Les wireframes sont un moyen efficace de repérer les problèmes avant qu'ils ne deviennent coûteux. Mais quelle est la bonne approche ?
Vous est-il déjà arrivé de vous investir corps et âme dans le design d’un site web, de passer des semaines à en peaufiner chaque pixel pour atteindre la perfection ? Vous l’avez lancé en fanfare et puis… crickets ? Les indicateurs d’engagement des utilisateurs déçus révèlent une dure réalité : votre chef-d’œuvre est déroutant et la navigation frustrante.
Concevez des wireframes de sites web gratuits avec Justinmind

Ou peut-être avez-vous déjà fait partie d’une grande équipe de design où les problèmes de communication entraînent un cycle sans fin de révisions. Une partie prenante veut que l’image du héros soit plus grande, une autre veut une refonte complète de la mise en page. Lorsque les « idées brillantes » de chacun sont mises en œuvre, le site Web ressemble au monstre de Frankenstein – un désordre cousu qui n’atteint aucun de ses objectifs initiaux. Chez Justinmind, nous tenons à vous dire que vous n’êtes pas seul. Il existe une solution simple : Le design de wireframes de sites web UI.
- Qu'est-ce qu'un wireframing de site web ?
- Créer un plan du site pour le wireframe de votre site web UI
- Pourquoi et comment créer des flux d'utilisateurs dans le processus de wireframing ?
- Les éléments de l'UI dont vous aurez besoin dans le wireframe d'un site web
- Nuances du wireframing de sites web
- Partagez et présentez les wireframes de votre site web
- Concevoir des wireframes de sites web avec un outil puissant
On a tendance à comparer les wireframes de sites web aux plans classiques de tout projet de construction – une image claire de ce à quoi les choses vont ressembler, dans les grandes lignes.
Il s’agit d’une carte pratique qui permet à chacun de savoir exactement ce qui se passe dans le projet. Ils peuvent s’avérer extrêmement pratiques en termes de développement de produits et de communication, en plus d’être relativement peu coûteux à construire.

Tout comme votre bon vieux plan, votre wireframe a le potentiel de devenir la maison de vos rêves avec les bonnes interactions et les composants qui rendent une expérience exceptionnelle. Le wireframe a pour but de montrer la structure de votre site web et les principaux composants de chaque écran. Un wireframe donné peut être divisé en trois composants différents :
- Architecture de l’information: organiser chaque élément du contenu et des composants visuels pour garantir une expérience logique et agréable à l’utilisateur.
- Navigation /structure: montrez les éléments de navigation globaux et secondaires pour vous assurer que les utilisateurs peuvent se déplacer librement et facilement dans le produit.
- Conception de la mise en page: comprend quelques éléments visuels de l’interface avant que le gros du travail de conception visuelle ne commence.
Un wireframe est en fait un plan de votre site web. Ils sont censés être simples, ce qui fait des wireframes un outil rapide pour lancer le design. Mais il y a un autre concept en jeu ici, qui concerne le degré de détail que vous appliquez au wireframe de votre site web : le niveau de fidélité.
Comme la plupart des choses dans le design UX, il n’y a pas de réponse unique pour la fidélité du wireframe. Il s’agit de trouver le juste milieu entre l’investissement en temps et l’obtention des détails dont vous avez besoin au bon moment.
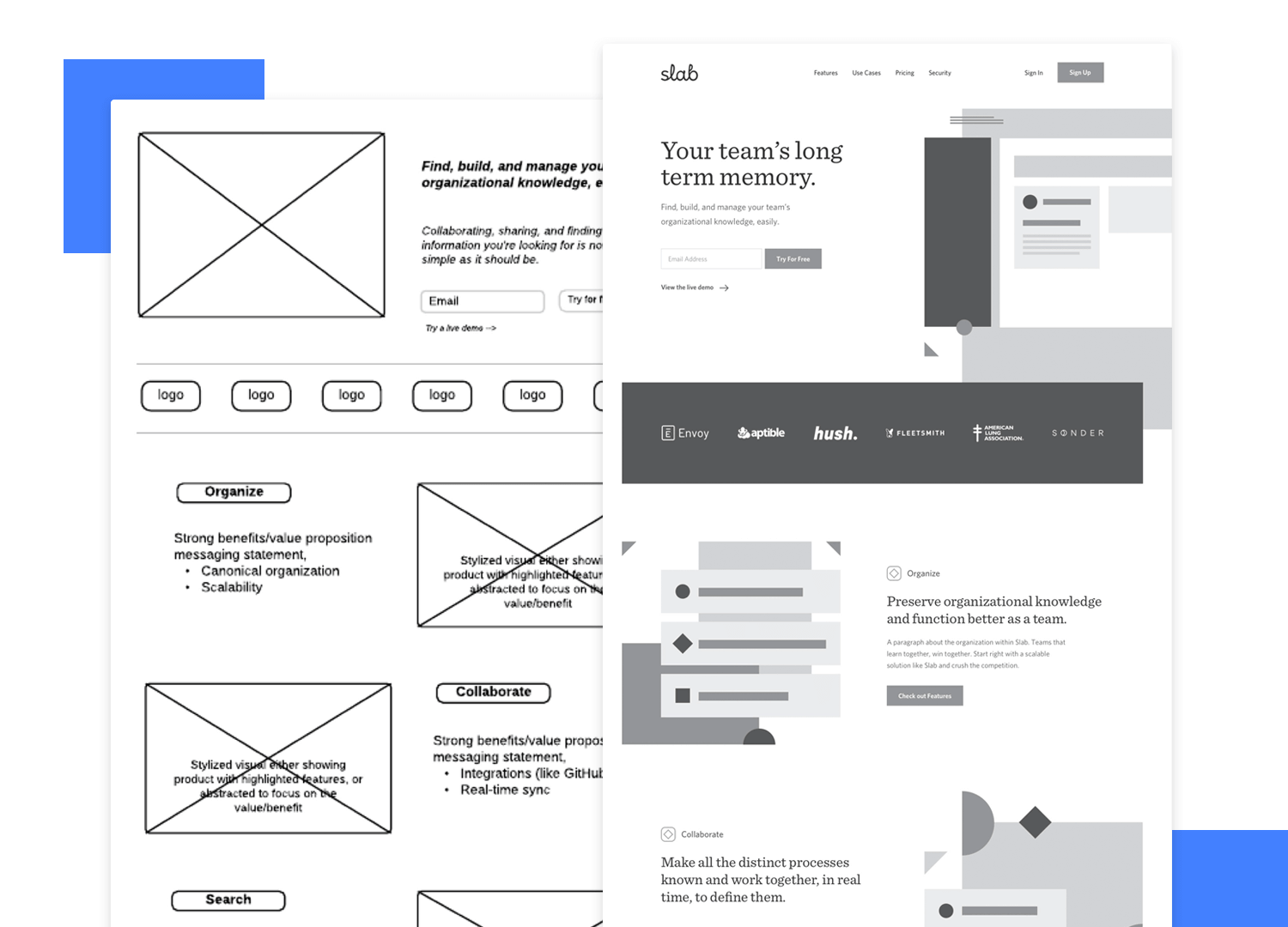
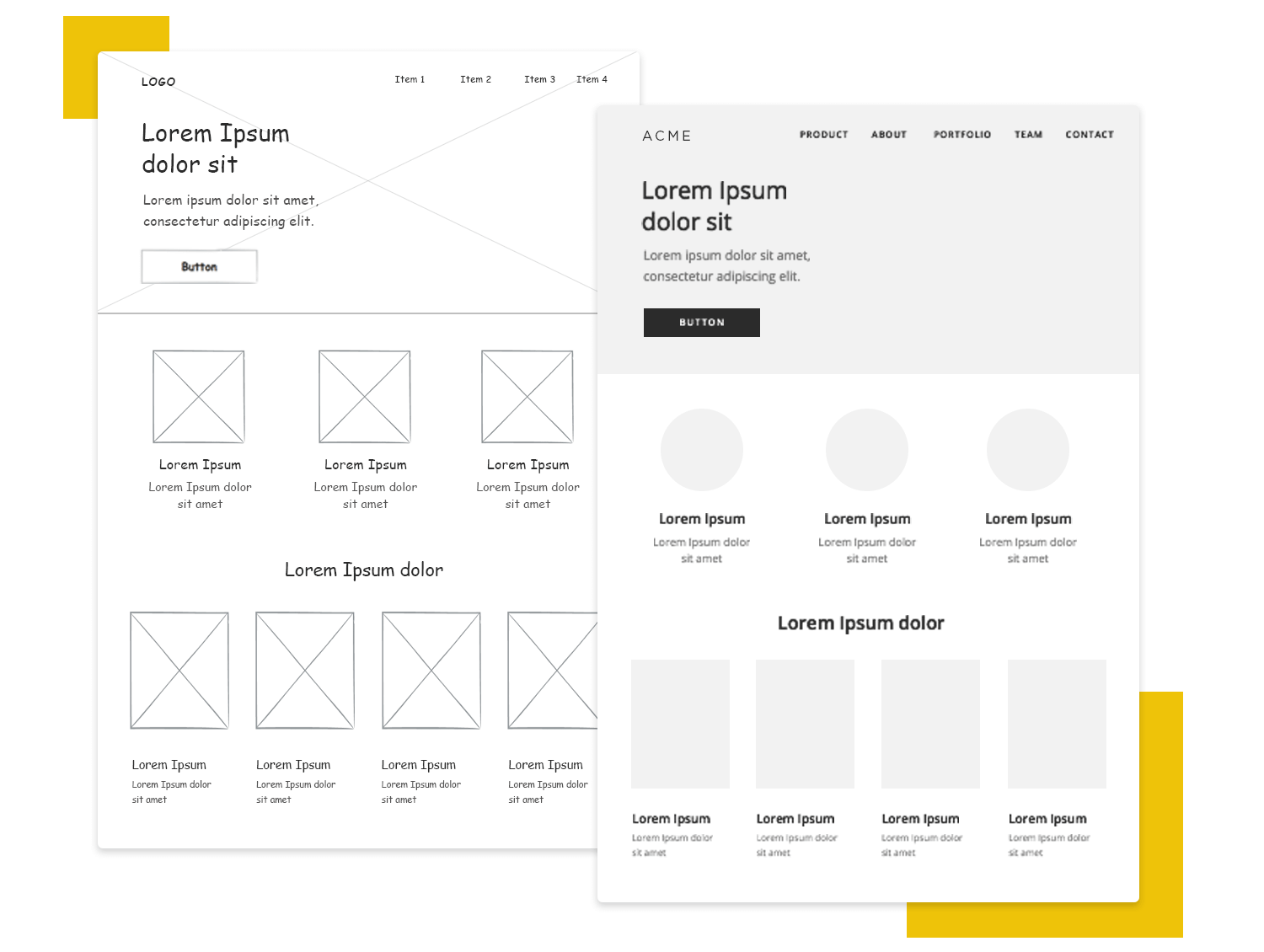
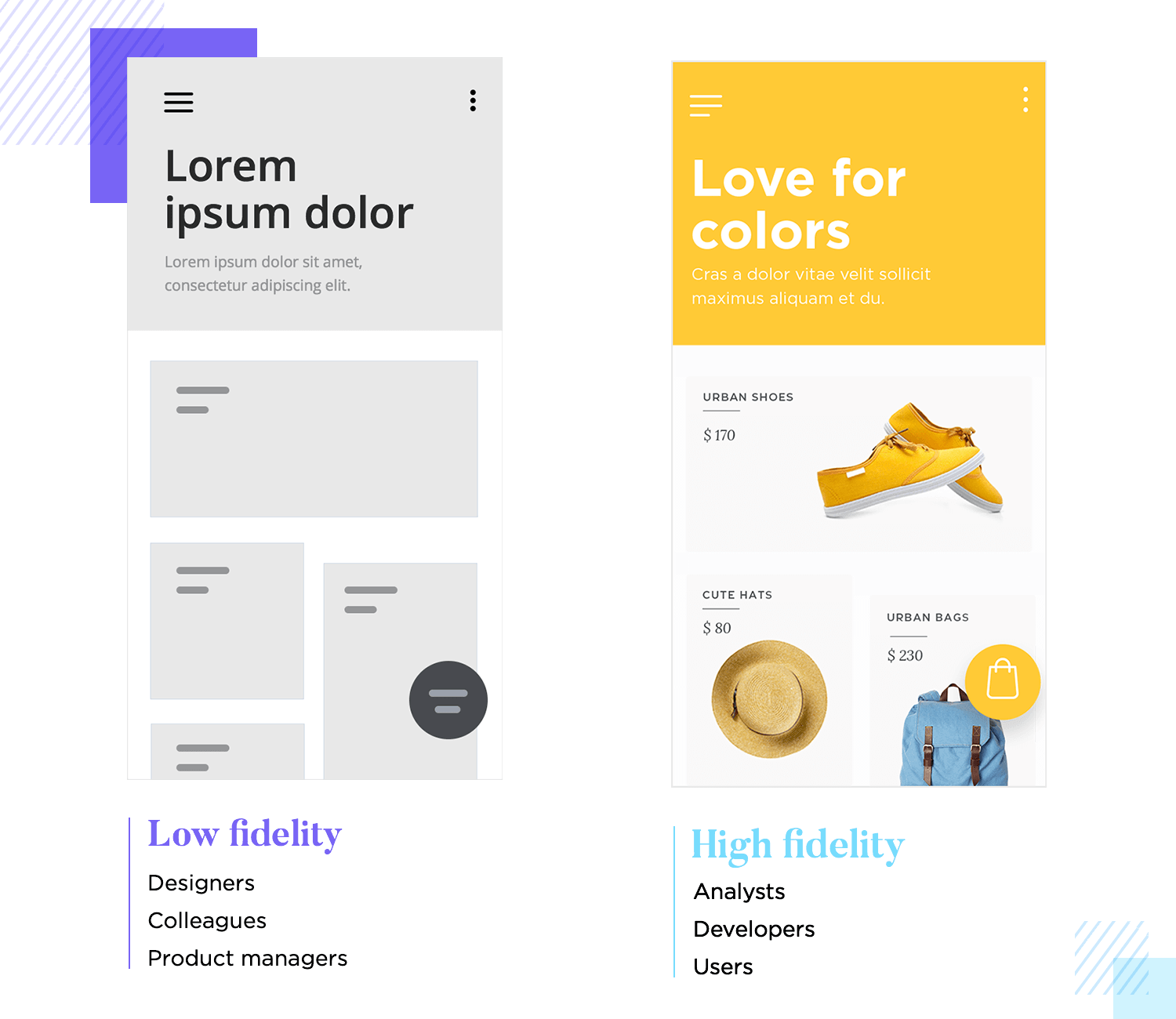
Les wireframes peu élaborés sont parfaits pour lancer rapidement un certain nombre d’idées brutes. Elles ne gagneront pas de concours de beauté, mais elles vous aideront à déterminer où les choses doivent aller sans vous attarder sur des détails compliqués. C’est particulièrement pratique si vous manquez de temps.

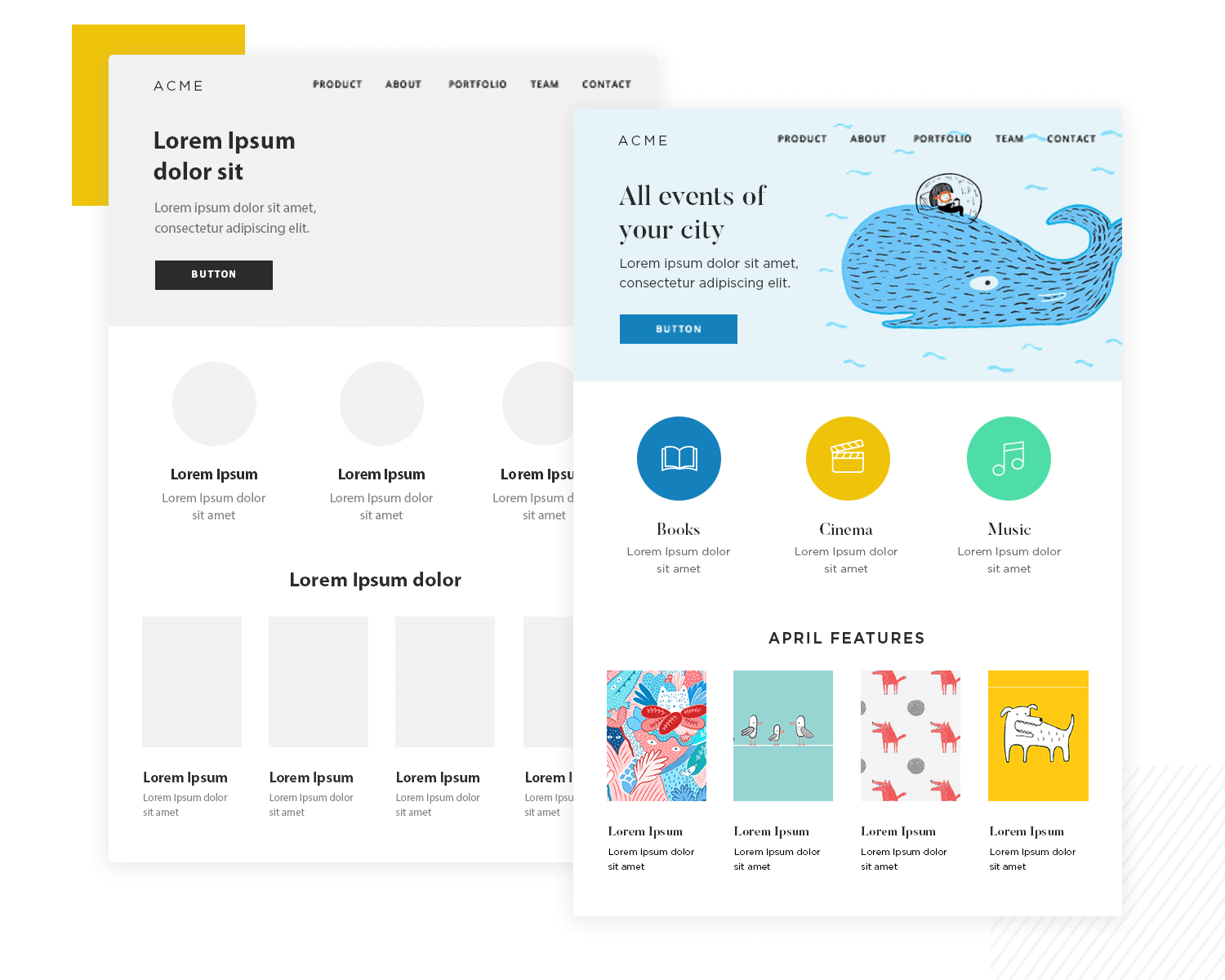
Les wireframes haute-fidélité, en revanche, peuvent être très proches de la réalité. Certains designs intègrent même du contenu et des interactions réels pour obtenir une image très claire du fonctionnement du produit final. Mais la création de tous ces détails prend du temps, c’est pourquoi il est préférable de les utiliser à un stade ultérieur, lorsque vous êtes prêt à peaufiner les choses et à obtenir les commentaires des parties prenantes. L’essentiel est de commencer doucement. Ne sautez pas directement au paradis de la haute fidélité. Esquissez d’abord quelques wireframes pour définir la structure de base et l’architecture de l’information. Vous pourrez ainsi vous assurer que votre maison repose sur des fondations solides avant de vous préoccuper du papier peint.

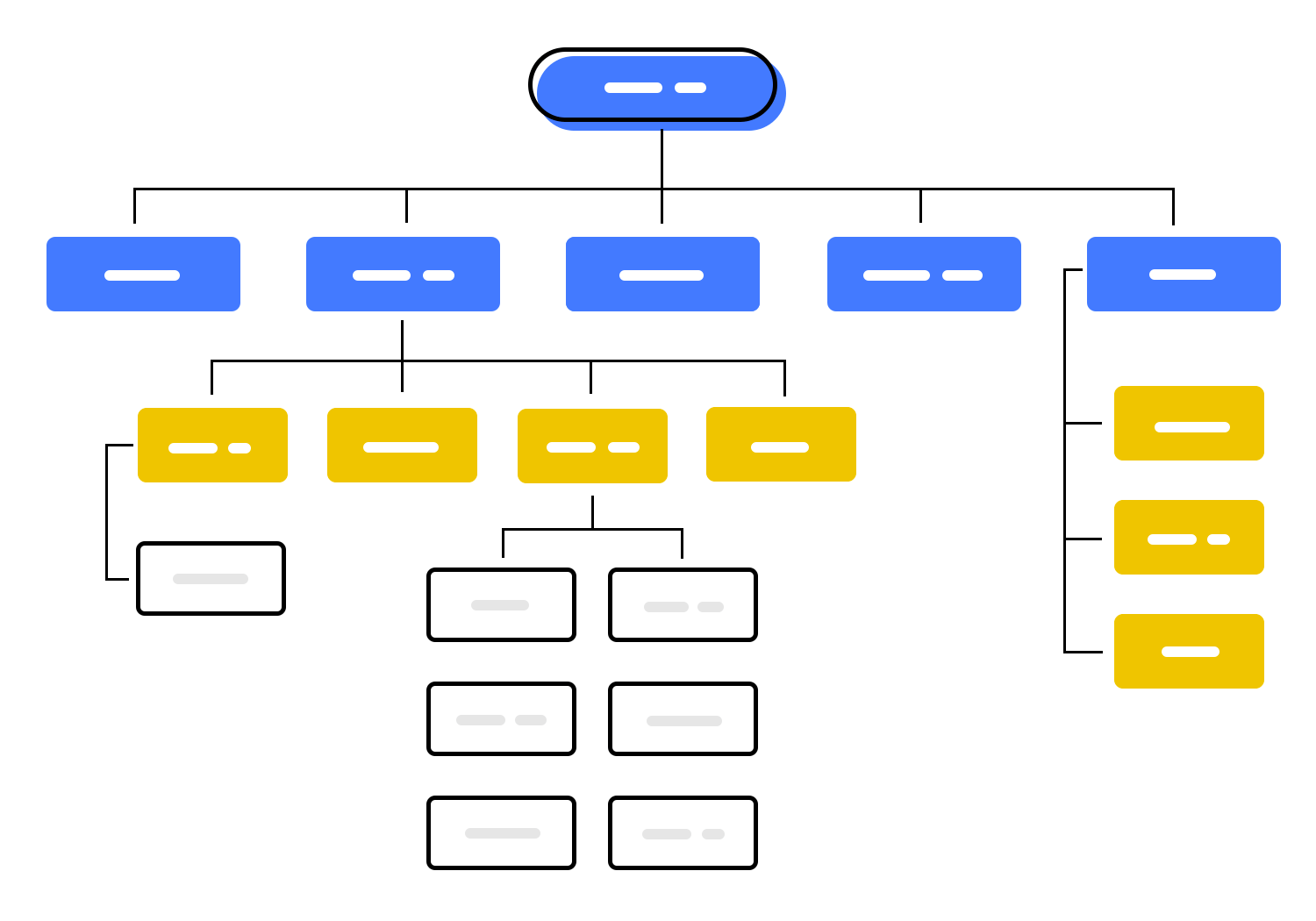
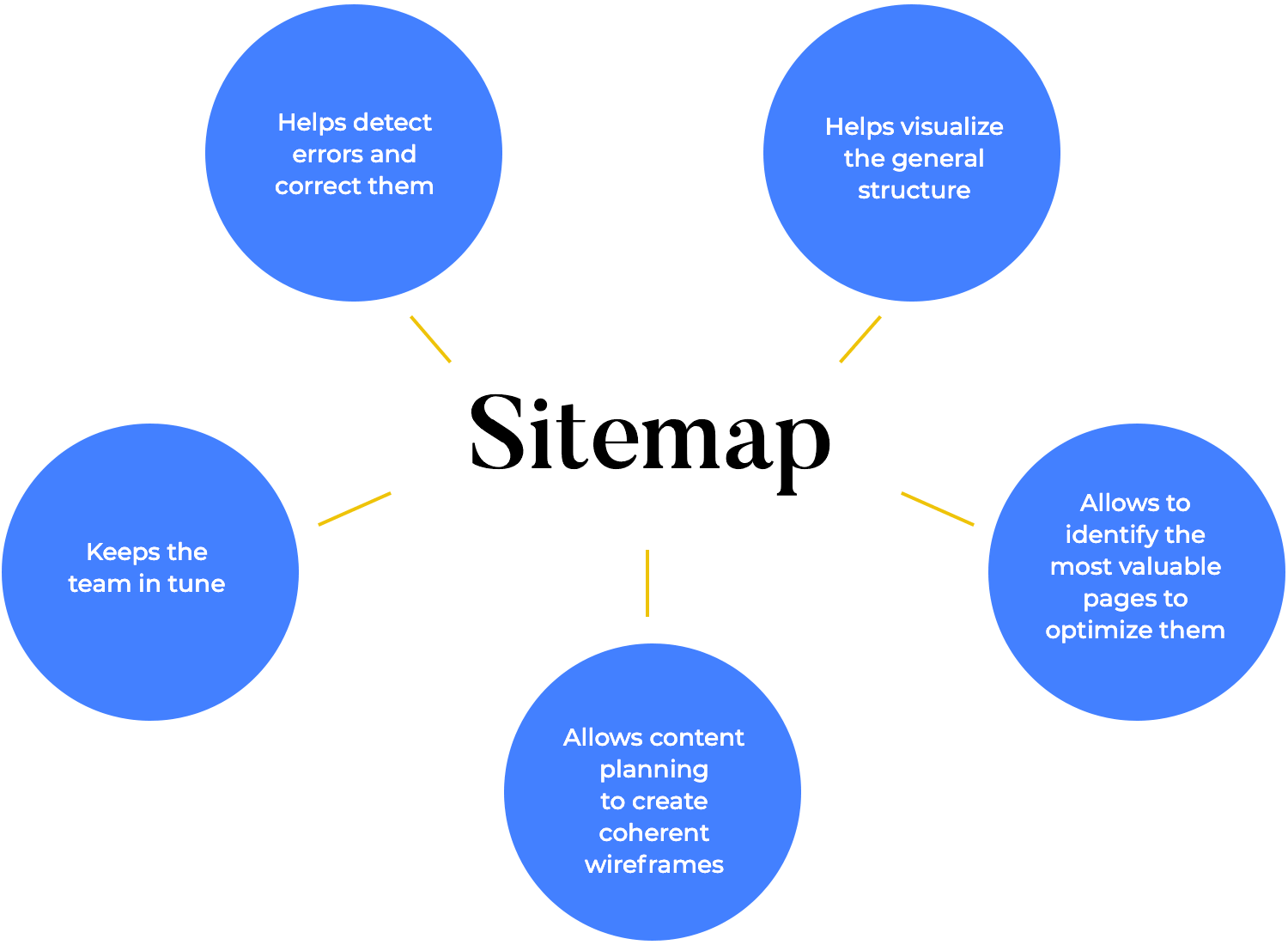
Imaginez que vous construisiez une maison sans plan. Bien sûr, vous pourriez finir par ériger des murs et un toit, mais ce serait probablement inefficace et désorganisé, et cela pourrait entraîner des problèmes majeurs par la suite. Il en va de même pour la construction d’un site web – un plan du site sert de plan directeur pour le wireframe de votre site web UI, jetant les bases d’une expérience utilisateur fluide et d’un site web réussi. En prenant le temps de créer un plan du site clair et bien défini dès le départ, vous obtiendrez un processus de design plus efficace, un site web convivial et, en fin de compte, une présence en ligne réussie. Voici d’autres raisons pour lesquelles il est essentiel de créer un plan du site avant de se plonger dans votre wireframe :

Un plan du site vous oblige à avoir une vue d’ensemble. Il vous aide à visualiser la structure globale de votre site web, en veillant à ce que toutes les pages nécessaires soient prises en compte et logiquement connectées. En planifiant le flux logique que les utilisateurs pourraient emprunter, votre wireframe peut les guider tout au long d’un parcours, depuis la navigation dans les catégories jusqu’à des produits spécifiques ou des informations importantes. Le plan du site garantit également une présentation cohérente du contenu d’une page à l’autre, ce qui crée un sentiment de familiarité et réduit la complexité. En fin de compte, un bon plan du site jette les bases d’un site web convivial qui se reflète dans votre wireframing. Cette clarté se répercute sur votre wireframe, créant ainsi un site web intuitif pour les utilisateurs.
Toutes les pages ne sont pas égales. Un plan du site vous permet d’identifier les pages les plus importantes (comme votre page d’accueil ou vos pages produits) et de hiérarchiser leur emplacement et leurs fonctionnalités dans le wireframe. Un plan du site n’est pas simplement une liste de pages, c’est un outil qui permet d’identifier les pages les plus importantes de votre site web. Ces aimants à trafic, comme votre page d’accueil et vos pages de produits, méritent une attention particulière dans le wireframe de votre site web, ce qui signifie que vous devez leur donner une position proéminente pour faciliter la découverte et les optimiser pour les conversions. Un plan du site bien défini vous aide également à comprendre les objectifs de l’utilisateur sur chaque page. Par exemple, la page « Nous contacter » doit donner la priorité à des informations de contact claires, tandis que la page « À propos de nous » vise à instaurer un climat de confiance à l’aide d’éléments tels que des témoignages. Enfin, le plan du site vous permet de visualiser la hiérarchie du contenu. La page d’accueil peut offrir une vue d’ensemble de haut niveau avec des CTA clairs qui conduisent les utilisateurs vers un contenu plus détaillé sur des pages spécifiques. En établissant des priorités en fonction du trafic, des objectifs des utilisateurs et de la hiérarchie du contenu dans votre wireframe, vous créez un site web qui répond aux besoins des utilisateurs et atteint vos objectifs commerciaux.
Lorsque l’on considère la hiérarchie de l’information, cela se traduit par la hiérarchisation des éléments dans votre wireframing. Par exemple, un plan de site de page d’accueil présentant une vue d’ensemble de l’entreprise peut conduire à un wireframe avec une image de héros captivante et une déclaration de mission concise pour attirer l’attention, suivie de sections contenant plus de détails.

En outre, en comprenant le type et la quantité de contenu prévu pour chaque page, vous pouvez concevoir un wireframe visuellement attrayant qui évite de submerger les utilisateurs de texte. Un plan de site pour un long article de blog, par exemple, devrait donner lieu à un wireframe qui intègre des titres clairs, des puces et même des images explicatives pour rendre le contenu plus facile à assimiler. Tout comme le plan d’un article !
Un plan du site bien organisé est l’arme secrète d’un site web qui ravit les utilisateurs par sa structure intuitive. Imaginez un plan de parc d’attractions guidant les visiteurs vers des attractions passionnantes – c’est ce que fait le plan du site pour votre site web. Il se traduit par un wireframe convivial en concevant un flux logique entre les pages. Le plan du site d’un site de commerce électronique, par exemple, peut décrire un chemin allant de la navigation dans les catégories aux pages de produits et au paiement. Votre wireframe refléterait alors ce parcours en positionnant des éléments pour guider les utilisateurs tout au long de ce processus. Mais il ne s’agit pas seulement du chemin, un système de navigation clair est également crucial. Le plan du site donne la priorité à cet aspect, en veillant à ce que votre wireframing intègre un menu de navigation convivial et cohérent sur toutes les pages, à l’instar de panneaux de signalisation clairs dans tout le parc d’attractions.

Le plan du site est une vision commune qui permet aux développeurs, aux designers et aux créateurs de contenu d’être sur la même longueur d’onde dès le départ, en décrivant la structure et les objectifs du site web. Cette collaboration précoce permet d’identifier des problèmes potentiels tels que des pages manquantes, une navigation confuse ou des lacunes dans le contenu avant que le travail de design ne commence. L’identification de ces problèmes dès la phase du plan du site permet de gagner du temps et d’économiser des ressources par rapport à leur résolution à un stade ultérieur du développement, lorsque les modifications sont coûteuses. Mais les avantages ne se limitent pas à éviter les maux de tête. Un plan de site bien défini permet également à chaque membre de l’équipe de se concentrer sur son rôle spécifique. Les développeurs ont une vision claire de la structure technique, les designers peuvent visualiser l’expérience utilisateur en fonction du contenu et de la navigation prévus, et les créateurs de contenu peuvent réfléchir à un contenu spécifique à chaque page. En servant de feuille de route à toutes les personnes impliquées, le plan du site rationalise l’ensemble du processus de développement du site web.
Si les générateurs en ligne offrent une option rapide et pratique, la création manuelle de votre plan du site vous offre davantage de contrôle et de flexibilité. Voici un aperçu des étapes de la création manuelle d’un plan du site :
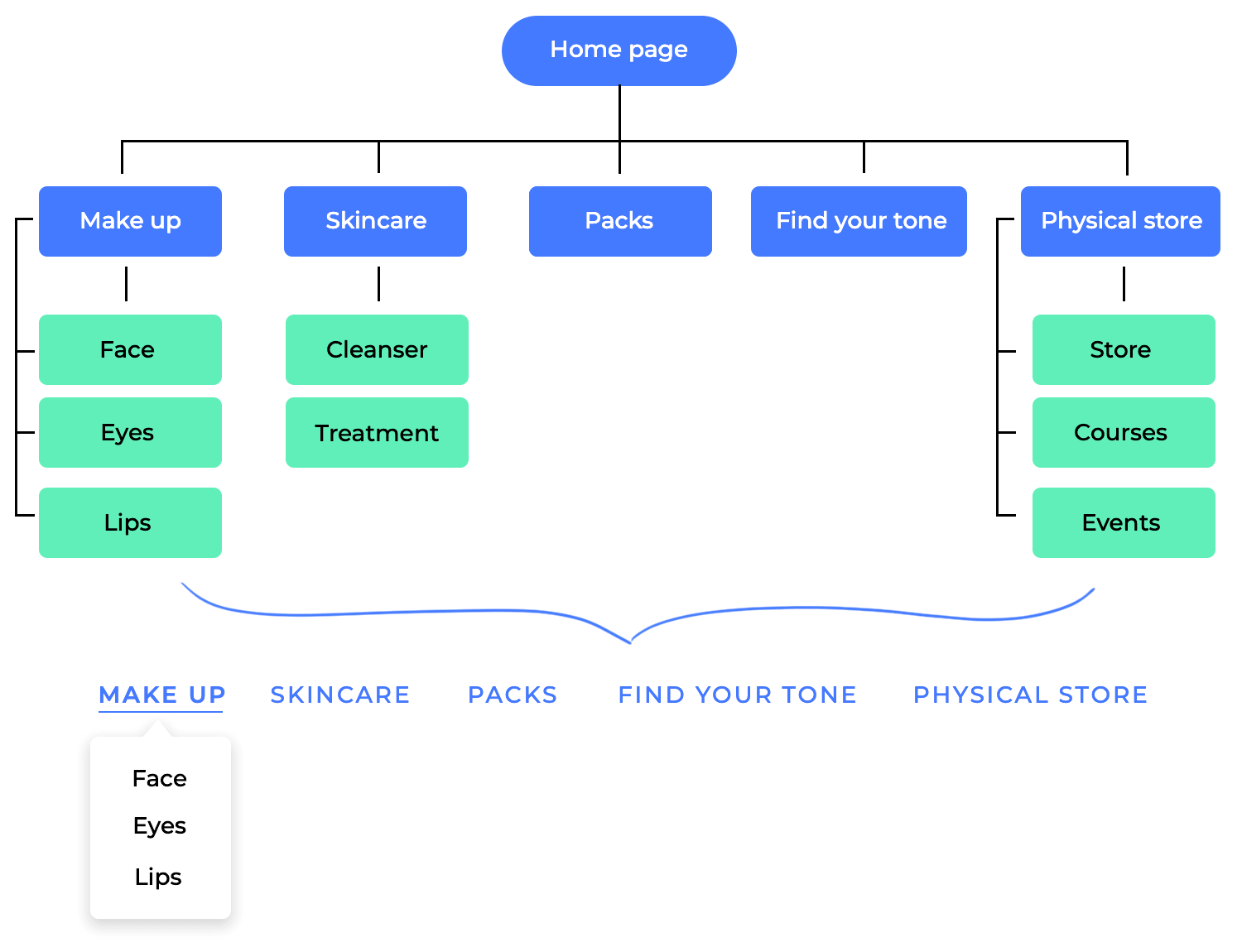
- Faites un remue-méninges et dressez la liste de vos pages: Commencez par faire un brainstorming de toutes les pages que vous envisagez sur votre site web. Il peut s’agir de votre page d’accueil, de votre page « À propos de nous », de votre page « Contactez-nous », de vos pages de produits ou de services, de vos articles de blog et de tout autre contenu pertinent.
- Organisez la hiérarchie: Une fois que vous avez dressé la liste de toutes vos pages, organisez-les selon une structure hiérarchique. Imaginez que les pages les plus importantes (comme votre page d’accueil) se trouvent au sommet et qu’elles se ramifient en pages plus spécifiques (comme les pages de produits) imbriquées en dessous. Cette hiérarchie reflète la façon dont les utilisateurs naviguent sur votre site web.
- Ajoutez des détails supplémentaires (facultatif) : Bien qu’une structure de base soit essentielle, vous pouvez améliorer votre sitemap en ajoutant des détails supplémentaires pour chaque page. Il peut s’agir du titre de la page, d’une brève description du contenu, de la fréquence des mises à jour (le cas échéant) et de la priorité que vous attribuez à cette page (élevée, moyenne, faible).
- Utilisez une feuille de calcul ou un document: Aucun logiciel spécial n’est nécessaire. Un simple tableur comme Microsoft Excel ou Google Sheets, ou même un document de traitement de texte, peut être utilisé pour créer et organiser votre plan du site.
Concevez des wireframes de sites web gratuits avec Justinmind

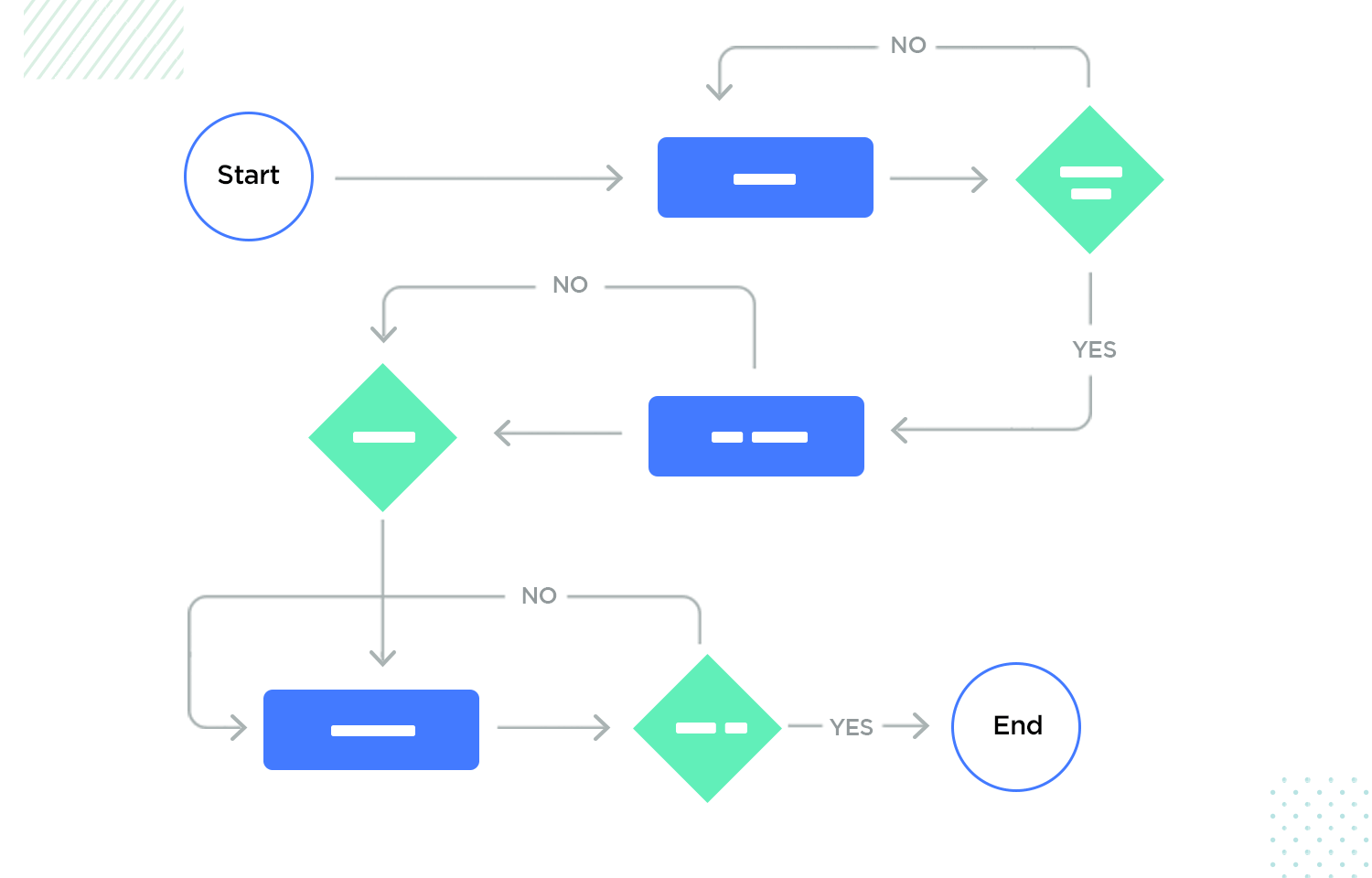
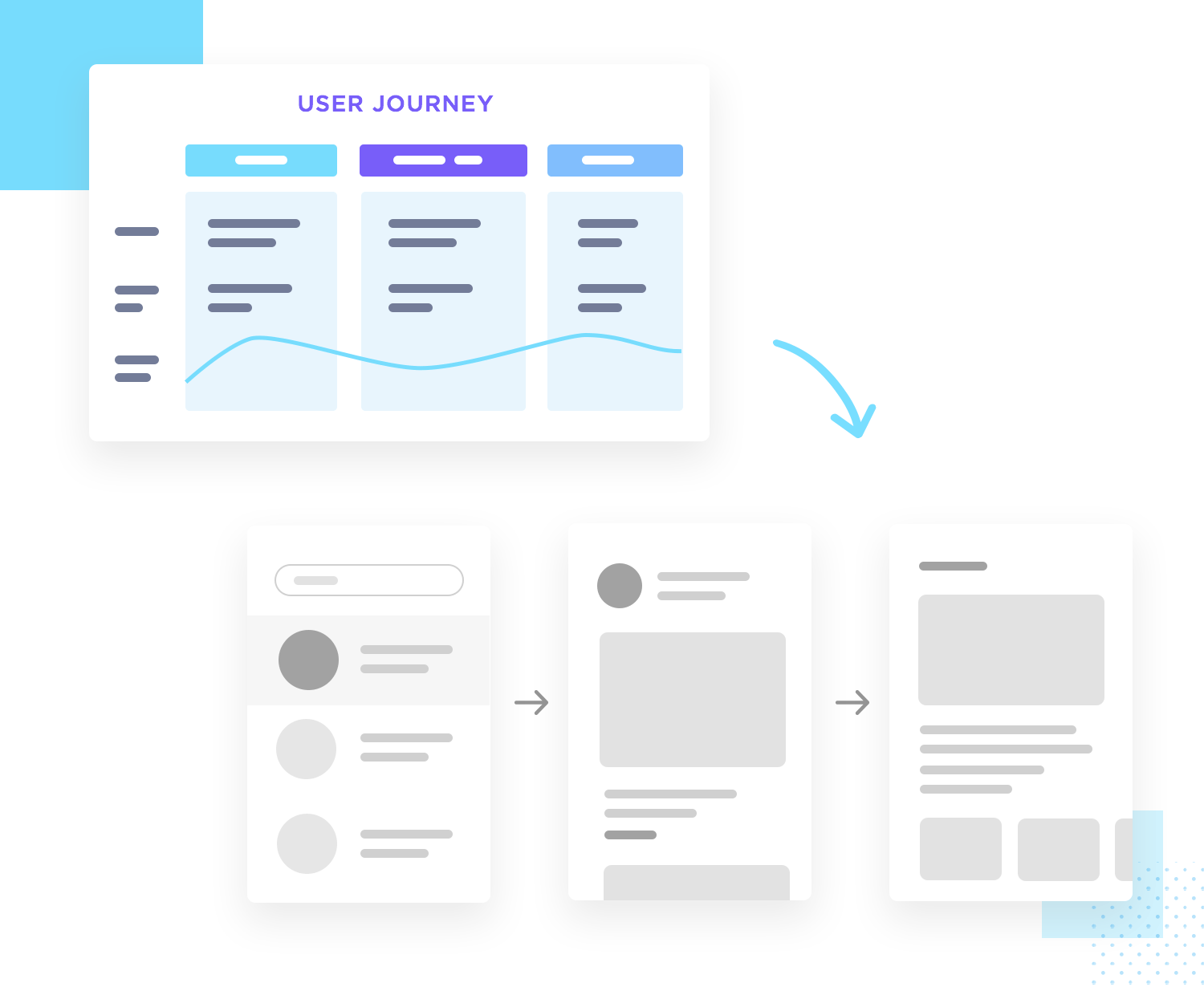
Les flux d’utilisateurs garantissent que votre design donne la priorité aux actions et aux informations dont les utilisateurs ont réellement besoin, en restant concentré et convivial. Ils permettent également d’identifier le flux naturel entre les différentes parties de votre interface, ce qui se traduit par une navigation claire et intuitive dans votre wireframe. Mais les flux d’utilisateurs ne se limitent pas à un cheminement heureux – en les cartographiant, vous pouvez identifier de manière proactive les obstacles potentiels ou les éléments prêtant à confusion avant le début du travail de design, ce qui permet de gagner du temps et d’économiser des ressources en fin de compte. En fin de compte, les flux d’utilisateurs placent l’utilisateur au centre du processus de design, ce qui vous permet de créer des wireframes de sites web qui anticipent les besoins des utilisateurs et offrent une expérience fluide et intuitive.

Voici une approche étape par étape de la création de flux d’utilisateurs pour les wireframes de votre site web :
- Définissez les user persona: Commencez par identifier vos user persona cibles. Il s’agit de représentations fictives de vos utilisateurs idéaux, avec des objectifs et des besoins spécifiques. Comprendre vos user persona vous aide à adapter les flux d’utilisateurs à leurs parcours spécifiques.
- Faites un remue-méninges sur les objectifs des utilisateurs: Pour chaque persona, réfléchissez aux principaux objectifs qu’il pourrait vouloir atteindre sur votre site web ou votre application. Les exemples peuvent inclure « acheter un produit », « trouver des informations de contact » ou « lire un article de blog ».
- Décrivez les étapes: Pour chaque objectif de l’utilisateur, décrivez les étapes spécifiques qu’il doit suivre pour l’atteindre. Il peut s’agir de dresser la liste des pages visitées, des interactions avec les éléments et des décisions qu’il pourrait prendre en cours de route.
- Visualisez le flux: Il existe plusieurs façons de visualiser les flux d’utilisateurs. Les organigrammes simples avec des flèches reliant les actions sont un bon point de départ. Les flux d’utilisateurs plus complexes peuvent bénéficier de sketchs wireframe ou de cartes du parcours de l’utilisateur qui décrivent l’ensemble de l’expérience de l’utilisateur.
- Affinez et répétez: Les flux d’utilisateurs ne sont pas gravés dans le marbre. Au fur et à mesure que vous élaborez les wireframes de votre site web et que vous recueillez les commentaires des utilisateurs, revoyez et affinez vos flux d’utilisateurs pour vous assurer qu’ils restent alignés sur les besoins et les objectifs des utilisateurs.
Cette section vous guidera à travers les éléments essentiels de l’UI que vous devrez inclure dans le wireframe de votre site web, afin de garantir une mise en page claire et efficace pour vos utilisateurs.
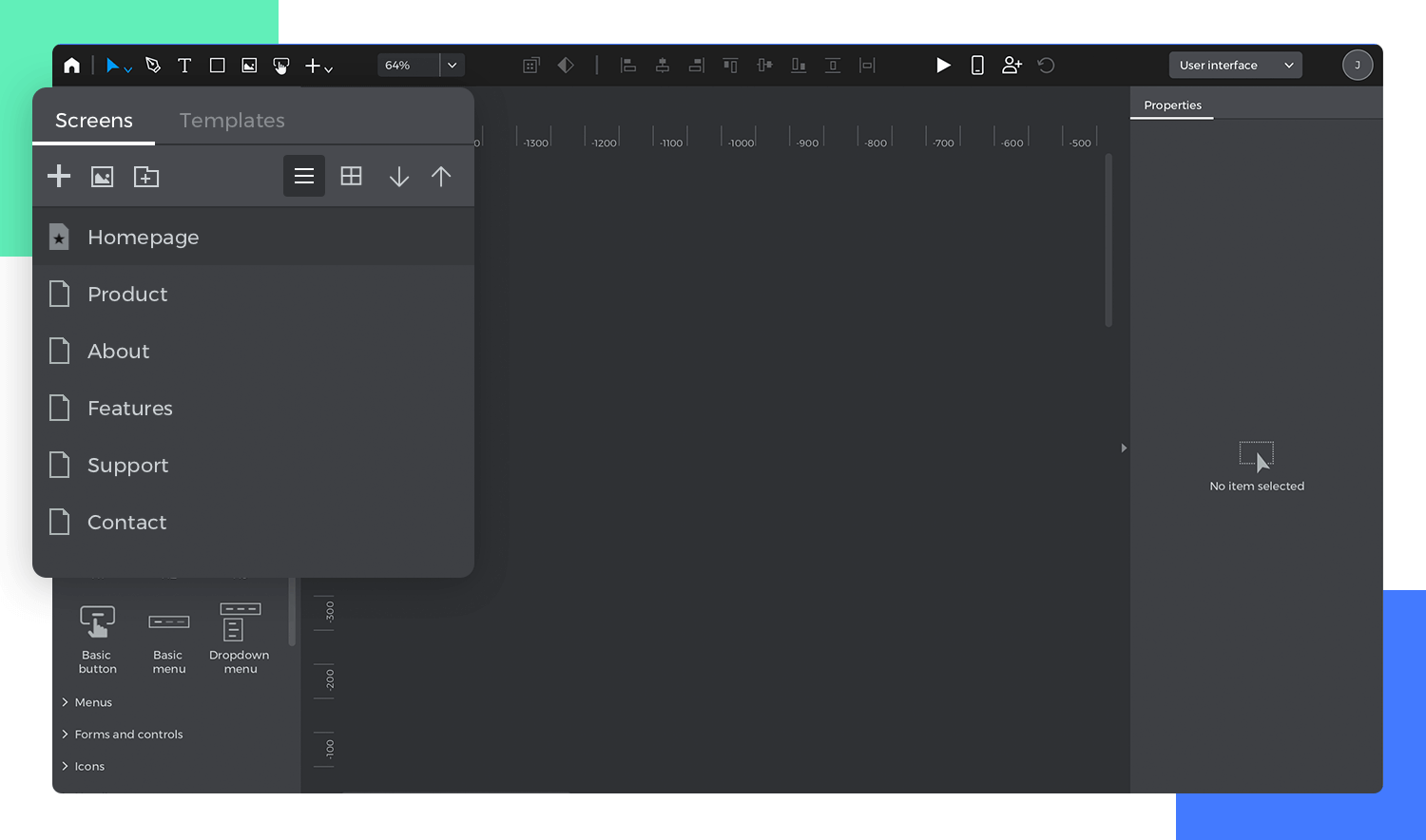
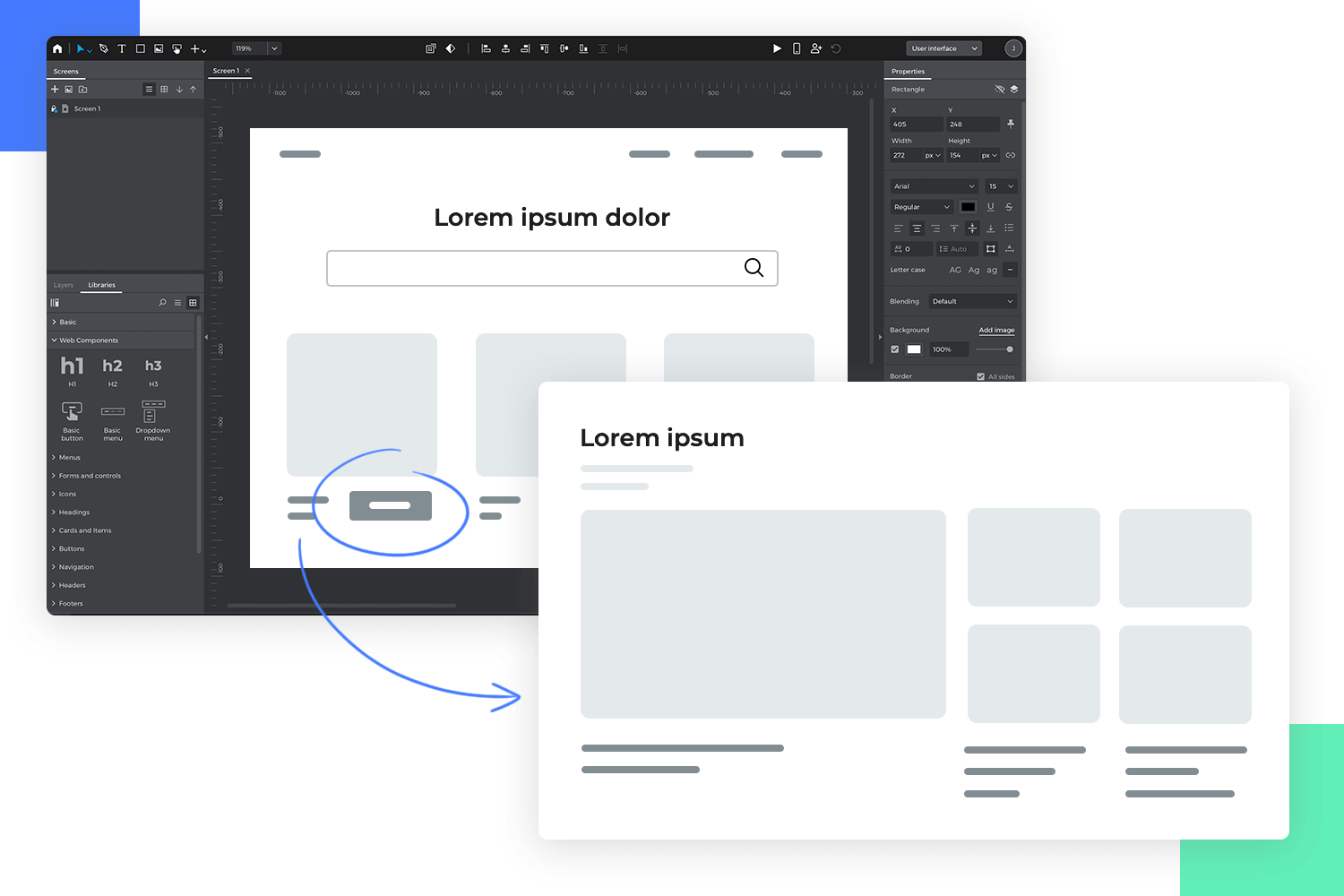
Tout d’abord, créons la disposition générale de notre wireframe web.
Dans un nouveau prototype Web, accédez à la palette Écrans dans l’éditeur de Justinmind. Vous remarquerez qu’un écran a été créé par défaut. Cliquez sur l’icône « + » et créez trois écrans supplémentaires. Nommez vos écrans comme les pages que vous souhaitez qu’ils reflètent afin de pouvoir les identifier au fur et à mesure de votre travail.

Ensuite, créons un modèle avec tout le contenu qui apparaîtra sur chaque écran du site. Pour ce faire, accédez à la palette Modèle. Faites glisser un en-tête de la catégorie En-têtes de la bibliothèque des composants Web et placez-le sur le canevas à l’intérieur de votre modèle. Votre page d’accueil a également besoin d’un pied de page. Le kit de wireframe Web propose un large éventail de pieds de page. Faites glisser le pied de page de votre choix sur le canevas pour l’ajouter à votre modèle.
Votre en-tête et votre pied de page apparaîtront dans tous les écrans de votre wireframe.
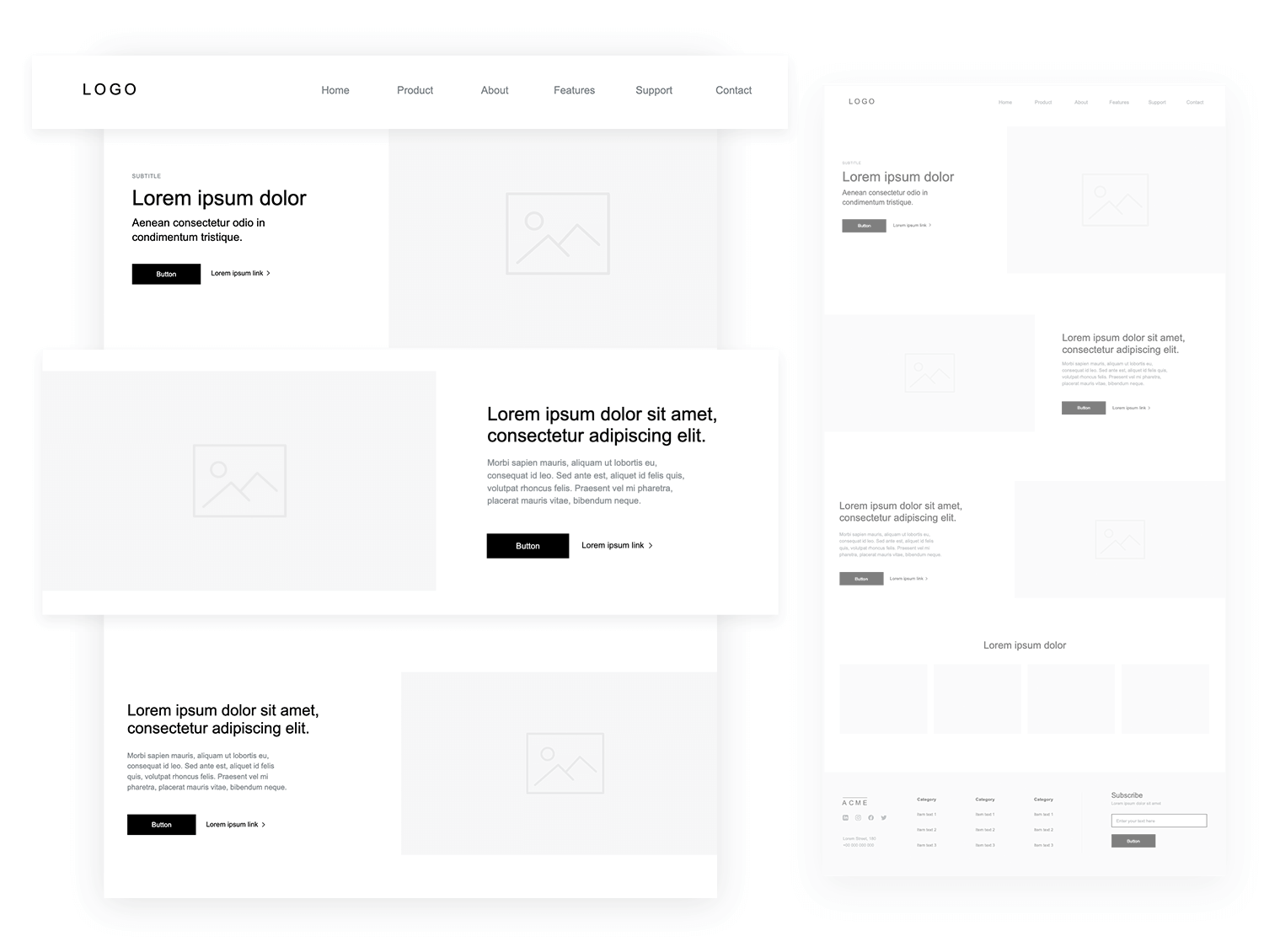
Il est maintenant temps de concevoir la page d’accueil de votre site web.

Dans la palette Écrans, sélectionnez l’écran Page d’accueil. Remarquez que l’en-tête et le pied de page que nous avons créés pour notre wireframe apparaissent également dans cet écran. Pour reproduire notre page d’accueil, faites glisser un bloc de contenu au centre du canevas. C’est là que sera placé le corps de la page d’accueil. Pour créer le corps de l’écran, vous pouvez utiliser les widgets Rectangle, Texte et Image. Vous pouvez également choisir parmi la sélection d’écrans prêts à l’emploi dans la bibliothèque de widgets pour wireframes Web. Si vous souhaitez donner un aperçu des fonctionnalités de votre site, envisagez d’utiliser un curseur ou un carrousel. Ceux-ci permettent à plusieurs éléments de contenu d’occuper une seule zone de votre page d’accueil. S’ils sont conçus de manière appropriée, ils peuvent constituer une excellente ressource de navigation et vous aider à informer les utilisateurs.
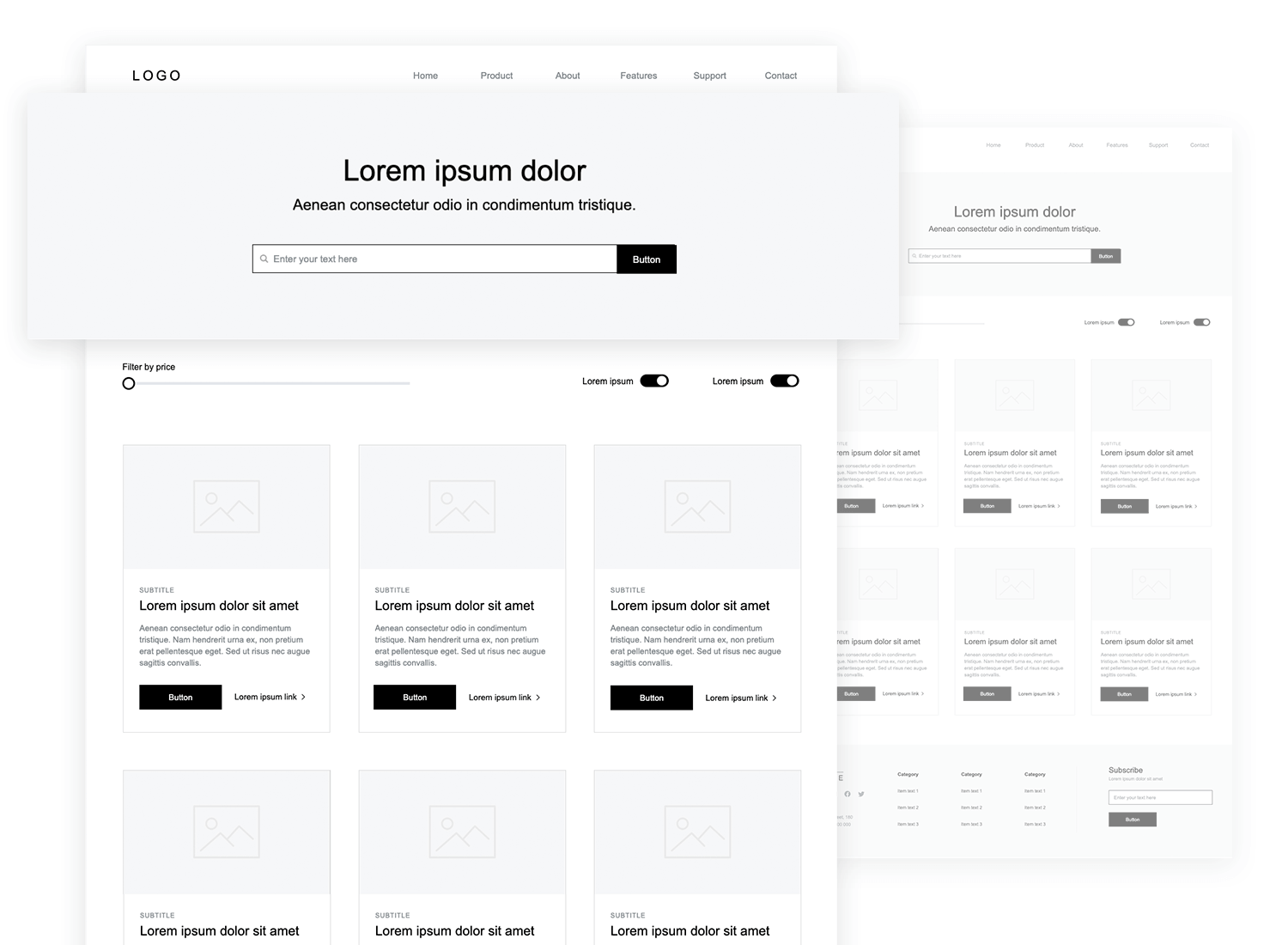
Sélectionnez maintenant la page Features (dans la palette Screens).

Tout d’abord, créons une barre de recherche afin que les utilisateurs puissent rechercher des fonctionnalités et d’autres informations utiles sur notre site. Faites glisser le bloc sur le canevas et placez-le sous l’en-tête. Si vous souhaitez ajouter des options de filtre pour que les utilisateurs puissent affiner leur recherche, par exemple par taille, couleur, prix ou évaluation, vous pouvez ajouter un Slider depuis la section Composants de la bibliothèque. Choisissez ensuite un bloc de contenu pour afficher les caractéristiques de votre produit.
Le wireframe pour les sites web présente des considérations uniques qui vont au-delà des principes généraux du wireframing. Voici quelques aspects clés à garder à l’esprit lors de la création de wireframes de sites web UI :
- Responsive design: Adaptez la présentation et les interactions à différentes tailles d’écran (smartphones, tablettes, ordinateurs de bureau, grands écrans).
- Portée visuelle et défilement: Tenez compte de la disposition des éléments et du comportement du défilement dans les différentes fenêtres de visualisation des appareils.
- Optimisation des écrans de grande taille: Traitez de l’espacement des éléments et de l’interaction avec l’utilisateur pour les écrans de grande taille.
- Tests de navigation: Explorez et testez différents styles de navigation (menus horizontaux, barres latérales, menus déroulants) pour en vérifier la convivialité.
- Des CTA clairs: Faites en sorte que les CTA soient visuellement proéminents et faciles à trouver.
- Accessibilité: Veillez à ce que les wireframes du site web tiennent compte des directives en matière d’accessibilité (contraste des couleurs, navigation au clavier, compatibilité avec les lecteurs d’écran).
Concevez des wireframes de sites web gratuits avec Justinmind

Les wireframes peuvent être un bon produit livrable pour communiquer des idées de design à votre équipe, mais vous devez toujours être prudent lorsque vous les utilisez avec d’autres parties prenantes. Certaines parties prenantes peuvent ne pas être en mesure de remplir les blancs avec leur imagination, ce qui fait qu’un wireframe de base peut sembler décevant. Cela dit, les wireframes de sites web peuvent toujours être utilisés pour communiquer des idées aux parties prenantes, à condition d’être correctement réalisés. Après tout, les gens ont parfois besoin de le voir pour le croire et les délais serrés font de la présentation des wireframes une nécessité. Voici comment utiliser les wireframes de votre site web tout en faisant en sorte que la présentation ait un bon impact.
Certaines personnes ont du mal avec les wireframings. Alors que les concepteurs regarderont un wireframe et verront le magnifique design qu’ils ont imaginé, ce saut peut ne pas être aussi facile pour un développeur, un ingénieur, un analyste ou une équipe de marketing. Vous devez savoir qui sera votre public et adapter votre présentation en conséquence. Si vous vous adressez à une salle remplie d’analystes qui ont tendance à se concentrer sur les résultats, un wireframe peu réaliste n’est certainement pas la bonne solution. Les spécialistes du marketing auront peut-être un peu plus d’imagination pour regarder au-delà des espaces réservés et envisager un design fini. Mais qu’en est-il du client ? Peut-il franchir le pas ?

Une autre façon d’adapter la présentation à l’auditoire est d’approfondir les détails. Si les personnes présentes ne connaissent absolument rien au design UX, ce n’est probablement pas une bonne idée d’entrer dans les détails des flux de navigation et des micro-interactions qui seront ajoutés au wireframe.
Un wireframing sans contexte n’a aucun sens, surtout pour les personnes qui n’ont pas été impliquées dans l’élaboration de ce wireframe. Les wireframes de votre site web doivent s’enchaîner de manière logique et significative, avec une histoire complète qui a un début et une fin. Cela permettra à votre public de mieux comprendre ce que vous lui montrez et ce que cela signifie. Vous pouvez placer la présentation de vos wireframes de site web dans son contexte à l’aide d’un scénario d’utilisation. Les scénarios montrent la motivation des actions de l’utilisateur, les conditions entourant ces actions et l’objectif final. Il peut s’agir d’un moyen utile de donner au public un certain contexte, en l’aidant à imaginer la situation dans son esprit.

Lorsque vous connaissez votre public, vous êtes mieux équipé pour lui parler dans un langage qu’il comprend. Si vous faites une présentation devant une salle remplie de cadres d’entreprise, des expressions comme « tri de cartes », « état vide » et « fenêtre modale » risquent de passer au-dessus de la tête des personnes présentes, ce qui enlèvera de la puissance à la présentation. En réalité, il est préférable d’éviter le jargon par souci de clarté. Vous voulez attirer les gens et leur faire voir ce que vous voyez lorsque vous regardez le wireframe. Vous ne voulez pas qu’ils se demandent ce qu’est un tri de cartes ou une fenêtre modale. Il est vrai que si vous vous adressez à une salle remplie de designers et de professionnels de la création, vous voudrez peut-être entrer dans les moindres détails – les spécificités. Tout dépend de la personne à qui s’adresse la présentation et du message que vous souhaitez faire passer au public. Toutefois, si l’une des personnes présentes n’a pas de formation en design, nous vous conseillons de parler en termes simples.
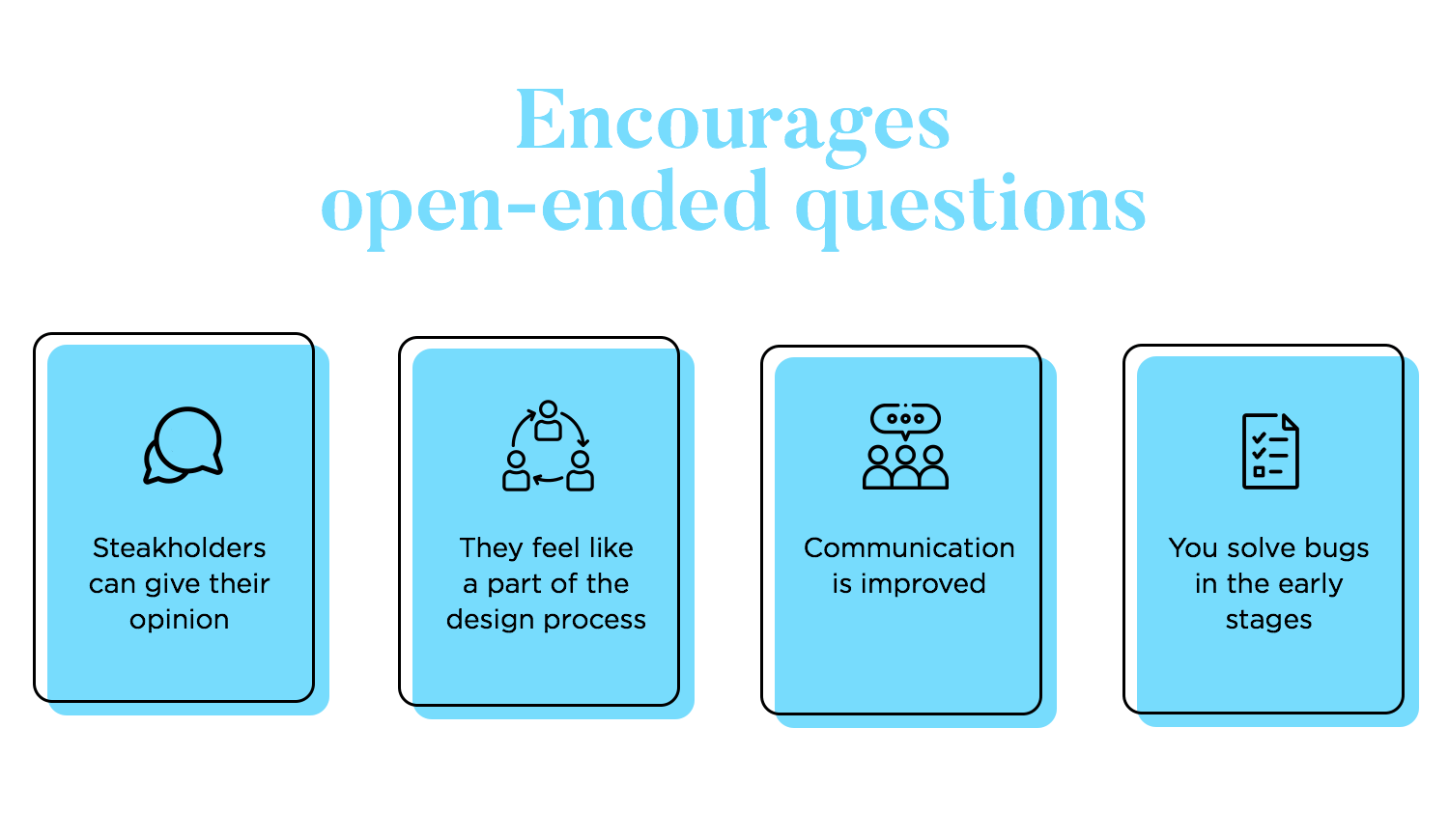
Une présentation UX est l’occasion d’informer et d’éduquer votre public. Vous voulez qu’ils comprennent où vous en êtes dans le processus de design, où les choses se dirigent et ce qui attend tout le monde à la ligne d’arrivée. Cependant, il ne s’agit pas nécessairement d’une conversation unilatérale. Pour tirer le meilleur parti de votre présentation de wireframe, vous devez faire en sorte que votre public s’intéresse au contenu que vous lui présentez. En ouvrant la présentation aux questions, vous invitez le public à participer et à interagir avec le wireframe. Les questions ouvertes que vous pouvez poser sont particulièrement efficaces. Elles peuvent être un moyen efficace de faire comprendre à l’auditoire un point sans que vous n’ayez à le dire, en l’aidant à comprendre pourquoi le wireframe est tel qu’il est.

Si votre public ne s’y connaît pas en design, il y a de fortes chances qu’il s’abstienne de participer dans un premier temps en raison de l’étrangeté de tous les concepts en jeu. Il vous incombe de créer un environnement dans lequel ils se sentiront à l’aise pour commenter votre wireframe et vous donner leur véritable avis sur le travail. En laissant aux non-designers la possibilité de donner leur avis, vous les aidez à faire partie du processus de design. Cela vous sera utile à long terme, au fur et à mesure que vous franchirez les étapes du design, en améliorant la communication générale et en vous assurant que tout le monde est sur la même longueur d’onde.
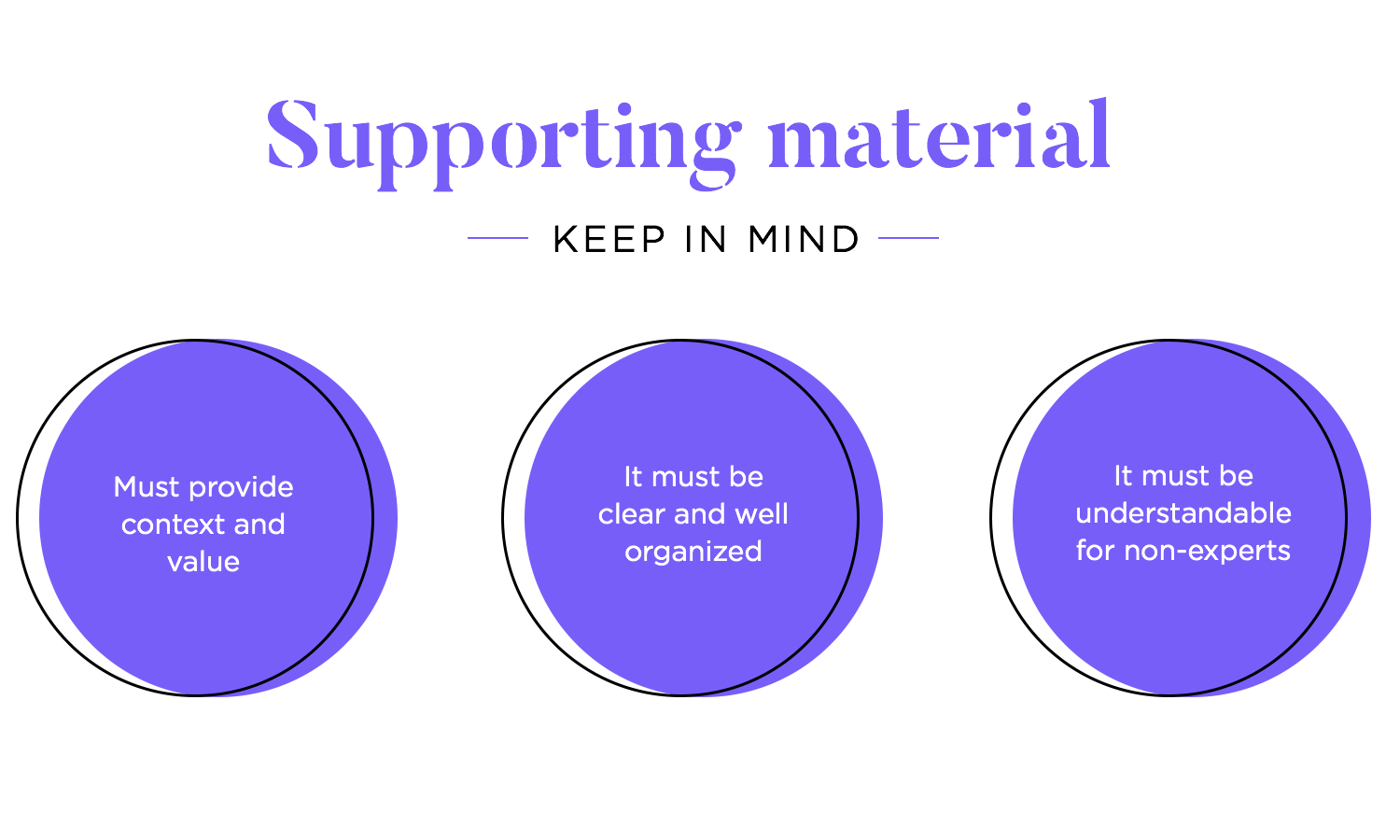
Lors de la préparation d’une présentation de wireframe, vous aurez sans doute créé de nombreuses informations pertinentes pour le wireframe : user persona, parcours, recherches, etc. Ajoutez ces aides à votre présentation. Ces documents peuvent en effet paraître étranges à certains membres de votre auditoire, mais ils permettent d’avoir une vue d’ensemble – en contextualisant les wireframes du site web. Si vous devez ensuite fournir la présentation aux parties prenantes, assurez-vous qu’elle est organisée correctement et que l’information circule de la bonne manière. Cela signifie que votre présentation doit être facile à comprendre sans que vous soyez là pour expliquer les détails.

Vous pouvez également créer la présentation dans différents types de fichiers : PDF, PowerPoint et Google Slides. Tout le monde n’utilise pas les mêmes logiciels, il est donc préférable de couvrir toutes les bases lorsqu’il s’agit d’une présentation. Quel que soit le format que vous choisissez, l’important est de présenter le matériel de manière organisée afin que les parties prenantes puissent le comprendre par elles-mêmes.
Il existe deux méthodes principales pour partager les wireframes de sites web créés dans Justinmind :
Cette méthode est idéale pour partager des wireframes avec des collègues ou des clients afin de recueillir leurs commentaires et de collaborer. Voici comment procéder :
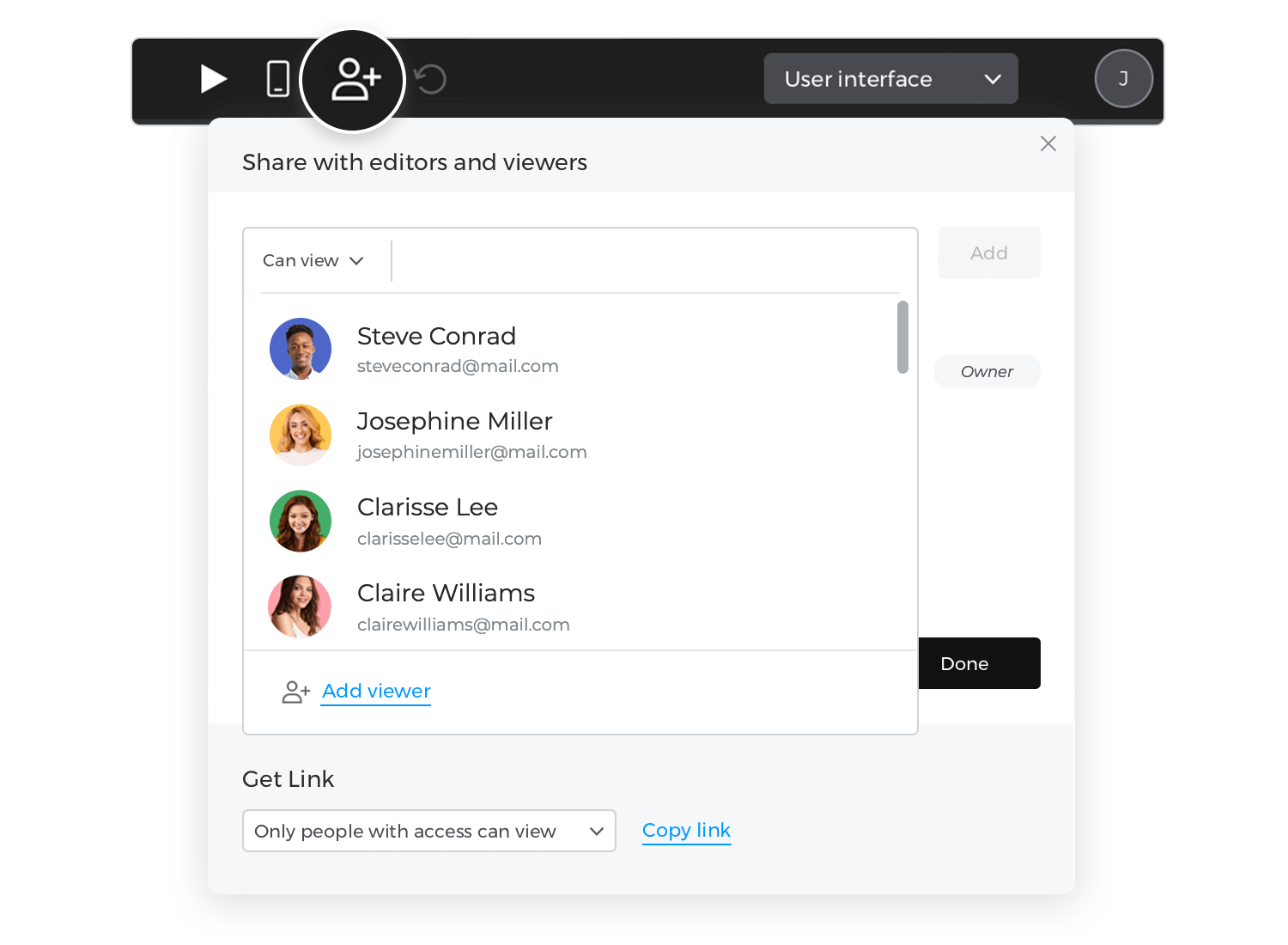
- Accédez aux options de partage: Ouvrez le projet Justinmind contenant le wireframe que vous souhaitez partager. Allez dans le coin supérieur droit et cliquez sur l’image de l’utilisateur pour la partager avec les réviseurs et les développeurs.
- Choisissez les autorisations de partage: Dans la boîte de dialogue « Partager avec les éditeurs et les spectateurs », sélectionnez « Peut visualiser » dans la liste déroulante des autorisations. Cela permet aux destinataires de visualiser le wireframe, mais pas de le modifier.
- Invitez des réviseurs: Saisissez les adresses électroniques des personnes avec lesquelles vous souhaitez partager le wireframe. Vous pouvez également sélectionner des réviseurs dans votre liste de contacts Justinmind existante.
- Voir dans mon compte: Une fois que les invités auront accepté votre invitation, le wireframe leur sera accessible dans leur section « Mes projets » sur Justinmind.com.
- Supprimer des utilisateurs: Vous pouvez supprimer des spectateurs à tout moment en cliquant sur le menu à trois points situé à droite de chaque utilisateur et en sélectionnant « Supprimer ».

Cette méthode est utile pour partager les wireframes de sites web avec un public plus large ou pour les intégrer dans des présentations ou des documents. Voici comment procéder :
- Accédez à l’option de génération de liens: Cliquez avec le bouton droit de la souris sur le projet contenant le wireframe que vous souhaitez partager et sélectionnez « Obtenir un lien » dans le menu contextuel.
- Choisissez l’étendue du partage: Dans la boîte de dialogue « Obtenir le lien », sélectionnez soit « Seules les personnes ayant un accès peuvent voir », soit « Toute personne ayant le lien peut voir », en fonction de l’étendue du partage que vous souhaitez.
- Copiez le lien partageable: Le lien unique à partager s’affiche dans la boîte de dialogue. Copiez ce lien et partagez-le avec d’autres personnes si nécessaire.
Concevez des wireframes de sites web gratuits avec Justinmind

Justinmind vous permet de créer des wireframes statiques et interactifs pour vos sites web. Pour les wireframes statiques, imaginez votre site web comme une maison. Tout comme l’utilisation de blocs de construction, l’interface glisser-déposer de Justinmind vous permet d’assembler facilement les éléments essentiels de vos pages web. En-têtes, menus de navigation, zones de contenu et pieds de page – tous ces composants fondamentaux sont à portée de main, ce qui vous permet de sketcher rapidement la structure globale et le parcours utilisateur de votre site web.
Mais Justinmind va plus loin que les clichés statiques. Grâce à des fonctionnalités interactives, vous pouvez transformer votre design plat en une expérience dynamique. Imaginez un bouton qui, lorsqu’il est cliqué dans votre wireframe, passe en douceur à une autre page. Créez des points d’accès cliquables pour présenter des éléments interactifs ou définir des chemins de navigation clairs. Cette approche interactive vous permet d’affiner le flux d’utilisateurs de votre site web avant le début du codage, ce qui vous permet de gagner du temps et d’économiser des ressources.

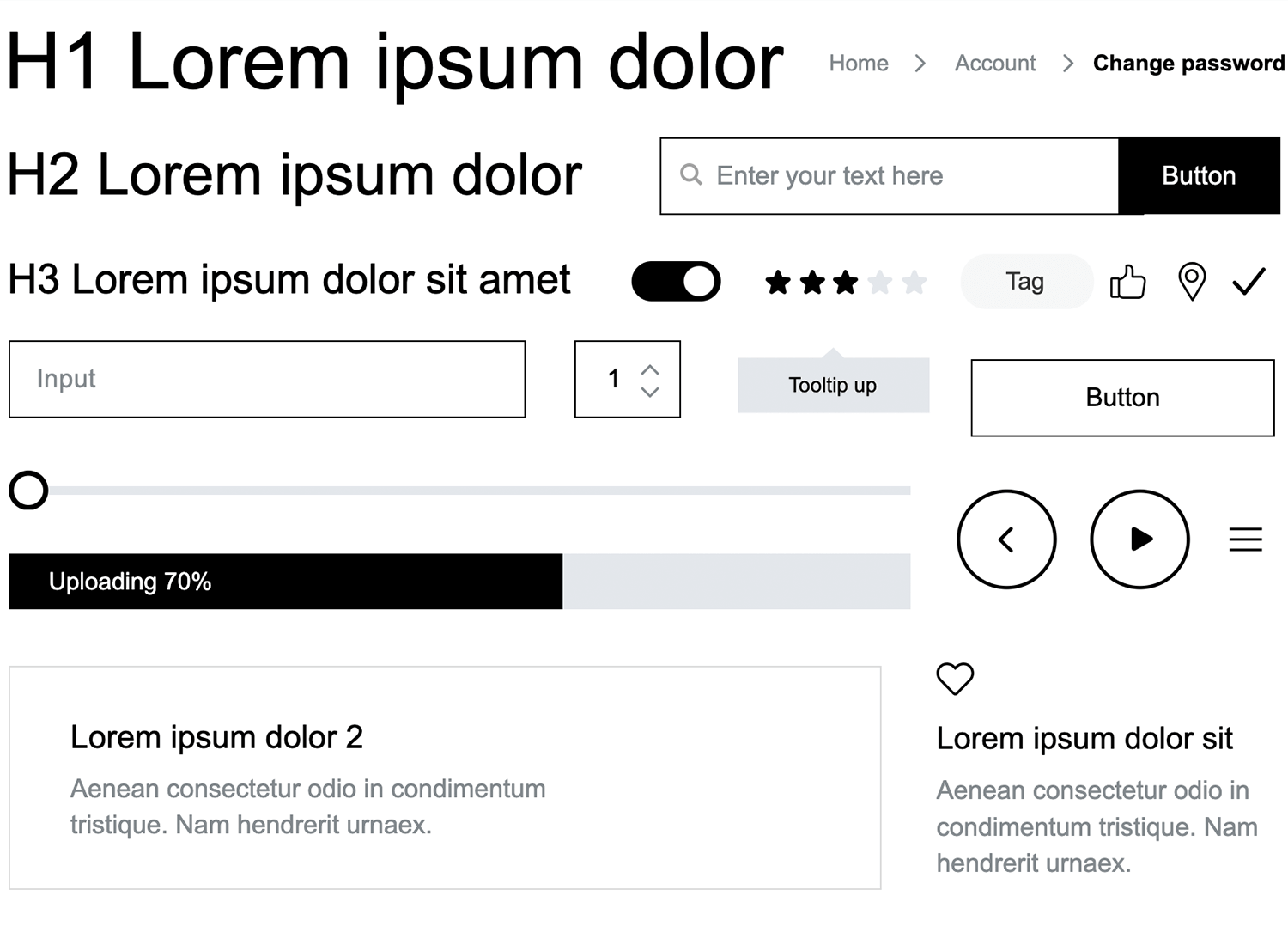
Un kit UI est essentiellement un groupe d’éléments d’interface prêts à être utilisés dans votre design wireframe. Le kit peut être restreint et traiter d’un type d’élément spécifique, comme les boutons, ou être large et fonctionner comme un guichet unique pour n’importe lequel de vos wireframes de site web initiaux. Un kit UI peut vous faire gagner des heures et des heures à long terme. Vous souvenez-vous de la dernière fois que vous avez déménagé ? Rappelez-vous la première fois que vous êtes allé dans votre nouveau supermarché. La visite d’un tout nouveau marché sera beaucoup plus longue que celle de votre marché habituel, étant donné que vous devrez chercher chaque article au lieu de le prendre et de passer à autre chose. Ce supermarché familier dont vous êtes un client fidèle depuis quelques années est votre kit UI de wireframing préféré.

Un kit UI vous aidera à utiliser des éléments réels dans votre wireframe dès le départ, ce qui facilitera le développement sur ces éléments au fur et à mesure de l’évolution du projet. Avec des blocs, des espaces réservés et des icônes préconçus, votre kit UI servira de base au wireframe du site web, vous permettant de concevoir n’importe quel écran de manière rapide. Une autre raison pour laquelle vous devriez investir dans un kit UI de qualité est qu’il sera votre allié pour vous assurer que vous avez un design cohérent – en supposant que vous ne travaillez pas avec des systèmes de design qui auront déjà un kit UI présélectionné pour le projet.
Il s’agit d’un pack de démarrage parfait pour lancer le wireframe de votre site web UI. Avec plus de 500 composants différents, vous trouverez forcément un élément adapté à vos besoins. Le kit comprend tout, des boutons habituels aux boutons de partage des médias sociaux, en passant par les tableaux de prix et les façons préétablies d’afficher le contenu. Tout est à portée de main ! La principale raison pour laquelle ce kit UI de wireframe est probablement un excellent allié est qu’il est si polyvalent, même si vous prévoyez de changer le style plus tard dans votre processus de design. Nous avons déjà mentionné que le wireframe de votre site web UI n’est pas l’étape où vous devez vous préoccuper des styles de boutons ou vous concentrer sur la palette de couleurs du produit.

Vous voulez garder un œil sur la structure et la fonctionnalité du produit à tous les niveaux, et vous n’avez pas nécessairement besoin d’un kit d’interface utilisateur sophistiqué pour cela – vous avez cependant besoin d’un kit complet !
Épargnez-vous la recherche de composants individuels et accélérez le processus de création en disposant d’une bibliothèque unique qui offre tous les composants dont vous aurez besoin pour votre design wireframe.
Consultez le kit d’interface utilisateur Wireframing de Justinmind – il est entièrement gratuit.
Le design wireframe est une étape cruciale de votre produit. Elle a le pouvoir de vous faire voir les failles potentielles de votre design et d’ouvrir la voie à un futur prototype doté d’une base solide et d’une structure saine. Ils peuvent vous aider à communiquer avec d’autres concepteurs et à réduire la marge d’erreur dans la conception au sein de grandes équipes. Ignorer la nécessité d’un wireframe, c’est s’exposer à de mauvaises surprises plus tard, ce qui entraînera des dépenses supplémentaires et des frustrations. Cela semble terrible, n’est-ce pas ? Ne vous inquiétez pas, même si vous n’avez pas le temps d’élaborer votre propre wireframe, prenez le temps de choisir un modèle et construisez à partir de là ! Vous vous en féliciterez, croyez-nous.