How to prototype an inline edit
In this article, you’ll learn how to prototype an inline edit.
Here’s how you build it:
View
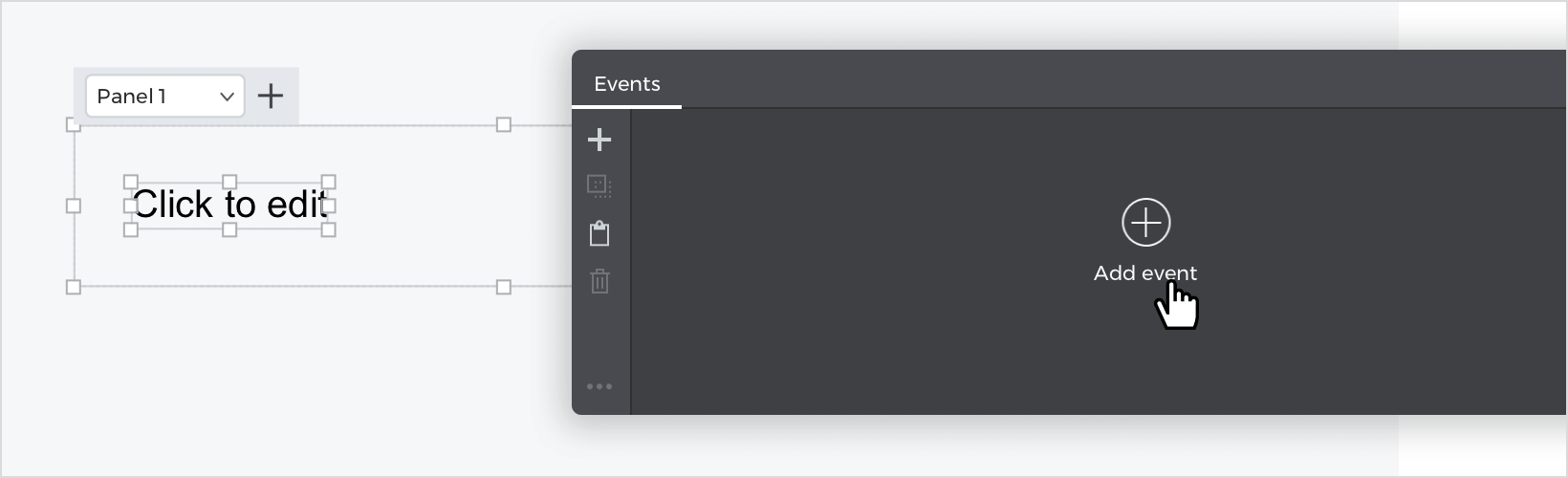
- Select a “Dynamic panel” from the “Dynamic content” section and place it on the canvas.
- Hold command (Mac) or control (Windows) and drag a “Text” into the panel. You’ll see a blue tint when you’re dragging an element inside.
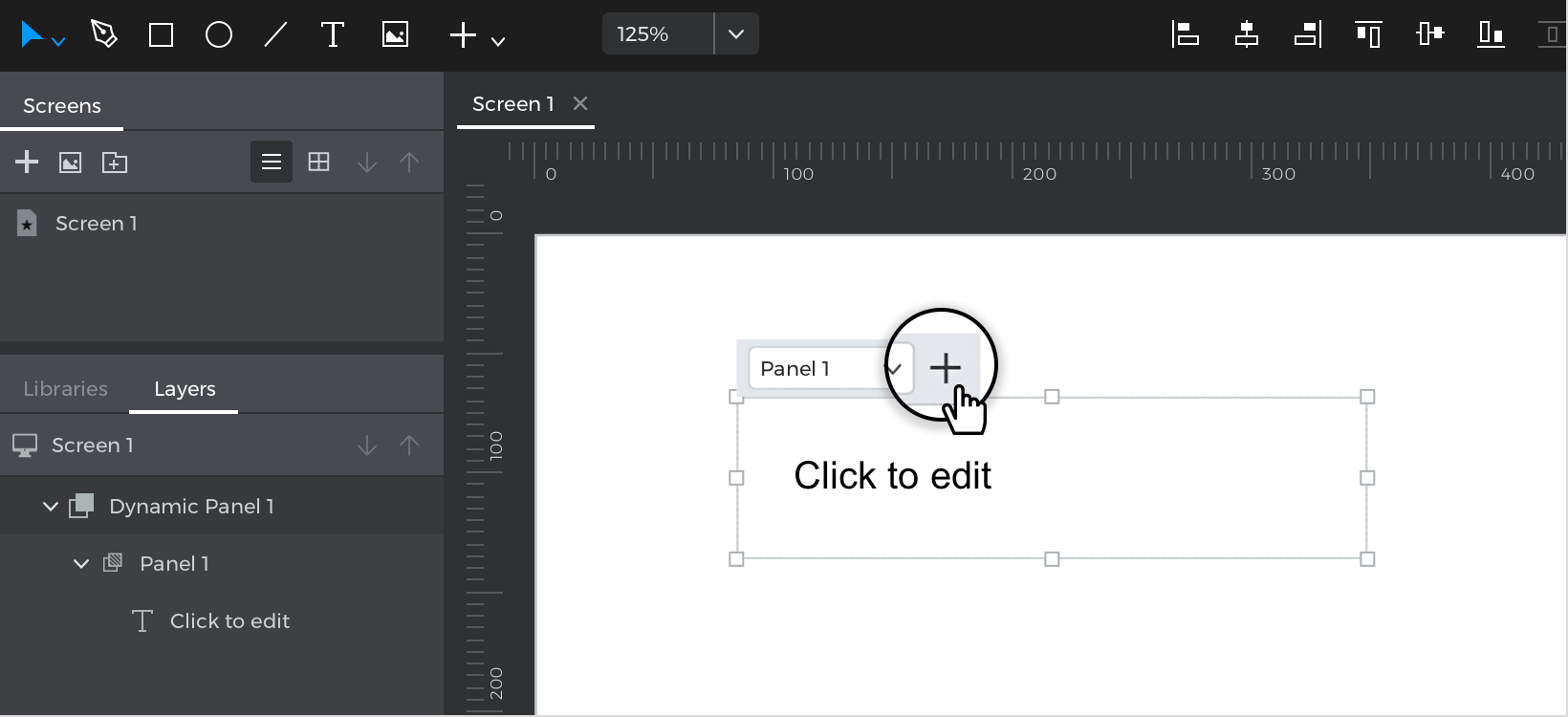
- Add one more panel by clicking the “+” button in the menu.

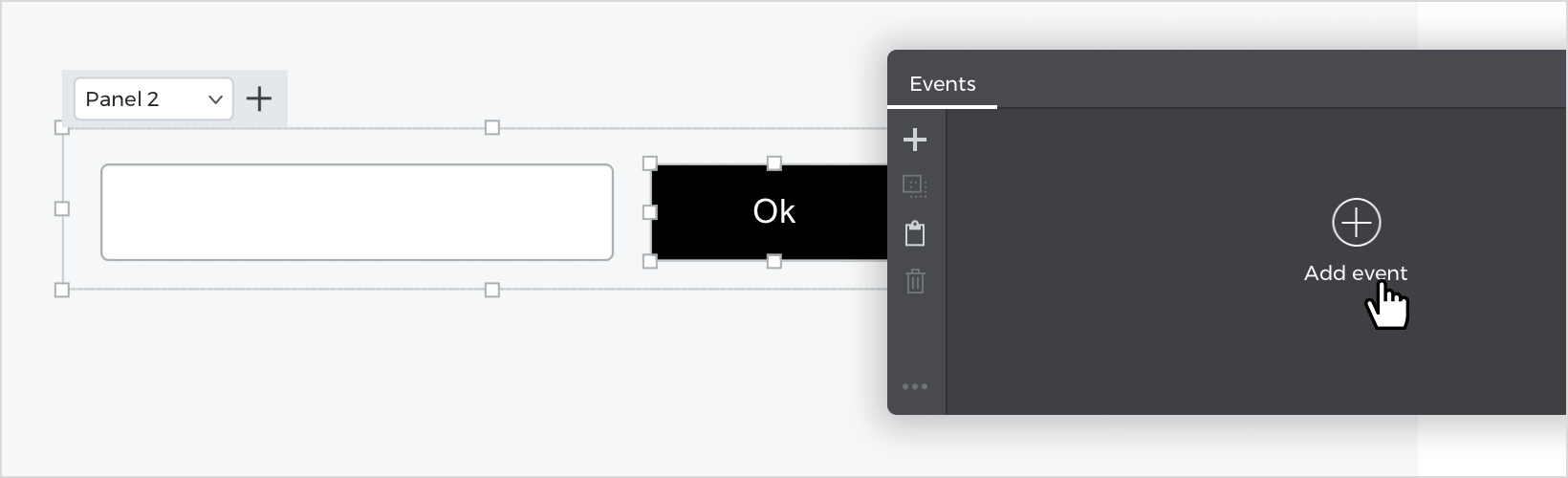
- Next, select an “Input text field ” from the “Interactive input fields” section and place it inside the panel holding command (Mac) or control (Windows). To finish the view, in the same panel, hold command and place a “Button”.
Events
Select the “Text” in panel 1 and click “Add event” in the Events palette. 
- In the dialog box, click on “Choose Trigger”, hover over the “Mouse” section, and select “on Click”.
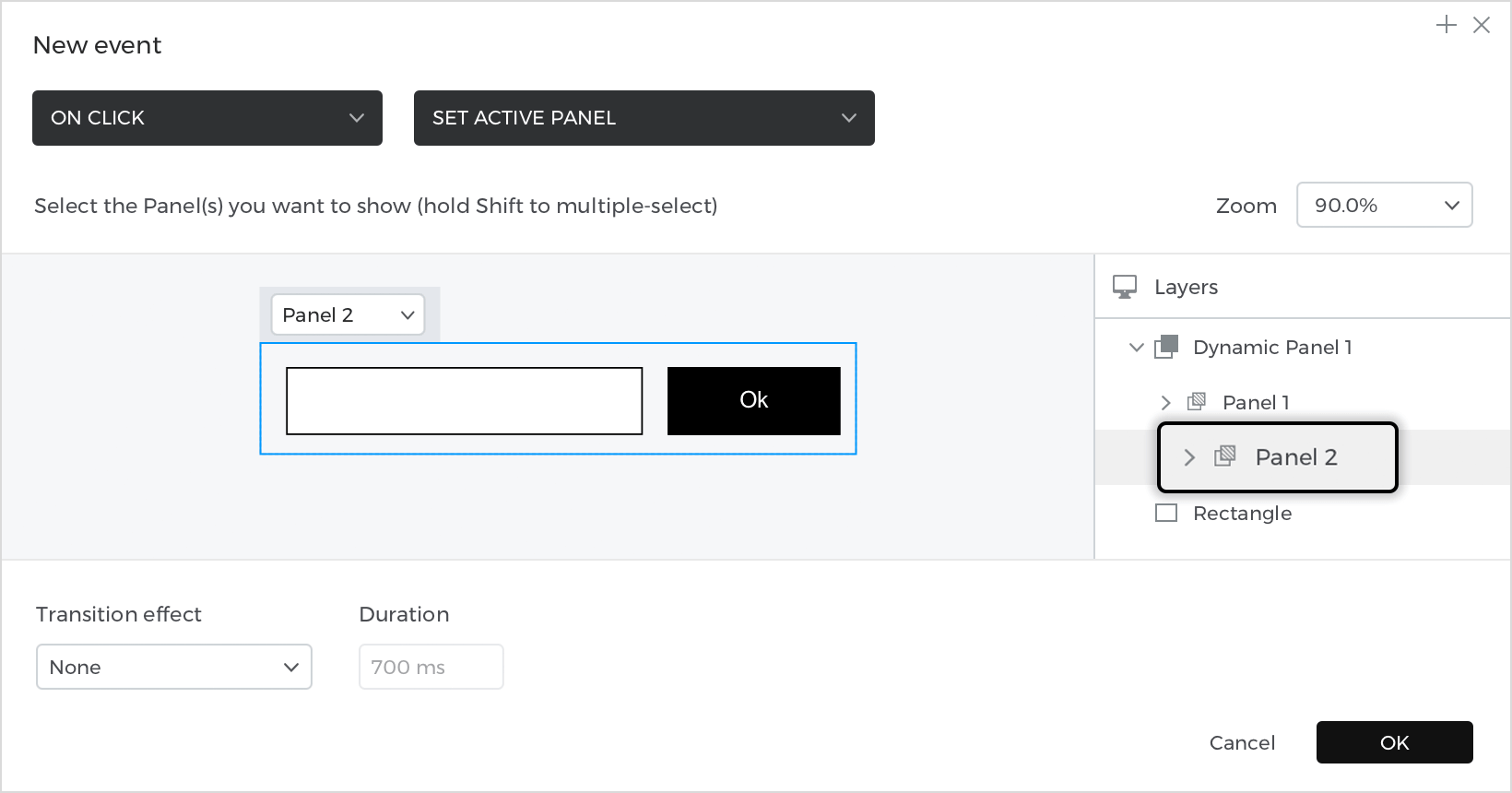
- In “Choose Action,” select “Set active panel” and select Panel 2. Click “Ok” to finish creating the event.

With the button from panel 2 selected, go to the Events palette and click “Add event”.
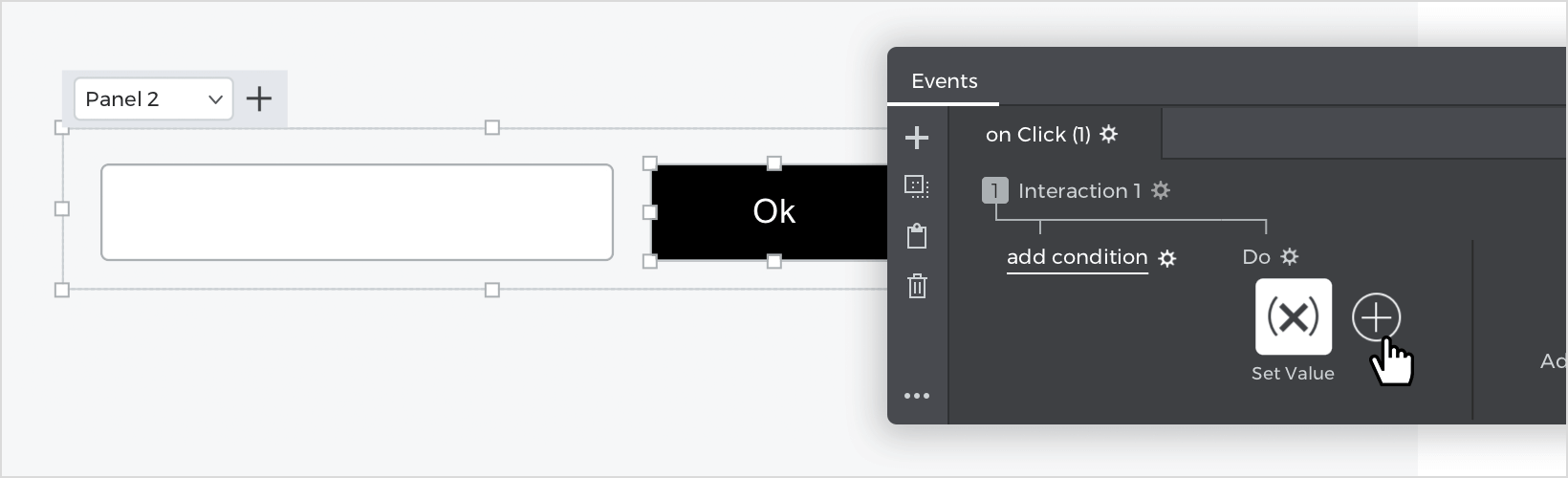
- In the dialog box, click “Choose Trigger,” hover over the “Mouse” section, and select “on Click”.
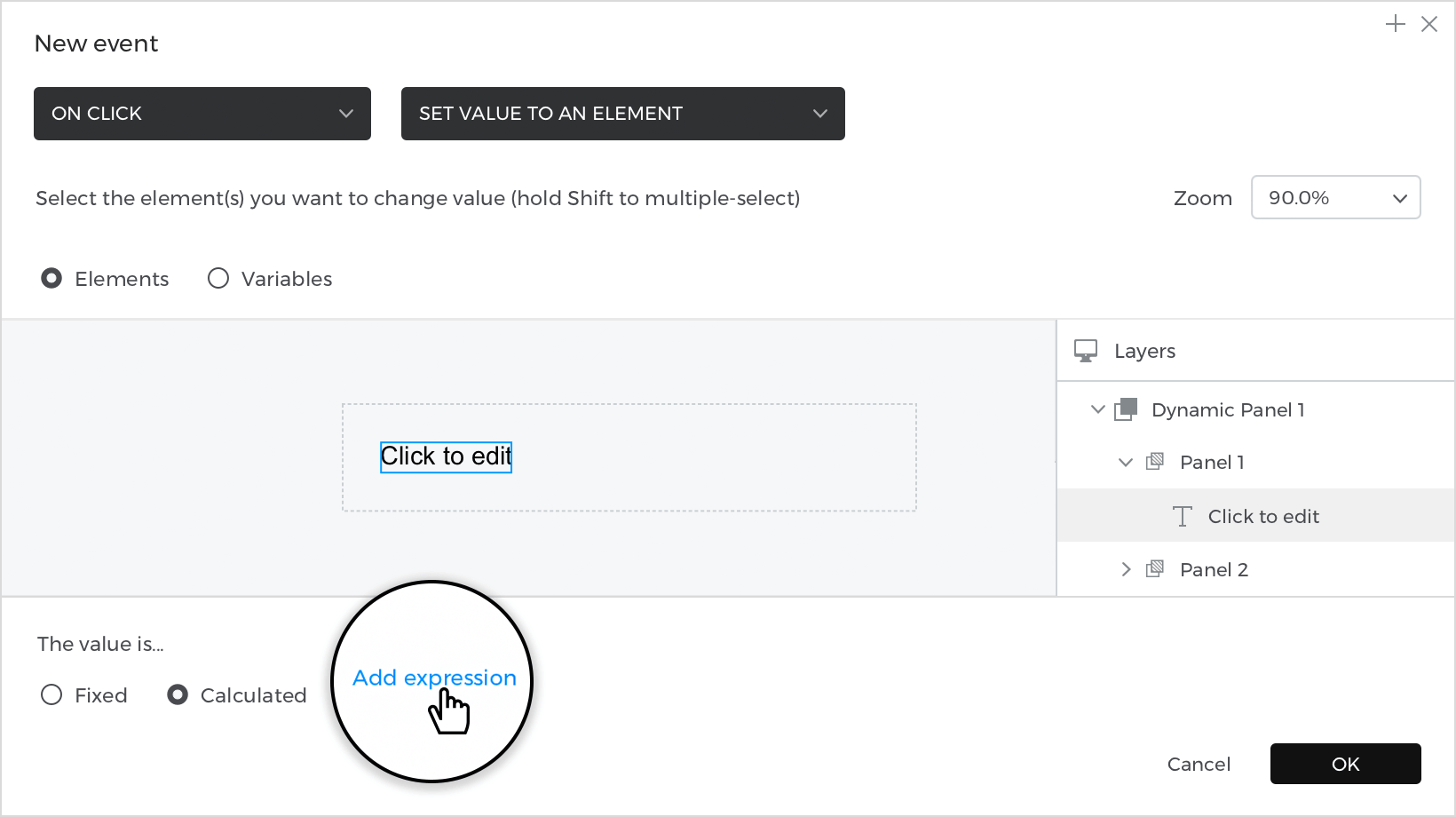
- In “Choose Action,” select “Set value to an element”, and from the layers tab in the dialog box, select the text in the panel 1.
- Select the “Calculated” radio button for the value and click “Add expression”.

- In the value expression builder, select the “Input text field” from the panel 2. Click “Ok” and “Ok” to finish creating the event.
Last, with the button selected, go to the Events palette and click on “+” to create a new event.
- In the dialog box, click “Choose Trigger”, hover over the “Mouse” section, and select “on Click”.
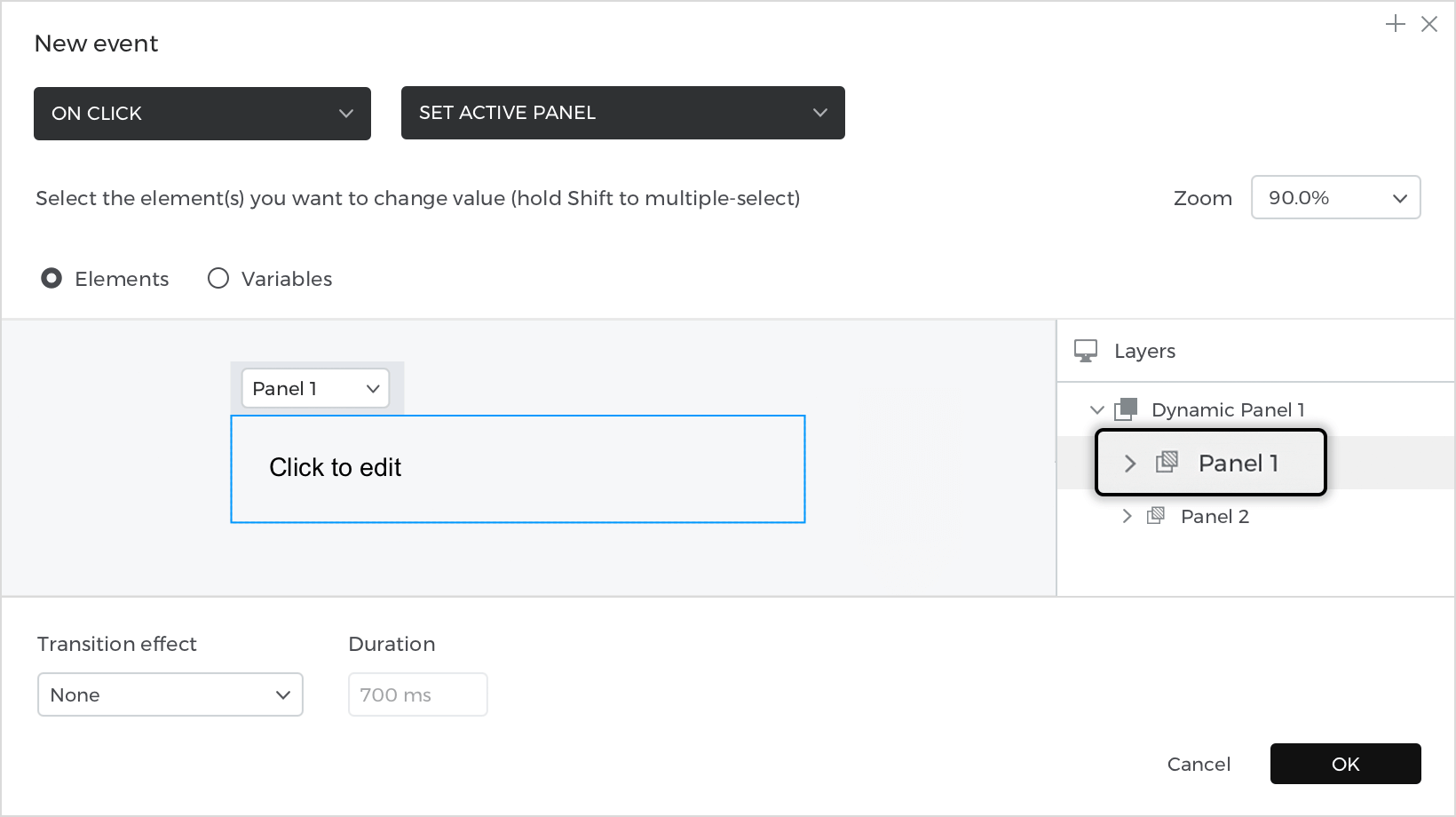
- In “Choose Action”, select “Set active panel” and click on panel 1. Click “Ok” to finish creating the event.

Simulate your prototype.