Wireframes basse fidélité ou haute fidélité : quelle est la différence ?

Prototype basse fidélité ou wireframe haute fidélité ? Lequel choisir et quand ? Toutes les réponses et de superbes exemples !
Le spectre de fidélité des wireframes et des prototypes est vaste. Le flux de travail du design UX comprendra généralement des sketchs sur papier, des wireframes basiques à faible fidélité et/ou des wireframes ou prototypes interactifs à haute fidélité.
La technologie intelligente prospérant dans la sphère numérique, les wireframes haute fidélité offrent aux concepteurs de puissants attributs visuels et interactifs pour donner vie à leurs designs. Mais cela ne signifie pas que le papier est mort. Les wireframes basse fidélité restent une méthode de design rapide, efficace et pratique. une vidéo fantaisiste nous montre pourquoi le papier ne doit jamais être négligé. Alors, existe-t-il une façon idéale d’utiliser une wireframe de site web
dans le processus de design UX ? Dans ce billet, nous discuterons de la différence entre les wireframes basse fidélité et haute fidélité et de la raison pour laquelle une combinaison des deux peut améliorer votre design UI/UX.
Créez des wireframes de haute et basse qualité avec Justinmind. C'est gratuit !

- Qu'est-ce qu'un wireframe basse fidélité ?
- Qu'est-ce qu'un wireframe haute fidélité ?
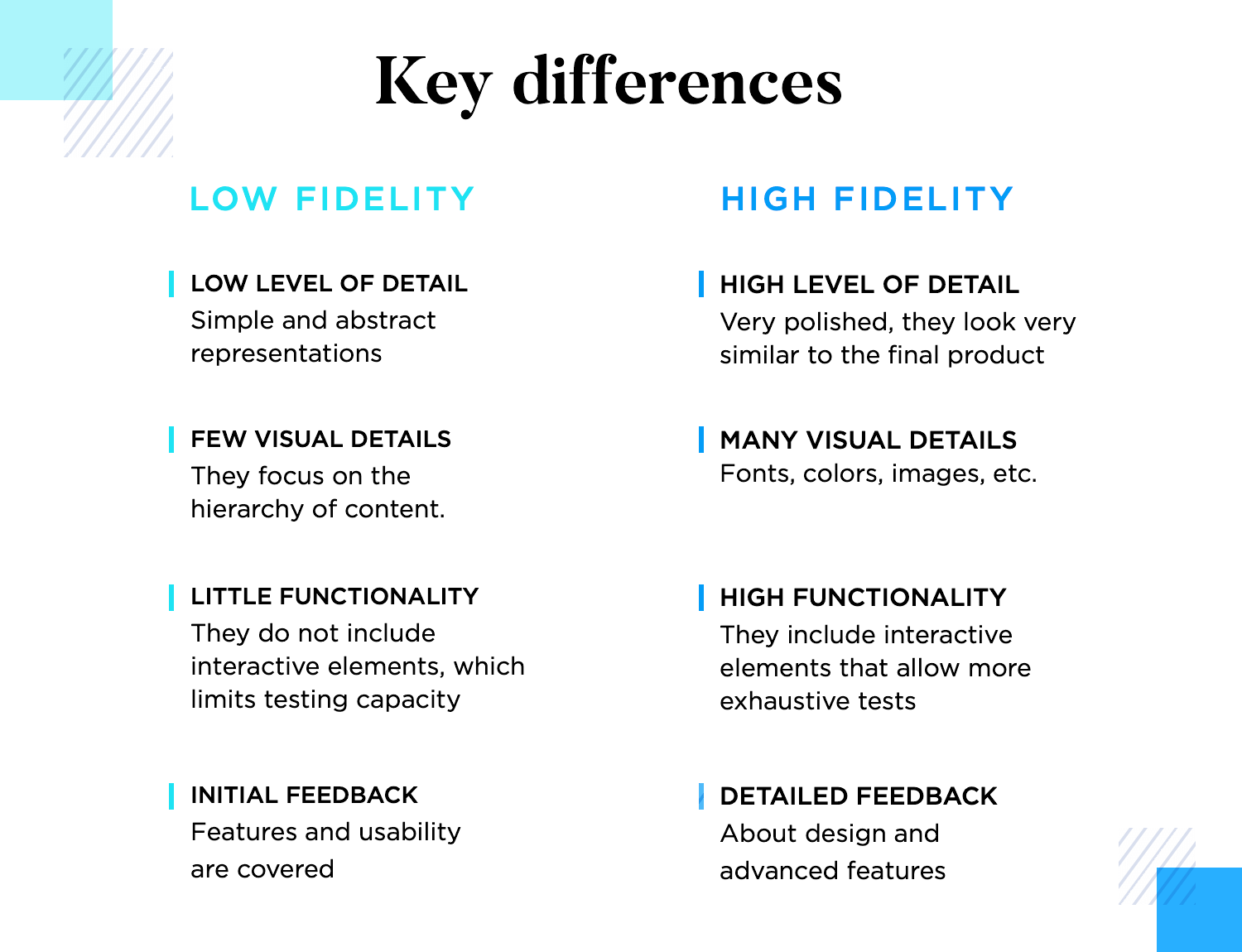
- Principales différences entre les wireframes à basse et à haute fidélité
- Cas d'utilisation pour les wireframes à basse et haute fidélité.
- Créer des wireframes de basse et haute fidélité.
- Outils de wireframing à basse et haute fidélité
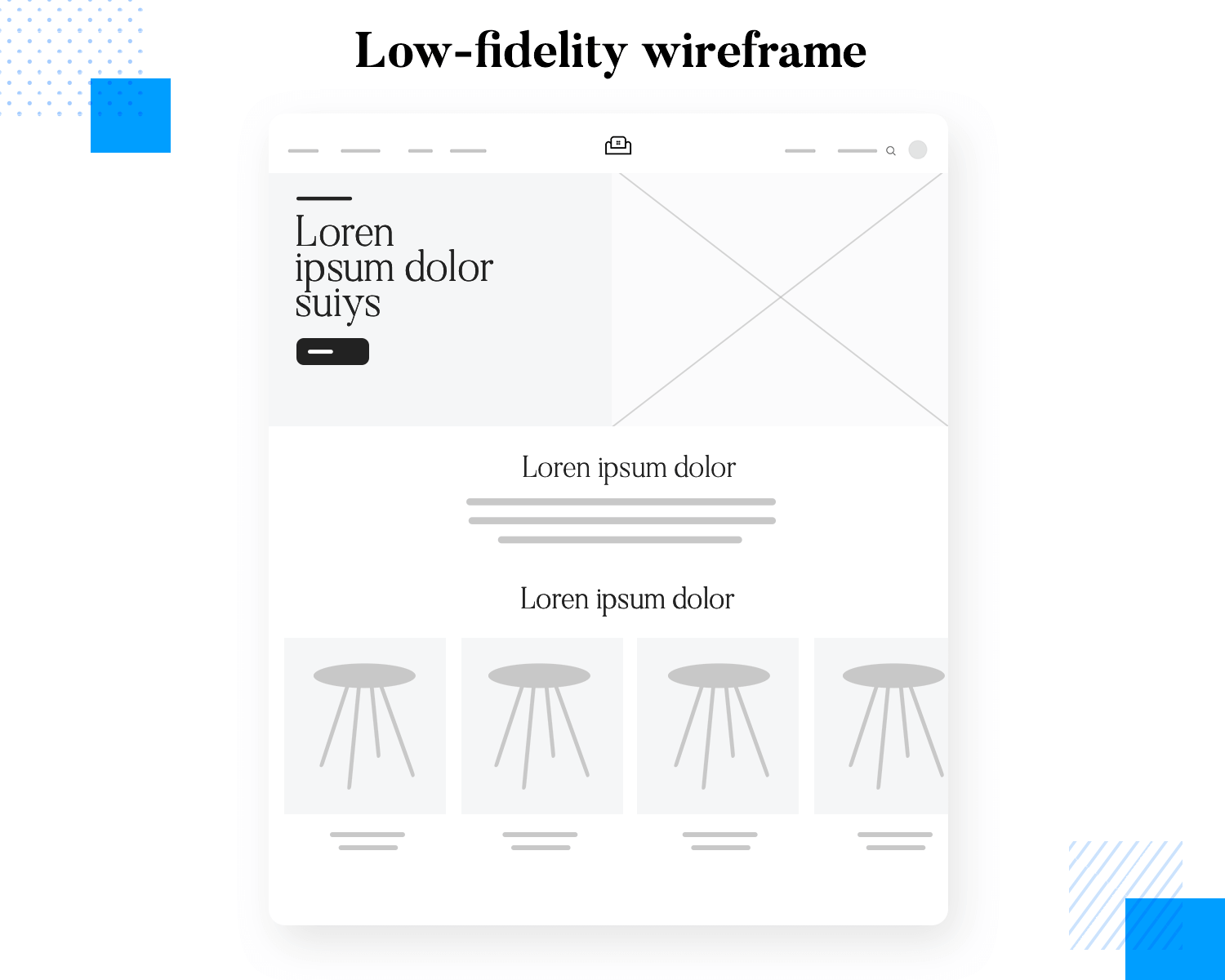
Un wireframe basse fidélité est un simple sketch d’une interface utilisateur qui vous aide à planifier la structure et la disposition de base d’un site web ou d’une appli. Ces wireframes utilisent des formes de base comme des rectangles et des cercles pour représenter des éléments tels que des boutons, des zones de texte et des images, sans se préoccuper de détails comme les couleurs ou les polices.

L’objectif principal est de se concentrer sur l’organisation de l’ensemble et sur la manière dont les utilisateurs vont interagir avec lui. Ils sont rapides à créer, souvent à l’aide d’un stylo et d’une feuille de papier ou d’outils numériques de base, et ils comprennent des notes expliquant ce que les différentes parties sont censées faire.
Vous souhaiterez utiliser des wireframes basse fidélité dès le début de votre processus de design, par exemple lorsque vous lancez des idées ou que vous recueillez les commentaires de votre équipe ou de vos clients. Elles sont parfaites pour les ateliers et les premiers tests utilisateurs, car elles vous permettent d’explorer différentes mises en page et de recueillir rapidement des commentaires sans vous perdre dans les détails. Ils constituent donc un moyen rentable de tester et d’affiner vos idées avant de commencer à ajouter les éléments de design visuel.
Vous aurez intérêt à utiliser des wireframes basse fidélité dès le début de votre processus de design, en particulier lorsque vous lancez des idées. Ces wireframes vous permettent de sketcher rapidement différents concepts et mises en page sans vous engager sur un seul design. Cela permet de générer une variété d’idées et d’explorer différentes possibilités sans passer trop de temps sur chacune d’entre elles.
Les wireframes à basse fidélité sont également utiles pour obtenir les commentaires de votre équipe ou de vos clients. Parce qu’elles sont simples et faciles à comprendre, il est plus facile pour les autres de donner leur avis sur la structure et les fonctionnalités générales. Ces commentaires peuvent être recueillis rapidement et facilement, ce qui vous permet de procéder rapidement aux ajustements nécessaires.
Ces wireframes sont parfaits pour les premiers tests utilisateurs, car ils vous permettent d’explorer différentes mises en page et de voir comment les utilisateurs interagissent avec elles. Vous pouvez tester la navigation de base et la facilité d’utilisation sans vous perdre dans les détails visuels. Cela vous permet d’identifier tout problème majeur lié à la structure ou au flux du design avant d’investir du temps dans un travail de conception détaillé.
L’utilisation de wireframes basse fidélité est un moyen rentable de tester et d’affiner vos idées. Comme elles sont rapides à créer et à modifier, vous pouvez apporter des changements en fonction des réactions et des résultats des tests sans investir beaucoup de temps ou de ressources. Ce processus itératif permet de s’assurer que la structure et les fonctionnalités de votre design sont solides avant de commencer à ajouter les éléments de conception visuelle.

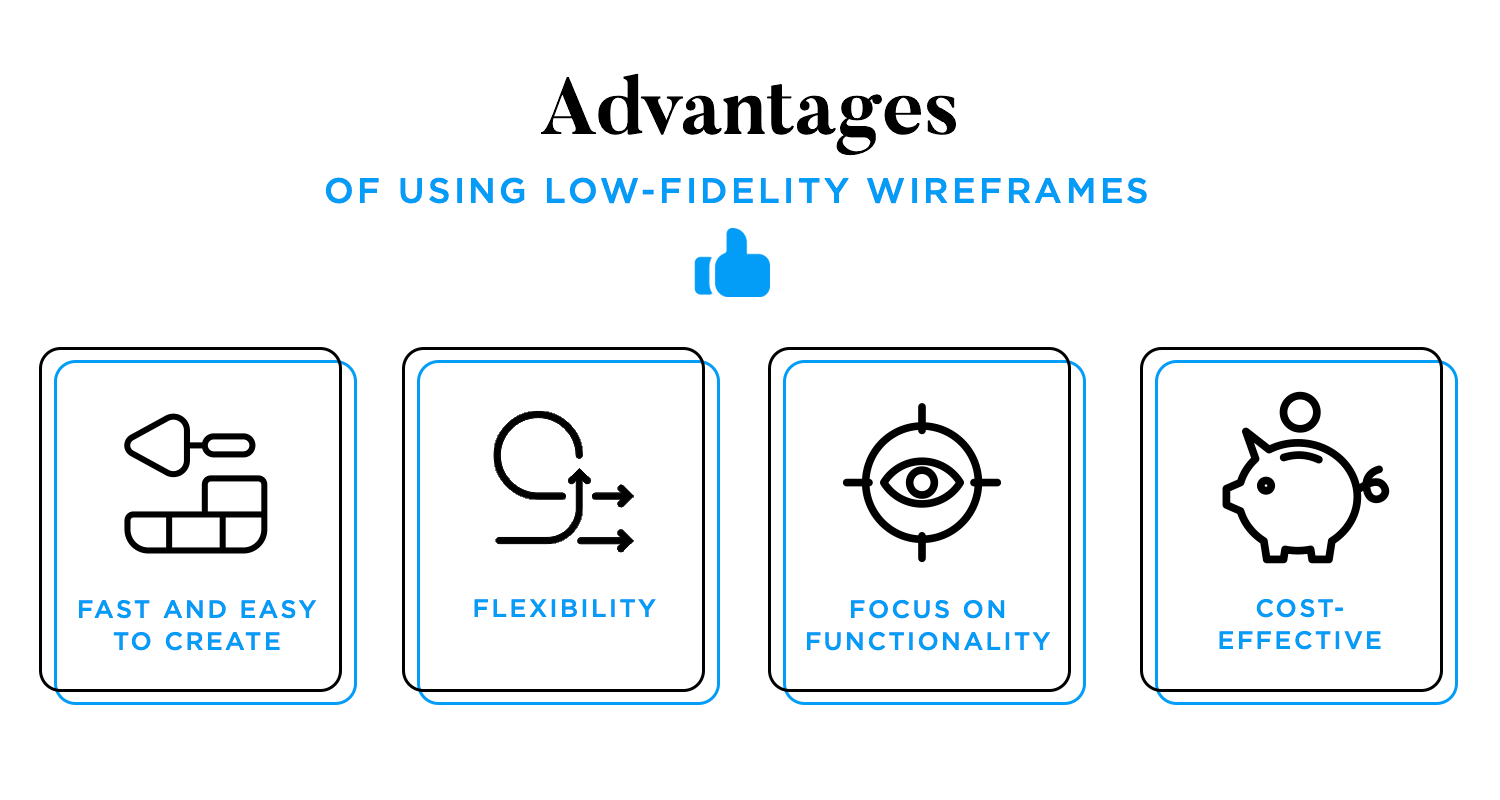
Les wireframes basse fidélité peuvent être rapidement dessinés à la main ou à l’aide d’outils numériques simples, ce qui vous permet d’esquisser rapidement différentes idées. Cette rapidité vous permet d’explorer un large éventail de concepts et de mises en page sans passer trop de temps sur chacun d’entre eux. Si une idée ne fonctionne pas, vous pouvez facilement l’abandonner et passer à une autre.
Leur simplicité rend les wireframes basse fidélité très adaptables. Vous pouvez rapidement les modifier en fonction des commentaires des membres de l’équipe ou des parties prenantes. Cette flexibilité est cruciale dans les premières étapes du design, où les idées sont encore fluides et sujettes à changement.
En éliminant les éléments de design détaillés, les wireframes basse-fidélité vous aident à vous concentrer sur les fonctionnalités de base et l’expérience utilisateur. Vous pouvez vous concentrer sur la manière dont les utilisateurs interagiront avec l’interface et vous assurer que la présentation et la navigation de base sont intuitives et efficaces.
La création de wireframes basse fidélité nécessite moins de ressources que celle de wireframes haute fidélité ou de prototypes. Elles ne nécessitent pas de logiciel spécialisé ni d’investissement en temps important, ce qui en fait un choix idéal pour les étapes initiales du développement, lorsque les budgets et les délais sont souvent serrés.

L’utilisation du low-fi pour dessiner votre UI dès les premières étapes a ses limites. Comme il s’agit essentiellement d’un story-board sketch, beaucoup de choses sont laissées à l’imagination. Pour ne pas vous sentir découragé ou démotivé par les résultats d’un prototype basse fidélité, lisez ce qui suit pour connaître les limites auxquelles vous pouvez vous attendre.
Les wireframes basse fidélité sont, par nature, simples et dépourvus d’éléments de design visuel détaillés. Il peut donc être difficile pour les parties prenantes d’imaginer l’aspect et la convivialité du produit final, ce qui peut entraîner des malentendus quant à l’esthétique et à l’impact global du design.

En se concentrant principalement sur la mise en page et la structure de base, les wireframes à faible fidélité peuvent simplifier à l’excès l’expérience de l’utilisateur, en négligeant les détails les plus fins et les nuances de l’interaction avec l’utilisateur. Des aspects importants du design peuvent ainsi être oubliés ou sous-évalués au cours des premières étapes, ce qui nécessite davantage de révisions plus tard dans le processus.
Ces wireframes manquent souvent d’éléments interactifs, ce qui rend plus difficile le test complet et la compréhension des flux d’utilisateurs et de la navigation. Sans interactivité, il devient difficile de repérer les problèmes liés à l’expérience utilisateur et à la fonctionnalité qui n’apparaissent que lorsque les utilisateurs peuvent s’engager dans des prototypes cliquables.
En comprenant ces forces et ces faiblesses, les équipes de design peuvent exploiter efficacement les prototypes à basse fidélité pour créer ultérieurement des conceptions à haute fidélité plus raffinées et centrées sur l’utilisateur.
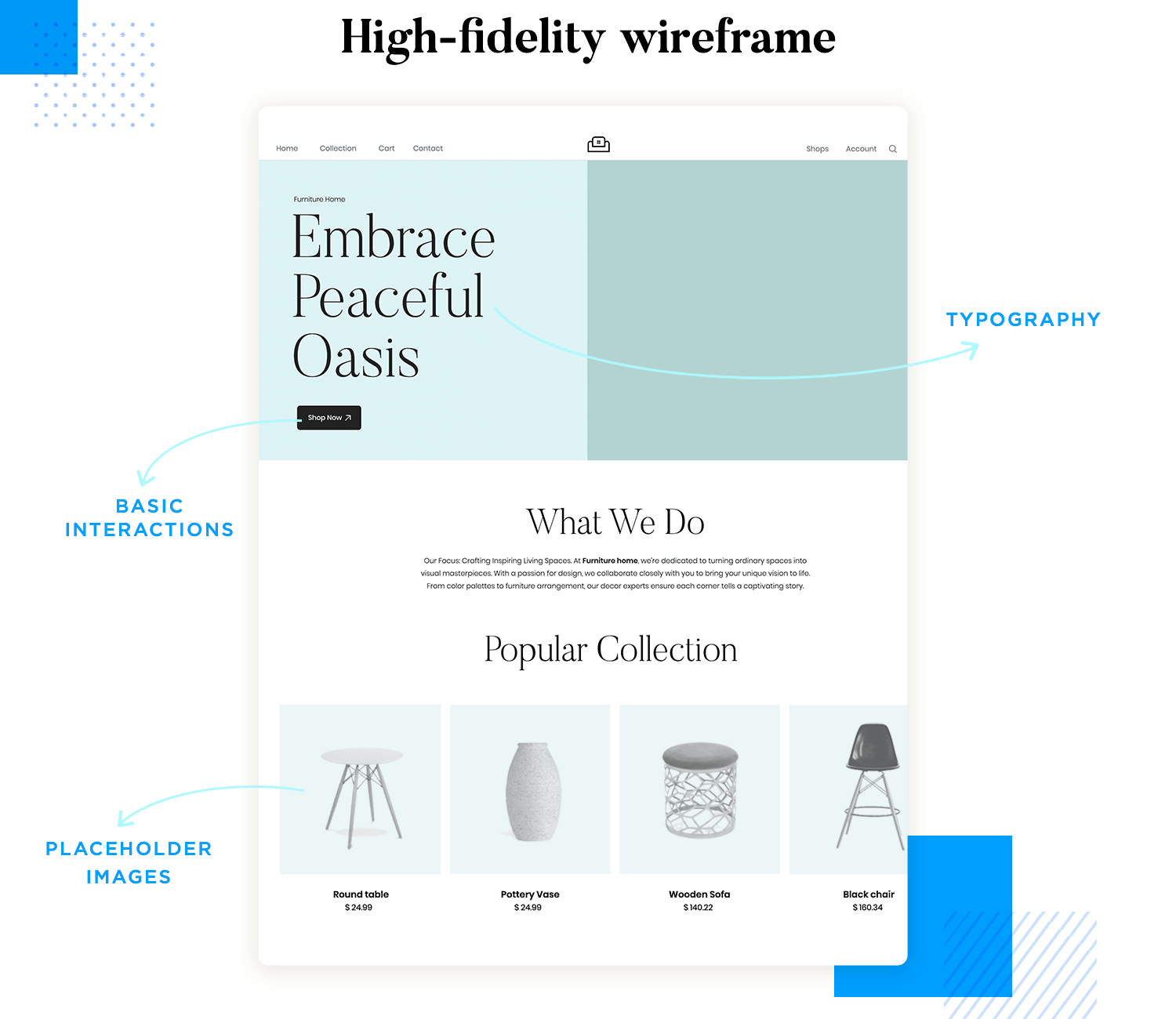
Les wireframes haute fidélité sont des mockups avancés qui offrent une représentation réaliste de l’interface utilisateur d’un site web ou d’une application. Elles comprennent des détails complexes tels qu’une typographie spécifique, des schémas de couleurs, des images et des éléments interactifs tels que des boutons et des menus. Les wireframes haute fidélité simulent souvent l’expérience utilisateur réelle, y compris les états de survol, les éléments cliquables et le contenu dynamique. Ce niveau de détail aide à visualiser le produit final avec plus de précision et permet de tester en profondeur le design et les fonctionnalités.
Les wireframes haute-fidélité sont essentiels dans les dernières étapes du processus de design, lorsque vous devez mettre au point les détails les plus fins de la mise en page et de l’interface utilisateur. Elles permettent d’affiner le design pour s’assurer qu’il répond aux normes et exigences souhaitées en spécifiant les dimensions exactes, les jeux de couleurs, la typographie et l’emplacement du contenu.

Lors de la présentation aux clients ou aux parties prenantes, les wireframes haute-fidélité offrent une vue claire, détaillée et réaliste de ce à quoi ressemblera le produit final. Ce niveau de détail permet de communiquer efficacement la vision du design et l’expérience utilisateur, ce qui facilite la compréhension et la visualisation du résultat final par les clients et les parties prenantes.
Créez des wireframes de haute et basse qualité avec Justinmind. C'est gratuit !

Contrairement aux wireframes basse-fidélité, ils comprennent des éléments de design détaillés et des interactions qui imitent étroitement le produit final. Cela permet de tester plus précisément les interactions avec les utilisateurs, les flux de navigation et les éléments visuels. Les testeurs peuvent donner leur avis sur des aspects spécifiques tels que l’emplacement des boutons, les contrastes de couleurs et la facilité d’utilisation générale.
Les wireframes haute-fidélité jouent un rôle crucial lors de la transition du design vers l’équipe de développement. Elles fournissent tous les détails nécessaires, tels que les mesures exactes, les styles de police, les couleurs et les éléments interactifs, afin que les développeurs disposent d’un plan clair et précis à suivre. Les développeurs disposent ainsi d’un plan clair et précis à suivre, ce qui réduit le risque de mauvaise interprétation et d’erreurs au cours de la phase de développement.

Les wireframes haute fidélité offrent une vue détaillée et réaliste du produit final, aidant les parties prenantes et les membres de l’équipe à visualiser le design avec précision. Cette clarté facilite la prise de décision et l’alignement sur les objectifs du projet.
Ils permettent d’effectuer des tests complets de convivialité, y compris des interactions spécifiques, des flux d’utilisateurs et un retour d’information visuel. Cela permet d’identifier et de résoudre rapidement les problèmes de convivialité, ce qui se traduit par un produit plus facile à utiliser.
Ces wireframes permettent de communiquer efficacement les éléments détaillés du design aux clients, aux parties prenantes et aux développeurs. Cela permet de s’assurer que toutes les personnes impliquées ont une compréhension claire de la vision du design et de réduire la probabilité d’une mauvaise communication.
Les wireframes haute-fidélité permettent d’affiner le design, en veillant à ce que tous les éléments soient positionnés et stylisés avec précision pour répondre aux exigences du projet. Ce niveau de détail permet d’obtenir un produit final soigné et professionnel.
Les wireframes haute-fidélité permettent d’affiner le design, en veillant à ce que tous les éléments soient positionnés et stylisés avec précision pour répondre aux exigences du projet. Ce niveau de détail permet d’obtenir un produit final soigné et professionnel.

Elles nécessitent souvent des outils et des logiciels de conception avancés, ainsi que des concepteurs qualifiés. Ils nécessitent donc plus de ressources que les wireframes à faible fidélité, ce qui peut entraîner une augmentation des coûts.
Apporter des modifications à des wireframes haute-fidélité peut être plus difficile et prendre plus de temps, car le design est plus détaillé et plus complexe. Il est alors plus difficile de procéder à des itérations rapides en fonction du retour d’information.
Si elles ne sont pas correctement gérées, il peut y avoir un risque de mauvaise communication entre les équipes de design et de développement. Si les wireframes ne sont pas suffisamment détaillés ou clairs dans leurs spécifications, cela peut entraîner des divergences lors de la mise en œuvre.
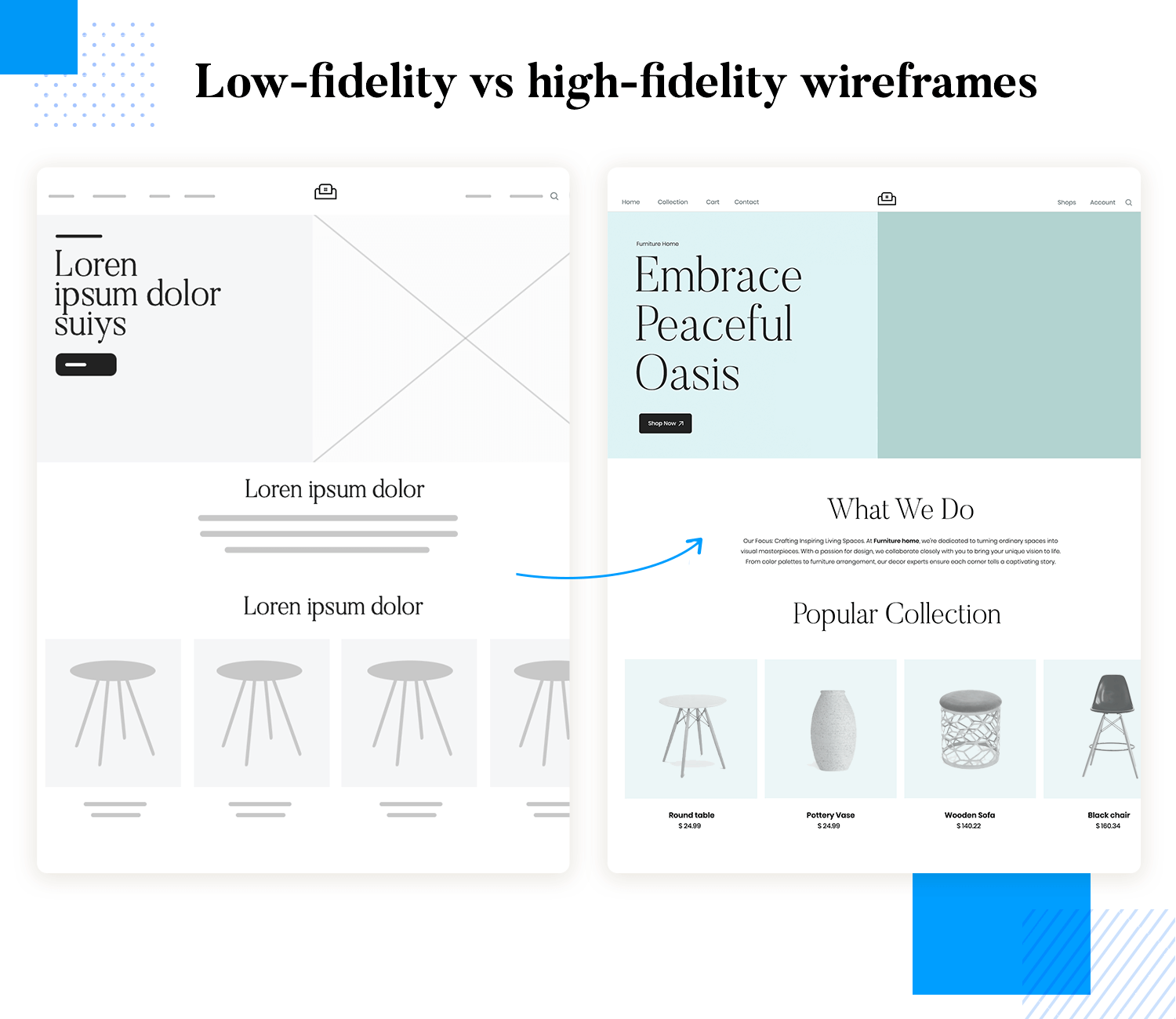
Wireframes peu fidèles au niveau du détail sont des représentations simples et abstraites du design (pensez à des sketchs) qui se concentrent sur la disposition et la structure de base, sans éléments détaillés. Elles utilisent des espaces réservés pour le texte et les images et constituent une ébauche de l’interface. Les wireframes haute fidélité, en revanche, sont détaillés et peaufinés, et ressemblent beaucoup au produit final. Ils incluent des polices, des couleurs, des images et des éléments interactifs spécifiques, offrant ainsi une vue d’ensemble du design.

Les wireframes basse fidélité manquent de détails visuels et d’esthétique, se concentrant plutôt sur la disposition et la hiérarchie du contenu. Cette simplicité permet de rester concentré sur la fonctionnalité et l’expérience utilisateur sans être distrait par des détails de design. Les wireframes haute-fidélité, quant à eux, présentent un niveau élevé de détails visuels, y compris des éléments de design tels que typographieIls permettent de visualiser le produit final de manière réaliste, ce qui facilite la visualisation du résultat final par les parties prenantes. Ils donnent un aperçu réaliste du produit final, ce qui permet aux parties prenantes de visualiser plus facilement le résultat final.
Les wireframes basse fidélité ne comportent généralement pas d’éléments interactifs, ce qui limite la possibilité de tester en profondeur les flux d’utilisateurs et la navigation. Elles conviennent mieux à la conceptualisation initiale et à la planification de la mise en page de base. En revanche, les wireframes haute-fidélité comprennent souvent les éléments suivants composants interactifsIls peuvent simuler la façon dont l’utilisateur interagira avec le produit final, ce qui permet une compréhension plus complète de la fonctionnalité. Ils peuvent simuler la façon dont l’utilisateur interagira avec le produit final, ce qui permet une compréhension plus complète de la fonctionnalité.
La simplicité des wireframings basse-fidélité favorise un retour d’information précoce sur les fonctionnalités de base et la facilité d’utilisation. Les parties prenantes et les utilisateurs sont moins susceptibles d’être distraits par des détails visuels, ce qui leur permet de se concentrer sur l’expérience et la structure globales. Les wireframes haute fidélité permettent également d’obtenir un retour d’information détaillé sur le design et les fonctionnalités. Cependant, elles conviennent mieux aux étapes ultérieures du processus de design, lorsqu’il est temps d’affiner les détails et les interactions sur la base des commentaires complets des utilisateurs et des parties prenantes.
Créez des wireframes de haute et basse qualité avec Justinmind. C'est gratuit !

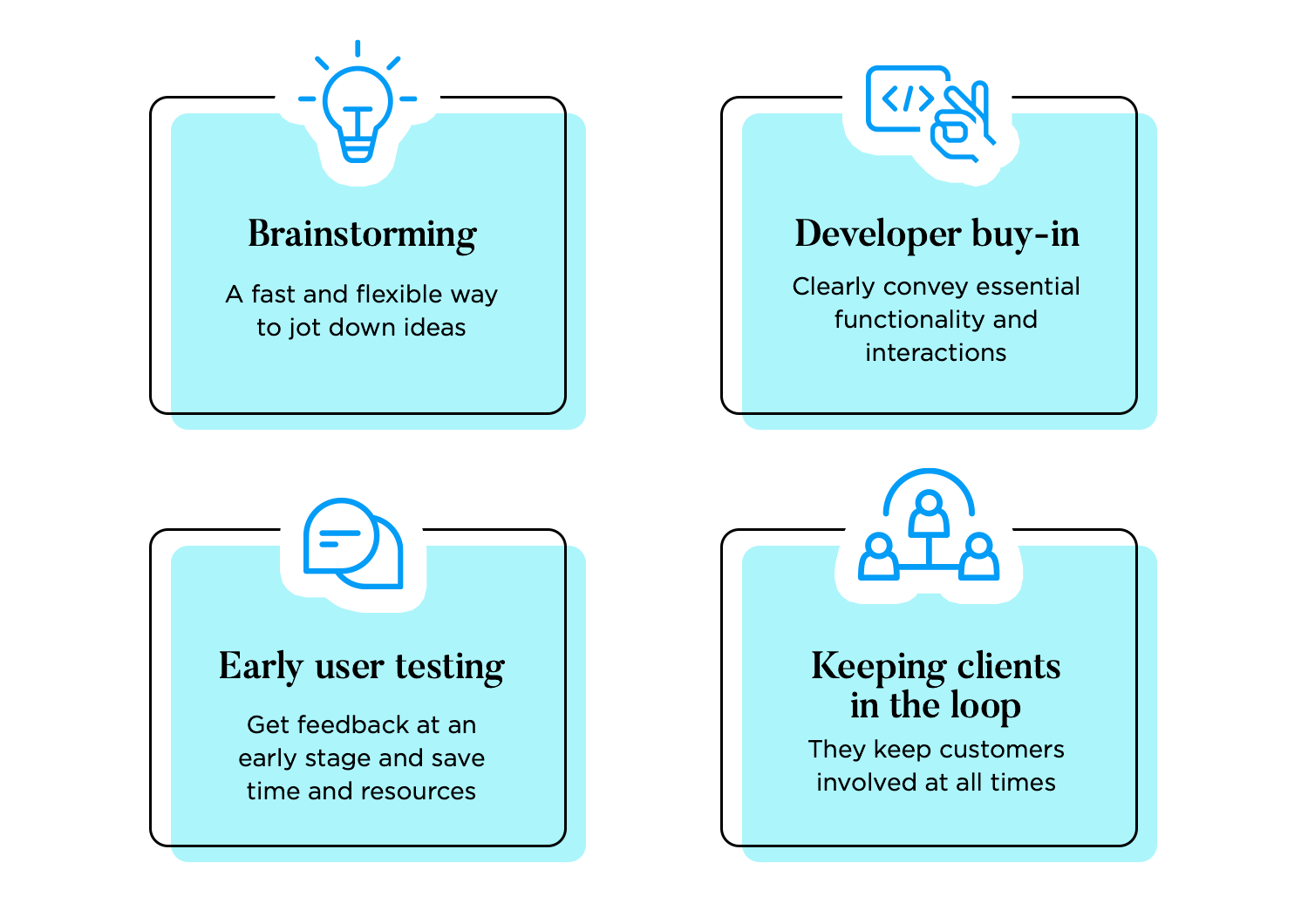
- Remue-méninges: Les wireframes basse fidélité sont excellents pour les séances de brainstorming, car ils offrent un moyen rapide et flexible d’explorer les idées de design. Leur simplicité permet aux designers de se concentrer sur les concepts de base sans se perdre dans les détails, ce qui favorise la créativité et facilite l’itération rapide.

- L’adhésion des développeurs: Ils peuvent aider à obtenir l’adhésion des développeurs en fournissant un plan de base de la fonctionnalité et de la présentation du produit. Bien qu’ils ne soient pas aussi détaillés que les wireframes haute-fidélité, ils transmettent tout de même les éléments et interactions essentiels, ce qui permet aux développeurs de comprendre très tôt la portée du projet et les exigences techniques.
- Essais préliminaires auprès des utilisateurs: Ces wireframes à un stade précoce permettent aux designers de recueillir des commentaires sur les aspects fondamentaux de la convivialité avant d’investir beaucoup de temps et de ressources. Leur design minimaliste se concentre sur la fonctionnalité et le flux, ce qui facilite l’identification des problèmes potentiels et l’affinement itératif de l’expérience utilisateur.
- Tenir les clients au courant: Ils se sont avérés utiles pour tenir les clients informés et impliqués tout au long du processus de design. En présentant des représentations simplifiées des concepts de design, les clients peuvent donner leur avis et prendre des décisions basées sur la fonctionnalité et la structure sans être distraits par l’esthétique visuelle, ce qui garantit l’alignement sur leurs objectifs et leurs préférences.
- Atteindre la fonctionnalité de base: Utilisez des wireframes haute-fidélité une fois que la fonctionnalité de base du design a été établie. Ces wireframs détaillés comprennent les éléments suivants éléments de l’UI et des mises en page affinées, ce qui permet de mieux comprendre l’aspect et le fonctionnement du produit final.

- Tester des interactions plus avancées: Elles sont idéales pour tester des interactions et des flux d’utilisateurs plus avancés. Les wireframes haute fidélité fournissent une représentation réaliste de l’interface utilisateur, permettant aux designers de recueillir des commentaires précis sur la convivialité et la fonctionnalité de l’interface utilisateur. éléments interactifs.
- Confier le design aux développeurs: Ces wireframes comprennent des spécifications détaillées, des éléments visuels et des directives d’interaction, ce qui garantit que les développeurs disposent d’un plan détaillé et précis à suivre pendant la phase de développement.
Le wireframe basse fidélité reste simple, avec des formes et des lignes de base, et se concentre sur l’orientation des éléments plutôt que sur des détails complexes, ce qui est courant pour les designs à un stade précoce. Celle-ci montre un itinéraire en cours d’élaboration sur une carte, en marquant les arrêts et en indiquant les horaires avec précision.
Cet exemple de prototype papier démontre un moyen simple mais efficace de visualiser et de tester des designs d’interface utilisateur dans un format basse fidélité, permettant une itération rapide et la collecte de commentaires dans les premières étapes du processus de conception.
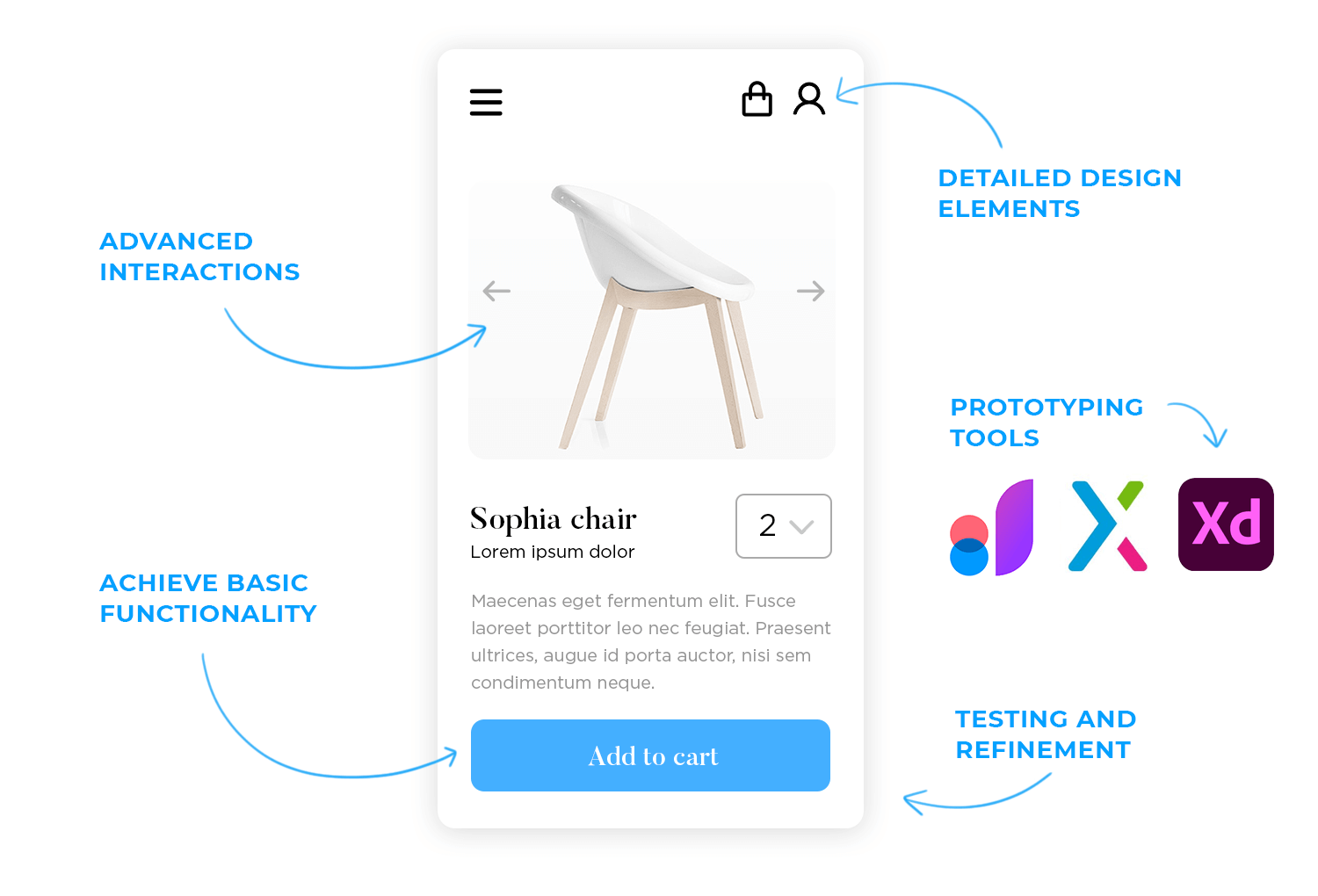
Le design de ce wireframe haute-fidélité utilise des couleurs vives, une typographie claire et des icônes pour améliorer la hiérarchie visuelle et faciliter la compréhension de l’utilisateur. En outre, l’utilisation de données et de contenus réalistes suggère que l’accent est mis sur la simulation de scénarios d’utilisation dans le monde réel. Dans l’ensemble, le wireframe est une représentation soignée et détaillée du design de l’UI d’un produit numérique.
Ce prototype haute-fidélité semble simuler une plateforme de vente aux enchères en ligne. Le design présente une mise en page propre et moderne avec divers éléments interactifs, tels que des menus déroulants, des boutons et des cases à cocher, suggérant que les utilisateurs peuvent s’engager et manipuler des données au sein de l’interface.
Concevez des wireframes basse et haute-fidélité avec Justinmind. C'est gratuit !


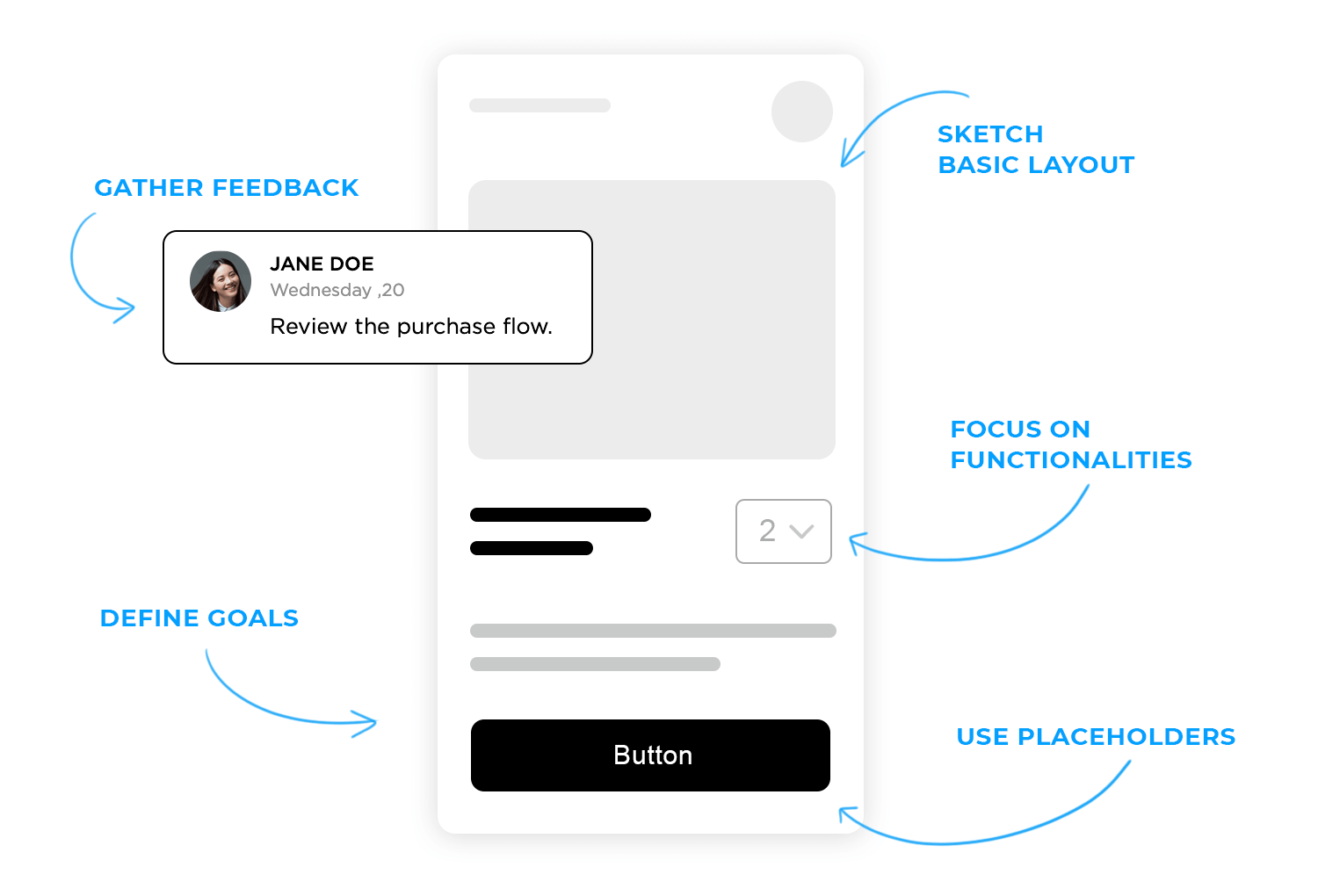
- Définir l’objectif: Identifiez les principaux objectifs du wireframe. S’agit-il d’un brainstorming, d’un premier retour d’information ou d’un aperçu de la structure de base ?
- Sketch des mises en page de base: Commencez par des sketchs simples sur papier ou à l’aide d’un outil numérique. Concentrez-vous sur la disposition générale et l’agencement des éléments, sans entrer dans les détails.
- Utiliser des espaces réservés: Incorporez des espaces réservés pour les images et le texte afin de représenter l’emplacement de ces éléments sans vous concentrer sur le contenu.
- L’accent mis sur la fonctionnalité: Mettez en évidence les fonctionnalités essentielles et les principales interactions avec l’utilisateur afin de vous assurer que le flux de base est bien compris.
- Recueillir les commentaires: Partagez vos wireframes basse-fidélité avec les parties prenantes afin de recueillir les premiers commentaires et d’apporter les ajustements nécessaires.

- Atteindre la fonctionnalité de base: Une fois que la structure et la fonctionnalité de base ont été approuvées, il est temps de commencer à ajouter d’autres détails.
- Éléments de design détaillé: Commencez à convertir les espaces réservés en contenu réel. Ajoutez la typographie, les jeux de couleurs, les images et les éléments détaillés de l’UI.
- Interactions avancées: Incorporez des interactions et des animations plus avancées. Veillez à ce que ces interactions soient intuitives et améliorent l’expérience de l’utilisateur.
- Outils de prototypage: Utilisez des outils de prototypage qui aident à réaliser des wireframes haute fidélité pour créer des prototypes interactifs, qui permettent des tests et des retours d’information plus approfondis.
- Test et perfectionnement: Effectuez des tests de convivialité avec les wireframes haute fidélité pour recueillir des commentaires détaillés. Affinez le design sur la base de ces commentaires pour vous assurer qu’il répond aux besoins et aux attentes des utilisateurs.
En résumé, les wireframes basse fidélité sont des représentations simples et abstraites ; ils se concentrent sur la mise en page et la structure ; ils utilisent des espaces réservés pour le contenu. Elles sont utilisées lors du brainstorming sur les idées de design, pour recueillir les premiers commentaires, pour s’assurer de l’adhésion des développeurs, pour les premiers tests utilisateurs et pour tenir les clients informés du concept de base.
En revanche, les wireframes haute fidélité sont des représentations détaillées et réalistes. Elles comprennent des éléments spécifiques de l’UI, du contenu réel et des détails visuels, ce qui permet des tests d’interaction avancés.
Les wireframes haute fidélité sont utilisés lorsque les fonctionnalités de base sont réalisées, pour tester les interactions avancées et transmettre le design aux développeurs.
Lorsque vous décidez du niveau de fidélité à utiliser, tenez compte des exigences et des objectifs de conception de votre projet. les exigences et les objectifs de design de votre projet. Low-fidelity wireframes are best for early stages of design where flexibility and speed are essential. They help in quickly iterating on ideas and gathering broad feedback. High-fidelity wireframes are suitable for later stages where detailed feedback, precise user interaction testing, and a clear guide for development are needed. By choosing the appropriate fidelity level, you can effectively balance speed, cost, and quality to achieve your design objectives.
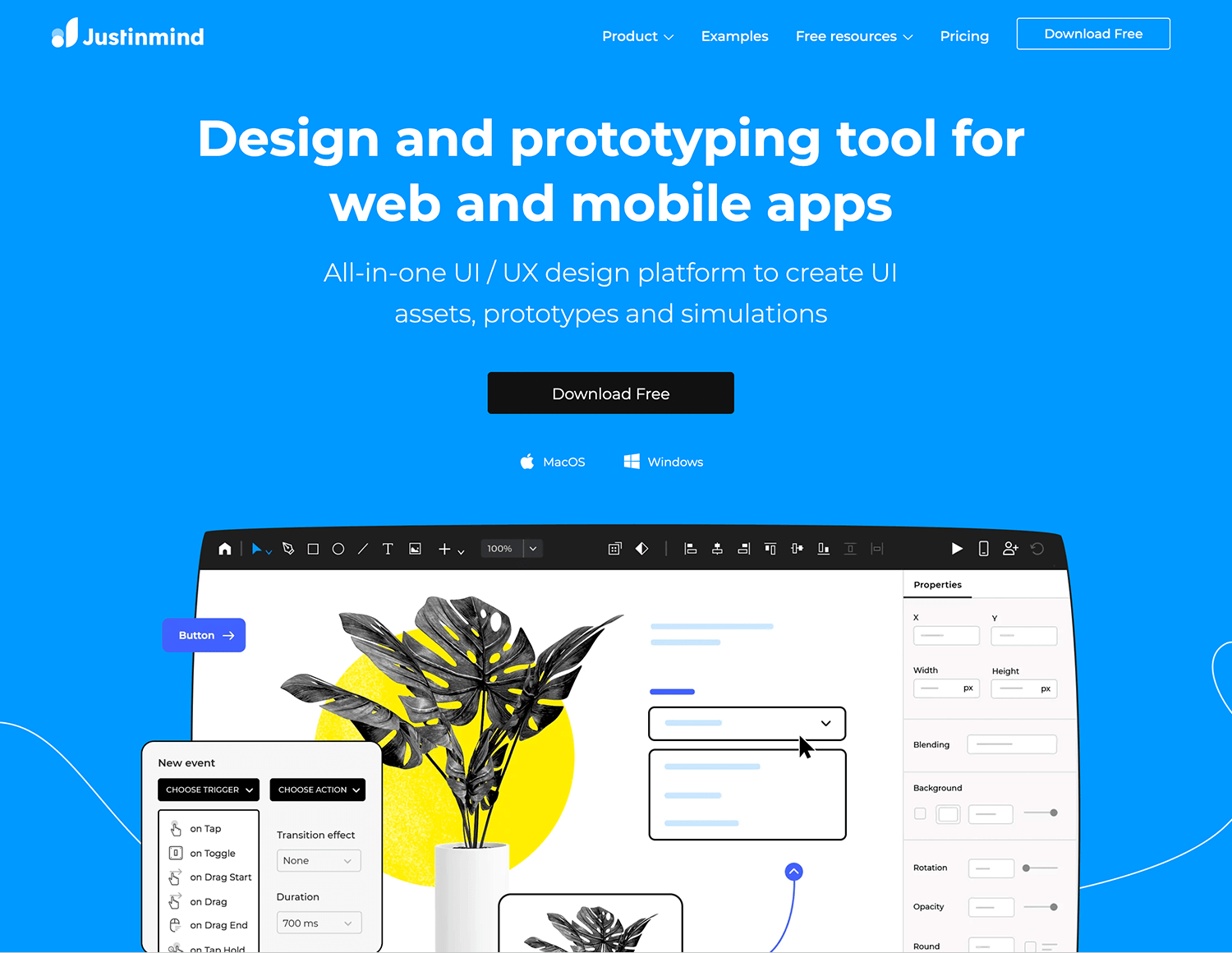
Rencontrer JustinmindJustinmind, votre outil de référence pour tout ce qui concerne le wireframing et le prototypage ! Que vous travailliez sur des designs à basse ou haute fidélité, Justinmind vous couvre avec un large éventail d’éléments UI, de composants interactifs et de modèles pratiques pour lancer vos projets. Parmi ses fonctionnalités remarquables, on trouve des prototypes interactifs, des wireframings mobiles et web, des outils de collaboration, de vastes bibliothèques de widgets et des fonctionnalités de test d’utilisabilité. Parfait pour les designers et les développeurs qui souhaitent disposer d’un outil complet pour créer des wireframes et des prototypes détaillés et interactifs.

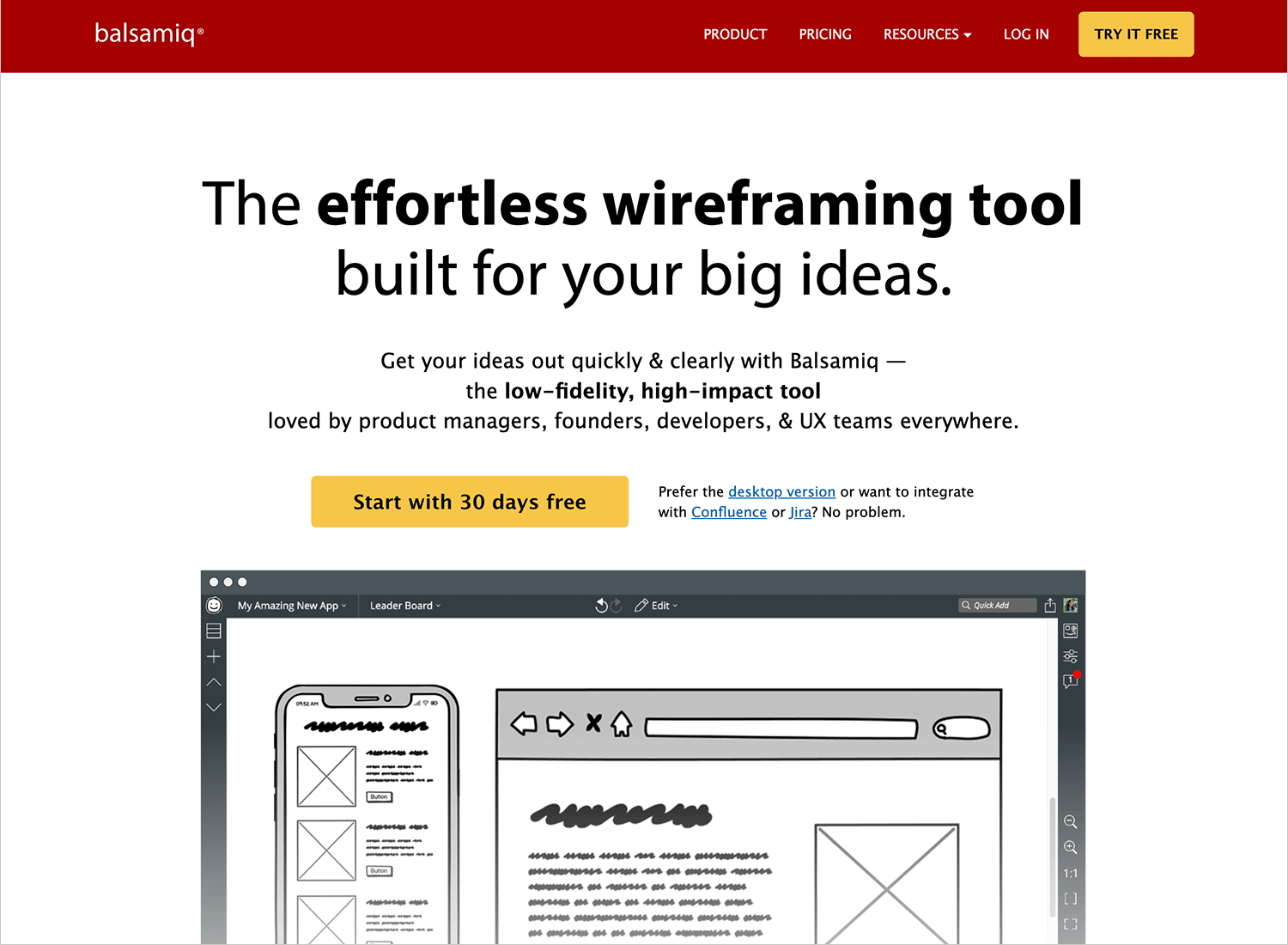
Balsamiq est l’outil idéal pour créer des wireframes basse fidélité en un clin d’œil ! Balsamiq rend le brainstorming et l’itération sur les designs amusants et faciles, sans se perdre dans les détails. Profitez de la simplicité du glisser-déposer, des éléments de style sketch, des fonctions de collaboration et de la possibilité d’exporter vos wireframes sous forme de PDF ou d’images. C’est le choix idéal pour les équipes et les individus qui ont besoin d’un outil simple pour réfléchir rapidement à des designs d’UI et les faire évoluer.

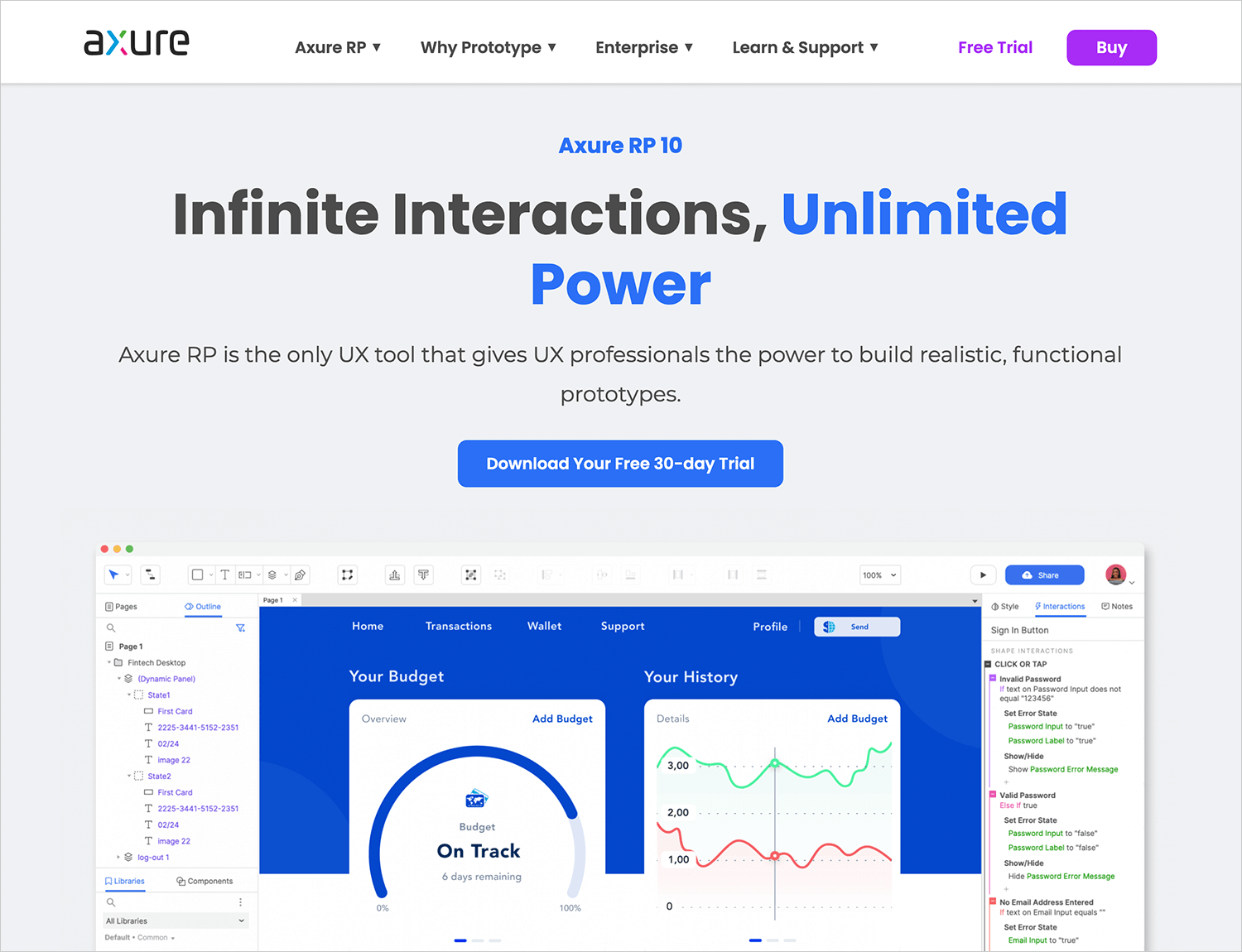
Axure RP est comme un couteau suisse pour le wireframing et le prototypage, parfait pour les designs à basse et haute fidélité. Il est doté de puissantes fonctionnalités qui vous permettent de créer facilement des prototypes complexes et dynamiques. Imaginez des prototypes interactifs, une logique conditionnelle, des panneaux dynamiques, des animations avancées, des outils de collaboration et une documentation détaillée, le tout à portée de main. Axure RP est donc un choix fantastique pour les professionnels qui ont besoin de créer des prototypes détaillés et interactifs avec des fonctionnalités et des interactions utilisateur avancées.

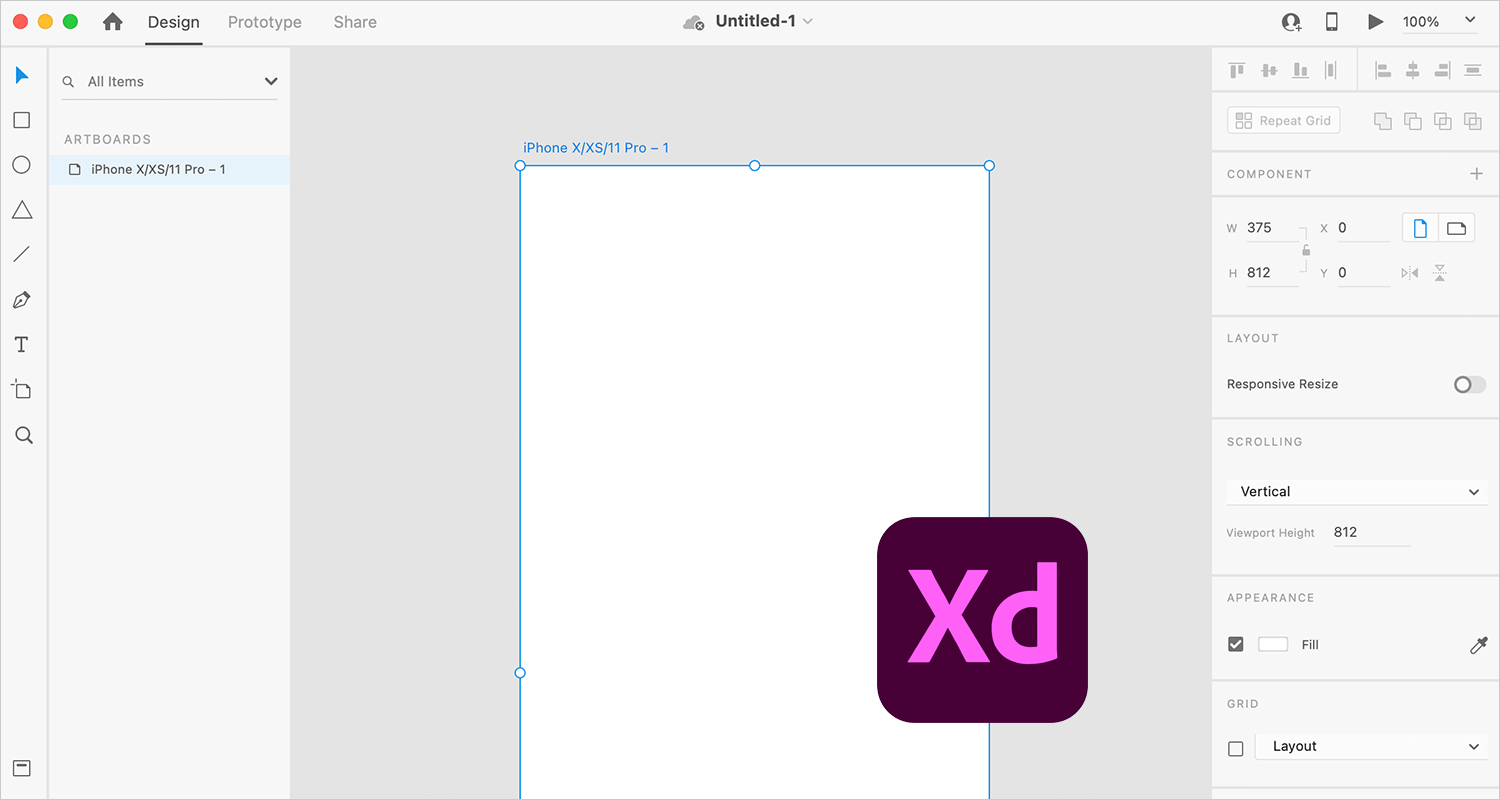
Adobe XD, par Adobe, est votre outil de conception convivial et polyvalent, capable de tout gérer, du wireframing à la conception haute fidélité. Intégré en toute transparence aux autres produits Adobe Creative Cloud, Adobe XD propose des outils de dessin vectoriel, des prototypes interactifs, des commandes vocales et des modules externes pour des fonctionnalités étendues. Que vous créiez de simples wireframes ou des designs visuels détaillés, Adobe XD vous couvre. Il est parfait pour les designs qui souhaitent disposer d’un outil polyvalent s’intégrant parfaitement à leur boîte à outils Adobe existante.

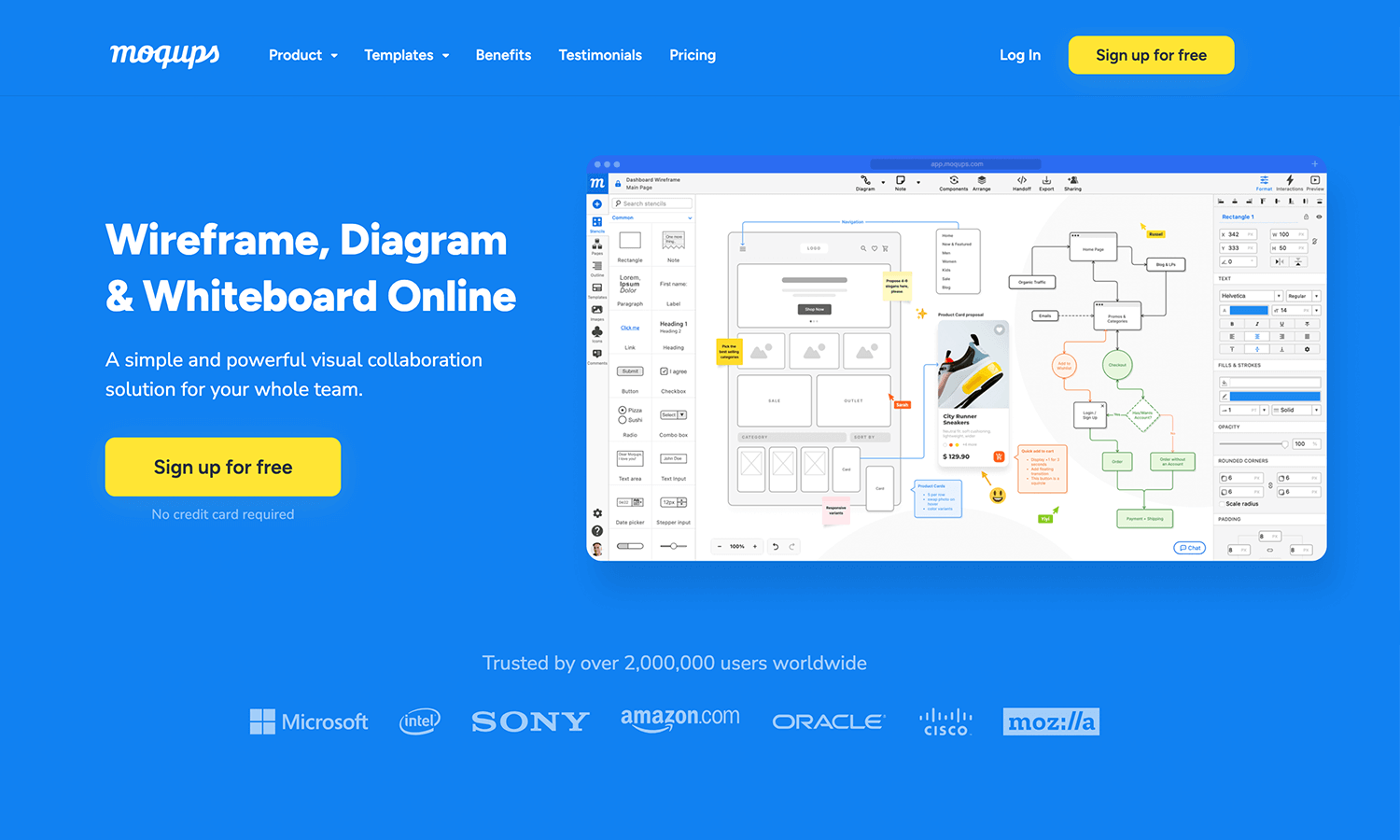
Rencontrer MoqupsMoqups est un compagnon Web convivial pour la création de wireframes, de mockups et de prototypes. Moqups facilite le design grâce à son interface intuitive par glisser-déposer, ses pochoirs intégrés et ses fonctions de collaboration en temps réel. Vous pouvez même gérer le contrôle des versions et créer des designs basse et haute-fidélité de manière transparente. Idéal pour les équipes qui souhaitent disposer d’un outil simple et collaboratif qui aide à l’ensemble du processus de design, du wireframing au prototypage.

La véritable différence entre les prototypes basse fidélité et haute fidélité réside simplement dans le degré de détail. Au lieu de se concentrer sur le niveau de détail d’un prototype pour qu’il soit haute ou basse fidélité, il est plus utile, et plus pratique, de réfléchir aux objectifs à atteindre à chaque étape du processus de design. Dans le design de sites web et d’applications, vous devez définir les fonctionnalités et les écrans de base, les flux d’utilisateurs et les dispositions d’écran avant de passer à une conception plus avancée de l’UI et de l’interaction. Ainsi, plutôt que de choisir entre basse fidélité ou haute fidélité, il est plus utile de les considérer simplement comme des étapes différentes du processus de design. Un peu comme en écriture, où vous commencez par le premier jet, puis commencez à l’affiner par des révisions ultérieures.