Ever wondered how those amazing products you love actually come to life? It's not magic, though it can feel like it!
Behind every successful app, gadget, or service is a team of passionate people, and at the heart of that team is the product manager. Think of them as the product’s champion, the person who understands the users, crafts the vision, and guides the journey from idea to reality.
Design wireframes and prototypes for your product with Justinmind.

We’re about to dive into the exciting world of UX design product management, exploring everything from understanding user needs to navigating development methodologies and choosing the right tools. So, grab your favorite beverage, settle in, and let’s unravel the secrets of building products that people truly love!
Instead of a product manager, think of yourself as a detective, but instead of solving crimes, you’re solving user problems. You put on your “user empathy” hat and go out to talk to people, observe how they use things, and really listen to what they’re struggling with. It’s like having coffee with your friends and asking, “Hey, what’s been bugging you lately?”
You might use surveys, interviews, or even just watch people use your product to gather clues. This helps you get a clear picture of what users truly need, not just what they say they want. It’s all about digging deep and finding those hidden gems of insight!

This is where you become the product’s storyteller and architect. You’re painting a picture of where the product is going and how it’s going to get there. Think of it as creating a movie trailer for your product’s future.
You’re crafting a compelling narrative that inspires the team and gets everyone excited. You’re asking questions like, “What problem are we solving? Who are we solving it for? And how are we going to stand out from the crowd?” It’s about setting a clear direction and making sure everyone’s rowing in the same boat.
Now, here’s where things get interesting. You’ve got a whole bunch of awesome ideas, but you can’t build them all at once. So, you become a master of prioritization. It’s like being a chef with a limited number of ingredients. You have to decide which ones will create the most delicious dish.
You, as the product manager, consider factors like user value, business impact, and technical feasibility. “Is this feature going to make a big difference for our users? Will it help us achieve our business goals? And can we actually build it?” These are the questions you’re asking. You’re balancing competing priorities and making tough decisions to maximize impact.
Think of the roadmap as the product’s adventure map. It outlines the journey from where you are now to where you want to be. You’re the manager, so basically you are the tour guide, keeping everyone on track and making sure you reach your destination.
You’re setting milestones, communicating progress, and adapting to changes along the way. It’s about creating a clear and transparent plan that keeps everyone informed and aligned. And remember, roadmaps can change, and should change, as new information becomes available.

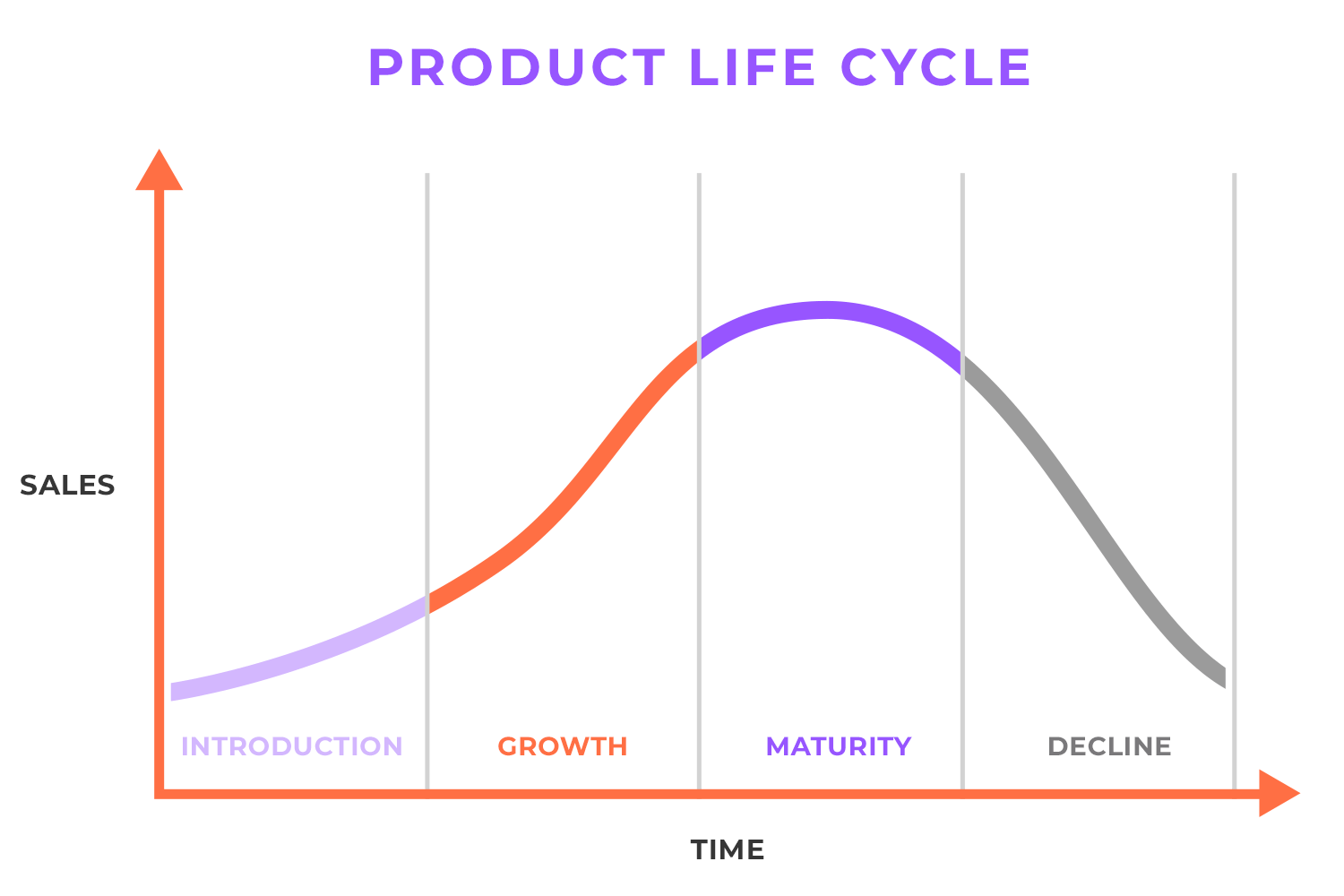
This is the product’s “baby” stage. It’s brand new and needs lots of care and attention. You’re focused on getting the word out, generating buzz, and attracting early adopters. It’s like throwing a launch party and inviting everyone to come and see what you’ve created. You’re gathering feedback, making adjustments, and laying the foundation for future growth.
The product is starting to take off! Sales are booming, and you’re seeing lots of new users. It’s like watching a plant sprout and grow taller and stronger. You’re focusing on scaling operations, expanding your reach, and building a loyal customer base. You are working to make sure that the growth is sustainable.
The product has reached its peak. It’s like a seasoned athlete who’s in their prime. You’re focused on maintaining market share, maximizing profitability, and keeping the product fresh and relevant. It’s about optimizing performance and finding new ways to add value for your customers.
Eventually, all good things come to an end. The product may become obsolete or face increased competition. It’s like a tree shedding its leaves in the fall. You’re focused on managing the product’s decline, phasing it out gracefully, and preparing for the next chapter. It is important to learn from the products lifecycle, and take those lessons to the next product.
Design wireframes and prototypes for your product with Justinmind.

Imagine one person wearing all the hats: understanding users, setting the vision, prioritizing features, and managing the roadmap. This “single PM” model is common in smaller companies or early-stage startups. They are the product’s champion.
It’s a lot to handle! This person can easily get overwhelmed, leading to burnout, potential blind spots, and slower decision-making. They might struggle to balance all the necessary skills, and they can become a bottle neck.

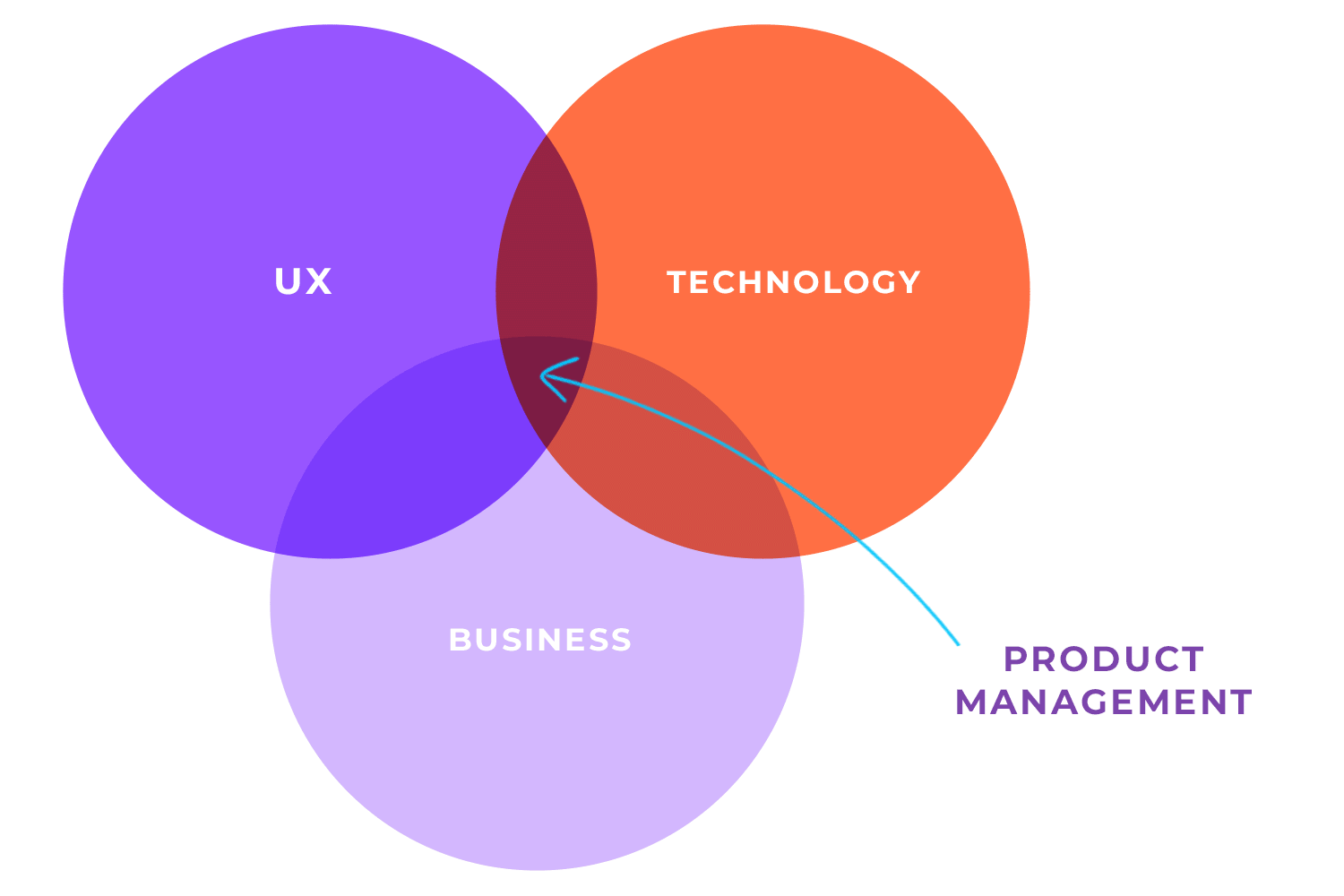
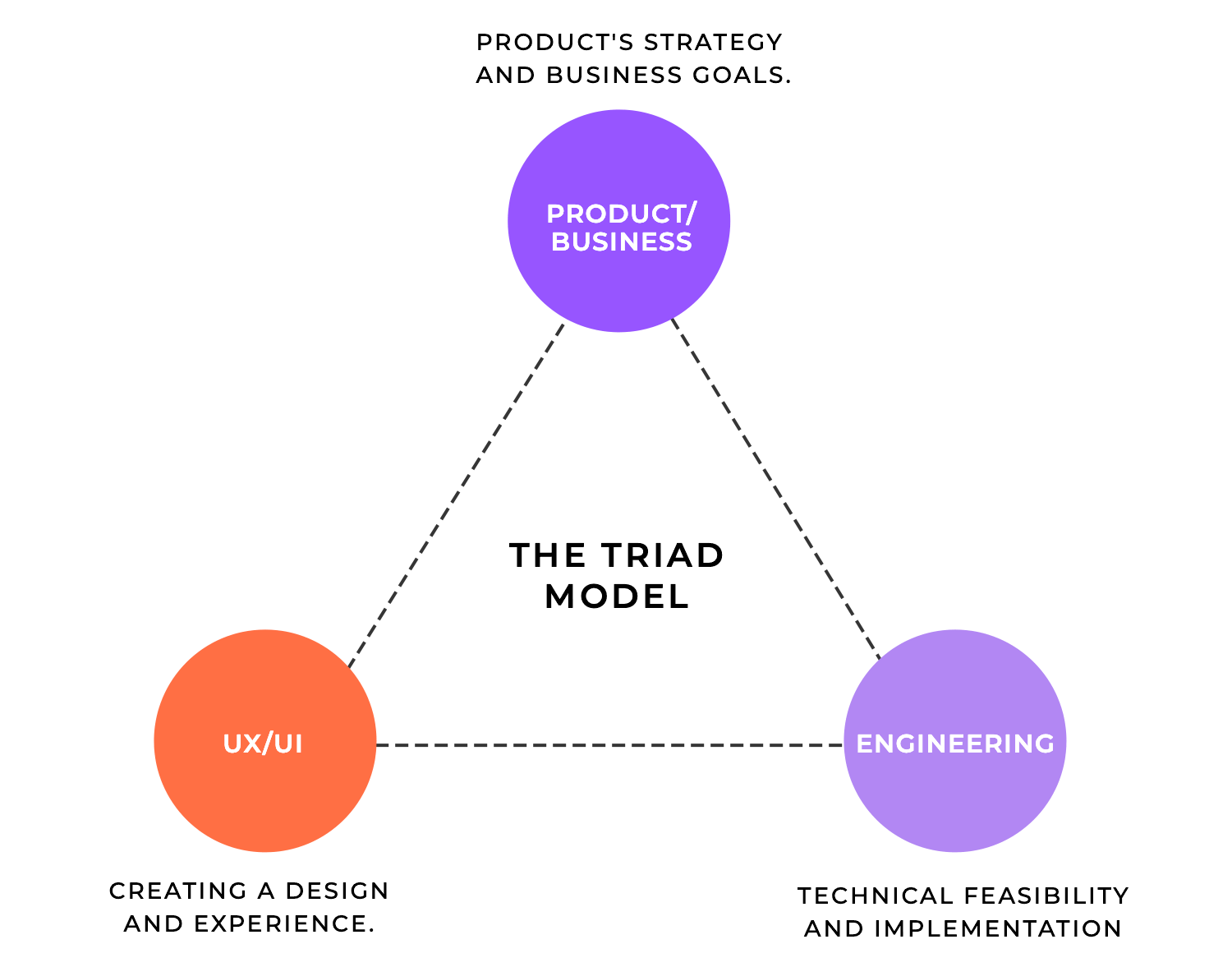
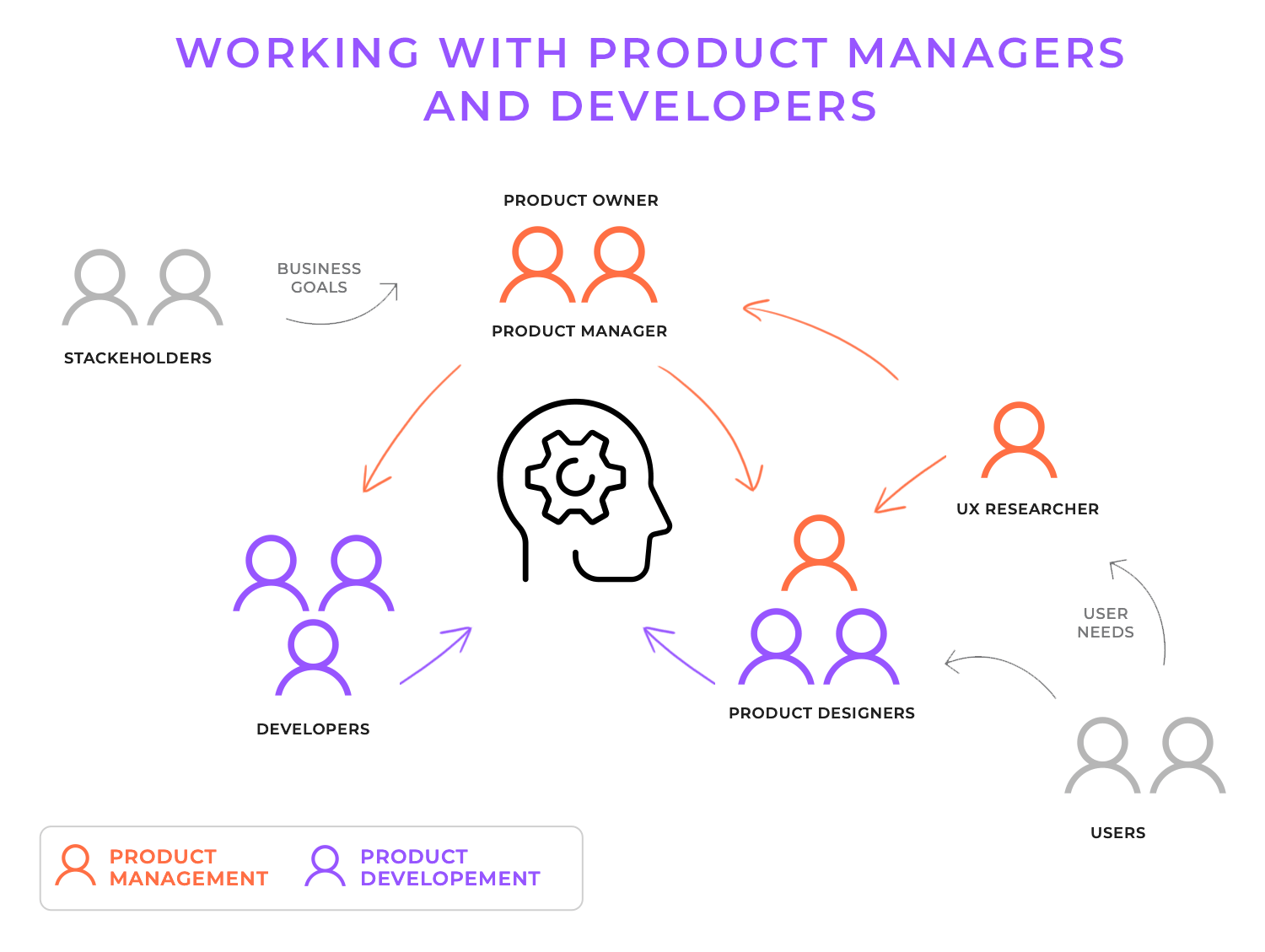
This is where teamwork makes the dream work! The triad model brings together three key perspectives:
- Development (Engineering): They focus on the technical feasibility and implementation of the product.
- Design (UX/UI): They focus on creating a user-friendly and visually appealing experience.
- Business Leadership (Product/Business): They focus on the product’s strategy, market fit, and business goals.
- Chief Product Officer (CPO): The CPO defines the company’s product vision and leads all product teams.
- Product Owner: The Product Owner manages the backlog and represents the customer to the development team.
- Product Marketing Manager (PMM): The PMM crafts product messaging and drives go-to-market strategies.
- User Experience (UX) Researcher: The UX Researcher gathers user insights to ensure the product meets user needs.

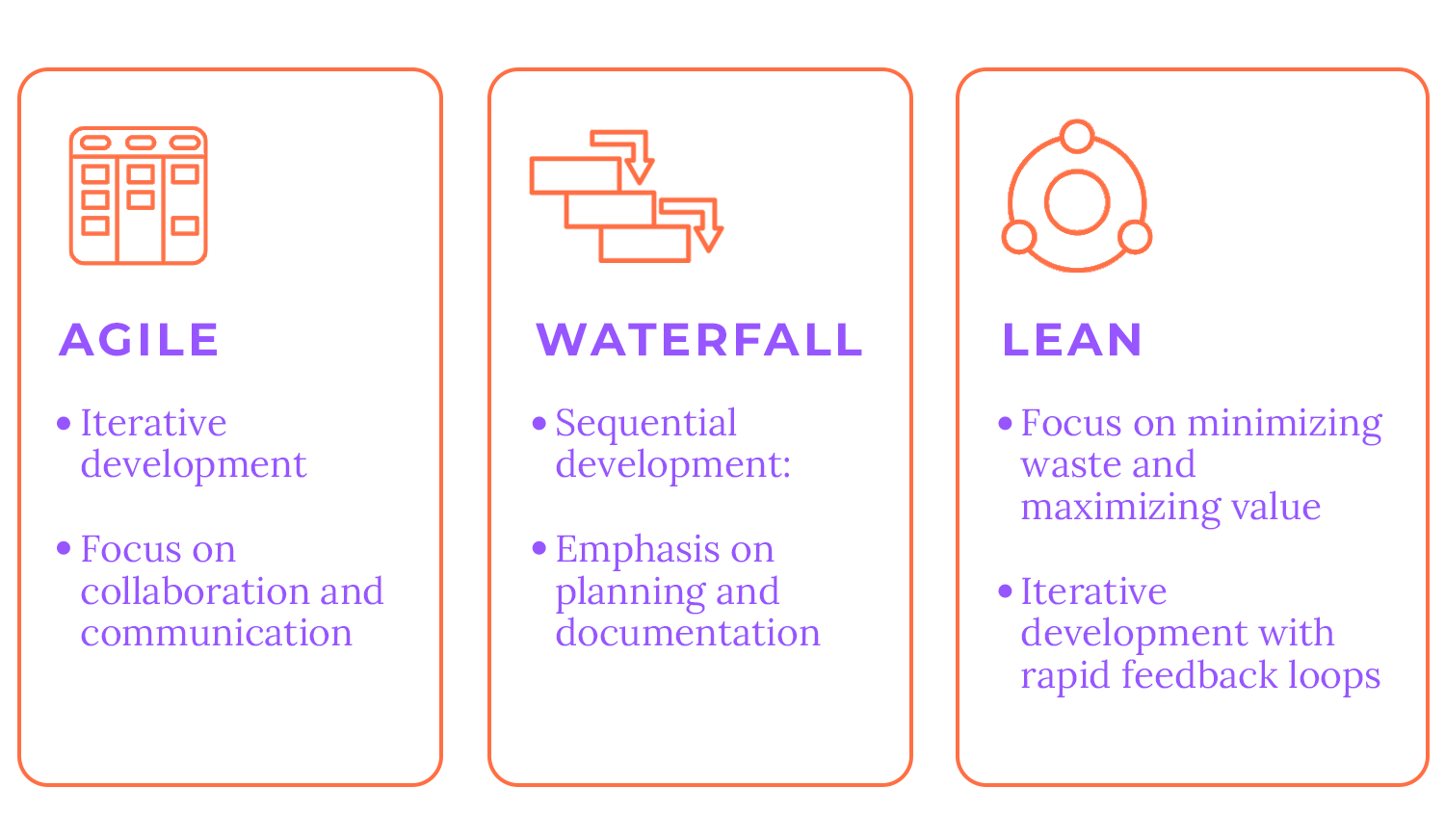
Imagine building a puzzle piece by piece, getting feedback after each piece, and adjusting as you go. That’s Agile! It’s all about:
- Iterative development: Building in short cycles (sprints) and releasing updates frequently.
- Focus on collaboration and communication: Teams work closely together, sharing ideas and solving problems in real-time. Think of it as a constant conversation. Scrum adds defined roles and time boxed iterations, while Kanban focuses on visual workflow management.
- Agile is about being flexible and adaptable to change.
Think of building a house by following a very strict blueprint. First, you lay the foundation, then build the walls, then add the roof, and so on. Waterfall is just that. It’s about:
- Sequential development: Each phase is completed before moving on to the next.
- Emphasis on planning and documentation: Detailed plans are created upfront, and thorough documentation is maintained throughout the process.
- Waterfall is very structured, but less adaptable to changes.
Imagine constantly tweaking and improving your recipe to make it as efficient and delicious as possible. That’s Lean UX! It’s all about:
- Focus on minimizing waste and maximizing value: Eliminating anything that doesn’t add value to the customer.
- Iterative development with rapid feedback loops: Building quickly, testing, and learning from the results.
- Lean is driven by data, and focused on continuous improvement.
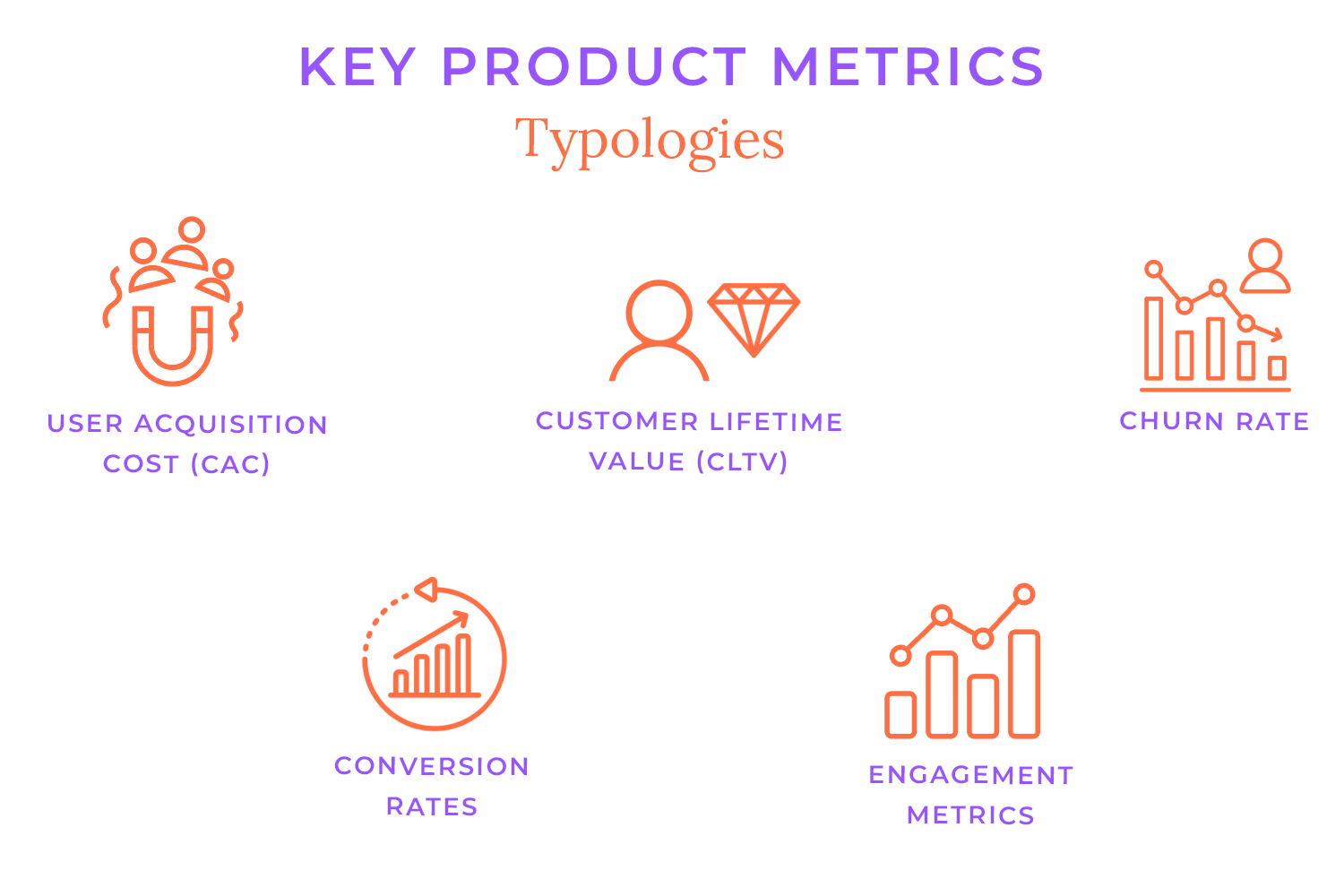
Think of this as how much you’re spending to bring each new customer through the door. If you’re running a lemonade stand, it’s how much you spend on advertising, signs, and anything else that gets someone to buy a cup. You want this number to be as low as possible.
This is like figuring out how much money a customer will spend at your lemonade stand over their entire “lemonade-drinking lifetime.” It’s the total revenue you expect from them. A high CLTV means you’re building strong, long-term customer relationships.

This is the percentage of customers who stop buying your lemonade. If a lot of people are leaving, you need to figure out why. It’s like tracking how many people stop visiting your lemonade stand. Are they going to a different stand? Did they stop liking lemonade?
This is how many people who look at your lemonade stand actually buy a cup. If 10 people look, and 5 buy, your conversion rate is 50%. It’s about turning window shoppers into paying customers.
These metrics tell you how much people are enjoying your lemonade stand. Are they just grabbing a quick cup and leaving, or are they hanging out, chatting, and enjoying the atmosphere?
Time on site shows how long they are at your stand, and pages per session, would be like if your lemonade stand also had a game area, how many of those games did the customer play? These metrics help you understand how engaging your product is.

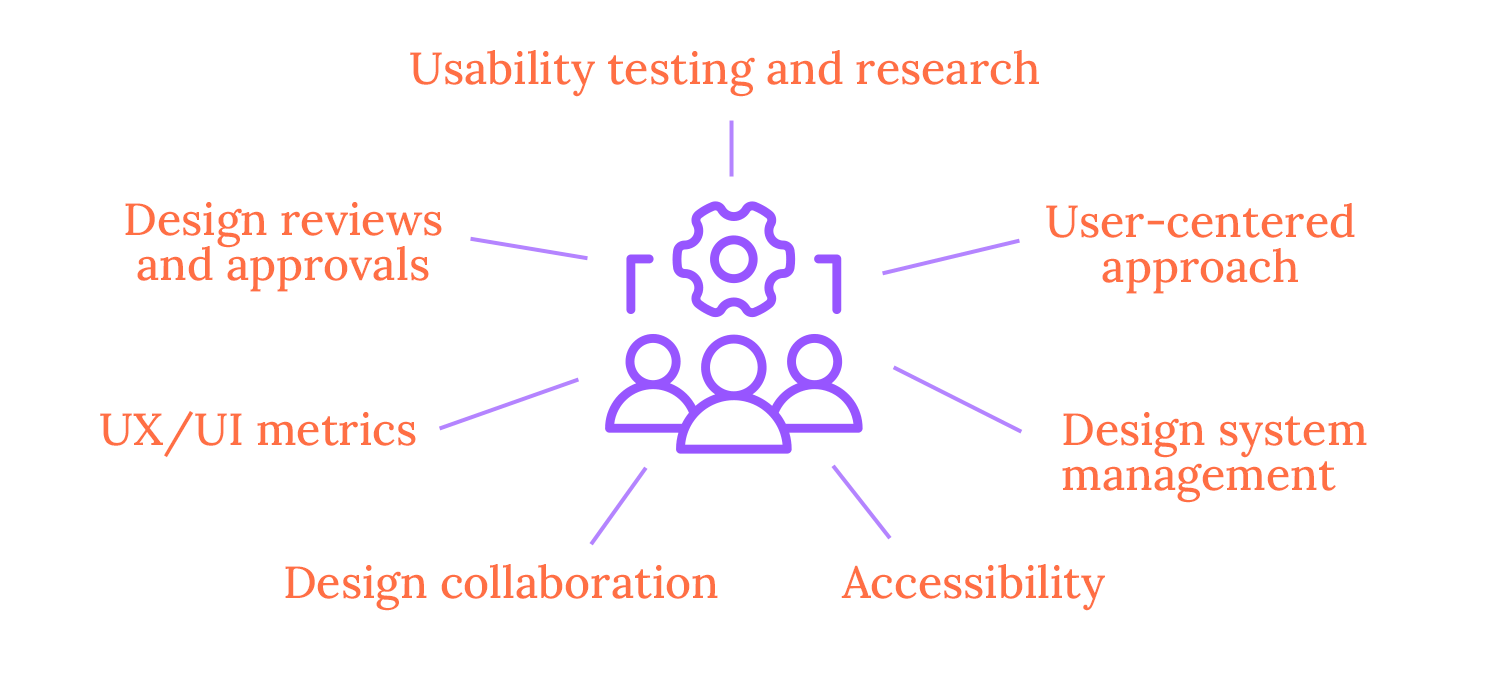
Imagine you’re building a house, but instead of guessing what the residents want, you ask them every step of the way. That’s a user-centered approach! It means putting the user’s needs at the heart of every design decision. We’re always asking, “What will make this experience better for the user?”
Think of it as a design jam session! UX designers, UI designers, and developers working together, bouncing ideas off each other, and creating something amazing. It’s about open communication and teamwork to ensure everyone’s on the same page.
This is like getting feedback from your friends before you release your new recipe. We’re testing our designs with real users to see if they’re easy to use and understand. We’re gathering insights to make sure we’re building something that people actually love.
Imagine having a set of building blocks that you can use to create anything. That’s a design system! It’s a collection of reusable components and guidelines that ensure consistency and scalability across our product. We keep it organized and up-to-date.
We want everyone to be able to enjoy our product, regardless of their abilities. It’s like building a ramp next to the stairs so that everyone can access the building. We’re prioritizing accessibility in our designs to ensure inclusivity.
This is like having a quality control check before we ship our product. We’re establishing clear processes for reviewing and approving designs to make sure they meet our standards and maintain consistency.
We need to know if our designs are working! We track metrics like task completion rates, error rates, and user satisfaction to measure the effectiveness of our design efforts. It’s about using data to make informed decisions and improve the user experience.
Design wireframes and prototypes for your product with Justinmind.

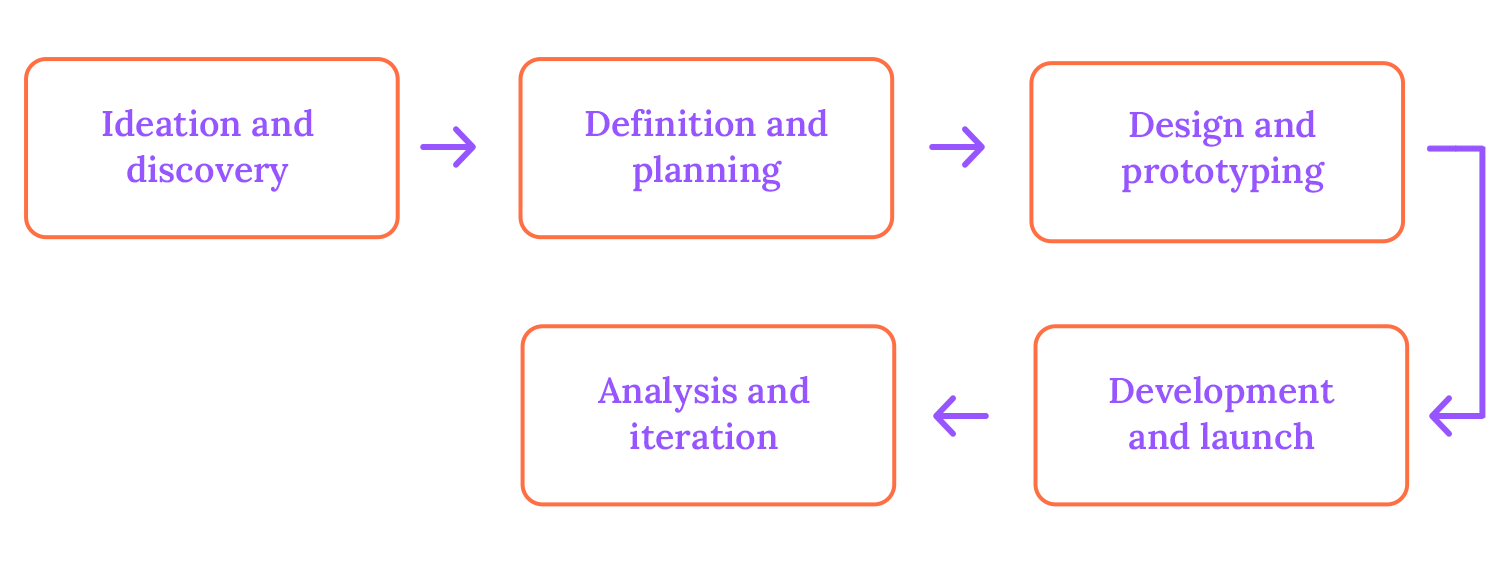
This is where the spark of an idea turns into a potential product! Imagine sitting around a table with your team, brainstorming and throwing out all sorts of possibilities. We’re gathering input from everyone, organizing those ideas into a backlog, and really digging into the market. We’re looking at what our competitors are doing, and asking ourselves, “How can we do this better?” It’s like being a detective, uncovering the needs and desires of our future users.
Okay, now that we have some great ideas, it’s time to get down to business. We’re defining exactly what our product will be, what problems it will solve, and what success looks like. Think of it as writing a recipe for our product. We’re also creating a roadmap, which is like a timeline for our journey. We’re setting goals, outlining milestones, and figuring out how we’re going to get there. It’s all about creating a clear and actionable plan.

This is where we start to bring our ideas to life! We’re doing user research to understand how people will interact with our product, and organizing the information in a way that makes sense. Then, we’re creating wireframes and prototypes, which are like rough drafts of our product. We’re also focusing on the visual design and branding, making sure our product looks good and resonates with our target audience. And of course, we’re making sure it’s easy for everyone to use, with a strong focus on usability and accessibility.
This is the exciting part! We’re taking our designs and turning them into a real, working product. We’re prioritizing which features to build first, and then working closely with the development team to bring it all together. Once it’s ready, we’re launching it into the world! It’s like opening the doors of our lemonade stand, and inviting everyone to come and try our delicious product.
The journey doesn’t end at launch. Now, we’re looking at the data, seeing how people are using our product, and experimenting with new ideas. We’re also listening to user feedback, and making changes based on what we learn. It’s a continuous process of improvement, like constantly tweaking our lemonade recipe to make it even better. We are always learning.

Think of gathering requirements as the stepping stones for your product’s blueprint. It’s like reading the recipe before you start baking. You’ve got to really dig in and understand what the product needs to do. This means not being afraid to ask questions when things get technical, and making sure you’re crystal clear on every detail. If something seems vague, just ask! It’s better to clarify early than to build something that misses the mark.
You’re the advocate for your design, so you need to be able to tell its story. Imagine you’re showing your friends a new game you designed. You wouldn’t just hand them a rulebook, you’d show them how it works! That’s what you do with your designs. Explain why you made the choices you did, and use visuals to bring your ideas to life. It’s about making your design’s value clear and exciting.
Feedback is like a tune-up for your design. It’s how you make it even better. Remember to be kind and professional when giving feedback, and focus on specific things that can be improved. Instead of just saying “this doesn’t work,” try saying, “I think this element could be more effective if we tried this.” And when you’re receiving feedback, keep an open mind and listen carefully. It’s all about learning and growing together.
Communication is a team sport, and listening is just as important as talking. It’s like having a conversation with a friend; you want to really hear what they’re saying. Pay close attention, and don’t be afraid to ask questions to make sure you understand everything. It’s better to ask a few extra questions than to make assumptions that lead to misunderstandings.

Think of sprint planning as the team’s kickoff party! We gather to map out what we’ll accomplish in the next sprint, estimating effort and prioritizing tasks together. It’s like planning a team adventure. Then, daily stand-ups are our quick, daily check-ins, like a friendly “how’s it going?” moment. We share our progress, highlight any roadblocks, and ensure everyone’s aligned. It’s all about keeping the product moving forward as a team.
This is where the magic happens! We’re side-by-side with the developers, ensuring our designs are brought to life exactly as intended. It’s like a design-development dance, where we collaborate to make sure every step is perfectly executed. We provide the necessary design specifications and assets, making sure they have all the tools they need to bring the vision to reality.
Imagine a shared digital workspace where everyone can see and contribute to the design in real time. Tools like Figma, Sketch, or Adobe XD make that a reality! We can all work together on the same files, share prototypes, and provide feedback seamlessly. It’s like having a virtual design studio where we can create and iterate together.
At the heart of any successful collaboration are strong relationships. We strive to build trust and rapport with our product managers and developers. It’s about creating a positive and supportive environment where everyone feels comfortable sharing ideas and concerns. We foster open communication and collaboration, ensuring that everyone’s voice is heard. It’s all about being a team.
Design wireframes and prototypes for your product with Justinmind.


Imagine you’re designing a futuristic gadget, but you need to make sure it can actually be built with today’s technology. You’ve got to be mindful of the technical limitations, like knowing what’s possible within the current software or hardware. It’s about designing solutions that are not only beautiful and user-friendly, but also realistically achievable. We want to avoid designing something that’s only possible in a science fiction movie.
Think of it as explaining your artistic vision to a skilled craftsperson. You need to clearly and concisely explain why you made certain design choices, so the developers can understand your intent. And just as importantly, you need to listen to their feedback. They might point out technical challenges you hadn’t considered, or suggest alternative approaches. It’s a dialogue, a collaboration, to ensure the final product is both beautiful and functional.
Sometimes, you’ll encounter unexpected obstacles, like a plot twist in a story. That’s where creativity and teamwork come in! We collaborate with the developers, brainstorming and exploring different options. We might need to adjust our design, try a different approach, or even discover a completely new solution. It’s like solving a puzzle together, finding the best way to make all the pieces fit perfectly.
Design wireframes and prototypes for your product with Justinmind.

Think of Productboard as your product strategy headquarters. It helps you collect user feedback, prioritize features, and build beautiful roadmaps. It’s like having a compass and a map for your product journey.

Aha! is a robust roadmapping tool that connects your strategy to your execution. It lets you link goals, initiatives, and features, ensuring everyone’s aligned. It’s great for big teams.

Roadmunk excels at visual roadmaps, making it easy to communicate your product strategy to stakeholders. It’s like creating a visually appealing story of your product’s future.

Miro is a versatile online whiteboard that’s fantastic for collaborative roadmapping, brainstorming, and strategic planning. It’s like a limitless canvas for your ideas.

Jira is a tool from Atlassian allows teams to capture and organize product ideas, prioritize features, and build roadmaps. It is well integrated with other Atlassian products.

UserVoice lets you collect and manage user feedback, prioritize feature requests, and communicate with your customers. It’s like having a direct line to your users.

Pendo provides insights into how users are interacting with your product, allowing you to track usage, gather feedback, and improve the user experience. It is a powerful analytics tool.

FullStory records user sessions, allowing you to see exactly how users are interacting with your product. It’s like watching a replay of your user’s experience.

Hotjar offers heatmaps, session recordings, and feedback polls, giving you a deep understanding of user behavior. It’s like having X-ray vision into your user’s mind.

SurveyMonkey is a classic tool for creating and distributing surveys, allowing you to gather user feedback and market research data. It is a very easy-to-use tool.

Justinmind is often recognized for its robust, high-fidelity prototyping capabilities. It excels at creating very interactive prototypes with complex interactions, data simulations, and realistic user flows.

Amplitude is a powerful product analytics platform that helps you understand user behavior and measure the impact of your product decisions. It is great for very granular data.

Mixpanel is another excellent product analytics tool that allows you to track user events and analyze user behavior. It is very user friendly.

LaunchDarkly enables you to control feature releases, allowing you to test new features with a subset of users before rolling them out to everyone. It allows for safe product iteration.

Optimizely is a leading A/B testing platform that allows you to experiment with different versions of your product and see which performs best. It is a very powerful testing platform.

SimilarWeb provides insights into your competitors’ website traffic, engagement, and marketing strategies. It’s like having a spyglass into your competitor’s operations.

SEMrush is a comprehensive SEO and competitive analysis tool that helps you understand your competitors’ online presence. It is great for understanding online marketing.

Owler provides insights into your competitors’ news, financials, and organizational changes. It is great for understanding company-level data.

Crunchbase provides information on startups and private companies, including funding, investors, and news. It is a good resource for startup competitive analysis.

Crayon is a competitive intelligence platform that tracks and analyzes your competitors’ marketing and sales activities. It is a great tool for tracking marketing changes.

So, we’ve taken a whirlwind tour through the exciting world of product management, haven’t we? It’s like being a conductor of an orchestra, a detective solving user mysteries, and a storyteller crafting the future of a product all rolled into one! We’ve seen how understanding your users, planning your roadmap, and working closely with your team are key to building awesome products. And let’s not forget those fantastic tools that can make our lives easier, from mapping out strategies to gathering user feedback.
The best part? Product management is a journey, not a destination. You’ll always be learning, adapting, and finding new ways to make your products even better. So, whether you’re dreaming up the next big thing or fine-tuning an existing product, remember to keep your users at the heart of everything you do, stay curious, and have fun along the way! You’ve got this!
Related Content
 What is data visualization, and why is it useful? This post explains how turning complex data into simple visuals like charts and graphs helps you understand and use information better.28 min Read
What is data visualization, and why is it useful? This post explains how turning complex data into simple visuals like charts and graphs helps you understand and use information better.28 min Read Discover how the Kano model helps product managers prioritize features, improve customer satisfaction, and seamlessly integrate with tools like MoSCoW and Agile.16 min Read
Discover how the Kano model helps product managers prioritize features, improve customer satisfaction, and seamlessly integrate with tools like MoSCoW and Agile.16 min Read Gathering requirements has the power to give any project direction and scope. But how do we gather the minimum requirements? Find out in this guide!11 min Read
Gathering requirements has the power to give any project direction and scope. But how do we gather the minimum requirements? Find out in this guide!11 min Read