Web design is a fast-paced world, and staying ahead of the game means finding tools that can handle the latest trends and user needs.
Gone are the days of generic, one-size-fits-all builders. Today’s designers need a robust UX and UI design tool that can handle intricate interactions, seamless integrations, and data-driven design decisions
Design your website and web apps with Justinmind

From rapid prototyping platforms to full-fledged development environments, we’ll delve into the strengths and weaknesses of every option. Whether you’re seeking to streamline your workflow, enhance collaboration, or simply explore new design possibilities, this overview will equip you with the knowledge to make informed decisions.
When you think of a web design tool, imagine it as your go-to kit for bringing a digital vision to life. These tools help tackle different parts of the web design process, from shaping the initial look and feel of a site to managing the content that fills it. Whether you’re sketching out layouts, designing intricate interactions, or making sure your content shines, web design tools offer the support you need to get the job done smoothly.
At the heart of it, web design is all about creating an experience that’s as functional as it is visually engaging. This part of the process involves everything from laying out wireframes to prototyping detailed interactions that guide users seamlessly through a site. Tools like Justinmind are perfect for these tasks, enabling designers to prototype, test, and refine their ideas without coding. The goal? To build a web experience that looks great and feels intuitive.
But it’s not just about wireframes and interactive prototypes. To complete a website, you need high-quality assets like images, videos, and downloadable PDFs that add depth and value. This is where asset creation tools step in. They allow you to design visual content, edit images, and even create videos that capture attention and tell your story. Think tools like Canva for quick graphic design or Adobe Photoshop for more detailed image editing. These web site design tools help transform ideas into visuals that make your pages come alive.

For managing and showcasing all this content, content management systems (CMS) and website creators come into play. These are the platforms that let you design and build your site, add content, and keep it updated – all without touching a line of code. Tools like WordPress, Squarespace, and Webflow are great examples of website design tools that simplify the process of crafting beautiful and functional sites. They’re ideal for anyone looking to get online quickly, whether you’re running a personal blog, showcasing your portfolio, or launching a business.
In short, web design tools make it easier to plan, design, and maintain your site, turning ideas into reality with just a few clicks. Whether you’re sketching out wireframes, creating engaging visual content, or managing your site’s layout and updates, the best web design tools make every step more efficient and enjoyable.
Web design tools come in various forms, each tailored to specific needs within the web design process. To make sense of it all, let’s break down the features of these tools into three main categories: design tools for prototyping and layouts, asset creation tools for visuals and media, and content management systems (CMS) and website creators.
If you’re starting from scratch and need to sketch out your ideas, prototyping and layout tools are your go-to. These tools, like Justinmind and others, make it easy to turn concepts into clickable, interactive previews that feel like the real thing.
- Wireframing and prototyping: picture laying out your site’s blueprint, where you can visualize the flow and structure before any coding happens.
- Interactive elements: add animations and clickable bits to test how your design would feel in the real world.
- Collaboration features: invite your team to hop in, share feedback, and refine everything on the spot.

These tools make sure your early ideas don’t just stay on paper but evolve into something tangible and user-friendly.
A website is only as compelling as the content it holds. Asset creation tools are all about crafting the visuals and media that bring your site to life. Think of tools like Canva, Adobe Photoshop, and Piktochart – each has unique capabilities tailored to different needs:
- Graphic and image editing: create and customize images, whether it’s tweaking a photo for a hero section or designing custom icons.
- Video creation and editing: tools like Animoto and Kapwing help create eye-catching videos for everything from product demos to background content.
- Templates and quick design features: pre-designed templates make it easy for anyone, regardless of skill level, to create polished visuals in minutes.

These tools make sure your web content isn’t just functional but engaging and memorable. From infographics that simplify complex ideas to videos that captivate, they add depth to your web presence.
Once you have your design and assets ready, it’s time to bring it all together with CMS and website creators like WordPress, Squarespace, and Webflow. These platforms make building and maintaining your site simple, even if you’re not a tech pro.
- Drag-and-drop editors: easily build and modify your website’s layout using intuitive drag-and-drop features. It’s as simple as clicking and arranging.
- Customizable templates: choose from a variety of pre-made templates that you can tailor to fit your brand’s look and feel.
- SEO and analytics tools: optimize your site for search engines and track performance with built-in tools that help you reach and understand your audience.
- E-commerce capabilities: platforms like Shopify and Wix offer integrated ecommerce solutions, enabling you to set up and manage an online store with ease.

These website design tools empower users to not just create but also maintain and grow their sites over time. Whether it’s managing blog posts, updating product listings, or analyzing visitor data, they ensure everything runs smoothly behind the scenes.
Design your website and web apps with Justinmind

Building a successful website or web app requires a solid foundation. That’s where design tools come in. From initial UX design conceptualization to the final product, these tools are essential for crafting intuitive and visually appealing digital experiences
We’ll explore everything from creating a basic wireframe to designing complex interactions. Let’s dive in and discover the top tools that can elevate your web design process to new heights.
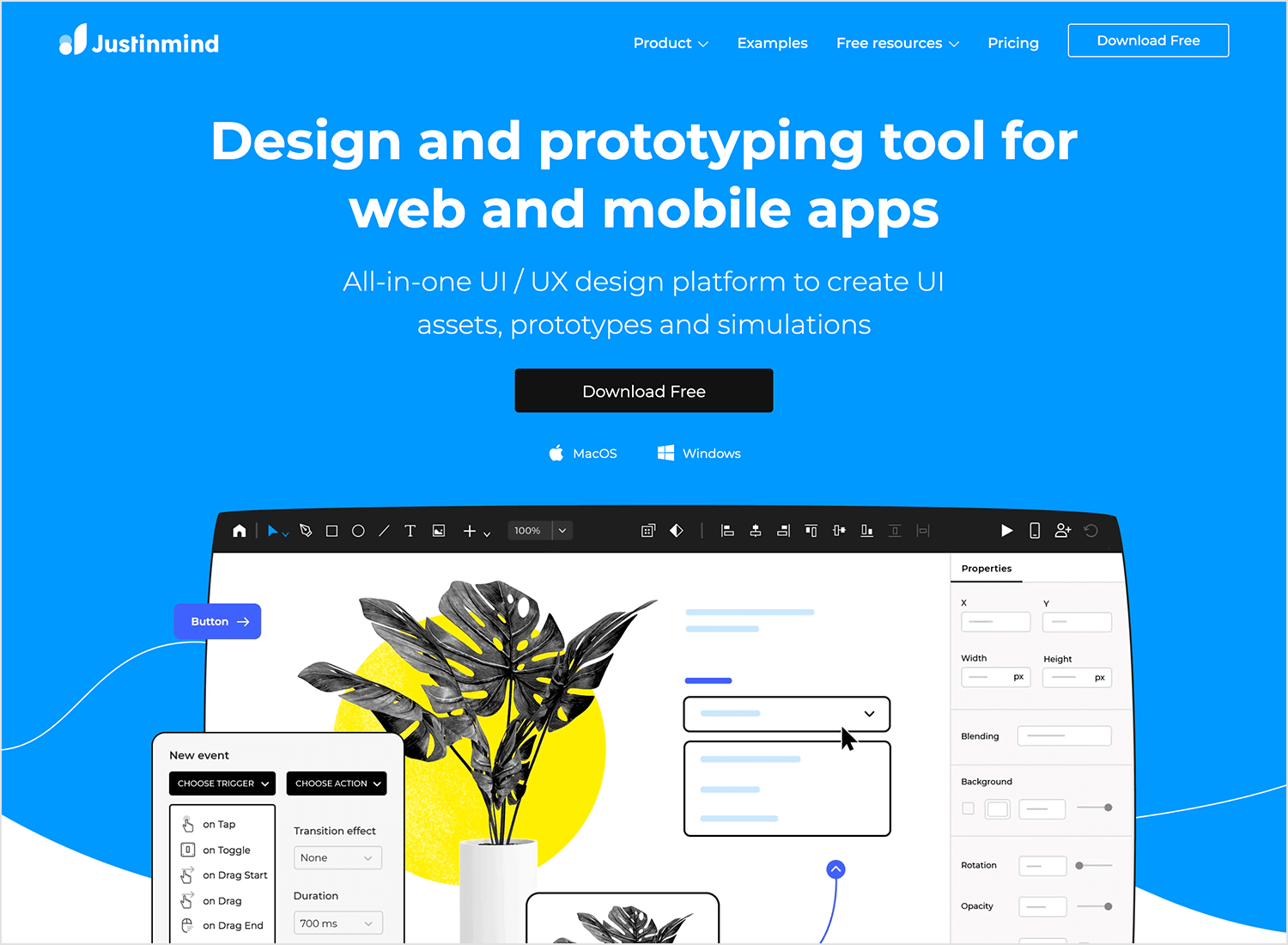
Justinmind makes it easy to turn your ideas into interactive prototypes without needing to write any code. It’s a tool where you can experiment, build, and refine your designs while collaborating with your team or clients for feedback.

Key features
- Simple drag-and-drop design.
- Add animations and transitions to create lifelike prototypes.
- Test your designs to see how they work before going further.
- Share and gather feedback efficiently.
Advantages
Justinmind is accessible for beginners but powerful enough for advanced users, helping teams bring complex interactions to life. It streamlines collaboration and feedback, making teamwork more efficient.
Disadvantages
It may take some practice to master all the advanced features, but the basics are easy to pick up.
Price
Free plan available. Paid plans start at $9/month, billed annually.
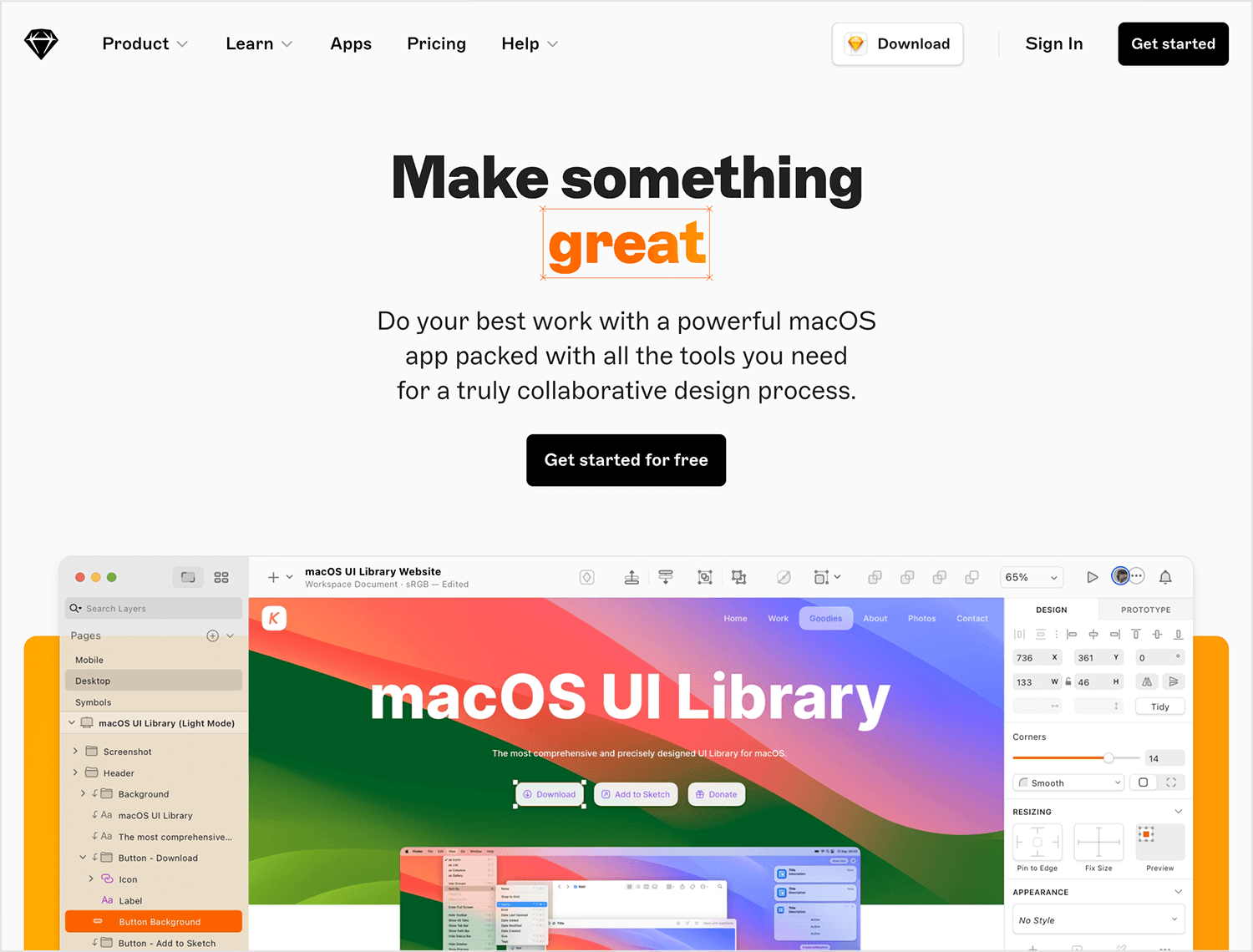
Sketch is a popular choice too for many designers because of its clean interface and speed. It’s great for creating precise, high-quality designs that scale well, from simple wireframes to detailed mockups.

Key features
- Vector-based design for scalable elements.
- Plugins that enhance its core functionality.
- Easy export options for various file formats.
Advantages
It’s known for being user-friendly, with plenty of plugins to help you customize your workflow. Designers appreciate how efficient and streamlined it feels.
Disadvantages
Sketch is only available for macOS, which limits accessibility for some. It’s also not as feature-rich as all-in-one design suites.
Price
Starting at $10/month, billed annually.
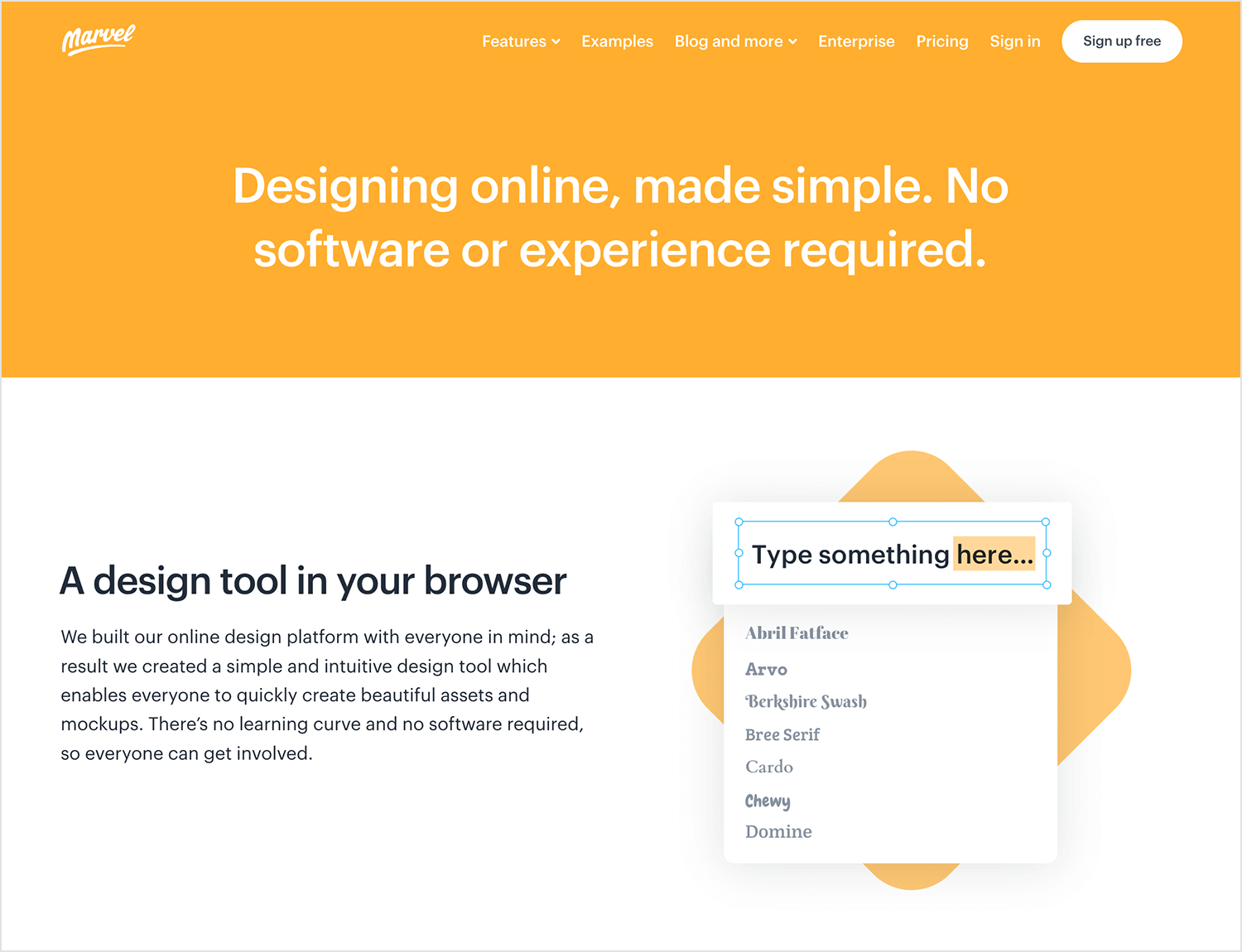
Another easy tool that turns your sketches into interactive prototypes quickly is Marvel. It’s perfect for trying out new ideas and seeing how people react before committing to development.

Key features
- Turn sketches into interactive prototypes.
- User testing to gather feedback.
- Integration with other design tools.
Advantages
Marvel is great for speed and early-stage feedback. It helps you test ideas and refine them based on real user responses, making it easy to catch potential issues early.
Disadvantages
It’s not as powerful for more complex interactions, so larger projects may require additional tools.
Price
Free plan with limited features. Paid plans start at $12/month.
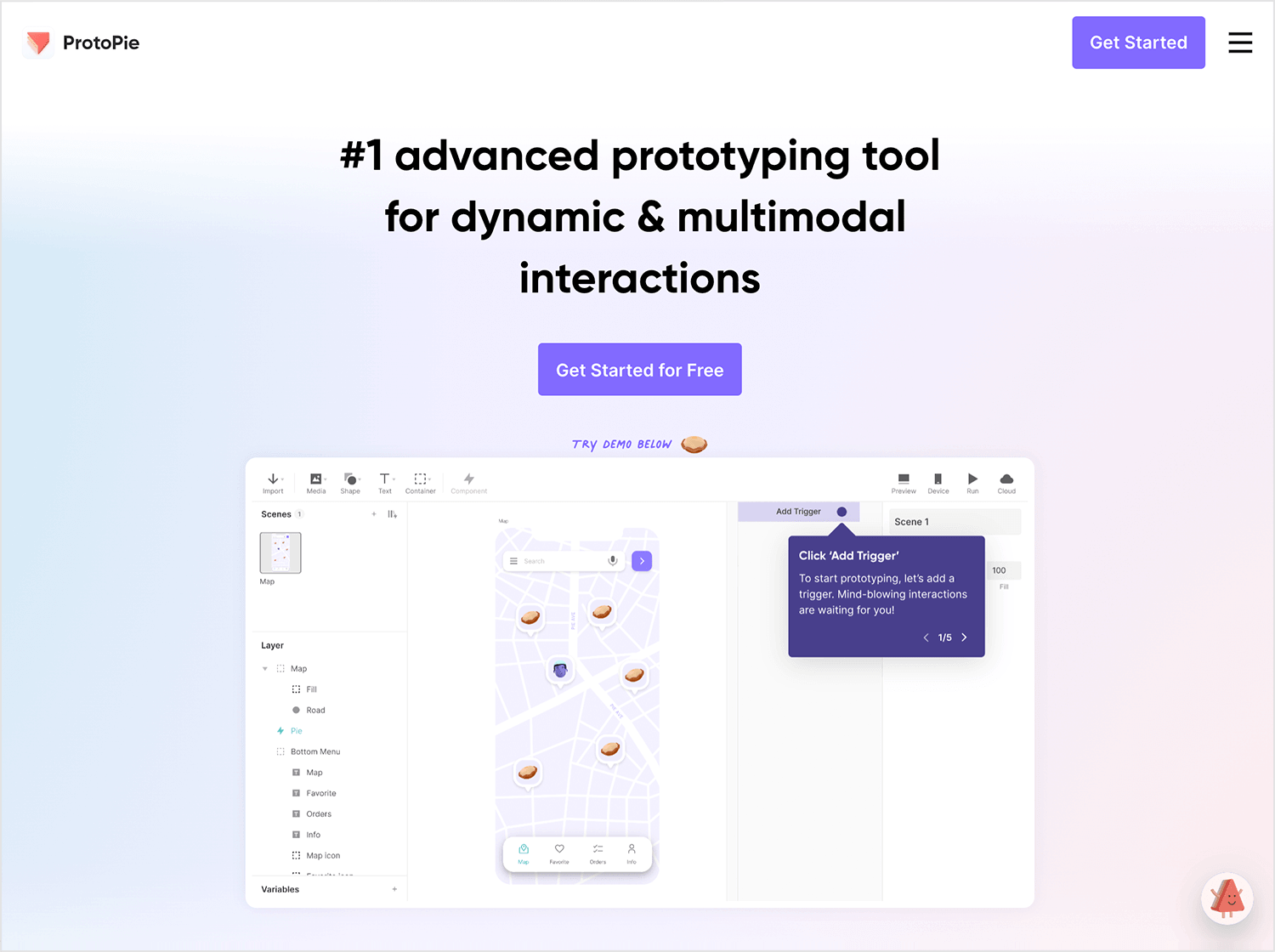
ProtoPie is designed for those who want to push their interactive designs further. It lets you build detailed animations and interactions that make prototypes feel lifelike and ready for real-world use.

Key features
- Advanced animations and gestures.
- Test and adjust your prototypes on the spot.
- Import designs from other tools like Sketch and Figma.
Advantages
ProtoPie’s strength lies in how realistic and interactive your prototypes can be. It gives you the flexibility to fine-tune details and create experiences that look and behave naturally.
Disadvantages
The advanced features come with a learning curve, and complex prototypes can be resource-intensive.
Price
Free plan available. Paid plans start at $25/month, billed annually.
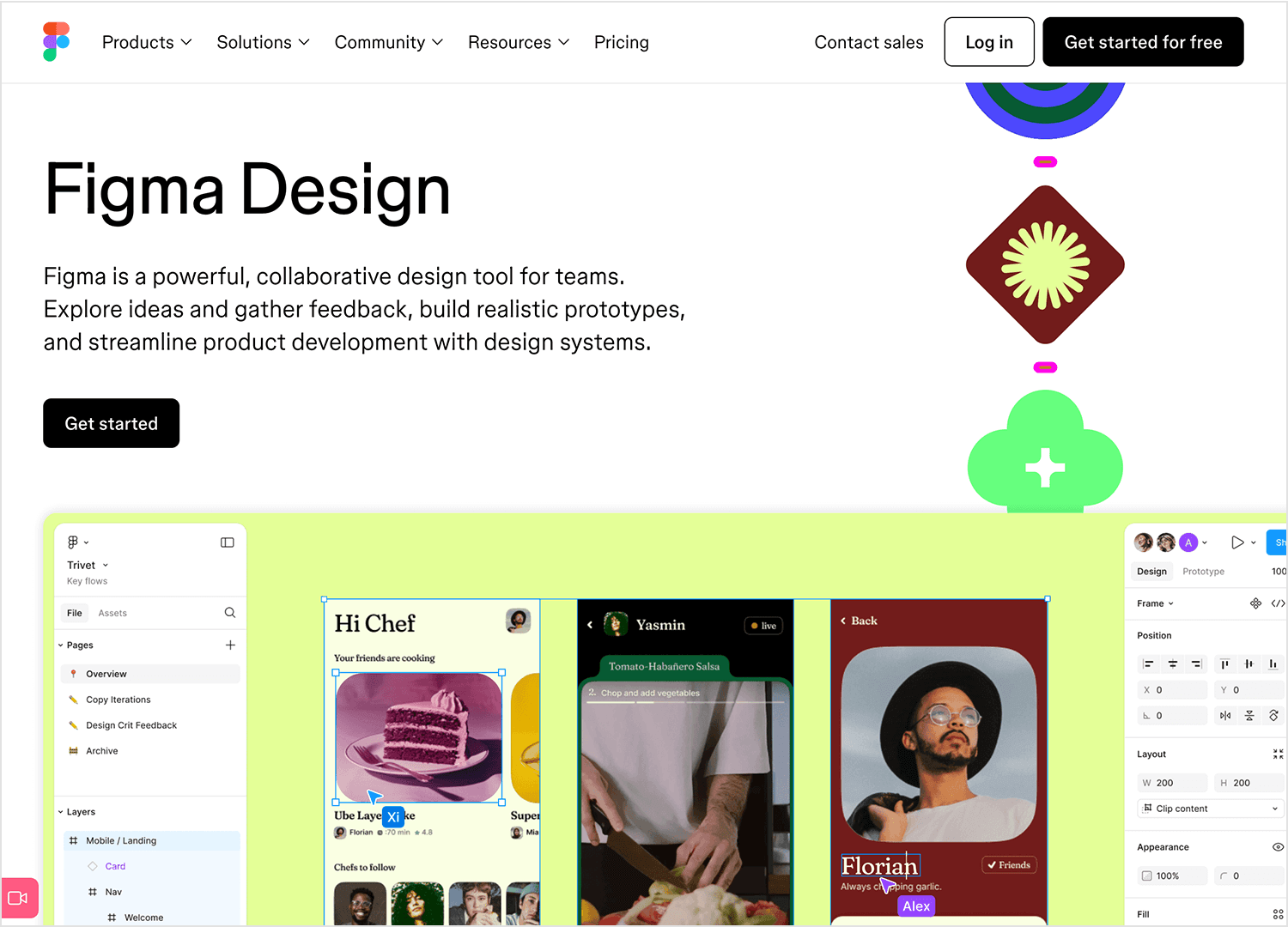
Figma is all about teamwork and flexibility. It’s perfect for real-time collaboration, letting your whole team work on the same design project together. From initial sketches to polished interfaces, Figma adapts to different stages of the design process.

Key features
- Real-time collaboration and feedback.
- Tools for everything from drafts to final designs.
- Interactive prototypes to preview user interactions.
- Reusable elements to speed up your workflow.
Advantages
Figma stands out for how smoothly it allows teams to work together, no matter where they are. It’s adaptable and has a robust plugin ecosystem for extra customization.
Disadvantages
You need a reliable internet connection to use it, and learning its full potential can take some time.
Price
Free plan available. Paid plans start at $12/month, billed annually.
Design your website and web apps with Justinmind

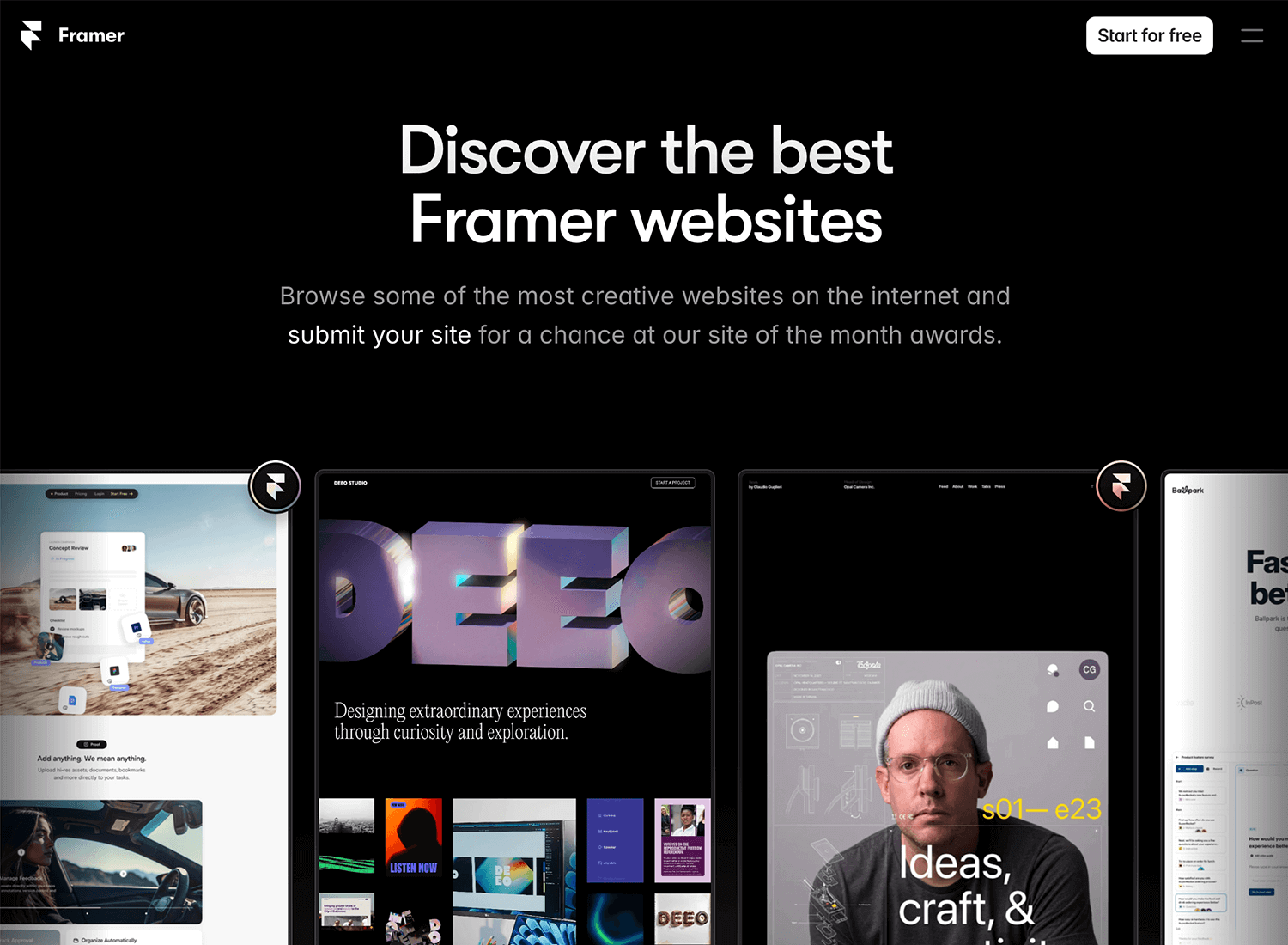
With Framer, design and development meet. It allows you to create high-fidelity prototypes and even production-ready sites in one place. It’s perfect for teams that want to ensure their designs are functional and polished.

Key features
- Build responsive, interactive prototypes.
- Export code for seamless handoff to development.
- Real-time collaboration for team projects.
- Create reusable components for consistent designs.
Advantages
Framer makes it easy to go from design to a functional product. Its focus on detail and interactive elements helps teams create modern, user-friendly designs.
Disadvantages
The learning curve can be tough for those new to advanced design tools, and it’s less widely used compared to other options.
Price
Free plan available; mini plan starts at $5/month, with a Basic plan at $15/month.
Adobe XD is a familiar name for those used to Adobe’s suite. This tool combines designing and prototyping, making it simple to create interactive designs from start to finish. It’s an excellent choice for teams looking to stay connected through the design process.

Key features
- Design, prototype, and share seamlessly.
- Supports animations, transitions, and voice interactions.
- Integrates easily with other Adobe Creative Cloud apps.
Advantages
Adobe XD is a reliable, all-in-one tool for projects, especially if you’re already using Adobe products. It offers a straightforward interface that beginners can pick up, while still catering to more advanced design needs.
Disadvantages
Its advanced capabilities might not match up to other specialized tools, and it can feel limited if you need highly customized features.
Price
Free starter plan available. Paid plans start at $9.99/month.
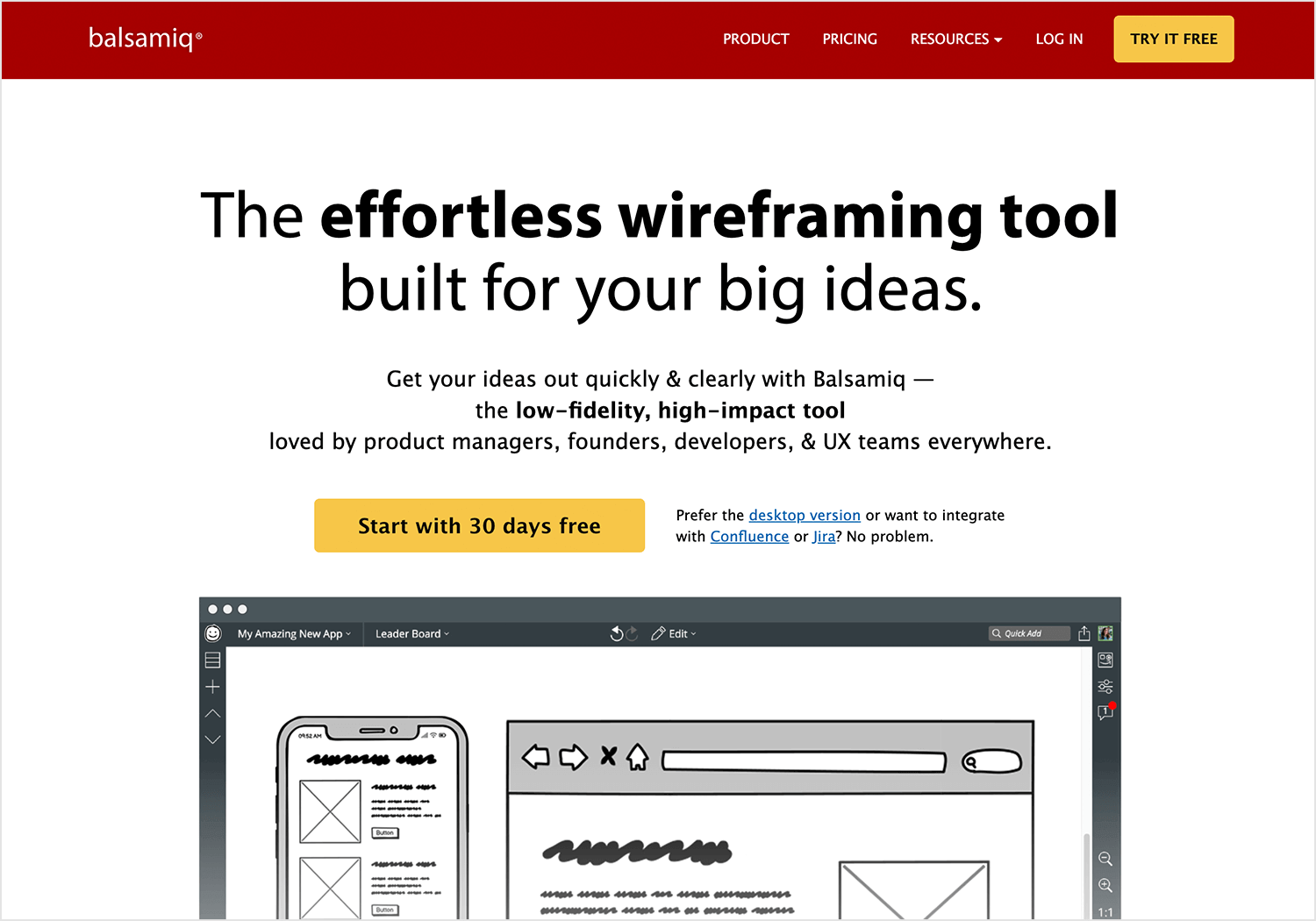
Balsamiq focuses on quick wireframing, helping you sketch out ideas without getting caught up in details. It’s great for early-stage design when you need to outline concepts and see how they fit together.

Key features
- Drag-and-drop interface for wireframing.
- Library of pre-made UI components.
- Collaboration features for feedback and iterations.
Advantages
This tool keeps things simple, perfect for brainstorming and fast layout creation. It’s user-friendly, making it great for teams looking to get their initial ideas on the table quickly.
Disadvantages
Because it’s built for low-fidelity wireframes, it’s not the go-to for creating detailed or high-fidelity prototypes.
Price
Plans start at $9/month for a single project.
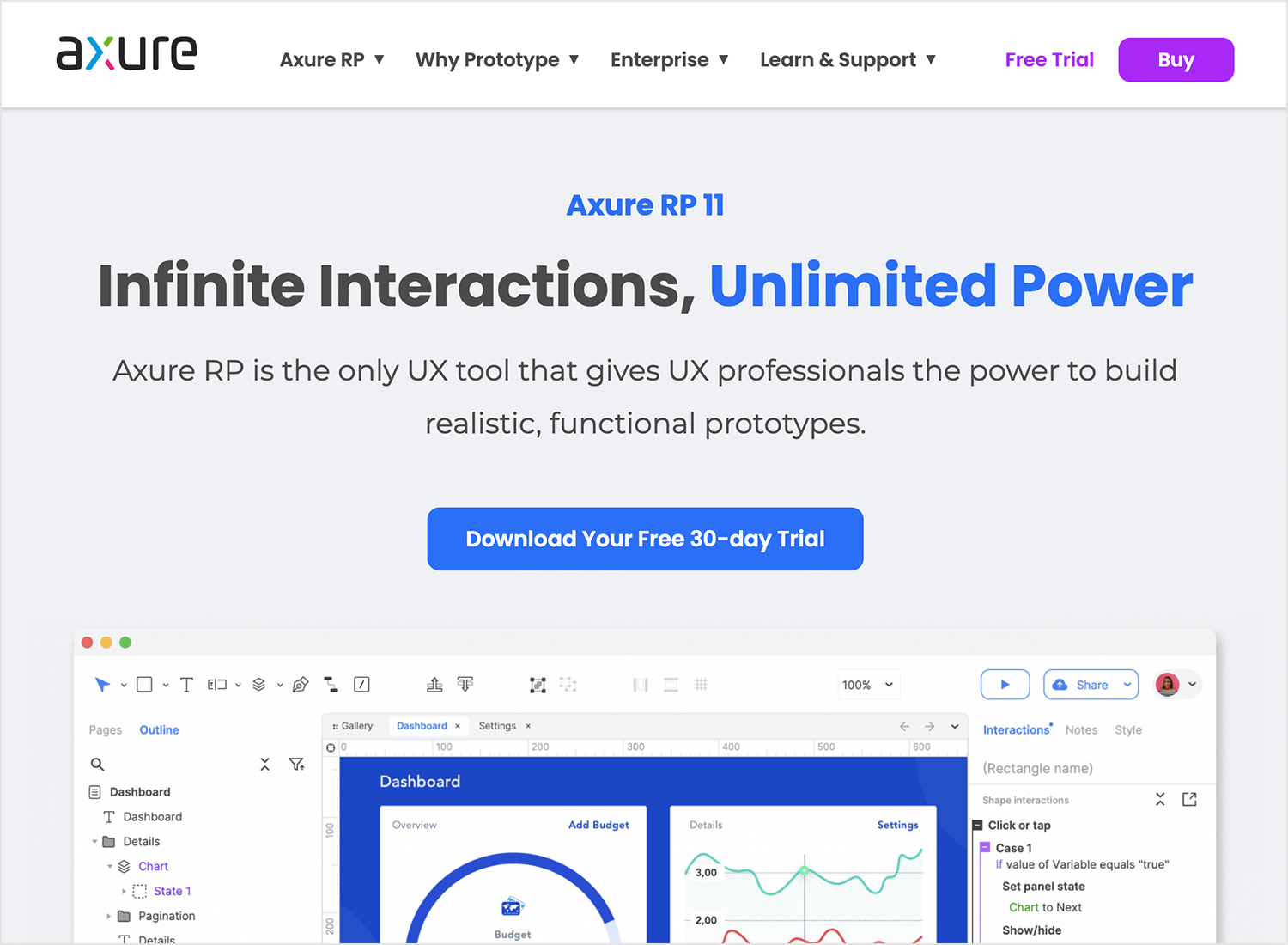
Axure RP is known for its power in creating detailed, interactive prototypes that go beyond visuals. It’s ideal for complex projects where logic and conditions need to be mapped out for a clear development handoff.

Key features
- Advanced prototyping with interactive features.
- Ability to use conditions and variables.
- Built-in tools for documentation and notes.
Advantages
Axure stands out when you need to communicate how everything works, not just how it looks. It’s a top choice for projects that require a higher level of interaction and detail.
Disadvantages
It can be intimidating to learn for beginners, and its depth may feel overwhelming for simpler design tasks.
Price
Paid plans start at $29/month, billed annually.
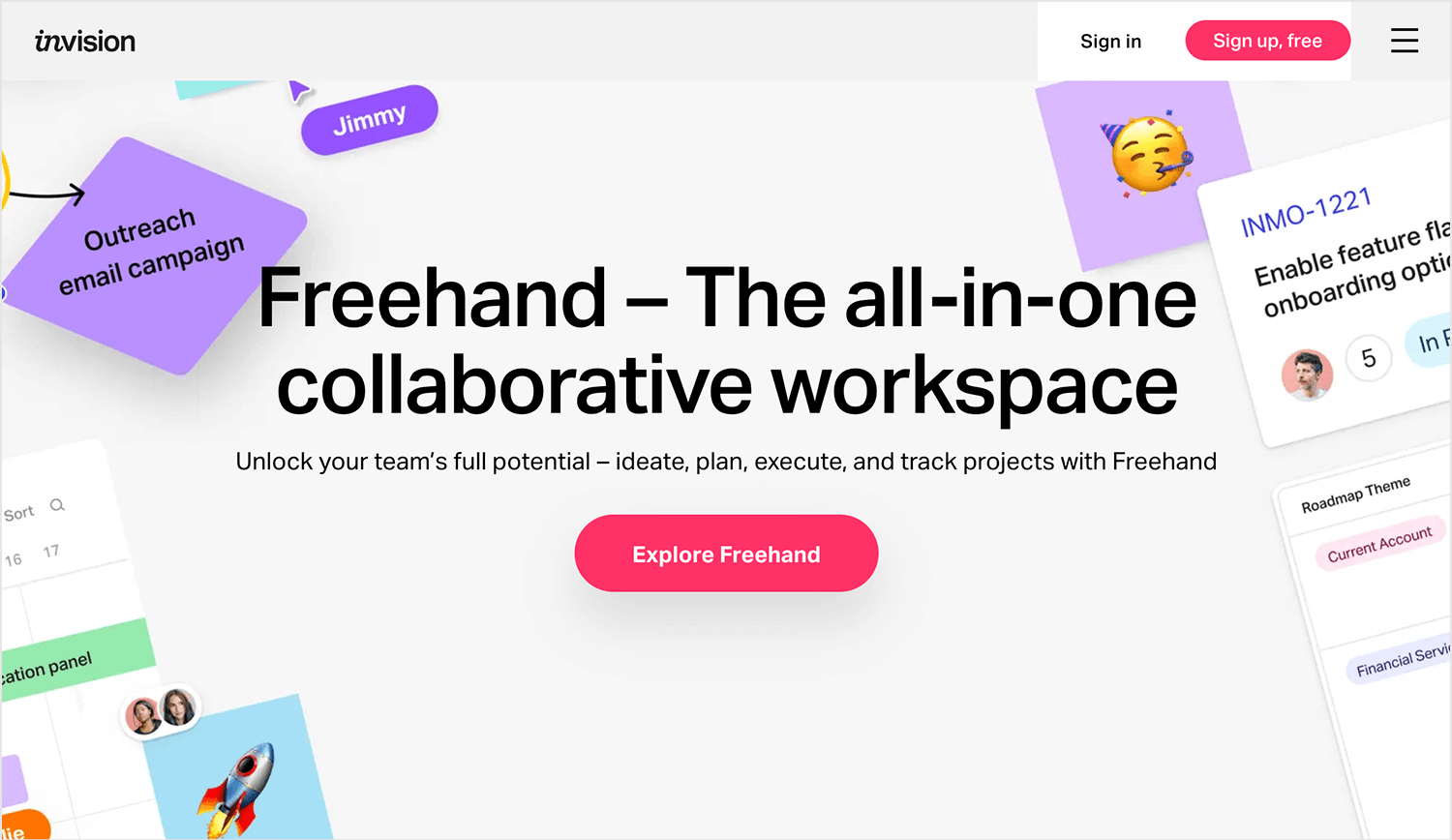
InVision Studio is your go-to for building prototypes that include animations and interactive elements. It’s designed to help you create designs that feel dynamic and engaging, and it integrates seamlessly with the wider InVision platform for feedback and collaboration.

Key features
- Tools for responsive design and animation.
- Integrates with the InVision platform for team collaboration.
- Prototyping capabilities to test user interactions.
Advantages
InVision Studio’s strong suit is its motion design features, making it easy to create realistic prototypes. The platform’s collaboration tools also help keep team feedback organized.
Disadvantages
It may not cover as many aspects as some other tools, so you might need to combine it with others for a full workflow.
Price
Free plan available. Paid plans start at $15/month.
Design your website and web apps with Justinmind

Crafting engaging and effective web content requires more than just great writing. The right web design tools can streamline your workflow, enhance collaboration, and ensure your content delivers maximum impact. This section explores a range of tools designed to help you create exceptional digital experiences.
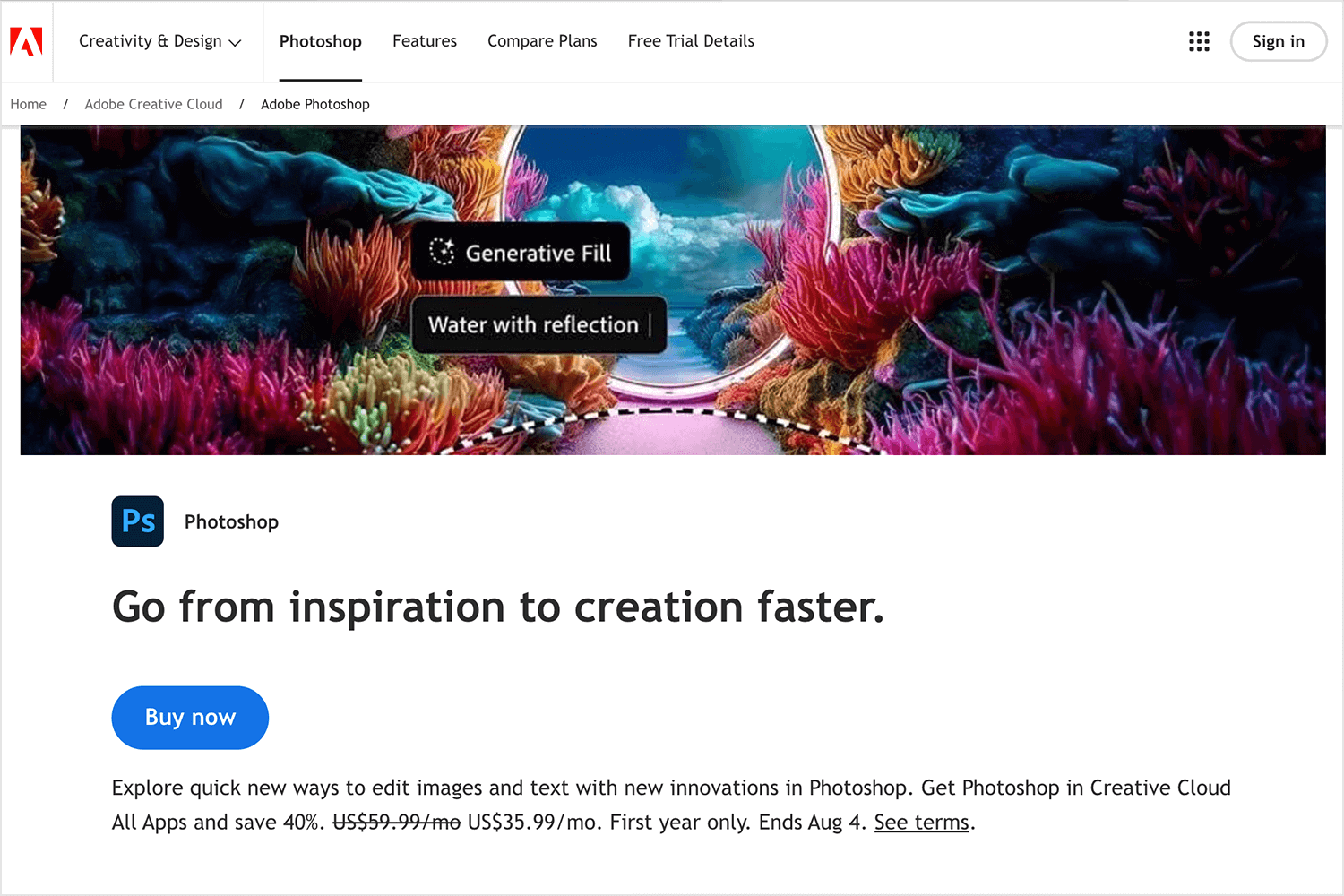
Adobe Photoshop needs no introduction. While it’s primarily known for advanced photo editing, it’s also perfect for crafting custom graphics, illustrations, and unique visuals that set your site apart.

Key features
- Adjust colors, retouch photos, and create complex compositions.
- Work efficiently with multiple layers and elements.
- Create graphics, illustrations, and mockups.
- Seamlessly work with other Adobe apps.
Advantages
Adobe Photoshop is the industry standard for image editing, offering a vast toolbox for creating and manipulating images. Its versatility extends beyond photo editing, enabling users to tackle various design tasks.
Disadvantages
Mastering Photoshop requires significant time investment. As part of the Adobe Creative Cloud, it comes with a subscription cost and can be resource-intensive for older computers.
Price
$22.99/month for the full version of Photoshop, plus Adobe Express Premium plan.
Affinity Photo is a budget-friendly yet powerful photo editor, providing professional-grade features without the subscription model.

Key features
- Full range of editing tools for retouching and image enhancements.
- Supports complex multi-layer compositions.
- Non-destructive live filters and adjustments.
- Available for both Mac and Windows.
Advantages
Affinity Photo provides a one-time purchase option, making it an appealing alternative to subscription-based tools. It’s packed with features comparable to more expensive software.
Disadvantages
It lacks some advanced plugins and integrations found in more established software like Photoshop.
Price
One-time payment of $54.99.
DaVinci Resolve is the go-to choice for video editors seeking high-quality editing tools along with color correction and visual effects.

Key features
- Professional video editing with multi-track timeline support.
- Advanced color grading tools.
- Integrated audio post-production features.
- Fusion for visual effects and motion graphics.
Advantages
This all-in-one tool is powerful for handling everything from basic editing to Hollywood-level post-production, all in one platform.
Disadvantages
The interface can be overwhelming for beginners, and it requires a strong computer setup for optimal performance.
Price
Free version available; Studio version at $295 one-time purchase.
For Mac users, Final Cut Pro offers a robust video editing solution that’s fast, reliable, and feature-rich.

Key features
- Magnetic timeline for easy editing and rearranging.
- Advanced color grading and HDR support.
- Seamless integration with other Apple software and hardware.
- 360-degree video editing capabilities.
Advantages
Final Cut Pro’s intuitive interface makes it easier to learn, and its performance is optimized for Mac, delivering a smooth editing experience.
Disadvantages
Exclusive to macOS, making it inaccessible for Windows users. The cost might be steep for casual users.
Price
One-time purchase of $299.99.
Another web design tool for designers is CoreIDRAW, a versatile vector graphic design tool suitable for creating logos, illustrations, and detailed layouts.

Key features
- Vector illustration tools for scalable design.
- Advanced typography and layout options.
- Collaboration tools for team projects.
- Bitmap-to-vector tracing tool.
Advantages
CorelDRAW is known for its user-friendly interface and is ideal for designers who need precise vector work and complex page layouts.
Disadvantages
It might not be as widely adopted as other tools like Illustrator, leading to a smaller pool of tutorials and community support.
Price
Starting at $249/year or a one-time purchase option available.
Canva is the design world’s equivalent of a magic wand. With a simple wave, you can conjure up stunning visuals for everything content-related including basic website layouts. It’s like having a seasoned designer’s eye and a DIY enthusiast’s spirit all wrapped into one user-friendly platform.

No matter your design skill level, Canva empowers you to create professional-quality graphics without breaking the bank or spending countless hours learning complex design software.
Key features
- Create designs without any design skills with its drag-and-drop simplicity.
- Choose from countless pre-made design templates.
- Access a large collection of stock images.
- Collaborate on designs with your team.
Advantages
Canva’s user-friendly interface makes it accessible to everyone, regardless of design expertise. Its free plan allows users to experiment with the platform before committing to a paid subscription. Additionally, Canva’s versatility enables the creation of various design types.
Disadvantages
However, Canva’s reliance on templates can hinder creative freedom and lead to designs that lack originality. The platform’s popularity might result in a higher chance of encountering similar designs.
Price
Free plan available, paid plans starting at $119/year for Canva Pro.
Visme is perfect for designing presentations, reports, and interactive content that stands out. Whether you need engaging visuals for your blog or downloadable resources for your audience, Visme has you covered.

Key features
- Templates for presentations, infographics, and social media posts.
- Interactive design options to engage viewers.
- A library of photos, icons, and animations.
- Collaboration tools for working with a team.
Advantages
Visme really stands out because it goes beyond simple static designs. It lets you add interactive elements that make your content more engaging and dynamic—ideal for presentations or reports that need to capture attention.
Disadvantages
The more advanced interactive features might take a little getting used to, especially if you’re not familiar with them. But with a bit of practice, it’s manageable.
Price
Free plan available; Pro plans start at $12.25/month, billed annually.
VistaCreate is a user-friendly design platform that specializes in creating eye-catching visuals for social media and marketing materials.

It offers a vast library of templates, stock images, and graphics, making it easy to create professional-looking designs without advanced design skills.
Key features
- Extensive template library: Pre-designed templates for various social media platforms and marketing materials.
- Drag-and-drop interface: Simple and intuitive design process.
- Animated graphics: Add motion to your designs to grab attention.
- Stock media: Access to a wide range of images, videos, and icons.
- Social media integration: Share your designs directly to social platforms.
Advantages
VistaCreate is a designer’s dream come true when it comes to speed and efficiency. Its user-friendly interface and vast template library empower anyone to create professional-looking designs in minutes. The platform’s affordable pricing plans make it accessible to a wide range of users.
Disadvantages
However, its reliance on templates might limit creative freedom, and the potential for design homogeneity due to its popularity is a consideration. While it excels for social media graphics and basic designs, it might not be the best choice for complex or highly customized projects.
Price
Free starting plan available.
Rounding out our list of content design tools is Snappa, the go-to for anyone who needs quick, high-quality graphics without the learning curve. Whether you’re designing a banner, whipping up social media posts, or creating an infographic to spice up your blog, Snappa’s drag-and-drop platform makes the process something easy.

Key features
- Ready-made templates perfect for web and social media.
- Access to a library packed with stock photos and icons.
- Easy-to-use editing tools for tweaking text, shapes, and backgrounds.
- Direct integration for sharing your creations straight to social media.
Advantages
Snappa takes the intimidation out of graphic design. It’s a favorite among bloggers and content creators who want professional-looking visuals without the fuss of complex software.
Disadvantages
For more intricate projects, Snappa might feel limited in terms of advanced customization. Plus, the free plan caps the number of downloads, which can be a constraint for those with higher design needs.
Price
Free plan available; Pro plans start at $15/month.
When your content involves data or you want to add infographics, Piktochart is the way to go. It transforms complex information into easy-to-digest visuals that fit seamlessly into your blog or website.

Key features
- Data visualization: Create charts, graphs, and maps to represent data effectively.
- Infographic templates: Various templates to choose from for different topics.
- Customization options: Tailor designs to match your brand and style.
- Presentation creation: Build presentations with slides and interactive elements.
- Collaboration: Share and edit designs with team members.
Advantages
Piktochart excels at transforming complex data into visually appealing and easy-to-understand formats. Its versatility allows users to create a variety of visual content, from infographics to presentations.
Disadvantages
There’s that pesky learning curve again. Piktochart’s advanced features require some dedicated effort to learn. Also, its focus on data visualization might limit its use for design projects that don’t include any data.
Price
Free plan available, Pro plans starting at £14 per member/month, billed annually.
While having the right tools is essential for creating stunning content, having access to high-quality design resources can elevate your work to a whole new level. Whether you’re building a website, crafting a presentation, or enhancing your social media posts, these resources for templates, icons, and images will make all the difference:
- Template Monster: your go-to for a wide variety of website templates, email templates, and more. It’s a comprehensive hub for those looking to save time without compromising on quality.
- Flaticon: need the perfect icon to complement your design? Flaticon boasts an enormous library of icons that cater to countless design needs.
- Iconfinder: this platform offers both free and premium customizable icons, making it easy to find the perfect fit for any project.
- Unsplash: known for its vast selection of high-quality, royalty-free images, Unsplash is perfect for adding visual appeal and professionalism to your content.
- Pexels: an excellent source for free, high-resolution images and videos, Pexels helps you find the visuals you need to make your projects shine.

To take your projects to the next level, Justinmind offers a range of exclusive resources designed to simplify your design process:
- Justinmind UI kits and templates: perfect for creating interactive prototypes and cohesive designs.
- Curated collections: explore our tailored lists like free Android and iOS app icons, UI buttons, and wireframe templates, to streamline your design work.
Beyond tools and resources, sometimes what you need most is that spark of inspiration to kickstart your creativity. When it’s time to brainstorm or refine your vision, these platforms are excellent places to explore for fresh web design ideas:
- Dribbble: a vibrant community where designers showcase portfolios, UI/UX concepts, and innovative visual ideas. It’s the perfect spot for discovering cutting-edge trends and techniques.
- Awwwards: looking for sites that push the boundaries of creativity? Awwwards features award-winning websites that set the standard for exceptional design.
- Behance: jump into a diverse collection of creative projects that highlight the latest trends and techniques. From web design to full-scale branding projects, there’s no shortage of ideas here.
- Pinterest: ideal for browsing a range of design styles, collecting ideas, and curating your own inspiration board. It’s a great way to visualize concepts and organize your design thoughts.

Take a look at our curated articles that feature the best in modern web design and examples of creative website designs to keep your ideas fresh and inspired.
Design your website and web apps with Justinmind

In this section, we’ll delve into the world of website creators and content management systems (CMS). These powerful tools have revolutionized how individuals and businesses build and manage their online presence. We’ll explore the spectrum of options available, from user-friendly drag-and-drop builders to sophisticated platforms for developers.
Elementor is a popular WordPress page builder that has gained significant traction for its user-friendly interface and extensive design capabilities. It empowers users to create visually stunning websites without the need for coding expertise.

With a focus on drag-and-drop functionality, Elementor offers a wide range of pre-designed templates and customizable elements to accelerate the design process.
Key features
- Intuitive drag-and-drop interface for easy website building.
- Extensive library of pre-designed templates and elements.
- Live preview for real-time design adjustments.
- Responsive design capabilities for optimal viewing on different devices.
- Integration with various WordPress plugins and themes.
Advantages
Elementor’s ease of use and versatility make it a top choice for both beginners and experienced designers. Its large community and extensive support resources provide valuable assistance. The ability to create complex layouts and designs within the WordPress environment is a significant advantage.
Disadvantages
While Elementor offers a robust feature set, its reliance on WordPress might limit its flexibility for users outside of the WordPress ecosystem. Additionally, some users may find the learning curve for advanced customization options to be steeper than expected.
Price
Elementor Hosting’s Lite plan costs $2.99/month billed annually, while the Pro plans start at $4.92 per month.
As the world’s leading content management system, WordPress allows you to create anything from a simple blog to a full-scale e-commerce site. Its open-source nature and vast plugin library offer unmatched customization options.

Key features
- Manage your website content and settings with ease using their intuitive dashboard.
- Explore a massive selection of themes to find the perfect visual foundation for your project.
- Extend functionality with over 50,000 plugins, from SEO optimization to contact forms.
- Benefit from a large community that contributes to ongoing updates and improvements.
- Get discovered in search engines with an SEO-optimized platform.
Advantages
WordPress offers unparalleled flexibility and customization options. Its vast library of themes and plugins empowers users to create websites tailored to specific needs, from simple blogs to complex online stores. The platform’s active community ensures a wealth of support and resources.
Disadvantages
However, the sheer number of themes and plugins can be overwhelming for beginners. Additionally, maintaining website security requires vigilance due to the platform’s popularity and the potential for vulnerabilities in poorly developed themes or plugins.
Price
Free with additional costs
Another popular all-in-one platform that lets you build beautiful websites without needing coding expertise is Squarespace. It’s designed with aesthetics in mind, offering a range of stylish templates to choose from. These templates serve as a strong foundation, providing a visually appealing starting point that can be tailored to match any brand or personal aesthetic.

Key features
- User-friendly interface that is easy to navigate to help build your website.
- Stunning templates professionally designed for various industries.
- Sell products and services directly through your website.
- Built-in tools to improve search engine visibility.
- Mobile responsiveness ensures your website looks great on all devices.
Advantages
Squarespace excels at creating visually appealing websites with minimal design effort. Its user-friendly interface and e-commerce functionality make it a popular choice for businesses and individuals alike. A strong focus on mobile optimization ensures a seamless user experience across devices.
Disadvantages
However, Squarespace’s customization options might be limited for those seeking a highly tailored website. Additionally, its pricing structure can be higher compared to other website builders, and it might not be the ideal platform for extremely complex projects.
Price
Plans starting at $16/month
Wix makes website creation accessible to everyone with its simple drag-and-drop editor. It’s highly flexible, offering pre-made templates and a wide range of apps to extend functionality.

Key features
- Easy drag-and-drop editor.
- Hundreds of templates for different industries.
- Built-in SEO tools.
- App market for adding various functions to your site.
Advantages
Wix shines with its user-friendly interface and flexibility, making it easy for anyone to build and customize a site without much hassle. The extensive range of templates and the drag-and-drop editor make website creation accessible, even for beginners.
Disadvantages
While great for most users, Wix can feel limiting for those needing advanced customization, and switching templates after a site is live can be difficult, potentially requiring a site rebuild.
Price
Free plan available; premium plans start at $14/month.
Webflow is a hybrid tool that offers both the flexibility of design and the capability to create production-ready sites. It’s perfect for designers who want creative control but prefer a visual interface over coding.

Key features
- Visual editor with drag-and-drop features.
- Custom animations and interactions.
- Full CMS capabilities for dynamic content.
- Advanced SEO controls.
Advantages
Webflow bridges the gap between traditional website builders and manual coding, offering more control over design and structure.
Disadvantages
It has a steeper learning curve than other drag-and-drop builders, making it more suited for users with some design experience.
Price
Free plan available; paid plans start at $12/month billed annually.
Design your website and web apps with Justinmind

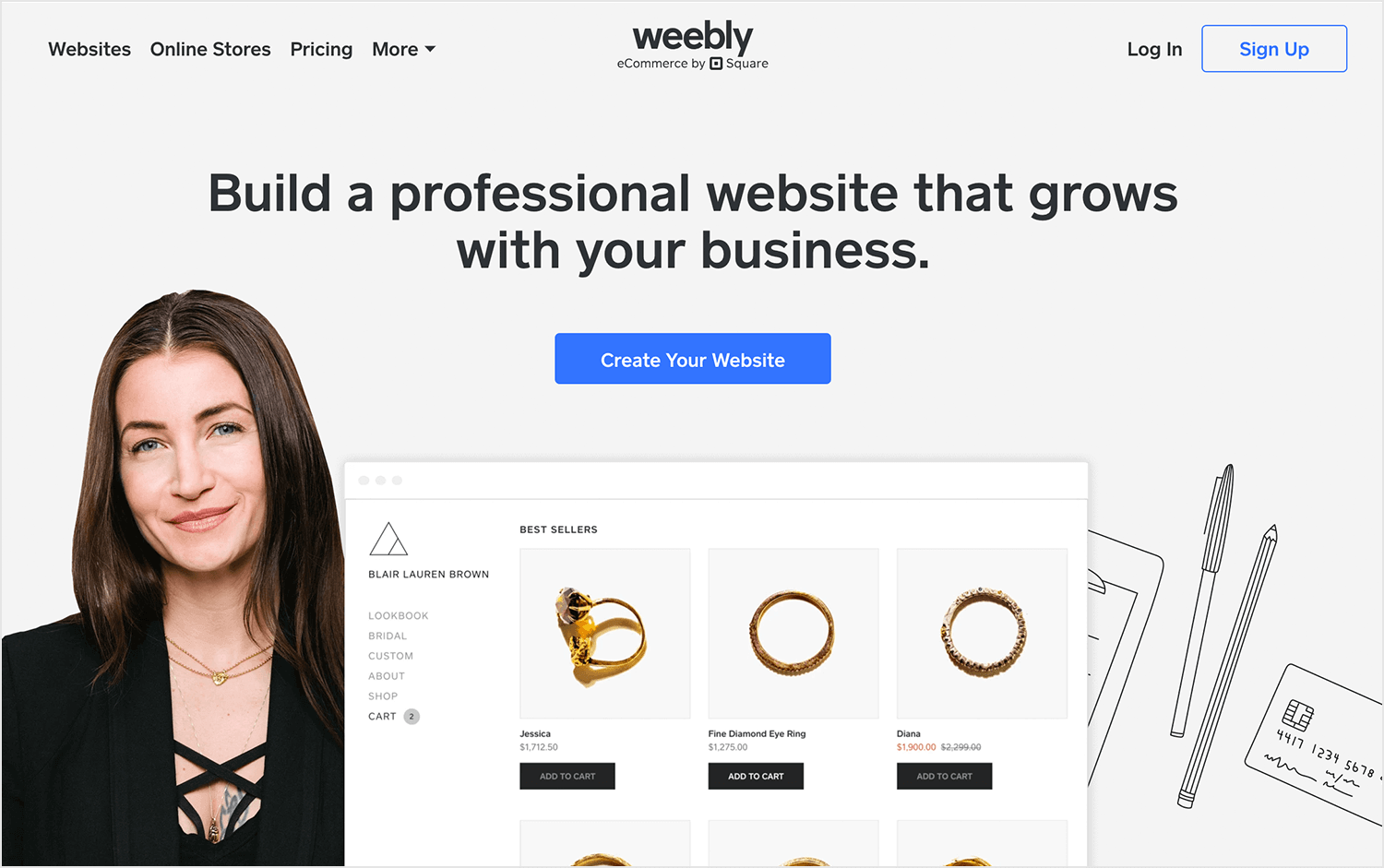
Weebly offers an easy, straightforward platform for creating websites, especially for small businesses and personal projects. With drag-and-drop features and customizable templates, building a site is a hassle-free process.

Key features
- User-friendly editor with drag-and-drop functionality.
- Built-in e-commerce tools.
- Mobile-responsive themes.
- SEO and analytics tools included.
Advantages
Weebly is great for beginners looking for simplicity and reliability. It covers all the essentials for a basic site or online store.
Disadvantages
More complex customization options are limited, and advanced users may find it lacking in flexibility.
Price
Free plan available; premium plans start at $6/month billed annually.
If your goal is to set up an online store, Shopify is your go-to platform. Known for its robust e-commerce features, Shopify makes it simple to create a storefront that looks great and functions seamlessly.

Key features
- Online store builder: Create a professional-looking online store without coding.
- Product management: Easily add, edit, and organize products.
- Payment processing: Accept various payment methods securely.
- Shipping and fulfillment: Manage orders, shipping, and inventory.
- Marketing tools: Utilize built-in marketing features to reach customers.
- App store: Expand functionality with thousands of third-party apps.
Advantages
Shopify is a user-friendly platform that makes setting up an online store a breeze. Its scalability allows businesses to grow without technical hurdles, and robust payment processing ensures secure transactions. The extensive app ecosystem offers endless possibilities for customization.
Disadvantages
However, Shopify’s transaction fees and limitations on design customization can be drawbacks for some. Additionally, the monthly subscription cost is an ongoing expense to consider.
Price
Plans starting at $29/month billed yearly.
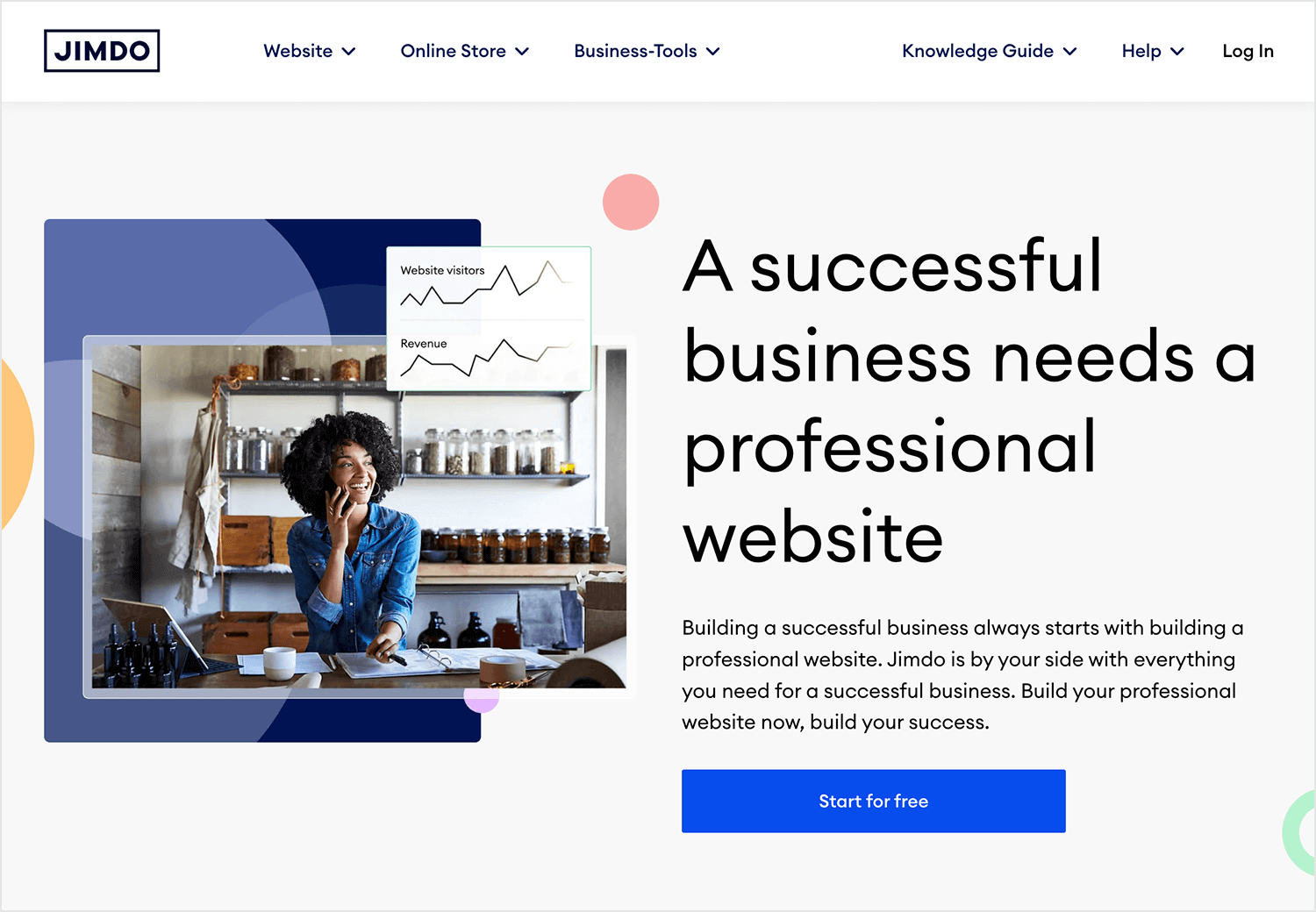
For those who want simplicity and quick setup, Jimdo provides a no-frills website-building experience. It’s great for small sites and personal projects, offering straightforward templates and guided customization.

Key features
- Guided website creation with an AI-powered builder.
- Customizable templates.
- Mobile-responsive design.
- Basic e-commerce features available.
Advantages
Jimdo stands out for its straightforward, no-fuss setup, making it perfect for quick, small-scale projects. Its user-friendly approach allows users to get a site up and running in no time.
Disadvantages
While ideal for simple projects, Jimdo’s limited features and customization options may not meet the needs of those working on larger or more complex sites that require more flexibility.
Price
Free plan available; premium plans start at $9/month.
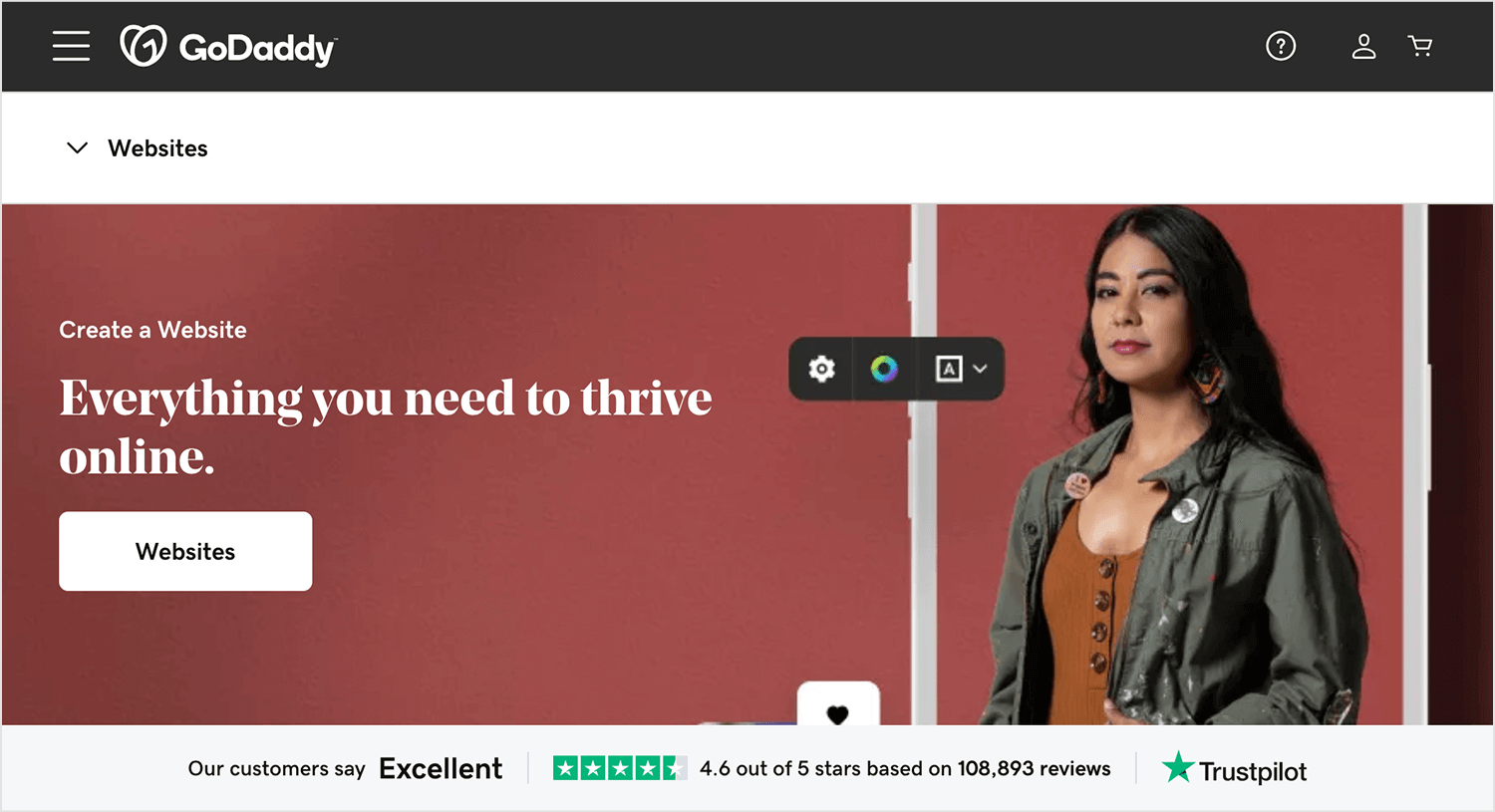
GoDaddy website builder is a well-rounded tool for creating websites quickly. It’s especially appealing for small businesses and individuals who already use GoDaddy’s hosting services.

Key features
- Drag-and-drop builder for simple site creation.
- Integrated SEO and marketing tools.
- Pre-designed templates for various business types.
- Mobile-optimized design.
Advantages
GoDaddy’s builder is easy to use and integrates well with its other services, making it a convenient choice for those already in the GoDaddy ecosystem.
Disadvantages
Customization options are somewhat limited, which might be a drawback for users looking for more control over their design.
Price
Plans start at $9.99/month billed annually.
Last on our list is Carrd, a go-to option for creating simple, responsive one-page websites. If you’re looking for a platform that’s straightforward and perfect for personal sites, landing pages, or project showcases, Carrd has you covered. It’s designed for users who want a professional-looking site without complex setups or extensive design knowledge.

Key features
- Drag-and-drop editor that’s easy to use.
- Customizable templates to kickstart your design.
- Fully responsive designs that look great on any device.
- Integrations for forms and third-party tools.
Advantages
Carrd’s strength lies in its simplicity and cost-effectiveness. It’s an excellent option for users who need to quickly create a sleek, one-page site without a steep learning curve or big budget.
Disadvantages
Since Carrd focuses on single-page sites, it may not meet the needs of users looking for multi-page functionality or more advanced customization.
Price
Free plan available; premium plans start at $9/year.
The digital landscape offers a vast array of top web design tools to help you bring your online vision to life. From user-friendly media editors to robust content management systems, there’s a solution to fit every need and skill level. By understanding the strengths and weaknesses of different platforms, you can make informed decisions about which tools will best support your goals.
Remember, the ideal web design tool empowers you to create a website that not only looks great but also effectively communicates your message and engages your audience.
Go ahead. Experiment, explore, and find the perfect fit for your online project!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Learn how to design better e-learning platforms with user-centered UX principles, real examples, and high-fidelity prototyping tips to boost engagement and learning outcomes.13 min Read
Learn how to design better e-learning platforms with user-centered UX principles, real examples, and high-fidelity prototyping tips to boost engagement and learning outcomes.13 min Read Infinite scroll keeps users engaged, but it’s not always the best choice. This guide breaks down when to use it, when to avoid it, and how to design it right.14 min Read
Infinite scroll keeps users engaged, but it’s not always the best choice. This guide breaks down when to use it, when to avoid it, and how to design it right.14 min Read Learn how to design web and mobile app prototypes, how to test them and what to look for in a prototyping tool in this complete guide.15 min Read
Learn how to design web and mobile app prototypes, how to test them and what to look for in a prototyping tool in this complete guide.15 min Read