Prototyping project management software: Q&A with Asana’s UI Designer

Prototyping revolutionary project management software is all in a day’s work for Marcos Medina, Asana’s UI Designer.
Leading the charge in revolutionary workflow design, Asana aims to make your work day more productive and positive with its user-centric enterprise software. Since its beginnings in 2009 the San Francisco based outfit has mushroomed in size, garnering substantial millions in venture funding and a client base that includes the likes of Airbnb and Uber.
Impressive stuff, but not surprising considering Asana was founded by 2 Facebook ex employees (Justin Rosenstein and Dustin Moskovitz) and is staffed by a team commited to creating great enterprise collaboration software.
Marcos Medina is one member of that team. A UI Designer at Asana, Marcos’s roots like in graphic design but he’s been involved with UX and UI for over a decade. Marcos let Justinmind in on conversational interfaces, prototyping enterprise software for innovative teams, and why he’s happy to eat dinner at the office.
Can you describe your average day in the Asana headquarters?
I’m currently based out of Asana’s European office in Dublin, Ireland, and before that worked out of HQ in San Francisco for a few years. The culture of the entire company is very positive, unified, and strong, but our three offices – SF, Dublin, and NYC – also each have their individual styles and vibes.
A typical day on Asana design team involves really good food, the evasive art of prioritizing work, and collaborating with others to solve challenging design problems. In the morning everyone arrives and enjoys the amazing breakfast made daily by Asana Culinary.
If I don’t have a meeting right away, I’ll eat and chat at one of the big tables in the cafeteria; in those you can find members from almost every department, so discussions are always interesting and often surprising.
After that, I’ll go straight to my desk and open up the Asana app. I’ll go through my Asana Inbox and sort through updates and tasks to make sure I’m not blocking anyone. If I don’t have the time to reply right away, I create a reminder task for later.
Then I jump on my tasks. As a designer your tasks usually take days, if not weeks, so usually I know what I’m working on, whether it’s a new product feature, or improvements to our first use experience. A large aspect of being a designer at Asana is regular feedback and weekly critique.
If it’s “critique day,” then the design team gets together to share work and get feedback on ideas. On non-critique days, we’ll use Asana for getting offline feedback, Slack for quick chats, and, of course, face-to-face deskside convos. I have a tendency to deviate and end up talking about design in general, movies, ‘90s hip-hop, or video games.
What can I say? I work better when I can chat and have fun with my colleagues.
The day goes by with the intermission of a delicious lunch, the occasional visit to our new coffee bar, and any meetings that might be scheduled (except on Wednesdays; we have a famous “No-Meeting Wednesday” policy, which allows for uninterrupted weekly workflow).
By the end of the day I’ll grab dinner at the office, if I don’t have other plans, and then head home.
Asana claims it’s as easy to use as “making a list or sending an email” – what’s the trick to creating intuitive interfaces that anyone can use?
I wish there was a “trick” for an intuitive interface for great work-tracking software, but there isn’t. At Asana, our product strategy is to be both easy enough for any team to use, and powerful enough to track any kind of work or workflow – this approach is what makes us unique.
During our last redesign, our product-design motto was “maximize clarity,” meaning: be clear, be direct, be obvious. And that concept has stuck around. The goal is to strip all the artifacts that don’t have a purpose. Of course, that doesn’t happen overnight.
In order to create design that is obvious, we undergo many iterations, sharing with the team at every step and milestone in order to get as many eyes as possible on the designs, as many opinions and ideas as possible. If 9 out of 10 people understand the result at first glance, we’ve done a good job. But it is when everyone gets it that you feel really successful.
Personally, I like to design by first exposing everything: all of the buttons, icons, text, images… and then I start hiding what’s irrelevant for the main purpose of that particular design goal. Every “stain” on the page will distract the user, like a rock in the way of what they want to do, so it needs to go.
Every now and then I go over Dieter Rams’ ten principles for good design, to remember what design is about.
Do you see conversational interfaces and/or chatbots changing team collaboration software in the near future? How?
There’s no doubt that teams having conversations about their work is moving from email into other, more real-time apps, and so we’re seeing a lot of innovation in team collaboration software generally here.
Take synchronous chat and the success we’re seeing from Slack. Or more work-based asynchronous conversations happening in Asana, where convos tie right back to the relevant work. In terms of chatbots, I really would like that to become real in the next years, but it’s currently not yet to my standards: you need to be tech-savvy to really see chatbots work for you.
At the moment, I think that conversational interfaces feel like they’re translating code to human language, and without the right grammar and syntax sometimes it’s hard to get the results you want. And let me tell you something, using Siri when you have an accent like mine (Spanish) can be cumbersome.
I have to impersonate an American accent in order to get what I want from it. It makes for some hilarious moments, though.
That being said, I’m a big fan of launchers, and I use Alfred on a daily basis, an average of 22 times a day (I have the data). I’ve customized some of the actions in a useful way.
Collaboration is one of the keys to successful project and task management. How do you design UIs to promote and facilitate teamwork?
Two specific elements come to mind as a concrete example: faces and empty spaces.
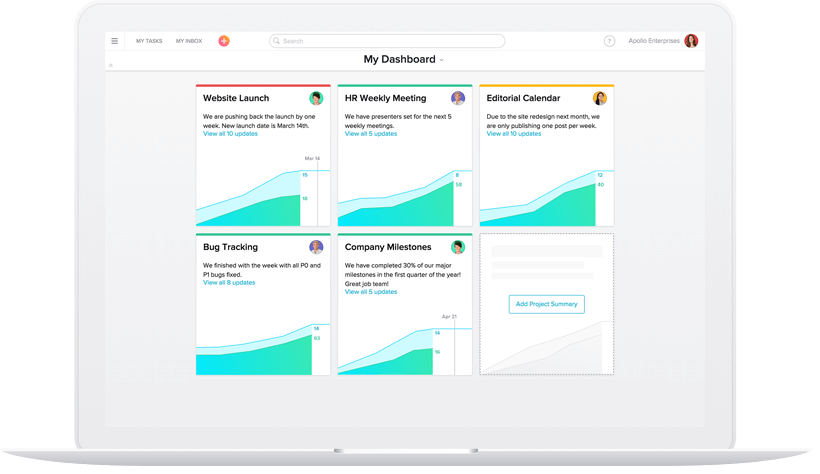
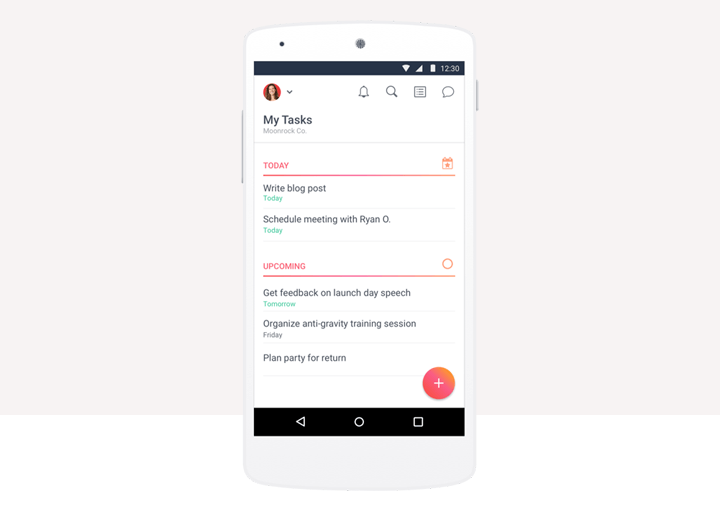
We’ve seen great results when adding the customer’s avatars to the interface. You have to encourage them to upload their picture, but once it’s there, displaying the team as a collection of pictures helps the user internalize that the team is working together.
A task list with 10 faces, for the assignees in each task, makes you feel you’re part of something bigger. You can see the orchestration of a team getting results together, and it really represents that project is alive and moving forward.
Empty space is another UI opportunity to encourage the type of collaboration we want to see in a team tracking and getting work done together. Once you’ve taught the user that a circle usually has a face (or initials) in it, showing an empty circle expresses a void that needs to be filled. We use a dashed outline to say “something goes here.”
Asana is one of the fastest-growing enterprise SaaS companies right now – what are the different challenges you find when designing enterprise software versus apps for consumers?
We believe that enterprise tools should be as easy to use and delightful as consumer apps. Our head of design, Amanda Linden, is well-known for this opinion, and we’ve built Asana thinking in bottom-up adoption.
It used to be that enterprise tools were mandated by executives. Now many tools are adopted by employees; that’s more democratic, isn’t it? For this reason, our product needs to be really approachable. Users need to see for themselves that it’s effective at helping you accomplish more with your team, and that it’s easy to learn.
We invest as much as consumer companies do in our product design, which has been one of the reasons we’ve been successful.
There are more and more project management tools and software to choose from. How does prototyping help Asana stay ahead of the curve?
Unlike many design teams, we have developers in our group who can ship user-facing code. We use prototypers to try out several versions of the same interaction, or to build prototypes for usability tests so that the interaction feels authentic.
Our UI engineers have done a fantastic job building out prototypes that include animations that make the interactions more intuitive and elegant.
Can you give us an example of a time a prototype helped Asana solve a tricky situation or design something really cool?
The design of custom fields, a feature we have in beta at the moment, is a very good example. Custom fields takes Asana from project management to work-tracking; we’re giving a tool that would allow our users to customize what types of work they want to track and manage.
For example, software development teams can now track bugs more powerfully in Asana by adding fields related to bug-priority type (either via drop-down selector, or a type-in field). This has endless possibilities.
Those new fields had to be added both to the Task List (center) pane and to Task Details (right) pane; which means new data is being displayed in both places, and there are new interactions for customers to experience. We needed to show the data as something static, but let the user modify it at will.
To achieve that, the hover states in the app are really important, and the prototype made it possible for designers to get input on it right away, saving time on potential course-corrections down the line. Even in product engineering, rounds of adjustment can become really expensive.
Our engineering peers were able to understand the design and its interactions fully, saving time in preparing and explaining redlines, meetings, and communication loops.
It was pretty exciting that some of the interactions on our initial prototype have translated almost completely to the product that’s currently in beta.
Your background is strong in graphic design – how did you move from graphic to UX/UI design, and what new skills or abilities did you have to develop?
By being a nerd. I’ve always been drawn to technology. I remember spending evenings on the computer, chatting or playing online with my friends. Later on, when I was studying design, the web was starting to explode. I began building my own websites as a hobby, learning about HTML and CSS (and back in the day, Flash and ActionScript).
Websites are relatively simple interfaces, although some try to make them unnecessarily complicated. It was only natural for me to apply these same interests and principles to my work by becoming a UX/UI designer.
How has developing project management software changed you as a designer?
When I started my career, my design and organization skills were both more chaotic; I did everything by instinct. Developing software at Asana has helped me to personally become way more effective.
Now combining both instincts and gut with data, especially given the general culture of efficiency and empowerment at Asana, I feel organized, in control, and productive, and my designs are more successful. We are our first and most exigent customers; we run the company on our own product, and of course use (or “dogfood”) all of our features.
We have a personal interest in optimizing our daily interactions in order to maximize our own output, and our goal is to do the same for all teams.
Related Content
 Carousels are everywhere, from hero banners to product galleries, but do they actually work? Learn best practices, alternatives, and how to design intuitive, engaging UI carousels.21 min Read
Carousels are everywhere, from hero banners to product galleries, but do they actually work? Learn best practices, alternatives, and how to design intuitive, engaging UI carousels.21 min Read Is your website or app underperforming? A UX audit can uncover hidden usability issues and unlock your product's true potential. Learn how to conduct a comprehensive audit, from stakeholder interviews to user testing, and transform your user experience.45 min Read
Is your website or app underperforming? A UX audit can uncover hidden usability issues and unlock your product's true potential. Learn how to conduct a comprehensive audit, from stakeholder interviews to user testing, and transform your user experience.45 min Read Want to build a chatbot that feels natural and actually helps users? This guide covers chatbot design, UI, AI, and conversation flow to make it seamless.22 min Read
Want to build a chatbot that feels natural and actually helps users? This guide covers chatbot design, UI, AI, and conversation flow to make it seamless.22 min Read