With user experience design becoming more popular and in demand, the need to diversify skills is clear. Here are the must have skills for UX designers
No serious UX designer wants to be a jack of all trades, master of none. But there are a number of UI-UX designer skills that will set any budding designer up for success.
Free UX and UI design tool for web and mobile apps

From using a wireframing tool like Justinmind to understanding the ins and out of behavioral psychology, there’s something for everyone in user experience design. Sometimes it helps to have your fingers in all the pies.
Food analogies aside, UI-UX design is a diverse industry and it’s not uncommon to find people who have specializations in various competencies. This can lead to a little confusion, especially if you’re just getting started out in UX design and don’t know what knowledge you need to be a success.
So, if you’ve asked yourself: what skills do you need to be a good UX designer? Look no further. Here are the must-have skills for UX designers, in no particular order.
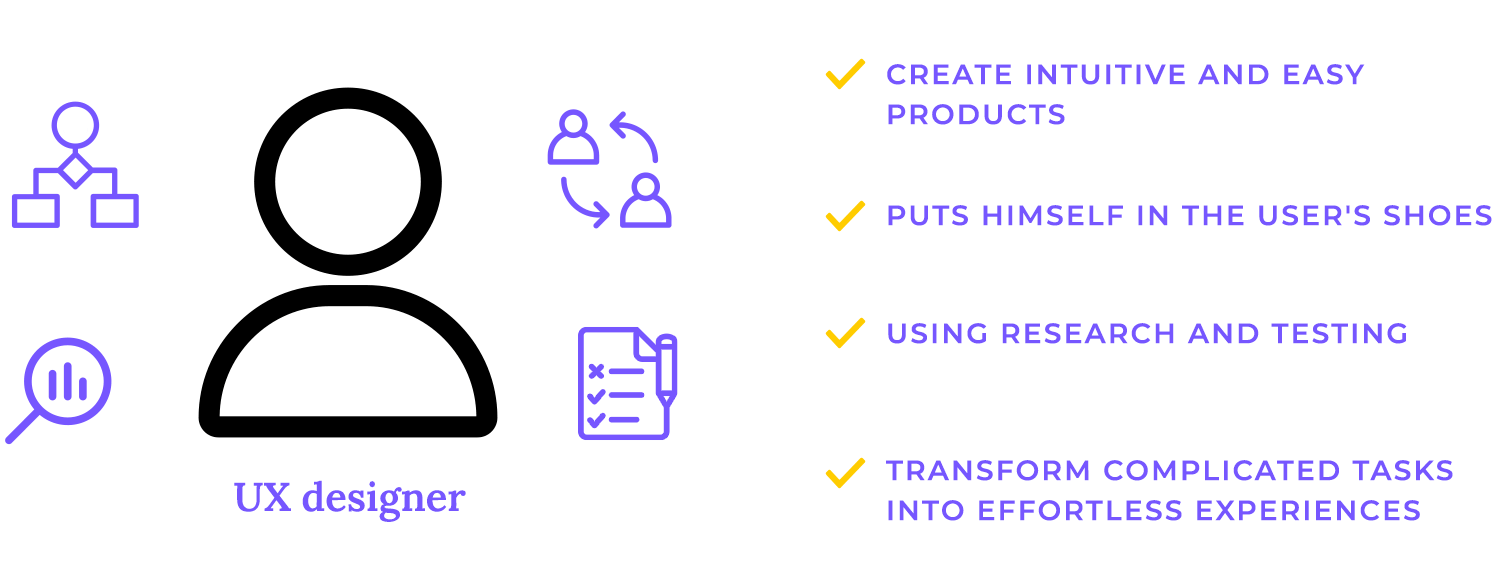
A UX (user experience) designer focuses on creating products that offer a great experience for people who use them. Think of a time when you used an app or a website that felt so intuitive and easy that you didn’t even have to think about what to do next. That’s the work of a skilled UX designer.
A key UX designer skill is putting themselves in the shoes of the user, understanding their needs, goals, and even frustrations. They constantly ask questions like, “How can I make this process smoother?” or “What would make this page easier to navigate?” Using these ux skills, they design layouts, buttons, and flows that make the user’s journey as enjoyable as possible.

But it’s not just about making things look nice. A UX designer digs deeper, using research and testing to ensure every step feels right. They often collaborate with others, such as UI designers, who bring the visual elements to life. While the UX designer focuses on the overall experience, a UI designer skill is more about the visual and interactive aspects.
In simple terms, a UX designer combines a mix of UX and UI design skills to transform complicated tasks into effortless experiences, always ensuring that the user’s needs are at the heart of the design.
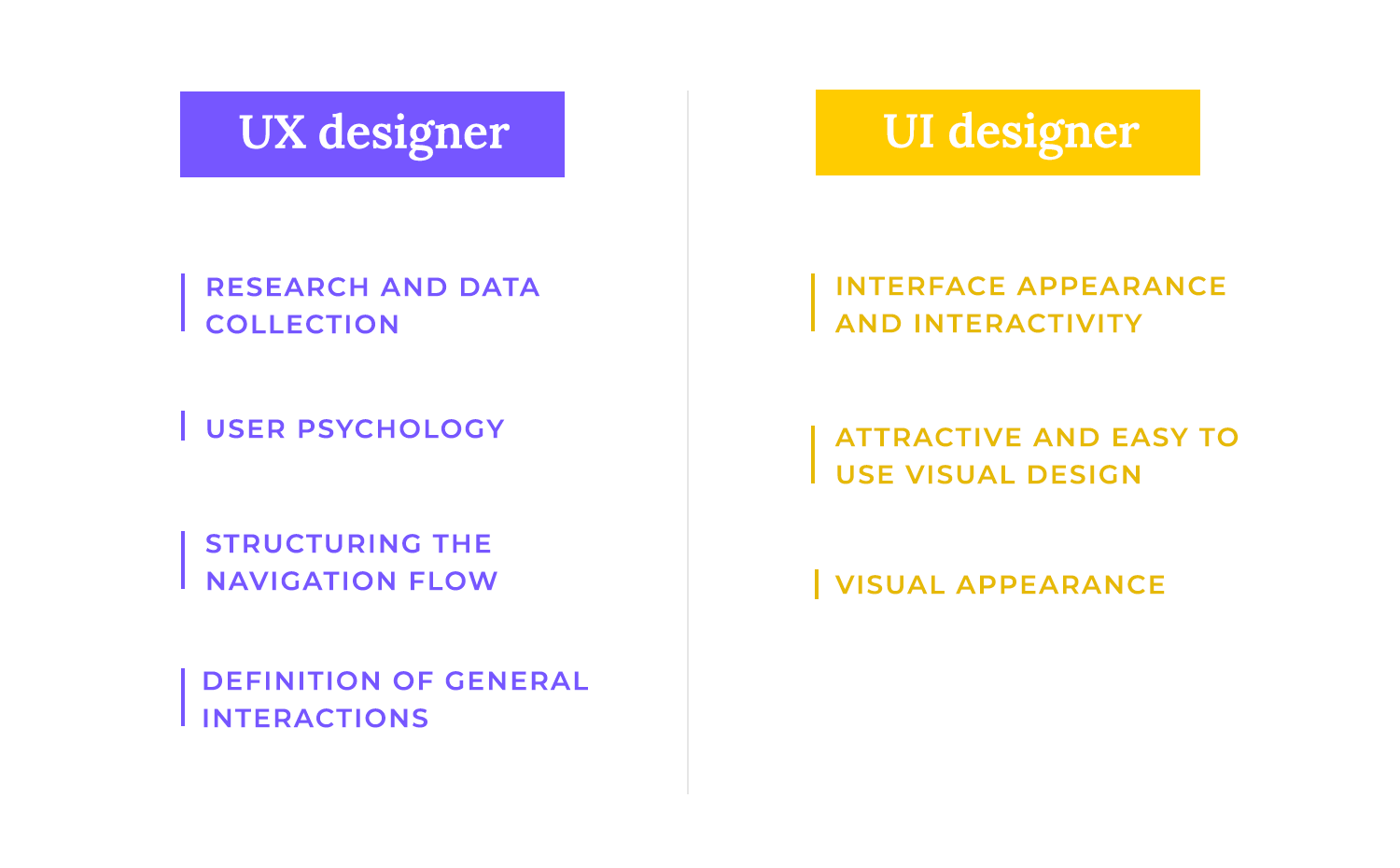
There is sometimes, depending on the company or project, a very thin line that separates a UX and a UI designer. So thin, in fact, that many find themselves assuming both roles. However, it’s important to understand that while both roles aim to improve the overall user experience, they focus on different aspects of design. UX designers are focused on creating the best user experience possible for their product, usually an app or website.
On the other hand, UI designers are also focused on bringing the best experience possible to the user and making it captivating. Sounds similar, right? That’s because they are.

However, when we get into the technical differences between the two roles, that’s where the similarities end. UX designers tend to focus more on the research and psychology behind user behavior, aiming to structure the overall flow and interactions. Meanwhile, UI designers focus more on the look, feel, and interactivity of the interface itself, ensuring it’s visually engaging and easy to use.
In short, UX designers tend to be more focused on gathering, quantifying, and understanding data gathered from user research. They’re more focused on the analytical side and the psychological side. A UI designer’s work lies more with the look and feel.
If you want to be taken seriously as a UX designer, you’ve got to get really good at user research. It’s one of the most important ux designer skills because the best designs aren’t based on guesses, they come from real facts and insights.
User research is the backbone of UX design. It’s how you get to know your users, what they want, how they think, and how they behave. Understanding behavioral psychology is a big part of this. By learning how people think, feel, and make decisions, you can design experiences that naturally fit with their behavior. This mix of psychology and design is what helps UX designers create smooth, intuitive user journeys that just feel right. Here’s how it works:
- Conducting user interviews and surveys: this is where you chat with real people. By asking them questions or getting them to fill out surveys, you start to understand what they need and what bugs them the most. Interviews are great for deep conversations, while surveys help you gather opinions from lots of people.
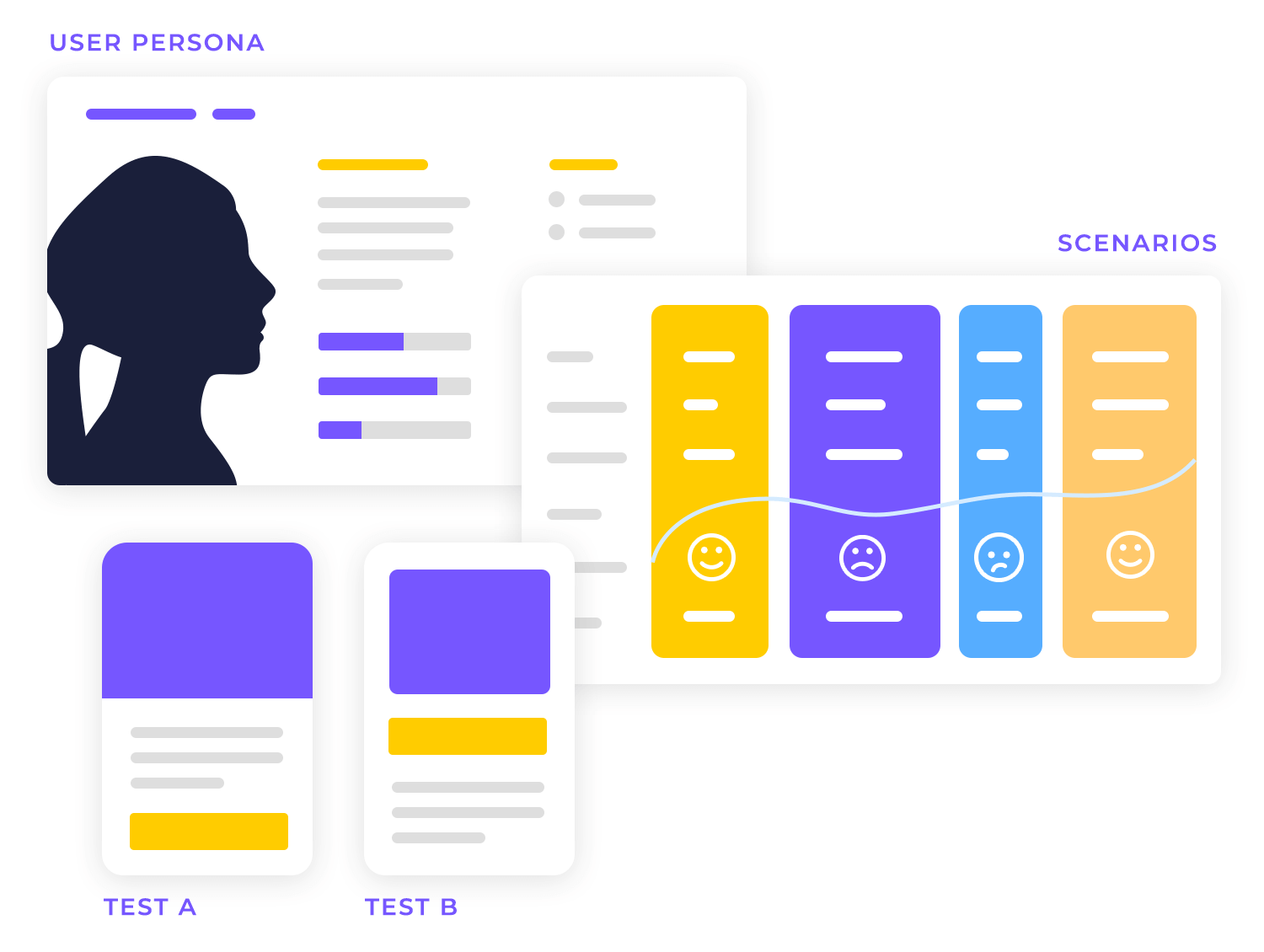
- Personas, user journeys, and scenarios: once you’ve gathered all that info, you create user personas, which are like profiles of your typical users. You also map out how they would use your product (user journeys) and create little stories (scenarios) that show how they’d interact with it in real life. This helps you design something that feels just right for them.
- Usability testing and A/B testing: this is the fun part where you see how people actually use your design. Usability testing lets you watch how users interact with your prototype to spot any issues, while A/B testing helps you compare two versions to see which one works best. It’s all about making sure everything feels smooth for your users.
- Data analysis and synthesis of user insights: after all that research, it’s time to make sense of the data. You look for patterns and take notes on what users liked, didn’t like, or found confusing. This helps you make smart changes that truly improve the design.

If you want to show off your ux skills, wireframing and prototyping are a must. They’re like the backbone of any great design, helping you bring your ideas to life before they’re fully built.
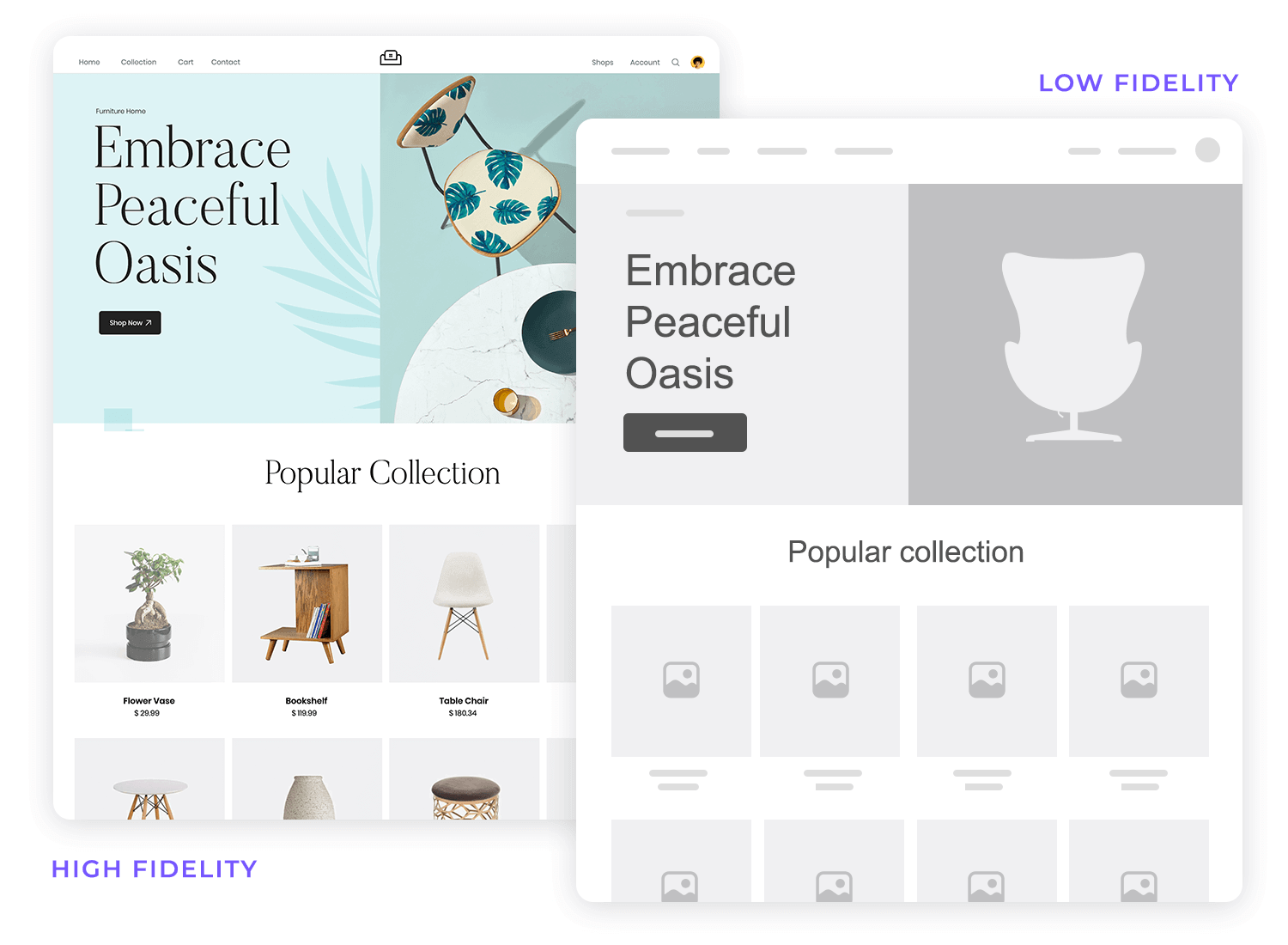
- Low-fidelity vs. high-fidelity prototypes: think of low-fidelity prototypes as quick sketches. They’re super basic and help you figure out the main structure of your design. High-fidelity prototypes, on the other hand, are more detailed and look closer to the final product. Both have their place, and together, they help you spot what’s working and what isn’t early on.
- Interactive prototyping techniques: interactive prototypes let you test out how your design will actually work in real life. It’s like getting a sneak peek of the real thing, and it helps you test all the little details before spending time and money on development.

Prototyping tools, like Justinmind, make it easy to bring those late-night ideas to life and see how everything fits together. It’s a great way to test your ideas, show others what you’re thinking, and even get buy-in from managers and stakeholders. Plus, catching mistakes during this stage is way easier (and cheaper) than fixing them later when the coding has already started.
Information architecture is all about making sure everything on your website or app is organized in a way that makes sense to users. It’s a key UX designer skill because, without clear structure, users might get lost or confused, which is never a good thing.
- Organizing information for usability: imagine walking into a store where everything is scattered around, it would be hard to find what you need, right? The same goes for your design. As a UX designer, you need to make sure all the content is arranged in a logical way, so users can easily find what they’re looking for. This means grouping similar items together and using clear labels, so everything feels intuitive.
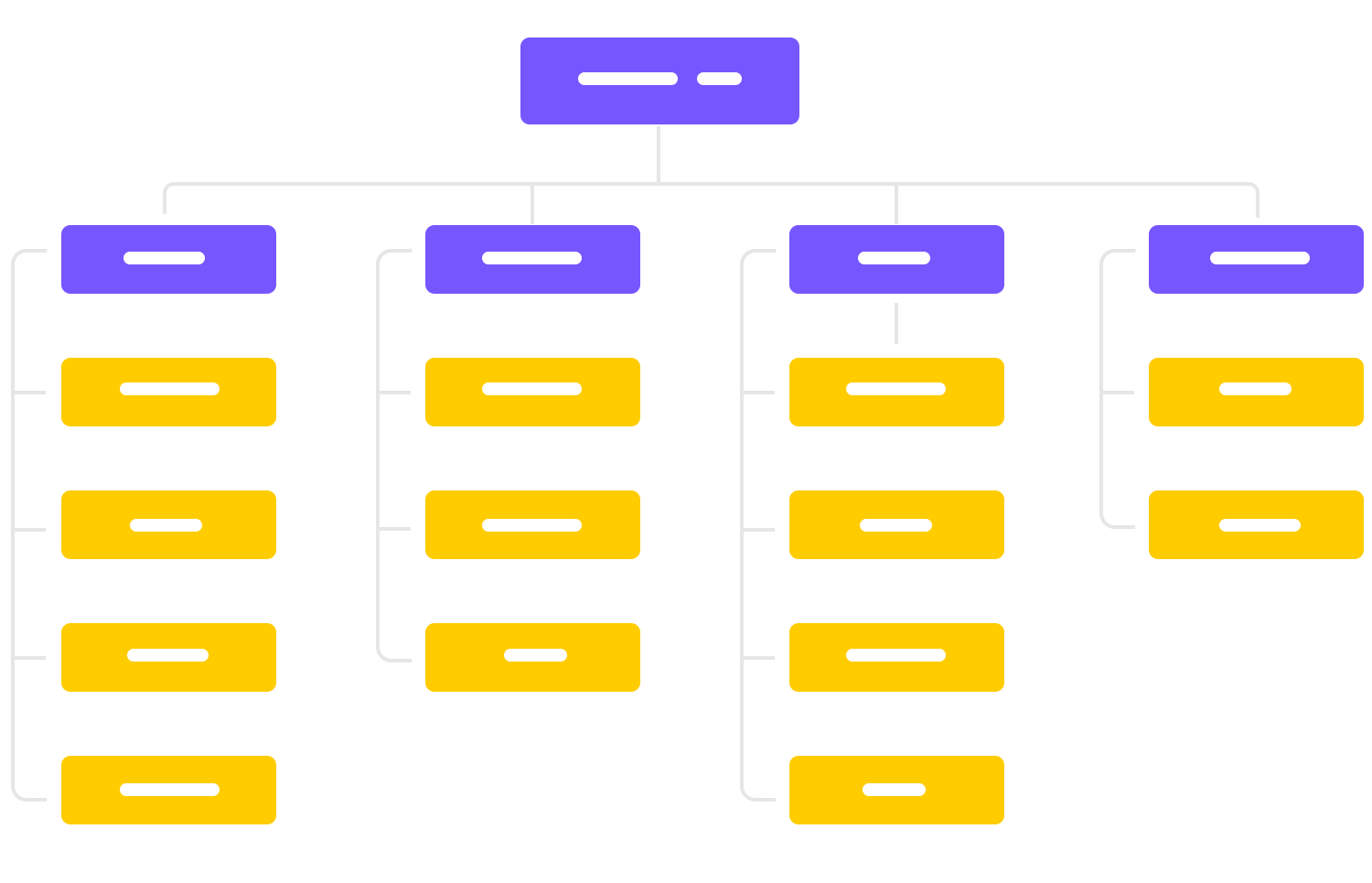
- Creating site maps and navigation structures: a site map is like a blueprint for your website, showing how all the pages connect. Building one helps you see the big picture and ensures users can navigate from one page to another without getting lost. Designing a clear navigation structure, like menus and links, makes it easy for users to move around and find what they need.

Information architecture is an important part of both UX skills and UI design skills, helping create a smooth and enjoyable experience so users can find what they need without getting lost. When content is well-organized, it creates a seamless experience, allowing users to navigate your product effortlessly and without frustration.
Free UX and UI design tool for web and mobile apps

Visual design is a core ui designer skill that shapes how everything looks and feels on your website or app. It’s about making sure your design is not only attractive but also easy to use. Let’s break down the key elements:
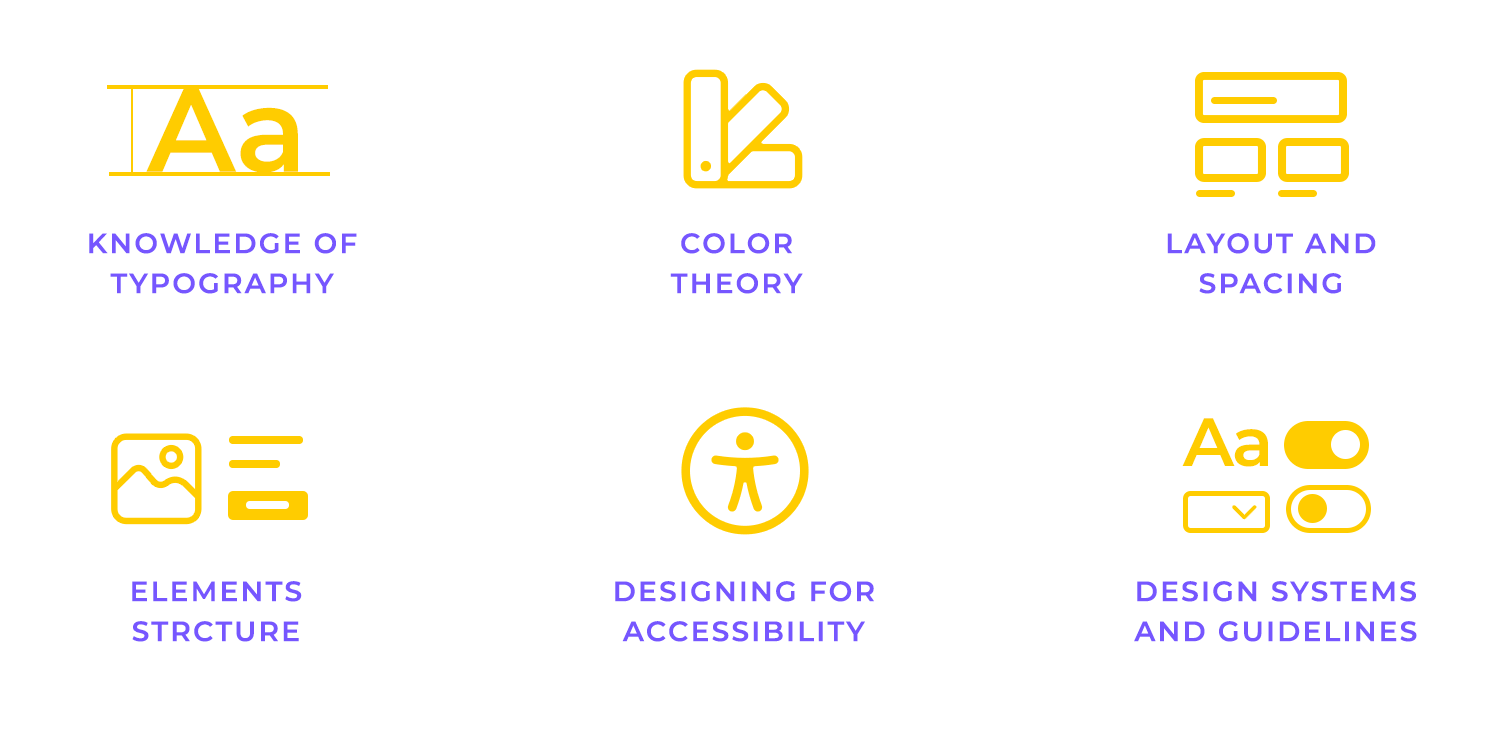
- Knowledge of typography: typography is more than just picking a font, it’s about choosing fonts that are clear, readable, and fit the brand’s personality. A skilled UI designer knows how to mix different font styles, sizes, and weights to create a visual hierarchy, making it easy for users to understand what’s most important.
- Color theory: colors do more than just make things look nice; they set the mood and guide the user’s attention. Understanding how colors work together, what emotions they convey, and how they can be used to create contrast or harmony is an important ui design skill.
- Layout and spacing: the way elements are arranged on a page is crucial for a good design. A clean layout with proper spacing helps users focus on what’s important, while cluttered designs can overwhelm them. Becoming an expert at layout and spacing means knowing how to balance everything, so it feels organized and easy on the eyes.
- Elements structure: this involves arranging UI button designs, images, icons, and other elements in a way that makes sense. It’s about making sure every piece has its place, creating a flow that guides users through the design effortlessly.
- Designing for accessibility: a great UI designer ensures that their design can be used by everyone, including people with disabilities. This means thinking about color contrast, text size, and making sure interactive elements are easy to reach and understand. It’s an essential part of delivering a design that’s truly user-friendly.
- Use of design systems and style guides: consistency is key in UI design. Using design systems and style guides helps maintain a unified look across the entire product. These tools provide rules for how elements like buttons, colors, and typography should be used, ensuring everything feels like it belongs together.

Having strong ui design skills in visual design helps create a polished, user-friendly experience that makes your product stand out.
Interaction design is all about how users engage with your product. It’s a key ui designer skill because it ensures that every interaction feels smooth, natural, and even enjoyable. Let’s break down what makes this skill so important:
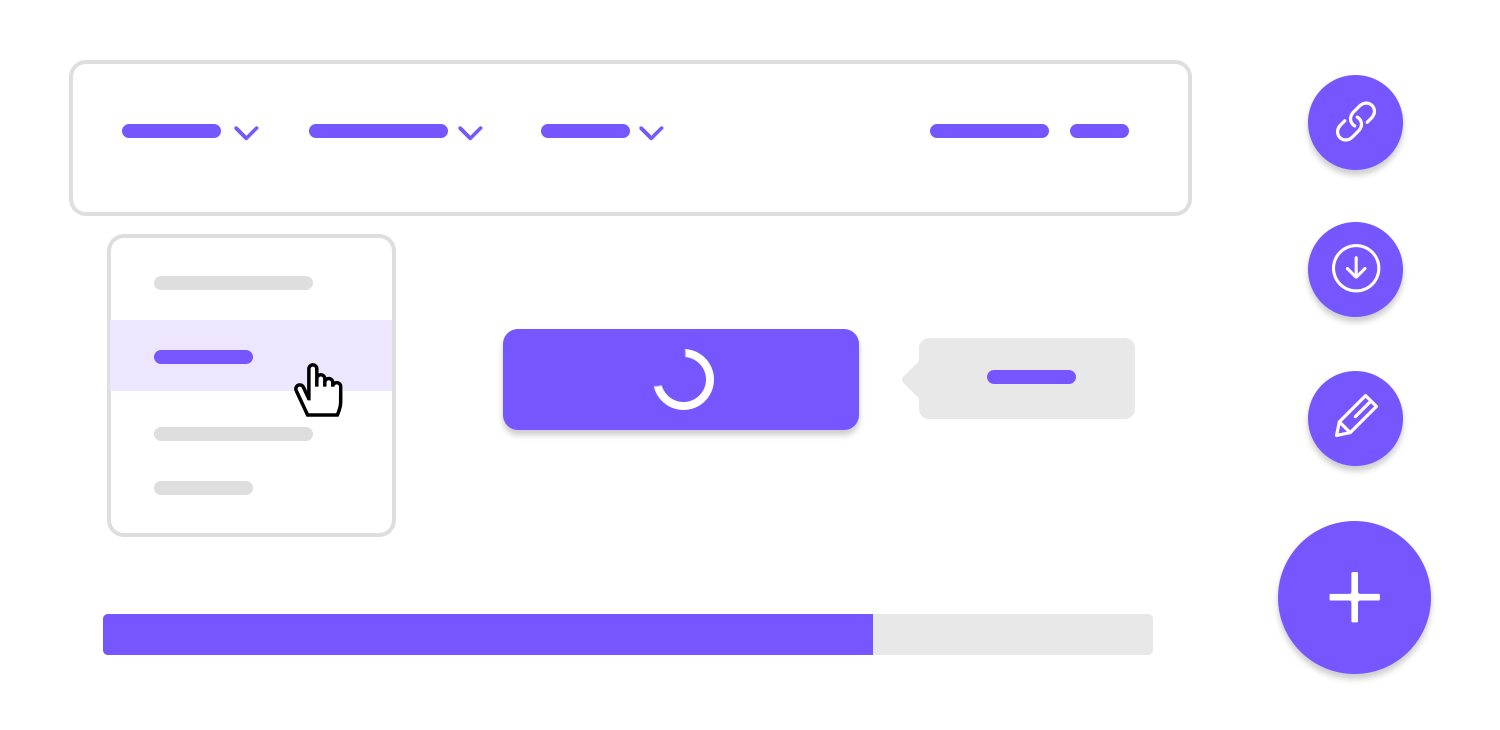
- Designing interactive elements (e.g., buttons, menus): when users click a button or open a menu, they expect it to feel effortless. As a UI designer, your job is to make these elements clear and easy to use. This means designing buttons that look clickable, menus that are simple to navigate, and interactive parts that respond in a way that makes sense.
- Animation and micro-interactions: these are the little details that make a big difference. Think of how a button changes color when you hover over it or how a menu slides open smoothly. These small animations and micro-interactions bring life to your design and guide users on what to do next. They help create a more engaging and intuitive experience.
- Responsive and mobile design principles: today, users interact with products on all kinds of devices, from desktops to smartphones. A crucial UX skill is making sure your design looks and works great, no matter the screen size. This means adapting your interactive elements so they’re just as easy to use on a mobile device as they are on a computer.

Getting good at interaction design means making sure everything works smoothly for users, whether they’re clicking, tapping, or swiping. It’s what makes a design feel engaging and keeps people using it.
Graphic design is another big part of making your product look great. It’s all about using things like images, videos, and icons to catch the user’s eye and make the experience more engaging. These visuals help add some excitement to your design.
When you’re working with graphic design, you might be picking the right images, adding a video here and there, or creating custom graphics that fit your style. These elements bring your design to life and make it feel more dynamic.
By having good graphic design skills, you can make sure everything not only looks nice but also feels right. This way, your design becomes enjoyable and super easy for people to use.

Just like graphic design adds life to visuals, collaboration and teamwork bring the entire project together. As a UX or UI designer, you won’t be working alone. Your role often involves connecting with others to make sure everything runs smoothly.
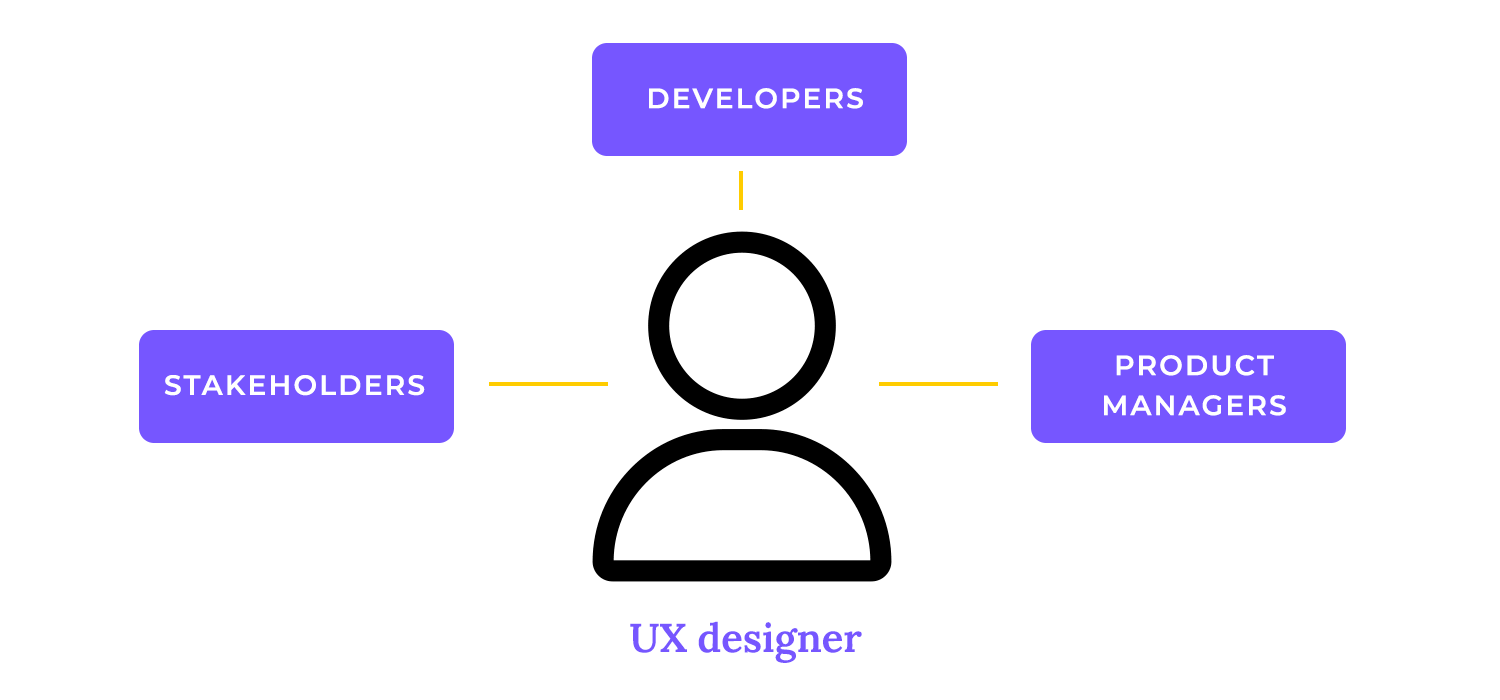
- Working with developers, product managers, and other stakeholders: designers need to work closely with developers who turn designs into functional products, as well as with product managers who guide the project’s direction. Being able to communicate your ideas clearly helps make sure everyone is on the same page and that the final design matches the vision.
- Cross-functional communication and collaboration: it’s not just about talking to people; it’s about understanding their perspectives and finding ways to work together. This means being open to feedback, sharing ideas, and adapting when needed. Good collaboration ensures that every part of the design process flows smoothly and that the end product is the best it can be.

Strong collaboration skills make it easier to create designs that not only look great but also work well for everyone involved in the project.
Empathy is one of the most important UX/UI soft skills for any designer. It’s all about putting yourself in the user’s shoes and really understanding what they need and how they feel. When you take the time to understand user needs and the context in which they’ll use your product, you start to see things from their perspective. This helps you create designs that actually solve their problems and make their experience better.
Incorporating principles of behavioral design is essential here, as it helps designers predict how users are likely to react or behave in certain situations. This deeper understanding allows for more thoughtful design choices that guide users toward desired actions without friction.
Listening to feedback from different people is also a big part of empathy. It’s not just about hearing what users have to say but also considering the viewpoints of your team, like developers, product managers, and even stakeholders. If you look at things from multiple perspectives, you can make your design stronger and more

In the end, empathy helps you connect with the people who will use your design, making sure you create something that truly works for them.
Understanding users through empathy is a great start, but problem-solving is where you take that understanding and turn it into real solutions.
As a UX or UI designer, you’re constantly solving problems. Every project comes with its own set of challenges, and the best way to tackle them is with creativity. Sometimes, the answer isn’t obvious, and that’s where thinking outside the box really helps. Whether you’re fixing a tricky navigation issue or tweaking a layout that doesn’t feel quite right, creativity allows you to find smart solutions that work for users and meet the project’s goals.
Flexibility is just as important. Designs rarely work perfectly the first time, so iterative design becomes a key part of the process. You test, gather feedback, and make improvements. Staying open to changes and adjusting as you go makes sure your design keeps getting better.

When you approach problems with creativity and flexibility, you handle any design challenges that come your way and create a product that works for everyone.
Communication is also key for UX and UI designers. You need to explain your ideas clearly, especially when you’re talking to different teams or showing your designs to stakeholders. When you present your designs, you’re not just sharing how things look but you’re explaining why you made certain choices and how they help the users. Clear communication helps everyone understand and support your design decisions.
It’s also helpful to write down your design decisions. Keeping track of why you made certain choices and the feedback you’ve received keeps the whole team informed. This makes it easier to explain things if changes are needed later and helps avoid confusion.
Good communication makes sure that everyone understands and agrees with your design, from the first idea to the final product.
Analytics is another important skill for UX and UI designers. It helps you understand how your designs are actually being used. By looking at data, like how long users stay on a page or where they click the most, you can see what’s working well and what needs improvement. But analytics isn’t just about seeing what’s working right now, it’s also about tracking performance over time. This allows designers to continuously refine their designs, ensuring they stay effective as user behavior evolves.
Using analytics allows you to make decisions based on real user behavior, not just guesses. You can track what features users interact with the most or which parts of your design they might be struggling with. By regularly reviewing analytics, you can spot trends and make long-term improvements that keep your design relevant and user-friendly. This way, you can focus on fixing the areas that need the most attention.
In short, analytics gives you the tools to continuously improve your designs and create a better experience for users.
Free UX and UI design tool for web and mobile apps

If you’re new to UX design or just looking to sharpen your skills, these books are a great way to dive in. Each one offers a unique take on UX, giving you a solid understanding of how to design with users in mind.
The Design of Everyday Things – Don Norman: this is a classic for a reason. Don Norman explains how good design makes everyday things easy to use, from door handles to digital products. It’s a great read to help you think about how people interact with the world around them, and how you can apply that thinking to your own designs.

Prioritizing Web Usability – Jakob Nielsen and Hoa Loranger: if you want to design websites that are easy to use, this is the book for you. Nielsen and Loranger show how real users behave online and what makes a website intuitive. It’s packed with practical tips for improving navigation, layout, and overall user experience.

About Face 3: The Essentials of Interaction Design – Alan Cooper: this book is all about creating interfaces that users can’t help but love. Alan Cooper covers everything from designing user personas to building easy-to-use interfaces. It’s a great resource for getting into the mindset of your users and designing products that make sense to them.

Communicating Design – Dan M. Brown: a big part of UX design is explaining your ideas to others. In this book, Dan M. Brown helps you communicate your designs clearly through documentation like wireframes, site maps, and personas. It’s super helpful for working with teams and making sure everyone’s on the same page.

A Project Guide to UX Design – Russ Unger: this one is a step-by-step guide for tackling UX projects from start to finish. Russ Unger walks you through everything – from research to wireframes to usability testing. It’s perfect for anyone who wants to learn how to manage UX projects and make user-centered designs a reality.

UX and UI design are only becoming more important as time goes on. Jumping into a career in UX can feel like a challenge, but it’s also incredibly rewarding once you start building your skills. And when you bring together the problem-solving focus of UX with the visual creativity of UI, you get a powerful combination.
These two roles really go hand in hand, especially when it comes to creating smooth, enjoyable user experiences. So whether you’re just starting out or leveling up your skills, learning both UX and UI will help you thrive in the world of design.