How to design an accordion
In this article, you’ll learn how to create an accordion.
Here’s is how you build it:
View
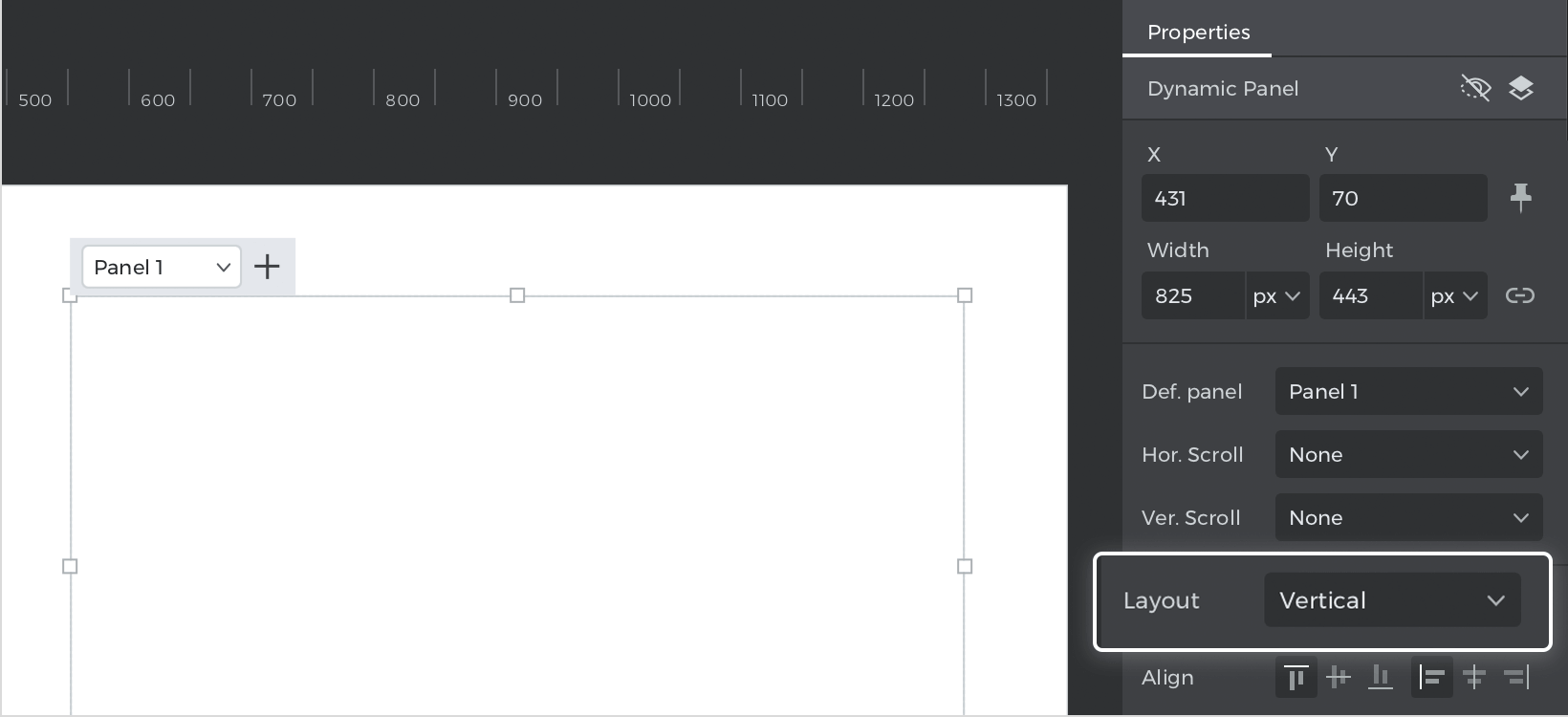
- Select “Dynamic Panel” from the dynamic content section and place it on the canvas; next, go to the Properties palette and set the layout of the panel to “Vertical”.

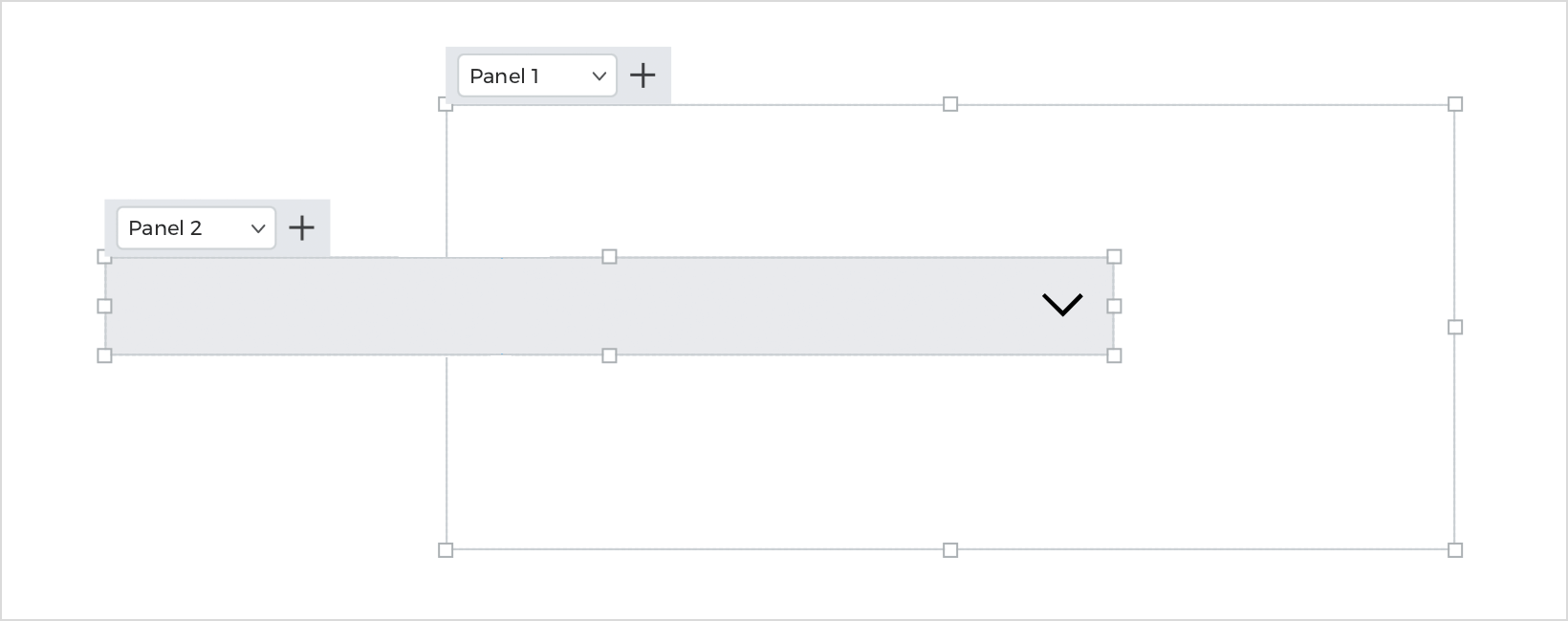
- Place a second “Dynamic panel” on the canvas; next, select a “Rectangle” and holding command (Mac) or control (Widnows) place it inside the new panel, resize and shape your rectangle to simulate a header and place an arrow in the left side.

- Inside your panel, below de header, you can set the information/images/elements you want to show; next, click on the panel, and the resizable rules will show, push the button up until you cover the information and the panel is only showing the header.
- Hold command (Mac) or control (Widnows) and drag the second panel into the first panel. You’ll see a blue tint when you’re dragging the element inside; this will simulate an item in your accordion.
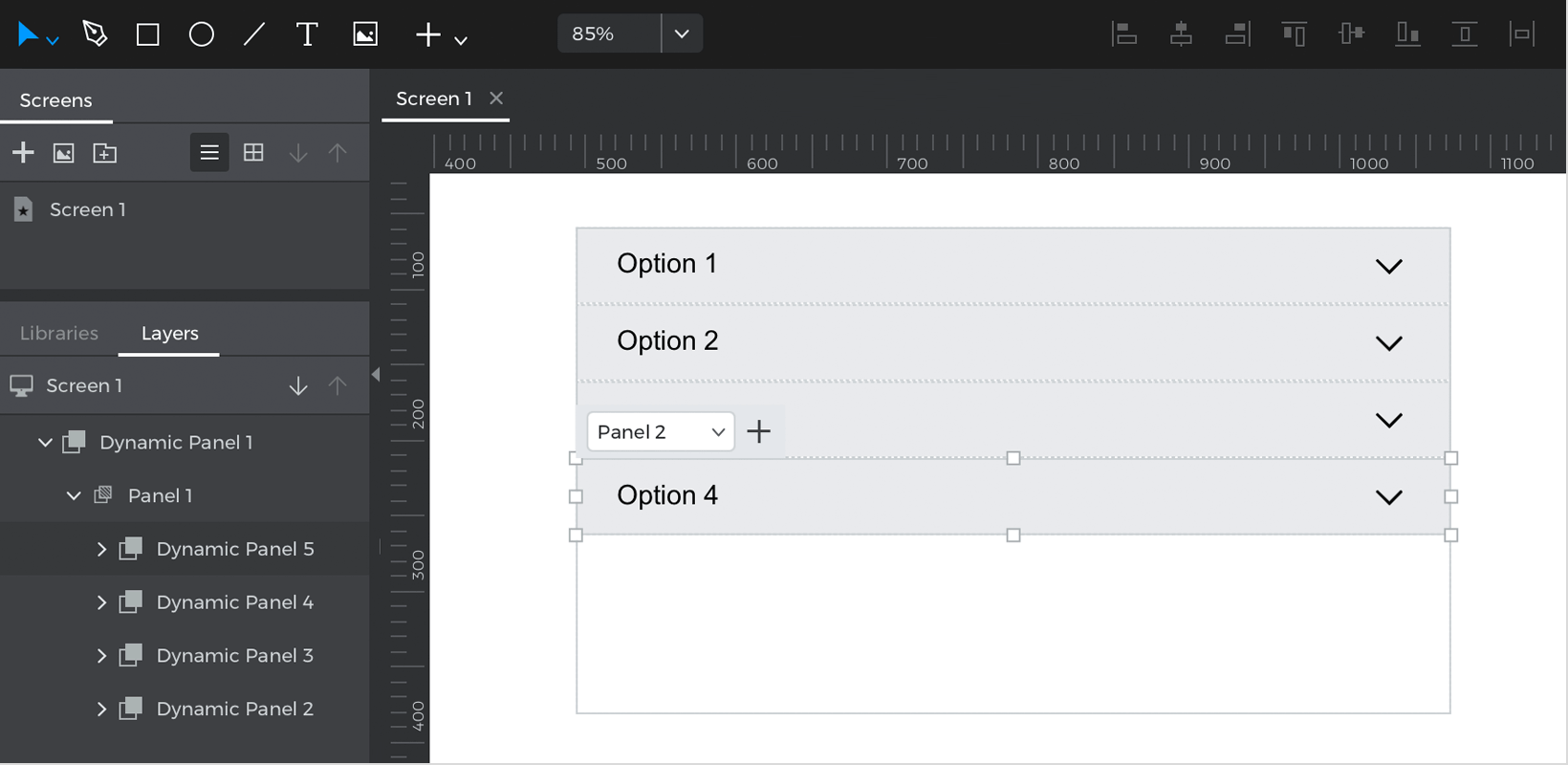
- Repeat the actions to create more options and place them one below the other inside the first panel.

Events
Select the first “Rectangle”, go to the Events palette and click “Add event”.
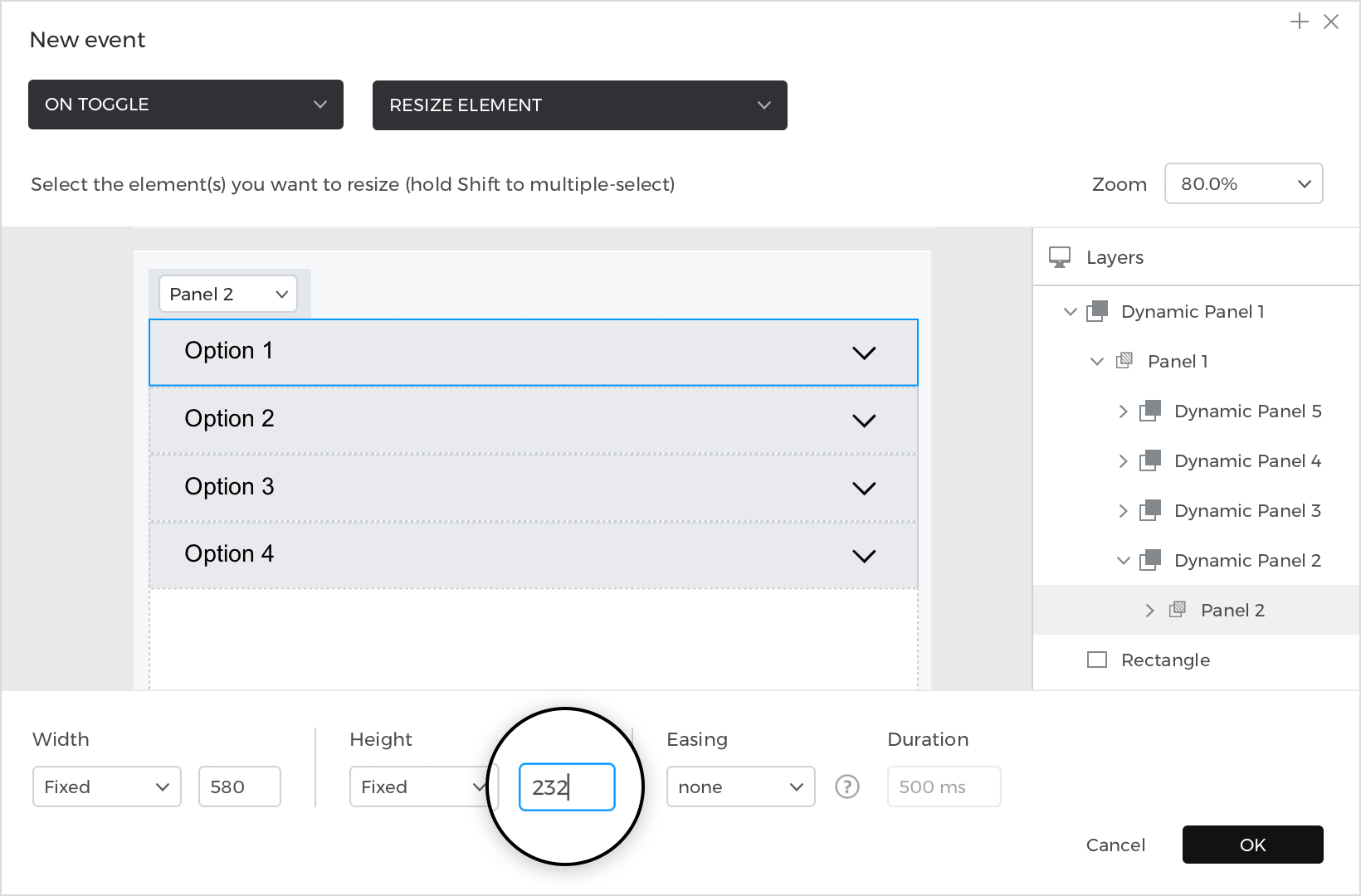
- In the dialog box, click on “Choose Trigger”, hover over the “Mouse” section, and select “on Toggle.”
- In “Choose Action,” select “Resize element” and make sure the panel holding your first item is selected.

For the value, select “Fixed” and adjust the value for the height only; here, you will have to resize increasing the number to show all the information you have in your panel. Click “Ok” to finish creating the event.
Go to the Events palette and click on the “+” to add a new event.
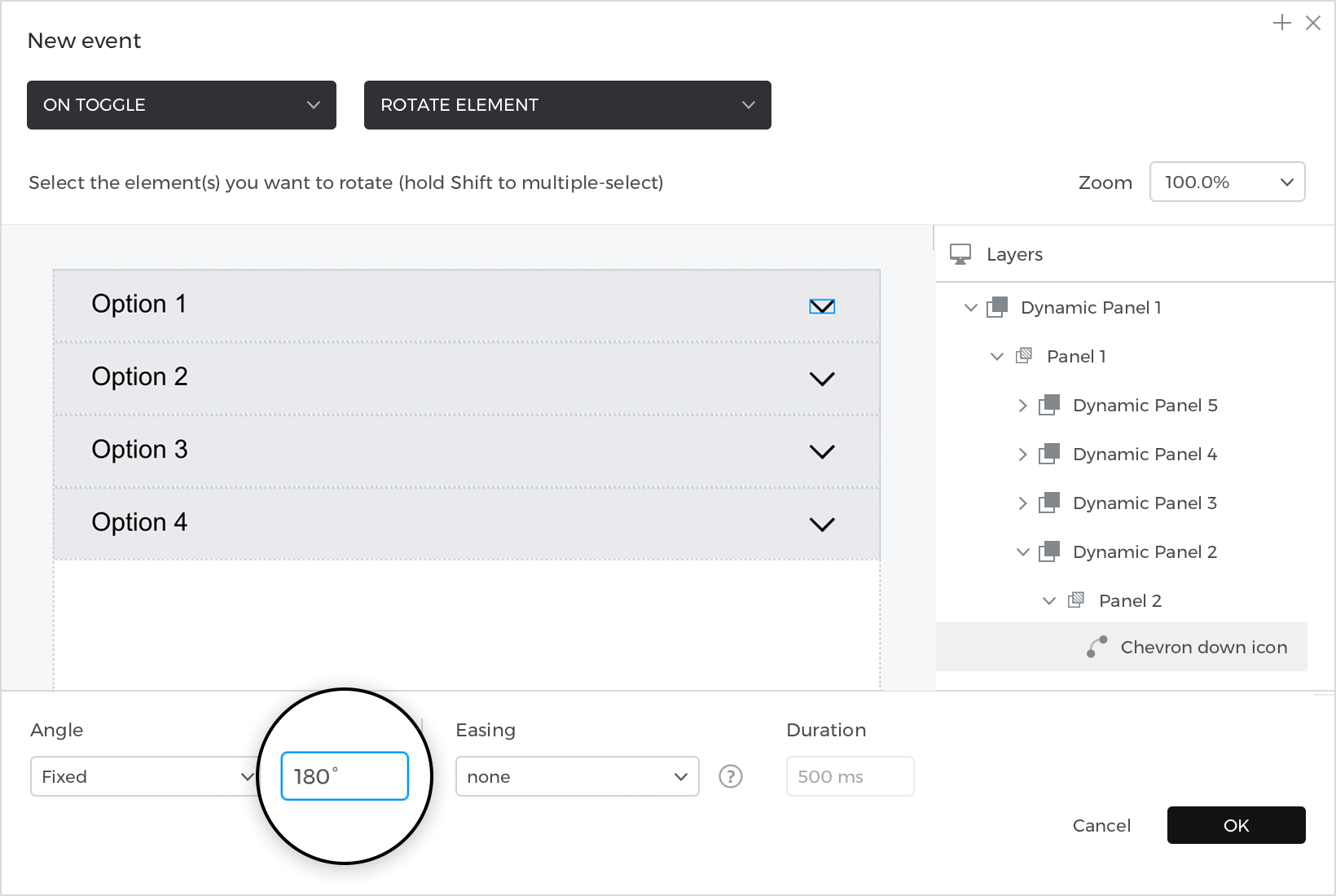
- In the dialog box, click on “Choose Trigger”, hover over the “Mouse” section, and select “on Toggle”.
- In “Choose Action”, select “Rotate element” and select the arrow.
- For the value, select the “Fixed” 180°. Click “Ok” to finish creating your event.

With the “Rectangle” selected, go to the Events palette and click on “Copy all events”.
Select the next rectangle (Option 2), and paste all the events; edit the events to redirect the target and adjust the size and rotation.
Repeat with the remaining “Options”.
Simulate your prototype.