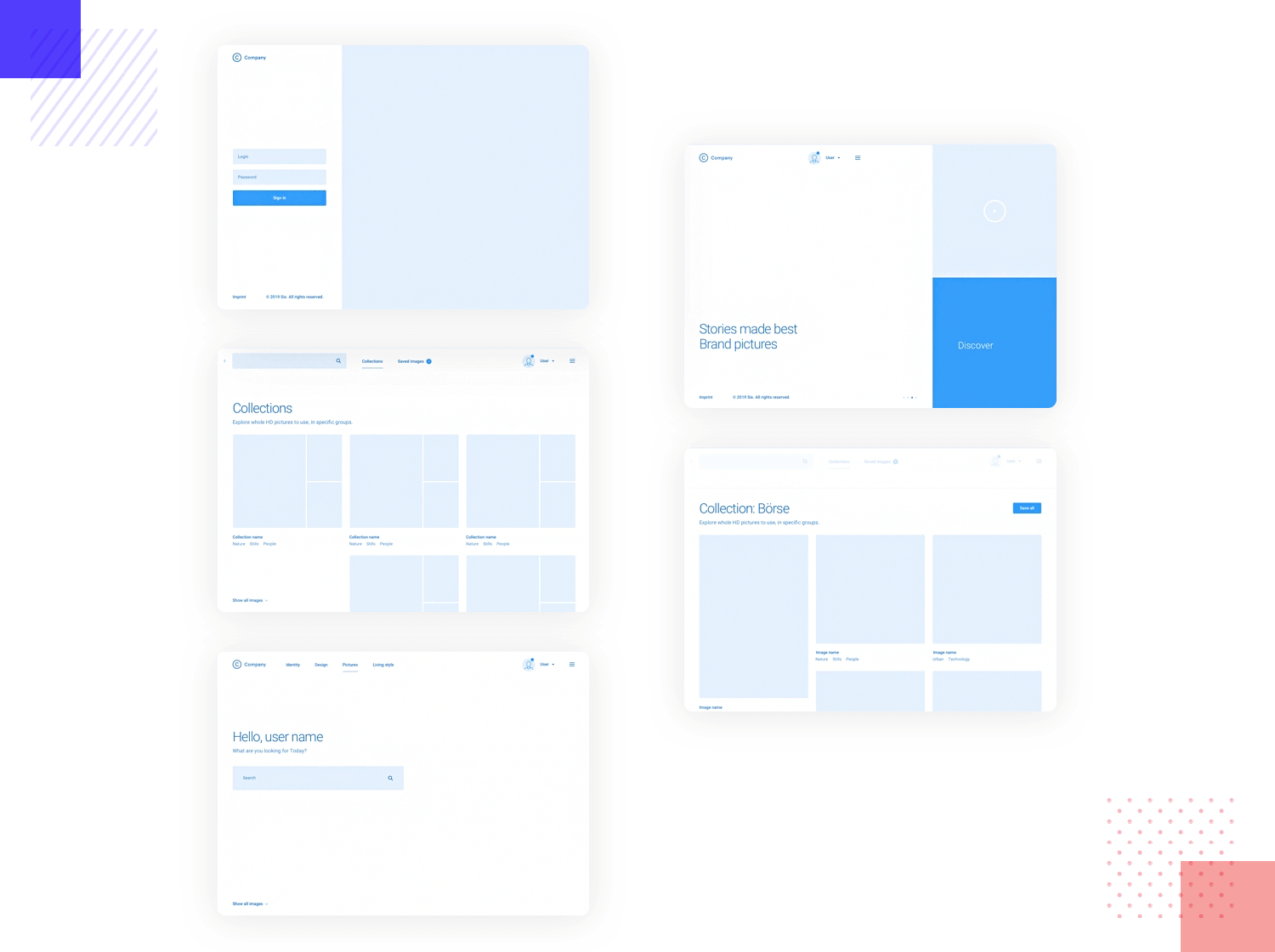
Cet exemple de Piotr Kaźmierczak montre un site web complet site web basse fidélité wireframe qui est simple et facile à analyser. Avec des blocs de contenu et des fonctionnalités clairement exposés, c’est le point de départ parfait pour créer tout type de wireframe de site web et présenter l’aspect de base de la marque ou du projet de design.

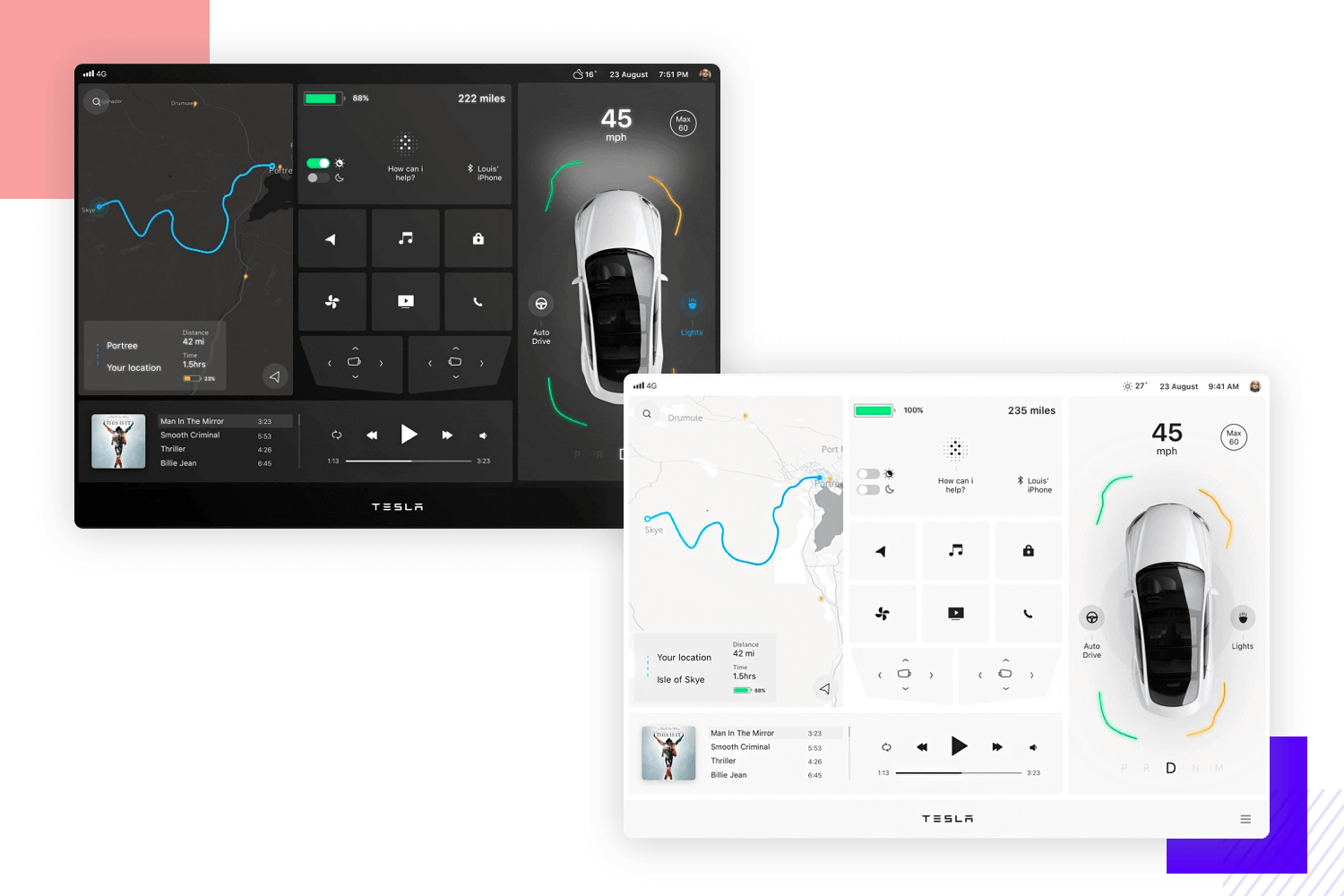
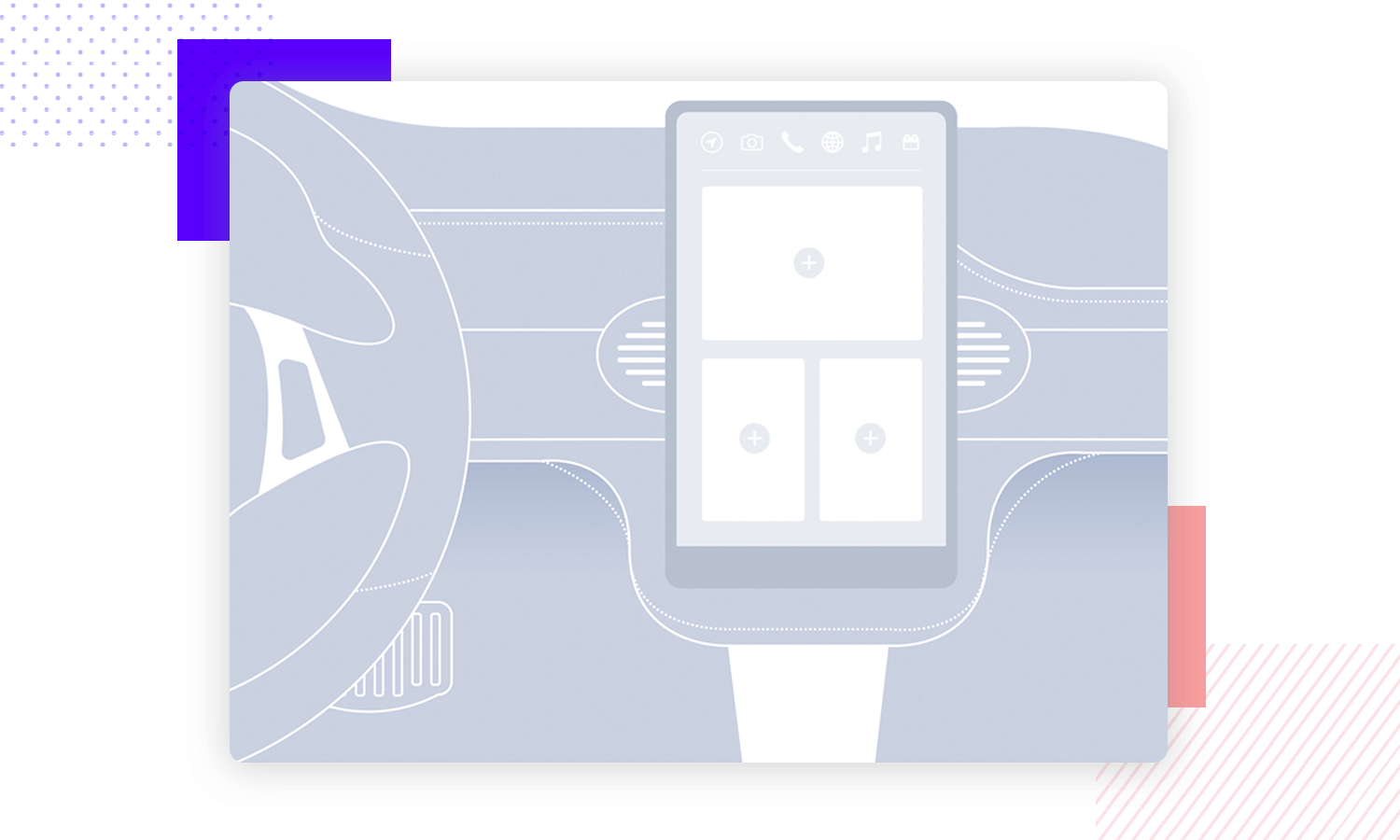
Lorsqu’il s’agit de concevoir un tableau de bord d’une voiture intelligenteIl est donc essentiel que les interfaces soient claires et fonctionnelles. Nous adorons cet exemple de tableau de bord où les informations relatives à la conduite et à la voiture sont affichées clairement et requièrent un minimum d’attention de la part du conducteur. Proposé par Louis, ce wireframe haute-fidélité nous montre une excellente utilisation de l’espace de l’écran et de la disposition des fonctionnalités.

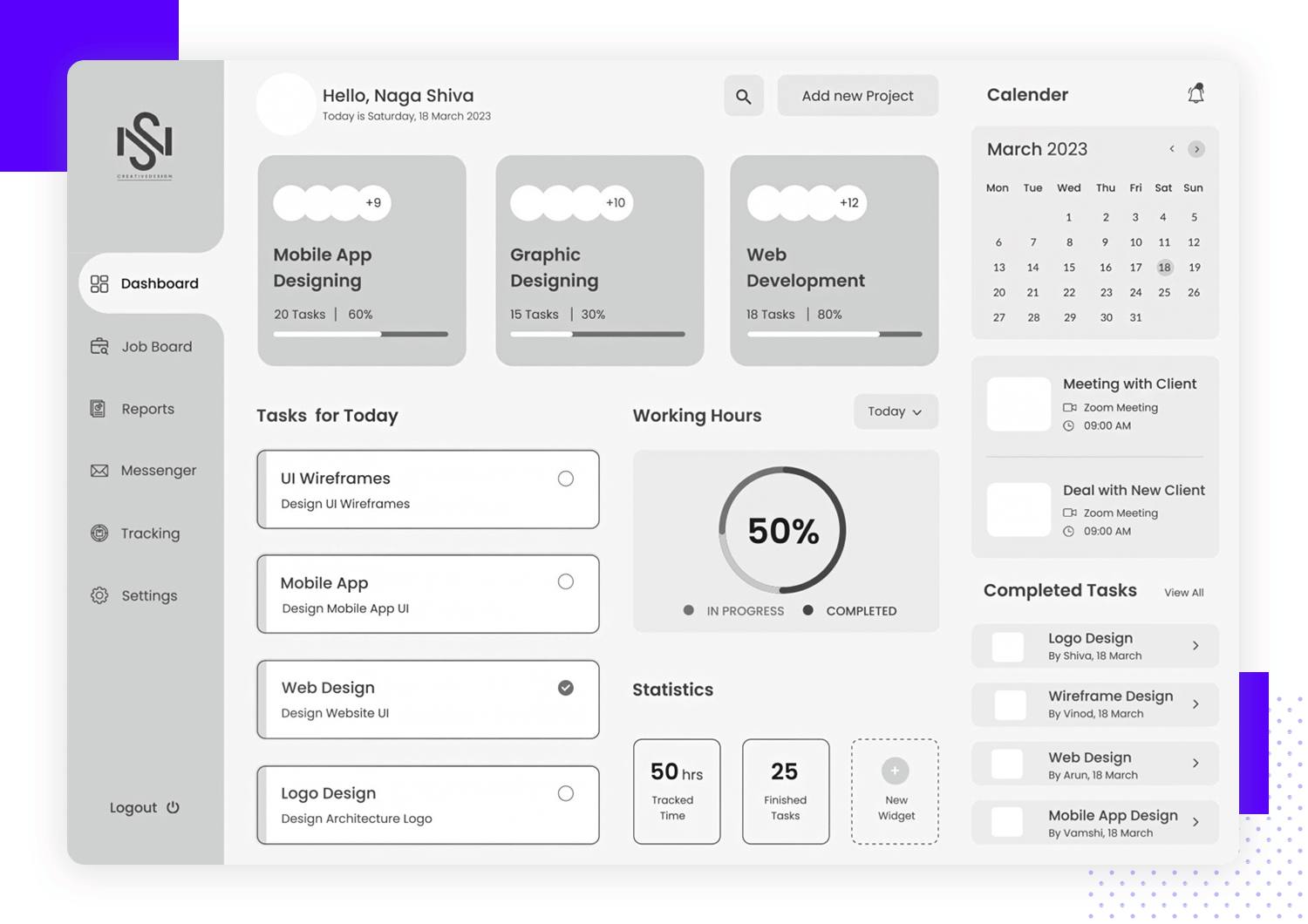
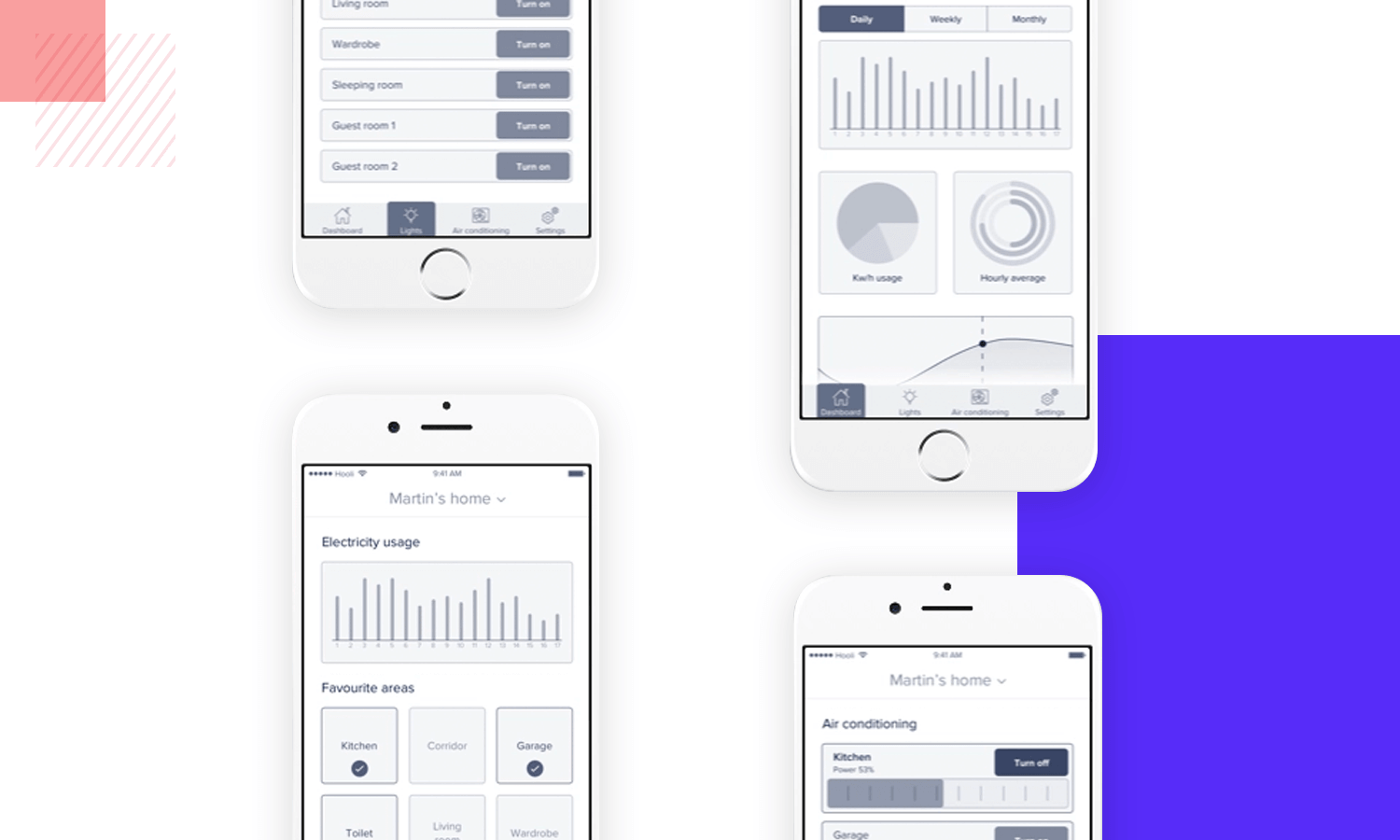
Ce tableau de bord tableau de bord simplifié pour la maison L’exemple de Naga Shiva nous montre une structure de contenu efficace avec des sections claires pour organiser toutes les informations qui nous sont données. Il comprend un menu de navigation à gauche avec des catégories, et affiche les informations correspondantes à droite dans des sections, ce qui permet à l’utilisateur de trouver facilement ce qu’il cherche.

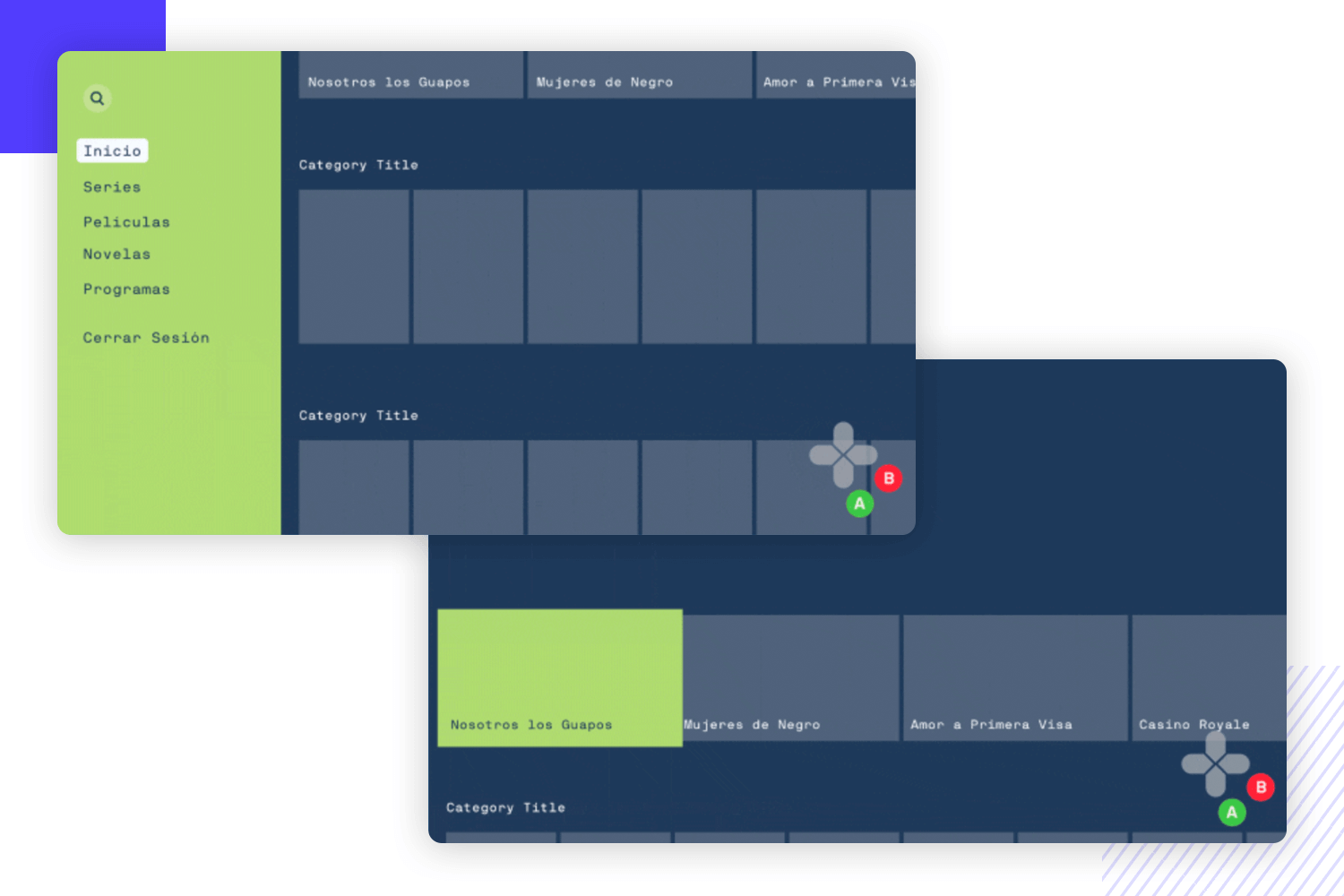
Ce wireframe haute fidélité fait partie d’une série en niveaux de gris de wireframes conçus par Gobi B. Cet exemple montre un design très détaillé qui remplit le contenu clé du design. Il nous donne une représentation précise de la façon dont le produit final sera structuré ainsi que du flux des utilisateurs et des tâches.

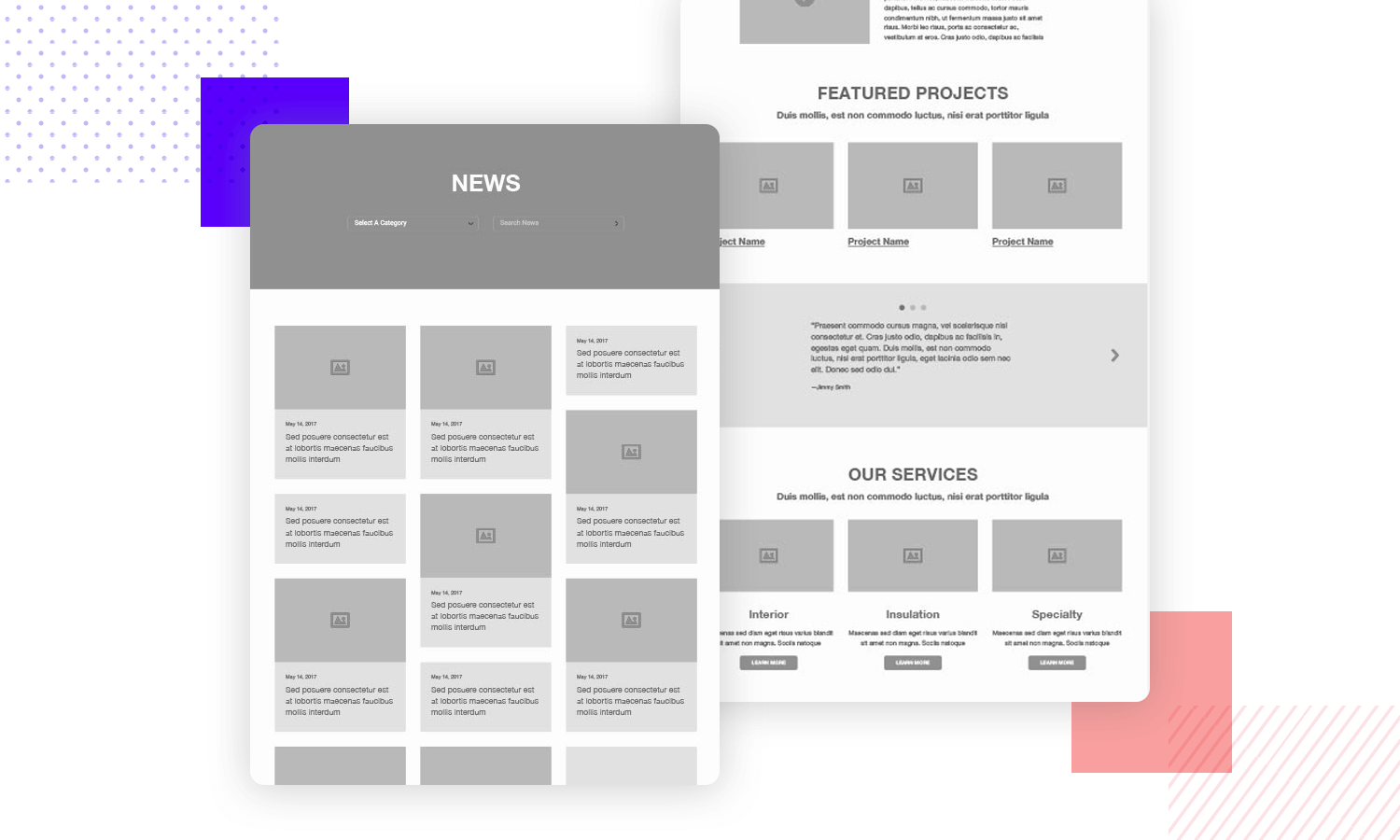
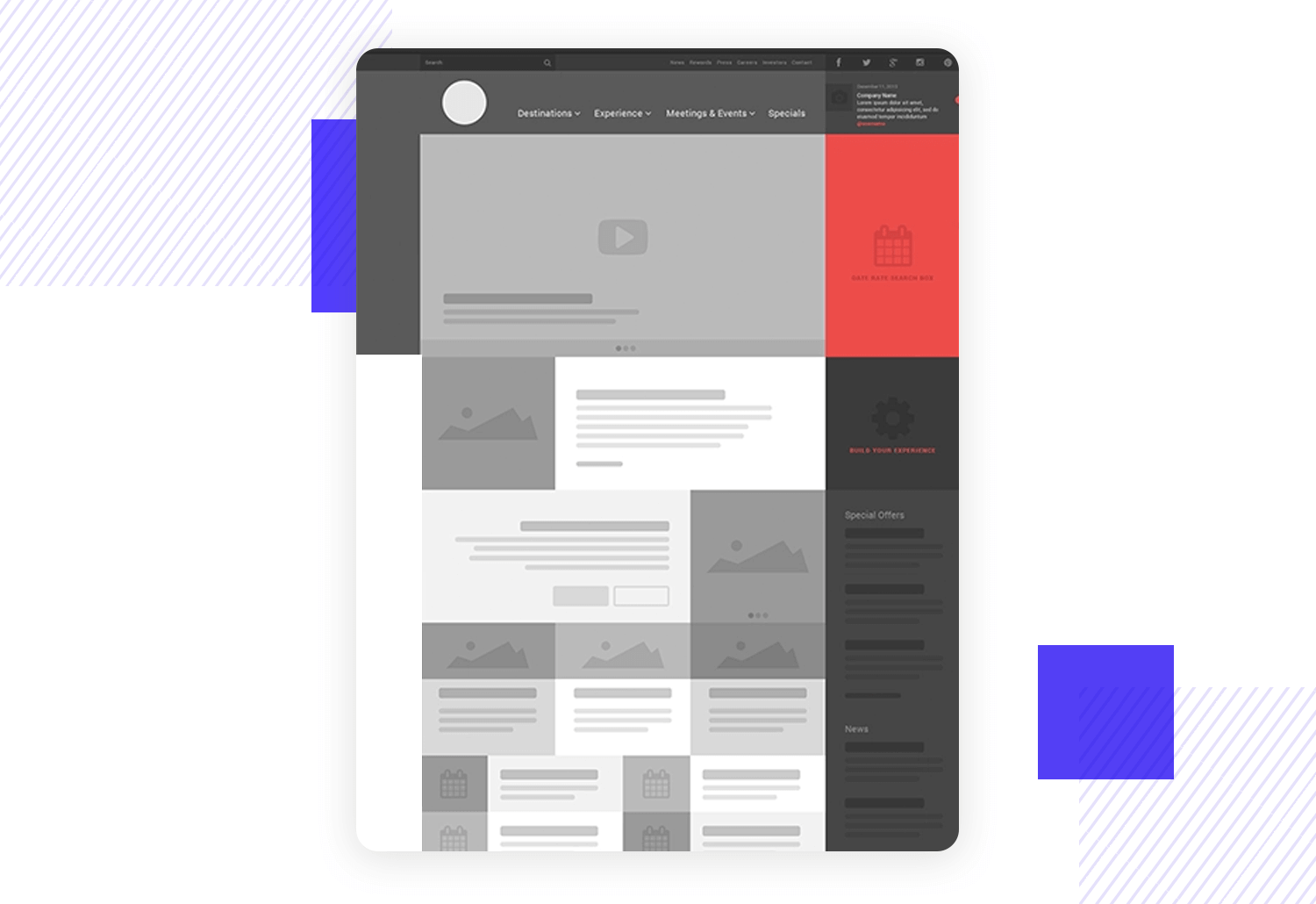
Ce site Site web de la marque de l’hôtel Le wireframe de Sean Taylor peut être considéré comme un wireframe de fidélité moyenne. Il se concentre sur la structure du contenu et le flux de la page, et inclut des notes dans les marges pour un niveau de détail supplémentaire.

La visualisation des données est essentielle pour tout projet de tableau de bord. tableau de bord éducatif exemple par Aufait UX, ils ont réussi à montrer efficacement toutes les données clés de leur tableau de bord en les organisant en sections. Ce wireframe haute fidélité a une structure claire et définit le type de données et d’images qui iront dans chaque section.

Cette refonte réalisée par Mario Yepez présente la version web de la célèbre application de méditation, Headspace, dans une mise en page haute-fidélité. The wireframe shows a high-level content of the app while keeping the brand’s personality. It is a great example of the importance the use of space and real estate can have in a design.

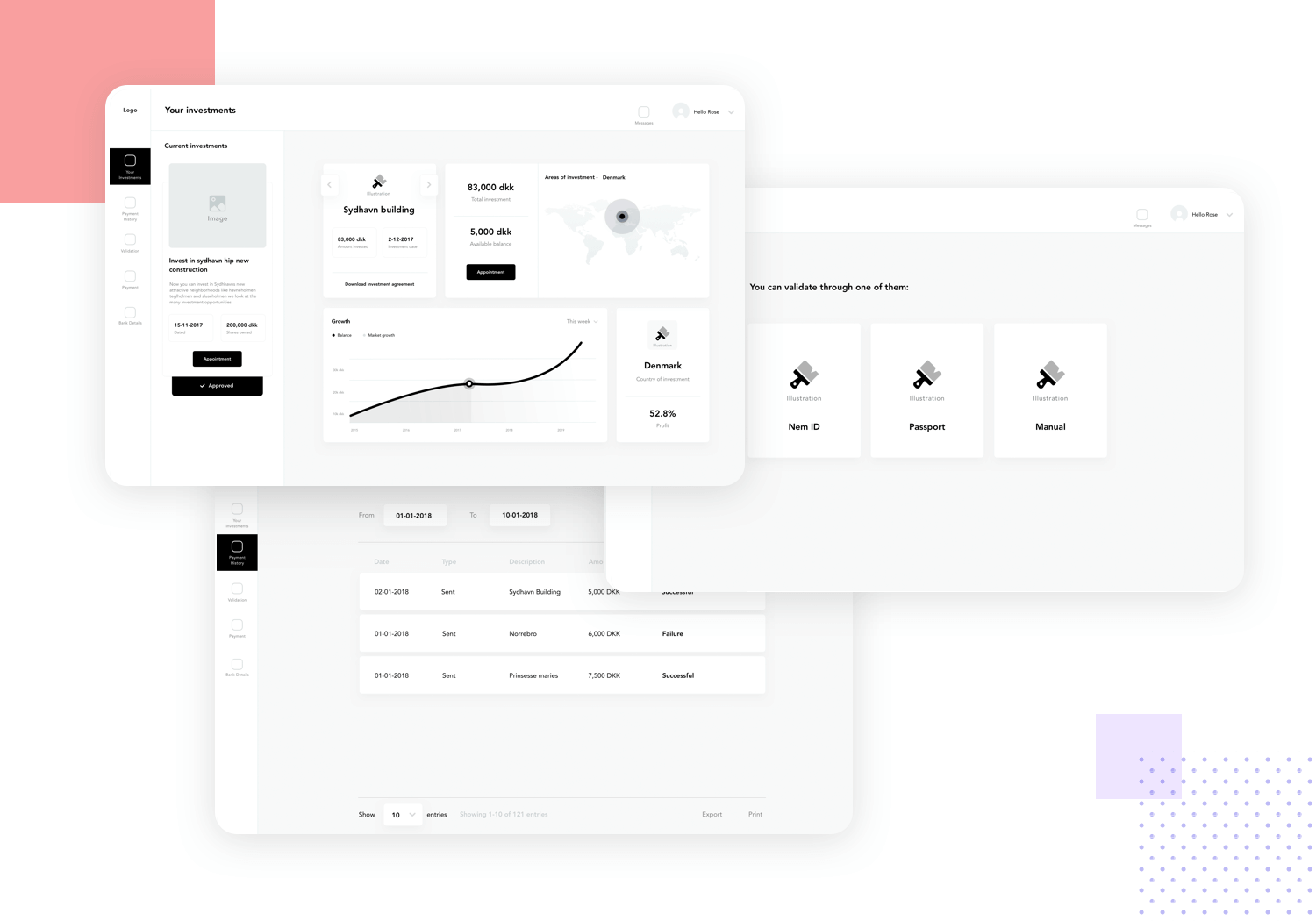
Cet écran écran multiple Le wireframe conçu par Prakhar Neel Sharma est l’exemple parfait d’un design épuré qui va droit au but. La structure de base est organisée par sections et la taille des sections et des éléments est proportionnelle à leur niveau d’importance. Bien que conçu à l’origine pour un investissement immobilier, ce wireframing est un excellent modèle pour tout tableau de bord, car il peut être facilement adapté à toute identité de marque ou à tout projet.

Maintenant que nous avons exploré divers exemples de wireframes de sites web, passons aux wireframes d’applications mobiles. Les applications mobiles nécessitent souvent une approche différente en raison des interactions uniques avec les utilisateurs et de la taille des écrans. Voici quelques exemples de wireframes d’applications mobiles pour inspirer votre prochain projet.
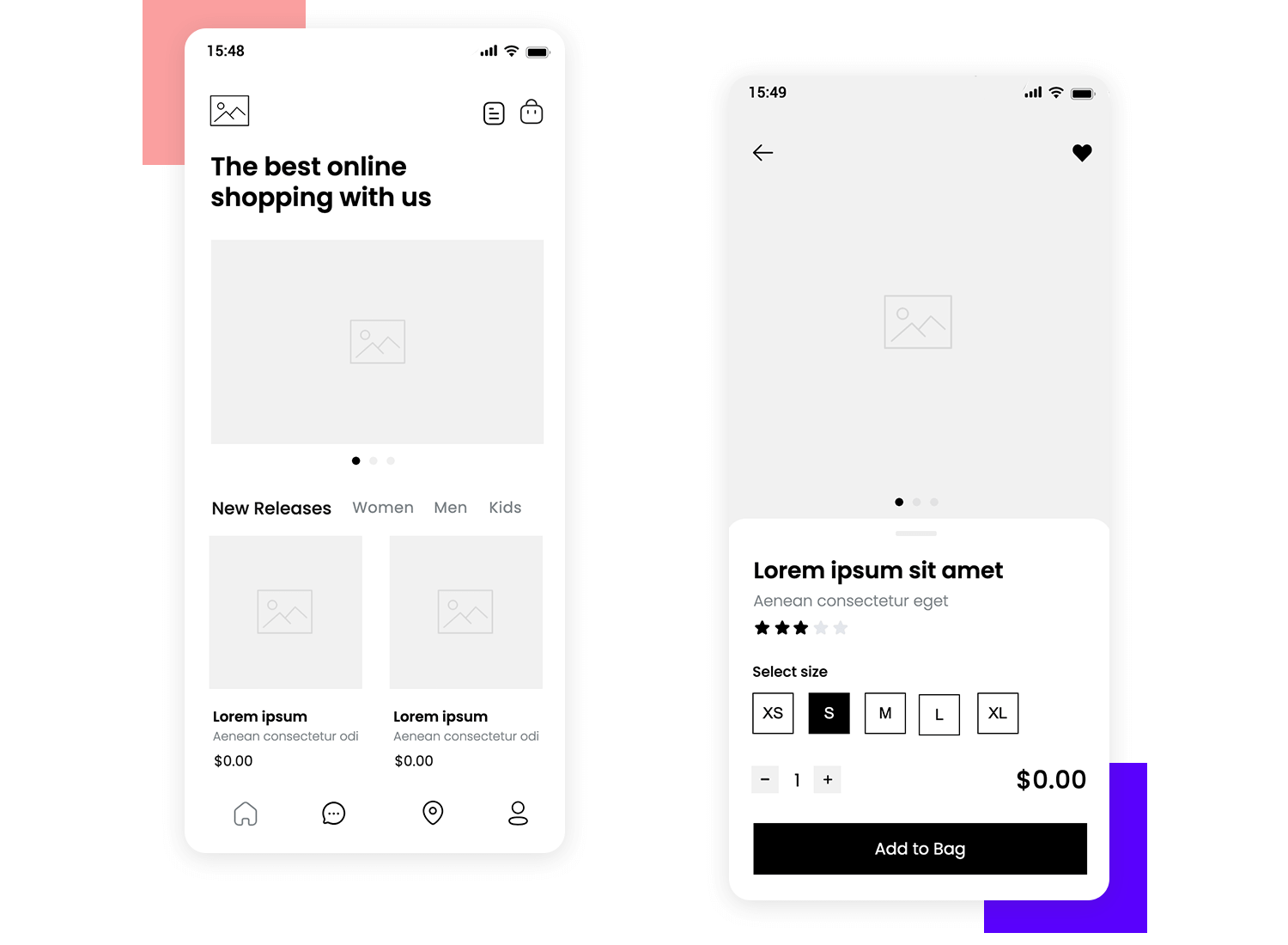
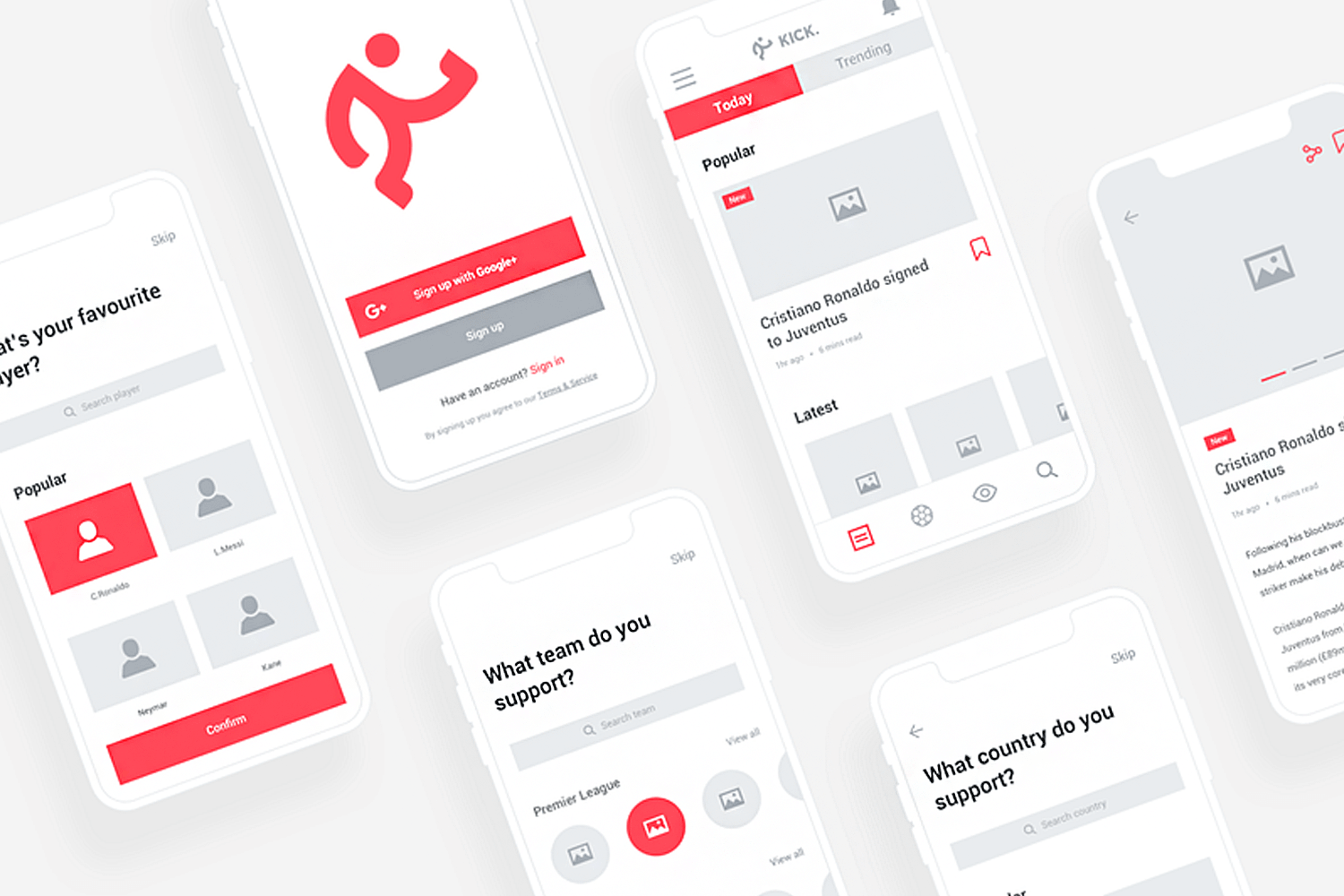
L’exemple d’application de magasin mobile wireframe de Justinmind est une passerelle vers le shopping sans effort, juste au bout de vos doigts. Le design épuré et intuitif de l’appli en fait un plaisir à naviguer, avec des fonctionnalités telles qu’une barre de navigation claire et un carrousel de produits visuellement attrayant.

Grâce à l’interface conviviale et aux onglets intuitifs des catégories, permettez à vos utilisateurs de découvrir les dernières tendances et de trouver leur bonheur en toute simplicité. Les fiches produits fournissent des informations essentielles en un coup d’œil, incitant les utilisateurs à explorer et à prendre des décisions éclairées.
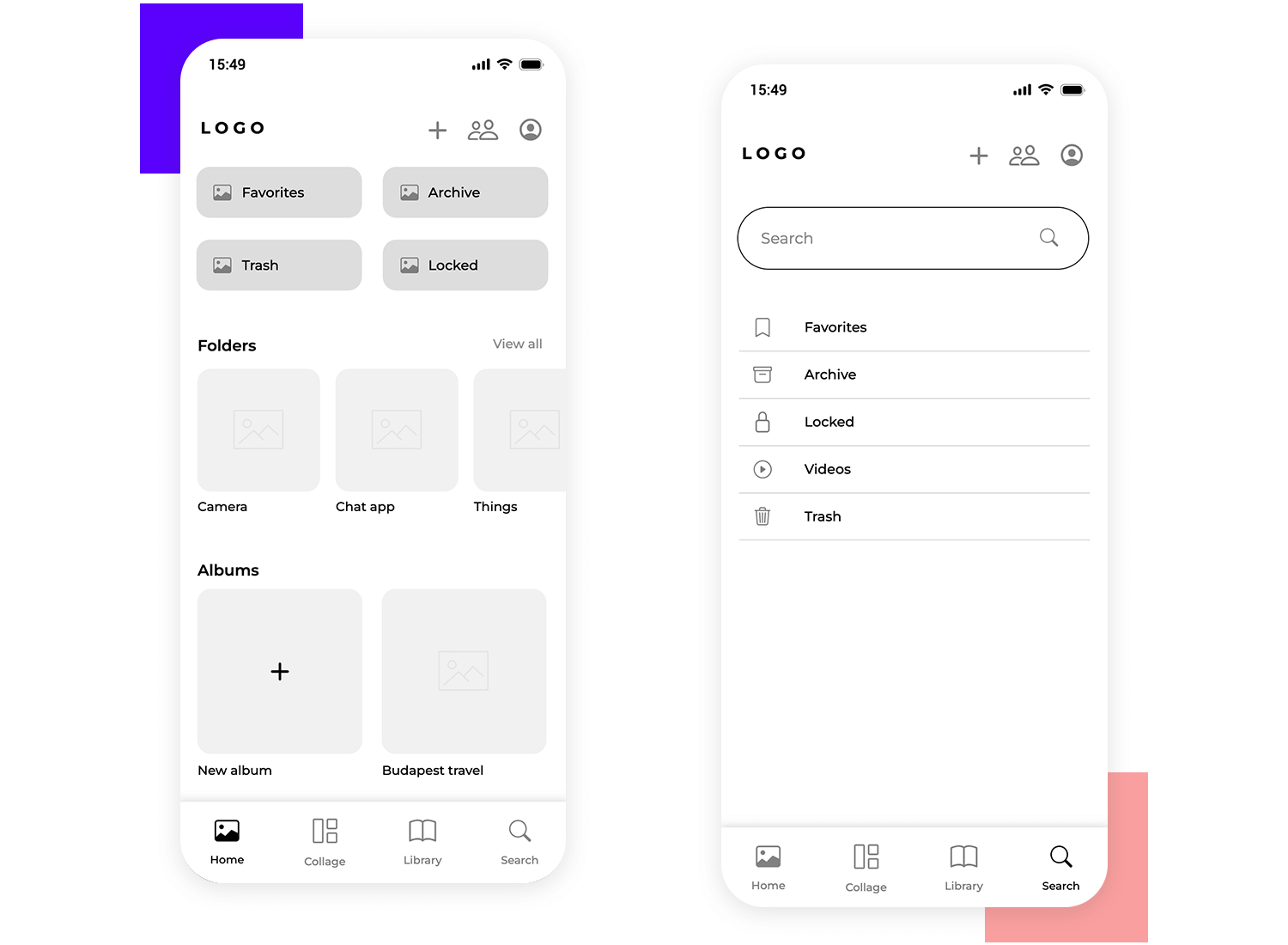
Cet exemple de wireframe mobile d’application photo, également par Justinmind, est un organisateur visuel qui met les souvenirs de vos utilisateurs à portée de main. Grâce à son interface claire et intuitive, la gestion d’une photothèque n’a jamais été aussi simple.

Organisez vos photos en toute simplicité grâce aux dossiers et albums personnalisables de l’application. Gardez vos photos préférées à portée de main, archivez vos anciennes photos et verrouillez les images sensibles en toute sécurité (nous ne le dirons pas). Le design wireframe vous permet de vous concentrer sur ce qui compte le plus : vos photos.
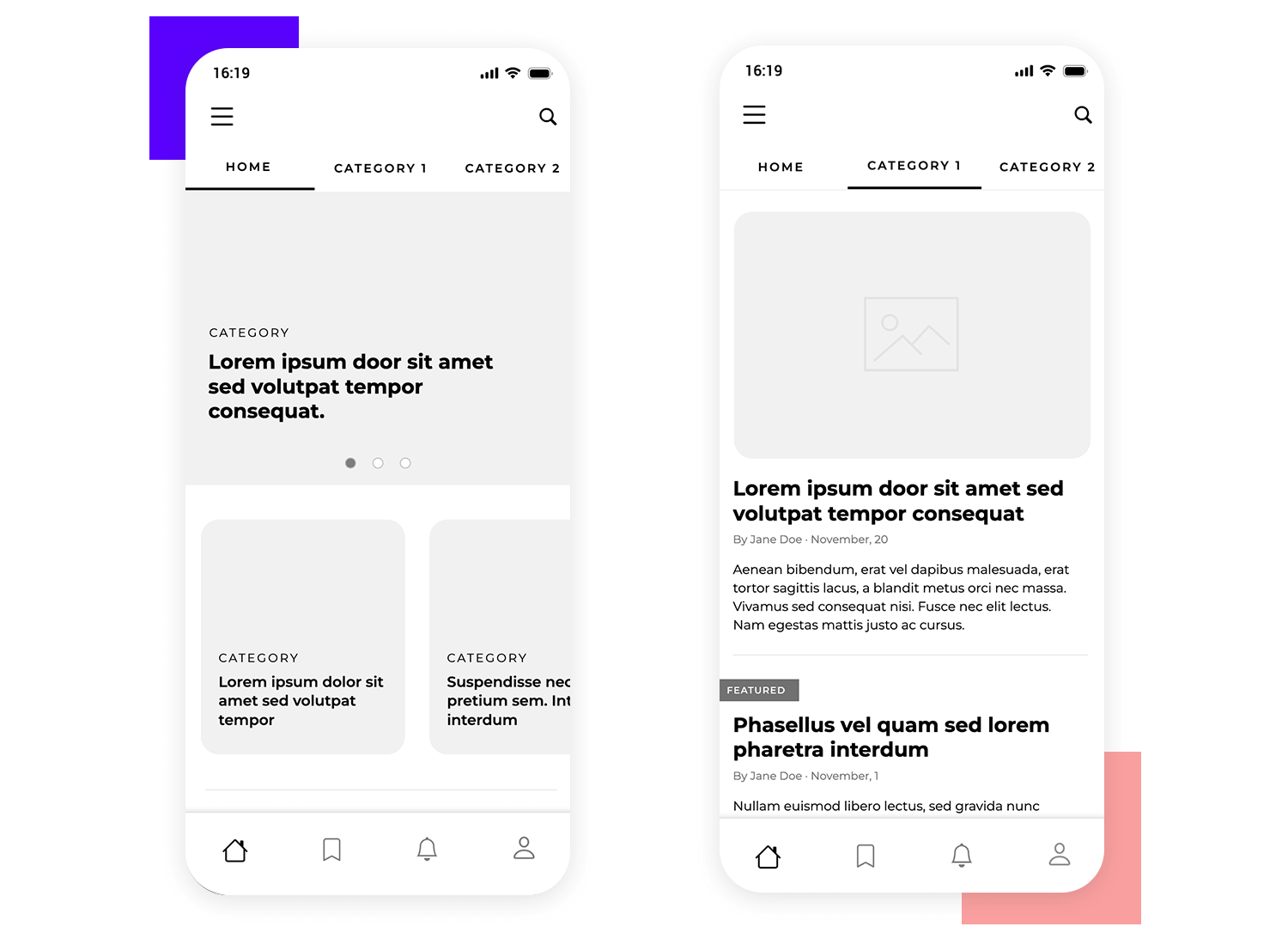
L’application mobile articles de Justinmind présente une interface épurée et une navigation intuitive qui facilitent la découverte et la consommation d’articles perspicaces sur les tendances du design, les meilleures pratiques et l’actualité du secteur.

Grâce à des fonctionnalités telles qu’une barre de navigation claire et une liste d’articles bien organisée, vous pouvez parcourir le contenu sans effort et trouver les informations dont vous avez besoin. La barre de navigation inférieure de l’application offre un accès rapide aux fonctions essentielles, vous permettant de sauvegarder des articles pour plus tard, de rester informé des notifications et de gérer votre compte.
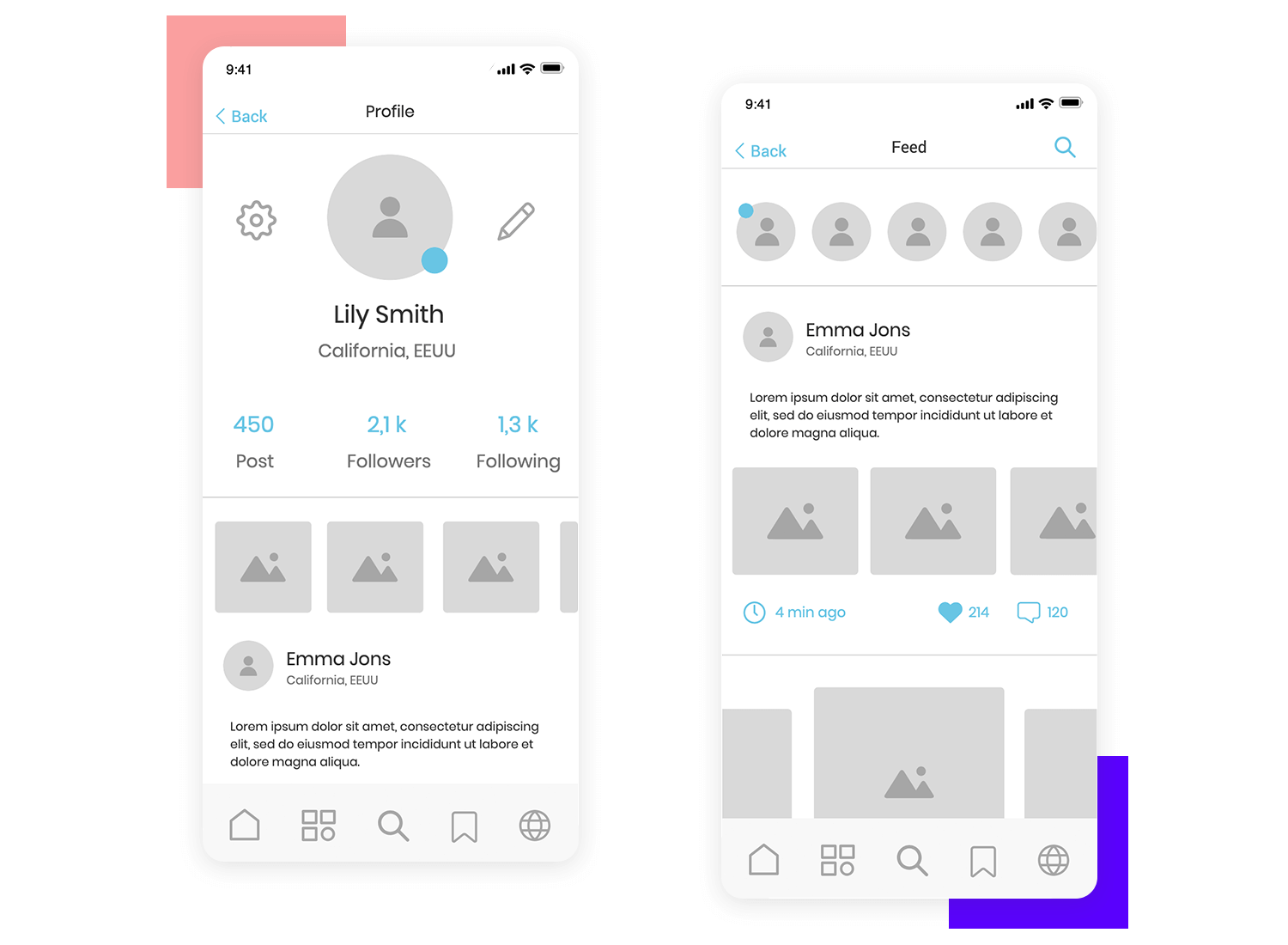
Le wireframe du hub communautaire mobile de Justinmind offre un aperçu d’une plateforme de réseau social potentielle. Le design épuré et intuitif laisse présager une expérience conviviale, tandis que la clarté de la mise en page et des éléments de navigation suggère une interaction transparente.

La page de profil, bien qu’elle soit encore à l’état d’ébauche, promet un espace permettant aux utilisateurs de présenter leur identité et de se connecter avec d’autres. La section « flux », avec ses messages fictifs, prévoit un espace dynamique pour le partage et l’engagement avec le contenu. La barre de navigation inférieure, bien que simple dans sa forme actuelle, offre une base pour une navigation facile et un accès aux fonctionnalités clés.
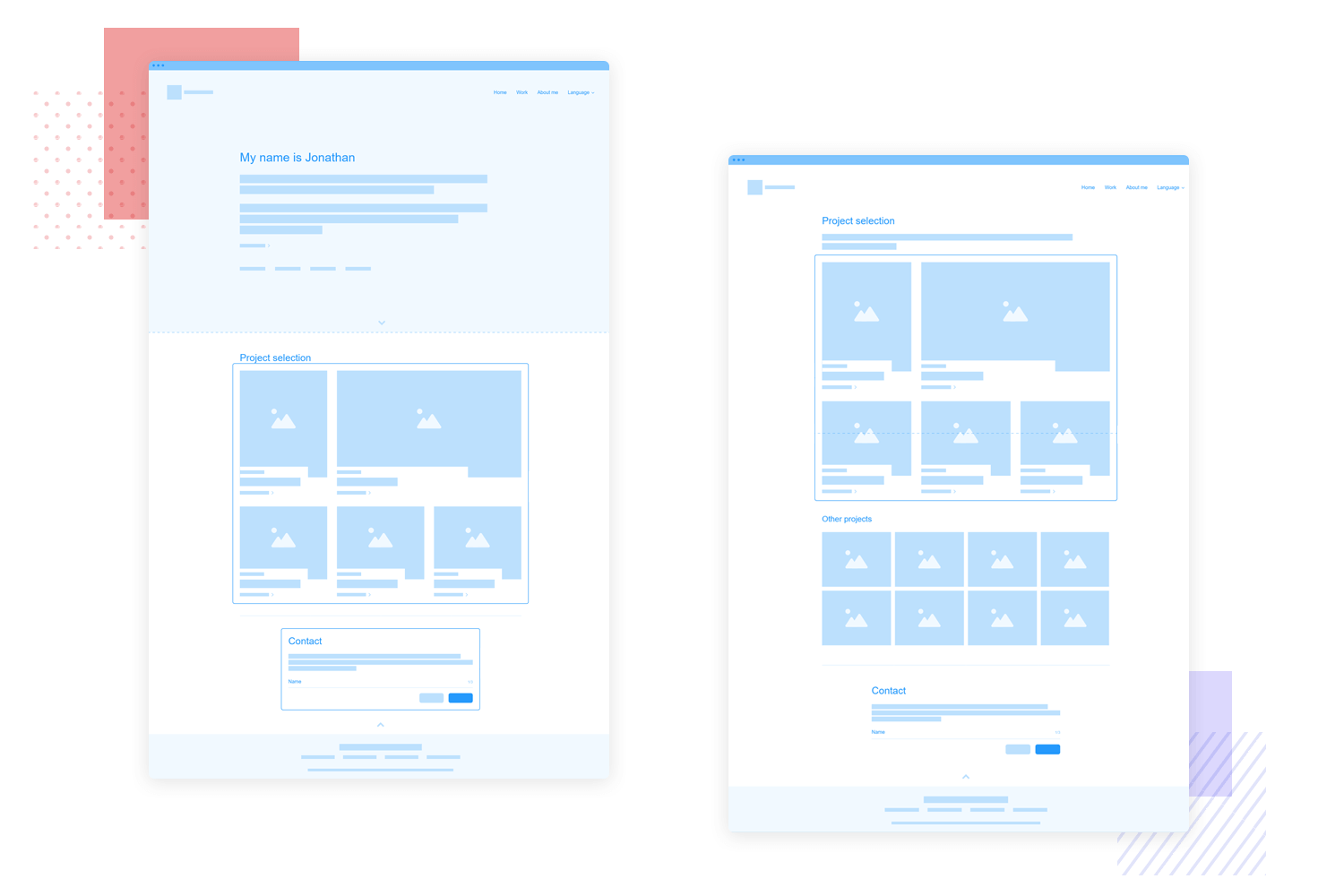
Cette application mobile wireframe nous offre également un aperçu de la façon dont le wireframing peut être si étroitement lié à d’autres aspects du design UX. Comme certains de nos exemples précédents, le wireframe du portfolio est tout à fait le mariage du wireframing avec les flux d’utilisateurs et l’architecture de l’information. Pour nous, c’est un exemple merveilleux et pratique de la façon dont le design UX donne les meilleurs résultats avec une approche holistique. Par Jonathan Centeno.

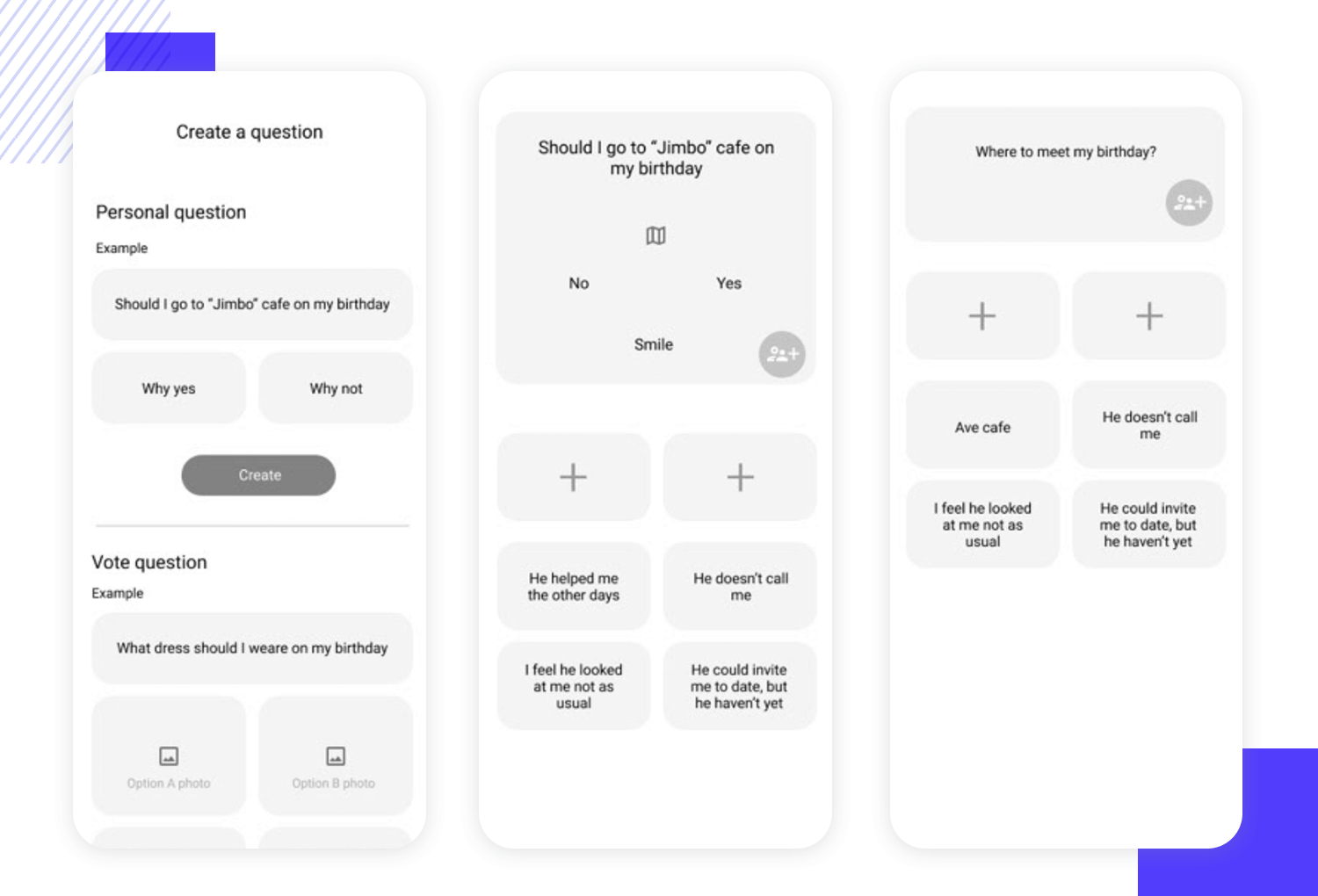
Ce wireframe fait en réalité partie d’un projet complet qui a été publié sur Behance, avec les flux d’utilisateurs et le prototype haute-fidélité terminé. Le projet Wireframe de Oui ou de Non par Havrykdesign .com n’est pas très agréable à l’œil, mais les wireframes n’ont pas besoin de l’être. Ils doivent être fonctionnels, ce qui est le cas de ce wireframe. Il s’agit d’une représentation directe de l’essentiel et il nous aide à comprendre comment le design final repose sur le wireframe.

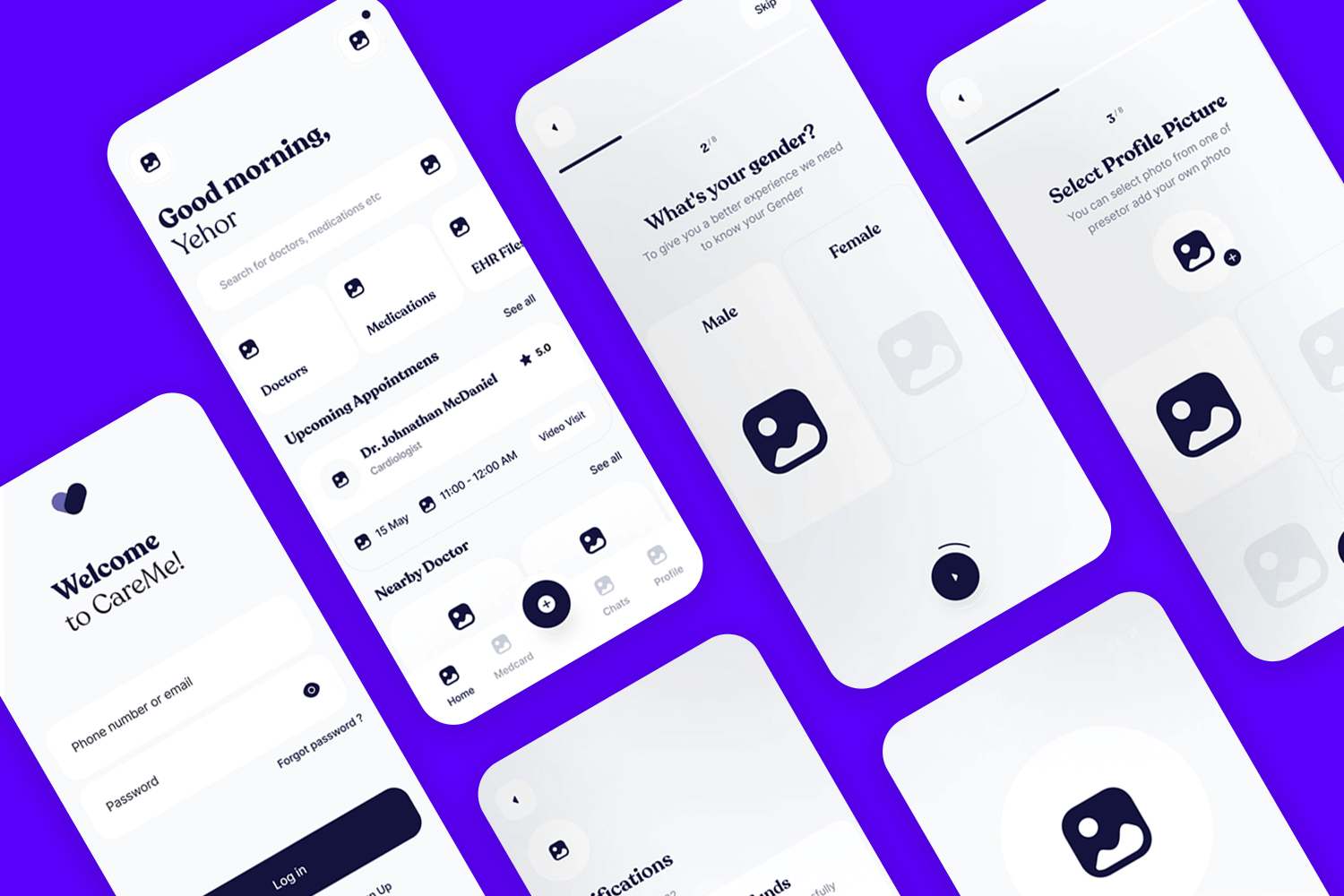
Il s’agit là d’un autre excellent exemple de services de santé wireframe mobile qui sait tirer le meilleur parti de l’espace limité. Nous apprécions l’utilisation d’un système de grille, qui permet à l’écran d’offrir plus d’informations tout en conservant une charge cognitive légère. La hiérarchie visuelle est magnifiquement réalisée dans cet exemple de wireframe mobile, les éléments ayant une relation claire les uns avec les autres, ce qui rend l’ensemble du wireframe et le flux d’utilisateurs faciles à comprendre à première vue. Par Yehor Haiduk.

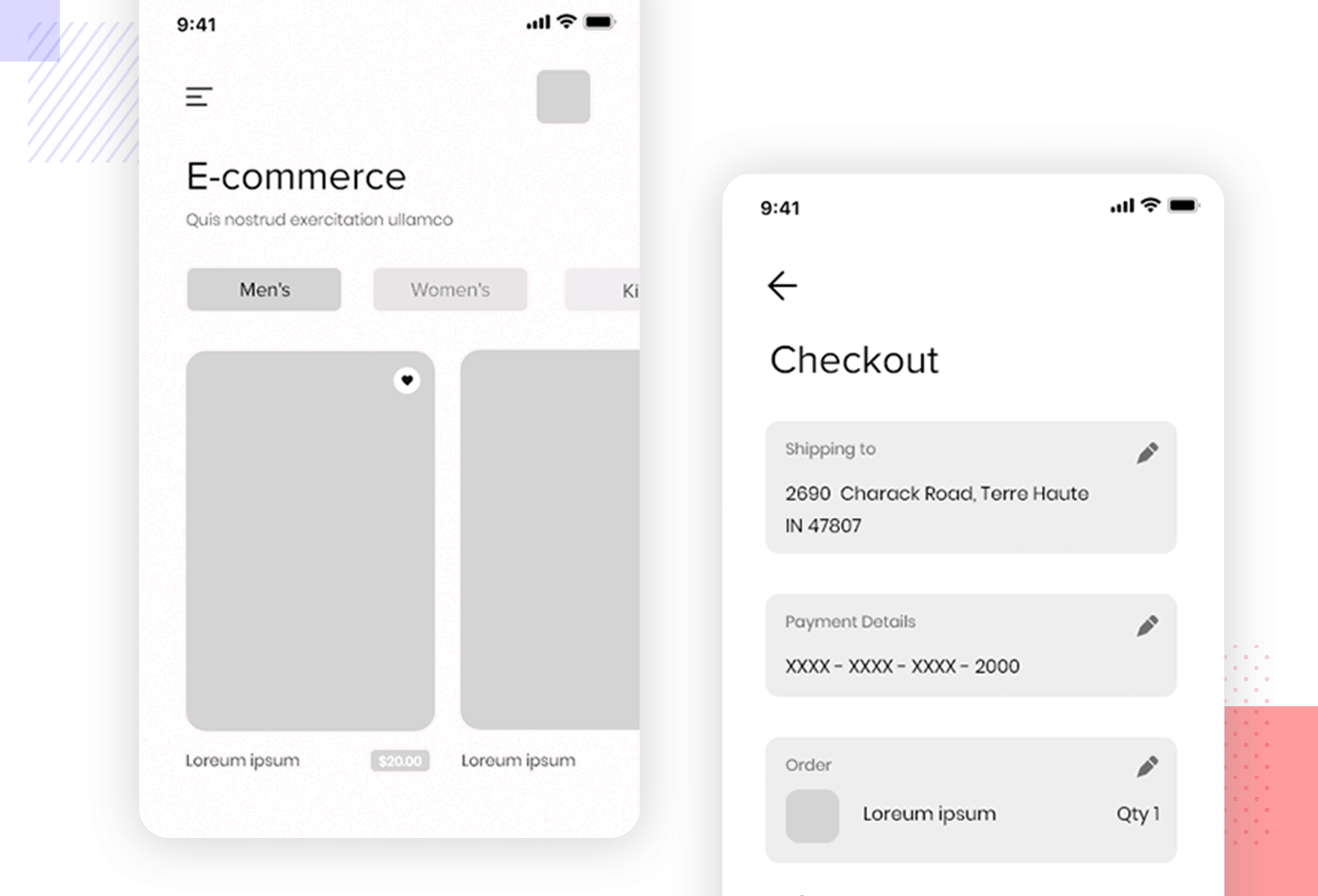
Il s’agit là encore d’un excellent exemple de commerce électronique. Les wireframe basse fidélité de Sahil Bajaj nous montre plusieurs écrans d’une application de commerce électronique, allant de l’écran de connexion jusqu’à la caisse, tous bénéficiant d’un merveilleux équilibre visuel. Nous aimons que les wireframes utilisent les bons types d’éléments UI pour tirer le meilleur parti de chaque étape le long de l’expérience d’achat.

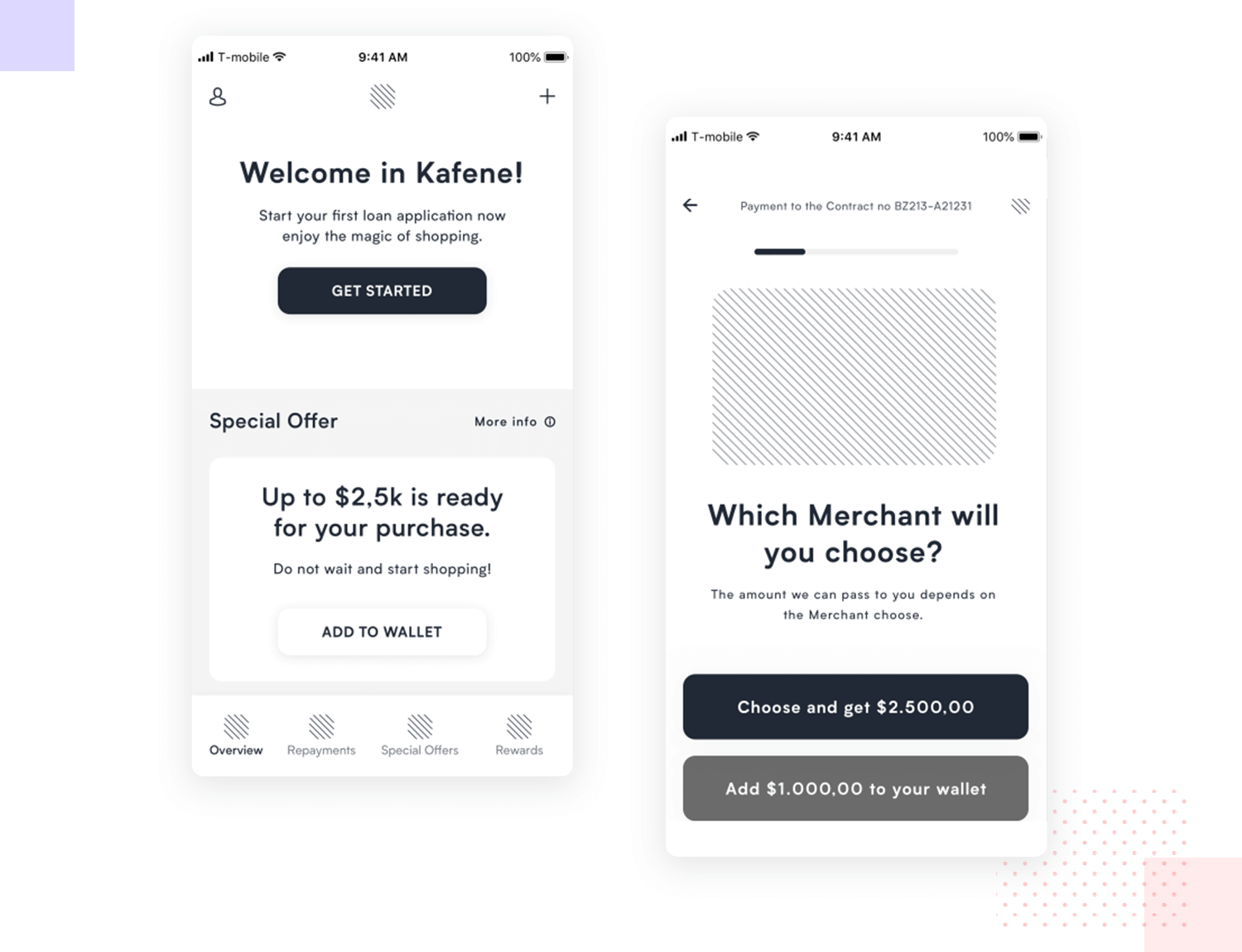
Comme nous l’avons mentionné précédemment, traduire des données et des chiffres durs en un design plus digeste peut s’avérer très difficile. Simplifier des choses complexes est l’un des moyens les plus sûrs de véritablement tester les designers UX – et celui-ci a réussi sans problème.

L’application de prêt wireframe de l’application de prêtde Ryszard Cz, consiste à fournir aux gens des données de taille réduite, afin de faciliter l’obtention d’un prêt. Il s’agit également de donner à l’ensemble de la situation un sentiment de certitude, afin d’aider les utilisateurs à surmonter le stress mental lié au prêt lui-même.
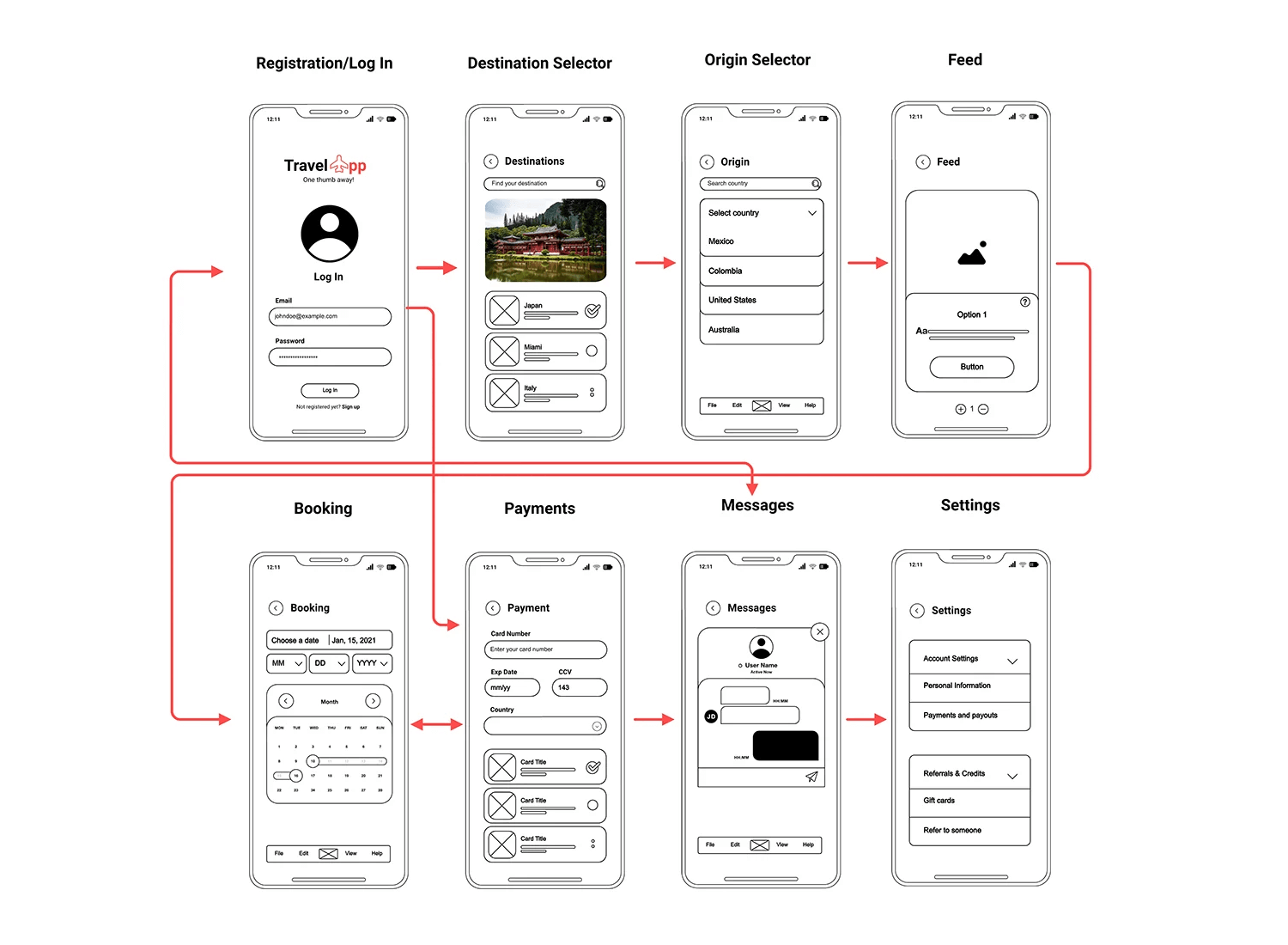
À partir du modèle de wireframe de l ‘application de voyage Visme, nous obtenons un exemple fantastique de design d’application de voyage rationalisé. Ce wireframe offre un flux clair et convivial depuis la connexion, la sélection des destinations de voyage et des origines, la visualisation du flux, et la progression à travers la réservation, les paiements, les messages et les paramètres.

Les utilisateurs commencent par un écran de connexion, puis sélectionnent leur destination et leur point d’origine, avant de parcourir un flux personnalisé. Parmi les autres fonctionnalités, citons un calendrier de réservation intuitif, des options de paiement sécurisées, une fonction de messagerie et des paramètres complets.
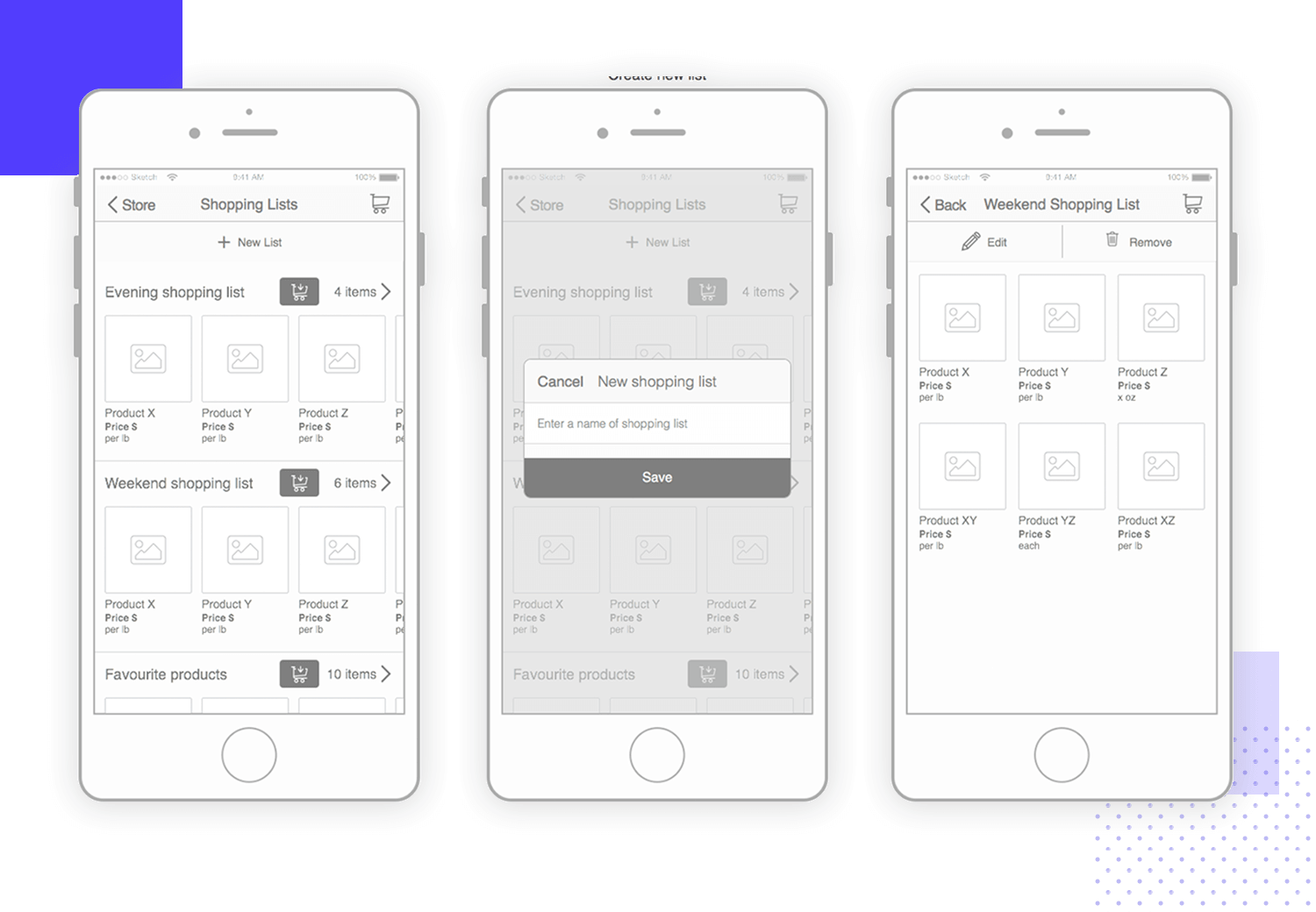
Les achats en ligne ont connu un essor fulgurant ces dernières années, éliminant la corvée et les inconvénients des achats en magasin. Mais cela signifie que les sites sur lesquels nous faisons nos achats doivent être rapides et faciles à utiliser.
Basé sur la recherche et les tests UX, le wireframe de l’application mobile du service d’épicerie et de livraison en ligne cliquable de Volodymyr Melnyk est très impressionnant.

Volodymyr Melnyk's UX wireframe for mobile app of online grocery shopping & delivery service on Behance
Avec des descriptions de fonctionnalités utiles sur la page d’accueil, un menu latéral intelligent, un système de connexion rapide utilisant les médias sociaux et les dernières options de recherche, ce wireframe semble pouvoir rivaliser avec de nombreux magasins d’alimentation en ligne actuellement en place.
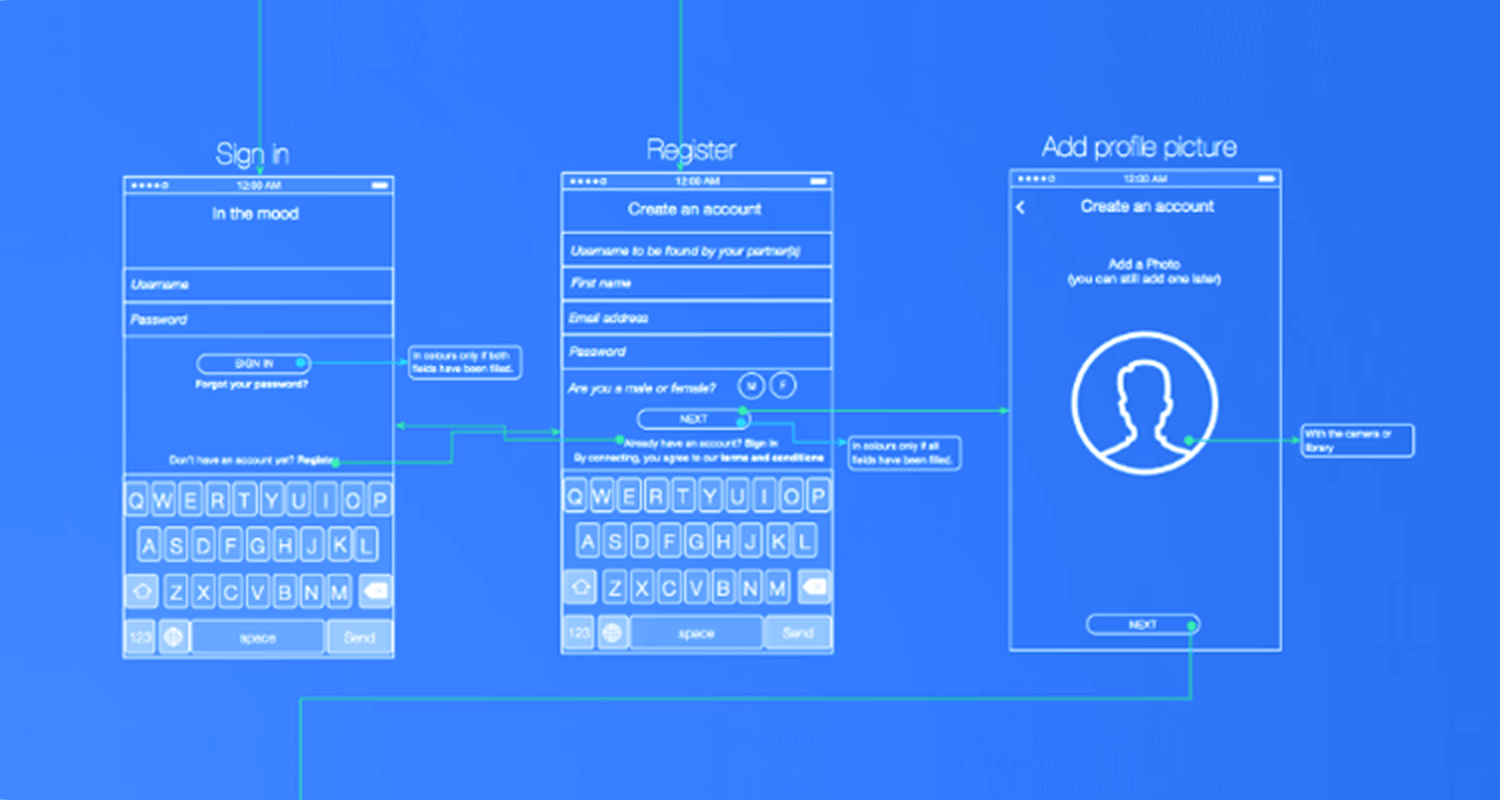
ResMed Marc Caldwell, Senior Visual Interaction Designer, présente son « Logic ‘n’ flow » sensuel. rencontres en ligne wireframe, et c’est tout ce que nous espérions. Ses designs sont complets et faciles à suivre, avec des formulaires, des étiquettes et des espaces réservés pour le contenu afin de fournir des indications supplémentaires – même si elles sont quelque peu osées ! – à l’utilisateur.

Marc Caldwell's Logic 'n' Flow wireframe series on Dribbble
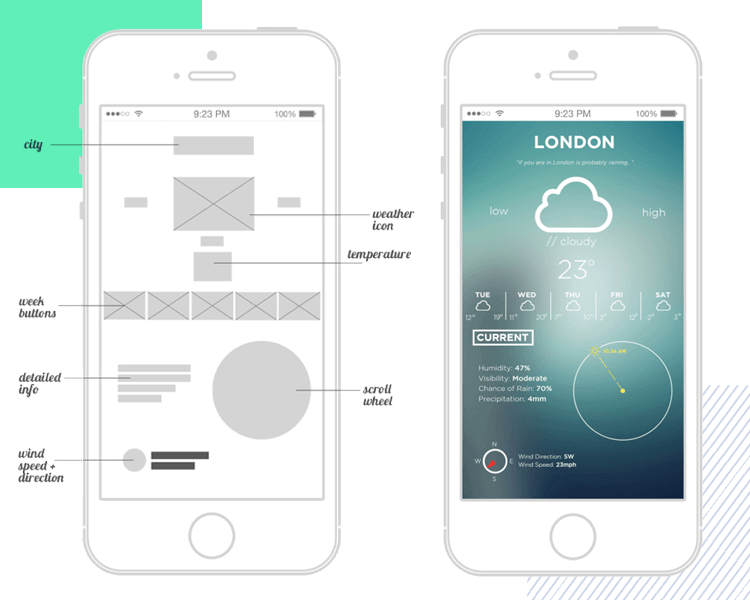
Que diriez-vous d’une application météo intelligente qui vous permet de montrer des états météorologiques descriptifs tels que la température, la pression et l’humidité.
Dans cet exemple d’application mobile wireframe ci-dessous, conçu par Matt Sclanrandis, nous pouvons clairement visualiser chaque fonctionnalité que l’application météo finale contiendra. Des statistiques, des graphiques et des tableaux historiques utiles peuvent être mis en place, ainsi que des cartes interactives et les prévisions pour votre région.

Matt Sclarandis's Weather App Wireframe on Behance
Lorsque vous présentez une application météo à des collègues ou à des parties prenantes, nous vous recommandons de leur montrer un wireframe cliquable, ou un prototype de moyenne à haute fidélité, afin qu’ils comprennent la fonctionnalité ainsi que la structure et les attributs visuels. La météo est très interactive !
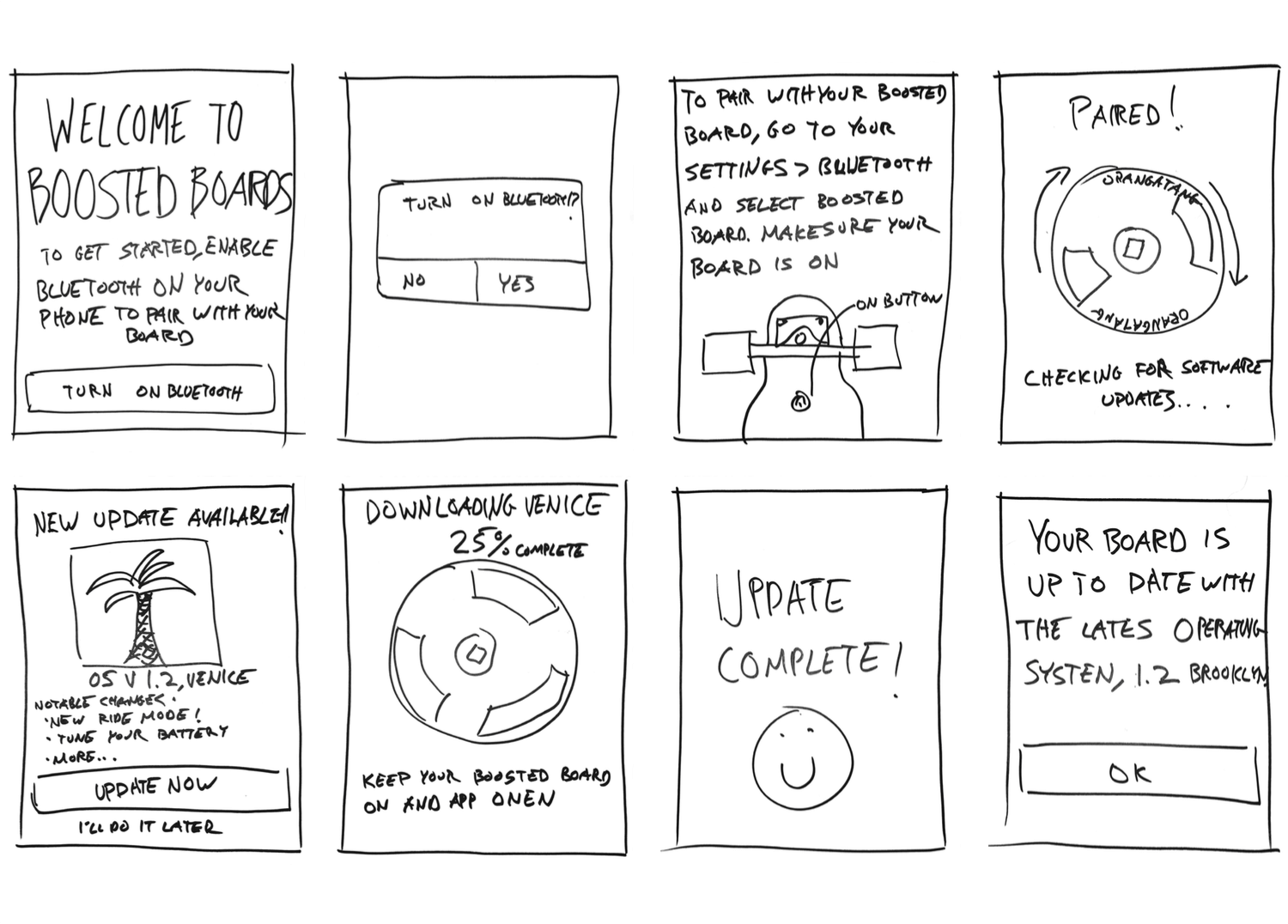
Si vous ne connaissez pas l’entreprise, Boosted, basée à San Francisco, fabrique des skateboards dotés de moteurs électriques légers et puissants. L’équipe a utilisé Justinmind pour wireframe et prototyper son application mobile iOS l’année dernière, et leurs retours ont été géniaux !
“Combler le fossé entre mes wireframes les plus simples et mes prototypes interactifs. J'ai choisi Justinmind parce qu'il établit un équilibre et qu'il répond parfaitement à mes besoins en matière de prototypage. ”
Emilio Gonzalez - Le Senior UX Designer de Boosted Board
En étroite collaboration avec l’équipe d’ingénierie des produits, les designers ont créé une série de wireframes sur papier avant de « passer aux pixels ». L’équipe est ensuite passée à la création de wireframes avec des flux de navigation détaillés. Cela leur a permis de définir pleinement chaque élément du design et de s’assurer que tout le monde – y compris les ingénieurs logiciels – était sur la même longueur d’onde.

Vous pouvez en savoir plus sur leur parcours et sur la façon dont le prototype de l’application finale a vu le jour dans notre étude de cas Boosted Boards.
Commencez à wireframer des applications web et mobiles avec Justinmind. C'est gratuit

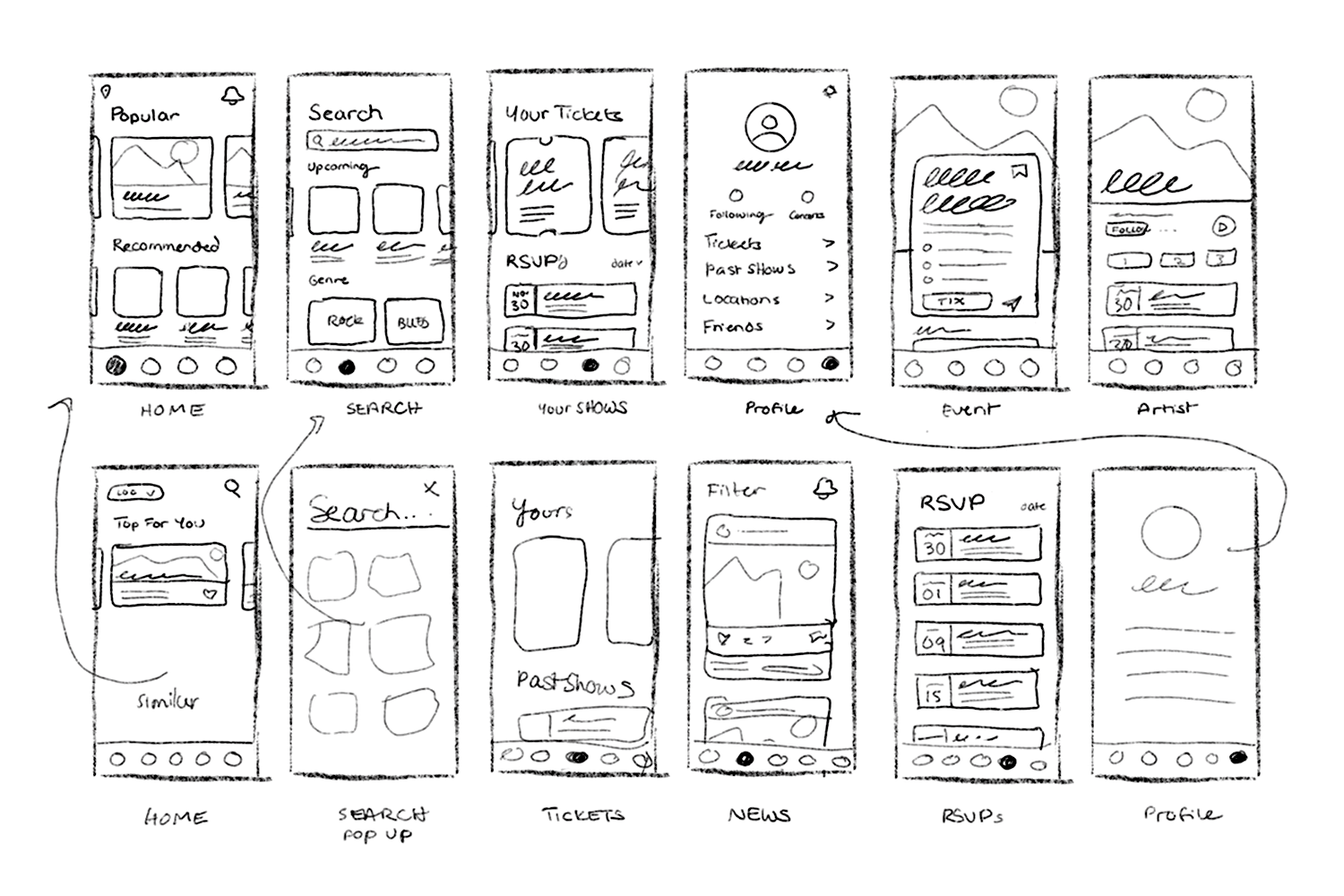
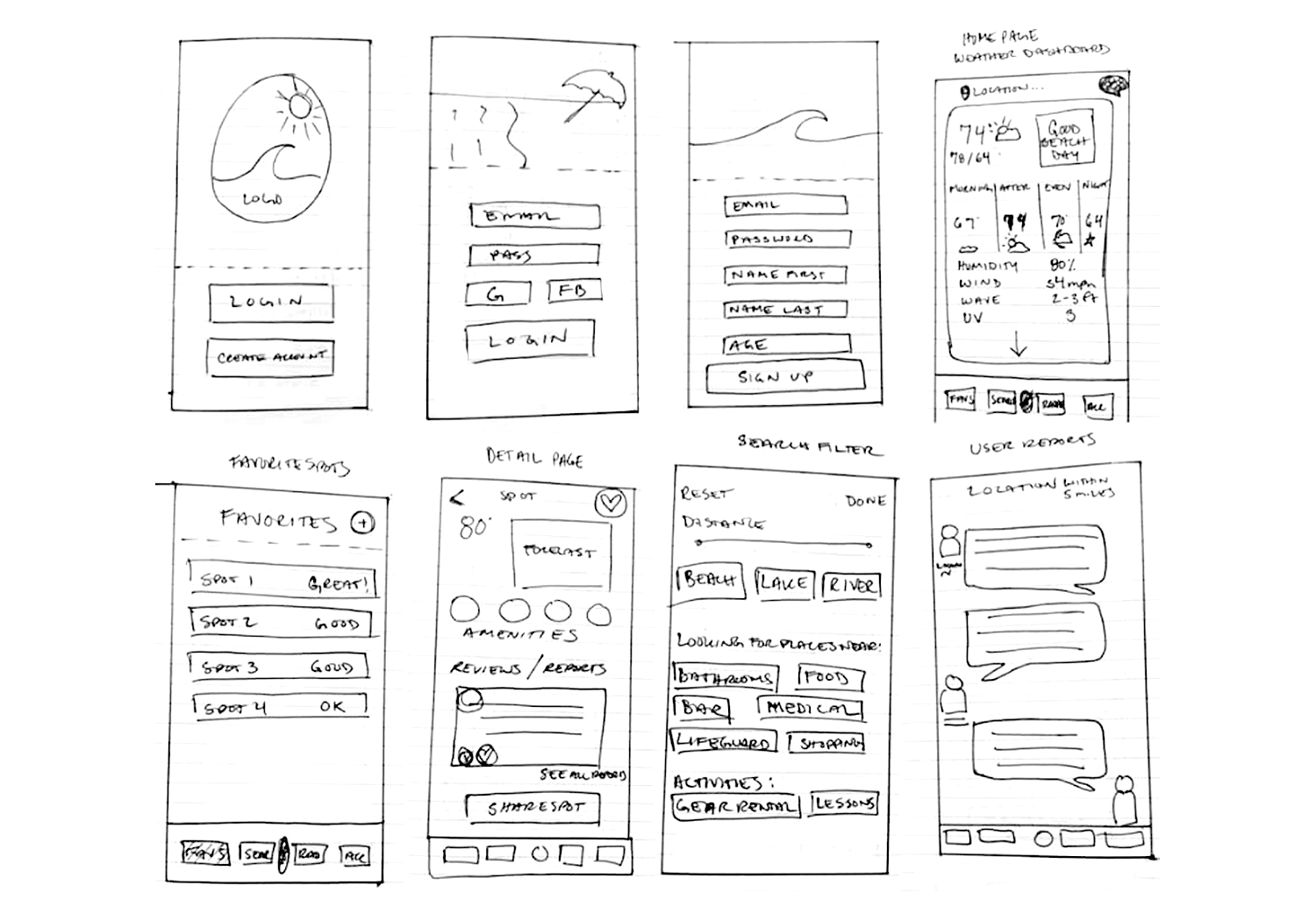
La basse fidélité d’Alexandra Davis wireframe offre un aperçu complet de la refonte de l’application Bandsintown. Ce sketch détaillé présente les principales fonctionnalités de l’appli, notamment l’écran d’accueil, la fonctionnalité de recherche, les profils des utilisateurs et les listes d’événements. L’accent qu’elle met sur la clarté de la navigation et de l’interaction fait de ce wireframe un excellent outil pour comprendre la structure de l’appli sans être distrait par les éléments visuels.

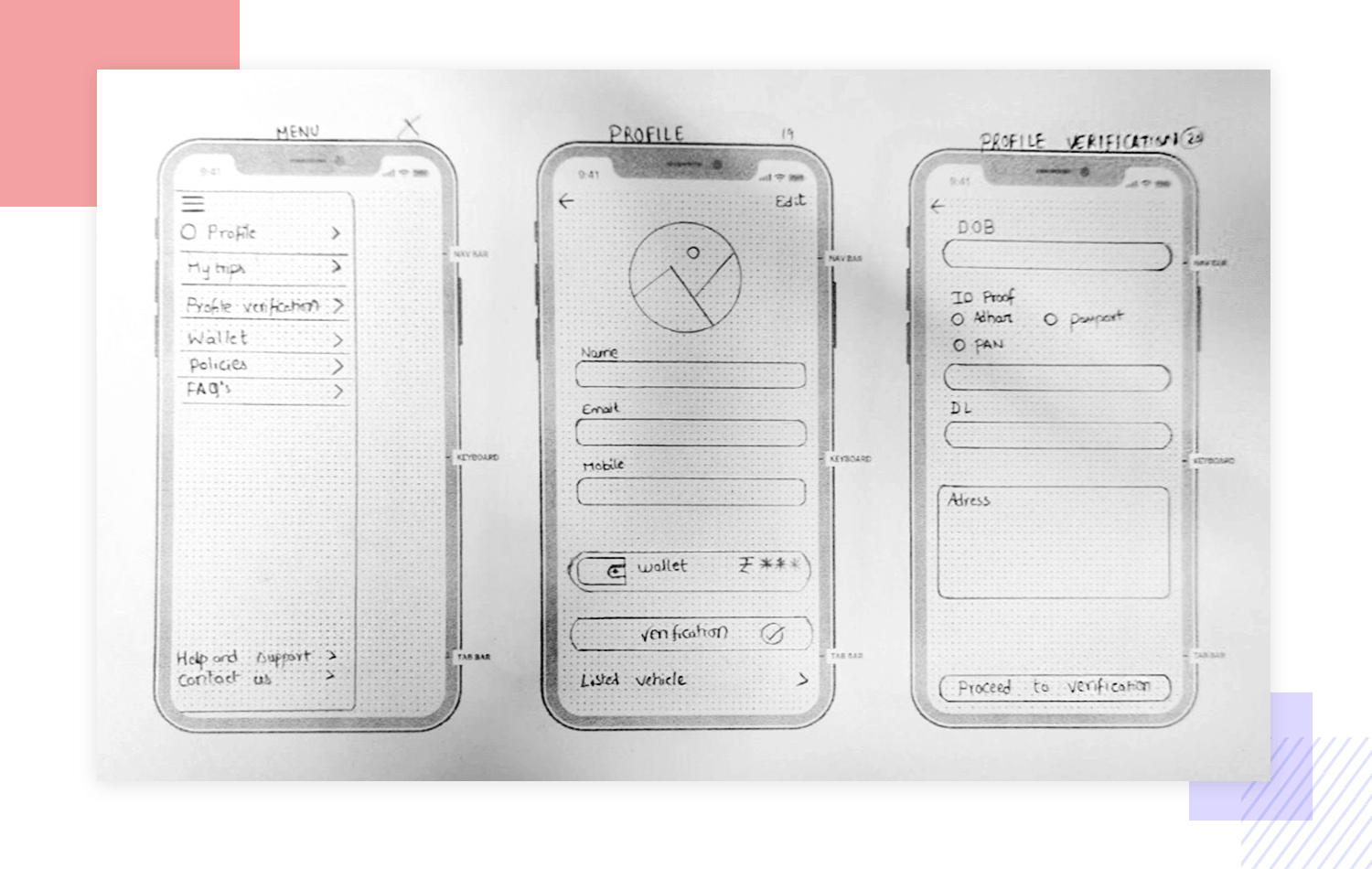
Vous voulez savoir comment rationaliser le design de votre appli ? Dheeraj D_Ru’s processus de wireframe pour l’application de covoiturage Car Mate. sur Behance en est un excellent exemple. Il combine astucieusement des wireframes basse et haute fidélité – des sketchs de base pour des idées rapides, puis des grilles pour un aspect plus soigné. C’est parfait pour les designers qui veulent sortir leurs concepts rapidement, puis peaufiner les détails.

Assistez au fascinant passage du concept à la réalisation avec le GIF wireframe de Marko Peric. Ce voyage visuel vous emmène des premiers sketchs de basse fidélité, en passant par les étapes de moyenne et haute fidélité, pour aboutir à une image de fil de fer polie, site d’application entièrement designé.

Le GIF illustre la manière dont chaque phase intègre progressivement plus de détails, tels que des photos, des polices et des couleurs, pour aboutir à une application visuellement riche et fonctionnelle. La création de Peric illustre non seulement le processus méticuleux qui sous-tend un excellent design de produit, mais souligne également le rôle crucial de wireframes bien structurés dans la transformation d’idées en réalités époustouflantes.
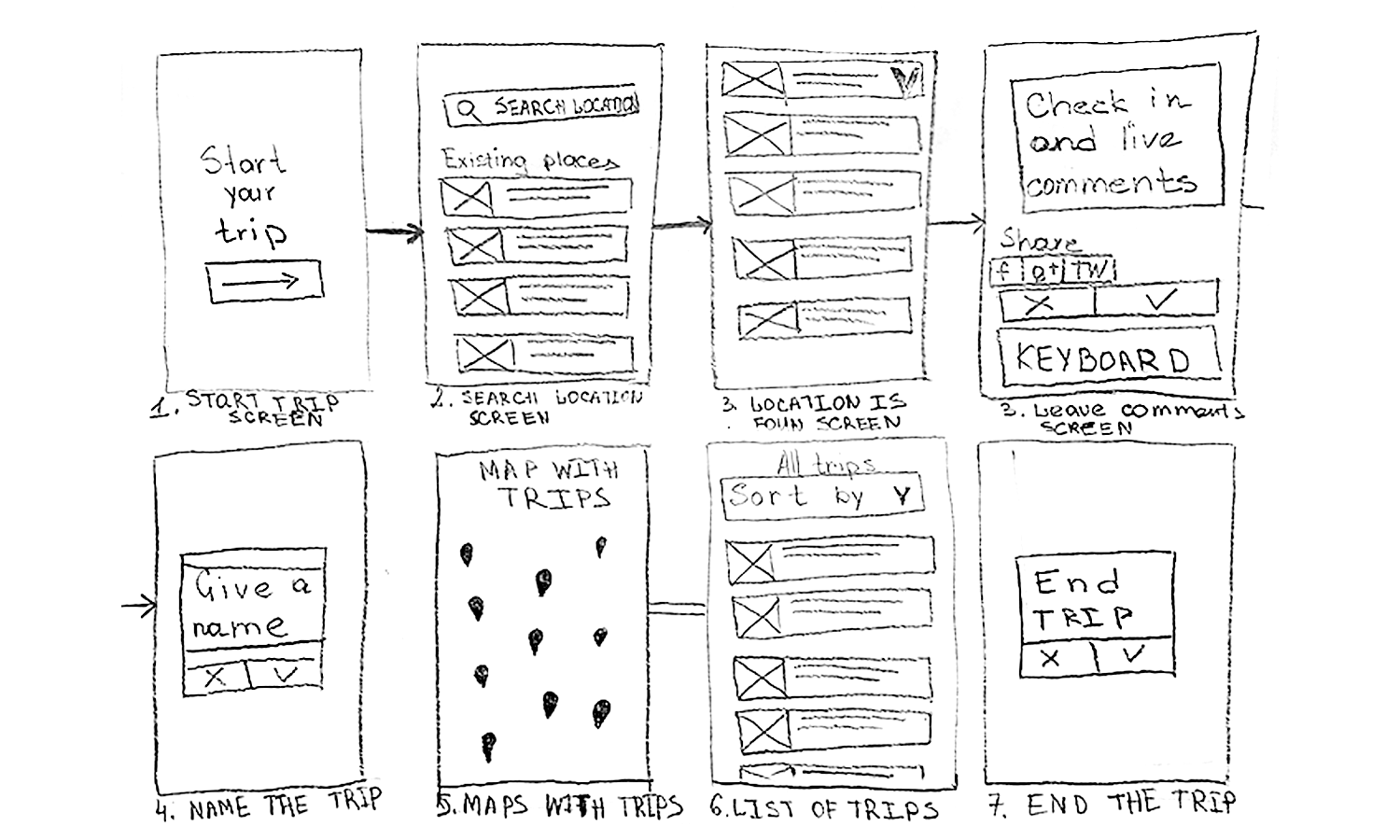
Ces esquisses sketchs préliminaires pour l’application Trip Tracker illustrent les premières étapes du design, en mettant l’accent sur des éléments du parcours de l’utilisateur tels que le démarrage et la fin d’un voyage. Simples mais fonctionnels, ces exemples de wireframes facilitent les premières discussions en décrivant les fonctionnalités de base et les interactions avec l’utilisateur. Idéaux pour rationaliser le processus de retour d’information, ils préparent le terrain pour affiner les wireframes détaillés, en montrant l’application pratique des formes de base pour définir une expérience d’application mobile conviviale.

L’étude de cas d’Anami Chan sur l’application Sundayz présente son processus de design détaillé, des des premiers sketchs au produit final.. The evolution of these wireframe examples demonstrates the transformation of basic layouts into sophisticated user interfaces, with specific focus on elements like login screens and user settings.

L’approche méthodique de M. Chan souligne l’importance de chaque étape de développement dans la création d’une application intuitive et visuellement attrayante.
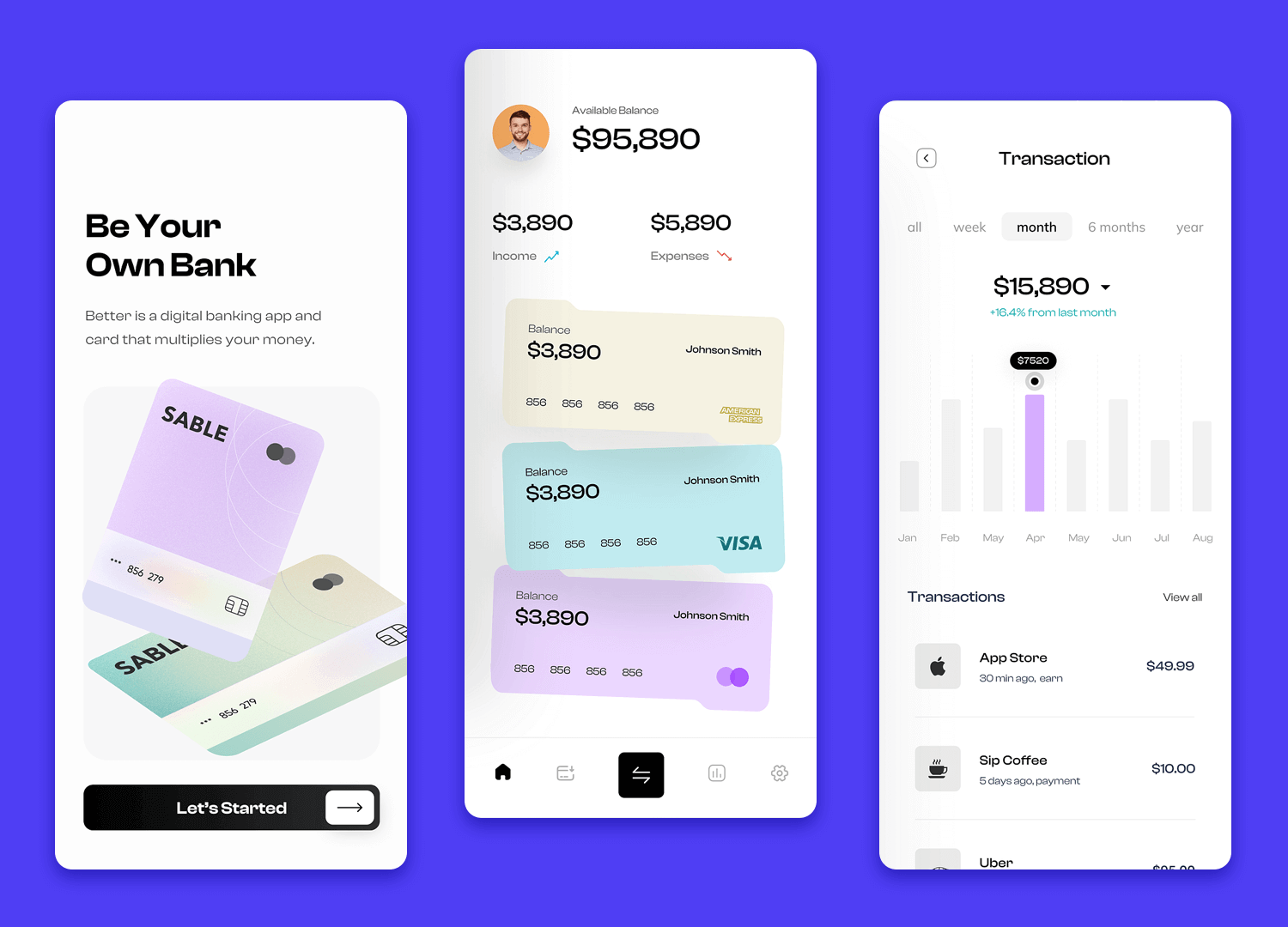
Ce wireframe exemple d’application bancaire pour l’application bancaire Better met en évidence un développement clair, étape par étape, depuis les schémas de base jusqu’aux interfaces utilisateur détaillées. En se concentrant sur des fonctionnalités essentielles telles que les aperçus de solde et le suivi des transactions, ces wireframes mettent l’accent sur la simplicité fonctionnelle et l’engagement de l’utilisateur. L’approche minimaliste du design garantit la clarté et la facilité d’utilisation, guidant efficacement les utilisateurs du concept vers un produit final soigné.

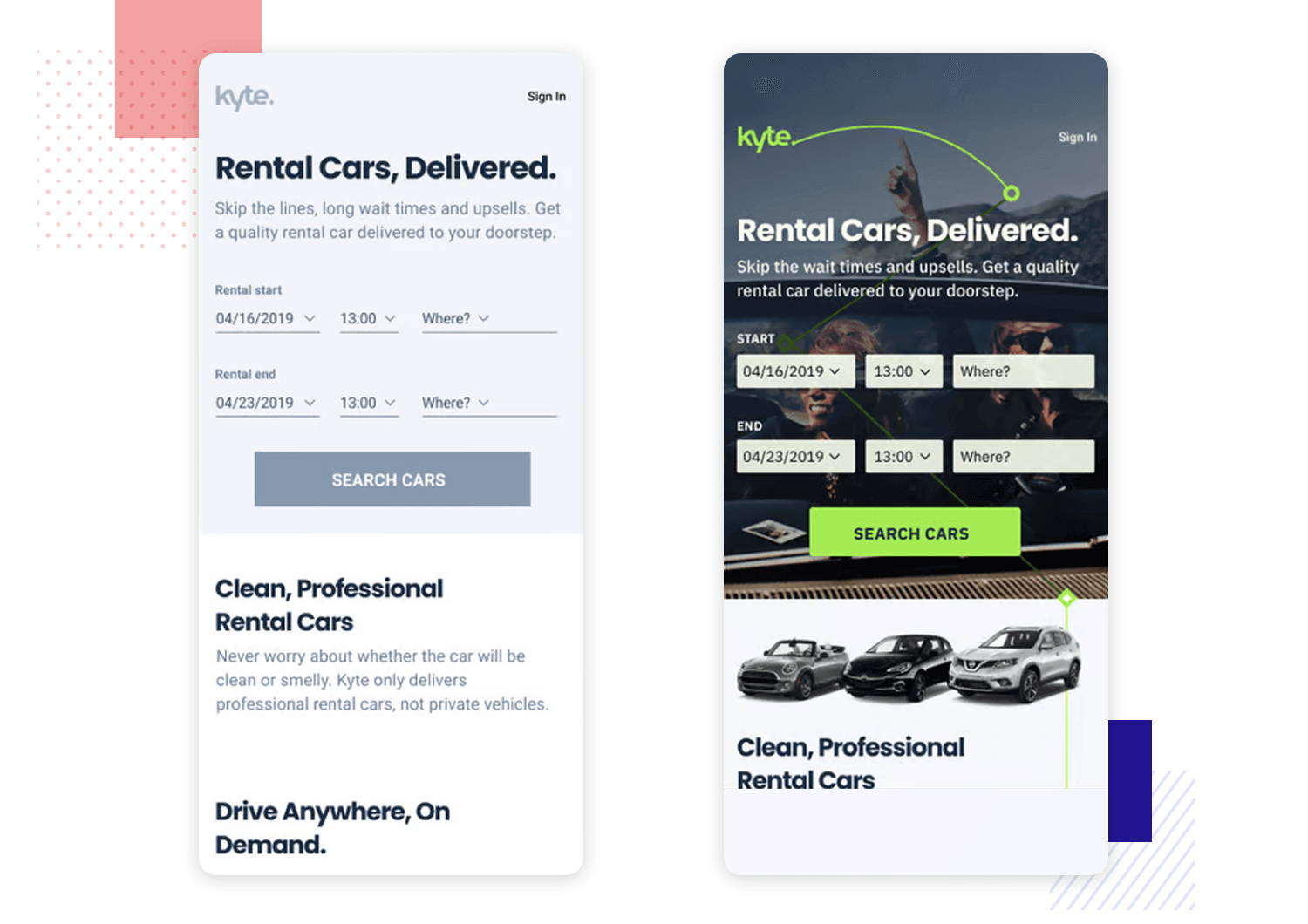
Cet exemple de wireframe d’application à mi-fidélité réalisé par Jamal Nichols offre un aperçu détaillé du processus de conception de l’application de réservation de voiture Kyte le processus de design de l’application de réservation de voiture KyteL’interface utilisateur finale est juxtaposée à l’application. Nichols utilise une approche centrée sur le contenu qui définit clairement comment les utilisateurs interagissent avec l’application, depuis le choix d’un véhicule jusqu’à la réservation d’un trajet.

Cette approche améliore non seulement la convivialité de l’appli, mais souligne également l’importance de la rédaction UX dans le façonnement de l’expérience utilisateur. La présentation côte à côte des wireframes et du design final illustre l’évolution du concept à l’achèvement, démontrant comment un contenu textuel stratégique peut influencer et affiner le design global.
Les exemples de wireframe de Kritika Pasricha pour une application mobile de santé et de bien-être montrent comment définir efficacement la structure d’une application. Grâce à l’outil Whimsical, ces wireframes couvrent des écrans essentiels tels que la connexion/l’inscription, les détails personnels et les objectifs de remise en forme. Ce premier travail de design sert de cadre de base, ce qui est crucial pour développer des exemples de wireframes de sites web et d’applis mobiles plus détaillés. Ces exemples de wireframes de base préparent le terrain pour l’ajout de détails visuels et d’éléments interactifs, montrant clairement comment les designs évoluent des exemples de wireframes d’applis simples vers des fonctionnalités d’applis mobiles détaillées.

Cette wireframe haute-fidélité contient déjà les principales animations du produit fini. Avec un design simple qui possède les composants visuels mais pas la palette de couleurs, nous pouvons apprécier la simplicité et la praticité du produit.

Conçue par Alyoop, cette wireframe a même été utilisée pour des tests utilisateurs. Qu’est-ce qu’il y a à ne pas aimer, n’est-ce pas ?
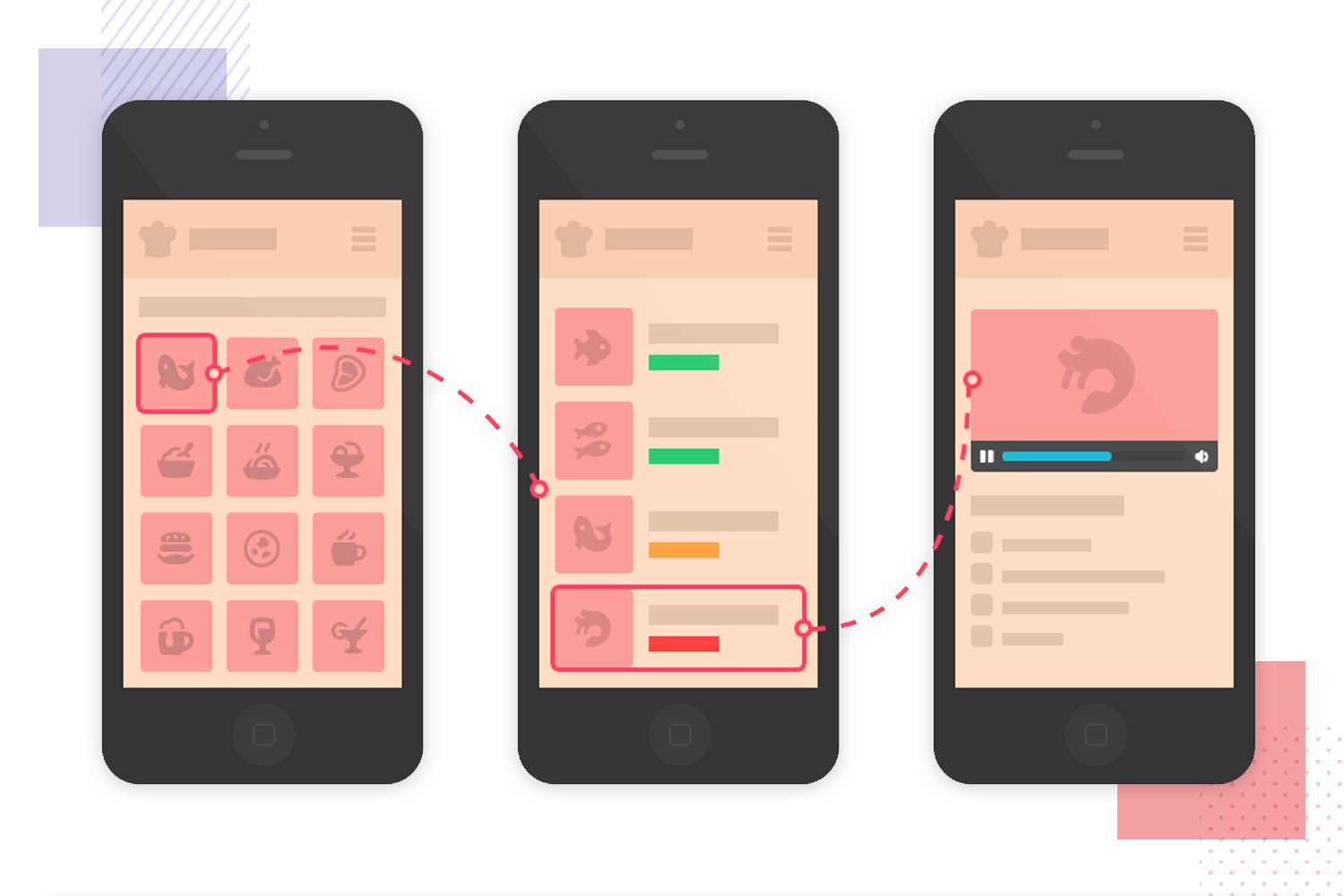
Cet exemple de wireframe pour une application de cuisine présente une navigation par icônes qui optimise le processus de recherche de recettes. Il commence par une grille d’icônes culinaires, guidant les utilisateurs vers une vue détaillée de la recette.

Cette méthode améliore l’expérience utilisateur en associant une navigation intuitive à une présentation complète du contenu, ce qui en fait un choix remarquable parmi les exemples de wireframes d’applications mobiles, en particulier pour les applications culinaires. Cette approche permet non seulement de rationaliser le parcours de l’utilisateur, mais sert également d’excellente référence dans les exemples de wireframes d’applis et de sites web pour ceux qui cherchent à améliorer les fonctionnalités et l’engagement visuel dans leurs designs.
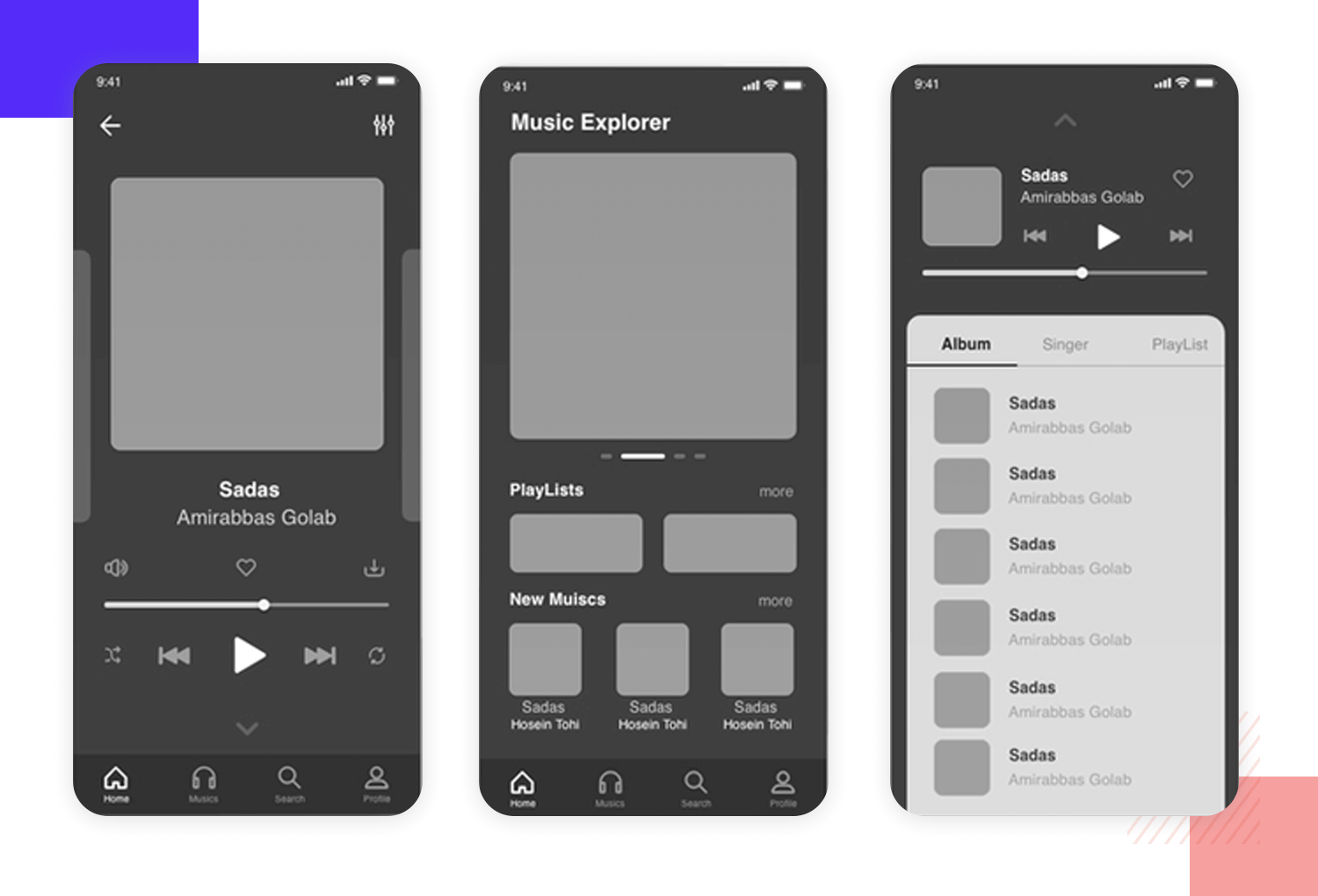
Cette application application mobile de musique Le wireframe d’Afshin Mohammadi est un design simple et puissant qui laisse transparaître les fonctionnalités pratiques du produit. Il montre comment la musique sera affichée et comment les utilisateurs peuvent explorer de nouveaux types de musique en utilisant le produit.

Le designer Reiss a créé ce wireframe haute-fidélité pour une application mobile de sport qui traite de tout ce qui touche au football. Les wireframes que nous voyons ci-dessous sont un excellent exemple de la façon dont nous pouvons utiliser du contenu réel, et même ajouter un peu de couleur aux wireframes avant de passer au niveau du prototype.

Dans le wireframe, nous pouvons apprécier les composants de navigation et les différents aspects du produit. Simple et direct – comme nous l’aimons !
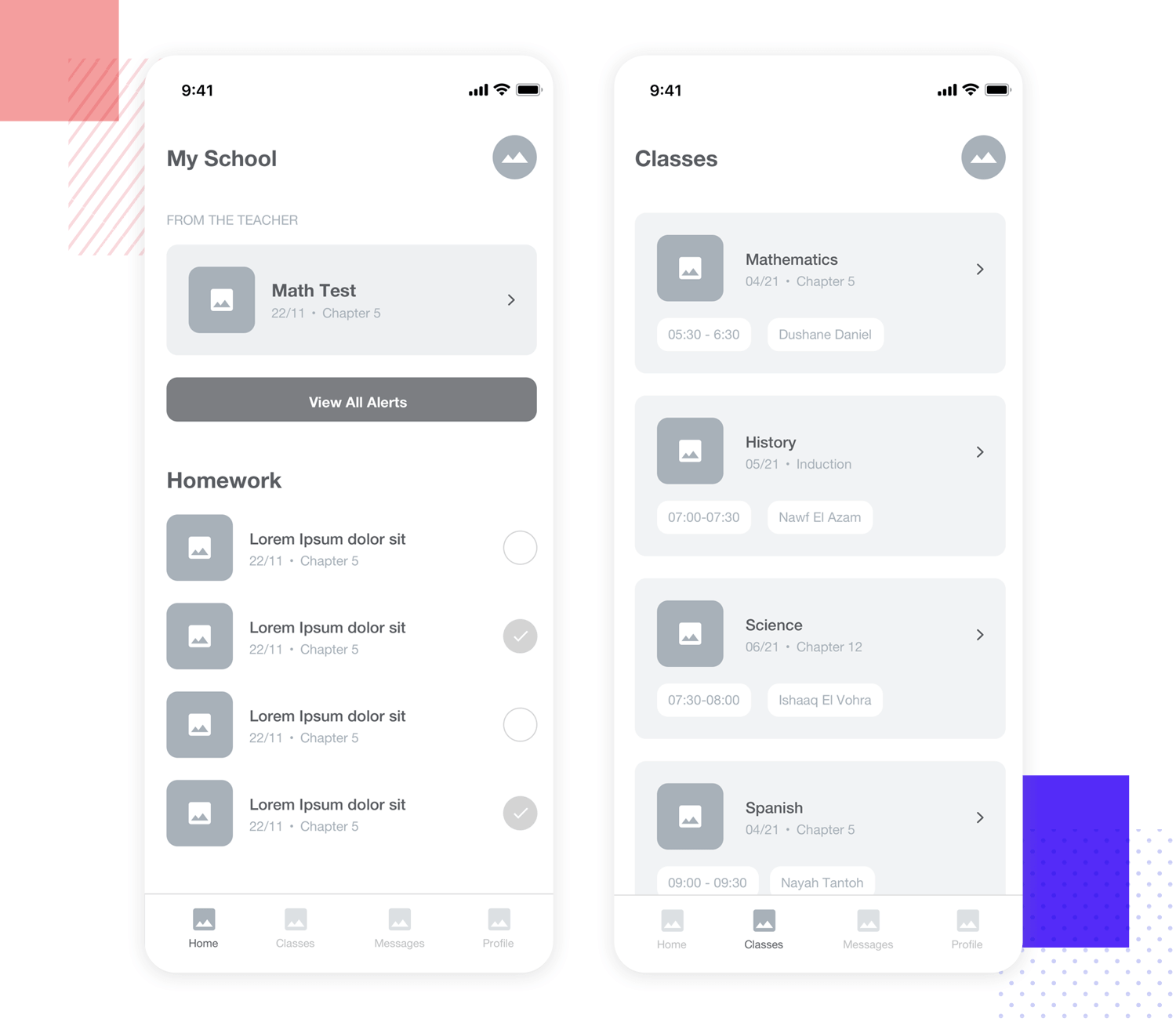
Un autre excellent exemple de wireframe par Kishore – celui-ci, concernant une application mobile qui aide les parents à rester à jour sur le travail scolaire de leurs enfants. Nous aimons la barre de navigation en bas de la page qui nous montre les fonctionnalités les plus importantes de l’application.

Commencez à wireframer des applications web et mobiles avec Justinmind. C'est gratuit

Cet exemple de wireframe est aussi peu fidèle que certains designers obtiendront. Il est dépourvu de tout élément visuel ou de tout détail. C’est en partie ce qui lui a valu de figurer sur cette liste d’exemples de wireframes. Lorsque nous sommes débarrassés de tous les détails, nous pouvons nous concentrer sur la structure du contenu et l’allocation de l’espace.
L’écran mobile dispose d’un espace très limité, mais ce design permet de s’assurer que les éléments les plus importants ont leur place. Ce wireframe a été réalisé par Anton Tkachev.

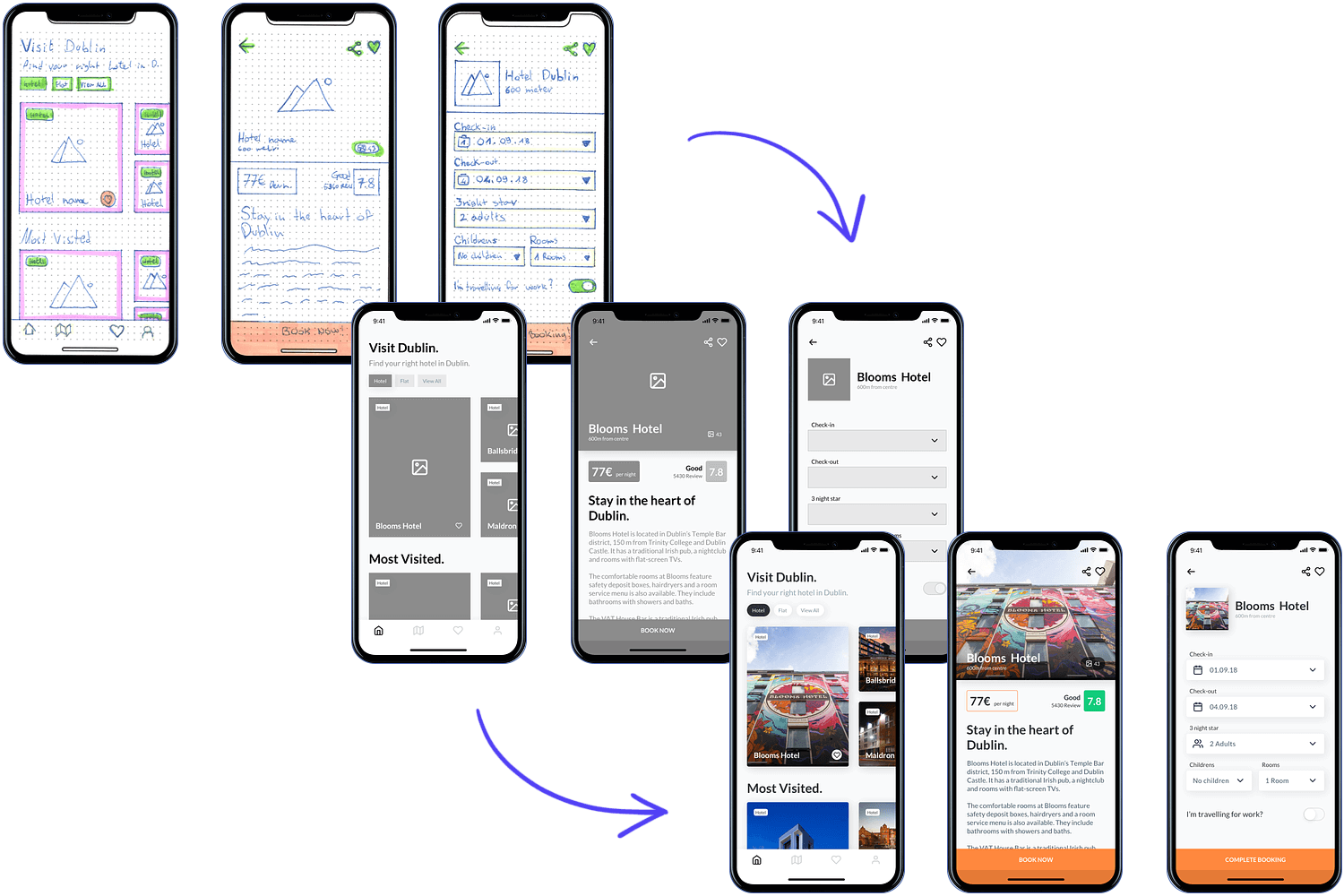
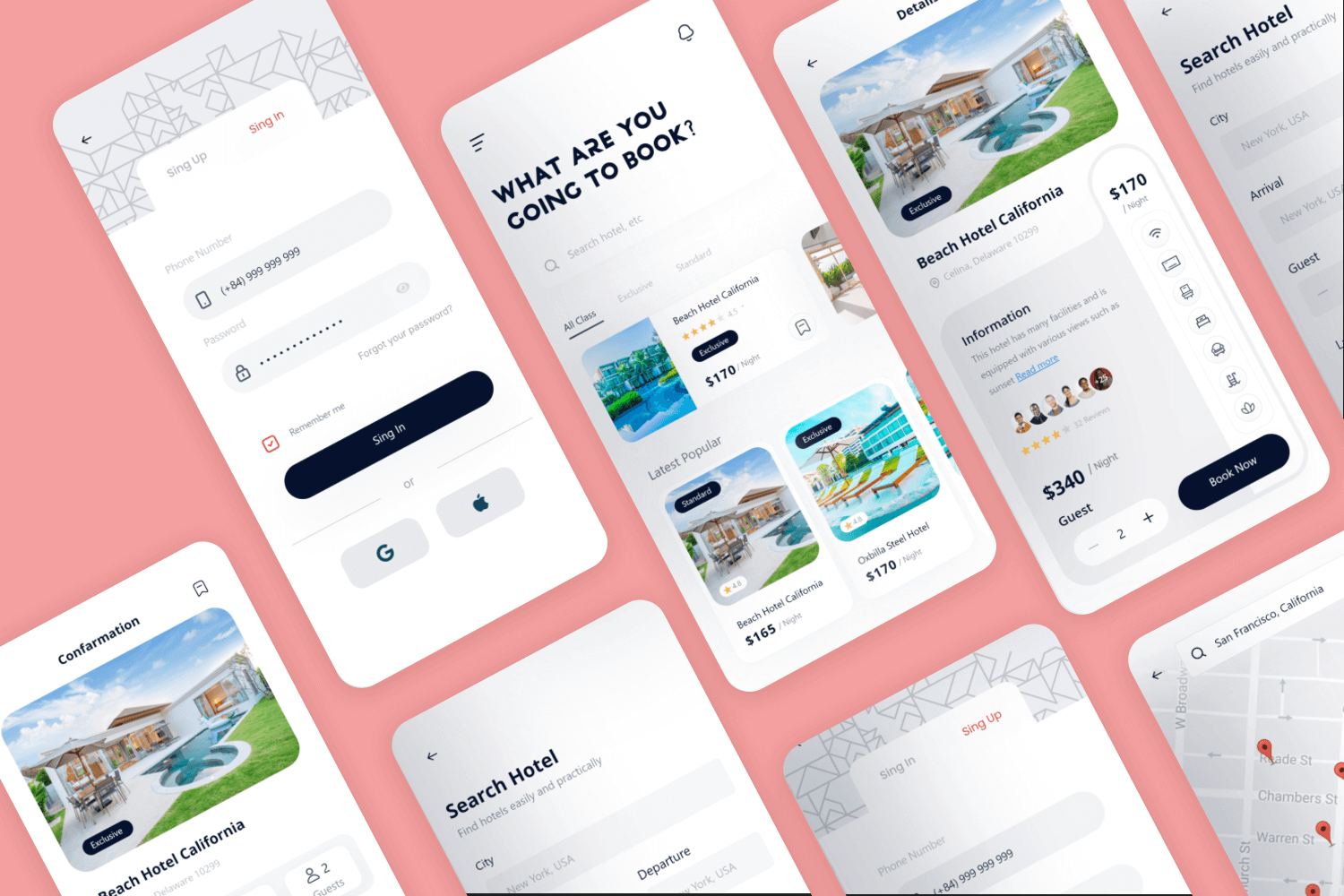
Ce plan wireframe d’application de réservation d’hôtel montre un outil de réservation d’hébergement à la fois facile à utiliser et agréable à regarder. Les étapes du wireframe mettent en évidence la façon dont l’outil passe d’une idée simple à un produit fini poli. Chaque étape franchie par l’utilisateur, de la connexion à la recherche et à la réservation d’un logement, est présentée de manière claire et simple. Même les premières idées de design laissent entrevoir la facilité d’utilisation de l’outil, ce qui prouve qu’une bonne planification aboutit à un produit fini de qualité. Cet exemple, avec ses images détaillées, montre comment le fait de penser à l’expérience de l’utilisateur dès le début permet de créer un outil à la fois joli et efficace.

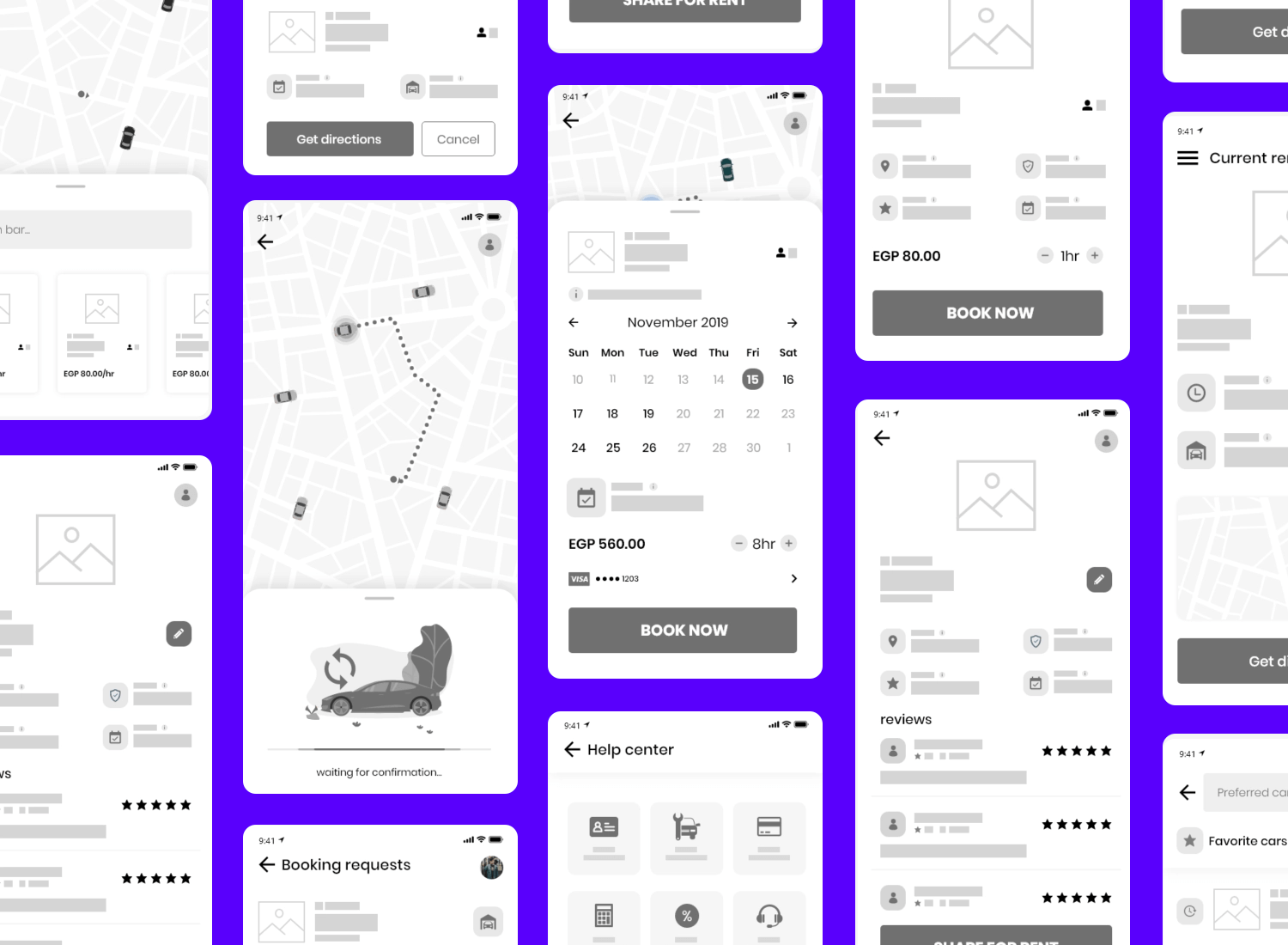
Passant des tableaux de bord aux applications, ce wireframe haute-fidélité réalisé par Andrew J. pour une application mobile de location de voitures tire le meilleur parti de l’immobilier mobile limité. Chaque écran comprend un niveau de détail élevé, ce qui le rend facile à comprendre pour toutes les personnes impliquées dans le processus de design. Cette clarté permet de communiquer efficacement l’idée de design à toutes les parties prenantes, ce qui facilite les itérations nécessaires avant de passer à l’étape suivante.

Ce wireframe haute fidélité réalisé par Andrew.J pour une application mobile de application mobile de location de voiture montre comment tirer le meilleur parti de l’espace limité des téléphones portables. Chacun des différents écrans comprend un niveau de détail élevé qui le rend compréhensible pour toutes les personnes impliquées dans le processus de design. Par conséquent, il permet de communiquer facilement l’idée de design à toutes les parties prenantes, et de faire les itérations nécessaires avant de passer à l’étape suivante.

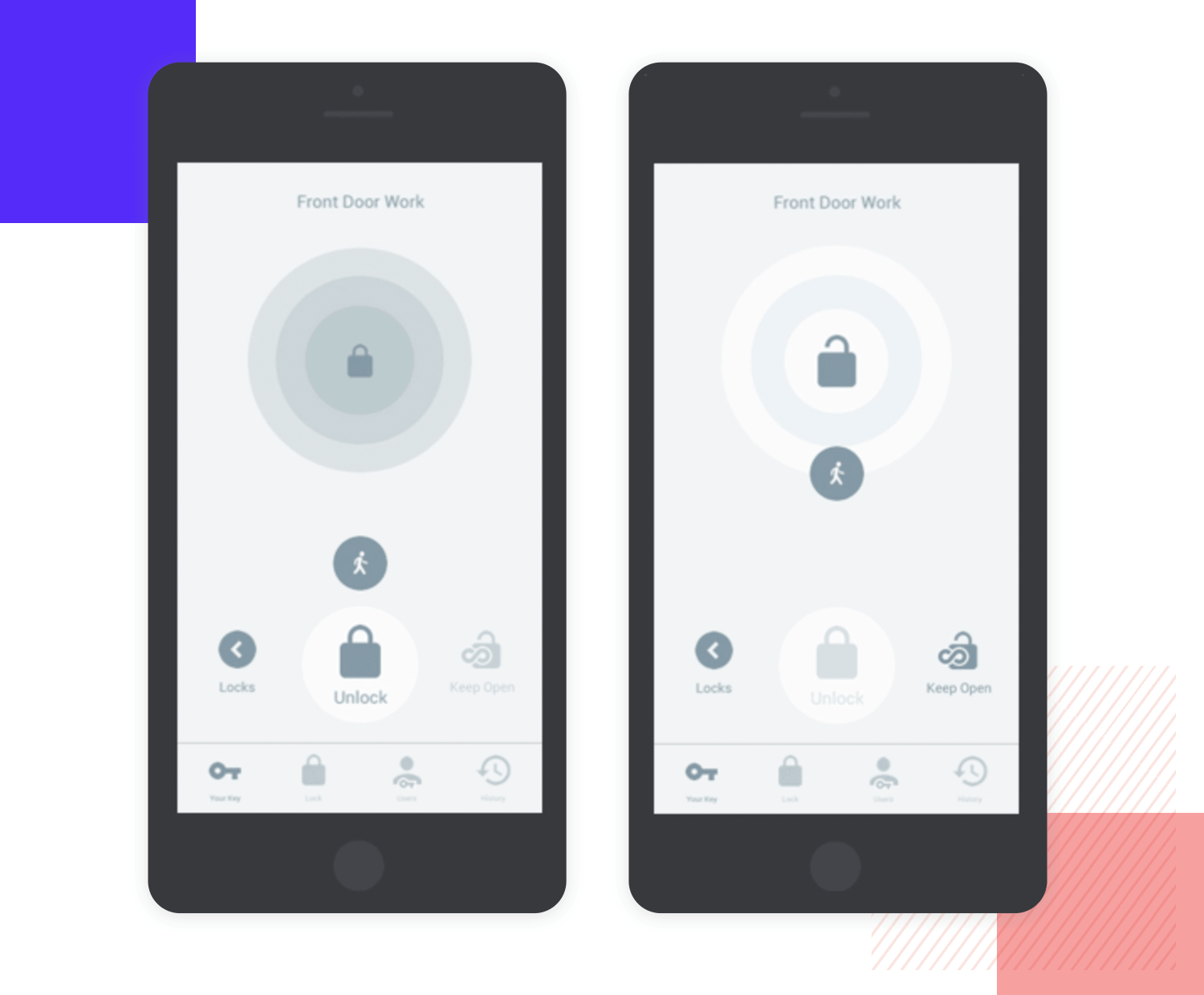
Il s’agit d’une autre application mobile application mobile pour maison intelligente exemple de wireframe. Ce qui nous plaît, c’est qu’il optimise l’espace de l’écran mobile et qu’il utilise des formes et des graphiques simples pour présenter le contenu. Le wireframe de Marcin Janas utilise les bons composants UI pour montrer comment l’application contrôlerait différents appareils IoT via l’application mobile.

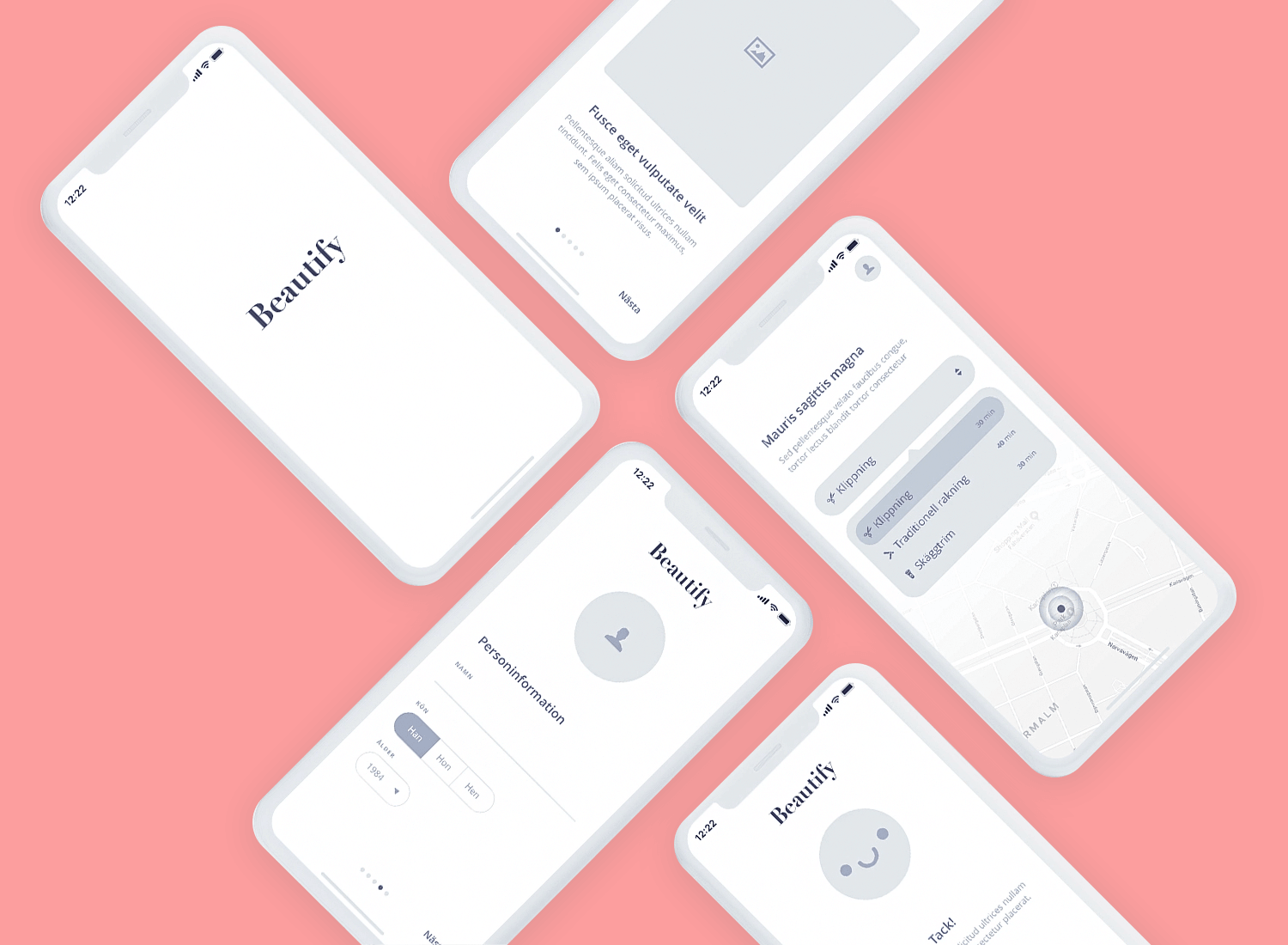
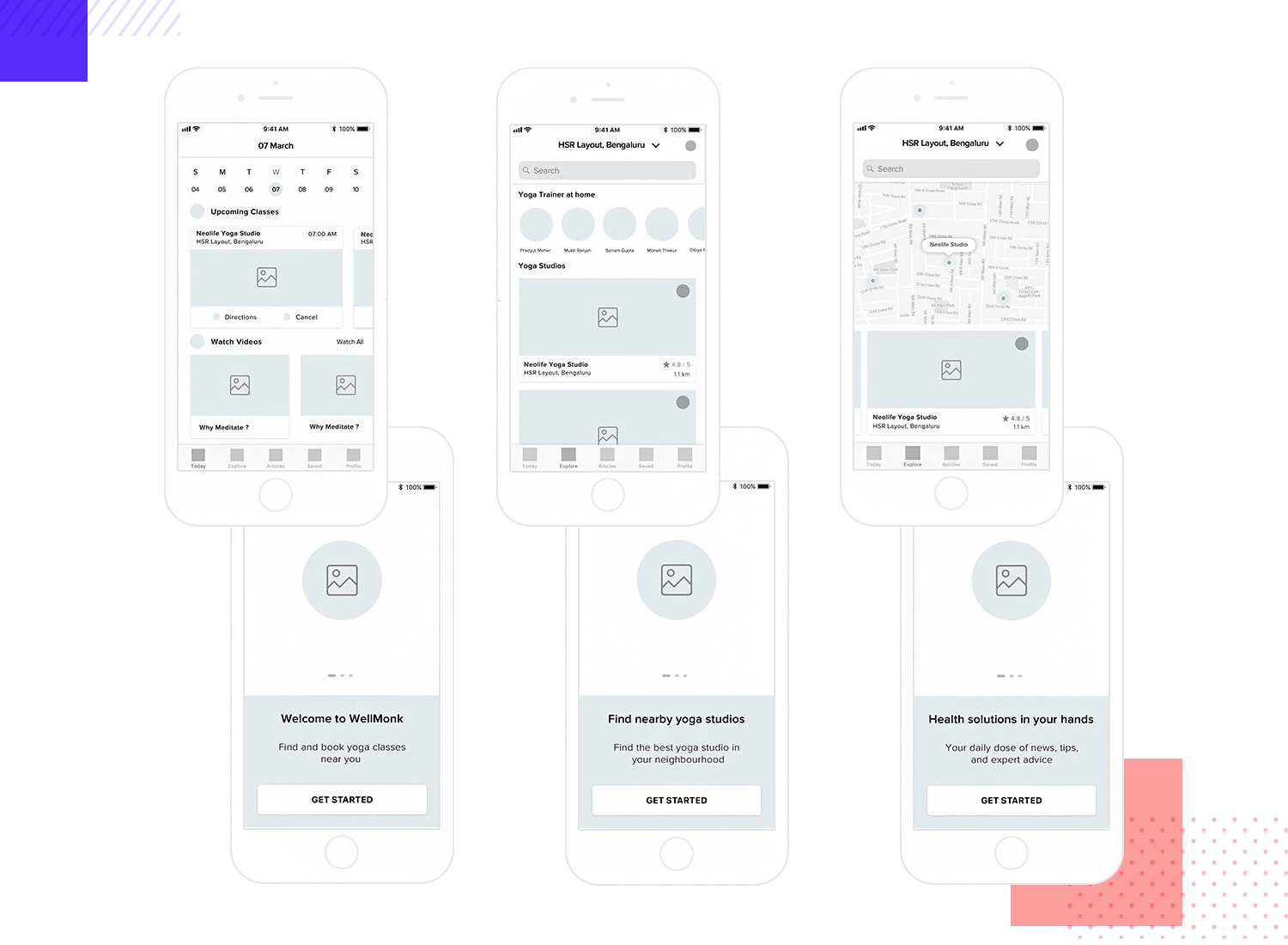
L’application L’application Coiffeur Le wireframe de Ricardo Arroyo est axé sur l’esthétique et une structure épurée. Le wireframe de cette plateforme d’application mobile montre un hub central personnel où les utilisateurs peuvent facilement réserver leurs rendez-vous beauté. Avec une tâche et un flux d’utilisateurs clairs, ce wireframe permet de visualiser le parcours complet de l’utilisateur.

Pradyut Meher a créé un wireframe mobile très intéressant pour réserver des cours de yoga. This high fidelity example comes complete with information architecture in place and clear screens layout. It includes the usual sign in screens and goes on to offer other app features such as location, and videos to ensure key objectives can be easily completed by its users.

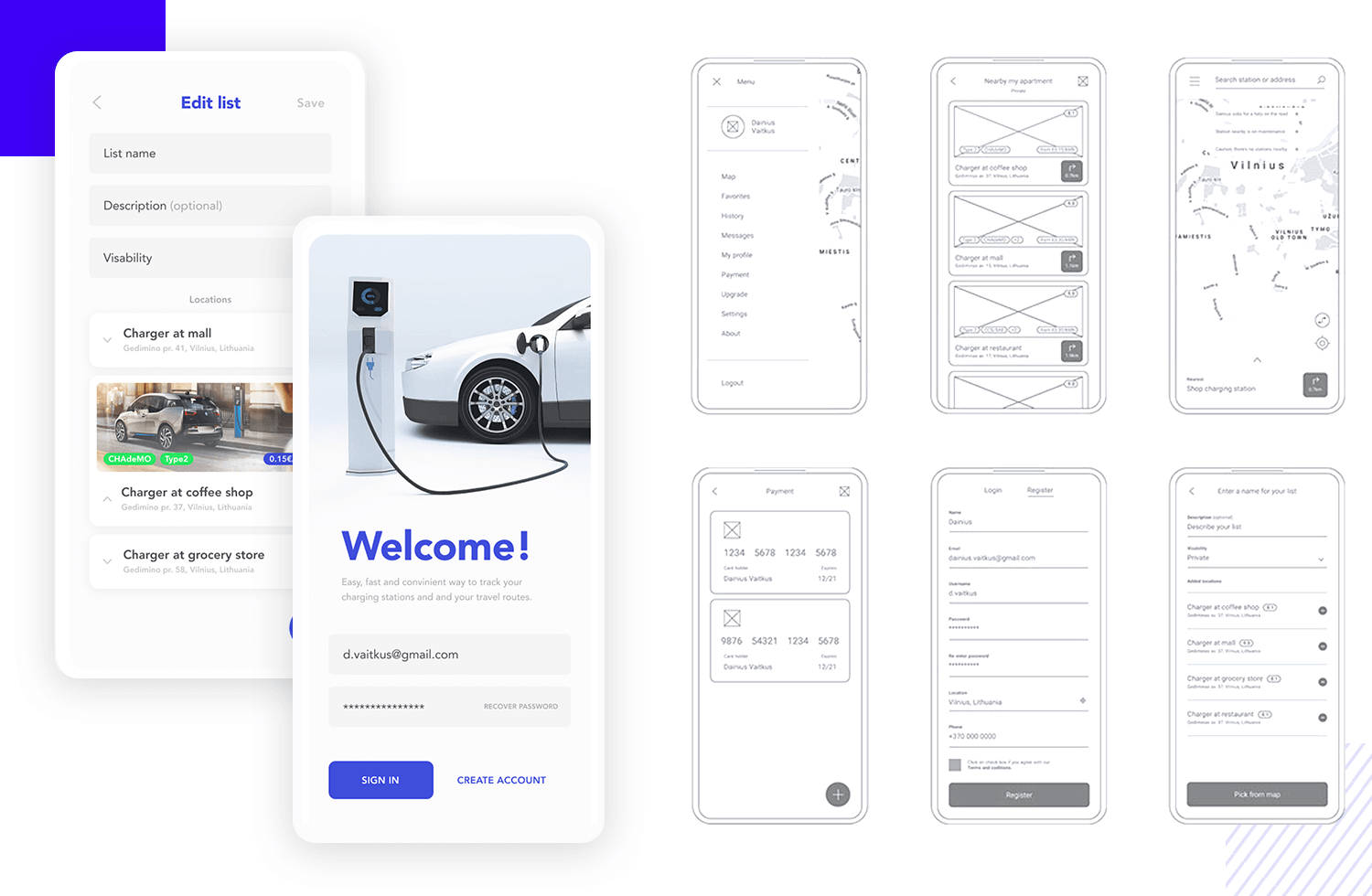
Les voitures électriques ont récemment connu un grand essor et la localisation des stations de recharge est essentielle pour les utilisateurs actuels et futurs de voitures électriques. Cette application de recharge de voiture électrique de Tadas Neverdauskis tente de résoudre ce problème avec ce wireframe d’application, qui comprend le parcours complet de l’utilisateur – de la recherche facile d’une station de recharge à la réalisation du paiement, sans jamais avoir à quitter l’application.

Voyons maintenant un wireframe en niveaux de gris réalisé par Patryk Moskot. Celle-ci montre très bien les principales fonctionnalités sur chaque écran. C’est un exemple parfait de la manière dont on peut réduire un site web à la taille d’un mobile sans en perdre les éléments clés. Le wireframe assure la cohérence de l’aspect et de la convivialité sur tous les écrans, ce qui permet à la marque de rester forte.

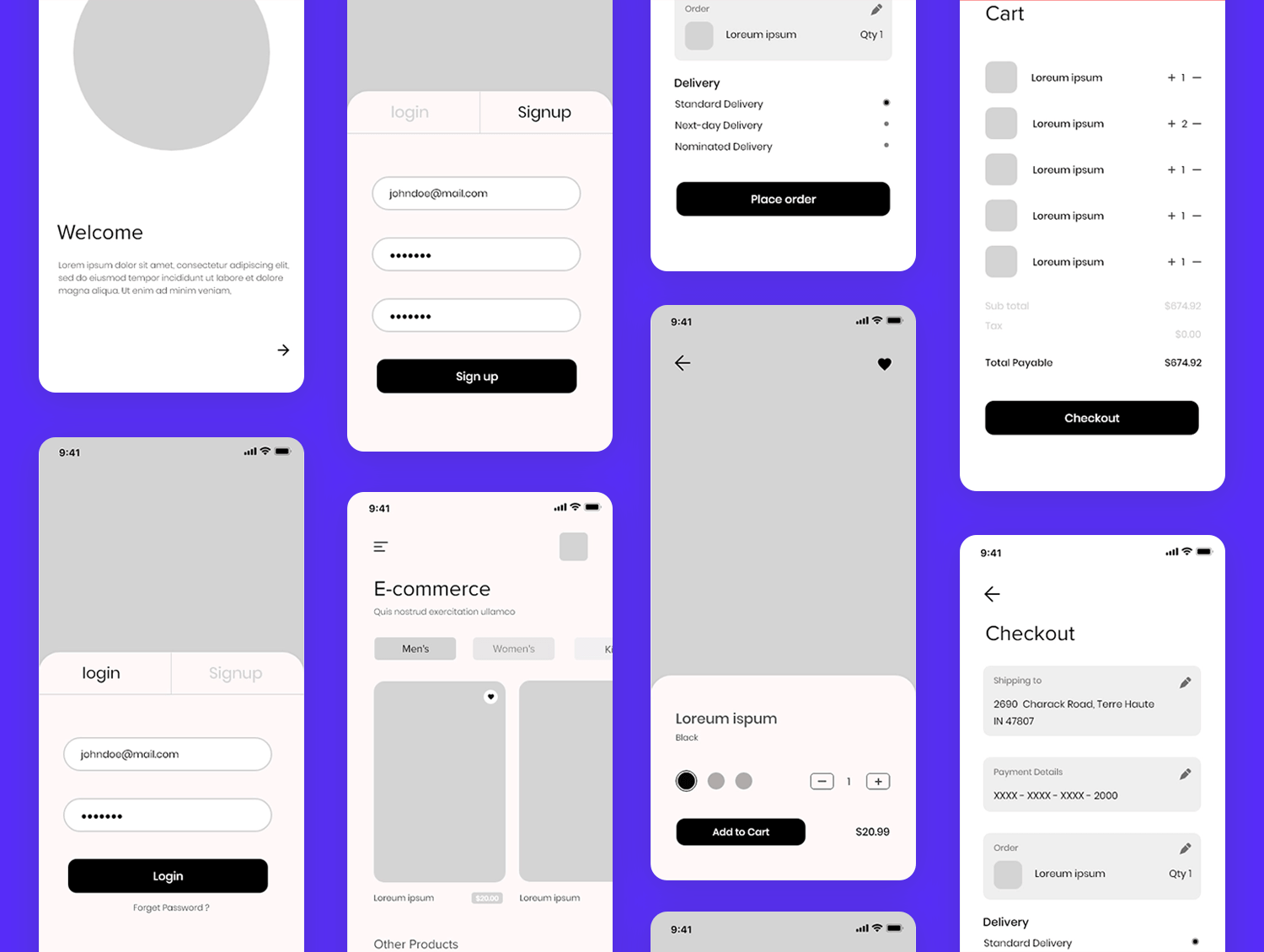
Ce wireframe réalisé par Sahil Bajaji est un design simple et direct qui laisse transparaître les caractéristiques et les fonctionnalités du produit. De l’écran de connexion à l’écran de paiement, ce wireframe basse fidélité application de shopping Le wireframe met en valeur la facilité d’utilisation grâce à un flux d’utilisateurs clair.

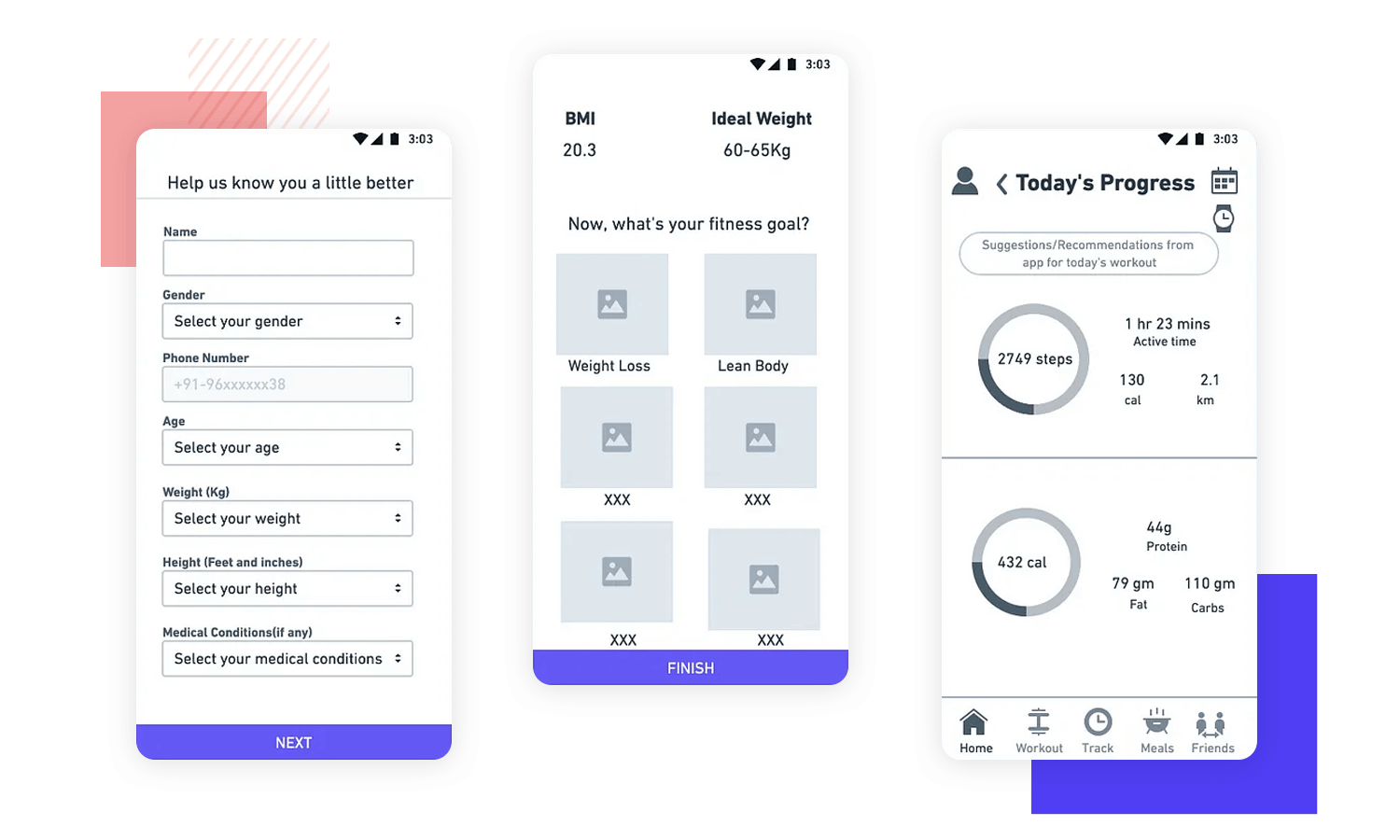
Suivant le thème de la convivialité, ce wireframe d ‘application de santé par Karina Tarhoni est un excellent exemple de la façon d’afficher les fonctionnalités de base et les données clés dans l’espace limité de l’écran d’un appareil mobile. Avec des sections claires qui incluent des graphiques et différentes tailles de police, l’architecture de l’information est bien conçue pour rendre les données faciles à digérer et accessibles à l’utilisateur.

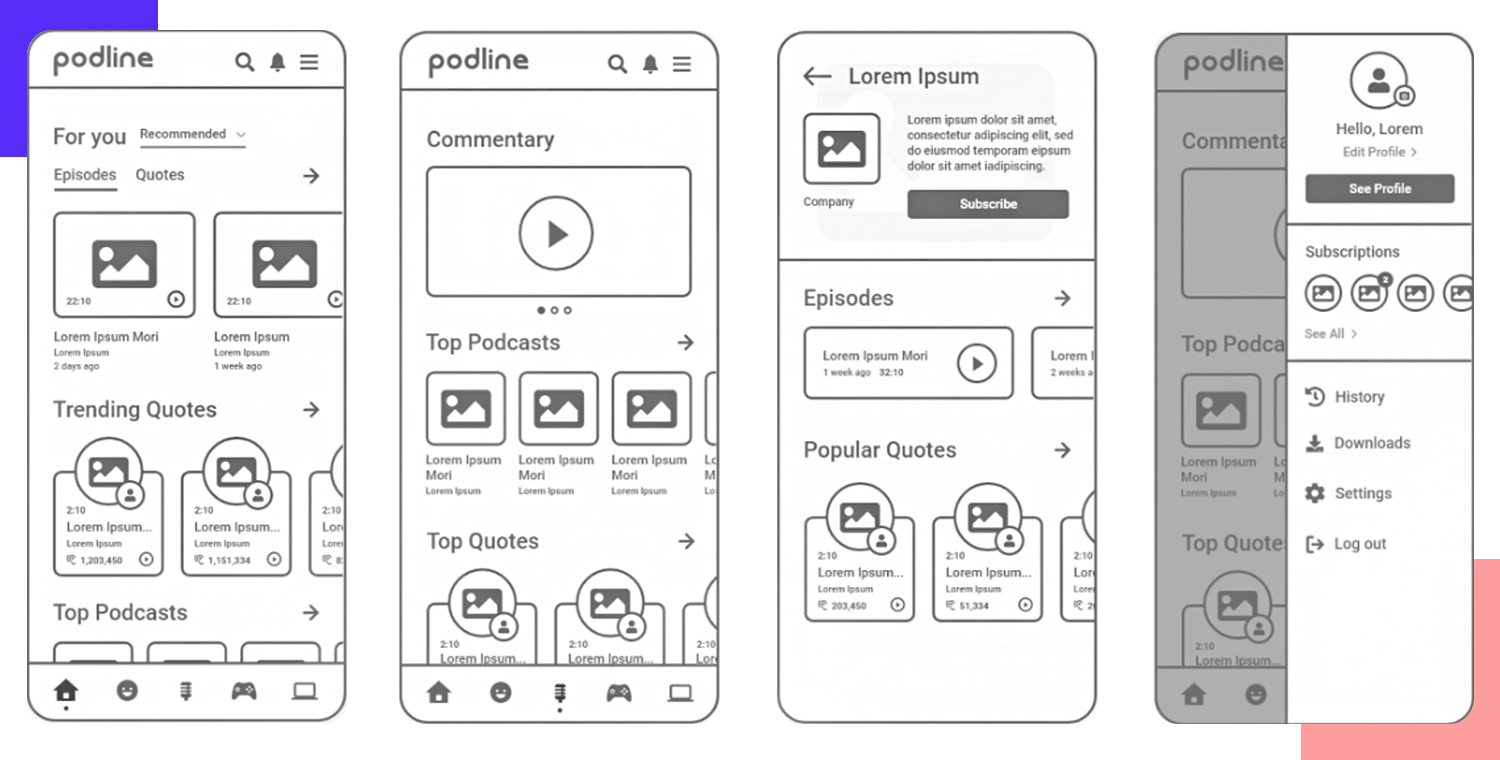
Toujours dans l’optique d’un design convivial, cette wireframing basse-fidélité de Fernando Aleta montre un wireframe complet pour une application qui combine le podcasting et les médias sociaux. Il utilise des formes et des icônes simples pour présenter la structure principale du produit et montrer les actions que l’utilisateur peut accomplir. Le contenu est organisé en sections et suit une mise en page cohérente pour un flux d’utilisateurs clair.

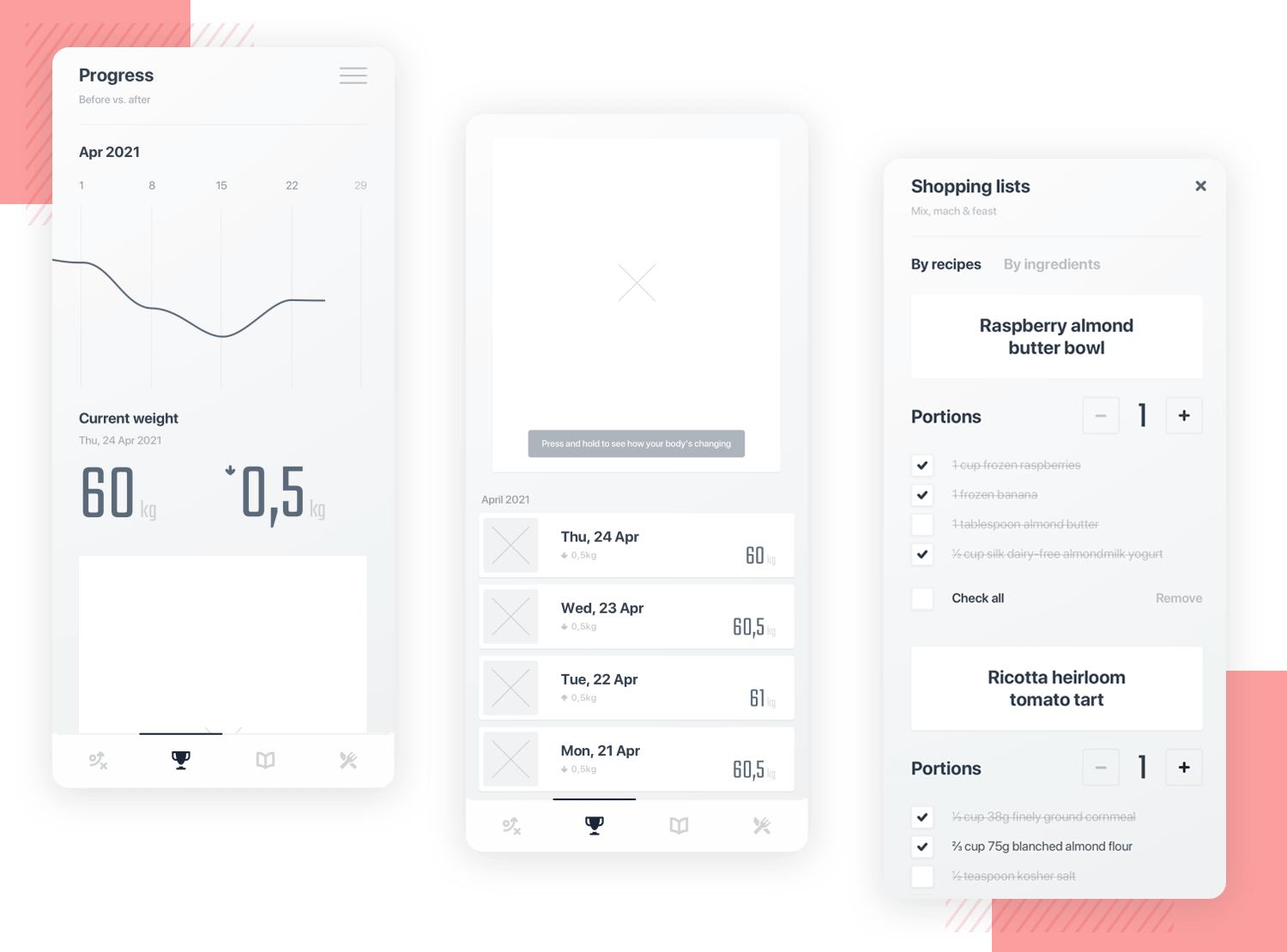
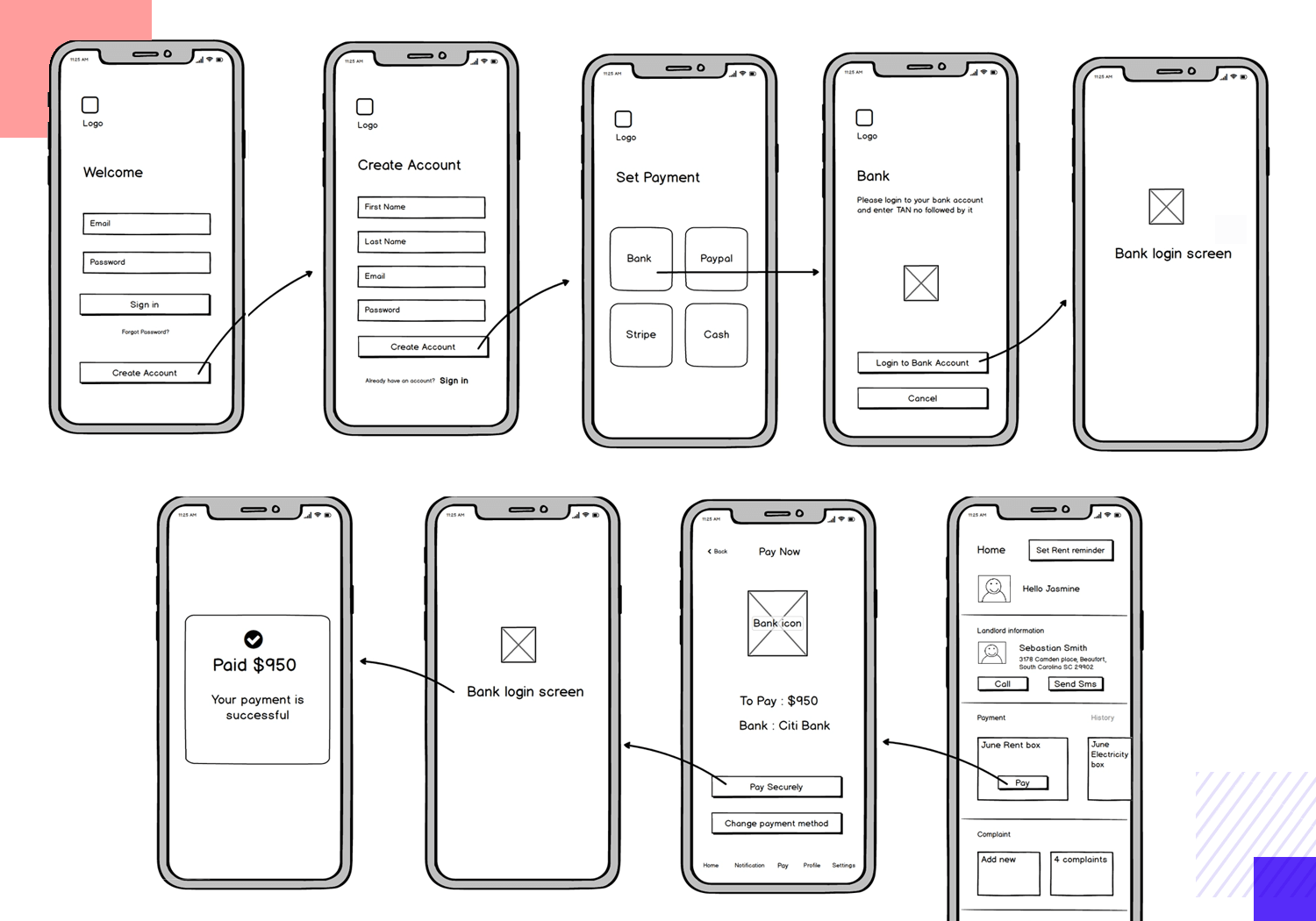
Dans l’application l’application des locataires Avec les écrans wireframe, nous voyons comment les designs peuvent créer un écran mobile avec beaucoup d’informations et de contenu tout en permettant aux choses de respirer. Il y a une grande hiérarchie visuelle en jeu ici, avec des éléments ayant la bonne séparation entre eux pour permettre la bonne interprétation.
Nous pouvons voir un total de 8 écrans, dont un écran de bienvenue, un écran d’inscription/de connexion et un écran de méthode de paiement. Prakhar Neel Sharma a également inclus les flux d’écran pour montrer les fonctionnalités et le fonctionnement de l’application.

Pour une exploration détaillée de la conception de wireframes de sites web efficaces, y compris des processus étape par étape et des considérations clés, consultez notre Guide de conception des wireframes de sites web.
Pour conclure notre exploration de divers exemples de wireframes pour le web et le mobile, soulignons comment un outil comme Justinmind peut rationaliser et améliorer votre processus de wireframing. La construction d’un wireframe solide dès le départ est essentielle, car elle vous permet de repérer et de corriger les défauts de design potentiels avant qu’ils ne deviennent des maux de tête majeurs.
Justinmind ne se contente pas de réaliser des wireframes, il s’agit de les perfectionner. Nos kits UI, largement utilisés, s’adressent aux projets web et mobiles et contiennent plus de 500 composants UI. Nous parlons ici de boutons, de listes de données, de curseurs, et même de tableaux de prix – en gros, tout ce dont vous avez besoin pour créer des wireframes de sites web et d’applications mobiles complets, rapidement et en toute beauté.
Le kit d’interface utilisateur pour le wireframing Web Wireframing web Kit UI est très complet, avec plus de 500 composants UI différents. Il comprend tout, des différents types de boutons aux tableaux de prix, en passant par les listes de données et les sliders prêts à l’emploi. Il s’agit d’un guichet unique pour tout ce dont vous pourriez avoir besoin pour créer votre site Web. wireframe de la manière la plus rapide et la plus pratique possible. Le kit Wireframing mobile UI kit
a le même objectif, mais se concentre sur des éléments mieux adaptés aux appareils mobiles. Vous y trouverez des icônes, des composants de notification, des claviers numériques et des cartes.

Lorsqu’il s’agit de construire un wireframe, Justinmind rend les choses aussi faciles que possible. Outre les kits UI, l’outil de wireframe de site web est livré avec plusieurs autres fonctionnalités avancées qui peuvent faire passer votre design au niveau supérieur :
Créez des wireframes interactifs de haute fidélité : augmenter la fidélité de votre wireframe et même franchir la ligne vers le prototypage en ajoutant les interactions clés du produit. Avec Justinmind, vous pouvez facilement construire sur votre wireframe, et arriver à un prototype de site web ou d’application mobile entièrement fonctionnel.
Utilisez le défilement parallaxe : Les mises en page parallaxes peuvent donner à votre design une impression de profondeur en utilisant des vitesses différentes pour l’arrière-plan et l’avant-plan. Utilisez des éléments épinglés pour créer des composants fixes du design qui restent à un certain endroit lorsque l’utilisateur fait défiler la page.
Avoir un design basé sur les données : Certains designs doivent simuler le comportement du produit en fonction de différents types de données. Utilisez des listes et des grilles de données dynamiques pour reproduire les conditions et obtenir des formulaires qui se comportent comme le produit fini.
Utilisez la bibliothèque de widgets à bon escient : Tout comme les kits UI mentionnés ci-dessus, Justinmind dispose d’une multitude d’autres UI prêts à l’emploi – tous gratuits, et soigneusement conçus pour répondre à vos besoins. Couvre à la fois les composantes du design mobile et du design web.
Il est toujours bon de tremper un orteil dans la mare du wireframing avant de plonger tête la première dans la piscine profonde du prototypage. Nous savons qu’il est parfois difficile de trouver l’inspiration pour se lancer. Mais nous espérons qu’avec ces merveilleux exemples de wireframes de sites web et d’applications mobiles, vous aurez une ou deux idées sur la façon d’aborder votre prochain projet !