How to prototype a dependent select
In this article, you’ll learn how to prototype dependent select.
Here’s how you build it:
View
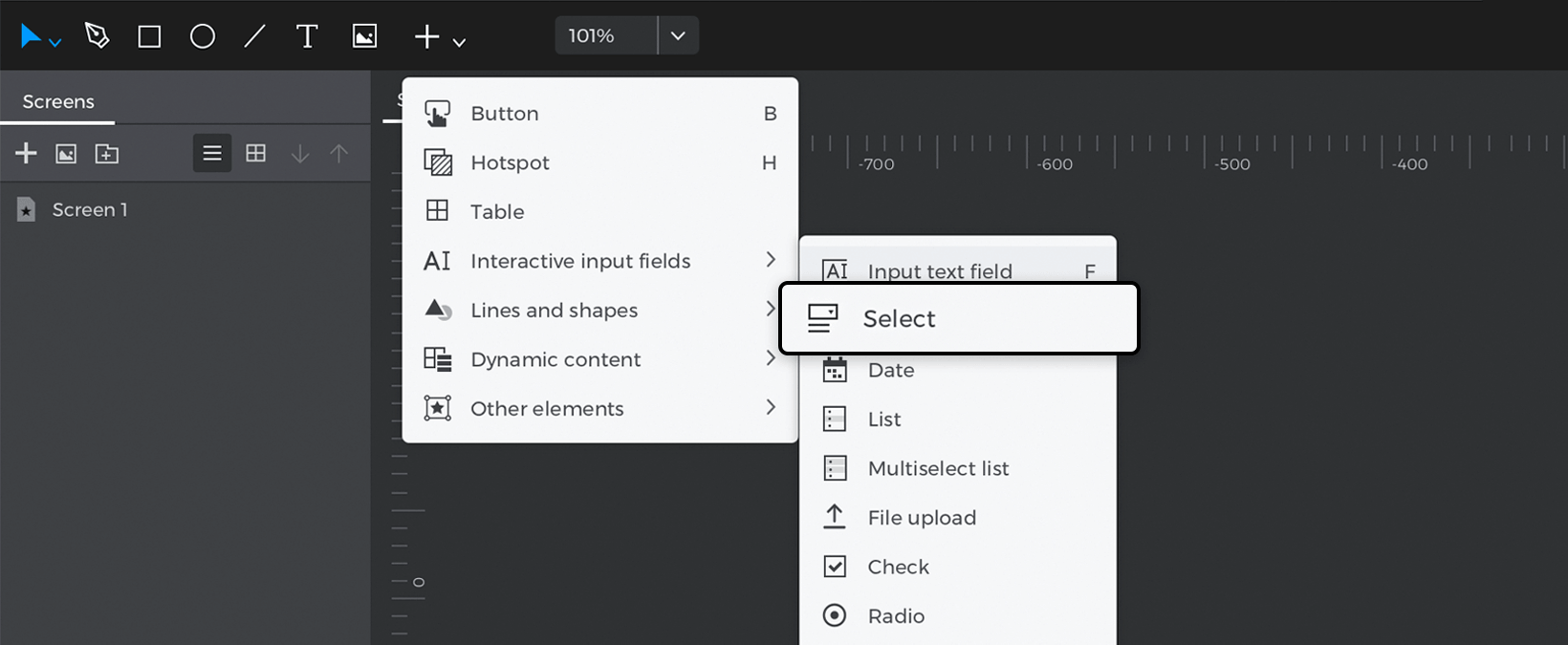
- Place two “Select” from the “Interactive input fields” section on the canvas.

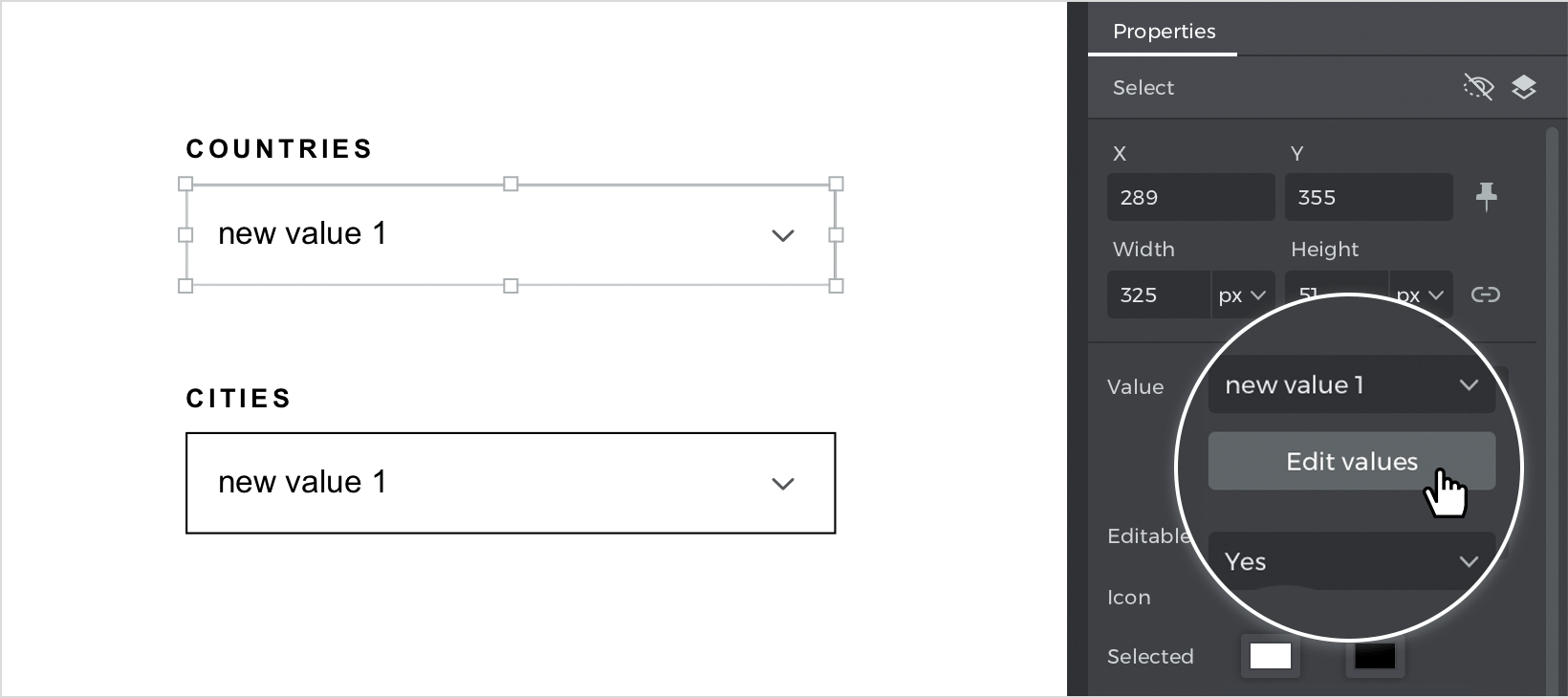
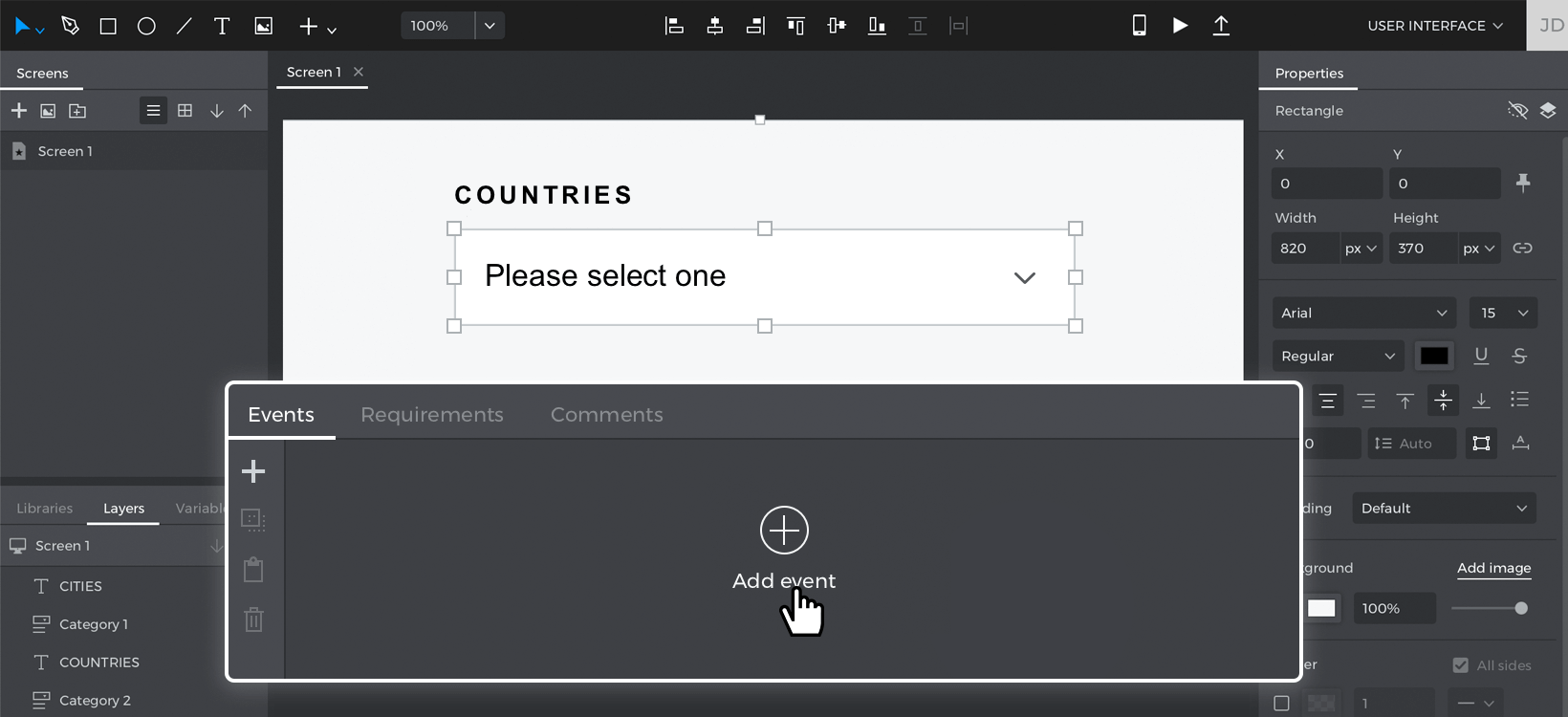
- Click on the first “Select”, go to the Properties palette, and edit the values.

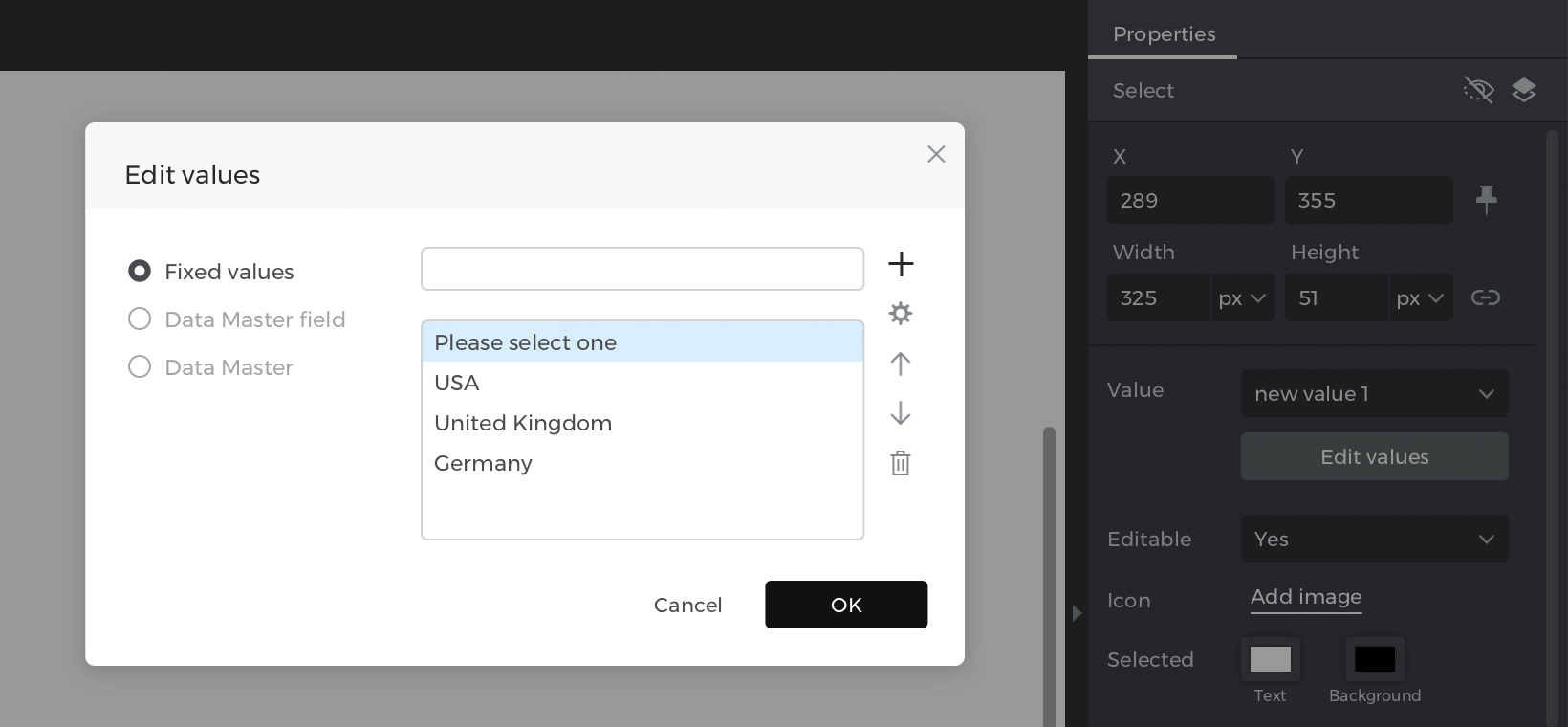
- Replace the default values by double-clicking on them, and in their place, type the names of countries (USA, United Kingdom, Germany).

Event
With the first “Select” selected, go to the Events palette and click “Add event”.

- Click “Choose Trigger” in the dialog box and select “on Change”.
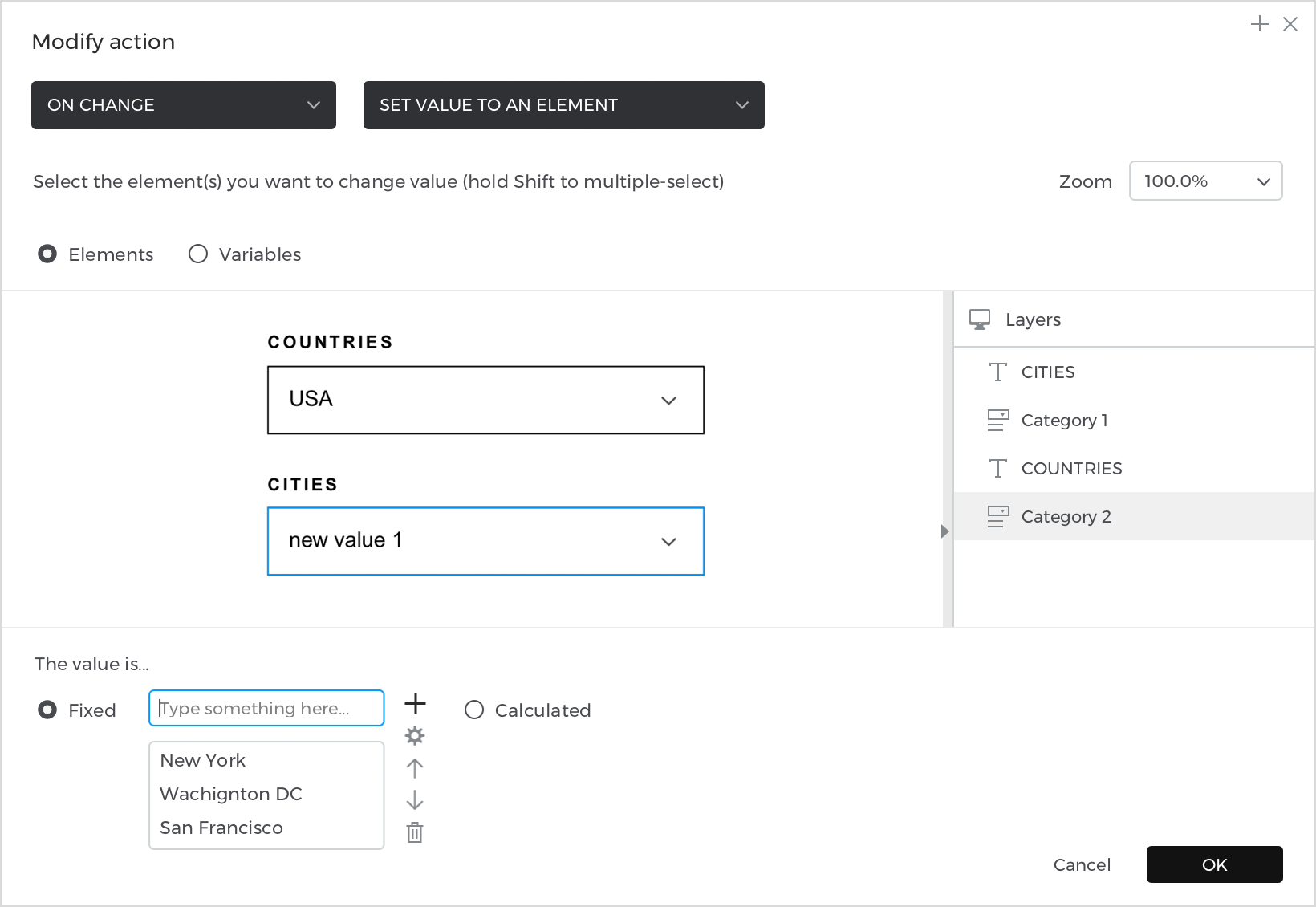
- In “Choose Action”, select “Set value to an element” and click on the second “Select”.
- For the fixed value, you must add the cities of one of the countries you set in the first “Select list” (for USA, you could now enter New York, Washington DC, and Chicago). Click “Ok” to finish creating the event.

Go back to the Events palette and click “Add condition”; the expression builder will open.
- Drag the first “Select” to the expression, then from the logic function tab, drag the “=” and last type the name of the country (USA, for the cities you just added in the event). Click “OK” to finish building the expression.
Go back to the Events palette and click on “Else”.
- Select “on Change”.
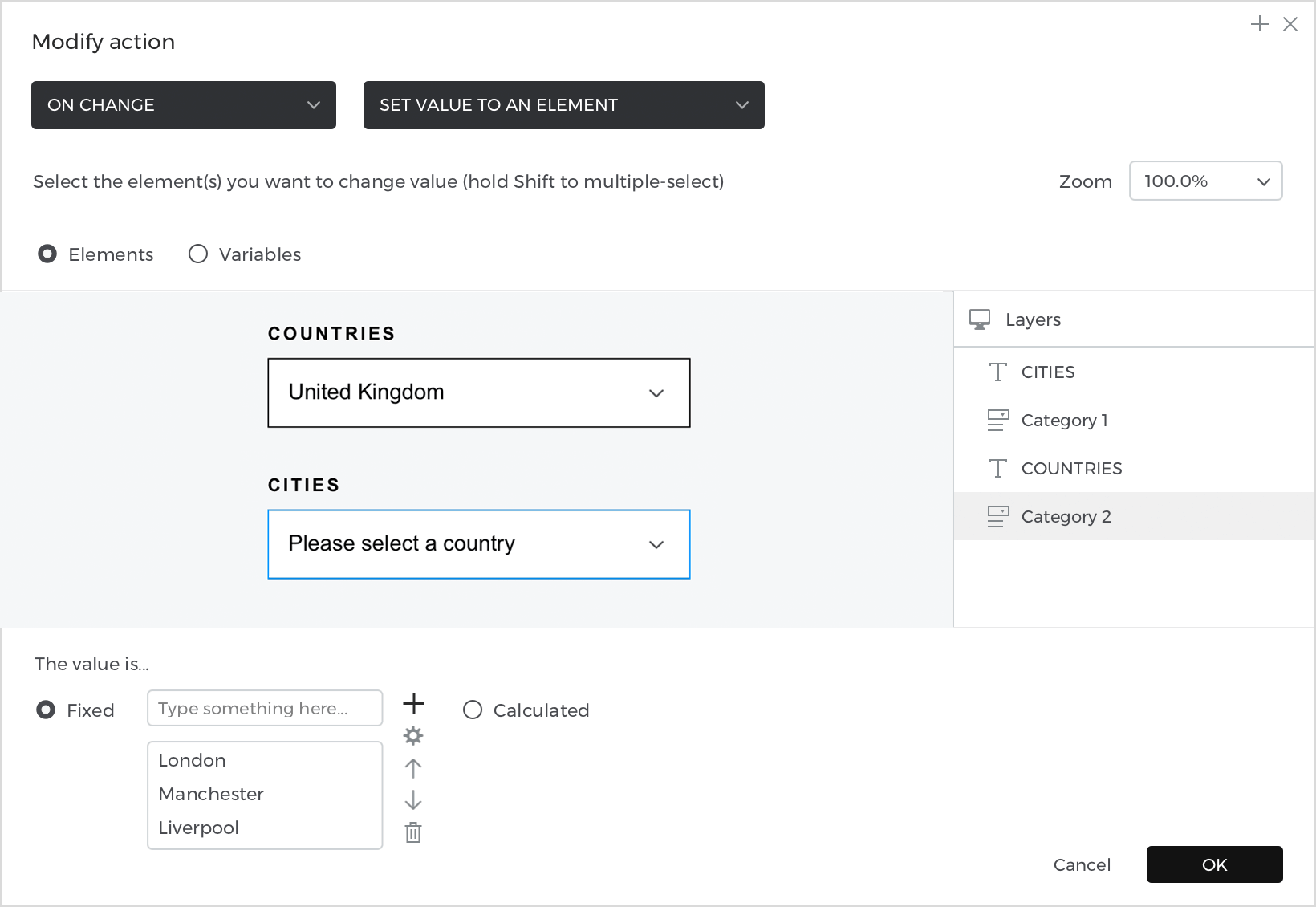
- In “Choose Action”, select “Set value to an element” and click on the second “Select”.
- For the fixed value, write the cities for “United Kingdom”. Click “Ok” to finish creating the event.

Go back to the Events palette and click “Else add condition”; the expression builder will open.
- Drag the first “Select” to the expression, then from the logic function tab, drag the “=” and last type “United Kingdom”. Click “OK” to finish building the expression.
In the Events palette, press on “Else” again to define the last case just as you did before.
Simulate your prototype.