Simulation errors: Common fixes
Getting an error message that says “Page not found. This may be due to an error during the HTML export. Please verify if the “.html” file exists.”?

Some browsers have security restrictions that prevent prototypes from simulating correctly. Here’s a few fixes you can use that will have you simulating again:
Safari
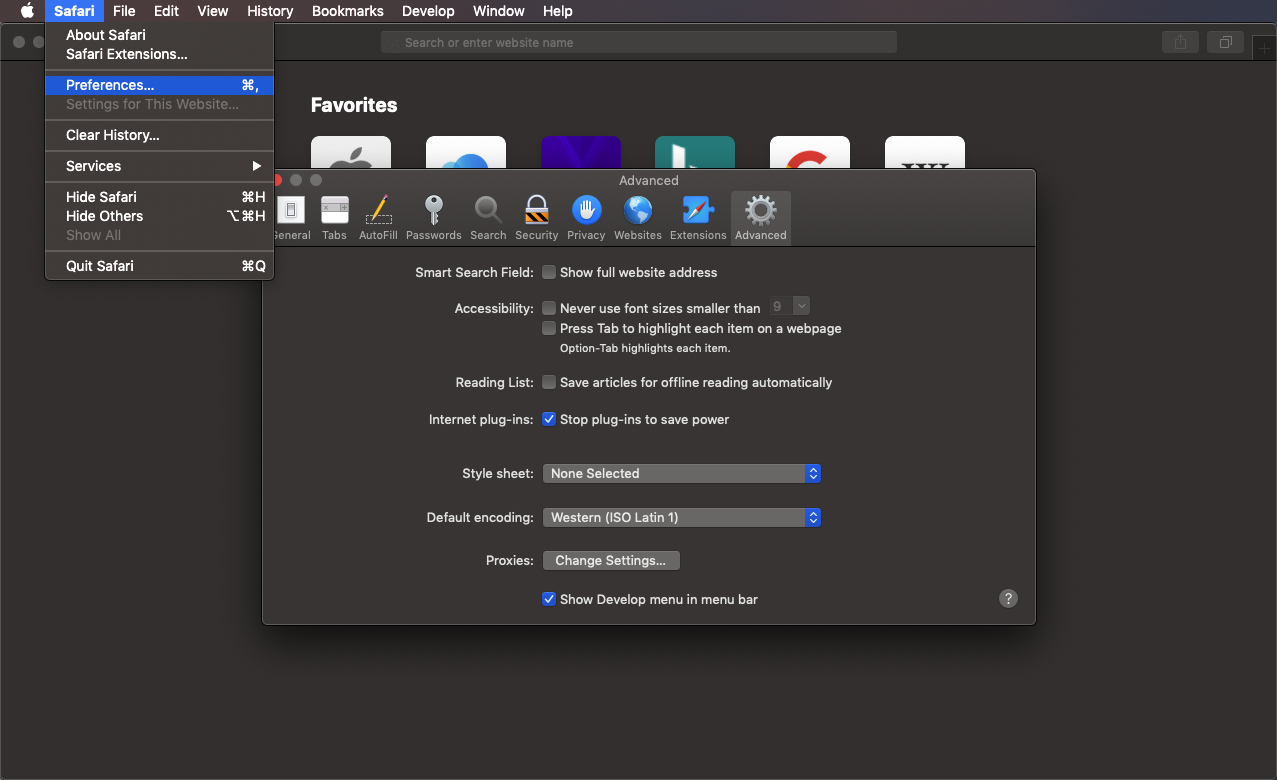
- Open Safari and go to Preferences > Advanced > Check the option “Show Develop menu in menu bar”

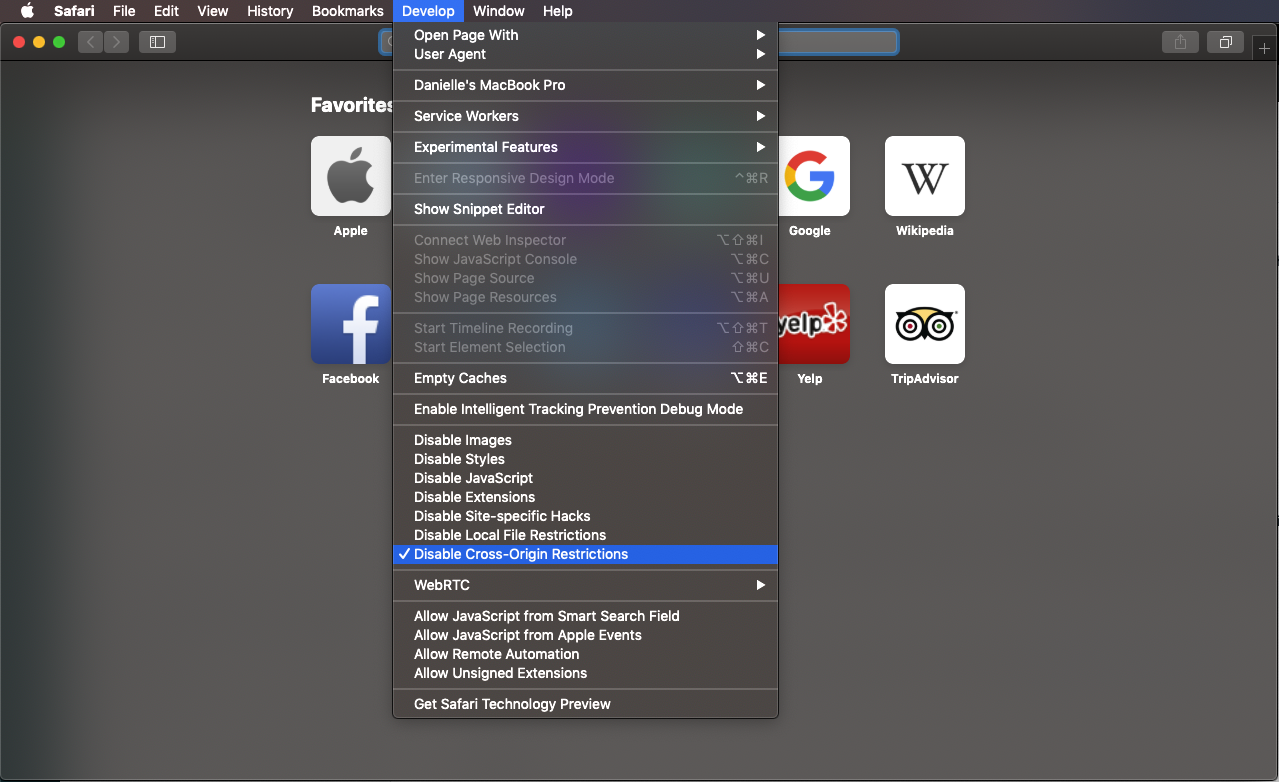
- Click ‘Develop’ in the Safari menu bar and check “Disable Cross-Origin Restrictions”.

You should now be able to simulate and open local HTML prototypes with Safari.
Firefox
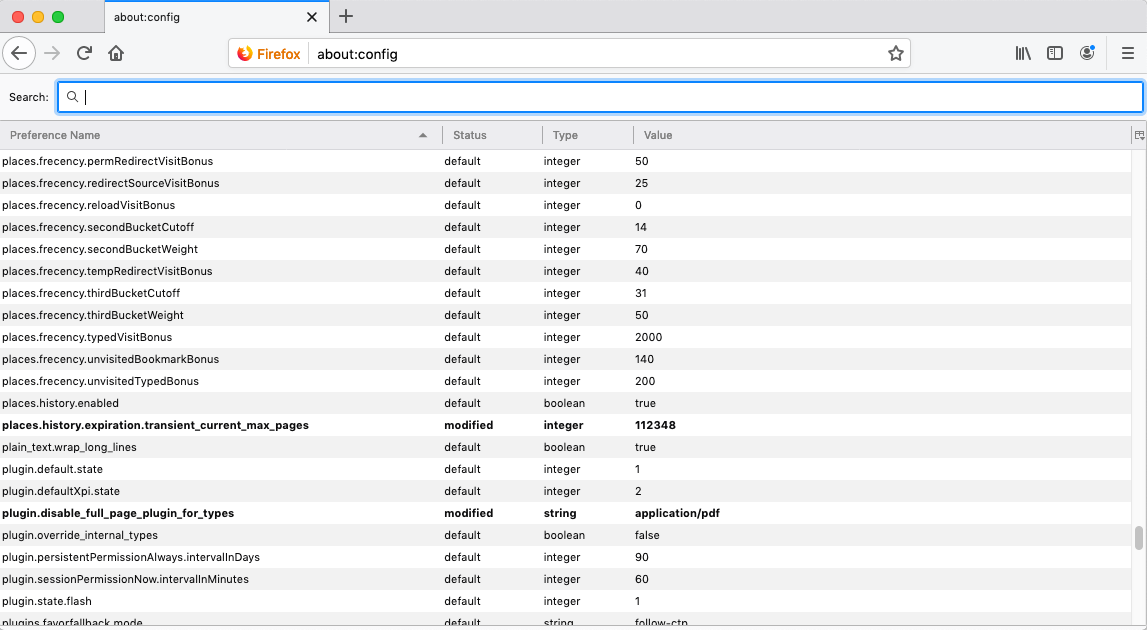
- Open Firefox and in the address bar, type
about:config

- In the list of properties that appear, search for
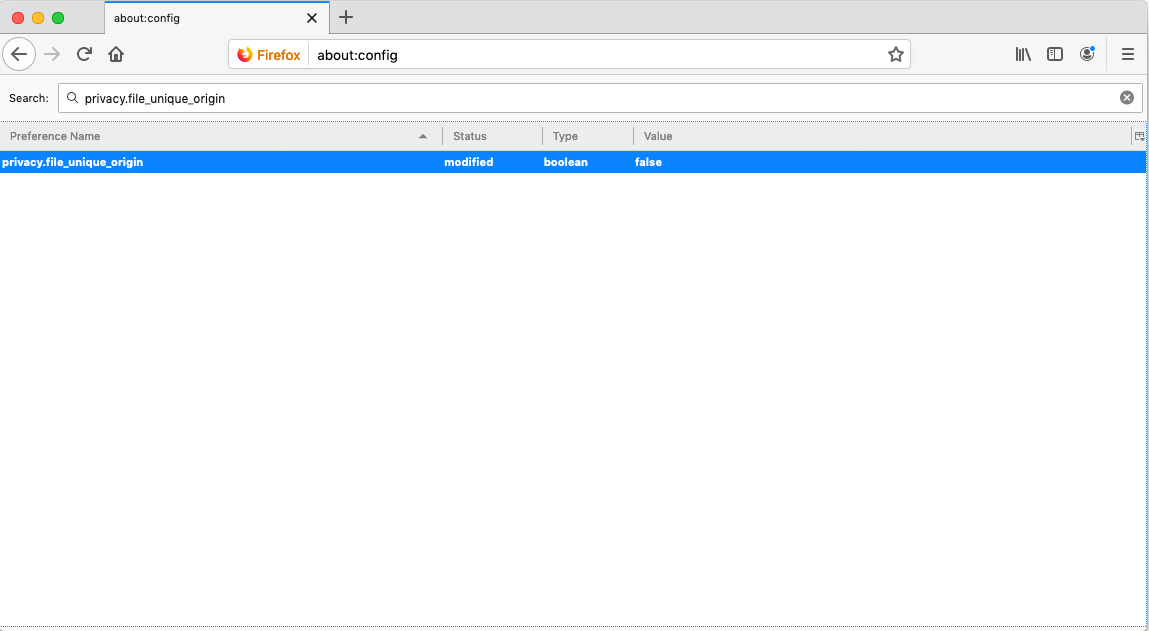
privacy.file_unique_origin
and click on it so the value reads ‘false’.

You should now be able to simulate and open local HTML prototypes with Firefox.
Chrome
Starting in Chrome versions 80.0.3987.87 +, our Chrome extension stopped working due to changes in the browser infrastructure and security settings. To fix this, update to Justinmind version 8.7.7, which includes a fix that will allow you to simulate without the extension.
If for some reason you are unable to update, try these options:
For Windows:
- Quit all instances of your Chrome browser
- Go to the Run app and type the following command:
chrome.exe --allow-file-access-from-files
- Hit enter
- Open the file in Chrome
For Mac:
Run Terminal.app, and type:
open /Applications/Google\ Chrome.app --args --all
If you’re unable to simulate with another browser, or these solutions didn’t work for you, please create a topic over at our Community Forum with the Browser you’re using, as well as the browser version, and the Justinmind version.