A group of Facebook product designers and content strategists joined us to discuss the unity of content and design in creating the perfect user experience.
Seven experts from Facebook – four product designers and three content strategists – joined us in what was to be an interesting talk on how content strategy can marry with design to produce optimum UX.
This talk was a little different from previous ones to say the least – never before have we had such a large panel of experts! The great thing was that each speaker had a rich background, either in product design or content strategy, in addition to their experience working at social media giant, Facebook. The speakers who participated were:
- Drew Bridewell: Product Designer who works for Facebook’s People Products – products for other Facebook employees.
- Garron Engstrom: Product Designer with a background in Cognitive Science who works for the Social Good Team at Facebook.
- Christine Sadrnoori: Product Designer on Facebook Groups and designs tools for admins.
- Eric Bollman: Product Designer and entrepreneur with over 15 years experience who works on the Groups team at Facebook.
- Denise Christie: Content Strategist with over 10 years experience in content and communications who works on Facebook’s Groups team.
- Hannah Macaulay: Content Strategist who works on the Groups team with Eric, along with Admin Leaders Experience with Christine.
- Lisa Turner: Content Strategist at Facebook who works for Social Good alongside Garron.
The subject matter of this talk revolved around the importance of content strategy in UX design, and how content strategists can combine their efforts with designers to produce awesome products.
To see a real life example of how a corporate giant leverages the power of content strategy in its product design and reaps the benefits, read on.
Live with 6 designers from Facebook at SF!
Posted by Justinmind Prototyping Tool on Dé Céadaoin 19 Meitheamh 2019
It may not always be immediately apparent, but in many cases, content plays a very important role – not only in a product’s usability, but within a product design team, as our seven guests attested to.
“We’re fortunate to work in a company that understands the benefits of designers and content strategists working together.”
Garron Engstrom - Content Strategy at Facebook
Content and design are two disciplines that can be thought of as being intertwined in the design process, as one usually always affects the other. In much the same way as design plays a role in digital product development, so too does content.

This talk has shown us how different disciplines can align to develop a greater product strategy, how they can each lean on the other and what can go wrong when the two departments become fragmented.
Not many companies could be considered to be at the forefront when it comes to recognizing content strategy in product design. However, this is something Facebook prizes itself on. Garron Engstrom had the following to say: “we’re fortunate to work in a company that understands the benefits of designers and content strategists working together”.
Having said that, Facebook currently has quite a large disparity between the amount of designers and content strategists on their product design team. The current ratio sits at about 5:1 between Product Designers and Content Strategists, according to Hannah. Nonetheless, our guests each maintained that content strategy at Facebook is tightly interwoven into each product’s design plan, though some projects require it to a higher degree than others.
Drew Bridewell pointed out that the product design team generally plans out all their projects collaboratively with the content strategists on a quarterly basis and for each half of the year. Each project requires varying degrees of work either in design or content.

To Hannah, this planning is very important, because, as a content strategist, it allows her to gauge which projects most urgently require her assistance. Due to the large disparity between designers and content strategists, she has to allocate her time carefully.
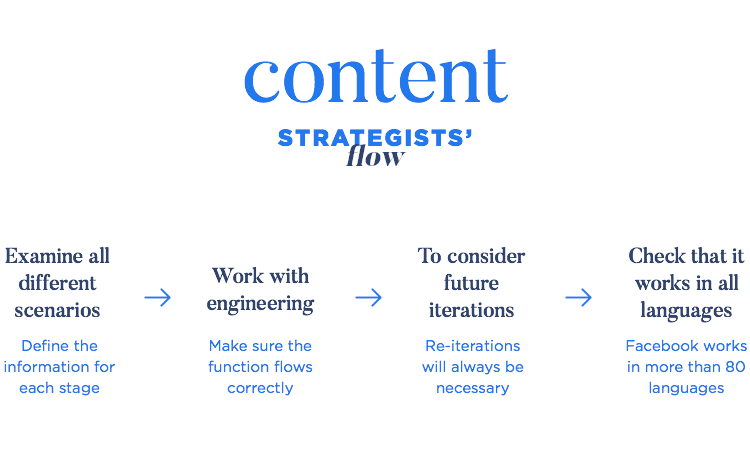
Once assigned to a project, content strategists at Facebook generally plan out user flows on a systematic basis. They examine all the different scenarios that could arise for a user, in addition to defining the information they could possibly be looking for at each stage.
Their responsibilities don’t just end after the product has been designed, however. They must also work in tandem with the engineers to ensure that the content they’ve been providing actually works in the final product and that the new feature flows as planned.
They also have to consider possible future reiterations on that same product feature and whether or not certain content could be reused in the future. It’s very much a content strategist’s job to ensure that each project is future-proofed to the highest degree possible.
A content strategist’s job doesn’t just include initially creating the content for the product. Content strategists at Facebook are also responsible for ensuring that each product feature is successfully translated into the 80 plus languages that the network is currently available in.

It’s the content strategist’s job to make sure the translator handoff runs smoothly. That involves making sure each translator has all the correct definitions they need, along with context to help them translate the new feature. Keeping translators on the same page is very important, especially when it comes to product feature reiterations.
One of the content strategists, Lisa, gave us an example of where she once encountered a security feature that had ended up quite badly mistranslated. The page in question was to prompt the user to double check their ID, and that if they weren’t sure, to ask for help. Seems simple enough, right? Apparently, that ended up in one language as “call the police”.

This example highlights the importance of content strategy even when it comes to translation, to avoid cases of Chinese whispers, like this one.
Localization is no less important than translation, when it comes to content strategy. We can think of localization as incorporating not just another language or dialect into a product, but also the relevant cultural aspects of the region where it will be used.
Denis portrayed this to us via an example that she’d encountered in her time at Facebook. She explained that, normally, Facebook prefers people to use their true identity: their real name, personal details and real pictures of themselves.

However, these liberties that we tend to take for granted in the western world don’t always come so easily in other regions. Denise mentioned that for women living in certain parts of India, using their name or portraying their real identity can pose security risks, causing them to feel threatened and unsafe.
“...people say 'oh, so you make things pretty?' and the content team have probably had people who say 'oh, you just write the words'...”
Garron Engstrom - Product Design and Content Strategy at Facebook
For this reason, it’s very much down to the content strategists at Facebook to carry out the relevant research and ensure that users of the social network can have the most positive experience possible, regardless of the country they are using it from.
Eric, one of the experienced product designers on the panel referred to the partnership of designers, content strategists and researchers as being like a three-legged stool, in that all three have to lean on each other for support during the development process for successful feature launches.
As Garron pointed out, the partnership between content strategy and design is more complex than many think, which is something along the lines of “oh, so you make things pretty?” and the content team have probably had people who say “oh, you just write the words…”. As you probably know, this is far from the truth.
To see just how complex this relationship is, let’s look at an example of what happens when the relevant parties don’t coincide at the right time.

According to Lisa, “[designers] throw out a lot of design work” when they don’t work with a content strategist.
She provided an example of a newly hired designer who came into the Facebook office and was assigned a project by the product manager. They simply asked what the product manager wanted and proceeded to create an amazing design. After that, all they needed was to hand it over to Lisa, with the request to “put some words on those labels”. Cool, right?
As it turns out, it wasn’t. The result was that there were many variables in the user flow that the designer hadn’t accounted for, meaning that many designs had to be redone in order to accommodate the relevant content. Eventually, the designer realized that it was futile, and had to start over from scratch. That could have been avoided had the designer been in regular contact with Lisa during the design.

This painful example throws into stark relief just how necessary it is that content strategy and design teams work in unison, and the inextricable nature of both when it boils down to providing the best user experience.
To highlight the importance of always keeping one another in the loop, Garron recounted when he had been designing a set of screens for a new feature and predicted that the content would be very quick and easy to implement. He then brought it to Lisa who informed him that the opposite would be true, meaning that he needed to rethink the design slightly.
Why “slightly”? Many people find themselves agonizing over the eternal paradox of what came first, the chicken or the egg? UXers are not much different, just replace the chicken with “design” and the egg with “content”.
The importance is on the word “slightly” because, as Garron highlighted in the talk, it’s important for design to do “just enough” for the content strategist to get an idea of what is required before any further work takes place. This prevents hiccups and reworks further down the line.

While that’s a great example of how a minimum amount of design can help a content strategist get an idea of what’s required of them and how to map out future content, Eric spoke of an example of when he works with Hannah and sometimes uses her content to flesh out his designs.
The moral is, what comes first isn’t important. What is important is continual collaboration and a shared vision from the start. Whether or not the design or the content comes first depends on the feature being rolled out.
How do cross-functional teams develop this shared vision? They plan their work together and collaborate from the start. That means sitting down together in meetings, establishing the user’s needs and prioritizing them.
Christine provided us with an anecdote of when they launched the rules feature for group admins. This feature would allow the admins to specify a set of rules for a group that they could enforce in the future.

For this task, it was important to get all cross-functional teams into the same room to understand what the product feature was about and where it needed to go. In the end this helped make everyone’s job easier than if they had just come in at the end and worked in silos towards the execution phase.
Not only does working together from the start help make life easier between cross-functional teams, but it also helps to obtain that all-important buy-in from higher up in the company.
As Drew advised us, if you can get individuals from both content and design to come together and present a whiteboard strategy to stakeholders and product managers, based on real quantitative data gathered from users, you can provide a stronger argument for a certain design direction.
“...the product suffers and so does the user when all resources aren’t used.”
Drew Bridewell - the necessity of Content Strategy in Design
It also helps to highlight the intrinsic role of content strategy as a vital resource in product design.

When we asked our panelists how they sold the idea of content strategy to upper management, they told us, with a breath of fresh air, that they simply didn’t need to. Facebook recognizes the importance of implementing a proper content strategy in all product feature designs. This is the result of several previous mishaps in which the content was confusing to the user and didn’t fulfill its purpose.
Drew also went on to give us some advice on how to enforce the need for a clear content strategy. It doesn’t require any upselling at all – all you need to do is present the management with real life examples of where your product fails to achieve optimum usability.
If there is no real content strategy in place, then it’s highly likely this will happen at some point. As he pointed out: “…the product suffers and so does the user when all resources aren’t used”.
Our seven panelists left us with some tasty food for thought. It helped highlight just how important content is in the design process, that it’s more than just words on buttons, pages or content blocks. Content goes hand in hand with great usability. In terms of UX, great content is simply a part of great design.
Christine was optimistic about the future direction of content in UX design, espousing that at some point the disparity between content and design will be almost nil, at Facebook and in other companies. “That’s the dream!” exclaimed Denise.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Learn how to design better e-learning platforms with user-centered UX principles, real examples, and high-fidelity prototyping tips to boost engagement and learning outcomes.13 min Read
Learn how to design better e-learning platforms with user-centered UX principles, real examples, and high-fidelity prototyping tips to boost engagement and learning outcomes.13 min Read Infinite scroll keeps users engaged, but it’s not always the best choice. This guide breaks down when to use it, when to avoid it, and how to design it right.14 min Read
Infinite scroll keeps users engaged, but it’s not always the best choice. This guide breaks down when to use it, when to avoid it, and how to design it right.14 min Read Learn how to design web and mobile app prototypes, how to test them and what to look for in a prototyping tool in this complete guide.15 min Read
Learn how to design web and mobile app prototypes, how to test them and what to look for in a prototyping tool in this complete guide.15 min Read