How to select data list row with radio buttons
In this example, you will learn how to use radio buttons to select a data row.
Here’s how you build it:
View
- Go to the Data masters palette and click on the “+” button to create a new “Data master”, name it “Sample”, make two attributes: “Name” and “Last name”, click “Ok”.
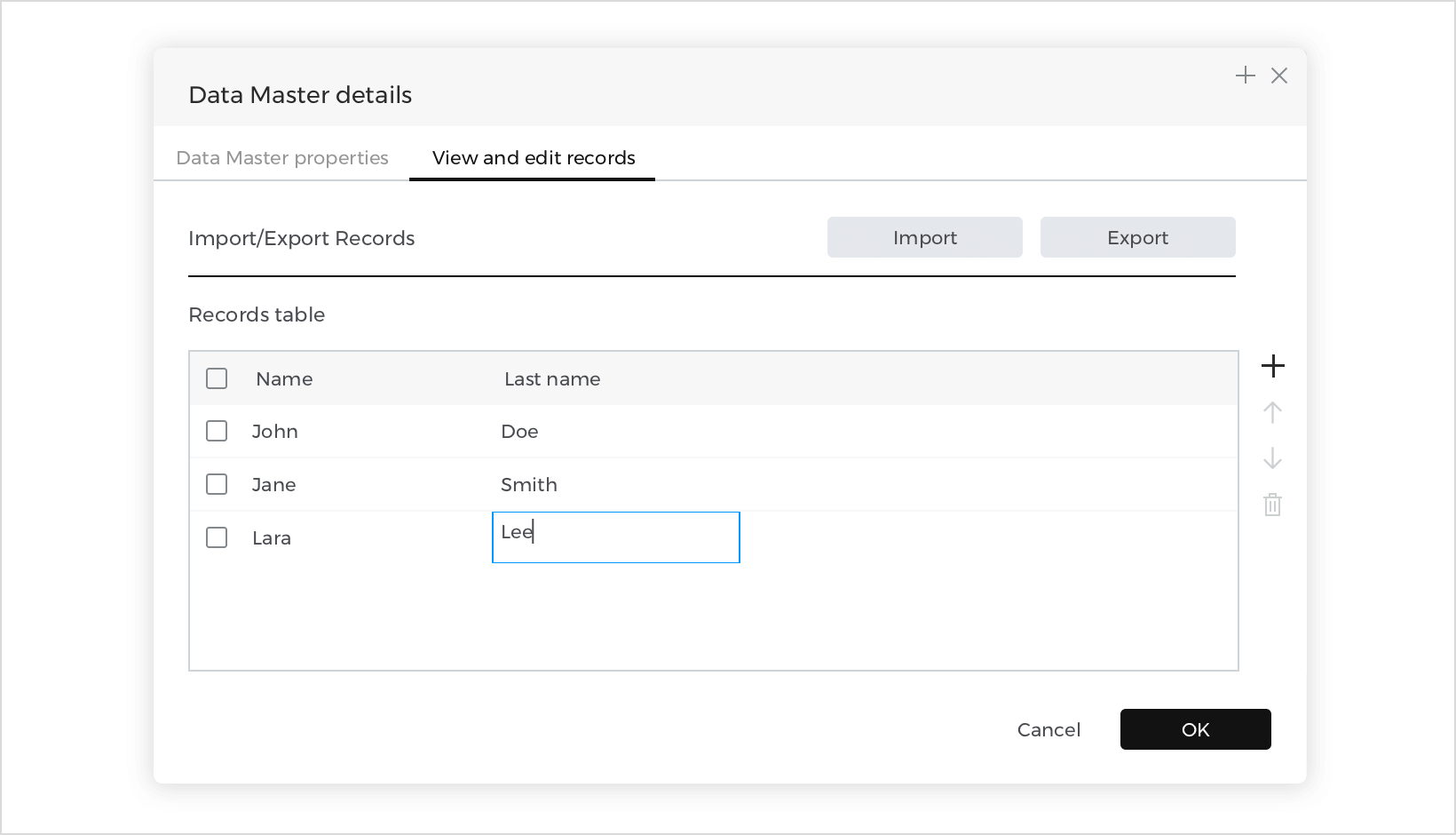
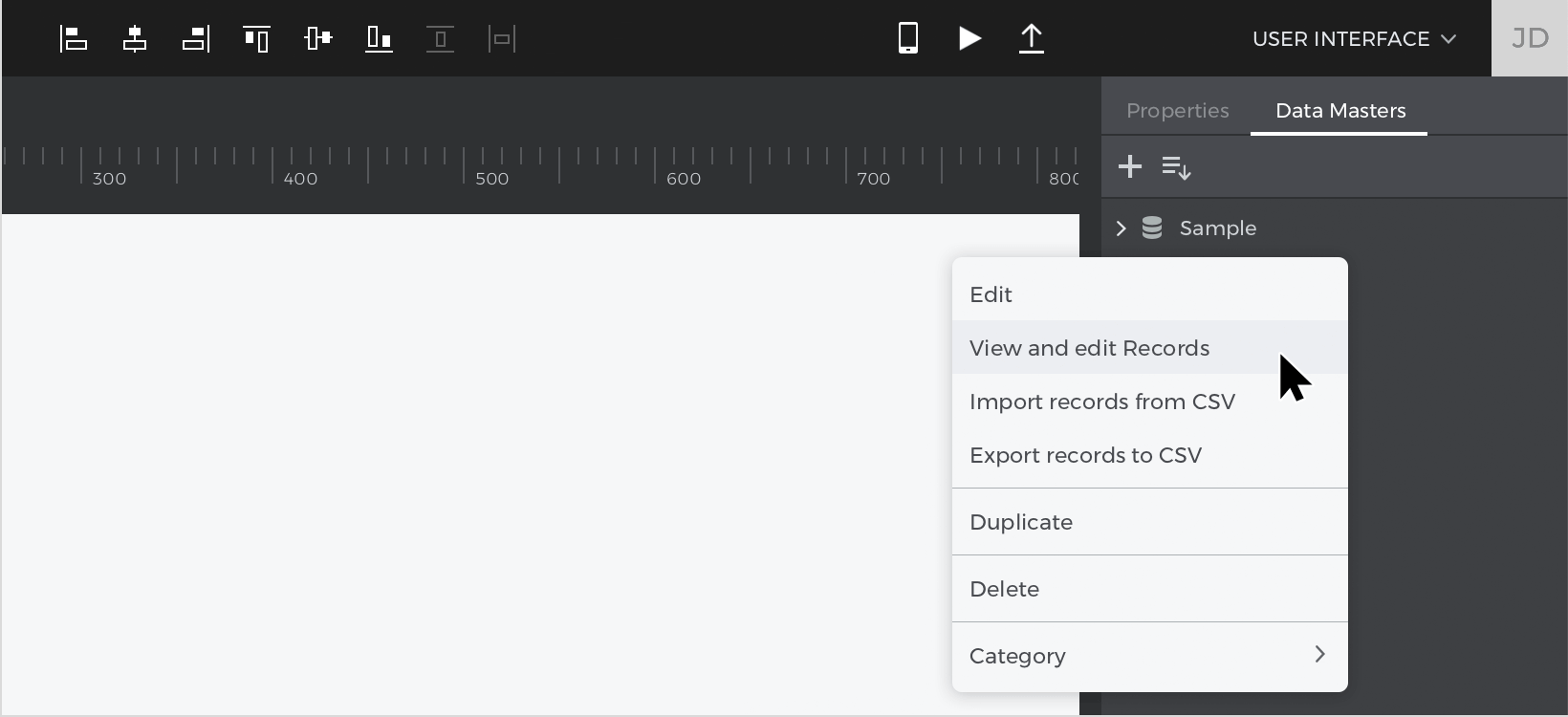
- Right-click on the “Data master” you’ve just created, select “View and edit records”.

- Write your example data, then press “Ok.”

- Select “Data list” from the “Dynamic content” section and place it on the canvas, the “New data list” window will be enabled, and you will be asked to name your list, next choose the “Data master” you have created and select all the attributes. Click “Ok” to finish creating the list.
- From the basic widgets library, forms and inputs, select a “Radio button”, hold command (Mac), control (windows) and drag it inside the first row. You’ll see a blue tint when you’re pulling an element inside.
- Place two “Text” next to your “Data list”, write “Name” and “Last name”, then put two “Input text fields” next to each text.
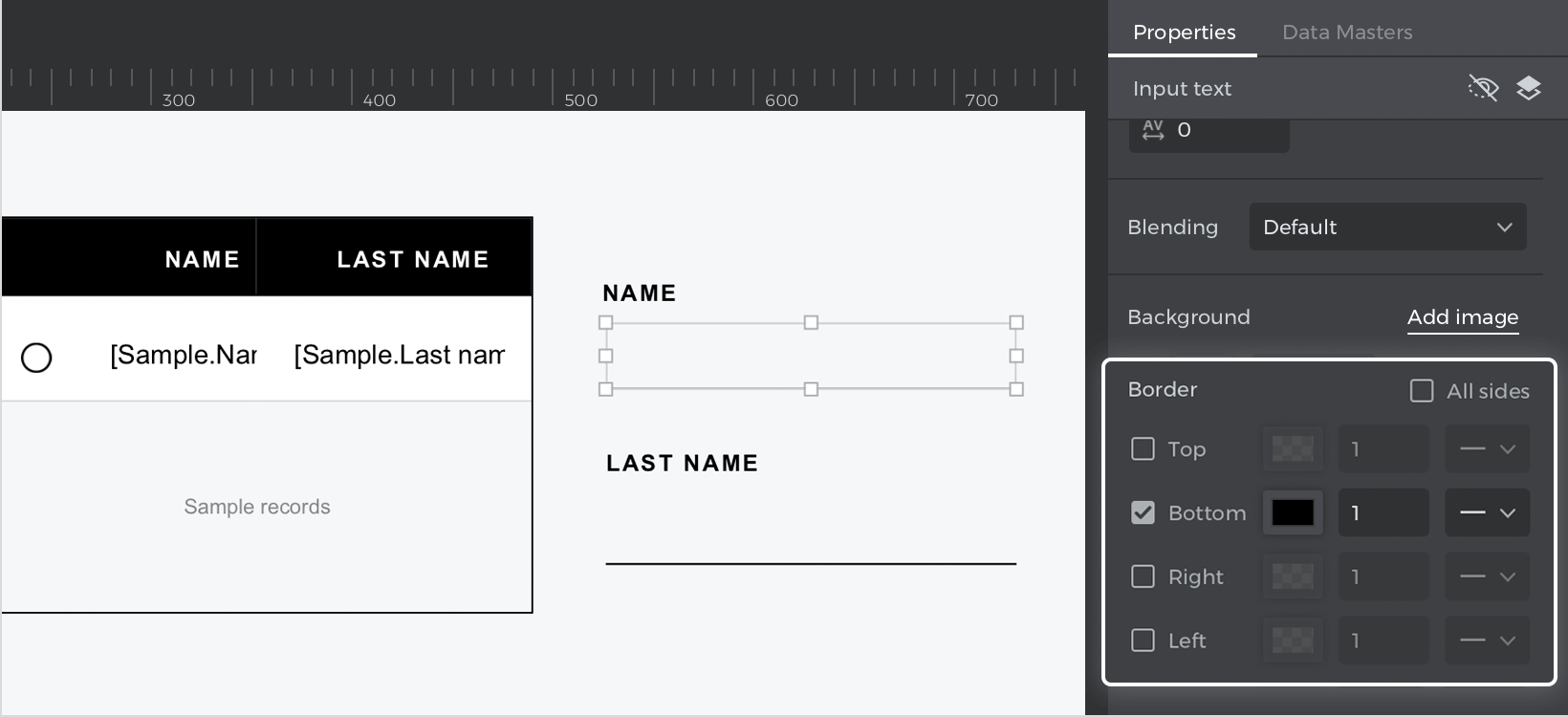
- Select the “Input text field”, and from the Properties palette, select the bottom border to make it visible in simulation, and repeat the action for the second “Input text field.”
- The header of the “Data list” can be edited from the Properties palette to change the background and text color.

Events
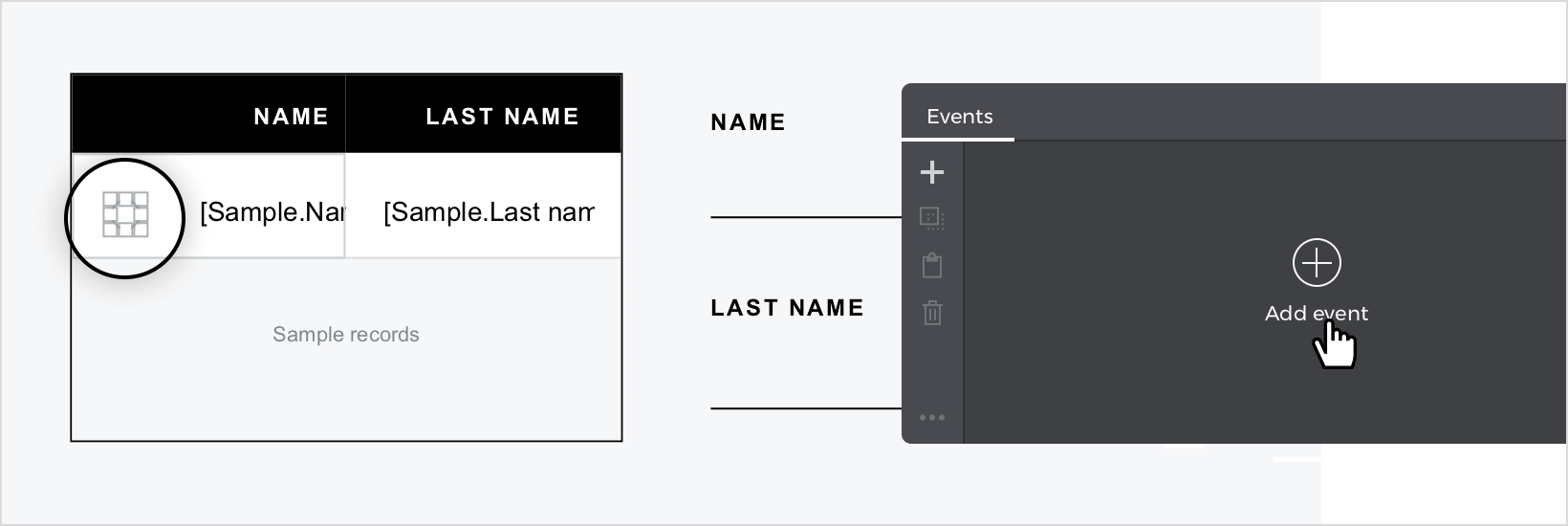
Select the “Radio button”, and click on “Add event” from the Events palette.
- In the dialog box, click on “Choose Trigger”, hover over the “Mouse” section, and select “on Click”.
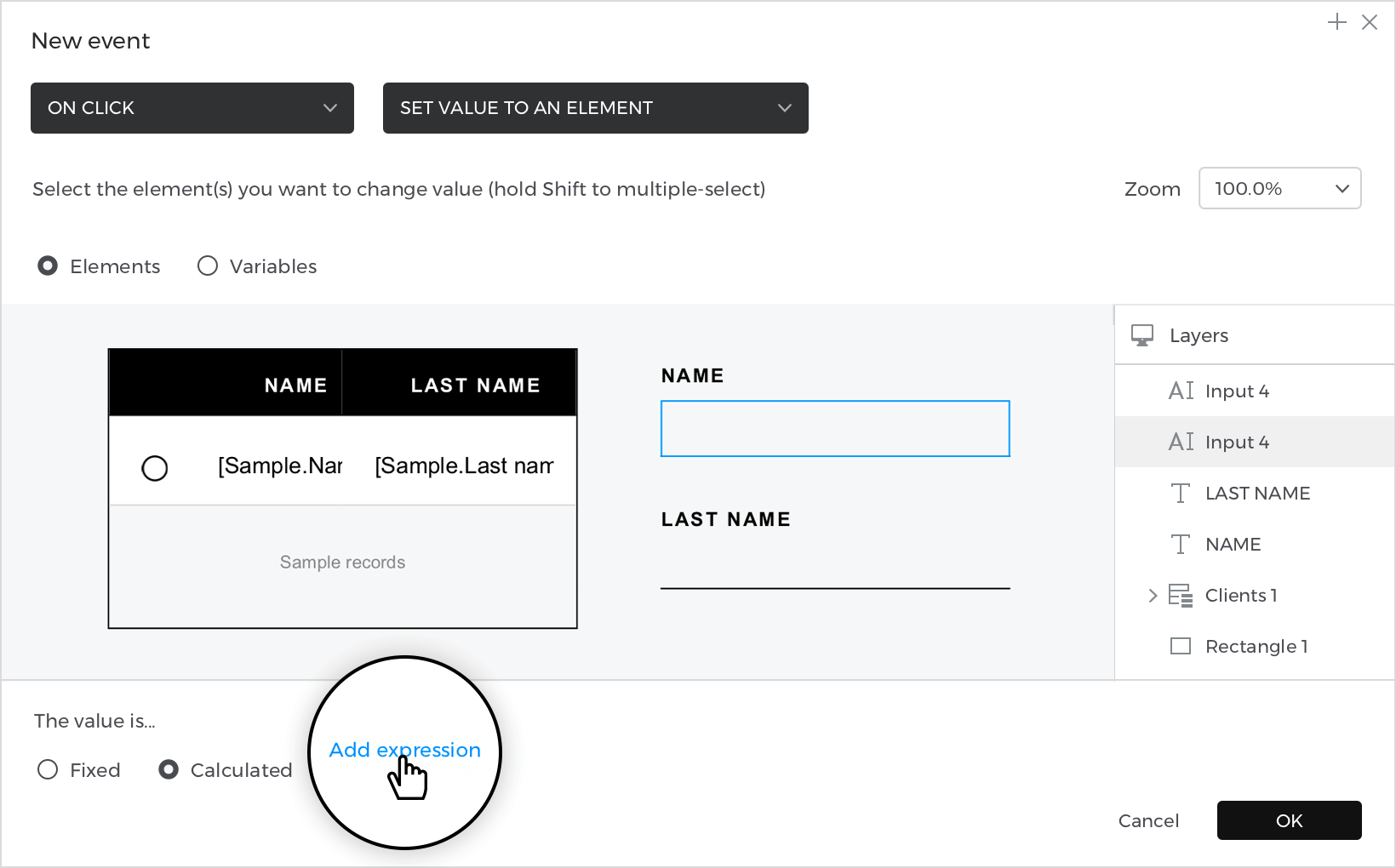
- In “Choose Action”, select “Set value to an element” and click on the name “Input text field”.
- Select the “Calculated” radio button for the value and click “Add expression”.

- Drag and drop the input [Sample.Name] inside the expression builder field. Click “Ok” and “Ok” to finish creating the event.
Go back to the Events palette, with the radio button selected and click on the “+” to add a new event.
- In the dialog box, click on “Choose Trigger”, hover over the “Mouse” section, and select “on Click”.
- In “Choose Action”, select “Set value to an element” and click on the last name “Input Text Field”.
- Select the “Calculated” radio button for the value and click “Add expression”.
- Drag and drop the input [Sample.Last name] inside the expression builder field. Click “Ok” and “Ok” to finish creating the event.
Simulate your prototype.