When you're faced with a design challenge, it's tempting to dive straight into a solution. But hold your horses!
So many good teams design average products. More often than not, it’s because they’re missing a great idea. Ideation is the process of bringing ideas to life and determining the best solution to a problem. But despite the importance of ideation, it’s not always easy to implement a winning UX ideation technique in the design process.
Start designing new products today. Enjoy unlimited projects.

Lack of time, managerial support, knowledge of the user, as well as issues with group dynamics are some of the most common challenges related to ideation that design teams complain about. The lack of a professional prototyping tool can also be an obstacle.
That stops now. Here are all the reasons why UX ideation techniques will help you boost your product outcome in no time. Take a look – number three is our favorite!
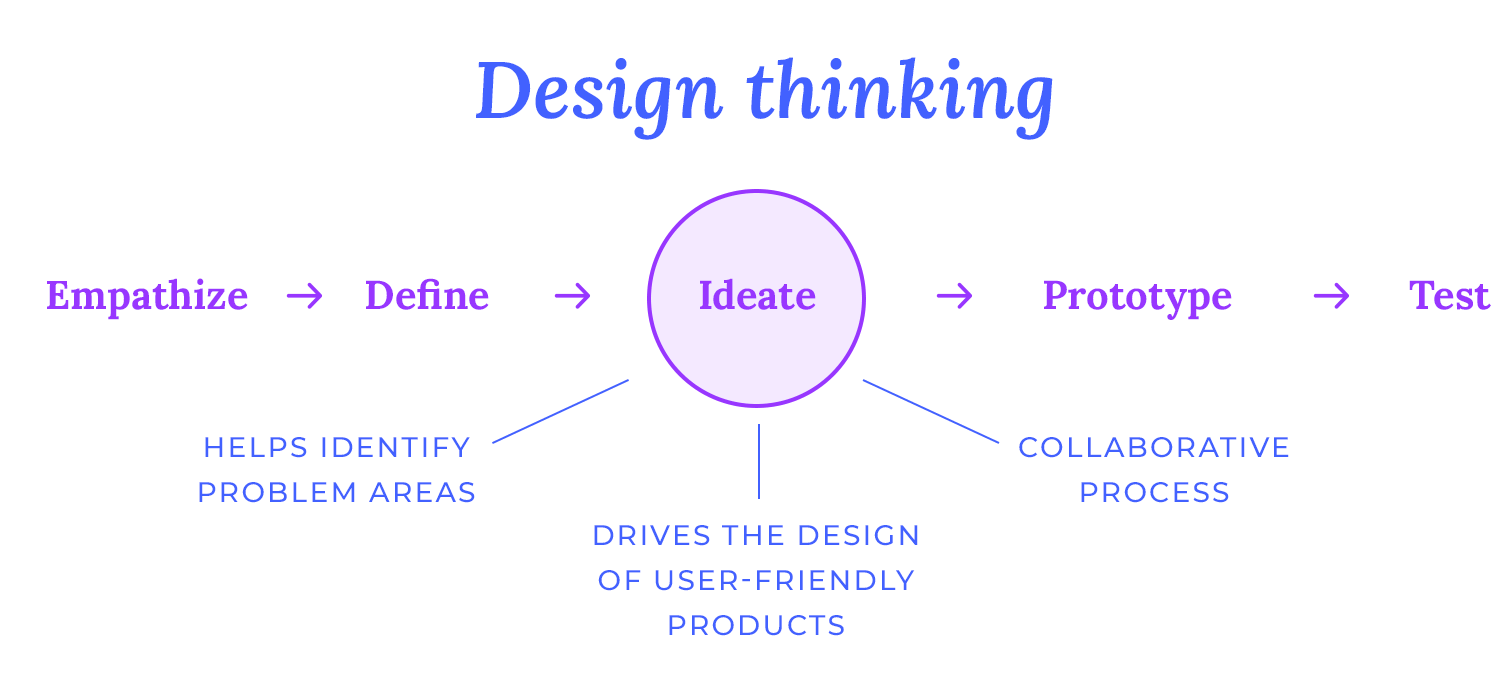
UX ideation is a creative process within the field of UX design where designers like yourself generate, develop, and communicate ideas to enhance the user experience of a product or service. It’s the third step in the design thinking process, which goes like this: Empathize, Define, Ideate, Prototype, and Test.
It’s a collaborative process where designers, developers, and other stakeholders come together to brainstorm, sketch, and prototype innovative ideas. This helps in understanding user needs, wants, and pain points which, in turn, allows you to generate solutions that enhance the overall user experience.

Through techniques further discussed below, ideation encourages creative and investigative thinking. You and your team can look into a variety of options by focusing on quantity over quality in the early phases. And, thanks to this varied pool of ideas, there is a much higher chance of discovering genuinely creative solutions.
Before the sparks of creativity ignite, it’s essential to lay a solid foundation. The first step in effective ideation is to delve deep into the problem space. Understanding the unique opportunities, limits, and issues that the design project faces will help us make sure that our ideas are both creative and functional.
To truly grasp the essence of the problem, we must turn our attention to the user. With a clear understanding of user needs, you can now define the specific goals of the project. These goals should align with both business objectives and user aspirations.
It’s equally important to identify any technical, time, budget, or resource limitations that may impact the design process because then, you can make informed decisions and better allocate resources.
A deep understanding of user needs, clear project goals, and a realistic assessment of constraints make all the difference in the outcome of the solution offered.
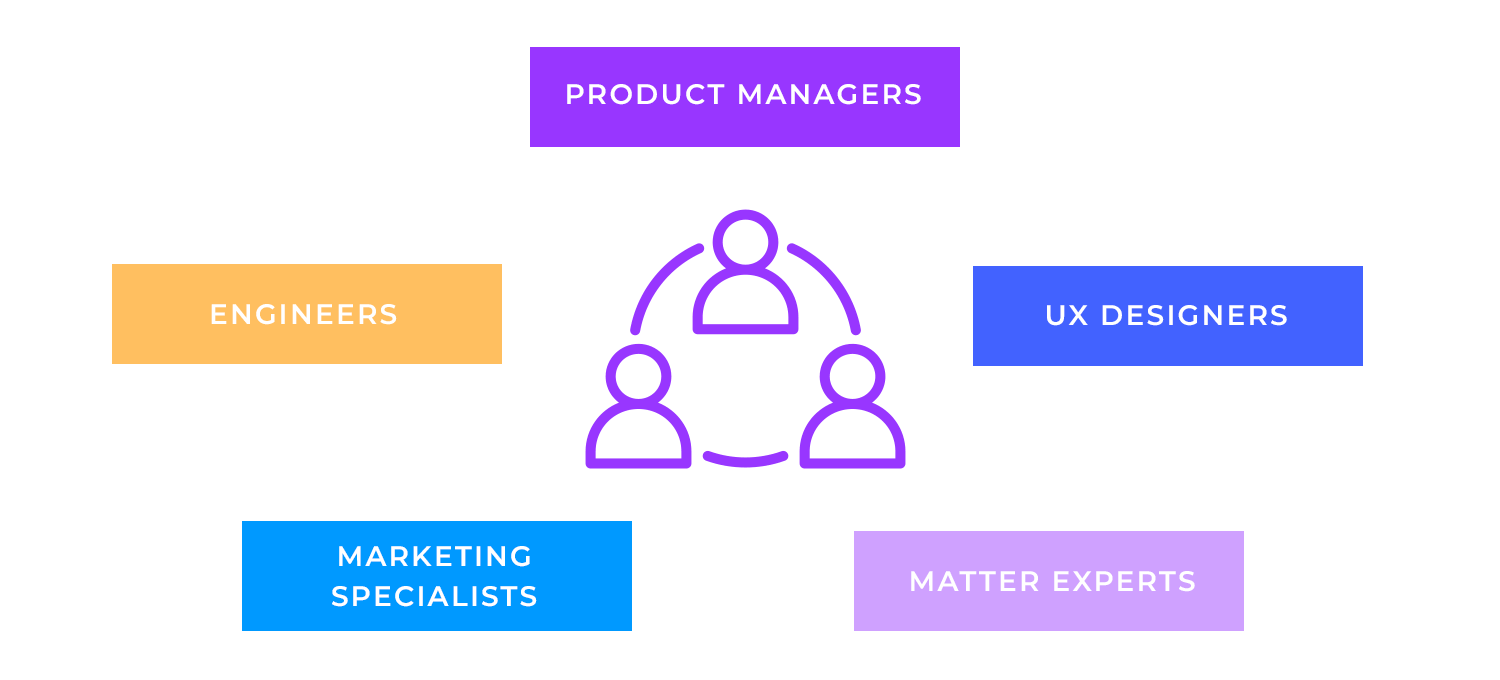
A successful ideation session hinges on the diversity of perspectives. Bringing together individuals from various disciplines fosters a rich tapestry of ideas.
A well-rounded team typically includes UX designers, product managers, engineers, marketers, and subject matter experts. Each role brings a unique lens to the problem, leading to more creative and innovative solutions.

Establishing a friendly and inclusive atmosphere is essential to maximizing the potential of a diverse team. You should feel invited to openly express your opinions without worrying about being judged by others. This is done by promoting psychological safety and open communication.
It’s important to remember that recognizing and rewarding innovative ideas, even those that may not immediately align with the project goals, fosters a culture of creativity and risk-taking.
To unleash the full potential of creativity, it’s essential to create an environment that inspires and facilitates idea generation. This involves carefully designing both physical and digital spaces.
Dedicated brainstorming rooms, free from distractions, provide the ideal setting for focused ideation. Comfortable seating arrangements encourage relaxed and open discussions, while visual aids like whiteboards and sticky notes help capture and organize thoughts. A stimulating ambiance, incorporating natural light, plants, and inspiring artwork, can further enhance the creative process.
In today’s interconnected world, digital tools play a vital role in facilitating ideation. Real-time collaboration and project management tools like Justinmind and Miro enable remote and asynchronous collaboration, breaking down geographical barriers.
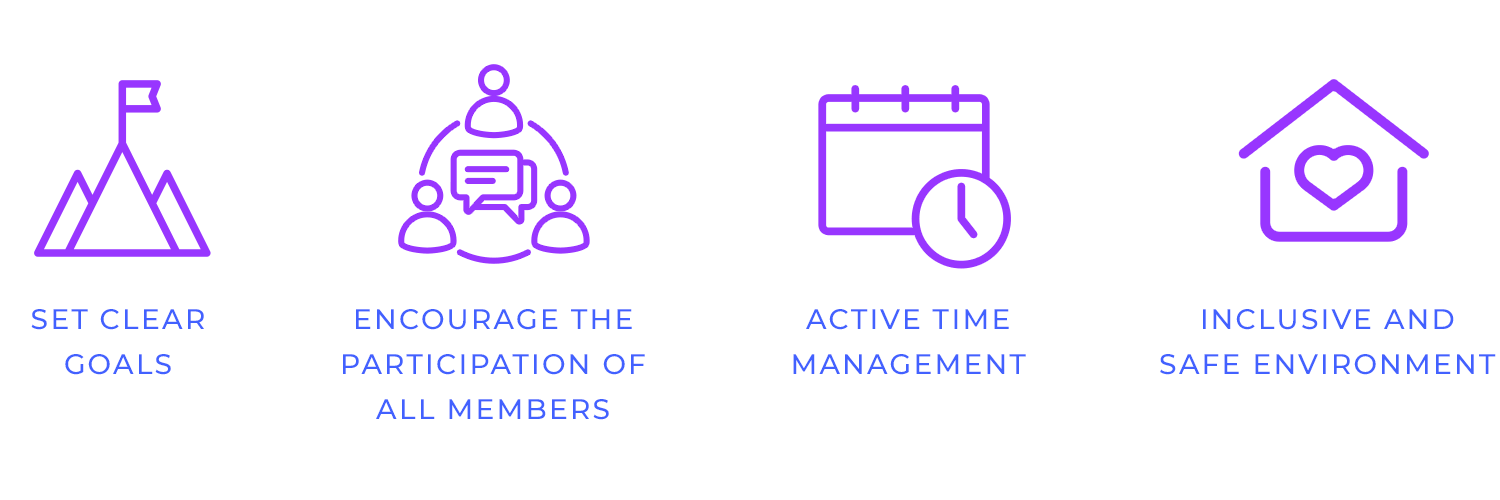
A skilled facilitator is essential to guide a UX ideation session toward success. Effective facilitation involves setting clear goals, establishing ground rules, and actively managing time. Additionally, a good facilitator will encourage participation from all members, listen attentively, and summarize key points to keep the group aligned.

Through maintaining time-bound, inclusive, and focused discussions, the facilitator makes sure the session stays enjoyable and fruitful.
To maximize the potential of a group UX ideation session, it’s crucial to ensure equal contribution and active participation from everyone. Participants should feel safe sharing their thoughts and ideas without fear of judgment, encouraging full participation and idea sharing.
Write this down and stick it on your fridge: “A supportive and positive environment is essential for fostering creativity and innovation.”
Everyone loves a safe space where they can be free to be themselves. It does wonders for your creative juices to start flowing. To create a safe space, it’s important to establish ground rules for respectful and constructive feedback, use positive language, and focus on the ideas rather than the individuals.
Additionally, celebrating diversity and providing positive reinforcement can further enhance the creative process. For instance, a design team that includes individuals from various cultural backgrounds, age groups, and skill sets can bring a wider range of perspectives to the table, leading to more innovative and inclusive solutions.
Start designing new products today. Enjoy unlimited projects.

Brainstorming is a combination of informal problem solving and lateral thinking. It is also a common part of efficient UI design practices.The technique intends for participants to come up with eccentric ideas. Some of these thoughts and ideas are crafted into original and creative solutions to problems, whereas help to spark additional ideas.
To perform the brainstorming UX ideation technique, start by laying out the problem you want to solve and identifying the objectives of a possible solution. Then, try to generate solutions individually before bringing everyone together to share.
Watch this video on brainstorming done right:
There are many advantages to mind mapping for UX designers such as yourself. You can provide a concise and organized summary of your ideas by beginning with a main idea and working your way out to related notions. In addition to aiding in information organization, this visual method fosters creativity and the investigation of novel concepts. Consider the following tips to get the most out of mind mapping:
- Define a clear central idea or problem statement: This will serve as the foundation of your mind map.
- Use concise keywords: Keep your branches focused and easy to understand.
- Incorporate visual elements: Use images, icons, or colors to make your mind map more engaging.
- Iterate and refine: Don’t be afraid to adjust your mind map as new ideas emerge.
- Utilize digital mind mapping tools: Share and collaborate with your team effectively.

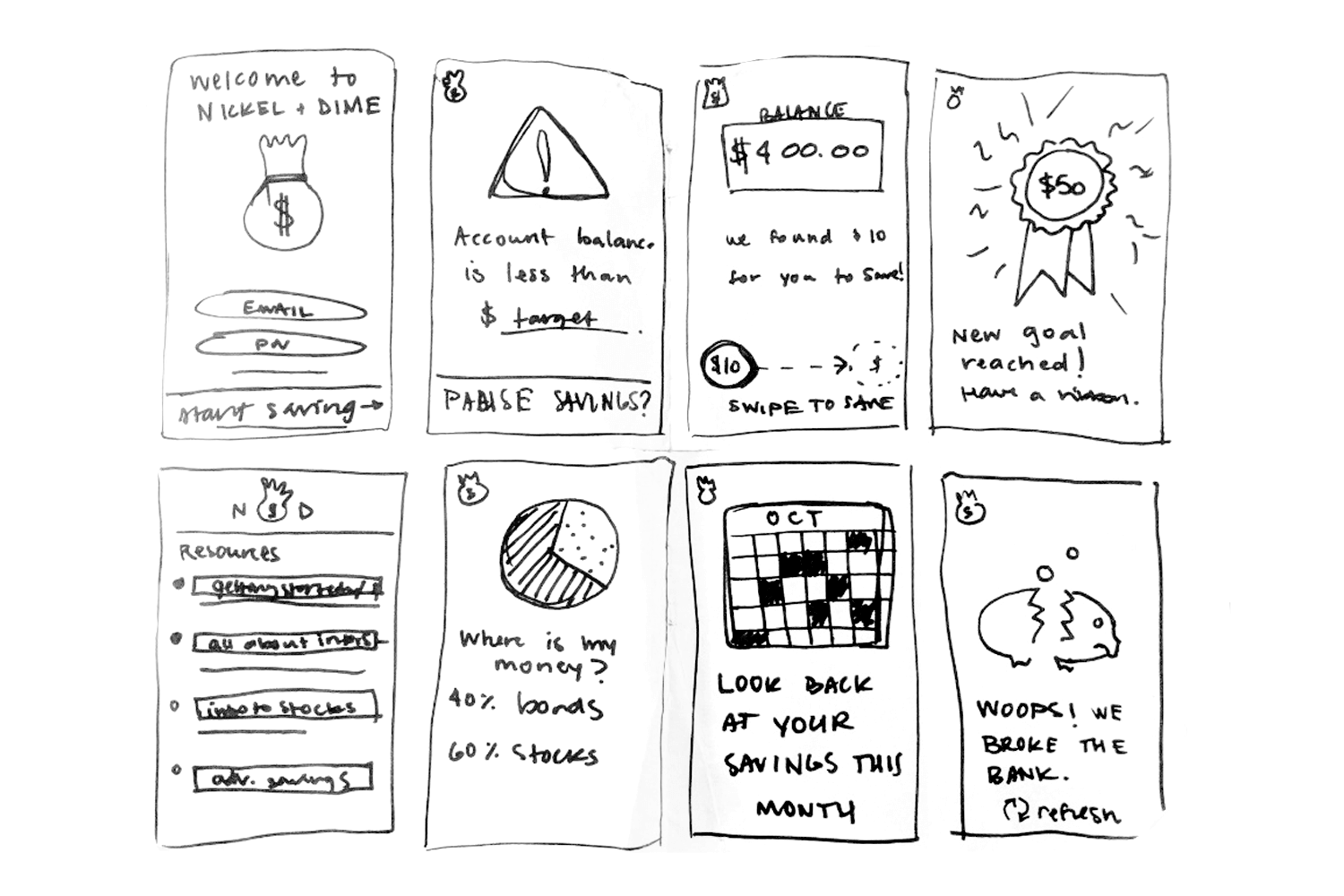
Sketching and Crazy 8s are rapid ideation techniques that encourage quick, free-flowing thinking. Crazy 8s, a specific sketching technique, involves creating eight small sketches in eight minutes. This time constraint forces designers like yourself to think quickly and generate a large number of ideas.
Because they enable you to avoid self-criticism and consider a multitude of options, sketching and Crazy 8s are crucial tools for producing varied and creative solutions.

Brainwriting is an alternative approach to brainstorming. Simply put, instead of asking participants to yell out ideas, you ask them to write them down. Then, each participant’s ideas are passed on to another participant who then reads them out and/or adds new ones.
The idea behind this UX ideation technique is to reduce the anxiety and pressure that comes with brainstorming. With less tension, ideas can flow more freely.
Brainwriting should be done when:
- You have quiet people in your group who are easily intimidated
- Your time is limited and you need ideas fast
- You don’t have an experienced moderator
However, avoid brainwriting when working on complex issues that require open discussion and clarification.
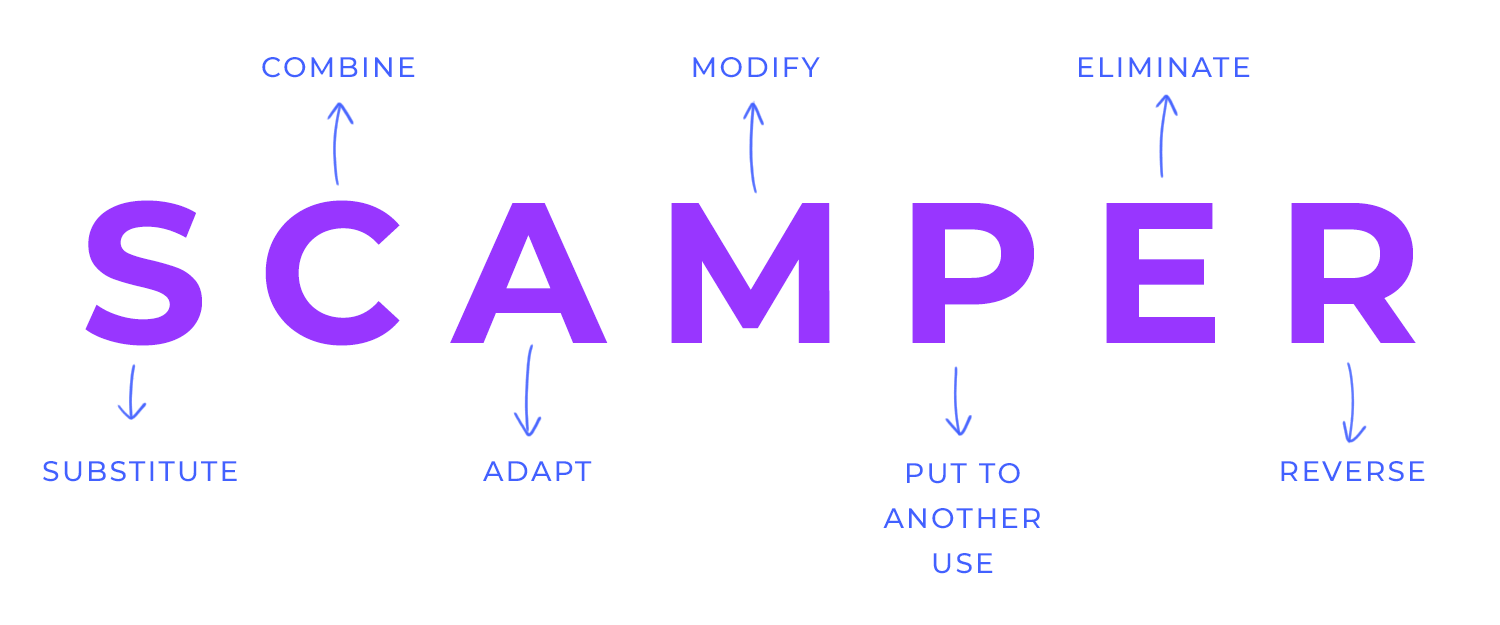
If you systematically apply SCAMPER to an existing product or service, you can actually generate a wide range of innovative ideas. This technique is particularly useful for overcoming creative blocks and sparking new thinking. Just follow the acronym and you won’t be disappointed.

It stands for:
- Substitute: Replace a component or element with something else.
- Combine: Merge two or more existing ideas or concepts.
- Adapt: Modify or adjust an idea to fit a new context or purpose.
- Modify: Change the form, color, or material of an element.
- Put to another use: Find new applications for an existing idea.
- Eliminate: Remove unnecessary elements or features.
- Reverse: Turn an idea upside down or inside out.
Role-playing is a fun and proactive way to step into the shoes of your users to gain clarity on their needs, motivations, and frustrations. This technique can be used to simulate different user personas to:
- Identify edge cases: Find those unusual situations that might not be obvious at first.
- Uncover usability issues: Spot potential problems users might encounter.
- Develop user-centered solutions: Create solutions that truly meet user needs.
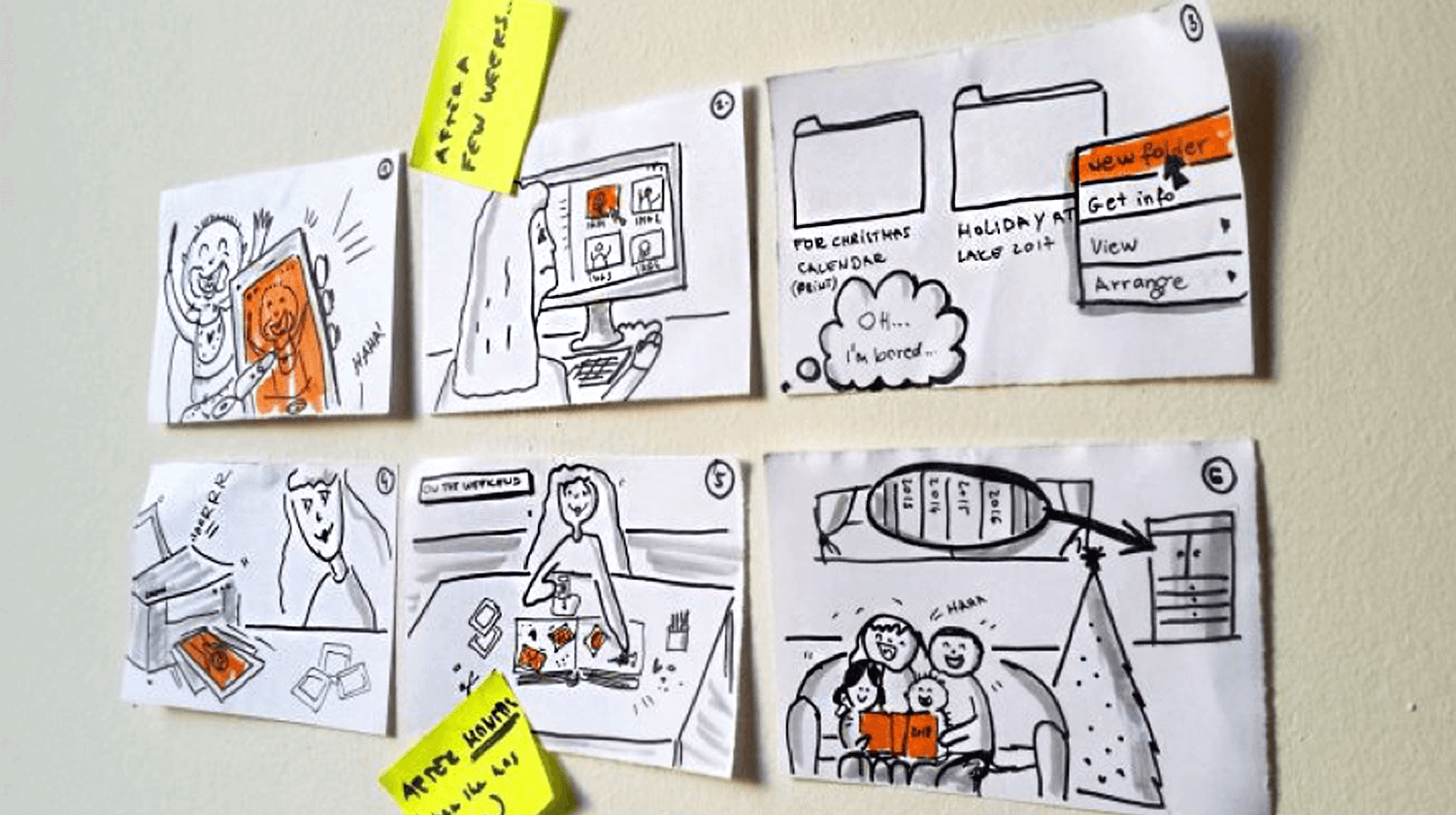
Storyboarding is a nonlinear brainstorming technique that involves developing a visual story related to a problem. It helps participants explore the problem in-depth and come up with potential solutions by bringing the narrative to life.
To introduce storyboarding as a UX ideation technique in your team, you’ll need pens, paper, and some sticky notes. As participants brainstorm, they write each idea on a card or sticky note and post it randomly on a wall or other predetermined location. When brainstorming is complete, participants can begin to sequence the items based on the specific goal of the session.

Image taken from bussnova
Any project that requires the ability to move items around and categorize, sequence and look at information simultaneously could benefit from storyboarding. Learn more about implementing storyboarding into your creative process.
Collaborative sketching involves a group of people working together to create sketches and diagrams. This technique encourages the sharing of ideas, the building upon each other’s thoughts, and the development of innovative solutions.
A group of designers can work together to generate a wide range of ideas, sketch visual representations of user flows, wireframes, and mockups, identify potential issues and challenges by sketching out different scenarios, and collaborate on brainstorming and developing solutions to problems.
Worst Possible Idea is a great way to get your team’s creative juices flowing. The name is pretty self-explanatory: participants are asked to come up with the worst possible ideas for the solution in question.
Start by asking participants to collectively create a list of bad ideas. From there, it’s essentially a reinvigorated flagging session. The winner? The participant who comes up with the most awful, stupid, unthinkable idea.
One of the main objectives of this UX ideation technique is to relieve anxiety and tension. It’s much easier to say “Hey no that’s not bad enough” than the opposite.
Even a silly idea can spark some amazing creativity, giving a boring meeting a much-needed energy boost. You never know, looking at the worst possible idea could lead you to the best one!
Dot voting is an easy but powerful technique for prioritizing ideas. Each team member is given a set number of dots, which they use to vote on their favorite ideas. The idea that accumulates the most dots emerges as the top priority!

You can use this UX ideation method for:
- Quickly narrowing down a large number of ideas
- Ensuring a democratic and transparent decision-making process
- Focusing on the most promising ideas
Start designing new products today. Enjoy unlimited projects.

Provocation involves thinking up radical and unrealistic ideas to force the mind to think outside of the box and explore potential design solutions. With this UX ideation technique, participants are encouraged to consider new realities to extreme degrees.
Creativity is about journeying through stimuli with a possible abstract or unseen destination in mind. Often, we’ll explore multiple paths to arrive at this destination; provocations help to inject the unconventional into these thinking patterns and provide the material from which a new idea might emerge.
Provocation is a lateral thinking technique, an indirect approach to problem-solving. In lateral thinking, the word “Po” is used to signal provocations. Take a look at the following example by Thought Egg:
Problem
Cars run out of gas after only a few hundred miles
Provocations
Po, Invent a car that tows a gas station behind it
Po, Invent a car that runs on air
Po, Make everything that the car has to drive to closer
Challenging your assumptions is an important task that all creative teams should do throughout product development.
This UX ideation technique forces participants to take a step back from the ideation process and start questioning aspects about the product they are trying to create. Usually this task will be based around a pre-defined term in order to generate more innovative ideas.
Challenging Assumptions may involve any of the followings techniques, according to Fast Fedora:
- Redefining words in assumptions
- Examining qualifiers (words that turn statements and assumptions into over-generalizations such as “never” and “always”)
- Testing negative statements to ensure the re-stated assumption still makes sense
- Cross-validating assumptions
Did you know that prototyping can also be a UX ideation technique?

Think about it. When you create prototypes, you’re basically sketching/building out ideas before moving on to the final stages of the design process. The first step is usually a paper prototype, design in its simplest form. From there, we have a wireframe and work our way to a prototype.
The great thing about including prototypes in your ideation technique is that they keep things visual. When your team can envision your idea, it’s much easier to get behind it, or give it some constructive criticism.
Also, your prototype can be as basic or detailed as you like. If you’re at the very start of your UX ideation phase, you could sketch a quick low-fidelity wireframe with pen and paper. After that, you’ll work your way up to an MVP. Over time, you’ll add more and more details taking your design from a wireframe to a prototype.
If you’re defining more specific details, design and/or functionality of a feature you could use a website prototyping tool like Justinmind to design a high-fidelity prototype. Justinmind’s prototypes can be built out with interactions and responsive features so that you can visualize your design ideas as realistically as possible, and across multiple devices.
Gamestorming is a set of ideation methods that help participants break down barriers, overcome conflicts, improve communication skills and generate new ideas and strategies. Examples of gamestorming include 6-8-5 sketching, Fishbowl and Cover Story.
Gamifying processes doesn’t stop at UX ideation, gamification is making its way into all areas of the design process in order to help users feel like they’re making progress.
To get started with your own gamestorming UX ideation technique, grab some colored markers, some paper and post-it notes and get to innovation.
Diverse teams get together to brainstorm, hone, and assess ideas using the Design Studio Method, a collaborative workshop methodology. This approach is particularly useful for complicated design problems because it encourages creativity, critical thinking, and teamwork through a systematic process of individual ideation, group sharing, and critical feedback.
One effective method for learning in-depth details about user motivations and behaviour is mindful observation. You can find unmet requirements, problems, and areas for development by watching consumers in their natural settings.
This technique can be used with additional research techniques like surveys and interviews for a more thorough grasp of the user experience.

The Six Thinking Hats is a problem-solving technique developed by Edward de Bono that encourages a more balanced and comprehensive approach to decision-making.
Just as it sounds like to you, by adopting different “thinking hats,” individuals can explore an idea from various perspectives, including:
- White hat: Focus on facts and figures
- Red hat: Explore emotions and feelings
- Black hat: Identify potential risks and challenges
- Yellow hat: Focus on positive aspects and benefits
- Green hat: Generate creative and innovative ideas
- Blue hat: Organize and summarize the discussion
Reverse brainstorming is a fun and effective way to think outside the box. Reverse brainstorming is a creative problem-solving technique that involves identifying the root causes of a problem by asking “How can we cause this problem?”
Once you identify the root causes, you can then develop solutions to prevent or mitigate these causes. This approach can lead you to come up with more innovative and unconventional solutions.
Analogous inspiration is another advanced UX ideation method that involves drawing insights from unrelated fields.
This uses the solutions to problems in other fields to help you gain a fresh perspective. This method is particularly useful for breaking through those pesky creative blocks and coming up with never-seen-before ideas.
Start designing new products today. Enjoy unlimited projects.

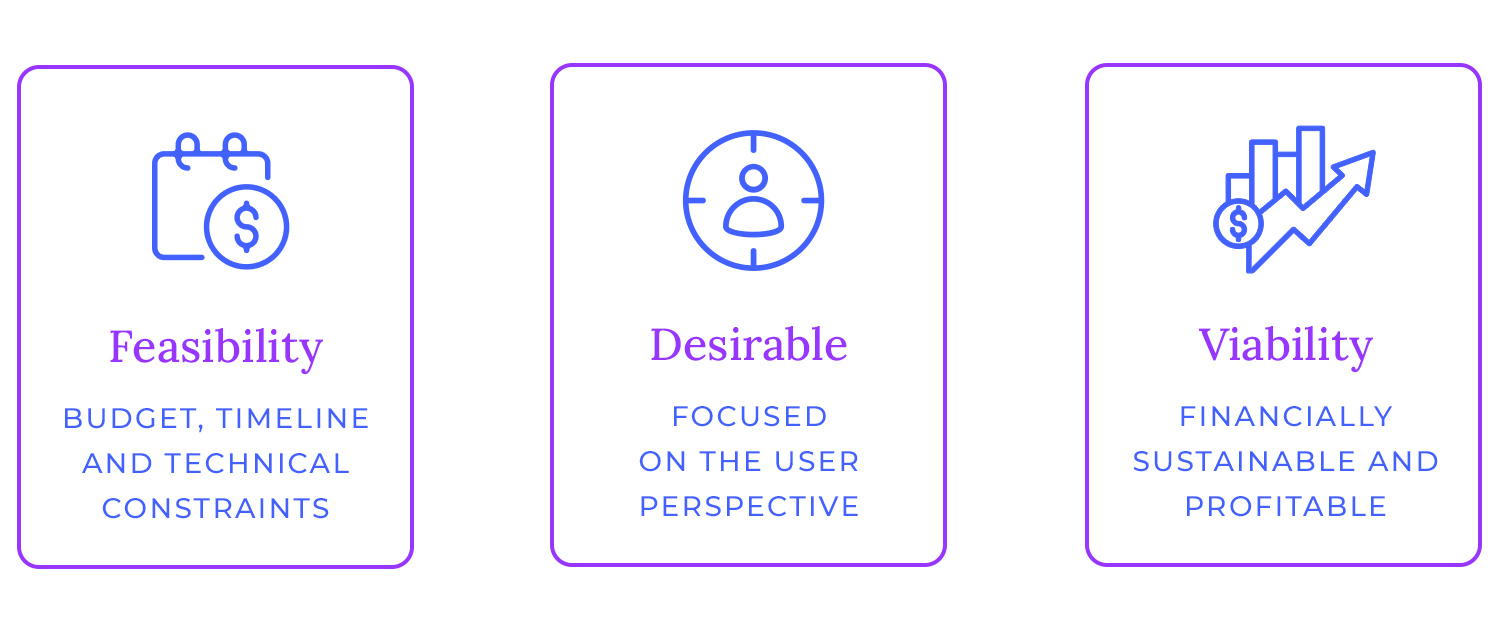
Once a diverse range of ideas has been generated, evaluating their potential and prioritizing the most promising ones is crucial. A common framework for evaluating ideas is to consider their feasibility, desirability, and viability.

Feasibility refers to the practicality of an idea, considering factors like budget, timeline, and technical constraints. A feasible idea can be implemented within the given resources and limitations. Desirability, on the other hand, focuses on the user’s perspective. A desirable idea aligns with user needs and wants, providing a positive user experience and contributing to the overall product or service strategy.
In addition to feasibility and desirability, you should also consider the viability of an idea. A viable idea is financially sustainable and profitable. It should have a clear business model that outlines how the idea will generate revenue and contribute to the overall business objectives.
When thinking of a viable idea, keep in mind that it should also be scalable. This means always aiming to meet growing demand and greater market opportunities.
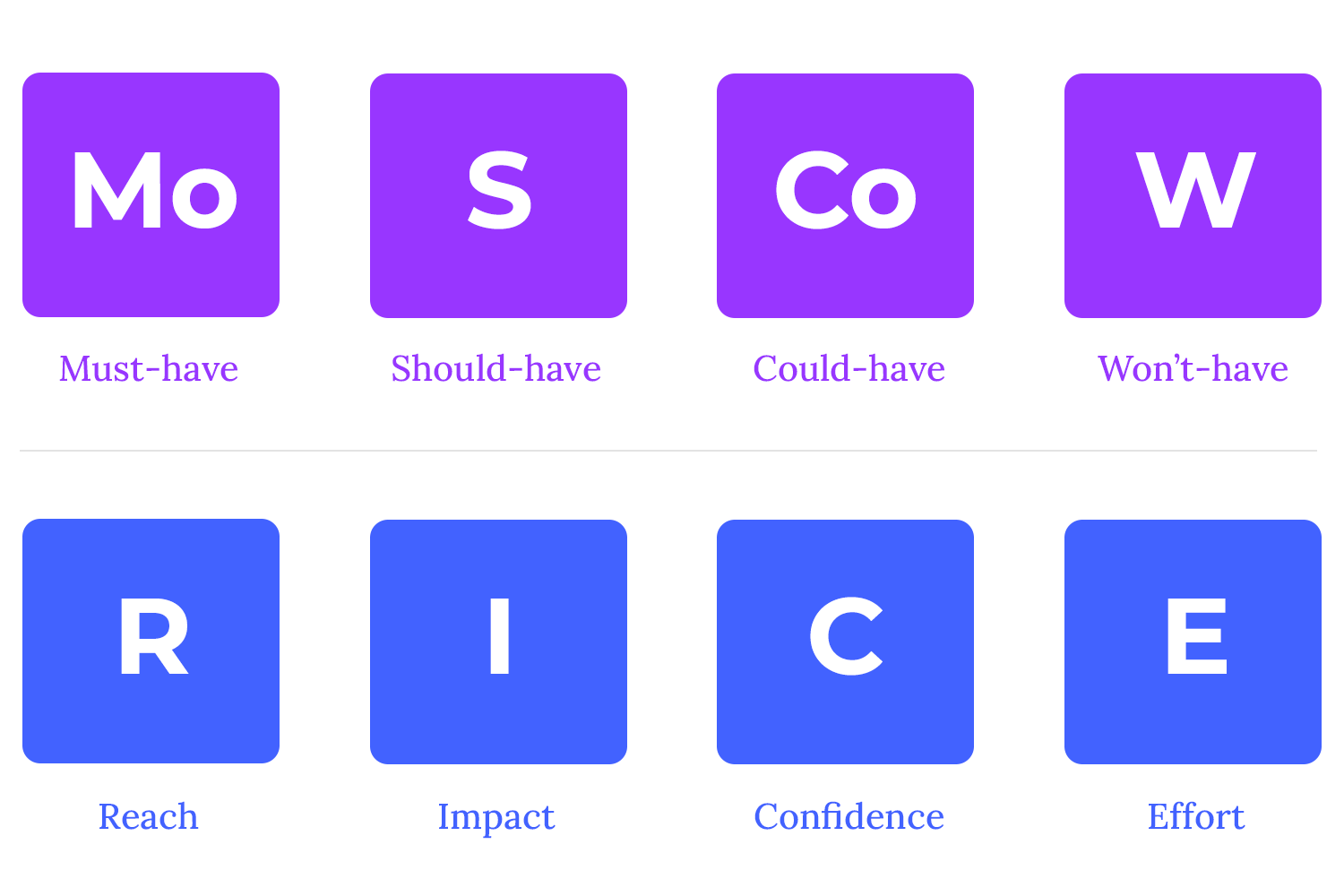
Various frameworks can be employed in the UX ideation method to help you prioritize ideas. Two popular ones are the MoSCoW method and the RICE scoring method. Let’s take a closer look at each of them.
The MoSCoW method categorizes ideas into four groups: Must-have, Should-have, Could-have, and Won’t-have. This framework helps teams prioritize ideas based on their criticality and feasibility.
Must-have features are essential for the product’s success and must be included. Should-have features are important but not strictly necessary. Could-have features are desirable but not essential, and Won’t-have features are not considered feasible or valuable at this time.
On the other hand, the RICE scoring method prioritizes ideas based on four factors: Reach, Impact, Confidence, and Effort.

Reach refers to the number of people affected by the idea. Impact measures the potential positive or negative effect of the idea. Confidence reflects the team’s belief in the idea’s success, and effort refers to the resources required to implement the idea.
Teams can determine a RICE score for each idea and rank them in order of importance by giving each factor a score.
Surprise surprise! You can’t be shocked to hear that in order for you to have your best ideas continually refined and improved, it’s essential that you establish iterative feedback loops. This involves gathering quick feedback from users, stakeholders, and team members, and then iterating on the design based on the feedback received.
Key techniques for gathering feedback include usability testing, surveys, A/B testing, and user interviews. Thanks to these feedback loops, the risk of failure decreases, product quality is prioritized, and products can have a faster time to market, not to mention, increase innovation!
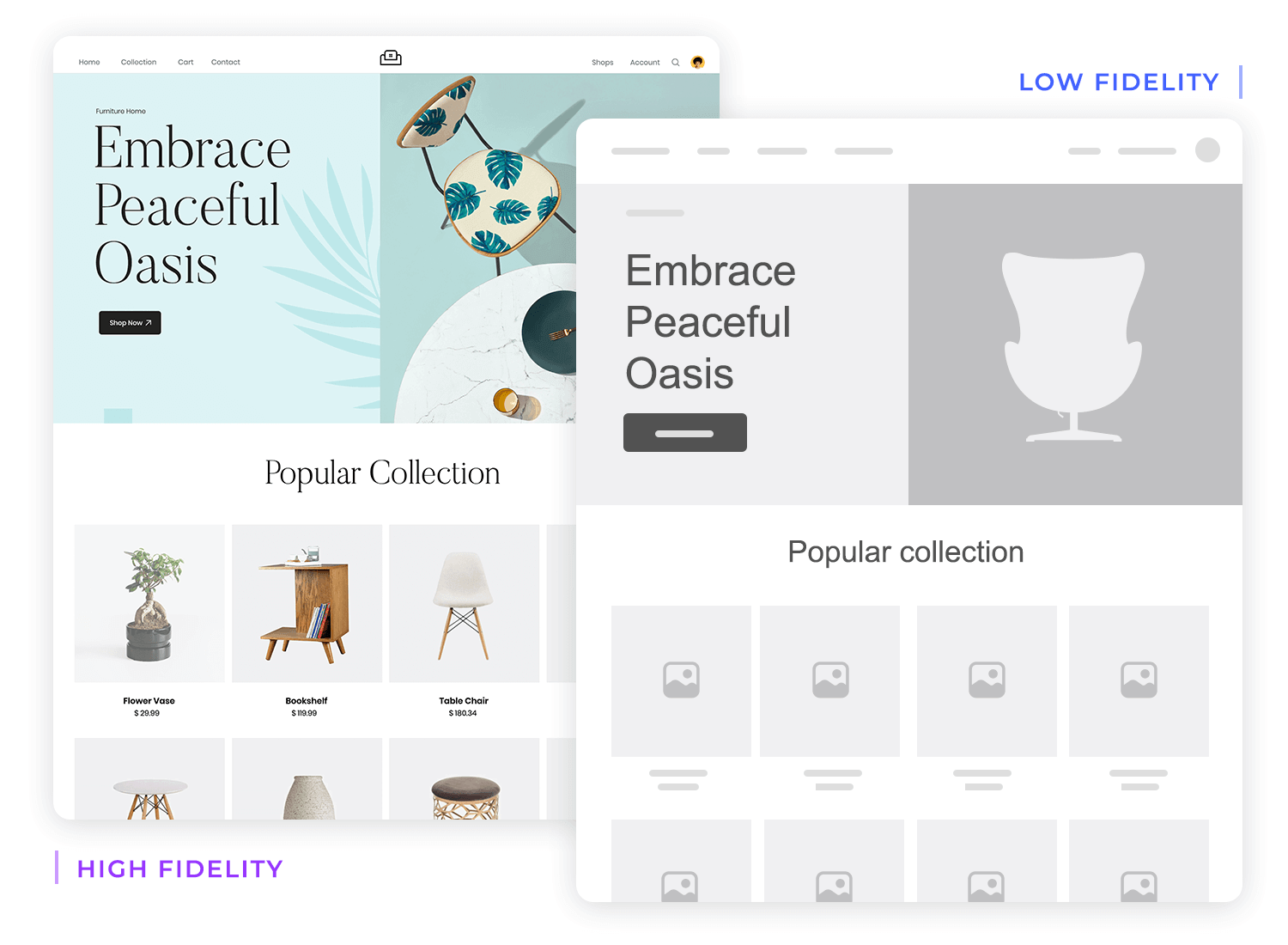
Since we previously mentioned prototyping, we might as well tell you about the role and different types of prototypes in the UX ideation method. There are two types of prototypes, low-fidelity and high-fidelity prototypes. In a nutshell, prototyping creates tangible representations of your design concepts and helps you test your ideas early in the design process. What’s the difference? Let’s take a look.
You can use low-fidelity prototypes to quickly visualize and test ideas. Think of them as simple paper sketches or basic wireframes. Tools like pen and paper or a wireframing software make it easy to create these quick and dirty samples of your final product.
These prototypes are perfect for sketching out initial ideas and gathering early feedback from stakeholders so you can focus on the core functionality and user flow.

Plus, they’re cost-effective and quick to create, making them perfect for exploring several design options!
High-fidelity prototypes, on the other hand, provide a more realistic representation of the final product. With tools like Justinmind, designers can create interactive prototypes that incorporate visual elements, animations, and transitions to simulate real-world interactions.
This level of detail helps stakeholders better understand the user experience and make informed decisions about the product’s direction. It’s the closest you can get to the final product without actually building it!
Probably the most vital of the UX ideation techniques listed. You should always test your prototypes must be tested with real users to validate your design decisions and identify areas that require improvement such as how your user interacts with your product.
For this, you can gather both qualitative and quantitative data via methods like usability testing and user interviews, which can help you in making wise choices and producing unique products.
New ideas are exciting. But without a strong UX ideation technique, you risk missing out on that one great idea.
So which UX ideation technique should you choose? Remember, there’s no one-size-fits-all approach to ideation.
Now that you’re more familiar with the UX ideation techniques listed above, you can start testing them out to determine which best suits your team and your product. A targeted UX ideation technique will boost the effectiveness of your design process and may save wasted time and resources.
Over to you!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Learn how to design better e-learning platforms with user-centered UX principles, real examples, and high-fidelity prototyping tips to boost engagement and learning outcomes.13 min Read
Learn how to design better e-learning platforms with user-centered UX principles, real examples, and high-fidelity prototyping tips to boost engagement and learning outcomes.13 min Read Infinite scroll keeps users engaged, but it’s not always the best choice. This guide breaks down when to use it, when to avoid it, and how to design it right.14 min Read
Infinite scroll keeps users engaged, but it’s not always the best choice. This guide breaks down when to use it, when to avoid it, and how to design it right.14 min Read Learn how to design web and mobile app prototypes, how to test them and what to look for in a prototyping tool in this complete guide.15 min Read
Learn how to design web and mobile app prototypes, how to test them and what to look for in a prototyping tool in this complete guide.15 min Read