How to calculate collections
In this article, you’ll learn how to make calculations.
Here’s how you build it:
View
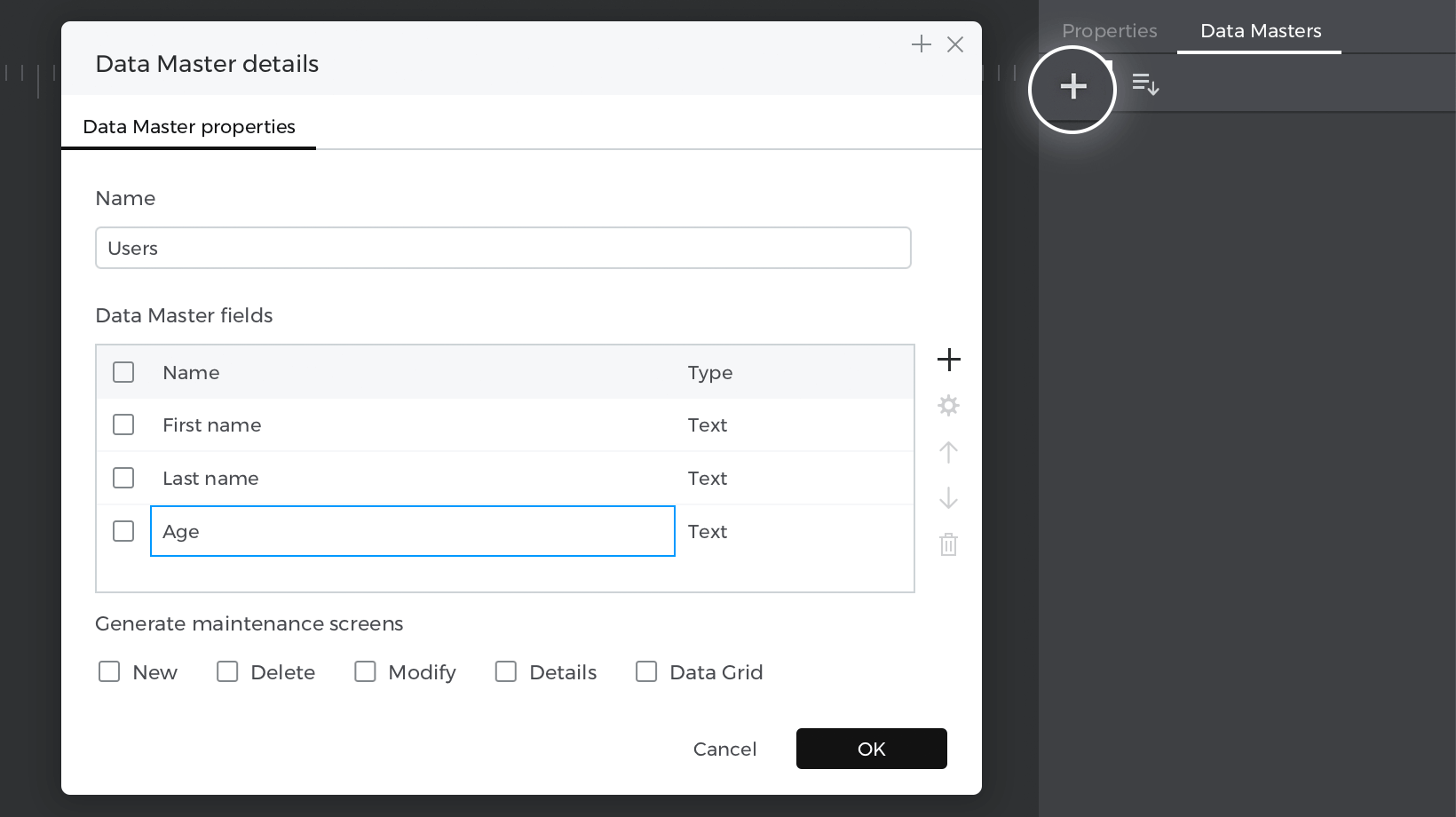
- Go to the Data Masters palette and create a new “Data master”, name it “Users” and create three attributes: “First name”, “Last name” and “Age”, then press “Ok”.

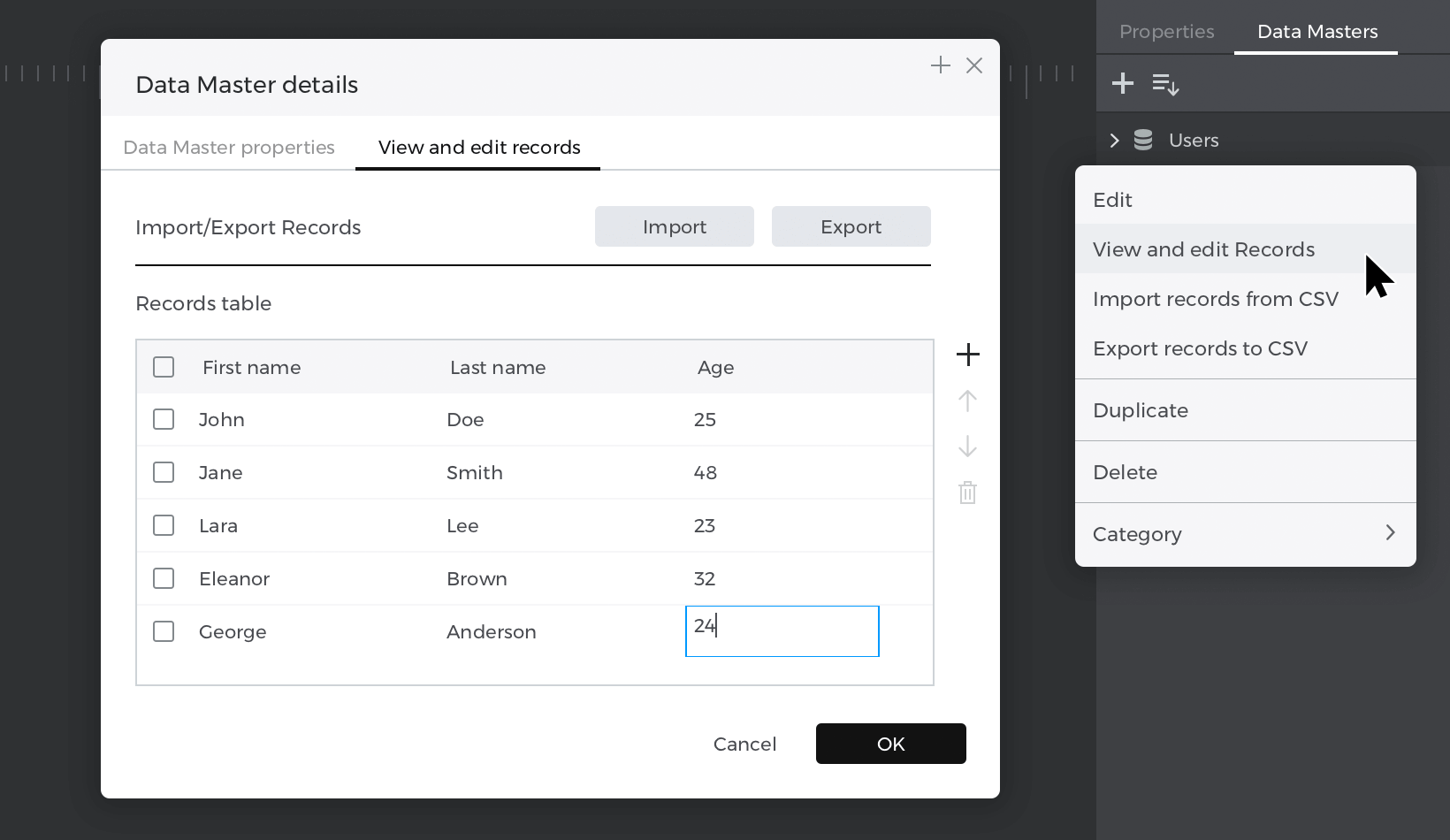
- Right-click on the “Data master” you’ve just created, select “View and edit records” and write your example data, then press “Ok”.

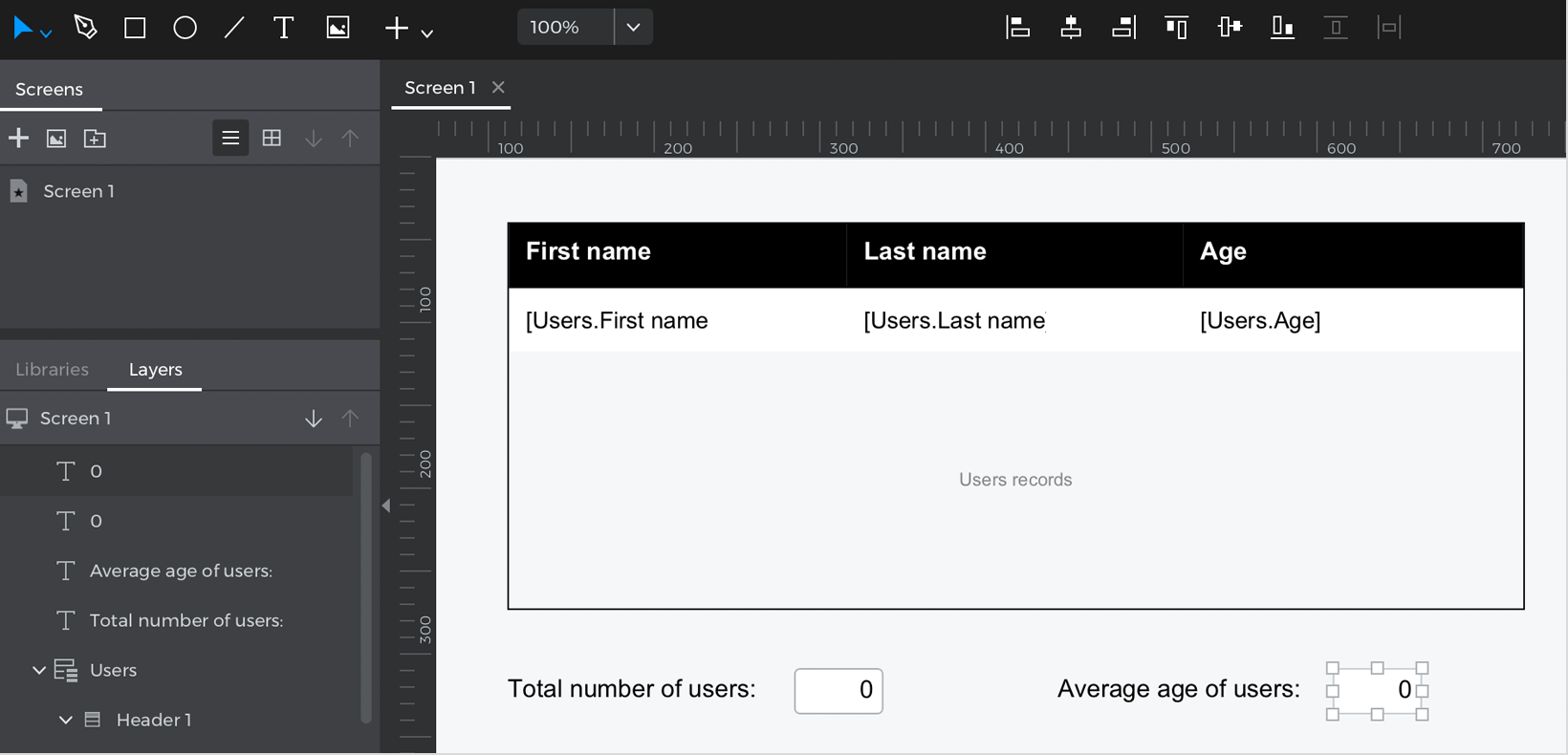
- Select “Data list” from the “Dynamic content” section and place it on the canvas; the “New Data List” window will be enabled; give your list a name, next choose the “Data master” you have created before and select all the attributes.
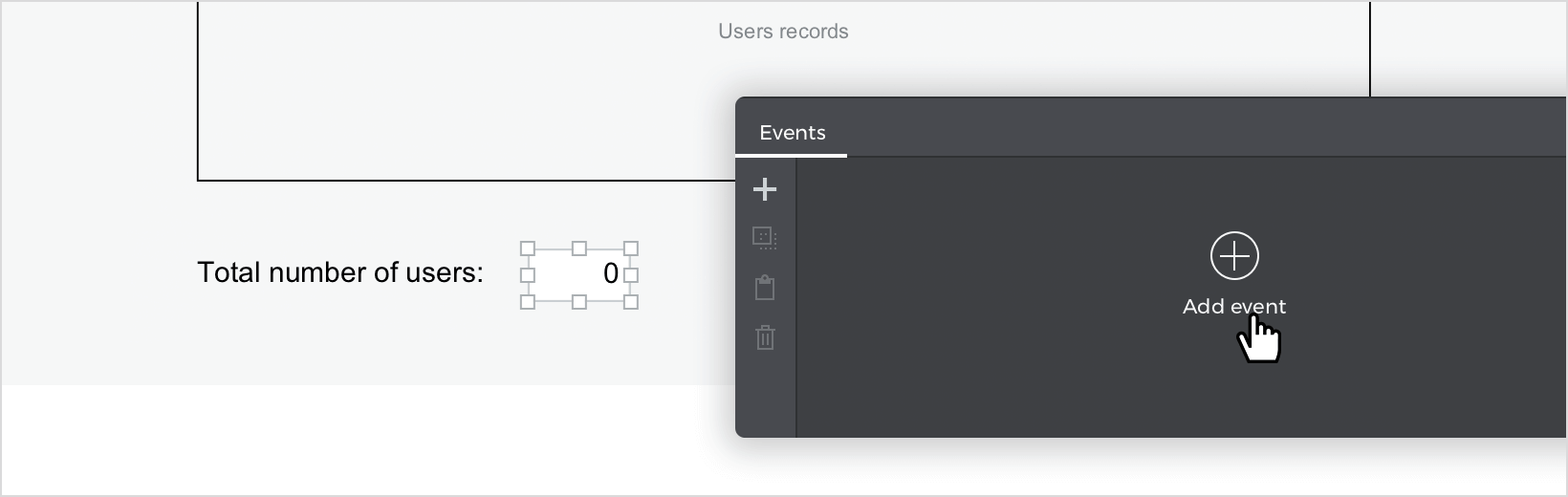
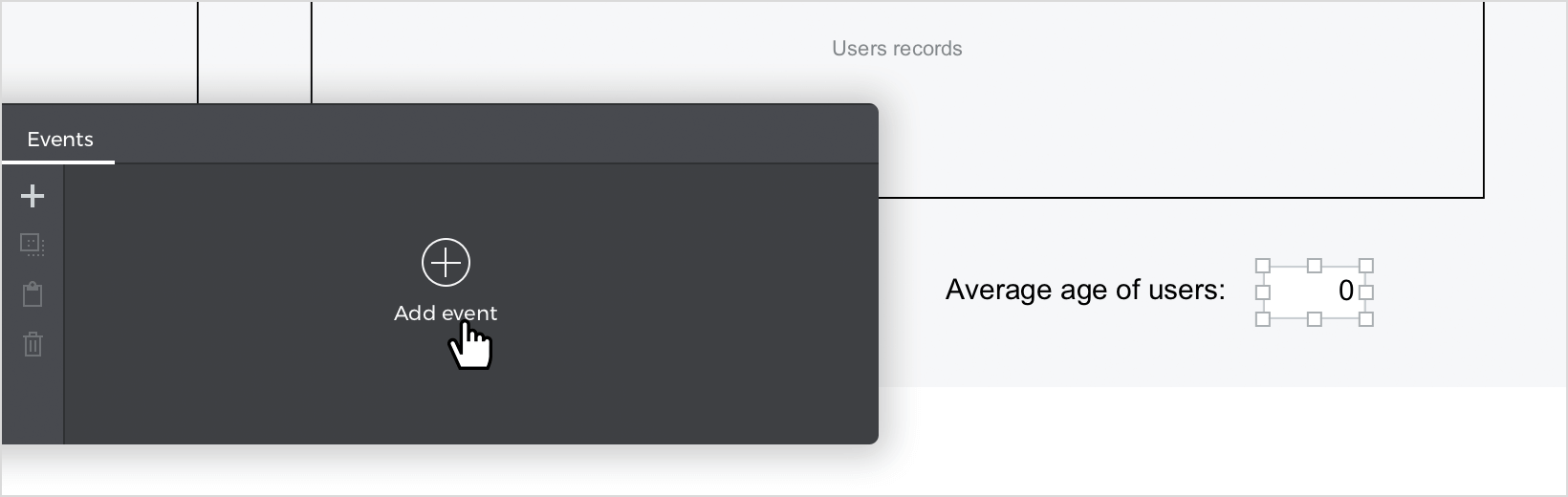
- Select “Text (T)”, place one for each option on the canvas. Write “Total number of users” in the first option and “Avarage age of users” in the second option, next to each option, place a text to get the results (you can add a background color or a border color to the result text to make it stand out).

Events
Select the text next to the “Total number of users”, go to the Events palette and click on “Add event”.
- Click “Choose Trigger” in the dialog box and select “on Page Load”.
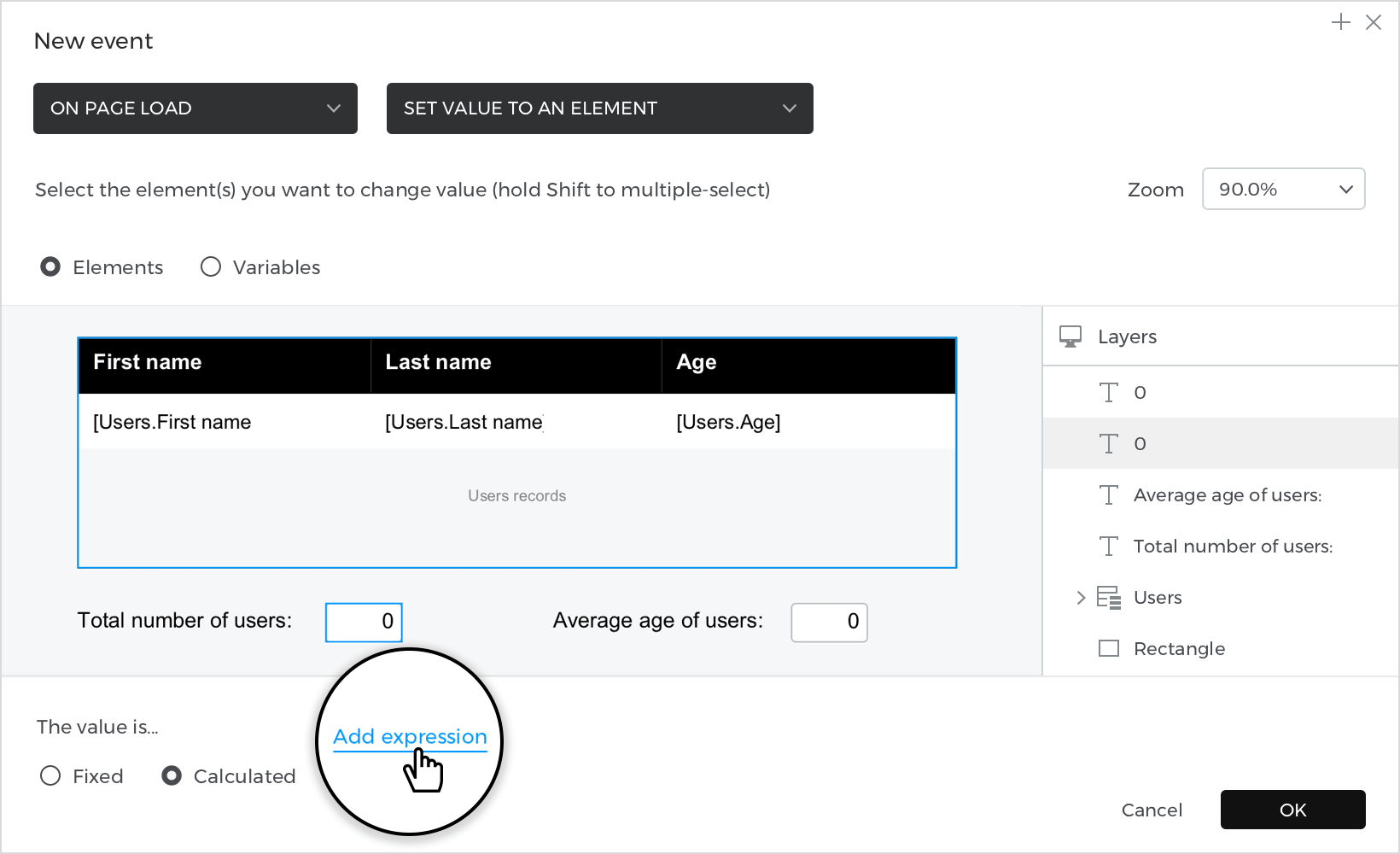
- In “Choose Action”, select “Set value to an element” and select the first result text.
- For the value, select the “Calculated” radio button and click “Add expression”.

- In the “Value Expression builder” first field, drag the “Data count” function and select your “Data master” from the Data Masters tab, for the second field. Click “Ok” and “Ok” to finish creating your event.
Select the text next to “Avarage age of users”, go to the Events palette and click “Add event”.
- Click “Choose Trigger” in the dialog box and select “on Page Load”.
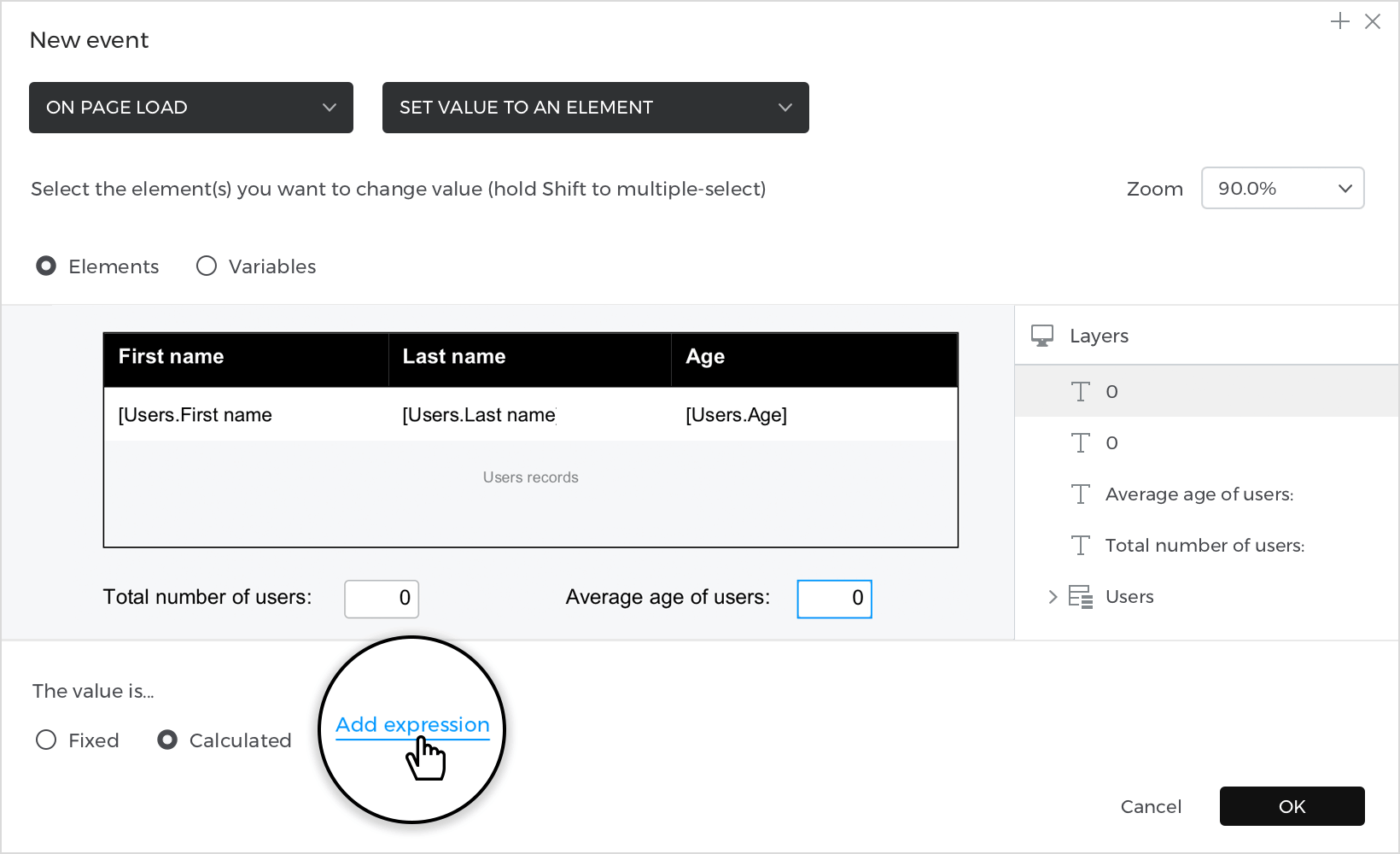
- In “Choose Action”, select “Set value to an element” and select the second result text.
- Select the “Calculated” radio button for the value and click “Add expression”.

- In the Value expression builder first field, drag the function “Data AVG”; in the second field, pull your “Data master”, and last, drag the “Age” data field from the Master tab. Click “Ok” and “Ok” to finish creating your event.
Simulate your prototype.