InVision has been a cornerstone in the design industry for years. However, there are a variety of InVision alternatives to suit different needs and preferences.
This comprehensive guide explores 20 of the best InVision alternatives, highlighting their key features, strengths, and weaknesses. Whether you’re a seasoned designer or just starting, this guide will help you find the perfect tool to elevate your design workflow.
Try Justinmind for free: the best Invision alternative

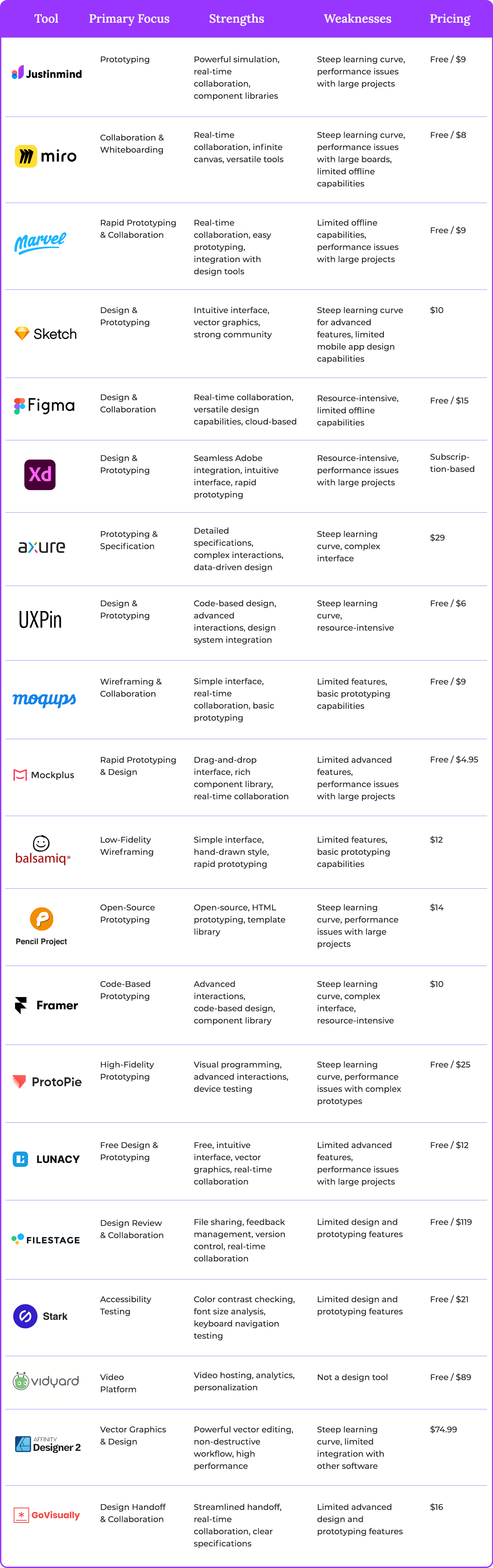
This list offers a diverse range of options, from powerful prototyping tools like Figma and Adobe XD to specialized tools for specific design needs, such as Framer for advanced interactions and Stark for accessibility. Understanding the strengths and weaknesses of each tool helps you make informed decisions to select the best tool for your specific design projects and team dynamics. Let’s get started!
InVision is a cutting-edge UI and UX design platform that fosters effective collaboration among teams, enabling them to bring exceptional user experiences to life. It optimizes the entire design workflow, from ideation to production.

At the heart of InVision lies a suite of tools designed to address every phase of the design process. From early-stage brainstorming to pixel-perfect handoffs, InVision has it covered.
Freehand, a versatile online whiteboard, facilitates collaborative ideation and sketching. Studio, a robust prototyping tool, allows designers to create interactive prototypes that simulate real-world user experiences. And Inspect, a precision tool, ensures seamless communication between design and development teams by providing pixel-perfect specifications.
InVision fosters a culture of collaboration by providing a central hub for teams to share ideas, feedback, and design assets. With features like real-time commenting, version control, and easy sharing, teams can stay aligned and efficient throughout the design process.
With its focus on collaboration, efficiency, and precision, InVision has become an indispensable tool for teams striving to deliver exceptional digital products.
Interaction design plays a pivotal role in shaping the user experience. We can create seamless and enjoyable digital interactions by prioritizing intuitive navigation, clear and concise feedback, and consistent design language.
Imagine a user navigating a website. As they interact with it by, let’s say, clicking a button, a subtle loading indicator should appear, followed by a clear success message or error notification. These small details can make all the difference in the user’s overall satisfaction.

Also, a consistent design language, with its harmonious typography, color palette, and button styles, creates a cohesive and professional look and feel, something all UX designers should strive to achieve.
Data visualization is the art of turning raw data into visually compelling stories. By presenting information clearly and concisely, data visualization helps us uncover hidden patterns, identify trends, and make informed decisions.
Selecting the right chart type is crucial. For example, a bar chart is ideal for comparing sales figures across regions, while a line chart is perfect for tracking website traffic over time. A pie chart is useful for showing proportions, such as the distribution of website visitors from various sources. Scatter plots are great for uncovering hidden patterns and correlations, and heatmaps are ideal for visualizing large datasets.

Interactive visualizations take data visualization to the next level. Users can hover over or click on elements to uncover hidden insights, drill down into specific details, and filter data.
Tooltips provide additional context, guiding you through the data landscape. Combining interactive elements with data storytelling techniques, such as annotations, labels, and context, can create captivating narratives that do both things, inform and inspire.
Simulation is a powerful tool that can further revolutionize UX design. Creating realistic simulations of user experiences helps with gaining valuable insights into user behavior, identifying potential roadblocks, and optimizing the design for an even better user journey. Think of it as a tarot card reading for your design, allowing you to peer into the future and see how it will perform in the real world.
Imagine being able to watch a user navigate a complex interface, every click and scroll laid bare. This level of detail allows designers to pinpoint areas of friction and confusion, ensuring a smooth and intuitive user experience.
A strong simulation tool should provide the flexibility to create and edit complex models, a robust engine to execute simulations efficiently, and intuitive visualization techniques to make results easily understandable. Designers can harness the power of data to create more user-centric and innovative products.
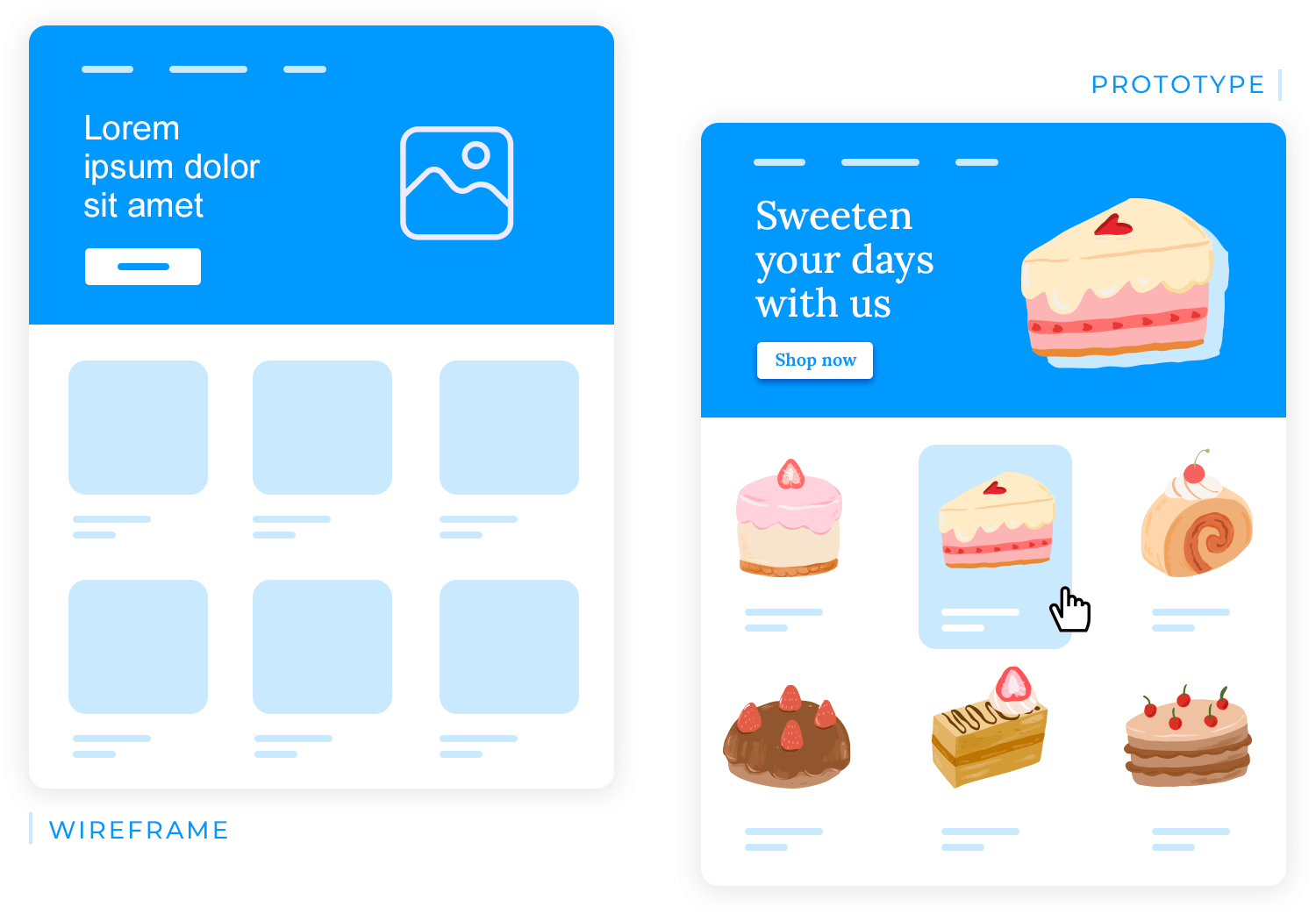
Wireframing and prototyping are the secret weapons that allow designers to visualize and test user interfaces before diving into the nitty-gritty of detailed design.
Through wireframing and prototyping, designers can quickly iterate on design concepts, gather user feedback, and collaborate effectively with stakeholders.
Wireframing tools provide a simple way to create basic layouts and information hierarchies, while prototyping tools enable designers to create interactive mockups that simulate real-world user experiences.

Key features to look for in a UX design tool include intuitive wireframing tools, advanced prototyping capabilities, seamless collaboration features, and robust design system integration.
Incorporating these features in UX design tools, like any good InVision alternative, can reduce development time and improve overall product quality.
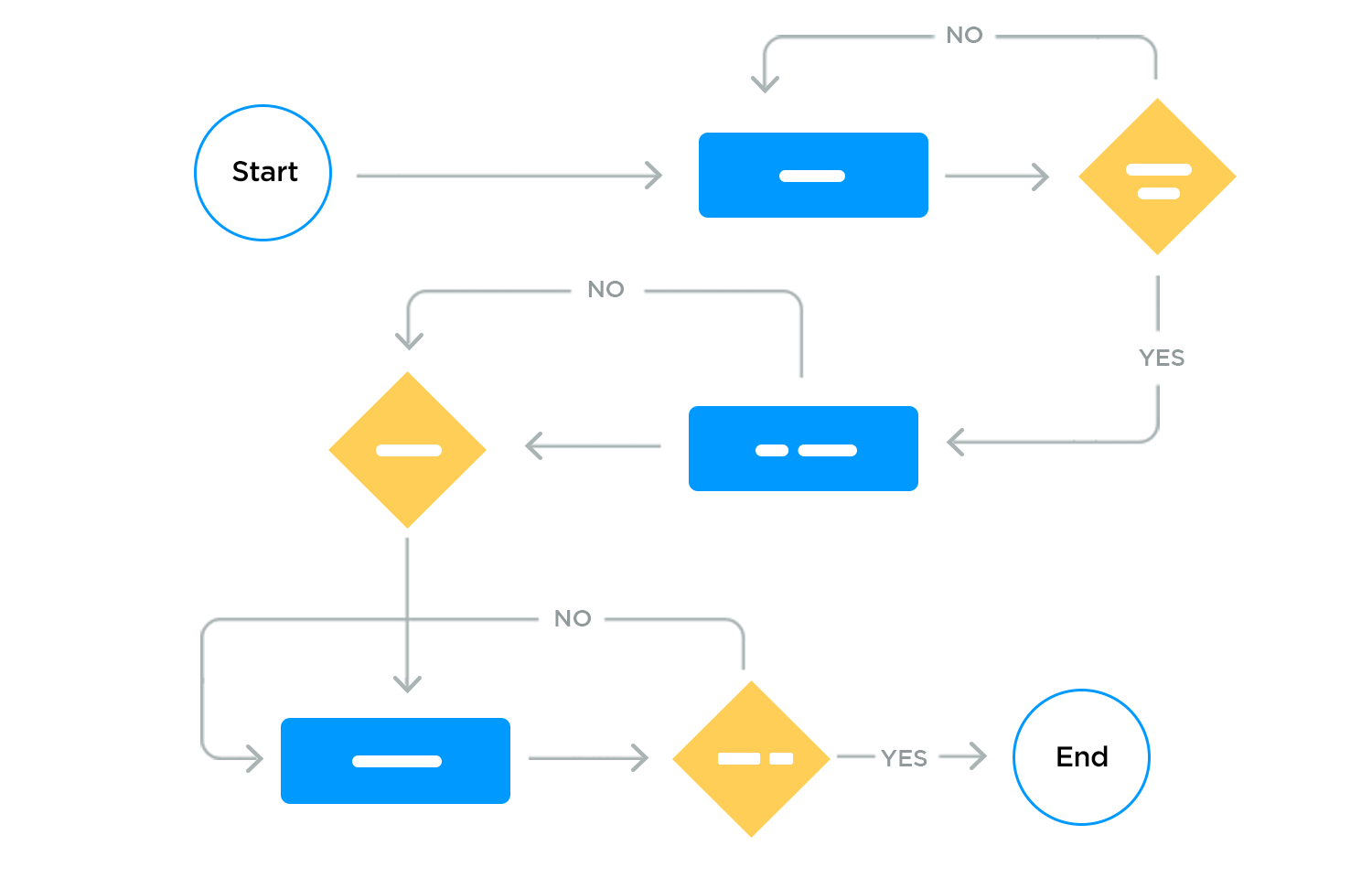
User flows are basically visual representations of the steps a user takes to achieve a specific goal within a digital product. For example, a user flow diagram for an e-commerce website might illustrate the steps involved in adding a product to a cart, proceeding to checkout, and completing a purchase.
When UX designers analyze these diagrams, they can identify opportunities to streamline the process, such as reducing the number of steps or simplifying the checkout flow. These diagrams serve as a valuable tool for collaboration, communication, and decision-making throughout the design process.

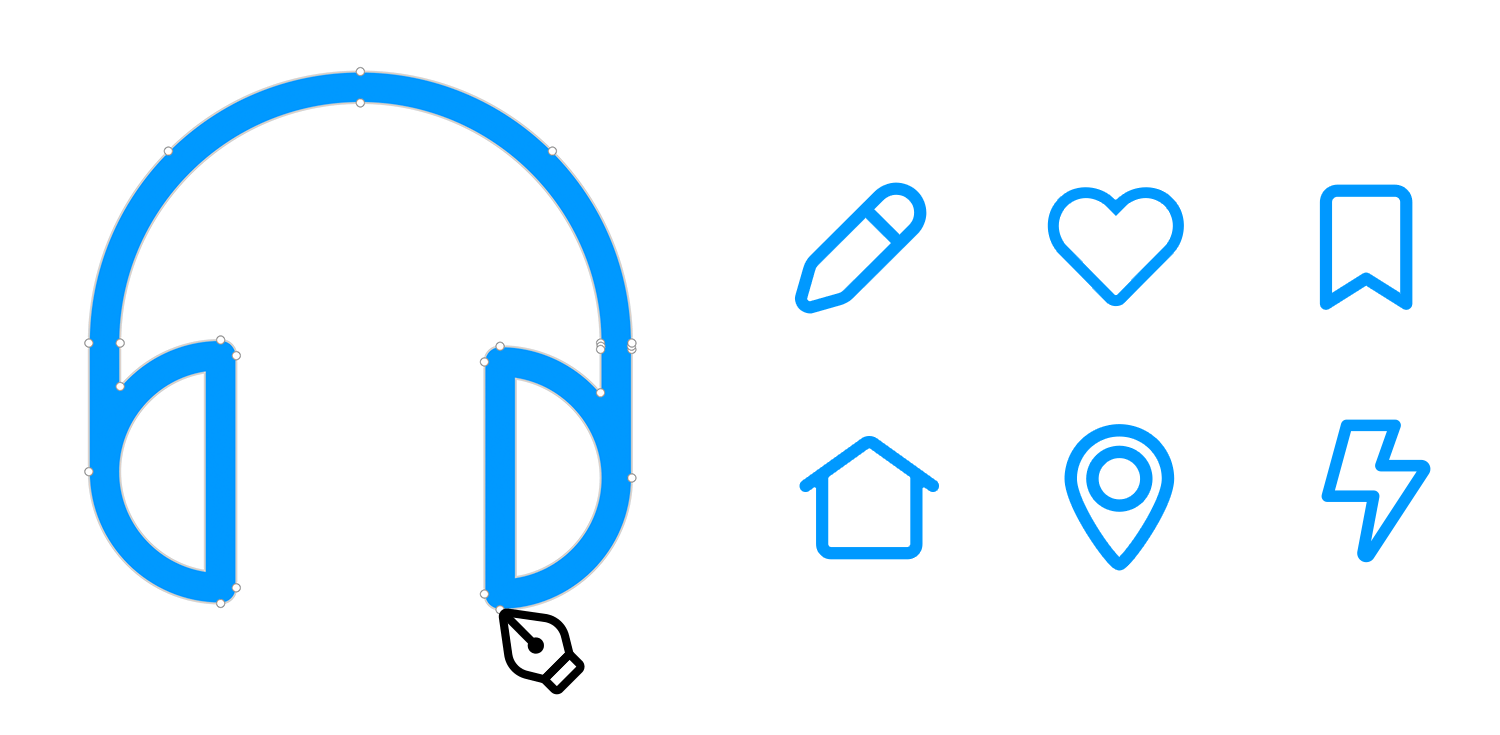
Vector graphics are the foundation of many UI designs, from simple icons to complex illustrations. Unlike raster graphics, which are composed of pixels, vector graphics are defined by mathematical equations that describe shapes, lines, and curves. This makes them infinitely scalable without losing quality, making them ideal for a variety of design applications.
For example, a logo designed in vector format can be resized to fit on a business card, a website, or a billboard without any loss of clarity or detail. This scalability is essential for maintaining a consistent brand identity across different platforms.

Vector graphics offer precise control over shapes and lines, ensuring pixel-perfect designs that stand the test of time. They are also highly editable, allowing designers to easily modify and manipulate individual elements within a graphic.
Imagine scaling a vector graphic to any size without losing quality. From tiny icons to large billboards, vector graphics retain their crispness and clarity. This flexibility makes them ideal for a wide range of design applications, from web and mobile design to print and branding.
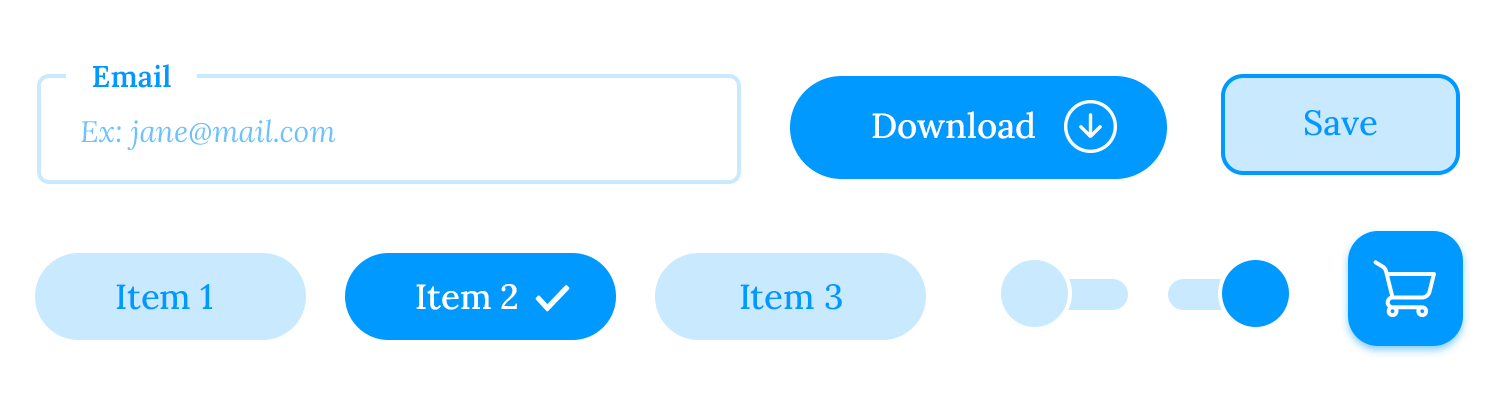
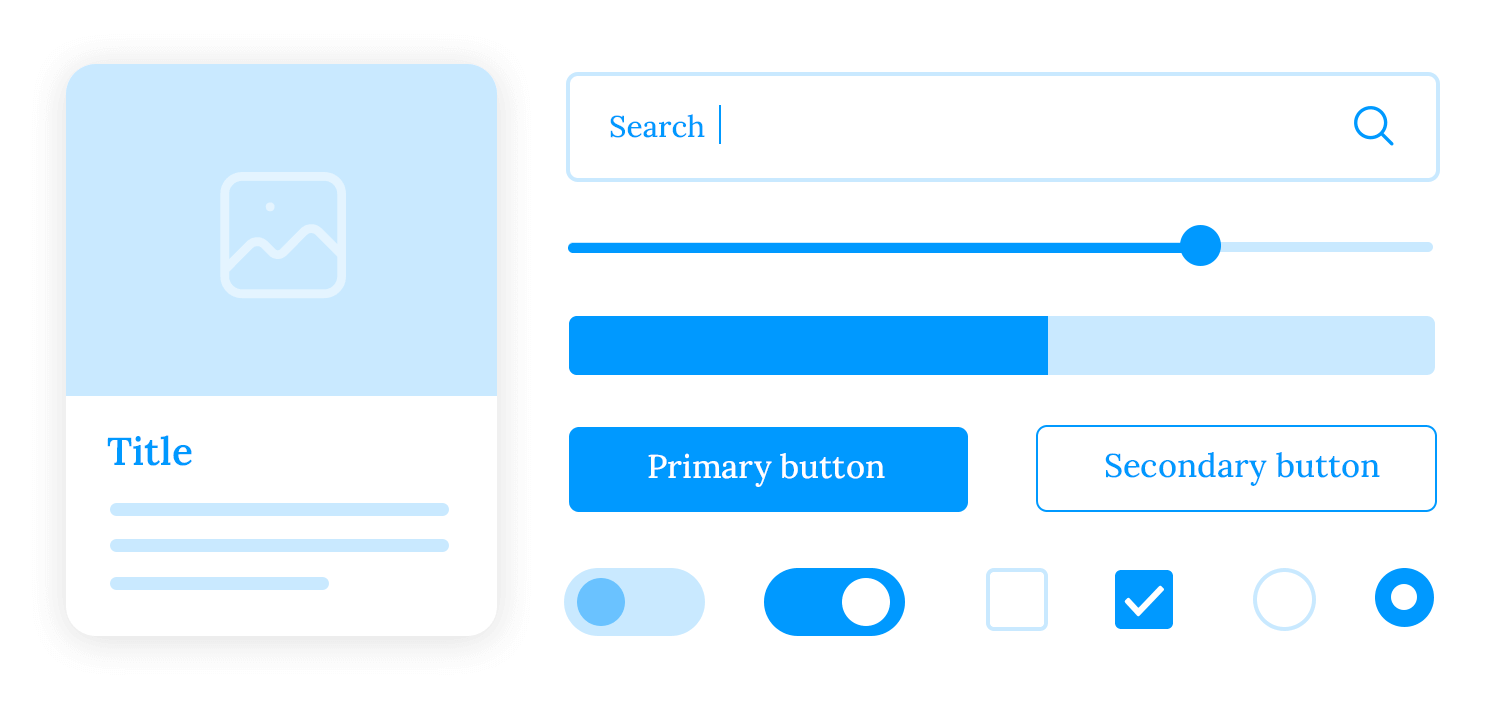
Interactive components are the lifeblood of modern user interfaces. They breathe life into static designs, transforming them into dynamic experiences that respond to user input. These components, such as buttons, toggles, and dropdowns, are essential for creating intuitive and engaging user interfaces.
For example, a well-designed navigation menu with hover effects and smooth transitions can guide users through a complex website, making it easy to find the information they need.

Well-crafted interactive components can transform a complex interface into an intuitive and enjoyable user experience.
Incorporating these components in your next project can significantly improve user satisfaction and task completion rates, as they guide users through the information architecture, reduce cognitive load, and provide clear feedback.
Component reuse is the superhero of UX design, promoting efficiency and consistency across digital products. By breaking down complex interfaces into smaller, reusable components, designers can streamline the design process and ensure a cohesive user experience.
Imagine a design system for a website, where a button component is like a versatile building block. With different styles for primary, secondary, and tertiary actions, this button can be reused throughout the website, maintaining a consistent visual language and improving the overall user experience.
Reusing components saves time and effort, freeing up designers to focus on higher-level design decisions and innovation. Additionally, consistent components contribute to a unified brand identity and a better user experience.
A UI library is a collection of pre-designed UI components, such as buttons, input fields, and navigation bars. They provide a foundation for consistent and efficient design, allowing designers to quickly assemble interfaces without starting from scratch.

For example, a team of designers working on a large-scale web application can use a UI library like Material Design to access a wide range of pre-designed components, from basic buttons to complex data tables. This way, design teams can ensure consistency across the entire application, saving them much valued time and effort.
Go ahead and use ours, they’re awesome and free!
Try Justinmind for free: the best Invision alternative

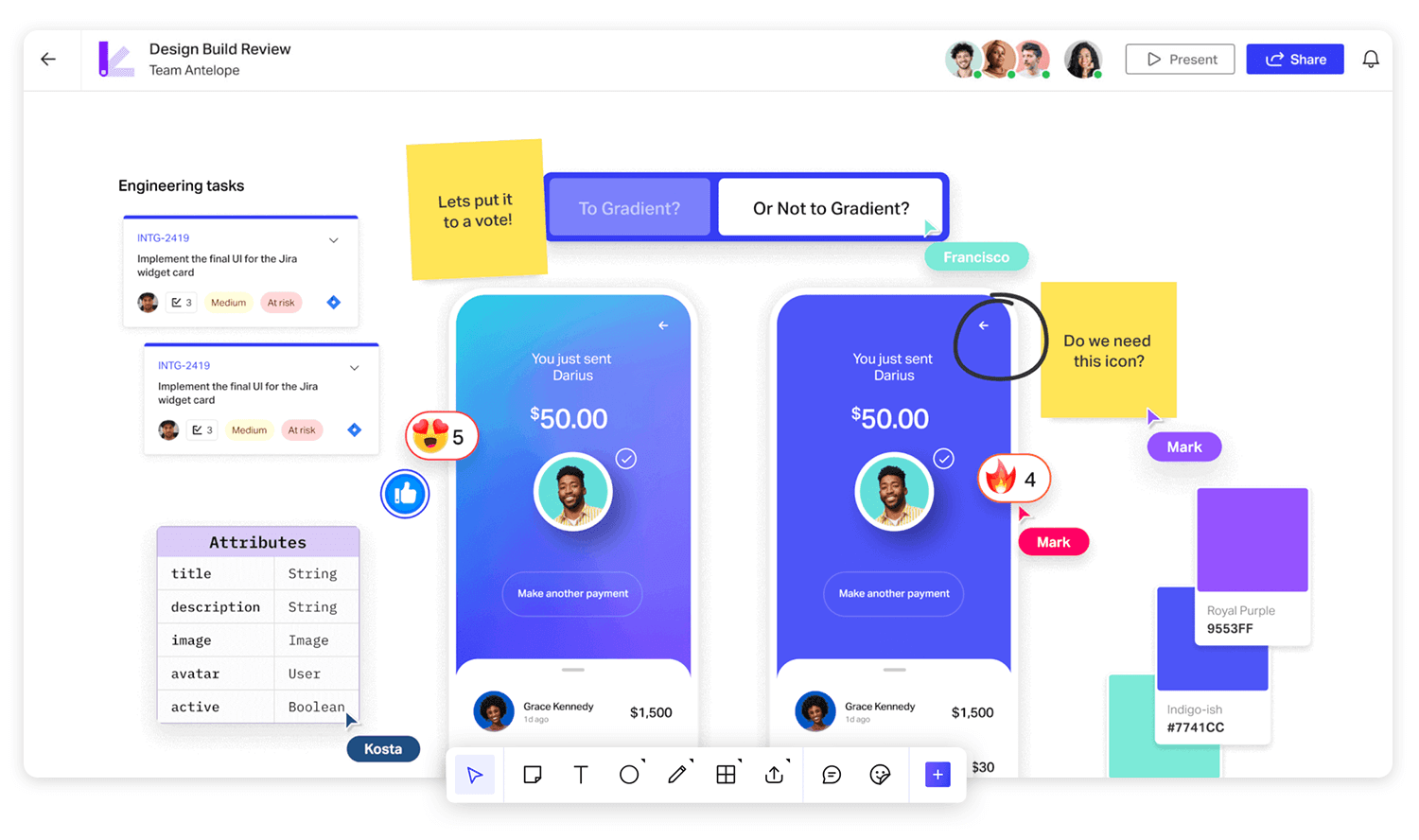
Co-editing is a powerful tool that enables seamless collaboration among designers, developers, and stakeholders. By working together on a design document simultaneously, teams can accelerate the design process, improve communication, and foster a shared understanding of the project.
For example, a team of designers working on a complex website can use a co-editing tool to collaborate on wireframes, mockups, and prototypes in real time. This allows for immediate feedback, discussion, and iteration, leading to a more efficient and effective design process.
Real-time collaboration breaks down silos, encourages teamwork, and improves communication. Additionally, co-editing tools often include features like version control, commenting, and notifications, which further enhance the collaborative experience.

Sharing and commenting are essential tools for fostering collaboration and gathering feedback in the design process. Sharing designs with stakeholders can help designers solicit input, identify potential issues, and refine their work.
For example, a designer working on a mobile app can share early prototypes with the development team, product manager, and potential users.
When stakeholders contribute with feedback and suggestions directly on the designs, they contribute to the design process, further ensuring that the final product meets their needs.
Clear and concise communication, timely feedback, and a collaborative approach are key to successful design projects.

Team libraries revolutionize design workflows by creating a centralized repository of reusable design components. This centralized approach streamlines the design process, ensures a unified brand identity, and ultimately delivers more consistent and high-quality products.
For example, a design team working on a large-scale web application can create a team library containing reusable components such as buttons, input fields, and navigation elements. By using these components consistently across the application, the team can maintain a consistent visual language and user experience.
These libraries facilitate collaboration, improve design quality, and accelerate development time. Maintaining a well-organized and up-to-date team library helps ensure that designs are always aligned with the latest brand guidelines and design standards.
Developer handoff is a crucial stage in the design process, involving the transfer of design assets and specifications to developers. A smooth handoff ensures that the final product aligns closely with the original design vision.
To facilitate a successful developer handoff, designers should provide detailed design specifications, low fidelity and high-fidelity prototypes, and well-organized design assets. Clear and concise documentation is essential, outlining typography, color palette, spacing, and component specifications.
Interactive prototypes can help developers visualize the user experience and identify potential implementation challenges.
Effective collaboration and clear communication are key to a successful developer handoff.
Justinmind is a robust prototyping tool designed to bring user experiences to life. It offers a wide range of features, including gestures, data binding, and advanced interactions, making it a compelling alternative to InVision.

Justinmind excels in simulating user behavior and integrates seamlessly with other development tools, making it ideal for complex, data-driven applications. Whether you’re crafting a simple mobile app or a sophisticated enterprise software, Justinmind provides the necessary tools to accelerate your design process.
Key features
- Comprehensive Prototyping: Extensive features for creating interactive prototypes.
- Simulations: Realistic testing of prototypes across various devices and browsers.
- Real-time Collaboration: Efficient teamwork with simultaneous editing.
- Data Visualization: Visualizing data with charts and graphs.
- Version Control: Tracking changes and managing project history.
- Feedback and Comments: Direct feedback on prototypes.
- Reusable Components: Efficient design with custom components and libraries.
- Tool Integration: Seamless integration with popular design and development tools.
Strengths
Justinmind boasts a comprehensive suite of prototyping features, including powerful simulation capabilities that allow you to test your designs in realistic scenarios. Its integration with popular design and development tools streamlines your workflow, and reusable components accelerate your design process.
Weaknesses
While Justinmind offers a robust feature set, it may have a steeper learning curve for new users. Additionally, performance issues may arise when working on large, complex projects. Lastly, its reliance on an internet connection can be a limitation in certain environments.
Price
Free plan available. Paid plans start at $9.
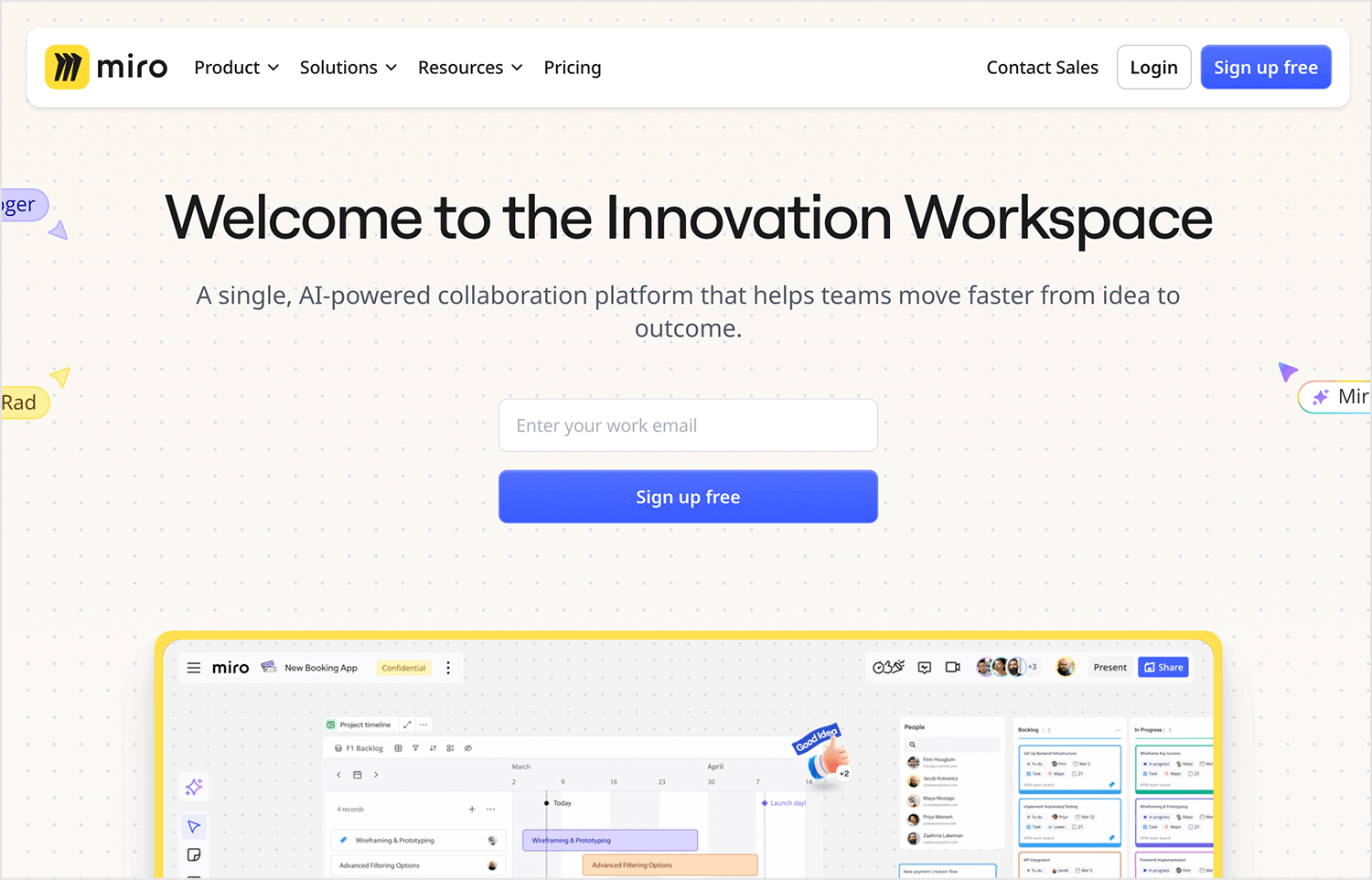
Miro is a versatile online whiteboard platform that empowers teams to collaborate seamlessly and visualize complex information. While it’s not a direct InVision alternative, it offers a robust set of features that can significantly enhance product development workflows.

Miro’s infinite canvas, real-time collaboration, and rich functionality make it a powerful tool for brainstorming, ideation, and project planning. Its intuitive interface and seamless integration with other tools further contribute to its effectiveness.
Key features
- Infinite canvas: A limitless workspace for any project.
- Real-time collaboration: Work simultaneously with team members.
- Rich functionality: Utilize various tools like sticky notes, shapes, and images.
- Whiteboarding: Use a virtual whiteboard for brainstorming and collaboration.
- Version Control: Track changes and revert to previous versions.
- Integrations: Connect with other tools like Google Workspace and Microsoft Teams.
Strengths
Miro stands out as a versatile collaboration tool with its infinite canvas, real-time collaboration, and a wide range of tools for various use cases. Its intuitive interface and seamless integrations make it a powerful tool for teams to brainstorm, ideate, and visualize complex information.
Weaknesses
While Miro is a powerful tool, it can have a steep learning curve, performance issues with large boards, and limited offline capabilities. It also requires a paid subscription for advanced features and increased storage.
Price
Free plan available. Paid plans start at $8.
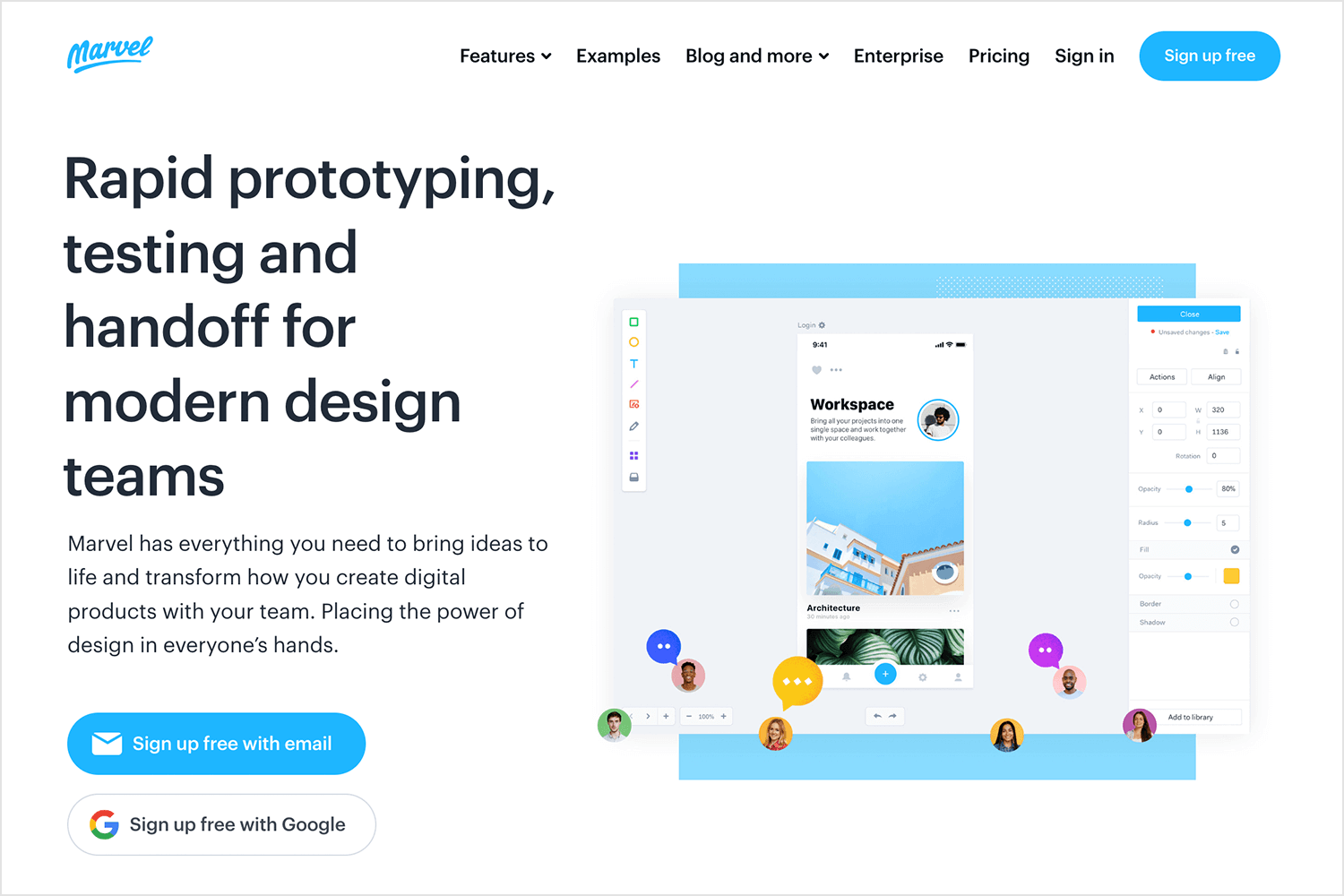
Marvel is a user-friendly design and prototyping tool that empowers teams to create stunning digital products. It’s a great alternative to InVision, especially for teams who prioritize speed and simplicity.

With Marvel, you can quickly transform your designs into interactive prototypes, making it easier to gather user feedback and iterate on your designs. Its real-time collaboration features and seamless integration with popular design tools further streamline the design process.
Key features
- Rapid prototyping: Quickly create interactive prototypes from designs.
- Design collaboration: Real-time collaboration with team members.
- User testing: Gather user feedback through built-in testing tools.
- Design handoff: Seamlessly hand off designs to developers with detailed specifications.
- Integration with design tools: Import designs from popular tools like Figma, Sketch, and Adobe XD.
- Version control: Track changes and collaborate efficiently.
Strengths
Marvel’s real-time collaboration features enable teams to work together efficiently and accelerate the design process. The ability to create interactive prototypes helps visualize and test user experiences early on, leading to faster iterations and improved product design.
Weaknesses
One of the main drawbacks is its limited offline capabilities, which can be inconvenient for designers who frequently work without an internet connection. Additionally, some users have reported performance issues, particularly when working on large and complex projects.
Price
Free plan available. Paid plans start at $9.
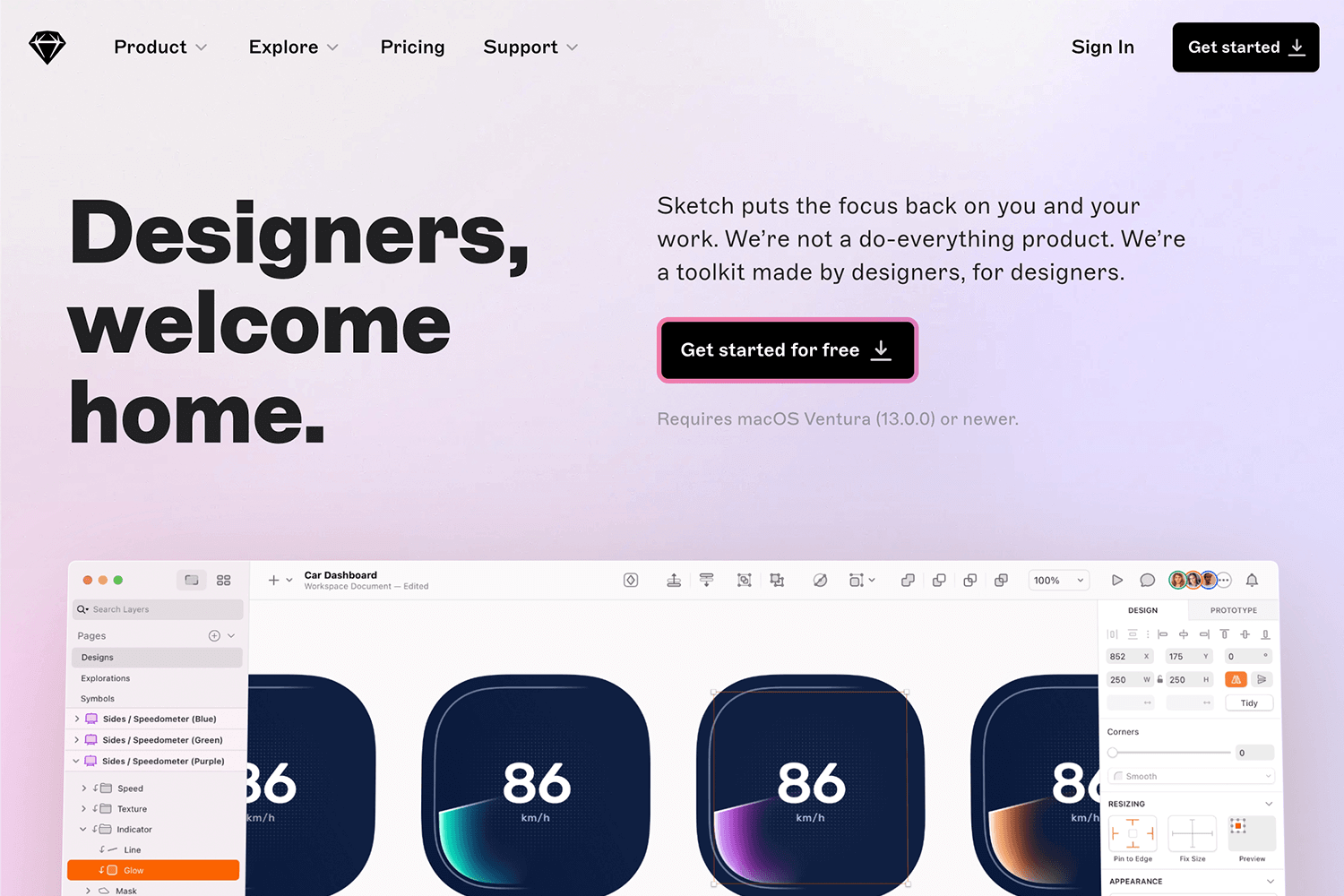
Sketch is a powerful design tool that empowers designers to create stunning digital products with ease. It offers a streamlined workflow, focusing on core design and prototyping features, making it a compelling alternative to InVision.

With its intuitive interface and vector-based design capabilities, Sketch is a popular choice among designers of all levels. Its strong community and extensive plugin ecosystem further enhance its functionality.
Key features
- Vector graphics: Create scalable and high-quality designs.
- Symbols and libraries: Organize and reuse design elements.
- Layers and groups: Efficiently manage complex designs.
- Plugins: Customize Sketch’s functionality.
- Prototyping: Create interactive prototypes with animations and transitions.
- Design systems: Build and maintain consistent design systems.
Strengths
Sketch’s intuitive interface and focus on core design features make it easy to learn and use. Its vector-based design capabilities allow for pixel-perfect designs that can be scaled without losing quality. Additionally, Sketch’s strong community and extensive plugin ecosystem provide a wealth of resources and tools to enhance the design process.
Weaknesses
While Sketch is a powerful tool, it has some limitations. One of the main drawbacks is its steep learning curve for advanced features. Additionally, while it can be used for mobile app design, it may not be as specialized as tools built specifically for mobile.
Price
Starts at $10.
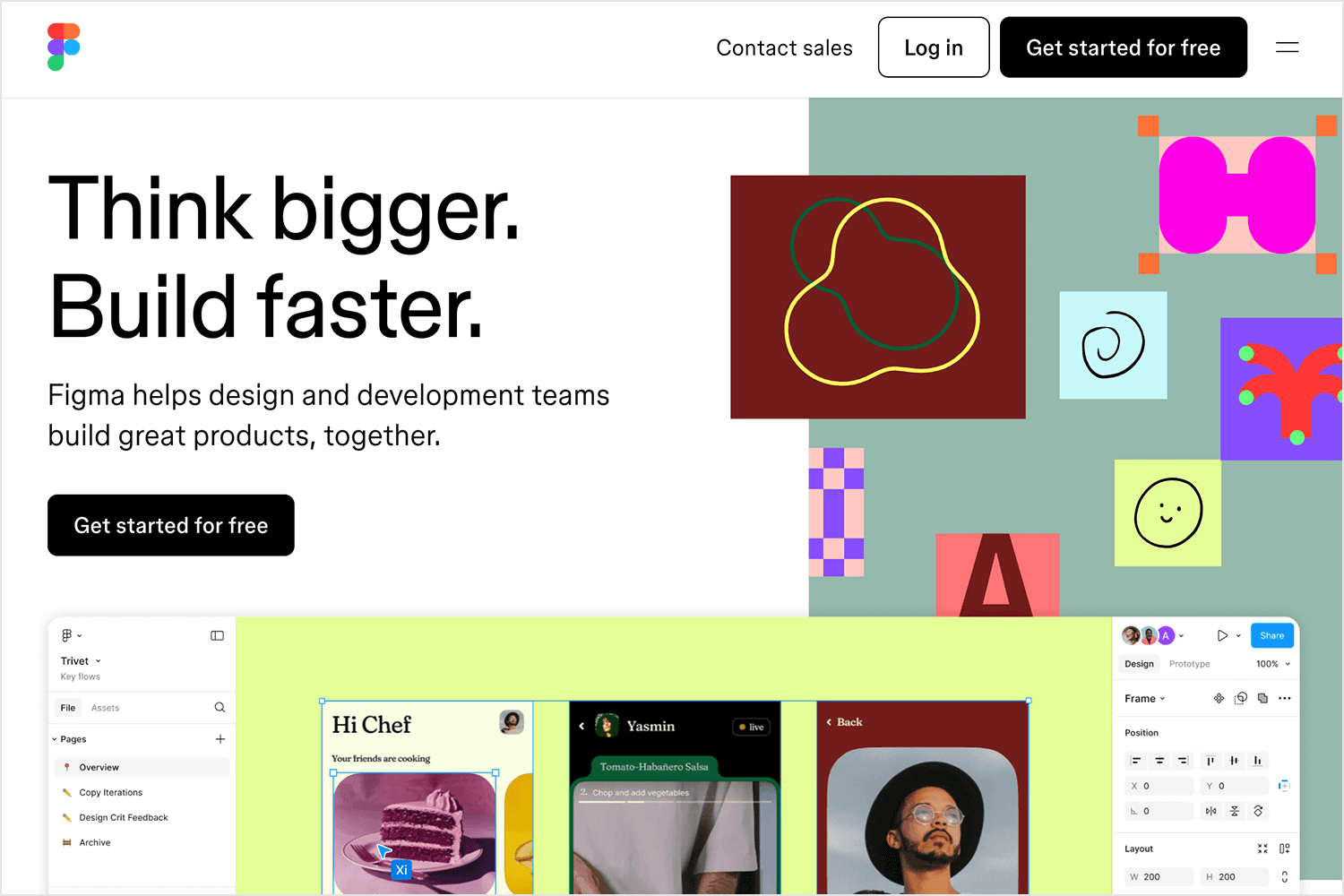
Figma is a powerful and versatile design tool that has revolutionized the way designers collaborate and create digital products. Its cloud-based nature, real-time collaboration features, and extensive plugin ecosystem make it a compelling alternative to InVision.

Figma’s intuitive interface, vector editing capabilities, and prototyping tools empower designers to create stunning and functional designs. Its ability to handle complex design systems and its seamless integration with other design tools further enhance its appeal.
Key features
- Vector Graphics Editor: Create precise and scalable designs.
- Real-time Collaboration: Work simultaneously with your team, see changes in real-time.
- Design Systems: Create, manage, and share design systems for consistent branding.
- Prototyping: Build interactive prototypes to simulate user experiences.
- Version Control: Track changes, revert to previous versions, and collaborate efficiently.
- Plugins: Extend Figma’s functionality with a vast array of plugins.
Strengths
Figma’s real-time collaboration feature is a game-changer, allowing teams to work together efficiently and iterate on designs quickly. Its versatile design capabilities, including vector editing, prototyping, and design system management, make it suitable for a wide range of projects.
Weaknesses
While Figma is a powerful tool, it has some limitations. One of the main drawbacks is that it can be resource-intensive, especially when working on large and complex files. Additionally, its reliance on an internet connection can be a limitation in certain situations.
Price
Free plan available. Pricing starts at $15.
Adobe XD is a user-friendly design and prototyping tool that streamlines the design process. It integrates seamlessly with other Adobe tools, making it a great choice for those familiar with the Adobe Creative Cloud. XD’s robust prototyping capabilities and real-time collaboration features make it a strong alternative to InVision.

Key features
- Vector-based design: Create scalable and high-quality designs.
- Intuitive interface: User-friendly interface with drag-and-drop functionality.
- Rapid prototyping: Quickly build interactive prototypes with smooth transitions and animations.
- Design system management: Organize and share design assets and components.
- Real-time collaboration: Collaborate seamlessly with team members.
- Plugin ecosystem: Extend the functionality of XD with a variety of plugins.
Strengths
XD’s seamless integration with other Adobe tools like Photoshop and Illustrator allows for a smooth workflow, especially for designers who are already familiar with the Adobe Creative Cloud.
Weaknesses
While XD is a powerful tool, it can be resource-intensive, especially when working on large and complex projects. Additionally, some users have reported performance issues and occasional bugs.
Price
Subscription-based.
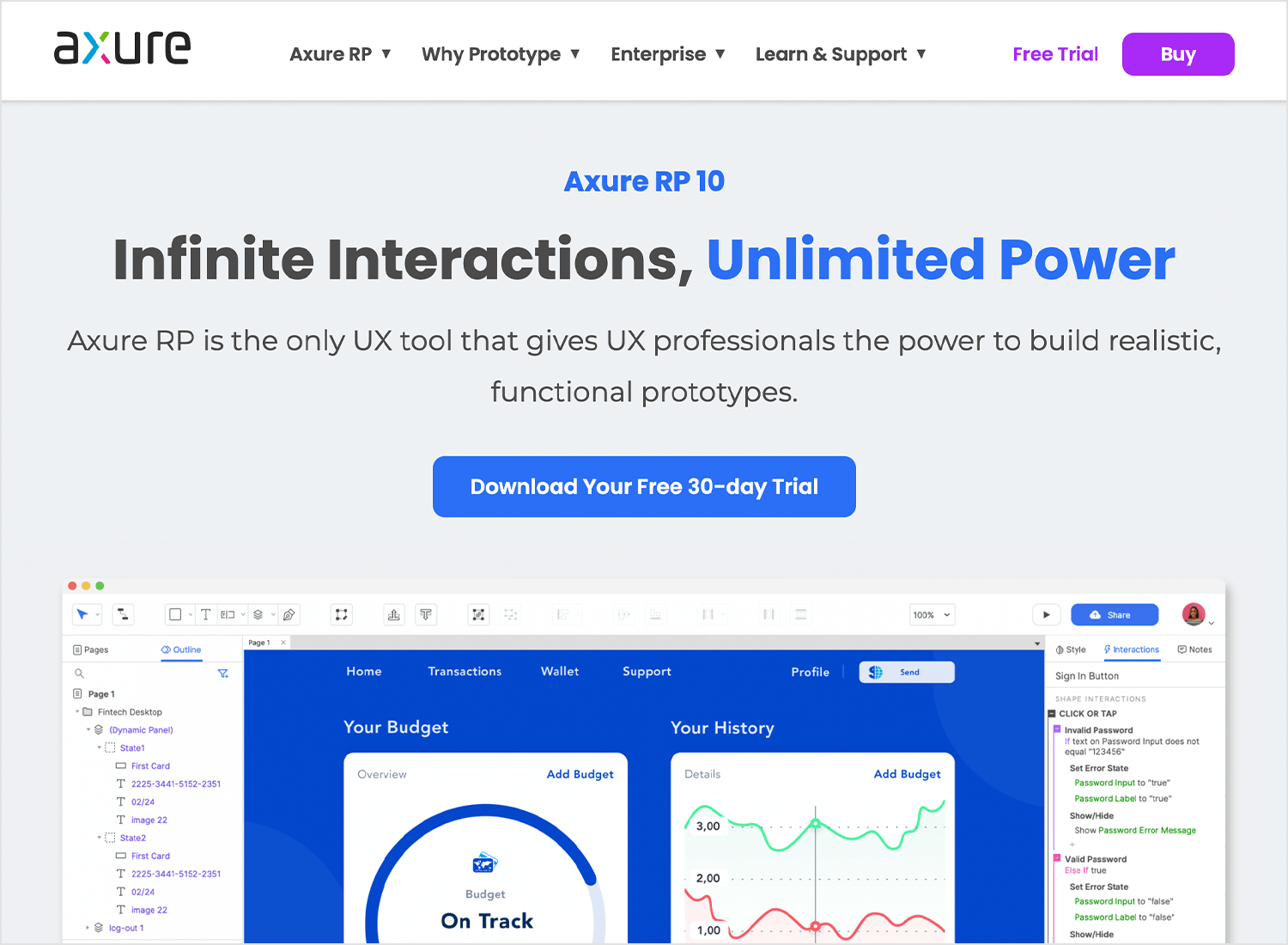
Axure RP is a powerful prototyping tool that enables designers to create high-fidelity interactive prototypes. It offers a comprehensive set of features for creating complex user interfaces, including wireframing, prototyping, and interaction design.

Axure RP is particularly well-suited for complex applications, as it allows for the creation of detailed specifications and prototypes. It’s a popular choice among enterprise teams and product designers who require a high level of precision and control.
Key features
- Wireframing and Prototyping: Create detailed wireframes and interactive prototypes.
- Dynamic Panels and Interactions: Build complex user flows and interactions.
- Data-Driven Design: Create dynamic prototypes with real-world data.
- Design System Management: Organize and reuse design elements.
- Collaboration Features: Share and collaborate with team members.
Strengths
Axure RP’s strength lies in its ability to create highly detailed and interactive prototypes. It offers a wide range of features and customization options, making it suitable for complex projects.
Weaknesses
While Axure RP is a powerful tool, it can have a steep learning curve, especially for beginners. Additionally, its interface may not be as user-friendly as some other prototyping tools.
Price
Starting at $29.
UXPin is a powerful design and prototyping tool that stands out as a great alternative to InVision for its focus on creating highly interactive and realistic prototypes. It’s a great alternative to InVision, especially for teams that require advanced prototyping capabilities and seamless collaboration.

UXPin’s code-based approach allows for precise control over the design process, enabling designers to create highly detailed and complex interactions. Its integration with design systems and component libraries promotes consistency and efficiency in the design workflow.
Key features
- Code-based prototyping: Create highly interactive prototypes with precise control.
- Design system integration: Leverage design systems to ensure consistency.
- Real-time collaboration: Work seamlessly with your team.
- Advanced prototyping features: Build complex interactions and animations.
- Version control: Track changes and collaborate effectively.
Strengths
UXPin’s code-based approach enables the creation of highly realistic and interactive prototypes, which can significantly improve the quality of user testing and feedback. Its integration with design systems ensures consistency and efficiency in the design process.
Weaknesses
While UXPin offers powerful features, it can have a steeper learning curve, especially for those unfamiliar with code-based design tools. Additionally, it may require more technical expertise to fully utilize its capabilities.
Price
Free trial. Paid plans start at $6.
Try Justinmind for free: the best Invision alternative

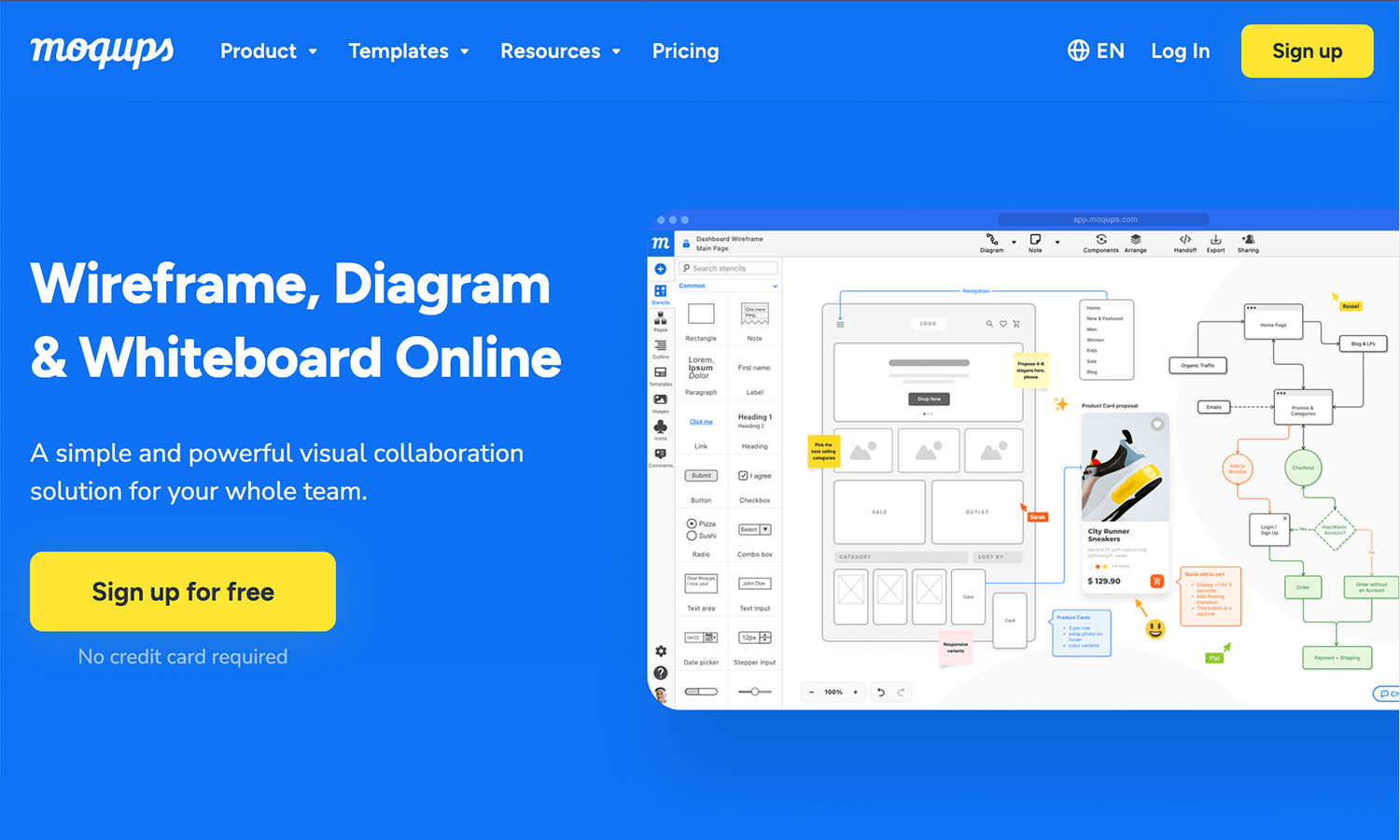
Moqups is a versatile online tool for creating wireframes, mockups, and prototypes. It’s a great alternative to InVision, especially for teams that prioritize simplicity and collaboration.

Moqups offers a user-friendly interface and a wide range of tools to help you visualize and communicate your design ideas. With its real-time collaboration features, teams can work together seamlessly, no matter where they are located.
Key features
- Simple interface: Easy-to-use interface for quick and efficient design.
- Real-time collaboration: Collaborate with your team in real-time.
- Basic prototyping: Create simple interactive prototypes.
- Version control: Track changes and revert to previous versions.
Strengths
Moqups stands out for its simplicity and ease of use. Its intuitive interface and straightforward tools make it accessible to both designers and non-designers. The real-time collaboration feature allows teams to work together efficiently and seamlessly, regardless of their location
Weaknesses
While Moqups is a great tool for basic wireframing and prototyping, it may lack the advanced features and customization options offered by more sophisticated design tools. Its prototyping capabilities are limited compared to other tools, and it may not be suitable for complex, interactive prototypes.
Price
Free plan available. Paid plans start at $9.
Mockplus is a powerful and versatile design and prototyping tool that offers a comprehensive set of features for creating interactive prototypes. It’s a great alternative to InVision, especially for teams that prioritize efficiency and ease of use.

Mockplus’s drag-and-drop interface and rich library of pre-designed components make it easy to create professional-looking prototypes quickly. Its real-time collaboration and version control features enable teams to work together seamlessly and efficiently.
Key features
- Drag-and-drop interface: Easily create designs without coding.
- Rich component library: Access a wide range of pre-designed components.
- Interactive prototyping: Build highly interactive prototypes with ease.
- Real-time collaboration: Collaborate with team members in real-time.
- Version control: Track changes and revert to previous versions.
Strengths
Mockplus’s intuitive interface and drag-and-drop functionality make it easy to learn and use. Its rich component library and interactive prototyping capabilities accelerate the design process. Real-time collaboration and version control features further enhance team productivity.
Weaknesses
While Mockplus is a powerful tool, it may lack some advanced features and customization options compared to other design tools. Additionally, its performance can be affected by large and complex projects.
Price
Free plan available. Paid plans start at $4.95.
Balsamiq is a popular wireframing tool that helps designers quickly create low-fidelity wireframes. It’s a great alternative to InVision, especially for teams that prioritize rapid prototyping and low-fidelity design.

Balsamiq’s hand-drawn style and focus on core wireframing features make it a simple and effective tool for early-stage design. It’s ideal for quickly visualizing ideas and gathering feedback.
Key features
- Hand-Drawn Style: Create low-fidelity wireframes quickly.
- Drag-and-Drop Interface: Easily add and arrange elements.
- Templates and Libraries: Use pre-built templates and components.
- Real-time Collaboration: Collaborate with team members in real-time.
Strengths
Balsamiq’s simplicity and ease of use make it a great tool for rapid prototyping. Its hand-drawn style helps to focus on the core functionality of the design, rather than the visual details.
Weaknesses
While Balsamiq is excellent for low-fidelity wireframing, it may not be suitable for creating high-fidelity prototypes or complex interactions. Its limited feature set compared to other design tools may be a drawback for some users.
Price
$12
Pencil is a free, open-source prototyping tool that offers a wide range of features for creating interactive prototypes. It’s a great alternative to InVision, especially for teams on a tight budget or those who prefer open-source solutions.

Pencil’s user-friendly interface and extensive library of pre-built components make it easy to create wireframes, mockups, and prototypes. Its ability to generate HTML prototypes is a unique feature that allows for more realistic testing and collaboration.
Key features
- Wireframing and prototyping: Create interactive prototypes with ease.
- HTML prototyping: Generate HTML prototypes for realistic testing.
- Template library: Access a variety of pre-built templates.
- Collaboration features: Share and collaborate with team members.
- Open-source: Free to use and customize.
Strengths
Pencil‘s open-source nature and free pricing make it an attractive option for many teams. Its HTML prototyping feature allows for more realistic testing and collaboration, as stakeholders can interact with the prototype directly in a web browser.
Weaknesses
While Pencil offers a wide range of features, its interface may not be as intuitive as some other design tools. Additionally, its performance can be affected by large and complex projects.
Price
$14
Framer is a powerful design and prototyping tool that empowers designers to create highly interactive and realistic prototypes. It’s a great alternative to InVision, especially for those who seek a more code-based approach to design.

Framer’s unique combination of design and code allows for unparalleled flexibility and customization. With Framer, designers can create highly detailed and complex interactions, making it an ideal tool for prototyping ambitious user experiences.
Key features
- Code-based Ddesign: Create highly customized and interactive prototypes.
- Component library: Build and reuse design components.
- Real-time collaboration: Work seamlessly with your team.
- Advanced animations and interactions: Create complex and dynamic user experiences.
- Integration with design tools: Import designs from Figma, Sketch, and Adobe XD.
Strengths
Framer’s code-based approach provides unparalleled flexibility and control over the design process. Its advanced animation and interaction capabilities allow for the creation of highly realistic and engaging prototypes.
Weaknesses
Framer’s steep learning curve and complex interface may be challenging for beginners. It requires a strong understanding of design principles and coding concepts to fully utilize its capabilities. Additionally, it can be resource-intensive, especially for large and complex projects.
Price
Starting at $10.
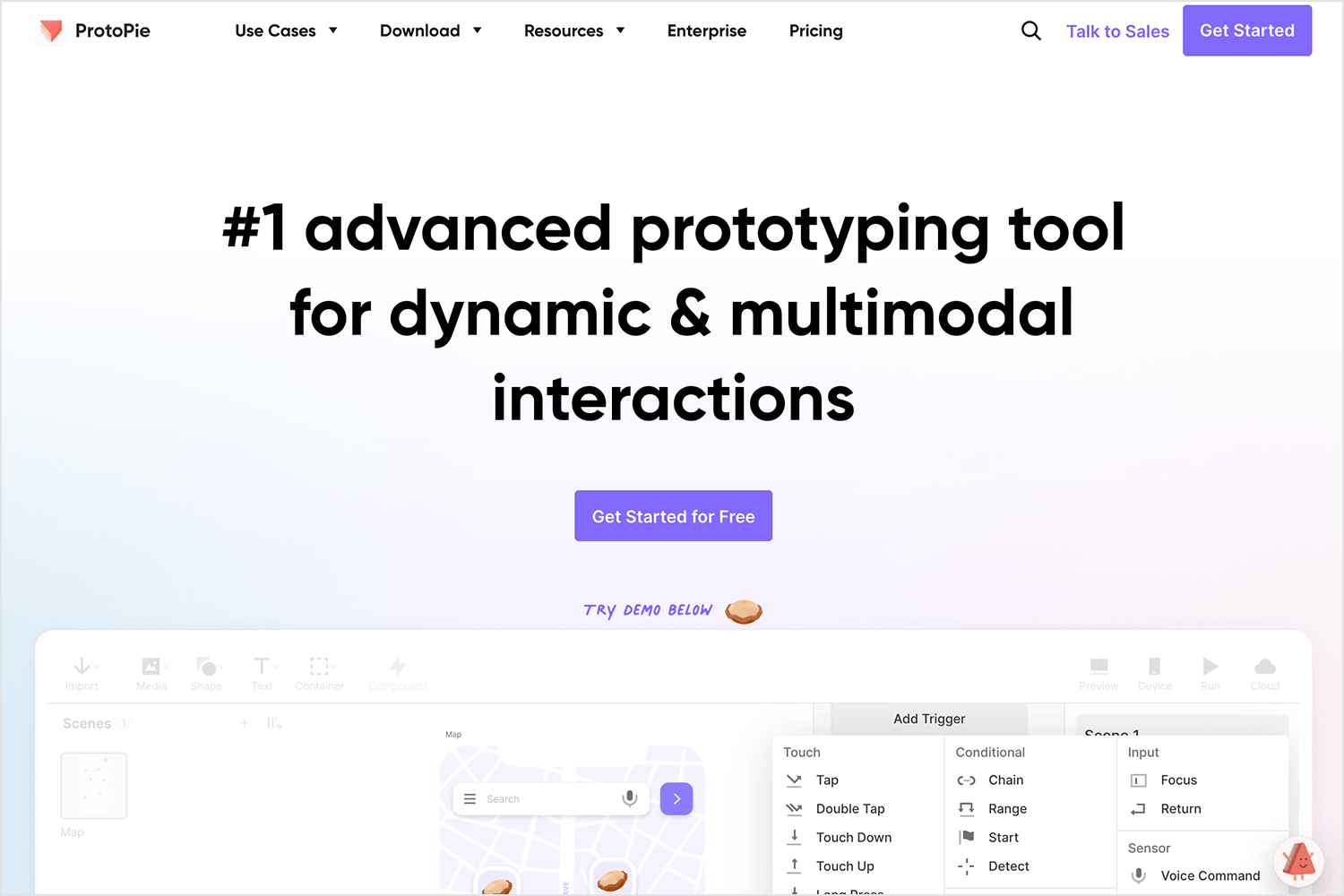
ProtoPie is a powerful prototyping tool that enables designers to create highly interactive and realistic prototypes. It’s a great alternative to InVision, especially for those who seek advanced prototyping capabilities and pixel-perfect precision.

ProtoPie’s unique visual programming approach allows designers to create intricate interactions without writing code. This makes it ideal for prototyping complex user experiences, such as animations, gestures, and transitions.
Key features
- Visual programming: Create complex interactions without code.
- High-fidelity prototyping: Build highly detailed and realistic prototypes.
- Device testing: Test prototypes on real devices.
- Real-time collaboration: Collaborate with team members in real-time.
Strengths
ProtoPie’s visual programming approach makes it easy to create complex interactions without writing code. Its focus on high-fidelity prototyping allows for a more realistic and immersive user experience.
Weaknesses
While ProtoPie is a powerful tool, it can have a steep learning curve, especially for those new to visual programming. Additionally, its performance can be affected by large and complex prototypes.
Price
Free plan available. Paid plans start at $25.
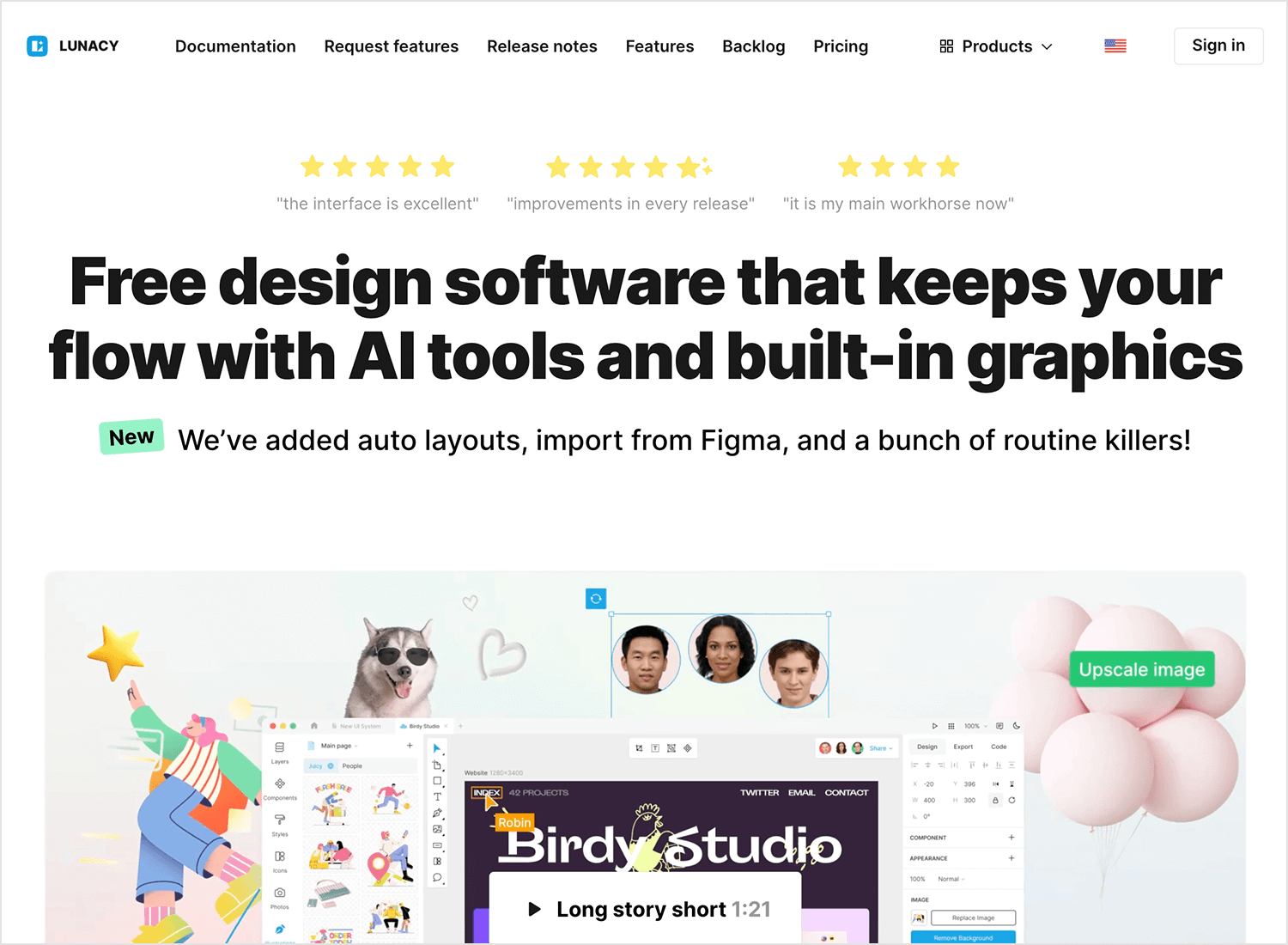
Lunacy is a powerful and free design tool that offers a seamless design experience. It’s a great alternative to InVision, especially for those seeking a free, high-performance design tool.

Lunacy’s intuitive interface and robust feature set make it easy to create stunning designs. Its vector graphics capabilities, real-time collaboration, and integration with popular design formats make it a versatile tool for designers of all levels.
Strengths
Lunacy’s biggest strength is its affordability. It’s completely free to use, making it accessible to designers of all budgets. Additionally, it offers a fast and efficient design experience, with features like real-time collaboration and powerful vector editing tools.
Weaknesses
While Lunacy is a powerful tool, it may not have the same level of advanced features and customization options as some paid design tools. However, it continues to evolve and add new features, making it a strong contender in the design tool market.
Price
$12
Filestage is a powerful online proofreading and collaboration platform designed to streamline the review and approval process for creative teams. It’s a great alternative to InVision, especially for teams that prioritize efficient feedback and collaboration.

Filestage offers a user-friendly interface and a range of features for managing feedback, tracking changes, and streamlining the approval workflow. Its integration with various file formats and cloud storage platforms makes it a versatile tool for teams working on diverse projects.
Key features
- File Sharing and Review: Easily share files and gather feedback from multiple stakeholders.
- Version Control: Track changes and revert to previous versions.
- Real-time Collaboration: Collaborate with team members in real-time.
- In-Context Comments: Provide specific feedback directly on the file.
- Customizable Workflows: Create tailored review workflows to fit your team’s needs.
Strengths
Filestage’s user-friendly interface and streamlined workflow make it easy to use for teams of all sizes. Its real-time collaboration features and in-context commenting tools facilitate efficient communication and faster decision-making.
Weaknesses
While Filestage is a powerful tool, it may not offer the same level of advanced design and prototyping features as dedicated design tools like InVision. Its focus is primarily on the review and approval process, rather than the creation of interactive prototypes.
Price
Free plan available. Paid plans start at $119.
Try Justinmind for free: the best Invision alternative

Stark is a unique tool that focuses on accessibility. It’s not a direct alternative to InVision, but it’s a valuable tool for designers and developers who want to create accessible digital products.

Stark provides a suite of tools to help you identify and fix accessibility issues in your designs. These tools include color contrast checkers, font size analyzers, and screen reader simulators. By integrating with popular design tools like Figma and Sketch, Stark makes it easy to incorporate accessibility checks into your design workflow.
Key features
- Contrast checker: Ensures sufficient color contrast for readability.
- Color blindness simulation: See how your designs appear to people with color vision deficiencies.
- Font size analysis: Verifies font sizes meet accessibility standards.
- Keyboard navigation testing: Simulates keyboard navigation to identify potential issues.
- Integration with design tools: Seamlessly integrates with popular design tools.
Strengths
Stark’s focus on accessibility makes it a valuable tool for creating inclusive designs. Its integration with popular design tools streamlines the accessibility testing process.
Weaknesses
While Stark is a powerful tool, it’s primarily focused on accessibility. It may not offer the same level of design and prototyping features as dedicated design tools like InVision.
Price
Free plan available. Paid plans start at $21.
Vidyard is a video platform that helps businesses connect with their audience through video. It’s not a direct alternative to InVision, as it’s primarily focused on video hosting, analytics, and engagement.

Key features
- Video hosting: Upload and host videos of any format.
- Video analytics: Track video performance and viewer engagement.
- Video sharing: Share videos easily via email, social media, or embed on websites.
- Video personalization: Create personalized video messages.
- Video SEO: Optimize videos for search engines.
Strengths
Vidyard’s video analytics and personalization features help businesses understand their audience and deliver targeted messages. Its integration with other tools and platforms makes it a versatile tool for businesses of all sizes.
Weaknesses
While Vidyard is a powerful video platform, it’s not a design tool. It may not be suitable for teams that need advanced design and prototyping capabilities.
Price
Free plan available. Paid plans start at $89.
Affinity Designer is a powerful vector graphics editor that offers a comprehensive set of tools for creating stunning designs. It’s a great alternative to InVision, especially for designers who prioritize pixel-perfect precision and performance.

Affinity Designer’s intuitive interface and robust feature set make it a popular choice for designers working on various projects, from illustrations and logos to UI/UX design and print graphics. Its non-destructive workflow and extensive customization options allow for precise control over every aspect of the design process.
Key features
- Vector graphics editor: Create scalable and high-quality vector graphics.
- Pixel perfect design: Design for various screen sizes and resolutions.
- Non-destructive workflow: Edit designs without affecting the original artwork.
- Advanced typography: Customize typography with precision.
- Layer-based editing: Organize and manage complex designs.
- Export and import: Export designs in various formats, including SVG, PDF, and PNG.
Strengths
Affinity Designer excels in vector editing, offering a non-destructive workflow and high-performance. Its intuitive interface and powerful features make it a versatile tool for designers of all levels.
Weaknesses
While Affinity Designer is a powerful tool, it may have a steeper learning curve for beginners compared to some other design tools. Additionally, its integration with other software and platforms may not be as seamless as some competitors.
Price
$74.99
GoVisually is a great alternative to InVision, especially for teams prioritizing efficient feedback and collaboration. It streamlines the design review process by providing a clear and concise platform for sharing and gathering feedback on design assets.

GoVisually excels at simplifying the design handoff process, ensuring that developers have all the necessary information to implement designs accurately. Its focus on efficient collaboration and clear communication makes it a valuable tool for teams of all sizes.
Key features
- Design handoff: Generate detailed design specifications and assets.
- Interactive prototyping: Create clickable prototypes to simulate user experiences.
- Version control: Track changes and collaborate effectively.
- Real-time collaboration: Work together with your team in real-time.
Strengths
GoVisually excels at streamlining the design-to-development handoff process. Its clear specifications and interactive prototypes help developers accurately implement designs. The tool’s real-time collaboration features enable efficient teamwork and quick iterations.
Weaknesses
While GoVisually is a powerful tool, it may not be as feature-rich as other design and prototyping tools. Its focus on design handoff and collaboration may limit its usefulness for complex design and prototyping tasks.
Price
$16

PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 A fun look at different data table designs, from basic lists to smart, interactive ones, based on how complex the data is and what users need.18 min Read
A fun look at different data table designs, from basic lists to smart, interactive ones, based on how complex the data is and what users need.18 min Read Single page design v multi-page design – everything you need to help you choose the right design for your site’s content18 min Read
Single page design v multi-page design – everything you need to help you choose the right design for your site’s content18 min Read Website backgrounds can be a powerful tool in creating an experience. But what kind of experience can you convey and how? We got the full run-through for you!14 min Read
Website backgrounds can be a powerful tool in creating an experience. But what kind of experience can you convey and how? We got the full run-through for you!14 min Read